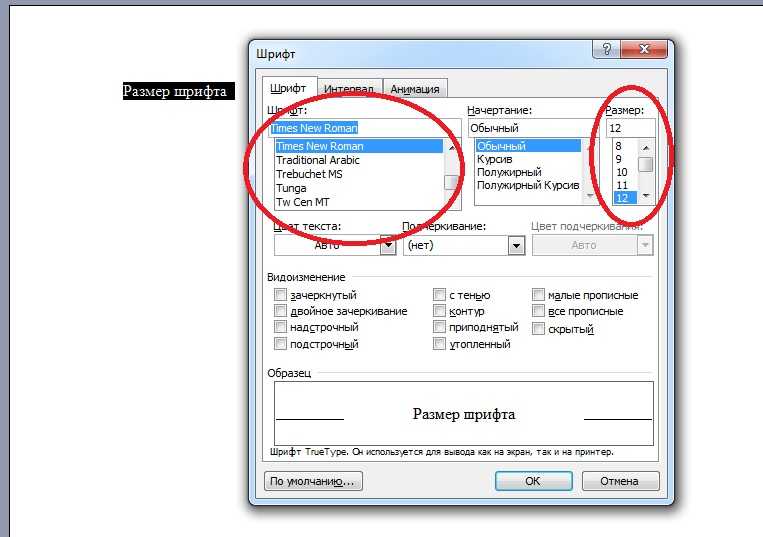
Компьютерный шрифт | это… Что такое Компьютерный шрифт?
| В этой статье не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
Компьютерный шрифт — это файл, содержащий в себе описание набора буквенных, цифровых, служебных и псевдографических символов, используемый для отображения этих символов (в частности текста) программой или операционной системой.
Содержание
|
Понятие
Следует различать:
- шрифт как набор символов, созданный художником,
- шрифт как компьютерный файл,
- шрифт как набор металлических литер, используемых в типографской печати.

Комплект шрифтов, имеющих схожий рисунок, но различающихся начертанием (обычный, курсивный, жирный и т. д.), называется гарнитурой. Например, шрифты «Arial», «Arial Bold», «Arial Italic» и «Arial Italic Bold» составляют одну гарнитуру «Arial».
Фонт (от англ. font) — термин из компьютерного сленга, подменяющий слово «шрифт». Нередко употребляется более узко, в значении «файл шрифта». Иногда подменяет термин «гарнитура».
В компьютерах фонт представляет собой блок данных (или файл), состоящий из описаний отдельных символов набора, используемый программой (или частью графической оболочки операционной системы) при отображении текста. Для текстовых режимов фонт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной).
Типы шрифтов
По внутреннему устройству
Компьютерные шрифты делятся по способу отрисовки на два типа: растровые и векторные.
- В растровых шрифтах каждый символ описан в виде набора точек (пикселей), расположенных в узлах сетки растра — то есть по сути является обычным точечным рисунком.
 Растровые шрифты непригодны для высококачественной печати и используются в основном в программах с текстовым интерфейсом и в консоли. Они широко использовались в эпоху матричных принтеров и мониторов низкого разрешения.
Растровые шрифты непригодны для высококачественной печати и используются в основном в программах с текстовым интерфейсом и в консоли. Они широко использовались в эпоху матричных принтеров и мониторов низкого разрешения. - В векторных (или контурных) шрифтах символы представляют собой криволинейные контуры, описываемые математическими формулами. Каждый знак описан с помощью векторов, определяющих координаты опорных точек, которые соединены прямыми или кривыми и образуют контур знака без привязки к абсолютному размеру или разрешению. Такое описание позволяет увеличить масштаб изображения без потери качества, что невозможно в случае с растровыми шрифтами. Векторные шрифты одинаково выглядят как на экране, так и на бумаге. Существует несколько различных форматов векторных шрифтов, различающихся способом хранения и представления информации о шрифте: PostScript Type1, TrueType, OpenType.
Для вывода векторного шрифта на растровые устройства (мониторы и принтеры) его необходимо растеризовать — преобразовать в набор точек. Для установки и растеризации подобных шрифтов в операционных системах Windows 9x/NT/2000 и Mac OS была предназначена программа Adobe Type Manager (ATM). В Windows NT 4.0 также можно использовать шрифты в формате PostScript Type1 без установки ATM, правда, во время установки они автоматически конвертируются в формат TrueType со всеми вытекающими последствиями. В Windows 2000 (и последующих) уже встроен растеризатор Type1-шрифтов и для их установки ATM уже не обязателен.
Для установки и растеризации подобных шрифтов в операционных системах Windows 9x/NT/2000 и Mac OS была предназначена программа Adobe Type Manager (ATM). В Windows NT 4.0 также можно использовать шрифты в формате PostScript Type1 без установки ATM, правда, во время установки они автоматически конвертируются в формат TrueType со всеми вытекающими последствиями. В Windows 2000 (и последующих) уже встроен растеризатор Type1-шрифтов и для их установки ATM уже не обязателен.
По ширине символа
По ширине символов шрифты делят на моноширинные и пропорциональные.
- В моноширинном шрифте все символы имеют одинаковую ширину[1]. В ранних компьютерах это позволяло упростить задачу вывода текста на экран: каждый символ располагался в пределах своего знакоместа, а изображение символа рисовалось в виде рисунка фиксированного размера, поэтому не требовалось задание ширины символа, и процедура задания положения символа на экране становилась чрезвычайно простой. Другим достоинством моноширинных шрифтов является однозначность относительного расположения символов на экране вне зависимости от гарнитуры шрифта, что является необходимым условием для печати с преформатированием.

- В пропорциональном шрифте символы могут иметь разную ширину[2]. К примеру буква l будет занимать значительно меньше места, чем буква W. Это позволяет в значительной степени уменьшить средний размер символа, сохранив при этом удобочитаемость. Текст, набранный пропорциональным шрифтом, выглядит более аккуратно и лучше читается при больших объёмах. Для печати и отображения текстов пропорциональный шрифт применяется почти всегда.

Отображение на экране
Особенностью отображения текстов на экране является значительно меньшая разрешающая способность, чем достижима на бумаге даже для не самой совершенной техники. В связи с этим векторные шрифты на экране воспроизводятся с искажениями. Для того, чтобы избежать этих искажений применяются различные способы:
- Хинтинги — набор инструкций, позволяющих улучшить форму символа, отображаемого на экране.
- Монохроматическое сглаживание — позволяет избавиться от «угловатости» символа путём частичного закрашивания пикселей, которые не полностью перекрываются линиями символа
- Субпиксельное сглаживание — расширение функции сглаживания, основанное на свойствах жидкокристаллических мониторов: в них каждый пиксель разделён на три субпикселя разных цветов, каждым из которых можно управлять отдельно, что позволяет увеличить горизонтальное разрешение теоретически в 3 раза. На практике есть множество ограничений: кроме необходимости соблюдать цветовой баланс, мешает значительному увеличению разрешающей способности и разница в восприятии разных цветов человеческим глазом: зелёный цвет кажется более ярким, в то время как красный — более насыщенным.

Некоторые форматы шрифтов могут иметь специальные инструкции для улучшения их отображения: например, для согласования рядом стоящих символов в шрифте может быть несколько вариантов начертания одного и того же символа, а также инструкция по использованию того или иного начертания.
Примечания
- ↑ Моноширинный шрифт — словарь шрифтов
- ↑ Пропорциональный шрифт (Proportionaly spaced type) — Справочник ПараТайп
История развития компьютерных шрифтов: становление и развитие отечественных шрифтов
Компьютерные шрифты: как все начиналосьКонтурный шрифт: появление PostScriptХинтинг становится открытымКакими были шрифты интерфейсов Apple и MicrosoftЗачем в России создавать свои компьютерные шрифтыПоявление метрических аналогов популярных проприетарных шрифтов
Недавно выпустил текст на vc. ru о шрифтах, думаю, было бы несправедливо не поделиться им и с читателями этого блога. Так что выскажусь на эту тему и здесь.
ru о шрифтах, думаю, было бы несправедливо не поделиться им и с читателями этого блога. Так что выскажусь на эту тему и здесь.
В этом году исполнилось ровно 5 лет со дня выпуска компанией МойОфис собственного шрифтового набора XO Fonts. Этот первый юбилей вдохновил на подготовку небольшого ретроспективного погружения в компьютерные шрифты и историю их развития. Текст также будет интересен тем, кто хочет узнать:
- что такое TrueType и хинты
- почему компания Adobe долгое время была лидером на рынке компьютерных шрифтов
- что еще может означать фраза «писать углем»
- зачем в 2021 году в России был изменен ГОСТ о требованиях к оформлению документов.
Компьютерные шрифты: как все начиналось
Пожалуй, история компьютерных шрифтов началась с появлением в 1984 году Apple Macintosh – первого массового компьютера с графическим пользовательским интерфейсом вместо командной строки. В тот момент стало очевидно, что нужно разрабатывать шрифтовые стандарты специально для компьютеров. Так перед дизайнерами, разработчиками и владельцами компаний-производителей техники открылось огромное пространство для создания и развитие шрифтов для экранов.
Так перед дизайнерами, разработчиками и владельцами компаний-производителей техники открылось огромное пространство для создания и развитие шрифтов для экранов.
Системным шрифтом первых Macintosh стала растровая гарнитура Chicago от Сьюзан Каре – американской художницы и дизайнера, которая в 1980-х годах XX века создала множество графических элементов в интерфейсе Apple, Windows и IBM. Chicago оказался настолько удачным, что использовался в качестве основного шрифта в операционной системе Macintosh вплоть до 1997 года и стал важной частью фирменного стиля всего бренда Apple.
Как я уже сказал, на старте своего развития шрифты в Macintosh, да и любом другом компьютере, были растровыми. Это означает, что контуры начертания букв хранились в виде прямоугольных матриц из точек-пикселей. При попытке масштабировать такой шрифт качество изображения резко ухудшалось, поэтому для того, чтобы иметь возможность работать со шрифтами разных кеглей, приходилось разрабатывать и хранить матрицы всех требуемых начертаний и размеров.
Существует и другой метод построения шрифта – контурный (или как еще говорят векторный), основанный на математическом описании контура и геометрии символов. Такое описание универсально и позволяет без потери качества масштабировать и модифицировать (например, наклонить, как в этой части текста) буквы.
Контурный шрифт: появление PostScript
Важным витком истории развития компьютерных шрифтов стал новый язык контурного описания объектов, в том числе и шрифтов – PostScript, который был разработан американской компанией Adobe. На его основе Adobe начала создавать свои шрифтовые гарнитуры, которые впервые стали использовать в Apple, а затем массово и в других компаниях.
Тут важно отметить, что спецификация на формат PostScript была доступной и другим компаниям, они могли пользоваться этим языком, выплачивая Adobe лицензионные отчисления. Однако вместе с описанием контуров при создании шрифта Adobe использовала так называемые хинты (hint, англ. – намек, совет), которые содержали дополнительные данные о построении геометрии литеры. С помощью хинтинга происходит сглаживание контуров шрифта для более четкого и удобочитаемого отображения текстов на экранах с низким разрешением или при печати, когда контурное изображение переводится в растровое. Вся информация о хинтах держалась в строжайшем секрете – технологию хинтинга использовала только Adobe. Именно поэтому очень долгое время эта компания оставалась единственным производителем высококачественных шрифтов.
С помощью хинтинга происходит сглаживание контуров шрифта для более четкого и удобочитаемого отображения текстов на экранах с низким разрешением или при печати, когда контурное изображение переводится в растровое. Вся информация о хинтах держалась в строжайшем секрете – технологию хинтинга использовала только Adobe. Именно поэтому очень долгое время эта компания оставалась единственным производителем высококачественных шрифтов.
Хинтинг становится открытым
Между тем компьютеры все чаще стали использовать для работы с документами – росла потребность получать при печати тексты, написанные качественным шрифтом без заломов и грубых контуров. Тогда Apple и Microsoft стали искать альтернативные способы реализации масштабируемых (контурных) шрифтов и в 1991 году совместно создали полностью открытую спецификацию TrueType, которая была реализовала в операционных системах MacOS и Windows 3.1. В TrueType была использована альтернативная технология хинтинга, и Adobe, владевшая проприетарными шрифтами, была вынуждена сделать свою технологию также полностью свободной.
Формат TrueType при всем своем удобстве не был оптимальным: он требовал огромных затрат при создании и описании всей необходимой информации о построении шрифтов. Поэтому в 1996 году зародилось совместное решение Adobe и Microsoft – новый формат контурных шрифтов OpenType. Он был построен на базе двух «конкурентов» – TrueType и PostScript и имел гораздо больше возможностей допечатной подготовки. Именно он получил наибольшее распространение: шрифты формата OpenType сегодня мы видим и на Linux, и на Windows, и на macOS.
Какими были шрифты интерфейсов Apple и Microsoft
Давайте вернемся к Сьюзан Каре и ее шрифту Chicago. Как я уже сказал, эта гарнитура была основной в качестве пользовательского интерфейса до 1997 года и обрела большое число поклонников среди пользователей Apple, и даже в наше время можно найти гиков Chicago. Затем этот шрифт сменил Charcoal (англ. древесный уголь), разработанный Дэвидом Берлоу из Front Bureau – известного дизайн-бюро из Бостона. «Углем» писали вплоть до 2000 года. Он был создан специально для цифрового использования, но затем эти буквы с увеличенной высотой по оси x стали все чаще встречаться и в печати. А с 2000 года и последующие 14 лет пользователи интерфейсов Apple видели уже шрифты Lucida Grande и Helvetica.
Он был создан специально для цифрового использования, но затем эти буквы с увеличенной высотой по оси x стали все чаще встречаться и в печати. А с 2000 года и последующие 14 лет пользователи интерфейсов Apple видели уже шрифты Lucida Grande и Helvetica.
В то же самое время менялись и шрифты пользовательского интерфейса у Microsoft. От MS Sans Serif, который был использован в самых ранних версиях MS Windows, компания перешла к Tahoma и Verdana (последний был оптимизирован для отображения литер на экранах низкого разрешения), которые впервые были использованы в Windows 95. Начиная с Windows 7 и до сих пор в качестве шрифта интерфейса используется семейство Segoe.
Название Segoe является зарегистрированным товарным знаком Microsoft Corporation, хотя шрифт изначально был разработан Monotype.
Настоящая революция в шрифтах интерфейса произошла в 2014 году, когда компания Apple показала San Francisco. Это большое семейство шрифтов, которое было разработано специально и для экрана высокого разрешения и для печати – в обоих случаях буквы выглядят четко. Любопытно, что изначально шрифт San Francisco был использован в интерфейсе Apple Watch, то есть он остается разборчивым и удобным для чтения даже на экране размером чуть больше спичечного коробка.
Любопытно, что изначально шрифт San Francisco был использован в интерфейсе Apple Watch, то есть он остается разборчивым и удобным для чтения даже на экране размером чуть больше спичечного коробка.
Все эти изменения системных шрифтов происходят не только из-за смены трендов в дизайне или улучшения качества экранов техники. Разработчики ПО опираются на многочисленные и многостраничные исследования исследования восприятия человеком тех или иных начертаний литер и самостоятельно проводят регулярные тестирования юзабилити шрифтов пользовательского интерфейса.
Зачем в России создавать свои компьютерные шрифты
В среде разработчиков ПО хорошо известно, что шрифты, которые включены в MS Windows, являются проприетарными. С середины 2000-х эта особенность лицензионной политики превратилась в настоящую проблему, так как уже тогда в России стали распространяться альтернативные ОС и офисные приложения на iOS и Android.
К тому времени большинство организаций в нашей стране за свою многолетнюю работу накопило огромное количество документов и шаблонов, подготовленных именно на Times New Roman и Arial. Если пользователь открывал такие файлы на компьютере, где эти шрифты не были установлены, то операционной системе или офисному ПО приходилось заменять его другим доступным, из-за чего могла «съезжать» вся структура текста, его разметка и верстка. Поэтому 10 апреля 2015 года мы в МойОфис приняли решение разработать метрические аналоги популярных шрифтов. Тогда, на заре импортозамещения, мы понимали, что без них невозможно говорить о независимости отечественной IT-отрасли от иностранных продуктов.
Если пользователь открывал такие файлы на компьютере, где эти шрифты не были установлены, то операционной системе или офисному ПО приходилось заменять его другим доступным, из-за чего могла «съезжать» вся структура текста, его разметка и верстка. Поэтому 10 апреля 2015 года мы в МойОфис приняли решение разработать метрические аналоги популярных шрифтов. Тогда, на заре импортозамещения, мы понимали, что без них невозможно говорить о независимости отечественной IT-отрасли от иностранных продуктов.
Основная проблема создания метрических аналогов — сохранить знакоместа букв, не копируя чужие шрифты. Художники рисуют похожую гарнитуру в той же размерности, но выглядит она по-другому: у нее другие засечки, другая толщина линий, может отличаться геометрия букв. Метрический аналог шрифта при замене занимает ровно столько же места, что и исходный, и верстка документов при корректной замене не «плывет». Это касается всех начертаний шрифта: жирный, курсив, жирный курсив. Для обновления подавляющей части документов — фирменных бланков, таблиц, презентаций — достаточно минимального набора.
В него нужно включить хотя бы по одному шрифту каждого семейства: рубленый, с засечками, моноширинный, символьный, а еще минимум один шрифт с суженым начертанием.
Появление метрических аналогов популярных проприетарных шрифтов
В результате кропотливой работы на протяжении года в 2016 году мы выпустили первую версию шрифтового набора XO Fonts, который распространяется по открытой лицензионной модели и доступен для сторонних разработчиков и пользователей бесплатно. Подробнее о том, как мы создавали свой шрифт можно почитать вот тут. В настоящее время набор состоит из одиннадцати шрифтов и двадцати четырех начертаний. Набор XO Fonts позволяет отображать документы, созданные с использованием популярных проприетарных шрифтов, без искажений и нарушений структуры документов: количество строк, расположение таблиц и заголовков остается неизменным.
Скачать XO Fonts можно вот тут. На рабочем месте заменить шрифты может пользователь с правами администратора: XO Fonts – это просто файлы в системной папке. Массовая замена шрифтов немного сложнее. Нужно написать скрипт, а для новых пользователей потребуется отдельная сборка обновлений ОС, но все это не выходит за рамки стандартных задач системного администратора.
Массовая замена шрифтов немного сложнее. Нужно написать скрипт, а для новых пользователей потребуется отдельная сборка обновлений ОС, но все это не выходит за рамки стандартных задач системного администратора.
Буквально спустя два года после выхода первой версии XO Fonts были внесены изменения в ГОСТ Р 7.0.97-2016, согласно которым прекратили действие рекомендации по использованию проприетарных шрифтов Times New Roman и Arial. Теперь там в п. 3.3 написано «Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты». А в феврале этого года Росстандарт, ориентируясь на импортонезависимые решения, внес изменения и в ГОСТ по оформлению технической документации, теперь госорганам и госкорпорациям рекомендовано использовать в документообороте «свободно распространяемые» гарнитуры.
Так на уровне государства дан зеленый свет бесплатным отечественным шрифтам. Прогнозирую, что интерес к ним будет расти не только со стороны разработчиков, но и со стороны пользователей. Поэтому наша работа над XO Fonts еще точно не завершена.
Поэтому наша работа над XO Fonts еще точно не завершена.
Уже сейчас команда МойОфис создает новую кроссплатформенную шрифтовую гарнитуру, которая корректно отображается на Windows, Linux, Android, iOS и идеально подходит для использования в качестве основной для интерфейсов. Так что следите за новостями :).
15 креативных компьютерных шрифтов, которые придадут вашим проектам футуристический вид
Последнее обновление: 25 марта 2023 г.
Компьютеры прошли долгий путь от ткацкого станка с перфокартами. Сегодня они быстрее, меньше и доступнее. В зависимости от модели они могут обрабатывать до 5 миллиардов вычислений в секунду. Они помогают нам создавать документы, смотреть фильмы, делать анимацию, микшировать звуки и решать сложные математические уравнения.
Трудно представить, что когда-то мы жили без этих удивительных машин. Подключите компьютер к всемирной паутине, и вы получите волшебство. Когда Тим Бернерс-Ли разработал HTML, это стало началом еще одной вехи в истории.
В наши дни мало кто может себе представить, как мы могли бы делать то, что делаем, если бы в нашем распоряжении этого не было. Так что вполне естественно, что есть люди, которые хотят воздать должное компьютерам с помощью дизайна.
Ищете креативные компьютерные шрифты, которые придадут вашим проектам научно-фантастический оттенок? Вы попали в нужную коллекцию.
1. Synthetika
Synthetika — современный шрифт, созданный специально для футуристической эстетики. Обладая плавными изгибами и четкими краями, он является отличным выбором для различных творческих проектов, включая названия фильмов, дизайн плакатов, обложки игр и многое другое.
Отчетливое сочетание геометрических форм и острых углов придает этому шрифту уверенность и силу. Чистый, широкий и несколько блочный, есть ощущение точности и современности, которое идеально подходит для дизайнов, требующих ультрасовременной и прогрессивной атмосферы.
Работаете ли вы над стильным футуристическим веб-сайтом или разрабатываете игровое приложение, Synthetika — правильный выбор для воплощения вашего видения в жизнь.
Скачать Synthetika
2. Картограф CF CartographCFЭтот моноширинный шрифт напоминает терминалы и пишущие машинки, но достаточно красив, чтобы его можно было использовать в логотипах, презентациях, заголовках или изображениях в социальных сетях. Теплый и дружелюбный, это здорово иметь в наборе инструментов каждого дизайнера.
Загрузить Cartograph CF
3. Techno Cowboy Представляем Techno Cowboy, современный техно-шрифт с многоязычной поддержкой. Techno Cowboy отлично подходит для создания привлекательных логотипов, заголовков, рекламы, плакатов, веб-дизайна, печати, анимированной графики, одежды и многого другого. Если вы ищете футуристический, эффектный шрифт, то Techno Cowboy для вас.
Скачать Techno Cowboy
4. Tamigos TamigosTamigos — это сжатый компьютерный шрифт без засечек в сочетании с классическим и современным стилем.
Скачать Tamigos
5. Veltron VeltronVeltron — это компьютерный шрифт, вдохновленный научной фантастикой и технологиями. Это смелый и современный шрифт, подходящий для дизайна плакатов, логотипов, обложек альбомов и многого другого.
Скачать Veltron
6. Цветной шрифт Circuitra CircuitraCFPutraCetol Studio с гордостью предлагает вам этот дисплейный шрифт, вдохновленный компонентами схем. Это то, чего не хватает вашим научно-фантастическим и техническим проектам: футуристический шрифт, современный, но игривый.
Скачать шрифт Circuitra Color
7. Robodron RobodronTF Будь то презентация ИИ или брендинг дрона, вы не ошибетесь с этим красивым шрифтом от Сентавио . Изящный и ультрасовременный, он отлично подходит в качестве заголовка, логотипа, постера фильма или названия журнала.
Изящный и ультрасовременный, он отлично подходит в качестве заголовка, логотипа, постера фильма или названия журнала.
Скачать Robodron
8. Контроллер КонтроллерС 20 шрифтами, Dharma Type представляет этот закругленный шрифт без засечек с легким геометрическим оттенком. Достаточно универсальный, чтобы его можно было использовать для концепций научной фантастики или манги, он также отлично смотрится в более приземленных проектах.
Контроллер загрузки
9. Семейство шрифтов Aguda AgudaTFFРазработанный Pablo Balcells специально для Graviton Font Foundry , этот модульный геометрический шрифт представлен в 8 стилях, которые будут великолепно смотреться как в короткой, так и в длинной копии.
Загрузить семейство шрифтов Aguda
10. Семейство шрифтов Necia NeciaTFF Чистое и слегка сжатое, это семейство шрифтов поможет вам создать цельную футуристическую атмосферу в ваших проектах.
Загрузить семейство шрифтов Necia
11. Семейство шрифтов Led LedFFЭтот великолепный точечный шрифт представлен в двух стилях — обычном и контурном — чтобы помочь вам создать атмосферу технарей всего за несколько кликов. Он хорошо работает с коротким текстом, заголовками, названиями или брендингом.
Скачать Led Font Family
12. BitcraftЧувствуете ностальгию? Легко воссоздайте ретро-тему 80-х, используя этот 8-битный компьютерный шрифт из Источник вдохновения . Используйте его для своих цифровых или печатных проектов.
Скачать Bitcraft
13. Calling Code CallingCodeTF Dharma Type предлагает вам это семейство шрифтов из 4 стилей, доступных в форматах OpenType и TrueType. Остается разборчивым в любом размере, он идеально подходит для кодирования и табличных макетов, логотипов, заголовков, профессиональных презентаций и многого другого.
Загрузить телефонный код
14. Ellograph CF EllographCFВ этом наборе из Connary Fagen представлены 16 очаровательных шрифтов с мягкими округлыми буквами и выразительным курсивом. Восхитительно при использовании в качестве кодирующего шрифта, но также хорошо работает для заголовков, логотипов или основного текста!
Загрузить Ellograph CF
15. LineTech LineTechFTFШагните в будущее с этим линейным предложением Sentavio . Он имеет три стиля: Жирный, Обычный и Светлый, для непринужденного высокотехнологичного ощущения.
Скачать LineTech
Теги: 50 стиль шрифта приложение 80-х годов компьютерный шрифт добавить шрифт на компьютер лучший шрифт для экрана компьютера изменить компьютерный шрифт общие шрифты на всех компьютерах компьютерный код шрифт компьютерный шрифт компьютерный шрифт загрузить компьютерный генератор шрифтов компьютерный шрифт программное обеспечение компьютерный стиль шрифта компьютер значок шрифт компьютер буква шрифт компьютер как шрифт компьютер современное семейство шрифтов компьютер современный шрифт компьютер современный шрифт скачать mac компьютер современный шрифт google docs компьютер современный шрифт Microsoft слово компьютер современный математический шрифт компьютер современный шрифт с засечками компьютер обычный шрифт компьютер робот шрифт компьютер экран шрифт компьютер типографика компьютерный шрифт курсивные компьютерные шрифты цифровой компьютерный шрифт скачать шрифт untuk komputer загрузить шрифты на свой компьютер приложение для шрифтов для ПК шрифт, который выглядит как компьютерный текстовый шрифт слишком мал на компьютерных шрифтах для компьютеров Apple шрифты на моем компьютере шрифты на вашем компьютере как мне найти шрифты на моем компьютере как мне получить шрифты на моем компьютере как мне получить новые шрифты на моем компьютере латексный компьютер современный шрифт латексный шрифт компьютер современный список шрифтов на моем компьютере старый компьютерный шрифт обычный компьютерный шрифт ретро компьютерный шрифт роялти бесплатно компьютер роялти бесплатно шрифты типы стилей шрифтов на компьютере типы шрифтов на компьютере где я могу найти шрифты на моем компьютере где я могу найти свои шрифты на компьютере где найти шрифты на компьютереЗа кропотливым процессом создания китайских компьютерных шрифтов
Брюс Розенблюм включил свой Apple II, который издал высокую ноту «фа», за которой последовал стук флоппи-дисковода.
В то время, в конце 1970-х и начале 1980-х годов, в Китае не производилось персональных компьютеров. Поэтому, чтобы сделать «китайский» ПК, команда Розенблюма перепрограммировала Apple II для работы на китайском языке. Список его задач был длинным. Ему пришлось программировать операционную систему с нуля, поскольку DOS 3.3 Apple II просто не позволяла вводить и выводить тексты китайскими иероглифами. Точно так же ему пришлось программировать сам текстовый процессор для китайского языка, над чем он неустанно работал в течение нескольких месяцев.
КОЛЛЕКЦИЯ ЛУИСА РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
Хотя Gridmaster, возможно, и была простой программой, задача, для решения которой она должна была использоваться — создание цифровых растровых изображений тысяч китайских иероглифов — представляла собой серьезные проблемы проектирования. На самом деле создание шрифта для Sinotype III — машины, разработанной Фондом исследований графических искусств (GARF) в Кембридже, штат Массачусетс, — заняло гораздо больше времени, чем программирование самого компьютера. Без шрифта не было бы возможности отображать китайские иероглифы на экране или распечатывать их на матричном принтере машины.
Для каждого китайского символа дизайнеры должны были принять 256 отдельных решений, по одному для каждого потенциального пикселя растрового изображения. (Растровое изображение — это способ хранения изображений в цифровом виде — в формате JPEG, GIF, BMP или в другом формате — с использованием сетки пикселей, которые вместе составляют символ или изображение. ) Если умножить на тысячи символов, это составит буквально сотни тысяч решений в процессе разработки, который занял более двух лет.
) Если умножить на тысячи символов, это составит буквально сотни тысяч решений в процессе разработки, который занял более двух лет.
Программирование Gridmaster, который, оглядываясь назад, Розенблюм описал мне как «в лучшем случае неуклюжий в использовании», позволил его отцу, Луи Розенблюму, и ГАРФу взять на себя ответственность за создание цифрового шрифта. Используя любой компьютер Apple II и запустив Gridmaster с дискеты, временные файлы ввода данных могут удаленно создавать и сохранять новые растровые изображения китайских иероглифов. Как только эти растровые изображения были созданы и сохранены, Розенблюмы могли установить их на Sinotype III с помощью второй программы (также разработанной Брюсом), которая вводила их и соответствующие входные коды в базу данных системы.
Синотип III никогда не выпускался в продажу. Тем не менее, кропотливая работа, вложенная в его разработку, включая разработку этого растрового китайского шрифта, была центральной в сложных глобальных усилиях по решению сложной инженерной головоломки: как оборудовать компьютер для работы с китайским языком, одним из наиболее широко используемых языков. на земле.
на земле.
КОЛЛЕКЦИЯ ЛУИ РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
С появлением вычислительной техники и обработки текста на Западе инженеры и дизайнеры определили, что цифровой шрифт низкого разрешения для английского языка может быть построен на растровой сетке 5 на 7, требуя всего пять байтов памяти на символ. Для хранения всех 128 символов низкого разрешения в Американском стандартном коде для обмена информацией (ASCII), который включает в себя каждую букву английского алфавита, цифры от 0 до 9 и распространенные знаки пунктуации, требовалось всего 640 байт памяти — крошечная часть Например, у Apple II 64 килобайта встроенной памяти.
Но есть десятки тысяч китайских иероглифов, и сетка 5 на 7 была слишком маленькой, чтобы сделать их разборчивыми. Китайскому языку требовалась сетка 16 на 16 или больше, то есть не менее 32 байтов памяти (256 бит) на символ. Если представить себе шрифт, содержащий 70 000 китайских иероглифов с низким разрешением, общая потребность в памяти превысит два мегабайта. Даже шрифт, содержащий всего 8000 наиболее распространенных китайских иероглифов, потребует примерно 256 килобайт только для хранения растровых изображений. Это в четыре раза превышало общий объем памяти большинства серийных персональных компьютеров начала XIX века.80-е годы.
Даже шрифт, содержащий всего 8000 наиболее распространенных китайских иероглифов, потребует примерно 256 килобайт только для хранения растровых изображений. Это в четыре раза превышало общий объем памяти большинства серийных персональных компьютеров начала XIX века.80-е годы.
Какими бы серьезными ни были эти проблемы с памятью, самыми серьезными проблемами, с которыми сталкивалось производство китайских шрифтов с низким разрешением в 1970-х и 1980-х годах, были эстетика и дизайн. Задолго до того, как кто-то сел за такую программу, как Gridmaster, львиная доля работы выполнялась вне компьютера с использованием ручки, бумаги и корректирующей жидкости.
Дизайнеры потратили годы, пытаясь создать растровые изображения, удовлетворяющие требованиям к малому объему памяти и сохраняющие толику каллиграфической элегантности. Среди тех, кто создал этот набор символов, нарисовав вручную черновики растровых изображений для определенных китайских иероглифов или оцифровав их с помощью Gridmaster, были Лили Хуан-Мин Линг (凌焕銘) и Эллен Ди Джованни.
КОЛЛЕКЦИЯ ЛУИ РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
Основная проблема, с которой столкнулись дизайнеры, заключалась в переводе между двумя совершенно разными способами письма на китайском языке: нарисованным от руки символом, созданным пером или кистью, и растровым глифом, созданным с помощью массива. пикселей, расположенных по двум осям. Дизайнеры должны были решить, как (и будут ли) они пытаться воссоздать определенные орфографические особенности рукописного китайского языка, такие как входные штрихи, сужающиеся штрихи и конечные штрихи.
В случае со шрифтом Sinotype III был тщательно задокументирован процесс проектирования и оцифровки китайских растровых изображений с низким разрешением. Одним из самых интересных архивных источников того периода является папка, полная сеток с нарисованными от руки решетками повсюду — эскизы, которые позже будут оцифрованы в растровые изображения для многих тысяч китайских иероглифов. Каждый из этих персонажей был тщательно выложен и, в большинстве случаев, отредактирован Луисом Розенблюмом и ГАРФом, с использованием корректирующей жидкости, чтобы стереть любые «биты», с которыми не соглашался редактор. Поверх первоначального набора зеленых решеток второй набор красных решеток указывал на «окончательный» черновик. Только после этого началась работа по вводу данных.
Каждый из этих персонажей был тщательно выложен и, в большинстве случаев, отредактирован Луисом Розенблюмом и ГАРФом, с использованием корректирующей жидкости, чтобы стереть любые «биты», с которыми не соглашался редактор. Поверх первоначального набора зеленых решеток второй набор красных решеток указывал на «окончательный» черновик. Только после этого началась работа по вводу данных.
КОЛЛЕКЦИЯ ЛУИ РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
Учитывая огромное количество растровых изображений, которые нужно было спроектировать команде — не менее 3000 (а в идеале гораздо больше), если машина надеялась удовлетворить потребности потребителей, — можно предположить, что дизайнеры искали способы упростить свою работу. Один из способов сделать это, например, состоял в том, чтобы дублировать китайские радикалы — основные компоненты иероглифа — когда они появлялись примерно в одном и том же месте, размере и ориентации от одного иероглифа к другому. Например, при создании многих десятков распространенных китайских иероглифов, содержащих «женщину-радикал» (女), команда GARF могла (и теоретически должна была) создать только одно стандартное растровое изображение, а затем воспроизвести его для каждого символа. в котором появился этот радикал.
Например, при создании многих десятков распространенных китайских иероглифов, содержащих «женщину-радикал» (女), команда GARF могла (и теоретически должна была) создать только одно стандартное растровое изображение, а затем воспроизвести его для каждого символа. в котором появился этот радикал.
Однако, судя по архивным материалам, таких механических решений принято не было. Напротив, Луи Розенблюм настаивал на том, чтобы дизайнеры корректировали каждый из этих компонентов — часто почти незаметным образом — чтобы они гармонировали с общим характером, в котором они появились.
В растровых изображениях для цзюаней (娟, грациозный) и миан (娩, доставить), например, каждый из которых содержит радикал женщина, этот радикал был изменен очень незначительно. В характере цзюань средняя часть радикала женщины занимает горизонтальный участок в шесть пикселей по сравнению с пятью пикселями в символе миан . В то же время, однако, нижняя правая кривая радикала женщины выходит наружу всего на один пиксель дальше в иероглифе mian , а в иероглифе цзюань эта черта вообще не распространяется.
КОЛЛЕКЦИЯ ЛУИ РОЗЕНБЛЮМА, БИБЛИОТЕКА СТАНФОРДСКОГО УНИВЕРСИТЕТА СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ
Для всего шрифта такой уровень точности был скорее правилом, чем исключением.
Когда мы сопоставляем черновые растровые рисунки с их окончательными формами, мы видим, что было внесено больше изменений. В черновой версии luo (罗, collect , net ), например, нижний левый штрих простирается вниз под идеальным углом 45 °, прежде чем сужаться в оцифрованную версию штриха. Однако в окончательной версии кривая была «сглажена», начиная с 45°, но затем выравниваясь.
Сравнение двух набросков иероглифа луо (罗, сбор, сеть).КОЛЛЕКЦИЯ ЛУИСА РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
Несмотря на кажущееся небольшим пространство, в котором дизайнеры должны были работать, им пришлось сделать ошеломляющее количество вариантов. И каждое из этих решений влияло на все остальные решения, которые они принимали для конкретного персонажа, поскольку добавление даже одного пикселя часто меняло общий горизонтальный и вертикальный баланс.
И каждое из этих решений влияло на все остальные решения, которые они принимали для конкретного персонажа, поскольку добавление даже одного пикселя часто меняло общий горизонтальный и вертикальный баланс.
Неумолимый размер сетки повлиял на работу дизайнеров другими, неожиданными способами. Наиболее ясно мы видим это в дьявольской проблеме достижения симметрии. Симметричные макеты, изобилующие китайскими иероглифами, было особенно трудно представить в рамках с низким разрешением, потому что по правилам математики для создания симметрии требуются пространственные зоны нечетного размера. Растровые сетки с четными размерами (например, сетка 16 на 16) делали симметрию невозможной. GARF удалось добиться симметрии, во многих случаях используя только часть общей сетки: только область 15 на 15 в общей сетке 16 на 16. Это еще больше уменьшило полезное пространство.
Симметрия и асимметрия в иероглифах шань (山, восхождение), чжун (中, середина), ри (日, солнце) и тянь (田, поле).КОЛЛЕКЦИЯ ЛУИ РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
История становится еще более сложной, когда мы начинаем сравнивать растровые шрифты, созданные разными компаниями или создателями для разных проектов. Рассмотрим радикал воды (氵), как он появился в шрифте Sinotype III (ниже и справа), в отличие от другого раннего китайского шрифта, созданного Х.К. Тиен (слева), китайско-американский психотерапевт и предприниматель, который экспериментировал с китайскими компьютерами в 19 веке.70-х и 1980-х годов.
Рассмотрим радикал воды (氵), как он появился в шрифте Sinotype III (ниже и справа), в отличие от другого раннего китайского шрифта, созданного Х.К. Тиен (слева), китайско-американский психотерапевт и предприниматель, который экспериментировал с китайскими компьютерами в 19 веке.70-х и 1980-х годов.
КОЛЛЕКЦИЯ ЛУИСА РОЗЕНБЛЮМА, СПЕЦИАЛЬНЫЕ КОЛЛЕКЦИИ БИБЛИОТЕКИ СТАНФОРДСКОГО УНИВЕРСИТЕТА
Какими бы незначительными ни казались приведенные выше примеры, каждый из них представлял собой еще одно решение (из тысяч), которое группа дизайнеров GARF должна была принять, будь то на этапе проектирования или оцифровки.
Низкое разрешение, конечно, недолго оставалось «низким». Развитие вычислительной техники привело к появлению все более плотных растровых изображений, все более высокой скорости обработки и все более снижающейся стоимости памяти. В наш нынешний век разрешения 4K, дисплеев Retina и многого другого может быть трудно оценить мастерство — как эстетическое, так и техническое — которое было вложено в создание ранних китайских растровых шрифтов, какими бы ограниченными они ни были.