Красивые шрифты онлайн. напиши и скопируй 🤩
Оглавление
- Красивые шрифты для Word
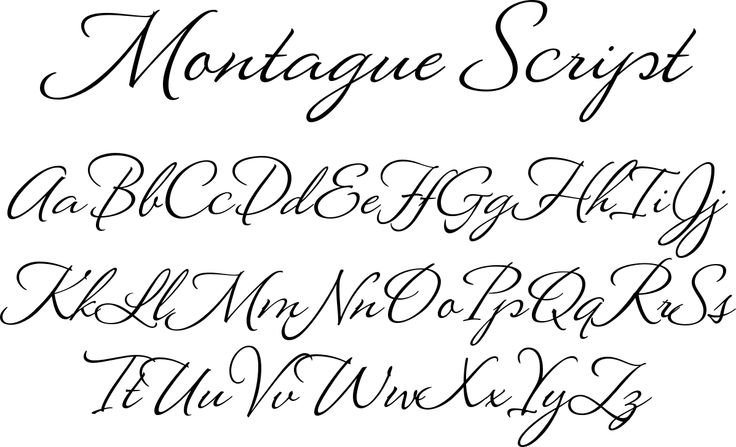
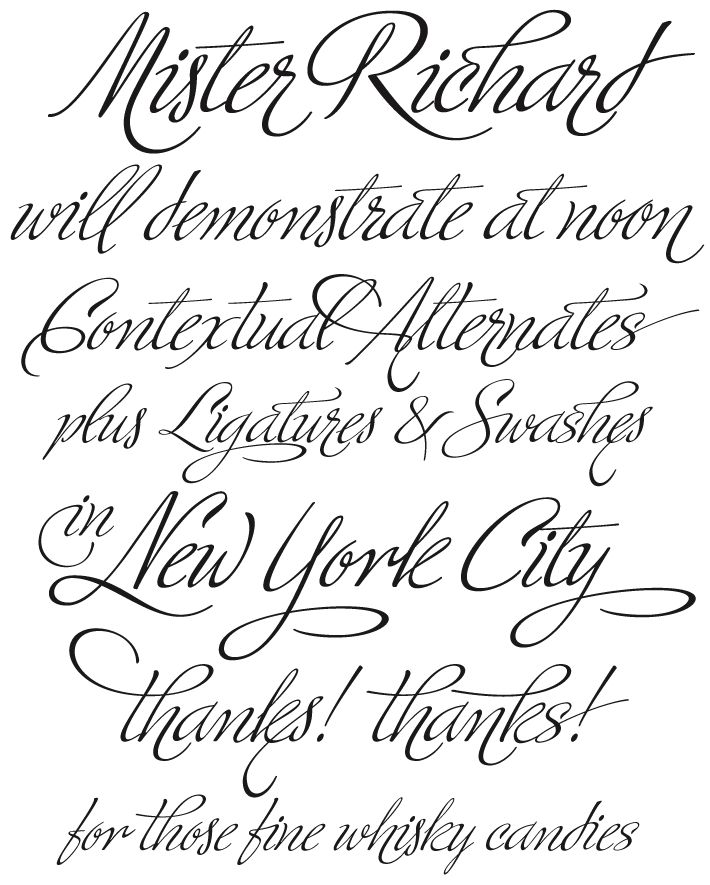
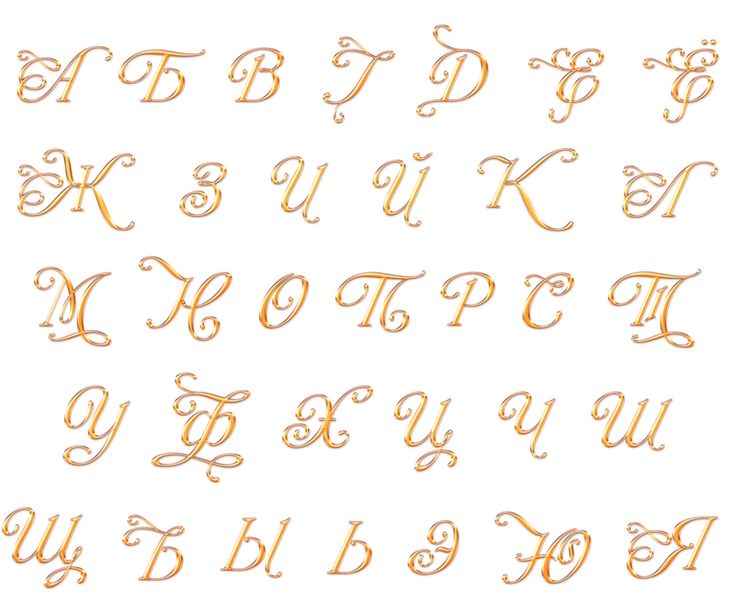
- Рукописные русские шрифты для Ворда
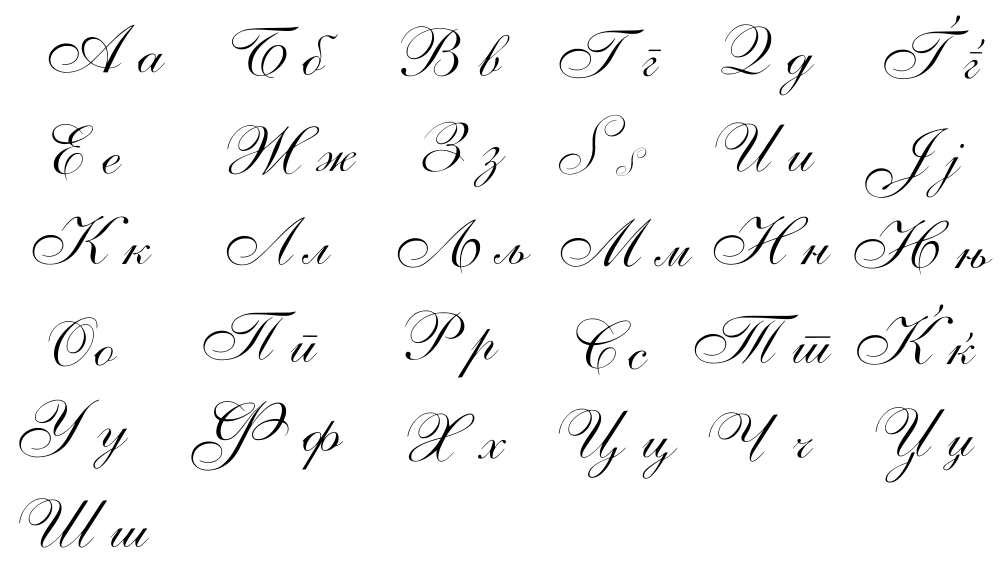
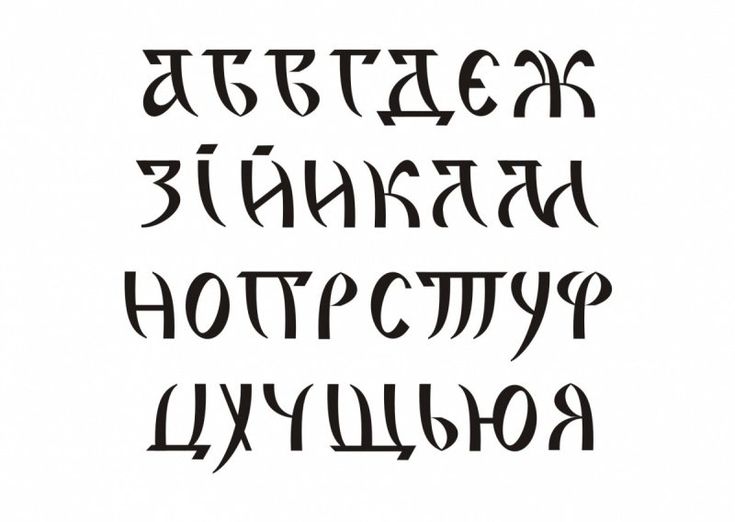
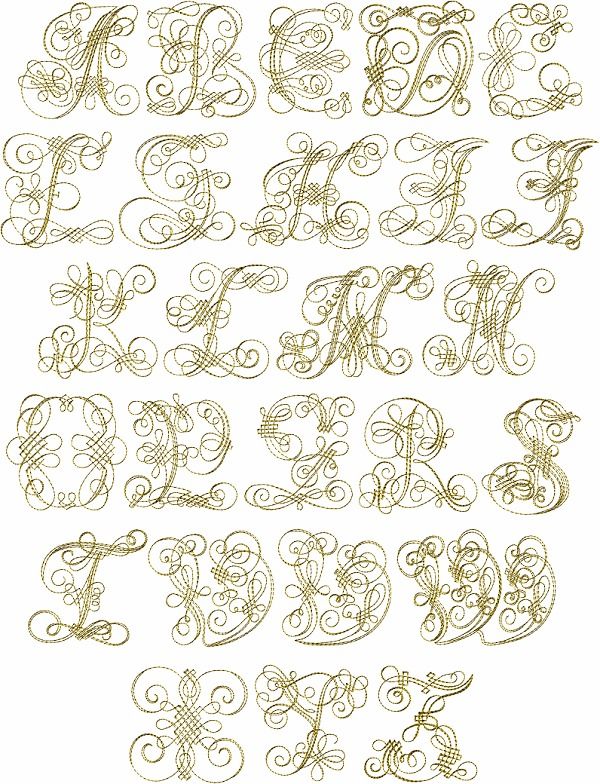
- Кириллические / русские шрифты для word
- Установка шрифтов в Ворде и Фотошопе (для Windows)
Красивые шрифты для Word
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina
NeSkid (Comica BD)
Gecko
m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06
MerriWeather
ZnikomitNo25
Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
их описание).
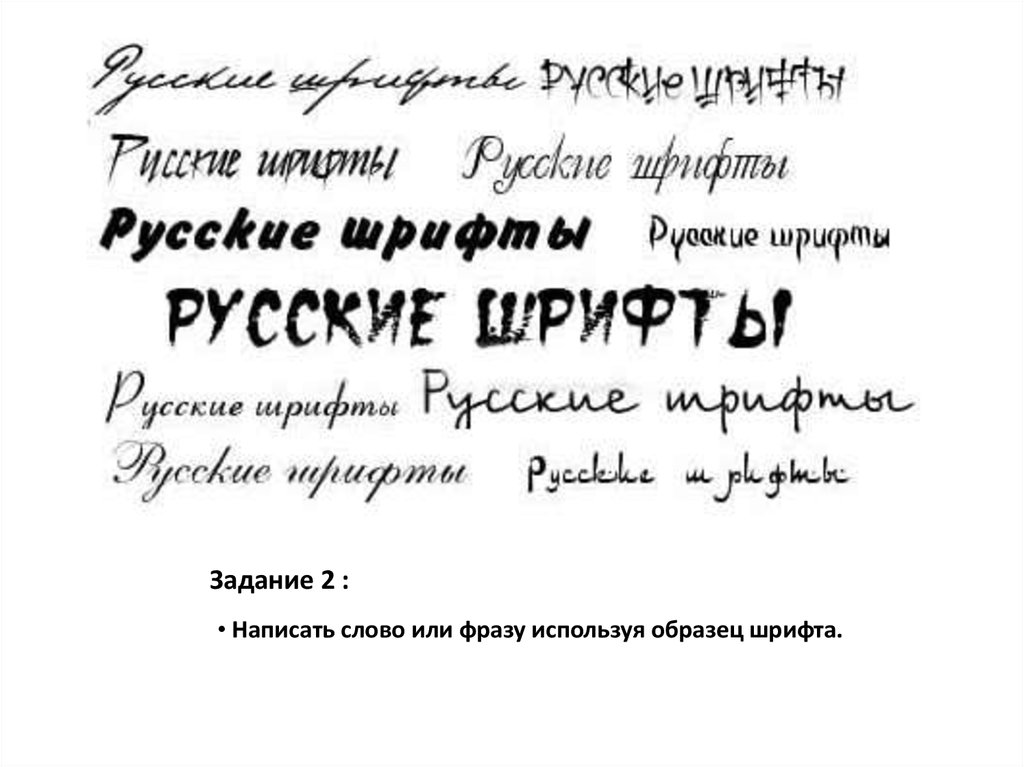
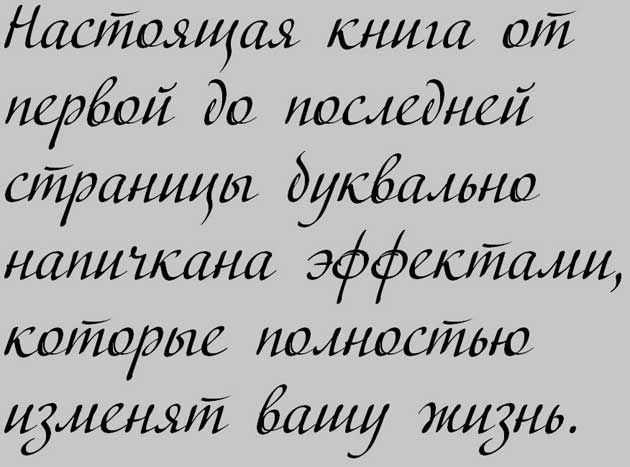
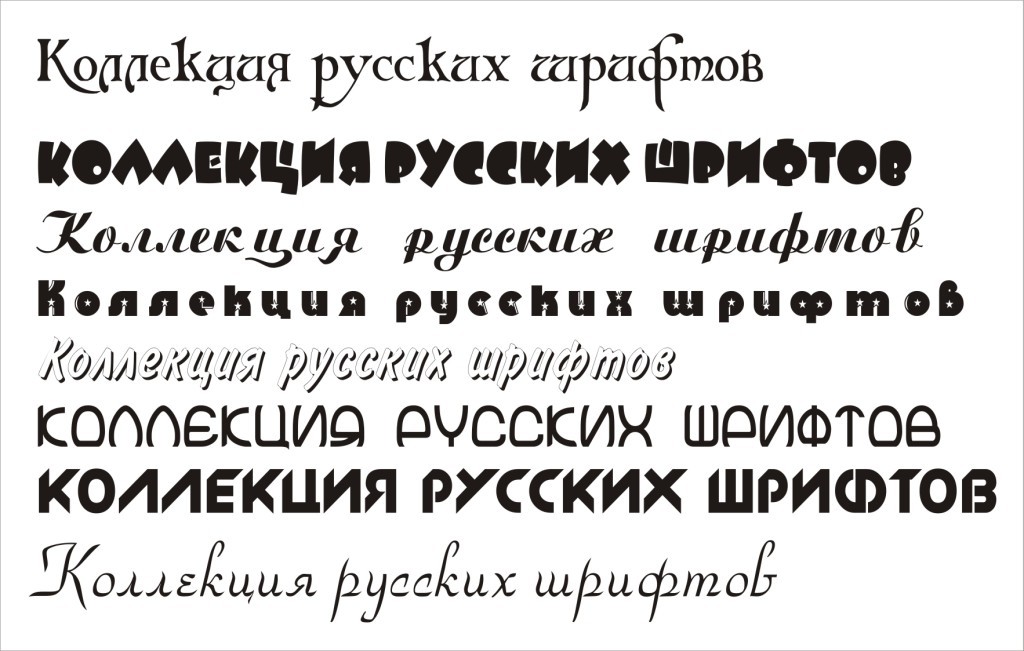
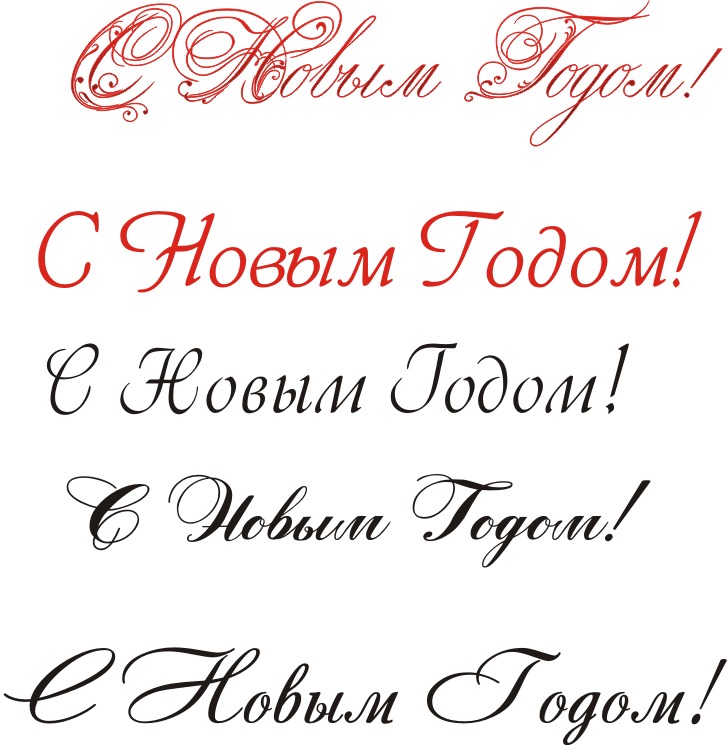
Рукописные русские шрифты для Ворда
Лучше всего для текстового редактора подходят, конечно, рукописные фонты, т.к. они соответствуют стилистике написания документов, писем, заметок. Тут вам не фотошоп дабы экспериментировать с гранжевыми, готическими надписями 🙂 Хотя рукописные шрифты для Word также могут иметь разное оформление, отличаясь друг от другая определенными нюансами: аккуратностью письма, отступами между буквами, жирностью линий и т.п.
Nautilus
Good Vibes Pro
Liana
Pecita
Gunny Rewritten
Wolgast Two Font Family
Не обращайте внимание на примеры, где используются англоязычные тексты — они взяты с сайтов источников. Все эти 3 варианта — полноценные русские шрифты для Word (можете сами проверить)
Azbuka03_D
Denistina
Katherine
Shlapak Script
Напомню, дабы скачать данные рукописные шрифты для Word кликаете по картинке, после чего попадаете на сайт-источник, где и будет линк загрузки. Специально искал для вас бесплатные варианты.
Специально искал для вас бесплатные варианты.
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Sports World
Majestic X
Hattori Hanzo
Staromoskovsky
Minaeff Ect
Kelly Slab
Playfair Display
Izvestija
Blogger Sans
Jackport College NCV
Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите.
Установка шрифтов в Ворде и Фотошопе (для Windows)
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
Вариант1. Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:\Windows\Fonts. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.
Вариант2. Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».
Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».
Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.
Вариант3. На первой картинке второго метода вы могли видеть пункт всплывающего меню «Install with FontExpert». Если у вас на компьютере имеется специальная программа, то можете установить шрифты с ее помощью.
Данный менеджер позволяет просматривать и выполнять разные операции с ними (в том числе и установку). Процедура аналогична предыдущему второму методу — вызываете всплывающее меню правой кнопкой мышки и кликаете «Install Now».
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т.п. После этого вы сможете и там использовать новый стиль оформления текста.
Теперь переходим непосредственно к шрифтам.
От: admin
Эта тема закрыта для публикации ответов.
Пользователи онлайн
sprigan, gula, Hawk2024, Aliant, daniil5966, Dzurdzuk, Ravil-mvp, biz1721, tandrosha, Тахмаз, Dennisun11, Sezim0707, ladlen37, Bekzod1306, anna5464, annana, РОС, Lady Die Dei, Adic Irina_ti, BuHHuTTyX, fortunate, Moshkova.A, Lea33, Amurochka, dragonpiu, nebesnaya, Iriska_mur, lancelot082, Petersenevgenya, Bumlibum, show-me-now, dimsolo, Enila, Гюнель, stallion20, tochka_otscheta_, vlad2019vlad, Veld350
Дни рождения сегодня
ManVip, Вольха Редная, Макои, Ириса-112, Доктор Лектер
Активные темы
- Как назвать группу вконтакте: выбираем классное имя для своего сообщества
ОглавлениеЧто такое SEO-оптимизация? И как она применяется в выборе названия паблика?Обязательные этапы развития и роли индивидов внутри формированийСтруктура ГалактикиЯдроПеремычкаДискСпиральные рукаваКоронаПримеры.
 ..
.. - Красивые шрифты онлайн
ОглавлениеКрасивые шрифты для WordРукописные русские шрифты для ВордаКириллические / русские шрифты для wordУстановка шрифтов в Ворде и Фотошопе (для Windows)…
- Диспетчер задач
ОглавлениеProcess ExplorerЧто такое диспетчер задач и что обозначает каждая вкладка?Process ExplorerСпособы запуска «Диспетчера задач»«Панель задач»Меню «Пуск»«Панель управления»Запуск исполняемого файла«Командная строка»Лечим…
- Что такое dfd (диаграммы потоков данных)
ОглавлениеЛинейчатая, линейчатая с группировкой и объемная линейчатая диаграмма.Линейчатая диаграмма.Объемная линейчатая (с группировкой). Диаграмма Excel.Как оформлять графики в дипломной работеПузырьковая диаграмма…
- Как управлять историей поиска
ОглавлениеВиды сателлитовПросмотр и чистка истории на Андроид’еЯндекс браузерChromeOperaУдаляем Историю Просмотров Яндекс.Браузера на Планшете – 5 СпособовКак Отключить Запись Сетевой Активности…
- 5 способов найти абсолютно все фото человека в интернете по похожему снимку
ОглавлениеЯндекс.
 Картинки – современный инструмент поискаЧто объединяет все эти ресурсыКак загрузить фотографии из галереи телефона на Яндекс.Диск Как работает безлимит на…
Картинки – современный инструмент поискаЧто объединяет все эти ресурсыКак загрузить фотографии из галереи телефона на Яндекс.Диск Как работает безлимит на… - Как удалить историю в браузерах yandex, chrome, firefox и opera
ОглавлениеКак очистить строку поиска в Яндексе на AndroidУдаление через «Настройки»Удаление конкретных запросов в поискеКак удалить отдельные записи из историиУдалить историю…
- Чистим кэш яндекс браузера, google chrome, mozilla firefox, internet explorer и opera
ОглавлениеКак очистить кэш на андроидеВыборочная уборкаПолное затираниеКэш thumbnails — очисткаОчистка кэша оперативной памятиОбщие понятияКак очистить кэш (временные файлы) в windows…
Ликбез онлайн-версии фотошопа. Шрифты и изготовление быстрой визитки
Этот мастер-класс в помощь тем, кто не умеет работать в фотошопах и аналогичных программах. Или имеет только поверхостное ознакомление с ними. Мы разберем все инструменты онлайн-версии фотошопа, которую не нужно ни скачивать, ни устанавливать. Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
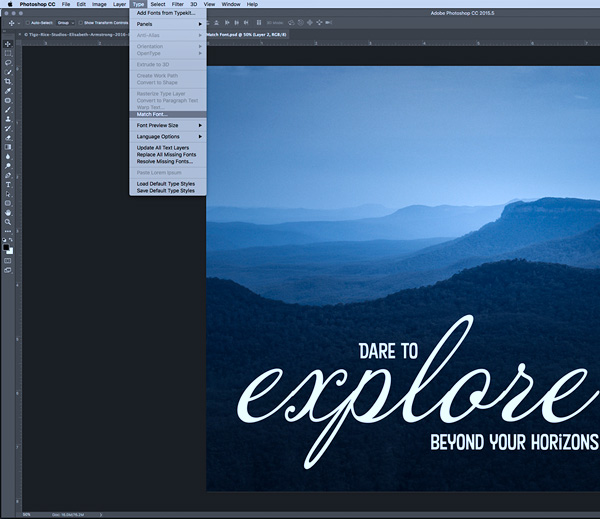
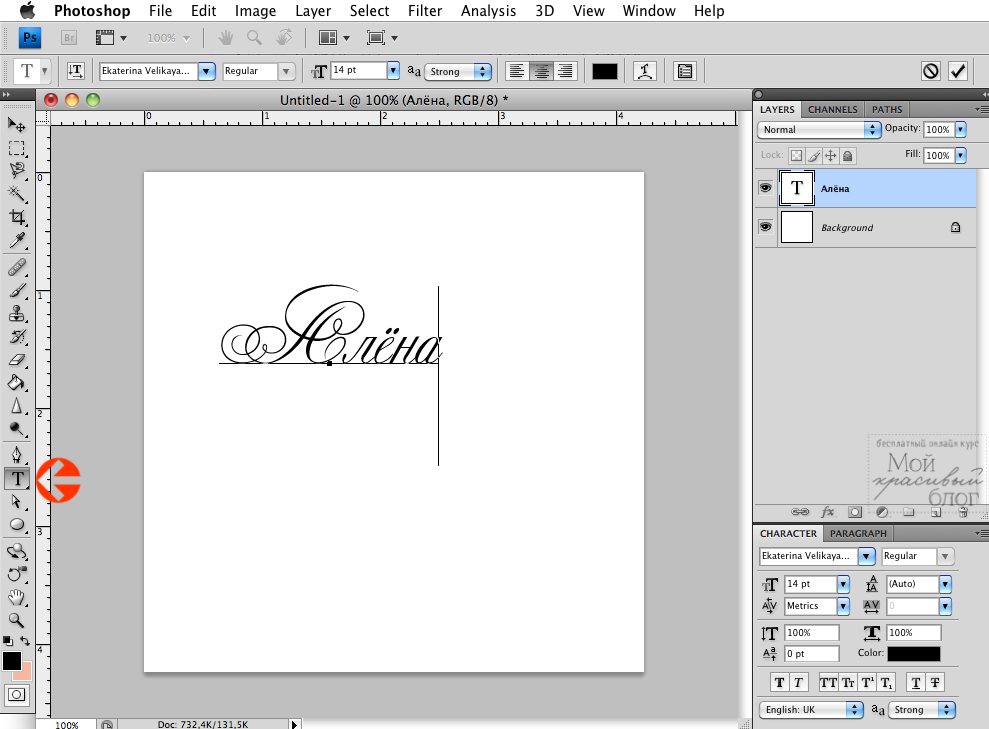
Я заметила, что на Ярмарке Мастеров очень много мастеров, не имеющих опыта работы в фотошопе. Программа дорогая, не все могут ее себе позволить. Кроме цены – она также весьма сложная и разобраться без специальных мастер-классов в ней тяжело. Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Нашли? Отлично! Пока мы не начали работать – давайте подберем какие-нибудь интересные шрифты! Именно подбор шрифтов – главная проблема для многих. Во-первых, где их брать? Во-вторых – как устанавливать? Все очень просто. Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Критерии первый: должна быть возможность как-то выбрать просмотр только кириллических или русских шрифтов. Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
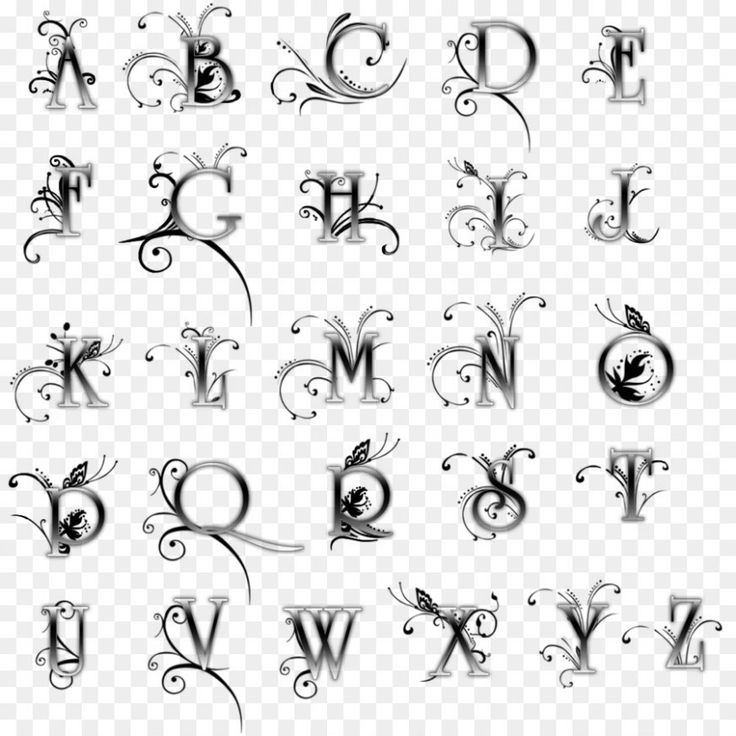
Вы смогли отрегулировать фильтр поиска или же там просто русские шрифты выделены отдельной категорией. Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
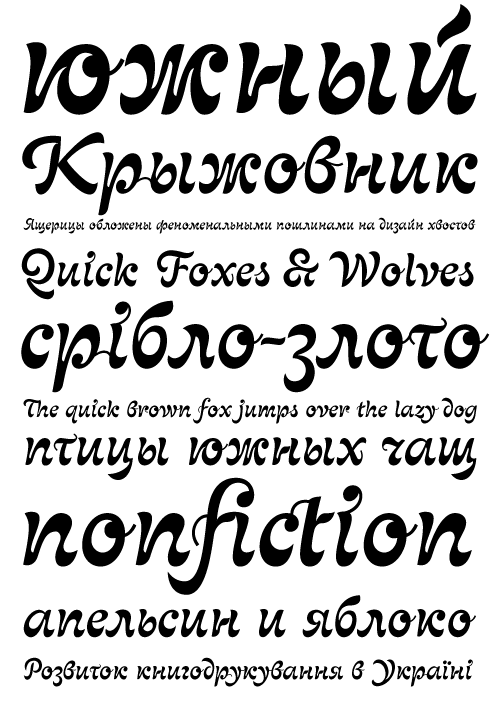
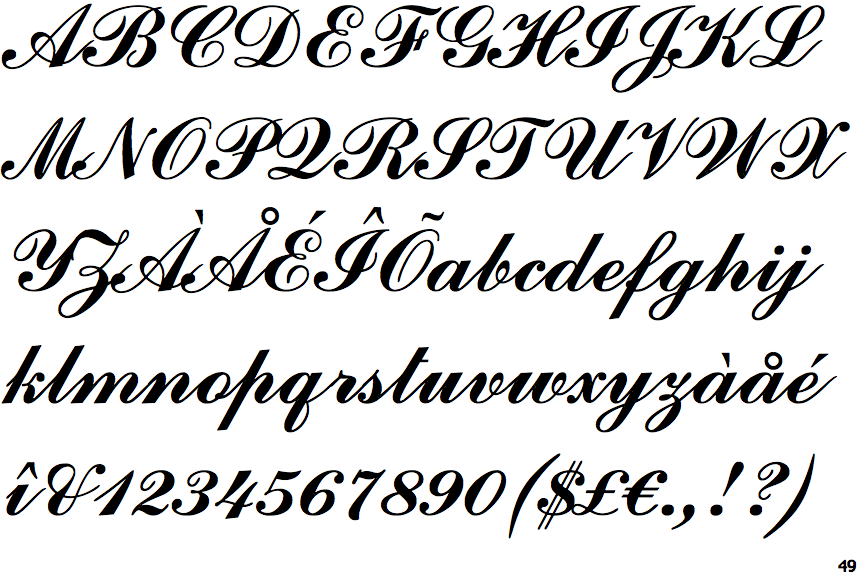
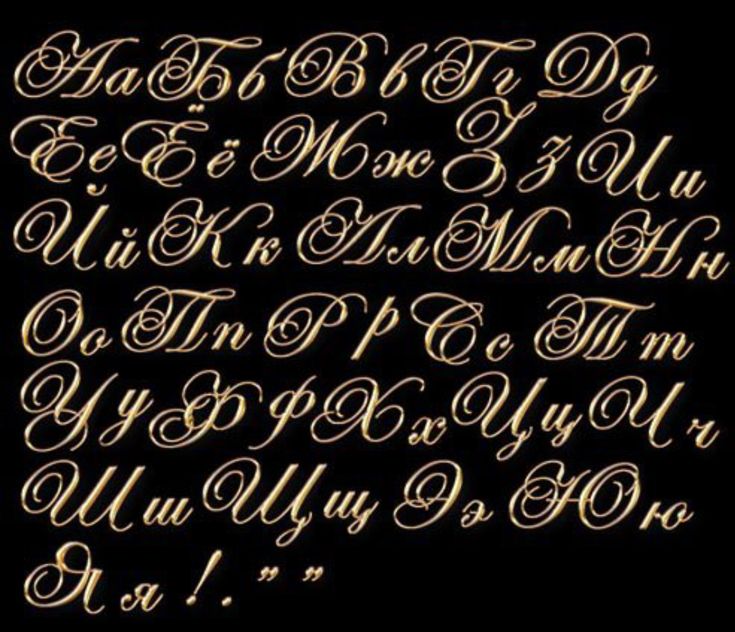
Теперь второй критерий: возможность посмотреть шрифт до скачивания! Обычно есть кнопка «посмотреть шрифт» или «весь шрифт». Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:
Зачем это нужно? Дело в том, что, даже когда вы выбираете только кириллические или русские шрифты… все равно среди них как минимум половина будет без русской раскладки! Теперь как разобраться в таблице букв. Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
И так. Шрифты накачали. Установить их очень просто. Если у вас старая версия оперативной системы, то Мой компьютер-Windows-Fonts. Распаковываем шрифты из архива, если они были в архиве. Переносив шрифты туда без папок! Прямо в корень. Он их начнет устанавливать после этого сам. Если у вас новая оперативная система (хотя бы семерка) – тогда просто щелкните два раза на каждой файле шрифта – и он начнет устанавливаться сам. Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
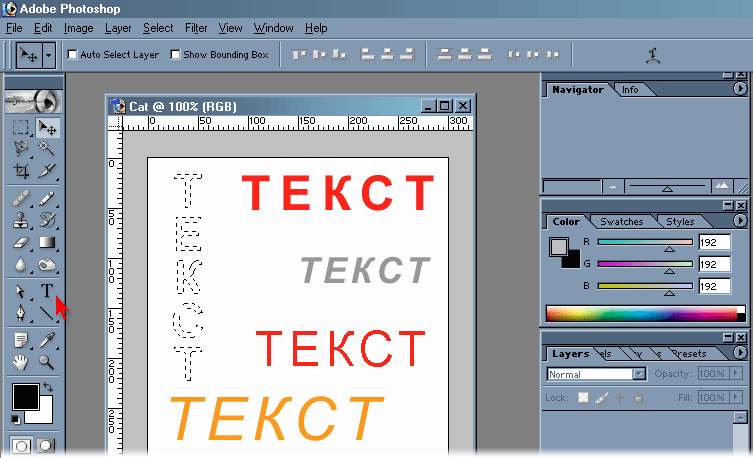
Сначала ликбез. Разберем окно, которое открывается при старте.
1. Создать новый рисунок. При открытии появляется окно. Первая строка — «имя» — можно не вводить. Затем — «предварительные настройки» — тут есть некоторое количество стандартных форматов, которые можно выбрать. Если вы не хотите стандартный размер изображения – выбираете его сами, выставив ширину и высоту ниже. К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
2. Загрузить изображение с компьютера. Тут все понятно. Кушает он достаточно много форматов, в том числе, и psd – формат, сохраняющий слои.
3. Можно открыть файл сразу из интернета. Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
4. Открыть изображение из библиотеки – т.е. из всяких соцсетей.
5. Последнее – открыть с телефона.
Мы создали или открыли файл. У нас есть горизонтальные вкладки и вертикально расположенные окна инструментов.
Горизонтальное меню (сверху):
Файл: понятно — тут открываем, сохраняем и прочее.
Редактировать: тут инструменты для выделения, поворота, копирования и вставки. В какой-то степени, они дублируют основные инструменты, которые находятся на вертикальной панели слева. Редактирование – Free transport – это возможность повернуть или отразить рисунок, а также уменьшить. Действует только на слой! Чтобы пропорции изображения не менялись – зажмите shift. Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Изображение: тут можно переворачивать наш файл. Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Слои: меню по работе со слоями. Почти все, что там есть – дублируется другими инструментами.
Коррекция и фильтр: обработка фотографий. Свет, яркость, цветность, различные деформации, формы и прочее. Честно говоря, там надо каждому самому покопаться. Вместить сюда курс коррекции фотографии и использования фильтров… лучше отдельным постом, хотя тут и так постов на эту тему много. Тут есть даже такие фильтры… которых в фотошопе нет! Например, калейдоскоп 🙂 А еще есть инструмент «придание точечного стиля» – из любого рисунка можно сделать схему для вышивки!
Просмотр: тут есть возможность открывать разные окна, которые очень нужны. Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Язык и помощь – тут тоже все ясно 🙂
Рассмотрим левое вертикальное окно. Условно инструменты можно поделить на инструменты для выделения, рисования и коррекции. Рассмотрим первый блок.
Когда вы жмете на одну из кнопок инструмента – в горизонтальном окне сверху появляются доп. функции (на сером фоне).
Обрезка – инструмент, позволяющий не только обрезать, но и контролировать размер обрезки края. Тут все ясно – тыкаем на инструмент, обрезаем картинку по краю, например. Если сверху на серой полосе у нас стоит в окне «без ограничений» — то можно просто обрезать изображение так, как хочется. Если нам нужно сохранить соотношение сторон (по соотношению сторон открытого файла) – например, для того, чтобы потом напечатать фотографию для альбома – то вбираем «соотношение сторон». По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
Выделение – все логично. Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
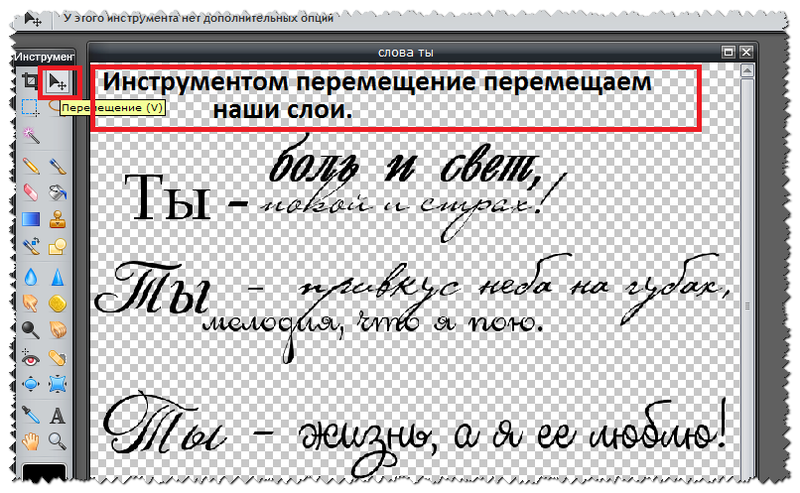
Перемещение – нужен в работе со слоями, о которых я расскажу позже. С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
Лассо – это также инструмент выделения, но более тонкого, чем простое выделение. На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Волшебная палочка – это автоматическое лассо. Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Второй блок инструментов:
Карандаш и кисть – инструменты рисования. Честно говоря, эти инструменты чаще используют те, у кого есть планшет и те, кто умеет рисовать. Это особенно относится к карандашу. Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Сверху появляется дополнительные иконки – чтобы открыть меню выбора кистей нужно нажать на изображение кисти рядом со словом «кисть:». Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Кроме стандартного набора тут есть некоторый набор, который можно загрузить из архива программы. Нажимаем кнопку «другие параметры». Там потыкайтесь – есть штук 20 разных наборов кистей, вполне даже приличных. Чтобы они добавились – жмем добавить. Для меня оказалось абсолютной неожиданностью, что функция загрузить кисти с компьютера тут есть… вот только стандартный тип файла кистей .abr он не видит. И требует какой-то непонятный .pbr! Что за невидаль? Сунулась в интернет. Все кисти только в формате .abr! И люди, задающих один и тот же вопрос – где взять кисти в странном формате . pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Ладно, вернемся к другим функциям кистей. Вот вы загрузили разные кисти из архива. Можно менять их размер. Делать кисть прозрачнее. Есть также функции Hard tip – т.е. резкий край, диффузия – рассеивает узор кисти. А инструмент «рассеять» – актуален только если вы хотите изобразить летящие листья или рассеянные звезды. Т.е. жмешь несколько раз – а листья появляются не в том месте, где нажимаешь, а в случайном месте. В большом открывающемся меню еще есть три параметра – диаметр, регуляция той самой рассеивания – расстояния между рассеянными объектами и твердость.
Ластик – тут все ясно. Можно стирать уже нарисованное. Удобно, что ластик действует на слой. Т.е. можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
Заливка – ну… это возможность заливать что-то цветом. Честно говоря, удобна только для заливки основного фона. Действует на слой.
Градиент – это та же заливка, только красивым градиентом. Инструмент работает так: левой кнопкой мыши отмечаем начальную точку, не отпуская кнопку, тянем в одну из сторон – чем дольше тянем – тем более растянутый будет градиент. Можно тянуть по горизонтали, можно по диагонали. Есть стандартные градиенты, можно создать самому. Для этого на горизонтальной шкале градиента нажмите в любом месте – появится зарубка. Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Штамп – очень интересный инструмент коррекции. Наведите курсор на то место, которое хотите «запомнить», нажмите ctrl – курсор поменяет форму на крест – и нажмите левую кнопку мыши. Чтобы текстуры лучше ложились в новое место – лучше использовать кисть с растушеванным краем. Затем переносите объект в другое место. Таким нехитрым инструментом я сделала мишке лишний десяток глаз… Но чаще всего инструмент применяют для коррекции дефектов кожи или же обрезанного края, который нужно дорисовать.
Рисование – это инструмент рисования прямоугольников, кругов и линий. Опять же можно сделать их прозрачными, можно добавить границу. Внутренняя часть фигуры будет заполнена тем цветом, что указан в горизонтальном меню справа, а цвет границы, если ее поставить хотя в 1 пикель, цветом, который указан слева внизу.
Дальше идут инструменты важные скорее для обработки фотографий.
Размытие и резкость – тут все ясно. Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Палец и губка – это странные инструменты. Некоторые люди используют палец для размытия дефектов. Губка – это что-то странное. Представьте, что у вас есть рисунок акварелью – и вы на него капнули водой и начали по нему возить губкой. Вот что-то такое…
Осветление и затемнение – все для работы с фотографиями.
Красные глаза – понятно, убирает красные глаза.
Точечная коррекция – это интересные инструмент для редактирования фотографий. Убрать родинку или прыщик? Нажали и готово! Даже лучше пальца) Штамп – это примерно тоже самое, но коррекция более автоматически сливает текстуры. А штамп просто накладывает изображение сверху.
Раздувание и дисторсия – это такое веселый инструмент, которым можно делать смешные рожицы с большими глазами или подправлять фигуру 🙂
Пипетка очень полезна – наводите на нужный цвет – и вот он в палитре…
А – это текст. Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Палитра! Тут не все так просто. Она тут аж в 4-х варианта. HSL, RGB, WEB и IMG.
IMG – это фактически не палитра. При открытии файла – программа считывает все цвета, которые в ней есть и отражает их.
WEB – это стандартная палитра, закомая вам по ворду. Она достаточно ограничена в цветах.
RGB – тут вы видите три круга с пересечением. Внизу линии – они меняют цветность каждого круга. От этого меняется цвет в центре пересечения трех кругов.
HSL – тут немного сложнее. Верхняя горизонтальная линия двигает кружок по цветовой окружности. Средняя – отвечает за интенсивность от белого до яркого цвета, нижняя – тоже от черного до яркого цвета. За счет этих двух линий кружок бегает по ромбу внутри окружности. Кроме того, за счет линейки дополнительных цветов в палитре справа можно к любому выбранному цвету сразу увидеть несколько близких тонов. Еще интересно. У каждого цвета есть свой номер. Это в том случае, когда вам нужно точно сохранить оттенок – можно просто ввести его номер.
Теперь о слоях. Это самое важное в фотошопе.
Если вы когда-то открывали Paint, то заметили, что там ты рисуешь всегда на одном и том же слое. Если что-то нарисовал – там оно и остается – ни сдвинуть, ни стереть, не повредив другую часть рисунка. А вот в фотошопах и его аналогах можно. Слой можно представить себе прозрачной пленкой. Вы можете нарисовать на каждом слое пленки разное, а потом легко двигать их между собой, при этом общая картина будет меняться. При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
Как создать слой?
Красной стрелкой я отметила кнопочку. Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Самая левая кнопка (обвела красным) – регуляция прозрачности и режим соединения слоев. Тут даже не сразу объяснишь, что это. Прозрачность – это понятно. А вот режим? Если на пальцах – нижний слой, как бы подложка. Режим можно применять только к слою, находящемуся над каким-либо слоем слоем. И он будет по-разному взаимодействовать с нижним слоем. Поменяете нижний слой – картина изменится. Вот примеры (верхний слой буквы, нижний слой мишка):
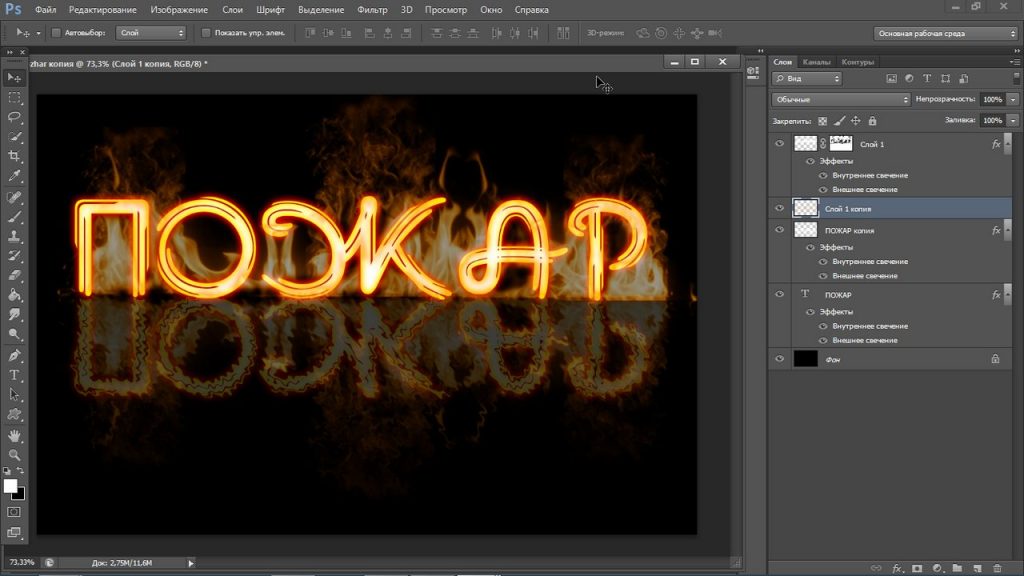
Это надпись сделана коричневым цветом, затем к ней применены некоторые режимы. Если это не надпись, а какое-то изображение – тут можно очень интересно поиграть. Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Еще один важный момент. Любой открытый файл (если он не psd или tiff) в фотошопе будет отображаться как один слой с замочком. Замок – значит закрытый. Его нельзя ни двигать, ни редактировать. Просто щелкните два раза на замочке – и он сменится на галочку. Все – теперь с этим слоем можно делать что угодно. Слои можно передвигать – ведь от того, какой слой сверху – можно получить совершенно разные эффекты.
Кажется все по инструментам. Теперь еще пару секретов.
Если у вас фото на светлом фоне, но он отнюдь не белый. Что делать? Лучше бы вырезать и вставить на белый фон, но это бывает очень трудоемко… поэтому есть секрет. Коррекция – кривые. Там жмем на пипетку с белым. Затем направляем ее на фон.
И все. Другие цвета при этом остаются сочные и яркие. Если с первого раза фон не весь стал белым – тыкаем этим же инструментом в проблемное место. Кривые вообще хороший инструмент для коррекции яркости фотографии. Он более гибкий чем просто яркость-контраст.
Теперь, допустим. Вы нашли объект… но цветовая гамма вам чуток не подходит. Бантик фиолетовый, а вам бы такой же, но желтый. Коррекция-цветовой фон/насыщенность.
Потрясающий инструмент! Он полностью меняет цветовую гамму. Плюс можно менять яркость и интенсивность выбранной гаммы. При этом черный и белый не меняются. С помощью этого же инструмента можно спасти желтые, красные и зеленые фотографии, в которых не выровнен баланс белого.
Давайте теперь сделаем визитку-пятиминутку. Печатать ее можно дома или в типографии.
Сначала нам нужно создать файл нужного размера. Но у нас задавать размер можно только в пикселях. Визитка же должна быть 9Х5 см. Поэтому скопируйте шаблон из этой темы.Его-то мы и открываем в фотошоп-онлайне. Шаблон для визитки (9Х5 см, 300 dpi) находится в моих эскизах: https://cs1.livemaster.ru/storage/9e/6a/f69147ef3efec862b9fd05585e.jpg
Теперь открываем какой-нибудь файл, который будет нашей основной картинкой. Пусть будет тот же мишка. Он на белом фоне – это удобно. Но с белым фоном каждый может. Сейчас я научу вас убирать любой фон. Ведь красивый белый фон – редкость.
Инструментом «выделение» – выделяем нужную область, инструментом «перемещение» ( курсор должен измениться на ножницы) перетаскиваем мишку в наш шаблон. Он откроется новым слоем (справа виден новый слой 1). Его можно свободно двигать.
Чтобы было лучше видно белый фон у медведя – покрасим временно основной фон визитки в черный цвет. Не забывайте постоянно проверять на каком слое вы работаете – активный слой выделен голубым.
Наш мишка весьма контрастный – поэтому можно «волшебной палочкой» убрать белый фон, на котором он сидит. Жмем волшебной палочкой на фон вокруг мишки – он выделяется, жмем delete. Правой кнопкой мыши отменяем выделение и смотрим результат. Край не радует взор – зато быстро.
Приближаем с помощью навигатора справа, активируем лассо, выбираем многоугольное лассо. И дальше по чуть-чуть начинаем красиво ровнять край. Т.е. выделяем небольшие куски и удаляем лишнее кнопкой delete.
Также я показала различие между не обработанным краем, обработанным без растушевывания и с ним.
Лучше растушевать потом самому. Делаем это инструментом «размытие». Ставим интенсивность 50 и проходимся по всему краю чуть-чуть. Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Теперь давайте сделаем какой-нибудь текст. Инструментом «текст» пишем название. Пусть будет «Пушистый мишка». Выбираем шрифт, размер и цвет.
Сделаем буквам тень с помощью стиля слоев.
Затем я решила добавить небольшой «слоган» под названием. Я хочу, чтобы его цвет совпадал с цветом тени у букв про пушистого мишку. Беру «пипетку», тыкаю на тень – и вот у меня в палитре нужный цвет.
Пишу слоган. Мне кажется, что тут подходят какие-то небольшие буквы, прописные. Потом добавила контактные данные. В принципе, готово. Тут уже цвет и шрифт каждый подбирает по своему вкусу. Хотя, на мой взгляд бедновато получилось, зато ничего лишнего.
Но мне захотелось последний акцент сделать – добавить бантик. Переношу его из открытого файла так же, как и мишку, убираю белый фон, ровняю край. Затем использую инструмент free transport и поворачиваю его под углом. Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Ммм… еще немного подправила цветовую гамму – название теперь пусть будет светло-песочный, а тень фиолетовая.
Вуаля. Визитка-пятиминутка готова! Файл – save as – сохраняйте обязательно в двух форматах. Jpeg и pxd. Pxd – аналог формата psd – он сохраняем все слои, так что вы в любой момент сможете вернуться к вашему файлу, изменить поменявшийся номер телефона или еще что-то. К тому же, можно сохранить промежуточный вариант и не бояться, что он пропадет, пока вы пойдете в магазин за хлебом. Я вот, например, делаю бирку к каждому темари абсолютно индивидуально – к каждому пишу название, вставляю фотографию, описание и хайку. Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Если вы печатаете дома. Готовый файл нужно подготовить. Ведь мастер печати винды не сохраняет масштаб файла. Поэтому отрываем наш файл в формате jpg в фотошопе-онлайн. И создаем новый файл формата 2480х3508 пикселей (это формат А4 при разрешении в 300 dpi). Далее в меню слои выделяем наш слой визитки, нажимаем левую кнопку мыши и тянем слой на наш лист А4. .
Так как визитка белая – мы можем потерять ее края. Инструментом «стиль слоя» добавим светящуюся рамочку. Далее копируем слои визитки кнопкой создания нового слоя и расставляем их на листе.
Сохраните в формате jpg. Все, можно печатать. Только, желательно, использовать бумагу потолще 🙂 Хотя бы 160 г/см3.
Вот такой получился ликбез с небольшим мастер-классом. Надеюсь, кому-нибудь пригодится. Могу подобный мастер-класс по инструментам обработки фотографий сделать. Пишите свои вопросы – вдруг что-то из инструментов непонятно… или какой-то шаг нужно подробнее описать.
ТОП приложения и хитрости [2019]
Применение красивых шрифтов для Инстаграма поможет не только украсить ваш профиль, но и поспособствует его продвижению. Красивое оформление сделает аккаунт уникальным.
Мы подобрали для вас лучшие приложения со шрифтами для Инстаграма, удобные онлайн-сервисы и хитрости, как изменить шрифт в сторис, биографии (шапке профиля) и в постах.
Перейдем к сути!
Содержание:
Как сделать красивый шрифт в Инстаграме – способ для биографии и сторис
Прежде чем выбирать конкретный шрифт, нужно разобраться с тем, как можно изменить стандартный тип надписей в социальной сети.:strip_icc()/pic5458881.png)
Как известно, Инстаграм отличается довольно простым дизайном. В постах социальной сети нет встроенного функционала для оформления текста: нет разнообразий шрифтов, стикеров, меню форматирования.
Однако, находчивые пользователи нашли способ обойти запреты.
Ниже описаны три варианта изменения стандартного оформления – для историй, биографии и постов.
Истории (Stories)
Истории – это короткие моменты из жизни, которыми вы можете поделиться в Инстаграм.
Эта функция является одной из самых популярных на сайте. Вы выкладываете фото или видео с подписью, вопросом, голосованием, анимационными стикерами, а другие пользователи видят его в специальной ленте историй.
Такой контент доступен на протяжении 24-х часов с момента публикации. Затем истории автоматически удаляются или сохраняются в указанный автором альбом. Красивые сторис – это эффективный способ привлечь внимание к своему аккаунту. Поэтому важно не только проставлять геотеги и анимацию, но и сопровождать все это запоминающейся подписью.
Следуйте инструкции, чтобы добавить историю с новым шрифтом:
Шаг 1. Создайте бэкграунд для истории. Для этого выберите фото/видео из галереи или же сделайте их на камеру через Инстаграм;
Шаг 2.Нажмите на значок карандаша и введите нужный текст. Его можно сделать уникальным с помощью параметров изменения цвета, формы и свечения, которые доступны в соцсети. Однако, многие пользователи часто не обращают внимания на наличие такого функционала;
Шаг 3. Выберите цвет и форму надписи;
Шаг 4. Чтобы красиво выделить букву, нажмите на неё. Откроется меню настройки фона для конкретного символа. В результате, можно получить красивые и необычные надписи;
Чтобы добавить другой шрифт, необходимо использовать специальные приложения или онлайн-сервисы.
Их подборка представлена в следующих разделах.
Биография (Bio)
Биография (Bio) – это раздел в шапке Инстаграм-аккаунта.
С помощью внесения информации в биографию вы создаете базовое представление о себе у своих подписчиков. К примеру, в био можно указать ваш город, род деятельности, ссылку на сайт или любую другую информацию. 150 символов – это максимальный объем биографии.
Этот раздел аккаунта тоже может быть украшен необычными шрифтами, но их размер, цвет или фон нельзя изменить, как это было описано выше для сторис. Шрифты для биографий тоже можно найти на онлайн-сервисах или в специальных программах.
Однако, сначала следует разобраться с тем, как изменить данные в биографии:
Шаг 1. С помощью мобильного приложения или веб-версии сайта зайдите на свою страницу в Инстаграм;
Шаг 2. Нажмите на кнопку «Редактировать профиль», которая расположена над областью с вашими постами;
Шаг 3. В новом окне появятся данные для редактирования. Необычные шрифты можно добавить только в поля «Имя» и «О себе». В других строках они будут автоматически превращены в стандартный шрифт;
Необычные шрифты можно добавить только в поля «Имя» и «О себе». В других строках они будут автоматически превращены в стандартный шрифт;
Шаг 4. Скопируйте готовый текст со шрифтом и сохраните изменения. Также дополнить биографию можно с помощью эмоджи. Они тоже будут распознаваться сайтом.
Дело сделано!
Посты
В постах шрифт менять нельзя. Пользователи могут только дополнить его яркими смайликами. Также, нельзя делать абзацы. Самые находчивые пользователи научились, как можно выделять текст курсивом и жирным.
Для этого нужно использовать специальные теги [B], [I], [U] или [S]. Пример написания текста в окне для добавления поста и то, как он будет отображаться, указаны ниже:
к содержанию ↑Где найти шрифты
Различные шрифты можно найти в специальных приложениях или на сайтах.
Мы подобрали для вас несколько интересных приложений для смартфона со шрифтами для Instagram, которые поддерживают латиницу и кириллицу.
SnapSeed
SnapSeed – это одно из самых лучших дополнительных приложений для Инстаграма. С его помощью можно обрабатывать снимки, создавать красивые надписи и выбирать шрифты.
Возможности:
- Быстрое оформление поста или истории, а также их мгновенная публикация в Инстаграме;
- Создание надписей в геометрических фигурах;
- Настройка прозрачности текста;
- Настройка декоративных элементов.
Скачать SnapSeed
AppForType
AppForType – бесплатная программа для Android и IOS, с помощью которой можно скопировать готовые декоративные надписи. Они имеют не только уникальный шрифт, но и графические элементы. Есть много бесплатных шаблонов, а есть дизайны, которые можно купить.
Возможности:
- Рисование текста от руки;
- Стилизация с помощью добавления логотипов, красивых эмоджи и анимации;
- Выбор шаблонов по темам;
- Настройка цвета текста.

Скачать AppForType на Android
Скачать AppForType на iOS
Typorama
Typorama – это еще одно хорошее приложение для кастомизации вашего Instagram. Программа просто незаменима для тех, кто ежедневно постит много историй, фотографий и хочет разнообразить свой контент.
Возможности:
- Редактирование фотографий;
- Выбор шаблонов надписей;
- Изменение формы и цвета текста;
- Настройка градиента и прозрачности.
Скачать Typorama
Font Candy
Font Candy – программа с современными стилями надписей в духе минимализма. В библиотеке вы найдете большое количество макетов, которые можно использовать в историях для Инстаграма, Ютуба и Фейсбука.
Возможности:
- Применение фильтров;
- Работа с графическими элементами;
- Выбор из более 50-ти шрифтов в модных сегодня стилях минимализм, винтаж, лофт.

Скачать Font Candy
Идем дальше!
Canva
Canva – это кроссплатформенный ресурс, который доступен в формате мобильного приложения и веб версии. С его помощью вы сможете создать красивый макет текста самостоятельно, придумать логотип и прочие графические элементы. Большинство шрифтов и базовых макетов бесплатные.
Возможности:
- Абсолютно все шрифты поддерживают кириллицу, поэтому вам не придется долго искать подходящий макет или же переводить нужную фразу на английский;
- Красивые наборы макетов с возможностью их редактирования;
- Созданную надпись можно скопировать в любую социальную сеть.
Скачать Canva
к содержанию ↑Онлайн шрифты – как использовать
В специальных приложениях не всех шрифты поддерживают русский!
Если вы не хотите искать варианты надписей в специальных программах, можно использовать обычные онлайн-сервисы.
Есть и те, которые ориентированы только на «нашего» пользователя.
На них есть подборки со шрифтами, каждый из которых поддерживает русский язык.
Один из таких сервисов – это Online Letters. Чтобы начать работать с сайтом, достаточно выбрать нужную категорию шрифта в меню слева. Затем нужно выбрать стиль шрифта по превью.
Нажмите на понравившийся тип надписи и в новом окне напечатайте свой текст. Он будет автоматически преобразован в нужный шрифт. Скопируйте результат. Теперь его можно вставить в текст поста, биографию, имя аккаунта или историю.
к содержанию ↑Заключение
Украсить свой аккаунт красивыми шрифтами сегодня может каждый пользователь Инстаграма. Нужно лишь выбрать удобный для вас вариант – онлайн-сервисы или программы для редактирования историй/постов.
Среди приложений рекомендуем выбирать те, которые также позволяют добавлять фильтры на фотографии, планировать внешний вид страницы. Так вы сможете оформить свою страницу как настоящий профессиональный блогер.
Так вы сможете оформить свою страницу как настоящий профессиональный блогер.
Богдан Вязовский
«Мы живем в обществе, где технологии являются очень важной частью бизнеса, нашей повседневной жизни. И все технологии начинаются с искр в чьей-то голове. Идея чего-то, чего раньше не существовало, но однажды будет изобретено, может изменить все. И эта деятельность, как правило, не очень хорошо поддерживается»
Текст в фоторедакторе в App Store
Описание
Typorama позволяет создавать потрясающие визуальные эффекты путем «автоматического» преобразования текста и фотографий в красивые типографские рисунки. Навыки дизайна не нужны!
Навыки дизайна не нужны!
Просто выберите фон, введите свои слова, и ваша креативная типографика готова!
Typorama экономит массу времени, автоматически создавая сложные макеты текста с использованием различных шрифтов и гарнитур. Всего за несколько нажатий вы мгновенно получите красиво оформленный текст на выбранном вами фоне. Это заняло бы несколько часов, если бы вы использовали Photoshop или аналогичный фоторедактор. (Текстовые рисунки не являются шаблонами и генерируются случайным образом, когда вы выбираете разные стили).
Используйте Typorama для:
— создания красивых типографских макетов текста
— создания постов в Instagram, Facebook, Twitter со стильным оформлением текста
— создания флаеров и плакатов для ваших мероприятий или организаций
— создания заголовков для вашего блога или обоев для вашего iPhone
— Продвигайте свой бренд в Интернете или превращайте свои проекты в физические товары и продавайте с целью получения прибыли, полное коммерческое использование со всеми включенными изображениями и шрифтами!
— Украсьте свои семейные фотографии, добавив креативные стили текста, и поделитесь своей любовью
Особенности:
— Более 50 различных стилей типографского текста, генерируемых случайным образом
— Более ста различных шрифтов и гарнитур от лучших мировых дизайнеров
— Значки, ленты, изогнутый текст и художественные орнаменты, обогащающие ваши проекты
— Возможность 3D искажение, применение градиентных цветов, теней к вашему тексту
— Возможность постепенного удаления частей текста, полезная для размещения вашего текстового дизайна за другими элементами на ваших фотографиях
— Профессиональные фотофильтры, наложения и инструменты настройки для полировки ваших фотофонов
— Сотни предустановленных цитат, которые вдохновят вас
— Забавные цветовые сочетания для ваших слов
— Тысячи готовых к использованию стоковых фотографий с Pixabay и Unsplash
— Суперчеткое изображение с высоким разрешением 2048 x 2048
— Расширенные параметры обрезки для создавайте изображения идеального размера для сообщений в социальных сетях, обоев, плакатов, листовок и открыток.
— Возможность создать собственный водяной знак/логотип и добавить его в свои творения. Как только вы добавите его, он автоматически добавится ко всем вашим будущим творениям, что отлично подходит для продвижения вашего бренда в социальных сетях!
— Легко делитесь своим творением в своих любимых социальных сетях или отправляйте его своим друзьям через мессенджеры
— Используйте свои проекты в коммерческих целях для продвижения своего бренда в Интернете или с помощью печатных плакатов, листовок или любых физических продуктов, которые вам нравятся.
Typorama признана:
— «Лучшее новое приложение и лучшее приложение апреля 2015 года» по версии Apple
— «Лучшее приложение недели» по версии журнала TIME
— «Почетное приложение недели» по версии AppAdvice
Получил предложение сделать или столкнулись с ошибками? Свяжитесь с нами по адресу [email protected], мы свяжемся с вами в течение 24 часов!
Мы рады видеть, как вы будете использовать Typorama!
====================
Часто задаваемые вопросы по обновлению Typorama PRO
С Typorama PRO у вас будет неограниченный доступ ко всему премиальному контенту и функциям.
Оплата будет снята с учетной записи iTunes при подтверждении покупки. Ваша подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. С вашей учетной записи будет взиматься плата за продление в течение 24 часов до окончания текущего периода с той же стоимостью, с которой вы начали подписку.
Чтобы отменить подписку или изменить ее, перейдите к управлению своим Apple ID в настройках устройства. Войдите в iTunes/App Store, коснитесь Typorama и отключите автоматическое продление подписки. Отключение автоматического продления должно быть выполнено за 24 часа до окончания периода подписки, чтобы избежать взимания платы. В соответствии с политикой Apple немедленная отмена подписки невозможна.
Чтобы восстановить обновление до Typorama PRO на новом устройстве, перейдите на экран INFO, коснитесь опции «Восстановить предыдущие покупки», и ваша подписка/предыдущие покупки станут активными бесплатно.
Дополнительная информация: http://www.apperto.com/typorama/faq/
Политика конфиденциальности: http://www.apperto.com/privacy/
Версия 2.5.3
Исправление ошибок
Рейтинги и обзоры
113,4 тыс. оценок
Рандомизированное разочарование текста, в остальном хорошо
Я использую это приложение для создания обоев, обложек для ноутбуков и компьютерных фонов. В основном это хорошо, с разнообразным выбором фоновых картинок и шрифтов.
Однако я не могу понять, почему все параметры текста рандомизированы! Невероятно неприятно нажимать одну и ту же кнопку снова и снова, чтобы случайным образом получить согласованный шрифт.
Не говоря уже о том, что у вас даже нет контроля над тем, находится ли текст слева, справа или по центру, а изменение параметров часто приводит к тому, что текст превращается из обычного в крошечный. Каждый раз, когда я меняю настройку, мне приходится проходить весь процесс заново. И так как у меня более старое устройство, оно также часто падает и каждый раз перезагружается. Было бы здорово иметь механизм сохранения прогресса. Просто говорю’.
Здравствуйте,
Спасибо за отзыв. Мы будем улучшать наше приложение на основе этих потребностей. Надеюсь, мы сможем получить от вас более высокую оценку 🙂
Любящая Типорама
Это как раз то, что я искал, чтобы легко создавать посты со своими фотографиями. Это приложение простое в использовании, и создание поста занимает всего несколько минут.
Мне нравится иметь возможность: сохранять изображения, которые я создаю, одним касанием; создайте тему с использованием одного и того же шрифта ежедневно, где он настраивает дизайн в соответствии с количеством слов, но сохраняет тему шрифта неизменной. Одна только эта функция великолепна, поскольку помогает создать образ бренда; мне нравится водяной знак, который позволяет мне указывать адрес моего веб-сайта в каждом посте и автоматически размещать его в постах. И все просто! Давно мечтал именно о таком приложении. Так рад, что нашел это. Спасибо за ваш дизайн.
Я давно пользуюсь этим приложением, и оно мне нравится. В том числе с моим собственным водяным знаком! Потрясающий. Однако я только что получил новый телефон, и теперь меня снова просят обновить его — я уже заплатил. Хммм, почему, потому что это новый телефон? И это говорит о том, что у меня есть 5 часов, чтобы решить. Пожалуйста, помогите как можно скорее, чтобы мой первоначальный платеж имел свои собственные фирменные водяные знаки .
… через мой новый телефон, пожалуйста. Рассчитывал на широкое использование этого приложения сегодня и в ближайшие дни. Теперь я не могу, если я не заплачу дополнительно к тому, что я заплатил изначально, без предварительного уведомления, за исключением случаев, когда я вошел в систему и попытался использовать приложение. Спасибо.
**Обновление** Получен ответ от службы поддержки
**Только что увидел обновление. Сделал это и мои предыдущие покупки были восстановлены. Несмотря на то, что мне нравится это приложение и то, как легко его создавать, я даю ему 4 звезды только за медленный ответ на проблему (судя по другим обзорам, я был не единственным, у кого была такая же проблема) и ничего не получил в ответ от разработчиков после отправки моего доказательства покупки. Наткнулся на это последнее обновление «случайно», когда просматривал свой аккаунт. Надеюсь, что другие, у кого возникла такая же проблема, найдут обновление и восстановят свои покупки.
**
Я тоже заплатил полтора года назад, чтобы удалить водяной знак и разблокировать все шрифты. На прошлой неделе я нашел водяной знак обратно. Пробовал восстановить прошлые покупки, ничего не вышло. Я связался с двумя разными адресами электронной почты, которые нашел в приложении. Им потребовалось 48 часов, чтобы вернуться со мной. Попросили выслать чек о покупке. Слава богу, я сохраняю чеки, которые получаю от Apple, для любых покупок. Я отправил квитанцию по электронной почте, и это продолжается 3 дня, и до сих пор нет ответа. Опубликую обновление, если получу ответ от них.
Покупки в приложении
Typorama PRO (специальное предложение)
Пожизненный доступ к премиум-контенту и функциям
17,99 $
Разработчик, App Business Ventures LLC, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- ООО «Апп Бизнес Венчурс»
- Размер
- 187,2 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 12+ Нечастые/мягкие зрелые/наводящие на размышления темы Редкий/умеренный сексуальный контент и нагота
- Авторское право
- © 2020 — AppHoldings
- Цена
- Бесплатно
- Тех. поддержка
- Политика конфиденциальности
Вам также может понравиться
10 лучших веб-сайтов с бесплатными шрифтами для дизайнеров (2022)
Creative Process
Получите список 10 лучших веб-сайтов с бесплатными шрифтами для дизайнеров. Исследуйте и загружайте красивые бесплатные шрифты для личного и коммерческого использования.
Исследуйте и загружайте красивые бесплатные шрифты для личного и коммерческого использования.
Renee Fleck
5 минут чтения
10 декабря 2021 г.
Обзор шрифтов
Искусство Дэйва Коулмана
Ищете новые свежие шрифты для своей коллекции? Ищете ли вы уникальные рукописные, акцидентные шрифты, шрифты с засечками или шрифты без засечек , мы предоставим вам все необходимое. Хотя всегда рекомендуется поддерживать дизайнеров шрифтов путем покупки лицензий на шрифты, мы понимаем, что иногда вы можете просто проверить внешний вид шрифта, прежде чем инвестировать в него, или вы просто хотите поэкспериментировать с новыми гарнитурами в своих личных проектах. !
Как бы то ни было, мы здесь, чтобы поделиться с вами несколькими потрясающими бесплатными ресурсами шрифтов. Имейте в виду, что не все эти ресурсы предлагают шрифты, которые являются бесплатными как для личного, так и для коммерческого использования. Так что всегда дважды проверяйте лицензию шрифта, чтобы убедиться, что вы можете использовать его по назначению!
Так что всегда дважды проверяйте лицензию шрифта, чтобы убедиться, что вы можете использовать его по назначению!
1. Open Foundry
Open Foundry содержит богатую тщательно отобранную коллекцию шрифтов с открытым исходным кодом, которую вы можете бесплатно загрузить и использовать в личных или коммерческих целях. Получайте удовольствие, изучая их коллекцию шрифтов и переключаясь между различными вариантами отображения. Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry!
2. Velvetyne Type Foundry (VTF)
Velvetyne Type Foundry — это веб-сайт, который распространяет сотни бесплатных шрифтов с открытым исходным кодом. Это означает, что вы можете свободно использовать, модифицировать и распространять все их шрифты (как для личного, так и для коммерческого использования). Кроме того, если вы заинтересованы в создании собственного шрифта, VTF принимает заявки. Если они будут приняты, они разместят и распространят ваш пользовательский шрифт на своем веб-сайте!
3.
 Лига подвижного шрифта
Лига подвижного шрифтаКак заявляет Лига подвижного шрифта на своей домашней странице, их манифест посвящен повышению стандартов веб-дизайна и предоставлению каждому возможности первоклассной типографики. Они с гордостью предлагают несколько высококачественных шрифтов с открытым исходным кодом на своем веб-сайте, которые вы можете скачать и использовать как для личного, так и для коммерческого использования. Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
4. Collletttivo
Collletttivo — это сайт, который разрабатывает и распространяет бесплатные шрифты с открытым исходным кодом. У них есть расширяющаяся группа дизайнеров, которые работают над проектами на основе шрифтов и время от времени выпускают шрифты с открытым исходным кодом через платформу. Цель коллектива — создать сеть людей, которые ставят перед собой задачу совершенствоваться посредством практики и взаимного обмена в очень конкурентных областях графического и шрифтового дизайна.
5. Совместная игра Lost Type
Lost Type — это самая первая фабрика шрифтов «Плати сколько хочешь», основанная еще в 2011 году. Все собранные средства идут непосредственно к соответствующим дизайнерам шрифта. Это беспроигрышный вариант! Ознакомьтесь с их потрясающим каталогом из более чем 50 уникальных шрифтов.
6. MyFonts — бесплатные шрифты
Знаете ли вы, что можете фильтровать бесплатные шрифты в самой большой в мире коллекции шрифтов? Правильно — MyFonts.com предлагает множество бесплатных шрифтов, и вы можете получить доступ ко всем из них, нажав здесь .
7. Бесплатные ресурсы для дизайна: шрифты
Free Design Resources — это платформа, которая предлагает множество бесплатных ресурсов для дизайна. К счастью для нас, они постоянно обновляют свой раздел шрифтов. Самое приятное то, что вы можете фильтровать шрифты по лицензии: бесплатно для коммерческого использования, личного использования или и того, и другого!
8.
 Font Squirrel
Font SquirrelСамопровозглашенная «утопия бесплатных шрифтов» Font Squirrel — отличный ресурс, если вы специально ищете бесплатные шрифты для коммерческого использования. Они проделали за вас тяжелую работу, изучив лицензии и тщательно отобрав каждый шрифт, отображаемый на их сайте.
9. Коллекция бесплатных шрифтов Awwwards
Awwwards щедро собрал коллекцию бесплатных шрифтов от дизайнеров со всего Интернета. Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете.
10. Google Fonts
Было бы упущением не упомянуть Google Fonts, ведущего распространителя бесплатных шрифтов с открытым исходным кодом. Благодаря почти 1000 шрифтам, доступным на более чем 135 языках, Google Fonts остается популярным ресурсом для дизайнеров, любителей шрифтов и практически всех, кто хочет загружать шрифты как для личного, так и для коммерческого использования.
Исследуйте красивые бесплатные шрифты для своего следующего проекта
Независимо от того, являетесь ли вы графическим дизайнером, веб-дизайнером или любителем шрифтов, мы надеемся, что эти ресурсы оказались для вас полезными. Наслаждайтесь загрузкой новых бесплатных шрифтов и добавлением их в свою растущую коллекцию. Мы не можем дождаться, чтобы увидеть удивительные дизайны, которые вы создаете с ними!
Наслаждайтесь загрузкой новых бесплатных шрифтов и добавлением их в свою растущую коллекцию. Мы не можем дождаться, чтобы увидеть удивительные дизайны, которые вы создаете с ними!
Внештатный
Полное руководство по внештатному графическому дизайну
Узнайте, как построить прибыльный бизнес графического дизайна на фрилансе с нуля…
06 августа 2021 г. 10 минут чтения
Творческий процесс
12 жутких шрифтов для дизайна, вдохновленного Хэллоуином
Найдите жуткие шрифты для своих проектов, посвященных Хэллоуину. Скачать жуткий цвет…
14 января 2022 г. 5 минут чтения
Творческий процесс
Настройте домашний экран iOS 14 с помощью уникальных наборов значков
Загрузите уникальные наборы значков iOS 14, чтобы придать домашнему экрану iPhone новую эстетику…
14 января 2022 г. 5 минут чтения
Творческий процесс
10 бесплатных наборов пользовательского интерфейса, которые сэкономят вам бесчисленное количество часов работы
Изучите коллекцию бесплатных наборов пользовательского интерфейса для Figma, Sketch и Adobe XD. Скачать…
Скачать…
14 января 2022 г. 4 мин чтения
Дайте толчок своим творческим проектам с миллионами готовых ресурсов.
Обзор торговой площадки
Оптимизируйте рабочий процесс
Проектируйте быстрее и умнее
Поддержите независимых авторов
30 лучших комбинаций шрифтов для веб-дизайна (2022)
Сочетание шрифтов является важным аспектом веб-дизайна. Узнайте, как сочетать шрифты и какие шрифты использовать, чтобы обеспечить пользователям наилучшие впечатления.
Как веб-дизайнер, вам приходится принимать множество важных решений для каждого создаваемого вами веб-сайта. Цветовые палитры, взаимодействие с пользовательским интерфейсом, макет навигации, выбор лучшего шрифта для вашего веб-сайта и многое, многое другое.
Одна область веб-дизайна, на размышления о которой вы, возможно, уделяете недостаточно времени, — это комбинации шрифтов.
Одно дело выбрать один красивый шрифт. Когда у вас есть хорошее представление о голосе и стиле бренда, становится намного проще определить шрифты, которые передают похожую атмосферу.
Содержание
- Что такое комбинации шрифтов?
- Зачем вам нужны комбинации шрифтов?
- Что следует учитывать при сопряжении шрифтов
- 4 правила сочетания шрифтов в веб-дизайне
- Правило №1: Используйте не более трех шрифтов на своем сайте
- Правило № 2: Согласие и контраст — это хорошо; Конфликт — это плохо
- Правило № 3: не бойтесь сочетаться внутри суперсемейства шрифтов
- Правило № 4: убедитесь, что ваши шрифты имеют правильный размер и форму
- 30 лучших комбинаций шрифтов для веб-дизайна
Что такое комбинации шрифтов?
Комбинации шрифтов (также известные как пары шрифтов) — это два разных веб-шрифта, которые дополняют или уравновешивают друг друга.
Комбинации шрифтов могут быть связными, или они могут использовать контраст для акцентирования определенных элементов вашей типографской темы
Зачем вам нужны комбинации шрифтов?
Веб-сайтам требуется более одного шрифта — чтобы установить иерархию, заинтересовать посетителей большим количеством текста и подсознательно рассказать посетителям больше об индивидуальности и подходе бренда.
Когда вы добавите в смесь этот дополнительный уровень сложности, все может стать сложнее. Вы не только соединяете шрифты друг с другом; вы также сочетаете их со своим веб-дизайном.
Я уверен, что вы сталкивались с подобными сценариями в своих путешествиях по сети: история вместе таким образом.

Слишком многое может пойти не так при сочетании шрифтов, если вы не потратите время на то, чтобы понять, как шрифты сочетаются друг с другом.
Что следует учитывать при объединении шрифтов
В нашем руководстве по лучшим шрифтам для веб-сайтов мы обобщили основные характеристики, на которые следует обращать внимание:
1. Удобочитаемость
Одной из причин, по которой шрифты с засечками так популярны в литературе и газетах, является их удобочитаемость. Засечки (ножки) вверху и внизу символов облегчают читателю различение похожих символов, таких как заглавная «I» и строчная «l», поэтому нет замедления из-за проблем с пониманием.
Если вы разрабатываете страницу с более чем 600 словами, было бы неплохо использовать засечки в основном тексте именно по этой причине.
Тем не менее, если вы найдете шрифт без засечек с отчетливыми формами букв (даже без засечек), не бойтесь экспериментировать. У нас есть несколько примеров того, как использовать шрифты без засечек как в основном тексте, так и в заголовке ниже.
У нас есть несколько примеров того, как использовать шрифты без засечек как в основном тексте, так и в заголовке ниже.
2. Читаемость
Одной из причин, по которой шрифты без засечек долгое время считались лучшим выбором для онлайн-текста, была их высокая читабельность. Тем не менее, исследования показали, что нет большой разницы в том, насколько быстро и легко люди могут читать тексты с засечками и без засечек — по крайней мере, в меньших размерах.
Поскольку разрешение экрана с годами значительно улучшилось, типографы смогли создавать шрифты обоих стилей, одинаково читаемые. Как объясняет NNG:
«Старое руководство по юзабилити для онлайн-типографики было простым: придерживайтесь шрифтов без засечек. Поскольку экраны компьютеров были слишком паршивыми, чтобы отображать засечки должным образом, попытка использовать шрифт с засечками для размеров основного текста приводила к размытым формам букв».
В то время как другие типы шрифтов — например, чрезмерно декоративные — могут быть слишком сложными для чтения за пределами большого текста заголовка, у дизайнеров есть множество вариантов оформления текста на странице с засечками и без засечек.
На что вам следует обращать больше внимания, так это на размер и расстояние между символами, так как это влияет на удобочитаемость и разборчивость.
3. Комфорт
Некоторые веб-дизайнеры неохотно используют такие шрифты, как Helvetica или Times New Roman, из-за их чрезмерного использования. Тем не менее, выбор шрифта и его сочетание зависят не от того, как вы относитесь к типографике вашего веб-сайта, а от того, насколько удобно вашим посетителям его читать.
Итак, нет ничего постыдного в выборе классики, если она выполняет свою работу.
4. Стиль
Выберите типы шрифтов и шрифты со стилями, которые хорошо сочетаются с вашим брендом. Например, шрифты с засечками кажутся более традиционными и серьезными, в отличие от курсивных шрифтов, которые имеют тенденцию быть более причудливыми и забавными.
Вы можете многое рассказать посетителям о своем бренде, просто выбрав для начала правильные шрифты.
Не упускайте из виду эти правила, когда переходите к следующему этапу проектирования с помощью типографики:
4 правила сочетания шрифтов в веб-дизайне
Как только вы поймете, какие шрифты лучше всего использовать, вы должны придумать убийственную комбинацию.
Вот несколько правил, которым нужно следовать при объединении шрифтов:
Правило № 1. Используйте на своем сайте не более трех шрифтов Размер и хорошо привлекает внимание. И вам понадобится шрифт для основного текста, который будет разборчивым и читабельным.
Начните с выбора этих двух и добавляйте еще один только в случае крайней необходимости. Ниже мы покажем вам несколько примеров, где это может иметь место.
Правило № 2: Согласие и контраст — это хорошо; Conflict Is Bad
Ваша пара шрифтов должна иметь баланс.
Во-первых, они должны дополнять друг друга. Это означает, что, даже если они выглядят непохожими, они выступают перед посетителями и читателями единым фронтом.
Хороший способ сделать это — сочетать шрифт с засечками и шрифт без засечек, хотя это не единственный способ добиться гармонии в вашей типографике.
Еще один вариант, который вы можете сделать, — это использовать шрифт заголовка или дисплея с большим количеством индивидуальности, а затем сбалансировать его нейтральным дизайном основного текста.
Просто убедитесь, что стили не конфликтуют. Например, строгий готический шрифт с засечками не будет хорошо сочетаться с сверхженственным рукописным шрифтом.
Правило № 3: не бойтесь сочетать шрифты внутри суперсемейств
Нет ничего плохого в использовании пар шрифтов из одного семейства шрифтов, если стили не выглядят слишком похожими. Они могут хорошо сочетаться, но их не должно быть трудно отличить друг от друга.
В суперсемействах вы найдете несколько изящных сочетаний, в которых можно играть как минимум с парой десятков различных стилей. Тонкий против толстого. Сжатый против расширенного. С засечками против без засечек.
Также важно учитывать, как разные размеры и разный вес создают контраст между стилями в одном семействе. Этого может быть достаточно, чтобы создать привлекательную пару шрифтов.
Правило № 4. Убедитесь, что ваши шрифты имеют правильный размер и форму для своей роли
Одна из причин, по которой нам в первую очередь нужны пары шрифтов, заключается в установлении иерархии на веб-страницах. Но увеличение размера шрифта на 10 пикселей не обязательно приведет к установлению иерархии.
Но увеличение размера шрифта на 10 пикселей не обязательно приведет к установлению иерархии.
Вот почему нам нужны разные шрифты, чтобы играть разные роли.
Например, вы можете использовать высокий сжатый шрифт без засечек, чтобы придать заголовку быстрый и мощный эффект. Затем в вашем основном тексте можно использовать шрифт с засечками с более круглыми и просторными символами, которые дадут вашим читателям немного места для дыхания, пока они впитывают сообщение.
30 лучших комбинаций шрифтов для веб-дизайна. Таким образом, вы не просто увидите распространенные шрифты без засечек/засечек, которые хорошо сочетаются друг с другом.
Мы взяли шрифты из различных источников — Google Fonts, Adobe Fonts, репозиториев шрифтов, таких как Fonts.com, а также независимых производителей шрифтов, — что дает нам (и вам) больше гибкости с точки зрения того, как вы смешиваете и сопоставить их.
Давайте посмотрим поближе:
1. Abril Fatface & Lato
Перед вами мощное сочетание классической и современной рекламной типографики. Abril Fatface был разработан, чтобы напоминать рекламные заголовки из Великобритании и Франции в 1800-х годах. Совсем недавно Lato был разработан как собственный шрифт для корпорации.
Abril Fatface был разработан, чтобы напоминать рекламные заголовки из Великобритании и Франции в 1800-х годах. Совсем недавно Lato был разработан как собственный шрифт для корпорации.
Соедините их вместе, и у вас получится четкое сочетание шрифтов, которое будет отлично смотреться на веб-сайтах маркетинговых агентств и цифровых агентств.
Получите шрифты:
- Abril Fatface
- Lato
2. Alegreya Sans Black & Alegreya
Это первый пример нашего суперсемейства шрифтов. Вы не обязательно узнаете это, глядя на этот пример.
Первоначально разработанное для литературы, сочетание Alegreya Sans Black и Alegreya — отличный выбор для блогов — в личных и профессиональных целях. Смелый заголовок не слишком подавляющий и хорошо сочетается с тщательно разработанным телом с засечками.
Получите шрифты:
- Alegreya
- Alegreya Sans
3. Aqua Grotesque & Roboto Slab Thin
Сочетание Aqua Grotesque и Roboto Slab Thin — хороший выбор для веб-сайтов или брендов, нацеленных на привлечение клиентов в будущем. Компании-разработчики программного обеспечения, безусловно, были бы отличным выбором для этой футуристической пары. Компании, которые производят машины или транспортные средства, работают над инициативами в области энергетики и т. д., также выиграют от этого объединения.
Компании-разработчики программного обеспечения, безусловно, были бы отличным выбором для этой футуристической пары. Компании, которые производят машины или транспортные средства, работают над инициативами в области энергетики и т. д., также выиграют от этого объединения.
Из-за легкости основного текста это лучше всего использовать на домашней странице или внутренних страницах с короткими фрагментами текста.
Получить шрифты:
- Aqua Grotesque
- Roboto
4. Archivo Black & Roboto
Здесь у нас есть пара двух шрифтов без засечек. Archivo Black — это гротескный шрифт без засечек, из-за чего он кажется немного несовершенным по сравнению с неогротескным и геометрическим стилем Roboto.
Это отличный пример того, как использовать шрифты в гармонии друг с другом. Да, это два шрифта без засечек, но несовершенное/идеальное сочетание их наборов символов создает хороший баланс. Это будет очень хорошо работать, чтобы придать сайту электронной коммерции молодежную и заслуживающую доверия атмосферу.
Получите шрифты:
- Archivo
- Roboto
5. Bebas Neue и Old Standard TT
Bebas Neue — это красиво оформленный экранный шрифт с сокращенным набором символов, состоящим только из заглавных букв. Из-за более узких букв вы можете увеличить его размер по сравнению с более широкими шрифтами и создать более впечатляющий заголовок, поскольку он стоит над старомодным стилем Old Standard TT.
Это будет хорошо смотреться на сайте отзывов о фильмах, книгах, бродвейских спектаклях и т. д. Хьюитт Тонкий
Когда Cooper Hewitt, Смитсоновский музей дизайна, решил заново изобрести свой брендинг для двадцать первого века, этот шрифт был лишь частью его возрождения. Хотя это не суперсемейство шрифтов, его стили достаточно универсальны, чтобы вы могли сочетать разные начертания вместе для поразительного контраста.
Этот художественный шрифт будет отлично смотреться на стенах веб-сайтов для дизайнеров, фотографов и других авторов. Поскольку изображения в любом случае говорят за вас, более легкий основной текст не будет проблемой, поскольку не будет большого количества текста, к которому его можно применить.
Поскольку изображения в любом случае говорят за вас, более легкий основной текст не будет проблемой, поскольку не будет большого количества текста, к которому его можно применить.
Получите шрифты:
- Cooper Hewitt
7. Exo 2 & Alegreya Sans
Эта привлекательная пара. На первый взгляд наше внимание привлекает футуристический заголовок Exo 2. После дальнейших ожиданий мы также замечаем, что гуманистический гротеск Alegreya не кажется таким нейтральным или простым, как, скажем, геометрический гротеск.
Это сочетание очень хорошо работает в блогах технологических, оборонных и аэрокосмических компаний, где чтение важно, но при этом нужно сохранить уникальный тон темы.
Получите шрифты:
- Exo 2
- Alegreya Sans
8. Fira Sans Black & PT Serif
Как Fira Sans, так и PT Serif созданы для отличной читабельности и разборчивости.
Хотя мы могли бы реально использовать этот дуэт в любом месте на любом веб-сайте или в блоге с большой аудиторией, тон кажется похожим на тот, который мы получаем на обложках газет, выкрикивающих главные заголовки дня. Таким образом, эта пара хорошо послужит вам на новостных сайтах, особенно в сфере спорта или развлечений.
Таким образом, эта пара хорошо послужит вам на новостных сайтах, особенно в сфере спорта или развлечений.
Получите шрифты:
- Fira Sans
- PT Serif
9. Josefin Sans Bold и Josefin Slab Semi-Bold
Josefin Sans и Josefin (Slab) — это шрифты Google. Хотя они не суперсемья, это сестринские семьи, которые прекрасно сочетаются друг с другом.
Что касается использования, эти старинные шрифты были разработаны для использования в качестве более крупных шрифтов, поэтому они подходят для главной страницы вашего сайта. И потому что они стилизованы под 19Геометрические шрифты 20-х годов (Sans) и 1930-х годов (Slab), было бы неплохо разместить их на веб-сайтах с похожим уклоном в ретро. Например, рестораны, бары, парикмахерские и т. д.
Получите шрифты:
- Josefin Sans
- Josefin Slab
10. Karla Bold & Spectral Light
У Karla и Spectral есть свои особенности (кернинг у Karla немного отличается, а изгибы у Spectral не такие выраженные, как у других шрифтов с засечками), что делает их привлекательной парой.
Этот дуэт понравится молодым покупателям. Это кажется честным, дружелюбным и родственным — то, чего миллениалы и представители поколения Z жаждут от брендов. Итак, если вы создаете веб-сайт или блог, ориентированный на более молодую аудиторию, это хорошая пара для использования.
Получите шрифты:
- Karla
- Spectral
11. Lato & Merriweather
И Lato, и Merriweather имеют сильный и прочный внешний вид, что делает их чрезвычайно читабельными. Мало того, они чувствуют себя более приветливыми — как будто страница — это путешествие, которое стоит предпринять, а не просто рутинная работа по чтению, которую нужно пройти.
Поскольку ни один из этих шрифтов на самом деле не имеет «книжного» качества, не стесняйтесь использовать это сочетание на веб-сайтах стартапов и малого бизнеса. Они произведут сильное положительное первое впечатление на потенциальных клиентов.
Получите шрифты:
- Lato
- Merriweather
12.
 Lato & Roboto
Lato & RobotoЗдесь мы видим Лато в паре с Робото. Эта пара дает резкий и профессиональный вид.
Различия между сочетанием Лато с Мерриуэзер и Лато с Робото достаточно тонкие. Тем не менее, меньшее и более контролируемое ощущение от Roboto делает эту пару лучшим выбором для крупных корпоративных сайтов в таких областях, как фармацевтика, биотехнологии или здравоохранение, где технологии и наука играют важную роль в укреплении доверия клиентов.
Получить шрифты:
- Lato
- Roboto
13. League Gothic & PT Serif
Между этими шрифтами есть большой контраст. League Gothic возвышается над стройным и округлым шрифтом PT Serif. Пара делает текст серьезным, но не отталкивающим.
Эта комбинация будет хорошо работать на веб-сайтах, посвященных финансовым технологиям или финансовым услугам. Дизайн умный и не кажется расточительным.
Получить шрифты:
- League Gothic
- PT Serif
14.
 League Spartan & Libre Baskerville
League Spartan & Libre BaskervilleКогда мы думаем о Спарте, мы думаем о могуществе, силе, интеллекте и верности — что похоже на атмосферу, которую мы получаем от шрифта League Spartan. Это сильный шрифт с острыми краями, который занимает много места. В сочетании с округлыми персонажами Libre Baskerville невозможно отрицать, какой здесь тон.
Используйте этот мощный дуэт при разработке веб-сайтов для предпринимателей, ораторов, консультантов и всех, чьи мысли и голоса должны быть услышаны.
Получите шрифты:
- League Spartan
- Libre Baskerville
15. Libre Baskerville & Source Sans Pro
Вот что произойдет, если Баскервиллю отдать переднее сиденье. Это полностью меняет атмосферу, особенно если учесть, что засечка находится на лидирующей позиции (обычно мы видим ее наоборот).
Когда вы переворачиваете формулу с ног на голову, особенно при использовании современных стилей двадцатого века, она посылает сообщение: «Мы уважаем то, что было до нас, но мы не боимся бросить вызов нормам». Таким образом, эта пара шрифтов будет выглядеть очень круто на веб-сайтах, принадлежащих недостаточно представленным предпринимателям (например, женщинам, цветным людям и т. д.).
Таким образом, эта пара шрифтов будет выглядеть очень круто на веб-сайтах, принадлежащих недостаточно представленным предпринимателям (например, женщинам, цветным людям и т. д.).
Получите шрифты:
- Libre Baskerville
- Source Sans Pro
16. Либре Франклин и Либре Баскервиль
Это забавная комбинация для игры. Оба Libres основаны на классических шрифтах из литературы. Тем не менее, Франклин в качестве заголовка действительно меняет всю атмосферу сайта. А поскольку Franklin представлен в 18 различных стилях, от легкого до жирного, вы можете поиграть с тем, насколько прямолинейным должен быть текст заголовка.
Эта пара хорошо подходит для блогов, в которых есть много контента для чтения, но вы хотите, чтобы он был веселым и дружелюбным: личные блоги, блоги о путешествиях, блоги о еде и т. д.
Получите шрифты:
- Libre Franklin
- Libre Baskerville
17.
 Lobster & Roboto Condensed
Lobster & Roboto CondensedLobster — единственный курсивный шрифт, который мы включили в этот список сочетаний шрифтов. Хотя вы можете использовать курсивные шрифты для оформления текста на главной странице, их не всегда легко читать в небольших тегах заголовков.
Lobster — хорошее исключение из правил, так как он больше похож на шрифт с дополнительным вкусом, чем на рукописный шрифт. В сочетании с более нейтральной атмосферой Roboto вы можете использовать эти шрифты, чтобы добавить немного веселья на сайт гостеприимства или путешествий.
Получите шрифты:
- Lobster
- Roboto
18. Лора и Мерриуэзер
Этот дуэт использует два очень популярных шрифта с засечками, каждый из которых придает столу уникальный стиль. У Лоры мазки, похожие на кисти, придают заголовку теплую и творческую атмосферу, в то время как Мерриуэзер кажется более стабильным и предсказуемым.
Это было бы хорошей комбинацией для использования на веб-сайтах для авторов, таких как веб-дизайнеры, разработчики, копирайтеры, маркетологи и так далее. И, в частности, для веб-сайтов создателей, которые содержат длинные блоги, страницы портфолио и воронки продаж.
И, в частности, для веб-сайтов создателей, которые содержат длинные блоги, страницы портфолио и воронки продаж.
Получите шрифты:
- Lora
- Merriweather
19. Merriweather Sans Bold & Merriweather
Merriweather был разработан для улучшения читаемости на экранах. Мало того, версии шрифта без засечек и с засечками были разработаны, чтобы гармонировать друг с другом.
Из-за прекрасной совместимости этой пары вы действительно можете использовать ее где угодно. Однако, поскольку эти шрифты хорошо работают на экранах — даже при меньшем размере — попробуйте использовать их на сайтах электронной коммерции. Ваши мобильные покупатели оценят превосходную читабельность страниц вашего продукта.
Получите шрифты:
- Merriweather Sans
- Merriweather
20. Шрифты Montserrat & Droid Serif
здесь должны быть отличными примерами использования. Дизайн Montserrat основан на бразильских вывесках, а Droid Serif был разработан для удобного чтения на устройствах Android.
Дизайн Montserrat основан на бразильских вывесках, а Droid Serif был разработан для удобного чтения на устройствах Android.
Вы можете использовать эту пару шрифтов для новостных и развлекательных сайтов с большим количеством мобильных читателей (т.е. младшими читателями). Монтсеррат привлечет их внимание к заголовкам, в то время как читабельный основной текст будет удерживать их внимание к содержанию, даже если им придется продолжать прокручивать страницу.
Получите шрифты:
- Montserrat
- Droid Serif
21. Neue Helvetica и EB Garamond Medium
Neue Helvetica обладает огромной гибкостью с точки зрения того, что вы с ней делаете (у нее более 120 стилей шрифта). Это оцифрованное переосмысление старой Helvetica хорошо сочетается с чем-то классическим, например, EB Garamond.
Пример выше показывает, как эта пара может быть полезна, скажем, для журнала сплетен, которому нужны заголовки, чтобы мгновенно привлечь посетителей. Но вы также можете использовать это сочетание (с другими, более скромными вариациями Neue Helvetica) на веб-сайтах сервисных компаний, где современные решения соответствуют бизнес-ценностям старой школы.
Но вы также можете использовать это сочетание (с другими, более скромными вариациями Neue Helvetica) на веб-сайтах сервисных компаний, где современные решения соответствуют бизнес-ценностям старой школы.
Получите шрифты:
- Neue Helvetica
- EB Garamond
22. Nexa Bold & Crimson Pro
С чистым и простым дизайном Nexa и застегнутым на все пуговицы Crimson Pro вам захочется использовать эти шрифты, чтобы познакомить читателей с интеллектуальной деятельностью. Эпизоды подкаста. Собственные исследовательские отчеты. Блоги с инфографикой или другим графическим контентом.
Приглушенный тон этого дуэта позволяет вашему открывающему глаза визуальному или аудиоконтенту произвести еще больший фурор среди вашей аудитории.
Получите шрифты:
- Nexa
- Crimson Pro
23. Noir Pro & Playfair Display
Playfair Display — это, как следует из названия, дисплейный шрифт, поэтому он предназначен для представления в больших размерах. Таким образом, вы можете использовать дуэт Noir/Playfair Display для заголовков и подзаголовков (на главной странице, в верхней части сообщений в блоге и т. д.). Это сочетание — отличный способ добавить немного драмы на вашу страницу, не создавая ощущения чрезмерности.
Таким образом, вы можете использовать дуэт Noir/Playfair Display для заголовков и подзаголовков (на главной странице, в верхней части сообщений в блоге и т. д.). Это сочетание — отличный способ добавить немного драмы на вашу страницу, не создавая ощущения чрезмерности.
Очевидно, вам понадобится третий шрифт для основного текста. В этом случае популярные шрифты с засечками, такие как Times New Roman или Georgia, прекрасно уравновешивают эти два шрифта.
Получите шрифты:
- Noir
- Playfair Display
24. Open Sans и Source Sans
И Open Sans, и Source Sans Pro имеют нейтральный, но дружелюбный внешний вид, что очень полезно, если у вас есть веб-сайт, ориентированный на глобальных потребителей. Вам не придется беспокоиться о стиле, привязанном к времени или месту, который будет привлекателен только для определенного сегмента вашей аудитории.
Более того, оба шрифта поставляются с расширенными наборами символов, поэтому они очень хорошо работают на многоязычных веб-сайтах, переведенных на латиницу, кириллицу и греческий алфавит.
Получите шрифты:
- Opens Sans
- Source Sans Pro
25. Oswald & Montserrat Extra Light
Сочетание этих двух шрифтов создает ощущение шоумена. У вас есть высокий и аккуратный заголовок Освальда, нависающий над более светлым текстом Монсеррат под ним. Такое ощущение, что кто-то выходит на сцену, чтобы сделать объявление, в то время как толпа внизу наполняется тишиной.
Эта комбинация шрифтов очень хорошо работает на веб-сайтах, посвященных мероприятиям, конференциям, вебинарам и т. д. Просто убедитесь, что вы используете Montserrat Extra Light для небольших фрагментов текста (например, подзаголовков или коротких абзацев), чтобы их не было сложно читать.
Получите шрифты:
- Oswald
- Montserrat
26. Oswald & Old Standard TT
В этой паре у нас есть Oswald вместе с Old Standard TT. Освальд по-прежнему берет на себя доминирующую роль, хотя в данном случае он ощущается скорее авторитетным, чем требовательным. И это должно быть с небольшим шрифтом в стиле учебника Old Standard.
И это должно быть с небольшим шрифтом в стиле учебника Old Standard.
Этот дуэт будет хорошо работать на веб-сайтах медицинских компаний, а также образовательных учреждений, которые должны восприниматься как уважаемые авторитеты в своей области.
Получите шрифты:
- Oswald
- Old Standard TT
27. Playfair Display & Raleway Thin
Комбинация экранных шрифтов Playfair Display и Raleway будет полезна для создания привлекательных изображений главной страницы или вводных баннеров в верхней части внутренних страниц или страниц категорий.
Поскольку оба этих шрифта кажутся тонкими, но сильными (по крайней мере, Raleway в своем «тонком» стиле), вы можете использовать приведенную выше комбинацию для дизайна веб-сайтов о моде или для местных розничных продавцов.
Получите шрифты:
- Playfair Display
- Raleway
28. PT Sans & PT Serif
PT Sans и PT Serif — один из родственных шрифтов, которые должны сочетаться друг с другом.
В этих шрифтах не так много символов. Они чистые, простые и однородные по дизайну, что делает их универсальными в использовании. Тем не менее, из-за их приглушенной атмосферы они очень хорошо справляются с веб-сайтами с большими яркими изображениями, которые выполняют большую часть работы по продаже своей продукции. Например, сайты об автомобилях, робототехнике, смарт-устройствах и т. д.
Получите шрифты:
- PT Sans
- PT Serif
29. Raleway & Merriweather
Мы уже видели эти шрифты в этом списке — и ваши посетители, вероятно, тоже видели их в Интернете. Для этого есть веская причина. Они оба большие, смелые и красиво оформленные.
Когда вы соединяете эти два популярных и знакомых шрифта вместе, вы получаете что-то, что кажется очень честным, очень ориентированным на пользователя. Это сочетание было бы отличным выбором для веб-сайтов для профессиональных поставщиков услуг, таких как юристы, агенты, писатели, консультанты и так далее.
Получите шрифты:
- Raleway
- Merriweather
30. Source Sans Pro и Times New Roman
Times New Roman часто игнорируют из-за чрезмерного использования. Но при использовании вместе с заголовком Source Sans Pro он обеспечивает хороший баланс.
Source Sans Pro имеет достаточно простой дизайн, поэтому он не кажется слишком громоздким или технологичным. А шрифт Times New Roman достаточно знаком, чтобы автоматически вызывать ощущение честности и надежности. Если вы создаете веб-сайт, который продает технические или цифровые продукты, эта пара шрифтов будет работать хорошо.
Получите шрифты:
- Source Sans Pro
- Times New Roman
Простое сопряжение шрифтов с обширной библиотекой шрифтов Elementor
другие просто не работают с .
Это не значит, что вам нужно бояться, когда придет время смешивать и сочетать шрифты. Это просто означает помнить о том, сколько трений существует в вашей паре шрифтов, а также о том, сколько трений они могут вызвать на сайте.
Это просто означает помнить о том, сколько трений существует в вашей паре шрифтов, а также о том, сколько трений они могут вызвать на сайте.
Как мы видели в приведенном выше руководстве по сочетанию шрифтов, вы должны искать шрифты, которые уравновешивают друг друга, создают чувство иерархии и представляют собой единый фронт с точки зрения тона. И, конечно же, не забывайте в первую очередь о выборе правильных шрифтов.
Если вам нужно вспомнить, какие шрифты лучше всего подходят для веб-сайтов, ознакомьтесь с нашим руководством.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться в WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
