8 золотых правил типографики
Karol Andruszków
Обновлено: 07 сентября 2022 г.
Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное — легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее главных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдай все правила, и ты будешь вознагражден прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым необходимо следовать
1. Выберите правильный шрифт
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает ваш шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
Если вы хотите узнать, на что обращать внимание при выборе лучшего шрифта для вашего веб-сайта , ознакомьтесь с нашей статьей о шрифтах для веб-сайтов .
2. Выберите размер шрифта
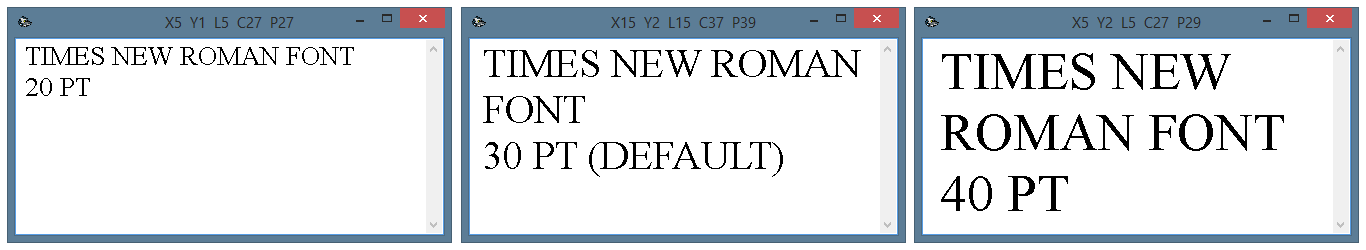
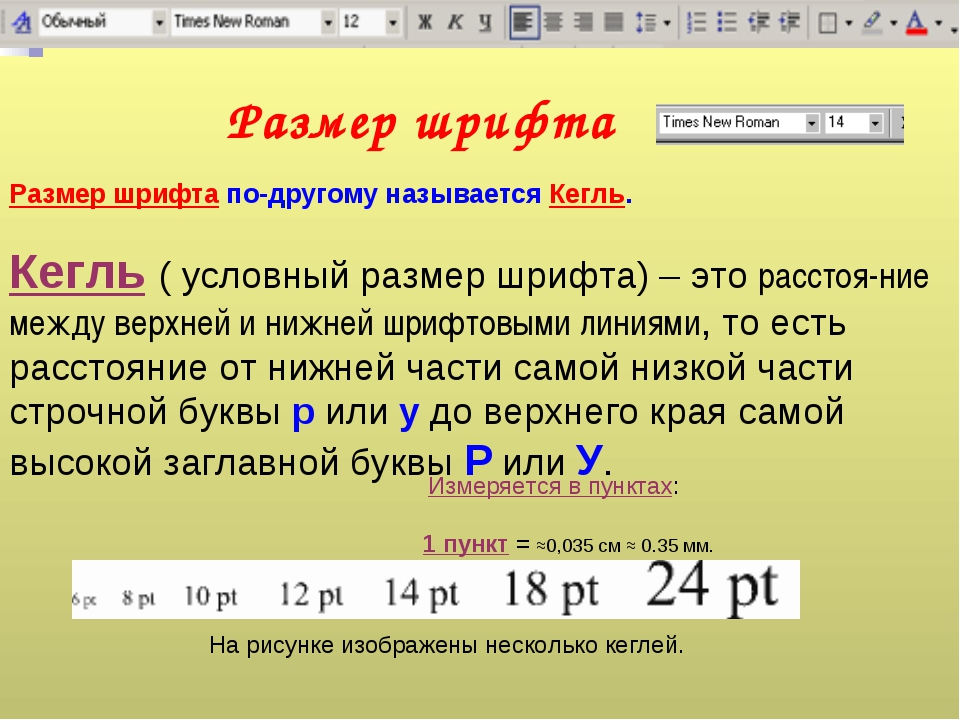
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым — размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего стандартного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, San Francisco — шрифт, используемый, в том числе в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб-сайта — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка h2 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок h3 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка h5 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет смотреться плохо,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3. Используйте принцип: меньше значит больше
При разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше подходят друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair.co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяжсоблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Давно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
ВыравниваниеВ типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5. Подберите цвета
Цвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделяйтесь
С помощью иерархии степени важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта основавыясь на нескольких правилах. Одно из правил гласит о том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одно правило это использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale. com .
com .
8. Проводите анализ и найдите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести анализ среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Лучшие правила типографики — вывод
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Типографика в веб дизайне в цифрах — Дизайн на vc.
 ru
ruВ данной статье мы разберемся как типографика может помочь при проектировании дизайна. При этом мы будем оперировать точными и измеримыми понятиями. И максимально постараемся уйти от абстрактных определений по типу “Для привлечения внимания увеличьте размер шрифта”. Данная статья даст вам точные числа – в каких случаях и на сколько пикселей увеличить. Все кто заинтересован прошу под кат.
13 847 просмотров
Прежде чем понять как типографика относится к веб-дизайну, давайте разберемся с самим понятием.
Типографика – это набор правил, который помогает сделать написанный вами текст приятным для глаз читателя. Если вы будете использовать в дизайне этот свод законов, то возможно читателю не захочется выколоть глаза после прочтения статьи. Но это только возможно)
Свод правил включает следующее:
Стиль шрифта – сюда относятся все стили, которые вы можете применить к тексту через CSS (font-size, font-weight, line-height и др.)
Иерархия – это то, как вы отделяете блоки текста по важности.

Стиль текстового блока – это ширина и отступы блока в котором находится текст.
Давайте разберем каждую группу детальнее и выясним как сделать ваш текст приятней для глаз.
Стиль шрифта
Визуальный облик шрифта можно задать комбинацией нескольких свойств. Взглянем на каждое из них и определим их роль.
Font-Family
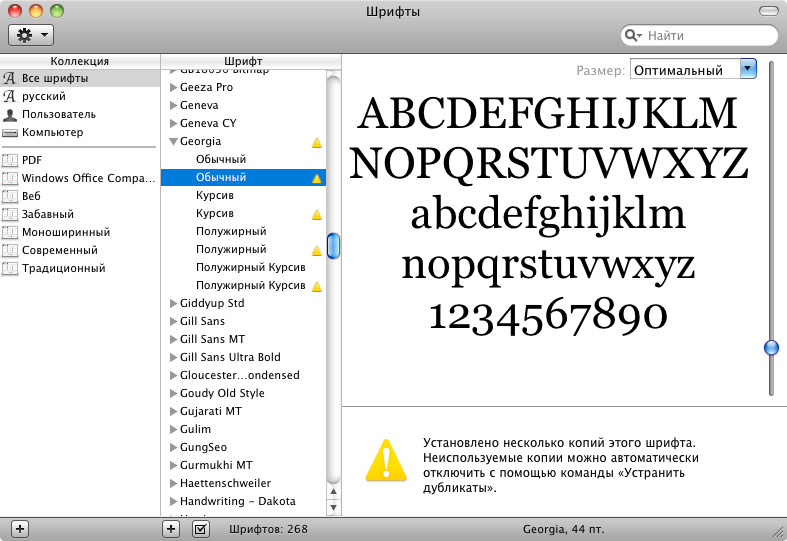
Семейств шрифтов огромное количество и можно потратить несколько часов или даже дней, выбирая наиболее подходящий шрифт для вашего сайта. А потом еще столько же, чтобы подобрать второй, который будет сочетаться с первым. Для того чтобы образовалась шрифтовая пара.
Как же выбрать подходящий шрифт ? Если вы не являетесь экспертом, то самым верным будет зайти на страницы популярных блогов и посмотреть что используют они. Эти ребята давно работают с текстом. И если их читают, то есть небольшая вероятность, что они используют верный шрифт. В любом случае, никто не запрещает вам взять за основу их шрифты и адаптировать под ваш сайт (главное не перестарайтесь).
Эти ребята давно работают с текстом. И если их читают, то есть небольшая вероятность, что они используют верный шрифт. В любом случае, никто не запрещает вам взять за основу их шрифты и адаптировать под ваш сайт (главное не перестарайтесь).
Font-Size
При выборе размера нужно начинать с вашего основного шрифта (Тот который используется в большинстве случаев). И уже отталкиваясь от него задавать размер для заголовков и подписей. Размер основного текста должен быть в диапазоне от 14 до 18 px. А лучше даже больше, к примеру 16 px для мобильных и 20 px для десктопа. Это приблизительно тот размер текста, который мы привыкли видеть в книгах.
Что касается размера для заголовков и подписей, то их размеры должны находится в отношении 2 к 3 по отношению к основному. К примеру:
10 px – подпись
16 px – основной текст
24 px – заголовок
Существуют и другие пропорции между шрифтами разных уровней. 2 к 3 это лишь один из примеров.
Font-Weight
Несмотря на то, что у нас есть большой диапазон толщины шрифта. Сильной разницы между толщиной 100 и 200 вы не увидите. Поэтому можете считать, что есть 3 значения для толщины. 400 — normal, 700 – semi-bold, 900 — bold.
Сильной разницы между толщиной 100 и 200 вы не увидите. Поэтому можете считать, что есть 3 значения для толщины. 400 — normal, 700 – semi-bold, 900 — bold.
Normal иcпользуется для основного текста. Bold для заголовков, а semi-bold для выделений в тексте важных моментов. Semi-bold также можно использовать для заголовков.
Line-Height
Нет строгого правила сколько устанавливать межстрочный интервал, но правилом хорошего тона считается установка его в значение в 1.5 раза большее чем размер шрифт. То есть в нашем примере 16 * 1.5 = 24.
Color
Не используйте чистый черный цвет. Не нужно выставлять значение цвета в #000. Цвет выглядит слишком резким. Сделайте его немного серым. Это намного приятней для глаз.
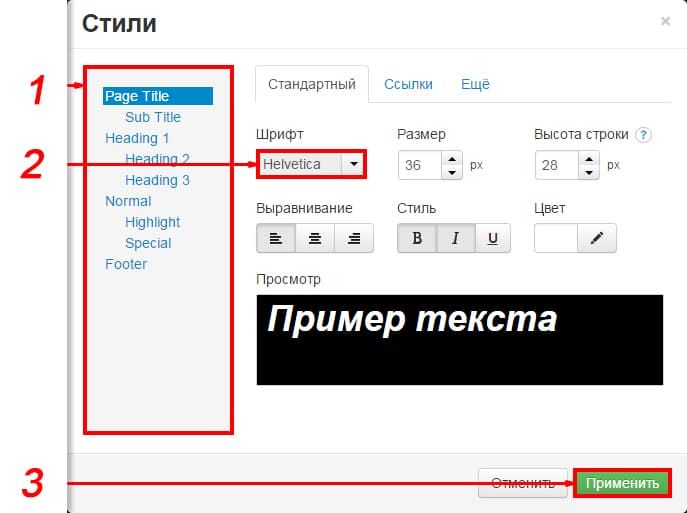
Можно даже иметь цветовую палитру и использовать несколько цветов. Один для основного текста, второй для заголовков, третий в качестве пометок. Вот пример такой палитры.
Вы сами можете найти цветовую палитру. В сети много таких сайтов. Вот один из примеров.
Вот один из примеров.
Иерархия
Так выглядит простыня текста. Все мы хорошо ее знаем.
Попробуем расставить акценты в этом тексте.
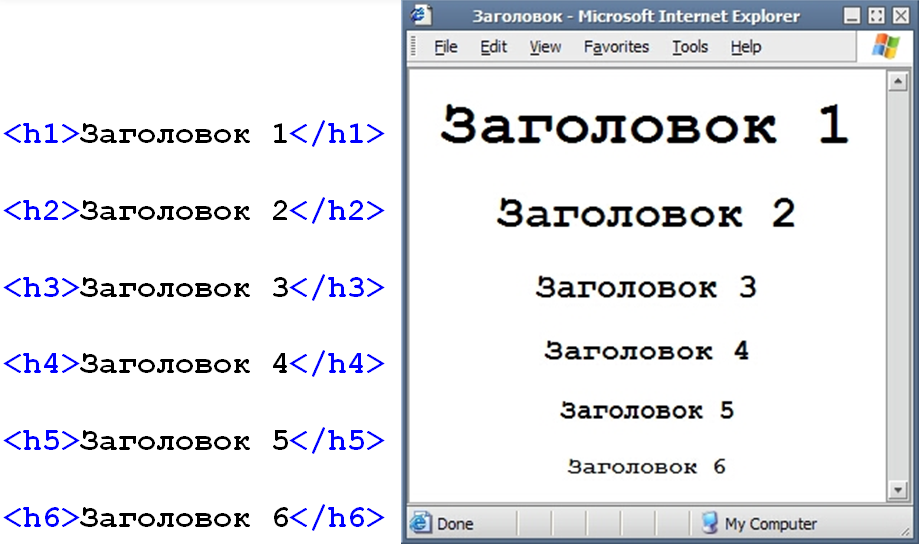
Как уже было сказано ранее, иерархия нужна для выделения блоков текста. В HTML даже есть специальные теги для выполнения этой задачи. Теги h2 – H6. Но это не единственный способ создать иерархию. Всего их существует 4:
· Размер шрифта
· Жирность
· Цвет
· Расположение
Размер шрифта
Самый простой широко используемый метод. Просто сделайте шрифт заголовка больше относительно основного текста.
Жирность
Просто сделайте заголовок жирнее.
Цвет
Заголовок можно сделать цветным, так часто делают не только на сайтах, но и в книгах.
Расположение
Заголовок может быть отделен от основного текста. Обычно просто добавляют отступ между текстом и заголовком, но это лишь частный случай. Никто не запрещает вам проявить немного фантазии.
Никто не запрещает вам проявить немного фантазии.
Конечно редко, кто использует лишь один способ задания иерархии. Обычно это комбинация из нескольких свойств.
Стиль текстового блока
В плане текстового блока мы имеем 3 параметра, которыми мы можем управлять: ширина, внутренние и внешние отступы. Начнем с последних.
Внешние отступы
Это расстояние между соседними блоками текста. Частным случаем является величина отступа между 2-мя параграфами. Она должна быть достаточно велика, чтобы мы легко смогли понять, что перед нами 2 блока, а не один. При этом не слишком большой, чтобы параграфы не выглядели отстраненными. Отступ равный 50 – 100% от размера шрифта, должен удовлетворять этим требованиям. При этом размер отступов между блоками основного текста можно сделать равным 70%, отступ от заголовка 100% от размера заголовка, а отступ между картинкой и подписью 50% от размера шрифта самой подписи, т.к нам наоборот нужно сделать ее “частью картинки”.
Внутренние отступы
Отступы внутри блока должны выбираться на основании размера внешних отступов. Для этого можно пользоваться правилом соотношения внутренних и внешних расстояний. Но если вкратце, то внутреннее расстояние должно быть меньше внешнего.
Ширина
Как вы можете заметить ширина данной статьи не растянута на весь экран. Так значительно легче читать и в ваше поле зрения попадает строка текста целиком. По большому счету это главная цель, которой мы хотим достигнуть, когда выбираем ширину строки.
Есть 2 подхода для выбора ширины.
- На основе фиксированного значения (например ширина нашего текста будет составлять 70% от ширины экрана. Можно также задать это значение в пикселях)
1) На основе числа символов в строке (рекомендованный диапазон от 50 до 75 символов в строке, с пробелами)
Но эти 2 подхода относятся к десктопным разрешениям, поскольку ширина экрана здесь сильно больше, чем поле зрения глаза. В случае с мобильными устройствами обычно текст растягивается на ширину всего экрана. За исключением небольших отступов слева и справа. Так поступают по очевидной причине. Экран смартфона и так слишком маленький, чтобы использовать его не полностью.
В случае с мобильными устройствами обычно текст растягивается на ширину всего экрана. За исключением небольших отступов слева и справа. Так поступают по очевидной причине. Экран смартфона и так слишком маленький, чтобы использовать его не полностью.
Применяем на практике
А теперь давайте применим на практике все перечисленные правила и взглянем что у нас получится.
Начнем со шрифта. Чтобы далеко не ходить посмотрим что использует VC. VC использует Roboto, как для заголовков, так и для основного текста.
Размер основного шрифта выберем равным 14 пикселям для мобильных и 18 пикселей для десктопа. Основываясь на этих размерах вычислим размеры заголовков. Поскольку у нас лишь тестовый пример, то будем использовать лишь заголовки h2, h3, h4. Также высчитаем размеры для подписей. Будем использовать соотношение 2/3.
P = 14 – размер основного шрифта
h4: 14 * 3/2 = 21 px
h3: 21 * 3/2 = 32 px
h2: 32 * 3/2 = 48 px
PP: 14 * 2/3 = 9px – размер шрифта для подписей.
Также вычислим аналогичные размеры для десктопа. P = 18, h4 = 27, h3 = 40, h2 = 60, PP = 12.
С размером шрифтов разобрались. Следующее свойство line-height. Как было сказано line-height устанавливаем в полуторное значение относительно размера шрифта.
Жирность для основного текста и подписей установим в 400, у заголовков в 700.
Будем использовать цветовую палитру, приведенную в начале статьи. Для основного текста установим цвет — #010101, для заголовков #1C1C1C, для подписей — #4A4A4A.
Ширину блока установим в 50% от ширины экрана. Отступ между основными блоками текста установим в 70% от размера шрифта, отступ для заголовков в 90%, для подписей в 50%. В итоге мы получаем следующую таблицу значений:
А теперь сверстаем страничку на основе этих данных.
А вот как будет выглядеть то же самое на мобильных устройствах.
Получилось не идеально. Как минимум, можно было бы увеличить размер подписи под картинкой для мобильных. Остальные элементы выглядят довольно не плохо.
Остальные элементы выглядят довольно не плохо.
Итог
Данная формула не идеальна, но позволяет получить приемлемый результат. Это в свою очередь означает, что матерые дизайнеры не будут вычислять все значения, опираясь только на коэффициенты и соотношения. Для них большую роль будет играть их опыт. То есть они будут использовать размеры шрифтов, которые уже использовали в похожих сценариях.
Вычисление размеров по формулам подойдет людям, не имеющем большого опыта в проектировании дизайна, т.к этот способ позволяет получить просто хороший результат. Также этот способ можно применять для получения заготовки, которая в последствии будет доводиться до ума.
Что думаете об этом вы ? Готов пообщаться на эту тему в комментариях.
Дизайн для удобочитаемости: руководство по веб-типографике
Выбор шрифта может сделать практически любой — просто щелкните имя в раскрывающемся списке. И все же выбор правильного шрифта — одно из наиболее обдуманных решений в процессе проектирования.
Дизайнеры типографии посвящают свою карьеру созданию буквенных форм. В этих маленьких формах эксперты уравновешивают такие вещи, как эмоции и нейтральность, индивидуальность и практичность, разборчивость и гибкость. Выбор шрифта для конкретного дизайна требует длинного списка соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна. Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Проблемы цифровой типографики
Когда дело доходит до печатного дизайна, то, как пользователь будет с ним взаимодействовать, зависит от нескольких факторов. Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн направлен на то, чтобы приспособиться к любому незначительному изменению размеров. Но это означает, что набор текста иногда может быть напрасным.
- Разрешение экрана: Плотность пикселей играет большую роль в удобочитаемости текста. Технологические достижения сделали экраны с высоким разрешением более доступными для широких масс, но дизайнеры должны помнить об отклонениях от более старых технологий.
- Калибровка экрана: Уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор наилучшего шрифта для чтения с экрана
Цифровой дизайн — сложное ремесло: не так давно мы были ограничены лишь несколькими шрифтами, совместимыми с мониторами с низким разрешением.
Мы сделали огромный шаг вперед в выборе шрифтов. Они были созданы для экрана и разработаны с некоторыми нюансами, которые улучшают читаемость. Точно так же, как печатные шрифты обманывают зрение, чтобы улучшить читаемость, как ловушки для чернил, хорошие веб-шрифты будут делать то же самое.
Дизайн не обязательно должен ограничиваться универсальными стандартными шрифтами (Time New Roman может выйти из употребления). Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор шрифта — это только начало. Решения относительно длины и высоты линии могут создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте все заглавные буквы и сведите количество шрифтов к минимуму, — но многие решения по форматированию принимаются методом проб и ошибок.
Идеальный размер текста зависит от выбранного шрифта, поскольку такие факторы, как высота x и открытость счетчика, будут влиять на разборчивость. Затем размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона блока текста так же важен, как и цвет самого шрифта. Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестировании
Руководство полезно при проектировании экранного опыта, но существует слишком много факторов, чтобы определить успех проекта, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например, почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Руководство по веб-типографике
При проектировании для экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия проектирования будут постоянно меняться. Однако, когда дело доходит до типографики, есть определенные вещи, которые всегда остаются верными.
Вот исчерпывающее руководство по выбору правильного шрифта и его форматированию для удобочитаемости.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная литература в блоге Toptal Design:
- Анализ тонкостей анатомии типографики
- Понимание нюансов классификации шрифтов
- Слова имеют значение — истинная ценность UX Copy
- Создание руководства по стилю пользовательского интерфейса для лучшего UX
- Основы редизайна веб-сайта — пример из практики
Понимание основ
Что такое типографика в веб-дизайне?
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов.
 Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.Какой шрифт лучше всего подходит для чтения с экрана?
Шрифты, которые лучше всего подходят для чтения с экрана, имеют характерные и открытые формы букв. Proxima Nova, Georgia и Fira имеют характеристики, облегчающие чтение на различных экранах. На удобочитаемость шрифта влияют и другие факторы, такие как размер шрифта, высота строки, контрастность шрифта и цвета фона.
Какой размер шрифта следует использовать для веб-сайта?
Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. В общем, шрифт должен быть 12-16pt на мобильном экране, 15-19pt на планшете и 16-20pt на экране настольного компьютера. Также следует учитывать такие факторы, как размер шрифта, высота и длина строки.
Что такое хорошая типографика?
Хорошая типографика, как и хороший дизайн, невидима.
 Основная цель типографики — передать письменное сообщение. Шрифт должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота строки и длина строки, являются элементами типографики, которые всегда следует учитывать.
Основная цель типографики — передать письменное сообщение. Шрифт должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота строки и длина строки, являются элементами типографики, которые всегда следует учитывать.Сколько шрифтов следует использовать на веб-сайте?
Количество шрифтов на веб-сайте должно быть минимальным — всего не более трех. Когда на сайте слишком много шрифтов, пользователь может потерять ориентацию из-за такого количества изменений в визуальном дизайне. Выбранные шрифты должны иметь различные начертания и стили, которые можно стратегически использовать в дизайне пользовательского интерфейса.
Какой размер шрифта лучше всего подходит для Интернета?
Привет! Нам действительно нужно поговорить!
Мы рады представить вам Readz, цифровую издательскую платформу, используемую IBM, Nike, Deloitte, Aon и многими другими.
Позвоните по телефону одному из наших консультантов по цифровым публикациям и получите индивидуальный совет о том, как начать работу.
ПОГОВОРИМ С КОНСУЛЬТАНТОМ ПРЯМО СЕЙЧАС
ПОГОВОРИМ СКОРО!
СДЕЛАНО С
READZ
ПОПРОБУЙТЕ БЕСПЛАТНО
В этой статье мы обсудим лучший размер шрифта для вашего онлайн-контента и публикаций.
Начните публиковать онлайн-контент, например Deloitte, IBM и Nike.
Получите демоверсию Readz сегодня и никогда не оглядывайтесь назад.
ПОЛУЧИТЬ ДЕМО
Лучший размер шрифта для веб-контента
Как правило, чем больше размер шрифта, тем легче читать онлайн. Это может показаться очевидным, но помогает понять, почему. Очевидно, вы хотите сделать свой контент более удобным для читателей. Контент, который легче воспринимать, легче усваивается, а это означает, что ваши маркетинговые сообщения могут быть более четкими. Все это приводит к повышению коэффициента конверсии. Итак, вернемся к главному:
Какой оптимальный размер шрифта для веб-контента?
К счастью, вам не нужно изобретать велосипед, когда дело доходит до выбора размера шрифта для копии веб-сайта.
Google и IBM решили сделать именно это в исследовании
по отслеживанию взгляда
, в котором анализировалось, как размер и тип шрифта влияют на онлайн-чтение. Исследователи обнаружили, что чем крупнее шрифт, тем меньше фиксированная продолжительность контента, что увеличивает скорость чтения. И наоборот, когда шрифт меньше, скорость чтения ниже, потому что глаза зафиксированы в течение более длительных периодов времени.
Аналогичным образом исследование Массачусетского технологического института
Разборчивость типографского стиля при чтении с первого взгляда
подтвердило, что размер текста способствует более быстрому чтению и лучшему пониманию, когда пользователи только смотрят на содержание.
Основной текст, который составляет большую часть большинства страниц, должен иметь размер 16 пикселей. Все, что больше или меньше, — это уже компромисс с точки зрения удобочитаемости. По отношению к этому базовому размеру основного текста все остальное, например заголовки, становится вопросом масштабирования и пропорций. Существуют различия между настольными и мобильными версиями, поэтому мы рассмотрим их отдельно.
По отношению к этому базовому размеру основного текста все остальное, например заголовки, становится вопросом масштабирования и пропорций. Существуют различия между настольными и мобильными версиями, поэтому мы рассмотрим их отдельно.
Smashing Magazine подтверждает 16-пиксельный текст
(основной текст читается на компьютере). В статье (серьезно стоящей прочтения) Д. Бнонн Теннант объясняет, как он пришел к этому числу. По сути,
«16-пиксельный текст на экране имеет примерно такой же размер, как текст, напечатанный в книге или журнале; здесь учитывается расстояние чтения. установите около 10 пунктов. Если бы вы читали их на расстоянии вытянутой руки, вам бы потребовалось не менее 12 пунктов, что примерно равно 16 пикселям на большинстве экранов»9.0005
Лучший размер шрифта для рабочего стола
Итак, давайте рассмотрим 16 пикселей как абсолютный минимум размера текста для веб-дизайна. Какие последствия существуют для настольных веб-сайтов и веб-приложений? Важно различать страницы, ориентированные на чтение, то есть потребление большого количества текста, и активное взаимодействие с пользователем, как в веб-приложении или на странице электронной коммерции.
Ваш онлайн-бюллетень, журнал или публикация могут служить примером страницы, насыщенной текстом. Чтобы принести пользу читателям, вы можете выйти за пределы размера 16 пикселей и рассмотреть как минимум 18 пикселей или даже больше 20 пикселей. То, что на первый взгляд кажется слишком большим, является значением по умолчанию на многих платформах онлайн-публикаций.
Если вы сомневаетесь, используйте печатный текст для сравнения: основной текст вашего веб-сайта должен быть таким же разборчивым, как книга в твердом переплете, если смотреть с удобного расстояния. Проверяйте размер шрифта на разных расстояниях и на разных экранах.
Какие последствия существуют для настольных веб-сайтов и веб-приложений? Важно различать страницы, ориентированные на чтение, то есть потребление большого количества текста, и активное взаимодействие с пользователем, как в веб-приложении или на странице электронной коммерции.
Ваш онлайн-бюллетень, журнал или публикация могут служить примером страницы, насыщенной текстом. Чтобы принести пользу читателям, вы можете выйти за пределы размера 16 пикселей и рассмотреть как минимум 18 пикселей или даже больше 20 пикселей. То, что на первый взгляд кажется слишком большим, является значением по умолчанию на многих платформах онлайн-публикаций.
Если вы сомневаетесь, используйте печатный текст для сравнения: основной текст вашего веб-сайта должен быть таким же разборчивым, как книга в твердом переплете, если смотреть с удобного расстояния. Проверяйте размер шрифта на разных расстояниях и на разных экранах.
Различные принципы применяются к страницам, предназначенным для взаимодействия с пользователем, скажем, к онлайн-календарю, галерее продуктов или виртуальной корзине покупок. Пользователи будут ориентироваться по расположению элементов больше, чем по иерархии размеров текста. Как правило, текст размером 14-16 пикселей является нормой, но может иметь различные размеры. Вы можете выбирать размер текста для страниц с высоким уровнем взаимодействия в каждом конкретном случае: здесь действительно форма следует за функцией.
Пользователи будут ориентироваться по расположению элементов больше, чем по иерархии размеров текста. Как правило, текст размером 14-16 пикселей является нормой, но может иметь различные размеры. Вы можете выбирать размер текста для страниц с высоким уровнем взаимодействия в каждом конкретном случае: здесь действительно форма следует за функцией.
Размер текста 16 пикселей подходит для адаптивного веб-дизайна для мобильных устройств и небольших экранов. Этот размер шрифта обеспечивает удобочитаемость на естественном расстоянии при использовании для основного текста. Это также должно быть вашим минимумом для текстовых полей ввода, потому что любой меньший размер может привести к автоматическому масштабированию в браузерах iOS, что потребует от пользователей ручного уменьшения масштаба впоследствии. Сте Грейнер описывает это явление в
UXcellence
статья в деталях.
Вторичный текст может использовать меньший размер шрифта 13-14 пикселей на мобильных устройствах. Важно избегать слишком большого сходства с обычным основным текстом, поэтому по возможности используйте дополнительные стили, чтобы пользователи не путали подписи или метки с основным текстом. При разработке дизайна для небольших экранов очень важно проверять страницы на реальных устройствах, чтобы почувствовать настоящий мобильный опыт.
Важно избегать слишком большого сходства с обычным основным текстом, поэтому по возможности используйте дополнительные стили, чтобы пользователи не путали подписи или метки с основным текстом. При разработке дизайна для небольших экранов очень важно проверять страницы на реальных устройствах, чтобы почувствовать настоящий мобильный опыт.
Однако невозможно использовать одну шкалу для всех размеров экрана. На небольших экранах, где одновременно отображается меньше элементов, масштаб между заголовками и основным текстом может стать преувеличенным. В своей книге о типографике
Элементы типографского стиля
, Роберт Брингхерст рекомендует длину строки 66 символов для оптимальной ясности. При этом учитываются привычки людей к чтению, легкость возвращения взгляда к началу следующей строки и понимание относительной важности заголовков разных уровней. Ричард Раттер подтверждает этот подход в своей адаптации
Web Typography
. При изменении размеров экрана меньшее количество символов в строке может показаться более адекватным. 35–40 символов в строке на обычном смартфоне обеспечивают баланс между разборчивым и читаемым текстом. Джейсон Паменталь, 9 лет0005
При изменении размеров экрана меньшее количество символов в строке может показаться более адекватным. 35–40 символов в строке на обычном смартфоне обеспечивают баланс между разборчивым и читаемым текстом. Джейсон Паменталь, 9 лет0005
Компания H+W Design
разработала измеренную шкалу размеров шрифта, высоты строки и символов в строке, которая уравновешивает результаты для разных размеров экрана:
В результате для заголовков h2 были получены следующие размеры шрифта: Мобильный
Никогда не списывайте размер шрифта на что-то неважное. Выбор правильного размера и начертания шрифта может существенно повлиять на количество читателей и конверсию, которую вы получите. Дайте пользователям неприятный опыт, и у них будет бесчисленное множество других мест, куда можно обратиться. Не делайте своим конкурентам никаких одолжений — будьте умны в выборе шрифта.
Успешные интернет-издания выбирают размер шрифта обдуманно и тщательно, и вы тоже.
В этой статье рассматривается лучший размер шрифта для вашего онлайн-контента и публикаций, будь то
цифровых публикаций, таких как отчеты, информационные бюллетени, годовые отчеты или веб-сайты и блоги
.
Журнал для партнеров IBM
использует базовый размер шрифта 20 пикселей с размером основного текста 17 пикселей.
Интерактивный календарь
Музыкального фестиваля в Аспене
с меньшим размером шрифта.
Заключение
Масштабирование и пропорции
Лучший размер шрифта для заголовков
Вы можете просмотреть больше масштабов до h5, а также подробное объяснение и документацию по адаптивной веб-типографии в Jason 905 A200 Pament’s More 900 Pament’s Современный масштаб для веб-типографики
.
Семейство шрифтов, упорядоченное по весу (
источник
).
Текст тела
Размер шрифта
Высота линии
символ на линию
Настольный компьютер
16 PX (1 EM)
1.375 EM
ТАБЛИЦА
16 PX (1 EM)
,575 1000216 PX (1 EM)
,575 1.37757515757577575.100016 PX (1 EM)
9000 1,575 1.377575.100016.
Смартфон
16 PX (1 EM)
1,25 EM
Размер шрифта
Высота линии
Настольный компьютер
48 PX (3 EM)
1,05 EM
ПАНТА
40 пикселей (2,5 em)
1,125 em
Mobile
32 пикселя (2 em)
1,25 em
Статьи по теме
2 коэффициенты конверсии
FEATURE
5 важных советов по дизайну при переходе от печатной версии к онлайновой
Почему UX важен для маркетинга
FEATURE
< ВЕРНУТЬСЯ К ОБЗОРУ
Создание контента.