E-ink-Reader. Шрифты электронных книг.
При чтении текстовой книги (если это не формат DJVU или PDF) Вы можете отрегулировать размер шрифта и его вид (начертание). При этом одни виды шрифта будут удобно и легко читаться, другие — наоборот.
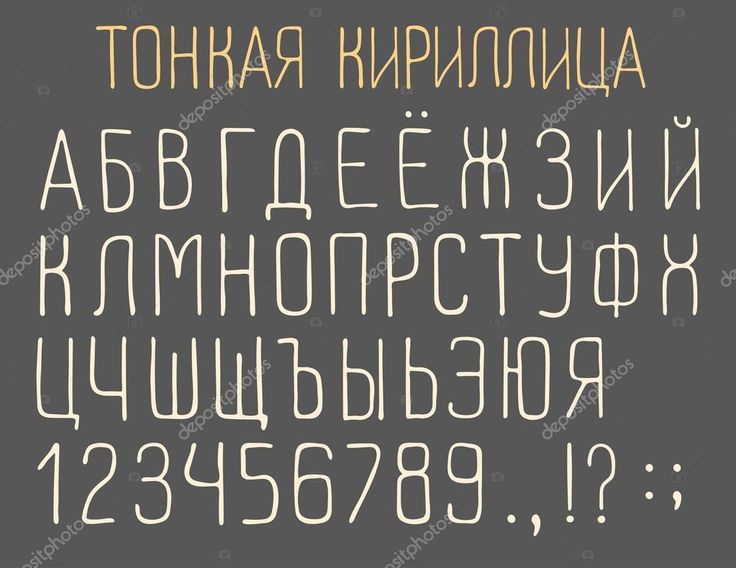
Для длительного комфортного чтения книг прежде всего необходим яркий, красивый, хорошо воспринимаемый шрифт. Одним из свойств человеческого зрения является плохое восприятие цвета мелких или тонких деталей. Поэтому визуально тонкие шрифты воспринимаются более серыми, чем жирные. В каждой электронной книге изначально присутствует набор из нескольких шрифтов, чтобы пользователь мог выбрать тот, который ему больше подходит. Обычно в такой набор входит шрифт без засечек семейства Arial и шрифт с засечками семейства Times.
В некоторых моделях электронных книг есть возможность загрузки пользовательских шрифтов формата TTF. Это очень удобно. Вы можете подобрать такие шрифты, которые Вам больше всего понравятся и прямо из папки Windows/fonts (или из интернета) скопировать их в ридер.
Функция сглаживания шрифтов
Программное обеспечение определенной модели электронной книги может иметь или не иметь функцию сглаживания шрифтов. Если функции сглаживания нет (или она отключена), то каждая буква прорисовывается на экране черным цветом по белому без полутонов. При этом прямые горизонтальные и вертикальные линии каждой буквы выглядят четко и красиво, а изогнутые и наклонные линии букв прорисованы «лесенкой».
Если же функция сглаживания шрифта есть и включена, то изогнутые и наклонные края букв прорисовываются полутонами и от этого становятся ровнее. Визуально буквы становятся красивее и текст лучше воспринимается. Эта функция отнимает ресурсы у микропроцессора электронной книги и текст с включенным сглаживанием выводится на экран чуть-чуть медленнее, но для глаза такая задержка практически не заметна.
Кернинг шрифта
Кернинг — это изменение расстояния между некоторыми парами символов для улучшения зрительного восприятия шрифта. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта. При включенной функции кернинга некоторые пары символов (как, например, W-A, A-V, У-Д в верхней строке рисунка) приближаются друг к другу. Расстояния между контурами таких букв в слове становятся меньше других, но визуально это воспринимается более гармонично, чем равные расстояния между символами (нижняя строка на рисунке).
Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта. При включенной функции кернинга некоторые пары символов (как, например, W-A, A-V, У-Д в верхней строке рисунка) приближаются друг к другу. Расстояния между контурами таких букв в слове становятся меньше других, но визуально это воспринимается более гармонично, чем равные расстояния между символами (нижняя строка на рисунке).
Хинтинг шрифта
Хинтинг — это изменение контура шрифта таким образом, чтобы он отображался более четко на устройствах с низким разрешением экрана, а также в случае применения мелкого шрифта. При включенном режиме хитинга оптимизируется разбиение контура каждой буквы на отдельные пикселы, символы становятся более четкими.
Гамма-коррекция
Гамма коррекция шрифта — это введение специального коэффициента, влияющего на контрастность прорисовки символов. Чем выше этот коэффициент, тем контрастнее изображение, черный цвет чернее, белый — белее, полутонов меньше. Если поставить слишком высокое значение буквы приобретают неровные края, эффект от функции сглаживания теряется. Чем меньше коэффициент, тем мягче и плавнее прорисовка символов на экране, больше полутонов.
Если поставить слишком высокое значение буквы приобретают неровные края, эффект от функции сглаживания теряется. Чем меньше коэффициент, тем мягче и плавнее прорисовка символов на экране, больше полутонов.
Поддержка переносов текста
Не все модели электронных книг имеют функцию поддержки переносов слов по правилам русского языка. При наличии такой функции текст распределяется по экрану равномерно, длинные слова, не помещающиеся на строке, разбиваются переносом на две части. При отсутствии функции поддержки переносов текст на экране содержит непропорционально большие пустоты. Читать такой текст конечно можно, но для глаза это не очень приятно.
Сноски на странице
Некоторые модели ридеров при чтении книги в формате FB2 позволяют выводить сноски к тексту внизу текущей страницы. Это очень удобно и максимально приближает чтение электронного варианта книги к бумажному. В других моделях ридеров приходится прокручивать текст книги до конца, читать содержание сноски, а затем возвращаться к той странице, на которой находилась сноска. Часть моделей электронных книг вообще не показывает сносок. Как та или иная модель устройств для чтения обрабатывает сноски можно посмотреть в
сводной таблице параметров.
Часть моделей электронных книг вообще не показывает сносок. Как та или иная модель устройств для чтения обрабатывает сноски можно посмотреть в
сводной таблице параметров.
Если в электронной книге для чтения используется программа Cool Reader, то она обязательно будет показывать сонски внизу страницы.
Если вы прочитали про переносы в тексте и сноски внизу страницы, пожалуйста, примите участие в нашем опросе. Это поможет нам узнать Ваше мнение, а также поможет нашим читателям выбрать электронную книгу.
Читать дальше
Валентин Пикуль «Мальчики с бантиками». Мальчишки из Школы юнг с Соловецких островов… Их юность пришлась на «сороковые роковые» — годы Великой Отечественной войны. Многие из них прямо со школьной скамьи ступили на палубы боевых кораблей, — а мечтали об этом все. Они связали свою судьбу с морем еще в том возрасте, когда их сверстники только-только подумывают о выборе будущей профессии.
Майкл Коннелли «Пуля для адвоката». Еще недавно офисом Микки Холлера был салон автомобиля, а клиентами — уличные бандиты и хулиганы, байкеры и мелкие наркодилеры. Но теперь дела Микки пошли в гору.Ему крупно повезло — после загадочной гибели коллеги, Джерри Винсента, к нему перешло громкое дело киномагната Уолтера Элиота, которого обвиняют в убийстве жены и ее любовника.
Еще недавно офисом Микки Холлера был салон автомобиля, а клиентами — уличные бандиты и хулиганы, байкеры и мелкие наркодилеры. Но теперь дела Микки пошли в гору.Ему крупно повезло — после загадочной гибели коллеги, Джерри Винсента, к нему перешло громкое дело киномагната Уолтера Элиота, которого обвиняют в убийстве жены и ее любовника.
Шрифты в рекламе | Блог LiveDune
Главная
Блог
Как выбрать подходящий шрифт для рекламы в соцсетях
Представьте, что в мире существует только один шрифт и все вывески, журналы, названия брендов и так далее написаны этим шрифтом. Например: Google, Amazon, Canon, Ebay, Disney.
В первом случае потерялась вся индивидуальность: нет отличительных черт для узнаваемости, нет характера. В этом и есть главная роль шрифтов в тексте ― придавать уникальность и влиять на эмоциональное восприятие.
Большое влияние шрифт текста оказывает в рекламе. От него может зависеть конверсия и эмоциональная окраска рекламного объявления. Например, если текст на креативе нечитабельный, то человек не сможет ознакомиться с вашим предложением или не поймет его и уйдет, не совершив никакого действия. То есть конверсия объявления будет низкая.
Например, если текст на креативе нечитабельный, то человек не сможет ознакомиться с вашим предложением или не поймет его и уйдет, не совершив никакого действия. То есть конверсия объявления будет низкая.
Классификация шрифтов
Эксперименты восприятия шрифтов
Как выбрать шрифт для рекламы: основные рекомендации
Наши продукты помогают оптимизировать работу в соцсетях
Узнать подробнее
и улучшать аккаунты
с помощью глубокой аналитики
аккаунты с помощью глубокой аналитики
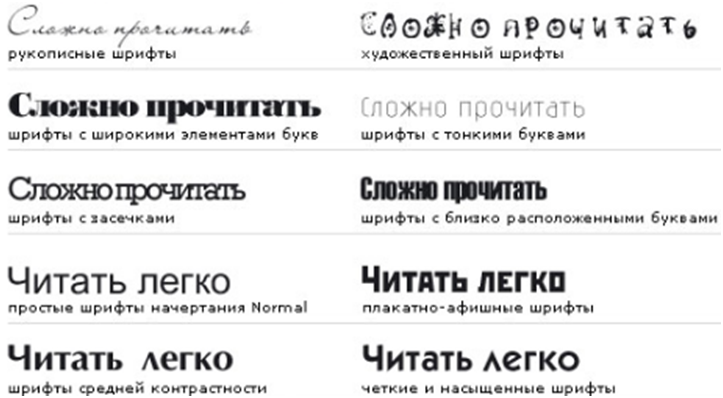
Классификация шрифтов
Существует множество шрифтов, но все их можно отнести к 6 категориям. Каждая категория имеет свою уникальную черту.
Так как реклама должна быстро и четко восприниматься, избегайте «Рукописных», «Леттеринга» и «Акцидентных» шрифтов. Их сложно читать и не каждый человек захочет уделить этому время и усилия.
Универсальный вариант ― шрифты без засечек. Они несут в себе позитивную дружелюбную энергетику и легко воспринимаются, поэтому считаются лучшим шрифтом для чтения в онлайн. Единственный минус ― в них нет ярко выраженной индивидуальности.
Единственный минус ― в них нет ярко выраженной индивидуальности.
Шрифты должны обязательно сочетаться со сферой бизнеса. Например, мультяшные шрифты по типу Comic Sans не подойдут для таких серьезных сфер, как недвижимость или юриспруденция, т.к. не несут в себе надежность и серьезность.
Эксперименты восприятия шрифтов
Нашли несколько интересных исследований шрифтов и их восприятия, которые помогут понять, как правильно использовать шрифты, чтобы увеличивать конверсию рекламного объявления.
Эксперимент Д. Эльбрехт
Д. Эльбрехт провел свое исследование еще в 20 веке, в ходе которого выявил, что слова, выделенные жирным шрифтом и/или курсивом, воспринимаются дольше, чем обычные слова. Это связано с выработанной привычкой ― в типографике с давних времен таким образом выделяются важные фразы. Именно поэтому человек затрачивает больше усилий и времени для распознавания смысла выделенного текста.
Какие выводы сделать: в рекламном тексте можно выделить главный смысл (преимущества, размер скидки и так далее) фразы жирным или курсивом. Главное ― не переусердствовать, выделять только короткие фразы или заголовки.
Эксперимент The New York Times
Отдельный интерес вызывают исследования эмоционального восприятия шрифтов. Например, New York Times в 2012 году провел эксперимент, где участникам нужно было определить, правдивая или ложная информация в предложении. В эксперименте участвовали 6 шрифтов ― три с засечками (Baskerville, Computer Modern или Georgia) и три без засечек (Trebuchet, Helvetica или Comic Sans).
Итоги эксперимента показали, что традиционному шрифту с засечками ― Baskerville доверяли больше, чем шрифту без засечек ― Comic Sans. И The New York Times пришел к выводу, что шрифты с засечками являются более формальными и несут в себе «надежность», поэтому им доверяют. А вот шрифты без засечек ― неформальны, но зато более дружелюбные.
Количество человек, которые посчитали текст, написанный определенным шрифтом, правдой.
Какие выводы сделать: шрифты способны вызывать подсознательные ассоциации, поэтому выбирая шрифт для рекламной кампании, важно соотнести сферу бизнеса и настроение, которую несет шрифт (смотреть таблицу выше).
Эксперимент рекламной компании Yieldmo
В 2015 году компания протестировала три шрифта с засечками и три шрифта без засечек на более 2 миллионах человек в мобильной сети, что в 44 раза больше, чем в предыдущем эксперименте New York Times. Цель ― определить эффективность каждого шрифта по кликабельности рекламных объявлений. В исследовании участвовали следующие шрифты: Helvetica, Arial, Verdana, Times New Roman, Georgia и Garamond.
После подсчета результатов Yieldmo были очень удивлены, так как считали, что шрифты Arial и Helvetica неопытному глазу кажутся одинаковыми, а по результатам исследования они показали разную эффективность.
Лучшие результаты показал шрифт Times New Roman ― CTR в объявлениях с этим шрифтом возрос на 15%. Шрифты Arial и Georgia также показали хорошие результаты, что не скажешь про шрифт Garamond ― он продемонстрировал самый низкий результат из всех. Исходя из итогов исследования, компания Yieldmo заменила шрифт во всех своих объявлениях на Times New Roman.
Какие выводы сделать: при тестировании разных групп рекламных объявлений экспериментируйте не только с креативами, текстом и настройками, но и со шрифтами. Не факт, что Times New Roman будет для вас выигрышным, но как минимум протестировать шрифт с засечками и без засечек однозначно стоит.
Как выбрать шрифт для рекламы: основные рекомендации
Отдавайте предпочтение легкому для восприятия ― шрифту без засечек.
В одном рекламном объявлении используйте не более трех шрифтов.
Подбирайте шрифты исходя из графических элементов на макете ― нельзя допускать дисгармонию. Например, если на макете изображена винтажная рамка, вряд ли она будет сочетаться со шрифтом с крупными и грубыми заческами. Это касается и использования в одном рекламном объявлении сразу нескольких шрифтов с различным начертанием.
Например, если на макете изображена винтажная рамка, вряд ли она будет сочетаться со шрифтом с крупными и грубыми заческами. Это касается и использования в одном рекламном объявлении сразу нескольких шрифтов с различным начертанием.
Не пишите весь текст заглавными (прописными) буквами ― он тяжело читается. Уместно выделить заглавными буквами заголовок либо отдельное слово.
Любой шрифт тяжелее воспринимается на черном фоне (по исследованию Эльбрахта), лучше темные буквы на светлом фоне (белый, серый). Если рекламный макет темный ― постарайтесь обойтись небольшой фразой с текстом.
Расстояние между буквами (кернинг) и строками (интерлиньяж) могут играть важную роль для скорости прочтения рекламного текста. Можно создать фокус-группу либо запустить A/B тест, главное – экспериментировать и выдвигать гипотезы, тогда конверсия всегда будет расти вверх.
Для отработки гипотез по разным шрифтам можно создавать макеты в фотошопе. Скачать бесплатные красивые шрифты можно с сайта FontSpace, 1001 Free Fonts или сервиса Abstract Fonts.
Черпайте вдохновение у дизайнеров, чтобы выработать насмотренность в сочетании шрифтов:behance.net, dribbble.com, pinterest.ru
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи 9 способов бесплатного продвижения в Инстаграм
Популярные статьи
#инстаграм Monday, September 9
Как сделать рекламные макеты для stories
Подборка приложений для создания видео и анимированных макетов рекламы в stories Instagram.
≈ 10 мин на чтение Tuesday, August 25
Реклама в Instagram, которая всех бесит
Продвижение блога или бизнеса в Instagram без рекламы сейчас почти не представляется возможным. Поэтому количество рекламы, которое в среднем видит каждый пользователь, стало в разы больше, а качество в разы хуже.
≈ 10 мин на чтение Tuesday, September 1
Как реагировать на негативные отзывы в комментариях соцсетей
Как держать себя в руках и профессионально ответить на негативные отзывы в комментариях соцсетей, когда единственное, что хочется сделать — удалить плохой комментарий, заблокировать, вычислить клиента по IP и устроить с ним дуэль.
≈ 4 мин на чтение Friday, December 11
Как аккаунту бизнеса стать другом для подписчиков
Со своей аудиторией важно дружить, потому что так проще справляться с негативным фидбэком, заинтересовывать новинками и формировать клиентскую базу.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
Азы типографики — нескучно о шрифтах
Мастер-класс по азам типографики с Ольгой Цымбал — копирайтером из G2 Grey Ukraine. Беседа о том, что считается дурным тоном в оформлении текста и какие шрифты комфортнее для восприятия, легче читаются. Плюс — другие ссылки на полезные посты по теме шрифтов и визуала.
Беседа о том, что считается дурным тоном в оформлении текста и какие шрифты комфортнее для восприятия, легче читаются. Плюс — другие ссылки на полезные посты по теме шрифтов и визуала.
Копирайтинг и тексты. Почему шрифт решает?
Я работаю копирайтером-редактором, поэтому каждый день имею дело с определенным количеством текстовой информации, часто в сочетании с графической. Отдавая должное содержанию написанного, стилистике, грамматике, орфографии, я при этом не могу не обращать внимания на визуальное оформление текста. Серьезно интересуюсь дизайном и шрифтами — это мое увлечение родом из 2001 года, когда в нашей семье появился первый компьютер и я целыми днями, забывая обо всем остальном, познавала возможности Paint и Microsoft Word, а также PowerPoint. Гораздо позже в мою жизнь пришли Corel Draw (на непродолжительное время), Photoshop, Illustrator. На очереди — InDesign. То есть профильное лингвистическое образование совсем не означает пренебрежения визуальной культурой, а скорее наоборот.
Любовь к слову обязывает сделать так, чтобы на экране монитора, на бумаге или любой другой поверхности этому слову было удобно, уютно, чтобы оно «чувствовало» себя на своем месте и читатель уделил ему необходимую дозу внимания.
Все мы знаем о важности качественных иллюстраций, дизайна, содержания текста, но мало кто в нашей стране сегодня обращает внимание на типографику. Классическое определение типографики — графическое оформление печатного текста посредством набора и верстки с использованием норм и правил, специфических для этого языка. Основной аспект типографики — работа со шрифтами.
Оовладеть основными правилами качественной типографики и чувством стиля шрифта может каждый, причем самостоятельно — было бы желание. Я остановлюсь на нескольких главных аспектах шрифтоведения, а остальное любопытный читатель без труда найдет в интернете.
Почему Arial стоит заменить на Helvetica
Представьте: молодой человек, узнав о существовании модной профессии «дизайнер», овладевает основами графической компьютерной программы и создает свой первый макет. Относительно программ: чаще всего это «корыл», «король дров» или как только не называют Corel Draw. Креативы такого происхождения узнать несложно. Их отличают безумная подборка шрифтов (творец словно демонстрирует их богатую коллекцию в своем компьютере), витиеватое оформление надписей, полное несоблюдение правил верстки, дикие цветовые сочетания. О технических моментах, вроде разрешения изображений или подготовке к печати речь вообще не идет.
Относительно программ: чаще всего это «корыл», «король дров» или как только не называют Corel Draw. Креативы такого происхождения узнать несложно. Их отличают безумная подборка шрифтов (творец словно демонстрирует их богатую коллекцию в своем компьютере), витиеватое оформление надписей, полное несоблюдение правил верстки, дикие цветовые сочетания. О технических моментах, вроде разрешения изображений или подготовке к печати речь вообще не идет.
Результат нашего героя вполне объясним желанием новичка попробовать все и сразу. Но много и ярко — не значит красиво. Этот этап проходят все дизайнеры — главное, не застрять в нем надолго.
Но улицам наших городов и сел не повезло — судя по вывескам, в постсоветском графическом дизайне рулят аматоры, в лучшем случае — профессионалы, безнадежно отставшие от времени.
Недолго думая, они используют в оформлении работ шрифтовые гарнитуры из стандартного набора Microsoft, причем часто далеко не самые достойные. К примеру, популярный шрифт Arial — это всего лишь видоизмененная Helvetica — лицо мировой типографики с 1957 года.
Но Helvetica «нет в компьютере», поэтому некоторые могут о ней даже не догадываться, хотя этот шрифт — настоящее спасение для начинающих.
Любой текст, набранный им, достойно выглядит и хорошо воспринимается — иногда, чтобы полностью преобразить макет, достаточно заменить унылый Arial благородной Helvetica. А набивший оскомину и пользующийся совершенно незаслуженной народной любовью Comic Sans был и вовсе разработан для технических нужд — отображения текстов реплик собачки-помощника в программе Microsoft Bob!
С точки зрения построения этот шрифт имеет множество недочетов и использовать его в наружной, печатной, интернет-рекламе просто неэтично и непрофессионально.
Знаете, я просто хочу спросить — зачем? Какого черта люди выбирают Comic Sans? Это просто поражает. Ведь существует более 200 шрифтов в Mac OS и Windows. В смысле, среди них есть куча шрифтов, которые намного лучше для чего угодно. Но люди по-прежнему выбирают Comic Sans для наиболее отсталых, неуместных целей. Я создал Comic Sans, чтобы заполнить окошко для слов собаки-помощника в Microsoft Bob. Потом отдел маркетинга взялся за него и они включили этот шрифт в OEM версию Windows 95. Вот тогда моя проблема и началась. Я не знаю, сможете ли вы понять, каково это, когда твоя жизнь определяется самым неуместно используемым шрифтом в истории. Меня представляют как «парня, который создал Comic Sans», и я думаю, у людей инстинктивно негативная реакция на это.
Я создал Comic Sans, чтобы заполнить окошко для слов собаки-помощника в Microsoft Bob. Потом отдел маркетинга взялся за него и они включили этот шрифт в OEM версию Windows 95. Вот тогда моя проблема и началась. Я не знаю, сможете ли вы понять, каково это, когда твоя жизнь определяется самым неуместно используемым шрифтом в истории. Меня представляют как «парня, который создал Comic Sans», и я думаю, у людей инстинктивно негативная реакция на это.
© Vincent Connare, создатель Comic Sans
Гарнитура и психология восприятия шрифтов
Где же взять гарнитуру, отсутствующую в стандартном наборе? Можно просто скачать шрифтовой файл и установить на свой компьютер. Но некоторые шрифты придется покупать, и об этом многие заказчики (и даже дизайнеры!) вообще не знают. В то время как крупные компании и масштабные проекты, как правило, имеют собственный фирменный шрифт, разработанный на заказ, и это должно не удивлять, а стать нормой. Более того, в наше время бума брендинга территорий наряду с логотипом, слоганом и прочими внешними элементами бренда страны или города также стало хорошим тоном наличие специально созданного шрифта, отражающего дух и ценности местности.
Соответствие содержанию — один из главных принципов типографики. Она должна полностью подчиняться тексту, его смыслу и назначению, облегчать, а не усложнять восприятие.
Помните: не текст для типографики, а типографика для текста!
Поэтому важно принимать во внимание психологическое восприятие шрифтов, знать их основные классификации, законы использования, сочетания с другими шрифтами, изображениями, в конце концов, с типом бумаги, если мы делаем печатное издание.
Выбирая гарнитуру, следует прежде всего обратить внимание на ее предназначение.
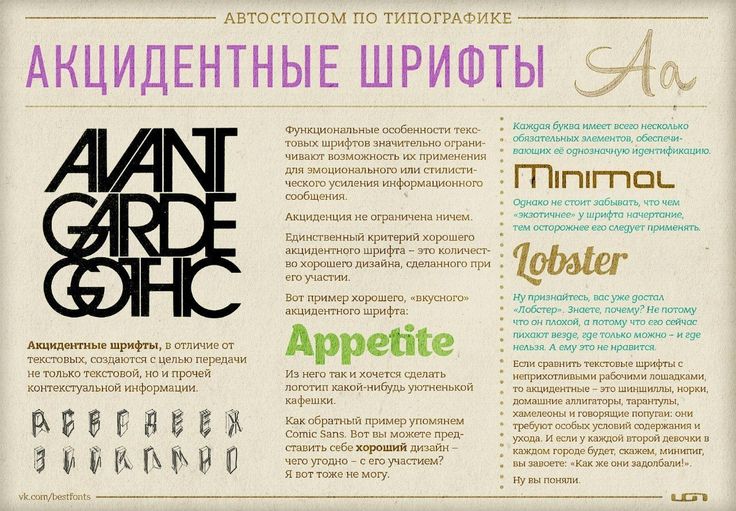
Текстовые шрифты обладают простыми линиями и формами, легко читаются и поэтому используются для набора основного массива текста. Акцидентные шрифты (декоративные, вычурные) — для выделения заголовков, подзаголовков, отдельных небольших вставок, так сказать, для украшения макета. С ними нужно обращаться осторожно — большой текст, набранный такой гарнитурой, попросту нечитабельный, два разных акцидента сочетаются между собой в очень редких случаях, и к подбору декоративной гарнитуры, соответствующей содержанию текста и стилю дизайна, нужно подходить чрезвычайно продуманно.
Что касается сочетания шрифтов, то в рамках одного макета или проекта допускается использование двух, в крайнем случае — трех гарнитур. Но это не касается начертания (различают прямое, курсивное), насыщенности (светлый, полужирный, жирный шрифты), ширины и кегля (размера), так как это переменные характеристики одной и той же гарнитуры.
С точки зрения конструкции различают три группы шрифтов: Serif (антиквы), Sans Serif (рубленые или гротески) и Slab (брусковые).
Антиквы — гарнитуры древнего происхождения, имеющие засечки — небольшие элементы на концах штрихов символов. Наличие засечек облегчает чтение, поэтому такие гарнитуры обычно используются в наборе книг и объемных статей в периодике (например, Baskerville, Garamond, Lazurski).
Рубленые шрифты появились гораздо позже и не имеют засечек. Они оптимальны для выделения абзацев и набора небольших по объему текстов, но не подходят для книг. Это такие гарнитуры, как Calibri, Myriad, Verdana.
Группу брусковых шрифтов отличают более заметные засечки, чем у антикв — по толщине они приближаются к основным штрихам букв. Такие гарнитуры (Baltica, Courier, Rockwell) занимают ведущее место по читабельности и часто используются в наборе книг, особенно детских.
Такие гарнитуры (Baltica, Courier, Rockwell) занимают ведущее место по читабельности и часто используются в наборе книг, особенно детских.
О психологии восприятия шрифтов пишут и говорят, видимо, недостаточно. Чего стоят одни официальные объявления в коридорах моей альма-матер, набранные «любимой» гарнитурой Comic Sans, или приглашения на вечеринку в клуб, оформленные Impact! Не буду углубляться в эту тему — она неисчерпаема, скажу лишь, что игривый шрифт напрочь убивает серьезность официального обращения, а строгий — не доносит всех эмоций сообщения неформального.
Узкие гарнитуры с острыми углами негативно настраивают читателя к тексту, а мягкие и округлые, наоборот, говорят о расположенности и дружелюбии. Чем жирнее шрифт и насыщеннее его штрихи, тем сильнее убеждающая сила текста, его «весомость».
Так что правильный выбор гарнитуры поможет вызвать у читателя требующиеся чувства и эмоции. Это следует учитывать даже в пользовании личной электронной почтой и уж наверняка в оформлении собственных визитных карточек, резюме, рекомендационных писем!
Шрифты для интернета
Все мы сегодня так или иначе «живем» в сети. На мониторе законы типографики никуда не деваются, но здесь есть свои особенности. Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов).
На мониторе законы типографики никуда не деваются, но здесь есть свои особенности. Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов).
Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз. Другие шрифты, подходящие для компьютеров и мультимедиа, — Tahoma, Trebuchet. На бумаге и в наружке их лучше не использовать.
Не менее важны для комфортного восприятия текста длина строки и интерлиньяж (междустрочный пробел).
Рекомендуемая длина строки в русском, украинском языках — 45-75 знаков с пробелами, интерлиньяж — 120% (для бумаги), 140% (для экрана) от кегля шрифта.
Слишком длинные и слишком короткие строки, слишком тесное или широкое междустрочное расстояние одинаково затрудняют чтение. Расстояние между буквами тоже имеет значение — текст не должен быть ни разреженным, ни уплотненным. Разрядка позволительна только для слов или строк, набранных полностью заглавными буквами (но необходимо помнить, что подобный набор, так же как и курсивное начертание, в принципе затрудняет чтение, поэтому им не следует злоупотреблять)!
Разрядка позволительна только для слов или строк, набранных полностью заглавными буквами (но необходимо помнить, что подобный набор, так же как и курсивное начертание, в принципе затрудняет чтение, поэтому им не следует злоупотреблять)!
В отдельных случаях (в логотипе, заголовке) необходимо делать ручной кернинг — на глаз подбирать оптимальное расстояние между каждой парой символов. У любого дизайнера есть один или несколько любимых шрифтов, которые он или она использует чуть ли не в каждом своем проекте.
Есть и фанаты, работающие исключительно с двумя-тремя гарнитурами, но на мой взгляд это крайности. Среди моих гарнитур-фаворитов — Myriad, Officina, FreeSet, Futuris. Как и подобает, ловлю кайф от Helvetica, хотя до дизайнера мне пока что далековато. В общем, я симпатизирую современным рубленым шрифтам с четкими линиями и простыми формами, так как в графическом дизайне ценю минимализм и функциональность.
Мои вкусовые предпочтения таковы, что я недолюбливаю антикву (может быть, потому, что работаю в рекламе, а не издаю книги), но гарнитура Georgia в этом плане — приятное исключение, радующее глаз как на бумаге, так и на мониторе компьютера.
У этого шрифта есть пикантная особенность — заметные выносные элементы цифр, по поводу которой мнения типографов кардинально расходятся. Лично мне эта деталь очень нравится! Georgia я использую довольно часто — ею набрано мое CV и один из комплектов визитных карточек. Второй комплект тоже набран антиквой — Trajan Pro.
Это строгий, но очень приятный шрифт, имитирующий латинское письмо эпохи Древнего Рима. Из акцидентных гарнитур иногда «балуюсь» веселенькой Maiandra.
В моем «черном списке» — Century Gothic, Monotype Corsiva и некоторые другие шрифты из стандартного набора Microsoft и арсенала доморощенных «креативщиков» — конечно же, и Comic Sans тоже!
В завершение хочу сказать, что незаслуженно забытые дореволюционные шрифтовые традиции и графическую школу Украины необходимо возрождать! Поэтому, чем больше людей заинтересуется типографикой, тем лучше для нас самих, нашей культуры, бизнеса, страны в целом. Шрифтов, как и денег, много не бывает, но они тоже должны быть подлинными, то есть оригинальными и качественными. И на правах копирайтера на всякий случай напомню, что даже самый изысканный шрифт и самая аккуратная и профессиональная верстка не спасут плохо написанный, безграмотный, неинтересный текст!
И на правах копирайтера на всякий случай напомню, что даже самый изысканный шрифт и самая аккуратная и профессиональная верстка не спасут плохо написанный, безграмотный, неинтересный текст!
Что ещё почитать о шрифтах и визуале?
- Как выбрать шрифт — инструкция для маркетологов
- Правила хорошего тона при создании Google Презентаций
Материал впервые опубликован в 2011 году.
12 самых читаемых шрифтов для печати, руки вниз
от Gatekeeper Press | 24 мая 2021 г. | Блог
Содержание
Вы когда-нибудь сталкивались с разочаровывающим фиаско шрифтов? Это неприятное событие происходит, когда вы садитесь читать долгожданную новую книгу, но уже через несколько страниц чувствуете себя измотанным. Это может быть даже настолько утомительно, что вы вообще откажетесь от книги. К сожалению, либо редактор, либо самиздат просто выбрал неправильный шрифт при оформлении и форматировании внутренней части книги.
Как бы забавно это ни звучало, поскольку шрифты могут показаться изначально, выбор шрифта на самом деле является важным решением, которое может оказать огромное влияние на окончательный успех вашей книги. Правильный выбор шрифта не только сделает вашу книгу более удобной для чтения, но и лучше согласуется с жанром, тоном книги и вашей аудиторией. Продолжайте читать, чтобы узнать о самых читаемых шрифтах для печати.
На что обратить внимание при выборе шрифта для печати
Чтобы хотя бы начать разбираться в 32 000 доступных шрифтов, полезно знать, как шрифты подразделяются на категории. Шрифты обычно попадают в одну из четырех категорий:
- С засечками. Шрифты с засечками имеют почти неразборчивые маленькие завитки (засечки) на буквах, которые облегчают чтение, поскольку они очень похожи на почерк.
- Без засечек. «Sans» означает «без», поэтому в этих шрифтах используются упрощенные, чистые буквы.
- Скрипт.
 Шрифты Script — это именно те шрифты, которые имитируют скоропись.
Шрифты Script — это именно те шрифты, которые имитируют скоропись. - Дисплей. Экранные шрифты очень художественные и стилизованные, они идеально подходят для заголовков или заголовков, но не подходят для больших блоков текста.
При выборе лучшего шрифта для самоизданной книги учитывайте следующие факторы:
- Удобочитаемость. Наиболее удобочитаемыми шрифтами для печати являются те, которые лучше всего смотрятся в большом блоке текста. Выбор самых простых для чтения шрифтов повышает вероятность того, что ваша книга будет прочитана полностью, и может даже привести к более положительным отзывам читателей.
- Аудитория. Некоторые шрифты более привычны и удобны людям разных поколений. Если вы старше, но ваша целевая аудитория — миллениалы или поколение Y, вам следует избегать шрифтов, которые воспринимаются как устаревшие или даже средневековые.
- Подходит к теме.
 Шрифты имеют индивидуальность. Они могут казаться причудливыми, драматическими, серьезными или комедийными по тону. Обязательно подберите шрифт, который лучше всего подходит для жанра или темы, описанной в вашей самоизданной книге.
Шрифты имеют индивидуальность. Они могут казаться причудливыми, драматическими, серьезными или комедийными по тону. Обязательно подберите шрифт, который лучше всего подходит для жанра или темы, описанной в вашей самоизданной книге. - Визуальная эстетика. Хотя желаемая эстетическая ценность вашей книги весьма субъективна, разумно подумать, найдут ли ваши личные вкусы отклик у целевой аудитории. Возможно, было бы неплохо попросить нескольких друзей оценить ваш выбор шрифта, прежде чем сделать окончательный выбор.
Существует множество факторов, влияющих на выбор наиболее читаемых шрифтов для печати, поэтому рассмотрите возможность найма экстраординарных шрифтов, таких как команда Gatekeeper Press, для ваших нужд печати.
Лучшие, одобренные читателями шрифты для книг
Когда вы приступите к форматированию самостоятельно изданной книги, уделите время тщательному изучению шрифтов или шрифтов, которые лучше всего подходят для нее. Сравните три или четыре шрифта, распечатав большие блоки текста каждым шрифтом. Сравнивая образцы, подумайте, какие из них являются наиболее читаемыми шрифтами для печати.
Сравните три или четыре шрифта, распечатав большие блоки текста каждым шрифтом. Сравнивая образцы, подумайте, какие из них являются наиболее читаемыми шрифтами для печати.
Спросите себя, довольны ли ваши глаза шрифтом и создает ли шрифт правильную атмосферу для вашей самостоятельно изданной книги и ее целевой аудитории. Из этих занявших второе место выберите своего победителя, а также второй дополнительный шрифт для заголовков глав, титульного листа и подтекстов. В идеале в вашей книге должен использоваться один сильный шрифт с засечками и один сильный шрифт без засечек для большей части внутреннего содержания.
К лучшим шрифтам для книг относятся:
Шрифты с засечками
- Garamond. Этот изящный шрифт был разработан во Франции в 16 веке и имеет классический вид.
- Грузия. Этот элегантный, но прочный шрифт был разработан в 1993 году и также является лучшим шрифтом для мелкого шрифта.
- Палантино.
 Этот шрифт, выпущенный в 1949 году, напоминает шрифт старого стиля. Выпущен в 1949 году.
Этот шрифт, выпущенный в 1949 году, напоминает шрифт старого стиля. Выпущен в 1949 году. - Каслон. Этот шрифт был разработан Уильямом Каслоном в 18 веке и имеет несколько текстурированный вид.
- Миньон Про. Считающиеся одними из самых читаемых шрифтов для печати, серия шрифтов семейства Adobe, вдохновленная эпохой Возрождения, была разработана в 1989 году.
- Мерривезер. Этот шрифт производит сильное, надежное впечатление и легко читается.
Шрифты без засечек
- Helvetica Neue. Этот жирный шрифт отлично подходит для заголовков глав.
- Мириады. Этот универсальный, гуманистический и универсальный шрифт был разработан в 1990-е годы для Adobe.
- Открыть Санс. Несмотря на то, что шрифт без засечек, Open Sans отдает дань уважения некоторым элементам стилей с засечками.
- Робото.
 Этот четкий и лаконичный шрифт весьма универсален.
Этот четкий и лаконичный шрифт весьма универсален.
Для идеального выбора шрифта и форматирования наймите профессиональную и опытную команду дизайнеров в Gatekeeper Press.
Доверьтесь команде дизайнеров Gatekeeper Press
Если от одного только количества доступных шрифтов кружится голова, почему бы не сотрудничать с командой дизайнеров Gatekeeper Press? Эти профессиональные издатели подберут идеальные шрифты для жанра вашей книги и аудитории, а также самые читаемые шрифты для печати. Позвоните Gatekeeper Press сегодня!
Самые легко читаемые шрифты для Интернета и печати
12 лучших шрифтов, которые легче читать
Более подробный обзор некоторых из лучших шрифтов, доступных на рынке.
Поиск подходящего шрифта может показаться простой задачей, не требующей особого внимания. Тем не менее, лучшие дизайнеры тратят значительное количество времени, пытаясь выбрать самый лучший шрифт для того, над чем они работают.
Почему шрифты так важны?
Причина, по которой они так важны для любого дизайнерского проекта, заключается в том, что они являются эстетическим элементом; они также необходимы для того, чтобы люди могли легко идентифицировать информацию и читать контент. Если выбранный шрифт слишком анемичный или скучный, дизайн может выглядеть скучно.
Напротив, если текст слишком вычурный, вы рискуете затруднить чтение содержимого. Чтобы помочь вам принять решение, мы тщательно отобрали список из 12 шрифтов, которые считаются основными в отрасли.
Они легко читаются, сохраняя при этом стиль и неподвластность времени, что делает их идеальными для любого дизайна.
1) Georgia
Источник Это один из самых популярных шрифтов с засечками. Для тех, кто может не знать, дизайн с засечками более декоративный, с буквами, украшенными мелкими линиями и другими назначениями. Хотя эта надпись немного более подробная, чем другие варианты, она по-прежнему очень удобна для чтения и является отличным выбором для веб-сайтов.
2) Helvetica
ИсточникСреди самых известных шрифтов этот дизайн является классикой с многолетними корнями. Это шрифт без засечек, и он очень популярен из-за повышенной читабельности и простоты использования.
3) Open Sans
ИсточникЕще один популярный шрифт без засечек, этот конкретный шрифт, был разработан для повышения разборчивости. Между символами больше места, и он хорошо подходит как для цифровых публикаций, так и для печатных документов.
4) Verdana
SourceЭтот шрифт пользуется исключительным спросом благодаря повышенной читабельности, и его особенность в том, что он был специально разработан для экранов компьютеров. Из-за этого Verdana является шрифтом без засечек.
5) Rooney
Source Этот индивидуальный шрифт отлично подходит для брендинга. У него сильная индивидуальность, и он превосходен в заголовках, логотипах и других приложениях. Он имеет круглый вид, который добавляет теплоты и знакомости любому бренду.
6) Карла
ИсточникЭто отличный выбор для наглядности. Его тонкие, равномерно расположенные символы идеально подходят для онлайн-контента, но они также отлично смотрятся в распечатанном виде.
7) Roboto
SourceЭто относительно новый шрифт, предназначенный для Android. Тем не менее, он быстро нашел применение во многих других приложениях благодаря своему элегантному, но яркому и сдержанному стилю.
8) Arial
ИсточникArial считается стандартом в отрасли, и хотя некоторые люди могут подумать, что это предложение немного устарело, оно по-прежнему творит чудеса благодаря своему четкому, выразительному и удобочитаемому стилю.
9) Neue
SourceУ этого шрифта уникальная история, и он похож на один из тех знаковых дизайнов Баухауза, которые определили инновационный период бума дизайна 1920-х годов.
10) Tisa
Source Это относительно новый шрифт, хотя он стал своего рода основным продуктом в современном графическом дизайне. Расстояние между символами отличное, что означает, что он обеспечивает высокую читаемость даже при меньших размерах. Этот шрифт доступен в двух вариантах: с засечками и без засечек. Два варианта делают гибкий вариант.
Расстояние между символами отличное, что означает, что он обеспечивает высокую читаемость даже при меньших размерах. Этот шрифт доступен в двух вариантах: с засечками и без засечек. Два варианта делают гибкий вариант.
11) Montserrat
ИсточникНастоящая современная классика, этот шрифт имеет геометрический вид и дизайн без засечек. Этот шрифт во многом обязан культовым видам уличных знаков, найденных в одноименном районе Буэнос-Айреса.
12) Quicksand
SourceИ последнее, но не менее важное: этот конкретный шрифт был создан для удовлетворения требований все более популярного рынка: мобильных пользователей. Контент нелегко читать на маленьких экранах, если шрифт не подходит. Quicksand был задуман с учетом более низких разрешений и небольших экранов, что делает работу с ним более плавной.
В заключение отметим, что существует множество различных вариантов шрифтов.
Эта статья только поверхностно! На рынке существуют сотни и сотни текстовых шрифтов и гарнитур.
Многие из них доступны бесплатно или в качестве стандартных функций на вашем компьютере. Вам решать, какой из них будет соответствовать вашим потребностям для любого конкретного проекта.
Если вы хотите убедиться, что вы все делаете правильно с самого начала, дополнительные сведения о шрифтах могут оказаться очень полезными.
Узнайте, как распознавать различные стили шрифтов, и узнайте больше об их плюсах и минусах, что делает каждый вариант идеальным для определенного сценария.
Нет правильного или неправильного выбора.
Речь идет о том, чтобы выяснить, что больше подходит для того, чего вы хотите достичь.
20 самых читаемых шрифтов для печати книг (все бесплатны)
Когда вы выбираете шрифт для макета своей следующей книги, важно выбрать что-то, что будет одновременно и читабельным, и визуально привлекательным. В этой статье мы обсудим 20 самых читаемых шрифтов для печати. Все эти шрифты можно загрузить и использовать бесплатно, чтобы вы могли сразу приступить к работе над своим следующим проектом!
#1 OpenDyslexic
OpenDyslexic — это шрифт Unicode с открытым исходным кодом, созданный для повышения удобочитаемости для читателей с дислексией. Этот шрифт сделает классическую «c Upside down» ( ), распространенную в английских текстах, намного более легкой для чтения с первого взгляда.
Этот шрифт сделает классическую «c Upside down» ( ), распространенную в английских текстах, намного более легкой для чтения с первого взгляда.
OpenDyslexic можно загрузить бесплатно для домашнего, коммерческого или классного использования.
#2 Raleway
Мэтт Макинерни разработал Raleway как шрифт с открытым исходным кодом, выпущенный под лицензией SIL Open Font License. Этот шрифт очень узнаваем благодаря профессиональному внешнему виду и вневременному дизайну. Это отличный шрифт для ваших книг, потому что он удобен для глаз, легко читается и элегантен.
#3 Crimson Text
Crimson Text — старомодный шрифт с засечками, излучающий стиль. Вдохновленный движением ар-деко 1920-х годов, этот шрифт лучше всего подходит для книг с неподвластной времени классической атмосферой. Он имеет заметную смелость, которая выделяет его в тексте, поэтому он хорошо работает для заголовков и заголовков.
#4 Garamond
Garamond идеально подходит для читателей, предпочитающих шрифты с засечками. Этот шрифт предлагает вневременную элегантность, которую вы не можете найти в шрифтах без засечек, что делает его идеальным выбором для книг, которым требуется старомодный вид.
Этот шрифт предлагает вневременную элегантность, которую вы не можете найти в шрифтах без засечек, что делает его идеальным выбором для книг, которым требуется старомодный вид.
Garamond также широко доступен в качестве веб-шрифта через Google Fonts и Adobe Edge Web Fonts, поэтому вы можете легко использовать его для отображения текста на своем веб-сайте.
#5 Minion Pro
Minion Pro — еще один шрифт с отличной читабельностью. Он был разработан Стивом Маттесоном в 1990 году для Adobe и использовался различными компаниями, такими как Amazon и Apple.
Если ваш текст будет небольшим на странице, этот шрифт облегчит чтение. Он хорошо подходит для отображения текста или текста крупным шрифтом в книгах, требующих серьезного тона.
#6 Cambria
Еще один хорошо читаемый шрифт Cambria был разработан в 2000 году компанией Microsoft и является одним из наиболее часто используемых шрифтов. Этот шрифт обладает теплотой, благодаря которой вы чувствуете себя комфортно при чтении текста. Он хорошо читается при любом размере, что позволяет увеличить размер заголовка, не беспокоясь о потере внимания читателей из-за неразборчивого шрифта.
Он хорошо читается при любом размере, что позволяет увеличить размер заголовка, не беспокоясь о потере внимания читателей из-за неразборчивого шрифта.
Он в основном используется в дизайне книг, потому что он легко читается и обладает рядом довольно уникальных особенностей, которые выделяют его. Cambria также является одним из наиболее часто используемых шрифтов в Microsoft Office.
#7 Avenir
Avenir — это шрифт без засечек со всеми современными футуристическими характеристиками без ущерба для удобочитаемости. Этот шрифт привносит баланс и энергию в ваш текст, что делает его идеальным для блогов и книг с современным тоном.
Avenir можно найти в библиотеке Apple, и он является частью их системного шрифта, а это означает, что он обычно предустановлен на компьютерах Mac. Это делает его идеальным выбором для экономии места на диске, поскольку вам не нужно загружать или покупать дополнительный шрифт.
#8 Баскервиль
Баскервиль был спроектирован в 1757 году Джоном Баскервилем, англичанином, который владел фабрикой по производству писчей бумаги. Дизайн был основан на старых острых засечках и тонких штрихах Бодони. Считается, что этот шрифт использовался для большего количества мемориальных надписей в Вестминстерском аббатстве, чем любой другой шрифт, включая его тезку.
Дизайн был основан на старых острых засечках и тонких штрихах Бодони. Считается, что этот шрифт использовался для большего количества мемориальных надписей в Вестминстерском аббатстве, чем любой другой шрифт, включая его тезку.
Baskerville лучше всего использовать для заголовков и типографики, так как шрифт меньшего размера трудно читать. Это довольно формальный шрифт с такими особенностями, как крутой наклон диагонального начертания и элегантные контуры, которые придают ему очень стильный вид.
#9 Bodoni
Один из самых популярных шрифтов среди дизайнеров. Bodoni представляет собой черный шрифт с засечками, который хорошо подходит для заголовков и основного текста. Он имеет чрезвычайно стилизованные засечки, которые затрудняют чтение шрифта меньшего размера, но делают ваши заголовки и заголовки привлекательными.
#10 Georgia
Georgia — это шрифт с засечками, разработанный Мэтью Картером в 1993 году. Он чаще всего используется для основного текста, потому что он хорошо читается даже при меньшем размере шрифта.
Это отличный выбор для книг в традиционном стиле. Его можно найти на Mac, Windows и большинстве систем Linux, что упрощает доступ к нему с любого компьютера.
#11 Bembo
Bembo — классический шрифт эпохи Возрождения, придающий тексту формальный тон и привлекающий внимание. Разработанный в 1929 году Стэнли Моррисоном и выпущенный корпорацией Monotype, этот шрифт широко использовался на протяжении всей истории. Теперь его можно легко интегрировать в любой дизайн книги или редакционный макет.
#12 Helvetica Neue
Helvetica Neue — это обновленная версия оригинального шрифта Helvetica. Он предназначен для использования на экране, но его также можно читать в печатном формате. Одна из главных вещей, которые нравятся людям в этом шрифте, — это его бесплатная загрузка, а его низкая цена и доступность — вот почему многие выбирают этот шрифт.
#13 Georgia
Georgia — еще один шрифт с засечками, широко используемый в печати, потому что он удобочитаем и легко читается. Vanse Design специализируется на дизайне книг, и они рекомендовали Грузию для больших объемов текста.
Vanse Design специализируется на дизайне книг, и они рекомендовали Грузию для больших объемов текста.
Он был разработан Мэтью Картером и первоначально выпущен в 1996 году через Microsoft, поэтому он часто использовался в цифровой сфере.
#14 Verdana
Как и Georgia, Verdana также представляет собой шрифт с засечками, предназначенный для чтения с экрана, хотя изначально он был разработан для Microsoft. Это довольно удобочитаемо, и вы заметите это при просмотре таких сайтов, как Facebook или Twitter. Вы можете использовать его в заголовках, но убедитесь, что вы не используете его для основного текста.
#15 Открыть без
Open Sans — хорошо известный, хорошо читаемый шрифт, созданный Стивом Маттесоном. Это семейство шрифтов широко используется в Интернете по уважительной причине — оно чистое и относительно простое без ущерба для его читабельности. Для оптимальной универсальности он выпускается в девяти различных весах (включая легкий, обычный, средний, полужирный, жирный, тяжелый и черный).
#16 Merriweather
Созданный Эбеном Соркиным шрифт Merriweather представляет собой семейство шрифтов без засечек, наиболее подходящее для чтения с экрана и идеально подходящее для оформления книг. Удобочитаемость этого шрифта — одна из его самых мощных функций — он также трезв, универсален и легко читается. Это делает его идеальным для электронных книг и печати, хотя изначально он был разработан для использования на экране.
#17 Antique Olive
Разработанный Джорджем Райаном в 1955 году, он изначально предназначался для использования в рекламной индустрии. Он хорошо работает для заголовков и коротких слов, но его немного сложнее читать, когда он используется для основного текста. Вот почему его следует использовать только для небольшого количества копий в макете книги или редакционном дизайне.
#18 Rooney
Разработанный Кимберли Гесвейн шрифт Rooney — это простой и легко читаемый шрифт с засечками. Первоначально он был создан для создания более традиционного шрифта для современных методов печати.
Вы можете использовать его в качестве заголовка или коротких фрагментов основного текста, хотя это будет зависеть от проекта и того, сколько текста вы используете.
#19 Astloch
Шрифт Astloch, впервые выпущенный в 1999 году Мэтью Баттериком, отличается высокой четкостью и классическим дизайном. Раньше его использовали для обложек книг, потому что он предназначался для использования в Интернете, и некоторые до сих пор используют его для этой цели.
#20 Trajan
Trajan — шрифт с засечками, разработанный в 1989 году.Кэрол Твомбли для Adobe. Он был вдохновлен римскими квадратными столицами и был вдохновлен колонной Траяна, в которой рассказывается, как император Траян победил Дакию (современная Румыния) в 107 году. . Он идеально подходит для макета книги и заголовков, потому что хорошо выглядит даже при печати небольшого размера.
Что делает шрифт удобным для чтения?
Шрифт легко читается, если его символы различимы, а расстояние между буквами и словами оптимизировано для удобочитаемости.
Шрифты, отвечающие этим требованиям, обычно представляют собой шрифты с засечками, потому что засечки помогают направлять взгляд читателя по строкам текста. Шрифты без засечек часто считаются легкими для чтения, но они могут быть более сложными для читателей с дислексией.
Шрифты с засечками содержат маленькие линии и точки (засечки) в конце штрихов в каждой букве, а шрифты без засечек — нет. Для основного текста следует использовать шрифт с засечками, а для заголовков — шрифт без засечек.
Удобочитаемость также зависит от размера букв и используемых интервалов. Существует консенсус в отношении того, что основной текст должен располагаться между 9и 12 пунктов в шрифтах с засечками, с 10-пунктовым интерлиньяжем (промежуток между двумя строками). Буквы в шрифтах без засечек должны быть немного крупнее, чем в шрифтах с засечками. И хотя нет единого мнения о расстоянии между буквами (кернинге), есть свидетельства того, что более узкий интервал между буквами может улучшить читаемость основного текста.
Читабельность также может зависеть от того, содержит ли шрифт засечки. Существуют смешанные мнения на эту тему. Одна школа мысли предполагает, что шрифты без засечек легче читать, чем шрифты с засечками, в то время как другая утверждает, что шрифты без засечек могут способствовать более высокой когнитивной нагрузке и снижению скорости чтения.
Эти мнения подтверждаются исследованиями, которые показывают, что наиболее читабельным шрифтом является Georgia (шрифт с засечками), в то время как Arial (шрифт без засечек) читается труднее.
Засечки направляют взгляд вдоль строк текста — они также помогают свести к минимуму побочные эффекты, связанные с дислексией. Без засечек буквы кажутся зубчатыми и неровными, что увеличивает зрительный стресс и когнитивные усилия, необходимые для чтения.
Размер и расстояние между буквами также способствуют удобочитаемости, предотвращая появление неровностей и зазубрин. Это помогает поддерживать визуальный комфорт и снижает стресс, связанный с чтением.
Слишком жирный или слишком светлый шрифт также может ухудшить читаемость, поскольку буквы неразборчивы.
Та же идея применима и к фоновой графике на веб-сайтах — она не должна быть чрезмерно детализирована или текстурирована, так как это мешает читабельности. Вместо этого простые фоновые цвета или текстуры, которые создают сплошной цвет и уменьшают потребность в движениях из стороны в сторону, повышают удобочитаемость.
Какой размер шрифта лучше всего читается?
Размер шрифта является одним из факторов, влияющих на читаемость фрагмента текста. Полезно думать о них как о расположении по шкале, где более крупные шрифты более читабельны, а более мелкие — менее читаемы. Это не точная наука, но она может помочь при выборе шрифта для тех, кто работает над дизайн-проектами.
Многочисленные исследования показали, что размер шрифта 12 pt является наиболее читаемым, а размер 12 pt также является размером шрифта по умолчанию для документов Microsoft Word. Однако при работе с небольшими устройствами (смартфонами, портативными игровыми консолями и т. д.) может быть лучше использовать шрифт немного меньшего размера — 10 pt, где это возможно.
Однако при работе с небольшими устройствами (смартфонами, портативными игровыми консолями и т. д.) может быть лучше использовать шрифт немного меньшего размера — 10 pt, где это возможно.
Плюсы и минусы больших шрифтов
Крупные шрифты легче читать, потому что их видно дальше, и на них меньше утомительно смотреть, и ваше сообщение с большей вероятностью будет выделяться из толпы. С другой стороны, если вы выберете очень большой размер шрифта, это может начать выглядеть резко или даже комично. Это особенно верно, если вы используете рукописный шрифт с отдельными буквами, резко отличающимися по высоте.
Плюсы и минусы шрифтов меньшего размера
Шрифты меньшего размера менее доступны, потому что их труднее разглядеть на расстоянии, а также их труднее читать, потому что на ваши глаза ложится дополнительная нагрузка, поскольку они работают над расшифровкой текста. буквы. Тем не менее, шрифты меньшего размера также можно использовать более художественно. Если вы предпочитаете шрифты без засечек, это может создать интересный контраст между словами и окружающим пустым пространством.
Final Words
Несмотря на то, что существует множество шрифтов на выбор, 20 самых читаемых шрифтов для печати книг, перечисленных в этом блоге, предлагают множество шрифтов, которые идеально подходят для оформления любой книги или редакторского макета. Каждый шрифт имеет свои уникальные особенности и преимущества, поэтому обязательно выберите правильный для своего конкретного проекта. Какой ваш любимый книжный шрифт? Поделитесь в комментариях ниже!
Часто задаваемые вопросы
Какой шрифт легче всего читать при печати? Ответ: Helvetica — один из самых простых шрифтов для чтения в печатном виде, потому что он имеет относительно большую высоту по оси x, а это означает, что строчные буквы относительно велики по сравнению с надстрочными и нисходящими элементами (части буквы, которые торчать выше и ниже основной части письма). Кроме того, Helvetica имеет очень простой дизайн с очень небольшими вариациями по толщине или весу, поэтому глазу легко переходить от одной буквы к следующей 9. 0003
0003
Ответ: Засечки облегчают чтение, поскольку помогают направлять взгляд от одной буквы к другой. Это особенно полезно для людей, которые читают мелкий текст, например, в книге или на экране компьютера.
Некоторые эксперты считают, что засечки также облегчают запоминание прочитанного, потому что они помогают структурировать текст таким образом, чтобы мозгу было легче его запомнить. По этой причине во многих учебниках и газетах используются шрифты с засечками.
Ответ: Размер шрифта 12 pt — это самый простой размер для большинства читателей. Он достаточно большой, чтобы его было легко увидеть, но не настолько большой, чтобы занимать слишком много места на странице. Некоторые люди предпочитают более крупные шрифты, например, 14 или 16 pt, но 12 pt обычно считается идеальным размером для удобочитаемости.
Ответ: Roboto — самый визуально привлекательный шрифт. Он был создан Google в 2012 году и предназначен для использования на цифровых экранах. Многие говорят, что он выглядит современно и футуристично.
Какой шрифт лучше всего подходит для мелкого шрифта?Ответ: Garamond — отличный шрифт для мелкого шрифта, потому что он легко читается. Он имеет большую высоту x, что означает, что строчные буквы выше, чем в других шрифтах, что позволяет их легче отличить друг от друга. Кроме того, штрихи каждой буквы относительно тонкие, что снижает вероятность их размытия при печати в маленьком размере.
Какой шрифт проще всего читать на расстоянии? Ответ: Helvetica — это шрифт, который легко читать на расстоянии, потому что он был специально разработан для удобочитаемости. Он имеет большую x-высоту (высота строчных букв), что облегчает различение отдельных букв, а его формы букв просты и ясны.