Как сделать свой шрифт в word рукописный?
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Теперь выберем понравившейся шрифт, я рекомендую выбрать все. Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
• Выделяем шрифты вышеописанным способом, копируем их;
• идем по пути: C:WindowsFonts;
• при помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
В интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой FontCreator. Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт, заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
• BaseLine — опорная линия привязки, на которой «стоит» шрифт.
• CapHeight — определяет высоту заглавных букв.
• X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик». Высота таких символов определяется линией CapHeight.
• Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
• Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
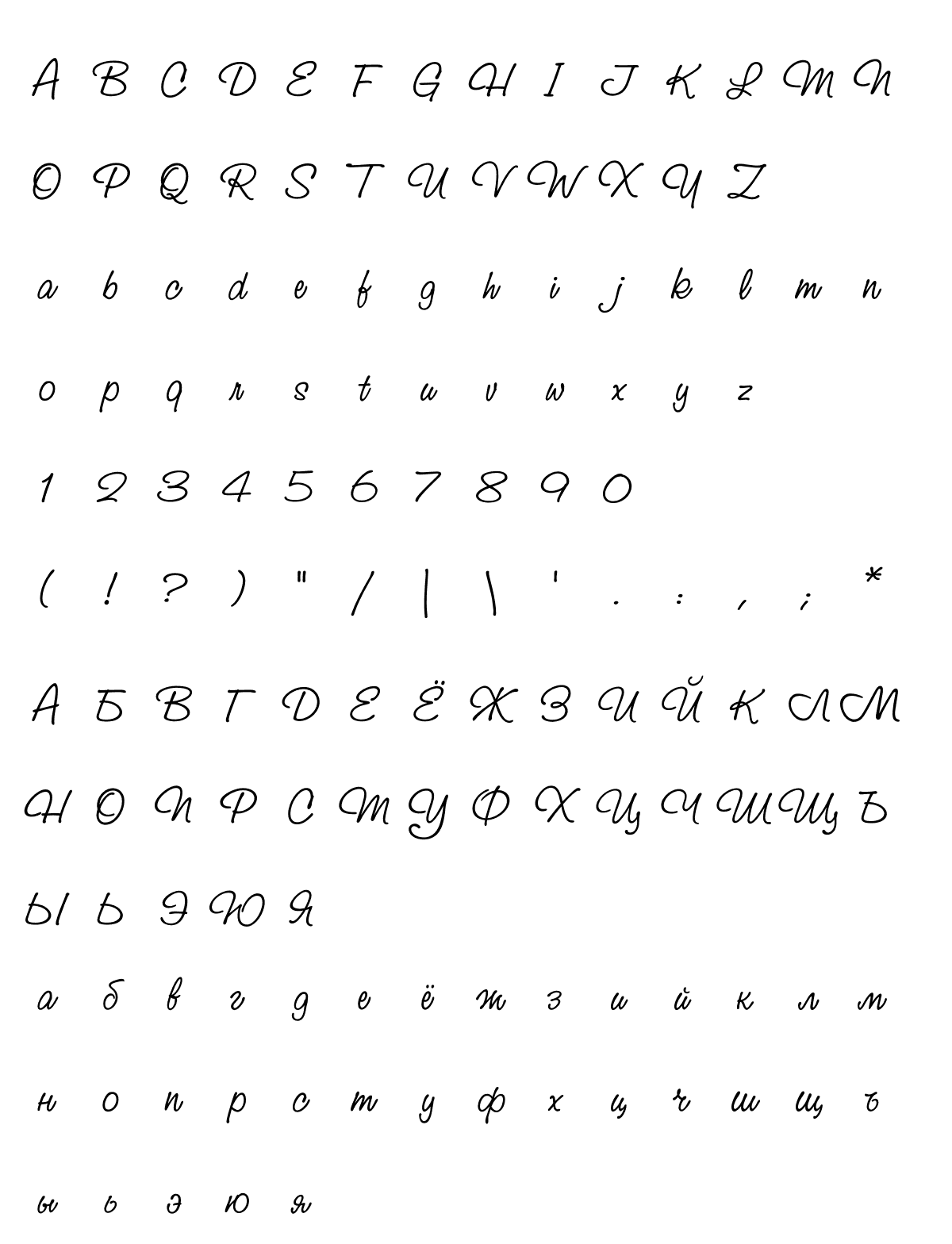
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG. Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Далее открываем какой-нибудь кириллический шрифт в FontCreator, а полученное изображение — в любом графическом редакторе с поддержкой выделения. Для этого вполне сгодится Paint.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete, а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste).
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height, если это строчная буква и с CapHeight, если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р», «у», «в», «б» привязываем к WinDescent или WinAscent соответственно.
Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height, если это строчная буква и с CapHeight, если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р», «у», «в», «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Официальный сайт FontCreator: www.high-logic.com/font-editor/fontcreator.html
КАК ПЕРЕВЕСТИ ПИСЬМЕННЫЙ ТЕКСТ В ПЕЧАТНЫЙ — 5 способов
Иногда приходится делать конспекты от руки, а потом перепечатывать. Но технологии придумали выход даже с такой ситуации. Достаточно лишь обладать почерком средней читаемости, смартфоном и одной из пяти программ для рукописного текста из нашего списка. Что делать дальше — научим.
С помощью Windows 10 (рукописный ввод)
Обладателям аккуратного почерка необязательно скачивать сторонние приложения. Все что нужно — включить ввод от руки на своем Windows 10.
Следует только иметь девайс с сенсорным вводом на Win10 — это может быть ноут, монитор (как тот же ASUS VT229H) или планшет. Дальше стоит придерживаться инструкции.
Дальше стоит придерживаться инструкции.
1. Добавить иконку режима ввода пера — тогда можно писать в любом месте экрана
Для этого нужно кликнуть правой кнопкой мышки (ПКМ) на стрелочку в меню значков. Дальше выбрать пункт «Показать кнопку Windows Ink Workspace».
2. Найти программы для ввода текста
Открыть скачанные заранее Word или OneNote и коснуться стилусом поля для ввода. Теперь можно писать.
3. Конвертировать текст в печатный
Перейти в меню нужного приложения (находится сверху), нажать на «Набор инструментов» и выбрать «Текст».
Также есть альтернативное средство ввода рукописного текста — через режим планшета. Для его включения нужно нажать на иконку клавиатуры в меню значков. Дальше нужно сделать выбор между экранной клавиатурой и рукописным вводом. Выбрав «ручной режим», придется вводить текст в специальное окно, зато оно сразу будет переводить в печатный.
Всегда на связи: Программы для видеозвонков — топ 5 по функциональным возможностям
MetaMoJi Note
Программа для заметок для iOS и Android. Кроме перевода написанного текста в печатный, в MetaMoji можно создавать примечания. Кроме этого, в приложение также добавляются голосовые заметки: не нужно прописывать информацию вручную.
Для этого нужно сделать следующее:
- Включить встроенный диктофон, который будет записывать важную лекцию
- При необходимости, делать письменные заметки — они будут синхронизироваться по времени с аудиозаписью.
После этого, включая кнопку «Проиграть» аннотации будут подтягиваться к нужному моменту записи.
Режим ручного ввода доступен по умолчанию. Для этого нужно:
- Открыть документ.
- Тапнуть на виртуальный лист, тем самым спрятав клавиатуру.
- Можно писать, вводя текст вручную или копируя картинки.
- В ПК-версии MetaMoji Note Lite для запуска конвертации ручного ввода нужно нажать кнопку «Текст» и начать прописывать текст в появившемся окошке.

Можно обмениваться файлами через три облачных сервиса:
- Dropbox, который синхронизируется со Slack, Trello, Photoshop и линейкой Office.
- Evernote — приложением для заметок.
- Google Диск — облачным хранилищем для владельцев Гугл-почты.
При желании, можно синхронизировать все папки со встроенным облаком MetaMoJi. Правда, здесь бесплатны только первых 2 Гб. Дальше придется платить за онлайн-хранилище.
Важная информация: Что такое гибернация в ноутбуке или компьютере: 4 «за» и «против»
GoodNotes 5
Продвинутая версия оригинального приложения «Заметки» на iPad. Загрузить её можно в AppStore, заплатив $7,99 — это приложение только для Apple-экосистемы. Владельцам андроид-телефонов этой программой не воспользоваться.
Непрерывная вертикальная прокрутка позволяет быстро записывать любой объем информации. Программа мгновенно преобразовывает письменный текст в печатный и меняет шрифт — потом его можно скопировать куда угодно.
Программа мгновенно преобразовывает письменный текст в печатный и меняет шрифт — потом его можно скопировать куда угодно.
Также программа понравится тем, кому нужно регулярно чертить простые фигуры. Включив распознавание формы, прога «считывает» что хотел нарисовать человек и переводит рисунок в правильную геометрическую форму: от круга с квадратом до сердец и звезд.
Можно найти любую заметку через встроенный поиск, поэтому нужные мысли не потеряются, даже если строчить по 10 текстов в день. А благодаря коннекту с iCloud, данные синхронизируются с «яблочным» облаком, поэтому можно начать работать с планшета, а закончить с телефона, и наоборот.
Для живучести: Как не убить батарею ноутбука и продлить срок ее службы: 8 ценных советов
Pen to Print для Android и iOS
Подойдет тем, кто привык работать с бумагой, чтобы потом перевести письменный текст в печатный. Загрузить можно в Google Play и в App Store. Правда нужно быть готовым к ограниченному количеству функций в бесплатной версии — удастся только сканировать текст и копировать его построчно в другие программы.
Загрузить можно в Google Play и в App Store. Правда нужно быть готовым к ограниченному количеству функций в бесплатной версии — удастся только сканировать текст и копировать его построчно в другие программы.
Этот сканер текста умеет работать с книгами и рукописями. Достаточно навести фокус на лист с информацией и сфотографировать его внутри приложения.
Важно, чтобы при фотографировании в помещении было светло, а текст — разборчивый. Иначе придется самому исправлять ошибки, которые допустил искусственный интеллект.
В бесплатной версии получиться только сканировать и редактировать текст. Сохранять готовый результат прямо в приложении и отправлять его по почте можно лишь после оформления подписки.
Лучшие браузеры: Какой браузер выбрать: 5 лучших программ
Google Handwriting Input
Андроид-приложение, которое мастерски расшифровывает рукописный текст средней и плохой читаемости. Найти его можно только в Google Play — на iOS не установить. Дальше нужно запустить программу и тогда она появится в качестве отдельной клавиатуры, которую можно менять в настройках. Находят приложение по следующему пути: Настройки → «Язык и ввод» → «Настройки Рукописного ввода». Либо же можно зажать кнопку с глобусом и выбрать нужную клавиатуру.
Найти его можно только в Google Play — на iOS не установить. Дальше нужно запустить программу и тогда она появится в качестве отдельной клавиатуры, которую можно менять в настройках. Находят приложение по следующему пути: Настройки → «Язык и ввод» → «Настройки Рукописного ввода». Либо же можно зажать кнопку с глобусом и выбрать нужную клавиатуру.
Дальше можно начинать записывать свои мысли стилусом или пальцами. Приложение распознает знаки пунктуации, символы и некоторые эмодзи.
Назвать его отдельной программой сложно — скорее, это расширение к традиционной Android-клавиатуре. Поэтому подобная программа не подойдет владельцам телефонов Huawei, на них нельзя установить гугл-приложения.
При обычной портретной рекомендации получится писать только отдельные слова. Если же хочется записывать сразу предложения, придется включить альбомную ориентацию экрана и перевернуть устройство. Тогда панель ввода подстроится под экран и появится еще больше место для рукописей.
Чтобы понять, какая аппка лучшая в конкретном случае, следует сравнить их бок-о-бок в финальной таблице:
Учитывая то, что бумажки постоянно теряются, электронный документ остается на облаке пока его не удалят. Эти программы по переводу рукописного текста в печатный сэкономят время и нервы. Пользуйтесь и не благодарите!
Для развлечений: Как сделать Gif анимацию за 5 минут: онлайн-сервисы, Фотошоп, приложения для телефонов
%d1%80%d1%83%d0%ba%d0%be%d0%bf%d0%b8%d1%81%d0%bd%d1%8b%d0%b9 %d1%88%d1%80%d0%b8%d1%84%d1%82 пнг образ | Векторы и PSD-файлы
80 основных форм силуэта
5000*5000
снежный человек расслабляющий кофе ретро векторная иллюстрация
5000*5000
игра окончена дизайн футболки
4000*4000
Бигфут бегущий ретро векторные иллюстрации
5000*5000
Сделано в 1989 году ограниченным тиражом типография премиум футболка дизайн вектор
5000*5000
микс ленты ретро кассеты
1200*1200
все радужные цвета морщинистый фольги
1200*1200
злой волк очки векторные иллюстрации
5000*5000
shiba inu собака ретро векторные иллюстрации
5000*5000
все радужные цвета морщинистый фольги
1200*1200
я выбираю быть геймером потому что в реальной жизни ничего эпического не происходит
1200*1200
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
голова льва ретро очки векторная иллюстрация король лев
5000*5000
все радужные цвета морщинистый фольги
1200*1200
бумбокс с разноцветными музыкальными нотами
1200*1200
лев крутые ретро очки векторная иллюстрация король лев
5000*5000
ретро радуга сердце
1200*1200
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Мемфис 90 х годов мода бесшовные модели
4167*4167
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
череп серфинг доска ретро векторная иллюстрация
5000*5000
holographic iridescent color wrinkled foil
1200*1200
современный абстрактный дизайн модных геометрических элементов
2500*2500
йети и гепард закат ретро вектор иллюстрация
5000*5000
береговая линия закат ретро векторные иллюстрации
5000*5000
Неоновые казино азартные игры glow poker
1200*1200
Голова тигра векторные иллюстрации
5000*5000
приглашение на 80 летний день рождения
1414*2000
скидка 40 золотых и синих
2000*2000
кассета лента непрерывного рисования одной линии вектор музыка символ ретро Винтаж
4667*4667
крутой лев в куртке векторная иллюстрация
5000*5000
все радужные цвета морщинистый фольги
1200*1200
чат пузыри комментарии разговоры переговоры аннотация круг ба
5556*5556
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
все радужные цвета морщинистый фольги
1200*1200
мопс голова собаки коллекция ретро векторная иллюстрация
5000*5000
надпись laa ba sa thohurun insya allah
1200*1200
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
снежный человек силуэт ретро закат векторные иллюстрации
5000*5000
прикольные ретро очки
1200*1200
бангладеш флаг
1200*1200
Скидка 80% на продажу
1200*1200
непрерывный рисунок линии старый радио музыка знак винтажный вектор одна линия искусство простота иллюстрация минималистичный дизайн
4667*4667
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
фильм 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
yeti играет на сноуборд векторные иллюстрации
5000*5000
Счастливого Дивали традиционного индийского фестиваля карта с акварелью ба
5041*5041
вход в 80 е
1200*1200
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
Script Fonts — Генератор скриптовых шрифтов
О скриптовых шрифтах
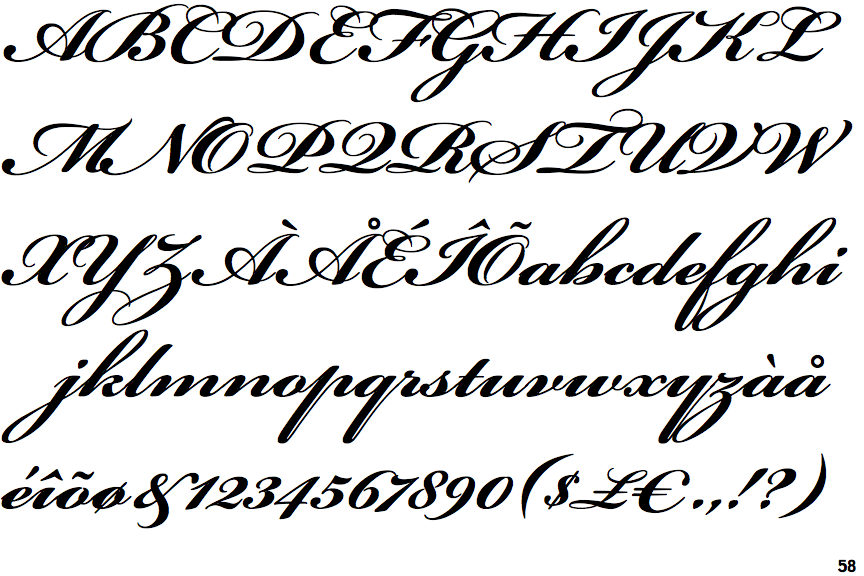
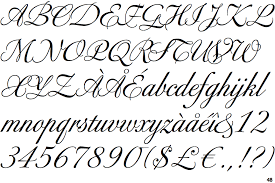
Шрифты Script создаются на основе разнообразного и плавного рукописного ввода. Как правило, существует два стиля написания сценария. Один из них — это формальное написание сценария, которое очень похоже на рукописное письмо. Этот вид письма имитирует формы букв мастеров письма 17-го и 18-го веков, и буквы выглядят так, как если бы они были созданы пером или металлическим наконечником пера. Такие скриптовые шрифты обычно используются в нарядных приглашениях, поздравительных открытках, сертификатах, подготовке к свадьбе.Другой тип — это случайное написание сценария, которое имеет тенденцию быть менее формальным и свободным и имеет более широкие штрихи. Случайное написание сценария можно увидеть в рекламе, развлечениях. Например, в логотипе известного сериала American Idol используется модифицированный шрифт Kaufman в качестве логотипа, который представляет собой шрифт повседневного стиля. Популярная австралийская мыльная опера Neighbours когда-то использовала скриптовый шрифт под названием Brush Script в своих начальных названиях.
Как правило, существует два стиля написания сценария. Один из них — это формальное написание сценария, которое очень похоже на рукописное письмо. Этот вид письма имитирует формы букв мастеров письма 17-го и 18-го веков, и буквы выглядят так, как если бы они были созданы пером или металлическим наконечником пера. Такие скриптовые шрифты обычно используются в нарядных приглашениях, поздравительных открытках, сертификатах, подготовке к свадьбе.Другой тип — это случайное написание сценария, которое имеет тенденцию быть менее формальным и свободным и имеет более широкие штрихи. Случайное написание сценария можно увидеть в рекламе, развлечениях. Например, в логотипе известного сериала American Idol используется модифицированный шрифт Kaufman в качестве логотипа, который представляет собой шрифт повседневного стиля. Популярная австралийская мыльная опера Neighbours когда-то использовала скриптовый шрифт под названием Brush Script в своих начальных названиях.
Feel Script, разработанный Алехандро Полом, представляет собой типичное семейство шрифтов для написания курсивом.По словам дизайнера, шрифт основан на надписи, которую каллиграф и дизайнер логотипов Рэнд Голуб создал для Intertype для своего лица Монтерей. Feel Script содержит более 1200 глифов, включая стилистические альтернативы, контекстные альтернативы, варианты заголовков, росчерки и лигатуры.
Сценарий Feel от Алехандро Пола
Чтобы загрузить бесплатные скриптовые шрифты для личного или коммерческого использования, вы можете взглянуть на нашу коллекцию скриптовых шрифтов. Если вы просто хотите создать текстовую графику и логотипы в Интернете с помощью скриптовых шрифтов, вы можете проверить наш текстовый генератор ниже.
Создание текстовой графики с помощью скриптовых шрифтов
Вы можете использовать следующий инструмент для создания текстовой графики на основе вашего выбора цветов, текстовых эффектов и размеров с использованием скриптовых шрифтов за секунды. Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, изогнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
ВЫБЕРИТЕ ШРИФТ
BilboSwashCaps-RegularClickerScript-RegularMagic Bean SaladeCursive Nice N NewDancingScript-BoldDancingScript-RegularangelinaAquilineAquilineTwoballpark_weinerBLACKRcac_champagneCarringtonenglandfreebooterscriptHenryMorganHandLandliebeMutlu__OrnamentalPacificoQwigley-RegularRechtmanPlainscriptinaShardeeWindsongAguafinaScript-RegularAmperzandAngillaTattoo_PERSONAL_USE_ONLYAteecaBallerina ScriptBLESD___ крови ShadeBreakTheSilenceCaneletterScript_PersonalUseCaneletterScriptThin_PersonalUseCantate BeveledClearLine_PERSONAL_USE_ONLYDelphineEtMathiasScriptDemo_ConeriaScript_SlantedDemo_ConeriaScriptDobkinScriptDollieScript_PersonalUseDreamerEsplanadeScript_PersonalUseEuphoriaScript-RegularEverything HolidayGardeniaGod Благослови AmericaGrandHotel-RegularHoney Сценарий LightHoney Сценарий SemiBoldIntriqueScript_PersonalUseKrinkesDecorPERSONALKrinkesRegularPERSONALla Compagnie де OmbresLakesight_PersonalUseOnlyLighthouse_PersonalUseMandala HomeNiconne-RegularPersonalUse_Clipper_Script_fatPersonalUse_C lipper_ScriptPetitFormalScript-RegularPlayballPreludeFLF-BoldPreludeFLF-BoldItalicPreludeFLF-ItalicPreludeFLFPrimeScript_PERSONAL_USERemachineScript_Personal_UseRoskrift_CleanRoundHand FreeRoyal ChickenSabrina ATSedonaScriptFLFSmile ParadeSocietyEditor_Personal_UseSouthernAire_Personal_Use_OnlyStainy_PersonalUseOnlyStink на DeathSweet PeaTamoroVarianteInitialsWhat I Want Для ChristmasYellowtail-RegularAdlery_TRIALAlbondigasAlexBrush-RegularAllura-Regularamita-boldamita-regularAmontilladiosAntro_VectraArizonia-RegularBarleyScript_PERSONAL_USEBilbo-RegularBilly OhioBirds Рая _PERSONAL USE ONLYBirth из FuriousblackjackbromelloCondiment-RegularDigory_Doodles_PSDK KnucklebonesDobkinPlainDynalight-RegularGloss_And_BloomGreatVibes- RegularHerrVonMuellerhoff-RegularHomemadeAppleItalianno-Regular-OTFKaushanScript-RegularKingthings_Wrotekonstytucyja_091LeagueScriptLobster_1.3LobsterTwo-BoldLobsterTwo-BoldItalicLobsterTwo-ItalicLobsterTwo-RegularLoversQuarrel-RegularLucian Schoenschrift CATMagle Сценарий DEMOMarchand де Венеция ItalicMarchand де VeniseMerienda-BoldMerienda-RegularMessenger Голуби Личная UseMiamaodstemplikodstemplikBoldParakeetpromocyjaQUIGLEYWQumpellkaNo12Sabre дю RhinocerosSensations и QualitiesSF_Burlington_ScriptSF_Burlington_Script_BoldSF_Burlington_Script_Bold_ItalicSF_Burlington_Script_ItalicShine Личный UseShorelines Script BoldSketchSnowboarding OnlyVenetianWhortle Demo ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБРАТЬ ЭФФЕКТИВНЫЙ ТЕКСТ ЭФФЕКТЫ
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображениеПожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
Font Changer Online 🌙 Letters Maker для копирования и вставки
Instagram font changer
Устройство смены шрифтов используется для изменения шрифта текста с помощью генератора шрифтов. С помощью этого замечательного инструмента вы можете редактировать текст и изменять его дизайн, который лучше всего соответствует вашему выбору. Мы обрисовали в общих чертах различные типы изменений шрифтов. Мы описываем различные типы шрифтов для различных социальных платформ, таких как Facebook и Instagram, обязательно ознакомьтесь с ними. Вы также можете проверить наш генератор пустого текста.
Шрифты Instagram полезны для создания биосимволов, которые выделяют ваш профиль. Они также помогут вам проявить индивидуальность в своем домашнем профиле. Однако некоторые шрифты в Instagram не работают. В Instagram есть фильтры, которые не позволяют использовать какие-то причудливые символы и буквы. Они делают это, чтобы люди не злоупотребляли определенными типами юникодов.
Средство смены шрифтов Facebook
Средство смены шрифтов Facebook, как и средство смены шрифтов Instagram, позволяет добавлять уникальные символы в ваши сообщения Facebook.Facebook — самая популярная социальная платформа того времени. Смена шрифтов на платформе позволит вам выразить себя уникальным образом.
Средство смены шрифтов позволяет вам изменять шрифты на вашем Facebook в соответствии с вашими предпочтениями. Изменение шрифтов для Facebook дает вам уловки, позволяющие изменять формат текста на вашем Facebook. Не забудьте проверить наш генератор шрифтов Discord.
Как поменять шрифт на телефоне андроид?
Самое лучшее в сменщике шрифтов для телефона Android — это то, что его можно настроить в соответствии с личными предпочтениями пользователя.Изменение шрифтов на устройстве Android может показаться логическим продолжением, но на самом деле это не так просто.
Однако такие компании, как Samsung и LG, упростили для пользователей изменение шрифта. Чтобы установить шрифт, вам нужно перейти на панель настроек на вашем устройстве Android. Перейдите к размеру и стилю шрифта в параметрах отображения и коснитесь названия шрифта по вашему выбору. Перезагружать устройство не нужно. Выбранный шрифт теперь будет отображаться во всем интерфейсе вашего устройства.
Может ли iPhone менять шрифт?
Одной из функций, связанных с IOS13 и IpadOS 13, является возможность настраивать шрифты на iPhone и iPad. Однако на данный момент эта функция ограничена. Мы покажем вам другие способы настройки шрифтов для iPhone.
Программное обеспечение было разработано для временного решения проблемы и переноса пользовательских шрифтов в iOS. Apple поддерживает это программное обеспечение, и оно работает на всем телефонном интерфейсе. Если вы хотите изменить шрифт в вашем iPhone6s / 6 / 5s / 5 / 4s на программное обеспечение, это сделает за вас.
Однако вы также можете изменить шрифт iPhone, взломав его; таким образом, телефон подключается к ноутбуку или ПК с помощью кабеля USB. Вы можете использовать программу для изменения программного обеспечения телефона и шрифта.
С момента изобретения печатного станка шрифты всегда использовались коммерческими предприятиями и частными лицами для создания своих торговых марок. Каждый тип шрифта используется для передачи определенного сообщения и смысла читателю. Удачи в поиске шрифта, подходящего для вашего устройства и социальных сетей.
Лучшие шрифты для печати, Интернета и электронной почты
Посещали ли вы когда-нибудь веб-сайт, который, казалось, содержал информацию, которую вы искали, — но вы обнаруживали, что нажимаете кнопку «назад» в своем браузере просто потому, что…
… вам не понравился шрифт, который они использовали?
Есть.
Для владельца этого веб-сайта я представляю упущенную возможность — одним человеком меньше, которое потенциально может нажать на одно из их объявлений или купить один из их продуктов.
Фактически, Колин Уилдон, автор книги «Тип и макет: вы общаетесь или просто делаете красивые формы?», говорит:
«Можно поразить три четверти наших читателей, просто выбрав неправильный тип. Если вы полагаетесь на слова, чтобы продать, это должно вас глубоко обеспокоить».
Ударьте 75 процентов ваших читателей! Если вы копирайтер, который написал копию для этого сайта, это верный путь из героя копирайтинга к нулевому копирайтингу.
Итак, как копирайтер, имеет смысл убедиться, что шрифт, который вы или ваши клиенты используете, никоим образом не мешает продажам.
Чтобы помочь вам, я провел небольшое исследование лучших шрифтов для печати, Интернета и электронной почты. Начнем с:
Разница между шрифтами ‘serif’ и ‘sans serif’
Шрифтыс засечками имеют маленькие ножки и украшения на кончике и основании каждой буквы, что делает их более отчетливыми и узнаваемыми. Популярные шрифты с засечками: Times New Roman, Palatino, Georgia, Courier, Bookman и Garamond.
Почти во всех книгах, газетах и журналах используется шрифт с засечками. Принято считать, что печатные шрифты с засечками легче читать. Идея состоит в том, что засечки фактически заставляют буквы сливаться вместе — и, следовательно, легче для глаз.
Как видно из названия, шрифты ‘sans serif’ — это шрифты без засечек. Хотя некоторые источники говорят, что шрифты без засечек существуют с V века до нашей эры, они стали популярными только в 1920-х годах — в основном они использовались в рекламе.
Одной из причин их непопулярности было то, что типографы придерживались шрифтов с засечками, потому что считали, что их легче читать.
Говорят, что шрифты с засечками предназначены для «читабельности», а шрифты без засечек — для «удобочитаемости». Вот почему при печати шрифты без засечек часто используются в качестве шрифта заголовка, а шрифты с засечками используются для основного текста.
Некоторые популярные шрифты San Serif: Helvetica, Arial, Calibri, Century Gothic и Verdana.
Лучшие шрифты для печати
В своей книге Cashvertising Дрю Эрик Уитман цитирует исследование шрифтов (напечатанных на бумаге) 1986 года, которое показало, что только 12 процентов участников эффективно понимали абзац, набранный без засечек, по сравнению с 67 процентами, которым была предоставлена версия, набранная шрифтом с засечками. шрифт.
Те, кто читал версию без засечек, сказали, что им было трудно читать текст и «им постоянно приходилось отступать, чтобы восстановить понимание».
При тестировании трех разных шрифтов, двух шрифтов с засечками (Garamond и Times New Roman) и одного без засечек (Helvetica) он обнаружил, что 66% из них способны понимать Garamond; 31,5% — Times New Roman и 12,5% — Helvetica (из 1010 000 опрошенных).
Вывод таков: шрифты с засечками легче читать, когда речь идет о шрифтах на бумаге.Итак, если вы отправляете коммерческое письмо или брошюру по почте, вы, вероятно, захотите использовать шрифт с засечками (но, как упоминалось в первом пункте, вы можете использовать шрифт без засечек для своих заголовков).
Вот предпочтения трех великих авторов копирайтинга в печатных шрифтах: 1) реклама великого Джона Кейплза, который любил использовать Cheltenham Bold для заголовков; 2) легенда рекламы Дэвид Огилви предпочитал семью Сенчури, Кэслон, Баскервиль и Дженсон; и 3) гуру прямого маркетинга Гэри Халберт использовал Courier в своих коммерческих письмах.
Лучшие шрифты для онлайн
Теперь можно предположить, что то, что работает на печатной странице, будет аналогично тому, что работает на экране компьютера. Но это не так.
Чтобы маленькие засечки выглядели разборчивыми, требуется высокая степень разрешения. Чем больше пикселей, тем больше деталей шрифта вы можете отобразить.
Примерно 10 лет назад лучшим разрешением экрана компьютера было 800 x 600 пикселей, что было не очень хорошо для определения тонкостей шрифта с засечками.Разрешение экрана увеличивалось с годами (разрешение 1024 x 768 пикселей или больше стало нормой). Это делает шрифты с засечками более разборчивыми, но, как правило, их не так легко читать, как шрифты без засечек.
Plus, теперь вы должны подумать, как ваш сайт или электронная почта будет выглядеть на портативных устройствах, таких как BlackBerry и iPhone. Последняя модель iPhone имеет разрешение экрана 960 х 640 пикселей. BlackBerry Bold имеет разрешение экрана 480 x 360 пикселей.
Итак, в Интернете лучший шрифт — это без засечек.
Исследование 2002 года, проведенное Лабораторией юзабилити и исследований программного обеспечения, пришло к выводу, что:
- Самыми разборчивыми шрифтами были Arial, Courier и Verdana.
- При размере 10 пунктов участники предпочли Verdana. Times New Roman был наименее предпочтительным.
- При размере 12 пунктов предпочтение было отдано Arial, а наименее — Times New Roman.
- В целом предпочтительным шрифтом был Verdana, а наименее предпочтительным — Times New Roman.
Итак, вот ваши приказы:
Для облегчения чтения в Интернете используйте шрифт Arial от 12 кеглей.Если вы собираетесь меньше 12 баллов, лучшим выбором будет Verdana с 10 баллами. Если вам нужен формальный вид, используйте шрифт «Джорджия». А для читателей постарше используйте шрифт размером не менее 14 пунктов.
Лучшие шрифты для электронной почты
Доктор Ральф Ф. Уилсон, консультант по электронной коммерции, провел серию тестов в 2001 году. Он также пришел к выводу, что шрифты без засечек больше подходят для экрана компьютера.
Некоторые из основных результатов теста заключались в том, что с 12 баллами респонденты отдали предпочтение Arial над Verdana — от 53% до 43% (при этом 4% не смогли различить их).
Две трети респондентов сочли, что Verdana с 12 баллами слишком велика для основного текста, но Verdana с 10 баллами был признан более читабельным, чем Arial с 10 баллами, с отрывом 2 к 1.
В заключение, для лучшей читаемости шрифта используйте Arial 12 пунктов или Verdana в 10 пунктах и 9 пунктах для основного текста. Для заголовков он предлагает использовать более крупный жирный шрифт Verdana.
Выбор шрифта
Итак, в следующий раз, когда вы отправите коммерческое письмо или электронное письмо своему клиенту, было бы неплохо спросить его, какой шрифт они собираются использовать.
Если они планируют использовать шрифт с засечками в Интернете или в электронной почте, вы можете осторожно оттолкнуть их от этого и порекомендовать более легко читаемый шрифт без засечек.
Если они также планируют отправить вашу копию в свой список по обычной почте, неплохо было бы предложить им переключиться на шрифт с засечками, по крайней мере, для основного текста.
Это может означать разницу между выигрышным экземпляром и экземпляром, дающим только средние результаты.
Настольный маркетинг для успеха, независимости и дохода
Девяносто процентов владельцев малого бизнеса теряются, когда дело доходит до маркетинга.Узнайте, как вы можете помочь им добиться успеха, построив прибыльную домашнюю карьеру внештатного маркетолога. Узнать больше »
Нажмите, чтобы оценить:
Среднее: 4,5
Опубликовано: 6 октября 2011 г.
Используйте читаемый шрифт размером не менее 16 пикселей. — Медицинская грамотность онлайн
3.3 Используйте читаемый шрифт размером не менее 16 пикселей.
Выбранный вами шрифт важен, потому что он влияет на ваш сайт читаемость.Ниже мы перечисляем наиболее важные элементы, которые способствуют сделать шрифт читабельным.
Размер
Выберите шрифт размером не менее 16 или 12 пунктов. Если многие из ваших пользователи — люди старшего возраста, рассмотрите возможность использования шрифта еще большего размера — 19 пикселей или 14 точек. 6,24 Мелкий шрифт больше трудно читать, особенно для пользователей с ограниченными навыками грамотности и пожилые люди.
Цитировать«Мне нравится, когда я могу читать слова без моего очки для чтения.”
Настройте свой сайт так, чтобы пользователи могли регулировать размер текста на страница. 24 Веб-дизайнеры могут сделать это возможным, используя то, что называется относительный размер шрифта. Однако по-прежнему важно проверить свою веб-сайт с разными размерами шрифта, чтобы его было легко читать и перемещаться. Всегда проверяйте, как ваш контент выглядит на мобильном устройстве, так как ну — новые экраны с высоким разрешением, отображающие больше пикселей на дюйм, могут сделать текст меньше.
Рисунок 3.3NIH SeniorHealth включает панель инструментов на каждой странице, которая позволяет пользователи могут изменять размер текста и регулировать цветовой контраст (цветной текст на черный фон).
Простота
Необычные шрифты с ненужными рюшами могут быть трудночитаемыми. Выберите основной шрифт, который будет знаком вашим пользователям. 30
Легче читать текст, напечатанный простыми, знакомыми шрифтами, такими как Вердана.
Пример Lucida Handwriting
«Регулярная физическая активность полезна для вашего здоровья.Получите советы, которые помогут вам
станьте более активными ».
Verdana
«Регулярная физическая активность полезна для вашего здоровья. Получите советы, которые помогут вам
станьте более активными ».
Кроме того, хотя вы можете использовать другой шрифт для заголовков и основного содержимого, не используйте более трех шрифтов на странице. Используйте меньше простых шрифтов, чтобы ваша страница выглядела более связной. 55
Засечки или без засечек?
Было много споров о том, какой шрифт легче читать. онлайн — и в целом исследования неубедительны. 30,56 Однако некоторые данные свидетельствуют о том, что шрифты с засечками могут затруднять чтение на Интернет сложнее для пользователей с чтением расстройства. 56,57
Итог: Выбор шрифтов без засечек — лучшая практика при написании для Интернета. 24,57,58 Используйте знакомый шрифт без засечек, например Verdana, Lato, Open Sans, Proxima Nova или Source Sans.
Высота строки
Высота строки (также называемая интерлиньяжем) — это расстояние по вертикали между строками. текста.Общая высота строки в текстовом редакторе:
- «одинарный интервал» (высота строки 100%, равна размеру шрифта)
- 1,5 строки (высота строки 150%, что в 1,5 раза больше размера шрифта)
- «Двойной интервал» (высота строки 200%, двойной размер шрифта)
Некоторые текстовые процессоры и многие программы для веб-дизайна позволят вам даже больше опций.
Для максимальной читабельности используйте высоту строки на 130–150% больше. чем размер шрифта. 56 Это помогает сохранить пользователей с ограниченной грамотностью навыки от потери своего места в тексте, когда они начинают читать новый линии — и им будет легче использовать пальцы, чтобы удерживать их место.
ПримерЛучше всего указать интервал около 140% (средний вариант ниже). 59
100% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение.
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
начал.»
140% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение.
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
начал.”
200% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение.
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
начал.»
Высота строки также важна для мобильных пользователей. Когда абзацы или маркированные списки включают несколько ссылок, дополнительную высоту между строками помогает убедиться, что у пользователей достаточно места, чтобы коснуться элемента они хотят. 60
6 лучших сайтов для создания собственного шрифта
Шрифты — одна из важнейших составляющих дизайна! Я лично считаю, что типографика — САМАЯ важная вещь, когда дело касается дизайна, но это может быть только я! Если не считать шуток, шрифты — большая часть нашего подсознания, вызывая эмоции, которые мы можем не осознавать, пока не сядем и не обдумаем композицию плаката или вывески.
Существуют шрифты, которые являются стандартными для программного обеспечения, но задумывались ли вы когда-нибудь о создании собственного шрифта на основе вашего почерка? Создание шрифта добавляет человечности к чему-то, что могло быть бесплодным, особенно когда вы разрабатываете плакат для шоу или добавляете несколько изображений в Facebook.
Сегодня многие сайты позволяют вам экспериментировать и расширять свое творчество, предлагая бесплатные способы создания собственного шрифта. Мы протестировали некоторые сайты и придумали те, которые мы сочли лучшими — на некоторых просто есть инструменты для создания шрифтов, а на других можно создавать свои собственные.Вы выбираете шрифт, а затем сайт проводит вас по всему алфавиту (прописные, строчные, символы), вы рисуете каждую букву, используя шрифт в качестве ориентира для размера и формы. Это не значит, что вам нужно следовать их шрифту до T, поэтому мыслите нестандартно и пробуйте что-то новое.
Наш новый офис ArcStone в прекрасный весенний день.
- IfontMaker — по-прежнему лучший инструмент для создания шрифта. Фотография выше была сделана с использованием шрифта, разработанного в IfontMaker, и ее очень легко использовать.Создание собственного шрифта может занять менее 5 минут и может быть сделано пальцами. Затем ваш новый шрифт можно установить на ваших компьютерах, а также на iPad и iPhone для любых приложений.
Рассмотрите возможность чтения нашего сообщения в блоге о выборе конструктора веб-сайтов, который поможет вам. - FontStruct — — это бесплатный инструмент на основе браузера для создания собственной типографики. Он позволяет быстро и легко создавать свои собственные шрифты. Этот инструмент позволяет вам загружать шрифт как TrueType, делиться своими шрифтами с сообществом FontStruct и даже просматривать или загружать шрифты, загруженные другими.
- Fontographer — Fontographer — еще один отличный редактор шрифтов, который позволяет настраивать существующие шрифты, чтобы сделать их своими, и даже предоставляет инструменты, помогающие создавать новые шрифты. Он доступен для систем Windows и Mac.
- Calligraphr — Calligraphr — это новая улучшенная версия MyScriptFont. Его проще использовать, и вам больше не нужен сканер. Все, что вам нужно сделать, это распечатать загружаемый шаблон и заполнить его черной ручкой, чтобы создать свой собственный шрифт.Затем сфотографируйте его на свой телефон и загрузите на этот сайт. Оттуда он сгенерирует ваш собственный шрифт из вашего собственного почерка! Затем вы можете использовать свой новый шрифт на своем компьютере!
- YourFonts — YourFonts похож на Calligrapher, но в нем не так много вариантов символов. Попробуйте оба варианта и посмотрите, какой из них лучше соответствует вашим потребностям.
- Raster Font Editor — Raster Font Editor — это отдельное приложение, то есть вы можете использовать его напрямую через портативное запоминающее устройство, такое как USB-накопитель, или приложение облачного хранилища, такое как Dropbox, без необходимости его установки.Он не такой богатый по функциям, как некоторые из других упомянутых сайтов, но может быть предпочтительным для тех, кому нужны только базовые функции редактирования шрифтов и переносимость программного обеспечения.
Есть лишь несколько из множества замечательных сайтов, которые предоставляют вам возможность создавать свои собственные шрифты. Быть уникальным и выделять свои шрифты — это того стоит!
Свяжитесь с нашей командой веб-дизайнеров, если вы заинтересованы в сотрудничестве сегодня!скриптовых шрифтов | Мгновенная загрузка премиальных и бесплатных скриптовых шрифтов
Мастера и графические дизайнеры, если вы ищете лучшие скриптовые шрифты, то вы попали в нужное место! У нас есть невероятное разнообразие лучших шрифтов для скриптов, элегантных скриптов и, конечно же, комплектов! Этот фантастический ассортимент включает в себя варианты шрифтов каллиграфии, рукописного ввода, кисти, граффити и монолинии, и все они действительно потрясающие.О, и у нас есть самый большой ассортимент бесплатных скриптовых шрифтов, которые вы, вероятно, когда-либо видели!
Популярные и креативные способы использования шрифтов в стиле скриптов
Поразительно количество способов использования скриптов! Многие компании используют эти шрифты для своего брендинга, рекламы, логотипов, вывесок, маркетинговых материалов, веб-сайтов и многого другого. Они очень популярны в свадебном бизнесе, индустрии моды и дизайна, блоггерах и т. Д. Даже компании, о которых вы даже не догадывались, используют эти шрифты для меню, рекламных буклетов и т. Д.Когда вы используете шрифт, который выглядит курсивом или рукописным шрифтом, вы можете создать элемент элегантности, высококлассного или премиального продукта. Элегантный шрифт в стиле скрипта отлично подходит для этого!
Красивые рукописные шрифты представлены в большом количестве здесь, в Font Bundles, и являются фантастическим выбором для женских брендов, проектов графического дизайна, забавных и кокетливых дизайнов футболок и, конечно же, свадебных товаров и дизайнов. Ремесленники и графические дизайнеры любят использовать рукописные шрифты, так как они могут дать вам близкое соответствие тому, как человек на самом деле писал бы ручкой и бумагой, и часто они просто оцифрованы! Ремесленники и графические дизайнеры любят использовать эти шрифты в стиле скрипта для деревянных вывесок, графики на футболках, скрапбукинга, графического дизайна, изготовления открыток и многого другого!
Во время просмотра вы также увидите одни из лучших каллиграфических шрифтов.Эти уникальные шрифты часто элегантны, детализированы и наполнены всеми глифами, завитушками и альтернативами, которые может когда-либо понадобиться графическому дизайнеру! Конечно, есть масса различных вариантов, если эти дополнения — ваше варенье … тонны и тонны!
Другие стили шрифтов Fantastic Script
Конечно, мы не можем забыть и другие типы шрифтов, такие как граффити, монолинии и стили кистей. У этих фантастических шрифтов тоже есть свое место! Гладкие и чистые монолинии отлично подходят для дизайна в сельском стиле, простых и минималистичных стилей и многого другого.Граффити — это так здорово, и со шрифтом, стилизованным под этот вид искусства, вы можете получить довольно крутой вид! Шрифты в стиле кисти создаются с использованием кисти определенного типа, физического или цифрового, и имеют действительно рукописный вид, который показывает, как кисть опускается и перемещается при нажатии. Поистине удивительно!
Гарнитуры шрифтовScript невероятно универсальны, и с ассортиментом предлагаемых на продажу опций, а также нашими бесплатными шрифтами в стиле скриптов, вы найдете больше, чем вам когда-либо понадобится! Конечно, это не мешает нам, собирателям шрифтов, всегда хватать новые классные шрифты для наших коллекций…. в конце концов, может ли у вас когда-нибудь действительно слишком много шрифтов?!?
Подробнее
Вся правда о плохом шрифте в вашем онлайн-курсе
Шрифт — это больше, чем просто красивый вид — это атмосфера.
Он передает чувства и действия, и, как создатель курса, вы контролируете и то, и другое.
Вы можете сообщить о дисбалансе, престиже, срочности, доверии, власти — даже о дешевизне — в своем онлайн-курсе с помощью правильного шрифта.
Проблема в том, что большинство создателей курсов думают о шрифте в последнюю очередь.
Они мало обращают внимания на визуальную иерархию (мы еще вернемся к этому) или на то, подходит ли их шрифт для их аудитории.
Результат — отвлечение, плохое понимание, раздражительность и, в конечном итоге, незавершенный курс — и все это совершенно недостойно вас.
Вы создаете курсы, а это значит, что вы слишком умны. У вас есть знания, которыми стоит поделиться, и вы хотите произвести впечатление.Нет смысла не предлагать вашим ученикам чистый и эффективный опыт обучения.
И хороший шрифт способствует этому.
Теперь давайте узнаем правду о плохих шрифтах из вашего онлайн-курса, чтобы вы могли лучше выбрать шрифт.
В этом посте мы поделимся некоторыми советами по выбору отличного шрифта для вашего курса, а также некоторыми парами шрифтов, которые вдохновят вас.
Вот правда о плохом шрифте в вашем онлайн-курсе: он подсознательно говорит вашим ученикам, что уходят, .
Это правда. Вы потратили кучу усилий, чтобы привлечь людей к своему курсу, но подсознательно оттолкнули их, когда они пришли с плохим шрифтом.
Это потому, что шрифты не просто передают информацию — они вызывают эмоции, а мы этого не осознаем.
Одно исследование показало, что чтение слов с большим размером шрифта может вызвать усиление эмоций, в большей степени, чем чтение тех же слов с меньшим размером. Это означает, что если вы не выберете правильный размер шрифта, может повлиять на эмоциональную реакцию учащегося на ваш курс.
(Довольно странно думать об этом.)
Но это только верхушка айсберга.
Вы должны учитывать контрастность, тип шрифта, межстрочный интервал и межбуквенный интервал.
Все они на каком-то уровне передают что-то вашим ученикам, и когда неправильные шрифты сочетаются вместе, вас ждет неявка ученика, которая снижает ваши показатели завершения.
И когда они падают, нет никаких преимуществ (подумайте: меньше восторженных отзывов, меньше отзывов, меньше рефералов из уст в уста и меньше постоянных покупателей).
Вот несколько вещей, которые следует учитывать при выборе лучшего шрифта для своего онлайн-курса:
- Что он сообщает вашим ученикам? В книге «Как мир видит вас» Салли Хогсхед рассказывает о семи языках, которые мы используем для общения для достижения различных результатов. Основной язык, на котором вы хотите общаться на своем курсе, — это доверие. Убедитесь, что ваш шрифт передает это ровными линиями, четкой формой, балансом и хорошим контрастом.
- Это делает ваш бренд целостным? Если у вас более 2 или 3 типов шрифтов, ваш курс может выглядеть менее привлекательно, менее продуманным и менее сложным.
- Могут ли студенты обрабатывать информацию? Вам нужна визуальная иерархия, чтобы установить порядок того, как учащиеся видят и обрабатывают вашу информацию. (Обещаю, мы уже к этому подходим.) Чем сложнее ваш шрифт читать, тем меньше вас будут понимать.
- Хорошо ли выглядит на всех платформах? На разных платформах шрифт отображается по-разному, поэтому важно протестировать его везде и убедиться, что все шрифты отображаются четко и единообразно.
И если вы не разбираетесь в дизайне (давайте посмотрим правде в глаза, не многие создатели курсов), вот рисунок, который поможет вам различать четыре основных типа шрифтов:
Via Tim Slade
Шрифты с засечками имеют небольшие акценты.Вспомните Times New Roman, Garamond и Georgia.
Шрифты без засечек не имеют знаков ударения. Вспомните Arial, Helvetica и Verdana.
Скриптовые шрифты — это такие шрифты, как Great Vibes, Pacifico и Allura. Я бы не рекомендовал использовать эти шрифты в вашем онлайн-курсе, потому что они не так удобочитаемы. Но они отлично подходят для маркетинговых и торговых материалов.
Декоративные шрифты — это то же самое, что и скриптовые шрифты в вашем онлайн-курсе — используйте их экономно, если вообще.Я уверен, что они используются для придания изюминки некоторым онлайн-курсам, но никогда не используют их для содержания тела. Я думаю, это само собой разумеется.
О шрифтах с засечками следует помнить, если вы решите их использовать, так это то, что они могут замедлять чтение.
Но это может быть неплохо .
Многочисленные исследования показали, что когда шрифт обрабатывается читателем дольше, он может сохранить больше информации.
Звучит совершенно наоборот, но исследователи говорят, что сложность шрифта укрепляет своего рода умственные мышцы при чтении.
Это, по-видимому, может привести к тому, что ваши ученики смогут запоминать больше из того, что вы читаете.
Однако это не означает, что вы начинаете использовать в своем курсе трудночитаемый шрифт — это просто означает, что стоит подумать о шрифте с засечками.
Так что постарайтесь иметь это в виду при выборе шрифта.
Давайте рассмотрим несколько идеальных сочетаний шрифтов для использования в вашем курсе.
Прежде чем мы углубимся в некоторые интересные сочетания шрифтов, давайте поговорим о визуальной иерархии (наконец!).
Визуальная иерархия — это официальный размер / стиль / цвет шрифта, который вы решите использовать в заголовке, подзаголовке и основной части вашего курса.
Через историю Графический дизайн
Вам не обязательно нужен шрифт для всех трех разделов — вы можете выбрать только два шрифта, один для заголовков и один для основного текста. Хорошее практическое правило — никогда не использовать более 2–3 шрифтов в своем курсе, чтобы все не выглядело слишком неорганизованным.
Кроме того, вы сталкиваетесь с множеством возможностей несогласованности, когда у вас слишком много типов шрифтов, что никогда не бывает хорошо.
При создании визуальной иерархии имейте в виду две вещи: возраст вашей аудитории и тематику вашего контента.
Возраст вашей аудитории важен, потому что чем старше вы становитесь, тем сложнее читать в Интернете. Например, у людей в возрасте 40 лет только половина света проходит через их глаза. А для людей в возрасте 60 лет проникает только около 20% света.
В этих случаях размер вашего шрифта должен быть больше, чем вы обычно думаете (если ваша аудитория старше 40 лет).
Также не забывайте о предмете изучения. Какие эмоции вы пытаетесь вызвать своим контентом? Вы пытаетесь создать впечатление профессионализма или веселья?
Можно проявлять творческий подход, если людям не нужно напрягаться, чтобы прочитать ваш контент.
А теперь давайте рассмотрим несколько интересных сочетаний шрифтов для вашего онлайн-курса.
5 удачных сочетаний шрифтов для вашего онлайн-курса
Согласно Hoot Design Co, некоторые шрифты могут вызывать доверие, если в них используются гармоничные пропорции, устойчивые формы и стабильный баланс.
Если для вас важным фактором является поощрение доверия (будем надеяться, что это так), помните об этом при выборе шрифта для онлайн-курса. Вот некоторые из них, которые, по нашему мнению, хорошо работают вместе.
Сопряжение шрифтов # 1
Указанные выше шрифты представляют собой комбинацию шрифтов с засечками (Century) и без засечек (Helvetica). Такой способ сочетания шрифтов с одним шрифтом каждого типа с засечками является хорошей практикой.
Не пытайтесь использовать два шрифта с засечками или два шрифта без засечек, например Arial + Helvetica или Times New Roman + Garamond.Это просто выглядит неудобно, так как оба типа шрифтов выглядят очень похожими.
Это хорошее сочетание для курса, потому что оно придает ему старомодный вид, но при этом остается читабельным и профессиональным. Century — классический шрифт 1890-х годов, представленный в одноименном американском журнале за его удобочитаемость при меньшем размере шрифта.
И Helvetica хорошо известна своей простотой чтения и способностью четко передавать текст — идеально подходит для онлайн-курсов.
Сопряжение шрифтов # 2
Rockwell — жирный шрифт с засечками.Он проецирует солидности и уверенности . Он похож на шрифты для старых фильмов и отличается большим разнообразием по толщине и курсиву.
Я видел, как он используется в творческих курсах, таких как искусство, письмо или обработка дерева, и я думаю, что он хорошо сочетается с Open Sans, широко используемым шрифтом с нейтральным, дружелюбным внешним видом.
Сопряжение шрифтов # 3
Это сочетание шрифтов я недавно увидел на курсе доктора Кэрри Роуз «Кредитное плечо». Это придало курсу чистоту, организованность и безупречность.
Это тот же шрифт без засечек (Open Sans), но для заголовков выделен жирным шрифтом. Это хороший способ использовать один шрифт двумя способами, и он отлично подходит для сохранения единообразия внешнего вида вашего курса.
Сопряжение шрифтов # 4
Raleway в паре с Roboto Slab — прекрасное и чистое сочетание. Raleway — более сложный шрифт, а Roboto Slab — это простые засечки с естественным ритмом чтения.
Вы также можете поменять их местами, поскольку Raleway — действительно хороший шрифт основного текста, который используется на множестве веб-сайтов.
Сопряжение шрифтов # 5
Это сочетание двух шрифтов без засечек из одного семейства. PT Sans чаще всего используется в курсах по технологиям или программному обеспечению, но, конечно, не ограничивается этими темами.
PT Sans Narrow лучше всего использовать для заголовков, поскольку он не так удобен для чтения, как PT Sans при использовании в основном тексте. Преимущество использования одного и того же семейства шрифтов заключается в том, что они предназначены для совместной работы, поэтому вам не нужно беспокоиться об использовании неправильного сочетания.
Font всегда отправляет сообщение в вашем курсе. С хорошим шрифтом это сообщение:
.Здесь вы можете быстро и легко найти нужную информацию , Следуйте за мной .
С плохим шрифтом это сообщение:
Здесь вы можете попасть в лабиринт, который проведет вас по сумасшедшим поворотам, прежде чем вы найдете свой путь. Кроме того, там мороз и снег, так что будьте осторожны.
Чтобы дать вам последний пример красивого, отточенного стиля шрифта в онлайн-курсе, посмотрите этот снимок экрана с сайта Dr.Кредитное плечо Кэрри Роуз, о котором мы упоминали ранее:
Это отрывок из ее книги, но цвет фона белый, а цвет шрифта черный, что обеспечивает удобочитаемость содержимого. Мне также нравится, как она смешивается с голубым. Это приятно для глаз и помогает легко различать части содержания курса.
Она использует шрифт без засечек, который является популярным шрифтом в онлайн-курсах, потому что он на более читабельный. . И читабельность необходима для понимания.
Как создатель курса, ваш курс должен быть не только интересным, но и легко читаемым .
Однако, как мы упоминали ранее, иногда шрифт с засечками (например, Times New Roman или Garamond) может заставить ваших читателей замедлиться и проводить больше времени с вашим контентом.
Так что, если это ваша цель, примите это во внимание.
Выбор правильного шрифта как для вашего контента, так и для аудитории позволит вашим ученикам понять, что вы заботитесь об их обучении, и они подсознательно почувствуют влияние, которое ваш шрифт на них оказывает.
Отличный совет от доктора Кевина Ларсона, психолога-читателя, опрошенного в рамках подкаста Human Tech, — быть невидимым с выбранным шрифтом:
«В типографике существует давняя традиция, когда цель — быть невидимым. Предоставьте читателю то, что нужно, и постарайтесь не мешать ему, чтобы он мог сосредоточиться на содержании ».
И наоборот, давайте посмотрим на пример не очень хорошего шрифта в вашем онлайн-курсе. Вот пример белого шрифта Impact на черном фоне в слайдере:
Это будет считаться трудным для чтения.
Не только из-за типа шрифта, но и из-за того, что белый текст на черном фоне напрягает глаза читателя, потому что он в равной степени стимулирует все чувствительные к цвету зрительные рецепторы в глазу.
Последнее, что вы хотите, чтобы ваши ученики чувствовали, — это напряжение. Они должны комфортно поглощать ваш курс в каждом разделе.
Поэтому, выбирая шрифт для онлайн-курса, сначала подумайте о аудитории, которую вы обслуживаете, и о том, что для них имеет смысл.
Затем определите правильную пару шрифтов.Выберите тот, который сделает вас невидимым, и сфокусируйте внимание на контенте.
Имейте в виду последние несколько вещей:
- Создайте визуальную иерархию . Когда вы решаете, какой шрифт использовать в заголовках и основном тексте, он добавляет единообразия, что помогает учащимся быстрее находить нужное содержание.
- Мелкий шрифт вызывает утомление глаз . Держите размер основного шрифта от 14 до 16 пунктов и никогда не ниже 10 пунктов.
- Никогда не используйте более 3 шрифтов в своем онлайн-курсе.
- Никогда не смешивайте два одинаковых типа шрифта , например Century и Times New Roman.
- Используйте пустое пространство для визуального разделения заголовков, субтитров, содержимого и / или иллюстраций.
- Не переусердствуйте с заглавными буквами , полужирным шрифтом, курсивом или подчеркиванием. Особенно избегайте подчеркивания слов, так как они всегда рассматриваются как ссылки в Интернете и могут запутать студентов.
Какой шрифт вы используете в своем онлайн-курсе? Сколько вы думали об этом? Как вы думаете, это имеет значение? Очень хотелось бы услышать твои истории!
moniquemuro
Monique — корректор онлайн-курсов из солнечного Лос-Анджелеса.Она создает информационные продукты, связанные с написанием текстов курсов, например, ее флагманский курс Course Copy Essentials. И ей нравится помогать создателям курсов хорошо выглядеть в тексте. Вы можете найти ее, свернувшись калачиком с кофе и хорошей книгой, когда она не корректирует содержание курса и не усваивает все, что связано с онлайн-обучением.
