Как определить шрифты, используемые для написания текста на любом изображении
Аннотации
Теперь вы можете выбрать шрифты, используемые в любом изображении, с помощью известного приложения Photoshop, чтобы вы могли использовать один и тот же шрифт в любом месте. Поэтому вам нужно взглянуть на это руководство, которое подробно обсуждается ниже, чтобы продолжить.
Технологии стали настолько продвинутыми, что теперь возможно даже то, о чем люди раньше не задумывались. С развитием технологий также стало легко автоматизировать процессы, использовать дополнительные разведывательные тактики и т. Д. Вы думали об идентификации шрифтов, используемых в изображениях? Сколько времени нужно, чтобы увидеть на фото тонкие линии? В зависимости от возможностей человека определение любой сложной линии может занять до часов. Иногда вам может понадобиться познакомиться со шрифтами, которые были написаны на изображениях, может быть, вам просто понравился шрифт для вашего следующего проекта или живого проекта. Чтобы вы совсем не заморачивались, с помощью технологий мы распознаем шрифты, используемые в любом изображении. Вот метод, специально описанный для вас, чтобы увидеть, как можно идентифицировать линии с помощью технологий. Просто продолжайте читать статью, чтобы узнать, как это сделать.
Чтобы вы совсем не заморачивались, с помощью технологий мы распознаем шрифты, используемые в любом изображении. Вот метод, специально описанный для вас, чтобы увидеть, как можно идентифицировать линии с помощью технологий. Просто продолжайте читать статью, чтобы узнать, как это сделать.
Как определить шрифты, используемые в любом изображении
Этот метод прост и легок, и вам просто нужно следовать простому пошаговому руководству, приведенному ниже, чтобы продолжить.
Обратите внимание, что в этом посте мы будем использовать Photoshop, версии Photoshop cc имеют функцию, с помощью которой можно точно выбирать шрифты внутри изображений или тип шрифта, ближайшего к этому шрифту. Мы собираемся поделиться полным методом с помощью инструмента определения шрифта Photoshop.
Шаги по определению шрифтов, используемых в изображении:
# 1 Прежде всего, вам нужно открыть Photoshop на вашем устройстве, и как только это будет сделано, вам нужно будет открыть файл изображения, в котором вы хотите выбрать тип шрифта текста.
# 2 Выберите инструмент выделения и нарисуйте рамку вокруг текста, который вы хотите выделить на изображении. Сделав точный выбор, просто перейдите к «Тип»> «Соответствие шрифту» в верхнем меню.
# 3 Теперь запустится Photoshop для отображения шрифта, который вы выбрали на изображении. Вы даже можете выбрать шрифты Typekit, чтобы определить эти наборы шрифтов.
# 4 Из шрифтов, предложенных Photoshop, вы можете выбрать тип шрифта, который, по вашему мнению, очень похож или похож на шрифт изображения.
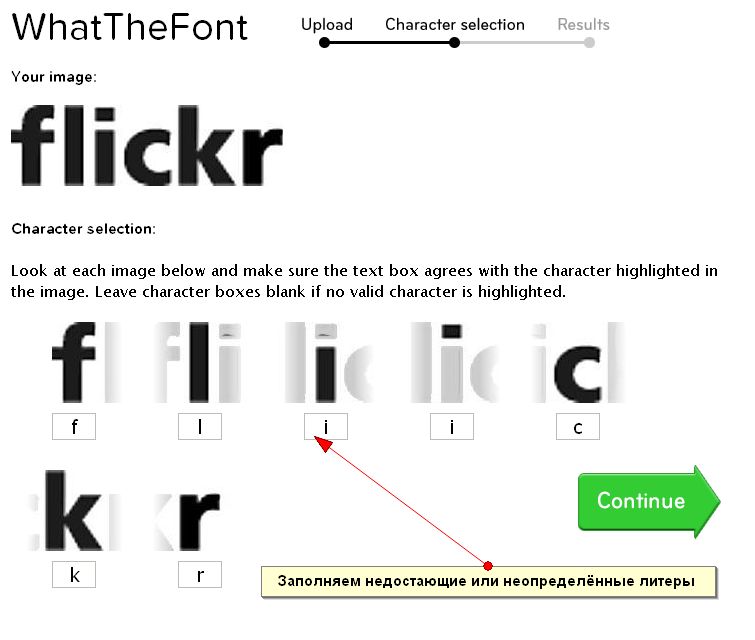
Использование WhatFont
WhatFont — это расширение Google Chrome, которое можно использовать для определения шрифтов на веб-страницах. WhatFont предоставляет самый простой способ узнать, какие шрифты используются на веб-странице или изображении. Давайте узнаем, как использовать WhatFont в Google Chrome.
Шаг 1. Сначала вам нужно посетить страницу WhatFont Затем нажмите «Добавить в Chrome».
Шаг 2. Теперь вы увидите всплывающее окно, в котором нужно нажать «Добавить расширение».
Шаг 3. После добавления вы получите уведомление и увидите значок WhatFont на вкладке закладок.
Шаг 4. После добавления откройте изображение, шрифт которого вы хотите узнать.
Шаг 5. Теперь просто нажмите на значок WhatFont и поместите курсор только на текст. Вы увидите название шрифта.
Вот и все, готово! Вот как вы можете использовать WhatFont для идентификации шрифтов, используемых в изображении.
Заключение
В этой статье мы написали и объяснили, как определить, какие шрифты используются в любом тексте на изображении. Набранный текст будет проанализирован, а затем произведен поиск используемого в нем шрифта. Мы надеемся, что вы ознакомились с этим методом, он может вам очень помочь в получении результатов. Проще говоря, используйте этот пост к лучшему. Напишите о методе и расскажите о нем другим, ваши мнения и предложения очень важны для нас. Используйте поле для комментариев ниже, чтобы писать комментарии.
Источник
Типографика: как выбрать ТОТ самый шрифт
Один из самых важных навыков, которые должен освоить любой дизайнер, — как выбирать шрифты. Все потому, что текст — это один из главных способов коммуникации с пользователями. Типографика может как “сделать” ваш дизайн, так и полностью его разрушить.
Все потому, что текст — это один из главных способов коммуникации с пользователями. Типографика может как “сделать” ваш дизайн, так и полностью его разрушить.
В типографике сочетаются красота и сложность. Некоторые дизайнеры полностью посвящают свою карьеру одним шрифтам. К счастью, их работа отлично документирована, так что у нас есть тонны ресурсов по типографике онлайн.
Этот пост создан для помощи в выборе шрифтов под ваши дизайны. Он поможет вам открыть шрифты и шрифтовые комбинации за пределами тех, с которыми вы уже знакомы.
Определите свою цель
Перед тем, как что-либо делать, обязательно обозначьте цель вашего дизайна. Какую информацию вы собираетесь подать? Для какой среды создается ваш дизайн?
В хорошем дизайне типографика полностью соответствует его цели. Все потому, что именно типографика — ключ в задании настроения, тона и стиля в дизайн-проекте.
Например, если вы рисуете поздравительную открытку, нагруженную графикой, выберите шрифт, который подходит вашей иллюстрации.
Если вы создаете лендинг, главным контентом в котором являются изображения, выберите простой шрифт, не отвлекающий от графики. Используйте шрифт как способ подчеркнуть то, что вы хотите донести до пользователя.
Если дизайн сфокусирован на изображении, выбирайте простые шрифты, чтобы графика выходила на первый план.
Определите свою аудиторию
После задания цели дизайна, определите свою аудиторию. Этот шаг критичен, так как возраст и интересы пользователей будут влиять на выбор шрифтов.
Например, некоторые шрифты более уместны для детской аудитории. Когда дети учатся читать, им нужны хорошо читабельные шрифты с четкими очертаниями букв. Хороший пример — Sassoon Primary. Sassoon Primary был разработан Rosemary Sassoon, основываясь на ее исследовании, какие буквы легче всего читать детям.
Sassoon Primary
Другие шрифты больше подходят пожилым читателям. Это шрифты более крупного размера, в более контрастирующих цветах, в них нет вычурного декора и прочих элементов, которые могли бы затруднить распознавание букв.
При выборе шрифта, берите во внимание особенности аудитории и их потребности. Другими словами, проявите эмпатию к своим пользователям
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, на чем основывался их выбор шрифтов.
Источники вдохновения
Отличный пост по этой теме — 100 лучших бесплатных шрифтов на CreativeBloq. В ней CreativeBloq поясняет мотивацию для выбора каждого представленного шрифта.
Еще один полезный ресурс — Коллекция 100 лучших бесплатных шрифтов 2015 от Awwwards.
Invision также предлагает Typ.io собрал для вас идеи по шрифтам с веба Typ.io — целый вебсайт, посвященный шрифтам. Тут собраны идеи со всего интернета. Вдобавок, сайт предоставляет CSS-определения шрифтов внизу каждого примера.
Помимо просмотра ресурсов, посвященных этой теме, просто зайдите на свои любимые сайты и проверьте, какие шрифты там используются. В этом поможет отличный инструмент WhatTheFont. Это расширение для Chrome, которое определяет веб-шрифты при ховере на текст.
Идеи для комбинирования
Помимо просто шрифтов, ищите идеи для их сочетания. Это не менее важно, чем сами шрифты отдельно. Хорошие шрифтовые комбинации задают визуальную иерархию и улучшают читабельность дизайнов.
Для вдохновения начните с Typewolf. Typewolf показывает идеи по комбинированию шрифтов с разных сайтов. Кроме того, там вы найдете рекомендации по типографике и массу углубленных уроков.
На FontPair также масса идей по шрифтовым парам, особенно по шрифтам Google. Вы можете фильтровать комбинации по типу, например sans-serif и serif, или serif и serif.
Также доступны целые коллекции шрифтовых комбинаций, созданные дизайнерами. Например, Typography: Google Fonts Combinations и Typography:Google Fonts Combinations Volume 2. Просто погуглите “font pairing” на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вооружившись своим ресерчем и найденными идеями, вы готовы выбрать шрифт для своего дизайна. Тут следует соблюдать некоторые принципы: читабельность, разборчивость и цель.
Выбирайте шрифты, которые легко и быстро читаются. Избегайте вычурных начертаний в пользу простых и практичных. Например, некоторые шрифты больше подходят для заголовков, чем для основного текста.
По этой причине перед выбором шрифта всегда определяйте его цель.
Сочетайте шрифты, которые выгодно контрастируют друг с другом
Сочетайте максимум три разных типа шрифта. Вдобавок, сочетайте те, которые контрастируют друг с другом. Это поможет читателям сначала обратить внимание на заголовок, а потом уже пробежаться глазами по основному тексту.
Вы можете использовать веб-шрифты из коллекций Google Fonts, Typekit и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть как платные, так и бесплатные шрифты.
Определите нужный размер
Следующий шаг после выбора комбинации — определение размера. Отличный инструмент для этого — Modular Scale от Tim Brown, главного типографа в Adobe. Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Modular Scale — это система для определения объективно сочетаемых пропорций шрифтов для создания размерных шкал.
Например, вы можете использовать шкалу, основанную на золотом сечении. Такими будут первые 5 вычисленных размеров шрифта:
Golden Ratio (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
При использовании золотой пропорции вы можете столкнуться с проблемой — пропорция слишком велика. Посмотрите, что происходит со следующими интервалами шкалы, основанной на золотом сечении:
Golden Ratio (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между числами становятся слишком большими. Для большинства интерфейсов вам нужны меньшие интервалы. К счастью, в Modular Scale предусмотрены разные коэффициенты, основанные на геометрии, природе и музыке.
К счастью, в Modular Scale предусмотрены разные коэффициенты, основанные на геометрии, природе и музыке.
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
…
Поэтому вместо использования золотого сечения вы можете использовать пропорции, генерирующие меньшие интервалы, например, чистую кварту.
Perfect Fourth (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Когда вы определились со шкалой, можете выбирать размеры из списка и округлять их до ближайшего целого числа.
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Для генерации размеров метод модульной шкалы использует математическое приближение. Хотя это всего лишь подсказка. Используйте этот способ как начальное руководство, и настраивайте точные размеры, опираясь на свое визуальное восприятие.
Создайте руководство по стилям типографики
Последний шаг в этом процессе — создание руководства по стилям типографики, которое поможет стандартизировать ее для всего дизайна.
Общие стили в Sketch
В программах типа Sketch вы можете создавать общие текстовые стили для быстрой стилизации текста.
Тут вы можете играться и оттачивать текстовые атрибуты, включая цвет, вес и размер.
Пару слов о цвете: при выборе оттенка учитывайте цветовую палитру проекта. Выбирайте цвета, которые сочетаются с общей палитрой.
Используйте руководство по стилям для стандартизации шрифтов в проекте
В руководстве должны присутствовать как минимум следующие элементы: типы шрифтов, размеры, цвета и примеры использования.
Руководство по типографии Google Material Design — хороший пример того, что должно включать в себя руководство по стилям типографики. Пара других примеров — руководства по стилям Mailchimp, Apple и Focus Labs.
Типографика строится на экспериментах. Здесь наука и искусство едины.
Я призываю вас выйти из зоны комфорта и поэкспериментировать со шрифтами в дизайне.
Какие ваши любимые шрифты? Делитесь лучшими сочетаниями в комментариях.
Перевод статьи Jonathan Z. White
Как определить шрифт по изображению [6 простых шагов]
Идентификация шрифта — это процесс идентификации шрифта по фотографии.
Можно использовать несколько методов для определения шрифта на изображении, например определение семейства шрифтов, изучение стилей штрихов и тщательное изучение сведений о шрифте.
Определив шрифт, вы можете использовать его для создания логотипов или дизайна для своего бизнеса. Кроме того, идентификация шрифта является важным навыком для любого графического дизайнера. Он не только помогает в создании и дизайне логотипа, но и обеспечивает основу для разрешения споров между предприятиями и клиентами.
Как добавить пользовательские шрифты в WordPres. ..
..
Включите JavaScript
Как добавить пользовательские шрифты в WordPress без кода
Независимо от того, работаете ли вы в организации, которая рассматривает шрифты как стратегические активы, или в той, которая рассматривает их как форму коммуникации, знание того, как определить шрифты по картинке, по-прежнему полезно. В этом блоге мы поговорим об определении шрифтов по картинкам и о преимуществах этого.
Ознакомившись с различными доступными шрифтами, вы сможете лучше определять, что используется, и принимать более обоснованные решения о своих проектах. Кроме того, идентификация шрифта полезна в криминалистических расследованиях. Обеспечение точности шрифтов, используемых в логотипах и других формах, помогает быстрее и точнее раскрывать преступления и судебные процессы.
В целом, идентификация шрифтов позволяет лучше распознавать и понимать шрифты и их уникальные характеристики, что открывает многочисленные возможности для творчества и инноваций в ваших проектах.
Часто бывает сложно определить шрифт по картинке, но с помощью нескольких простых шагов вы можете быстро идентифицировать их и получить название и стиль шрифта. Во-первых, используйте расширение веб-браузера, такое как Google Fonts, чтобы идентифицировать шрифты.
1. Загрузите фотографию или скопируйте URL-адрес, где размещена фотография
Чтобы определить шрифт на изображении, сначала загрузите фотографию или скопируйте URL-адрес, на котором она размещена. Затем откройте изображение в программе, которая может отображать шрифты, и найдите определенные функции, используемые для идентификации шрифтов, такие как имена шрифтов, формы символов и размер.
Если вы не уверены, какой шрифт изображен на картинке, попробуйте найти онлайн-инструмент для идентификации шрифтов в Интернете. Вы можете найти эти инструменты на таких сайтах, как Typetester.org и Font ID. Эти инструменты помогают идентифицировать шрифты, сравнивая их с образцами известных шрифтов.
2. Перейти на веб-сайт Font Squirrel
Font Squirrel — это веб-сайт, предлагающий доступ к миллионам шрифтов и позволяющий пользователям сравнивать их друг с другом. Это ценный ресурс для тех, кто ищет уникальный шрифт для своего проекта или хочет улучшить свои навыки типографики. Одной из замечательных особенностей Font Squirrel является его способность идентифицировать шрифт по изображению.
Пользователи могут ввести изображение или текстовый файл и идентифицировать шрифт с помощью предоставленных инструментов. Кроме того, он включает информацию о шрифте, такую как лицензирование, рейтинг и популярность. Этот веб-сайт является отличным ресурсом, если вы хотите найти уникальный шрифт для своего проекта или добавить изюминку в свою письменную работу.
3.Нажмите Загрузить изображение, если у вас есть фотография на вашем компьютере
Если вы хотите использовать шрифт в своем проекте, вам сначала нужно найти файл шрифта. При поиске шрифта на компьютере ищите файл шрифта. Вы можете определить шрифт по изображению, найдя название шрифта рядом с текстом. Если вы используете шрифт Times New Roman, вы будете искать «Times New Roman» рядом с текстом на картинке.
Вы можете определить шрифт по изображению, найдя название шрифта рядом с текстом. Если вы используете шрифт Times New Roman, вы будете искать «Times New Roman» рядом с текстом на картинке.
Шрифты обычно называются в соответствии с типом шрифта, например «Times New Roman». При определении шрифта по картинке ищите это имя рядом с текстом.
4. Теперь обрежьте изображение, чтобы выделить текст на изображении
Чтобы определить шрифт по изображению, сначала необходимо обрезать изображение, чтобы выделить текст. После того, как вы выделили текст на изображении, используйте инструмент идентификации шрифта, чтобы найти шрифт на изображении.
Этот инструмент позволяет сравнивать разные шрифты, чтобы определить тот, который соответствует тексту на изображении. Если вам нужно быстро разместить шрифт проекта, это простое пошаговое руководство — отличный способ начать работу.
Если вы пытаетесь идентифицировать шрифты на изображении и не знаете, как это сделать, то простые шаги могут помочь упростить этот процесс. Выделив текст на изображении и воспользовавшись бесплатным онлайн-инструментом идентификации шрифтов, вы сможете быстро определить любой конкретный шрифт за считанные секунды.
Выделив текст на изображении и воспользовавшись бесплатным онлайн-инструментом идентификации шрифтов, вы сможете быстро определить любой конкретный шрифт за считанные секунды.
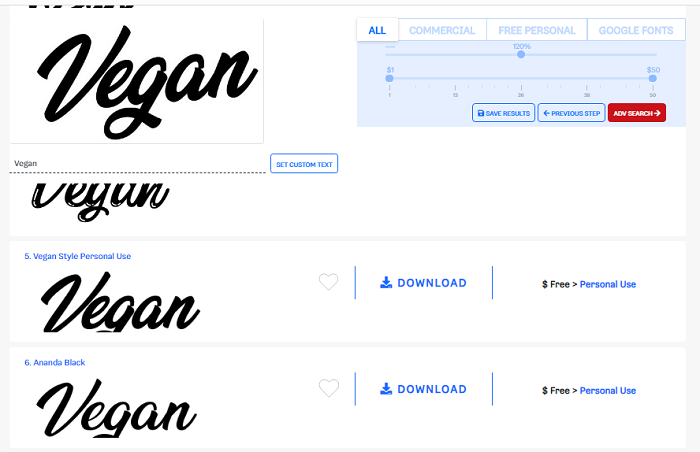
5. Теперь нажмите Matcherate It
Чтобы идентифицировать шрифт по изображению, вам необходимо сопоставить шрифт на изображении с шрифтом в файле шрифта. Как только вы доберетесь до двух шрифтов, используйте инструмент Matcher ate It, чтобы сравнить две версии и определить, какая из них правильная.
Этот инструмент полезен, если вы хотите изменить шрифт на компьютере или в текстовом документе. Однако это также может быть полезно, если вам нужно найти определенный шрифт, которого вы не можете найти в своей библиотеке или в Интернете. Найдите шрифт по названию или категории и загрузите его на свой компьютер.
6. Под изображением вы увидите набор опций
Когда вы видите картинку с текстом, сначала попробуйте определить шрифт. Под изображением есть множество вариантов, которые помогут вам идентифицировать шрифт. Наиболее распространенные из них включают имя шрифта, семейство шрифтов и стиль.
Наиболее распространенные из них включают имя шрифта, семейство шрифтов и стиль.
Если вы можете определить шрифт по изображению, вы можете найти похожие шрифты на других изображениях или документах. Идентифицируя шрифт на изображении и ища дополнительные изображения с соответствующими шрифтами, вы можете создать визуальную библиотеку шрифтов, которые вы можете использовать в своей работе. Это поможет сэкономить время при поиске шрифтов в будущем.
Преимущества идентификации шрифтов
Идентификация шрифтов является важным навыком для всех, кто имеет дело со шрифтами. Его можно использовать для устранения неполадок веб-сайта, определения типа шрифта и стиля изображения, поиска правильного размера шрифта для текста или изображения, проверки точности текстового копирования или логотипов, помощи в выявлении изменений шрифтов с течением времени и даже быть полезным в судебных расследованиях. Вот некоторые преимущества изучения того, как идентифицировать шрифты.
- Идентификация шрифта может помочь вам устранить проблемы с веб-сайтом. Если вы не можете получить доступ к файлам шрифтов веб-сайта, вы можете использовать идентификацию шрифта, чтобы найти правильный тип и стиль шрифта. Этот навык позволит вам устранять любые проблемы, связанные со шрифтами на вашем веб-сайте.
- Идентификация шрифта помогает определить тип и стиль шрифта изображения. Если вы хотите узнать тип и стиль шрифта изображения, вы можете использовать идентификацию шрифта в качестве руководства. Это может помочь вам определить, является ли шрифт прописным или строчным, письменным или курсивным, формальным или неформальным, или любым другим вариантом определенного стиля.
- Идентификация шрифта помогает определить размер шрифта для определенного текста или изображения. Вы можете использовать его, чтобы найти правильный размер шрифта для вашего текста или идеи, не полагаясь на свое зрение или личные предпочтения. Этот навык может помочь убедиться, что ваш контент легко читается аудиторией.

- Идентификация шрифта помогает проверить точность копии текста или логотипов. При разработке логотипа с использованием различных шрифтов важно понять, какой из них относится к какому контексту и чем они отличаются, прежде чем принимать окончательное решение. С идентификацией шрифта становится намного проще идентифицировать изменения в шрифтах с течением времени и проверять, передает ли ваш дизайн по-прежнему.
О чем следует помнить при использовании идентификации шрифта
Прежде чем перейти к идентификации шрифта, важно знать факторы, которые могут повлиять на процесс. Эти факторы включают стиль шрифта, размер, тип шрифта и семейство шрифтов. Эти факторы помогают быстро и точно идентифицировать шрифт.
Убедитесь, что используемый вами шрифт лицензирован и на него не распространяются авторские права. Это поможет избежать любых юридических проблем.
Также убедитесь, что шрифт хорошо выглядит на всех типах устройств. Различные шрифты могут отлично смотреться на других устройствах, но некоторые из них могут быть нечитаемыми на определенных экранах или устройствах. Поэтому очень важно протестировать разные шрифты на разных устройствах, чтобы найти тот, который лучше всего подходит для вашего проекта.
Поэтому очень важно протестировать разные шрифты на разных устройствах, чтобы найти тот, который лучше всего подходит для вашего проекта.
Советы по совершенствованию навыков распознавания шрифтов
Если вы хотите улучшить свои навыки распознавания шрифтов, рассмотрите возможность использования такого ресурса, как средство просмотра файлов шрифтов. Это удобный инструмент, который может помочь вам лучше понять различные шрифты на вашем компьютере.
При использовании этого инструмента важно понимать структуру файла шрифта. В частности, поймите взаимосвязь между начертанием шрифта и размером символа. Это поможет вам быстрее идентифицировать шрифты. Вы также можете использовать разные шрифты для идентификации похожих шрифтов. Вы можете поискать похожие типографские особенности в рассматриваемом шрифте и в других известных вам шрифтах.
Делайте заметки во время работы, если хотите определять шрифты на глаз, а не полагаться только на технологию. Работая со шрифтами, обратите внимание на характеристики, которые выделяются для вас, например начертание шрифта или форма букв. Ваши навыки распознавания шрифтов со временем улучшатся, если вы будете записывать эти детали.
Ваши навыки распознавания шрифтов со временем улучшатся, если вы будете записывать эти детали.
Заключение
Поиск подходящего шрифта для вашего проекта может оказаться непростой задачей. Вам нужно не только найти шрифт, который хорошо выглядит на бумаге, но и убедиться, что он совместим с вашим веб-сайтом и платформой.
Шрифты — это душа сообщения. Они могут усилить или разрушить влияние вашего сообщения. Следуя этим советам по определению шрифта на изображении, вы сможете легко выбрать правильный шрифт для своих нужд и быстро добиться профессионального вида. Если люди не понимают сообщение, оно может быть неэффективным.
Некоторые организации и бренды даже используют шрифты для передачи ценности своего бренда и уникальных способов общения с клиентами. Знание шрифтов, которые соответствуют вашему изображению, — это первый шаг к улучшению идентификации шрифтов и экономии драгоценного времени.
Однако, применив его к нескольким изображениям, вы найдете наилучшее соответствие шрифта для каждого изображения. Кроме того, сопоставление шрифтов помогает гарантировать, что ваш выбор шрифта будет одинаковым для всех ваших дизайнов.
Кроме того, сопоставление шрифтов помогает гарантировать, что ваш выбор шрифта будет одинаковым для всех ваших дизайнов.
Часто задаваемые вопросы
1. Можно ли определить шрифт по изображению?
Ответ: Да, вы можете определить шрифт по изображению. Некоторые советы по идентификации шрифта на изображении включают в себя поиск конкретных функций, сравнение букв с известным вам шрифтом и анализ общей композиции изображения. Если вы не можете определить шрифт, вы можете попросить друга или члена семьи помочь вам.
2. Как определить тип шрифта?
Ответ: Если вы хотите определить тип шрифта, вам нужно внимательно изучить изображение. Ищите конкретные детали шрифта, которые вы можете вспомнить. Например, если вы ищете шрифт, который обычно используется для заголовков, ищите более крупные буквы.
Если вы не можете определить тип шрифта по картинке, вы можете попробовать найти похожий шрифт и сравнить его.
3. Есть ли приложение для определения шрифта?
Ответ: Ни одно приложение или онлайн-сервис не могут идентифицировать шрифты по изображениям. Вместо этого вам нужно будет использовать другое программное обеспечение или службы с функцией идентификации шрифта. Одними из лучших сервисов для идентификации шрифтов являются Fontface.com, Font Squirrel и Typeface.com.
Сначала загрузите изображение шрифта, который вы ищете, чтобы воспользоваться этими услугами. Затем используйте поисковую систему сервиса, чтобы найти похожие шрифты, соответствующие загруженному изображению.
4. Как скопировать шрифт с изображения?
Ответ: Вам понадобится исходное изображение и файл шрифта, который вы хотите скопировать, чтобы скопировать шрифт с изображения.
Сначала откройте изображение в программе, которая умеет редактировать шрифты.
Затем найдите файл шрифта и скопируйте его на свой компьютер.
Далее откройте скопированный файл в программе, которая умеет редактировать шрифты и замените исходный шрифт на скопированный вами.
5. Какие существуют распространенные типы шрифтов?
Ответ: Что касается шрифтов, то есть несколько типов, которые обычно используются в цифровом контенте. К ним относятся шрифты без засечек, с засечками, скрипт и плоские шрифты.
Чтобы определить шрифт по изображению, необходимо определить тип, размер и насыщенность шрифта.
Тип шрифта можно определить по форме букв и по расположению букв на экране.
Чтобы определить размер шрифта, необходимо измерить ширину и высоту шрифта в пикселях.
Чтобы определить вес шрифта, вам необходимо взвесить шрифт по эталону стандартного веса.
Список лучших изображений для поиска шрифтов
Дарт Вейдер
Вы когда-нибудь видели это действительно великолепное изображение и хотели бы знать, какой шрифт использовался на этом изображении, но на самом деле вы этого не знали? знаете, как узнать просто потому, что у вас мало знаний о шрифтах? Что ж, теперь есть решение этой проблемы! Теперь вы можете использовать эту штуку, называемую поиском шрифтов по изображению! Да есть такое дело! Что такое изображение для поиска шрифтов? Что ж, продолжайте читать, если вам интересно узнать!
Что такое средство поиска шрифтов?
Бесплатный инструмент для проверки на плагиат от S. ..
..
Включите JavaScript
Бесплатный инструмент для проверки на плагиат от SEOToolz | #шорты | Akstudios
Средство поиска шрифтов — это инструмент, который может помочь вам найти и идентифицировать шрифты и их соответствующие названия. Этот инструмент может быть чисто онлайн или что-то, что вам нужно загрузить и установить на свой ноутбук или ПК.
Поиск шрифтов по изображению
Поиск шрифтов по изображению — это инструмент, в который вы можете загрузить изображение со шрифтом, который вы хотите идентифицировать, и инструмент предоставит список образцов шрифтов, которые могут быть совпадением или близкий к шрифту на изображении. Изображения для поиска шрифтов легко доступны в Интернете через различные веб-сайты шрифтов или путем загрузки программного обеспечения и установки его на ваше устройство.
Зачем нужен поиск шрифтов с изображением?
Что ж, этот мощный инструмент значительно упрощает работу! Это также может сэкономить время, особенно если вы ищете определенный шрифт и не знаете, с чего начать.
Где можно найти изображение для поиска шрифтов?
Мы составили список лучших изображений для поиска шрифтов, которые вы можете использовать, чтобы упростить идентификацию шрифта! Проверьте это ниже!
Find the Font
Этот инструмент поиска шрифтов по изображению от What Font Is претендует на звание лучшего инструмента поиска шрифтов. Его довольно просто использовать, просто перетащите изображения и нажмите кнопку «Найти шрифт». Они предлагают премиум-членство, и вы также можете подписаться на их бесплатную пробную версию. Нажмите здесь, чтобы попробовать это!
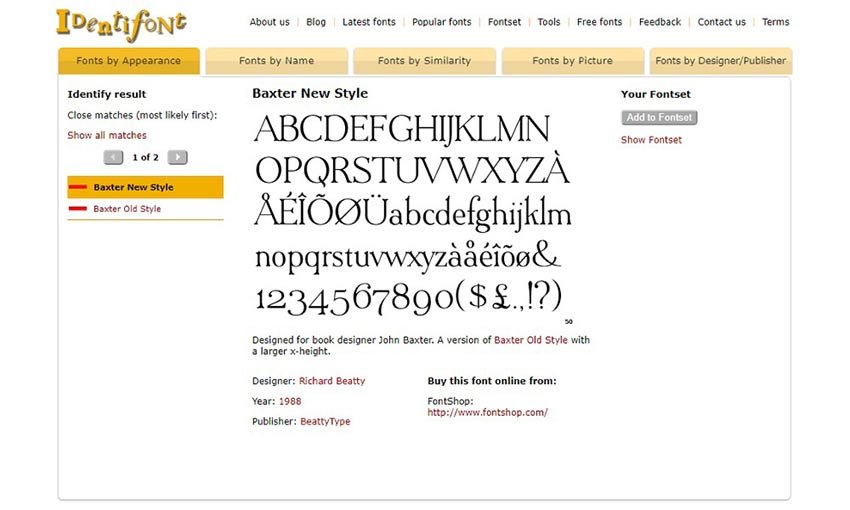
Идентификатор шрифта
Средство поиска шрифта Squirrel по изображению называется «Идентификатор шрифта». Он вполне доступен и довольно прост в использовании! Это хороший вариант, если вы не слишком заинтересованы в подписке, поскольку она бесплатна! Нажмите здесь, чтобы попробовать!
Сопоставитель шрифтов
Сопоставитель шрифтов — это программа Font Spring для поиска шрифтов.