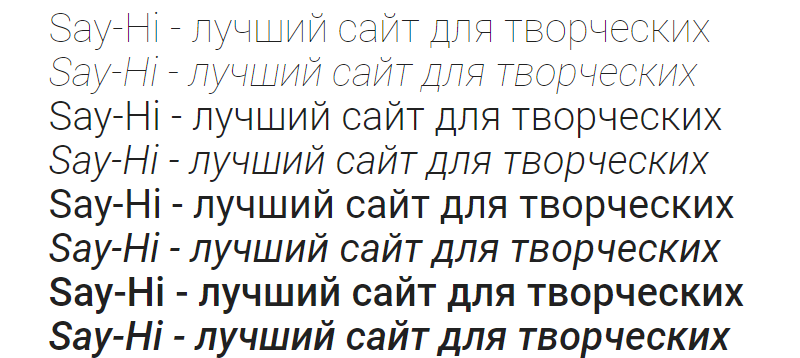
Изменение интервалов в тексте
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.
-
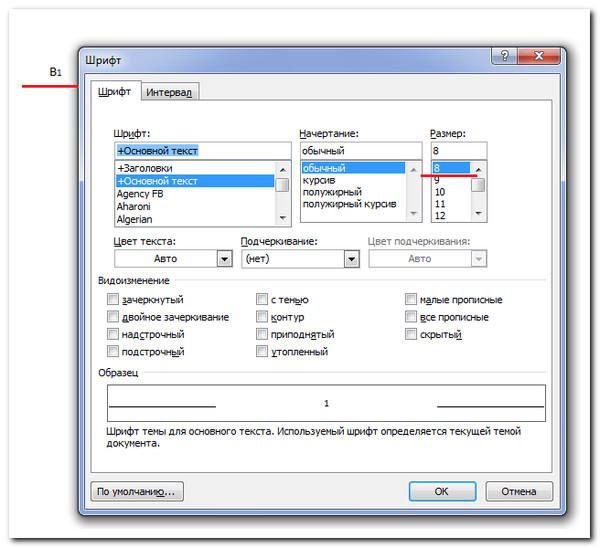
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007

-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея заключается в том, чтобы придать более точному вид результату за счет уменьшения интервала между знаками, которые хорошо подходят (например, «A» и «V»), и увеличения интервала между знаками, которые не подходят.
-
Выделите текст, который требуется изменить.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.

-
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Введите нужное процентное значение в поле Масштаб.

Процентные доли выше 100 процентов растягивают текст. Сжатие текста в процентах ниже 100 %.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить пространство между строками текста в абзаце, лучше всего изменить стиль абзаца.
-
Найдите стиль, который вы используете, в коллекции «Стили» на вкладке «Главная».
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна находятся кнопки междустрочного интервала, с которые можно выбрать один, 1,5x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю более конкретные междустрочными интервалами, нажмите кнопку Формат в левом нижнем углу диалогового окна Изменение стиля и выберите
 В этом вы можете выбрать или установить более конкретный междустрок.
В этом вы можете выбрать или установить более конкретный междустрок.
Дополнительные сведения об изменении стилей в Word см. в этой теме.
См. также
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Дайте нам знать, предоставив нам отзыв. Дополнительные сведения см. в Microsoft Office.
| English | Russian |
| algorithmic font | алгоритмический шрифт |
| application font | шрифт приложения |
| auto scaling font | автоматически масштабируемый шрифт |
| base font | основной шрифт |
| bit-mapped font | матричный шрифт |
| bitmap font | растровый шрифт |
| body text font | шрифт текста документа |
| body text font | стандартный шрифт |
| build-in font | встроенный шрифт |
| cartridge font | шрифт, хранящийся на вставной кассете |
| character font | форма символа |
| condensed font | сжатый шрифт |
| condensed font | узкий шрифт |
| custom font size | пользовательский размер шрифта |
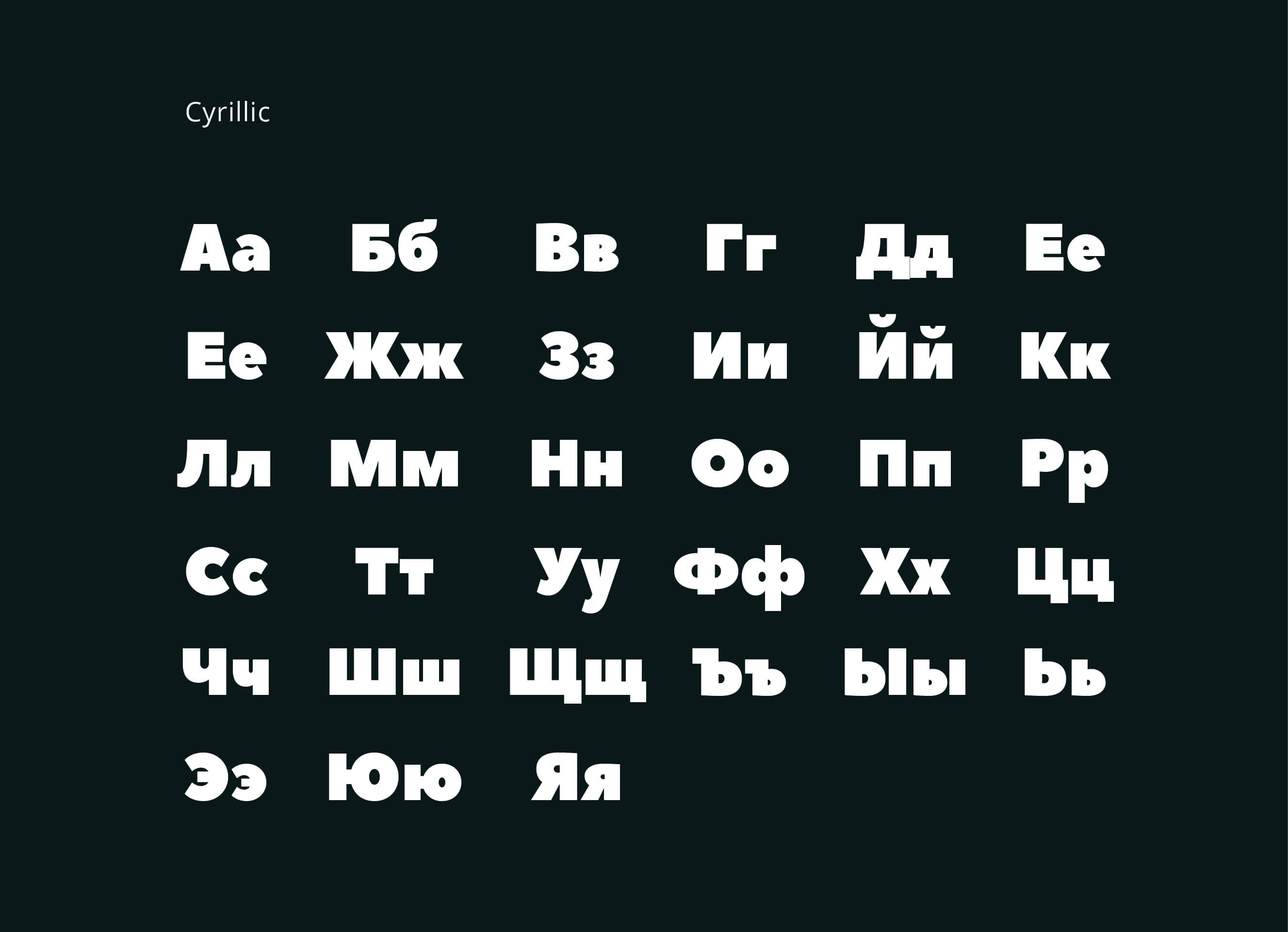
| Cyrillic font | кириллица |
| Cyrillic font | кириллический шрифт |
| default font | системный шрифт устройства |
| default font | шрифт по умолчанию |
| default font color | цвет текста по умолчанию |
| default font italic | наклонный по умолчанию (о шрифте) |
| default font name | шрифт по умолчанию |
| default font size | размер шрифта по умолчанию |
| default font underline | подчёркивание шрифта по умолчанию |
| default font weight | насыщенность шрифта по умолчанию |
| derived font | производный шрифт |
| digital font | цифровой шрифт (ssn) |
| display font | дисплейный шрифт |
| error in font initialization | ошибка инициализации шрифта |
| expanded font | широкий шрифт |
| extra bold font | шрифт со сверхжирным начертанием |
| fantasy font | декоративный шрифт (то же, что и novelty font owant) |
| filled font | закрашенный шрифт |
| fixed-pitch font | моноширинный шрифт |
| fixed-pitch font | равноширинный шрифт |
| fixed-pitch font | шрифт постоянной ширины |
| fixed spacing font | шрифт постоянной ширины |
| fixed-width font | шрифт постоянной ширины |
| fixed-width font | моноширинный шрифт |
| Flash Font | флэш-шрифт (translator911) |
| font | шрифт (набор описаний, используемых для визуального отображения символов. Шрифты могут иметь как растровое, так и векторное представление) Шрифты могут иметь как растровое, так и векторное представление) |
| font | шрифт или семейство знаков с индивидуальным стилем |
| font alignment | выравнивание шрифта |
| font cache | кэш-буфер шрифта |
| font caching | кэширование шрифта |
| font cartridge | шрифт-кассета |
| font cartridge | шрифтовой картридж (для принтера) |
| font cartridge | кассетный шрифт |
| font cartridge | шрифтовая кассета |
| font change | смена типа шрифта |
| font-change character | символ смены типа шрифта |
| font-change character | знак или символ смены типа шрифта |
| font code | код номер шрифтов (Andy) |
| font command | команда смены шрифта (в машинной графике) |
| font contrast | контрастность шрифта |
| font conventions | соглашения по созданию шрифтов |
| font-definition file | файл определения шрифта |
| font descriptor size | длина описателя шрифта |
| font designer | программа создания шрифтов |
| font designer | программа проектирования шрифтов |
| font disk | дисковый шрифтоноситель |
| font disk | диск со шрифтами |
| font editor | шрифтовой редактор (выбирающий тип шрифта) |
| font editor | редактор шрифтов |
| font effect | шрифтовой эффект |
| font engine | механизм отображение шрифтов |
| font engine | шрифтовая машина |
| font engine | диспетчер шрифтов |
| font engine | механизм отображения шрифтов |
| font enumeration | перечисление шрифтов |
| font family | семейство шрифтов |
| font file | файл шрифтов |
| font format | формат шрифтов |
| font foundry | преобразователь шрифтов |
| font handler | диспетчер шрифтов |
| font initialization | инициализация шрифта |
| font layout | разметка шрифта |
| font list | список шрифтов |
| font manager | диспетчер шрифтов |
| font mapper | механизм отображения шрифта |
| font mapper | программа отображение логического шрифта в физический |
| font mapper | средство отображения шрифта |
| font mapper | средство отображения шрифтов |
| font mapping | подстановка шрифтов |
| font mapping file | файл подстановки шрифтов |
| font-mapping table | таблица преобразования шрифтов |
| font matching | подстановка шрифтов |
| font matching table | таблица подстановки шрифтов |
| font matrix | матрица трансформирования символов |
| font metric | таблица с размерами элементов шрифта |
| font metric | метрика шрифта |
| font name | имя шрифта |
| font naming conventions | соглашения по именам шрифтов |
| font number | номер шрифта |
| font operator | оператор манипулирования шрифтами |
| font package | пакет шрифтов (Pothead) |
| font page video memory | шрифтовая страница |
| font proportion | пропорциональность символов шрифта |
| font repository | хранилище шрифтов |
| font reticle | сетка шрифта (в распознавании знаков) |
| font ROM | ПЗУ знакогенератора |
| font set | набор шрифтов |
| font size | размер шрифта |
| font style | стиль шрифта |
| font substitution | подстановка шрифтов |
| font-substitution | подстановка шрифтов |
| font substitution capabilities | средства автоматической подстановки шрифтов |
| font suitcase | комплект шрифта |
| font synthesis technology | метод синтеза шрифтов |
| font technology | технология изготовления шрифтов |
| font weight | насыщенность шрифта |
| fonts substituting | подстановка шрифтов js |
| graphics font | графический шрифт |
| hybrid font | гибридный шрифт |
| image font | растровый шрифт |
| internal font | собственный шрифт принтера |
| intrinsic font | присущий шрифт |
| light font | ненасыщенный шрифт |
| logical font | логический шрифт (шрифт, создаваемый прикладной программой на основе одного из физических шрифтов, известных системе (предопределённых в среде)) |
| loosen font | делать шрифт свободнее |
| magnetic ink font | шрифт для магнитных чернил |
| magnetic ink font | магнитный шрифт |
| matrix font | матричный шрифт |
| monospaced font | моноширинный шрифт |
| monospaced font | шрифт фиксированной ширины |
| monospaced font | шрифт с фиксированной шириной |
| multiple master base font | базовый ММ-шрифт |
| multiple master font | ММ-шрифт |
| narrow font | узкий шрифт |
| normal font | нормальный шрифт |
| normal spacing font | непропорциональный шрифт |
| normal spacing font | обычный шрифт |
| not monospaced font | пропорциональный шрифт |
| number fonts | числовые шрифты |
| oblique font | наклонный шрифт |
| OCR-A font | стандартный шрифт для оптического считывания |
| OCR-A font | шрифт OCR-A |
| optical-type font | специальный шрифт для устройств оптического распознавания знаков |
| optical-type font | специальный шрифт для устройств оптического распознавания знаков |
| optical-type font | шрифт для устройств оптического распознавания знаков |
| outlined font | контурный шрифт |
| permanent font | резидентный шрифт |
| phonetic font | фонетический шрифт |
| physical font | физический шрифт |
| plain font | простой шрифт (без стил) |
| PostScript font | шрифт PostSript |
| PostScript font | шрифт Постскрипта |
| printer font | набор литер принтера |
| proportional font | шрифт пропорционального размера |
| proportional spacing font | пропорциональный шрифт |
| required font | требуемый шрифт |
| resident font | резидентный шрифт |
| resident font | встроенный шрифт |
| resident font | встроенная гарнитура шрифта |
| resident font | резидентный шрифтовой комплект (в дисплеях) |
| Roman font | прямой шрифт |
| sanserif font | гротесковый шрифт |
| semi condensed font | полусжатый шрифт |
| semi expanded font | полуширокий шрифт |
| serif font | сериф |
| serif font | шрифт с засечками |
| serif font | шрифт с дополнительными графическими элементами |
| single master font | SM-шрифт |
| solid-font printer | принтер с монолитным шрифтом |
| solid-font printer | печатающее устройство с литым шрифтом (в отличие от матричного) |
| sound font | звуковой шрифт |
| stroke character font | векторный шрифт |
| stroke character font | штриховой шрифт |
| stroked font | векторный шрифт |
| stroked font | штриховой шрифт |
| styled font | стилизованный шрифт |
| system proportional font | системный пропорциональный шрифт |
| tighter font | делать шрифт плотнее |
| triplex font | триплексный шрифт |
| True Type font | шрифт True Type |
| true-type font | шрифт True-Type |
| type font | печатный шрифт |
| Type 1 fonts | шрифты Туре 1 |
| unimaster font | SM-шрифт |
| upright font | прямой шрифт |
| vector-mapped font | штриховой шрифт |
| vectored font | штриховой шрифт |
| very expanded font | сверхширокий шрифт |
| web safe fonts | безопасные веб-шрифты (maximals. ru owant) ru owant) |
| wrong font type | неподходящий шрифт (ssn) |
| Zapf Dingbat font | пиктографический шрифт (в текстовых редакторах) |
Какой Шрифт Использует Apple На Сайте?
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe.
Можно ли использовать шрифт San Francisco на сайте?
Используйте SF в коммерческих — ограничения нет.
Какой шрифт использует Apple в презентациях?
San Francisco — шрифтовая гарнитура типа новый гротеск, созданная компанией Apple. Была впервые представлена для разработчиков ода. Сперва использовался как системный шрифт Apple Watch, а позднее заменил и Helvetica Neue в MacOS и iOS, начиная с OS X El Capitan и iOS 9.
Как называется стандартный шрифт айфона?
Теперь же San Francisco стал единым стандартным шрифтом для всех продуктов платформы: Apple Watch, iPhone, iPad и Mac. Apple использовала семейство Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite.
Какие шрифты используются в iOS?
Новый шрифт New York будет доступен для устройств Apple на последней версии iOS13. Он стал шрифтовой парой к San Francisco, вышедшему в 2014 году. San Francisco изначально был системным шрифтом первых часов Apple Watch, а затем появился на MacOS и iOS.
Можно ли использовать San Francisco?
Встроенные Для каждой OS есть свои встроенные шрифты (гарнитуры), которые бесплатны в рамках платформы. К примеру, использовать гугловый шрифт Roboto можно где угодно. Использовать San Francisco на Android нельзя категорически, так как эту гарнитуру нельзя лицензировать ни на что, кроме iOS и OS X.
К примеру, использовать гугловый шрифт Roboto можно где угодно. Использовать San Francisco на Android нельзя категорически, так как эту гарнитуру нельзя лицензировать ни на что, кроме iOS и OS X.
Можно ли использовать системные шрифты?
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также шрифты, распространяемые сервисом Google Fonts. Знаменитые Arial, Times New Roman, Georgia и другие шрифты, которые, наверняка, знакомы всем пользователям ОС Windows, могут быть использованы повсеместно абсолютно бесплатно.
Какой шрифт используется в iBooks?
Шрифт iBooks по умолчанию — Palatino, в то время как Apple Books использует Сан-Франциско. Вы также можете выбрать один из нескольких вариантов. Чтобы изменить шрифт, в котором вы читаете книгу: Откройте книгу и коснитесь значка А.
Какой шрифт используется в Mac OS?
ОС macOS поддерживает шрифты TrueType (. ttf), Variable TrueType (. ttf), TrueType Collection (.
Какой шрифт похож на San Francisco?
Helvetica, которая была заменена на шрифты San Francisco, была создана в Швейцарии в 1957, когда ещё не было никаких цифровых устройств.
Какой шрифт в смс на айфоне?
Это Yannone Kaffeesatz и довольно сжатый шрифт.
Как изменить системный шрифт на айфоне?
Изменение размера шрифтана iPhone, iPad или iPod touch
- Выберите «Настройки» > «Универсальный доступ» и установите флажок «Дисплей и размер текста».
- Чтобы выбрать увеличенный шрифт, нажмите «Увеличенный текст».
- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Как поменять шрифт в инстаграме на айфоне?
Для изменения шрифта на смартфоне можно воспользоваться специальным приложением, рассказываем на примере Font for Intagram. (Аналог для iOS). Откройте приложение, затем нажмите кнопку выбора шрифта, после чего в верхнем поле введите нужный текст.
Как установить шрифты в систему?
Все доступные на компьютере шрифты хранятся в папке C:WindowsFonts. Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Вы можете просто перетащить в нее распакованные файлы шрифта, и он будет автоматически установлен в Windows. Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр.
Где менять шрифт в Инстаграм?
Fonts & Text Emoji for Instagram
- Скачайте бесплатное приложение Fonts & Text Emoji for Instagram в AppStore или Play Market.
- Выберите понравившийся шрифт в нижней панели.
- Напечатайте текст в верхнем окне.
- Скопируйте и вставьте в поле шапки Инстаграма.
- Готово!
Как получить Mac подобные плавные шрифты в Windows 10?
Windows версия. Выполните следующие шаги, чтобы использовать программу GDIPP в Windows 10. Загрузите последнюю версию GDIPP здесь, Запустите загруженный установщик. После завершения установки на вашем компьютере будут гладкие шрифты, подобные Mac.
Типографский шрифт, узкий по ширине, 9 (девять) букв
Примеры употребления слова прагматик в литературе.

Каждую он детально обсудил с Ффа, однако клот, прагматик и скептик, решительно отвергал все его домыслы.
Она накопила много собственных ценных идей в области фонетики, фонологии, морфемики, морфонологии, словообразования, морфологии, синтаксиса, лексикологии, фразеологии, семантики, прагматики, стилистики, лингвистики текста, прикладной лингвистики, психолингвистики, социолингвистики и т.
В ней освещаются вопросы знания, его состояния и модели легитимации в постсовременную эпоху, а также различные типы языковых игр и их прагматика, Автор исследует, каким образом в наше время может легитимироваться социальная связь, что происходит с идеей справедливого общества, может ли результативность и эффективность системы быть целью познания и развития общества.
Речь в общем идет о том, чтобы показать на некоторых предметах, как мало общего имеет прагматика постмодернистского научного знания с поиском результативности.
Эдипову комплексу, ибо кого же мы хотим перехитрить, как не самого себя и свои чудовищные бессознательные стремления, и это безусловно индивидуальный язык, потому что его, кроме нас, никто не поймет, и это аналитическая философия, потому что мы все время так или иначе анализируем значения употребляемых нами слов, и это теория речевых актов, потому что гипертекстовое путешествие — это очень сложная разновидность речевого акта, а раз так, то он относится к области прагматики и, стало быть, к семиотике, поскольку прагматика — одна третья часть семиотики.
Источник: библиотека Максима Мошкова
Моноширинные шрифты | Д. С. Кулябов
Для программирования и описания программ в статьях необходим шрифт с большим количеством символов. Стандартный буквенный набор поддерживает большинство шрифтов (но не все поддерживают кириллицу), но с дополнительными символами могут возникнуть проблемы. Особенно часто дополнительные символы используются в программах на языке Julia.
Особенно часто дополнительные символы используются в программах на языке Julia.
1 Основные определения
- Моноширинный (непропорциональный) шрифт — это шрифт, в котором все знаки (кегельные площадки знаков) имеют одинаковую ширину.
2 Сравнение шрифтов
- Есть несколько сайтов, на которых сравниваются шрифты для программирования на предмет широты охвата разных символов.
- На данный момент наибольшее количество математических символов содержит шрифт JuliaMono.
3 Применимость
- Шрифт для редактора (например, emacs) желательно выбирать с курсивом. Иначе, теряется определённый набор выделений текста.
- Также для семантического выделения курсив используют разные программы с текстовым интерфейсам (например, эмулятор терминала kitty).
- Если шрифт имеет переменную ширину знаков, то едут таблицы.
4 Активация лигатур в шрифтах
4.1 LaTeX
При использовании LuaTeX и XeTeX лигатуры включаются опцией
Contextuals=Alternateпакетаfontspec:\usepackage{fontspec} \setmonofont{FontName}[Contextuals=Alternate]
5 Шрифты с лигатурами
- Часть шрифтов для программирования содержит лигатуры.

5.1 Fira Code
- Шрифт сделан на базе Fira Mono.
- Репозиторий: https://github.com/tonsky/FiraCode
- Автор: Никита Прокопов
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- Установка.
5.2 Iosevka
- Сайт: https://typeof.net/Iosevka/
- Репозиторий: https://github.com/be5invis/Iosevka/
Шрифт псевдопропорциональный, поэтому таблицы, оформленные этим шрифтом, разъезжаются.(Исправлено в версии 10).- Имеет узкий дизайн.
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: есть
- Установка.
5.3 JetBrains Mono
- Сайт: https://www.jetbrains.com/lp/mono/
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: есть
- Установка.
5.4 JuliaMono
- Достаточно полный набор математических символов:
- Сайт: https://juliamono.
 netlify.app/
netlify.app/ - Репозиторий: https://github.com/cormullion/juliamono
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- LaTeX
Использование в LuaLaTeX и XeLaTeX:
\usepackage{fontspec} \newfontfamily\JuliaMono{JuliaMono}[ Path=./fonts/, UprightFont=*-Regular, BoldFont=*-Bold, Extension=.ttf] \newfontface\JuliaMonoRegular{JuliaMono-Regular} \newfontface\JuliaMonoBold{JuliaMono-Bold} \setmonofont{JuliaMono-Medium}[ Contextuals=Alternate, Scale=0.8]- Здесь шрифты расположены в локальном каталоге
./fonts. - В зависимости от гарнитуры основного текста для кода можно использовать вместо гарнитуры
JuliaMono-MediumгарнитуруJuliaMono-Light.
- Здесь шрифты расположены в локальном каталоге
Стиль для
listings:
5.5 Hasklig
- Сделан на основе Source Code Pro с добавлением лигатур.
- Репозиторий: https://github.
 com/i-tu/Hasklig
com/i-tu/Hasklig - Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
5.6 Cascadia Code
- Разработан для Windows Terminal.
- Репозиторий: https://github.com/microsoft/cascadia-code
- Свойства
- Лицензия: SIL Open Font licence
- Лигатуры: есть
- Курсив: нет
- Установка.
5.7 Victor Mono
- Сайт: https://rubjo.github.io/victor-mono/
- Репозиторий: https://github.com/rubjo/victor-mono
- Таблицы, оформленные этим шрифтом, разъезжаются.
- Имеет узкий дизайн.
- Свойства
- Лицензия: MIT
- Лигатуры: есть
- Курсив: есть
- Установка.
- Gentoo:
Можно найти в оверлее:
Установка
emerge media-fonts/victor-mono
- Gentoo:
6 Шрифты с иконками
6.1 Font Awesome
- Наиболее известный шрифт с иконками.

- https://fontawesome.com/
- Font Awesome Pro
- Font Awesome Free
- Установка
6.2 Nerd fonts
7 Шрифты
7.1 Source Code Pro
7.2 Anonymous Pro
7.3 Hack
- Репозиторий: https://github.com/source-foundry/Hack
- Свойства
- Лицензия: MIT
- Лигатуры: нет
- Курсив: есть
- Установка.
Gentoo:
emerge media-fonts/hack
7.4 Hermit
7.5 IBM Plex Mono
Панель управления
Панель управления- Управление шрифтом
- Цвет и фон
- Разделительные полосы
- Бегущая строка
- Списки
Перед тем как заняться управлением шрифтом познакомимся с самим
понятием «шрифт» и его атрибутами. Если эта теоретическая часть вам
неинтересна — переходите сразу к управлению.
Если эта теоретическая часть вам
неинтересна — переходите сразу к управлению.
Текст — это основной элемент в любом дизайне, и выбор неподходящих шрифтов или их неумное использование ясно демонстрируют, что дизайнер пока еще не достиг высот мастерства. Текст существует в самых разнообразных формах и размерах. Шрифт может быть тонким или толстым, вертикальным или наклонным. Шрифты объединяются в семейства со специфическими характеристиками.Разберемся в основных понятиях.
Шрифты, семейства и гарнитуры
Слово шрифт (font) сохранилось со времен типографской печати.
Сейчас оно часто не очень правильно используется как синоним слова
гарнитура (typeface).
Для Web-дизайна шрифты группируются по семействам и гарнитурам.
Семейство гарнитур (type family) означает специфический набор
шрифтов.
Как и в других семействах, у каждой группы есть свои отличительные
признаки. Семейства гарнитур объединяют гарнитуры со специфическими
свойствами.
Наиболее распространены следующие семейства гарнитур:
Семейства гарнитур объединяют гарнитуры со специфическими
свойствами.
Наиболее распространены следующие семейства гарнитур:
- Serif. Гарнитуры обыкновенные (с засечками).
- Sans-Serif. Рубленые гарнитуры (без засечек).
- Monospaced (Моноширинный). Все символы имеют одинаковую ширину.
- Script (Рукописный). Гарнитуры, напоминающие рукописный текст.
- Decorative (Декоративный). Гарнитуры со специальными декоративными свойствами типа точек, штрихов и других украшений.
Гарнитура (typeface) указывает на шрифт внутри семейства. Для указанных ранее семейств можно назвать такие гарнитуры:
- Serif: Times, Century Schoolbook, Garamond.
- Sans-Serif: Helvetica, Arial, Verdana.
- Моноширинные: Courier.
- Рукописные: Signature, Nuptial.
- Декоративные: Whimsy, Party, Bergell.

Не надоело заниматься
теорией? Можно сразу перейти к практике.
Посмотрите, как выглядит текст в HTML-документе, созданный при помощи этих гарнитур
SerifSans-Serif
Моноширинные
Рукописные
Декоративные
Увы! Фокус не удался! В качестве рукописного шрифта не подошел ни один из имеющихся в моем распоряжении. Та же неудача при попытке использовать декоративные шрифты. Надо разбираться!
Начертания шрифта
Шрифты могут иметь разные начертания (forms). Начертание
определяет насыщенность, ширину и наклон шрифта.
Например:
Times New Roman
Helvetica is a Sans-Serif Font
Courier is a Monospaced Font
Westminster is a
decorative font
Впрочем, я не уверена,
что Westminster относится к семейству декоративных гарнитур. А шрифтов,
относящихся к рукописным, и являющих себя таковыми в тексте HTML-документе,
я пока не нашла.
Надо разбираться!
Насыщенность шрифта
Некоторые шрифты выглядят темными и толстыми, а другие — легкими и тонкими. Кроме того, есть некое «среднее» сложение, соответствующее средней насыщенности (weight) и виду шрифта. Насыщенность указывается в названии шрифта, а именно:
- Roman (Светлый прямой). Термин Roman применяется к шрифту средней насыщенности. Шрифт Roman упрощен и не украшен. Это начертание также называют нормальным (normal).
- Bold (Полужирный). Эта насыщенность может использоваться для выделения информации внутри основного текста, однако для этих целей чаще используют курсив.
- Light (Сверхтонкий). Такой шрифт называется сверхтонким.
Сверхтонкие шрифты не так бросаются в глаза, как светлые или полужирные,
но они могут отлично подойти для простого, ненавязчивого оформления.

А вот как выглядят шрифты разной насыщенности в HTML-документе:
Times Roman: Simplistic & Unadorned.Times New Roman Bold
BauhausLightCTT
Для сравнения:
Увы! Почуствовать разницу
в изображениях, созданных с помощью шрифтов BauhausLightCTT и
BauhausCTT Bold, я сама смогла при помощи броузера MS Internet
Explorer 5.0 (Windows 98).
Использование броузера MS Internet Explorer 3.0 (Windows NT 4.0) привело
к изображению всех примеров шрифтов одним и тем же шрифтом.
Ширина шрифта
Шрифты могут быть разной ширины. Ширина (width) определяет фактическое расстояние, занимаемое символами шрифта по горизонтальной оси.- Condensed (Сжатый). По-английски иногда называется
compressed.
Сжатое начертание соответствует шрифту, ширина которого меньше, чем у
нормального аналога.
 Ниже показан шрифт Pragmatica в нормальном и сжатом очертаниях.
Pragmatica Pragmatica Condensed.
Ниже показан шрифт Pragmatica в нормальном и сжатом очертаниях.
Pragmatica Pragmatica Condensed.
- Expanded (Растянутый). Иногда называется extended. Этот вариант начертания противоположен сжатому. Горизонтальная ширина растянутого шрифта больше нормальной.
Pragmatica
PragmaticaCondC
Наклон шрифта
Наклоны шрифта бывают следующие:
- Italic (Курсив). Одно из наиболее знакомых начертаний, курсив, как и полужирное начертание, служит для выделения текста на странице. Исторически курсив происходит от рукописных текстов.
Arial Italic
- Oblique (Наклонный). Наклонное начертание шрифта
появилось
в результате развития электронных средств подготовки публикаций.
Наклонное начертание выглядит несколько жестким, а не гибким. Поэтому
выделение фрагментов таким начертанием будет затруднять их чтение и
иногда делать текст довольно неуклюжим, особенно в сравнении с более
изящным курсивным начертанием.
 Наклонное начертание обычно применяется
к шрифтам из категории рубленых (sans-serif).
Наклонное начертание обычно применяется
к шрифтам из категории рубленых (sans-serif).
Увы! Опять неудача с примерами!
Надо разбираться!
Пропорции
При работе со шрифтами следует также принимать во внимание их размер пропорции по отношению друг к другу и к другим элементам страницы. Для измерения шрифтов можно применять разные единицы, включая пункты (points) и пиксели (pixels). Пункты используются в полиграфии, а пиксели позволяют интерпретировать размер в пунктах при работе на компьютере. Если вы — Web-дизайнер, используйте пиксели. Большинство Web-броузеров отображают стандартные текстовые фрагменты шрифтом Times New Roman, 12 пунктов. Шрифт меньшего размера используется для сносок и вспомогательной информации, а шрифт большего размера — в заголовках. Размер помогает обозначить роль, которую шрифт играет на странице, — большой шрифт используется для заголовков, средний — для основного текста, а маленький — для примечаний и не очень важной информации.
Следует помнить, что в подавляющем большинстве случаев, независимо от компьютерной платформы в Web-броузерах по умолчанию установлен шрифт Times New Roman размером 12 пунктов.
Cовет
Очень важно использовать шрифт разных размеров, но не менее важно сохранять единство оформления. Если один заголовок набран шрифтом Arial, 24 пункта, то так же должны быть оформлены и остальные заголовки.
Не надоело заниматься теорией? Можно сразу перейти к практике.
Интерлиньяж, кернинг и трекинг
Интерлиньяжем (leading) называется расстоянии между строками. Интерлиньяж влияет на удобочитаемость текста. Для каждой гарнитуры существует свое оптимальное соотношение между размером интерлиньяжа и размером шрифта.
Cовет
По соображениям удобочитаемости в строке текста должно располагаться не более 8-12 слов.
Кернинг (kerning) — это расстояние между отдельными символами. В отличие от моноширинных шрифтов, где все символы занимают одинаковое
место, шрифты с пропорциональной шириной литер требуют подбора
оптимального интервала между определенными парами символов.
Символы, из которых состоят слова этого предложения, были тщательно
разработаны так, чтобы все они хорошо подходили друг к другу.
В отличие от моноширинных шрифтов, где все символы занимают одинаковое
место, шрифты с пропорциональной шириной литер требуют подбора
оптимального интервала между определенными парами символов.
Символы, из которых состоят слова этого предложения, были тщательно
разработаны так, чтобы все они хорошо подходили друг к другу.
В хорошем шрифте будет задано точное расстояние для как можно большего
количества пар символов. Вся эта информация содержится в так называемой
таблице кернинга (kerning table). О качестве шрифта часто судят по числу
пар, содержащихся в таблице кернинга.
Трекинг (tracking) позволяет изменять межсимвольные и
межсловные интервалы. Как и кернинг, трекинг влияет на удобочитаемость
текстового фрагмента.
Cовет
Нестандартные значения трекинга следует использовать только для
декоративного текста или для небольших фрагментов. Основной текст
требует нормального трекинга, чтобы оставаться привлекательным и
удобным для читателя.
Цвет шрифта
Применительно к тексту слово «цвет» имеет два различных значения. Первое определяет общий уровень яркости страницы, создаваемый большим количеством основного текста.Другое значение слова- это фактический цвет, который используется для шрифта, — красный, синий, зеленый, черный и т. д. Добавление цвета помогает создавать интересные страницы.
Cовет
Как и при выборе размера и гарнитур, при работе с цветом следует проявлять чувство меры — не стоит подавлять посетителей вашего Web-узла страницами с 10 различными цветами. На практике достаточно всего двух цветов — одного для заголовков и примечаний и еще одного для основного текста, — чтобы ненавязчиво раскрасить ваш дизайн.
Светлый шрифт более мягок, чем полужирный, который буквально
выпирает из страницы.
При создании текста для Web-страниц многие дизайнеры используют более
темный цвет для заголовков первого уровня и затем более светлый оттенок
(или другой цвет) для заголовков последующих уровней. Этот прием
создает визуальную структуру: чем более жирным шрифтом оформлен
заголовок, тем больше веса придается информации, которая в нем
содержится.
Этот прием
создает визуальную структуру: чем более жирным шрифтом оформлен
заголовок, тем больше веса придается информации, которая в нем
содержится.
Возврат в начало страницы
Технология Web постоянно развивается, предоставляя все большие возможности Web-дизайнеру управления такими элементами дизайна , как начертание, цвет, размер шрифтов, контекст гиперссылок. Одна из новых технологий, обогащающих средства создания Web-сайтов — Каскадные (многоуровневые) таблицы стилей.
Возврат в начало страницы Возврат на главную страницу сайта
По умолчанию броузеры заполняют фон сплошным цветом, определеннным
настройкой броузера: серым, белым или черным. Имеет смысл принудительно
зафиксировать цвет фона или создать фоновое изображение. В противном
случае возможен вариант, когда пользователю придется разбирать темно-
синий текст на черном фоне.
Фоновый цвет задается в теге <body>.
Цвет фона определяется атрибутом bgcolor тега
<body>. Например, тег задающий светло желтый цвет фона,
имеет вид:
<body bgcolor="#ffffcc">
Иначе желтый цвет фона можно задать так:
<body bgcolor="yellow">
Можно задать и цвет текста. Для этого используется атрибут тега <body>. Например, зададим желтый цвет фона и синий цвет для текста.
<body bgcolor="yellow" text="blue">
Посмотрим, что получится!
Совет
Для установления цвета фона и цвета текста рациональнее воспользоваться таким средством, как каскадные таблицы стилей.
Для указания цвета можно использовать его наименование
(разумеется «in a good english way», неважно прописными или строчными
буквами), либо его шестнадцатиричный код. В
вышеприведенных примерах использовались оба варианта.
В
вышеприведенных примерах использовались оба варианта.
Формат шестнадцатиричного кода цвета прост.
Как известно, любой цвет состоит из трех основных составляющих — красной,
зеленой и синей (R — red, G — green, B — blue). Каждая составляющая
цвета характеризуется яркостью — целым числом (от 0 до 255) в
шестнадцатиричной системе счисления.
Самая низкая яркость — 0, а самая высокая — 255.
В шестнадцатиричной системе счисления самой низкой яркости
соответствует 00, а самой высокой — FF.
Поэтому, для того, чтобы задать «чистый» красный цвет наивысшей яркости,
следует записать код цвета #FF0000.
Черный цвет в шестнадцатиричном коде следует записать как #000000 (все
составляющие минимальной яркости.
Светло-серый код можно задать, определив все составляющие одинаковой
яркости — #e0e0e0. Если нужен оттенок потемнее, то можно задать код
#808080
Совет
Не следует использовать одинаковый или близкий цвет для фона и
текста.
Не забывайте, что цвет, задаваемый в тегах <body> и
<font>, а также в атрибуте background табличных
тегов выглядит по разному на различных платформах и в различных броузерах.
Поэтому, вам не стоит полагаться на то, что любой пользователь увидет ваш
сайт в той же цветовой гамме, каким видете его вы на экране своего компьютера.
Возврат в начало страницы Возврат на главную страницу сайта
При оформлении текста, чтобы отделить один раздел от другого,
нередко используются разделительные полосы. Можно задать ширину,
толщину и способ выравнивания разделительной полосы.
Разделительная полоса задается тегом <HR>. Этот тег имеет
следующие атрибуты:
- SIZE — толщина в пикселах.
- WIDTH — щирина в пикселах.
- ALIGN — способ выравнивания (по умолчанию принимает значение
CENTER).
 Кроме этого возможны значения LEFT или
RIGHT.
Кроме этого возможны значения LEFT или
RIGHT. - NOSHADE. Этот атрибут для создания сплошной черной полосы без тени.
Рассмотрим пример!
Это обычная полоса, заданная без указания атрибутов.
Это полоса толщиной 5 пиксель зеленого цвета. Способ выравнивания — по умолчанию CENTER.
Это полоса толщиной 1 пиксель темно-синего цвета. Способ выравнивания — LEFT.
Это полоса толщиной 10 пиксель красного цвета. Способ выравнивания — RIGHT.
Вам не кажется, что с выравниванием разделительной полосы пока не получается? Она упорно располагается посередине страницы, игнорируя значения атрибутов выравнивания LEFT и RIGHT.
Это — полоса толщиной 10 и шириной 200 пиксель.
А это — полоса толщиной 5 пиксель, заданная с атрибутом NOSHADE
В HTML-коде вышеприведнный пример записан так:
<p>Это обычная полоса, заданная без указания атрибутов.</p> <hr> <p>Это полоса толщиной 5 пиксель зеленого цвета. Способ выравнивания - по умолчанию CENTER.</p> <hr size=5 color="Green"> <p>Это полоса толщиной 1 пиксель темно-синего цвета. Способ выравнивания - LEFT. </p> <hr color="Navy" size=1 align="left"> <p>Это полоса толщиной 10 пиксель красного цвета. Способ выравнивания - RIGHT. </p> <hr color="Red" size=10 align="right"> <p>Это - полоса толщиной 10 и шириной 200 пиксель.</p> <hr size=10 width=200> <p>А это - полоса толщиной 5 пиксель, заданная с атрибутом NOSHADE</p> <hr size=5 NOSHADE>
Описание вида разделительной полосы можно задать в
таблице стилей , причем какое вашей душе угодно!
Впрочем, использование разделительной полосы вы могли неоднакратно
наблюдать на страницах этого сайта. Например все Советы
отделяются от основного текста разделительной полосой.
Еще один вариант использования разделительной полосы:
Задав равные небольшие значения для высоты и ширины в теге <hr>,
получаем квадратик, который можно использовать для разделения частей
страницы как маркер при создании списков и даже как элемент гипертекста,
по которому надо щелкать мышью. Однако, в этом случае требуются специальные
средства позиционирования элементов. Для этого следует воспользоваться
таблицами стилей .
Возврат в начало страницы Возврат на главную страницу сайта
Эффект прокручивания текста в заданном поле называется
«бегущей» строкой.
Для создания «бегущей» строки используется тег <marquee>.
Характеристики «бегущей» строки задаются следующими атрибутами:
- width — ширина поля «бегущей» строки в пикселах или процентах от ширины окна.
- height — высота поля «бегущей» строки в пикселах.

- hspace — интервал по горизонтали между текстом строки и краями ее поля в пикселах.
- vspace — интервал по вертикали между текстом строки и краями ее поля в пикселах.
- align — определяет положение текста бегущей строки в поле.
- top — вверху
- bottom — внизу
- middle — посередине
- direction — определяет направление движения. Возможны следующие значения:
- left — движение справа налево
- right — движение слева направо
- behavior — характер движения строки. Возможны следующие значения:
- scroll — текст появляется от одного края и скрывается за другим
- slide — строка вытягивается из одного края поля и останавливается у другого края
- alternate — задает переменное направление движения, от одного края к другому, а затем обратно
- loop — количество повторений текста в «бегущей» строке.

Возможны следующие значения: количество повторений, либо ключевое слово infinity. Атрибут loop не влияет на поведение «бегущей» строки, если для атрибута behavior заданы значения slide или alternate. - scrollamount — устанавливает длину в пикселях «прыжка» текста за один такт. При большом значении этого параметра текст дижется рывками, а при малом — замедленно.
- scrolldelay — определяет велечину паузы между тактами перемещения текста в миллисекундах.
- bgcolor — устанавливает цвет поля «бегущей» строки, задаваемый шестнадцатиричным числом или именем.
Совет
Соотношение между длиной текста, размером шрифта и скоростью перемещения, при которых «бегущая» строка будет выглядеть хорошо сдедует подбирать опытным путем.
Не следует увлекаться использованием «бегущей» строки. Это утомляет!HTML-код этого сообщения, прокручиваемого на экране бесконечно справо налево имеет следующий вид:
<marquee behavior="scroll" align="top" direction="left" bgcolor="Lime" hspace="5" vspace="5" scrollamount="5" scrolldelay="100">Не следует увлекаться использованием "бегущей" строки.Это утомляет!</marquee>
Рекомендуется задавать в «бегущей» строке полезную информацию. Например, напомнить вашему читателю, какое нынче столетье на дворе.
Для того, чтобы определить текущие дату и время пришлось создать скрипт.
Возврат в начало страницы Возврат на главную страницу сайта
HTML поддерживает три вида списков, а именно:
- маркированные списки, иначе — ненумированные списки unordered list.
- нумированные списки — ordered list
- словарные списки, иначе — списки определений — definition list.
- the first term
- its definition
- the second term
- its definition
- the third term
- its definition
Рассмотрим их подробнее.
Маркированные списки
Для этого вида списков используются теги <ul> и
<li> . Внимание! Тег <ul>
обязательно требует применения парного закрывающего тега </ul>
, а тег </li> может быть опущен.
В литературе указывается,
что с помощью атрибута TYPE можно менять вид маркера.
Ниже приводятся примеры использования
маркированных списков.
Внимание! Тег <ul>
обязательно требует применения парного закрывающего тега </ul>
, а тег </li> может быть опущен.
В литературе указывается,
что с помощью атрибута TYPE можно менять вид маркера.
Ниже приводятся примеры использования
маркированных списков.
Стандартный тип маркеров, атрибут не указывается (TYPE=DISC)
<ul> <li>Первый элемент маркированного списка</li> <li>Второй элемент маркированного списка</li> <li>Третий элемент маркированного списка</li> </ul>
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Сначала моя попытка изменить форму маркера потерпела неудачу.
В этом случаае я указывала тип маркера прописными буквами.
Когда же я при указании типа маркера применила нижний регистр, то все вышло!
Смотрите сами!
Тип маркеров — квадратики — атрибут (TYPE=»SQUARE»)
<ul TYPE=""square"> <li>Первый элемент маркированного списка</li> <li>Второй элемент маркированного списка</li> <li>Третий элемент маркированного списка</li> </ul>
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Тип маркеров пустые кружочки — атрибут (TYPE=»circle»)
Помните! Для указания типа
маркера надо использовать нижний регистр.
- Первый элемент маркированного списка
- Второй элемент маркированного списка
- Третий элемент маркированного списка
Возврат в начало страницы
Нумерованные списки
Для создания нумерованных списков используются теги <ol> и <li>. Как и в случае с маркированными спиисками тег <ol> является обязательным, а тег <li>. часто может быть опущен. Атрибут тега нумерованного списка TYPE позволяет указать вид нумерации, а именно — арабскими цифрами TYPE=»1″ , римскими цифрами большими TYPE=»I» и маленькими TYPE=»i» и латинскими прописными TYPE=»A» и строчными буквами TYPE=»a» .
Нумерация арабским цифрами назначается по умолчанию. TYPE=1Ниже приведены примеры использования нумерованных списков.
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — строчными буквами TYPE=a
<ol TYPE="a"> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки -прописными буквами TYPE=A
В данном случае начнем нумерацию с третьей буквы латинского алфавита C, для чего используем атрибут START=»3″
<ol TYPE="a" START="3"> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (маленькими) TYPE=i
<ol TYPE="i" > <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (большими) TYPE=I
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Нумерованные списки — римскими цифрами (большими), начиная с 7.
 TYPE=I
TYPE=I
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Возврат в начало страницы
Словарные списки
Словарные списки, или списки определений, позволяют включить определения для каждого из элементов списка. Такие списки создаются с помощью тега <dl>, но форматирование списка производится двумя другими тегами. Это тег термина — <dt>, и тег определения — <dd>. Закрывающие теги </dt> и </dd> не являются строго обязательными, но тег </dl> должен присутствовать в конце конструкции словарного списка.<dl> <dt>Тег UL</dt> <dd>Создает нумерованный, или маркированный список</dd> <dt>Тег OL</dt> <dd>Создает нумерованный список</dd> <dt>Тег LI</dt> <dd>Используется как в нумерованном, так и в маркированном списке для назначения элементов списка</dd> <dt>Тег DL</dt> <dd>Создает список словарного типа, или список определений</dd> <dt>Тег DT</dt> <dd>Задает термин списка</dd> </dl>
- Тег UL
- Создает нумерованный, или маркированный список
- Тег OL
- Создает нумерованный список
- Тег LI
- Используется как в нумерованном, так и в маркированном списке для назначения элементов списка
- Тег DL
- Создает список словарного типа, или список определений
- Тег DT
- Задает термин списка
- Тег DD
- Задает определение термина списка
Возврат в начало страницы
Вложенные списки
Списки можно вкладывать один в другой. Например,
Например,
<ol>
<li>Первый элемент списка</li>
<li>
Второй элемент списка
<ul>
<li>Первый вложенный элемент списка</li>
<li>Второй вложенный элемент списка</li>
</ul>
</li>
<li>Третий элемент списка</li>
</ol>
- Первый элемент списка
- Второй элемент списка
- Первый вложенный элемент списка
- Второй вложенный элемент списка
В списках также можно использовать теги заголовков и абзацев.
Возврат в начало страницы Специальные зарезервированные символы HTML-программы символы, которые воспринимаются броузером как служебные. Например, символы <,>,»& используются в языке HTML для служебных целях. То есть нельзя использовать символы < и > для обозначения знаков «меньше» и «больше». Кроме того, все символы, которые можно
набрать при нажатых клавишах управления (за исключением клавиши
<Shift>),
могут не воспроизводиться броузером при просмотре документа, поскольку эти
символы зарезервированы.
Кроме того, все символы, которые можно
набрать при нажатых клавишах управления (за исключением клавиши
<Shift>),
могут не воспроизводиться броузером при просмотре документа, поскольку эти
символы зарезервированы.Где же выход? Как вставить в текст зарезервированные символы?
Выход есть — вместо зарезервированных символов вставлять в документ их буквенные символы или коды ASCII. В качестве буквенного эквивалента используются соответствующие сокращения.
Формат буквенного эквивалента:
&буквенный_эквивалентФормат цифрового эквивалента:
код_ASCIIНапример, символ < можно вставить в документ как символ & и код#60.
Итак, эквиваленты должны быть заключены между символом амперсанд и точкой с запятой.
При этом перед цифровым эквивалентом надо ставить символ #.
Понятно?
Ниже приводится таблица наиболее популярных зарезервированнных символов.

Симв.Код Эквивалент
» 34 quote
& 38 amp
< 60 lt
> 62 gt
160 nbsp
¢ 162 cent
£ 163 pound
§ 167 sect
© 169 copy
® 174 reg
± 177 plusmn
µ 181 micro
¶ 182 para
¼ 188 frac14
½ 188 frac12
¾ 190 frac34
Æ 198 AElig
Ø 216 Oslash
æ 230 aelig
÷ 247 divide
™ 8482 Trademark
— 8212 em dash
Полный список символов, поддержка которых включена в HTML, можно найти на Web-узле Консорциума W3C, обратившись по адресу http://www.w3.org/TR/REC-html40/sgml/entities.html
Cовет
Броузер Netscape Navigator 4.0 «не понимает» формат буквенного эквивалента. Поэтому, рекомендуется использовать формат цифрового эквивалента.Но запоминать и набирать все эти коды «ASCII».
 ..
..
Возврат в начало страницы Возврат на главную страницу сайта
КАК: Конденсированные шрифты занимают меньше пространства по горизонтали
Конденсированные шрифты представляют собой узкие версии стандартных шрифтов в семействах типов. Часто сжатый шрифт ‘ сжатый «,» сжатый ‘ или «узким» от его имени. Например, вы, вероятно, знакомы с шрифтом Arial. Семейство шрифтов Arial включает Arial, Arial Bold, Arial Condensed и Arial Bold. Конденсируется среди других вариантов шрифта. Шрифт Arial Condensed имеет ту же высоту, что и шрифт Arial, но он намного более узкий, что означает, что больше символов подходят для линии типа.
Некоторые шрифты, которые не являются частью более крупной семьи, также описываются как сжатые, когда они намного выше их ширины. К примеру, ITC Roswell является хорошим примером. Хотя есть несколько версий Roswell, все они сконденсированы и резко выше, чем они широкие.
Зачем использовать конденсированные шрифты
Сжатые шрифты существуют для экономии места. Узкая ширина позволяет добавлять больше символов в строку, заголовок, абзац, столбец или страницу. Недостатком является то, что сжатые шрифты труднее читать, потому что буквы тоньше и более близко расположены, чем в стандартных шрифтах.
Узкая ширина позволяет добавлять больше символов в строку, заголовок, абзац, столбец или страницу. Недостатком является то, что сжатые шрифты труднее читать, потому что буквы тоньше и более близко расположены, чем в стандартных шрифтах.
Сжатые шрифты работают лучше всего в небольших дозах, таких как подзаголовки, титры или кавычки, особенно в сочетании со стандартными шрифтами того же типа. Они также могут работать для декоративных заголовков и текстовой графики, когда отдельные персонажи намеренно располагаются так, что вы получаете высокие тонкие буквы, но без стесненного расстояния между буквами.
Сжатые шрифты также доступны на лицевых экранах дисплея — те, которые предназначены для использования в качестве заголовков, а не текста. В ситуациях, когда ширина столбца фиксирована, например, в газетах, шрифты с конденсированным дисплеем могут использоваться для установки больших заголовков, чем достижимы со стандартными гранями.
Сжатые шрифты имеют собственный стиль, который некоторые люди считают более современным, чем стандартный шрифт, и их можно использовать, чтобы добавить контраст со стандартным шрифтом или дизайном.
Список конденсированных шрифтов настолько длинный, что они не могут быть перечислены здесь, но несколько примеров:
- Myriad Pro Condensed
- Готическая лига
- Futura Condensed
- Generica Condensed
- Helvetica Condensed
- Soho
- Avant Garde Gothic Condensed
- Frutiger Condensed
- ITC Garamond Узкий
- Arial Narrow
Зачем останавливаться при конденсировании?
Есть лишние конденсированные шрифты, но в большинстве случаев вы должны держаться подальше от них для любого использования, кроме как заголовков. Если они не используются в больших размерах, они почти нечитаемы. Экстраконденсированные шрифты включают:
- Franklin Gothic Extra Compressed
- Proxima Nova Extra сжимается
- Фасад
- рунический
- Монотип Grotesque Extra Condensed
Helvetica® Сжатый | Fonts.com
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
72 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
60 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
48 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
36 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
24
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
18 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
14 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
12 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
10
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
8 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
Скачать бесплатно для рабочего стола и веб-шрифта
Лицензия
Семейство Encode Sans — универсальная рабочая лошадка. Обладая огромным диапазоном веса и ширины, он готов к любым типографским задачам. Он также включает в себя табличные и старые рисунки, а также полный набор малых заглавных букв и другие функции открытого типа.
Encode Sans охватывает все 104 латинских языка:
Афар, африкаанс, албанский, азербайджанский, баскский, белорусский, бислама, боснийский, бретонский, каталанский, чаморро, чичева, коморский, хорватский, чешский, датский, голландский, английский, эсперанто, эстонский, фарерский, фиджийский, филиппинский/тагальский, финский , фламандский, французский, гэльский (ирландский / мэнский / шотландский), гагаузский, немецкий, гикуйю, гильбертский/кирибати, гренландский, гуарани, гаитянский_креольский, гавайский, венгерский, исландский, иго/игбо, индонезийский, ирландский, итальянский, яванский, кашубский, Киньяруанда, кирунди, латынь, латышский, литовский, люба/чилуба/касаи, люксембургский, малагасийский, малайский, мальтийский, маори, маркизский, маршалльский, молдавский/молдавский/румынский, черногорский, науруанский, ндебеле, норвежский, оромо, палауанский/белауанский, польский, португальский, кечуа, румынский, ретороманский, саамский, самоанский, санго, сербский, сесото, сетсвана/ситсвана/тсвана, сейшельско-креольский, сисвати/свати/свази, силезский, словацкий, словенский, сомалийский, сербский, сото, испанский, суахили, Шведский, таитянский, тетум, ток_писин, тонга, тсонга, тсвана, туарег/бербер, Т уркский, туркменский, тувалуанский, узбекский/узбекский, валлисийский, валлонский, валлийский, коса, йоруба, зулу.
Это программное обеспечение для шрифтов находится под лицензией SIL Open Font License, версия 1.1. Эта лицензия доступна вместе с часто задаваемыми вопросами по адресу: http://scripts.sil.org/OFL
.Encode Sans является товарным знаком Пабло Импаллари.
Copyright (c) 2012, Impallari Type (www.impallari.com), с зарезервированным названием шрифта Encode Sans.
http://scripts.sil.org/OFL
Официальное уведомление
Шрифты Cufonfonts.com загружаются нашими участниками. Информация о лицензии, указанная
в
члены обычно верны, но мы не можем гарантировать это.Мы придаем большое значение
авторское право
и разработали некоторые методы, чтобы убедиться, что ранее упомянутая проблема
не
происходит, также система автоматически отображает информацию об авторских правах шрифта
здесь. Если
вы считаете, что этот шрифт нарушает авторские права и является незаконным, сообщите нам
знать
для того, чтобы шрифт был удален или изменен.
Юридический орган шрифта может сделать запрос с помощью кнопки «Сообщить о нарушении»
выше.
Вы также можете проверить юридический и коммерческий статус этого шрифта;
Мои Шрифты.ком Шрифты.com
Пользователи несут юридическую ответственность за загрузку и использование этого шрифта.
font-stretch — CSS: Каскадные таблицы стилей
Свойство CSS font-stretch выбирает обычный, сжатый или расширенный шрифт из шрифта.
font-stretch: сверхсжатый;
font-stretch: очень сжатый;
font-stretch: сжатый;
font-stretch: полууплотненный;
растяжка шрифта: нормальная;
font-stretch: полурасширенный;
растяжка шрифта: расширена;
font-stretch: расширенный;
font-stretch: сверхрасширенный;
растяжка шрифта: 50%;
растяжка шрифта: 100%;
растяжка шрифта: 200%;
font-stretch: наследовать;
растяжка шрифта: начальная;
растяжка шрифта: вернуться;
растяжка шрифта: не установлена;
Это свойство может быть указано как одно значение ключевого слова или одно значение .
Значения
-
нормальный Определяет обычный шрифт.
-
полуконденсированные,конденсированные,экстраконденсированные,ультраконденсированные Определяет более сжатое начертание шрифта, чем обычно, причем
сверхсжатыйявляется наиболее сжатым.-
полурасширенный,расширенный,сверхрасширенный,сверхрасширенный Определяет более расширенное начертание шрифта, чем обычно, причем
сверхрасширенныйявляется наиболее расширенным.-
<процент> A
<процент>значение от 50% до 200% (включительно). Отрицательные значения для этого свойства не допускаются.Примечание: В более ранних версиях спецификации
font-stretchсвойство принимает только девять значений ключевых слов.
Спецификация модуля шрифтов CSS уровня 4 расширяет синтаксис, чтобы принимать значение
wdth» используется для реализации различной ширины.Однако обратите внимание, что синтаксис
Сопоставление ключевого слова с числовым значением
В таблице ниже показано сопоставление между значениями ключевого слова и числовыми процентами:
| Ключевое слово | Процент |
|---|---|
ультраконденсированный | 50% |
сверхконденсированный | 62.5% |
сжатый | 75% |
полуконденсированный | 87,5% |
обычный | 100% |
полурасширенный | 112,5% |
расширенный | 125% |
расширенный | 150% |
сверхрасширенный | 200% |
Некоторые семейства шрифтов предлагают дополнительные начертания, в которых символы уже, чем обычное начертание (, сжатое, начертаний), или шире, чем обычное начертание (, расширенное, начертаний).
Вы можете использовать font-stretch для выбора сжатого или расширенного шрифта из таких шрифтов. Если используемый вами шрифт не предлагает сжатые или расширенные начертания, это свойство не действует.
Выбор начертания шрифта
Начертание, выбранное для заданного значения font-stretch , зависит от начертаний, поддерживаемых рассматриваемым шрифтом. Если шрифт не обеспечивает начертание, точно соответствующее заданному значению, то значения меньше 100 % сопоставляются с более узким начертанием, а значения больше или равные 100 % сопоставляются с более широким начертанием.
В таблице ниже показано влияние различных процентных значений font-stretch на два разных шрифта:
- Helvetica Neue , установленная по умолчанию в macOS, имеет одно сжатое начертание в дополнение к обычному начертанию. Все значения
font-stretchменее 100% выбирают сжатую грань, а все остальные значения выбирают нормальную грань.
- League Mono Variable — это вариативный шрифт, который предлагает что-то вроде непрерывного диапазона ширины для различных процентных значений
font-stretch.
Установка процента растяжения шрифта
Примечание: Свойство font-stretch изначально было определено в CSS 2, но удалено в CSS 2.1 из-за отсутствия реализации в браузере. Он был возвращен в CSS 3.
Таблицы BCD загружаются только в браузере
80+ лучших сокращенных шрифтов (БЕСПЛАТНО / Премиум) 2021
Шрифты, которые мы хотим представить сегодня для привлекающих внимание заголовков, — это сжатые шрифты.Вы правильно это заметили. В начале мы упомянули заголовок.
Поскольку эти шрифты высокие и не очень привлекательны в основном тексте, они имеют смелый дизайн для заголовков веб-сайтов, плакатов, баннеров, листовок, заголовков спортивных и развлекательных брендов, поздравительных открыток, обложек книг. и многое другое. Вы называете это.
и многое другое. Вы называете это.
Лучшие сжатые шрифты
На многих сайтах есть множество шрифтов, которые можно добавить в следующий макет. Если у вас недостаточно опыта поиска и нахождения сжатых шрифтов в родственном макете.Мы сделали отличную коллекцию с достаточным опытом и можем дать вам потрясающий эффект.
Блэкхит
ШрифтBlackheat Bold Sans Condensed — один из интересных дизайнов с четкими линиями, который отлично подходит для разработки логотипов, флаеров и многих других вещей, которым нужна быстрая тема. Вы можете купить этот шрифт в 4 различных типах.
Цена: Премиум
Вертикальный
Vertical — элегантный шрифт с двумя стилями Outline и Regular.С этим сильным шрифтом вы можете сделать что-то новое. Этот высокий сжатый шрифт без засечек очень стильный и может использоваться для журналов, заголовков, цитат, редакционных дизайнов, вывесок и многого другого.
Цена: Премиум
Универсальная аккредитация
Шрифт Universal Accreditation поставляется с двумя файлами шрифтов и представлен TracerTong. Коммерческое использование этого сокращенного шрифта, состоящего из заглавных букв, требует лицензии. Этот шрифт может охватывать широкий спектр дизайнов.
Коммерческое использование этого сокращенного шрифта, состоящего из заглавных букв, требует лицензии. Этот шрифт может охватывать широкий спектр дизайнов.
Цена: Бесплатно
Национальный
Шрифт National относится к сверхсжатому семейству шрифтов и представлен компанией Hustle Supply Co. Этот шрифт включает три версии; Light, Regular & Bold, и каждая версия имеет чистую текстуру. Шрифт поддерживает рекламу Western International Character Set, с его помощью вы можете создать современный вид.
Цена: Премиум
Фермер
The Farmer — шрифт Condensed, представленный NEWFLIX.Братан. Этот новый и современный винтажный шрифт имеет три стиля. Этот шрифт с заглавными буквами содержит стилистические варианты и может создать модный вид. Смелый стиль этого шрифта может придать вашему дизайну суровый вид.
Цена: Премиум
Quinton Ultra Condensed
Шрифт Quinton Ultra Condensed — один из самых высоких шрифтов в коллекции сжатых шрифтов. Вы можете использовать этот шрифт для многих рекламных дизайнов, минимализма, обложек книжных журналов и социальных сетей.
Вы можете использовать этот шрифт для многих рекламных дизайнов, минимализма, обложек книжных журналов и социальных сетей.
Цена: Премиум
Конденсированная бабушка
ШрифтGrandmaid Condensed — один из стилей ретро и rafted. С помощью этого шрифта вы можете создавать логотипы, пакеты в старом стиле, листовки и многое другое.
Цена: Премиум
Университет штата Огайо
Ohio Collegiate — шрифт старой школы, бесплатный для личного использования. Этот шрифт создан Geronimo Font Studios. Этот причудливый шрифт вдохновлен логотипом штата Огайо; проверить это.
Цена: Бесплатно
КЕНГУРУ
KANGAROO — один из сокращенных шрифтов Sans Serif от The Routine Creative. Этот современный шрифт представляет собой монострочный рукописный шрифт, включающий символы верхнего регистра. Числа и специальные символы также представлены в этом шрифте.
Цена: Премиум
Августин
Шрифт Condensed Sans Serif Augustine представлен компанией The Routine Creative. Этот шрифт ручной работы может создать баланс между плавными изгибами и заостренными углами.Этот сжатый шрифт включает в себя 2 веса (обычный + полужирный), верхний регистр, нижний регистр, цифры и специальные символы. Этот шрифт можно использовать для разных целей.
Этот шрифт ручной работы может создать баланс между плавными изгибами и заостренными углами.Этот сжатый шрифт включает в себя 2 веса (обычный + полужирный), верхний регистр, нижний регистр, цифры и специальные символы. Этот шрифт можно использовать для разных целей.
Цена: Премиум
Мальчик из колледжа
College Boy, разработанный Микки Росси, — модный шрифт старой школы, совершенно бесплатный для коммерческих и некоммерческих шрифтов. Шрифт имеет только заглавные буквы и имеет жирный сильный стиль.
Цена: Бесплатно
Бонди
Bondie, представляющий собой шрифт Sans Serif Condensed, содержит прописные/строчные буквы (все заглавные), стандартные лигатуры, цифры и знаки препинания (стандарт OpenType) и акценты (многоязычные символы).Этот шрифт подходит для постеров, свадебного дизайна, брендинга, заголовков, цитат и т. д.
Цена: Премиум
Наратиф сгущенный
Naratif Condensed, опубликованный Alterna Typefoundry, представляет собой сжатый дисплей, включающий семь весов, и идеально подходит для больших или маленьких текстов. Этот сжатый шрифт поддерживает такие функции OpenType, как маленькие заглавные буквы, альтернативные символы, нижние и стрелки.
Этот сжатый шрифт поддерживает такие функции OpenType, как маленькие заглавные буквы, альтернативные символы, нижние и стрелки.
Цена: Премиум
Письма из фильма
ШрифтMovie Letters опубликован Bou Fonts.Этот шрифт абсолютно бесплатный и поставляется с набором заглавных букв. Существует только одна вариация этого шрифта, но он может охватывать широкий спектр проектов.
Цена: Бесплатно
Альваро Конденсированный
ШрифтAlvaro Condensed от DonMarciano имеет чистый стиль. Этот шрифт бесплатен для личных проектов и может создать простой вид для ваших проектов. совершенство будет определяться этим шрифтом; попробуй!
Цена: Премиум
Фигурати
Figurati — сокращенный шрифт, представленный Play Dead Studio.Этот классический сильный шрифт идеально подходит для разработки логотипов и брендинга. Шрифт поддерживает множество стилистических альтернатив и разных языков. попробуйте этот классический шрифт, и он может выделить ваш дизайн.
попробуйте этот классический шрифт, и он может выделить ваш дизайн.
Цена: Премиум
Издание
Edition — это сжатый шрифт с засечками, в котором используются только заглавные буквы. Это уникальный элегантный шрифт; проверить это!
Цена: Бесплатно
ПОЛОСА
BARSTRIP — сверхплотный дисплейный шрифт.Этот шрифт имеет два разных стиля и подходит для логотипов, цитат, футболок, упаковки, заголовков, заголовков, сообщений в социальных сетях и многого другого. С этим сжатым шрифтом у вас будет уникальный дизайн.
Цена: Премиум
Коллекция ремесленников
Коллекция Artisan представлена компанией Hustle Supply Co. Эта коллекция, созданная с особым вниманием, очень универсальна и включает в себя различные типы семейств, которые можно смешивать вместе и использовать в самых разных проектах.Этот шрифт поддерживает все западные символы.
Цена: Премиум
Мраморный Санс
Сжатый шрифтMarbre Sans разработан Юссефом Хабчи. Этот шрифт, включающий два файла шрифта, бесплатен для некоммерческих проектов.
Цена: Бесплатно
Санстердам ультраконденсированный
Sansterdam ultra dendend, представленный NREY, относится к современному семейству шрифтов и состоит из трех шрифтов. Этот шрифт поддерживает разные языки.Вы можете использовать этот шрифт для надписей и логотипов, он выглядит идеально!
Цена: Премиум
Терлалу
Therlalu — это сокращенный шрифт, представленный PutraCetol Studio. Этот шрифт без засечек представляет собой современный и элегантный дисплейный шрифт, включающий прописные и строчные буквы, цифры и знаки препинания. Для шрифта доступны два стиля, и он поддерживает разные языки. Этот шрифт подходит для логотипов, этикеток, брендинга, плакатов, заголовков, упаковки, заголовков и т. д.
д.
Цена: Премиум
Лионелло
Lionello, представленный Edric Studio, представляет собой шрифт Basic с четырьмя файлами шрифтов. Этот шрифт Sans Serif предназначен только для личного использования и содержит только заглавные буквы.
Цена: Бесплатно
ФИЛИАЛ
BRANCHE — это великолепный дисплейный шрифт от TypoBureau Studio, который может придать вашим проектам профессиональный вид. Этот чистый шрифт без засечек подходит для различных дизайнов со спортивными целями и современным внешним видом.
Цена: Премиум
Кальчо
Calcio — это сверхсжатый шрифт с минималистичными символами. Этот шрифт обеспечивает многоязычную поддержку и отлично подходит для журналов, заголовков, карточек, логотипов и многого другого.
Цена: Премиум
Сабуга
Sabuga — это современный сокращенный шрифт без засечек, выпущенный OCSstudio. Этот чистый, тщательно созданный шрифт бесплатен для личного использования и идеально подходит для различных дизайнов, таких как поздравительные открытки, логотипы, веб-сайты, поздравительные открытки, цитаты и т. д.этот шрифт поставляется в версиях Light, Regular, Bold и поддерживает базовую латиницу AZ и az, цифры, пунктуацию и лигатуры.
Этот чистый, тщательно созданный шрифт бесплатен для личного использования и идеально подходит для различных дизайнов, таких как поздравительные открытки, логотипы, веб-сайты, поздравительные открытки, цитаты и т. д.этот шрифт поставляется в версиях Light, Regular, Bold и поддерживает базовую латиницу AZ и az, цифры, пунктуацию и лигатуры.
Цена: Бесплатно
Текстурированный шрифт Las Valles
Las Valles Textured Typeface от NEWFLIX.Bro — это шрифт без засечек с четырьмя различными стилями. Этот элегантный и модный шрифт позволяет смешивать и сочетать различные стили. Попробуйте этот сжатый шрифт для цитат, логотипов, журналов, листовок и т. д. Если вы ищете мощный уникальный шрифт, этот идеально подходит!
Цена: Премиум
Закат в Гаване
Havana Sunset — уникальный сжатый шрифт, разработанный Сэмом Парретом.Этот текстурированный рукописный шрифт может создавать потрясающую типографику и стильные дизайнерские проекты. Этот шрифт имеет две разные версии, и он поддерживает альтернативные символы. Экспериментируйте весело с Havana Sunset!
Этот шрифт имеет две разные версии, и он поддерживает альтернативные символы. Экспериментируйте весело с Havana Sunset!
Цена: Премиум
Большая Лапша Титул
Sentinel Type представляетBig Noodle Titling с двумя уникальными файлами шрифтов. Этот сжатый шрифт с заглавными буквами бесплатен для личного использования. Шрифт содержит цифры, знаки препинания и символы и подходит для различных дизайнов, таких как заголовки, заголовки, логотипы и т. д.
Цена: Бесплатно
Винчестер Конденсированный
ШрифтWinchester Condensed от DesignSomething рекомендуется использовать для логотипов и знаков отличия. наборы глифов упакованы с этим шрифтом, и он может создать идеальную типографику.
Цена: Премиум
Волны
Еще один шрифт Ultra Condensed, который я хочу вам представить, — это Waves от Font Forestry. Этот шрифт с засечками может создавать привлекательные дизайны, и его можно использовать для бесконечных дизайнов. в этот шрифт включены международные символы, и он поддерживает разные языки.
в этот шрифт включены международные символы, и он поддерживает разные языки.
Цена: Премиум
HUN-дин 1451
Еще один великолепный сжатый шрифт, который я хотел бы вам представить, — это HUN-din 1451, разработанный Даниэлем Адамко. Этот шрифт, в котором используются только заглавные буквы, бесплатен для личного использования.
Цена: Бесплатно
Сукре
Sucre — винтажный сокращенный шрифт Sans, выпущенный Jen Wagner Co.этот супер-шрифт с заглавными буквами хорошо смотрится на логотипах, заголовках, заголовках, цитатах и т. д. шрифт может создать современный вид и привлечь внимание аудитории.
Цена: Премиум
Золотая молодежь
Golden Youth Font, разработанный Сэмом Парреттом, — это стильный шрифт Sans, который идеально подходит для самых разных проектов. Этот сжатый шрифт имеет различные функции и идеально подходит для логотипов, упаковки, брендинга, рекламы, сообщений в социальных сетях и т. д.
д.
Цена: Премиум
Радуга
ШрифтRainbow от Cris бесплатен только для личного использования. Этот смелый и сильный шрифт без засечек может помочь вам с различными дизайнами, такими как логотипы, заголовки, заголовки, знаки и т. д.
Цена: Бесплатно
Сценарий Серроны
ШрифтSerrona Script от Maulana Creative может придать вашим проектам штрих ручной работы. этот сжатый шрифт идеально подходит для дизайна канцелярских товаров, одежды и рубашек, заголовков веб-сайтов, обложек и многих других дизайнов.проверьте этот шрифт Sans!
Цена: Премиум
Ультраконденсированный шрифт Las Valles
Las Valles Ultra Condensed Typeface от NEWFLIX.Bro — это сокращенный шрифт без засечек с четырьмя удивительными стилями. Этот сильный и элегантный шрифт дает вам возможность смешивать и сочетать различные стили, чтобы создать современный и свежий дизайн. В шрифте есть все заглавные буквы, цифры и знаки препинания. Попробуйте использовать этот идеальный шрифт для логотипов, журналов, цитат и многого другого.
В шрифте есть все заглавные буквы, цифры и знаки препинания. Попробуйте использовать этот идеальный шрифт для логотипов, журналов, цитат и многого другого.
Цена: Премиум
Высокое крепление
Hight Mount имеет разную высоту: от нормальной до средней и очень высокой. Этот уникальный шрифт идеально подходит для одежды, этикеток, открыток, листовок, заголовков, заголовков, одежды и т. д. Этот сжатый шрифт содержит прописные, альтернативные, цифры, пунктуацию и символы.
Цена: Премиум
Ультратонкий шрифт без засечек
Ultra-Condensed Sans Serif, созданный Манфредом Кляйном, является одним из абсолютно бесплатных шрифтов Sans Serif только с одной вариацией.Этот шрифт имеет уникальный дизайн и включает только заглавные буквы.
Цена: Бесплатно
Ной Форма Гротеск
Neu Forma Grotesk разработан Тимуром Зимой. Этот гротескный шрифт имеет уникальные символы и может привлечь внимание к вашему дизайну. Полужирный и обычный — это два веса шрифта. попробуйте использовать этот сжатый шрифт для журналов, обложек, заголовков, логотипов и других дизайнов, которые вы хотите выделить!
Полужирный и обычный — это два веса шрифта. попробуйте использовать этот сжатый шрифт для журналов, обложек, заголовков, логотипов и других дизайнов, которые вы хотите выделить!
Цена: Премиум
Страус Санс Тяжелый
Ostrich Sans Heavy от Tyler Finck — это совершенно новый стиль шрифта Sans Serif.этот жирный шрифт имеет только заглавные буквы и является хорошим шрифтом для заголовков, заголовков и заголовков.
Цена: Бесплатно
Высокий темный и красивый
ШрифтTall Dark And Handsome издается QuickStick Productions и является одним из абсолютно бесплатных шрифтов для коммерческого и личного дизайна. этот шрифт без засечек хорошо читается, поэтому он хорошо подходит для заголовков, заголовков и основного текста.
Цена: Бесплатно
Страус Sans Inline
Ostrich Sans Inline от Tyler Finck включает два файла шрифтов.Это идеальный сжатый шрифт Sans Serif с заглавными буквами; проверить это!
Цена: Бесплатно
Высокая Джакарта
High Jakarta, созданный Ариком Сья, представляет собой сжатый шрифт старой школы, и он бесплатен для некоммерческого использования. Этот причудливый шрифт может привлечь внимание к вашим работам, поскольку он имеет смелый сильный стиль.
Этот причудливый шрифт может привлечь внимание к вашим работам, поскольку он имеет смелый сильный стиль.
Цена: Бесплатно
Аку и Каму
Aku & Kamu — красивый шрифт без засечек, представленный Ariq Sya.Этот сжатый шрифт имеет жирный стиль и содержит только заглавные буквы. Попробуйте этот шрифт для вашего следующего дизайна; ваш дизайн будет выделяться!
Цена: Бесплатно
Агуэро с засечками
Aguero Serif с четырьмя файлами шрифтов бесплатен для некоммерческого использования. Этот сжатый шрифт, представленный Craft Supply Co, представляет собой чистый и элегантный шрифт с засечками, который я рекомендую вам проверить.
Цена: Бесплатно
Реконер
Reckoner разработан Алексом Дейлом и представляет собой уникальный шрифт, который можно использовать как в коммерческих, так и в некоммерческих целях.Этот шрифт поставляется с двумя файлами шрифтов и содержит только заглавные буквы. Попробуйте этот шрифт и удачи вам в творчестве!
Попробуйте этот шрифт и удачи вам в творчестве!
Цена: Бесплатно
Альваро
Alvaro, разработанный Доном Марчиано, — это один из бесплатных шрифтов Sans Serif для личного использования. этот шрифт, состоящий только из заглавных букв, всего в одном варианте может создать приятный дизайн!
Цена: Бесплатно
Делюс
Deluce от Craft Supply Co. — красивый шрифт с засечками, состоящий из четырех файлов шрифтов.Этот шрифт поставляется с глифами Unicode и бесплатен для некоммерческого использования.
Цена: Бесплатно
Великолепный
ШрифтGorgeous, созданный Раджешем Раджпутом, представляет собой сокращенный шрифт без засечек. Этот шрифт состоит из заглавных, строчных букв, цифр, знаков препинания и символов. Это абсолютно бесплатно для личного использования.
Цена: Бесплатно
Хьюстон Спорт
Houston Sport от Craft Supply Co включает два файла шрифтов и глифы Unicode. Вы можете бесплатно использовать этот причудливый олдскульный шрифт в некоммерческих целях. Это один из шапок только сжатых шрифтов, с которым вы можете иметь счастливое творение.
Вы можете бесплатно использовать этот причудливый олдскульный шрифт в некоммерческих целях. Это один из шапок только сжатых шрифтов, с которым вы можете иметь счастливое творение.
Цена: Бесплатно
Брузио
Brusio разработан Джеймсом Барнардо и имеет четыре файла шрифтов. Бесплатный шрифт Sans Serif, с помощью которого можно создать великолепный дизайн.
Цена: Бесплатно
Лига Готики
League Gothic — идеальный дисплейный шрифт, разработанный Моррисом Фуллером Бентоном.Этот сокращенный шрифт без засечек поддерживает разные языки и является идеальным выбором для оформления заголовков. Вам нужно проверить этот шрифт для вашего следующего проекта.
Цена: Бесплатно
Антонио
Antonio Дизайн Вернона Адамса — это уникальный шрифт без засечек, который можно использовать в качестве веб-шрифта. Этот шрифт можно использовать в качестве жирного шрифта для отображения при оформлении заголовков, названий, заголовков и т. д. Этот узкий гротескный шрифт поддерживает разные языки.
д. Этот узкий гротескный шрифт поддерживает разные языки.
Цена: Бесплатно
Дубиэль
Dubiel разработан Дэвидом Раковски и представляет собой элегантный шрифт, поддерживающий широкий спектр языков.Этот шрифт с засечками, поддерживающий как прописные, так и строчные буквы, имеет два стиля и может использоваться бесплатно в личных целях. Проверьте этот гламурный шрифт!
Цена: Бесплатно
Фьялла
Этот современный экранный шрифт выпущен компанией Sorkin Type Co. Fjlla — это сжатый шрифт без засечек с полным набором символов, который можно использовать в разных размерах. Этот гротескный шрифт обеспечивает поддержку разных языков и является идеальным шрифтом для заголовков и заголовков.
Цена: Бесплатно
Бебас Нойе
Bebas Neue, представленный Dharma Type, представляет собой шрифт без засечек. этот бесплатный шрифт имеет два файла шрифтов и имеет жирный стиль.
Цена: Бесплатно
Гинденбург
Hindenburg — это шрифт без засечек, разработанный Владимиром Николичем и состоящий из 6 различных файлов шрифтов. Этот шрифт Condensed бесплатен для личного использования. Для этого шрифта доступны различные версии, такие как Regular, Condensed и Condensed.
Цена: Бесплатно
Гобольд
Gobold от 7NTypes содержит 28 файлов шрифтов и предоставляется бесплатно для индивидуального дизайна. Этот элегантный шрифт без засечек бесплатен только для личного использования. Это только заглавные буквы сжатого шрифта с цифрами и знаками препинания.
Цена: Бесплатно
Эвогрия
Шрифт Evogria опубликован компанией 7NTypes. Этот базовый шрифт, бесплатный для личного использования, имеет два файла шрифтов и полужирный стиль.Этот великолепный дисплейный шрифт можно использовать для листовок, заголовков и журналов.
Цена: Бесплатно
Бебас Кай
Bebas Kai от Dharma Type — это полностью бесплатный сжатый шрифт с двумя файлами шрифтов. Этот базовый шрифт Sans Seri содержит только заглавные буквы и имеет жирный стиль.
Цена: Бесплатно
Стальная рыба
ШрифтSteelfish, представленный Typodermic Fonts, поставляется с 7 файлами шрифтов и является одним из 100% бесплатных сокращенных шрифтов.Этот шрифт поддерживает греческий и кириллический алфавиты. Поскольку он имеет разный вес, его можно использовать в разных проектах.
Цена: Бесплатно
Освальд
ШрифтOswald разработан Верноном Адамсом и доступен по лицензии с открытым исходным кодом. Этот сжатый шрифт содержит прописные и строчные буквы, цифры и знаки препинания и обеспечивает поддержку латинских языков. Шрифт имеет два веса; Смелый и легкий.
Цена: Бесплатно
Робот Конденсированный
Roboto Condensed, разработанный Кристианом Робертсоном, имеет геометрический дизайн, и с его помощью вы можете создать естественный ритм чтения. Формы букв этого уникального шрифта имеют приятные изгибы. Если вы хотите создать естественно выглядящий проект, то Roboto — ваш шрифт!
Формы букв этого уникального шрифта имеют приятные изгибы. Если вы хотите создать естественно выглядящий проект, то Roboto — ваш шрифт!
Цена: Бесплатно
Открытый гротеск Сжатый
Этот сжатый шрифт разработан Стивом Маттесоном. Шрифт Open Sans Condensed представляет собой гуманистический шрифт без засечек и содержит полный набор символов. Шрифт может создать нейтральный и дружелюбный внешний вид для ваших дизайнов и может использоваться в самых разных дизайнах, проверьте этот шрифт!
Цена: Бесплатно
Пришельцы и коровы
Aliens And Cows разработан Франческо Кановаро и опубликован Zetafonts.Этот сверхсжатый дисплейный шрифт предоставляется бесплатно для личного использования. Шрифт имеет только один вес и поддерживает расширенный набор символов, европейские языки также поддерживаются шрифтом.
Цена: Бесплатно
Построен Титул
Built Titling, опубликованный Typodermic Fonts, бесплатен как для коммерческого, так и для некоммерческого использования. Этот шрифт Sans Serif поставляется с 10 файлами шрифтов. Шрифт доступен с разным весом; Extra-Light, Light, Regular, Semi-Bold и Bold плюс курсив.Вы можете использовать этот сжатый шрифт для заголовков, заголовков, заголовков, логотипов и т. д.
Этот шрифт Sans Serif поставляется с 10 файлами шрифтов. Шрифт доступен с разным весом; Extra-Light, Light, Regular, Semi-Bold и Bold плюс курсив.Вы можете использовать этот сжатый шрифт для заголовков, заголовков, заголовков, логотипов и т. д.
Цена: Бесплатно
Кенийский кофе
Kenyan Coffee абсолютно бесплатен и публикуется Typodermic Fonts. этот сжатый шрифт имеет четыре файла шрифтов и является узким шрифтом для заголовков; проверить это!
Цена: Бесплатно
Синематографика
Cinematografica от Zetafonts с 7 файлами шрифтов бесплатен только для личного использования. Этот сверхсжатый шрифт имеет восемь весов.Смелый стиль этого шрифта с заглавными буквами может привлечь внимание вашей аудитории.
Цена: Бесплатно
Служебный долг
Call of Ops Duty от Checkered Ink вдохновлен логотипом Call of Duty. Этот шрифт на 100% бесплатен и бесплатен для любого использования. Посмотрите на этот жирный шрифт с заглавными буквами.
Посмотрите на этот жирный шрифт с заглавными буквами.
Цена: Бесплатно
Бредан Санс
Шрифт Bredan Sans от Candra Hamdani бесплатен только для личного использования.Этот сокращенный шрифт без засечек содержит заглавные буквы, цифры, знаки препинания и символы. Это идеальный шрифт для ваших проектов!
Цена: Бесплатно
Лига справедливости
Justice League — это сжатый шрифт от SpideRaYsfoNtS. Этот жирный шрифт бесплатен только для личного использования, и с его помощью вы можете привлечь внимание к своему дизайну. «Лига справедливости» — это шрифт, написанный только заглавными буквами.
Цена: Бесплатно
Антенна
Antenna имеет два файла шрифтов и бесплатен для некоммерческого использования.Этот сжатый шрифт разработан Мухаммадом Ромзулом Хором. Посмотрите на этот современный шрифт с засечками.
Цена: Бесплатно
Гольдони
Goldoni от Sharkshock предоставляется бесплатно только для некоммерческого использования. Этот базовый сжатый шрифт с засечками идеально подходит для газетных экспозиций, логотипов, заголовков, листовок и т. д. Этот шрифт содержит базовые и расширенные латинские символы, цифры, знаки препинания, европейские акценты, диакритические знаки и альтернативные варианты.
Этот базовый сжатый шрифт с засечками идеально подходит для газетных экспозиций, логотипов, заголовков, листовок и т. д. Этот шрифт содержит базовые и расширенные латинские символы, цифры, знаки препинания, европейские акценты, диакритические знаки и альтернативные варианты.
Цена: Бесплатно
Nue Gothic Round
Nue Gothic Round от Out of Step Font Company — это базовый шрифт без засечек.Этот жирный шрифт не требует лицензии для личного или коммерческого использования, поскольку он абсолютно бесплатен. Проверьте этот сжатый шрифт с заглавными буквами для вашего следующего проекта.
Цена: Бесплатно
Тонкие линии
ШрифтSlimlines создан Darrell Flood и состоит из двух файлов шрифтов с жирным шрифтом. Этот сжатый шрифт, состоящий только из заглавных букв, предназначен только для личного использования.
Цена: Бесплатно
Радиум Корпорейшн
Radium Corp Джеймса Барнардо бесплатен для некоммерческого использования. Этот сжатый шрифт состоит из заглавных букв жирным шрифтом и идеально подходит для любого дизайна, над которым вы работаете.
Этот сжатый шрифт состоит из заглавных букв жирным шрифтом и идеально подходит для любого дизайна, над которым вы работаете.
Цена: Бесплатно
Биткрашер
Bitcrusher — один из полностью бесплатных сжатых шрифтов, представленный Typodermic Fonts. Этот ультрасовременный шрифт без засечек имеет 5 начертаний. Математические символы, дроби, числовые порядковые номера и денежные символы упакованы шрифтом. используйте этот шрифт для дизайна футболок, графического дизайна, логотипов, вывесок и многого другого.
Цена: Бесплатно
Стальная рыба закругленная
Steelfish Rounded — симпатичный сжатый шрифт, созданный Typodermic Fonts. Этот шрифт без засечек абсолютно бесплатный и поддерживает все латинские алфавиты. Вы можете использовать этот базовый шрифт для различных дизайнов, таких как веб-графика, видеоигры, логотипы, рубашки, листовки и т. д.
Цена: Бесплатно
Делириум NCV
Delirium NCV, созданный Fontry, имеет два файла шрифтов. Этот сжатый шрифт, бесплатный для некоммерческого использования, может охватывать широкий спектр дизайнов и проектов.
Этот сжатый шрифт, бесплатный для некоммерческого использования, может охватывать широкий спектр дизайнов и проектов.
Цена: Бесплатно
Морганит
Morganite — бесплатный шрифт, разработанный Раджешем Раджпутом. Вы можете использовать этот шрифт для логотипов, заголовков, брендинга, упаковки и т. д. Попробуйте этот шрифт, это отличный шрифт!
Цена: Бесплатно
КАЛИБР СУПЕРКОНДЕНСИРОВАННЫЙ
Суперконденсированный шрифтCALIBER разработан Джереми Весси.Этот стильный дисплейный шрифт бесплатный и довольно приятный; попробуй!
Цена: Бесплатно
КАЛАМА
CALAMA — бесплатный сжатый шрифт. Этот геометрический шрифт без засечек имеет закругленные углы и поддерживает латинские и американские символы. Шрифт предназначен как для коммерческого, так и для личного использования. Шрифт идеально подходит для заголовков, листовок, заголовков и многого другого.
Цена: Бесплатно
Ночи Готэма
Gotham Nights, опубликованный Pixel Sagas, представляет собой высокий и тонкий сжатый шрифт с 4 файлами шрифтов.Этот шрифт поставляется с полным набором алфавитов и имеет разные версии; обычный, полужирный, курсив и полужирный курсив.
Цена: Бесплатно
Заключение
Вы ознакомились с нашим списком сокращенных шрифтов? Они вам понравились? Считаете ли вы, что мы должны добавить какие-либо другие шрифты в этот список? Мы с нетерпением ждем вашего ответа в разделе комментариев, если у вас есть какие-либо рекомендации для нас.
Свойство CSS font-stretch
Пример
Сделать текст в элементах
див
{
семейство шрифтов: без засечек, «Helvetica Neue», «Lucida Grande», Arial;
font-stretch: расширен;
}
Определение и использование
Свойство font-stretch позволяет сделать текст
уже (сжато) или шире (расширено).
Примечание: Некоторые шрифты имеют дополнительные начертания; сжатые лица
и расширенные лица. Для этих шрифтов можно использовать свойство font-stretch .
для выбора обычного, сжатого или расширенного шрифта.
Примечание: Это свойство не действует, если выбранный шрифт не предлагайте сжатые или расширенные лица!
| Значение по умолчанию: | нормальный |
|---|---|
| По наследству: | да |
| Анимация: | да.Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontStretch=»расширенный» |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| растяжка шрифта | 48. 0 0 | 9,0 | 9,0 | 11,0 | 35,0 |
Синтаксис
font-stretch: сверхсжатый|сверхсжатый|сжатый|полууплотненный|обычный|полурасширенный|расширенный|сверхрасширенный|сверхрасширенный|начальный|наследовать;
Значения свойств
| Значение | Описание |
|---|---|
| ультраконденсированный | Делает текст максимально узким |
| сверхконденсированный | Делает текст более узким, чем сжатый, но не таким узким, как сверхсжатый |
| конденсированный | Делает текст более узким, чем полусжатый, но не таким узким, как сверхсжатый |
| полуконденсированный | Делает текст более узким, чем обычно, но не таким узким, как сжатый |
| обычный | Значение по умолчанию.Шрифт не растягивается |
| полурасширенный | Делает текст шире обычного, но не таким широким, как расширенный |
| расширенный | Делает текст шире, чем полурасширенный, но не такой ширины, как экстра-расширенный |
| расширенный | Делает текст шире расширенного, но не таким широким, как сверхрасширенный |
| сверхрасширенный | Делает текст максимально широким |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
arial-compressed — абстрактные шрифты — скачать бесплатные шрифты
arial-compressed — абстрактные шрифты — скачать бесплатные шрифты search arial-compre…Контакты
785 результатов поиска (0,015 секунды)
- Arial от Monotype
35,00 USDArial — один из наиболее широко используемых дизайнов за последние 30 лет.Нарисованный в 1982 году Робином Николасом и Патрицией Сондерс для использования в одном из первых лазерных принтеров IBM®, шрифт Arial стал основным инструментом для текстового контента.
- Arian by Linotype
179.00 USDРодившаяся в Персии Наги Нагашян уже несколько десятилетий работает графическим дизайнером и иллюстратором в Германии. Arian™ — его первый коммерческий арабский шрифт.
 Названный в честь своей матери, Наги создал семейство шрифтов Arian после многих лет систематического анализа арабского письма.
Названный в честь своей матери, Наги создал семейство шрифтов Arian после многих лет систематического анализа арабского письма. - Varial by Cloud9 Type Dept
35,00 USDГарнитуры Varial представляют собой сверхсжатые шрифты без засечек Opentype™ с маленькими заглавными буквами, расширенным набором символов (поддержка европейских языков) и дополнительными функциями (фракции, лигатуры и альтернативы).
Compressa был разработан Ingo Preuss и опубликован preussTYPE. Compressa содержит 6 стилей и вариантов семейных пакетов.
Arial Monospaced был разработан Робином Николасом и опубликован компанией Monotype.Arial Monospaced содержит 4 стиля и варианты семейной упаковки.
Arial Arabic был опубликован Monotype. Arial Arabic содержит 2 стиля и варианты семейного пакета.
Arial Nova был опубликован Monotype. Arial Nova содержит 12 стилей и вариантов семейной упаковки.

Prelo Compressed был разработан Дино душ Сантосом и опубликован DSType. Prelo Compressed содержит 9 стилей и варианты семейных пакетов.
URW Compress был разработан Ахазом Ройссом и опубликован компанией URW Type Foundry. URW Compress содержит 1 стиль.
Solido — очень универсальная и удобная система шрифтов с пятью ширинами: Solido, Solido Constricted, Solido Condensed, Solido Compressed и Solido Compact, в общей сложности 35 шрифтов со многими альтернативными символами.
«Сверхсжатый», разработанный Гертом Вишером в 2013 году, является экстремальной версией этого семейства.Но, несмотря на то, что он очень тонкий, он по-прежнему — из-за своей открытости — очень удобочитаемый шрифт.
Это сжатая версия Gothiks, 6-значного шрифта без засечек, созданного под влиянием Texturas. Он идеально подходит для всего большого, компактного и мощного. Это семейство имеет обширный набор символов — с обширной языковой поддержкой — и многие функции OpenType, такие как дроби, маленькие заглавные буквы и различные наборы цифр.
 Цифры по умолчанию выравниваются со строчными буквами.
Цифры по умолчанию выравниваются со строчными буквами.Сжатый плакат — это дисплейный шрифт, созданный специально для редакционных материалов и плакатов.Этот шрифт имеет суперсжатый набор символов и супер плотный кернинг! Это дает вам возможность создавать большие заголовки и копировать жирные типографские плакаты и редакционные статьи.
Exorts Compressed — это семейство экранных шрифтов. Этот квадратный сжатый гротес разработан с увеличенным характером заглавных букв и плотным кернингом, чтобы дать возможность создавать большие и жирные шрифты. Он сделан специально для редакционного дизайна, заголовков, плакатов, журналов, одежды и других печатных материалов.Семейство имеет вес от очень легкого до очень жирного и имеет курсивную версию каждого веса. Особенности включают в себя: стилистические наборы OpenType, лигатуры и поддержку нескольких языков.
Семейство Gravitica Compressed состоит из 18 начертаний (9 начертаний, 9 курсивов), в каждом из которых более 543+ глифов.
 В шрифте каждый вес включает расширенную языковую поддержку, дроби, табличные числа, лигатуры, стрелки и многое другое. Идеально подходит для графического дизайна и любого использования дисплея.& NBSP; Поддержка & NBSP; 28 & NBSP; языки: африкаанс & NBSP; албанская & NBSP; каталонские & NBSP; хорватский & NBSP; чешский & NBSP; датский & NBSP; голландский & NBSP; английский & NBSP; эстонский & NBSP; финский & NBSP; Французский & NBSP; немецкий & NBSP; венгерский & NBSP; исландский & NBSP; итальянский & NBSP; Латвийская & NBSP; Литовский & NBSP; Мальтийский & NBSP; Норвежский & NBSP; Польская & NBSP; португальский & NBSP ;Румынский Словацкий Словенский Испанский Шведский Турецкий Зулусский
В шрифте каждый вес включает расширенную языковую поддержку, дроби, табличные числа, лигатуры, стрелки и многое другое. Идеально подходит для графического дизайна и любого использования дисплея.& NBSP; Поддержка & NBSP; 28 & NBSP; языки: африкаанс & NBSP; албанская & NBSP; каталонские & NBSP; хорватский & NBSP; чешский & NBSP; датский & NBSP; голландский & NBSP; английский & NBSP; эстонский & NBSP; финский & NBSP; Французский & NBSP; немецкий & NBSP; венгерский & NBSP; исландский & NBSP; итальянский & NBSP; Латвийская & NBSP; Литовский & NBSP; Мальтийский & NBSP; Норвежский & NBSP; Польская & NBSP; португальский & NBSP ;Румынский Словацкий Словенский Испанский Шведский Турецкий ЗулусскийNeumatic Compressed имеет очень сжатый набор символов, увеличенную высоту прописных букв и плотный кернинг, которые в совокупности дают вам возможность создавать большие, красивые и эффектные заголовки и копия для вашего произведения искусства.Упаковки Neumatic Compressed эффективны, когда речь идет о больших строках копий, и идеально подходят для плакатов, демонстрационных копий, заголовков в печатных материалах, таких как журналы и книги.
 Семейство представлено в 8 весах от очень легкого до черного, что делает его универсальным.
Семейство представлено в 8 весах от очень легкого до черного, что делает его универсальным.Конгресс был опубликован URW Type Foundry. Конгресс содержит 6 стилей и варианты семейной комплектации.
Компрессор был разработан Матевз Меджа и опубликован Т-26. Компрессор содержит 3 стиля и опции семейного пакета.
Nonpress был разработан Петром Возняком и опубликован издательством 066.FONT. Nonpress содержит 1 стиль.
Конгресс был разработан Адрианом Уильямсом и опубликован Monotype. Конгресс содержит 9 стилей и вариантов семейной комплектации.
ОС Arial Narrow была опубликована компанией Monotype. Arial Narrow OS содержит 4 стиля и варианты семейных пакетов.
Impress был опубликован Bitstream. Impress содержит 1 стиль.
Impress был опубликован Тильдой. Impress содержит 1 стиль.
Impression действительно впечатляет: ар-нуво, хиппи, сила цветов, заводной…
Impressive — это легкий и очаровательный рукописный шрифт с невероятным стилем, представленный в двух стилях: Regular и Italic.
 Вдохновитесь его современной простотой. Он идеально подходит для логотипов, брендинга, фотографий, приглашений, водяных знаков, рекламы, дизайна продуктов, канцелярских товаров, этикеток, упаковки продуктов, специальных мероприятий или всего, что требует рукописного стиля.
Вдохновитесь его современной простотой. Он идеально подходит для логотипов, брендинга, фотографий, приглашений, водяных знаков, рекламы, дизайна продуктов, канцелярских товаров, этикеток, упаковки продуктов, специальных мероприятий или всего, что требует рукописного стиля.Compasse — это семейство шрифтов без засечек, разработанное Ryoichi Tsunekawa, и все семейство состоит из 12 начертаний: шести начертаний от Thin до ExtraBold и соответствующих им курсивов. Диапазон стилей обеспечивает гибкость для заголовка, заголовка и основного текста. А большая высота x увеличивает разборчивость и читабельность. Основной скелет их буквенной формы был разработан не сверхмодульно, а умеренно полумодульно (с поправкой на опыт дизайнера). Поэтому типичной искусственности и неестественности, присущих модульному дизайну, в этом семействе нет.Изысканная форма букв и ее универсальный, нейтральный и стандартный дизайн позволяют использовать ее в самых разных приложениях, на всех носителях и во всех целях.

Вариативные гарнитуры представляют собой сверхсжатые шрифты без засечек Opentype™ с маленькими заглавными буквами, расширенным набором символов (поддержка европейских языков) и дополнительными функциями (фракции, лигатуры и альтернативы).
Varial Medium был разработан Яни Паавола и опубликован Cloud9 Type Dept.Varial Medium содержит 1 стиль.
Kompress Pro — семейство шрифтов, состоящее из двух сильно сжатых шрифтов без засечек, обычного и затененного. Оба шрифта содержат западно- и восточноевропейские наборы символов, а также кириллические глифы. Это многоязычное семейство шрифтов хорошо подходит для декоративных целей.
- C rial от JOEBOB Graphics
19,00 USDC rial — это два шрифта по цене одного!
Gill Display Compressed был разработан Эриком Гиллом и опубликован ITC.Gill Display Compressed содержит 1 стиль.
Дисплейный шрифт Woodtype.

Oksana Sans Compressed — самая тонкая часть семейства шрифтов Oksana Sans, но при этом сохраняет большинство черт этого гуманистического грота.
Velino — новейший из наших шрифтов премиум-класса.
Немецкий шрифтовой дизайнер Инго Прейс создал это семейство гротесков Super в период с 2010 по 2015 год.
Ищете другие шрифты? Ознакомьтесь с нашими шрифтами New, Sans, Script, Handwriting или категориями
Processing
Gill Display Compressed Font | FontShop
Gill Display Сжатый шрифт | Магазин шрифтов Пожалуйста, обновите ваш браузер. Почему?120
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
70
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt.Österreich und Südtirol zeigen auch Interesse an der Therapie.
40
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
Österreich und Südtirol zeigen auch Interesse an der Therapie.
25
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
18
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
12
Zyklisches Jodeln ist in Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
Gill Display Compressed поддерживает до 33 различных языков , таких как английский , ирландский и баскский на латинице и других алфавитах.
Обратите внимание, что не все языки доступны для всех форматов.
Просмотреть все 33 языка
- А
- Афар
- Албанский
- Астурийский
- Б
- Басков
- Бретонский
- С
- каталонский
- Корниш
- корсиканский
- Э
- Английский
- Ф
- фризский
- Фриульский
- Г
- Гэльский (шотландский)
- я
- Индонезийский
- ирландский
- К
- Киньярванда (Руанда)
- Кирунди (Рунди)
- л
- Ладин
- М
- Малайский (латиница)
- Н
- Норвежский
- О
- Окситанский
- Оромо (Афан, Галла)
- Р
- Папиаменту
- В
- Кечуа
- Р
- Рето-романтика
- С
- Сардинский
- Шона
- Сомалийский
- Суахили (кисуахили)
- Т
- Тагальский
- Цонга
- У
- Уйгурский
- х
- коса
- З
- Зулу
Дроби
Заменяет цифры, разделенные косой чертой, на «обычные» (диагональные) дроби.
_
`
¡
¨
‘
·
·
¿
——
»
•
…
‰
Верхний регистр
A
B
C
C
D
F
G
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
Нижний регистр
A
B
C
C
D
F
G
F
G
H
I
J
K
L
M
N
O
P
Q
r
s
t
u
v
w
x
y
5z
2
Символы
Математические операторы
/
∂
Δ
δ
π
Σ
—
/
∙
/∙
√
∙
∞∫
≈
≠
≤
≥
Верхний регистр
À
á
ä
Å
ç
æ
ç
æ
ç
è
É
ê
ë
ì
í
î
ï
—
ò
ó
ô
õ
Ö
Ø
ù
ú
û
ü
œ
ÿ
Нижний регистр
ß
À
á
ã
Ä
Å
æ
ç
è
ç
è
É
ê
ë
ì
í
î
ï
—
ò
ó
ô
õ
õ
Ö
Ø
ù
ú
û
ü
ÿ
ı
œ
ƒ
Успешный шрифт Gill Sans® был разработан английским художником и дизайнером шрифтов Эриком Гиллом и выпущен компанией Monotype с 1928 по 1930 год. Корни Гилла Санса можно проследить до шрифта, который учитель Гилла, Эдвард Джонстон, разработал для вывесок лондонской подземной железной дороги в 1918 году. Алфавит Гилла более классический по пропорциям и содержит то, что стало известно как его фирменная расклешенная заглавная буква. R и строчные буквы g. Gill Sans — это гуманистический шрифт без засечек с некоторыми геометрическими штрихами в его структуре. Он также имеет отчетливо британский характер. Разборчивый и современный, хотя иногда и весело своеобразный, более легкий вес подходит для текста, а более жирный вес создает привлекательную типографику для дисплеев.Gill Sans также доступен в виде Value Pack для Macintosh, ПК или гибридного компакт-диска для обеих платформ.
Корни Гилла Санса можно проследить до шрифта, который учитель Гилла, Эдвард Джонстон, разработал для вывесок лондонской подземной железной дороги в 1918 году. Алфавит Гилла более классический по пропорциям и содержит то, что стало известно как его фирменная расклешенная заглавная буква. R и строчные буквы g. Gill Sans — это гуманистический шрифт без засечек с некоторыми геометрическими штрихами в его структуре. Он также имеет отчетливо британский характер. Разборчивый и современный, хотя иногда и весело своеобразный, более легкий вес подходит для текста, а более жирный вес создает привлекательную типографику для дисплеев.Gill Sans также доступен в виде Value Pack для Macintosh, ПК или гибридного компакт-диска для обеих платформ.
Gill Display Compressed имеет стиль 1
.
