ШРИФТ
Предыдущая глава Оглавление Следующая глава
В этой главе:
Типометрические единицы
Основные термины
Шрифт
Группы шрифтов
Пропорции шрифта
Оформительские эффекты
Размер шрифта
Емкость и насыщенность шрифта
Советы по использованию шрифтов
ТИПОМЕТРИЧЕСКИЕ ЕДИНИЦЫ
Пика равна 12 пунктам,что чуть меньше 1/6 дюйма (большинство людей округляет эту величину). Ширина и высота колонок и полос выражаются в пиках.
Пункт составляет 0,353 мм. Размер шрифта и расстояние между строками оценивают в пунктах.
Цицеро-это единица, принятая в большинстве стран Европы. Она примерно равна пике (5,62 цицеро равны 1 дюйму).
Термины круглая шпация, полукруглая шпация тонкая шпация характеризуют горизонтальные
размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы
t.
Круглая шпация равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Другими словами, для 12-пунктового шрифта круглая шпация равна 12 пунктам, полукруглая шпация — 6 пунктам, а тонкая шпация — 3 пунктам. Ширина цифры показывает, сколько места на строке занимает цифра. Она равна полукруглой шпации (в большинстве шрифтов все цифры имеют одинаковую ширину, что особенно удобно при формировании числовых колонок в таблицах).
В следующей таблице приведены соотношения основных единиц измерения:
| Единица измерения | Соотношение | |
| с единицами типографской системы | с миллиметром при наборе | |
| Пункт | 1/48 квадрата | 0,353 |
| Квадрат | 48 пунктов | 6,9-17 |
| Нонпарель | 6 пунктов | 2,15 |
| Петит | 8 пунктов | 2,82 |
| Корпус | 10 пунктов | 3,53 |
| Цицеро | 12 пунктов | 4,24 |
ОСНОВНЫЕ ТЕРМИНЫ
ШРИФТ
Шрифт-это набор символов определенного размера и рисунка (например,
полужирный шрифт New Baskerville размером 10 пунктов).
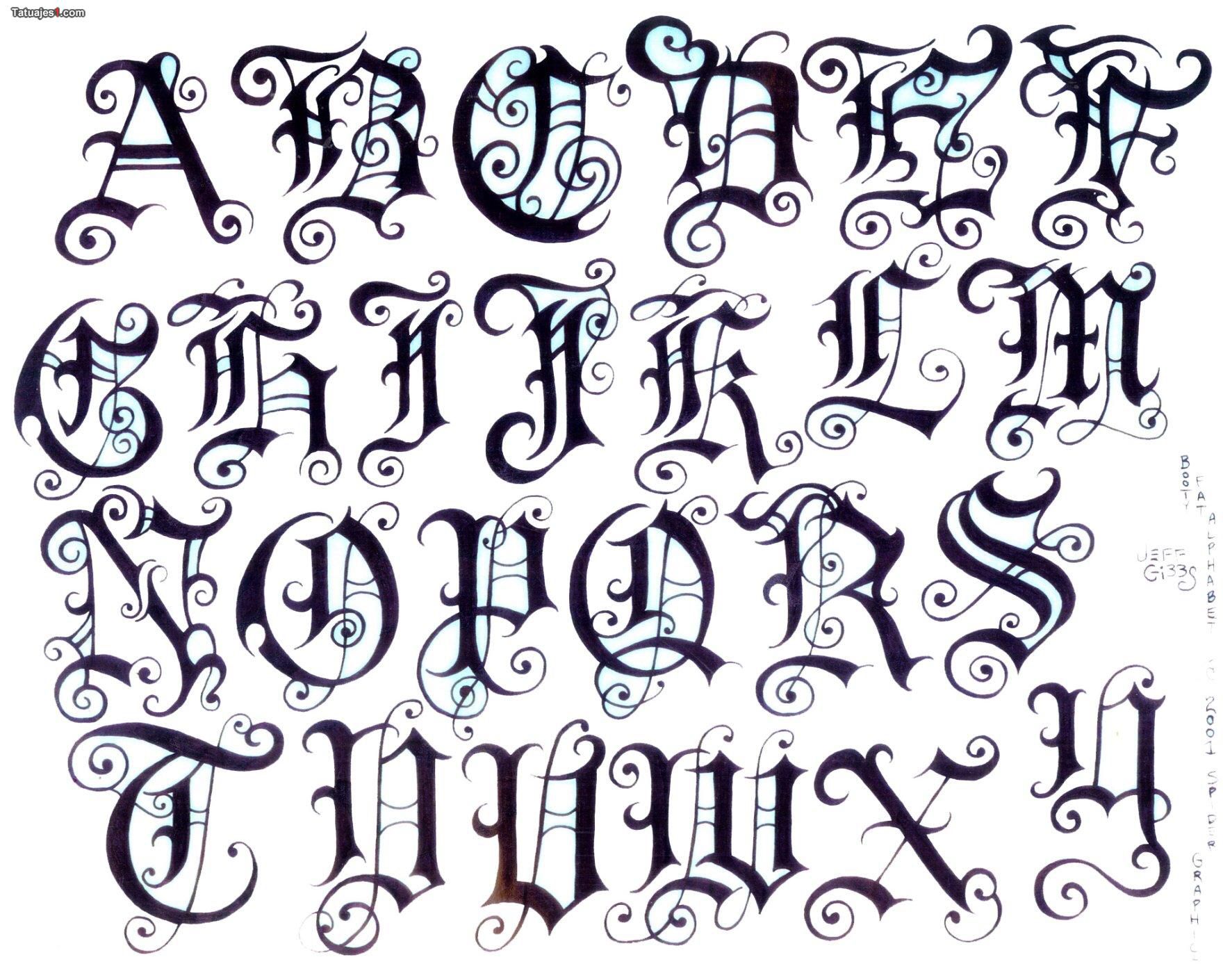
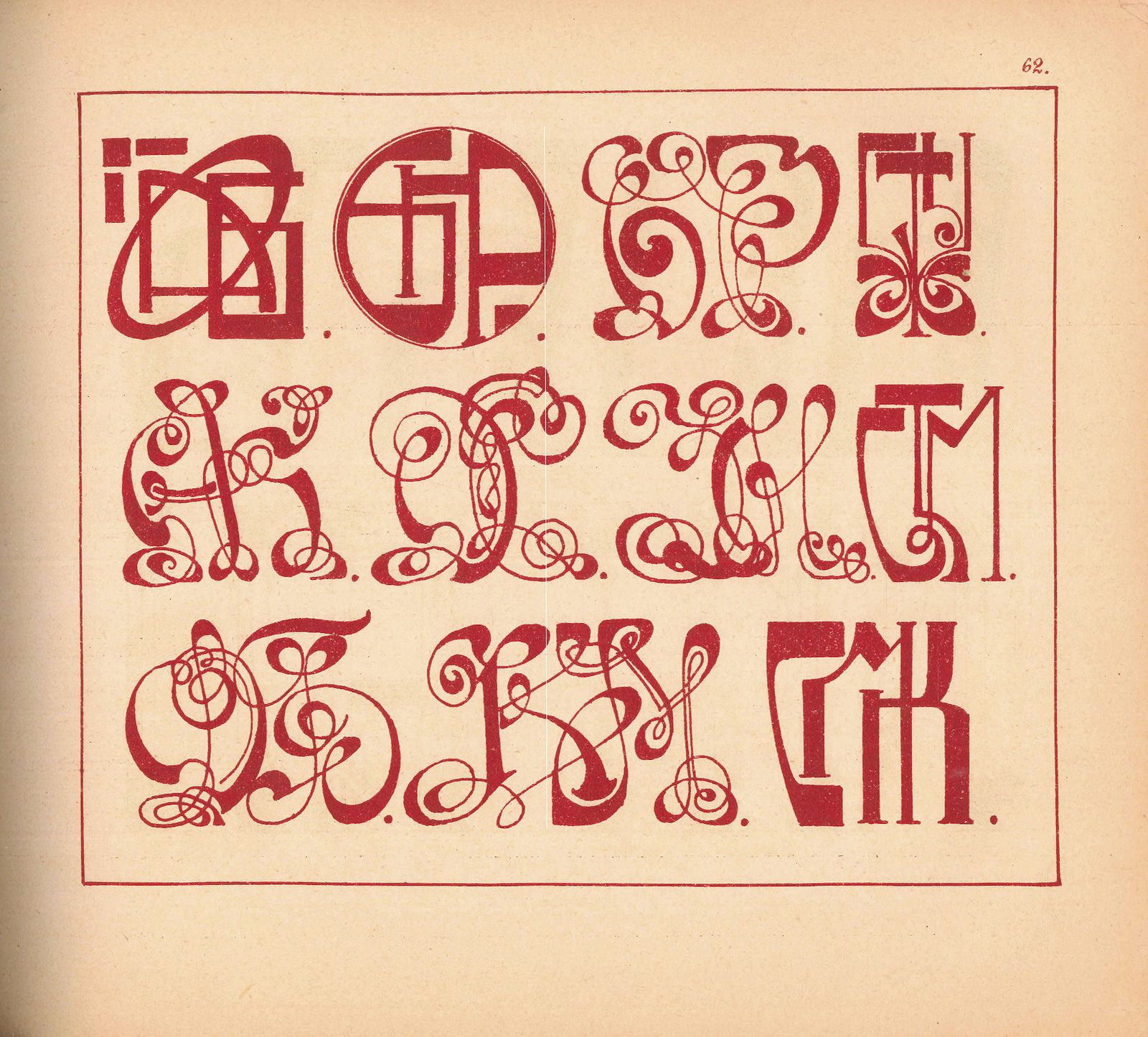
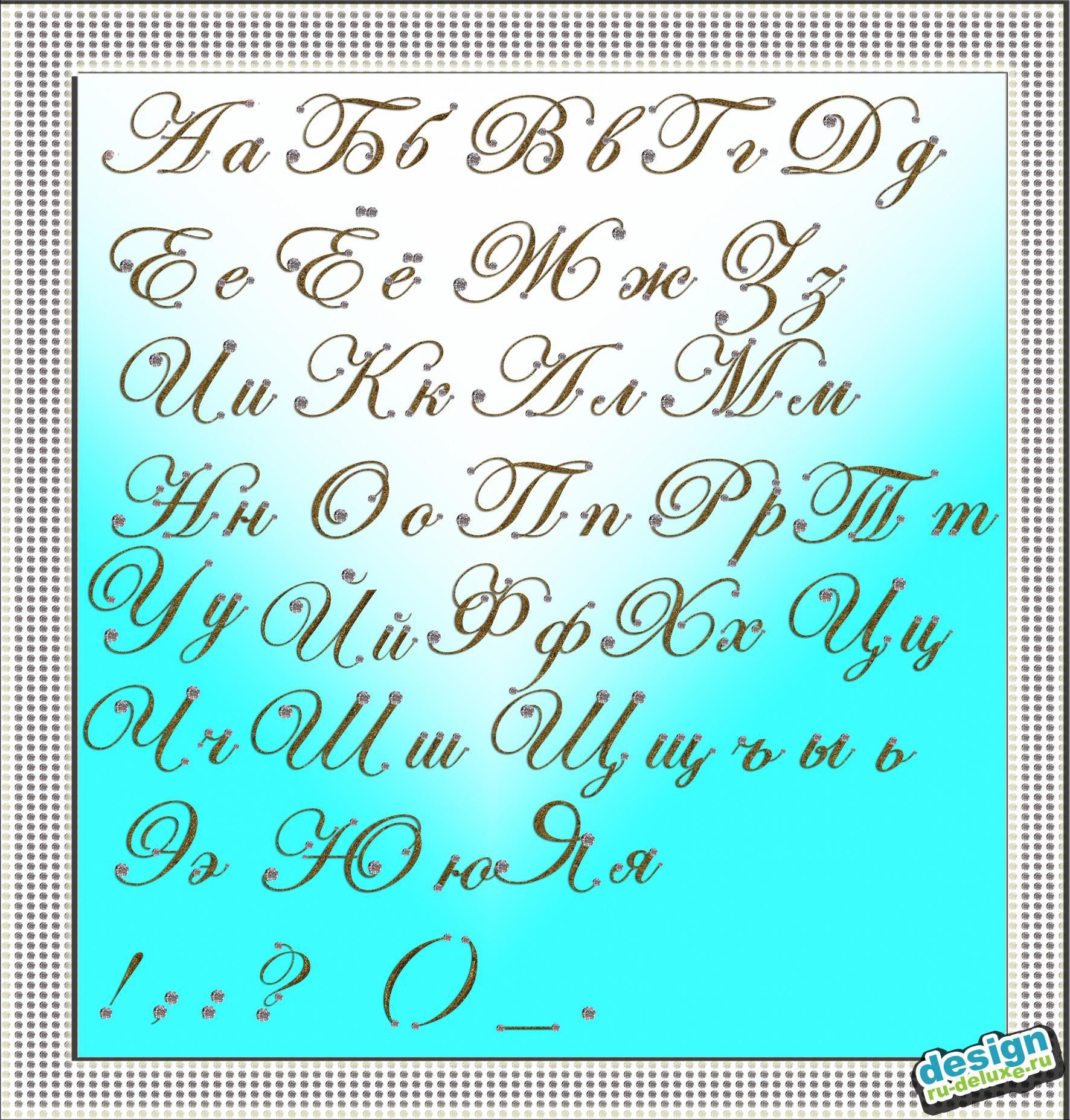
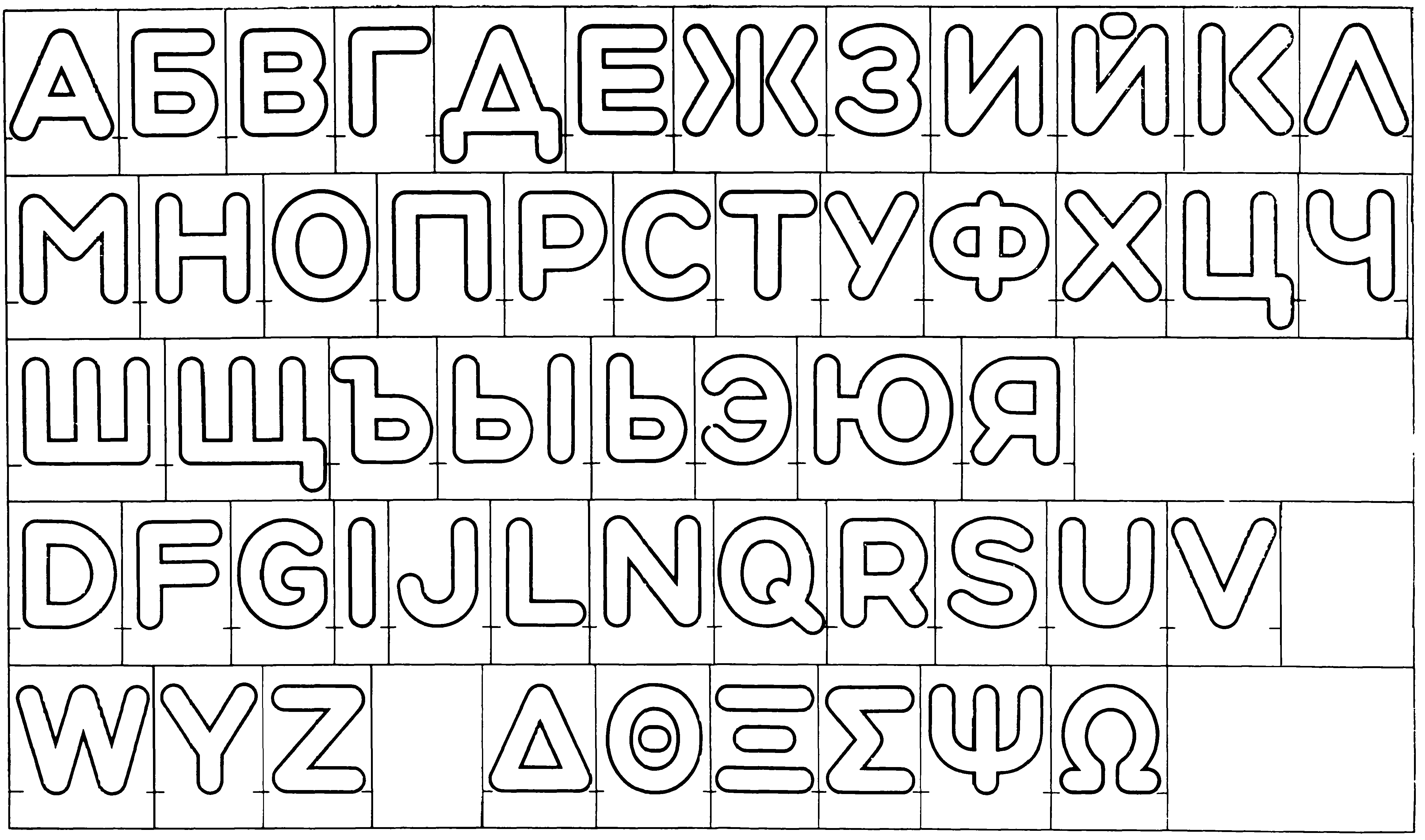
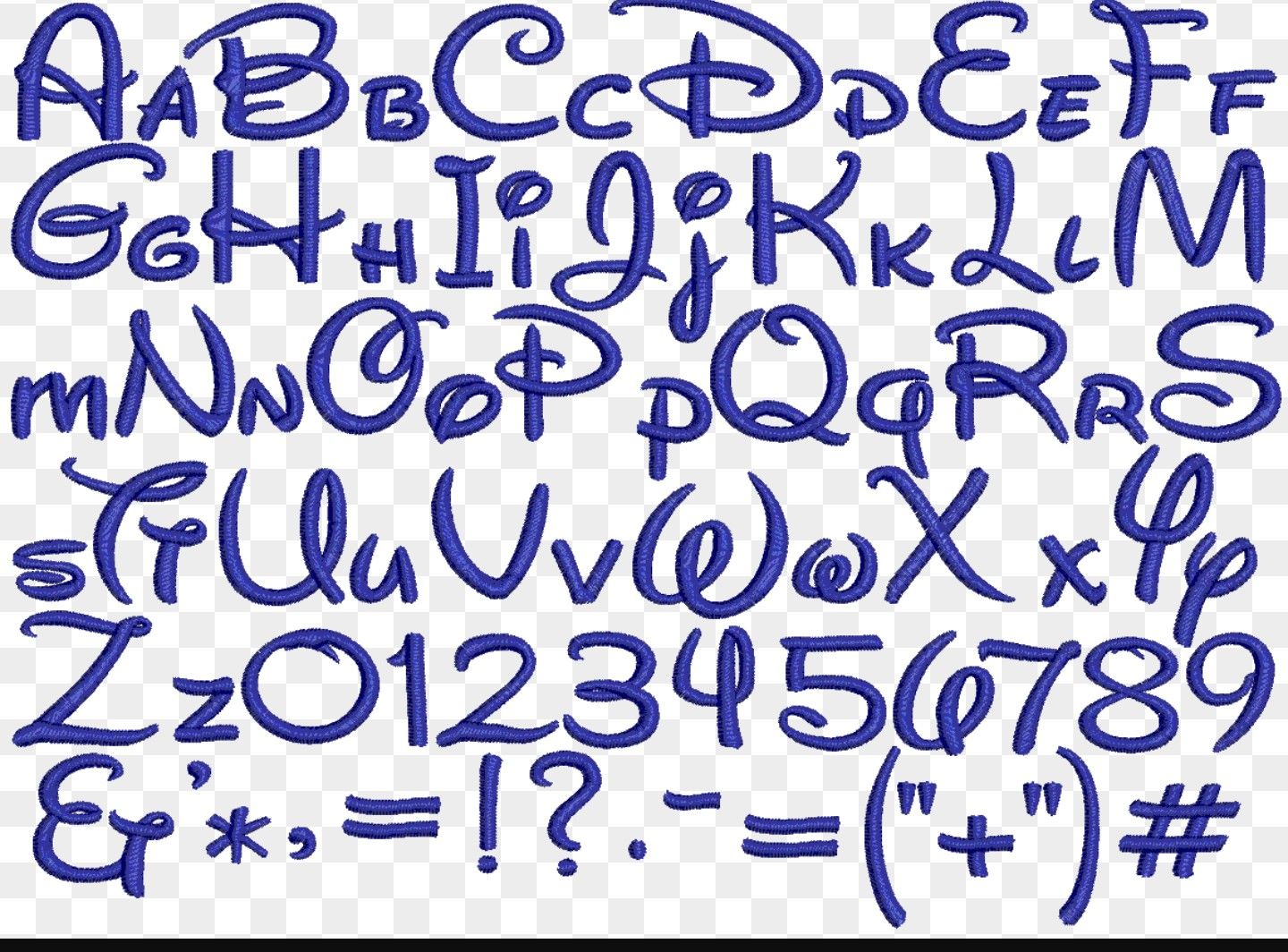
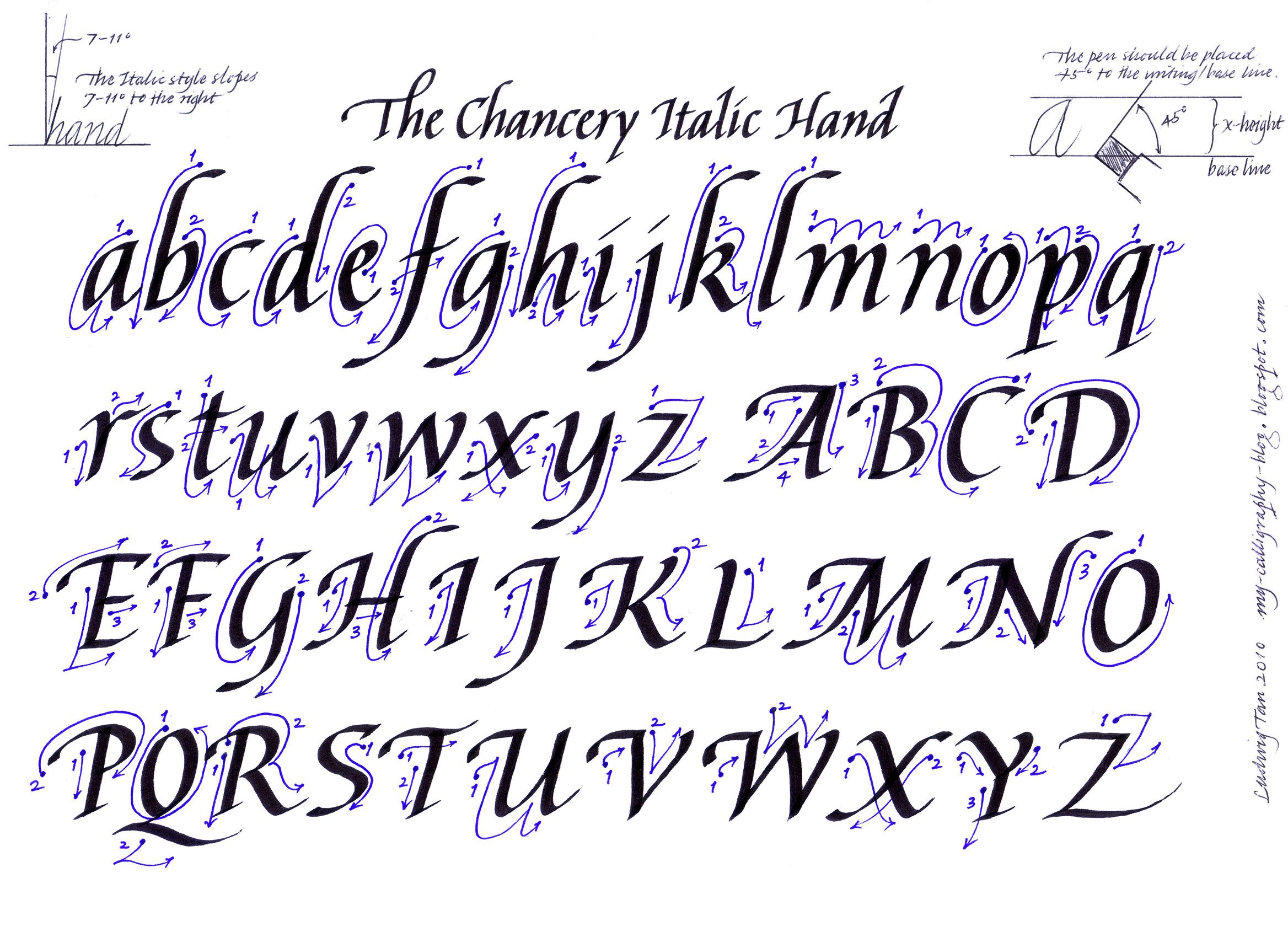
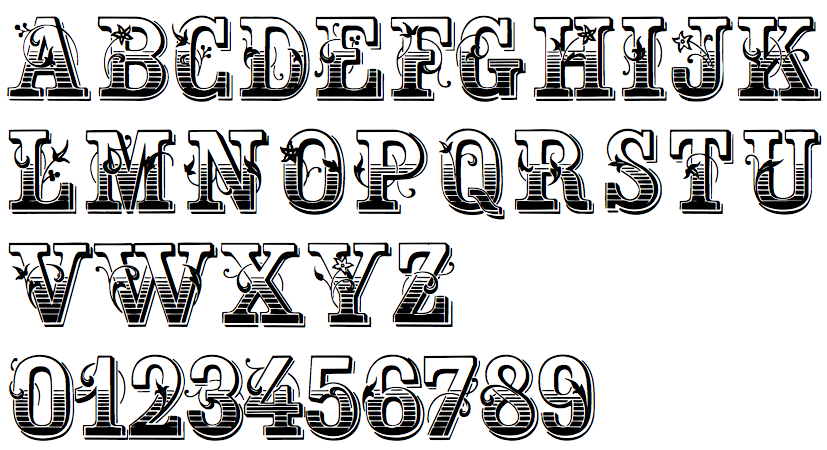
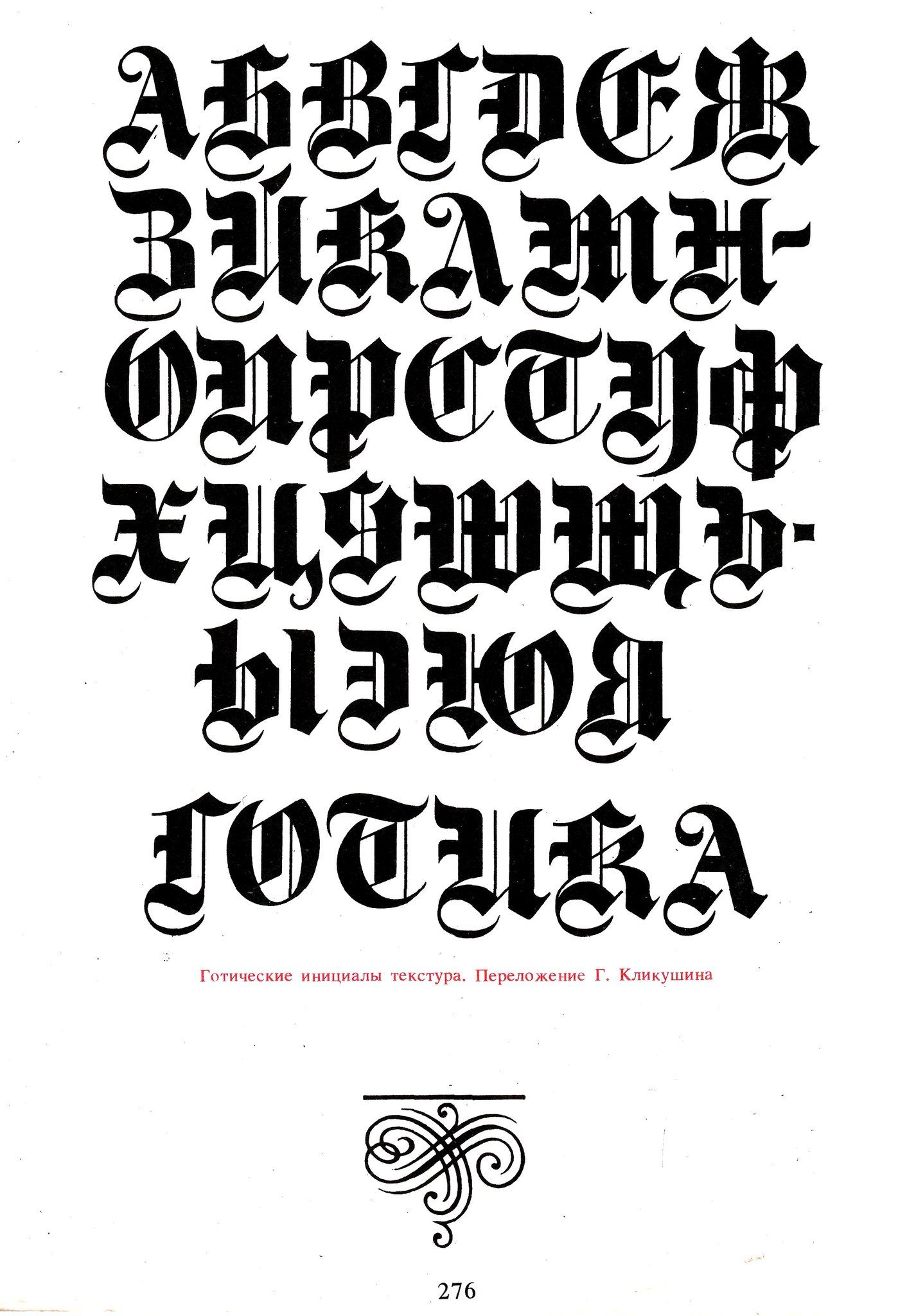
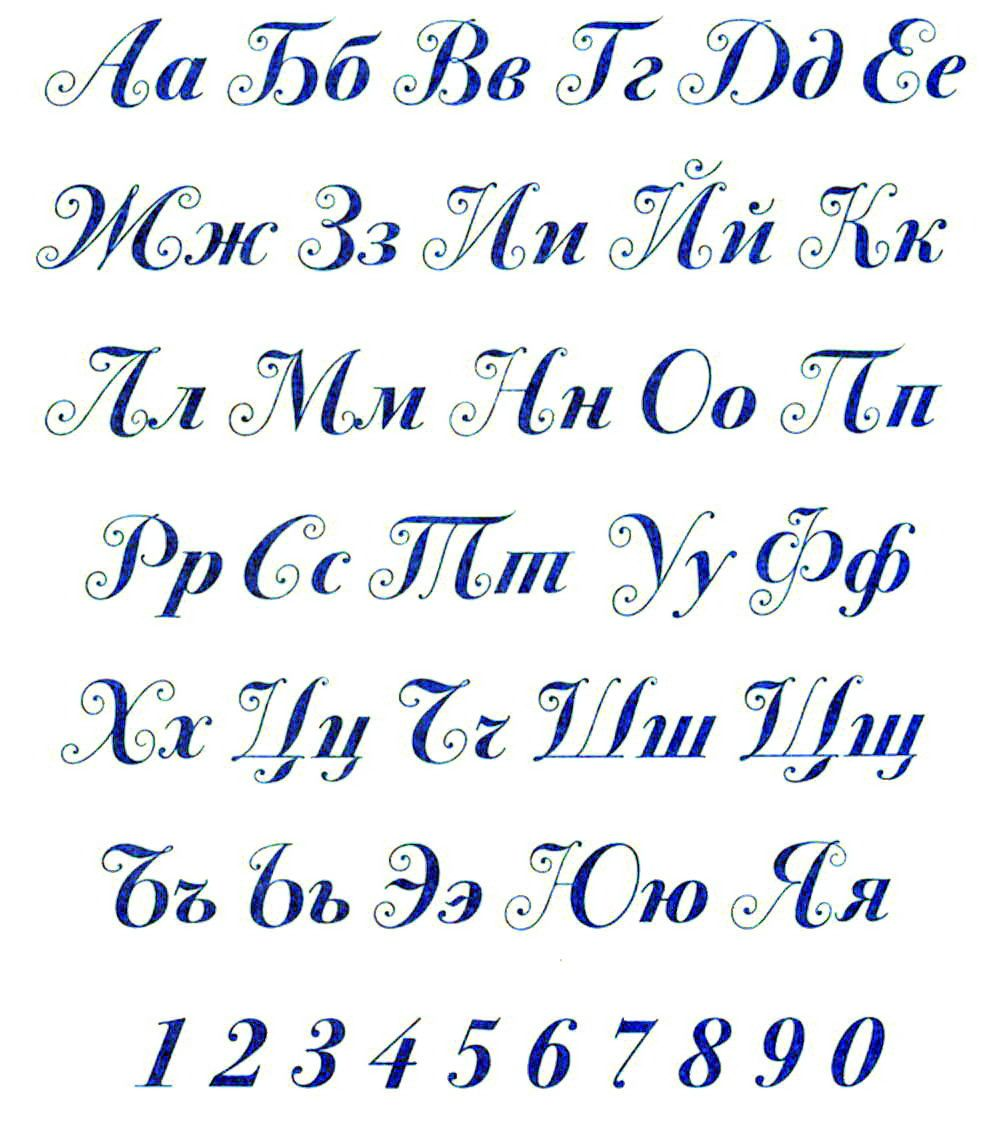
Большую часть шрифтов можно разделить на четыре группы: шрифты с засечками, или антиква (serif), шрифты без засечек, или гротески (sans serif), декоративные (decorative) и рукописные (script).
Ниже приведены образцы некоторых широко распространенных в DTP шрифтов:
ГРУППЫ ШРИФТОВ
Для каждого шрифта существует несколько вариантов начертания: нормальное (plain), курсивное (italic), жирное (bold) и жирное курсивное (bold italic). Различные варианты начертания некоторого шрифта всех возможных размеров (кеглей) объединяются в одно шрифтовое семейство или гарнитуру.
Ниже приведен пример различных начертаний гарнитуры Таймс:
Times Plain
Times Italic
Times Bold
Times Bold Italic
Конечно, это далеко не все возможные начертания, однако эти начертания обязательно
присутствуют во всех гарнитурах. Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
Кроме них можно назвать такие широко распространенные
начертания, как: светлое (light), суперсветлое (extra light), полужирное (demi
bold), супержирное (extra bold), сжатое (compressed или condensed). Существует
и множество других, для которых иногда даже нет общепринятого наименования.
ПРОПОРЦИИ ШРИФТА
В зависимости от пропорций знаков шрифт может быть сжатым (condenced), нормальным (normal) и широким (expanded). Реализация сжатого шрифта некоторой гарнитуры как отдельной разновидности в DTP-системах скорее исключение, чем правило. В подавляющем большинстве сжатые шрифты получаются средствами самой DTP-системы — путем пропорциональной деформации. Причем такая деформация может представлять собой не обязательно сжатие — строятся и растянутые начертания.
ОФОРМИТЕЛЬСКИЕ ЭФФЕКТЫ
Одной из интересных возможностей оформления любых шрифтов является построение
контурных литер (Outline-эффект). В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
В DTP-системах реализована также возможность
создания теневого (Shadow) эффекта для любых шрифтов.
Эти и многие другие эффекты реализуются компьютером путем модификации стандартных шрифтов по определенным алгоритмам.
Среди других, часто используемых оформительских операций, можно назвать следующие: подчеркивание и двойное подчеркивание, перечеркивание, смещение текста относительно нормального положения строки и разнообразные их комбинации.
РАЗМЕР ШРИФТА
Размером шрифта называется расстояние между верхней и нижней шрифтовыми линиями. Обычно размер шрифта (кегль) выражается в пунктах.
Визуальное определение размера шрифта представляет сложность только для начинающих
пользователей DTP-систем. Даже после непродолжительной работы пользователь
приобретает опыт и через некоторое время распознает практически безошибочно
большинство кеглей часто используемых гарнитур.
На следующей иллюстрации изображены несколько кеглей одной гарнитуры:
Существуют специфические наименования для отдельных кеглей, также «унаследованные из прошлого»: бриллиант (3 пункта), диамант (4 пункта), перл (5 пунктов), нонпарель (6 пунктов), миньон (7 пунктов), петит (8 пунктов), боргес (9 пунктов), корпус (10 пунктов), цицеро (12 пунктов), миттель (14 пунктов), терция (16 пунктов), текст (20 пунктов).
ЕМКОСТЬ И НАСЫЩЕННОСТЬ ШРИФТА
Шрифты одного и того же кегля могут иметь различную емкость, т.е. в одной
строке может помещаться различное количество знаков. В некоторых книгах по
типографике приводятся таблицы емкости шрифтов для определения среднего количества
знаков для разных кеглей в строках различного формата. Я бы не советовал их
использовать, т.к. параметры одного и того же шрифта меняются в зависимости
от производителя. Более приемлемым способом является самостоятельное определение
емкости. Для этого наберите колонку текста и сделайте ее дубликаты для шрифтов,
которые вы собираетесь использовать.
В некоторых книгах по
типографике приводятся таблицы емкости шрифтов для определения среднего количества
знаков для разных кеглей в строках различного формата. Я бы не советовал их
использовать, т.к. параметры одного и того же шрифта меняются в зависимости
от производителя. Более приемлемым способом является самостоятельное определение
емкости. Для этого наберите колонку текста и сделайте ее дубликаты для шрифтов,
которые вы собираетесь использовать.
На рисунке ниже один и тот же текст набран одним кеглем, но имеет для разных шрифтов свою емкость и насыщенность:
СОВЕТЫ ПО ИСПОЛЬЗОВАНИЮ ШРИФТОВ
Для каждой группы изданий хорошо бы найти определенный набор гарнитур. Но
это не значит, что вы должны ограничиться лишь несколькими шрифтами. Выбирайте
больше гарнитур, чем требуется для одного документа, — это расширит ваши
творческие возможности.
Общим принципом является применение гарнитур с засечками для основного текста и рубленых — для заголовков и других элементов. Но нет правил без исключений. В одном документе можно ограничиться только рублеными гарнитурами, в другом-только с засечками. Надо только учитывать, что текст, набранный рубленым шрифтом, труднее читать; особенно это касается больших объемов.
Ниже приводятся несколько простых советов по использованию шрифтов:
Для основного текста используйте прямое светлое начертание шрифта.
При выборе шрифта (особенно это касается очень светлых гарнитур) определите, на
каком устройстве будете выводить ваш документ. Дело в том, что лазерные принтеры
печатают буквы более толстыми, чем они получаются на фотонаборных автоматах,
причем чем хуже разрешение принтера, тем толще получаются буквы. В любом случае,
прежде чем принимать решение, просмотрите пробные отпечатки.
Для заголовков и подзаголовков применяйте более жирное начертание. Избегайте одинаковых
гарнитур для заголовков и основного текста. С другой стороны, для заголовков
и подзаголовков лучше использовать схожие гарнитуры; это же касается тех случаев,
когда в основном тексте существует несколько гарнитур.
Если заголовок занимает более трех строк, гарнитура должна быть равна по насыщенности
основному тексту. Если гарнитуры заголовка и текста совпадают, отделите заголовок
от текста. Используя полужирное начертание шрифта для первых слов заголовка,
вы как бы даете шапку, а набор курсивом поможет отделить заголовок от основного
текста, не отвлекая внимания. Если заголовок занимает менее трех строк, эффектно
смотрится гарнитура более солидного вида, чем у основного текста.
Старайтесь не применять на полосе более трех различных гарнитур, а обходитесь различными
начертаниями одной гарнитуры в элементах документа (заголовках, основном тексте,
шапках и др). Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры.
Однако некоторые гарнитуры очень похожи между собой, и вы можете
использовать их как варианты одной гарнитуры.
Курсив отлично смотрится в шапках, строчках с фамилиями авторов, боковых заголовках
и заголовках-форточках.
Предыдущая глава Оглавление Следующая глава
Книга «Декоративные шрифты для художественно-оформительских работ»
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
-
Путешествия.
 Хобби. Досуг
Хобби. Досуг
- Книги по искусству
- Биографии. Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
лучших шрифтов Canva: более 100 великолепных шрифтов Canva для графического дизайна питается от большого выбора шрифтов.
 Но выбор идеальных шрифтов — непростая задача для большинства людей. К счастью, Canva значительно упрощает добавление отличных шрифтов в ваши проекты. В этом уроке наша команда экспертов по дизайну расскажет о лучших шрифтах Canva. В частности, мы рассмотрим 100 лучших шрифтов Canva, доступных дизайнерам, использующим Canva!
Но выбор идеальных шрифтов — непростая задача для большинства людей. К счастью, Canva значительно упрощает добавление отличных шрифтов в ваши проекты. В этом уроке наша команда экспертов по дизайну расскажет о лучших шрифтах Canva. В частности, мы рассмотрим 100 лучших шрифтов Canva, доступных дизайнерам, использующим Canva!Что делает шрифт популярным среди пользователей Canva?
Популярные шрифты, как правило, обладают сочетанием эстетических и функциональных характеристик, что делает их широко используемыми и высоко ценимыми. Вот некоторые общие характеристики шрифтов, популярных среди 100 миллионов пользователей Canva :
- Удобочитаемость : Популярный шрифт должен легко читаться и различаться, содержать четкие формы букв и достаточное расстояние между символами.
- Универсальность : популярные шрифты часто универсальны, что означает, что их можно использовать в различных контекстах, например в заголовках, основном тексте или дизайне логотипа, а также на различных носителях, таких как печатные, цифровые или вывески .

- Timeless : многие популярные шрифты имеют неподвластное времени качество , что означает, что они остаются привлекательными и актуальными в меняющихся дизайнерских тенденциях и периодах.
- Особая индивидуальность : Популярный шрифт может иметь ярко выраженную индивидуальность, передавая определенное настроение, стиль или тон, который находит отклик у широкой аудитории. Это может быть связано с историей шрифта, элементами дизайна или культурные ассоциации .
- Согласованность : Популярный шрифт обычно имеет согласованный дизайн для всего набора символов, что гарантирует сохранение общего внешнего вида и удобочитаемости независимо от используемых конкретных букв или символов.
- Широкий диапазон начертаний и стилей : Популярные шрифты часто бывают разных начертаний (например, светлый, обычный, полужирный ) и стилей (например, курсив, сокращенный ), что позволяет дизайнерам выбирать наиболее подходящую версию.
 для их проекта.
для их проекта.
Лучшие шрифты для вывесок в Canva
Ниже приведен список 100 лучших шрифтов Canva (в произвольном порядке):
1. Nice
Nice — простой и современный шрифт без засечек, чистый и легкий читать. Он достаточно универсален, чтобы его можно было использовать для самых разных проектов, а его минималистский стиль делает его отличным выбором для широкого спектра дизайнов.
2. Holiday
Holiday — это праздничный и игривый шрифт, который идеально подходит для того, чтобы оживить любой дизайн. Он отличается смелым, округлым стилем и живыми изгибами, которые создают ощущение радости и праздника.
3. Blanka
Blanka — чистый и современный шрифт без засечек с характерным геометрическим дизайном. Он имеет высокий и узкий внешний вид, что делает его отличным выбором для дизайна, который должен передать ощущение изысканности или профессионализма.
4.
 Dream Avenue
Dream AvenueDream Avenue — изящный рукописный шрифт с элегантными плавными изгибами и романтическим, мечтательным ощущением.
5. Pecita
Pecita — смелый и современный шрифт без засечек, который отлично подходит для дизайнов, требующих чистого и минималистского вида. Он часто используется в дизайне, связанном с технологиями, или в брендинге компаний, которые хотят передать ощущение инноваций и современности.
6. Monoton
Monoton — жирный сжатый шрифт в стиле ретро 80-х. Он имеет высокую контрастность и сильное присутствие, что делает его популярным выбором для создания впечатляющих заголовков и заголовков. Монотон часто используется в рекламе и плакатах.
7. Nexa
Nexa — это семейство современных геометрических шрифтов без засечек, обеспечивающих превосходную читаемость. Благодаря четким линиям и хорошо сбалансированным пропорциям Nexa подходит для различных приложений, включая брендинг, веб-дизайн и редакционный контент.
8. Just Believe
Just Believe — это причудливый рукописный шрифт с непринужденной и дружелюбной атмосферой. Его органичные линии и неправильные формы делают его идеальным для проектов, требующих более неформального подхода, таких как поздравительные открытки, приглашения или логотипы.
9. Rogue
Rogue — это смелый и агрессивный дисплейный шрифт с острыми краями и угловатым дизайном. Этот дерзкий и бунтарский шрифт подходит для проектов, требующих сильного, острого стиля, таких как логотипы, одежда или плакаты.
10. SK Concretica
SK Concretica — современный и резкий шрифт, который отлично подходит для создания дизайна, требующего смелого и индустриального стиля. Четкие линии и геометрический стиль придают ему элегантный и современный вид, а простой дизайн облегчает чтение.
11. Печатный штамп в деревенском стиле
Печатный штамп в деревенском стиле — это декоративный шрифт, который имитирует внешний вид старых печатных машин, отличаясь состаренной текстурой и неправильными линиями. Он вызывает ощущение винтажа и ручной работы, идеально подходит для проектов, требующих деревенской или ремесленной эстетики.
Он вызывает ощущение винтажа и ручной работы, идеально подходит для проектов, требующих деревенской или ремесленной эстетики.
12. Комсомол
Комсомол — жирный кириллический шрифт с ярко выраженным художественным оформлением. Его уникальные формы символов и стилистические особенности делают его идеальным для проектов, требующих творческого, нетрадиционного подхода, таких как плакаты, логотипы или упаковка.
13. 29LT Makina
29LT Makina — это характерный дисплейный шрифт, вдохновленный механическими элементами, в котором сочетаются промышленные и геометрические элементы дизайна. Его уникальный и смелый внешний вид делает его отличным выбором для заголовков, плакатов или брендинга проектов, требующих сильного визуального воздействия.
14. IBM Plex Mono
IBM Plex Mono — это моноширинный шрифт, разработанный IBM, который предназначен для легкого чтения и подходит как для отображения, так и для основного текста. Он имеет современный вид и включает в себя широкий набор символов, включая кириллицу и греческий язык.
Он имеет современный вид и включает в себя широкий набор символов, включая кириллицу и греческий язык.
15. Ovo
Ovo — смелый современный шрифт без засечек с четкими линиями и слегка закругленным, приятным на ощупь шрифтом.
16. Геометрический прилив
Геометрический прилив — современный геометрический шрифт без засечек с четкими линиями и острыми углами. Благодаря современному дизайну он хорошо подходит для технологических, дизайнерских или архитектурных проектов, таких как логотипы, веб-сайты или маркетинговые материалы.
17. Moonshine
Moonshine — это смелый и характерный дисплейный шрифт в винтажном западном стиле. Прочный угловатый дизайн делает его идеальным для проектов, требующих старомодного или деревенского стиля, таких как плакаты, вывески или логотипы.
18. Sinclaire
Sinclaire — элегантный и утонченный рукописный шрифт с плавными плавными изгибами и классическим изысканным внешним видом. Он идеально подходит для проектов, требующих нотку роскоши, таких как свадебные приглашения, брендинг или упаковка.
Он идеально подходит для проектов, требующих нотку роскоши, таких как свадебные приглашения, брендинг или упаковка.
19. Abys
Abys — это дисплейный шрифт с жирным шрифтом и футуристическим дизайном, отличающийся четкими линиями и острыми углами. Его современный и элегантный внешний вид делает его популярным выбором для брендинга и цифрового дизайна.
20. Obra Letra
Obra Letra — это акцидентный шрифт в ретро-винтажном стиле. Он имеет смелый дизайн, состоящий только из прописных букв, с толстыми штрихами и засечками, которые создают ощущение ностальгии и очарования старой школы.
21. Zag Thin Drops
Zag Thin Drops — современный и элегантный шрифт без засечек с тонким и изящным дизайном. Его геометрические формы придают ему современный вид, а тонкие штрихи делают его легко читаемым и разборчивым. Это отличный выбор для создания чистых и изысканных дизайнов, особенно в модных или редакционных проектах.
22. Декоративный шрифт Cinzel
Декоративный шрифт Cinzel — жирный декоративный шрифт с замысловатыми засечками и классическим орнаментом, напоминающим древнеримские надписи.
23. Fiber
Fiber — это шрифт без засечек с сжатым и жирным дизайном, широким интервалом и закругленными формами. Его современный и динамичный внешний вид делает его отличным выбором для заголовков, логотипов и брендинга.
24. Alta
Alta — чистый, современный шрифт без засечек с простыми геометрическими формами и минималистским видом.
25. Lava Pro Grunge
Lava Pro Grunge — шрифт в стиле гранж с жирным шрифтом и текстурой, напоминающей лаву или расплавленный металл. Его прочный и резкий вид делает его отличным выбором для дизайнов, требующих смелого и авантюрного прикосновения.
26. Giaza
Giaza Serif Typeface — это элегантный шрифт Didone, наиболее подходящий для использования в качестве шрифта Display. Основное внимание было уделено включению как можно большего количества снисходительных аспектов и максимальному использованию его высококонтрастной эстетики. С плавными изгибами и тонкими углублениями, это очень модный шрифт.
Основное внимание было уделено включению как можно большего количества снисходительных аспектов и максимальному использованию его высококонтрастной эстетики. С плавными изгибами и тонкими углублениями, это очень модный шрифт.
27. Rye
Rye — это шрифт с засечками с классическим и элегантным дизайном, отличающийся тонкими высококонтрастными штрихами и четкими засечками. Его неподвластный времени внешний вид делает его универсальным выбором как для цифровых, так и для печатных приложений, таких как редакционный дизайн или брендинг.
28. Meteoritika
Meteoritika — это футуристический и научно-фантастический шрифт, который идеально подходит для создания дизайнов, которым нужен высокотехнологичный или футуристический вид. Гладкий и геометрический стиль придает ему современный и ультрасовременный вид.
29. Glassure
Glassure — это элегантный современный шрифт без засечек с четкими линиями и слегка футуристическим видом, напоминающий внешний вид стекла.
30. Bugaki
Bugaki — это декоративный шрифт с уникальным и причудливым дизайном, отличающийся неправильными линиями и игривыми формами. Его очаровательный внешний вид делает его отличным выбором для дизайна, требующего забавного и творческого подхода, например, для приглашений или детских книг.
31. Особая элита
Special Elite — это винтажный шрифт для пишущей машинки со слегка неровными символами и грубой текстурой. Он идеально подходит для проектов, требующих ностальгического или ретро-стиля, таких как плакаты, канцелярские принадлежности или обложки книг.
32. Beach Resort
Beach Resort — игривый и непринужденный шрифт, который идеально подходит для передачи веселой и беззаботной атмосферы. Он имеет закругленные края и слегка неправильный стиль, что придает ему ощущение ручной работы.
33. Aleo
Aleo — жирный шрифт в индустриальном стиле с толстыми линиями и грубоватым винтажным оттенком.
34. Перманентный маркер
Перманентный маркер — это рукописный шрифт с жирным шрифтом и небрежным внешним видом, напоминающий маркер или штрих пера. Его неформальный и игривый вид делает его отличным выбором для дизайнов, требующих личного или дружеского прикосновения.
35. Intro Pro Bold
Intro Pro Bold — это акцидентный шрифт с жирным начертанием и характерным дизайном, в котором сочетаются современные и винтажные элементы. Его смелый внешний вид делает его идеальным для названий, заголовков и брендинга.
36. Walls Rough
Walls Rough — это декоративный шрифт с состаренной текстурой и неровными линиями, вдохновленный граффити и уличным искусством. Его грубый и урбанистический внешний вид делает его идеальным для проектов, требующих смелого и острого вида, таких как обложки альбомов или постеры.
37. Prague
Praha — это элегантный декоративный шрифт с засечками, отличающийся сложными деталями и декоративными украшениями. Его утонченный и романтичный внешний вид делает его идеальным для свадебных приглашений, упаковки или брендинга.
Его утонченный и романтичный внешний вид делает его идеальным для свадебных приглашений, упаковки или брендинга.
38. Waterlily
Waterlily — женственный и нежный шрифт в стиле каллиграфии с тонкими плавными линиями и элегантными изгибами. Он идеально подходит для создания романтических или причудливых дизайнов и добавляет нотку изысканности в любой проект.
39. Versailles
Versailles — причудливый богато украшенный шрифт с искусными засечками и классическим элегантным видом.
40. Чистотел
Чистотел — каллиграфический шрифт с изящным орнаментом. Он имеет плавный, похожий на сценарий дизайн с элегантными изгибами и завитушками, которые придают ему ощущение красоты и изящества.
41. Zuume Rough Bold
Zuume Rough Bold — это жирный и грубый шрифт с неровными краями и состаренной текстурой, который идеально подходит для дизайнов, которым требуется сильный и резкий вид. Его нарисованный от руки внешний вид добавляет индивидуальности и делает его отличным выбором для брендинга и упаковки.
Его нарисованный от руки внешний вид добавляет индивидуальности и делает его отличным выбором для брендинга и упаковки.
42. Сладкий и соленый
Сладкий и соленый — это игривый рукописный шрифт с непринужденной и дружелюбной атмосферой. Его органичные линии и неправильные формы делают его идеальным для проектов, требующих индивидуального подхода, таких как поздравительные открытки, приглашения или логотипы.
43. Kent Printed
Kent Printed — это шрифт с засечками, выполненный вручную, с нерегулярными линиями и винтажным ощущением. Его теплый и индивидуальный внешний вид делает его идеальным для дизайна, требующего человеческого прикосновения, например, для приглашений или упаковки.
44. Jerin
Jerin — смелый современный шрифт без засечек с четкими линиями и слегка футуристическим оттенком.
45. Comodo Stamp
Comodo Stamp — это дисплейный шрифт с текстурированным и состаренным видом, вдохновленный резиновыми штампами и чернилами. Внешний вид ручной работы делает его отличным выбором для дизайна, требующего деревенского или винтажного стиля, например, упаковки или этикетки.
Внешний вид ручной работы делает его отличным выбором для дизайна, требующего деревенского или винтажного стиля, например, упаковки или этикетки.
46. Lovelace Text
Lovelace Text — это игривый нарисованный от руки шрифт с причудливым ощущением, напоминающим рукописные заметки.
47. Rabanera
Rabanera — это декоративный шрифт с каллиграфическим эффектом и сложными завитушками.
48. Greenth Grunge
Greenth Grunge — это шрифт в стиле гранж с жирным шрифтом и проблемным внешним видом, с неправильными линиями и неровными краями. Его винтажный вид делает его идеальным для дизайна, который требует грубого или изношенного вида.
49. Yesteryear
Yesteryear — это винтажный шрифт с классическим ретро-дизайном. Это шрифт с засечками, который выглядит как нарисованный от руки, что придает ему уникальный и индивидуальный оттенок. Буквы имеют слегка потрепанный вид, что придает шрифту винтажный вид.
50. Cosmic Octo Heavy
Cosmic Octo Heavy — это смелый космический шрифт с толстыми геометрическими формами и футуристическим видом. Он идеально подходит для проектов, связанных с технологиями, научной фантастикой или играми, таких как логотипы, плакаты или веб-сайты.
51. Квант
Квант — современный геометрический шрифт без засечек с четкими линиями и острыми углами. Благодаря современному дизайну он хорошо подходит для технологических, дизайнерских или архитектурных проектов, таких как логотипы, веб-сайты или маркетинговые материалы.
52. Abang
Abang — это игривый рукописный шрифт с непринужденной и дружелюбной атмосферой. Его органичные линии и неправильные формы делают его идеальным для проектов, требующих индивидуального подхода, таких как поздравительные открытки, приглашения или логотипы.
53. Cristik
Cristik — это игривый и энергичный дисплейный шрифт со смелыми округлыми формами и живым динамичным ощущением. Его оптимистичный и дружелюбный внешний вид делает его идеальным для детских товаров, логотипов или маркетинговых материалов.
Его оптимистичный и дружелюбный внешний вид делает его идеальным для детских товаров, логотипов или маркетинговых материалов.
54. Neultica Dirty
Neultica Dirty — шрифт в стиле гранж с жирным шрифтом и состаренным внешним видом, с неровными линиями и текстурированной поверхностью. Его грубое и резкое ощущение делает его идеальным для дизайнов, которые требуют грубого или изношенного вида.
55. Muller Bold
Muller Bold — это геометрический шрифт без засечек с жирным шрифтом и минималистичным дизайном, характеризующийся простыми формами и четкими линиями. Его универсальность и разборчивость делают его пригодным как для цифровых, так и для печатных приложений, таких как брендинг или редакционный дизайн.
56. Awesome Lathusca
Awesome Lathusca — уникальный и стильный шрифт с засечками. Awesome Lathusca хорошо подходит для рекламы, брендинга, логотипов, упаковки, названий, заголовков и редакционного дизайна.
57. Zeky
Zeky — современный геометрический шрифт без засечек с острыми краями и четкими линиями. Этот минималистичный шрифт идеально подходит для проектов, связанных с технологиями или дизайном, таких как логотипы, веб-сайты или маркетинговые материалы.
58. Sprite Graffiti Shaow
Sprite Graffiti Shadow — шрифт в стиле граффити со смелым и резким дизайном. Он имеет толстые линии и преувеличенные надписи, что делает его отличным выбором для дизайна с бунтарским или городским стилем.
59. Intro Rust Bookbasel
Intro Rust Bookbasel — это дисплейный шрифт, который сочетает в себе современный шрифт без засечек и старинный шрифт с засечками, что обеспечивает характерный и привлекательный дизайн. Его смелый и динамичный внешний вид делает его отличным выбором для заголовков, логотипов и постеров.
60. TAN Mon Cheri
TAN Mon Cheri — элегантный шрифт без засечек. Тонкие и минималистичные штрихи вызывают ощущение спокойствия и гармонии.
Тонкие и минималистичные штрихи вызывают ощущение спокойствия и гармонии.
61. Мак
Mak — смелый и современный шрифт без засечек с характерным геометрическим дизайном. Он отличается четкими линиями и острыми углами, что делает его отличным выбором для минималистского дизайна или проектов, связанных с технологиями.
62. Over The Rainbow
Over The Rainbow — это декоративный дисплейный шрифт с причудливым рисованным стилем. Он имеет неправильные, неровные формы букв с игривым внешним видом. Он часто используется в дизайнах, требующих нотку веселья и беззаботности.
63. ITC American Typewriter
ITC American Typewriter — классический ностальгический шрифт, воспроизводящий внешний вид старинных машинописных документов. Благодаря ровному интервалу и деталям с засечками он идеально подходит для проектов, требующих старомодного или ретро-стиля, таких как обложки книг, приглашения или канцелярские принадлежности.
64. Tan Buster
Tan Buster — это декоративный дисплейный шрифт с ярким игривым стилем. Он имеет коренастые, блочные формы букв с неправильным, нарисованным от руки видом. Он часто используется в дизайнах, требующих причудливости и веселья.
65. Magenta
Magenta — взаимосвязанный шрифт с красивыми сварными буквами. Шрифт содержит красивые гладкие и элегантные буквы и отлично подходит для создания открыток, таких как свадебные приглашения и поздравительные открытки, но также может использоваться для создания красивых вывесок и украшения различных предметов.
66. Habeba
Habeba — декоративный шрифт с игривым и причудливым дизайном. Его закругленные края и жирные линии делают его отличным выбором для заголовков и заголовков в детских книгах или других творческих проектах.
67. Nagayama Kai
Nagayama Kai — классический элегантный шрифт, выполненный в традиционном стиле японской каллиграфии. Он отлично подходит для использования в дизайнах с восточной или азиатской тематикой.
Он отлично подходит для использования в дизайнах с восточной или азиатской тематикой.
68. Ghisella
Ghisella — это каллиграфический рукописный шрифт, который имеет классический и элегантный вид. Он отлично подходит для официальных приглашений, свадебного дизайна и других высококлассных дизайнов, требующих нотку класса.
69. Эспа
Эспа — игривый и причудливый шрифт, который отлично подходит для дизайна, предназначенного для детей или требующего веселья и беззаботности. Он имеет качество ручной работы и часто используется в таких дизайнах, как приглашения на вечеринки или поздравительные открытки.
70. Подпись
Подпись (как следует из названия) — это шрифт, который выглядит как подпись. Обычно он используется для брендинга или в дизайне, требующем индивидуального подхода. Это рукописный шрифт, который одновременно жирный и плавный.
71. Reesha
Reesha — это декоративный шрифт с плавным дизайном, напоминающим сценарий. Он отличается элегантными курсивными формами букв с петлевыми изгибами и тонкими змеевидными линиями.
Он отличается элегантными курсивными формами букв с петлевыми изгибами и тонкими змеевидными линиями.
72. Mirza
Mirza — шрифт с засечками, разработанный индийским шрифтовым дизайнером Шивой Наллеперумалом. Он вдохновлен традиционной индийской каллиграфией и отличается характерными декоративными деталями. Семейство шрифтов Mirza включает четыре веса: светлый, обычный, полужирный и полужирный, и поддерживает несколько языков, включая деванагари и латинские шрифты. Формы букв в Mirza элегантны и утонченны, с высоким контрастом между толстыми и тонкими штрихами и замысловатыми деталями в засечках. Mirza — это универсальный шрифт, который можно использовать в различных приложениях, включая редакционный дизайн, брендинг и рекламу.
73. Badger
Badger — современный шрифт без засечек с чистым и простым дизайном. Он имеет закругленные края и слегка сжатый внешний вид, что делает его отличным выбором для различных дизайнерских проектов.
74. Vintage Edge
Vintage Edge — шрифт в винтажном стиле с состаренным видом. Он отлично подходит для использования в дизайнах с ретро или старомодной темой.
75. Monfem
Monfem — это каллиграфический шрифт с плавным элегантным стилем. Он отличается изящными плавными линиями и создает романтическую женственную атмосферу. Его часто используют в дизайнах, требующих изысканности и элегантности.
76. The Breaks
The Breaks — это повседневный рукописный шрифт с непринужденным игривым видом. Он отлично подходит для использования в дизайнах с непринужденным или неформальным тоном.
77. Weston
Шрифт Weston — это новый скругленный шрифт с засечками, разработанный Павлом Павловым для Fontfabric Type Foundry. Основная цель — предоставить дизайнерам дополнительные шрифты для отображения, подходящие для модификации логотипов и заголовков.
78.
 Метрополис
МетрополисMetropolis — геометрический шрифт без засечек, созданный немецким дизайнером Йошми в 2013 году. Он вдохновлен футуристическим дизайном одноименного научно-фантастического фильма 1927 года и отличается обтекаемой эстетикой в стиле ар-деко.
79. AC Cyberella
AC Cyberella — это футуристический технический шрифт, который отлично подходит для дизайна, связанного с научной фантастикой или технологиями. Он имеет острый и угловатый вид и выглядит как буквы, сделанные из металла или других материалов.
80. Blastine
Blastine — это декоративный дисплейный шрифт с ярким игривым стилем. Он имеет коренастые, блочные формы букв с неправильным, нарисованным от руки видом. Он часто используется в дизайнах, требующих причудливости и веселья.
81. Mokoto Glitch 2
Mokoto Glitch 2 — искаженный и фрагментированный шрифт с дизайном в стиле глюков. Он идеально подходит для создания экспериментальных и футуристических дизайнов или для добавления творческого и нетрадиционного штриха в любой проект. Его искаженные формы и ломаные формы букв делают его легко настраиваемым, придавая ему уникальный и персонализированный вид.
Его искаженные формы и ломаные формы букв делают его легко настраиваемым, придавая ему уникальный и персонализированный вид.
82. Robolt
Robolt — футуристический дисплейный шрифт с геометрическим угловатым дизайном. Тонкие, острые линии и заостренные углы придают ему современный высокотехнологичный вид.
83. League Spartan
League Spartan — это интерпретация The League Of Moveable Type Spartan Мэтта Бейли, шрифта, основанного на американских геометрических шрифтах без засечек начала 20-го века.
84. Reborn
Reborn — смелый и выразительный дисплейный шрифт с состаренным рисованным стилем. Он имеет неровные зубчатые линии и шероховатый текстурированный внешний вид, который идеально подходит для дизайнов с бунтарским и резким оттенком.
85. Lovera
Lovera — это современный и стильный шрифт с засечками с чистым минималистичным дизайном. Он имеет простые геометрические формы букв с серьезным деловым ощущением, которое идеально подходит для логотипов, заголовков и других проектов графического дизайна.
86. Anca Coder
Anca Coder — моноширинный шрифт, специально разработанный для использования в разработке программного обеспечения. Он имеет чистый, современный вид и разработан таким образом, чтобы его было легко читать при маленьком размере.
87. Видалока
Видалока — дисплейный шрифт Didone для заголовков и коротких блоков текста. Из-за высокой контрастности он лучше всего работает при разрешении от 16 пикселей и выше.
88. Migaela
Migaela — это декоративный шрифт с игривым и причудливым стилем. Он имеет жирные, коренастые формы букв с закругленными краями и пузырьковый вид. Он часто используется в дизайнах, требующих нотку веселья и беззаботности.
89. Мерриуэзер
Merriweather — универсальный классический шрифт с традиционными засечками и неподвластным времени элегантным видом.
90. Cerebri Bold
Cerebri Bold — современный шрифт без засечек с жирным начертанием и характерным дизайном, отличающийся удлиненными штрихами и острыми углами. Его уникальный внешний вид делает его идеальным для брендинга и редакционного дизайна.
Его уникальный внешний вид делает его идеальным для брендинга и редакционного дизайна.
91. Allepo
Allepo — шрифт без засечек с геометрическим и футуристическим дизайном, отличающийся острыми углами и четкими линиями. Его современный внешний вид делает его отличным выбором для проектов, связанных с технологиями, таких как приложения или веб-сайты.
92. Open Dyslexic
Open Dyslexic — это шрифт без засечек, разработанный для облегчения чтения людям с дислексией. Он имеет уникальные формы букв с толстым дном, которые помогают закреплять буквы и облегчают их распознавание.
93. Arcade Gamer
Arcade Gamer — это пиксельный растровый шрифт, напоминающий тип шрифтов, используемых в старых аркадных играх. Он выполнен в ретро-8-битном стиле, который может добавить ностальгию дизайну или проектам, отсылающим к классическим видеоиграм. Шрифт обычно имеет блочные символы с ограниченным количеством пикселей, что придает ему отчетливый и узнаваемый вид.
94. Eyesome Script
Eyesome Script — это каллиграфический рукописный шрифт плавного элегантного стиля. Он отличается изящными плавными линиями и создает романтическую женственную атмосферу. Его часто используют в дизайнах, требующих изысканности и элегантности.
95. Benedict
Benedict — это современный вариант классического шрифта с засечками. Он гладкий и утонченный и часто используется в дизайне высокого класса, таком как модные журналы или предметы роскоши.
96. Rugrats
Rugrats — это игривый и неформальный рукописный шрифт с бодрым рукописным стилем. Он представляет собой сочетание толстых и тонких штрихов и имеет небольшой наклон к формам букв, что придает ему динамичный и энергичный вид.
97. Dreaming Outloud Sans
Dreaming Outloud Sans — чистый и современный шрифт без засечек с немного причудливым и игривым дизайном. Его универсальный и современный внешний вид делает его подходящим для широкого спектра приложений, включая брендинг, веб-дизайн и редакционный контент.
98. Lot
Lot — шрифт без засечек с современным и минималистичным дизайном, отличающийся жирным шрифтом, который придает тексту выразительность и выразительность. Его универсальность и удобочитаемость делают его популярным выбором для веб-дизайна и брендинга.
99. Nectarine
Nectarine — игривый и неформальный рукописный шрифт с бодрым рукописным стилем. Он представляет собой сочетание толстых и тонких штрихов и имеет небольшой наклон к формам букв, что придает ему динамичный и энергичный вид.
100. Foda Display
Foda Display — это жирный и сжатый шрифт с индустриальным оттенком. Его блочные формы и узкие интервалы делают его очень эффектным, что делает его отличным выбором для создания привлекающих внимание заголовков, плакатов и вывесок. Обязательно ознакомьтесь с нашим блогом , чтобы узнать больше о важных советах, рекомендациях и рекомендациях по Canva! Кроме того, если вы еще не пробовали CanvaPro, вы можете попробовать бесплатно на 30 дней !
10 лучших бесплатных шрифтов для дизайна пользовательского интерфейса (издание 2023 г.
 )
)Нельзя отрицать — плохая типографика бросается в глаза.
Без сомнения, шрифты являются одним из наиболее важных элементов дизайна пользовательского интерфейса. Шрифты сделают или сломают дизайн пользовательского интерфейса.
Правильный выбор шрифта может творить чудеса для любого дизайна. Одним взглядом он может сообщить пользователю больше, чем стена текста или брендинг, сохраняя при этом их заинтересованность.
К сожалению, использование неправильного шрифта имеет противоположный эффект. Даже слегка смещенный заголовок мгновенно оттолкнет пользователя или заставит его чувствовать себя немного неловко по поводу всего опыта.
Плохая типографика легко распознается даже теми пользователями, которые не разбираются в дизайне. Даже если они не могут точно определить, почему, заинтересованные стороны, клиенты и пользователи могут подсознательно знать, что с вашим дизайном что-то не так.
Вот почему понимание человеческой психологии является критически важным компонентом дизайна UX/UI. Вы должны быть в состоянии предвидеть мысли и эмоции пользователя, а затем предпринимать шаги в своем дизайне, чтобы решить их.
Вы должны быть в состоянии предвидеть мысли и эмоции пользователя, а затем предпринимать шаги в своем дизайне, чтобы решить их.
Излишне говорить, что выбор правильного шрифта требует большого напряжения.
Что такое «хороший шрифт пользовательского интерфейса»?
Эмпирическое правило для хорошего шрифта пользовательского интерфейса — разборчивость, удобочитаемость и удобство использования.
Разборчивость относится к тому, насколько хорошо можно отличить одну отдельную букву или символ от другой в шрифте.
Удобочитаемость — это все, и выбор правильного шрифта значительно повлияет на общее впечатление от ваших мобильных приложений. Если кто-то не может различить 0 и O или щурится, пытаясь прочитать строку текста, то это явный признак неправильной типографики.
Удобочитаемость относится к тому, как слова и блоки текста расположены в дизайне. Все дело в интервалах между словами и предложениями, чтобы пользователь мог легко интерпретировать и понимать контент так, как это имеет смысл.
Выбор шрифта влияет на удобочитаемость текста несколькими способами.
Неправильное выравнивание, неправильная длина строки или иерархия, а также плохой контраст влияют на читаемость. Например, если расстояние между символами слишком велико или, что еще хуже, слишком мало, даже самый хорошо написанный блок текста внезапно становится бесполезным.
Типографика должна хорошо выглядеть и легко читаться, но она также должна хорошо сочетаться с техническими аспектами вашего дизайна. То, как ваш шрифт переводится и адаптируется между меньшими экранами, большими экранами, устройствами, светлым или темным режимом и даже языками, повлияет на то, как пользователи взаимодействуют с вашим дизайном.
Если мысли о шрифтах и типографике доводят вас до нервного срыва, пользовательский интерфейс The Designership’s Shipfaster UI — дизайн-система Figma и комплект пользовательского интерфейса — станет вашим спасением. Позвольте нам заняться всей типографикой за вас, чтобы вы могли тратить больше времени на создание революционных дизайнов.
Чтобы лучше понять типографику и важность шрифтов в пользовательском интерфейсе, давайте рассмотрим некоторые ключевые термины.
Какова оптимальная длина линии?
Другим важным компонентом удобочитаемости является правильное количество символов в каждой строке. Вместо того, чтобы позволить дизайну диктовать символы, вашим главным приоритетом всегда должна быть удобочитаемость.
Если текст содержит слишком много символов и становится слишком широким, у пользователя возникнут проблемы с фокусировкой на тексте и поиском начала или конца строки.
Если текст слишком узкий, взгляду приходится быстро перемещаться вперед и назад, нарушая ритм читателя и побуждая его пропускать строки.
Есть некоторые дискуссии об оптимальном количестве символов на длину строки.
Согласно Эмилю Рудеру в книге «Типография: руководство по дизайну», оптимальная длина основного текста составляет 50–60 символов, включая пробелы. Однако многие специалисты и дизайнеры утверждают, что оптимальное количество — до 75 символов.
В целом, все согласны с тем, что ограничение в 66 символов в строке является золотым.
В дизайне можно поддерживать оптимальное количество символов в строке, ограничивая ширину текстовых блоков. Это можно сделать с помощью em или пикселей.
Интересно, что исследование, проведенное в 2005 году, показало, что общее количество символов в строке (CPL) лишь «незначительно влияет на удобочитаемость, включая факторы скорости и понимания».
На вопрос о предпочтениях 60% респондентов в исследовании указали, что «предпочитают либо самый короткий (35 CPL), либо самый длинный (95 строк CPL), использованных в исследовании… в то же время 100% респондентов выбрали любую из этих величин как наименее желательную».
В результате эксперты заявили, что исследование доказало, что, хотя существует твердая склонность к обоим концам спектра, эти крайности одинаково не нравятся другим. Поэтому лучший вариант — довольствоваться средним значением около 60–70 CPL.
Что означает «дисплей»?
Отображение относится к текстовому стилю, предназначенному для использования в больших размерах. Думайте о заголовках, подписях и других больших текстах, а не о длинных отрывках основного текста.
Думайте о заголовках, подписях и других больших текстах, а не о длинных отрывках основного текста.
Что означает «базовый размер шрифта»?
Базовый размер шрифта относится к основному размеру шрифта или размеру шрифта по умолчанию, используемому в приложении или на веб-сайте.
В большинстве современных дизайнов пользовательского интерфейса используется базовый размер шрифта 16 пикселей, и вы часто будете видеть, что он используется для абзацев основного текста, списков или меню. 16 пикселей по умолчанию — хорошее место для начала, так как пользователям легко читать на экране.
Что такое высота строки? Что означает X-высота?
X-высота относится к расстоянию между базовой линией и средней линией строчных букв в гарнитуре. Например, шрифт с высотой x 70 % означает, что базовая линия составляет 70 % всей высоты шрифта.
В дизайне пользовательского интерфейса, как правило, 68–69% считается оптимальным для удобочитаемости и разборчивости. Гарнитуры и шрифты с высоким значением x-height лучше читаются при небольших размерах шрифта, так как пробелы внутри каждой буквы более разборчивы.
Высота строки измеряется в пунктах или процентах от размера текста и чаще всего используется для установки необходимого расстояния между строками текста. Эмпирическое правило гласит, что идеальный интервал составляет 130%-150% для удобочитаемости, но идеальная высота строки зависит от ее дизайна.
Высота строки имеет важное значение в пользовательском интерфейсе, поскольку она определяет, читаем текст или нет. Например, если межстрочный интервал слишком велик, пробелов слишком много, и чтение становится неудобным. Слишком мелкий, буквы становятся сплющенными, а разборчивость снижается. Вы хотите стремиться к этому коэффициенту Златовласки: не слишком маленькому, не слишком большому, отлично читаемому.
Для нашего пользовательского интерфейса Shipfast — системы проектирования и комплекта пользовательского интерфейса Figma у нас нет фиксированного соотношения высоты строки. Тем не менее, все высоты линий подпадают под базовую сетку 4pt, чтобы обеспечить их гармоничное выравнивание и хороший внешний вид.
Как правило, основной текст должен быть в 1,5-2 раза больше размера текста, в зависимости от ширины и длины содержимого. Например, если ваш основной текст имеет стандартный базовый размер шрифта 16 пикселей, вы должны установить высоту строки на 1,5 или 24 пикселя.
Однако существует и обратная зависимость между соответствующей высотой строки и размером шрифта, что усложняет ситуацию. Это означает, что чем меньше высота строки, тем больше должен быть ваш текст.
В качестве общего правила для отображаемого текста старайтесь использовать значение от 1 до 1,25x. Если ваш заголовок 60 пикселей, вам нужно установить высоту строки около 1,2 или 72 пикселей. Всегда не забывайте руководствоваться здравым смыслом, и если что-то не так, внесите небольшие коррективы.
Что означает шрифт без засечек? Что такое «гротескный» шрифт?
«Засечка» — это маленькая черточка, метка или «хвост», которые появляются в конце разных букв. Это стало собирательным названием для шрифтов и гарнитур, в дизайне которых используются засечки.
Sans-serif — это шрифт, разработанный без засечек (его название буквально переводится с французского как «без засечек»). Дизайнеры пользовательского интерфейса во всем мире предпочитают шрифты без засечек из-за их более низкого контраста штрихов, большей высоты x и общего снижения когнитивного шума.
Гротеск был первой формой шрифта без засечек, получившей свое название из-за неправильной и неудобной формы. В середине 20 века был популярен более изысканный вариант гротеска, получивший название неогротеск. Некоторые классические примеры неогротескных шрифтов включают Space Grotesk и Work Sans (которые мы рассмотрим ниже).
Как выбрать лучший шрифт
Согласно официальному веб-сайту Accessibility for Teams, лучшим шрифтом для дизайна пользовательского интерфейса является «шрифт, который подчеркивает четкость и разборчивость».
Некоторые дизайнеры считают, что шрифты без засечек и шрифты с засечками лучше всего подходят для чтения длинных форм в пользовательском интерфейсе. Однако это не жесткое и быстрое правило.
Однако это не жесткое и быстрое правило.
При выборе подходящего шрифта для дизайна пользовательского интерфейса ответы на эти вопросы помогут определить, насколько разборчивым, удобочитаемым и удобным будет шрифт:
- Хорошо ли он масштабируется?
- Хорошая читаемость благодаря высоте x? (Высота X находится в диапазоне 68%-69% для отличного коэффициента удобочитаемости для дизайна пользовательского интерфейса)
- Сколько весов у шрифта?
- Какой коэффициент контрастности?
- Отличаются ли отдельные формы букв по форме, чтобы их нельзя было спутать с другими? Например, можете ли вы легко отличить 0 от О или I, 1, 1?
- Поддерживает ли шрифт все необходимые символы и стили шрифта?
Ответы на эти вопросы помогут исключить любые шрифты, которые не выполняют свою работу. Просто потому, что он выглядит кричащим или привлекательным, не означает, что он будет желанным зрелищем для вашего пользователя.
Лучшие бесплатные шрифты для дизайна пользовательского интерфейса
1.
 Inter
InterInter — это шрифт Google и, безусловно, самый популярный шрифт для дизайна пользовательского интерфейса. Созданный Расмусом Андерссоном, Inter был воплощен в жизнь как побочный проект Андерссона, когда он работал в Figma.
Inter имеет очень четкий вид и стал известен как стандартный шрифт в пользовательском интерфейсе. Для тех, кто ускоряет свой рабочий процесс и улучшает согласованность дизайна с помощью нашего пользовательского интерфейса Shipfaster – система дизайна Figma и комплект пользовательского интерфейса, вы можете узнать Inter в качестве шрифта по умолчанию.
Inter отличается превосходной разборчивостью, удобочитаемостью и идеальной симметрией каждой буквы. Имея x-height 69%, Inter был специально разработан, чтобы иметь большую x-высоту, чтобы улучшить читаемость текста в смешанном и нижнем регистре.
2. Space Grotesk
Space Grotesk — это неогротескный вариант без засечек, разработанный Флорианом Карстеном и основанный на семействе фиксированной ширины Space Mono компании Colophon Foundry.
Известный своей превосходной читабельностью в малых и больших масштабах, Space Grotesk — это отличный вариант поддержки шрифтов для латинского вьетнамского языка, пиньинь и всех языков Западной, Центральной и Юго-Восточной Европы.
Космический гротеск с 70-процентной высотой по оси x отлично подходит для разборчивости и хорошо работает как в меньшем, так и в большем масштабе.
Многие дизайнеры выбирают Space Grotesk в качестве шрифта для проектов, связанных с финансовыми технологиями или брендингом любых технологий, из-за его знаковых расклешенных засечек, а именно «a» и «r». Эти небольшие удары и углы помогают придать этому шрифту его технологическую индивидуальность.
3. Work Sans
Work Sans был создан Wei Huang, дизайнером из Австралии. Этот шрифт был основан на серии ранних гротескных шрифтов, также известных как шрифты без засечек, разработанных дизайнерами Стивенсоном Блейком, Миллером и Ричардом и Бауэршеном Гиссереем.
Work Sans расположен немного выше на 75% x-height, но по-прежнему хорошо читается и масштабируется. Как и Inter, Work Sans использует незначительные несоответствия в формах букв шрифта, чтобы подчеркнуть индивидуальность, не отвлекая внимания.
Как и Inter, Work Sans использует незначительные несоответствия в формах букв шрифта, чтобы подчеркнуть индивидуальность, не отвлекая внимания.
4. DM Sans
Разработанный для идеального чтения в мелком масштабе с меньшим размером текста, DM Sans представляет собой низкоконтрастный геометрический шрифт Google без засечек. Он был разработан Colophon Foundry, которая возникла из латинской части ITF Poppins Джонни Пинхорна.
DM Sans не требует внимания и не становится центральным элементом дизайна. Вместо этого небольшие детали добавляют немного индивидуальности и изящества любому дизайну, особенно строчным. Находясь на 72%, этот шрифт по-прежнему соответствует нашему желаемому соотношению, и это классический пример шрифта без засечек в игре.
5. Satoshi
Satoshi — это шрифт Fontshare, созданный Deni Anggara.
Фаворит журнала The Designership и используемый лично многими нашими дизайнерами, включая Мизко, Сатоши хорошо читается во всех случаях, выглядит еще лучше в более крупном масштабе и имеет блестящую читабельность благодаря резкому контрасту.
Сатоши имеет нижнюю x-высоту около 66%, поэтому некоторые замечают небольшой разрыв между верхним и нижним регистром. В дизайне пользовательского интерфейса лучше выбрать шрифт с x-height около 70%, потому что, как вы можете видеть на сатоши, небольшая разница может привести к смещению.
6. Lexend
Lexend был специально разработан для повышения скорости чтения, снижения зрительной нагрузки и облегчения чтения для людей с дислексией или другими нарушениями чтения.
Первый набор шрифтов Lexend, созданный Томасом Джокином, был более проработан, чем его новые, более совершенные переменные.
В 2001 году педагог-терапевт доктор Бонни Шейвер-Труп работала с Google над созданием проекта Lexend. Используя имеющиеся у нее знания о ранних дизайнах шрифтов Lexend, доктор Шейвер-Труп создала семь специально разработанных шрифтов (Deca, Exa, Giga, Mega, Peta, Tera и Zetta), которые продемонстрировали немедленное улучшение навыков чтения.
С тех пор Lexend был интегрирован в дизайн пользовательского интерфейса как легко читаемый шрифт с доступностью на первом плане, хотя некоторые более широкие варианты отслеживания (в частности, Peta и Zetta) могут быть слишком неуклюжими для небольших экранов.
7. Supreme
Другой известный и мгновенно узнаваемый шрифт Fontshare, Supreme был разработан Джереми Хорнусом и Ильей Наумофф.
Supreme — это большое семейство шрифтов без засечек в построенном стиле. Supreme — отличная альтернатива другим шрифтам, поскольку он помогает добавить разнообразия и удерживать внимание, не отвлекая внимание.
Первоначально применявшийся только в инженерном и технологическом брендинге, Supreme быстро завоевал популярность благодаря своим культовым двухэтажным «а» и одноэтажным «g». Он немного тоньше, чем другие шрифты, и имеет x-height 67%, но по-прежнему очень хорошо читается в различных масштабах.
8. Source Sans Pro
Source Sans Pro — это шрифт Google и первое семейство шрифтов Adobe с открытым исходным кодом.
Разработанный Полом Д. Хантом специально для пользовательского интерфейса, Source Sans Pro подходит для различных вариантов стиля, особенно для курсива. Он имеет большую высоту x и теплую индивидуальность, и дизайнеры часто предпочитают его как лучший шрифт для основного текста.
9. Switzer
С высоким x-height 79% Switzer — отличный вариант для тех, кто ищет альтернативу обычным гротескным шрифтам. Switzer — это шрифт нео-без засечек, первоначально выпущенный как «Volkart» в Indian Type Foundry, но в 2021 году он был переименован и перемещен на Fontshare.
Некоторые дизайнеры сообщают, что «спусковое устройство довольно широкое». Иногда это немного усложняет работу с одним словом или одной строкой, но это зависит от того, используете ли вы строчные буквы или нет.
10. Open Sans
Созданный Стивом Маттесоном, Open Sans — это шрифт, который использовался десятилетиями и стал немного спорным в мире дизайна.
Оптимизированный для Интернета, приложений и мобильных интерфейсов, Open Sans имеет 78% высоты x (немного больше, чем рекомендуется), но имеет отличные характеристики разборчивости.
Open Sans — это надежный шрифт, проверенный годами. Однако чрезмерное использование сделало его немного устаревшим. В течение многих лет вопрос о том, является ли Open Sans старомодным, становился спорной темой на дизайнерских форумах, но это отличный шрифт, который стоит взять с собой.
В случае сомнений используйте системные шрифты
Не хотите использовать сторонний шрифт? Хорошие новости, вам не нужно.
Некоторые дизайнеры упускают из виду возможности использования системных шрифтов в своих проектах. Эти шрифты изначально используются на этих устройствах и отлично работают с оптимальной читабельностью и разборчивостью. Системный шрифт может отлично справляться со своей задачей, а не запутаться в сорняках, пытаясь найти совершенно уникальный шрифт.
Для Android на сцену выходит Roboto. Впервые разработанный в Google Кристианом Робертсоном для замены Droid в качестве системного шрифта Google для Android и Chrome, Roboto является популярным шрифтом для дизайна пользовательского интерфейса приложений.
Разработанный, чтобы хорошо выглядеть в масштабе и на самых разных экранах, Google выбрал Roboto по простой, но важной причине. В то время как некоторые гротескные шрифты искажают форму букв, Roboto этого не делает. Это означает, что нет компромисса, который позволяет буквам располагаться в их естественной ширине и более естественном ритме чтения — как с гуманистическими типами шрифтов и шрифтами с засечками.
Для iOS Сан-Франциско является последовательным и разборчивым. Шрифт без засечек, пользователи iPhone мгновенно узнают этот шрифт.
С выпуском iOS9 Apple отказалась от давно используемого Helvetica Neue в пользу собственного собственного шрифта, специально разработанного для максимальной читабельности на маленьких экранах. Фактически, самым первым устройством, которое приняло новый шрифт, были Apple Watch.
Сан-Франциско и Робото часто называют «близкими родственниками». Джошуа Дарден, основатель Darden Studios, Джошуа Дарден отмечает, что оба шрифта очень похожи, поскольку они оба используют Helvetica в качестве ориентира.
«Использование относительно закрытых апертур (областей, частично или полностью закрытых формой буквы) и терминалов перекликается с Helvetica», — говорит он.
Значит ли это, что опытный дизайнер должен перейти от системных шрифтов к чему-то более индивидуальному или специфичному? Интересно, что многие опытные дизайнеры пользовательского интерфейса сказали бы да.