Как подключить шрифт от Rentafont
TILDA HELP CENTER
Подключение гарнитур из библиотеки сервиса аренды и покупки шрифтов
Если вы не нашли подходящий шрифт из предложенных решений на Тильде, то вы можете подключить любой шрифт из сервиса Rentafont. Ниже мы расскажем, что для этого нужно сделать и как установить его на ваш сайт.
Войдите в ваш личный кабинет на сайте Rentafont.
После авторизации в личный кабинет нужно выбрать шрифт, который вы хотите подключить для вашего сайта на Tilda.
Для этого можно воспользоваться окном поиска или перейти в раздел с каталогом шрифтов и шрифтовых коллекций.
При поиске можно задать тип шрифта, жирность, качество контура и другие параметры. А также вы можете написать короткое предложение, чтобы проверить подходит ли вам предлагаемый вариант.
После подбора подходящего шрифта из общего списка вы перейдете на страницу выбранного варианта. Дополнительно вы можете ознакомиться со всем семейством шрифта, его авторами, удостовериться в классификации и посмотреть, как он будет выглядеть при разных размерах.
В качестве примера для подключения мы выбрали шрифт из семейства Almaz с начертанием Extra Light.
Для подключения потребуется выбрать один из следующих методов:
- Арендовать шрифт
- Установить веб-шрифт
- Купить лицензию
Подробнее об условиях и тарифных планах вы можете узнать на специальной странице.
В примере используется вариант – установить веб-шрифт.
В появившемся окне необходимо выбрать начертание, которое вы хотите подключить, выбрать тип заказа, указать нагрузку и адрес вашего сайта на Tilda.
Как только вы зададите все данные, система выставит сумму к оплате. Для оплаты потребуется пополнить счет вашего аккаунта в сервисе Rentafont.
После оформления заказа на электронный адрес вашего аккаунта поступит письмо с кодом шрифта. Также вы можете сразу же скопировать код из всплывающего окна.
Теперь нужно перейти в настройки вашего сайта на Tilda. Чтобы шрифт работал на всех страницах, необходимо разместить код в head-секции сайта.
Чтобы шрифт работал на всех страницах, необходимо разместить код в head-секции сайта.
Для этого откройте «Настройки сайта» → Еще → HTML-код для вставки внутрь в Head → Редактировать код → вставьте код от Rentafont → сохраните изменения.
Для корректного отображения необходимо указать название подключаемого шрифта в настройках сайта.
Перейдите в Настройки сайта → Шрифты и цвета → выберите вкладку «Загрузить шрифт» → укажите название добавленного шрифта → сохраните изменения. В нашем примере это «Almaz».
Подключенный шрифт можно сочетать с шрифтом из встроенной библиотеки Tilda. Например, подключенный вариант использовать для заголовков, а встроенный для основного текста.
Также вы можете загрузить несколько шрифтов из Rentafont. Установить один для заголовков, а второй для основного текста. Нужные названия шрифтов вы найдете в коде, который получите.
После проделанных действий сохраните изменения, переопубликуйте страницы сайта, и затем проверьте отображение подключенного шрифта.
Примите во внимание:
- Из полученного кода вам потребуется только часть для head-секции
- Указывайте корректное название семейства шрифта, который вы арендовали. Оно прописано в строке font-family
- Подключенный шрифт будет отображаться только на опубликованной версии страницы
Подобрать шрифт для тату онлайн
В конструкторе вы можете выбрать цвет, написать свою фразу, сделать пробный вариант татуировки. Данный конструктор является. примером. Подберите варианты для тату фраз. Так же можете поэкспериментировать с буквами, выбор и значение которых можно найти в интернете.
Использовать при подборе стоит те шрифты которые больше всего лежат к вашей душе. Найдите свои уникальные шрифты и поделитесь с нами.
Тату с надписями распространены среди людей старшего возраста, молодежи. Если есть желание набить такое тату, то обязательно надо разобраться в тонкостях и разновидностях таких изображений.
Благодаря разнообразию стилей создания рисунков желающий набить себе такое изображение сможет выбрать что-то уникальное именно для себя. Если будет сделана надпись, то обязательно надо подобрать подходящий шрифт. Допустимо создание надписи из одного слова или нескольких. Иногда наносят длинные информативные сообщения, афоризмы. Тип надписи не ограничивает полет фантазии татуировщика в использовании шрифтов. Наш сервис поможет сократить процесс поиска нужного шрифта до нескольких минут.
Если будет сделана надпись, то обязательно надо подобрать подходящий шрифт. Допустимо создание надписи из одного слова или нескольких. Иногда наносят длинные информативные сообщения, афоризмы. Тип надписи не ограничивает полет фантазии татуировщика в использовании шрифтов. Наш сервис поможет сократить процесс поиска нужного шрифта до нескольких минут.
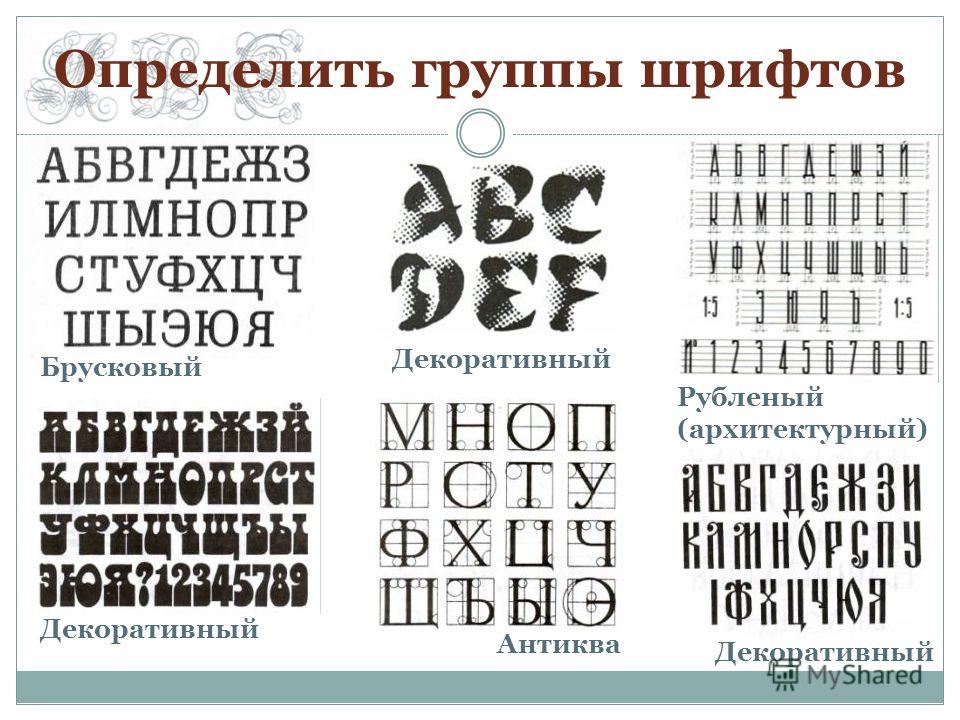
Главные направления, которые можно выделить среди используемых шрифтов для создания тату, сильно отличаются. Для упрощения определения подходящего варианта надо выделить самые основные:
Готика
Gothic fonts script 2021 для татуировок. Часто применяется музыкальными группами для создания узнаваемых логотипов, обложек альбомов. Часто встречается в видеоиграх. Готика отличается черным цветом, а также красными вкраплениями. Готика становится выбором уверенных в себе молодых людей.
Старая печатная машинка. Этот стиль активно используется последние несколько лет. Он дает возможность сделать надпись индивидуальной благодаря его несовершенству. Отдельные буквы в таком стиле всегда делаются немного нечеткими или смазанными. Этот шрифт служит основой для дизайна в стиле ретро.
Отдельные буквы в таком стиле всегда делаются немного нечеткими или смазанными. Этот шрифт служит основой для дизайна в стиле ретро.
Граффити
Отличается тем, что в нем смешаны шрифты для иллюстрации и татуировки. Модное уличное искусство уже давно стало частью тату-индустрии. Он считается довольно сложным для исполнения, так что не каждый мастер сможет сделать такой же.
Каллиграфический
Заслуженно считается самым распространенным. Этот стиль внутри считается довольно вариативным. Он достаточно прост для работы мастера, красиво выглядит, сохраняет эстетичный вид долго после нанесения надписи.
После определения подходящего направления не будет трудно найти наиболее подходящее в своей ситуации. Наш онлайн-подбор поможет упростить выбор для тех, у кого есть сложности с этим процессом. У нас собраны наиболее распространенные варианты шрифтов: сложные, простые и даже довольно редкие, что является большим плюсом для всех, кто будет выбирать вариант на свои нужды.
Тату-салон «inkFactory» дает выбор между разными вариантами эскизов, а также предлагает их индивидуальную разработку у мастера. Можно обратиться к ним не только за надписями, но также за тату любой сложности, что важно для получения результата. Можно посмотреть работы на официальном сайте салона. Там же доступен выбор мастера, его портфолио. На сайте есть данные о стоимости услуг и другая необходимая информация для принятия решения. Не будет проблемы с быстрой записью к специалисту. Данный сервис – уникальный script.
Как найти бесплатные шрифты, похожие на платные шрифты: 6 лучших вариантов
Вполне естественно черпать вдохновение для дизайна из работ других людей. Но нет ничего более раздражающего, чем видеть шрифт, который вам нравится, и не знать, как он называется, или обнаруживать, что он выходит за рамки вашего бюджета.
К счастью, существует множество инструментов, которые помогут вам идентифицировать шрифты или найти похожие шрифты бесплатно. Итак, давайте рассмотрим лучшие способы поиска бесплатных шрифтов, похожих на платные.
Если вы уже знаете название шрифта, который хотели бы использовать, но просто не можете позволить себе его купить, тогда Alternatype — это инструмент для использования. На сайте есть большая база шрифтов — просто введите название понравившегося, и он предложит одну или две бесплатные альтернативы.
Поддерживаются как загружаемые, так и веб-шрифты, для каждого из которых имеется ссылка для скачивания. Также есть опция «Образец», которая позволяет вам увидеть шрифт в действии, прежде чем вы решите его использовать.
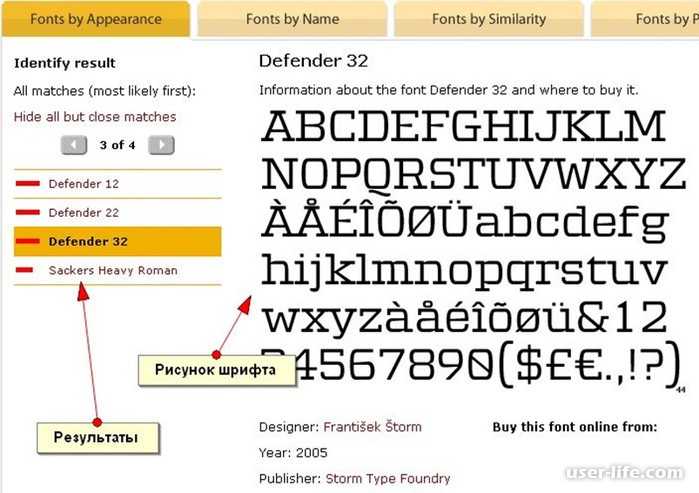
Identifont работает по тому же принципу, позволяя вам ввести имя шрифта, чтобы получить список возможных альтернатив. Каждая страница шрифтов включает в себя дисплей с символами верхнего и нижнего регистра, несколькими символами и ссылками, где можно получить шрифты.
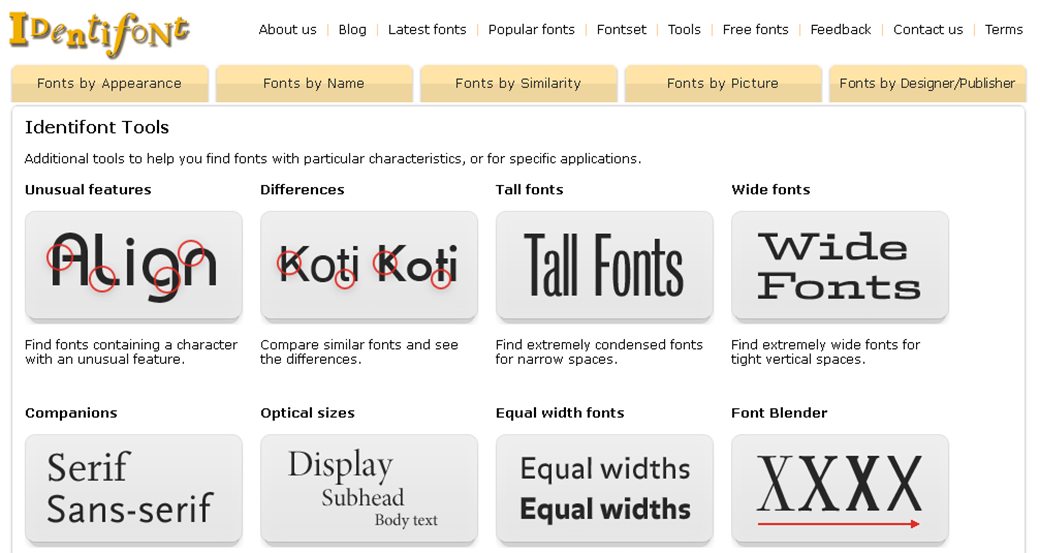
Но это еще не все. Identifont также позволяет сопоставлять шрифты по функциям. Выберите ряд вариантов — есть ли засечки, выносные элементы и т. д. — и вы получите список предлагаемых альтернатив. Вы можете не найти точное совпадение таким образом, но вы можете найти что-то, что вам понравится даже больше.
Вы можете не найти точное совпадение таким образом, но вы можете найти что-то, что вам понравится даже больше.
Как ни странно, вы также можете искать шрифты dingbats, чтобы найти те, которые содержат определенные символы.
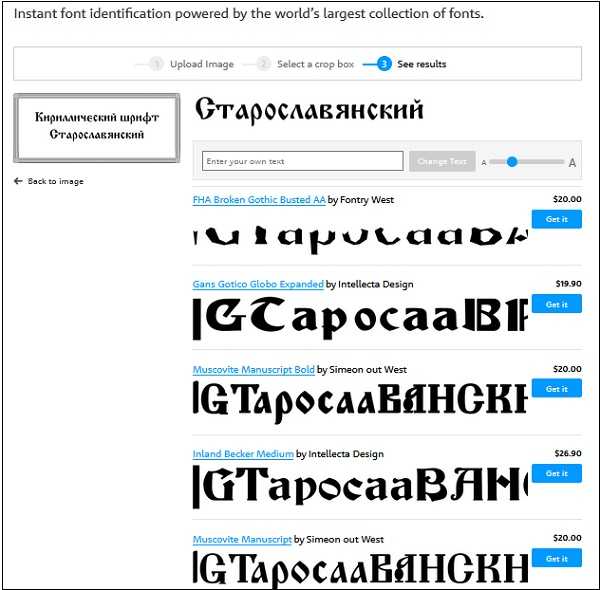
Если вы не уверены в названии шрифта или он не отображается в базах данных Alternatype или Identifont, вы можете вместо этого использовать изображение для поиска похожих шрифтов. Используя What Font Is, вы можете либо загрузить скриншот текста, либо просто использовать ссылку на онлайн-изображение, на котором появляется шрифт.
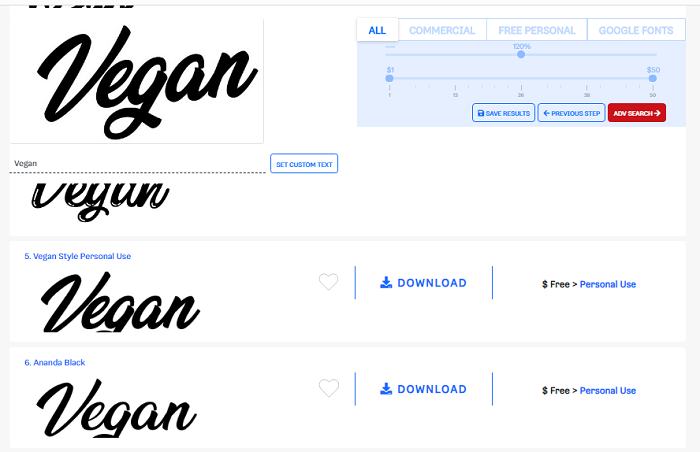
Затем вам нужно будет идентифицировать отдельные буквы в слове или фразе на вашем изображении. What Font Is может предоставить вам все результаты или отфильтровать только бесплатные шрифты или только шрифты, которые можно использовать в коммерческих целях.
Чем крупнее символы, тем больше шансов, что What Font Is идентифицирует шрифт. Несколько тестов с изображениями меньшего размера дали неточные результаты.
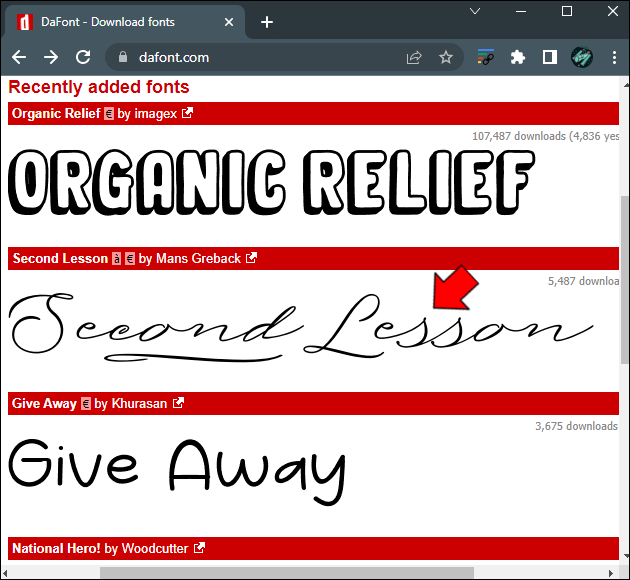
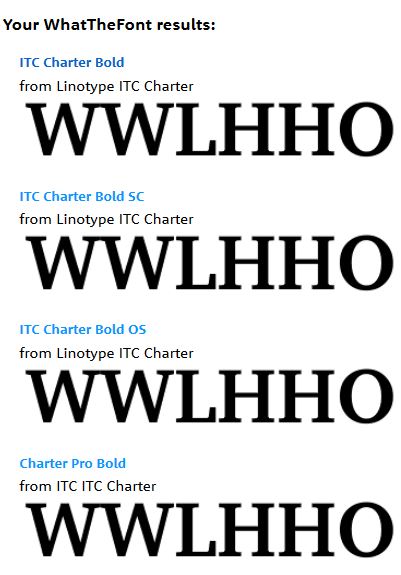
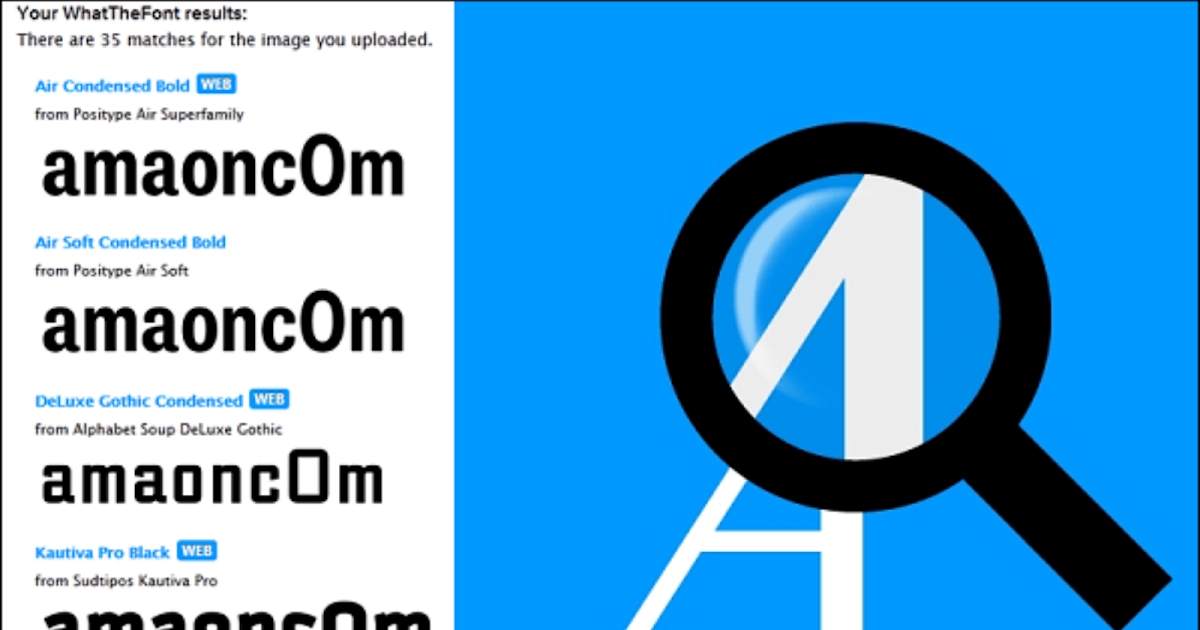
WhatTheFont от myfonts. com — быстрый и простой в использовании. Перетащите изображение в окно браузера, и оно автоматически обнаружит текст. Если нет — или если используется более одного шрифта — отрегулируйте поле обрезки, чтобы выбрать нужный текст.
com — быстрый и простой в использовании. Перетащите изображение в окно браузера, и оно автоматически обнаружит текст. Если нет — или если используется более одного шрифта — отрегулируйте поле обрезки, чтобы выбрать нужный текст.
Нажмите кнопку Идентифицировать , чтобы мгновенно увидеть некоторые варианты шрифтов. Получив результаты, вы можете проверить их с помощью собственного текста. Коммерческие шрифты включены в результаты без каких-либо параметров фильтрации.
Если вам нравится WhatTheFont, у вас также есть мобильная версия приложения для iOS и Android. Вы можете использовать их, чтобы делать фотографии для идентификации шрифтов в журналах или на рекламных щитах.
Font Matcherator доступен на сайте fontspring.com и утверждает, что он более мощный, чем его конкуренты.
Он работает с изображениями, которые вы загружаете, или с любым изображением из Интернета — вам просто нужно знать URL-адрес. Лучше всего работает с текстом на более простом фоне. Мы обнаружили, что ему сложно автоматически определять текст на загруженных изображениях.
Мы обнаружили, что ему сложно автоматически определять текст на загруженных изображениях.
Связано: Сочетания шрифтов Google, которые вы должны использовать в своих проектах
Когда это происходит, вы можете обрезать текст вручную и выделить определенные символы, чтобы улучшить рекомендации.
Что нам нравится в Font Matcherator, так это то, что он работает с функциями шрифтов OpenType, включая замещающие глифы. Так что, например, если у вас есть рукописные шрифты, они должны хорошо работать с ними там, где другие сервисы могут испытывать затруднения.
6. Photoshop
Все эти сервисы запускаются в вашем веб-браузере. Но если у вас есть Photoshop, вы можете просто использовать его.
Преимущество заключается в том, что он работает не только с онлайн-шрифтами (в данном случае Typekit или Adobe Fonts), но и с теми, которые уже установлены в вашей системе. Учитывая, как легко собрать огромную коллекцию шрифтов и как сложно их организовать, это действительно ценная функция.
Для начала откройте изображение, содержащее нужный шрифт. Перейдите к Type > Match Font . Затем перетащите рамку обрезки на часть текста и подождите, пока результаты не появятся в Диалоговое окно «Подобрать шрифт ».
Photoshop также поставляется с обширной коллекцией шрифтов, которые вы можете использовать.
Загрузка: Adobe Photoshop (требуется подписка)
Как найти похожие шрифты
Эти средства поиска похожих шрифтов идеальны, если у вас уже есть любимые шрифты. Хотя всегда приятно вдохновляться типографикой, которую вы видите в существующих проектах, когда дело доходит до бесплатных шрифтов, у вас есть выбор.
Вы можете скачать сотни шрифтов с нашего выбора лучших сайтов с бесплатными шрифтами.
12 полезных инструментов, которые помогут вам определить любой шрифт
Мы все сталкивались с этим потрясающим веб-сайтом или красивым логотипом бренда и говорили: «Интересно, как называется этот шрифт?»
Обычно вы запускаете Google, чтобы узнать название этого шрифта, или, может быть, открываете Microsoft Word и смотрите, есть ли он в вашей библиотеке шрифтов.
Возможно, вы сможете получить ответ таким образом, но в конечном итоге вы потратите на это слишком много времени.
К счастью, есть несколько инструментов, которые помогут вам легко идентифицировать шрифты. В этой статье мы собрали лучшие из них. Давайте углубимся.
Этот инструмент прост и понятен. Инструмент идентификации шрифта Font Squirrel позволяет перетаскивать изображение нужного шрифта. Выберите 1 или несколько букв, и он сделает все остальное. Вы получаете не только название шрифта, но и ссылку для покупки или загрузки шрифта, который вы искали.
Загрузите чистое изображение текста, содержащего шрифт, который необходимо идентифицировать. Система использует продвинутый ИИ для поиска шрифта в 90% случаев. Остальные 10% «промахов» обычно связаны с изображениями низкого качества (низкое разрешение, искаженный текст и т. д.).
Инструмент покажет более 60 шрифтов, очень похожих на тот, что на изображении, которое вы загрузили, и со ссылками на страницы, где их можно скачать или купить.
Вы также можете разблокировать более простые способы поиска шрифта, который хотите использовать, перейдя на пожизненную или годовую подписку.
У вас есть изображение с шрифтом, и вы не знаете, что это за шрифт? Загрузите его, и они найдут подходящие шрифты. Инструмент также дает вам похожие рекомендации шрифтов.
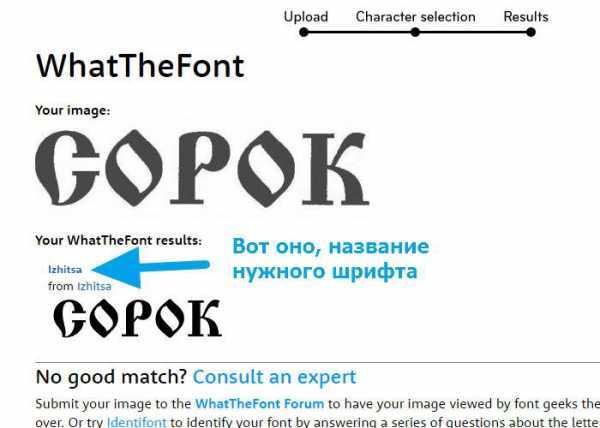
Что отличает этот идентификатор от других идентификаторов шрифтов, так это то, что вы видите загруженное изображение и буквы, которые программа взяла за основу результатов. Разница между этим и другими инструментами шрифтов заключается в том, что вы можете проконсультироваться с сообществом на тот случай, если рекомендации не соответствуют вашим ожиданиям.
Если ни один из инструментов не может найти шрифт, Quora может стать вашей последней надеждой. У них есть сильное сообщество или знающие графические дизайнеры, дизайнеры шрифтов и веб-разработчики, которые ответят на ваш запрос.
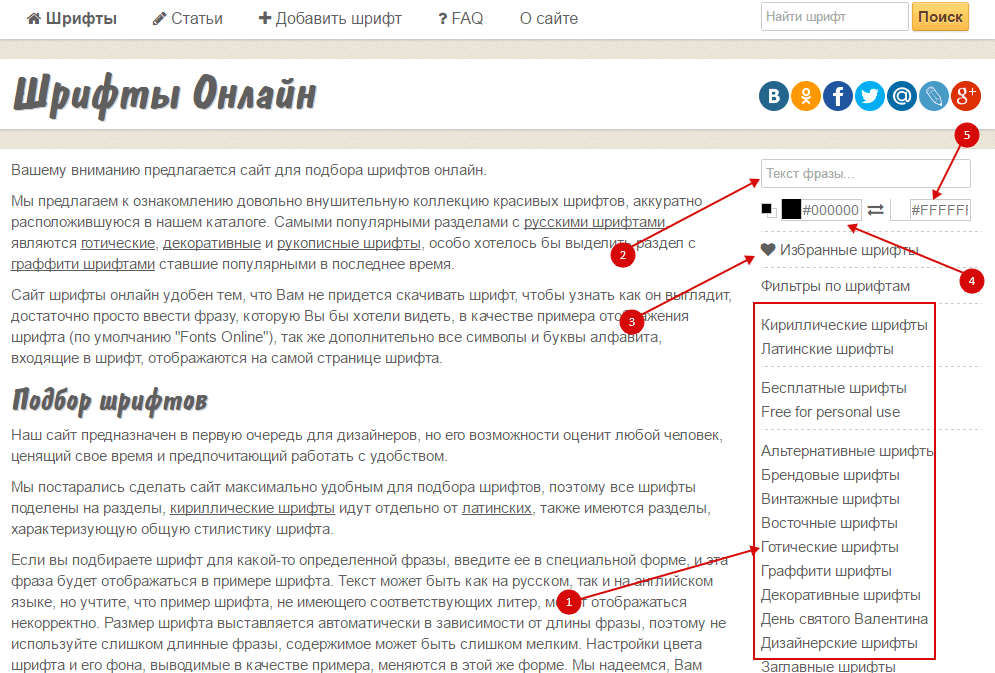
Identifont — специализированная поисковая система шрифтов, помогающая идентифицировать шрифты по пяти категориям;
Инструмент, позволяющий задать ряд вопросов, чтобы сузить круг и найти наиболее близкие совпадения.
Название точно отражает назначение этого инструмента. Чтобы получить наилучшие результаты, вам нужно описать шрифт, сопоставив засечки, перекладины и так далее.
WhatFont — это расширение браузера Chrome или Safari, которое идентифицирует шрифты, используемые на веб-сайте. Возможные шрифты или семейства шрифтов будут показаны, как только вы наведете указатель мыши на шрифт, который хотите идентифицировать. Чтобы начать использовать WhatFont, скачайте расширение или сохраните букмарклет.
Подобно WhatFont, Font Finder — это подключаемый модуль Firefox, который идентифицирует шрифты. Чтобы узнать, какой шрифт используется в текстах веб-сайта, выделите буквы, щелкните правой кнопкой мыши и выберите «Анализ выделения» из вариантов, найденных в меню FontFinder.
Этот подход, основанный на сообществе, немного отличается, когда речь идет о решении вопросов, связанных со шрифтами. Это группа, в которой другие участники будут показывать разные изображения, соответствующие данному шрифту или семейству шрифтов.