Интернет-агентство BINN » Подборка 3D-шрифтов
Дизайнеры редко используют в своих дизайн-проектах 3D-шрифты, но сегодня мы докажем вам, что при грамотном использовании 3D-шрифтов, вы можете создать эффектный и неповторимый дизайн. Ведь единственный способ создавать уникальный дизайн — это мыслить нестандартно и использовать новые тенденции.
В этой статье мы рассмотрим 7 лучших 3D-шрифтов 2021 года, которые вы можете загрузить и использовать бесплатно в своих проектах.
Независимо от того, работаете ли вы над дизайном плаката, одежды или над дизайном веб-сайта, эти 3D-шрифты помогут вам создавать заголовки, которые будут привлекать внимание пользователей.
Что такое 3D-шрифт?Трехмерная типографика — это тенденция дизайна, которая помогает добавить реалистичный эффект дизайну-проекту. С ее помощью типографика на экране или на печатном элементе выглядит более объемной.
Несмотря на то, что эти шрифты называются «3D», на самом деле они не являются трехмерными, а всего лишь имитируют трехмерный вид.
Некоторые 3D-шрифты доступны только в формате OpenType Fonts (OTF) или в формате SVG Font. Иногда они доступны в виде многослойных шрифтов, которые позволяют добавлять слои поверх текста для создания трехмерного эффекта. Эти шрифты могут некорректно работать со старым программным обеспечением и операционной системой.
Ниже мы рассмотрим 7 лучших 3D-шрифтов:Sevastian — это уникальный многослойный шрифт с реалистичным трехмерным дизайном. Он поставляется с 7-ью стилями шрифтов и различными типами эффектов трехмерной тени.
Вы можете использовать этот шрифт с таким программным обеспечением, как Illustrator CC или Photoshop CC, чтобы смешивать разные слои для создания ваших собственных уникальных 3D-заголовков.
Euphoria — это семейство из 11-ти различных шрифтов в наборе. Вам будут доступны различные стили шрифтов, такие как контурные шрифты, градиентные шрифты, шрифты в викторианском стиле и 3D-шрифты.
В наборе есть также много глифов, которые вы также можете добавить к своим проектам. Шрифты из Euphoria отлично подходят для создания не только заголовков, но и для логотипов и значков.
Шрифты из Euphoria отлично подходят для создания не только заголовков, но и для логотипов и значков.
Этот шрифт сделает ваши заголовки похожими на заголовки в игре Minecraft. Шрифт специально разработан в стиле ретро-видеоигр — он имеет 3D-эффект в пиксельном стиле. Шрифт поставляется с набором заглавных букв и в формате OTF.
Blacky RoughЕсли вы работаете над дизайном плаката для винтажного бренда, этот шрифт поможет вам создать привлекательный заголовок. Blacky Rough — это шрифт с плоскими засечками и эффектным 3D-дизайном.
Maze — это бесплатный 3D-шрифт, который вы можете использовать в своих личных проектах. Шрифт поставляется с набором уникальных букв, которые нарисованы вручную. Он идеально подходит для создания постеров и рекламных листовок.
Under Construction — это уникальный 3D-шрифт, где каждая буква шрифта выглядит как строящееся здание. Такой шрифт идеально подходит для создания броских и ярких заголовков. Цветной шрифт SVG совместим с Photoshop CC 2017 и Illustrator CC 2017 и более поздних версий.
Signyard — это семейство трехмерных шрифтов с 4-мя различными стилями слоев, которые можно комбинировать между собой для создания трехмерного текста. Вы можете бесплатно скачать и использовать этот шрифт в своих личных проектах.
Источник: designshack.net
Как создать красивый 3D шрифт
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D типографику, а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano.
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
По материалам: Leonfresh
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер
Подборка лекций, как улучшить свою типографику
шрифтов Adobe Photoshop Type 1 не работают после обновления v23? Это не ошибка
Adobe Photoshop — один из самых популярных графических редакторов в мире. Программное обеспечение стало фаворитом многих благодаря большому набору инструментов и ресурсов, которые оно предлагает.
Программное обеспечение стало фаворитом многих благодаря большому набору инструментов и ресурсов, которые оно предлагает.
Среди различных ресурсов, доступных пользователям, есть шрифты всех видов. Например, Adobe Photoshop уже много лет совместим со шрифтами Type 1.
Но за последние несколько недель пользователи Adobe Photoshop поняли, что после недавнего обновления (обновление v23) шрифты Type 1 отсутствуют.
Шрифты Adobe Photoshop Type 1 не работают после обновления v23
С учетом вышеизложенного пользователи программного обеспечения понимают, что некоторые шрифты, которые раньше работали правильно, больше не работают после обновления v23. Из-за этого многие подумали, что это баг.
Здравствуйте, я использую последнюю версию PS на последней версии macOS. Там я установил шрифт. Этот шрифт также виден в Illustrator и, например. MS Word, а также пригодный для использования.
В фотошопе, правда, не могу найти.
Он не отображается. Документы, в которых используется этот шрифт, показывают, что этот шрифт отсутствует. Я испробовал все советы со страницы справки Adobe. К сожалению, никаких улучшений.
Источник
Это не ошибка, было предупреждение
Сказав выше, важно отметить, что потеря шрифтов Type 1 в Adobe Photoshop не является ошибкой. В течение некоторого времени компания уже предупреждала, когда прекратит поддержку этих конкретных шрифтов.
Является ли шрифт шрифтом Postscript типа 1? Если это так, новейшая версия Photoshop не сможет его распознать или использовать; поддержка шрифтов Type 1 была прекращена в этой версии PS.
Источник
Сбой был связан с коммуникационной стратегией Adobe
Но, похоже, коммуникационная стратегия Adobe была не самой лучшей. Судя по всему, многие пользователи даже не знали, что в обновлении Photoshop v23 шрифты Type 1 больше не будут поддерживаться.
Я просто хочу сказать, что вы, ребята, должны были получить ОГРОМНОЕ предупреждение при обновлении Photoshop до версии 23.0 о том, что поддержка Type 1 прекращается ДО того, как он будет установлен. Этот небольшой момент стоил мне и моей компании драгоценного времени сегодня, когда мы восстанавливали старые версии обратно на наши машины!
Источник
Плохая связь с клиентами вызывает множество проблем. В конце концов, многие из них стандартизировали некоторые шрифты Type 1 среди своих бизнес-проектов.
Если вы являетесь пользователем продуктов Adobe, вам, вероятно, будет интересно ознакомиться с этой ссылкой. Там вы можете увидеть другие функции, которые перестанут поддерживаться в следующем 2023 году.
Итак, в довершение всего, Adobe следует улучшить свою стратегию коммуникации со своими клиентами. Таким образом, они не столкнутся с такими неприятными сюрпризами, которые мешают их продуктивности.
PiunikaWeb начинался как веб-сайт исключительно журналистских расследований, основное внимание в котором уделялось «срочным» или «эксклюзивным» новостям. Вскоре наши истории были подхвачены такими изданиями, как Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors и многими другими. Хотите узнать больше о нас? Направляйтесь сюда.
Вскоре наши истории были подхвачены такими изданиями, как Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors и многими другими. Хотите узнать больше о нас? Направляйтесь сюда.
29 3D-шрифты для ваших творческих проектов (бесплатно и премиум)
Содержание
Последнее обновление: 20 декабря 2022 г.
Столько дизайнерских тенденций пришло и ушло, уступив место новым. В последние годы, например, мы наблюдаем рост плоского дизайна и поражаемся тому, насколько простым и минималистичным он может быть, но при этом выглядеть стильно и вдохновляюще.
Однако бывают случаи, когда простота и минимализм не помогут создать дизайн вашей мечты. Иногда вам также необходимо вернуться к тому весу, который 3D-дизайн добавляет к конечному результату.
Трехмерный дизайн проложил путь в будущее и фактически считался самым модным дизайном, когда-либо виденным, когда он был впервые запущен. В тот момент, когда дизайнеры увидели их, всем вдруг показалось, что весь 2D-опыт, который был до него, был таким скучным и полностью лишенным жизни.
С появлением 3D жизнь быстро изменилась.
И речь шла не только о дизайне, речь шла о 3D в целом. Люди начали осознавать, что мы на самом деле трехмерные фигуры, идущие по земле, а не просто двумерные изображения, из-за которых мы кажемся нарисованными на бумаге.
Осознание этого было захватывающим. Внезапно у иллюстраторов и дизайнеров появилась возможность воплотить вещи в жизнь, независимо от того, что они из себя представляют и в какой обстановке они могут быть.
Простые формы, например, могут внезапно стать более реалистичными, с тенями и скошенными краями, придающими им трехмерный вид. Так что вы, наверное, можете себе представить, какое огромное влияние оказывает 3D-эффект на буквы.
Когда 3D-шрифты впервые использовались в дизайне, эффект был поразительным. В плакатах теперь было больше жизни, и эффект был ошеломляющим. Веб-страницы использовали 3D, чтобы подчеркнуть заголовки и заголовки страниц, что добавило драматизма общей привлекательности.
Ниже 293D-шрифты, которые должны быть у каждого дизайнера. Они окажутся очень полезными для любых дизайнерских проектов, которые у вас могут быть в данный момент, а также для проектов, над которыми вы будете работать в будущем.
Несмотря на то, что все внимание сосредоточено на плоском дизайне, они все равно пригодятся. На самом деле, будучи креативным дизайнером, вы можете попробовать смешать оба элемента (плоский и трехмерный), чтобы создать смелый дизайн, который сделает ваше имя более известным в выбранной вами специализации.0003
Beautiful 3d Fonts1. Lulo Clean
Lulo Clean от Yellow Design Studio — это неповрежденная версия оригинальной текстурированной семьи Lulo. Это дружелюбно, ретро и удивительно трехмерно.
Можно создавать бесконечные эффекты, добавляя разные цвета к каждому из 5 слоев, которые можно накладывать друг на друга. Lulo Clean пишется только заглавными буквами, включает обычные и полужирные начертания и обширную языковую поддержку.
Скачать
2. 3D by Turtle Arts
3D — это нарисованный вручную шрифт с иррациональной перспективой и перекошенными символами. Детализация каждой буквы этого алфавита делает его особенно крутым, когда он напечатан или проштампован БОЛЬШИМ. Этот уникальный алфавит отлично подходит для заголовков страниц журналов и альбомов, а также может использоваться для всех проектов бумажного искусства.
Загрузить
3. AZ Postcard 3D
AZ Postcard был вдохновлен необходимостью разработать 3D-шрифт без засечек с винтажным ощущением, нарисованным от руки. Этот шрифт был разработан для использования в качестве забавного полужирного заголовка или подзаголовка.
Скачать
4. Dolce Caffe 3D
Dolce Caffe — это рукописный шрифт, разработанный в 2011 году и вдохновленный каким-то берлинским меню. Теперь он обновлен до версии 3D, 3D Rough и Shadow. Они очень разборчивы и выполнены в высоком стиле, а буквы в них тщательно составлены из заглавных букв.
Загрузить
5. Core Circus
Core Circus — это семейство многослойных типов, состоящее из семи слоев с 3D-эффектами, восьми слоев с 2D-эффектами и одного слоя с теневым эффектом. Прописные и строчные буквы разделены такими функциями, что счетчики открываются или закрываются.
Скачать
6. Festivo Letters
Семейство шрифтов Festivo — это многослойный шрифт ручной работы, который включает в себя несколько текстур, теней. Различные типы шрифтов могут быть созданы с использованием различных комбинаций шрифтов и цветов Festivo.
Загрузить
7. Core Escher
Форма букв в этом семействе структурно искривлена и сложна, но выглядит просто из-за простых штрихов. А для удобства цветовых вариаций он разделен на два шрифта: Core Escher A Left и Right.
Ядро Эшер Б имеет другой вид оптической иллюзии. Буквы Core Escher B выглядят как три измерения, если просто нанести тонкие линии на жирные буквы. Также у B есть две подсемейства, которые имеют разные точки зрения.
Также у B есть две подсемейства, которые имеют разные точки зрения.
Загрузить
8. Elise
Elise — приятный, многослойный дисплейный шрифт с несколькими слоями, но множеством вариантов. От женственности до веселья и ностальгии, Elise — способный и представительный набор. Лучше всего использовать БОЛЬШОЙ и с цветом, вы всегда найдете повод для очарования Элизы.
Загрузить
9. Bizzle-Chizzle
Bizzle-Chizzle — это расширение эскизов надписей, изначально сделанных для моего личного веб-сайта. Каждый глиф нарисован вручную и нарисован кистью, чтобы имитировать текстуру букв, высеченных из камня. Bizzle-Chizzle предназначен для динамических макетов и предпочитает быть максимально большим.
Загрузить
10. Sparhawk
Sparhawk в своей очевидной форме представляет собой многослойный 3D-шрифт, но содержит более 300 росчерков, что крайне редко встречается в мире 3D-шрифтов. Каждый штрих нарисован вручную для обеспечения предельного органического реализма.
Каждый штрих нарисован вручную для обеспечения предельного органического реализма.
Нижний регистр — это маленькие заглавные буквы, а росчерки предназначены для использования в основном со строчными буквами (верхние и ниспадающие росчерки), но ниспадающие (нижние) росчерки также хорошо работают со всеми заглавными буквами. Большой набор символов Sparhawk и множество альтернатив делают его идеальным для логотипа, дня рождения, свадьбы, группы… список можно продолжить.
Скачать
11. Volume
Volume — это трехмерный шрифт с переплетенными символами, вдохновленный старинными деревянными заглавными буквами! Наложенные веса привносят свет и тень в структуру и позволяют использовать множество цветовых комбинаций.
Скачать
12. Core Bandi
Core Bandi — это гранжевый 3D-шрифт, поддерживаемый эквивалентными «плоскими» стилями под названием Core Bandi Face. Этот шрифт очень симпатичный и имеет ритмичную плавную линию, но не отвлекает.
С помощью CoreBandi и CoreBandi Face вы можете легко создавать различные комбинации цветов. Даже в Корее очень сложно найти нарисованные трехмерные корейские (хангыль) шрифты, потому что в хангыле целых 11 172 символа.
Скачать
13. Burford
Пакет Burford Pro включает все 18 многослойных шрифтов, включая 5 базовых слоев, 3 верхних слоя, 5 нижних слоев и 2 набора графических элементов. Они стратегически сделаны так, чтобы строиться друг над другом, создавая сплоченное и простое в использовании семейство на основе слоев. Каждый шрифт также поставляется с набором стилистических альтернатив для букв A C E F G H P Q R.
Скачать
14. Frontage
Frontage — это очаровательная многоуровневая система шрифтов с бесконечными возможностями дизайна с использованием различных комбинаций шрифтов и цветов. Добейтесь реалистичного 3D-эффекта, добавив теневой шрифт или просто используйте заглавные буквы обычного и полужирного шрифта для яркого изображения.
Дизайн шрифта основан на простой сетке, которая создает дружественный вид фасадных вывесок ручной работы. Он щедро разнесен для максимального воздействия вашего сообщения.
Скачать
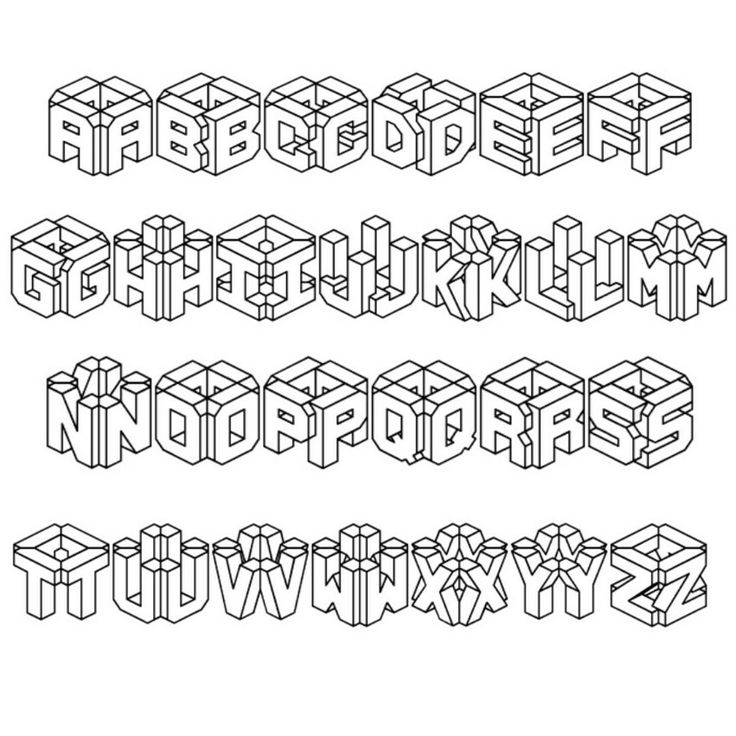
15. Bron
Bron основан на Zelek, разработанном в 70-х годах польским шрифтовым дизайнером Брониславом Зелеком. Первоначально этот шрифт был создан для надписей с сухим переводом.
Он был нарисован в соответствии с принципами невозможной геометрии и получен из простых геометрических форм (идеальные круги, треугольники и квадраты). Он был тщательно перерисован и обновлен, и теперь он доступен для современных технологий и дизайна.
Загрузить
16. CA Spy Royal
Spy Royal — это шрифт без соединений, представленный в 6 стилях. Это гибрид рукописных и так называемых оптимизированных шрифтов. Происхождение основано на рекламе Japan Airlines, датированной примерно 1954 годом, предлагающей полеты в Сан-Франциско, Гонолулу и Окинаву на новом самолете DC-6B «Pacific Courier».
Использовались только буквы для слов «JAPAN AIR LINES», так что творческая часть заключалась в том, чтобы переосмыслить полный шрифт из нескольких заглавных букв.
Скачать
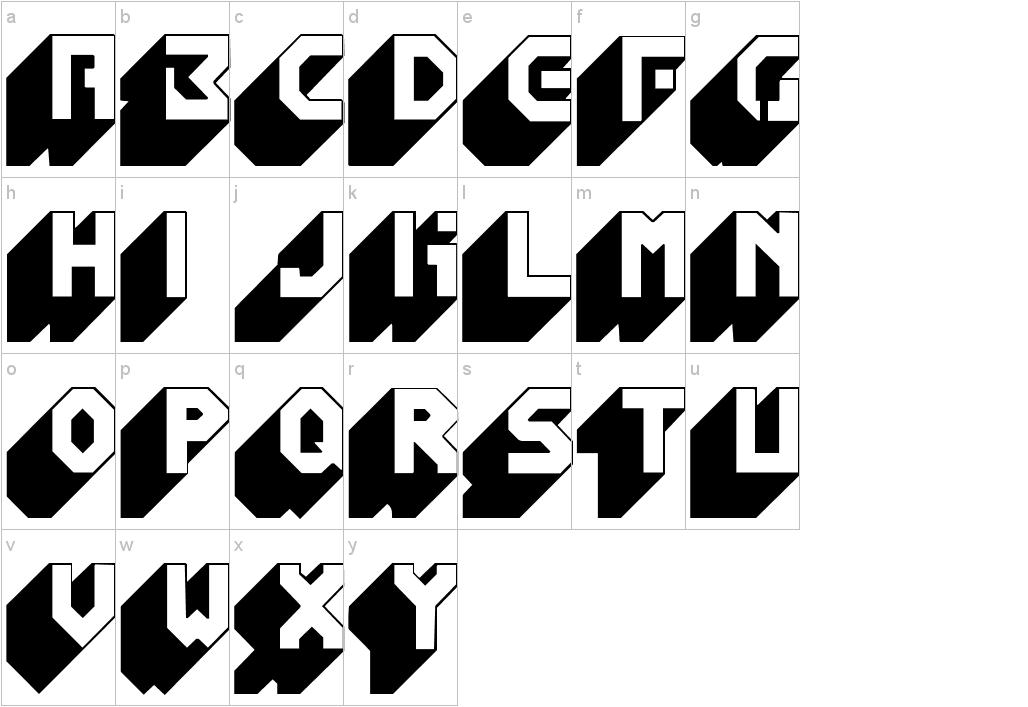
17. Куба
Вдохновением для Кубы послужила вывеска ресторана «La Flor de Cuba» на Бергенлайн-авеню в Юнион-Сити, штат Нью-Джерси. Его блочные объемные формы напоминают формы букв, которые можно увидеть на знаках по всей Латинской Америке, от Колумбии до Мексики, Испании и Юнион-Сити. Его причудливые формы призваны вызвать ощущение раскрашенных вручную вывесок.
Скачать
Скачать
19. Мешуггене
Мешуггене означает «сумасшедший дурак» на идише. Шрифт перед вами тоже какой-то сумасшедший: он трехмерный, искривленный, со светом и тенями во всех направлениях.
Скачать
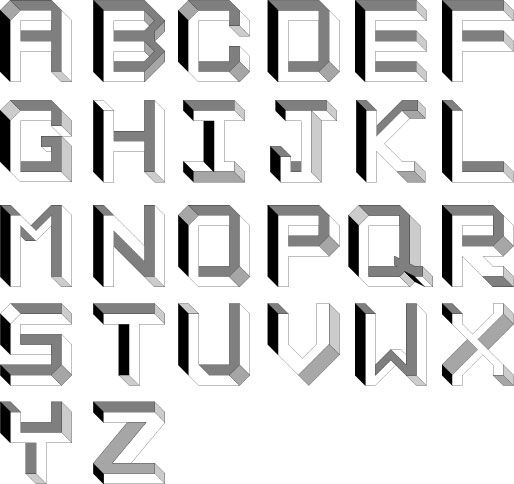
20. Paper Cube
Семейство шрифтов Paper Cube содержит буквенные формы с прямыми горизонтальными и вертикальными линиями, заключенными в квадрат. То, что начиналось как эксперимент, превратилось в семейство 3D-дисплеев, состоящих из трех весов, каждый из которых набирал глубину и сочленялся в плоскости.
То, что начиналось как эксперимент, превратилось в семейство 3D-дисплеев, состоящих из трех весов, каждый из которых набирал глубину и сочленялся в плоскости.
Скачать
21. Шрифт UGO от Валерии Сантарелли
UGO — это бесплатный шрифт с 6 различными комбинациями гравировки, 3D, дождя, тени, линии и яруса.
Бесплатно только для личного использования
Скачать
22. Helveti3D by Herki
Отличный растровый шрифт для пиксельного дизайна.
Бесплатно для личного и коммерческого использования
Скачать
23. Шрифт Buba от Genilson Lima Santos
Buba — это шрифт без засечек с закругленными концами. Buba поставляется с 6 уникальными шрифтами (Outline, OutlineEroded, Shadow, ShadowEroded, Stripes и StripesEroded), которые можно комбинировать слоями. Он отлично подходит для демонстрации.
Бесплатно только для личного использования
Загрузить
24. Mexcellent от Typodermic Fonts
Mexcellent представляет собой шрифт с более плотными интервалами, чем другие, с трехстрочными полосами. Если вы хотите сложить слои Mexcellent Back, используйте Mexcellent Middle и Mexcellent Outside вместо этого.
Бесплатно для личного и коммерческого использования
Скачать
25. Polya by Adrien Coquet Шрифт имеет футуристический/технологичный вид, который идеально подходит для привлекательного веб-дизайна, печатного дизайна и рекламы. Это отличный бесплатный низкополигональный шрифт для отображения хипстеров.
Бесплатно для личного и коммерческого использования
Скачать
26. Urbe от Andy Sousa
‘Модульный шрифт, разработанный на FontStruct и впоследствии переработанный с помощью FontLab Studio.

 Он не отображается. Документы, в которых используется этот шрифт, показывают, что этот шрифт отсутствует. Я испробовал все советы со страницы справки Adobe. К сожалению, никаких улучшений.
Он не отображается. Документы, в которых используется этот шрифт, показывают, что этот шрифт отсутствует. Я испробовал все советы со страницы справки Adobe. К сожалению, никаких улучшений.