CoFo Redmadrobot—харизматичный пиксельный шрифт на основе CoFo Sans — блог Contrast Foundry
В апреле 2020 года к нам обратилась компания Redmadrobot, которая занимается разработкой цифровых сервисов и продуктов для улучшения пользовательского опыта и оптимизации бизнес-процессов—от банков до заводских цехов. Ребята обновляли свой визуальный стиль и логотип, и автором новой айдентики стал Максим Арбузов. Изначально он собирался заказать нам кириллизацию одного из уже существующих на рынке пиксельных шрифтов: «роботы» работают с клиентами по всему миру, которые говорят на разных языках и используют как латиницу, так и кириллицу, и Redmadrobot нужно иметь возможность говорить со всеми заказчиками на одном графическом языке. Но мы предложили поступить иначе и сделать свой пиксельный шрифт на основе нашего CoFo Sans. Такой подход решил сразу две задачи—позволил подумать и о кириллице тоже с самого начала работы над шрифтом и создать в итоге максимально цельную типографическую систему.
Такой подход решил сразу две задачи—позволил подумать и о кириллице тоже с самого начала работы над шрифтом и создать в итоге максимально цельную типографическую систему.
В основу нового пиксельного шрифта CoFo Redmadrobot легли параметры оригинала—высота, ширина и толщина всех знаков. Переведя шрифт в формат bitmap, мы получили примерное представление о том, что получится в итоге. Важно отметить, что сложность пиксельной формы напрямую зависит от кегля шрифта, поэтому чем меньше кегль, тем более крупный пиксель нужно закладывать. Мы сделали пиксельную сетку не слишком крупной и не слишком мелкой—во-первых, чтобы шрифт можно было использовать в логотипе и наборе в крупном размере, а во-вторых, чтобы форма получилась максимально простой и чистой.
Два направления—два вида пикселей
В процессе проектирования мы предложили два вида пикселей—регулярный и нерегулярный. Их размеры мы рассчитали исходя из параметров CoFo Sans. В результате нерегулярный пиксель вышел более крупным и прямоугольным (отсюда и его «нерегулярность») со сторонами 80 и 68 единиц, а регулярный—более мелким и квадратным со стороной 40 единиц.![]()
Крупный размер и «нерегулярная» форма первого пикселя делали его менее подвижным и давали меньше простора для поиска перекликающихся с оригинальным CoFo Sans рисунков знаков.
У регулярного пикселя тоже были свои сложности: его математически правильная форма в рамках шрифта рождала множество оптических сложностей. Например, горизонтальные штрихи из-за этого выглядели жирнее вертикальных. Но мы обернули ситуацию в свою пользу и сделали из этого «фишку». Такие штрихи придавали шрифту больше узнаваемости и характера, а маленький размер регулярного пикселя и то, что в основной штрих шрифта их помещалось два, давало больше возможностей для построения сложных форм знаков.
В конце концов мы выбрали для дальнейшей работы более жёсткий регулярный пиксель. Причин для этого было несколько: он цельный по идее (обычно пиксели именно квадратные, и наш пиксель тоже), он смотрится более ярко и лучше работает в акцидентном наборе, позволяет придать некоторым буквам и знакам самобытные формы, а его графика лучше сочетается с иллюстрациями—важной частью нового визуального образа Redmadrobot.![]() Так мы сделали ставку на большую характерность и «знаковость», не побоявшись оптических трудностей.
Так мы сделали ставку на большую характерность и «знаковость», не побоявшись оптических трудностей.
Как и в случае с пикселями, размеры самих знаков будущего пиксельного шрифта мы рассчитали на основе параметров CoFo Sans. Высота прописных знаков и выносных элементов получилась 680 единиц, высота строчных, без учёта оптических выносов—476 единиц, а толщина—80 единиц. Также мы вычислили, сколько пикселей должно помещаться в каждую из высот.
Альтернативные формы
В шрифт заложены альтернативные формы для букв b d g p q. Основной комплект повторяет конструкцию знаков CoFo Sans и отлично работает в логотипах и крупном масштабе, но в более мелком текстовом наборе эти буквы «проседают» в строке за счёт непропорционально маленького «белого» внутри знаков. Чтобы решить эту проблему, оптически увеличить размер знаков и выровнять плотность набора, мы добавили в шрифт дополнительный комплект знаков с большим количеством белого внутри букв.
Получившийся в результате работы CoFo Redmadrobot—это пиксельный «брат» CoFo Sans. Основное место его применения—крупный акцидентный набор, логотипы и иллюстрации. В состав входят как латинские, так и кириллические буквы, а также базовый комплект пунктуации, математических символов и валютных знаков.
Основное место его применения—крупный акцидентный набор, логотипы и иллюстрации. В состав входят как латинские, так и кириллические буквы, а также базовый комплект пунктуации, математических символов и валютных знаков.
Дизайнер: Никита Сапожков
Под руководством Марии Дореули
Мастеринг: Ноэ Бланко
Айдентика: Максим Арбузов
Креативный директор (Redmadrobot): Евгений Бондарев
Год создания: 2020
Поделись в Facebook или Twitter
Шрифт на экране. Часть 1 — Дизайн на vc.ru
Сейчас все уже привыкли к тому, что в печати и на экране используются одни и те же шрифты, выглядят они примерно одинаково, а иногда у экранных шрифтов даже больше возможностей. Но так было не всегда.
6862 просмотров
Доцифровые и первые цифровые шрифты
Первые наборные шрифты для печати появились в Европе в середине XV века — до этого люди писали книги и документы руками или вырезали на деревянных досках в зеркальном отражении целые страницы. Технологию более или менее удобного тиражирования букв изобрёл Иоганн Гутенберг. Шрифт существовал в виде комплекта металлических или деревянных литер — в натуральную величину, больше литер для часто встречающихся букв, меньше — для редких.
Технологию более или менее удобного тиражирования букв изобрёл Иоганн Гутенберг. Шрифт существовал в виде комплекта металлических или деревянных литер — в натуральную величину, больше литер для часто встречающихся букв, меньше — для редких.
Это наборная касса, в которой лежат металлические литеры. В каждом отделении — одна буква, в самых больших более популярные (типа а, о, е), в самых маленьких редкие буквы и знаки препинания. Вот эти примерно 20 кг металла — один шрифт в одном размере.
А это деревянные литеры для печати афиш и плакатов. Айпод слева и кнопки справа — для масштаба 🙂
На самом деле ещё в начале 1990-х годов встречались типографии, в которых большими тиражами печатали книги с металлических литер.
Литеры в XX веке, конечно, делались уже не так, как во времена Гутенберга или Гарамона, а механическим способом. Но тем не менее, это были физические объекты. То есть и процесс изготовления шрифта, и процесс его использования ещё 30–40 лет назад мог происходить без участия компьютера.![]()
Это книга 1992 года издания (ниже — фото выходных сведений). По выпуклым следам на незапечатанных местах страницы видно, что она напечатана методом высокой печати — с металлических литер под давлением.
Гарнитура Литературная, печать высокая. А с фотополимерных форм из последней строки напечатана обложка.
При этом те же 40 лет назад будущие основатели Adobe уже работали над языком PostScript и одноимённым шрифтовым форматом. А ещё тогда шрифты могли храниться в виде фотографий или цифровых растровых изображений.
Это исходник для фотонаборного шрифта — стеклянная пластина с прозрачными буквами
А это большая редкость — шрифты для цифрового фотонабора (Demos и Praxis Герарда Унгера, середина 1970-х, взято из книги «Великие шрифты»). Шрифт хранился в памяти ЭВМ в виде растрового изображения, а для печати эти изображения засвечивали на фотоплёнке.![]()
А способ делать и хранить шрифты в векторной форме разработал и представил в 1975 году профессор Петер Каров из компании URW.
Это был IKARUS — программный пакет для автоматизированного проектирования шрифтов.
«Практически первой гарнитурой, спроектированной в 1979 году с помощью пакета IKARUS, был замечательный шрифт ITC Galliard Мэтью Картера в 8 начертаниях. <…> Дизайнеры, с которыми работала [студия] ITC, рисовали только основные буквы латинского алфавита, цифры и знаки препинания в нескольких основных начертаниях (обычно самых светлых и самых жирных), а остальные несколько сот знаков латиницы и промежуточные начертания гарнитуры разрабатывали сотрудники Карова. <…>
Расцвет IKARUS продолжался до широкого внедрения персональных компьютеров и настольных издательских систем, до изобретения сегодняшних шрифтовых форматов PostScript и TrueType. Пакет IKARUS оказался слишком дорогой и сложной системой для персональных компьютеров». (В.![]()
Фотография интерфейса IKARUS
Тут важно понимать, что даже когда программы для разработки шрифтов начали работать на персональных компьютерах, а не только на больших промышленных, речь шла именно о разработке шрифта на экране, а не о его использовании на том же экране. Векторные шрифты, похожие на современные, были нужны для последующей печати (или, например, плоттерной резки). А для использования на экране, например, в интерфейсе, они не слишком подходили. У компьютеров Apple 1980-х были монохромные дисплеи 512×342 или 640×480 пикселей.
В их интерфейсе использовался пиксельный шрифт. Его высота от верха выносного элемента буквы b до низа выносного элемента буквы g составляла 12 пикселей, из них на строчную букву типа n или x приходилось 7 пикселей.
Этот шрифт называется Chicago, его спроектировала Сьюзен Кэр (Susan Kare) и он оставался системным шрифтом Apple до 1997 года.![]()
Превращение векторного шрифта в пиксельный. Режим Black&White
В условиях экранов и производительности 80-х и первой половины 90-х пиксельный шрифт для интерфейса был единственным возможным разумным решением. Но что происходило, если нужно было отобразить на экране в мелком размере — например, в программе вёрстки — векторный шрифт?
Пиксели на ранних монохромных электронно-лучевых трубках были округлыми, довольно крупными и неделимыми.
Пиксель либо светился, либо нет. Сейчас этот режим отображения шрифтов на экране называется Black&White или Bitmap и используется довольно редко.
Когда векторная буква в режиме Black&White накладывается на растровую сетку экрана, алгоритм отображения по умолчанию такой: пиксель, центр которого оказался внутри контура буквы, становится чёрным, а пиксель, центр которого оказался снаружи — белым. Если контур совпал с растровой сеткой удачно, получится что-то вроде пиксельного шрифта. А вот если неудачно, то даже не всегда получится узнать букву.![]()
Иллюстрации из статьи на сайте Microsoft:
Чтобы избежать этого эффекта, шрифтовые технологи встраивают в шрифт специальные инструкции для операционной системы — хинты (hints). Хинтинг улучшает отображение шрифта на экране в мелких размерах или при низком разрешении, когда размер пикселя сопоставим с размером буквы. Реально хинтинг помогает, когда высота строчной буквы (типа х или а) от 5 до 30 пикселей — мельче всё равно не прочитать, а крупнее операционная система справится сама.
В режиме хинтинга Black&White приходится для каждого размера букв контролировать положение пикселей вручную.
Размер букв при хинтинге ещё называют ppem — pixels per em, то есть количество пикселей на кегль — от верха выносных элементов в буквах типа h до низа выносных элементов в буквах типа g. На картинке пиксели расставляются для ppem 12, на основную часть буквы приходится шесть пикселей и ещё по три — на выносные элементы.
Когда Мэтью Картер проектировал шрифты Georgia и Verdana для Windows 95, он сразу учитывал и то, как буквы будут выглядеть на мониторе.
На этой фотографии 1993 года видны сразу три важные вещи: векторный контур буквы, то, как она будет отображаться на экране в режиме Black&White в 14 ppem и интерфейс MacOS с пиксельными шрифтами.
Ещё одна важная деталь для шрифтов, которые в первую очередь предназначены для использования в мелком размере на экране: у них обычно крупные строчные знаки, достаточно широкие буквы и — особенно важно — просторные межбуквенные расстояния. Классический пример — сравнение шрифтов Verdana и Tahoma. Рисунок у них одинаковый, но Verdana должна была работать на экране, а Tahoma — печататься на принтере.
Откуда берётся эта разница?
Если наложить векторные буквы на растровую сетку, то в большинстве случаев ни толщина штрихов, ни межбуквенные расстояния не будут целым числом пикселей. Есть два варианта, как с этим быть дальше.
Верхняя из пиксельных надписей получилась при растрировании и очень сильном уменьшении векторных букв. Она совпадает с исходным логотипом по длине, но в некоторых местах букв пропадают штрихи, вообще толщины непредсказуемо меняются, а две буквы «а» — разные по форме.
Нижняя надпись — это ручная адаптация логотипа под текстуру петель для вязания. В ней толщины штрихов и межбуквенные расстояния одинаковые (и кратны модулю), но из-за этого надпись стала заметно длиннее, а формы знаков местами отличаются от оригинала.
Автор статьи в шапке с логотипом. Для чего бы ещё было это писать? 🙂
Иногда современные шрифты делаются с расчётом на то, чтобы хорошо ложиться на пиксельную сетку, как Input Mono Дэвида Джонатана Росса.
Благодаря этому в нужном размере шрифт выглядит идеально, но если его немного увеличить или уменьшить — будет уже не так хорошо.
Где сейчас используются пиксельные шрифты или режим растрирования Black&White или Bitmap?
На табло и в бегущей строке, в вязании и вышивке крестиком, в ретро-играх, а ещё в некоторых специфических интерфейсах. Удивительно, но в Word шрифты в выпадающем списке тоже растрируются в этом режиме.
Обратите внимание на разницу между относительно старыми шрифтами (Calibri, Baltica), которые были к нему адаптированы, и новыми, которые в режиме Black&White уже никто не обрабатывал.![]()
Продолжение следует
10 замечательно бесплатных пиксельных шрифтов в стиле ретро
Поддерживается ШрифтыPixel — это не совсем тот шрифт, который вам понадобится каждый день. Однако при правильном сценарии хорошо выполненная часть пиксельного типа может придать работе именно ту ретро-крутость, которую вы, возможно, ищете, при условии, что вы выберете правильный вариант.
Такие ретро-шрифты (открывается в новой вкладке) объективно не могут быть красивыми, но их блочный вид вызывает воспоминания о древних технологиях с экранами с ужасающе низким разрешением, и это сильный ностальгический удар для всех, кто вырос на домашних компьютерах старой школы и игровые приставки.
Мы собрали 10 наших любимых бесплатных пиксельных шрифтов; здесь есть вещи для детей 80-х, 90-х и даже нулевых, а также варианты для людей, которым просто нравится внешний вид крупного текста (если вам это не нравится, ознакомьтесь с нашими бесплатными рукописными шрифтами). И самое лучшее в них? Большинство из них бесплатны как для коммерческого, так и для личного использования. (Если вам недостаточно пикселей, посмотрите наш обзор лучших пиксельных изображений (откроется в новой вкладке).)
(Если вам недостаточно пикселей, посмотрите наш обзор лучших пиксельных изображений (откроется в новой вкладке).)
01. Командная строка Windows
Счастливые воспоминания о том, что все идет не так (Изображение предоставлено Джимом Макколи)Давно ушедший из современных версий Windows (мы только что проверили), этот шрифт — тот, с которым вы вряд ли сталкивались, если только вам не приходилось открывать командную строку чтобы решить техническую проблему, которую вы не могли решить с помощью графического интерфейса. Есть что-то обнадеживающее в шрифте командной строки Windows (открывается в новой вкладке), воссозданном здесь McFood; это разумно выглядящая засечка с низким разрешением (своего рода), предполагающая, что материал будет готов.
02. ZX Spectrum
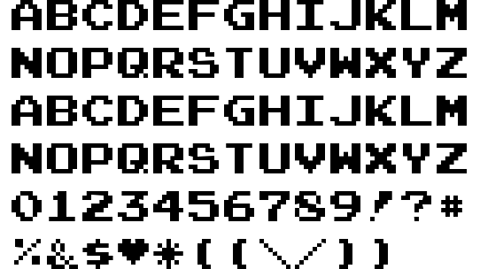
Все знали, как написать эту программу еще в 80-х (Изображение предоставлено Джимом Макколи) Это для детей 80-х. Sinclair ZX Spectrum был одним из самых популярных домашних компьютеров 1980-х годов, и для тех, кто часами сидел перед ним, печатая программы (или, что более вероятно, ожидая загрузки игр с кассеты), этот шрифт (открывается в новом tab) навсегда впечатаются в их мозги.![]() Каждый символ был размером всего 8×8 пикселей, поэтому каждая буква и цифра — чудо минималистского дизайна; отлично читаемый, с мгновенно узнаваемым видом.
Каждый символ был размером всего 8×8 пикселей, поэтому каждая буква и цифра — чудо минималистского дизайна; отлично читаемый, с мгновенно узнаваемым видом.
03. Abstract
Настоящий футуристический стиль 90-х (Изображение предоставлено Джимом Макколи) ищете ощущение 90-х в своем дизайне. Его сверхширокие блочные персонажи напоминают нам игры 90-х, такие как WipEout, или компакт-диски компиляции транса, и хотя вы никогда не использовали бы его в основном тексте (если вы действительно не хотите раздражать своих читателей), это ‘ d сделать отличный привлекающий внимание шрифт заголовка.04. Нажмите Start
Как видно из бесчисленных игровых автоматов (Изображение предоставлено codeman38) Безошибочный шрифт для всех, кто когда-либо тусовался в игровых автоматах в 80-х или 90-х, Press Start (открывается в новой вкладке) на основе шрифта, используемого в классических аркадных автоматах Namco, таких как Pac-Man и Galaxian. В частности, он основан на менее известной игре Return of Ishtar, которая была первой игрой Namco с полным набором строчных букв; дизайнер также сделал его совместимым с Unicode и добавил символы, которых нет в исходных шрифтах Namco.
05. Home Sweet Home
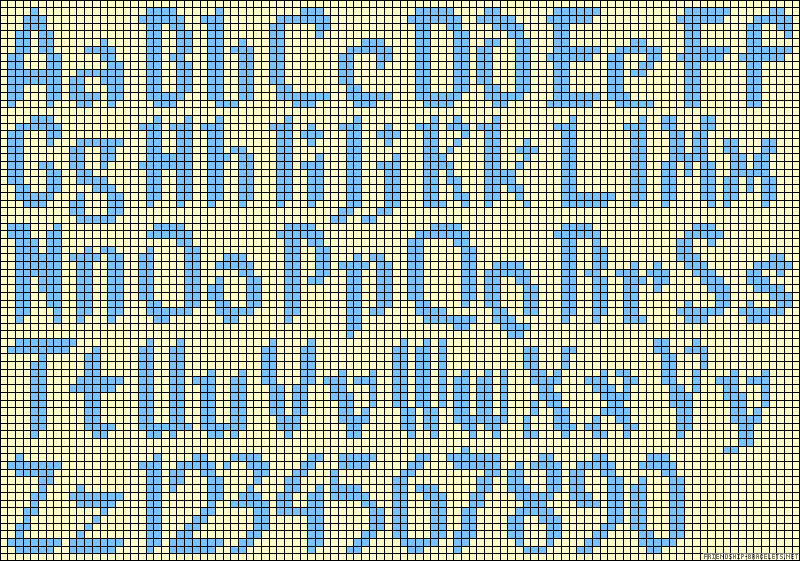
Вышивка крестиком: оригинальная пиксельная графика (Изображение предоставлено Raymond Larabie)Это совсем другой тип пиксельного шрифта. Home Sweet Home (открывается в новой вкладке) на самом деле основан на вышивке крестиком, и как только мы увидели его, мы поняли, что должны включить его в этот список. В конце концов, вышивка крестом — это форма пиксельного искусства, которая предшествует пикселям, какими мы их знаем. Дизайнер Рэймонд Лараби описывает Home Sweet Home как сентиментальный, приторный шрифт для вышивки крестиком; несмотря на это, мы любим его.
06. Gothic Pixels
10/10 за усилия, по крайней мере (Изображение предоставлено Джимом Макколи) Вы должны восхищаться амбициями Gothic Pixels (открывается в новой вкладке), если ничего другого. Выполнение готического шрифта в рамках ограничений блока символов 16×16 — чертовски сложная задача, и готический шрифт не всегда успешно выполняется; некоторые заглавные буквы, особенно «B», «K» и «X», могут быть чем угодно. Тем не менее, полная оценка за попытку, и тот факт, что это вдвойне ретро, делает его еще более привлекательным.
Тем не менее, полная оценка за попытку, и тот факт, что это вдвойне ретро, делает его еще более привлекательным.
07. Subway Ticker
Еще один шрифт, который много делает с небольшим количеством пикселей (Изображение предоставлено: K-Type)Ранее мы упоминали, что большинство этих шрифтов бесплатны для коммерческого использования; это одно из двух исключений. Subway Ticker (открывается в новой вкладке) от K-Type великолепно воссоздает внешний вид тех электронных дисплеев с низким разрешением, которые вы найдете практически на любой линии метро (он основан на электронном дисплее, наблюдаемом в поезде нью-йоркского метро, по пути в Кони-Айленд в 2005 году), и хотя это бесплатно для личного использования, вам нужно будет купить лицензию (открывается в новой вкладке), если вы хотите использовать его в коммерческих целях.
08. Мобильный телефон Nokia FC
Суперхит эпохи до появления 3G (Изображение предоставлено Джимом Макколи) В те дни, когда iPhone еще не правил, существовала только одна марка мобильных телефонов: Nokia. На них было не на что смотреть, но они были практически неразрушимы, они работали неделю или больше без подзарядки, и вы даже могли играть на них в игры (ну, в Snake), если вы были в отчаянии. И хотя вы, возможно, даже не помните, на что был похож шрифт Nokia, один взгляд на Nokia Mobilephone FC (откроется в новой вкладке) вернет вам все это.
На них было не на что смотреть, но они были практически неразрушимы, они работали неделю или больше без подзарядки, и вы даже могли играть на них в игры (ну, в Snake), если вы были в отчаянии. И хотя вы, возможно, даже не помните, на что был похож шрифт Nokia, один взгляд на Nokia Mobilephone FC (откроется в новой вкладке) вернет вам все это.
09. Blox BRK
Создавайте солидный текст с помощью этого умного пиксельного шрифта (Изображение предоставлено: Ænigma Fonts)Blox BRK (открывается в новой вкладке) от Ænigma Fonts представляет собой забавный ракурс пиксельных шрифтов. Это скорее изометрический шрифт, в котором каждая (только заглавная) буква и цифра тщательно созданы из затененных кубических пикселей. Наша любимая функция заключается в том, что вместо набора строчных букв в нем есть набор альтернативных символов, повернутых на 90 градусов, что позволяет вам создавать великолепно выглядящие сплошные блоки текста.
10. Шрифт Pxlxxl
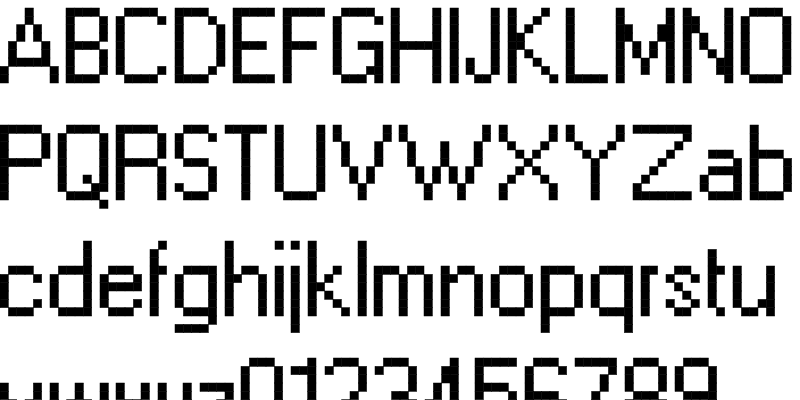
Удивительно минималистичный, но все еще читабельный шрифт Pxlxxl (Изображение предоставлено Леви Секересом) Большинство символов в шрифте Pxlxxl (открывается в новой вкладке) имеют ширину всего пять пикселей; несмотря на это, он невероятно разборчив и визуально очень поразителен, даже при небольшом размере точек.Статьи по теме:
- Дизайн шрифта (открывается в новой вкладке): советы по созданию собственного шрифта
- 8 лучших игровых приставок в стиле ретро (открывается в новой вкладке)
- новая вкладка)
Creative Bloq создал этот контент в рамках платного партнерства с iStock by Getty Images. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.Джим Макколи — писатель, исполнитель и кошатник, который начал профессионально писать еще в 1995 году для журнала PC Format и с тех пор освещает темы, связанные с технологиями, будь то аппаратное обеспечение, программное обеспечение или видеоигры. Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает писателем-фрилансером. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
30+ лучших бесплатных пиксельных шрифтов
Дарта Вейдера
Наш список лучших бесплатных пиксельных шрифтов, каталоги 30 вдохновленных видеоиграми шрифтов 80-х, доступных для загрузки в Интернете.![]()
Текстуры видеокассет с искажениями, основные цветовые палитры и пиксельные шрифты — это элементы ретро-культуры видеоигр, которые продолжают вдохновлять графических дизайнеров на протяжении многих лет. Современные цифровые художники и музыканты переделали эстетику лоу-фай зарождающейся цифровой эпохи в плакаты, обложки альбомов и дизайн пользовательского интерфейса.
Наш список лучших бесплатных пиксельных шрифтов старой школы, доступных в Интернете, позволяет играть на традиционных 8-битных формах и создавать отличные экранные шрифты для веб-сайтов и печатных проектов, чтобы завершить атмосферу ретро.
VCR OSD Mono — это глючный пиксельный шрифт, созданный Рисири Лил, который воспроизводит формы, которые мы подробно рассмотрели с помощью нашей функции «8+ лучших бесплатных шрифтов с ошибками».
Vermin Vibes 1989 от A McCluskey, созданный с использованием FontStruct и являющийся шрифтом Donationware.
‘Шрифт Nerima Number — это декоративный пиксельный шрифт, разработанный Акихиро. Этот шрифт помечен как шрифт Bitmap и имеет 1 вариант».
Этот шрифт помечен как шрифт Bitmap и имеет 1 вариант».
‘Press Start 2P — это растровый шрифт, основанный на дизайне шрифта аркадных игр Namco 1980-х годов. Хотя дизайн прописных букв и цифр восходит к игре Atari «Sprint» (1977 г.), конкретные формы глифов в этом преобразовании TrueType основаны на формах из «Return of Ishtar» (1986 г.), одной из первых игр, которые регулярно включаются в игру. используйте строчные и прописные буквы в своем экранном шрифте.»
Автору было поручено создать шрифт, связанный с темой Хаоса и Порядка, и он создал два варианта на одном шрифте, который сочетает в себе два конкурирующих идеала. Заглавная буква «g l i t c h» — это хаотичная, раздробленная версия упорядоченной строчной копии. Нижний регистр — это модифицированная версия «Open Text Rounded» Арона Кулландера. Glicth Progressive объединяет 26 букв, сочетая удобочитаемость и концепцию.
Sabo — это бесплатный 8-битный пиксельный шрифт от Philippe Moesch, который доступен в двух стилях: встроенный и заполненный.![]()
LevelRebel был создан для участия в конкурсе Fontstruct Gamecomp 2014 года. Его можно бесплатно загрузить с веб-сайта Fontstruct (требуется вход в систему) и он поставляется с некоммерческой лицензией Creative Commons без производных. LevelRebel — это моноширинный изометрический пиксельный шрифт высотой 48 пикселей с видом с высоты птичьего полета. Заглавная буква обращена влево, а нижняя — вправо. Он может работать как заглавный шрифт для игры с ретро-ощущением 3D и что-то о освоении уровней, подъеме по этажам, штабелировании башен или скольжении кирпичей или решеток.
Эти три варианта шрифта играют на молодежном граффити-движении, базирующемся в Бразилии. Молодые люди пишут названия своих банд на крышах зданий города Сан-Паулу высокими структурированными буквами, имитируя архитектуру зданий, которые им предстоит масштабировать.
‘Блочный тип отображения растрового изображения. Бесплатный шрифт доступен для скачивания».
Авторы первой «шрифта» и шрифта, основанные на теме Disintegration it’s glit-out, эстетика видеоигр 80-х обыгрывает идеи информационного века распада и деинтерлейсинга.