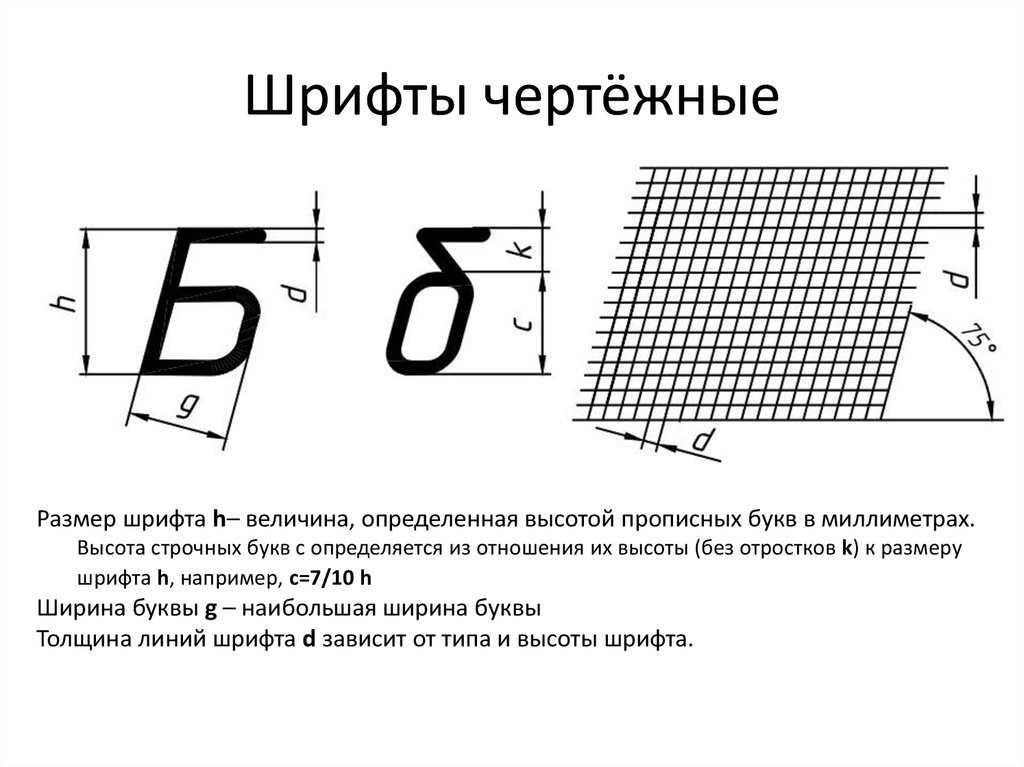
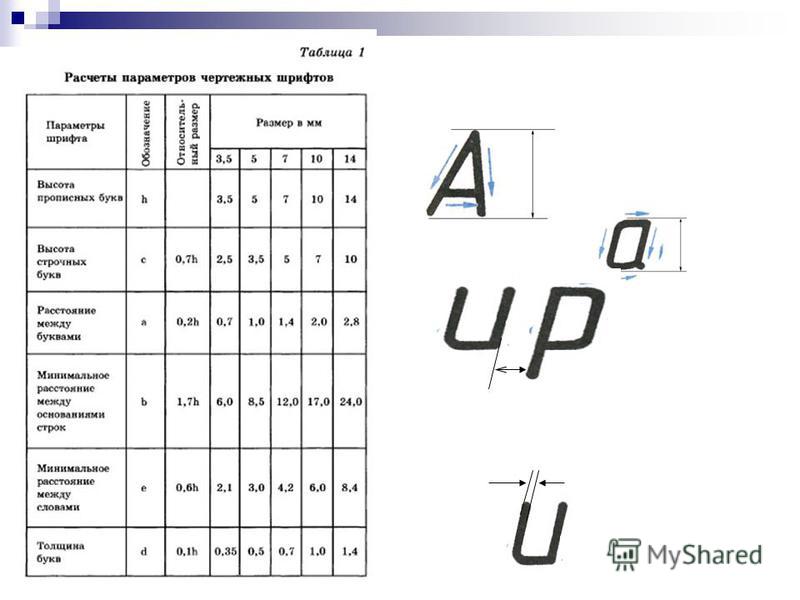
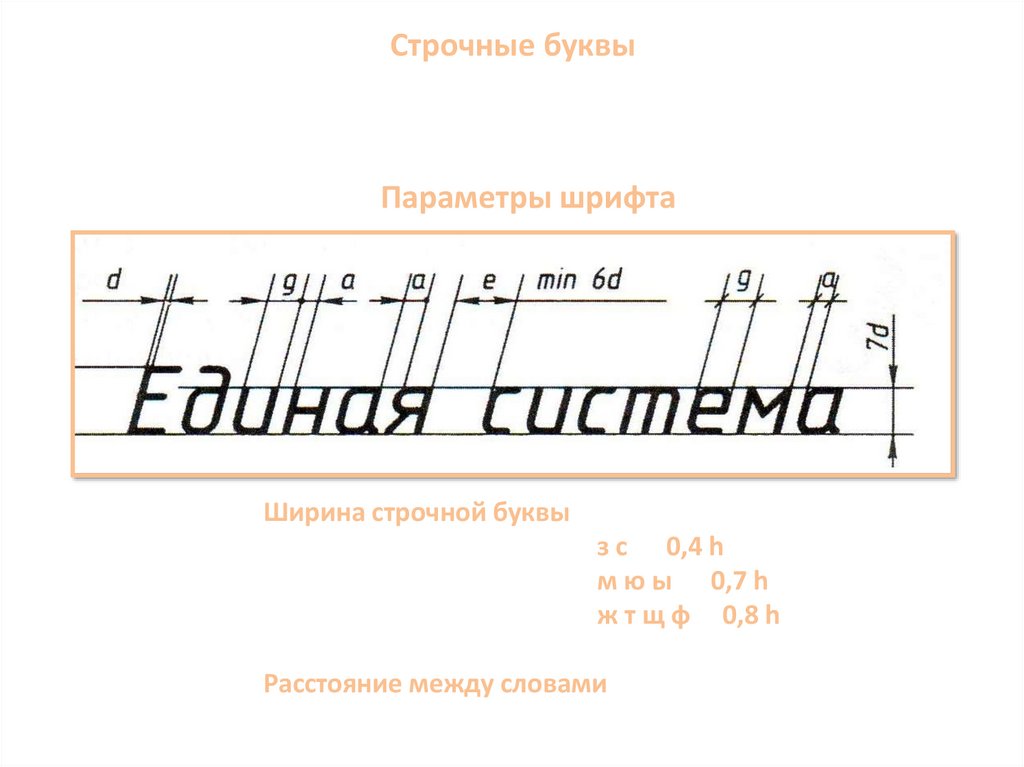
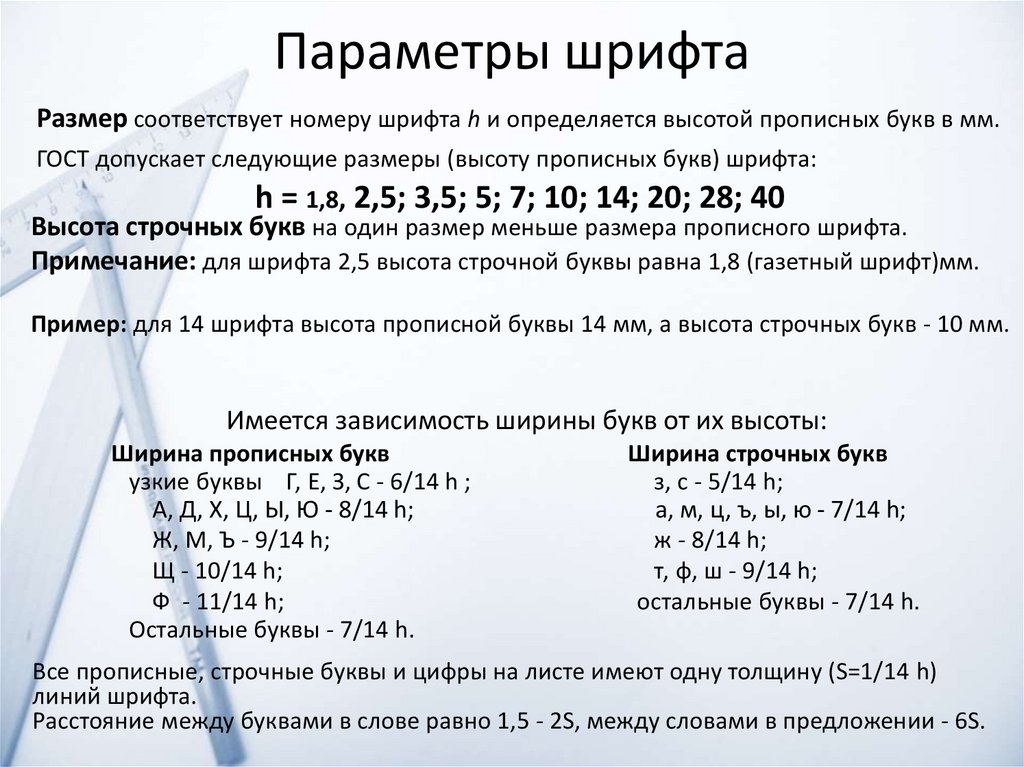
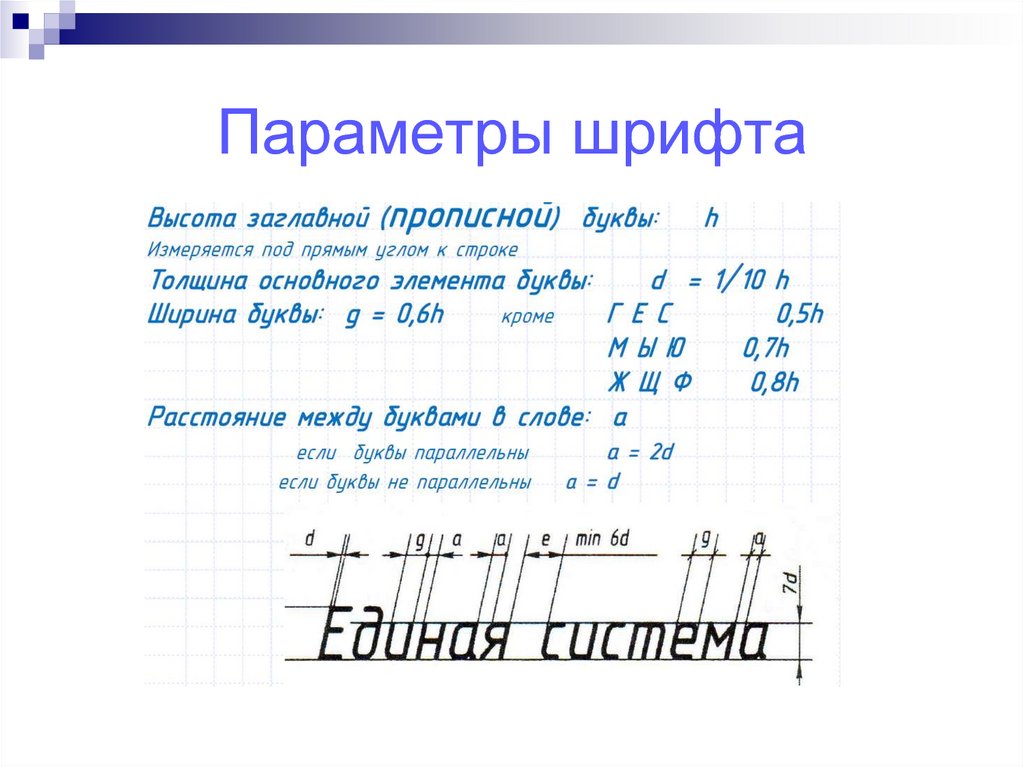
Параметры шрифты
У каждого человека есть свой почерк. Записывая информацию от руки на бумаге, мы преобразуем ее в определенные символы. Точно также информация на компьютере, которая выводится на экран компьютера или на принтер, первоначально проходит этап преобразования символов текста в их изображения на экране или на бумаге. Для этого используются компьютерные шрифты.
Проводя сравнение между почерком человека и компьютерным шрифтом, можно сказать, что шрифт является аналогом почерка. Точнее, шрифт – это набор изображений символов определенного алфавита. Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Шрифт является для компьютера инструкцией, в каком виде следует выводить символы текста на экран или на печать.
Шрифтов много, отличаются они друг от друга по трем параметрам:
- гарнитура,
- размер символов,
- начертание.
Рассмотрим эти параметры шрифта.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта.
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа. Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
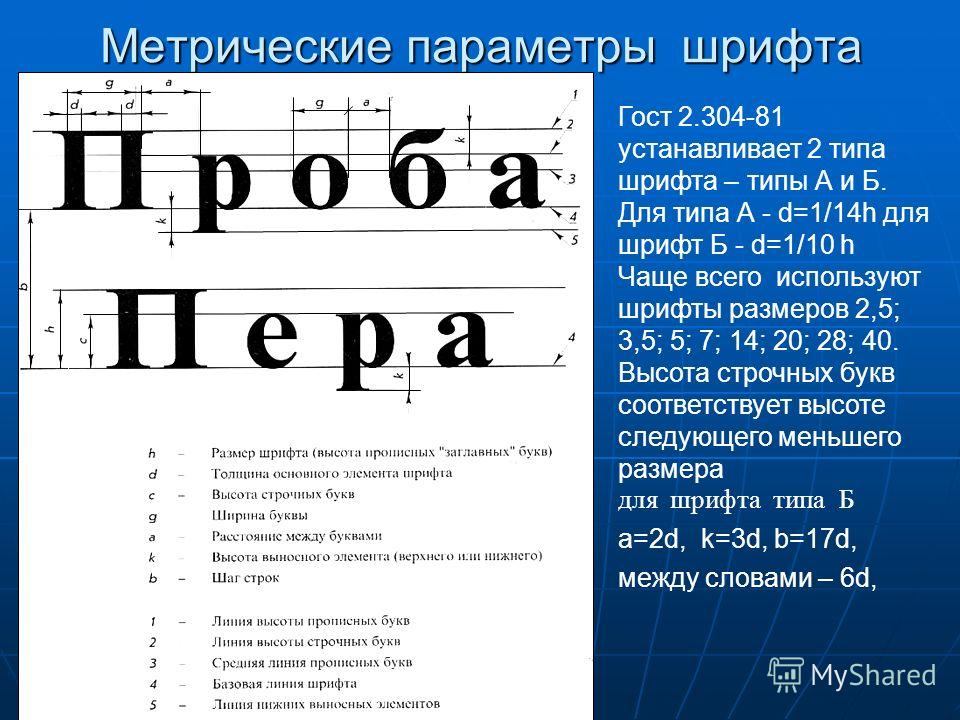
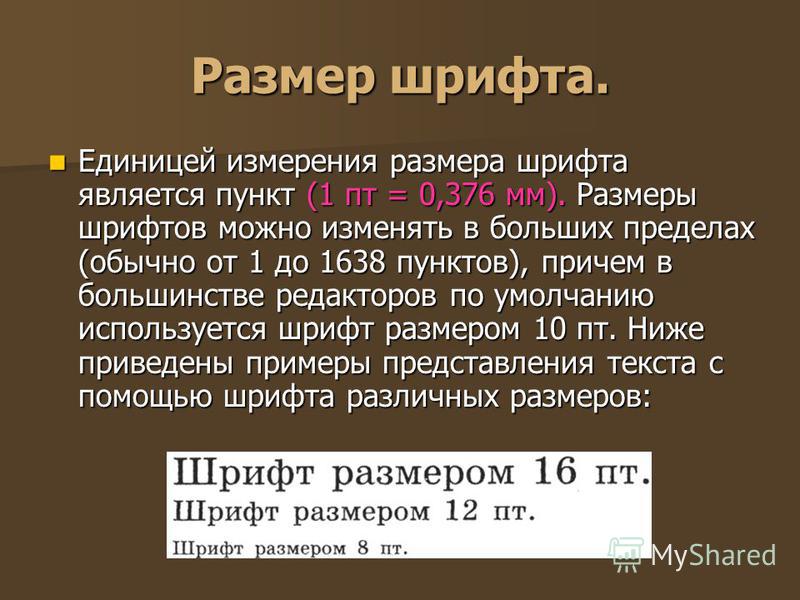
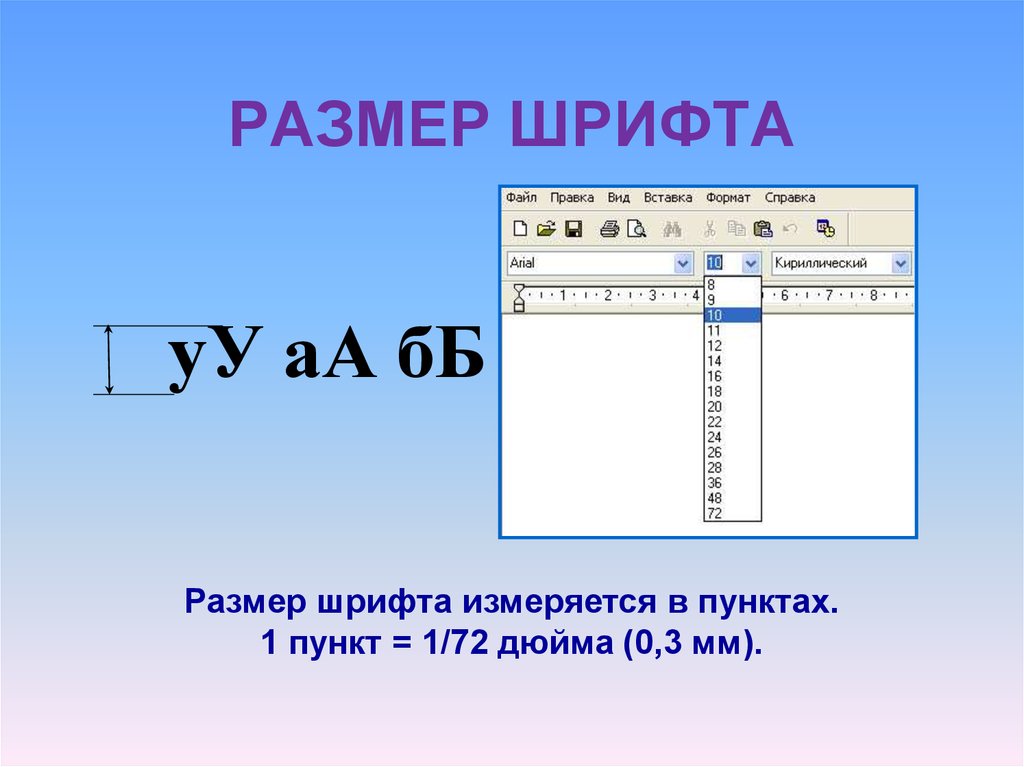
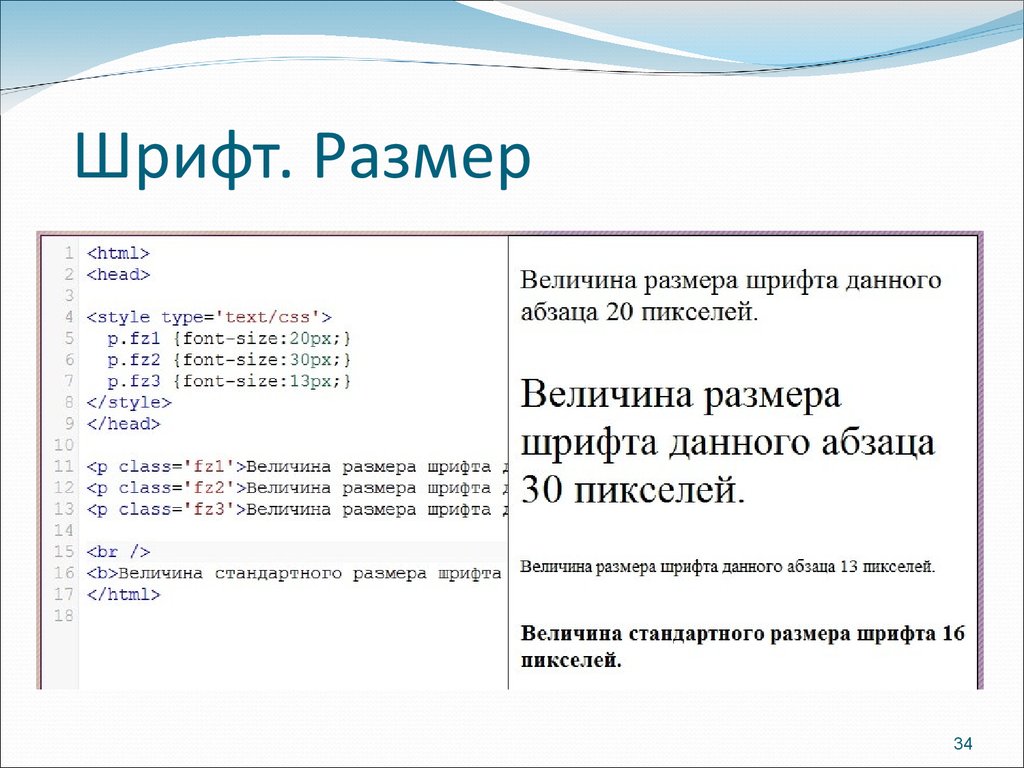
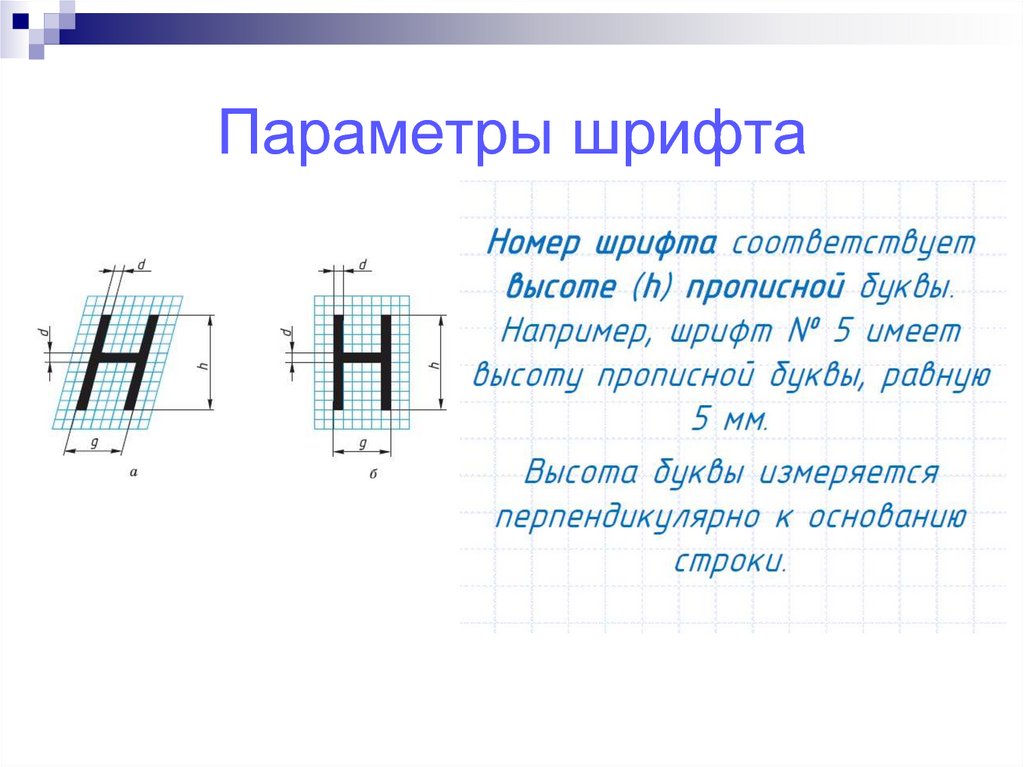
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
P.S. Рекомендую также прочитать:
3 способа задания параметров шрифта
Шрифт с засечками. Рубленый шрифт.
Какие шрифты есть на моем компьютере?
Таблица символов Windows
Два шрифта без букв
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Параметры шрифта | Компьютер плюс
Для рекламных текстов и официальных документов параметры шрифта имеют большое значение. Соответствующее оформление документа, включая и параметры шрифта, способствуют порядку и единообразию офисных документов. Шрифт, которым набирают рекламные тексты, наоборот, призван привлечь и удержать внимание целевой аудитории. Интересно, что результаты рекламных исследований свидетельствуют в пользу классических шрифтов, они говорят, что тексты, набранные такими шрифтами, читаются значительно чаще, чем тексты с необычными шрифтами.
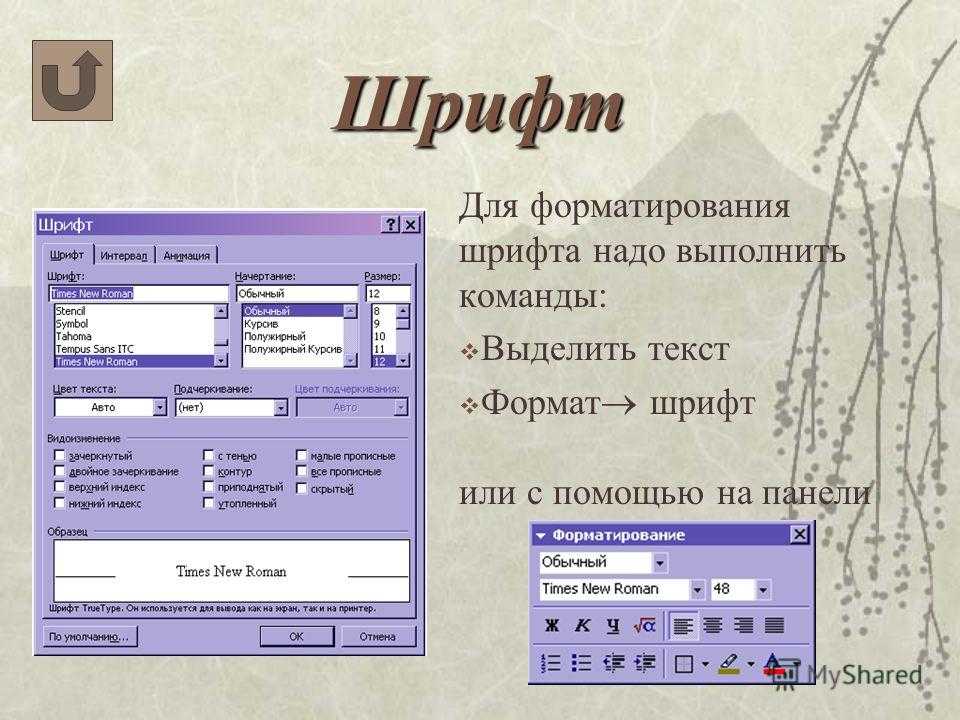
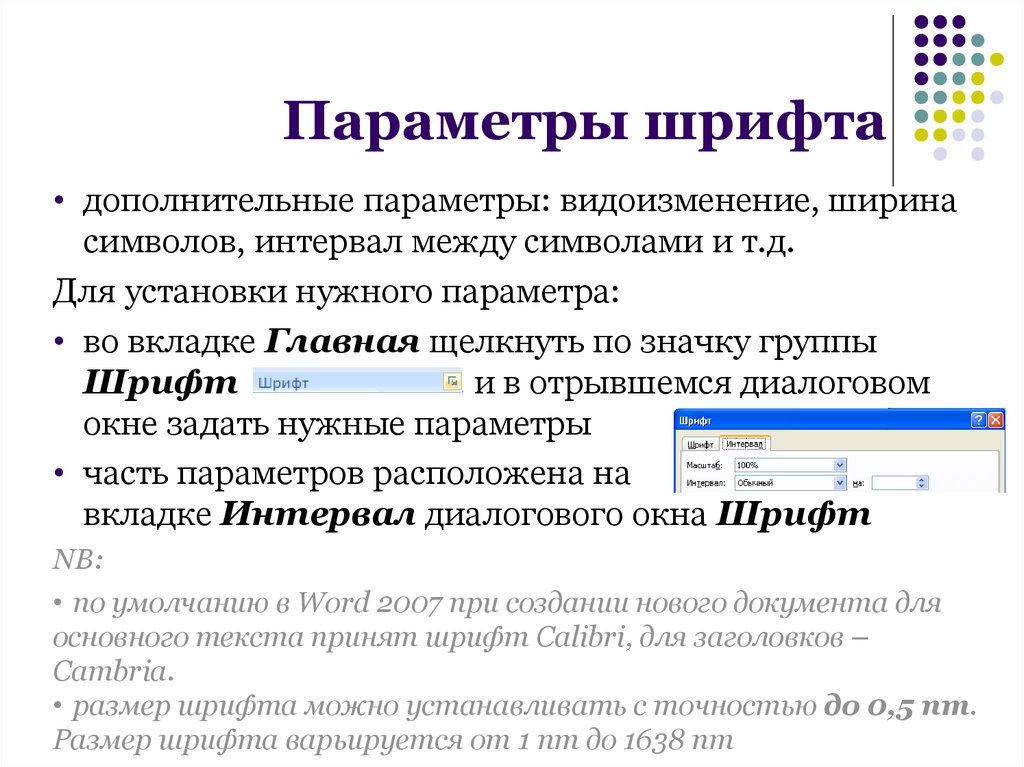
Офисные приложения от Microsoft дают большие возможности по оформлению и изменению параметров шрифтов. В версиях Word начиная с 2007 и новее, панель редактирования шрифта находится в главной вкладке. В других офисных приложениях, таких как Excel и Power Point эта панель имеет такой же или почти такой же вид, что очень удобно. Кстати, чтобы изменить параметры шрифта для готового текста, нужно предварительно этот текст выделить при помощи мыши или клавиатуры. Итак, какие же параметры шрифтов можно здесь настроить.
В версиях Word начиная с 2007 и новее, панель редактирования шрифта находится в главной вкладке. В других офисных приложениях, таких как Excel и Power Point эта панель имеет такой же или почти такой же вид, что очень удобно. Кстати, чтобы изменить параметры шрифта для готового текста, нужно предварительно этот текст выделить при помощи мыши или клавиатуры. Итак, какие же параметры шрифтов можно здесь настроить.
Содержание
- 1 Шрифт
- 2 Размер шрифта
- 3 Выделение текста
- 4 Цвет шрифта и выделения
Шрифт
В первом окошечке показывается название используемого в настоящий момент шрифта (гарнитура), например Times New Roman, справа от которого располагается стрелочка-треугольник. При нажатии на эту стрелочку появляется, или «выпадает» список других встроенных шрифтов, в том числе и недавно используемых.
Панель инструментов «Шрифт»При наборе больших по объему текстов обычно стремятся использовать «спокойные» и привычные для глаз шрифты, к которым относится, например, упомянутый выше Times New Roman (Таймс Новый Прямой). Для документов и студенческих работ обычно рекомендуется использовать именно этот шрифт. В презентациях (Power Point) чаще используют и другие, более оригинальные шрифты, поскольку в слайдах текст чаще всего выполняет вспомогательную, поясняющую схемы и графики функцию.
Для документов и студенческих работ обычно рекомендуется использовать именно этот шрифт. В презентациях (Power Point) чаще используют и другие, более оригинальные шрифты, поскольку в слайдах текст чаще всего выполняет вспомогательную, поясняющую схемы и графики функцию.
Размер шрифта
Справа от названия шрифта расположено окошечко, в котором можно изменять размер букв и символов. В этом окне можно вписать нужный размер или выбрать из выпадающего списка. Ускорить процесс изменения размера позволяют следующие две кнопки: «увеличить размер» и «уменьшить размер».
Изменение размеров шрифтаВ документах обычно используется 14 либо 12 размеры. Для подписей рисунков и в таблицах можно использовать шрифт на один два размера меньше, чем для основного текста, так страница выглядит аккуратнее.
Следующая кнопка (очистить формат, она есть в Office 2007) позволяет удалить форматирование любого выделенного текста. После нажатия этой кнопки выделенный фрагмент изменит размер, курсив, выделение и другие выделения на параметры «по умолчанию».
Выделение текста
В нижней строке настройки параметров шрифта расположились кнопки выделения текста полужирным, курсивом, подчеркиванием и зачеркиванием. Все эти способы выделения дают возможность выделить важное, привлечь внимание читателя к отдельным терминам, формулам. Также заголовки и подзаголовки обычно выделяют полужирным шрифтом.
Выделение символовИногда, особенно при написании технических или научных текстов приходится прибегать к надстрочным или подстрочным знакам. Этот инструмент можно использовать при написании индексов в химических формулах или знака степени для математических формул.
Цвет шрифта и выделения
Если вы при чтении обычных, написанных на бумаге текстов для выделения понравившихся идей привыкли пользоваться маркером, то и такой способ выделения доступен в Word. Выделять фрагменты текстов можно любым цветом при помощи соответствующей кнопки. Можно пользоваться сразу несколькими цветами: так понравившиеся слова можно выделить зеленым, а слова, которые необходимо исправить – красным. Конечно, у каждого свои предпочтения. Цветом можно выделить и сами шрифты, кликнув по соответствующей кнопке.
Конечно, у каждого свои предпочтения. Цветом можно выделить и сами шрифты, кликнув по соответствующей кнопке.
Таким образом, в приложении Word имеется возможность изменять (выбирать из предложенных) начертания шрифтов, изменять размеры текста. Структурировать документ, выделить главные моменты помогут инструменты выделения, а для рецензирования удобно пользоваться виртуальным маркером. Использовать все эти возможности можно двумя способами: установить необходимые настройки и продолжить набирать текст, или выделить уже готовые слова или символы и только после этого кликнуть по соответствующей кнопке. При наведении указателя мыши на кнопки настройки шрифта на экране появляется подсказка о возможности использовать «горячие клавиши». «Горячие клавиши» значительно ускоряют набор текстовых материалов.
Типография | Webflow University
Типографика на веб-сайте служит многим целям: делает содержимое разборчивым и читабельным, создает четкую информационную иерархию и устанавливает индивидуальность бренда.
На этом уроке вы узнаете о:
- Заголовки
- Текст заполняет
- абзацы и наследство текста
- прости — любой должен быть в состоянии понять, как вы организовали свой контент, взглянув на ваши заголовки, поэтому вы должны убедиться, что ваши заголовки четкие, описательные и используются для передачи иерархии вашего контента. Узнайте больше о написании четких описательных заголовков.
Представьте себе первую полосу газеты. В этом контексте h2 — это большое заявление на странице (цель). h3 — это заголовки меньшего размера, которые вписываются в большое заявление, а h4 — еще более подробные.
, чтобы добавить заголовок:
- Открыть Add Panel
- Прокрутите вниз до Типография
- Кличок и перетащите заголовок на свой холст
Классы
вместо настроительных настройки. заголовок, вы можете использовать CSS для создания классов.
 Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.Чтобы создать класс:
- Убедитесь, что ваш заголовок выбран на холсте
- Щелкните в поле Selector на панели Style
Этот класс запомнит все внесенные вами изменения стилей. Если вы измените шрифт или вес, класс (большой заголовок) запомнит эти изменения. Если вы хотите удалить изменение, вы можете сбросить это свойство.
Чтобы повторно использовать класс:
- Убедитесь, что на холсте выбран новый заголовок
- Щелкните в поле Selector на панели Style
- Начните вводить имя класса , который вы хотите 90 повторное использование
- Выберите класс из списка
Теперь, когда вы меняете заголовок — поскольку вы на самом деле стилизуете класс — все заголовки того же класса также изменятся.

Теги
Теги позволяют изменить стиль текстовых элементов по умолчанию, таких как заголовки, абзацы и ссылки. Любые стилистические изменения, которые вы применяете к тегу или классу, повлияют на все связанные элементы без необходимости обновлять их по отдельности. Узнайте больше о HTML-тегах.
Чтобы стилизовать тег:
- Выберите любой заголовок на холсте
- Нажмите в поле выбора (без добавления класса)
- Нажмите на тег (например, Все заголовки h2)
- Настройте такие параметры, как тип шрифта, цвет, вес и т. д.
Любые внесенные здесь изменения стиля будут применяться ко всем элементам с этим тегом (например, ко всем заголовкам h2).
Чтобы узнать больше о том, как выбрать типографику, ознакомьтесь с разделом Web Typography 101 в блоге Webflow.
Заливка текста
Заливка текста использует обрезку для применения цвета к внутренней части текста.
 При заливке текста по умолчанию используется цвет шрифта.
При заливке текста по умолчанию используется цвет шрифта.Чтобы добавить пользовательскую текстовую заливку:
- Щелкните на панели Style
- Прокрутите вниз до раздела Typography
- Измените цвет шрифта для автоматического создания класса Класс (например, Большой заголовок)
- Прокрутите вниз до Фоны и рядом с Введите , установите градиент
- Дважды щелкните левый край полосы градиента и выберите первый конечный цвет
- Дважды щелкните правый край полосы градиента и выберите второй конечный цвет
- Нажмите и перетащите кружок рядом с Угол , чтобы настроить направление градиента фон в текст
Когда вы вносите изменения в градиент, он обновляется внутри текста в реальном времени. Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».

Наследование абзацев и текста
Родительские элементы могут передавать информацию о стиле текста своим дочерним элементам. Вы можете установить стили текста для родительских элементов, чтобы они применялись к их дочерним элементам, и переопределить эти стили в настройках дочерних элементов.
Этот метод обычно используется для установки глобальных стилей шрифта в теге body, для выравнивания текста и других элементов внутри разделов, а также для переопределения стилей блоков ссылок по умолчанию.
Для использования наследования текста:
- Выберите элемент Body (на любой странице)
- Щелкните в поле выбора на панели стилей
- Выберите тег Body (Все страницы) 2
- Настройте параметры по своему усмотрению
8 Тег Body (All Pages) — это тег верхнего уровня. Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст.
 Это отличный способ установить значения по умолчанию на сайте.
Это отличный способ установить значения по умолчанию на сайте.Переопределение стилей наследования по умолчанию
Возможно, вы хотите, чтобы шрифт абзаца отличался от шрифта по умолчанию. Когда вы нажимаете на шрифт, вы можете видеть, что он берет реплики из тега Body (все страницы). Когда вы измените этот параметр шрифта, он применит новый класс.
Класс автоматически создается для чего-либо в тот момент, когда вы стилизуете конкретное свойство — это ключ к переопределению стиля наследования по умолчанию. Оранжевый индикатор на значке свойства стиля означает, что для этого свойства имеется унаследованное значение. Вы можете щелкнуть оранжевый текст, чтобы увидеть, откуда наследуется значение. Подробнее об индикаторах наследования.
Чтобы переопределить стиль наследования по умолчанию:
- Щелкните элемент, который вы хотите стилизовать
- Настройте любой из его параметров (шрифт, вес и т. д.)
- Щелкните в поле выбора , чтобы переименовать класс (например, «Особый абзац»)
Теперь вы можете щелкнуть, чтобы увидеть всю иерархию наследования.

Узнайте больше о наследовании стилей текста.
Диапазоны
Диапазоны — это параметр форматирования для оформления определенных частей текстовых элементов, таких как отдельные символы или слова.
Чтобы использовать диапазон:
- Выделите текст, который вы хотите отформатировать
- Нажмите на Поле выбора на панели «Стиль» для создания класса
- Измените настройки по своему усмотрению (шрифт, цвет фона и т. д.) Удалить форматирование из всплывающего окна текстовой панели инструментов (буква A с x)
Узнайте больше о диапазонах и встроенном форматировании текста.
Единицы
Многие единицы типографики, используемые в Интернете, задаются в пикселях, но есть и другие варианты:
- Ems
- Rems (корень ems)
- Проценты
- VW (ширина области просмотра)
- CH (символьная единица)
Ems к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.

Итак, если размер шрифта 16 пикселей:
- 1 em равен 16 пикселям
- 2 em равен 32 пикселям
- 1,5 em равен 24 пикселям
Вы также можете установить размер шрифта, как и для родительского элемента абзаца. Разделительный блок:
- Выберите родительский элемент
- Измените размер шрифта (например, на 20 пикселей) на панели «Стиль» под Типографика
Если размер родительского элемента равен 20 пикселям:
0- 2 ems — 40 пикселей
- 3 ems — 60 пикселей
Rems (корень ems)
Rems относительно размера шрифта HTML.
Rem рассчитывается путем умножения вашего значения rem на размер шрифта HTML (который, если вы не измените его вручную в коде, будет соответствовать размеру шрифта браузера).
Преимущество этого заключается в соблюдении настроек браузера (если в браузере установлен пользовательский размер текста) и позволяет посетителям сайта увеличивать сайты до более удобного размера для просмотра и является предпочтительным для специальных возможностей.
 Узнайте больше об использовании rems для адаптивного изменения размера текста.
Узнайте больше об использовании rems для адаптивного изменения размера текста.Проценты
Как и ems, проценты относятся к размеру шрифта родительского элемента.
VW (ширина области просмотра)
VW — это измерение ширины области просмотра браузера, которая масштабируется пропорционально ширине области просмотра.
CH (единица символов)
CH отлично подходит для изменения размера абзаца или заголовка, чтобы ограничить количество символов, которые нужно прочитать в строке.
Например, если абзац имеет максимальную ширину 60 каналов, он берет выбранный шрифт (гарнитуру абзаца) и устанавливает границу абзаца (его блок) равной ширине 60 нулей.
CH позволяет вам установить ширину для текстового элемента, когда вы пытаетесь ограничить количество символов (опять же, на основе ширины нулевого символа шрифта).
Доступность и инклюзивная типографика
Доступность и инклюзивный дизайн важно учитывать при разработке веб-дизайна.
 Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.
Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.Разборчивость шрифта
Тонкие шрифты чрезвычайно трудно читать — не только в заголовках, но особенно в абзацах.
Это касается и неравномерного распределения веса в шрифте — некоторые символы не очень разборчивы.
Убедитесь, что ваш шрифт не меньше 16 пикселей для основного текста.
Выравнивание текста
Неравномерное вертикальное выравнивание фрагментов текста (например, когда текст расположен по центру) может затруднить чтение. Неравномерное выравнивание затрудняет читателю переход от строки к строке.
Даже если ваш шрифт разборчив, неровное выравнивание текста мешает читателю переходить от одной строки к другой.
Все прописные
Языки, в которых различаются прописные и строчные буквы, часто гораздо более разборчивы, если они написаны в регистре предложений (например, «Регистр предложений») или в регистре заглавий (например, «Регистр заглавий»).
 По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.Использование заглавных букв может увеличить когнитивную нагрузку на читателя, особенно в длинных абзацах. Программы чтения с экрана объявляют все заглавные буквы отдельными буквами, прерывая поток и затрудняя понимание. Рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Использование всех заглавных букв может увеличить когнитивную нагрузку вашего читателя — рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Подчеркнутый текст
В Интернете ожидается, что подчеркнутый текст указывает на гиперссылку. Если вы пытаетесь сделать акцент, рассмотрите возможность использования курсива или жирного шрифта (или внесите стилистические изменения, заключив элементы в пробел).
Вместо подчеркивания текста (что можно спутать с гиперссылкой) используйте курсив (слева) или полужирный текст (справа).

Цветовой контраст
Контрастность — это измерение разницы между фоном и передним планом. Низкий контраст был бы чем-то вроде светло-серого на более темном сером. Или бордовый на красном. Или фиолетовый на розовом.
Двухцветный контраст получается из Раскрашиваемый . Слева темно-фиолетовый текст на светло-фиолетовом фоне. Он имеет соотношение 7,06: 1 с рейтингом AAA на основе Руководство WCAG . Справа фиолетовый текст на светло-фиолетовом фоне с соотношением сторон 2,39:1, показывающим рейтинг неудач.Высокая контрастность не означает, что мы перестанем учитывать другие вещи, такие как вес шрифта (сверхтонкий шрифт, который имеет высокую контрастность по отношению к фону, все равно будет супернеразборчивым). Но более высокая контрастность обычно приводит к повышению разборчивости, что очень важно в Интернете.
Вы можете использовать встроенный в Webflow инструмент проверки контрастности цвета, чтобы оценить коэффициент контрастности текста по отношению к его фону.
 Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:- Анализатор цветового контраста TPG
- Контрастный определитель tanaguru
- Проверка контраста WebAIM
- Раскрашиваемый
Символы в строке
Длинные строки текста действительно утомляют читателя, а длинные строки текста сбивают с толку. Используйте контейнер, чтобы ограничить горизонтальную протяженность текста на странице. Рекомендуется от 60 до 80 символов в строке.
Использование Stripe контейнера для ограничения того, насколько далеко их содержимое простирается на странице, облегчает чтение.
Если бы Stripe решила не ограничивать размер своего текста контейнером, его быстро стало бы трудно читать.
Как мы уже говорили ранее, один из способов сделать это — установить ограничения на максимальную ширину текстового элемента на любое количество символов в строке.
 Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.Высота строки
Текст с достаточной высотой строки делает его гораздо менее громоздким и его легче отслеживать по странице.
Высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Идеальная высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Четко определенные ссылки
Ваши ссылки должны быть содержательными и действенными. Программы чтения с экрана могут предоставить посетителям обзор ссылок на странице. Когда текст ссылки читается вне контекста, он должен сообщать читателям:
- Что такое ссылка
- Куда ведет ссылка
Не следует:
- Вставлять ссылки в общих терминах, таких как «еще», «эта страница» или «нажмите здесь»
- Использовать необработанные URL-адреса в качестве гиперссылок ссылки на четком, конкретном языке, который сообщает людям, куда они приведут по ссылке и почему они могут захотеть туда перейти
- Укажите, будет ли ссылка открывать мультимедийные файлы с высокой пропускной способностью, такие как PDF или видео, в тексте ссылки
Для примера программы чтения с экрана, объявляющей о бесполезных ссылках на странице, ознакомьтесь с разделом о ссылках из нашего видеоурока по расширенной веб-типографике.
 Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.
Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.Навигация
Вся ваша навигация должна быть проверена не только на то, как она будет выглядеть, но и на то, как вы можете взаимодействовать с ней с помощью программы чтения с экрана. Это отличный способ развить понимание того, как люди могут перемещаться по вашему контенту.
Мы добавляем в Университет Webflow все больше и больше курсов по теме доступности и инклюзивного дизайна, так что следите за обновлениями!
А пока ознакомьтесь с нашим уроком о том, как сделать свой сайт более доступным, и запишитесь на наш курс специальных возможностей.
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.

Опции системы: ШРИФТ
Опции системы: ШРИФТ
Содержание главы
Предыдущий
Следующий
Указывает шрифт для использования с системой SASПо умолчанию: Sasfont 8-точечный , вызов SAS, ОПЦИИ утверждение Особенности Windows все Синтаксис Детали СИДА 968 968 . 
ШРИФТ = « имя лица » <ЖИРНЫЙ | ОБЫЧНЫЙ><ОБЫЧНЫЙ | КУРСИВ> < кегль >< набор символов > - » имя лица »
- указывает имя шрифта для использования для печати. Это должно быть допустимое имя шрифта с учетом регистра (например, «SAS Monospace» или «Courier»), который соответствует названию шрифта. так как он установлен в вашей системе. имя лица должны быть заключены в двойные кавычки. Это обязательный аргумент.
- ЖИРНЫЙ | НОРМАЛЬНЫЙ
- указывает вес шрифта. По умолчанию это нормально.
- ОБЫЧНЫЙ | ИТАЛЬЯННЫЙ
- определяет стиль шрифта. По умолчанию является ОБЫЧНЫМ.
- кегль
- указывает размер точек, используемый для печати.
 Это должно быть целое число от 1 до 7200 включительно. Если опустить этот аргумент,
SAS использует последний выбранный размер, если нет предыдущего размера, в котором
используется случай 8 баллов.
Это должно быть целое число от 1 до 7200 включительно. Если опустить этот аргумент,
SAS использует последний выбранный размер, если нет предыдущего размера, в котором
используется случай 8 баллов. - набор символов
- указывает используемый набор символов. по умолчанию «западный». Некоторые возможные допустимые значения: западные, Центральноевропейская, кириллица, греческий, турецкий, арабский, балтийский и тайский. Если шрифт не поддерживает указанный набор символов, набор символов по умолчанию используется. Если набор символов по умолчанию не поддерживается шрифтом, используется набор символов по умолчанию.
Сведения Если вы укажете размер в пунктах , который недопустим для шрифта, SAS использует ближайший размер в пунктах для указанного вами шрифта.
Имя шрифта чувствительно к регистру.

