Лучшие шрифты для бизнеса в 2020 году cкачать бесплатно
Если вы ищете идеальный шрифт для логотипа, визитной карточки, канцелярских товаров или любого другого бренда для корпоративного бизнеса, вы попали в нужное место.
В этом посте мы представляем вам коллекцию лучших шрифтов, которые вы можете использовать с дизайнами, связанными с бизнесом и корпоративными брендами.
Независимо от того, делаете ли вы рекламный проспект, плакат, вывеску или ищете шрифт для вашего бренда, в нашей коллекции вы найдете все виды шрифтов, которые можно использовать в различных дизайнерских проектах и целях.
Media Times
Этот элегантный и профессиональный шрифт является отличным выбором для создания фирменного стиля или практически любого типа бизнеса или корпоративного дизайна.
Современный дизайн этого шрифта также гарантирует, что ваш бренд и бизнес-дизайн будут оставаться актуальными в течение длительного времени.
Nordhead
Nordhead — это чистый и профессиональный шрифт, который вы можете использовать для разработки любых деловых и корпоративных проектов.
WALTER
Walter — это креативный бизнес-шрифт с уникальным дизайном, который делает его идеальным для дизайна брендов класса люкс и высокого класса. Шрифт поставляется в 5 различных весах от тонкого до тяжелого. Он также доступен в версии веб-шрифтов.
Monolith
Monolith — это ультра-минималистичный шрифт с тонким буквенным дизайном. Этот шрифт больше всего подходит для современного бизнеса и креативных агентств для создания логотипов, визиток и дизайна сайтов. Шрифт включает многоязычную поддержку и доступен в нескольких размерах.
Murphy Sans
Murphy Sans — это элегантный шрифт с дизайном без засечек, который на самом деле выглядит как шрифт с засечками. Это дает ему уникальный профессиональный вид. Этот шрифт идеально подходит для создания всевозможных деловых и корпоративных дизайнов.
Gamine
Gamine — это бесплатный шрифт с уникальным дизайном букв. Шрифт поставляется с набором альтернативных символов и лигатур, которые вы можете использовать, чтобы добавить уникальный штрих к вашему дизайну. Это совершенно бесплатно для ваших личных и коммерческих проектов.
Houston
Houston — это пара элегантных бизнес-шрифтов, которые поставляются как со шрифтами со шрифтами, так и со шрифтами с засечками, которые вы можете комбинировать для создания стильного делового и корпоративного дизайна. Шрифты также доступны в легком и наклонном дизайне.
BERLIN Rounded
Berlin — это красивый шрифт без засечек с набором закругленных символов. Этот шрифт идеально подходит для создания логотипов, баннеров и заголовков сайтов для современных стартапов и корпоративных агентств.
Metrisch
Metrisch — это креативный бизнес-шрифт с минималистичным тонким дизайном. Этот шрифт наиболее подходит для создания профессиональных и корпоративных логотипов, канцелярских товаров, листовок и многого другого. Шрифт также имеет стилистические варианты.
Шрифт также имеет стилистические варианты.
Batisde
Batisde — это пара современных шрифтов, которые содержат как шрифты со шрифтами, так и шрифты с засечками, которые можно бесплатно использовать в личных проектах. Эта пара шрифтов идеально подходит для создания люксового бренда и современного корпоративного дизайна.
RAXTOR
Raxtor — это еще один профессиональный шрифт, который вы можете использовать для создания различных деловых и корпоративных дизайнов.
Orion Pro
Orion Pro — это современное семейство шрифтов, которое включает в себя 12 различных шрифтов от светлых до черных, а также курсив. Шрифт имеет узкий дизайн без засечек, что делает его пригодным для оформления заголовка и основного текста.
Hasty
Hasty — элегантный бизнес-шрифт со стильным дизайном сценария. Этот шрифт наиболее подходит для создания визиток, логотипов и этикеток для современных компаний и брендов.
Rockyeah
Этот креативный шрифт имеет современный дизайн с набором символов с необычным дизайном. Поскольку это жирный шрифт с прописными буквами, он лучше всего подходит для создания заголовков и заголовков для профессиональных дизайнов.
Monometric
Monometric — это смелый бесплатный шрифт с заглавными буквами, который лучше всего подходит для создания заголовков и заголовков вашего бизнеса и профессионального дизайна. Он также включает цифры и знаки препинания.
Rolves
Rolves — это элегантный бесплатный шрифт, который вы можете использовать для создания всех видов корпоративного и делового дизайна, включая логотипы, визитки, канцелярские товары и многое другое. Это бесплатно для личных проектов.
Bambi
Bambi — это коллекция красивых шрифтов с креативным дизайном кисти. Изящный дизайн этого шрифта делает его идеальным для женских брендов и бизнес-дизайнов, таких как логотипы, этикетки и флаеры./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg)
Garde — это уникальный шрифт, созданный специально для создания логотипов для роскошных и современных предприятий. Шрифт поставляется в нескольких форматах, включая веб-версию шрифта шрифта.
Milano
Milano — это креативный бизнес-шрифт со смешанным дизайном ретро-футуристических элементов. Шрифт идеально подходит для создания логотипов, этикеток и значков для брендов класса люкс, модных брендов и агентств.
NORMAL
Normal — еще один стильный шрифт с роскошным дизайном, который наиболее подходит для создания логотипов и значков для современных брендов и компаний. Шрифт поставляется в 5 различных весах, а также включает в себя версию веб-шрифта.
VISIA Pro
Visia Pro — это элегантный бизнес-шрифт, в котором есть набор символов, которые были идеально разработаны с использованием геометрических макетов. Шрифт идеально подходит для всех видов бизнеса и корпоративного дизайна.
Amillia Signature
Amillia — это шрифт с фирменным стилем, который вы можете использовать для создания стильных визиток, подписей и логотипов. Шрифт можно использовать бесплатно в личных проектах.
Cleon
Представляем Cleon — новую красивую гарнитуру без засечек, которая подходит для любого типа графического дизайна: веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Он поставляется с прописными и строчными буквами в трех шрифтах (обычная, светлая и жирная версия).
Mallicot Script + Extras — это современная, динамичная и красивая каллиграфическая рукопись. Может использоваться для многих целей. такие как название, подпись, логотип, свадебные приглашения, фирменные бланки, вывески, этикетки, информационные бюллетени, плакаты, значки и т. д.
Ace Sans
Ace Sans — это современное семейство шрифтов без засечек. Сочетание минимальных и геометрических элементов создает современный дизайн.
Alegreya SC всегда великолепен в длинных разделах текста на всей странице. Он одинаково удобен в более коротком тексте, как, например, в этом логотипе салона красоты. Заглавные буквы подчеркивают его засечки, и это визуально связывается с толстым кругом, который окружает центр логотипа.
Cormorant Garamond
Cormorant Garamond — это красноречивый шрифт, хорошо подходящий для логотипа, который должен подчеркнуть профессионализм и надежность бизнеса. Он также отлично смотрится на этом свадебном логотипе, где подчеркивает элегантность и изящество случая. В дизайне Cormorant Garamond выделен курсивом, что добавляет его плавный вид.
Phatboy Slim
Узнаваемый Phatboy Slim украшает PS4 по всему миру в своем уникальном стиле. Это отчетливо футуристический шрифт, который можно определить по его толстым, почти вытянутым буквам. На момент выпуска PS4 стал огромным шагом вперед в игровых технологиях, и Phatboy Slim можно рассматривать как символ этого.
Это отчетливо футуристический шрифт, который можно определить по его толстым, почти вытянутым буквам. На момент выпуска PS4 стал огромным шагом вперед в игровых технологиях, и Phatboy Slim можно рассматривать как символ этого.
FF Meta Bold
Шрифт FF Meta Bold является частью семейства FF Meta, но он толще и менее формален, чем стандартный шрифт.
Шрифт «Лучшие шрифты для бизнеса в 2020 году» принадлежит категориям:
Красивые шрифты, ТОП 30 ШРИФТОВВы хотите добавить Красивый шрифт в 💛 Избранное Chrome?. Нажмите: Ctrl + D
Выбор шрифта для веб-сайта: пошаговое руководство 2023
Содержание
Дизайн веб-сайта — это важный и комплексный процесс, который влечет за собой множество мелких деталей. От полей и отступов и размещения логотипов до правильного подключения каналов социальных сетей — все это может оказать огромное влияние на общий успех вашего присутствия в Интернете.
Что отличает привлекательный и успешный веб-сайт от обычного или любительского, так это способность выровнять все эти элементы в логическом и идеально сбалансированном порядке.
Одним из наиболее значительных и небольших отличий в этом отношении является типографика, которую вы используете для своего сайта.
Ваш шрифт для веб-сайта многое говорит о вас вашей аудитории, и вы не сможете привлечь их к прочтению вашего контента, если не склеите этот элемент дизайна с другими частями эффективно.
Типографика — это больше, чем просто слова, и было бы интересно узнать, что Стив Джобс совершил прорыв в свое время, создав десять различных дизайнов для шрифтов, которые собирались использовать в Mac!
Читайте дальше, чтобы узнать больше о значении этого элемента для вашего успеха в Интернете и узнать о том, как выбрать идеальный шрифт для веб-сайта, который лучше всего соответствует вашей идентичности.
Какой тип шрифта мне использовать?
Существует так много исключительных дизайнов шрифтов, которые могут передавать сообщения по-разному. Но вообще говоря, настоящие гарнитуры делятся на шесть различных групп следующим образом.
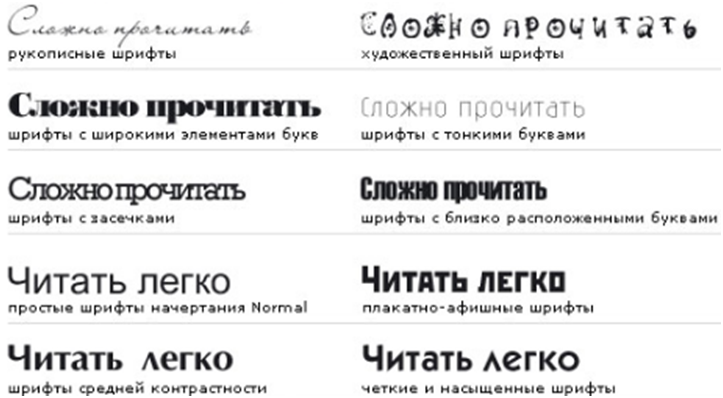
- Шрифт с засечками
- Шрифты с засечками
- Шрифты без засечек
- Черные буквенные шрифты
- Показать шрифты
- Рукописные шрифты
Давайте перейдем к более подробному описанию каждого типа и составим лучшее представление о том, как их следует использовать.
Шрифты с засечками
Самый старый тип шрифтов, используемых в мире дизайна, — это семейство шрифтов с засечками, которое имеет своего рода край в конце символов.
Они могут придать веб-странице более отличительный характер, но мы должны забыть, что они наиболее подходят для дизайна с высоким разрешением.
В целом, шрифты среднего размера подходят для гарнитур с засечками. В настоящее время, Times New Roman, размером 14-16 пунктов, является наиболее популярным шрифтом, используемым в печатных документах.
То, что ваши читатели могут почувствовать, увидев этот шрифт на веб-сайте, — это ощущение классического или литературного содержания.
Шрифты с засечками
Засечки или края, используемые в этом семействе шрифтов, шире и толще, чем в предыдущем типе. Таким образом, они менее читабельны и не подходят для длинных строк текста.
В качестве альтернативы мы можем использовать их для заголовков или коротких предложений, чтобы они казались отличными от других частей.
Шрифты без засечек
Слово «без» имеет корни во французском языке и означает «без». Что отличает их от группы с засечками, так это отсутствие краев у букв алфавита, и поэтому они считаются более простыми.
Эти шрифты представлены в различных округлых, толстых и светлых типах, что дает нам так много стилей.
Чтение текстов с этим шрифтом для веб-сайта требует больше времени, так как это снижает читаемость символов. Однако они широко используются в сети.
Например, геометрический шрифт в этой группе обеспечивает отличную видимость основного текста. Самый известный шрифт без засечек — Helvetica, в котором можно легко определить высоту символов.
Эта функция делает его подходящим выбором как для заголовков, так и для основного текста.
Дизайнеры советуют нам следовать комбинации заголовков, изображений и блоков текста, чтобы наши глаза могли легче справляться с переходами.
Черный шрифт для веб-сайта
Если вы думаете о старинном или готическом стиле, выберите семейство шрифтов с черными буквами. Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях старинных книг.
Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях старинных книг.
Излишне говорить, что это не подходит для текста, и мы можем использовать их для заголовков или коротких предложений, чтобы изменить ситуацию.
Шрифты дисплея
Дисплейные шрифты, также известные как декоративные шрифты, обычно не имеют руководящих принципов для описания. Они должны привлекать аудиторию и выглядеть крутыми в их глазах!
Основная цель этой группы — передать эмоции и чувства, стоящие за контентом, который вы размещаете на своем веб-сайте.
Правильное их использование имеет значение для правильного привлечения ваших читателей, чтобы они не убегали от того, чем вы им поделились.
Основное использование этой группы — заголовки, и они не должны применяться к вашим абзацам.
Рукописные шрифты
Рукописные или рукописные шрифты, как следует из названия, основаны на физическом почерке человека, что создает ощущение неформальности и индивидуальности.
Хотя в основном они используются для декоративного оформления, они могут добавить элегантности заголовкам и логотипам.
Лучший способ использовать этот шрифт для веб-сайта — применить его к цитатам, чтобы выделить их среди остальных абзацев.
Декоративный характер этой группы снижает их удобочитаемость, поэтому они лучше всего подходят для коротких строк текста.
Сделайте из них все возможное, создавая контраст на странице.
Согласно неписаным законам дизайна, вам следует избегать использования более трех типов шрифтов для одного проекта.
В лучшем случае для выбора лучшего шрифта для веб-сайта вам понадобится шрифт для заголовков, один для основного текста и третий шрифт для описания или цитат. Дело в том, что каждая группа должна быть написана не более чем одним шрифтом.
Как выбрать идеальный шрифт для веб-сайта?
Прежде чем углубляться в различные аспекты, остерегайтесь лицензий, ограничивающих использование некоторых шрифтов.
Хотя большинство доступных шрифтов можно использовать бесплатно, дважды проверьте ограничения, прежде чем использовать какое-либо конкретное семейство шрифтов.
Вы можете найти бесплатные шрифты из библиотеки Google шрифтовили заплатите членский взнос, чтобы использовать коллекцию шрифтов Adobe.
Таким образом, вы будете уверены, что какой бы шрифт вы ни использовали, он одобрен типографами всего мира.
Четко определите свой тон
Шрифт, который вы используете в Интернете, говорит о вашем бренде и бизнесе. Принятие решения о том, какой шрифт использовать, в первую очередь может быть чрезвычайно сложной задачей. Поэтому лучше начинать с основ.
Доступные фирменные тона в целом можно считать уверенными и стабильными, мягкими и консервативными и креативными. Выбор правильного пути может неизмеримо помочь вам в выборе правильного шрифта.
Тип шрифта во многом зависит от вашей целевой аудитории и того ощущения, которое вы хотите получить от своего присутствия в Интернете.
Гарнитуры sans придают вашему сайту более современный вид по сравнению с шрифтами с засечками и являются правильным выбором для символизации простоты и минимализма. Шрифты с засечками, напротив, передают формальный тон.
Шрифты с засечками, напротив, передают формальный тон.
Начните с простых вопросов. Какова была бы природа вашего бренда? Какой тип проекта? Это долгосрочная деятельность или краткосрочная? Вы ставите во главу угла функциональность, а не выделение среди других? Количество визуальных элементов превышает количество текстов на ваших страницах или наоборот?
С другой стороны, вы также можете помнить о своих потенциальных клиентах. Каков идеальный возраст, чтобы лучше всего интересоваться вашими услугами и продуктами?
Как насчет их пола, должен ли ваш контент в основном ориентироваться на мужчин или женщин? Каковы их работа и отрасль?
Другие мелкие детали также могут помочь вам с правильным тоном. Например, блоки предложений с выравниванием по левому краю самые простые тексты для чтения, и вы можете выглядеть более формальным, если полностью их оправдываете.
Рваные тексты более удобны, и наиболее желательная длина строки составляет 45-80 символов (включая пробелы).
Выберите подходящие гарнитуры
Теперь, когда вы знаете, чего хотите от своей типографики, пришло время перейти к семействам шрифтов. Как упоминалось ранее, вы должны ограничить свой шрифт для выбора веб-сайта максимум тремя группами.
Классифицируйте шрифты по их важности и разделите их на три группы, как указано ниже.
Основной шрифт
Это шрифт, который ваши пользователи будут видеть чаще всего, и поэтому он играет наиболее важную роль в передаче надлежащего изображения вашего бренда.
Основные шрифты применяются к более крупным текстам, которые в первую очередь привлекают внимание посетителей веб-сайта. Часто рекомендуется сохранять некоторое сходство стиля основного шрифта с вашим логотипом.
Дополнительный шрифт
Вы используете этот шрифт для основных блоков предложений, которые пишете на своих страницах. Читаемость — это то, что наиболее важно для этой группы шрифтов, поскольку вы не хотите, чтобы глаза ваших потенциальных клиентов горели после того, как вы попытались прочитать ваши строки.
Акцентный шрифт
Третий шрифт не обязателен. Если вам нравится использовать другой шрифт, используйте его для других элементов, таких как CTA или навигация.
Он должен легко привлекать внимание вашей аудитории и побуждать их нажимать на этот раздел.
Имейте в виду, что чем больше шрифтов вы используете, тем сложнее согласовать стиль, который вы хотите применить к своему сайту. Использование комбинации шрифтов может вызвать разное настроение в разных частях сайта.
Более того, самые известные шрифты универсальны, поскольку они имеют разную толщину, часто называемую «жирным», «светлым» и «обычным». Это разнообразие достаточно хорошо, так как помогает создать идеальный внешний вид на страницах.
Сопряжение разных шрифтов — непростая задача, которая во многих случаях выходит за рамки возможностей многих людей.
Постарайтесь создать разумный контраст, поиграв с тем, как выглядят ваши шрифты, например, изменив стиль, размер и интервал.
В качестве общего совета скажите категорическое НЕТ использованию такого количества семейств шрифтов, поскольку это сбивает посетителей вашего сайта с толку и снижает их вовлеченность.
Однако, если вам нужна помощь в сопряжении шрифтов, ознакомьтесь с Руководство MailChimp и веб-сайты Fontjoy.
Проверить совместимость и производительность
Говоря о совместимости для выбора идеального шрифта для веб-сайта, вы должны убедиться, что ваши страницы легко читаются как на настольных, так и на мобильных устройствах.
Мобильные экраны могут не отображать некоторые шрифты с «нормальным» весом для чтения, поэтому многие дизайнеры используют более тяжелые шрифты на этих устройствах.
Скорость загрузки ваших страниц оказывает значительное влияние на взаимодействие с пользователем и ваш общий успех.
После загрузки выбранных шрифтов на сайт проверьте их работоспособность, чтобы они не загружались очень долго.
Если это так с выбранным шрифтом, выберите альтернативу. Более того, вы не хотите, чтобы люди видели системные шрифты вместо шрифтов, которые вы применили к своему сайту.
Это происходит, когда браузеры не могут поддерживать отображение некоторых определенных шрифтов. Поэтому обязательно проверьте эту проблему заранее.
Поэтому обязательно проверьте эту проблему заранее.
В качестве меры предосторожности выберите шрифт, похожий на тот, который вы выбрали для использования, на случай, если система не сможет загрузить основные.
Выводы
Помимо визуальных элементов, таких как изображения и анимационная графика, которые делают веб-сайт привлекательным, пользователи чаще всего видят текстовую форму информации.
Если быть более точным, более 90% типичного веб-сайта состоит из типографики. Эта важность и сложность выбора сочетаний шрифтов для веб-сайта не должны легко вас подвести.
Просто следуйте простым для понимания правилам, упомянутым в этом обзоре, и выберите те, которые могут удовлетворить большинство ваших ожиданий.
Помните о удобочитаемости и перепроверьте все, прежде чем сделать окончательную версию вашего сайта доступной для пользователей. Выбор идеального шрифта для вашего веб-сайта может кардинально изменить взаимодействие с пользователем в вашей работе.
лучшая тема веб-дизайнаВыбор лучшего шрифта для веб-сайтатема wordpress для веб-дизайна
PRV POST
NXT ПОСТ
Рекомендуемые сообщения
Лучшие шрифты для веб-сайтов, которые сочетаются друг с другом в 2023 году
Дизайн веб-сайта-убийцы состоит из множества компонентов. Но слишком часто я вижу, как люди упускают из виду второстепенные детали, например типографику.
Я знаю, что некоторые из вас могут подумать. Насколько важным может быть шрифт веб-сайта?
Хотите верьте, хотите нет, но такая простая вещь, как выбор правильного шрифта, может значительно повлиять на конверсию. Кроме того, шрифты веб-сайта влияют на общий вид вашего сайта.
Теперь вряд ли вы были на сайте и думали, «Вау! Мне очень нравится этот шрифт!»
Это просто не то, на что наш мозг обучен искать, и я не ожидаю, что вы найдете шрифт, который удивит посетителей вашего сайта. Но я могу гарантировать, что вы были на веб-сайтах со шрифтами, которые были общими, непривлекательными, трудными для чтения или казались неуместными. Очевидно, вы не хотите, чтобы у людей сложилось такое впечатление о вашем сайте.
Очевидно, вы не хотите, чтобы у людей сложилось такое впечатление о вашем сайте.
Вам нужна помощь с дизайном веб-сайта?
Получите помощь в разработке веб-сайта или блога уже сегодня.
Почему шрифт вашего веб-сайта имеет значение
Вот что следует учитывать: различные шрифты веб-сайта могут изменить восприятие читателем определенной темы.
Эррол Моррис провел опрос в статье, опубликованной в The New York Times в 2012 году. Он включил отрывок из книги, в котором утверждалось, что мы живем в условиях беспрецедентной безопасности, и задал два вопроса:
- Верно ли утверждение? (да или нет)
- Насколько вы уверены в ответе? (немного, умеренно, очень)
Как оказалось, Моррису было наплевать на чье-либо мнение. Он просто хотел знать, может ли шрифт повлиять на их ответы. В этом эксперименте неосознанно участвовали 40 тысяч человек. Пока все читают один и тот же отрывок; они не все видели это в одной и той же типографии.
Посмотрите эти результаты.
На этом графике показаны все респонденты, согласившиеся на первый вопрос. Моррис измерил их уровень уверенности во втором вопросе и присвоил каждому ответу взвешенное значение.
При этом становится ясно, что существует разница между тем, насколько люди были уверены в согласии с заявлениями в зависимости от шрифта, которым они были представлены. Теперь давайте посмотрим и посмотрим на результаты респондентов, которые не согласились с отрывком.
Сравните два графика. Вы замечаете какие-либо сходства?
Как видите, шрифт Baskerville получил наивысшую оценку за взвешенное согласие и самую низкую оценку за взвешенное несогласие. Шрифт Comic Sans занял самое низкое место по взвешенному согласию и высоко по взвешенному несогласию.
Основываясь на этих данных, Моррис смог сделать вывод, что шрифты могут влиять на то, как люди воспринимают информацию. По сути, шрифт может повлиять на доверие к вашему сайту.
Если коротко — да, шрифты на сайте имеют значение.
Лучшие сочетания шрифтов Google на 2022 год
Вы не хотите, чтобы везде на вашем сайте был один и тот же шрифт; это слишком скучно. Перемешай! Но убедитесь, что вы выбираете шрифты, которые хорошо сочетаются друг с другом. Я создал это руководство, чтобы помочь вам сделать это.
Существует множество платформ для поиска бесплатных шрифтов, но мне больше всего нравится Google Fonts. Я определил лучшие пары шрифтов Google на 2022 год. Так что ознакомьтесь с моим списком и выберите комбинацию, которая лучше всего подходит для вашего сайта.
Open Sans и Roboto
Заголовок этого скриншота выделен полужирным шрифтом Open Sans. Абзац под ним — обычный Roboto. Я думаю, что полужирный заголовок просто добавляет больше выразительности, чем обычный шрифт Open Sans, но ничего страшного, если вы выберете и этот вариант.
Причина, по которой эти шрифты так хорошо сочетаются друг с другом, заключается в том, что они четкие и очень разборчивые.
У вас есть множество различных вариантов дизайна вашего веб-сайта. Эту комбинацию можно использовать для передачи ценностного предложения на главной странице. Используйте заголовок Open Sans в качестве акцента, а затем уточните тему с помощью Roboto.
Эти шрифты хорошо работают вместе, если их также поменять местами. Вы можете использовать Roboto в качестве заголовка и Open Sans для абзаца. В этом случае я бы порекомендовал использовать Roboto Medium и обычный Open Sans.
Playfair Display и Montserrat
Эта комбинация шрифтов лучше всего подходит для более короткого текста на вашем веб-сайте. Я бы не обязательно использовал его в посте в блоге или что-то в этом роде.
Тем не менее, это сочетание идеально подходит для названия и описания продукта, особенно для интернет-магазинов в индустрии моды. Более легкий шрифт, такой как Montserrat light, придает тексту определенный уровень элегантности, который соответствует имиджу роскошного бренда.
Интересно, что если вы поменяете их местами и используете Монтсеррат в качестве заголовка, персонаж изменится на что-то футуристическое или технологичное. Эта комбинация может хорошо сработать для некоторых из вас, кто продвигает игру или даже на целевой странице для загрузки своего мобильного игрового приложения.
В любом случае эти два шрифта хорошо работают вместе. Это зависит от темы и общего сообщения, которое вы собираетесь использовать на своем веб-сайте.
Лора и Алегрея
Лора Жирный шрифт сильный и разборчивый, поэтому он идеально подходит для титульных страниц. Несмотря на то, что типографика мощная, она по-прежнему дружелюбна и привлекательна.
Алегрея регулярно делает комплименты Лоре, особенно когда используется для подписей к изображениям.
Хотя Alegreya определенно читабельна, читать длинные отрезки может быть сложно, поэтому она лучше подходит для коротких текстов, таких как подписи или краткие описания. Я бы не рекомендовал экспериментировать с другими вариациями Alegreya. Добавление жирности или курсива к этому шрифту приводит к потере удобочитаемости.
Добавление жирности или курсива к этому шрифту приводит к потере удобочитаемости.
Теперь, если вы поменяете их местами, жирный шрифт Alegreya отлично работает для заголовка и текста заголовка. Обычный Lora разборчив, поэтому вы можете использовать его для более длинного текста. Я думаю, что эта комбинация была бы идеальной для чего-то вроде отзыва клиента или краткого тематического исследования.
Merriweather и Lato
Merriweather light и Lato Regular — очень чистая и профессиональная комбинация.
Это популярный выбор, потому что варианты настолько универсальны. Свет Merriweather современен, сделан со вкусом и привлекателен. Когда за этим следует текст, написанный на латино, сочетание кажется заслуживающим доверия.
Я бы рекомендовал использовать эту комбинацию на вашей домашней странице. Для тех из вас, у кого дизайн предполагает прокрутку для получения дополнительной информации, эта текстовая комбинация будет работать идеально.
Я представляю, как посетитель веб-сайта прокручивает главный экран вниз, видит изображение в левой части страницы и эту комбинацию шрифтов в правой. Когда они продолжат прокрутку, следующее изображение будет справа, а текст — слева.
Когда они продолжат прокрутку, следующее изображение будет справа, а текст — слева.
Если это похоже на ваш текущий дизайн, обязательно рассмотрите возможность использования этой комбинации, чтобы добавить нотку профессионализма к вашему контенту.
Amatic SC и Josefin Slab
Сочетание полужирного шрифта Amatic SC и курсива Josefin Slab определенно не для всех. Я не могу сказать, что рекомендовал бы его большинству веб-сайтов, но это идеальное сочетание для вычурных веб-сайтов. Если вы музыкант, художник или фотограф, эти шрифты можно экономно использовать на своих страницах.
Главное, чтобы в тексте было достаточно свободного пространства. Я бы рекомендовал использовать его на белом или очень светлом фоне. Так что ознакомьтесь с моим постом о самых популярных цветовых схемах веб-сайтов 2022 года.
Если вы продаете керамику или скульптуры, этот шрифт может быть очень привлекательным для вашей аудитории и хорошо вписываться в общую тематику вашего бизнеса.
Только не переусердствуйте. Использование слишком большого количества этого на экране непривлекательно и сложно для чтения. Так что выберите что-нибудь другое для более длинных блоков текста, таких как ваша биография или страницы обо мне.
Cinzel and Raleway
Cinzel — жирный шрифт (не каламбур). Это все заглавные буквы, что делает его более подходящим для короткого текста, а не для длинных сообщений в блогах или подобных вещей.
Его действительно дополняет более традиционный шрифт, например, Raleway. Эти два шрифта идеально подходят для веб-сайтов, посвященных индустрии продуктов питания и напитков.
Вы можете использовать это, чтобы оживить свое онлайн-меню. Выделите категории меню черным шрифтом Cinzel, названия блюд — полужирным шрифтом Cinzel, а описание блюд — обычным шрифтом Raleway.
Если вы действительно хотите быть уникальным, вы можете поменять их местами и использовать Raleway для заголовков и Cinzel для основного текста. Это может хорошо сработать для местных кофеен, которые обновляют свой веб-сайт ежедневными специальными предложениями или еженедельными сортами пива.
Это может хорошо сработать для местных кофеен, которые обновляют свой веб-сайт ежедневными специальными предложениями или еженедельными сортами пива.
PT Sans Narrow и PT Sans
PT Sans Narrow и PT Sans — классическая комбинация. Этот универсальный выбор будет хорошо работать практически для любого веб-сайта в 2022 году.
Поскольку оба шрифта настолько разборчивы, вы можете использовать их для текста в краткой форме, а также для длинного контента, такого как сообщения в блогах.
Мне нравятся эти шрифты, потому что они легко читаются, но не слишком общие и скучные. PT Sans Narrow и PT Sans привлекательны, поэтому рассмотрите возможность их использования на главных экранах и целевых страницах.
Как выбрать лучшие шрифты для веб-сайта
Теперь, когда вы увидели некоторые из лучших комбинаций шрифтов Google в 2022 году, как вы можете решить, какой из них лучше всего подходит для вашего веб-сайта?
Первое, что вам нужно сделать, это определить, для какого типа контента будет использоваться шрифт. Решите, предназначены ли шрифты для вашего блога, домашней страницы, целевой страницы, описания продукта или меню навигации.
Решите, предназначены ли шрифты для вашего блога, домашней страницы, целевой страницы, описания продукта или меню навигации.
Вы также должны учитывать тип вашего бизнеса, а также аудиторию, на которую вы ориентируетесь. Должен ли шрифт быть профессиональным? Или у вас есть место, чтобы быть немного уникальным?
Ключом к сочетанию двух шрифтов является контраст. Шрифты должны быть достаточно разными, чтобы их можно было различить, но не настолько, чтобы читатель отвлекался.
Возможно, вы захотите использовать несколько комбинаций шрифтов на своем веб-сайте, но не переусердствуйте. Будь проще. На каждой странице должно быть только два шрифта; максимум три. Если вы хотите использовать больше, рассмотрите возможность использования вариантов шрифтов, которые уже есть на странице (светлый, курсив, средний, полужирный и т. д.).
Вывод
Шрифты важны, поэтому пришло время избавиться от шрифта по умолчанию. Google Fonts — один из лучших ресурсов бесплатных шрифтов для веб-сайтов. На платформе есть некоторые из лучших шрифтов сайта, которые сочетаются друг с другом.
На платформе есть некоторые из лучших шрифтов сайта, которые сочетаются друг с другом.
- Открытый Санс и Робото
- Playfair Display и Montserrat
- Лора и Алегрея
- Мерриуэзер и Лато
- Amatic SC и плита Josefin
- Синзель и Рэйлуэй
- PT Sans Узкий и PT Sans
Я пытался дать каждому понемногу. Имейте в виду, что не все эти шрифты подойдут для каждого веб-сайта. Так что просмотрите их и посмотрите, какие шрифты лучше всего подходят для вашего бизнеса, отрасли, аудитории и темы.
Вам нужна помощь с дизайном веб-сайта?
Получите помощь в разработке веб-сайта или блога уже сегодня.
Тенденции шрифтов 2020: 15 лучших шрифтов для использования в этом году
С одной стороны, мы увидим, что современные шрифты без засечек, которые доминировали в цифровом пространстве, продолжают процветать, а с другой стороны, красочные и выразительные «символьные» шрифты станут более популярными как среди брендов, так и среди дизайнеров.
Monotype, один из самых известных производителей шрифтов в мире, резюмировал это в недавней электронной книге «5 трендов шрифтов для брендов в 2020 году:
». альтернативы геометрическому гротеску. Тем не менее, когда дело доходит до требований брендинга, геометрический гротеск, несомненно, является рабочей лошадкой и, вероятно, еще какое-то время останется популярным выбором».
Давайте посмотрим на тенденции шрифтов, которые будут определять следующий год, и узнаем у лучших о том, как выбрать шрифты для вашего логотипа и фирменного стиля в целом. По пути вы заметите контрольные точки, где мы демистифицируем некоторые шрифты и жаргон дизайна, которые вы там найдете. После этого вы станете профессионалом в области дизайна!
Геометрический гротеск
Если бы в Интернете был свой почерк, то это был бы геометрический гротеск. Это чистые, утилитарные шрифты, которые хорошо работают как в печатных, так и в цифровых носителях, что делает их безумно популярными, ну… практически у всех.
Вот несколько наших любимых геометрических шрифтов без засечек, которые будут доминировать в тенденциях шрифтов в 2020 году. Его любят дизайнеры и бренды по всему миру благодаря простому и лаконичному внешнему виду, что делает его универсальным как для печатных, так и для цифровых платформ.
Недавно команда литейного завода Monotype выпустила обновленную версию старой классики, назвав ее Helvetica Now.
- Что такое литейный цех? Название дизайн-студии, специализирующейся на создании шрифтов. Это относится к оригинальным литейным цехам, которые в свое время создавали цельнометаллические и деревянные шрифты для принтеров высокой печати. Круто прямо!
Придав оригинальному шрифту Макса Мидингера и Эдуарда Хоффмана 1957 года долгожданное обновление для цифровой эры, команда Monotype использовала десятки креативов, используя такие ключевые слова, как «четкий, разборчивый, современный и геометрический», чтобы информировать их о процессе проектирования. Чтобы сделать шрифт по-настоящему гибким, они также добавили множество разных весов в процессе.
Чтобы сделать шрифт по-настоящему гибким, они также добавили множество разных весов в процессе.
«Helvetica Now открывает новые перспективы для дизайна, поскольку предлагает значительно расширенные возможности с точки зрения как функциональности, так и формы». Маркус Ханзер, дизайнер
Без названия Sans
Sensations of the Ordinary», Untitled Sans — идеальный шрифт для нормкора. Скромный, незаметный и прекрасно читаемый шрифт Untitled Sans особенно нравится дизайнерам для заголовков и непрерывного чтения.
Часть красоты культового шрифта Криса Сауэрсби 2017 года заключается в том, что он не привлекает к себе внимание. В век безжалостного наполнения информацией иногда вещи должны быть совершенно плоскими, чтобы служить своей цели. Вы бы не хотели, чтобы однополосное шоссе внезапно начало «выражать себя» творческими поворотами и выбоинами, как если бы вы обгоняли полуприцеп. Точно так же Untitled Sans напоминает нам, что вещи часто работают лучше всего, когда вы их не замечаете.
Создайте свой логотип прямо сейчас!
Public Sans
Общедоступный шрифт для общедоступного цифрового пространства. Public Sans был создан в 2019 году как часть Системы веб-дизайна США 2.0 — набора руководств по кодированию и дизайну, которые упрощают для государственных веб-сайтов создание веб-сайтов, которые имеют аналогичную структуру и говорят на общем визуальном языке. (Да, у правительства США теперь есть собственный шрифт.)
Public Sans, полностью бесплатный и с открытым исходным кодом, был создан по образцу Libre Franklin и имеет дополнительные веса. Это смелый, серьезный шрифт, похожий на Helvetica Now в том смысле, что он не содержит сложных счетчиков, терминалов или других ненужных причудливых вещей.
Совет: если вы разрабатываете фирменный стиль, полезно подумать о шрифте с двух точек зрения. Во-первых, какую функцию он выполняет? Во-вторых, какого персонажа вы хотите изобразить? Используйте простые, ненавязчивые шрифты для непрерывного чтения, но не стесняйтесь проявлять творческий подход с более коротким текстом, таким как логотипы и заголовки.
Выразительный шрифт без засечек
Шрифт с засечками имеет маленькие хвостики в конце каждого штриха. «Sans» по-французски означает «без», поэтому sans serif просто означает шрифт без этих маленьких хвостиков. Но шрифт без засечек не обязательно означает отсутствие характера. Тенденции шрифтов 2020 года увидят, что дизайнеры все больше обращаются к выразительным шрифтам без шрифтов, которые добавляют немного больше изюминки, чем их практичные геометрические предшественники.
Goldplay
Мягкий, игривый шрифт с засечками и тонким краем. Основываясь на культовом дизайне Isidora Sans, дизайнер Latinotype Энрике Эрнандекс V смягчил терминалы, чтобы создать более веселый и дружелюбный шрифт, сохранив при этом жирный заголовок своего предшественника.
- Что такое шрифтовой терминал? Конец штриха на букве, как основание буквы P или конец буквы L.
Разработанный в 2019 году Goldplay выпускается в 2 версиях, каждая из которых имеет 7 различных толщин от тонкой до черной (также известной как не очень тонкий), что делает его отличным примером выразительного шрифта без засечек, созданного для различных носителей, включая логотипы.
Olivetta
У дизайнеров шрифтов есть традиция повторять предыдущие модели, и Olivetta ничем не отличается. Мощное обновление Antique Olive, Olivetta — это дерзкий ретро-шрифт, который включает в себя несколько начертаний для различных исполнений.
Нам особенно нравятся маленькие счетчики в буквах «е» и «а». Есть дерзкое, подмигивающее качество, что имеет смысл, учитывая, что Оливетта была вдохновлена «ироничными» шрифтами последнего десятилетия.
- Что такое счетчики шрифтов? Полностью закрытые отверстия для букв, такие как о, е и а.
Olivetta также намекает на возрождение ретро-шрифтов, специально адаптированных для цифровых дисплеев, которые, как мы думаем, станут более популярными в этом году.
Совет: Шрифты имеют свой собственный вкус и характер, которые можно использовать для усиления индивидуальности вашего бренда. При разработке логотипа выберите шрифт, который имеет ту же индивидуальность, что и вы и ваш бизнес.
Против
Если вы не поняли подсказку из названия, сам стиль этого шрифта может выдать то, что его вдохновило. Бои. Точнее, латиноамериканская борьба и бокс.
Разработанный Марсе Мойей Очоа для Latinotype, этот шрифт, который нам нравится, обладает драматическим, сказочным качеством. По словам дизайнера, этот шрифт лучше всего подходит для коротких и блочных текстовых приложений, таких как плакаты или рекламные щиты, благодаря сочетанию ширины и веса. Он также отлично работает с логотипами благодаря своим стилистическим альтернативам и оригинальным лигатурам.
- Что такое лигатуры шрифтов? Где две буквы соединяются в один глиф, например амперсанд (&).
Madera
Madera был разработан Malou Verlomme в 2018 году как геометрический гротеск с немного большей оригинальностью и вкусом. Настоящий дизайнерский шрифт, Madera работает как в печати, так и в Интернете, с острыми вершинами и уникальными чередующимися перекладинами, которые придают ему мощное графическое ощущение.
- Что такое вершина типографики? Точка символа, где сходятся два штриха, как кончик буквы А.
- Что такое типографская перекладина? Горизонтальная полоса или штрих посередине заглавных букв A и H.
Madera — отличный шрифт для графических плакатов, сувениров, целевых страниц и, конечно же, логотипов!
Sama Latin
На всем пути из Индии литейный завод Ektype 2019 Sama Latin — это яркий, но непринужденно классный шрифт, который может хорошо работать на разных платформах. Закругленные клеммы дополняют четкие, похожие на облака изгибы, придавая Sama Latin освежающий вид. (Кто-нибудь еще хочет смузи прямо сейчас?)
Sama, что примерно означает «природная атмосфера» на хинди, представляет собой пухлый шрифт с 6 начертаниями, который идеально подходит для дизайна UX и более широкого использования фирменного стиля. На Ektype также стоит обратить внимание из-за огромного количества высококачественных индийских шрифтов. Серьезно круто!
Серьезно круто!
Trust Sans
Эмпатия. Современный. Универсальный. Нет, это не рекламный экземпляр вашей новой куклы-компаньона. Это слова, которые сообщил дизайнер Антонио Мехиа, когда он создавал Trust Sans.
Специально разработанный для крупных корпораций, которым нужно выглядеть менее «без доверия», этот дружелюбный, доступный шрифт наполнен индивидуальностью.
Мы все чаще наблюдаем, как крупный бизнес становится более дружелюбным, а такие шрифты, как Trust Sans, ведут к более чуткому стилю брендинга, который продолжит процветать в 2020 году. Отличным примером является ребрендинг Trade Me пару лет назад:
Знаковые шрифты с засечками
Мы так называем: они будут в числе трендов шрифтов 2020 года. Литейные заводы продолжают создавать универсальные цифровые засечки, а бренды продолжают их внедрять.
Как показали такие компании, как Mailchimp, сильные засечки с яркой цветовой палитрой становятся огромной тенденцией в дизайне брендов. Это будет только продолжаться.
Это будет только продолжаться.
Ребрендинг Mailchimp в 2010 году включал переход на Cooper Light, шаг, который многие рассматривали как острие слияния ретро с засечками и цифрами, которое продолжает расти среди брендов.
Вот несколько лучших шрифтов с засечками, на которые стоит обратить внимание в 2020 году.
Jazmin
Вдохновленный Globe Gothic, Jazmin — еще одна ретро-реконструкция для цифровой эпохи. Тонкий, как лезвие лезвия, засечка добавляет пикантности мягкому оттенку хиппи, придавая Jazmin поистине уникальный вид. Jazmin подходит для редакционных заголовков, коротких текстов, логотипов и фирменного дизайна. Это чрезвычайно универсальный шрифт с 8 весами, а также более игривый аналог.
Breton
Еще один великолепный фирменный шрифт 2020 года. Breton — геометрический шрифт с засечками, вдохновленный Бостоном.
- Что такое плитка с засечками? Шрифт с засечками, характеризующийся толстыми блочными засечками.

Разработанный в 2019 году Даниэлем Эрнандесом и Родриго Фуэнзалидой, шрифт Breton сочетает в себе широкие закругленные буквы и узкие не закругленные буквы, придавая ему уникальный ритм, который трудно определить (элегантен ли он? Ретро? Британский стиль?). В конечном счете, уникальная индивидуальность Бретона делает его идеальным для редакционного дизайна и дизайна логотипов, но он может не так хорошо работать для непрерывного чтения!
Реколета
Если Recoleta не вызывает у вас немедленного желания запрыгнуть на свой Vespa и выпить двойной эспрессо, тогда уходите отсюда! Вдохновленный классическими шрифтами 1970-х годов, такими как Cooper и Windsor, Recoleta Хорхе Цистерны представляет собой красивый шрифт с засечками, в котором легко сочетаются прочные засечки с выразительно классными счетчиками. Он обладает уверенностью, идеально подходящей для кафе, музыкальных магазинов, баров и шоколадных магазинов — и это лишь некоторые из них.
Финансовый дисплей
9Эстетика 0002 Financier сочетает в себе цифровую смекалку с британским наследием, опираясь на оригинальные формы букв Эрика Гилла для Perpetua, известного шрифта с засечками. Первоначально созданный для ребрендинга Financial Times в 2014 году, Financier Display был создан с учетом как широких листов, так и мобильных экранов. Гладкие авторитетные шрифты с засечками, подобные этому, — отличный выбор для технологических брендов и консалтинговых компаний, которые устали от одних и тех же старых чистых засечек, которые доминировали в последнее десятилетие.
Первоначально созданный для ребрендинга Financial Times в 2014 году, Financier Display был создан с учетом как широких листов, так и мобильных экранов. Гладкие авторитетные шрифты с засечками, подобные этому, — отличный выбор для технологических брендов и консалтинговых компаний, которые устали от одних и тех же старых чистых засечек, которые доминировали в последнее десятилетие.Возьмем, к примеру, Бимери, который использует четкие засечки на своей платформе талантов.
Moranga
Выпущенный в январе 2020 года Moranga — еще один потрясающий современный ретро-шрифт, напоминающий Jazmin. Так же вдохновленный 70-ми годами, Моранга черпал вдохновение в дизайне из причудливых, плавных букв Café Brasil и весомого ретро-стиля Купера. Идеальный шрифт для фирменного стиля, который хочет добавить дружелюбия к прохладному оттенку.
Cookery
И, наконец, Cookery: красиво плавный, нарисованный вручную шрифт с неровными базовыми линиями. Подобные скрипты — действительно отличный способ добавить динамичности и энтузиазма вашему логотипу, поэтому вы часто видите их в винтажных логотипах.
Подобные скрипты — действительно отличный способ добавить динамичности и энтузиазма вашему логотипу, поэтому вы часто видите их в винтажных логотипах.
- Что такое базовая линия шрифта? Нижняя строка, на которой сидят буквы.
Все больше брендов, стремящихся к человеческому прикосновению в эпоху цифровых технологий, отказываются от чисто геометрических шрифтов без шрифтов. Если вы действительно хотите проявить индивидуальность, нарисованный от руки рукописный шрифт, такой как Cookery, — отличный способ продемонстрировать динамизм и характер вашего бренда.
Хотя эти стили шрифтов, вероятно, не подходят для непрерывного чтения, их сочетание с другими шрифтами — отличный способ повысить узнаваемость вашего бренда.
Выберите лучший шрифт для себя!
Выбор правильного шрифта может быть сложной задачей, особенно когда есть из чего выбрать. Однако этот процесс вовсе не должен сводиться к следованию или противодействию тренду.
