Как сделать шрифт в Adobe Illustrator
Типографика — один из самых важных элементов графического дизайна. В Adobe Illustrator уже есть коллекция предустановленных шрифтов, но иногда они кажутся «слишком стандартными» и недостаточно привлекательными.
Не поймите меня неправильно. Я использую предустановленные шрифты в 90% своих работ, особенно для информационного контента, например, основного текста. Однако я всегда ищу более уникальный шрифт для заголовков или крупных названий, чтобы привлечь внимание.
Конечно, в первую очередь я предпочитаю скачивать шрифты, но иногда я просто не могу найти именно то, что мне нужно. Когда я не могу найти шрифт, который мне нравится для проекта, я адаптирую оригинальный шрифт или создаю свой собственный.
В этом уроке я покажу вам два способа создания пользовательского шрифта в Adobe Illustrator.
Смотрите также: CorelDRAW против Adobe Illustrator
Примечание: все скриншоты из этого руководства сделаны из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе.
Windows или другие версии могут выглядеть иначе.
Способ 1: Изменение существующего шрифта
Этот метод является самым простым способом создания нового шрифта, но вам необходимо проверить авторские права на оригинальный шрифт, который вы изменяете. Если вы используете шрифты Adobe, они в основном все бесплатны для личного и коммерческого использования при подписке на Creative Cloud.
Когда вы создаете шрифт путем изменения существующего шрифта, вы должны сначала набросать текст. Еще один важный момент, о котором следует помнить: выбор шрифта, похожего на тот, который вы хотите создать, сэкономит вам время и даст лучший результат.
Например, если вы хотите создать более толстый шрифт, выберите для изменения более толстый шрифт, а если вы хотите создать шрифт с засечками, выберите шрифт с засечками.
Я выберу плотный шрифт с засечками, чтобы показать вам пример с шагами.
Шаг 1: Добавляйте текст в Adobe Illustrator, включая буквы от A до Z (в верхнем и нижнем регистрах), цифры, знаки препинания и символы.
Примечание: Это просто пример, поэтому я не перечисляю все буквы, цифры и знаки препинания. Если вы хотите сделать шрифт пригодным для использования в будущем, вы должны включить все.
Если вам нужен пользовательский шрифт только для проекта логотипа, то вы можете набрать только буквы логотипа.
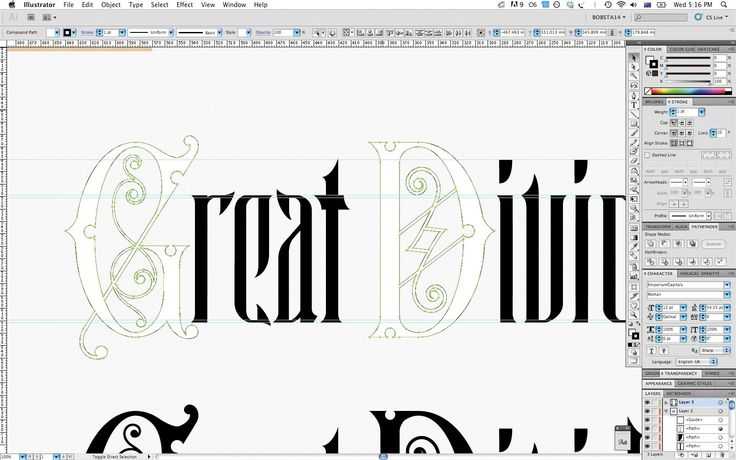
Шаг 2: Выделите весь текст и выберите шрифт, близкий к тому, который вы хотите создать, из списка Персонаж панель.
Шаг 3: Выделите весь текст и используйте комбинацию клавиш Команда + O (или Ctrl + O для пользователей Windows) для создания контура текста.
Когда текст будет очерчен, разгруппируйте его, чтобы можно было редактировать буквы по отдельности.
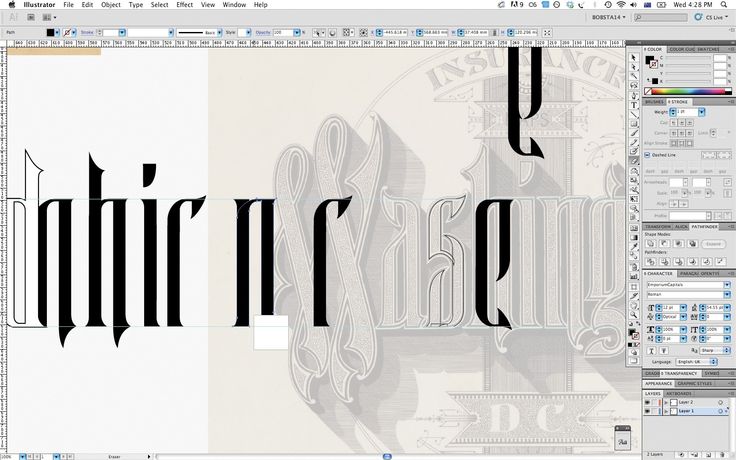
Шаг 4: Используйте Инструмент прямого выбора (сочетание клавиш A ) для редактирования письма. Например, вы можете закруглить углы.
Или вырежьте определенные части с помощью инструмента «Ластик» или инструмента «Прямое выделение». Здесь много возможностей. Решайте сами.
Повторите тот же процесс для всех букв, цифр и знаков препинания. Постарайтесь сохранить единообразие формата. Я настоятельно рекомендую использовать руководства при форматировании шрифтов.
Шаг 5: Выберите свой любимый создатель шрифтов и создайте векторную надпись в таких форматах, как TTF или OTF.
Если вам нужна рекомендация по созданию шрифтов, я думаю, что Fontself — это хороший выбор, поскольку он очень прост в использовании и является расширением Adobe Illustrator. Поэтому, установив Fontself, вы можете открыть его в Adobe Illustrator. Окно > Расширение меню.
Откроется панель расширения Fontself. Все, что вам нужно сделать, это перетащить созданный вами шрифт на панель и распределить его по категориям: верхний регистр, нижний регистр и т.д.
Например, я собираюсь перетащить букву верхнего регистра, букву нижнего регистра, число и символ.
Fontself обычно определяет категорию, и вы также можете выбрать автоматическую настройку кернинга и интервалов.
Как только вы закончите, нажмите Сохранить Так же просто.
Метод 2: Создание шрифта с нуля
Это метод, который я использую для создания рукописных шрифтов. Я думаю, что это лучший способ создать оригинальные шрифты с вашим личным штрихом. Однако процесс может занять некоторое время, потому что вам нужно сделать набросок, векторизовать и доработать буквы. Вот шаги.
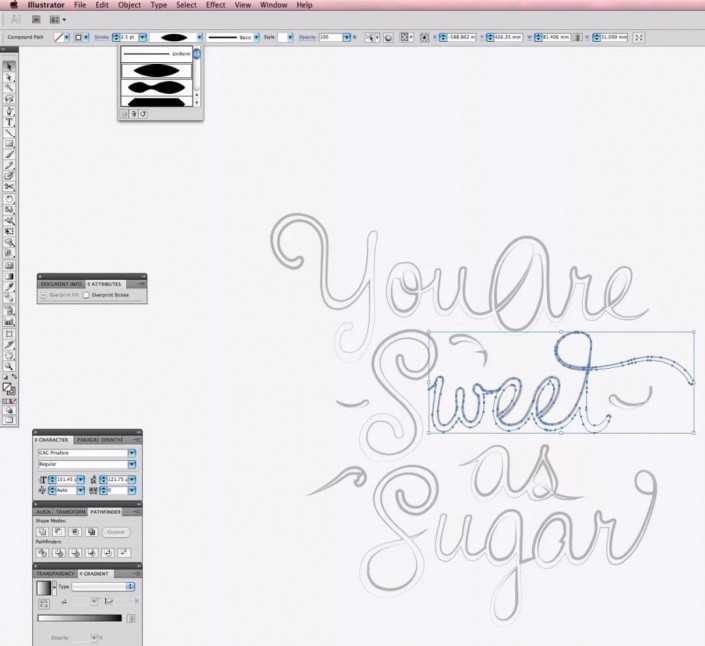
Шаг 1: Набросайте свои идеи на бумаге или используйте графический планшет для создания эскизов в Adobe Illustrator. Последний вариант позволит вам сэкономить время на векторизации (шаг 2), но я рекомендую делать наброски на бумаге, особенно если вы создаете шрифт в стиле рукописного письма.
Это просто случайный набросок, чтобы показать вам пример.
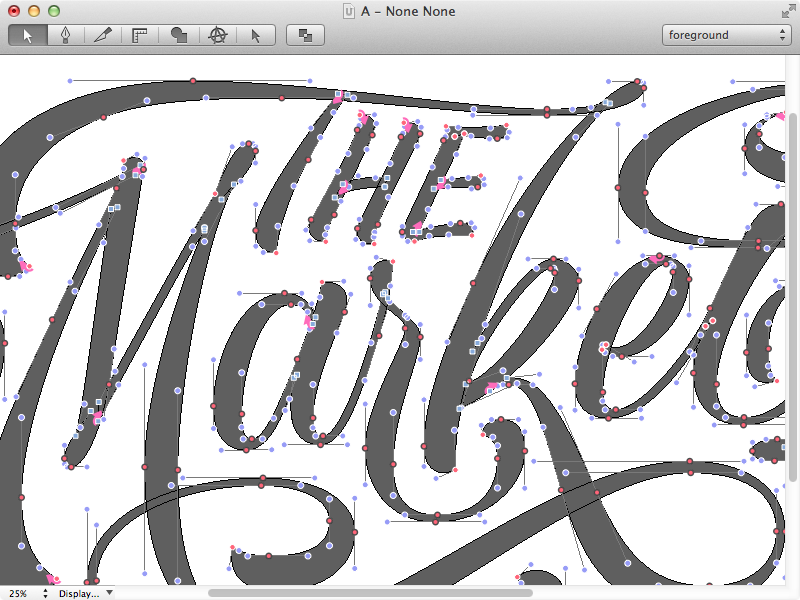
Шаг 2: Векторизируйте свой эскиз с помощью Image Trace или Pen Tool. Если у вас достаточно времени, используйте инструмент «Перо», так как с его помощью можно получить более точные линии и края шрифта.
Если у вас достаточно времени, используйте инструмент «Перо», так как с его помощью можно получить более точные линии и края шрифта.
В качестве примера возьмем букву «S». Вот векторизованные результаты работы инструмента «Перо» и трассировки изображения.
Выберите любой из этих методов, чтобы векторизовать все буквы, цифры и символы. Возможно, вам придется использовать другие инструменты, чтобы подправить контур.
Шаг 3: Используйте направляющие для организации шрифта. Например, верхняя часть письма не должна выходить за верхнюю направляющую, а нижняя — за нижнюю.
Чтобы при использовании шрифта не возникало подобных ситуаций:
Шаг 4: После того как вы упорядочили шрифт, используйте программу для создания шрифтов, чтобы преобразовать векторные шрифты в шрифтовой формат. Следуйте за Шаг 5 с сайта Метод 1 выше.
Шаг 4 необязателен, если вы хотите использовать шрифт только для одноразового проекта.
Часто задаваемые вопросы
Вот еще вопросы, связанные с созданием шрифта в Adobe Illustrator.
Как создать шрифт в иллюстраторе бесплатно?
Существуют некоторые бесплатные программы для создания шрифтов, которые можно использовать для преобразования дизайна в загружаемые шрифты, например, Font Forge, но это не так удобно, как некоторые плагины для Illustrator.
Как работать со шрифтом в Adobe Illustrator?
В Illustrator можно многое сделать со шрифтом/текстом. Например, изменить цвет, использовать инструмент прямого выделения для редактирования формы, изменить стиль символов или даже залить текст фоном изображения.
Смотрите также: Как использовать инструмент «Перо» в Adobe Illustrator
Как сделать рукописный шрифт в Illustrator?
Лучший способ создания рукописного шрифта — это, безусловно, написание шрифта собственной рукой, а не модификация чужого шрифта. Вы можете следовать за Метод 2 выше, чтобы создать свой собственный почерк.
Как сохранить шрифт в формате PNG?
Вы можете сохранить шрифт в формате PNG в два этапа. Выберите шрифт, перейдите в меню Файл > Экспортировать как , и выберите PNG в качестве формата. Если вы хотите иметь прозрачный фон, измените цвет фона на Прозрачный .
Подведение итогов
Adobe Illustrator — идеальный выбор для создания векторных шрифтов, поскольку в нем есть множество инструментов для редактирования векторов, позволяющих манипулировать стилем шрифта. Если вы хотите создать шрифт для дальнейшего использования или для скачивания, вам потребуется использовать программу для создания шрифтов, чтобы отформатировать шрифт.
КАК СДЕЛАТЬ СОБСТВЕННЫЙ ШРИФТ В Adobe Illustrator- | Render.ru
Guest
#1
#1
КАК СДЕЛАТЬ СОБСТВЕННЫЙ ШРИФТ В Adobe Illustrator-Е?
Кто-нибудь знает?
Guest
#2
#2
Никак
Guest
#3
#3
Если только в одном Иле, то никак.
Но никто не мешает нарисовать глифы в Иле и экспортировать их в FontLab, а там выбирай любой формат и генерируй свой шрифт.
Guest
#4
#4
>> экспортировать их в FontLab
Можно и через ClipBoard’у. При этом размер ArtBoard’а в pt желательно сделать таким же, как и Fonts UPM. Тогда размеры и позиция вставляемых кривых будут совпадать
ksushenika
Активный участник
#5
#5
http://graphicdesign.stackexchange.com/questions/3253/how-to-make-a-font-with-adobe-illustrator
2 простых способа создать собственный шрифт в Adobe Illustrator
Типографика — один из важнейших элементов графического дизайна. В Adobe Illustrator уже есть набор предустановленных шрифтов, но они иногда кажутся «слишком стандартными» и недостаточно привлекательными.
Не поймите меня неправильно. Я использую предустановленные шрифты в 90% своей работы, особенно для информационного контента, такого как основной текст. Тем не менее, я всегда ищу более уникальный шрифт для заголовков или крупных заголовков, чтобы привлечь внимание.
Конечно, первым делом я бы загружал шрифты, но иногда я просто не могу найти именно то, что хочу. Всякий раз, когда я не могу найти шрифт, который мне нравится для проекта, я настраиваю исходный шрифт или создаю свой собственный шрифт.
В этом уроке я покажу вам два способа создания пользовательского шрифта в Adobe Illustrator.
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: изменение существующего шрифта
- Способ 2: создание шрифта с нуля
- Часто задаваемые вопросы
- Как создать шрифт в иллюстраторе бесплатно?
- Как управлять шрифтом в Adobe Illustrator?
- Как сделать рукописный шрифт в Illustrator?
- Как сохранить шрифт в формате PNG?
- Завершение
Метод 1: изменение существующего шрифта
Этот метод является самым простым способом создания нового шрифта, но вам необходимо проверить авторские права исходного шрифта, который вы изменяете. Если вы используете Adobe Fonts, в основном все они бесплатны для личного и коммерческого использования с вашей подпиской Creative Cloud.
Когда вы создаете шрифт, изменяя существующий шрифт, вы должны сначала обвести текст. Еще одна важная вещь, о которой следует помнить, это то, что выбор шрифта, похожего на то, что вы хотите создать, сэкономит ваше время и даст лучший результат.
Например, если вы хотите создать более толстый шрифт, выберите более толстый шрифт для изменения, а если вы хотите создать шрифт с засечками, выберите шрифт с засечками.
Я выберу толстый шрифт без засечек, чтобы показать вам пример с шагами.
Шаг 1: Добавьте текст в Adobe Illustrator, включая буквы от A до Z (прописные и строчные), цифры, знаки препинания и символы.
Примечание. Это просто пример, поэтому я не перечисляю все буквы, цифры и знаки препинания. Если вы хотите сделать его пригодным для использования в будущем, вы должны включить все.
Если вам нужен только собственный шрифт для проекта логотипа, вы можете напечатать только буквы логотипа.
Шаг 2: Выделите весь текст и выберите шрифт, близкий к тому, что вы хотите создать, на панели Character .
Шаг 3: Выделите весь текст и используйте сочетание клавиш Command + Shift + O (или 9006 8 8 Смена + О для пользователей Windows), чтобы создать контур текста.
После выделения текста разгруппируйте его, чтобы можно было редактировать буквы по отдельности.
Шаг 4: Используйте инструмент прямого выбора (сочетание клавиш A ) для редактирования буквы. Например, можно скруглить углы.
Или вырежьте определенные части с помощью инструмента «Ластик» или самого инструмента «Прямое выделение». Здесь много возможностей. Ваш звонок.
Повторите тот же процесс для всех букв, цифр и знаков препинания. Старайтесь соблюдать формат. Я настоятельно рекомендую использовать направляющие при форматировании шрифтов.
Шаг 5: Выберите свой любимый генератор шрифтов и преобразуйте векторные надписи в такие форматы шрифтов, как TTF или OTF.
Если вам нужна рекомендация для создателя шрифта, я думаю, что Fontself — хороший выбор, поскольку он очень прост в использовании и является расширением Adobe Illustrator. Поэтому, как только вы установите Fontself, вы сможете открыть его в меню Adobe Illustrator Window > Extension .
Откроется панель расширения Fontself. Все, что вам нужно сделать, это перетащить созданный вами шрифт на панель и классифицировать его по верхнему регистру, нижнему регистру и т. д.
Например, я собираюсь перетащить заглавную букву, строчную букву, цифру и символ.
Fontself обычно идентифицирует категорию, и вы также можете выбрать автоматическую настройку кернинга и интервалов.
Когда закончите, нажмите Сохранить . Так просто, как, что.
Метод 2: создание шрифта с нуля
Этот метод я использую для создания рукописных/письменных шрифтов. Я думаю, что это лучший способ создавать оригинальные шрифты с вашим личным подходом. Однако этот процесс может занять некоторое время, потому что вам нужно набросать, векторизовать и уточнить буквы. Вот шаги.
Я думаю, что это лучший способ создавать оригинальные шрифты с вашим личным подходом. Однако этот процесс может занять некоторое время, потому что вам нужно набросать, векторизовать и уточнить буквы. Вот шаги.
Шаг 1: Набросайте свои идеи на бумаге или используйте графический планшет для создания эскизов в Adobe Illustrator. Последний вариант сэкономит вам время на векторизации (Шаг 2), но я рекомендую делать наброски на бумаге, особенно если вы создаете рукописный шрифт.
Это просто случайный набросок для примера.
Шаг 2: Векторизуйте эскиз с помощью Image Trace или Pen Tool. Если у вас есть достаточно времени, используйте инструмент «Перо», потому что вы можете получить более точные линии и края шрифта.
Возьмем в качестве примера букву «S». Вот векторизованные результаты инструмента «Перо» и трассировки изображения.
Выберите любой метод векторизации всех букв, цифр и символов. Возможно, вам придется использовать другие инструменты, чтобы подправить путь.
Возможно, вам придется использовать другие инструменты, чтобы подправить путь.
Шаг 3. Используйте направляющие для упорядочивания шрифта. Этот шаг нужен для организации писем. Например, верх буквы не должен выходить за верхнюю направляющую, а низ не должен выходить за нижнюю направляющую.
Таким образом, когда вы используете шрифт, у него не будет таких ситуаций:
Шаг 4: После того, как вы организовали шрифт, используйте средство создания шрифтов для преобразования векторных шрифтов в формат шрифта. Выполните Шаг 5 из Способ 1 выше.
Шаг 4 необязателен, если вы хотите использовать шрифт только для одноразового проекта.
Часто задаваемые вопросы
Вот еще вопросы, связанные с созданием шрифта в Adobe Illustrator.
Как создать шрифт в иллюстраторе бесплатно?
Есть некоторые бесплатные производители шрифтов, которые вы можете использовать для преобразования вашего дизайна в загружаемые шрифты, такие как Font Forge, но это не так удобно, как некоторые плагины Illustrator.
Как управлять шрифтом в Adobe Illustrator?
Вы можете многое сделать со шрифтом/текстом в Illustrator. Например, вы можете изменить цвет, использовать инструмент «Прямое выделение», чтобы отредактировать форму, изменить стиль символов или даже заполнить текст фоновым изображением.
Как сделать рукописный шрифт в Illustrator?
Лучший способ создать рукописный шрифт — это, безусловно, написать его собственноручно, а не изменять чужой шрифт. Вы можете следовать методу 2 выше, чтобы создать свой собственный рукописный шрифт.
Как сохранить шрифт в формате PNG?
Вы можете сохранить шрифт в формате PNG в два этапа. Выберите шрифт, перейдите к File > Export As и выберите PNG в качестве формата. Если вы хотите иметь прозрачный фон, измените цвет фона на 9.0047 Прозрачный .
Подведение итогов
Adobe Illustrator — идеальный выбор для создания векторных шрифтов, поскольку существует множество инструментов редактирования векторов, позволяющих управлять стилем шрифта. Если вы хотите создать шрифт для будущего использования или для загрузки, вам нужно будет использовать создатель шрифта для форматирования шрифта.
Если вы хотите создать шрифт для будущего использования или для загрузки, вам нужно будет использовать создатель шрифта для форматирования шрифта.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером в области брендинга и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как сделать текстовый логотип в Illustrator
Создание текстового логотипа сложнее, чем кажется. Но не волнуйтесь! Сегодня вы научитесь создавать текстовый логотип в Illustrator, следуя этим пошаговым инструкциям.
Сочетание форм, букв и пустого пространства может творить чудеса при создании пользовательского текстового логотипа.
Поскольку есть тысячи способов нарисовать каждую букву алфавита и столько же способов их комбинировать, существует так много вариантов, когда дело доходит до создания логотипа.
Типографика играет ключевую роль при разработке логотипа с полным названием или инициалами компании. Вам придется передать ощущение и идентичность бренда тем, как вы представляете каждую букву и каждое слово. Промежутки между буквами (кернинг) и любые перекрытия также будут иметь важное значение.
Вам придется передать ощущение и идентичность бренда тем, как вы представляете каждую букву и каждое слово. Промежутки между буквами (кернинг) и любые перекрытия также будут иметь важное значение.
Выбор разборчивого, простого, но стильного шрифта может сделать ваш текстовый логотип более запоминающимся. Одна из причин, по которой минималистский дизайн и минималистичные логотипы стали довольно популярными в последнее десятилетие, заключается в их простоте и масштабируемости. Вы можете использовать минималистичный логотип на визитной карточке, и он все равно будет виден.
Чтобы упростить вам задачу, мы сосредоточимся на создании минималистского текстового логотипа, который легко создать с помощью этого руководства. Если вы хотите создавать логотипы винтажного типа, логотипы 3D-типа или логотипы в мультяшном стиле, мы надеемся, что следующее руководство пригодится и станет источником вдохновения.
Вы хотите создать собственный текстовый логотип в Illustrator? В этой статье вы узнаете, как манипулировать формами букв, как комбинировать несколько букв и слов, как создавать уникальные фигуры и как использовать пустое пространство в своих интересах с помощью Adobe Illustrator. Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поиграем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поиграем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
В конце мы также рассмотрим другие способы создания текстового логотипа за несколько простых шагов с помощью Vectornator.
Что такое текстовый логотип?Текстовый логотип (также называемый словесным знаком или логотипом) — это любой логотип, содержащий только элементы текстового оформления. Текстовый логотип, например, может быть логотипом, который включает в себя название компании, бренда, учреждения или организации.
Этот тип логотипа не должен содержать никаких символов, эмблем или графических узоров. Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Наличие текстового логотипа с названием бренда поможет потенциальным покупателям сразу же узнать бренд, вместо того чтобы ассоциировать символ с брендом.
Если через несколько лет вы хотите, чтобы вас идентифицировали с помощью символа логотипа, мы рекомендуем использовать этот символ вместе с текстовым логотипом. Например, первые версии логотипа Nike «Swoosh» включали название бренда рядом с культовой эмблемой. Вам придется переключиться с текстового логотипа на комбинированный логотип, прежде чем использовать графический логотип. Позже, когда компания станет более известной, вы можете сохранить символ и отказаться от названия. Однако этот процесс узнаваемости с помощью символа займет некоторое время.
Словесные знаки и логотипы с монограммами
Словесные знаки часто путают с логотипами с монограммами и наоборот. В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
Некоторые логотипы монограмм H&M, CNN, HBO и BBC. Иногда вам потребуется создать текстовый логотип, содержащий только аббревиатуру бренда. Этот тип логотипа лучше всего подходит, если бренд пользуется популярностью и люди могут ассоциировать аббревиатуру с брендом или организацией.
Логотипы Monogram также рекомендуются, когда название бренда слишком длинное, чтобы превратить его в словесный логотип. Наличие названия бренда, состоящего из четырех, пяти и более слов, рано или поздно создаст проблемы с масштабируемостью, поэтому вам придется «вынужденно» превратить его в монограмму. В этом случае вы можете пойти дальше и начать с логотипа с монограммой с самого начала, чтобы люди с самого начала начали узнавать ваш логотип как логотип с монограммой.
В качестве альтернативы вы можете добавить полное имя внизу монограммы, а затем удалить его, как только вы почувствуете, что логотип уже узнаваем широкой публикой как монограмма. Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, нужен ли им текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
В следующем руководстве мы рассмотрим десять основных шагов по созданию текстового логотипа в Illustrator, от мозгового штурма до экспорта его для печати. Но сначала давайте определим и проясним основы.
Как упоминалось ранее, в зависимости от бренда, для которого вы разрабатываете логотип, вы можете:
- Превратить полное название бренда в текстовый логотип
- Создать текстовый логотип из аббревиатуры полного названия, который может состоять из двух и более букв
Следует помнить одну вещь: заранее спросите, можете ли вы поэкспериментировать с полным именем (которое может состоять из одного или нескольких слов) или вас просят поиграть только с аббревиатурой. Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
В некоторых редких случаях вам также может быть предоставлена свобода экспериментировать с аббревиатурой и полным названием, а затем представлять все варианты, которые вы придумали. Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
Шаг 1
Мозговой штурм
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Вам не обязательно использовать для этого компьютер, если вы чувствуете, что лучше проводите мозговой штурм с ручкой и бумагой. Следуйте своему собственному творческому процессу. Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Используя доску или альбом для рисования, попробуйте набросать различные способы включения слова (или нескольких слов) в логотип. Если вы работаете только с двумя или тремя буквами, изучите способы объединить их в одну, наложить друг на друга или вырезать некоторые части букв, чтобы придать им более «современный» вид.
Допустим, вам нужно разработать логотип, содержащий буквы «М» и «W». Есть так много способов разместить буквы «М» и «W». Мы взяли эти две буквы в качестве примера, поскольку они похожи. Например, перевернутая буква М вверх ногами будет выглядеть как «W», хотя и с прямыми «руками». Или ноги? Во всяком случае, вы поняли идею.
Эти буквы хорошо работают, если вы их перекрываете или размещаете так, чтобы буква «М» выглядела как тень буквы «W» и наоборот. Но в реальной жизни у вас не будет возможности выбрать самые простые для работы буквы или самые похожие. Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Шаг 2
Перенесите свои идеи в Illustrator
После того, как вы потратите некоторое время на мозговой штурм, самое время открыть Adobe Illustrator и приступить к созданию текстового логотипа.
Предположим, вам нужно создать текстовый логотип для собственного фотобизнеса, содержащий ваше имя, фамилию и слово «Фотография» под ним.
Шаг 1: Откройте новый документ.
Шаг 2: Введите свое имя и фамилию. Затем под своим полным именем введите «Фотография».
Шаг 3: Поместите текст вне созданного вами документа, чтобы вы могли иметь его в качестве основы и видеть его в любое время.
Шаг 4: Продублируйте свое полное имя, щелкнув имя, которое вы уже напечатали, удерживайте, а затем перетащите его в созданный документ, а затем отпустите. Это создаст дубликат вашего полного имени.
Шаг 5: При необходимости вы можете изменить размер. Увеличение масштаба поможет вам увидеть, как будет выглядеть имя, когда вы попробуете разные шрифты в следующих шагах.
Шаг 3
Решите, какой тип шрифта вам понадобитсяТеперь, когда у вас есть приблизительное представление о том, с чем вы хотите работать, пришло время поиграть с различными шрифтами.
Выбор шрифта будет зависеть главным образом от того, что представляет собой логотип. Если вам нужно создать логотип для вашего бренда или имени, не стесняйтесь выбирать любой шрифт, который лучше всего представляет вас и вашу работу.
Так что будьте настолько разборчивы, насколько хотите. Если вы планируете использовать этот логотип десятилетиями, возможно, стоит потратить некоторое время на изучение и загрузку различных шрифтов. Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если компания представляет собой тату-салон, возможно, вам стоит изучить шрифты, вызывающие ощущение «готики», будь то классический готический шрифт, такой как староанглийский, или современный готический шрифт.
Если компания представляет собой магазин для серфинга, вам может понадобиться просмотреть наш список летних шрифтов, чтобы вдохновиться на то, чтобы интегрировать свежесть и игривость летних месяцев в свои дизайны.
Если компания представляет собой ювелирный магазин, возможно, стоит избегать сложных и неразборчивых шрифтов и выбирать простые и стильные.
Один из наших любимых текстовых логотипов принадлежит ювелирному бренду Cartier. Его чистый и изысканный логотип существует уже более 12 десятилетий!
Шрифт, используемый для логотипа Cartier с 1900 года, примечателен. Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Вот еще 14 известных логотипов, которые вдохновят вас при разработке.
Этап 4
Изучите различные варианты шрифтаВернемся к нашему сценарию, где вам нужно создать текстовый логотип для вашего фотобизнеса.
Как упоминалось ранее, выбор будет зависеть в первую очередь от того, как вы предпочитаете, чтобы выглядело ваше имя, и от того, какие чувства вы хотите передать через него. Когда дело доходит до изучения различных шрифтов, у вас есть два основных варианта:
Вариант A: использовать Typekit IllustratorЕсли вы еще не придумали шрифт или не загрузили его, мы рекомендуем взглянуть на встроенный Typekit Illustrator. и изучение существующих шрифтов.
Один из быстрых способов изучить шрифты — отфильтровать их:
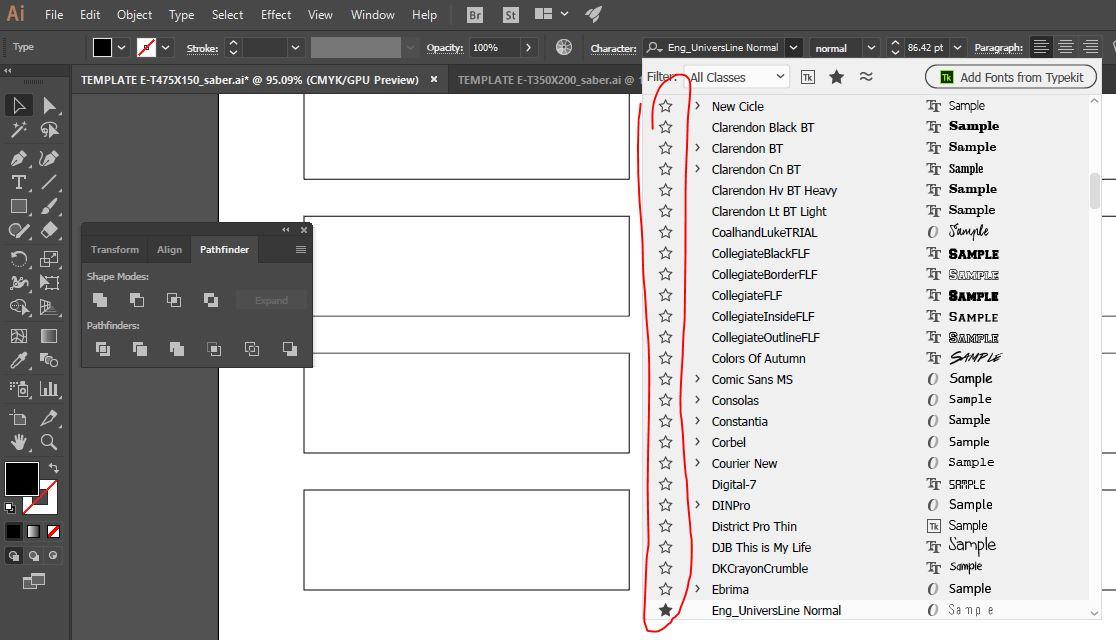
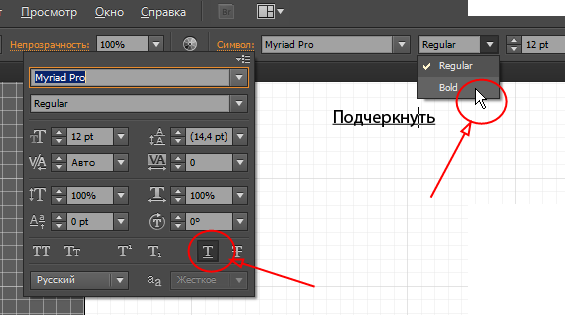
Шаг 1: Перейдите на панель «Символ» вверху и откройте раскрывающееся меню.
Шаг 2: Нажмите «Найти больше» и перейдите к первому значку рядом со словом «Фильтр». Это отфильтрует шрифты по классификации.
Шаг 3: Измените его на желаемую классификацию. Например, вы можете выбрать классификацию «шрифт сценария».
Шаг 4: Находясь на том же столике, вы увидите панель свойств под панелью классификации. Здесь вы можете изменить свойства. Например, если вы хотите, чтобы ваш шрифт был немного толще, вы можете выбрать опцию «Heavy Weight».
Шаг 5: После выбора этих двух фильтров вы увидите список различных шрифтов. Прокрутите вниз с правой стороны, чтобы увидеть, сможете ли вы найти понравившийся шрифт.
Вариант B: Изучите другие шрифты в Интернете Если вас не устраивает ни один из вариантов, предлагаемых Typekit Illustrator, вы всегда можете изучить другие шрифты в Интернете.
Существуют различные веб-сайты, на которых вы можете найти именно то, что ищете, и скачать лучшие варианты.
Однако помните, что вам нужно будет проверить лицензию и убедиться, что вы загружаете только те шрифты, которые разрешены для личного или коммерческого использования.
Если вы найдете шрифт, который разрешен для личного использования, но не для коммерческого использования, вы, конечно, можете купить лицензию и использовать его в коммерческих целях.
Найдя шрифт, загрузите его на свой компьютер. Теперь пришло время добавить новый шрифт в Adobe Illustrator.
Но перед тем, как сделать это, обязательно закройте Illustrator. Чтобы найти недавно установленные шрифты в Illustrator, необходимо сначала закрыть Illustrator.
В противном случае вы не увидите и не найдете новые шрифты, если Illustrator запущен и работает. Поэтому убедитесь, что вы сохранили то, над чем работали, и закрыли Illustrator, прежде чем выполнять следующие шаги.
Для Windows
Шаг 1: Нажмите Win+E, чтобы открыть проводник и перейти в папку ZIP со шрифтом. Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP.
Шаг 3: Дважды щелкните файл шрифта и нажмите «Установить» в верхней части окна предварительного просмотра. Если у вас есть отдельные файлы шрифта для полужирного курсива и т. д., вам нужно будет выполнить шаг 3 для всех этих файлов.
Шаг 4: Откройте Illustrator и откройте предыдущий файл, над которым вы работали.
Шаг 5: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Для Mac
Шаг 1: Откройте «Finder» и перейдите к шрифту, который хотите установить. Как и в Windows, вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP (если файл шрифта имеет сжатый формат), дважды щелкнув файл ZIP. Откроется предварительный просмотр загруженного вами шрифта.
Откроется предварительный просмотр загруженного вами шрифта.
Шаг 3: Если у вас есть несколько файлов для извлечения, просто выберите их все, удерживая вкладку «Команда» и щелкая каждый файл, который вы хотите установить. Затем нажмите кнопку «Установить шрифт».
Шаг 4: Перезагрузите Mac, щелкнув значок «Apple» в верхнем левом углу, а затем нажав «Перезагрузить».
Шаг 5: Откройте предыдущий файл, над которым вы работали, в Illustrator.
Шаг 6: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Шаг 5
Время настраиватьПосле того, как вы выбрали свой любимый шрифт или загрузили тот, который лучше всего представляет ваш бренд, пришло время настроить и настроить надписи, если это необходимо.
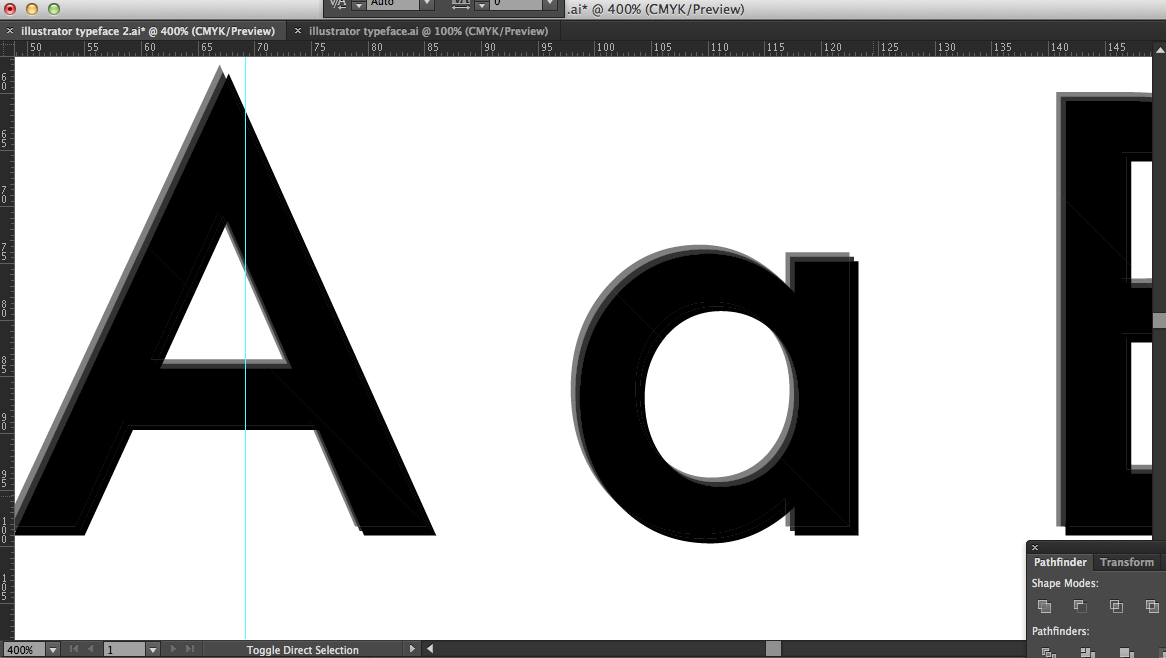
Независимо от того, хотите ли вы создать абстрактные формы, простые формы или трехмерные буквы, существует бесконечное количество способов настроить одну или несколько букв, пока вы не получите правильную форму, которую вы задумали.
Если вы все еще не нашли шрифт, который будет хорошо сочетаться со словом или словами, которые вы должны включить в текстовый логотип, ради отработки следующих шагов не стесняйтесь выбирать один шрифт из Illustrator Typekit.
Предположим, например, что после выбора правильного шрифта вам нужно сократить некоторые буквы.
Если вам не нравится, как выглядит конкретная буква, вы можете увеличить или уменьшить ее размер. Продолжайте экспериментировать, пока все буквы не будут хорошо смотреться вместе.
Шаг 6
Поиграйте со словами
После применения желаемого шрифта к полному имени пришло время отделить фамилию от имени, чтобы позже вы могли настроить два слова по отдельности, если хотите к.
Шаг 1: Выберите фамилию, нажмите «Command» и «X», скопируйте фамилию и вставьте ее на отдельный слой.
Теперь вы можете перемещать обе части имени по отдельности.
Шаг 2: Перейдите к пункту «Выровнять» в верхнем меню и выберите один из вариантов выравнивания в раскрывающемся меню.
Шаг 3: Создайте разные версии логотипа.
Поскольку оба слова «активны» сами по себе, вы можете выбрать фамилию и сжать ее вместе с именем.
Если вас устраивает этот результат, вы можете комбинировать их оба. Затем щелкните по нему, перетащите в начало файла, отпустите, чтобы вставить туда, и отложите в сторону для дальнейшего использования.
Еще один способ исследования — поместить фамилию под именем и посмотреть, будет ли так лучше выглядеть.
Этот вариант будет выглядеть лучше всего, если и имя, и фамилия будут почти равными по длине слова, так что у вас не останется много пустого места в углах.
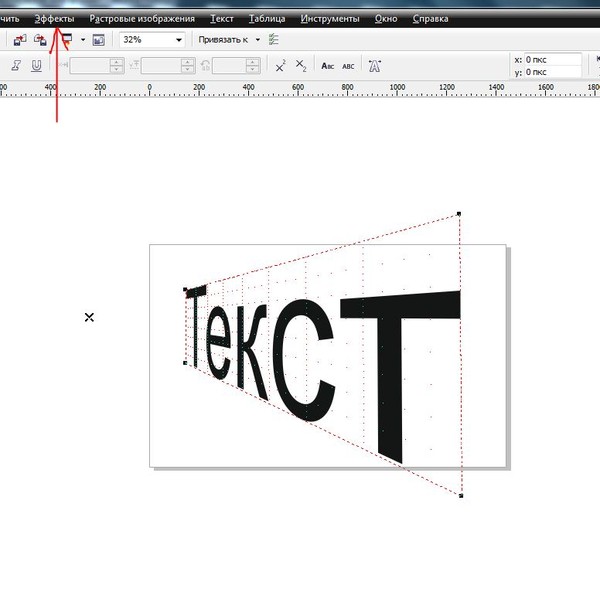
Шаг 4: Чтобы имя выглядело более «сложным», выберите полное имя и щелкните правой кнопкой мыши. Это откроет маленькое окно. Нажмите «Преобразовать», а затем перейдите к «Сдвиг». Откроется еще одно маленькое окно, в котором вы можете выбрать «Угол сдвига», а затем щелкнуть поле «Предварительный просмотр».
Если вы не удовлетворены результатом, продолжайте и изменяйте «Угол сдвига», пока вас не устроит внешний вид, а затем нажмите «ОК».
Шаг 7
Добавьте последнюю часть имениПомните, что вначале мы также печатали «Фотография»? Теперь пришло время использовать эту часть и объединить ее с вашим полным именем. Вы можете добавить его прямо под своим именем по прямой линии и, возможно, использовать другой шрифт, чтобы придать ему немного больше «характера».
Если вы хотите пойти дальше и использовать инструмент Path , выполните следующие шаги:
Шаг 1: Перейдите к прямоугольному значку прямо под текстовым значком в левом боковом меню и выберите «Инструмент «Эллипс».
Шаг 2: Щелкните документ и перетащите мышь, пока не будете удовлетворены размером эллипса, который хотите создать.
Мы предлагаем вам сделать этот эллипс поверх подготовленного вами заранее текстового логотипа полного имени и отцентрировать его.
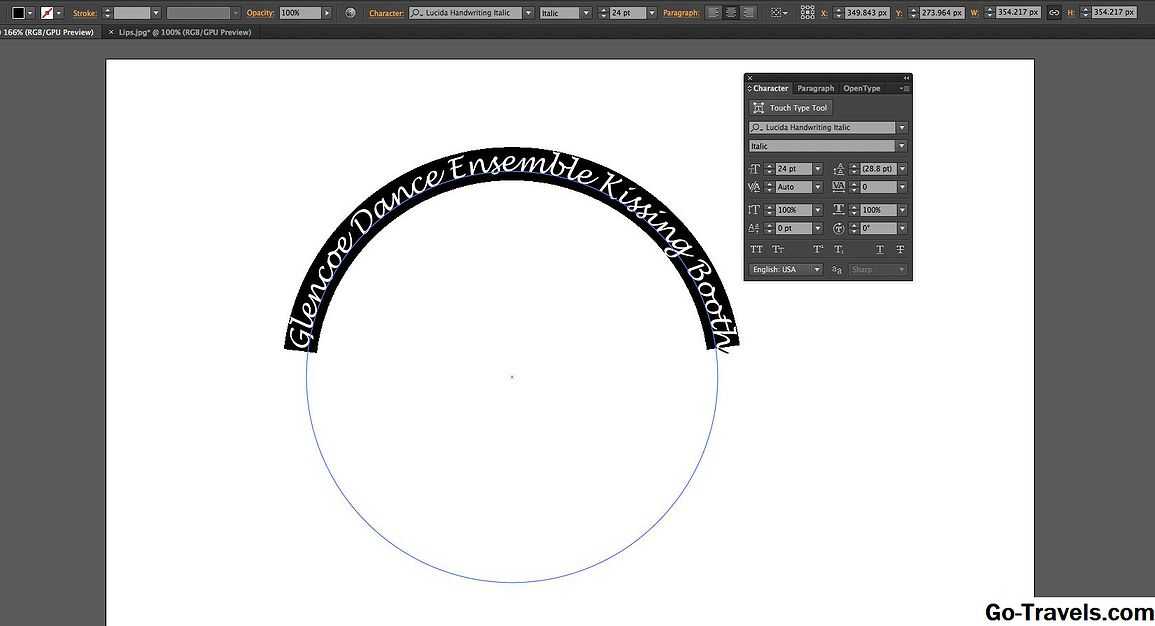
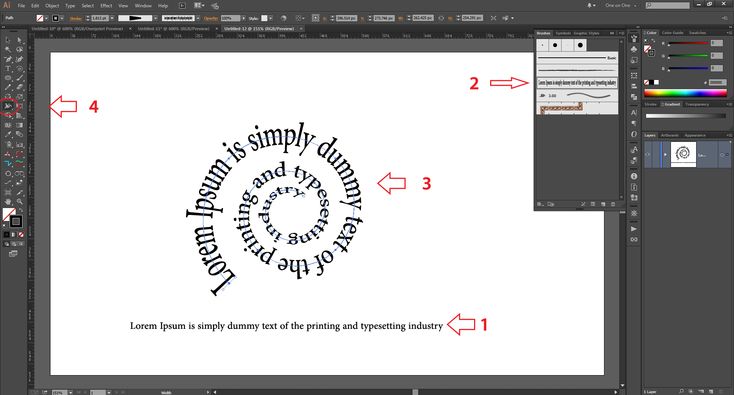
Шаг 3: Чтобы создать криволинейный путь, перейдите к значку прямо над текстовым значком и нажмите «Ввести инструмент пути».
Шаг 4: Наведите указатель мыши на созданный вами эллипс (справа на край) и щелкните один раз. Это поместит текст замкнутого контура «lorem ipsum» вокруг всего контура эллипса.
Шаг 5: Щелкните текст «lorem ipsum», введите «Photography» и отцентрируйте его.
Шаг 6: Используйте маленькие скобки, чтобы центрировать слово «Фотография» прямо под полным именем. Убедитесь, что полное имя и слово «Фотография» прямо под ним расположены по центру.
Шаг 7: Измените размер полного имени или слова Фотография по своему усмотрению.
Шаг 8
Раскрашивать или не раскрашивать?Если вы с самого начала мечтали о черно-белом текстовом логотипе, пропустите этот шаг.
Но если вы хотите добавить цвет или несколько цветов к своему логотипу, продолжайте читать.
Иногда вы не будете ограничены цветовыми градиентами или цветовыми схемами, которые вы можете использовать. Если это так, не стесняйтесь использовать массив библиотек цветов или образцы цветов из библиотек образцов Illustrator, которые содержат наборы предустановленных цветов. Однако в других случаях вам придется придерживаться идентичности компании и ее визуальной идентичности.
В этом случае вам придется использовать определенные значения цвета, предварительно установленные компанией, и вам нужно будет использовать точные значения цвета, которые они передают.
Если компания новая или запускает совершенно новый продукт и у нее нет особых требований к цвету, вы можете свободно исследовать различные цветовые версии.
Когда вы выбираете форму или вариант заливки, вы заметите, что у вас будут черно-белые варианты заливки и контура. Чтобы изменить это, выполните следующие действия:
Шаг 1: Выберите инструмент формы и откройте окно свойств.
Шаг 2: Найдите параметр «Заливка» в разделе «Внешний вид» и нажмите на него.
Шаг 3: Откроется окно с выбором цветов.
Шаг 4: Выберите свой любимый цвет или цвета, которые будут хорошо сочетаться с текстовым логотипом, который вы только что создали.
Пробуйте различные сочетания цветов, пока не найдете правильный.
Если вы хотите, чтобы имя и слово «Фотография» были одного цвета, просто заполните их теми же цветами, которые вы выбрали.
Шаг 9
Раздвинь границы И вот оно! Теперь у вас есть текстовый логотип, которым можно гордиться, а также несколько его вариантов, с которыми вы можете продолжать экспериментировать.
Но, конечно, на этом все не заканчивается. Это был простой способ показать вам процесс создания простого текстового логотипа за несколько простых шагов.
Если на это у вас ушло несколько часов, учтите, что обычно на разработку превосходного текстового логотипа, который вы сможете использовать долгие годы, уходит одна-две недели.
Вы можете выполнить те же действия, что и выше, чтобы создать логотип из одного слова или нескольких букв. После того, как вы попытались нарисовать несколько способов продемонстрировать название бренда или его инициалы, попробуйте раздвинуть свои границы.
Попробуйте расположить буквы не так, как обычно.
Даже если вы не планируете использовать слово вверх ногами, поместив его, например, вверх ногами или под «странным» углом, вы сможете увидеть буквы в другом свете.
Вы можете заметить некоторые буквы, которые могут выглядеть как другие буквы, если их поместить вверх ногами, или вы можете увидеть некоторые кривые, которые можно комбинировать или вырезать в окончательной версии логотипа.
Шаг 10
Готовы к печати?Обводка шрифта не является одним из «обязательных» шагов, которые необходимо выполнить перед сохранением текстового логотипа. Однако, если вам необходимо отправить логотип для печати, имейте в виду, что некоторые принтеры требуют, чтобы шрифты были обведены перед отправкой файлов для печати.
Принтеры ежедневно получают несколько файлов дизайна, и каждый из этих файлов имеет разные шрифты.
Вот почему вам сначала нужно будет начертить шрифт, так как принтеры, вероятно, не будут иметь шрифт, который вы используете, установленный в их системах.
Поэтому лучше всего набросать шрифт и превратить его в векторную форму, чтобы избежать возможных осложнений.
Но прежде чем вы это сделаете, мы рекомендуем вам сохранить файл дизайна в отдельном документе, который вы сможете использовать для дальнейшей работы, если вам понадобится что-то отредактировать, или поделиться файлом с другими коллегами, которым может понадобиться поработать над ним.
После этого вы можете продолжить и выделить его, выполнив следующие шаги:
Шаг 1: Выделите текст с помощью инструмента «Выделение».
Шаг 2: Щелкните правой кнопкой мыши и выберите «Создать контуры».
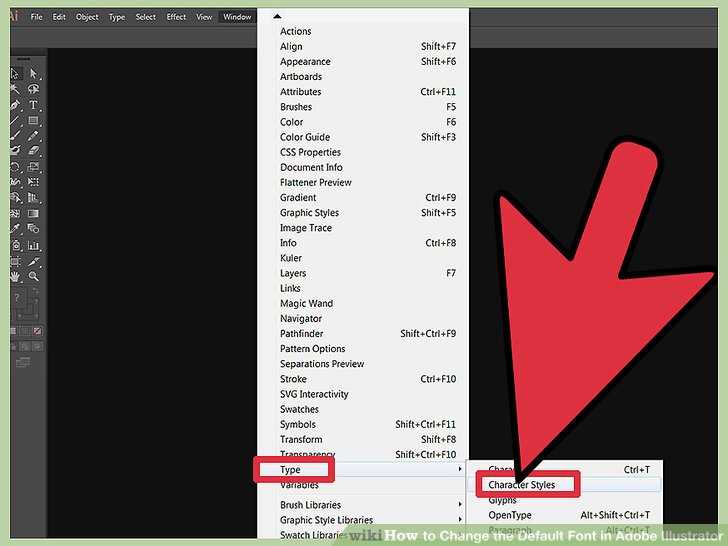
Шаг 3: Кроме того, после «Шага 1» вы можете перейти в Главное меню, выбрать «Тип», а затем выбрать «Создать контуры».
Шаг 4: готовый файл. Некоторые принтеры рекомендуют сохранять его как файл PDF, файл PNG или файл JPEG, поэтому учитывайте эти рекомендации при экспорте и сохранении файла.
Надпись с помощью VectornatorПомните, мы обещали показать вам еще один способ сделать текстовый логотип с помощью Vectornator? Что ж, теперь самое время!
Vectornator — мощный инструмент для создания высококачественных текстовых логотипов и надписей. Вы даже можете использовать этот инструмент для разработки дизайнов рукописных надписей или переноса своих эскизов в Vectornator.
Шаг 1: Сфотографируйте свои рисунки или наброски.
Шаг 2: Используйте функцию «Импорт с камеры», чтобы перенести наброски физических карандашных надписей в Vectornator.
Шаг 3: Коснитесь кнопки Auto Trace, чтобы автоматически преобразовать ваши эскизы в четкие векторные контуры.
Шаг 4: Уточните формы векторных букв с помощью инструмента «Узел».
Использование Auto Trace сэкономит вам много времени!
Если вас не устраивает ни один из шрифтов, которые вы найдете в Интернете, и вы хотите создать свой собственный шрифт, вы можете сначала нарисовать формы букв вручную (если вы предпочитаете этот способ), а затем перенести их в Vectornator для изменения.