Улучшение отсканированного текста онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать отсканированное или сфотографированное изображение на вашем компьютере или телефоне, нажать кнопку ОК, подождать пару секунд и скачать результат. Остальные настройки уже выставлены по умолчанию.
Пример улучшенного сфотографированного текста в книге, с «устранением перекоса страницы»:
Данное улучшение не только сделает просмотр отсканированного или сфотографированного текста более приятным, но и поможет сэкономить краску принтера, так как тёмный или серый фон будет сделан равномерно белым.
Обратите внимание, что обработка обычно длится примерно 0.5-30 секунд, но при большом размере исходной картинки или при не стандартных настройках может затянуться и до 1 минуты. Так что здесь необходимо терпение!
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
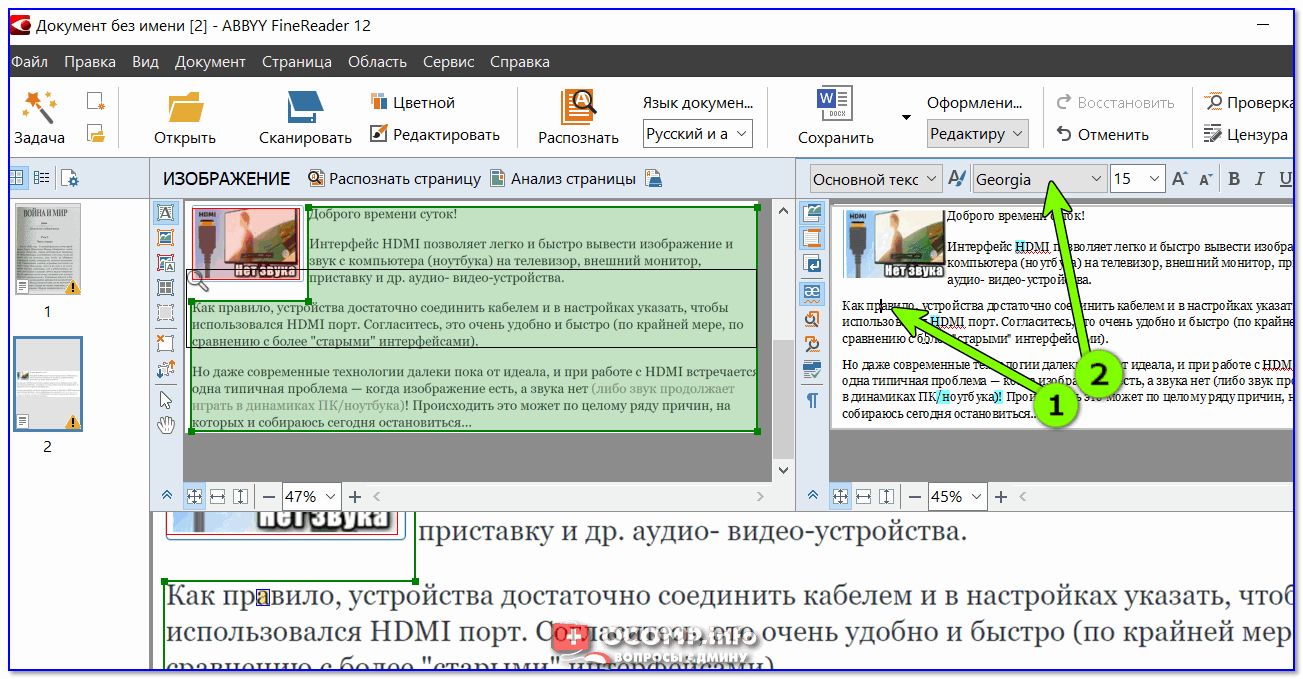
2) Настройки для улучшения отсканированного текста
Повернуть изображение: автоматически, на основе exif информациина 90 градусов по часовой стрелкена 90 градусов против часовой стрелкина 180 градусов (перевернуть вверх ногами)не поворачивать, оставить как есть
Автоматическое устранение лёгкого перекоса (поворота) страницы: ВключитьОтключить
На отсканированной странице есть важные иллюстрации (фото, картинки)?
Нет (рекомендуется, текст будет выделен хорошо)
Да (детализация иллюстраций станет лучше, обработка будет длиться дольше)
Добавить резкость: Яркость: Контрастность: Насыщенность цветов:
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0. 5-60 секунд.
5-60 секунд.
Как работает функция Онлайн-текст в iOS 15
Одна из новых функций iOS 15 распознаёт текст через камеру и на фотографиях, а также позволяет с ним взаимодействовать. Разберёмся с тем, как работает функция Онлайн-текст на iPhone. Во многом функция очень напоминает Google Lens на Android.
Раньше подобные функции на iPhone и iPad были доступны только в сторонних приложениях, а теперь распознавание текста появится прямо в системе. Распознавать текст можно будет через Камеру, а также на готовых фотографиях и скриншотах в приложении Фото.
Вот как Apple описывает функцию:
На ваших фотографиях так много важной информации: от запоминающихся мест, в которых вы бывали, до написанных от руки семейных рецептов. iOS 15 использует искусственный интеллект, чтобы помогать вам обнаруживать большее на своих фотографиях, быстро находить что вам нужно и вспоминать особенные моменты.
Примечание: Пока что функция не поддерживает русский язык, так что распознавание русского текста не работает.
Какие устройства поддерживают онлайн-текст?
- iPhone XS и новее
- iPad mini 5-го поколения
- iPad Pro 2020 и новее
- iPad 2020 и новее
- iPad Air 2019 и новее
Если у вас iPhone или iPad с процессором A12 Bionic и новее, у вас функция должна работать.
Как использовать функцию Онлайн-текст в Камере
- В приложении Камера в iOS 15 появилась новая кнопка функции онлайн-текст (три полоски в рамке). Оно отображается в правом нижнем углу.
- Когда текст будет распознан, вокруг него появится жёлтый индикатор.
- Когда вокруг текста появился индикатор, нажмите кнопку Онлайн-текст, чтобы скопировать его, выделить, найти, перевести или поделиться текстом.

- Если вы считали номер телефона, e-mail, дату и т.п., то зажатием можно открыть больше действий.
- Если кнопка и индикатор Онлайн-текста не появились, попробуйте поднести смартфон ближе к тексту.
Функция Онлайн-текст поддерживает разные шрифты, даже самые непонятные. К сожалению, поддержки русского языка пока что нет.
Кстати, с помощью функции Онлайн-текст можно извлекать текст и с готовых фотографий. Функция работает во всех приложениях, а значит вы можете считать текст из одного приложения и вставить его в другое.
Онлайн-текст также поддерживает перевод для некоторых языков: английский, немецкий, китайский, французский, итальянский, португальский и испанский. Функция доступна даже в Поиске Spotlight.
Как считывать текст с готовых фото
- Функция Онлайн-текст распознаёт текст и на готовых фотографиях или скриншотах.
- В приложении Фото тоже есть кнопка Онлайн-текст.
- Нажмите её, и функция считает весь текст с фото.

- Вы также можете сразу коснуться текста, чтобы взаимодействовать с ним, даже не нажимая кнопки Онлайн-текст.
Что делать если Live-текст не работает?
Если онлайн-текст не работает в камере, нужно включить опцию «Онлайн-текст» через Настройки > Камера.
Если у вас не работает распознавание текста на уже сделанных фото, зайдите в Настройки > Основные > Язык и регион
Также здесь нажмите «Другие Языки» и выберите Английский, после чего выберите Оставить русский.
Рукописный текст
Функция Live Text может распознавать даже рукописный текст. Для поддерживаемых языков функция действительно работает, но точность зависит от понятности почерка.
Функция Live Text на iPhone принесёт много пользы. Надеемся, вскоре она начнёт поддерживать и русский язык.
Как вставлять Онлайн-текст в приложения
Вы можете использовать функцию практически во всех приложениях, чтобы вставлять текст с камеры.
- Запустите приложение, в которое хотите вставить текст.
- Зажмите поле для вставки текста. Нажмите значок функции. Внизу появится интерфейс камеры.
- Наведите камеру на нужный вам текст и выберите его, чтобы вставить в приложение.
Оцените пост
[всего: 2 рейтинг: 5]
Смотрите похожее
iOS 15Список онлайн сервисов | Каталог онлайн сервисы для досуга и работы
Список онлайн сервисов | Каталог онлайн сервисы для досуга и работы- Каталог онлайн сервисы для досуга и работы
- Веб-мастеринг
- Виртуальные стилисты
- Музыкальные сервисы
- Обучение онлайн
- Полезные онлайн сервисы
- Онлайн-будильник
- Онлайн карта загрязненности воздуха в мире
- Символы, которых нет на клавиатуре
- Онлайн тест на проверку слуха
- Узнать свое разрешение экрана
- Значение женских и мужских имен
- Узнать неисправность в машине по звуку
- Обои на телефон или рабочий стол высокого разрешения
- Отправить сообщение WhatsApp без сохранения контакта
- Генератор штрих-кодов
- Проверьте возраст ваших шин онлайн
- Онлайн создание презентации PPT, PPTX или pdf
- Убрать лишние пробелы между словами или в цифрах
- Генератор случайных чисел онлайн
- Извлечь страницу из PDF онлайн
- Скачать фото и видео из Инстаграм
- Карта фруктовых садов Чехии
- Онлайн калькулятор крыши
- Калькулятор беременности
- Алкогольный калькулятор
- Убрать звук из видео онлайн бесплатно
- Разбить PDF на страницы онлайн
- Звуки природы для релаксации
- Перевернуть PDF страницу быстро онлайн
- Карта веломаршрутов по всему миру
- Создать онлайн сертификат с русским текстом
- Клавиатура смайликов для компьютера
- Скачать видео с Ютуба на компьютер или телефон
- Векторный онлайн редактор
- Онлайн дневник развития ребенка
- Координаты: широта и долгота по адресу
- Проверка полиса ОСАГО по номеру онлайн
- Создать мем онлайн
- Тренировка дыхания
- Онлайн каталог оригинальных авто запчастей
- Справочник РСА стоимости запчастей
- Проложить маршрут метро г.
 Москва с МЦК
Москва с МЦК - Калькулятор идеального веса (ИМТ)
- База ответов
- Интерактивная карта ветров
- База гимнов
- Создаем печати и штампы в онлайн генераторе
- Анализатор калорийности продуктов
- Сокращение ссылок Вк
- Изменить формат фото онлайн
- Скайп онлайн
- Зарядка для глаз
- Поиск дешевых авиабилетов онлайн
- Подбор рифмы для стихов онлайн
- Генератор QR-кодов
- Перевернуть видео онлайн
- Записать видео с веб камеры
- Таймер-секундомер онлайн со звуком
- Создать герб онлайн
- Энциклопедия грибов
- Открыть любой архив онлайн
- Кулинарная энциклопедия
- Онлайн тесты по выбору профессии
- Энциклопедия бега или как правильно бегать
- Развивайся онлайн
- Система учета бизнеса онлайн
- Наложить логотип или текст на фото онлайн
- 3D проектирование дома онлайн
- Отправить факс онлайн
- Медицинская энциклопедия
- Найти гида онлайн
- Онлайн телескоп
- Написать красивым шрифтом онлайн
- Анимация фото снежинками
- Бесплатный Zip архиватор онлайн
- Создать страницу с фото в интернете
- Онлайн органайзер
- Таймер обратного отсчёта онлайн
- Онлайн конструктор надписей с фоном
- Написать текст символами для Вконтакте
- Карта Марса
- Позвонить с компьютера на телефон
- Смотреть журналы онлайн
- Энциклопедия роз
- Узнать адрес компьютера (ваш IP)
- Подобрать рецепт
- Создать визитку и сохранить
- Бортовой журнал автомобиля
- Калькуляторы для строительных расчетов
- Ассоциации к слову подобрать онлайн
- Яндекс.
 Время
Время - Фон для текста, надписи или цитаты
- Определяем тип фигуры онлайн
- Проверить электронную почту или аккаунт на взлом
- Что приготовить на ужин
- Онлайн проверка скорости интернета
- Сохранить фото из Инстаграм на компьютер за 5 секунд
- Медитация онлайн
- Транслитерация на английский
- Перевести речь или аудио в текст
- Принять в дар на Дарудар
- Зачеркнутый текст для Вконтакте
- Старые карты Москвы и других городов
- Редактор GIF анимации онлайн
- Онлайн переводчик Азбуки Морзе на русском. 3 сервиса
- Скачать видео с Ютуба, Вконтакте, с Одноклассников в один клик
- Меняем заглавные в строчные и наоборот
- Создаём анимированные надписи на русском
- Список лучших книг
- Сервис достижения целей
- Смайлики и иконки для Вконтакте
- Инструкции к любой технике и электронике
- Архиф фото Великой Отечественной войны
- Сайты о рыбалке
- Составить простой кроссворд онлайн
- Узнать версию Flash плеера
- Аватарка в 3D с эмоциями
- Генератор росписей
- Нотный редактор
- Создать сменный график работы онлайн
- Самолеты онлайн
- Расчет расстояний между городами.
 3 сервиса
3 сервиса - Информация о любом городе в цифрах
- Погода онлайн. Красиво и бесплатно
- Красивые комплименты
- Редактор файлов SVG
- Объединить картинки JPG в один PDF
- Уменьшить PDF файл онлайн
- Бесплатный онлайн калькулятор
- Редактор 3D моделирования
- Наложить текст на фото онлайн
- Помощник путешественника
- Сделать красивое селфи
- Рифмы к именам
- Сервис смс-напоминаний о приеме лекарств
- Перевести JPG в PDF онлайн
- Gif анимация за пару минут
- Генератор картинки из слов
- Необычные онлайн часы
- Редактор схемы вышивки бисером
- Запись голоса или звука онлайн в MP3
- Создать онлайн и заказать визитки бесплатно
- Словарь синонимов онлайн
- Распечатать планеты и собрать их из бумаги
- Распечатать доверенность на автомобиль
- Онлайн-анализ стихотворения
- Редактор векторной графики
- Создай лист в клетку, линейку или нотный
- Фотомонтаж онлайн или легкое создание открыток и коллажей
- Генератор рифм онлайн
- Марс, Луна и Земля.
 Планеты на Google карте
Планеты на Google карте - Необычный прогноз погоды на неделю
- Рецепты на Хэллоуин
- Звуки природы слушать онлайн
- Сервис отправления секретных сообщений
- Молитвослов онлайн
- Бесплатная виртуальная клавиатура с выбором языка
- Необычный онлайн будильник с радио
- Поздравления с новым годом коллегам. Онлайн генератор
- Следим за здоровьем в онлайн сервисе
- Луна в 3D с описаниями
- Создать и распечатать грамоту или сертификат онлайн
- Онлайн справочник для подбора аналогов лекарств
- Виртуальная экскурсия в Кремль
- Временный ящик для регистрации с подтверждением по email
- Онлайн генератор блок-схемы
- Cоздать флеш открытку с русским текстом
- Консультация с детским психологом онлайн
- Онлайн калькулятор алкоголя в крови
- Узнать породу собаки. Собачий фоторобот онлайн
- Телевизионные каналы смотреть через интернет бесплатно
- Конвертировать любое изображение в ICO или PNG онлайн
- Калькулятор расстояний между городами
- Сравнение курса обмена валюты в разных банках России
- Онлайн декодер для писем
- Панорама города сверху.
 Новинка от Яндекс карт
Новинка от Яндекс карт - Синонимы к слову подобрать онлайн
- Сумма прописью онлайн
- Создать и распечатать календарь А4
- Узнать данные любой компании или организации России
- Узнать песню онлайн по голосу
- Создать обложку, фон и аватар онлайн
- Распознаватель музыки онлайн
- Секундомер и таймер со звуком онлайн бесплатно
- Карта мира онлайн
- Какое сегодня число и день недели
- Расписание и результаты олимпиады Сочи-2014
- Коллаж онлайн из своих фотографий за 1 мин
- Распечатать страницу сайта с помощью онлайн сервиса
- Перевод валют онлайн
- Календарь спортивных матчей и соревнований онлайн
- Создать красивый свадебный альбом онлайн
- Конвертировать PDF в JPG, Word, Fb2, ePub или в текст
- Уникальные джинсы на заказ онлайн
- Заполнить бланк почтового перевода онлайн
- Проверить текст на ошибки онлайн
- Уменьшить GIF анимацию онлайн
- Анимация текста с поддержкой русского языка
- Нарисовать простую диаграмму онлайн
- Быстрый бесплатный онлайн файлообменник
- Онлайн открытки
- Наклейки виниловые на телефон или iPhone создать онлайн
- Заполнить и распечатать онлайн банк опись ф.
 107
107 - Составить фоторобот онлайн
- Сравнить смартфоны по размеру онлайн
- Онлайн калькулятор НДС и вычисление процентов
- Проверить стоимость смс по номеру
- Определить размер одежды и обуви по меркам
- Найти и скачать песню или музыку в mp3
- Кулинарная flash книга
- Проверить ссылку, файл или программу на вирусы онлайн
- Бланк квитанции для оплаты
- Рассчитать стоимость письма, посылки или открытки
- Напечатать товарную накладную онлайн за 2 мин
- Результаты анализов расшифровать онлайн
- Подобрать рифму к слову онлайн
- Карта рыбака
- Запись звука в онлайн диктофоне
- Расслабьтесь под звуки природы онлайн
- Наложить водяной знак онлайн на фотографию
- Бесплатно отправить смс с планшета или компьютера
- Обрезка музыки mp3 онлайн
- Генератор логина на латинице
- Онлайн сервис распознавания текста без регистрации
- Онлайн конвертировать PDF в Word бесплатно
- Генератор паролей онлайн
- Онлайн будильник
- Смотреть телевизор онлайн на компьютере
- Погода на сегодня с видео
- Виртуальная онлайн клавиатура
- Таблица специальных символов
- Дизайн интерьера онлайн бесплатно
- Конвертировать видео и аудио онлайн
- Создать шрифт онлайн
- Визитка онлайн бесплатно
- Помощник любителям разгадывать кроссворд
- Бегущая строка или анимированый текст онлайн
- Двухминутный отдых онлайн
- Составить резюме онлайн
- Онлайн сервис распознавания текста
- Предсказания онлайн
- Развлечения онлайн
- Раскраски онлайн
- Рисовать онлайн
- Фоторедакторы онлайн
Что это за шрифт? Определите шрифты с помощью бесплатных онлайн-инструментов идентификации шрифтов
Выбор правильного шрифта очень важен для дизайна веб-сайта. Иногда, просматривая веб-страницы, вы можете попасть на блестяще оформленный веб-сайт, и вы можете захотеть использовать тот же шрифт или текст, написанный в рекламной кампании, которая может вас заинтересовать. Но что, если вы не знаете, что это за шрифт? Как вы узнаете или идентифицируете шрифт? Будете ли вы писать веб-мастеру, чтобы узнать название используемого шрифта? Нет, вам не нужно этого делать.Существуют определенные бесплатные онлайн-инструменты, которые помогут вам определить шрифт одним щелчком мыши. Вы можете определить шрифт с помощью бесплатных онлайн-инструментов.
Иногда, просматривая веб-страницы, вы можете попасть на блестяще оформленный веб-сайт, и вы можете захотеть использовать тот же шрифт или текст, написанный в рекламной кампании, которая может вас заинтересовать. Но что, если вы не знаете, что это за шрифт? Как вы узнаете или идентифицируете шрифт? Будете ли вы писать веб-мастеру, чтобы узнать название используемого шрифта? Нет, вам не нужно этого делать.Существуют определенные бесплатные онлайн-инструменты, которые помогут вам определить шрифт одним щелчком мыши. Вы можете определить шрифт с помощью бесплатных онлайн-инструментов.
Как определить шрифт?
Существует множество шрифтов, и распознать шрифт с первого взгляда совсем не просто. Ниже приведены мои любимые онлайн-инструменты, которые я использую для идентификации шрифтов. На самом деле это обязательные инструменты для веб-дизайнеров. Ознакомьтесь с ними и решите, какой из них лучше всего подходит для вашего использования.
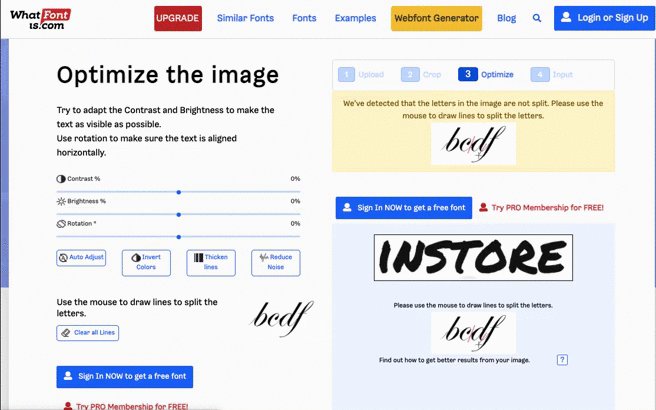
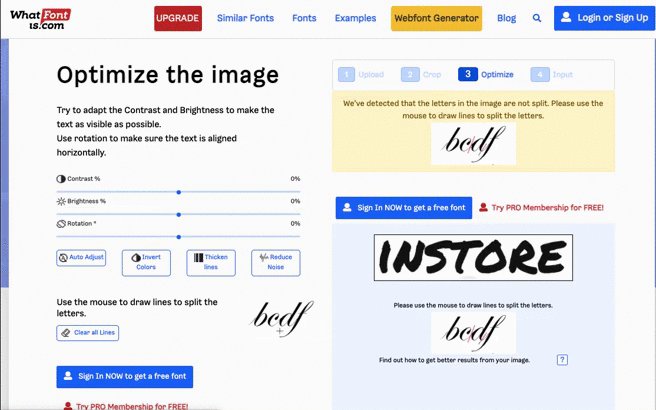
1] WhatFontIs.com
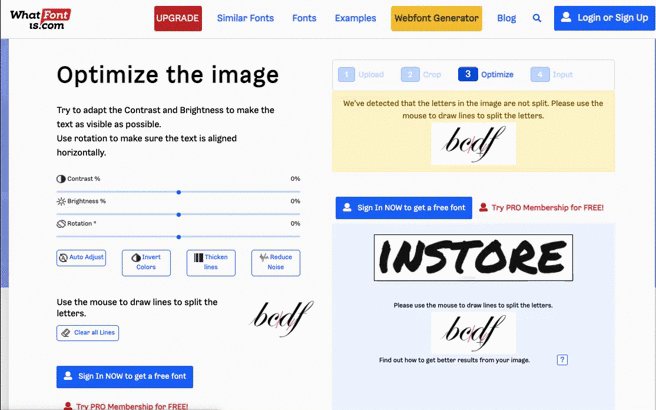
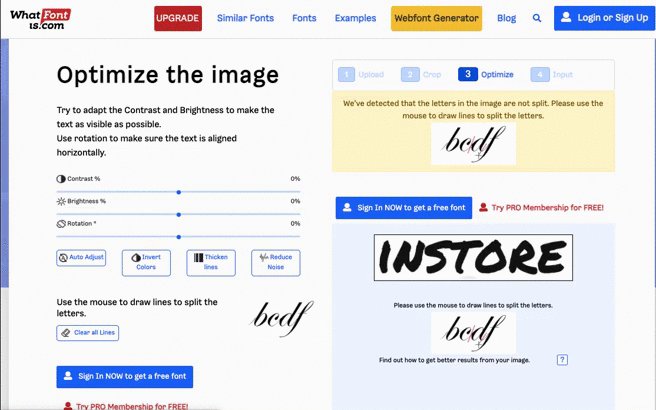
WhatFontIs — это простейший онлайн-инструмент для определения шрифта на конкретной веб-странице. Он использует каталог из 550 000+ шрифтов (коммерческих или бесплатных) и ИИ для поиска шрифтов для каждого загруженного изображения. Этот инструмент, также доступный в расширении Chrome и надстройке Firefox, дает мгновенные и точные результаты. Если вы не хотите устанавливать расширения, вы можете использовать онлайн-ресурс для определения ваших любимых шрифтов. Просто загрузите образец и проверьте соответствие шрифтов. Убедитесь, что изображение четкое и имеет хороший контраст.Отредактируйте изображение, если оно имеет много фонового шума или низкую контрастность. Проверьте WhatFontIs.com и найдите, какой шрифт лучше всего подходит для вашего сайта.
Он использует каталог из 550 000+ шрифтов (коммерческих или бесплатных) и ИИ для поиска шрифтов для каждого загруженного изображения. Этот инструмент, также доступный в расширении Chrome и надстройке Firefox, дает мгновенные и точные результаты. Если вы не хотите устанавливать расширения, вы можете использовать онлайн-ресурс для определения ваших любимых шрифтов. Просто загрузите образец и проверьте соответствие шрифтов. Убедитесь, что изображение четкое и имеет хороший контраст.Отредактируйте изображение, если оно имеет много фонового шума или низкую контрастность. Проверьте WhatFontIs.com и найдите, какой шрифт лучше всего подходит для вашего сайта.
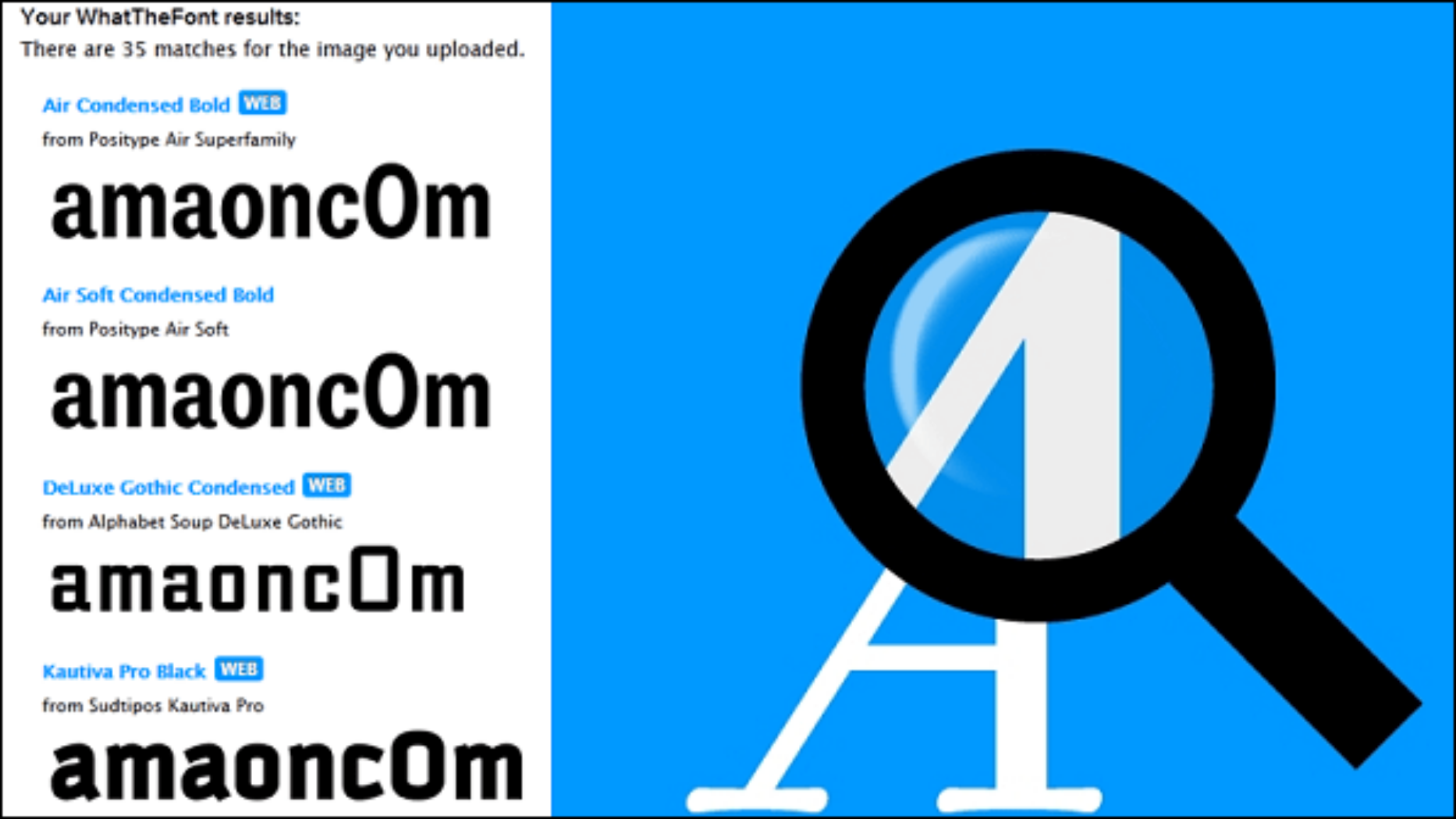
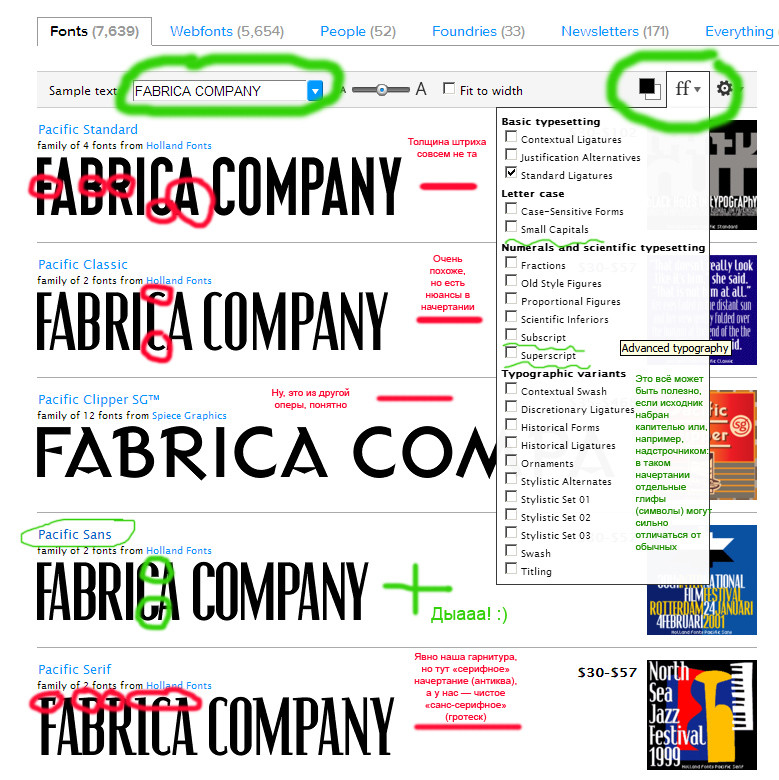
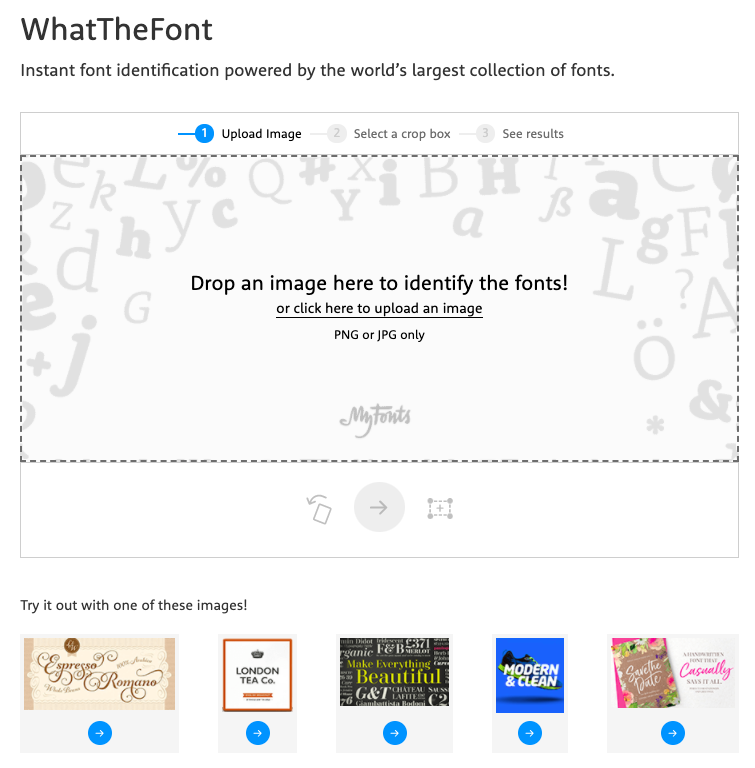
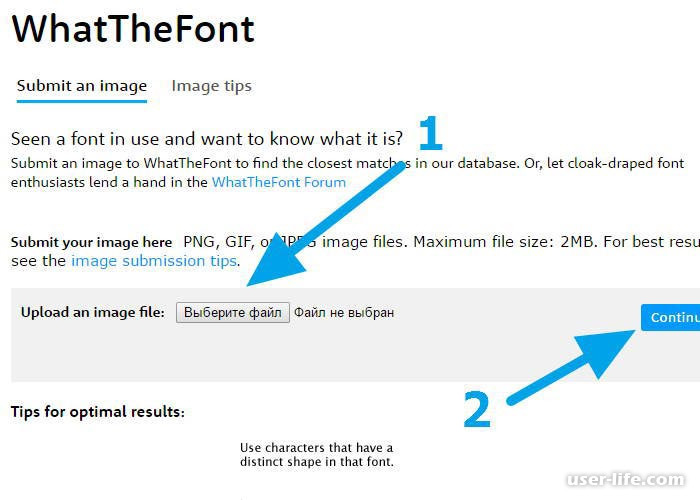
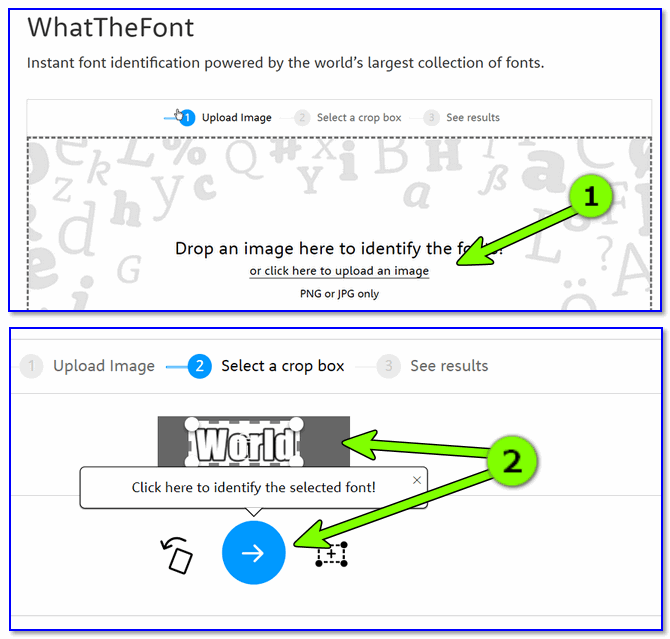
2] WhatTheFont
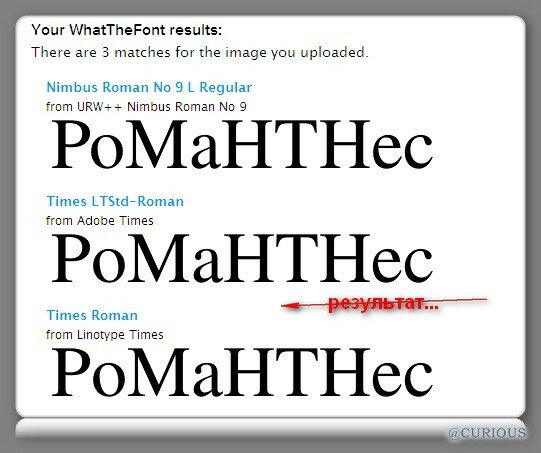
Это бесплатный онлайн-ресурс для поиска шрифтов по изображениям. Вам просто нужно загрузить изображение со своего рабочего стола, отправив URL-адрес изображения, чтобы определить шрифт из списка возможных совпадений. Инструмент сопоставит ваш шрифт с огромной коллекцией шрифтов в своей базе данных и даст вам правильный ответ в течение нескольких минут. Для получения хороших и быстрых результатов убедитесь, что используемое изображение четкое и содержит не более 50 символов. Идеальный рекомендуемый размер одной строки текста составляет примерно 160 x 1250 пикселей, а размер файла не должен превышать 2 МБ. Посетите myfonts.com/WhatTheFont и определите свой любимый шрифт.
Для получения хороших и быстрых результатов убедитесь, что используемое изображение четкое и содержит не более 50 символов. Идеальный рекомендуемый размер одной строки текста составляет примерно 160 x 1250 пикселей, а размер файла не должен превышать 2 МБ. Посетите myfonts.com/WhatTheFont и определите свой любимый шрифт.
СОВЕТ . Вы также можете идентифицировать шрифты с помощью инструментов разработчика браузера.
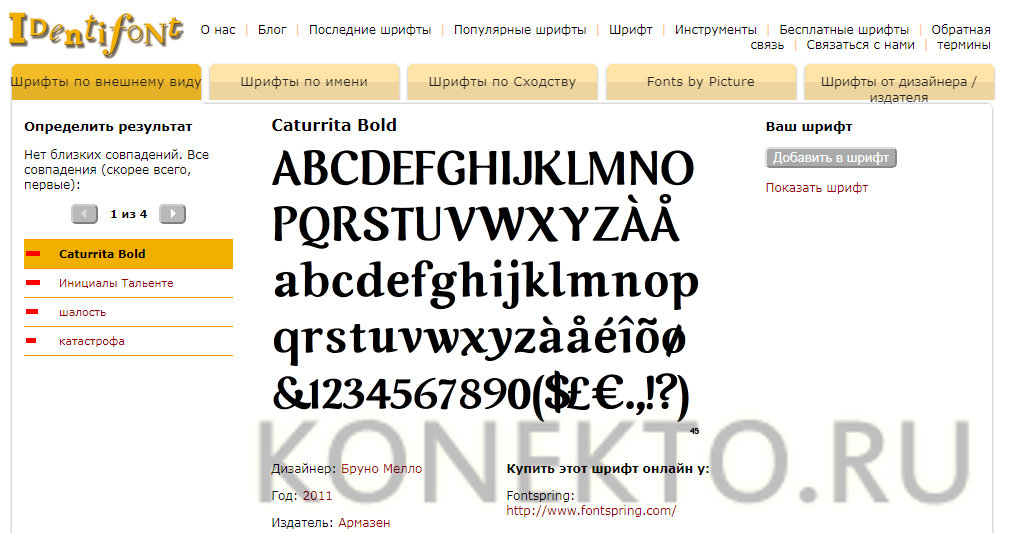
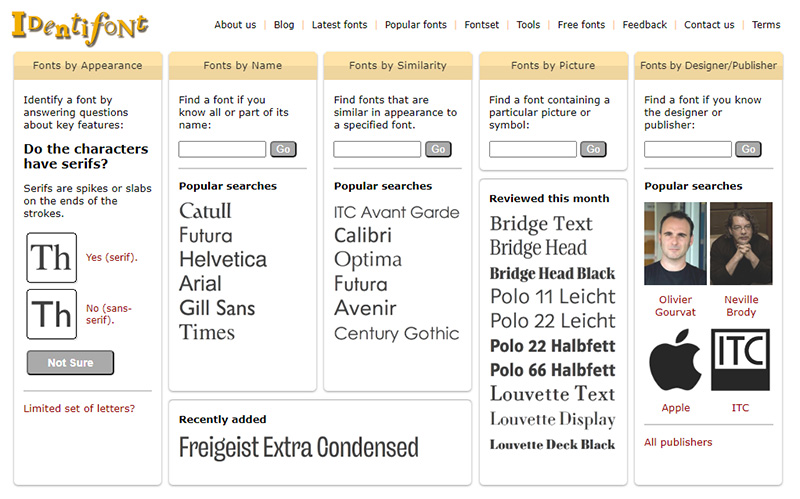
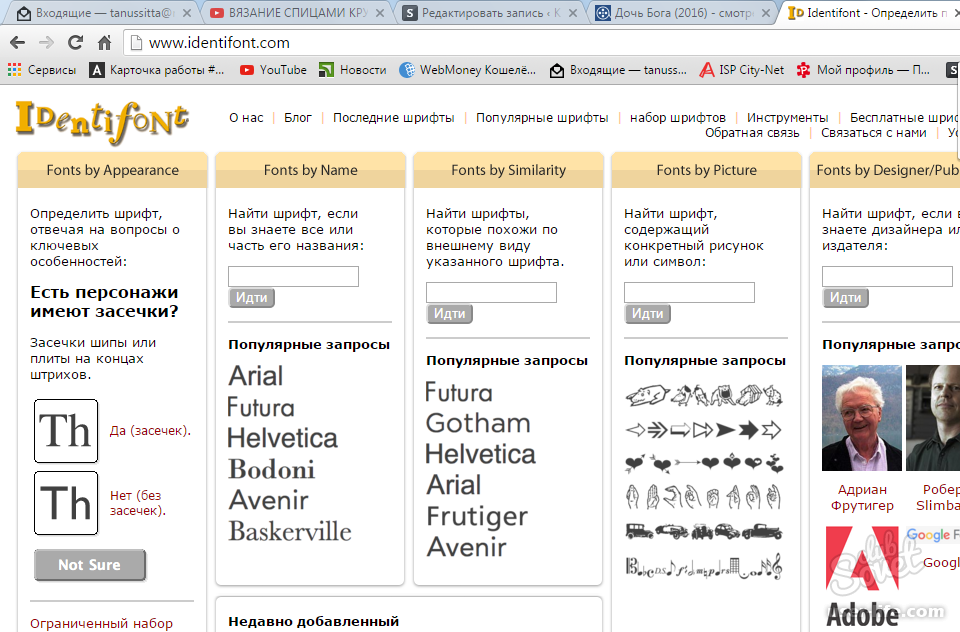
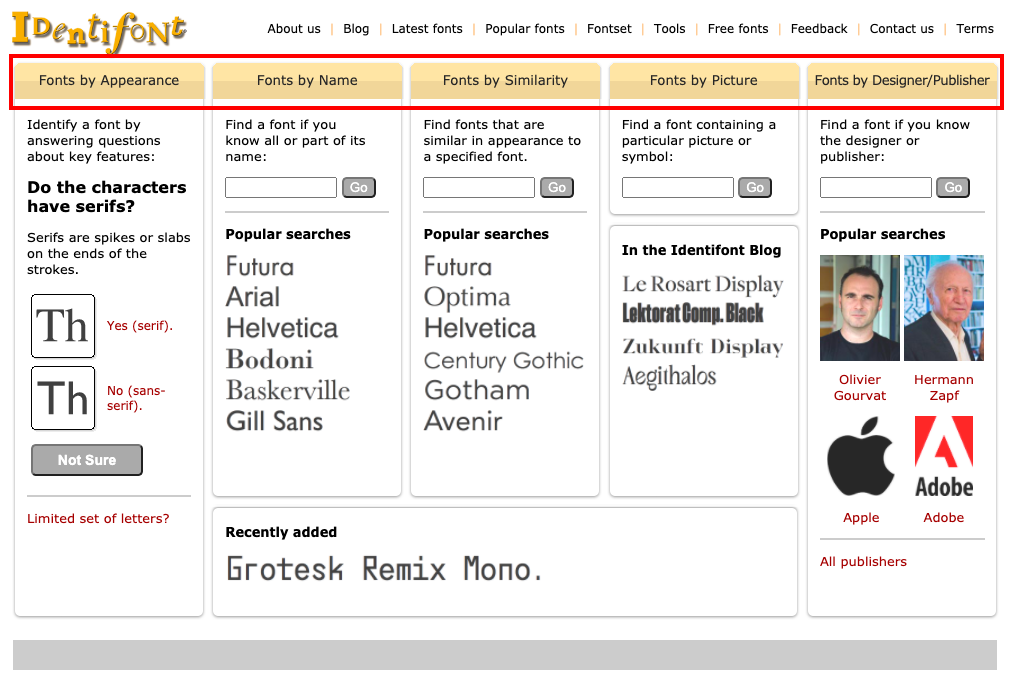
3] IdentiFont.com
Identifont является одним из наиболее часто используемых онлайн-инструментов для идентификации шрифтов.Он задает несколько вопросов о шрифте, который вы хотите идентифицировать, и дает вам не очень точный ответ. Инструмент идентифицирует шрифт на основе его формы и характеристик, а точность зависит от ваших ответов. Этот инструмент IdentiFont.com лучше всего подходит для тех, у кого нет цифровой версии шрифта для идентификации.
Это несколько бесплатных онлайн-инструментов, которые мы используем для идентификации шрифтов. Если мы пропустили ваш любимый, сообщите нам об этом в разделе комментариев ниже.
Если мы пропустили ваш любимый, сообщите нам об этом в разделе комментариев ниже.
Перейдите сюда, если вы ищете сайты для загрузки бесплатных шрифтов, логотипов и коммерческого использования.
20 лучших инструментов обнаружения шрифтов, которые облегчат ваш рабочий процесс проектирования
Веб-разработка » 20 лучших инструментов обнаружения шрифтов, которые облегчат ваш рабочий процесс проектирования
Вы когда-нибудь задумывались, что это за тип шрифта ? Вы когда-нибудь хотели использовать определенный тип шрифта, который вы видели в сообщении или статье, и не знали, как его идентифицировать? Что ж, теперь мы здесь, чтобы ответить на ваши вопросы! Мы подготовили статью, посвященную представлению 20 из лучших инструментов обнаружения шрифтов .
Мы уверены, что вы хотя бы раз оказывались в вышеупомянутых ситуациях, и мы знаем, что значит не иметь возможности идентифицировать конкретный шрифт. Мы не все дизайнеры, чтобы легко справляться с такими проблемами. Кроме того, в Интернете есть много доступных шрифтов, поэтому определить их без такого инструмента будет немного сложно, если вы исключите те, к которым вы уже привыкли.
Чтобы облегчить себе жизнь, мы можем использовать подобные инструменты для быстрой идентификации любых нужных нам шрифтов.И хорошо то, что некоторые из этих инструментов можно также использовать для сравнения шрифтов, изменения или создания с нуля. Разве это не удивительно? Вы можете практически создавать свои собственные шрифты с помощью некоторых из этих инструментов.
Когда вы впервые подумаете об этом, вы можете спорить о необходимости любого инструмента для обнаружения шрифтов, но когда вам отчаянно нужно идентифицировать конкретный шрифт, который вы где-то видели, потому что вы хотите его использовать, тогда вы оцените приложенные усилия. ребята вложили в создание таких инструментов. Мы считаем, что приложение для идентификации шрифтов необходимо любому пользователю, будь то дизайнер-любитель, студент, который просто хочет выделить статью классными шрифтами, или профессиональный дизайнер. Существует множество решений для идентификации шрифтов, и мы кратко представим каждое из 20 лучших из них, подчеркнув, как их можно легко использовать, поскольку каждый инструмент имеет разные преимущества.
Существует множество решений для идентификации шрифтов, и мы кратко представим каждое из 20 лучших из них, подчеркнув, как их можно легко использовать, поскольку каждый инструмент имеет разные преимущества.
Мы уверены, что некоторые из этих инструментов могут иногда пригодиться, независимо от того, дизайнер вы или нет.
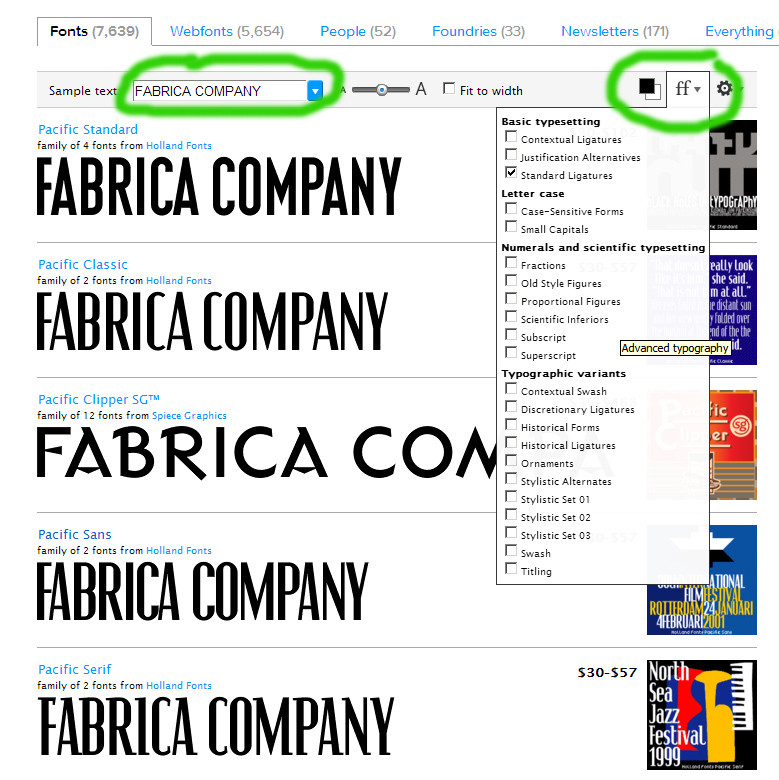
WhatFontIs — это веб-приложение на румынском языке, которое… как вы уже догадались — обнаруживает шрифты. Этот простой, но очень полезный инструмент необходим как любителям, так и профессиональным дизайнерам, тем более что первые 100 рекомендаций по шрифтам бесплатны.
WhatFontIs был запущен в 2009 году и теперь имеет базу данных из более чем 200 000 шрифтов, которые он распознает на простом снимке экрана. Вы можете использовать его, просто сделав снимок экрана и загрузив его на их веб-сайт, чтобы определить шрифт.
Для работы скриншот должен иметь размер не более 1,8 МБ и содержать текст всего в одну строку. Он может распознавать несколько форматов изображений, таких как PNG, JPEG/JPG и GIF. Для достижения наилучших результатов скриншот должен быть как можно большего размера и содержать около 5 букв.Вы можете загружать изображения прямо с вашего компьютера. WhatFontIs также имеет возможность фильтровать результаты, если вы хотите отделить выявленные бесплатные шрифты от коммерческих, а также рекомендует ряд похожих шрифтов.
Для достижения наилучших результатов скриншот должен быть как можно большего размера и содержать около 5 букв.Вы можете загружать изображения прямо с вашего компьютера. WhatFontIs также имеет возможность фильтровать результаты, если вы хотите отделить выявленные бесплатные шрифты от коммерческих, а также рекомендует ряд похожих шрифтов.
Identifont работает немного в другом режиме. Этот инструмент определяет шрифты, просто задавая вам ряд вопросов, например «Есть ли у символов засечки?». Помимо вопросов, Identifont также предлагает несколько визуальных подсказок, из которых вы можете выбрать, если знаете ответ.Еще одна интересная опция Identifont заключается в том, что вы можете проводить исследования и определять шрифты по сходству, дизайну или изображению.
Если вы хотите создавать свои собственные шрифты, то это идеальный выбор. Fontographer принадлежит к другой истории. Этот инструмент предназначен для графических дизайнеров и на самом деле представляет собой мощное программное обеспечение для типографики, доступное как для операционных систем Mac, так и для Windows. С Fontographer вы можете создавать шрифты с нуля и выбирать из множества различных функций, таких как сглаживание символов или инструмент поиска глифов.Или, если вы ищете что-то более простое, вы можете просто отредактировать существующий шрифт, настроить его и, таким образом, создать свой собственный персонализированный шрифт.
С Fontographer вы можете создавать шрифты с нуля и выбирать из множества различных функций, таких как сглаживание символов или инструмент поиска глифов.Или, если вы ищете что-то более простое, вы можете просто отредактировать существующий шрифт, настроить его и, таким образом, создать свой собственный персонализированный шрифт.
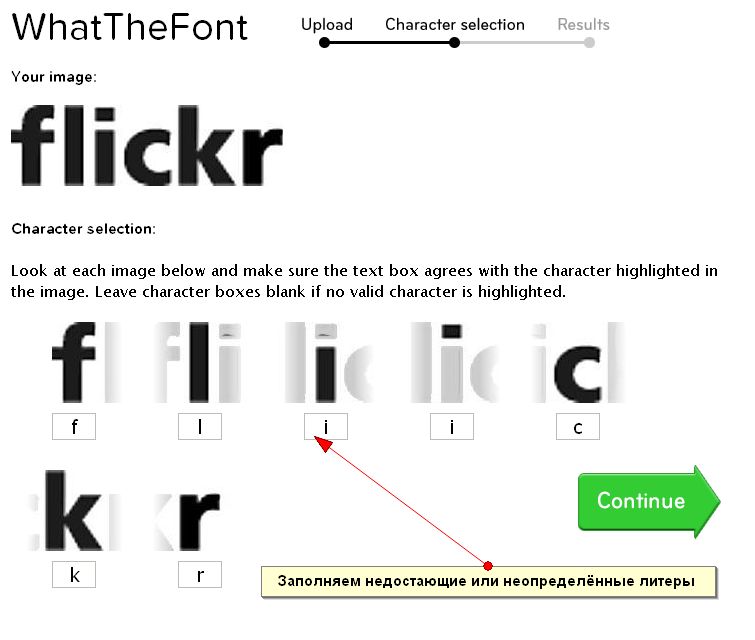
Этот инструмент является одним из лучших и очень прост в использовании. Процесс довольно прост, вам просто нужно загрузить изображение, которое может быть скриншотом или даже фотографией печатного носителя длиной менее 25 символов, а затем просто дождаться, пока инструмент обработает его. Это может быть GIF, JPEG, TIFF или BMP, и для работы он должен иметь как минимум среднее разрешение.Чтобы найти шрифт, WhatTheFont сканирует загруженное изображение и анализирует каждый символ.
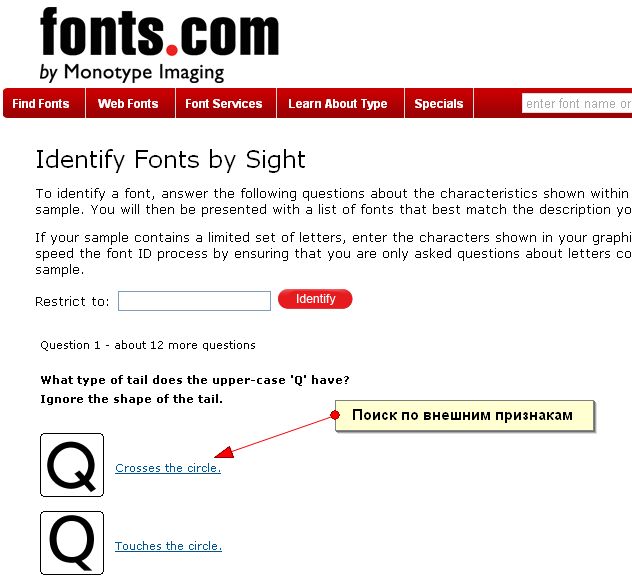
Определение шрифтов по виду — еще один полезный и простой в использовании инструмент для определения шрифтов. Этот процесс прост и основан на том, что пользователям задают несколько основных вопросов, чтобы составить список подходящих шрифтов. «Определить шрифты по виду» просто задает вам кучу вопросов, таких как «Какой стиль хвоста буквы Q в верхнем регистре?», И на основе ваших ответов выводит список всех найденных шрифтов.
«Определить шрифты по виду» просто задает вам кучу вопросов, таких как «Какой стиль хвоста буквы Q в верхнем регистре?», И на основе ваших ответов выводит список всех найденных шрифтов.
WhatFont — еще один простой в использовании инструмент для обнаружения шрифтов. Чтобы определить шрифт, все, что вам нужно сделать, это перетащить значок на панели закладок, чтобы установить WhatFont и использовать его на любом сайте. Это мощное веб-приложение, которое позволит вам идентифицировать шрифты при просмотре веб-сайта. По сравнению с предыдущими аналогичными инструментами, этот намного быстрее и всегда доступен в вашем веб-браузере.
Этот инструмент аналогичен инструменту WhatFont, поскольку он работает таким же образом.Вы можете установить его в свой веб-браузер и использовать в любое время. Он создает список шрифтов, которые соответствуют любым шрифтам с засечками.
Если вам хочется болтать, то лучше спросить. Fonts in Use — это группа Flickr, в которой много участников, которые готовы вам помочь. Мы уверены, что вы знаете, как пользоваться группой. Все, что вам нужно сделать, это присоединиться и начать задавать вопросы.
Мы уверены, что вы знаете, как пользоваться группой. Все, что вам нужно сделать, это присоединиться и начать задавать вопросы.
Вы когда-нибудь оказывались в состоянии выбирать, какие шрифты использовать для важной статьи, школьного проекта или большого конкурса графического дизайна? Тогда вы знаете, как это бывает, когда вам нужно сравнить несколько шрифтов.Здесь вам на помощь приходит TypeTester. Вы можете просто использовать его для одновременного сравнения до трех шрифтов с вашим пользовательским текстом.
Если вам нужно понизить версию с трех до двух, лучшим решением будет Tiff. Это бесплатный браузерный инструмент, который поможет вам определить различия между двумя шрифтами вместо трех. Если вы сталкиваетесь с крайним сроком или просто интересуетесь различиями в некоторых шрифтах, этот удобный инструмент поможет вам быстро сравнить и увидеть, какой шрифт лучше всего подходит для ваших нужд.
Если вы занимаетесь созданием и изменением шрифтов, FontForge — идеальный выбор для вас. Простой в использовании и бесплатный, FontForge предлагает вам возможность создавать с нуля и редактировать существующие шрифты, такие как Opentype, Postscript, Truetype, а также растровые шрифты. FontForge представляет некоторые замечательные функции, такие как доступность для операционной системы Linux и возможность конвертировать один формат в другой.
Простой в использовании и бесплатный, FontForge предлагает вам возможность создавать с нуля и редактировать существующие шрифты, такие как Opentype, Postscript, Truetype, а также растровые шрифты. FontForge представляет некоторые замечательные функции, такие как доступность для операционной системы Linux и возможность конвертировать один формат в другой.
Fontifier — очень классный инструмент, который помогает создавать шрифты из собственного (отсканированного) почерка.Какой бы стиль почерка у вас ни был, Fontifier преобразует его в шрифт, и этот процесс довольно прост и быстр. Вам просто нужно отсканировать ваши письма, а Fontifier позаботится обо всем остальном. Для доступа к шрифтам вам придется их приобрести, хотя вы можете просмотреть их бесплатно.
Если вы хотите создавать свои собственные шрифты, FontStruct поможет вам в этом быстро. Этот инструмент представляет собой бесплатный набор для создания типографики на основе браузера, который поставляется с простым редактором, который можно использовать для быстрого создания шрифтов на основе геометрических фигур.
FontDragr – это инструмент, позволяющий изменить семейство шрифтов. Все, что вам нужно сделать, это просто перетащить любую масштабируемую векторную графику, шрифты TrueType (ttf) или opentype (otf) с рабочего стола на Font Dragr и изменить семейство шрифтов текста с помощью простой боковой панели управления.
FontComparer используется только для сравнения различных веб-шрифтов. Все, что вам нужно сделать, это просто набрать текст и посмотреть, как шрифты меняют свой внешний вид. Классная функция позволяет вам получить шрифт после того, как вы его пометили.
Забавный комбинатор веб-шрифтов позволяет вам выбрать наилучшую комбинацию шрифтов для ваших текстов, и это, вероятно, самый простой способ сделать это. Он предлагает вам быстрый и простой способ комбинирования шрифтов для заголовков и основного текста, чтобы найти комбинацию, наиболее подходящую для ваших нужд. Он прост в использовании, а также очень быстр.
Если вы дизайнер, вы можете использовать FontLab Studio для разработки шрифтов и создания или изменения шрифтов. Этот инструмент является мощным редактором и создателем шрифтов, доступен для операционных систем Mac и Windows и поддерживает все основные форматы контурных шрифтов, от OpenType и TrueType до PostScript Type 1T и Multiple Master.
Этот инструмент является мощным редактором и создателем шрифтов, доступен для операционных систем Mac и Windows и поддерживает все основные форматы контурных шрифтов, от OpenType и TrueType до PostScript Type 1T и Multiple Master.
Flipping Типичный — это удобный инструмент, который предлагает вам возможность предварительного просмотра пользовательского текста со всеми шрифтами, установленными на вашем компьютере. Если вы когда-нибудь оказывались в ситуации, когда не знаете, какой шрифт использовать для статьи, то просто пройдите этот простой тест. Смотрите предварительный просмотр и решайте! Flipping Типичный является бесплатным и открывает страницу, где вы можете прокрутить вниз и просмотреть все имеющиеся у вас шрифты и выбрать тот, который лучше всего подходит для ваших нужд.
Если вы хотите создать свой собственный шрифт, вы можете положиться на BirdFont.Это редактор, который вы можете использовать для создания шрифтов TTF, SVG и EOT. Вы можете найти его для операционных систем Mac, Linux и Windows.
Назначение FontCreator говорит само за себя. Этот мощный инструмент позволяет пользователю быстро создавать персонализированные шрифты. Он предназначен для ряда пользователей, таких как художники-графики, дизайнеры или даже любопытные новички, и он прост в использовании. Этот процесс предлагает такие функции, как изменение существующих символов, редактирование расширенных функций макета OpenType и импорт изображений или векторной графики.
лучших онлайн-детекторов шрифтов для определения броских шрифтов
Недавно я внес некоторые изменения в ARWebZone, включая навигационные ссылки, стиль CSS, изменение шрифтов и т. д. Пока я искал подходящий шрифт для своего блога, я наткнулся на несколько бесплатных онлайн-инструментов для обнаружения шрифтов. Если вы будете искать в Интернете бесплатные шрифты, вы увидите сотни результатов. Иногда выбор также становится трудным, если у вас есть сотни вариантов.
Самый простой способ найти подходящий шрифт — воспользоваться инструментами определения шрифта. Недавно я нашел сайт со стильным текстом, но не знал названия этого шрифта. Я искал и нашел несколько удобных инструментов, которые могут обнаружить любой тип шрифта на веб-страницах. Есть также некоторые онлайн-сайты, которые автоматически определяют шрифт по изображениям. Таким образом, эта статья также поможет вам найти лучшие приложения, которые могут определять имена шрифтов с веб-сайтов, изображений, документов PDF и т. д.
Недавно я нашел сайт со стильным текстом, но не знал названия этого шрифта. Я искал и нашел несколько удобных инструментов, которые могут обнаружить любой тип шрифта на веб-страницах. Есть также некоторые онлайн-сайты, которые автоматически определяют шрифт по изображениям. Таким образом, эта статья также поможет вам найти лучшие приложения, которые могут определять имена шрифтов с веб-сайтов, изображений, документов PDF и т. д.
Лучшие онлайн-инструменты и приложения для обнаружения шрифтов
1- Обнаружение шрифта с веб-сайтов
Расширение Chrome: Whatfont — отличное расширение для Google Chrome, которое может идентифицировать шрифты с любого веб-сайта.Вам просто нужно установить это расширение в свой браузер, а затем обновить веб-сайт, с которого вы хотите извлечь имя шрифта. Теперь просто наведите курсор мыши на текст, который вы хотите идентифицировать, и всплывающее окно с курсором мыши сообщит вам название шрифта. Если вы нажмете на текст, он предоставит более подробную информацию, включая размер шрифта, высоту строки, цвет и т. д. Во всплывающем окне также будет указана ссылка для скачивания/ссылки на шрифт. Итак, теперь вы можете скачать/использовать его где угодно.
д. Во всплывающем окне также будет указана ссылка для скачивания/ссылки на шрифт. Итак, теперь вы можете скачать/использовать его где угодно.
Дополнение для Firefox: Если вы являетесь пользователем Mozilla Firefox, то у меня есть удобное дополнение, которое вы должны установить в свой браузер.Он может легко определить и показать выбранный текстовый шрифт, размер, вес и вариант. С помощью этого расширения пользователи также могут загружать шрифты, не покидая веб-сайт. Выделите текст, нажмите правую кнопку мыши и в меню Download Font вы найдете ссылку для его загрузки. Этот аддон совместим с последней версией Firefox.
2- Обнаружение шрифта онлайн из изображений
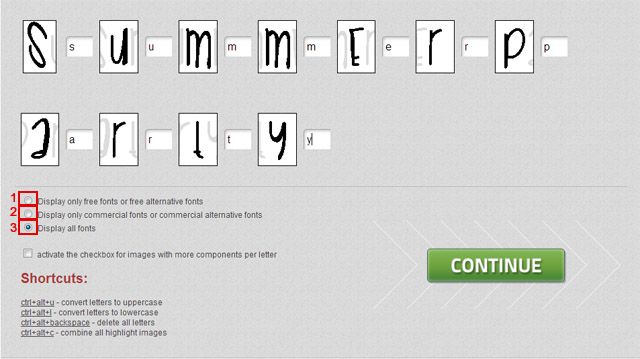
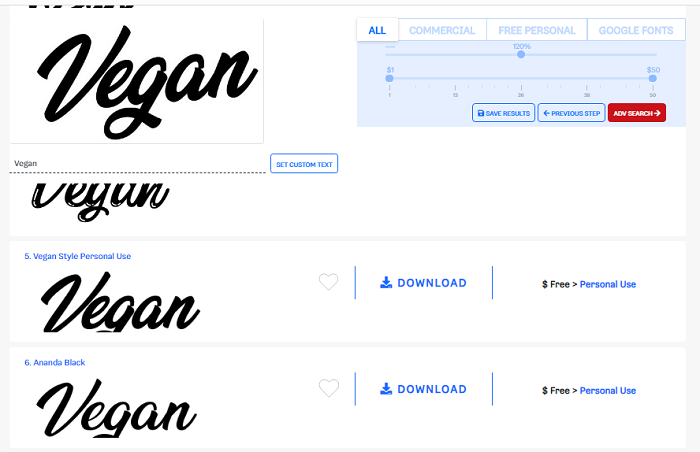
Whatfontis ( ссылка ): Это онлайн-сайт, на который вам нужно будет загрузить изображение, из которого вы хотите извлечь название шрифта.Вы также можете ввести URL-адрес изображения, если оно доступно где-то в Интернете. Выберите, будет ли шрифт светлее или темнее по цвету по сравнению с фоном, и, наконец, нажмите большую кнопку Продолжить . После анализа изображения он извлечет из него все текстовые символы. Вам нужно будет вводить одинаковые алфавиты перед каждым изображением и снова нажимать кнопку «Продолжить». Наконец, он выведет шрифт, используемый на картинке.
После анализа изображения он извлечет из него все текстовые символы. Вам нужно будет вводить одинаковые алфавиты перед каждым изображением и снова нажимать кнопку «Продолжить». Наконец, он выведет шрифт, используемый на картинке.
Для получения точных результатов убедитесь, что алфавиты на изображении не смешиваются друг с другом.Точность также зависит от качества изображения, которое вы предоставляете.
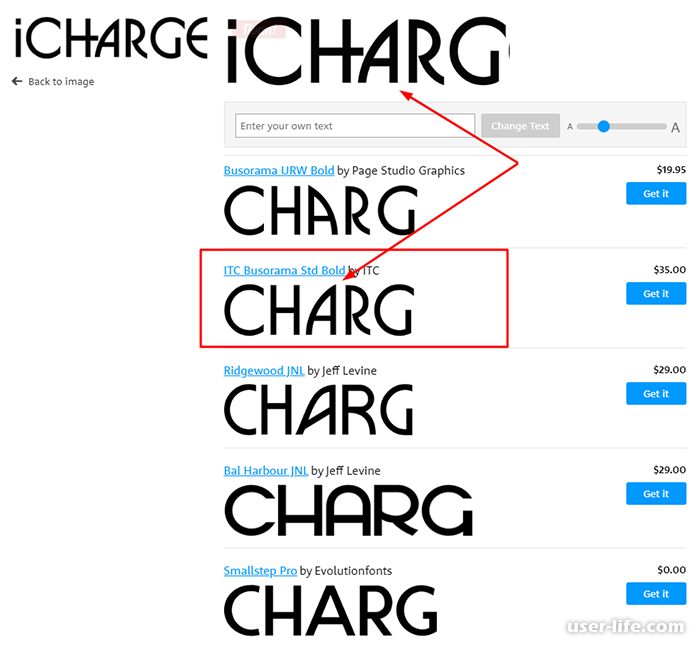
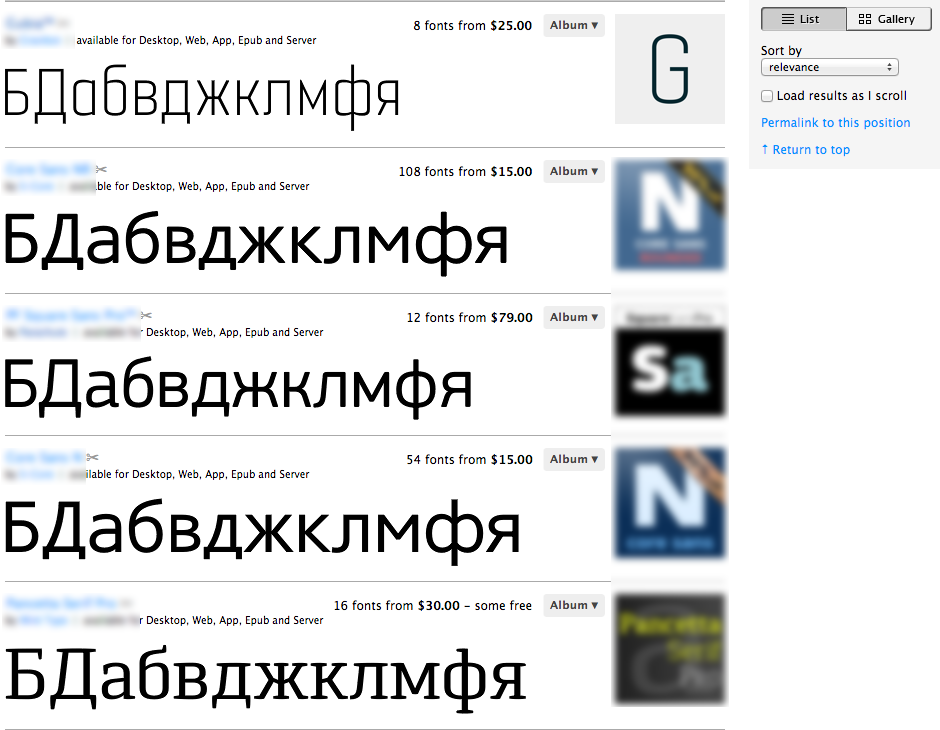
MyFonts ( ссылка ): Вот еще один удобный инструмент, который может идентифицировать шрифт по изображениям. Вы можете загрузить изображение с компьютера или указать его URL. Нажмите кнопку с зеленой стрелкой, и она извлечет все алфавиты из вашего изображения. Введите те же алфавиты в соответствующие текстовые поля и нажмите кнопку «Продолжить», чтобы получить название нужного шрифта. Этот инструмент сообщит вам имя шрифта только в том случае, если оно доступно в их базе данных.В противном случае он будет перечислять ряд шрифтов, очень похожих на тот, что на изображении.
3- Обнаружение шрифтов из PDF-документов
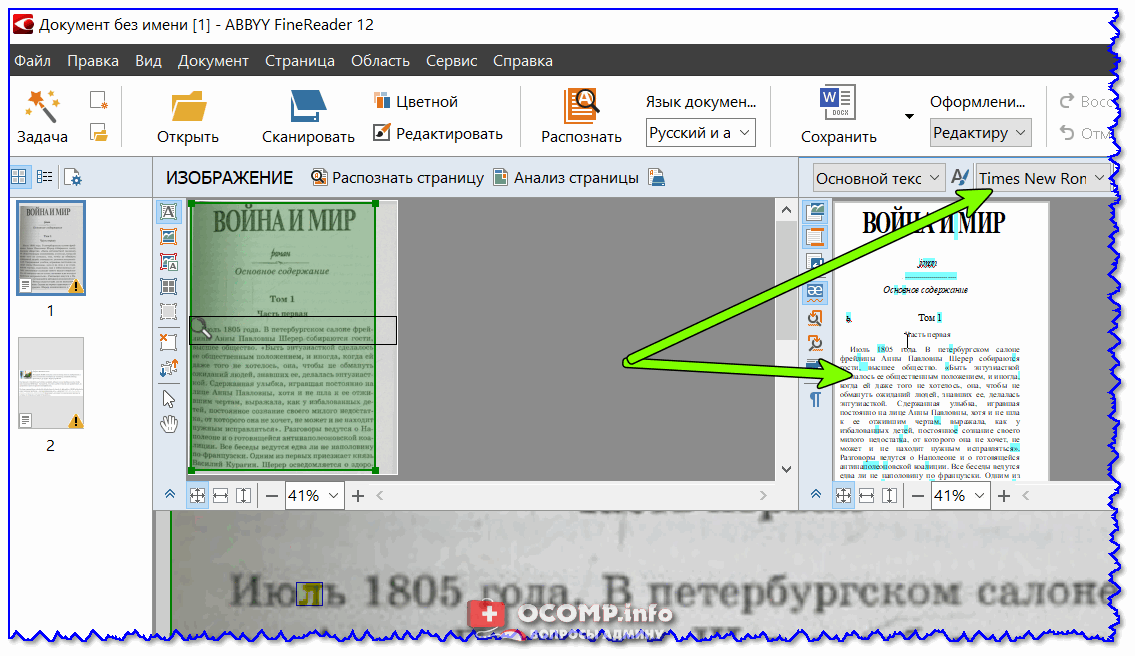
С помощью Adobe Acrobat: Прежде всего откройте файл PDF в программе чтения Adobe Acrobat. Затем в меню «Файл» нажмите « Свойства» . Откроется новое окно, содержащее все свойства документа. Нажмите на вкладку fonts , и там вы найдете список всех шрифтов, используемых в этих документах.
Преобразование PDF в DOC: Другой вариант — преобразовать файл PDF в формат DOC и открыть его в Microsoft Word.Теперь в MS Word вы сможете редактировать документ. Выбрав текст из любой части документа, он предоставит вам семейство шрифтов, его имя, размер, вес и т. д. Вы можете легко преобразовать PDF в DOC, просто отправив электронное письмо.
Итак, вот несколько простых способов идентифицировать неизвестные имена шрифтов с веб-сайтов, изображений и документов PDF. Если вы хотите включить какой-либо полезный инструмент в список, не стесняйтесь комментировать ниже.
Проект Нафта
Если вы долго и внимательно смотрите на эти три анимированные гифки, возможно, вам не нужно ничего читать.
В мае 2012 года я читал о вырезании швов, интересном и почти волшебном алгоритме, который мог масштабировать изображения, не сдавливая их. После того, как я поиграл с небольшими швами, которые имел тенденцию генерировать резчик швов, я заметил, что они имеют тенденцию сходиться, располагаясь таким образом, что разрезают пробелы между буквами (подходы динамического программирования на самом деле довольно распространены, когда дело доходит до сегментации букв, но я этого не знал). Именно тогда, читая особенно многословный комикс smbc, я подумал, что можно придумать что-то, что будет читать изображения (с
Моя первая попытка была простой. Он проецировал изображение на бок, формируя вертикальную пиксельную гистограмму. Значительные долины полученных гистограмм служили подписью для концов строк текста. Как только горизонтальные линии были найдены, он обрезал каждую строку и повторил процесс гистограммы, но на этот раз вертикально, чтобы определить положение букв. Это работало только для строго горизонтального машинного печатного текста, иначе проекционные гистограммы оказались бы слишком зашумленными.По той или иной причине я решил, что проблемой либо не стоит заниматься, либо я не готов.
Это работало только для строго горизонтального машинного печатного текста, иначе проекционные гистограммы оказались бы слишком зашумленными.По той или иной причине я решил, что проблемой либо не стоит заниматься, либо я не готов.
Перенесемся на полтора года вперед: я первокурсник Массачусетского технологического института, учусь второй месяц в школе. Есть хакатон, на который, я думаю, я мог бы подписаться за несколько месяцев вперед, позиционируемый как крупнейший в MIT. Накануне я заснул допоздна без какой-либо особой причины и проснулся в 7 утра, потому что хотел убедиться, что моя регистрация прошла. Я вошел на незамерзший каток, где более 1000 человек занимали столы и протягивали кабели ноутбуков по земле — вот как будет выглядеть мой первый хакатон.
Все остальные были «подключены» или что-то в этом роде; в больших наушниках, пристально глядя на десятки окон Sublime Text. Справедливости ради, это было довольно громко. Я понятия не имел, чем бы я в конечном итоге занимался, и я не мог встретить никого, кто был бы одновременно готов к сотрудничеству и имел идею, достаточно интересную для меня, чтобы я захотел. Поэтому я решил вернуться в свою комнату и вздремнуть.
Поэтому я решил вернуться в свою комнату и вздремнуть.
Я проснулся после этого сна, чувствуя себя лишь слегка более уставшим, и ничуть не приблизился к пониманию того, что я собираюсь делать.Я решил вернуться на хакатон, потому что там есть бесплатная еда или что-то в этом роде.
Если вы обратили внимание на разрешения, запрашиваемые в диалоговом окне установки, вы могли задаться вопросом, почему именно этому расширению требуется такой широкий доступ к вашей информации. Project Naptha работает на очень низком уровне, на самом деле это идеальная функциональность, изначально встроенная в браузеры и операционные системы. Чтобы позволить вам выделять и взаимодействовать с изображениями везде , ему нужна возможность считывать изображения, расположенные повсюду.
Одной из наиболее впечатляющих особенностей этого проекта является тот факт, что он почти полностью написан на клиентском javascript. Это означает, что он практически полностью функционирует без доступа к удаленному серверу. Это связано с небольшой оговоркой: онлайн-перевод, работающий в автономном режиме, является оксюмороном, а отсутствие доступа к кэшированной службе распознавания текста, работающей в облаке, означает снижение производительности и снижение точности транскрипции.
Это связано с небольшой оговоркой: онлайн-перевод, работающий в автономном режиме, является оксюмороном, а отсутствие доступа к кэшированной службе распознавания текста, работающей в облаке, означает снижение производительности и снижение точности транскрипции.
Таким образом, между конфиденциальностью и пользовательским опытом должен быть компромисс.И я думаю, что настройки по умолчанию обеспечивают тонкий баланс между доступностью всех функций и соблюдением конфиденциальности пользователя. Я слышал жалобы с обеих сторон (на самом деле примерно равные по количеству, что довольно интригующе) — многие люди хотят, чтобы высококачественная транскрипция была по умолчанию, а другие не хотят, чтобы по умолчанию вообще не было связи с сервером.
По умолчанию, когда вы начинаете выбирать текст, он отправляет безопасный HTTPS-запрос, содержащий URL-адрес определенного изображения и буквально ничего больше (без токенов пользователя, без информации о веб-сайте, без файлов cookie или аналитики), и запросы не регистрируются. Сервер отвечает списком существующих переводов и языков OCR, которые были выполнены. Это позволяет распознавать текст на изображении с гораздо большей точностью, чем это возможно в противном случае. Однако это можно отключить, просто установив флажок «Отключить поиск» в меню «Параметры».
Сервер отвечает списком существующих переводов и языков OCR, которые были выполнены. Это позволяет распознавать текст на изображении с гораздо большей точностью, чем это возможно в противном случае. Однако это можно отключить, просто установив флажок «Отключить поиск» в меню «Параметры».
Функция перевода в настоящее время находится в ограниченном развертывании из-за проблем с масштабируемостью. Онлайн-сервис OCR также имеет измерение для каждого пользователя, поэтому такие запросы включают токен уникального идентификатора.Однако токен является полностью анонимным и не связан с какой-либо личной информацией (он обрабатывается полностью отдельно от запросов поиска).
Так что на самом деле то, что работает на этой странице, не является полноценным Project Naptha. По сути, это всего лишь внешний интерфейс, поэтому в нем отсутствуют все тяжелые вычисления, которые на самом деле делают его крутым. Все текстовые метрики и анализ макета были предварительно рассчитаны. Прежде чем вы поднимете вилы, на самом деле есть веская причина, по которой эта демонстрационная страница запускает что-то вроде Weenie Hut Jr. вариант скрипта.
вариант скрипта.
Вычислительно затратный бэкэнд широко использует WebWorkers, которые, хотя и имеют довольно хорошую поддержку современных браузеров, имеют тонкие различия между платформами. Safari ведет себя странно, когда дело доходит до отправки экземпляров ImageData, а передаваемые типизированные массивы немного отличаются в Firefox и Chrome. Самое главное, однако, что текущая стабильная версия (34) Google Chrome на момент написания фактически страдает от изнурительно сломанной реализации WebWorkers.К счастью, расширения Chrome, похоже, не страдают от той же проблемы.
Дихотомия между словами, выраженными в виде текста, и теми, что заключены в изображениях, настолько прочно укоренилась в процессе работы в Интернете, что вы можете даже не признать ее нелогичной. Для технической толпы ограничение является естественным, заключающимся в том факте, что изображения по своей сути являются «растровыми» объектами, лишенными семантической информации, необходимой для указания того, какие области должны быть доступны для выбора и какой текст содержится.
Компьютерное зрение — это активная область исследований, в основном посвященная обучению компьютеров тому, как на самом деле «видеть» вещи, распознавать буквы, формы и объекты, а не просто перемещать копии пикселей.
На самом деле в оптическом распознавании символов (OCR) нет ничего нового. Он использовался библиотеками и юридическими фирмами для оцифровки книг и документов не менее 30 лет. Совсем недавно он был объединен с алгоритмами обнаружения текста для чтения слов с фотографий уличных знаков, номеров домов и визитных карточек.
Основной особенностью Project Naptha является обнаружение текста, а не оптическое распознавание символов. Он запускает алгоритм под названием Stroke Width Transform, изобретенный Microsoft Research в 2008 году, который способен идентифицировать области текста независимо от языка. В некотором смысле это похоже на то, что может сделать человек: мы можем распознать, что знак имеет письменный язык, не зная, на каком языке он написан, не говоря уже о том, что он означает.
Тем не менее, полсекунды все еще довольно заметны, поскольку исследования показали, что пользователи не только различают, но и легко раздражаются задержками всего в сто миллисекунд.Чтобы обойти это, Project Naptha фактически постоянно отслеживает движения курсора и экстраполирует полсекунды в будущее, чтобы он мог начать обработку заранее, поэтому она кажется мгновенной.
В сочетании с другими алгоритмами, такими как анализ связанных компонентов (определение отдельных букв), определение порога otsu (определение межсловного интервала), леса непересекающихся множеств (определение строк текста), Project Naptha может очень быстро построить модель текстовых областей, слов и букв. — при этом совершенно не зная специфики, какие конкретно буквы существуют.
Однако, как только пользователь начинает выбирать какой-либо текст, он пытается запустить алгоритмы распознавания символов, чтобы определить, что именно выбирается. Этот процесс распознавания происходит для каждого региона отдельно, поэтому не нужно тратить зря усилий до того, как пользователь сделает окончательный выбор.
Процесс распознавания включает в себя увеличение интересующей области таким образом, чтобы каждая линия имела высоту порядка 100 пикселей, что может достигать 5-кратного увеличения.Затем он выполняет интеллектуальный фильтр маскирования цветов, прежде чем отправить его во встроенный порт чистого javascript механизма OCR OCR с открытым исходным кодом.
Поскольку этот процесс требует относительно больших вычислительных ресурсов, имеет смысл использовать этот тип «ленивого» распознавания, откладывая запуск процесса до последнего возможного момента. Это может занять от пяти до десяти секунд, в зависимости от размера изображения и выделения. Таким образом, есть большая вероятность, что к тому времени, когда вы нажмете Ctrl + C и текст будет скопирован в ваш буфер обмена, механизм OCR еще не закончит обработку текста.
Это все нормально, потому что вместо текста, который все еще обрабатывается, он вставляет небольшой флажок, описывающий, где находится выделение и из какой части изображения читать. В течение следующих 60 секунд Naptha отслеживает этот флаг и заменяет его окончательным распознанным текстом, как только может.
В течение следующих 60 секунд Naptha отслеживает этот флаг и заменяет его окончательным распознанным текстом, как только может.
Иногда встроенный механизм OCR недостаточно хорош. Он поддерживает только языки с латинским алфавитом и ограниченным количеством диакритических знаков и не содержит языковой модели, поэтому выводит последовательность букв в зависимости от вероятности, заданной контекстом (например, алгоритм может решить, что «he1| o» лучше подходит, чем «hello», потому что он смотрит только на форму буквы).Таким образом, есть возможность отправить выбранный регион в облачную службу распознавания текста на базе Tesseract, отмеченного наградами механизма OCR с открытым исходным кодом Google (ранее HP), который поддерживает десятки языков и использует расширенную языковую модель.
Если кто-то запускает механизм Tesseract на общедоступном изображении, результат распознавания сохраняется, так что будущие пользователи, которые наткнутся на то же изображение, мгновенно загрузят кешированную версию текста.
Существует класс алгоритмов для чего-то под названием «Inpainting», который предназначен для восстановления изображений или видео, несмотря на недостающие части.Это широко используется для восстановления пленки и обычно встречается в Adobe Photoshop как функция «Заливка с учетом содержимого».
Project Naptha использует области, обнаруженные как текст, в качестве маски для определенного алгоритма рисования, разработанного в 2004 году на основе метода быстрого марша Александру Телеа. Эту маску можно использовать для заполнения мест, откуда берется текст, создавая чистый лист, для которого можно распечатать новый контент.
С помощью некоторого элементарного анализа макета и текстовых метрик Project Naptha может определить параметры выравнивания текста (по центру, по ширине, с выравниванием по правому или левому краю), размер и вес шрифта (жирный, светлый или обычный).С этой информацией он может перепечатать текст тем же шрифтом на том же месте. Или вы даже можете изменить текст, чтобы сказать все, что вы хотите, чтобы он сказал.
Его даже можно подключить к службе онлайн-перевода, Google Translate, Microsoft Translate или Yandex Translate для автоматического перевода документов. Благодаря усовершенствованному механизму OCR Tesseract это означает, что можно читать текст на языках с разными алфавитами (китайский, японский или арабский), которые вы не сможете ввести в механизм перевода.
Прототип, который был продемонстрирован на HackMIT 2013, позже занявший 2-е место, получил довольно мягкое название «Изображения как текст». Конечно, это довольно точно подытожило точную функцию расширения, но ему действительно не хватало той маленькой искры жизни.
Итак, с тех пор я отправился на поиски нового имени, чего-то, что изобиловало бы призрачными возможностями. Одной из возможностей был «пиранин», химическое вещество, используемое при изготовлении чернил для флуоресцентных маркеров (моему соседу по комнате, студенту-химику, очень понравилось это название).Я поразмышлял над этой идеей несколько ночей и понял, что совершенно забыл, как она пишется, и поэтому ее вычеркнули из списка кандидатов.
Нафта, ее нынешнее название, происходит от еще более незначительной ассоциации. Видите ли, это происходит из-за того, что «хайлайтер» звучит как «зажигалка», и что нафта — это вид топлива, часто используемый для зажигалок. На самом деле это было одно из первых кодовых имен проекта, и оно привело к появлению довольно забавного маленького пасхального яйца , с которым вы можете поиграть, быстро щелкнув около дюжины раз по некоторому блоку текста внутри изображения.
Первая библиотека с открытым исходным кодом, которая определяет шрифт текста на изображении.
Typefont — экспериментальная библиотека, определяющая шрифт текста на изображении.
Использование
Импортируйте основную функцию и вызовите ее, как показано в следующем сценарии.
импорт {Typefont} из "./src/index.js";
Typefont("image.png").then((результат) => console.log(результат)); или
импорт {Typefont} из "./src/index.js";
асинхронная функция getFontFromImage (источник) {
const fonts = await Typefont (источник);
вернуть шрифты[0]; // Возвращаем наиболее похожий шрифт. }
} Первым аргументом функции может быть путь или base64 изображения. Функция возвращает обещание, которое при разрешении возвращает массив, содержащий каждый шрифт, упорядоченный в порядке убывания (с учетом процента сходства).
Предварительный просмотр
Текст на обложке книги (язык другой, потому что я живу в Италии).
Текст на обложке другой книги.
Версия 2
Я работаю над новой версией, которая получает шрифты непосредственно из .ttf и базу данных Google Fonts. Сравнение производится с использованием расстояния Хаусдорфа и контекста формы. Если вы заинтересованы в сотрудничестве, свяжитесь со мной ([email protected]). Трудно прогрессировать, так как я работаю и у меня много других проектов.
Опции
Вы можете передать объект с параметрами функции в качестве второго аргумента.
| Опция | Тип | Описание | По умолчанию |
|---|---|---|---|
прогресс | Функция | Функция, вызываемая каждый раз после завершения сравнения со шрифтом. | не определено |
минSymbolConfidence | Номер | Минимальная достоверность, при которой символ должен быть принят в очередь сравнения (значение достоверности назначается механизмом OCR). | 15 |
analyticComparisonThreshold | Номер | Порог аналитического сравнения. | 0.5 |
аналитикаСравнениемасштабаToSameSize | Логический | Масштабировать символы до одинакового размера перед аналитическим сравнением? | ложный |
аналитикаСравнениеРазмер | Номер | Используется в качестве измерения при изменении размера изображений до одинакового размера во время аналитического сравнения. | 128 |
перцептивныйСравнениеРазмер | Номер | Используется в качестве измерения при изменении размера изображений до одинакового размера во время перцепционного сравнения. | 64 |
каталог шрифтов | Строка | URL-адрес каталога, содержащего шрифты. | память/шрифты/ |
шрифтыДанные | Строка | Имя файла, содержащего данные JSON шрифта. | данные.json |
индекс шрифтов | Строка | URL-адрес файла индекса шрифтов JSON. | хранилище/index.json |
шрифтRequestTimeout | Номер | Тайм-аут запроса шрифта [мс]. | 2000 |
textRecognitionTimeout | Номер | Тайм-аут распознавания текста [с]. | 60 |
Распознавание текстаБинаризация | Логический | Бинаризировать изображение перед распознаванием? | правда |
Пример
Пример с опциями.
Typefont("restaurant-logo.jpg", {
minSymbolConfidence: 50,
analyticComparisonScaleToSameSize: правда,
analyticComparisonSize: 256
}).then(res => console.log(res)); Тодо
Как это работает?
Краткое резюме: входное изображение передается на оптическое распознавание символов после некоторых фильтров, основанных на его яркости. Символы (буквы) извлекаются из входного изображения и сравниваются с символами шрифтов в базе данных с использованием перцептивного сравнения и сравнения на основе пикселей, чтобы получить процент сходства.
Как добавить шрифт
Шрифты, хранящиеся в этой базе данных, представляют собой просто структуру JSON с буквами в качестве ключей и base64 изображения буквы шрифта в качестве значения. Если вы хотите добавить новый шрифт, вы должны следовать этой структуре.
{
"мета": {
"имя": "имя",
"автор": "автор",
"ури": "ури",
"лицензия": "лицензия",
"ключ": "значение",
.