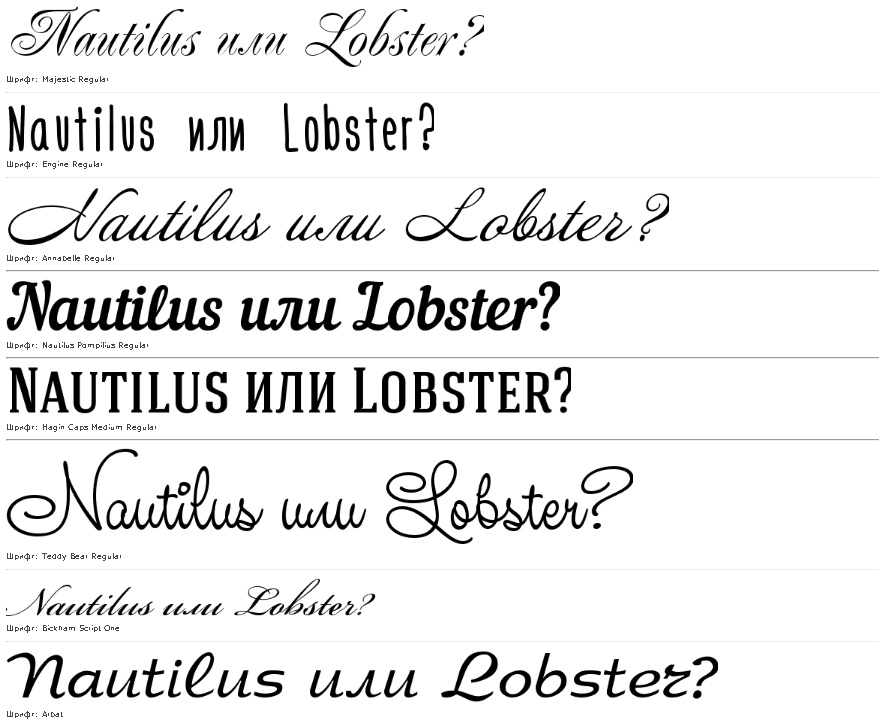
Создание и изменение шрифтовой схемы для профессионального внешний вид
Шрифтовая схема — это определенный набор шрифтов, связанных с публикацией. В каждой шрифтовой схеме указывается основной и дополнительный шрифты. Как правило, основной шрифт используется для заголовков и заголовков, а дополнительный — для основного текста.
В Publisher есть коллекции Built-In шрифтов, которые можно выбрать, открыв существующую или новую публикацию и нажав кнопку «> Шрифты».
Шрифты в публикации можно легко изменить, чтобы придать ей согласованный и профессиональный вид. При применении шрифтов Publisher изменяет стили публикации на один из двух шрифтов вместо шрифтов по умолчанию.
В этой статье
Создание шрифтовой схемы
Вы можете создать совершенно новую шрифтовую схему или создать новую шрифтовую схему на основе другой.
Создание новой шрифтовой схемы
-

-
Выберите шрифт заголовка и шрифт текста и просмотрите их в поле «Образец».
Примечание: Если включено несколько типов языков (латиница, восточноазиатский и сложный сценарий), для каждого из них можно задать альтернативные пары шрифтов.
-
Введите имя новой шрифтовой схемы.
К началу страницы
Изменение шрифтовой схемы
Изменить шрифтовую схему можно несколькими способами. Вы можете удалить или изменить имя созданной вами шрифтовой схемы, но не сможете изменить, удалить или переименовать шрифтовую схему по умолчанию.
Чтобы изменить шрифтовую схему, измените стили в публикации, а затем примените стили к шрифтовой схеме.
Переименование созданной шрифтовой схемы
-
Щелкните «>
-
Щелкните «Переименовать схему»
-
В поле «Новое имя шрифтовой схемы» введите новое имя для своей шрифтовой схемы.
Удаление созданной вами шрифтовой схемы
-
Щелкните «>страницы»и щелкните правой кнопкой мыши созданную вами шрифтовую схему.
-
Щелкните «Удалить схему».
Как выбрать шрифт для сайта
При создании сайта вам нужно о многом подумать заранее. Составить макет, подобрать изображения, написать текст. Часто бывает так, что работа с текстом, а именно выбор гарнитуры оказывается сложным моментом, в котором многие допускают ошибки.
Составить макет, подобрать изображения, написать текст. Часто бывает так, что работа с текстом, а именно выбор гарнитуры оказывается сложным моментом, в котором многие допускают ошибки.
Типографика — это еще один мощный способ коммуникации с пользователями. Правильно выбранный шрифт поддерживает идею и настроение сайта, его легко читать и воспринимать визуально. Иногда шрифт может быть отдельным визуальным элементом или работать в паре с изображением.
Мы подготовили гид, в котором расскажем о том, как выбирать шрифты, как сочетать их между собой и приведем примеры популярных гарнитур из библиотеки Google Fonts, которые можно скачать бесплатно.
Как выбрать шрифты и как их сочетать между собой01. Выберите то, что подходит вам по стилю
Шрифт должен дополнять, а не конфликтовать с общей стилистикой вашего сайта. Минималистичный, яркий, классический или ультрасовременный — вне зависимости от настроения страницы, выбранные шрифты являются частью общего визуального восприятия.
02. Определите иерархию шрифтов
Золотое правило типографики — не переборщить. Используйте не более трех вариантов шрифтов на сайте. Каждое из выбранных написаний должно иметь свой уровень и отвечать за определенную часть текста. Чтобы создать четкую и понятную иерархию, выберите основной шрифт, дополнительный и акцентный:
Основной шрифт — самый заметный, лицо вашего бренда. Именно с ним клиенты будут ассоциировать ваши товары и услуги. Используйте его для заголовков, как доминирующий.
Дополнительный шрифт служит для написания основного текста, содержания страницы, сообщений, описания товаров и услуг, статей в блоге и т.п. Тогда как основной шрифт должен выделяться и привлекать внимание, задача дополнительного состоит в том, чтобы легко восприниматься и быть читаемым.
Наконец, акцентный — это тот шрифт, который используется только для определенных целей, которые требуют повышенного внимания пользователя. Например, для кнопок с призывом к действию.
Вот несколько примеров шрифтовых пар, которые отлично смотрятся друг с другом:
03. Выберите размер шрифта
После того, как вы выбрали гарнитуру, нужно определиться с размером.Размер текста в вебе не должен быть меньше 12px. Не слишком большой, но в то же время удобочитаемый. Если вы выбрали размер 16px, то он должен быть таким на всех страницах, чтобы сохранить единство стиля. Вот наиболее оптимальные диапазоны для шрифтов разного назначения:
Заголовки: 30-70 px
Основной текст: 22-30 px
Пара слов о длине строки — она не должна превышать 600 px. Это комфортный размер для удобного перемещения взгляда с одной строчки на другую. Очень широкий абзац сложно читать, потому что можно потерять начало и забыть смысл, а от слишком коротких взгляд устает прыгать.
Примеры хороших шрифтов из библиотеки Google Fonts
Google Fonts — это потрясающий ресурс, в библиотеке которого хранится более чем 800 свободно распространяемых шрифтов. Их можно использовать совершенно бесплатно. Мы подобрали 10 гарнитур, которые подойдут для любого сайта.
Их можно использовать совершенно бесплатно. Мы подобрали 10 гарнитур, которые подойдут для любого сайта.
Lato
Forum
Barlow
Caudex
Poppins
Questrial
Rozha One
Libre Baskerville
Montserrat
Cormorant Garamond
Хорошо продуманная типографика — это то, что посетители сайта не видят, но чувствуют. И да прибудут с вами кегль и интерлиньяж!
Команда Wix ❤️
7 беспроигрышных шрифтов для графики в соцсетях
Выбор удачных шрифтов для изображений в соцсетях и блогах — это задача со звездочкой даже для тех, кто разбирается в типографике. Шрифты определяют настроение не только надписи, но и всего изображения и поддерживают его стиль. Попробуйте поставить витиеватые антиквы на этикетку бутылки с молоком или надпись тяжелым брусковым шрифтом в интерфейс приложения — и сразу почувствуете, что что-то не так.
Oswald
Oswald — это насыщенный красивый шрифт без засечек, созданный на основе Alternate Gothic дизайнером Верноном Адамсом специально под цифровые экраны. Надписи, набранные Oswald, выглядят строгими и плотными, поэтому лучше не использовать его для набора длинных текстов. Зато он отлично подходит для заголовков, особенно заглавными буквами. Вот как Oswald выглядит в дизайне этой иллюстрации:
Вот как Oswald выглядит в дизайне этой иллюстрации:
Ubuntu
Фирменный шрифт интерфейса операционной системы Ubuntu (отсюда и название), который позже стал использоваться не только там, — это продукт лондонской дизайн-студии Dalton Maag. В Ubuntu нет засечек, но благодаря смягченным линиям он легко воспринимается и выглядит не так строго, как тот же Oswald. Его удобно использовать и для коротких надписей, и для длинных текстов. В дизайне с цитатой Ubuntu выглядит так:
Philosopher
Philosopher в 2008 году создал дизайнер Джованни Лемонад на основе шрифтов строгого Agfa Rotis и романтичного ITC Binary. Через три года после создания у него появилась и кириллическая версия. Это один из лучших примеров универсальных шрифтов-антикв — Philosopher можно смело использовать в логотипах, и в заголовках, и в текстах. Он немного лирический, сказочный и даже чуть мистический — его сложно представить в статьях на финансовую или политическую тему, зато в лонгриде о путешествии в Азию он будет выглядеть идеально.
Arsenal
Этот гротесковый шрифт был создан украинским дизайнером Андреем Шевченко и взял первый приз в конкурсе современного украинского шрифта на выставке «Мистецький арсенал» в 2011 году. Arsenal одновременно выразительный, грациозный и простой. Он нейтральный — хорошо подходит и для деловых текстов, и для лайфстайл-тем. А еще достаточно контрастный, чтобы не раствориться на светлом фоне, и легкий — с ним даже объемные тексты сохраняют читабельность. Вот иллюстрация с заголовком, набранным шрифтом Arsenal:
Rubik
Гротесковый шрифт Rubik создали дизайнеры Филипп Губерт и Себастьян Фишер специально для Chrome Cube Lab, проекта Google. По замыслу дизайнеров, каждая буква должна идеально вписываться в одно окошко кубика Рубика, если это когда-нибудь понадобиться. Rubik отличается одновременно и стройной строгостью за счет контрастности, и деликатностью благодаря скругленным плавным формам. Лучше всего он проявляет себя в заголовках. Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:
Вот как Rubik выглядит в жирном начертании в дизайне этой многослойной графики:
Lora
Lora — один из самых популярных шрифтов (по статистике Google Fonts, его использует 1,7 миллиона сайтов), который все равно смотрится свежо и интересно. Его латинскую версию создала Ольга Карпушина из Cyreal Fonts в 2011 году, а через два года появился и кириллический вариант. Lora относится к антиквам и во многом перекликается с рукописными написаниями — у него мягкие и романтичные засечки. При том что этот шрифт довольно контрастный, он совсем не выглядит тяжелым — тонкие линии позволяют Lora будто немного парить над страницей. Мы предлагаем вспомнить про этот шрифт, если захочется добавить в дизайн нежности. Lora также подходит не только для цифровых медиа, но и для печати — например, плакатов или визиток. Несмотря на всю свою лиричность, он вполне современный и универсальный — одинаково хорошо он смотрится в лонгридах, и в совсем коротких текстах и надписях. Вот как этот красивый шрифт выглядит на иллюстрации:
Noto Sans
Иногда тексты в вебе при переключении на другие языки могут отображаться некорректно — если нужного символа нет, вместо него появляется белый прямоугольник. Он похож на кусочки соевого сыра тофу, и их так и называют — «tofu». Google взял на себя миссию сделать так, чтобы никаких тофу в текстах больше не было, и придумал шрифт Noto («no more tofu»). Сейчас вряд ли можно найти символ, которого не было бы в Noto — там есть даже алхимические знаки и обозначения шахматных фигур. Одна из самых популярных веток этого семейства — Noto Sans, вариант без засечек. Этот дружелюбный и простой для чтения шрифт удобно использовать для текстов любых форматов. Вот как он выглядит в простой графике:
Он похож на кусочки соевого сыра тофу, и их так и называют — «tofu». Google взял на себя миссию сделать так, чтобы никаких тофу в текстах больше не было, и придумал шрифт Noto («no more tofu»). Сейчас вряд ли можно найти символ, которого не было бы в Noto — там есть даже алхимические знаки и обозначения шахматных фигур. Одна из самых популярных веток этого семейства — Noto Sans, вариант без засечек. Этот дружелюбный и простой для чтения шрифт удобно использовать для текстов любых форматов. Вот как он выглядит в простой графике:
В библиотеке VistaCreate — десятки шрифтов, с засечками и без, рукописных и акцидентных. Чтобы загрузить свой шрифт с компьютера в VistaCreate, перейдите в папку «Мои файлы», нажмите вкладку «Шрифты» и кнопку «Загрузить шрифт». Все загрузки автоматически отображаются в самом верху списка со шрифтами, который открывается при работе с текстовыми блоками.
Подытожим
Если при выборе шрифтов вы не хотите рисковать, остановитесь на обычных гротесках вроде Arial, Helvetica или Roboto — они гарантированного хорошо будут читаться и в небольших, и в длинных текстах. Но если вам хочется немного рок-н-ролла, прокрутите страницу с популярными шрифтами Google Fonts или любого другого банка шрифтов, и выберите варианты из второго десятка. Они тоже зарекомендовали себя и часто используются, но наскучить пока не успели. Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.
Но если вам хочется немного рок-н-ролла, прокрутите страницу с популярными шрифтами Google Fonts или любого другого банка шрифтов, и выберите варианты из второго десятка. Они тоже зарекомендовали себя и часто используются, но наскучить пока не успели. Чтобы чуть лучше разобраться в шрифтовых сочетаниях, читайте наш краткий ликбез по главным понятиям в типографике и руководство по составлению идеальных шрифтовых пар. А еще вдохновляйтесь шрифтовыми парами в наших весенних дизайнах для соцсетей.
10 красивых комбинаций шрифтов для вашего дизайна в 2022 году
10 красивых комбинаций шрифтов для всех ваших потребностей в дизайне
Включение нескольких комбинаций шрифтов в один дизайн — непростое дело.
Сделайте все правильно, и дизайн вашего плаката, веб-сайта или флаера станет намного динамичнее.
Сделай это неправильно, и все начнет выглядеть грязно.
Сочетание шрифтов требует ловкости рук и острого глаза — все это качества искушенного графического дизайнера.
Тем не менее, вот несколько советов и приемов, которым вы можете следовать, чтобы добиться успеха с вашими комбинациями шрифтов.
1 – Комплимент или контраст
Для начала всегда ищите пары шрифтов, которые дополняют друг друга.
Меньше всего вам нужно, чтобы оба шрифта боролись за внимание зрителя.
Идеальная комбинация должна гармонировать, не рискуя быть слишком похожей.
Вся идея использования нескольких шрифтов заключается в создании визуального разнообразия, поэтому нет смысла выбирать два, которые в целом идентичны.
На самом деле, чем больше они похожи, тем больше вероятность, что они будут конфликтовать.
В равной степени два совершенно разных шрифта могут привести к тому, что ваш дизайн будет тянуться в противоположных направлениях.
Идея в том, что если вы сделаете комбо правильно, зритель почти не заметит, что вы сделали.
Тогда вы знаете, что нашли пару, которая бросается в глаза.
Итак, когда дело доходит до комбинаций шрифтов, золотое правило таково: дополняют или контрастируют, но никогда не конфликтуют.
2 – Сохранить в семье
Самый простой способ гарантировать идеальное сочетание шрифтов – использовать разные шрифты в пределах одного семейства шрифтов.
Некоторые шрифты являются членами «суперсемейств», что означает, что они поставляются с набором различных начертаний, стилей и классификаций, специально разработанных для совместной работы.
Например, суперсемейство Avenir включает следующие подшрифты: Avenir Heavy, Avenir Medium, Avenir Light, Avenir Next, Avenir Bold, Avenir Condensed, Avenir Roman и Avenir Oblique, все из которых выделяются курсивом, полужирным шрифтом и обычным шрифтом. .
Любые комбинации шрифтов будут хорошо сочетаться друг с другом, поэтому, сохранив его в семье, вы не ошибетесь.
3 – Противоположности притягиваются
Как и в случае с цветами, шрифты часто будут конфликтовать, если они слишком похожи (представьте себе сочетание ярко-розового с темно-красным).
Два почти разных шрифта редко будут работать вместе.
Контраст, если он сделан правильно, заключается в поиске удивительных и смелых контрастов в стиле, которые подчеркивают лучшее друг в друге.
Сочетание засечек и гротесков — классический ход.
Это соль и перец мира шрифтов.
Шрифты с засечками немного более старомодны и традиционны (примеры включают Times New Roman и Garamond) и всегда имеют штрихи по краям букв.
Напротив, шрифты без засечек гладкие и современные (примеры включают Futura и Helvetica) и никогда не имеют штрихов, вместо этого выбирая четкие линии.
Сильное суперсемейство будет включать варианты одного и того же шрифта с засечками и без засечек, как в случае с Lucida и Lucida Sans.
Если вы найдете суперсемейство, включающее как шрифты с засечками, так и без засечек, то вы получили готовый контрастный пакет для комбинаций шрифтов.
4 – Кто здесь главный?
Самое главное при комбинировании двух совершенно разных шрифтов — установить между ними четкую иерархию.
В идеале один должен быть более заметным, чем другой.
Этого можно добиться, изменяя размер и вес каждого шрифта или даже добавляя в смесь цвет.
Попробуйте привлекательный заголовок размером 30 pt в белом шрифте Futura без засечек с тонким нейтральным серым подзаголовком размером 12 pt в шрифте Garamond с засечками.
Это, несомненно, сделает Futura вашим основным шрифтом, а Garamond — альтернативой для подробностей, дополнительной информации и поддержки.
Итак, теперь вы в курсе наших полезных советов.
Эти четыре простых правила обеспечат вам визуальную гармонию в большинстве ситуаций.
Однако, имея на выбор такой разнообразный мир профессиональных шрифтов (и растущий ассортимент бесплатных шрифтов), как можно выбрать только два?
Не говоря уже о двух, которые работают вместе!
Мы здесь, чтобы предложить вам десять идеальных пар шрифтов, чтобы удовлетворить все ваши потребности в дизайне.
10 красивых комбинаций шрифтов для всех ваших потребностей в дизайне
1 — Futura Bold & Souvenir
Смешение двух таких сильных типографских личностей — это риск, который редко окупается, поскольку в конечном итоге они сражаются друг с другом.
Однако каким-то образом эта пара работает.
Аллан Хейли описал Souvenir как «похожий на Times Roman, смоченный в шоколаде» — он игривый, бестолковый и легкий.
Он был создан в 1914 году, задуман как своего рода возврат к более ранним моделям в стиле модерн.
Futura, напротив, смелая, оптимистичная и серьезная, озабоченная модернизмом и прогрессивностью.
Следуя принципам футуризма Баухауза, Пол Реннер создал Futura в 1927 году, подчеркивая геометрические формы; следовательно, внутри каждой буквы мы находим почти идеальные круги, треугольники и квадраты.
Итак, у нас есть два очень разных шрифта, из двух разных периодов времени, созданных для почти разных целей, которые каким-то образом раскрывают лучшее друг в друге.
Слегка невинная улыбка Сувенира сочетается с резким характером Футуры, поднимая настроение обоим.
Комбинация шрифтов создает четкую и причудливую пару, которая сразу же радует.
2 – Rockwell Bold & Bembo
Один из классических шрифтов с засечками, Rockwell был разработан корпорацией Monotype в 1934 году и обладает огромным потенциалом индивидуальности и привлечения внимания при использовании полужирного шрифта.
Он также имеет очень геометрическое качество — думайте об этом почти как с засечками Futura.
Bembo — нейтральный, но универсальный шрифт с засечками; гладкий, легкий и консервативный.
Тонкий, но изящный, словно сделанный из бамбука.
Попробуйте использовать Rockwell Bold для заголовков, заголовков и кнопок веб-сайтов.
Bembo идеально подойдет в качестве подзаголовка, основного текста или детали для одной из лучших комбинаций шрифтов.
3 – Helvetica Neue и Garamond
Это общеизвестно совместимый дуэт.
Используя всегда любимый Helvetica Neue для заголовков и классический Garamond для текста, вы приглашаете читателя в мир элегантности, традиций и классики.
Сочетание неогротескного шрифта без засечек и старого шрифта с засечками безопасно и работает исключительно хорошо в корпоративном контексте.
Если вы выберете разный вес и размер, вы сможете установить дружественную иерархию между двумя нейтральными семьями.
Ясный, свежий и традиционный.
4 – Super Grotesk и Minion Pro
Все более распространенный шрифт с засечками Minion Pro отлично справляется с ролью шрифта для заголовков в этой восхитительной паре.
Разработанный в 1990 году для использования в пакете Adobe и вдохновленный шрифтом эпохи позднего Возрождения, этот шрифт является детищем двух родителей; вершина современного творческого дизайна (Adobe) и важнейшая художественная эпоха в истории человечества (Ренессанс).
В сочетании с элегантным шрифтом без засечек Super Grotesk эти два шрифта передают современное ощущение классической красоты с минимальными усилиями.
Это действительно стильное сочетание.
5 — Montserrat & Courier Новый
Montserrat — это шрифт Google, то есть он был создан совсем недавно, специально для использования в Интернете.
С момента своего создания он стал невероятно популярным и распространенным.
Вы увидите его повсюду в Интернете, на стильных веб-сайтах, в блогах и постах в Instagram.
Причина его астрономического успеха проста: это шустрый, гладкий шрифт без засечек, который идеален почти в любом контексте.
Как интересно, ведь одна из лучших комбинаций шрифтов для Montserrat — олицетворения онлайн-шрифтов — с мгновенно узнаваемым шрифтом классической пишущей машинки Courier New.
Это сочетание буквально представляет собой лучшее из старого и нового.
Густой чернильный шрифт 20-го века придает естественный вес гладкой, почти неосязаемой легкости онлайн-надписей 21-го века.
Это идеальная комбинация шрифтов, если ваш бренд или продукт сочетает в себе прошлое и настоящее, и вы хотите показать, что идете на шаг впереди, не разрывая связи с прошлым.
6 – Playfair Display & Source Sans Pro
В названии Playfair Display есть подсказка – любой шрифт со словом display в названии обычно предназначен для более широкого использования, например, для заголовков.
Playfair Display — отличный вариант, если вы хотите стать больше, и он сохраняет непринужденный современный вид для шрифта в стиле Serif.
По словам дизайнера, Playfair Display был вдохновлен формами букв 18-го века, которые появились во время перехода от пера с перьями к ручкам со стальным наконечником.
Принимая это во внимание, неудивительно, что шрифт вызывает такое очарование старины, но с оттенком модернизма.
Добавьте в смесь Source Sans Pro, и мы начнем продвигать вещи дальше в настоящее, создавая заманчивую комбинацию, которая дискретна, но при этом очень функциональна.
Playfair Display — отличный способ добавить индивидуальный подход к чему-то вроде слогана, слогана или описания продукта.
Символы амперсанда и валюты не имеют себе равных, поэтому это идеальный выбор, если ваш продукт или услуга основаны на роскоши и роскоши.
Объединив его с Source Sans Pro, вы сможете сделать свой текст современным и чистым, привлекательным и легко читаемым.
7 – Amatic SC & Josefin Sans
Это одна из замечательных комбинаций шрифтов, хотя и более беззаботная и шикарная.
Имея это в виду, эта пара может работать не во всех случаях, но если вы хотите немного пофантазировать, то смесь Amatic SC и Josefin Sans наверняка выделится.
Хотя это не обязательно правильный выбор для корпоративного контекста, он хорошо работает, если вы художник, музыкант или артист, стремящийся передать уникальную индивидуальность.
Свободолюбивый, веселый и легкий на подъем.
В зависимости от стиля и тона (а также темы) эта комбинация может хорошо подойти для блога.
Ни в коем случае не используйте Amatic SC в качестве основного текста (ваши читатели сойдут с ума).
Amatic SC — для заголовков и заголовков, а Josefin sans — для основного текста; будь то короткие слоганы, более длинные абзацы или даже проза.
8 – Century Gothic & PT Serif
Как вы видите, мы не лгали, когда говорили, что шрифты без засечек и с засечками – это классическая комбинация шрифтов.
Это лучший способ добиться контраста без конфликтов.
Здесь у нас есть еще один отличный пример этого испытанного хода; Century Gothic и PT Serif.
Century Gothic многим обязан Futura.
Он сознательно вдохновлен классическим шрифтом в стиле ар-деко, но с очень тонкими отличиями.
К счастью, этих различий достаточно, чтобы отделить Century Gothic от Futura, которая (во многом благодаря Уэсу Андерсону) стала невероятно распространенной.
PT Serif — отличный шрифт с засечками, который всегда хорошо работает в качестве абзаца.
Эти два шрифта имеют настоящую химию; разумный выбор, если вы хотите классическое сочетание, которым не злоупотребляют.
9 — Raleway & Lusitana
Здесь у нас есть пара красивых бесплатных шрифтов от Google в виде Raleway и Lusitana.
Элегантный шрифт, имеющий множество практических применений, Raleway превращает фанк в функциональность.
Лузитана теплая, гостеприимная и практичная.
Объедините эти два параметра, и вы получите динамику, которая всегда работает.
Имейте в виду, что, используя два шрифта Google, вы отклоняетесь в сторону современной онлайн-эстетики.
Читатель часто может сказать, что это новые, потому что мы подсознательно узнаем старые шрифты, даже если мы не можем идентифицировать их по имени.
Есть что-то в этих шрифтах, которые никогда не превращались в настоящие литейные шрифты, что заставляет их чувствовать себя цифровыми новичками.
Это идеально, если вы хотите выглядеть элегантно и современно, но не так хорошо, если вы позиционируете себя как давний и аутентичный бренд.
10 — Source Sans Pro и Times New Roman
Times New Roman настолько широко используется (это стандартный шрифт в Microsoft Word), что в наши дни его редко можно найти в веб-дизайне.
В первую очередь потому, что большинство графических дизайнеров в своих планах выбирают более новые (и более бесплатные) шрифты.
Тем не менее, важно не забывать о Times New Roman или отбрасывать его в сторону, как старую игрушку, в которую переиграли.
Это по-прежнему отличный шрифт; это хорошо читаемый классический шрифт с засечками, который также привнесет в ваш дизайн ощущение знакомости и традиции.
Source Sans Pro — немного более современный шрифт, который хорошо сочетается с Times New Roman, в первую очередь, если вы продвигаете неподвластный времени, знакомый и традиционный бренд.
Заключение
Комбинирование шрифтов — рискованное дело, но оно может окупиться с большим вознаграждением.
Здесь у нас есть десять красивых, готовых комбинаций шрифтов, которые наверняка понравятся в самых разных контекстах.
Предпочитаете ли вы старомодный или современный, дружелюбный или профессиональный, у нас есть дуэт для вас.
Кроме того, помните, красивые шрифты создают красивые бренды.
Если вы чувствуете себя смелым и хотите создать свою собственную комбинацию шрифтов, просто следуйте нашим рекомендациям: дополнение или контраст; никогда не конфликтовать.
Ищите смелые противопоставления (чем больше разнообразия, тем лучше), потому что незначительные различия сталкиваются.
Установите иерархию по весу, размеру или цвету, а в случае сомнений всегда можно обратиться к надежному суперсемейству.
Помните об этих правилах или используйте одну из наших любимых комбинаций шрифтов в качестве вдохновения, и вы будете на пути к мастерству шрифтового мастерства.
Биография автора: Крис Коллинз (Chris Collins) является руководителем отдела маркетинга ChilliPrinting, ведущей онлайн-компании, предлагающей недорогие и высококачественные продукты офсетной печати в США.Он отвечает за стратегию онлайн- и офлайн-маркетинга, управление взаимоотношениями с клиентами и поддержку. Если вы хотите прочитать больше советов по маркетингу и дизайну, посетите блог ChilliPrinting или следите за новостями на EduJungles.com в Facebook, Twitter и Instagram.
30 очаровательных сочетаний шрифтов Google, которые идут рука об руку (одобрено дизайнером)
19 минут чтения Найти идеальное сочетание шрифтов проще, чем найти свою вторую половинку. Обычно вы можете заметить неудачные комбинации шрифтов за милю, даже если вы не графический дизайнер. Вы просто смотрите на дизайн, и становится ясно, что пары шрифтов выглядят не очень хорошо.
Обычно вы можете заметить неудачные комбинации шрифтов за милю, даже если вы не графический дизайнер. Вы просто смотрите на дизайн, и становится ясно, что пары шрифтов выглядят не очень хорошо.
Хотя делать такие предположения о том, что два человека вместе, гораздо сложнее, мы определенно умеем помогать вам решать, какие комбинации шрифтов Google лучше всего подходят для вашего проекта или создавать баннеры для социальных сетей, которые будут выглядеть сногсшибательно.
Очевидно, вы хотите, чтобы он соответствовал индивидуальности вашего бренда и в то же время был эстетически приятным.
В конце концов, вы не можете отправить правильное сообщение, если вашей аудитории будет трудно его прочитать. Или, что еще хуже, люди просто проигнорируют это, потому что не будет казаться, что вы приложили к этому много усилий.
Хорошей новостью является то, что наша цель — помочь вам избежать такой реакции:
Но перед этим давайте посмотрим на несколько приемов, связанных с лучшими комбинациями шрифтов, которые помогут вам создавать удивительные визуальные эффекты, потому что иногда, используя только шрифты, вы можете создавать идеальные баннеры для показа, используя современную кинетическую типографику.
Или вы можете сразу перейти к той части, где мы покажем вам лучшие комбинации.
3 совета, которые помогут вам выбрать идеальное сочетание шрифтов
1. Понимание категорий шрифтовКатегории шрифтов, с которыми вы собираетесь работать, — это шрифты с засечками, без засечек, рукописные и акцидентные/декоративные.
Понимая их характеристики, вы сможете создавать красивые контрасты между различными семействами шрифтов, не получая при этом такой комбинации шрифтов, которая затрудняет чтение текста.
Если вы не хотите рисковать, но и у вас нет монотонной пары шрифтов, вы можете комбинировать два шрифта из одной категории, например, два шрифта с засечками.
Другим методом может быть смешивание двух вариантов одного и того же шрифта: полужирная версия выбранного шрифта с его курсивным начертанием или шрифт без засечек с его монохромной альтернативой.
Таким образом, вы можете получить сложное, гармоничное сочетание шрифтов.
Ранее упомянутые семейства шрифтов имеют собственные подкатегории стилей. Это означает, что у вас есть еще более безопасный выбор для получения красивого контролируемого контраста.
Семейство с засечками можно разделить на старый стиль, переходный, неоклассический и дидонский, плитный, кларендон, глифический.
Семейство без засечек состоит из гротескных, неогротескных, геометрических, гуманистических, квадратных.
Стили семейства шрифтов: формальный, повседневный, каллиграфический, черный и ломбардный.
Дисплейные/декоративные шрифты могут быть гранжевыми, психоделическими, граффити.
3. Соедините шрифты из разных семейств, чтобы один из них сиял ярчеЭто просто означает, что вы должны установить визуально сбалансированную иерархию.
Попробуйте найти шрифт, который вы считаете основным в сочетании с более тонким. Если у них обоих слишком много индивидуальности, вы рискуете впасть в противоположную крайность монотонности, а этого определенно следует избегать.
Комбинируйте шрифты с засечками и без засечек, но не переборщите с тем, насколько они разные. Попытайтесь найти общую основу для того, что они выражают.
Например, не выбирайте суперклассический рукописный шрифт для заголовка, а затем гиперцифровой шрифт для основного текста.
30 сочетаний шрифтов для использования в ваших проектах 1. Montserrat Black & Raleway Regular Montserrat — это шрифт, разработанный Джульетой Улановски, Солом Матасом, Хуаном Пабло дель Пералем и Жаком Ле Байи, которые хотели передать в стиле шрифта традиционный район Монтсеррат в Буэнос-Айресе. Поскольку урбанизация меняет почти все в городе, они хотели сохранить немного его традиции в шрифте.
Поскольку урбанизация меняет почти все в городе, они хотели сохранить немного его традиции в шрифте.
В этом геометрическом, но неформальном и приятном для глаз шрифте без засечек вы найдете разную насыщенность в зависимости от того, где вы планируете его использовать. Для заголовков Montserrat Black работает как шарм.
У семьи Монтсеррат есть две другие версии: альтернативы и субрайада. В Alternates все буквы более округлые, а Subrayada (что в переводе с испанского означает подчеркнутый) работает в заголовках, так как напоминает акцидентный шрифт, привлекающий внимание любого зрителя.Таким образом, вы можете создать красивую пару шрифтов Montserrat, не выходя из этого семейства шрифтов.
Если вы ищете что-то другое и хотите идеальное сочетание шрифтов Google, смешайте этот классический шрифт с гарнитурой Raleway.
Raleway — это шрифт без засечек, изначально разработанный Мэттом Макинерни в виде всего одной тонкой массы, и он поможет вам создать идеальный вид в паре шрифтов Montserrat. Семья Raleway расширилась до девяти весов с помощью Pablo Impallari и Rodrigo Fuenzalida.
Семья Raleway расширилась до девяти весов с помощью Pablo Impallari и Rodrigo Fuenzalida.
У этого шрифта есть альтернативный экранный шрифт, Raleway Dots, который можно использовать для жирных глянцевых заголовков.
Если вы хотите создать великолепную пару шрифтов Montserrat, элегантная простота шрифта Raleway идеально подходит для этого. У них обоих сильные личности, но они не исключают друг друга. Вместо этого они помогают друг другу сиять в идеально сбалансированном образе.
2. Омар и открытый шрифт Sans RegularШрифт Lobster был разработан Пабло Импаллари, и это восхитительно жирный сжатый шрифт, который делает заголовок привлекательным, но слегка игривым.
Шрифт Lobster представляет собой формат OpenType (что означает его масштабируемость и поддержку международного набора символов) с многочисленными вариантами одной и той же буквы, которая автоматически предлагает сотни лигатур и вариантов для любой платформы, поддерживающей эти форматы.
Поскольку шрифт Lobster идеально подходит для заголовков, но затрудняет чтение более длинного текста, вы можете сочетать его со шрифтом Open Sans.
Это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, который имеет чистый, открытый и круглый формат, что делает его приятно читаемым на экранах печати, Интернета и мобильных устройств.
Помимо разного веса, у Open Sans есть альтернатива Condensed, которая может работать для заголовков.
3. Ubuntu Bold и Nanum GothicСемейство шрифтов Ubuntu разработано компанией Dalton Maag. Это шрифт OpenType, сохраняющий некоторые характеристики программного обеспечения Ubuntu. Это шрифт без засечек, обеспечивающий повышенную читаемость на каждом экране.
Таким образом, вы можете использовать его в облегченном виде для более длинного текста или сделать его жирным и написать заголовок этим шрифтом.Это работает в любом случае. Этот шрифт имеет два других шрифта в семействе шрифтов Ubuntu: Ubuntu Condensed и Ubuntu Mono.
И чтобы добавить еще одну пару к успешным комбинациям шрифтов Google, смешайте шрифт Ubuntu со шрифтом Nanum Gothic.
Последний представляет собой современный шрифт без засечек, разработанный Sandoll Communications, очень удобный и очень рекомендуемый для цифрового пространства.
Nanum Gothic является частью шрифтов Nanum, включающих набор высококачественных шрифтов Unicode, разработанных для корейского письма (хангыль), которые также поддерживают латиницу.
4. Bebas Neue и Source Sans ProBebas Neue был разработан Ryoichi Tsunekaw с чистым, сжатым стилем букв, что делает этот шрифт просто идеальным для заголовков.
Это жирный дисплейный шрифт, состоящий только из прописных букв, который показывает уверенность, просто взглянув на него. По этой причине он также работает как по волшебству в визуальных эффектах в социальных сетях или в миниатюрах YouTube.
Упакуйте его с помощью Source Sans Pro и получите ту справедливость, к которой мы все стремимся в наших текстах. Он положительно притупляет сильную атмосферу Bebas Neue.
Он положительно притупляет сильную атмосферу Bebas Neue.
Source Sans Pro — это шрифт без засечек, разработанный Полом Д. Хантом. Это безопасный и подходящий выбор для длинных текстов. А когда вы добавите пару шрифтов Bebas Neue, вы произведете на всех впечатление.
5. Arvo и Roboto ОбычныйArvo — геометрический шрифт с засечками, который можно использовать как для цифровой печати, так и для печати. Он был разработан Антоном Коовитом, и у него есть большой потенциал, чтобы сделать ваш дизайн заметным.
Если вы используете его жирным шрифтом, вы увидите, что этот смелый шрифт делает любой заголовок идеальным. Итак, чтобы создать одну из лучших комбинаций шрифтов Google, поместите ее вместе с Roboto.
Roboto был разработан Кристианом Робертсоном, и это, вероятно, один из самых универсальных шрифтов. Безупречный шрифт без засечек в основном геометрический, с открытыми кривыми, которые делают его таким популярным.
Все начертания шрифта Roboto расположены с естественной шириной, что делает любой текст чрезвычайно удобным для чтения и подходит для любой публикации.
Сочетание шрифтов Arvo и Roboto может быть одним из лучших сочетаний шрифтов, которые вы можете использовать.
6. Монотон и РубикГоворя об отличных комбинациях шрифтов, вот одна из них, которая мне нравится.
Monoton — это экранный веб-шрифт, разработанный Верноном Адамсом, похожий на металлический пресс Prisma. Его декоративный внешний вид может сделать любое название ретро и безумно привлекательным.
Чтобы текст был разборчивым, шрифт Monoton должен использоваться размером более 30 пунктов.
Это работает исключительно хорошо для заголовков и любого заголовка, который вы хотите сделать сияющим и сияющим. Если вы видели сериал «Эйфория», то знаете, какой шрифт использовался для заголовков внутри эпизодов. Он очень похож на шрифт Monoton и выглядит великолепно.
Высокодекоративный шрифт Monoton очень хорошо сочетается со шрифтом Rubik без засечек.
Rubik был разработан Филиппом Хьюбертом, Себастьяном Фишером и Меиром Саданом с закругленными углами, что делает этот шрифт легко читаемым в обширном тексте и универсальным, прекрасно сочетающимся с большим количеством других шрифтов.
Rubik есть моноширинная альтернатива Rubik Mono One, которая может стать вашим вторым выбором для сильного заголовка.
7. IBM Plex Sans Bold и IBM Plex Sans Condensed
IBM Plex — это семейство шрифтов, разработанное Майком Аббинком и Bold Monday, независимой голландской литейной компанией.
Семейство шрифтов Plex прекрасно описано как нечто, иллюстрирующее уникальные отношения между человечеством и машиной.
Итак, если вы ищете лучшие пары шрифтов и вам нужен шрифт, который имеет цифровой вид, но чрезвычайно доступен и адаптируется, выберите любой вариант из семейства шрифтов IBM Plex.Их четыре: IBM Plex Sans, Plex Serif, Plex Mono и Plex Sans Condensed.
Вы даже можете выбрать два из них и создать одну из лучших пар шрифтов Google. Я решил соединить Plex Sans Bold в его смелом стиле с IBM Plex Sans Condensed, и результат весьма привлекателен.
8. Кабачки и Либре Баскервиль Courgette — элегантный курсив с низким контрастом штриха. Шрифт был разработан Каролиной Лах, и хотя он имеет классический вид, который лучше всего подходит для заголовков больших размеров, этот шрифт был разработан, чтобы хорошо выглядеть и в Интернете, поэтому вы можете использовать этот шрифт для основного текста меньшего размера, если они не слишком обширны.
Шрифт был разработан Каролиной Лах, и хотя он имеет классический вид, который лучше всего подходит для заголовков больших размеров, этот шрифт был разработан, чтобы хорошо выглядеть и в Интернете, поэтому вы можете использовать этот шрифт для основного текста меньшего размера, если они не слишком обширны.
Это делает его одним из лучших шрифтов, которые вы можете выбрать для своего дизайна.
Изящный вид шрифта Courgette можно смешать со шрифтом Libre Baskerville и создать великолепную пару шрифтов Google.
Основанный на шрифте Baskerville основателя American Type от 1941 года, Libre Baskerville, разработанный Impallari Type, представляет собой шрифт с засечками с открытым исходным кодом и широкими контрформами, облегчающими чтение на экране. Это также то, что отличает шрифт Libre Baskerville от других шрифтов с засечками, которые не рекомендуется использовать для длинных текстов.
Если вам нужно простое, но стилизованное сочетание шрифтов Google, это надежный выбор.
Если вы сомневаетесь, используйте пару шрифтов Roboto, и вы наверняка окажетесь в безопасной зоне со стилем. А что может быть безопаснее, чем сочетание двух стилей шрифта Roboto?
Вот одно восхитительное сочетание шрифтов: Roboto Black для запоминающегося заголовка и Roboto Mono Light для основного текста.
Вы получите вневременной вид текста, напечатанного на пишущей машинке на бумаге, легко читаемый, трудно забываемый.
10. Abril Fatface и Work SansAbril Fatface — современный шрифт с засечками, разработанный Вероникой Буриан и Хосе Скальоне. Смелый вид, но элегантные и мягкие изгибы — это идеально пропорциональный шрифт для заголовков.
Если вы думаете, что этот шрифт выглядит утонченно, вы правы. Он вдохновлен названиями рекламных плакатов из Франции и Великобритании.
Такой красивый шрифт можно легко сочетать с Work Sans, чтобы сохранить круглый, изогнутый стиль общего вида текста.
Шрифт Work Sans, разработанный Wei Huang, немного вдохновлен ранними шрифтами Grotesque, оптимизированными как для цифровых, так и для печатных материалов.
Сочетание этих шрифтов придаст изысканный вид вашему тексту и заставит людей вспомнить о первых днях рекламы.
11. Merriweather Black & Lora RegularMerriweather — шрифт с засечками, разработанный Sorkin Type. Несмотря на свои характеристики с засечками, этот шрифт имеет слегка украшенные формы букв, что делает их читаемыми в более мелких и длинных текстах на экране.
Но лучше всего этот шрифт сияет, когда он используется в качестве заголовка. Выберите черный вариант шрифта и обратите внимание на свой заголовок.
Вы также можете выбрать Merriweather Sans, если вы являетесь поклонником шрифтов без засечек.
Merriweather Black очень хорошо сочетается со шрифтом Lora, тонким шрифтом, уходящим своими корнями в каллиграфию.
Разработанные Cyreal формы букв Lora сбалансированы, характеризуются матовыми кривыми и мягкими засечками, подходящими для основного текста как в цифровой, так и в печатной версиях.
Еще одно привлекательное сочетание шрифтов Roboto — это когда вы размещаете его вместе со шрифтом Spectral в его формате Light.
На этот раз я выбрал вариант Roboto Mono Bold, который по-прежнему хорошо подходит для улучшения читаемости на различных устройствах с экраном и печати.
Моноширинное дополнение к семейству Roboto делает любой заголовок похожим на комбинацию цифрового текста с классическим текстом на пишущей машинке.Это связано с добавлением засечек на «I», «l» и «i», в то время как более широкие глифы, такие как «C» и «O», сужаются, чтобы соответствовать моноширинной среде.
Roboto Mono уделил особое внимание глифам, которые используются при написании исходного кода программного обеспечения. Например, легко различить цифру «1», строчную «l» и заглавную «I», а также ноль и букву «О».
Контрасты обычно привлекают внимание, и если вы хотите этого для своего текста, создайте красивый шрифт Roboto в сочетании со шрифтом Spectral в формате Light.
Разработанный компанией Production Type шрифт Spectral представляет собой шрифт с засечками, созданный для придания красивого и элегантного вида длинным текстам в любой среде.
Если вы хотите сочетать шрифт Spectral с другим шрифтом из того же семейства шрифтов, вы можете выбрать Spectral SC для заголовков. Он по-прежнему будет создавать одну из самых успешных комбинаций шрифтов Google.
13. Освальд Жирный и Нунито ПолужирныйOswald — это шрифт без засечек в стиле шрифта Alternate Gothic и его еще более древнего предшественника Franklin Gothic.
Шрифт Oswald был разработан Верноном Адамсом с постоянными улучшениями, основанными на отзывах пользователей. Дизайнер в основном сузил интервалы и кернинг, чтобы сделать шрифт более сжатым.
Благодаря этим изменениям полужирная версия шрифта выглядит исключительно хорошо при использовании в названиях, заголовках и коротком, но выразительном тексте. Это означает, что вы можете создавать потрясающие пары шрифтов Oswald для своего текста.
Этот шрифт хорошо бы смотрелся с парой шрифтов Avenir, но, поскольку этого шрифта нет в библиотеке шрифтов Google, ближайшей альтернативой ему является выбор шрифта Nunito, разработанного тем же Верноном Адамсом.
Nunito — это шрифт без засечек с закругленными концами, который придает непринужденный, но восхитительный вид акцидентному шрифту. Я выбрал полужирную версию этого шрифта, так как она очень хорошо работает с полужирной версией шрифта Oswald, создавая общий живой вид текста.
Другая версия этого шрифта — Nunito Sans, с более прямыми линиями букв.
14. Перманентный маркер и ABeeZeeЕсли вам нужны игривые пары шрифтов, чтобы придать тексту динамичный вид, вот одна из лучших комбинаций шрифтов Google для вас.
Permanent Marker — это шрифт, разработанный Font Diner, и он выглядит точно так, как говорит его название: как будто вы только что написали свой заголовок маркером.
Поскольку он такой игривый, рекомендуется использовать его только в заголовках или коротких текстах, но вы можете легко сочетать его с другим веселым шрифтом, ABeeZee.
Разработанный Аней Майнерс, ABeeZee на самом деле представляет собой шрифт с засечками, который помогает детям учиться. Этот шрифт с удобными формами позволяет детям легко читать и писать.
Если вы хотите, чтобы тексты выглядели так, чтобы привлечь внимание детей, используйте эту игривую пару шрифтов Google.
15. Архив Black & HindArchivo Black — это шрифт для ваших заголовков. Он даже изначально был разработан специально для них.
Это гротескный шрифт без засечек от Omnibus-Type Foundry, готовый вдохнуть жизнь в любой текст и напомнить нам о названиях статей 19-го века.
Вы найдете шрифт Archivo в двух вариантах: Archivo и Archivo Narrow. Если вы хотите соединить заголовок Archivo Black с одним из этих двух, вы получите отличную комбинацию шрифтов.
Если вы хотите соединить его со шрифтом из другого типа семейства, сочетание шрифтов Futura будет работать как чудо. Но это не часть шрифтов Google, поэтому вам придется использовать его ближайшую альтернативу: шрифт Hind.
Шрифт Hind был разработан компанией Indian Type Foundry для использования в дизайне пользовательского интерфейса.Шрифт был построен с использованием форм букв в гуманистическом стиле с вертикальными штрихами, которые создают четкое и четкое различие между буквами.
Этот шрифт поддерживает деванагари и латиницу, и его удобно использовать для основного текста.
16. Гравитас Уан и ПоппинсВот еще один пример лучших сочетаний шрифтов, которые вы можете использовать в своих проектах.
Gravitas One был разработан шрифтом Sorkin Type, вдохновленным шрифтами в стиле Fat Face, которые использовались для рекламных плакатов во время промышленной революции в Англии.
Формы букв шрифтов разработаны с сильным натяжением между жирными вертикальными формами и тонкими горизонтальными линиями букв, а иногда и штрихами, создавая эффект привлечения внимания для всех ваших заголовков или основных моментов.
Poppins — это геометрический шрифт без засечек, разработанный Indian Type Foundry, который идеально работает со шрифтом Gravitas One.
создают чрезвычайно универсальный эффект для вашего текста, который легко и приятно читается.И сочетание шрифтов с Gravitas One действительно идеальное.
17. Alfa Slab One и ChivoAlfa Slab One — это шрифт, разработанный Дж. М. Соле, с жирным и жирным шрифтом. Вы найдете этот шрифт только в его черной плотности, так как это шрифт с яркой индивидуальностью, подходящий для заголовка, который предназначен для того, чтобы его видели, а не упускали из виду.
Шрифт Alfa Slab One отлично сочетается с Chivo, новым гротескным шрифтом без засечек, разработанным Omnibus-Type Foundry.Это еще один шрифт с характером, но если вы используете его в обычной форме, он может увеличить смелость вашего текста, а не отвлекать внимание от заголовка Alfa Slab One.
В письмах Чивоесть детали, которые делают текст примечательным. Так что эти два шрифта хорошо сочетаются друг с другом.
18. Дочь архитекторов и Абель Как следует из названия шрифта, его вдохновила дочь архитектора. Этот рукописный шрифт, разработанный Кимберли Гесвейн, способен заставить вас сразу же подумать о повседневном чтении.
Этот рукописный шрифт, разработанный Кимберли Гесвейн, способен заставить вас сразу же подумать о повседневном чтении.
Итак, если вам нужен заголовок, привлекающий внимание всех читателей, выберите этот интригующий шрифт, похожий на перо, в его жирном формате.
Затем соедините его со шрифтом Abel, и вы получите одну из лучших комбинаций шрифтов. Он был разработан MADType, и его первоначальная цель заключалась в том, чтобы пролить свет на все заголовки газет и плакатов, но его адаптируемый характер и наклонные линии делают его идеальным для основного текста в Интернете.
19. Фьялла Уан и Мерриуэзер СансFjalla One — это шрифт без засечек, разработанный Sorkin Type.Его сжатый, смелый вид идеально подходит для любого экрана и печати, что означает, что он может работать в различных размерах. Из-за своих характеристик отображения Fjalla One лучше всего оставить для заголовков.
Merriweather Sans — это шрифт, который можно выбрать для основного текста в сочетании с Fjalla One. Этот также разработан Sorkin Type, и это идеальный выбор для основного текста, так как он легко читается даже в маленьком размере.
Этот также разработан Sorkin Type, и это идеальный выбор для основного текста, так как он легко читается даже в маленьком размере.
Merriweather Sans — это полууплотненный шрифт без засечек со слегка закругленными буквами, прекрасно контрастирующий с Fjalla One.
Merriweather также является альтернативой с засечками, если вы хотите, чтобы ваш текст выглядел немного более традиционно.
Итак, если вы искали шрифты, которые хорошо сочетаются друг с другом, вот они.
20. Rokkitt Black & Raleway ДизайнRokkitt был инициирован Верноном Адамсом, и он имеет характеристики геометрического плоского шрифта с засечками (он же египетский шрифт).
Это акцидентный шрифт, который придаст харизмы вашим заголовкам и заголовкам, особенно если вы используете его черную вариацию.
Может также использоваться в более объемных текстах, но в обычном формате.
А чтобы комбинация шрифтов Google запомнилась, упакуйте шрифт Rokkit с Raleway, элегантным шрифтом без засечек, разработанным Мэттом Макинерни, и создайте одну красивую пару шрифтов Raleway.
Четкое различие между Rokkit и Raleway даст именно тот эффект, который вам нужен для приятного сочетания шрифтов.
Еще одна замечательная альтернатива – использование точек Raleway для заголовков в сочетании с шрифтом Raleway без засечек.
21. Poiret One Bold & Didact GothicВот пара шрифтов Google, которая выглядит прямо из большой вычурной книги (я полагаю).
Разработанный Денисом Машаровым шрифт Poiret One — это шрифт, который можно использовать в смелой вариации для заголовка, элегантный геометрический гротеск, стильный и декоративный, напоминающий нам о периоде ар-деко. Я бы сказал, что он идеально подходит для любителей винтажных шрифтов.
Соедините его с Didactic Gothic, шрифтом без засечек, разработанным Дэниелом Джонсоном и Cyreal, чтобы получить простой, но деликатный текст в целом.Из-за повышенной разборчивости этот шрифт используется в начальных классах.
Этот шрифт также является альтернативой, если вам нужна пара шрифтов Century Gothic.
Bangers — это шрифт, который можно использовать, если вам нужно привнести в текст стиль комиксов. Он был разработан Верноном Адамсом, вдохновленным комиксами о супергероях.
Жирный шрифт этого шрифта можно использовать в паре с дисплеем Playfair.Этот переходный дизайн шрифта ознаменовал переход к технологии печати во время европейского Просвещения и изменение стиля от письменных букв к этому элегантному шрифту с засечками.
Вы можете подумать, что контраст между этими двумя шрифтами слишком велик, но если вы используете Playfair Display большего размера, они работают вместе, как будто рассказывают историю. Этот последний шрифт можно смешивать с другими бесплатными типографскими шрифтами, которые энергичны, имеют много характера или напоминают определенный фантастический мир, который вы хотите привнести в свои визуальные эффекты.
И вот оно: одна из лучших комбинаций шрифтов Google для всех ваших игривых дизайнов.
Как следует из названия, Ultra представляет собой полужирный шрифт ultra-, сочетающий в себе черты египетских шрифтов и шрифтов Clarendon.
Благодаря своему смелому стилю и дерзкому внешнему виду шрифт Ultra подходит для заголовков, которые заставят вашу аудиторию перестать прокручивать и обратить внимание.
Чтобы сделать текст более динамичным, вы можете смешать заголовок Ultra со шрифтом Slabo 13px.Последний представляет собой шрифт определенного размера, разработанный Джоном Хадсоном. Несмотря на то, что это шрифт с засечками, ему суждено было использоваться в основном в цифровом пространстве, так как его мягкий, воздушный вид хорошо смотрится на экране.
Я только что читал модный онлайн-журнал, и шрифт, использованный в статье, был очень похож на этот. Таким образом, это должна быть одна хорошая комбинация шрифтов.
Другая версия шрифта Slabo — Slabo 27px. Так что вы можете осмелиться на еще более мощное присутствие.
Francois One был разработан Верноном Адамсом и вдохновлен различными готическими шрифтами без засечек. Но этот был сделан еще на один шаг вперед и адаптирован для использования в Интернете, а также для четкого отображения в жирном формате.
Это означает, что ваши заголовки, основные моменты и другие короткие тексты будут выглядеть потрясающе. И чтобы сохранить тот же эффект во всем тексте, соедините его с Karla, гротескным шрифтом без засечек, разработанным для латинского и тамильского шрифтов.
Джонни Пинхорну, дизайнеру шрифта Karla, удалось создать этот чрезвычайно универсальный шрифт, который удобочитаем даже в особо жирном курсивном формате. Независимо от того, что вы хотите использовать, будьте уверены, что это безопасная ставка и создана хорошая комбинация шрифтов.
25. Фугаз Уан и Лато Fugaz One — это курсивный шрифт без засечек с геометрическими элементами, которые также используют этот шрифт в декоративной области. Он имеет уникальный способ отображения строчных букв f .
Он имеет уникальный способ отображения строчных букв f .
Всякий раз, когда вам нужно оживить любой короткий текст или заголовки, этот шрифт, разработанный LatinoType, привнесет в них всю свою динамику.
Для такого сильного присутствия нужно немного летнего бриза, поэтому вы можете сочетать его со шрифтом Lato, что означает лето на польском языке.
Он был разработан Лукашем Дзеджичем как шрифт без засечек. Он заключает в себе теплые, округлые формы букв с его прочным присутствием в любом тексте.
Эти два крутых шрифта, которые сочетаются друг с другом как ретро-ощущение летом, придадут стиль любому тексту.
26. Беван и Понтано СансBevan — еще один шрифт, разработанный Верноном Адамсом и представляющий собой переосмысление традиционного шрифта с засечками, разработанного Генрихом Йостом в 1930-х годах.
Первоначальный шрифт был перенесен в современную эпоху, чтобы хорошо выглядеть на экранах, путем открытия контрформ и регулировки стеблей.
Беван может создать красивую пару шрифтов с Pontano Sans, шрифтом без засечек, разработанным тем же Верноном Адамсом.Простота и легкость этого шрифта дополнят шрифт Bevan как никакой другой, помогая вашему тексту быть легко читаемым.
Кроме того, вы можете использовать его для онлайн и оффлайн целей.
27. Nixie One & PromptЕсли вы выберете другое название, что-то более тонкое, легкое, но все же с большим эффектом, вам следует выбрать Nixie One. Этот великолепный дисплейный шрифт был разработан Джованни Лемонад, и он напоминает всем нам традиционный текст на пишущей машинке, но с более крупными и круглыми буквами.
Разработанный Cadson Demak Type Foundry, Prompt представляет собой геометрический шрифт без засечек с горизонтально сжатыми буквами, которые также имеют круглую форму и видны где угодно, как в Интернете, так и в автономном режиме.
Когда вы создаете пару шрифтов Google между Nixie One и Prompt, у вас будет идеально гармонизированный текст от начала до конца.
Шрифт Prompt поддерживает тайский и латинский языки.
28. Сакраменто и БарлоуВсякий раз, когда вам нужен более изящный заголовок, но, тем не менее, с сильным присутствием, вы должны выбрать хороший шрифт для надписей от руки, и Sacramento — хороший выбор.
Sacramento — это шрифт, разработанный Astigmatic, вдохновленный брошюрами, написанными от руки художниками 50-х и 60-х годов. У него тонкие изящные линии, которые идеально имитируют почерк тонкой острой ручкой.
Отличной комбинацией шрифтов Google будет Sacramento со шрифтом Barlow. Последний представляет собой низкоконтрастный, гротескный шрифт, который выглядит почти так же изящно, как Сакраменто, когда вы выбираете обычный, светлый, сверхлегкий или тонкий вариант.
Вы обнаружите, что семейство шрифтов Barlow также имеет параметры Semi Condensed и Condensed.Это позволяет создавать пары шрифтов Google с этими шрифтами из одного семейства.
29. Sansita Black & Overpass
Sansita Black & Overpass Возможно, вы не знаете, следует ли вам выбрать типографику или каллиграфию для своих заголовков. Получите лучшее из обоих миров, выбрав шрифт Sansita, который представляет собой смесь двух.
Прелесть этого шрифта, разработанного Пабло Косгая, заключается в том, что вы можете использовать его также для короткого основного текста, когда хотите что-то игривое, но смелое.Для тильта используйте Sansita в ее черном варианте, и у вас будет один из самых удачных заголовков.
У шрифта Sansita есть альтернатива: Sansita Swashed. Это также очень хорошо работает для заголовков из-за жирного курсива.
Overpass — это шрифт без засечек, основанный на шрифтах Highway Gothic, разработанный Дельвом Уитрингтоном совместно с Дэйвом Бейли и Томасом Джокином.
Этот пропорциональный шрифт прекрасно уравновешивает заголовок Sansita.
Вы также можете выбрать комбинацию шрифтов Google между Overpass и Overpass Mono, и вы все равно создадите безупречную смесь.
Vollkorn SC был создан Фридрихом Альтхаузеном и вскоре стал очень популярным как в печатном, так и в цифровом виде. При использовании в черном варианте это тяжелое и надежное присутствие для всех ваших титулов.
Этот шрифт подходит и для основного текста, но только в том случае, если вам нравится писать текст заглавными буквами.
PT Sans — шрифт, основанный на русских шрифтах без засечек второй половины ХХ века. Тем не менее, он также включает в себя характеристики гуманистического дизайна более современной эпохи.
Этот шрифт был разработан в рамках проекта Public Types of the Russian Federation, чтобы помочь жителям России читать и писать на своих родных языках.
Но этот шрифт также включает западную, центральноевропейскую и кириллицу кодовые страницы, что является очень ценным шрифтом для цифровой эпохи.
Вы найдете две альтернативы этому семейству шрифтов: PT Sans Narrow и PT Sans Caption.
Vollkorn SC в паре с PT Sans может быть одной из лучших комбинаций шрифтов, дающих большой потенциал любому тексту, которым вы хотите поделиться.
ЗаключениеВот и все. Это были одни из лучших комбинаций шрифтов, которые вы можете начать использовать прямо сейчас в своих проектах.
А проявив немного творчества и освоив типографику кернинга, возможно, вы даже сделаете еще один шаг вперед и создадите искусство типографики.
Независимо от того, хотите ли вы сочетать современные шрифты или выбираете классический, теперь у вас есть лучшее вдохновение для выбора дополнительных шрифтов, которые выведут ваш дизайн на новый уровень.
В Creatopy у вас есть доступ к библиотеке шрифтов Google, поэтому вы можете создать свой собственный дизайн, а затем применить одну из этих успешных пар шрифтов.
Как выбрать лучшую типографику для инфографики
Вы садитесь за компьютер, чтобы разработать инфографику, и очень рады поделиться ею со своей целевой аудиторией. Затем вы вдруг вспоминаете, что вы не дизайнер. Не беспокоиться. В современном онлайн-мире почти у каждого есть доступ к бесплатному программному обеспечению для графического дизайна и инструментам для создания инфографики.К сожалению, увеличение количества бесплатных инструментов дизайна привело к увеличению количества плохо разработанной инфографики, и часто причиной является плохая типографика. Ваша цель — обратиться к нужной аудитории с правильным сообщением в нужное время — плохо разработанная инфографика приведет к большому провалу.
Затем вы вдруг вспоминаете, что вы не дизайнер. Не беспокоиться. В современном онлайн-мире почти у каждого есть доступ к бесплатному программному обеспечению для графического дизайна и инструментам для создания инфографики.К сожалению, увеличение количества бесплатных инструментов дизайна привело к увеличению количества плохо разработанной инфографики, и часто причиной является плохая типографика. Ваша цель — обратиться к нужной аудитории с правильным сообщением в нужное время — плохо разработанная инфографика приведет к большому провалу.
Я определяю инфографику как визуальное изображение, используемое для представления информации или данных, которые должны произвести неизгладимое впечатление на вашу аудиторию. Итак, зачем использовать инфографику?
Мы по своей природе визуальные существа.Это означает, что нас скорее будут вдохновлять изображения, а не большие абзацы текста. Фактически, 40 процентов людей лучше реагируют на наглядные пособия, чем на обычный текст. Кроме того, включение инфографики в ваши сообщения в социальных сетях повышает вероятность того, что вы станете вирусным. Сайт технологических новостей Bit Rebels обнаружил, что твиты, содержащие инфографику, ретвитятся на 832% чаще, чем обычные твиты.
Кроме того, включение инфографики в ваши сообщения в социальных сетях повышает вероятность того, что вы станете вирусным. Сайт технологических новостей Bit Rebels обнаружил, что твиты, содержащие инфографику, ретвитятся на 832% чаще, чем обычные твиты.
Вызов типографики
Имея на выбор тысячи шрифтов, выбор наиболее эффективного для вашей инфографики может показаться непосильной задачей.Выбор правильного шрифта может быть одной из самых важных, но наименее продуманных частей разработки эффективной инфографики.
Итак, как вы можете быть уверены, что типографика для вашей инфографики самая привлекательная? Вот несколько рекомендаций, которые помогут вам начать.
Совет № 1: придерживайтесь основных категорий:
Существует три основных семейства шрифтов: шрифты с засечками, без засечек и акцидентные шрифты. Каждое семейство шрифтов имеет разные цели и распространено среди дизайнеров.
Шрифты с засечками: Шрифт этого типа имеет небольшие линии, прикрепленные к буквам; украшения называются «засечками». Time New Roman и Merriweather — популярные примеры шрифтов с засечками.
Когда их следует использовать?
Распространенной темой является использование шрифтов с засечками в качестве основного текста, потому что их легче читать. Наши глаза привыкли читать шрифт Times New Roman, потому что этот тип шрифта обычно используется в книгах и газетах. Поэтому шрифты с засечками обычно характеризуются как «более легкие для чтения».
Sans Serif: При переводе с французского san serif фактически переводится как «без засечек».Это означает, что этот тип шрифта не имеет линий или украшений. Популярные шрифты включают Helvetica, Lato и Arial.
Когда их следует использовать?
ШрифтыSans Serif обычно лучше всего подходят для заголовков разделов, подписей, списков и заголовков в вашей инфографике.
Дисплейные шрифты: Дисплейный шрифт — это семейство шрифтов, обычно
более игривый дизайн. Он может быть написан курсивом или рукописным шрифтом
Он может быть написан курсивом или рукописным шрифтом
шрифта, предназначенные для определенного типа дизайна.
Когда их следует использовать?
Дизайнеры согласны с тем, что экранные шрифты должны использоваться только в качестве заголовков, чтобы задать настроение и тему вашего дизайна. Некоторые популярные экранные шрифты: Alfa Slab One, Lobster и Chewy.
Есть миллионы вариантов выбора шрифта. Опытные графические дизайнеры выработали сильные предпочтения в сочетании шрифтов и принятии решения о том, какие из них использовать, а какие нет. Попробуйте использовать такой инструмент, как Font Pair, который предлагает парные шрифты, предложенные дизайнером.
Совет № 2: Совместите тему и типографику.
Следующий шаг — подумать о теме инфографики. Какой тон вы пытаетесь передать? Вы пытаетесь вдохновлять или информировать? Важно, чтобы ваш шрифт соответствовал теме, которую вы хотите донести до своей аудитории.
Например, если целью вашей некоммерческой организации было поделиться информацией с аудиторией, говорящей на английском языке как втором (ESL), использование профессионального или более простого шрифта для инфографики было бы более выгодным, этот подход легче читать и понимать.
Взгляните на другую инфографику, чтобы сформировать и развить свой тематический дизайн.
Это пример инфографики, в которой автор использует шрифты без засечек. В результате получился очень футуристический и информационный дизайн, который дополняет тему: поощрение переработки аккумуляторов для будущего нашей планеты.
Совет № 3: Выровняйте все.
Выравнивание дизайна относится к тому, как вы размещаете похожие элементы рядом друг с другом.Плохое выравнивание приводит к плохо разработанной инфографике, которая может отвлекать внимание.
В процессе проектирования важно помнить следующие советы:
- Выровнены ли мои заголовки по одной и той же вертикальной оси?
- Одинаково ли расстояние между заголовками и основным текстом?
- Одинаковое ли расстояние между разделами?
- Мои линии заканчиваются и начинаются в той же близости к элементам, рядом с которыми они находятся?
Обязательно размещайте и выравнивайте элементы одного типа вместе, основной текст, заголовки, графику и т. д.. Если у вас есть три раздела с заголовком и основным текстом, каждый заголовок должен быть выровнен с другими заголовками, и то же самое касается основного текста. Кроме того, между каждой секцией должно быть равное расстояние.
д.. Если у вас есть три раздела с заголовком и основным текстом, каждый заголовок должен быть выровнен с другими заголовками, и то же самое касается основного текста. Кроме того, между каждой секцией должно быть равное расстояние.
Ниже приведена инфографика, демонстрирующая привлекательное выравнивание.
При создании эффективной инфографики важно помнить, что лучший способ стать лучше в дизайне — это практиковаться. Ни один первый дизайн не может быть лучшим, но с практикой и этими несколькими советами вы сможете создавать эффективную инфографику в кратчайшие сроки!
—————
Алисса Килер — выпускница колледжа Святого Михаила, специализирующаяся на изучении бизнеса и средств массовой информации.Родом из Нью-Йорка, проведя время за границей в Испании, она надеется продолжить свою маркетинговую карьеру в международной среде.
Скопируйте и вставьте красивые шрифты ❣️💕
Преобразуйте свой обычный стиль шрифта текстового имени в красивое текстовое имя с помощью нашего бесплатного генератора красивых шрифтов, который имеет простые возможности копирования и вставки.

Вы ищете красивые и красивые шрифты для визитных карточек или пригласительных билетов, сертификатов или сообщений и текстов? Для разных целей нужны разные шрифты.Раньше люди создавали свои собственные шрифты, которые назывались каллиграфией. Некоторые из популярных шрифтов, которые вы используете в повседневной жизни, — это шрифты с засечками, Gotham, Helvetica и т. Д. Но сегодня мы собираемся представить вам Pretty Fonts.
Кому не нравятся красивые шрифты? Pretty fonts — один из лучших крутых шрифтов, которые вы когда-либо видели. В различных платформах социальных сетей, таких как Facebook, Instagram, Twitter, WhatsApp, шрифты Pretty можно использовать для написания статуса, имен, подписей, биографий, комментариев и т. д.Красивые шрифты сейчас гораздо популярнее, особенно среди пользователей социальных сетей.
О красивых шрифтах
Генератор красивых шрифтов создает неограниченное количество классных причудливых шрифтов, которые выглядят потрясающе и привлекают внимание. Можно использовать его, просто скопировав и вставив метод. Да, вы правильно прочитали. Эти шрифты поставляются с функцией копирования и вставки, поэтому вы можете использовать их напрямую, нажав кнопку «Копировать».
Можно использовать его, просто скопировав и вставив метод. Да, вы правильно прочитали. Эти шрифты поставляются с функцией копирования и вставки, поэтому вы можете использовать их напрямую, нажав кнопку «Копировать».
Вот несколько широко используемых шрифтов Pretty:
- Ⓟⓡⓔⓣⓣⓨ Ⓕⓞⓝⓣⓢ
- 🅟🅡🅔🅣🅣🅨 🅕🅞🅝🅣🅢
- Pretty Fonts
- 𝐏𝐫𝐞𝐭𝐭𝐲 𝐅𝐨𝐧𝐭𝐬
- 𝕻𝖗𝖊𝖙𝖙𝖞 𝕱𝖔𝖓𝖙𝖘
- 𝑷𝒓𝒆𝒕𝒕𝒚 𝑭𝒐𝒏𝒕𝒔
- 𝓟𝓻𝓮𝓽𝓽𝔂 𝓕𝓸𝓷𝓽𝓼
- ℙ𝕣𝕖𝕥𝕥𝕪 𝔽𝕠𝕟𝕥𝕤
- 𝙿𝚛𝚎𝚝𝚝𝚢 𝙵𝚘𝚗𝚝𝚜
- 𝖯𝗋𝖾𝗍𝗍𝗒 𝖥𝗈𝗇𝗍𝗌
- 𝗣𝗿𝗲𝘁𝘁𝘆 𝗙𝗼𝗻𝘁𝘀
- 𝙋𝙧𝙚𝙩𝙩𝙮 𝙁𝙤𝙣𝙩𝙨
- 𝘗𝘳𝘦𝘵𝘵𝘺 𝘍𝘰𝘯𝘵𝘴
- ⒫⒭⒠⒯⒯⒴ ⒡⒪⒩⒯⒮
- 🇵🇷🇪🇹🇹🇾 🇫🇴🇳🇹🇸
- 🄿🅁🄴🅃🅃🅈 🄵🄾🄽🅃🅂
- 🅿🆁🅴🆃🆃🆈 🅵🅾🅽🆃🆂
Где использовать эти красивые шрифты?
Красивые шрифты в основном популярны среди пользователей социальных сетей, где они могут использовать эти красивые шрифты, чтобы хвастаться.Красивые шрифты можно использовать для написания сообщений в социальных сетях, комментариев, сообщений и т. д. Большинство людей используют эти шрифты, потому что это помогает им получить больше подписчиков в социальных сетях, создавая привлекательный контент.
д. Большинство людей используют эти шрифты, потому что это помогает им получить больше подписчиков в социальных сетях, создавая привлекательный контент.
Эти красивые шрифты можно использовать на многих платформах. Например, красивые шрифты для Instagram, красивые шрифты для Facebook, красивые шрифты для Twitter, красивые шрифты для roblox и т. д. Посты в социальных сетях выглядят лучше, когда шрифты заменены на красивые шрифты. Начав использовать красивые шрифты сейчас, вам обязательно понравится.Также у нас есть символы Fortnite.
Эти красивые красивые шрифты также используются в письмах, пригласительных открытках на дни рождения, юбилеи, свадьбы или любые другие вечеринки. Мы предоставляем вам множество других инструментов, таких как символы Instagram, символы Facebook, символы Twitter, шрифты Twitter, звуки животных, символы YouTube, шрифты YouTube, шрифты pubg, символы pubg и многое другое. Проверьте эти инструменты.
Как выбрать лучшие шрифты для своего блога
Любой дизайнер, побывавший в этом квартале один или два раза, знает о важности типографики. Они знают, что это больше, чем просто дизайн этих букв. Типографика касается расположения букв, того, как они сочетаются с остальной частью вашего конкретного дизайна, как они работают с вашим брендом и могут помочь вам привлечь нужную аудиторию.
Они знают, что это больше, чем просто дизайн этих букв. Типографика касается расположения букв, того, как они сочетаются с остальной частью вашего конкретного дизайна, как они работают с вашим брендом и могут помочь вам привлечь нужную аудиторию.
Как и любой аспект дизайна, хорошая типографика должна быть легкой. Читатель не должен видеть утомительный процесс отслеживания и кернинга, необходимый для создания логотипа или обложки журнала. Но именно эти мелкие детали шрифта могут создать огромную разницу между эстетически приятной и удобочитаемой страницей и страницей, которая выглядит загроможденной и неразборчивой.
Ваш выбор типографики и то, как вы заставляете ее работать в своем блоге, абсолютно определяет разницу между хорошим и плохим дизайном. И то, как вы его используете, поможет вашим читателям узнать больше о вас и вашем бренде по:
- Объединение вашего сообщения – Использование одного и того же шрифта в блоге помогает вашей аудитории, создавая последовательность, которой они могут следовать.

- Создание индивидуальности — Типографика играет большую роль в укреплении узнаваемости вашего бренда.Наличие узнаваемого бренда, который ваша аудитория может идентифицировать снова и снова, вызовет интерес и повысит лояльность.
- Задание тона- Ваш выбор шрифта может определить, как будет интерпретироваться весь ваш блог. Выбор между простым шрифтом или уникальным шрифтом изменит то, как ваша аудитория первоначально взаимодействует с вашим брендом, и может даже привлечь нишевую аудиторию, которая вам нужна.
- Повышение удобочитаемости- Что наиболее важно для блоггеров, так это то, что хорошая типографика обеспечивает удобство чтения.Поскольку ваши читатели заходят в ваш блог со своих мобильных телефонов, ноутбуков и планшетов, вы должны убедиться, что им нравится читать ваши тексты.
Итак, если вы готовы сделать чтение более приятным для вашей аудитории и создать сильную идентичность для вашего бренда, пришло время начать чувствовать себя более комфортно и уверенно с типографикой. Эта статья поможет вам узнать все, от терминов, которые вам нужно знать, до основных правил, как заставить его работать на вас.
Эта статья поможет вам узнать все, от терминов, которые вам нужно знать, до основных правил, как заставить его работать на вас.
Разница между гарнитурой и шрифтом
Поначалу понимание разницы между гарнитурой и шрифтом может сбивать с толку.Но если разбить его на части, то все довольно просто: гарнитура — это группа шрифтов.
Более конкретно, шрифт определяется как полный набор символов внутри гарнитуры, а семейство гарнитуры описывает ряд рисунков, которые являются вариациями одной базовой гарнитуры. Хотя существует еще несколько стилей шрифта, эти пять наиболее популярны.
Засечки
Это шрифты на ножках. Засечки намного легче читать в длинных печатных произведениях, таких как книги и газеты, из-за различий между буквами.
Наиболее распространенные шрифты с засечками: Times New Roman, Georgia и Garamond.
Без засечек
Поскольку sans означает без, sans serif означает без нот. Поскольку эти шрифты выглядят более современно и по-прежнему хорошо выглядят при более низких разрешениях экрана, дизайнеры обычно используют шрифты без засечек для сообщений в блогах и веб-документов.
Наиболее распространенные шрифты без засечек: Arial, Verdana и Futura.
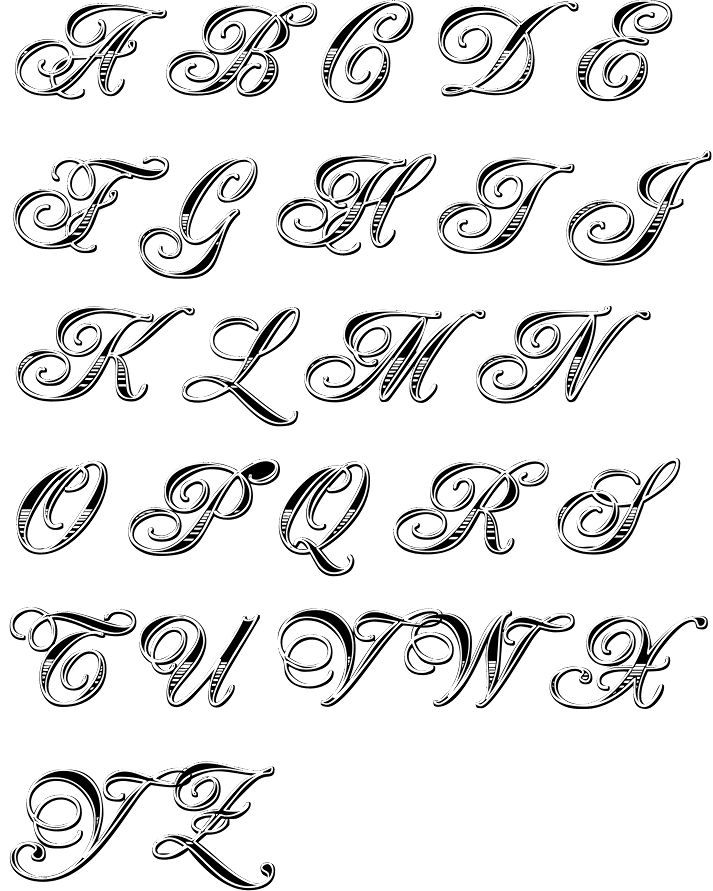
Черное письмо
ШрифтыBlackletter известны своим драматическим эффектом и характеризуются толстыми и тонкими штрихами и завитками на засечках.Хотя они часто использовались в ранних рукописях (вспомните Декларацию независимости), этот шрифт в основном используется в заголовках, логотипах и других знаках.
Наиболее распространенные шрифты Blackletter: Old English, Fraktur и Linotext
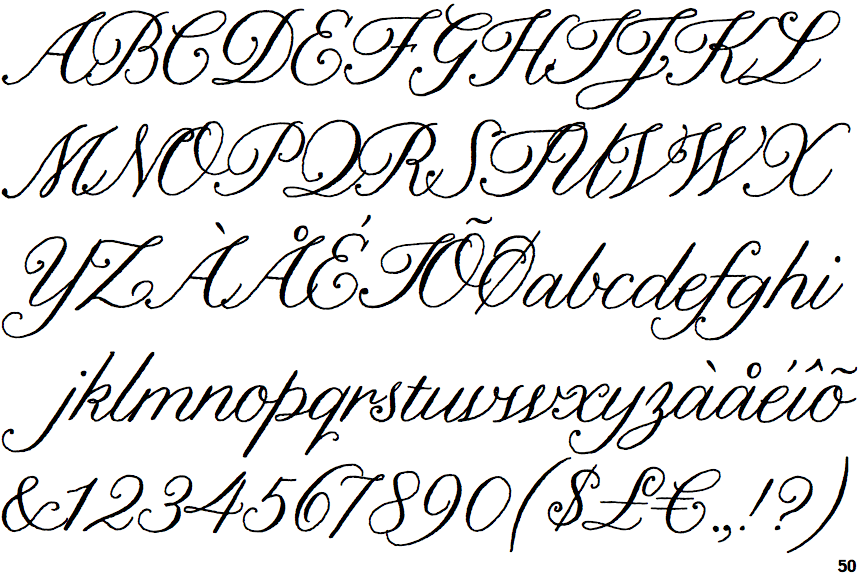
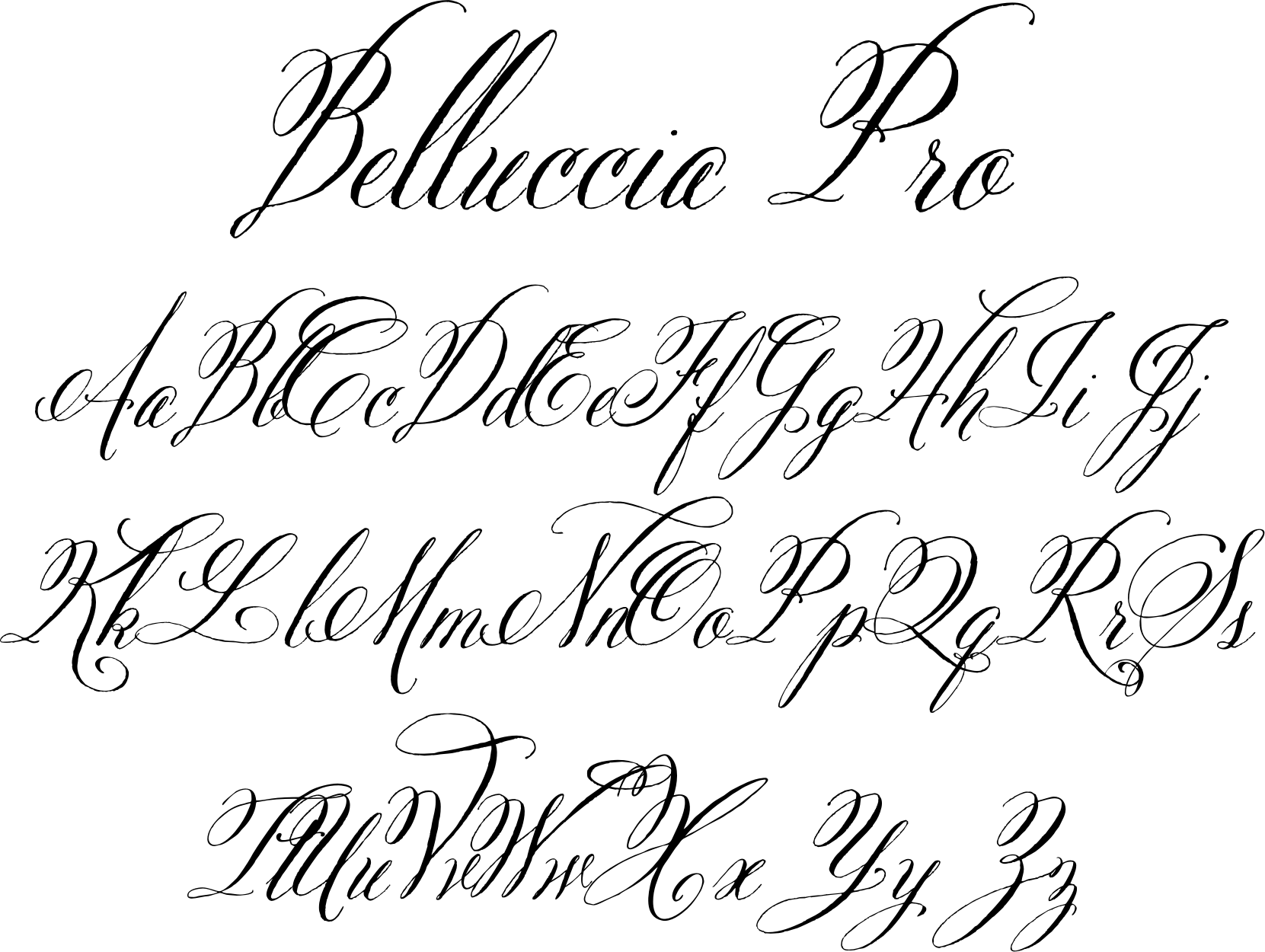
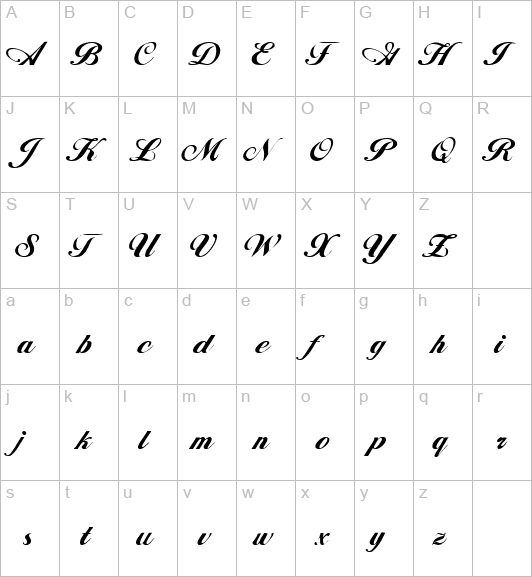
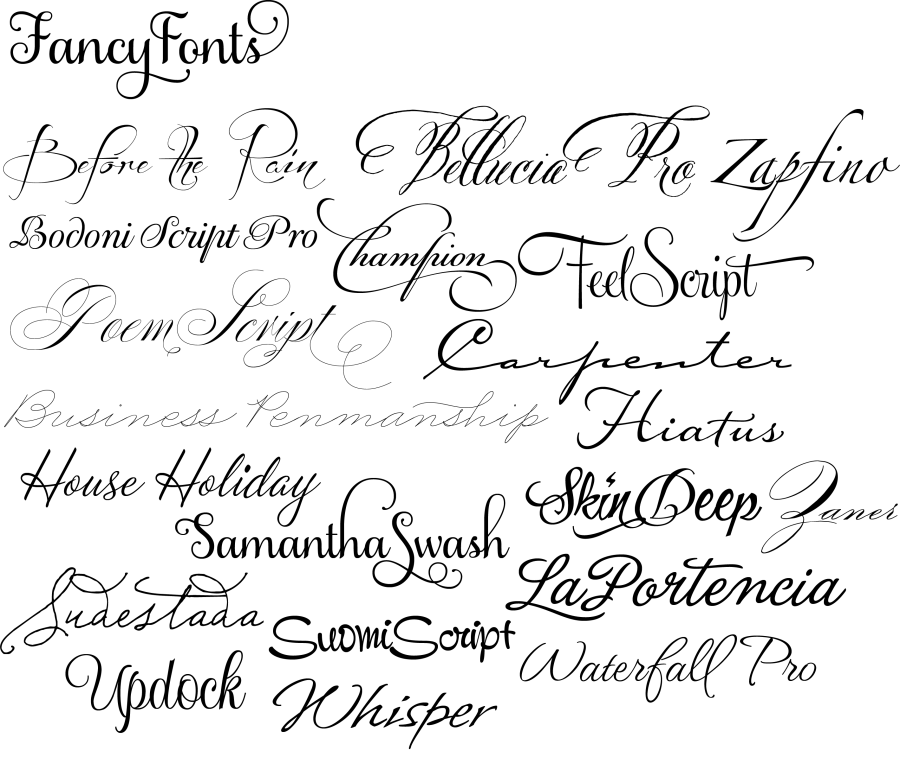
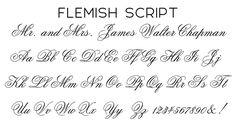
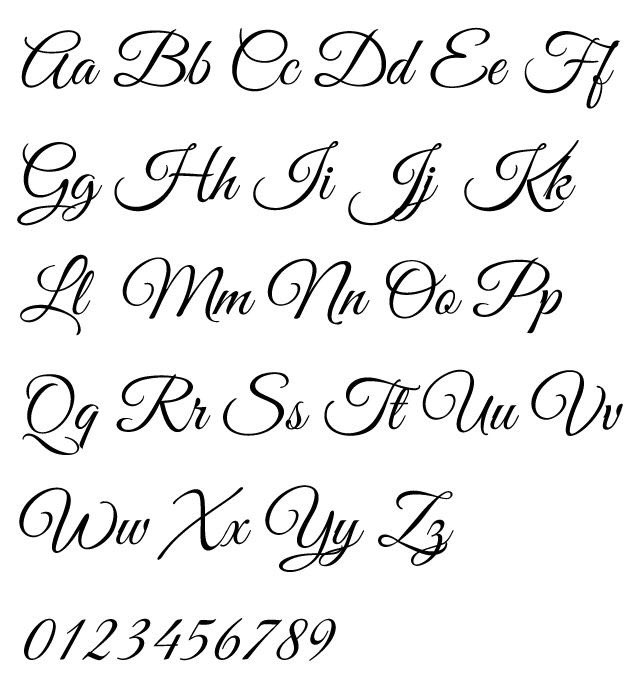
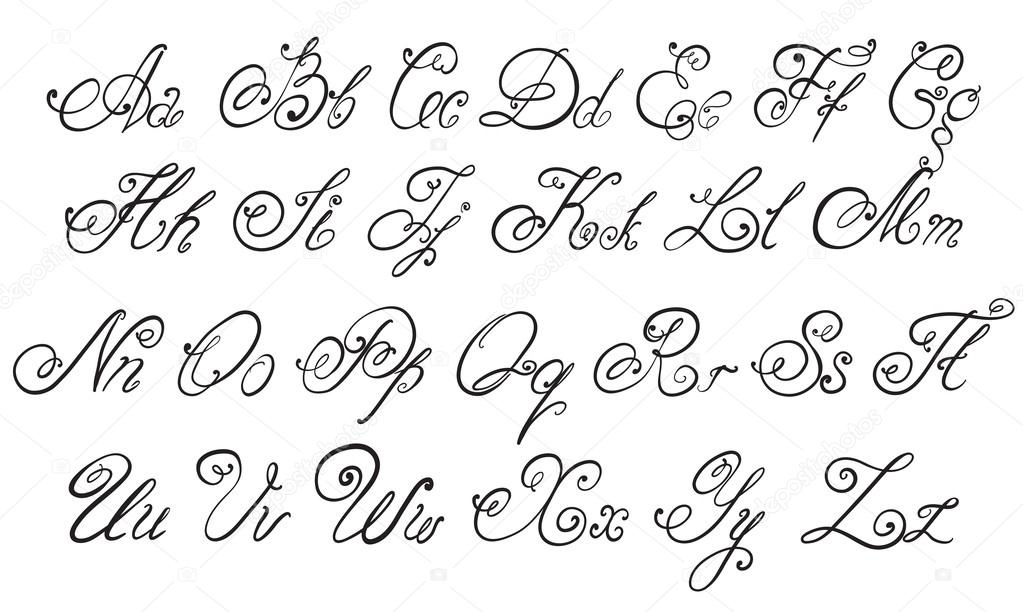
Скрипт
Как следует из названия, этот шрифт напоминает плавный и разнообразный почерк. Сценарий имеет два основных отличия: формальное и каузальное. Для обоих этих различий шрифт чаще всего используется в дизайне приглашений, логотипов и плакатов.Вы никогда не должны использовать сценарий в качестве основной копии.
Наиболее распространенные шрифты Script:
Формальный: Kuenstler Script, Quarzo и Platinus Script Pro
Повседневный: Мистраль, Кауфманн и сценарий кисти
Декоративный
Эта классификация может показаться довольно банальной, и ее следует использовать с большой осторожностью. Я бы рекомендовал использовать декоративный шрифт только для логотипа и никогда не использовать для заголовков или основного текста.
Я бы рекомендовал использовать декоративный шрифт только для логотипа и никогда не использовать для заголовков или основного текста.
Наиболее распространенные декоративные шрифты: Outlaw, Stencil и Bauhaus
Каждый из этих шрифтов занимает свое место в мире дизайна.Не забудьте прочитать о них больше, чтобы узнать все их лучшие способы использования.
Анатомия шрифта
Если вы действительно хотите углубиться в типографику, вы скоро обнаружите, что все, что касается шрифта, может быть разбито на части. От маленьких завитков до пустого места внутри буквы — каждая часть, из которой состоит буква в шрифте, имеет имя и обозначение. Когда вы соединяете все эти части вместе, у вас есть анатомия шрифта. Вот как это выглядит:
Базовый уровень: Линия, на которой расположены буквы.
Высота заглавной буквы: Расстояние от базовой линии до верха заглавной буквы.
X-height: Высота тела строчной буквы. Он расположен между базовой линией и высотой кепки.
Он расположен между базовой линией и высотой кепки.
Чаша: Изогнутая часть знака, заключающая в себе круглые или изогнутые части некоторых букв, например «d» и «b».
Нисходящий элемент: Самая длинная точка буквы, выходящая за базовую линию. Обычно для букв типа «у».
Счетчик: Пустое место в середине букв, таких как «а».
Лигатура: Штрих, соединяющий соседние буквы.
Стебель: Основание буквы, похожее на стебель цветка.
Serif: Небольшой выступ, завершающий штрих буквы в некоторых шрифтах.
Наконечник: Конусный конец букв, таких как «е».
По возрастанию: Часть буквы, выступающая над средней строкой шрифта.Это происходит, когда буква выше x-высоты шрифта.
Перекладина: Перемычка, которая проходит внутри буквы и соединяет одну сторону с другой.
Терминал: Тип кривой, которую вы видите в верхней части буквы «f» или в конце буквы «j».
Корешок: Изогнутое тело буквы «s» — и только буквы «s».
Шесть типографских проблем, влияющих на ваш дизайн
Как только вы сократите свой словарный запас, пришло время понять, что значит играть с вашей типографикой.Всегда есть что-то новое, чему можно научиться, обладая такими широкими дизайнерскими навыками, но большинство дизайнеров ежедневно корректируют и уравновешивают эти шесть типографских проблем.
Размер
Когда вы сочетаете шрифты в дизайне, рекомендуется использовать два одинаковых по x-height. Это создаст согласованность и гармонию между двумя разными шрифтами.
Ведущий
Когда вы работаете с типографикой для онлайн-дизайна, интерлиньяж означает высоту строки.Это то, как текст располагается вертикально в строках. Вспомните свои исследовательские работы в старшей школе, когда вы использовали одинарные или двойные интервалы. Это похоже на это. Для удобочитаемости общее правило заключается в том, что значение интерлиньяжа должно быть в 1,25–1,5 раза больше, чем размер шрифта.
Это похоже на это. Для удобочитаемости общее правило заключается в том, что значение интерлиньяжа должно быть в 1,25–1,5 раза больше, чем размер шрифта.
Кернинг
Кернинг — это расстояние между буквами и процесс настройки букв для создания необходимого пространства, чтобы избежать пробелов или сплющенной копии. Естественный кернинг не всегда точен, и иногда его необходимо подтянуть или ослабить, чтобы придать более привлекательный вид.Этот процесс будет наиболее важным при работе с большим, хорошо заметным текстом, таким как заголовки и логотипы.
Отслеживание
Отслеживание похоже на кернинг, но оно относится к отступу всего слова и выполняется после того, как вы определились со своим кернингом. Это следует использовать с осторожностью, чтобы изменить интервал между всеми буквами одновременно.
Мера
Мера относится к длине линии. В зависимости от того, насколько длинна или короткая ваша мера, вам нужно будет скорректировать интерлиньяж. Вообще говоря, если такт длинный, следует увеличивать интерлиньяж, и наоборот. Многие дизайнеры считают, что для дизайна с одной колонкой идеальной мерой является 65 символов.
Вообще говоря, если такт длинный, следует увеличивать интерлиньяж, и наоборот. Многие дизайнеры считают, что для дизайна с одной колонкой идеальной мерой является 65 символов.
Иерархия
Если бы все шрифты были одинакового размера, было бы трудно понять, какая информация является наиболее важной на странице. Создание иерархии с различными весами, стилями и размерами шрифтов помогает создать поток важности для ваших читателей. Чем крупнее и жирнее текст, тем выше он занимает позицию на странице, а это означает, что взгляд вашего читателя будет быстрее переходить к нему.
Основные правила типографики
Собрать всю эту информацию воедино может быть сложно. Поэтому вместо того, чтобы пытаться узнать все об интерлиньяже и кернинге и запомнить каждую часть шрифта прямо сейчас, позвольте мне дать вам несколько простых и действенных шагов, которые вы можете предпринять, чтобы начать правильно использовать типографику для своего блога.
Выберите правильный шрифт
В первую очередь основная цель дизайна — коммуникация. Это означает, что удобочитаемость вашего типа является главным приоритетом.Это также означает, что вам нужно убедиться, что ваш тип связан с вашей аудиторией. Это больше, чем просто убедиться, что ваша копия написана безупречно. Это также касается того, чтобы шрифт, который вы используете, соответствовал вашему рынку.
Это означает, что удобочитаемость вашего типа является главным приоритетом.Это также означает, что вам нужно убедиться, что ваш тип связан с вашей аудиторией. Это больше, чем просто убедиться, что ваша копия написана безупречно. Это также касается того, чтобы шрифт, который вы используете, соответствовал вашему рынку.
Практическое руководство: Подумайте, на каком носителе ваша аудитория будет читать вашу работу, и выберите шрифт, который хорошо работает с этим носителем. (Я дал вам несколько хороших примеров для начала в разделе семейств шрифтов).
Ограничьте количество используемых шрифтов
Это очень распространенная ошибка, которую люди могут совершать с типографикой.Вместо подхода «меньше значит лучше» вы часто будете видеть перегруженность конфликтующими шрифтами, которые загромождают дизайн. Многие дизайнеры рекомендуют, чтобы на вашем веб-сайте и в блоге в большинстве случаев было максимум два-три шрифта, чтобы избежать этой проблемы.
Инструкции: Если вы хотите добавить другой стиль, обратите внимание на то же семейство шрифтов и выберите шрифты, которые дополняют друг друга и ваш носитель.
Следите за выравниванием — если сомневаетесь, идите налево
Расположение вашей формулировки также может повлиять на удобочитаемость вашей работы.Выбор правильного выравнивания поможет направить взгляд вашего читателя в нужное место на вашей странице.
Практическое руководство: Вот обычное использование каждого выравнивания-
- Слева — чаще всего, потому что легко читается
- В центре — для плакатов, брендинга и т. д.; позволяет легко сбалансировать немного шрифта для эстетики
- Справа – преимущественно декоративный; не рекомендуется для больших фрагментов текста
- Justified — хорошо подходит для длинных форм с несколькими столбцами; делает аккуратный левый и правый край; могут быть проблемы с интервалом
Настройка сетки
Этот пункт на самом деле о том, чтобы подумать, как ваш шрифт сочетается с другими вещами на вашей странице, и создать для него баланс. Использование сеток поможет вам убедиться, что все на вашей странице работает вместе, чтобы создать баланс и сплоченный вид.
Использование сеток поможет вам убедиться, что все на вашей странице работает вместе, чтобы создать баланс и сплоченный вид.
Практическое руководство: Прежде чем приступить к дизайну, разделите страницу на три части, используя направляющие. Подобно правилу третей в фотографии, вы можете использовать эти рекомендации, чтобы расположить элементы и создать баланс. (Примечание: вы можете использовать любую сетку, которая вам нравится, но сетка из трех столбцов хороша для начала, если вы не уверены)
Следуйте иерархии
Создание иерархии с вашей типографикой поможет вашему читателю узнать, где в первую очередь искать ваш дизайн.Когда вы умеете делать это хорошо, вы создаете путь, по которому читатель будет следовать по вашему блогу и получать нужную информацию в нужное время.
Практическое руководство: Подумайте, что самое важное на вашей странице. Для блогов используйте стили h2, h3 и h4 для заголовков и подразделов сообщений. В большинстве тем уже установлены стили тега h. Вы можете отредактировать их в соответствии со своими предпочтениями на основе всего, что вы узнали из этой статьи.
В большинстве тем уже установлены стили тега h. Вы можете отредактировать их в соответствии со своими предпочтениями на основе всего, что вы узнали из этой статьи.
Избегайте вдов и сирот
Вдова — это термин для строки текста, которая принадлежит абзацу и переместилась в следующий столбец.Сирота похожа, но одно отдельное слово в строке, бедняжка. Когда эти две проблемы возникают в вашем контенте, это снижает удобочитаемость, а также общую эстетику вашего дизайна.
Как сделать: Вы можете вручную отредактировать текст, чтобы отрегулировать длину строки, чтобы устранить проблему, создав мягкий возврат (нажмите Shift + Return) на слово перед сиротой. Вы также можете настроить размер текстового поля или столбца, чтобы освободить место для перемещения текста.
Не растягивайте свой тип
При создании шрифтов особое внимание уделяется их форме и пропорциям.Когда вы растягиваете их по высоте или длине, чтобы они соответствовали пространству, вы на самом деле лишаетесь красоты их дизайна и функций, для которых они были созданы.