Как пишутся немецкие печатные буквы и прописью
Содержание
- Немецкие письменные шрифты
- Австрийские письменные шрифты
- Какой письменный немецкий шрифт использовать?
Если вы уже освоили письменный шрифт немецких букв — можно перейти к изучению печатного варианта, чтобы ваше письмо было понятным не только вам.
Для чего это нужно?
- Во-первых, записывая слова рукой, мы подключаем к процессу обучения моторную память. Это ценный ресурс при изучении иностранного языка, его обязательно надо задействовать!
- Во-вторых, не для виртуальных же целей вы учите немецкий язык, а для реальной жизни. А в реальной жизни вам действительно может понадобиться заполнять какие-то формы, анкеты на немецком языке, возможно, писать от руки заявления и т. п.
Но — спросите вы, — разве недостаточно тех латинских букв, что мы знаем из математики или с уроков английского? Разве это не те же самые буквы?
И вы будете отчасти правы: конечно, это те же самые буквы, но, как и положено для самобытных культур, в немецком письменном шрифте встречаются некоторые особенности.
Отметим! А еще у многих людей почерк далек от школьной нормы, мягко говоря. И чтобы разбирать такого рода рукописные «шрифты», важно иметь свой собственный навык письма, эволюционировавший через разные ситуации — записывание в спешке, на клочках бумаги, в неудобных положениях, на школьной доске мелом или маркером и др.
Но самое главное — нужно четко представлять себе оригинал, который каждый пишуший от руки подвергает своим индивидуальным изменениям. Об этом оригинале далее и пойдет речь.
Немецкие письменные шрифты
В настоящий момент есть несколько письменных немецких шрифтов, которые используются для обучения в начальной школе, и, соответственно, применяются дальше в жизни. В одной Германии, например, действительны несколько «стандартов», принятых в разное время.
В одних Федеральных землях есть четкие предписания использовать определенный шрифт в начальной школе, в других полагаются на выбор учителя.
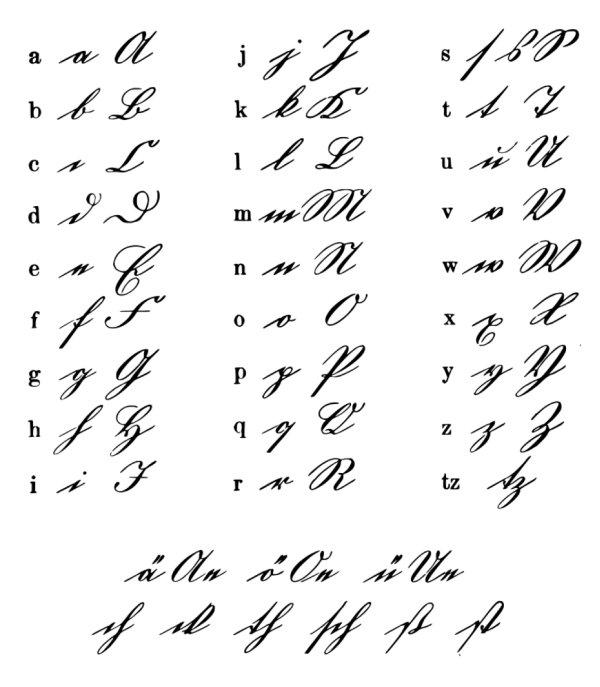
Латинский письменный шрифт (Lateinische Ausgangsschrift) был принят в ФРГ в 1953 году. Практически, он мало отличается от своего предшественника 1941 года, самое заметное — это нового вида заглавная буква S и новое скорописное написание букв X, x (из заглавной X также ушла горизонтальная черточка по центру), плюс упразднились «петельки» — в центре прописных букв E, R и в соединительных черточках (дугах) букв O, V, W и Ö.
В ГДР также были внесены корректировки в учебные программы для начальной школы, и в 1958 году был принят письменный шрифт Schreibschrift-Vorlage, который я здесь не показываю, поскольку он повторяет приведенный выше вариант почти один в один, за исключением следующих новшеств:
- новое скорописное написание строчной буквы t (см. в следующем шрифте)
- немного измененное написание буквы ß (см. в следующем шрифте)
- правая половина буквы X, x теперь немного отделялась от левой
- точки над i и j стали черточками, аналогично черточкам над умлаутами
- исчезла горизонтальная черта у заглавной Z
А через 10 лет, в 1968 году в той же ГДР, с целью облегчения обучения школьников письму, этот шрифт модифицировали дальше, кардинально упростив написание заглавных букв!
Примечание! Из строчных поменяли только x, остальное унаследовано от шрифта 1958 г. Еще раз обратите внимание на написание ß и t, а также на небольшие отличия в f и r по сравнению с написанием в «латинском» шрифте. В итоге, получилось следующее.
Еще раз обратите внимание на написание ß и t, а также на небольшие отличия в f и r по сравнению с написанием в «латинском» шрифте. В итоге, получилось следующее.
Школьный письменный шрифт (Schulausgangsschrift):
Полезно знать! В направлении упрощения пошли и в ФРГ, разработав свою версию подобного шрифта в 1969 году, которую так и назвали — «упрощенной». Инновацией и особенностью этого шрифта стало то, что все соединительные черточки вывели на один уровень, к верней «строчке» маленьких букв.
Упрощенный письменный шрифт (Vereinfachte Ausgangsschrift):
В целом, это не то же самое, что и «школьный» шрифт, приведенный выше, хотя и наблюдается некоторое стилистическое сходство. Кстати, точки над i, j сохранились, а штрихи над умлаутами, наоборот, стали больше похожи на точки. Обратите внимание на строчные буквы s, t, f, z (!), а также на ß.
Стоит упомянуть: еще один вариант, под основательным названием «базовый шрифт» (Grundschrift), все буквы которого, и строчные и прописные больше похожи на печатные, и пишутся они отдельно друг от друга.
Этот вариант, разработанный в 2011 году проходит апробацию в некоторых школах и, в случае принятия на национальном уровне, может заменить три вышеназванных шрифта.
Австрийские письменные шрифты
Для полноты картины приведу еще два варианта прописного немецкого алфавита, которые применяются в Австрии.
Оставлю их без комментариев, для самостоятельного сравнения с приведенными выше шрифтами, обратив ваше внимание лишь на пару особенностей — в шрифте 1969 года в строчных t и f перекладинка пишется одинаково (с «петелькой»). Другая особенность касается уже не собственно алфавита — написание цифры 9 отличается от той версии, к которой мы привыкли.
Австрийский школьный шрифт (Österreichische Schulschrift) 1969 г.:
Австрийский школьный шрифт (Österreichische Schulschrift) 1995 г.:
Какой письменный немецкий шрифт использовать?
При таком разнообразии «стандартных» шрифтов, резонный вопрос — какому из них следовать на письме?
На этот вопрос нет однозначного ответа, но можно дать некоторые рекомендации:
- Если вы изучаете немецкий язык с целью применять его в конкретной стране, например, в Австрии, выбирайте между письманными образцами этой страны.
 В ином случае — выбирайте между германскими вариантами.
В ином случае — выбирайте между германскими вариантами. - Для самостоятельно изучающих немецкий язык в сознательном возрасте я бы порекомендовал «латинский» письменный шрифт. Это настоящая классика и традиционное немецкое письмо. Для взрослого человека не составит особого труда его освоить. Так или иначе, вы можете попробовать каждый из приведенныз вариантов и выбрать для себя тот, что вам больше понравится.
- Для детей, которые только-только учатся писать буквы, и важно научить их быстрее, можно выбирать между «школьным» и «упрощенным» шрифтами. Последнему, возможно, отдают большее предпочтение.
- Для изучающих язык в общеобразовательной школе этот вопрос особо не стоит, нужно следовать тому образцу, что дает (и требует соблюдать) учитель или учебник. Как правило, в наших школах это «латинский» письменный шрифт. Иногда — его ГДРовская модификация 1958 года, которую выдает то, как пишут строчную t.
Каковы должны быть итоги этого урока:
- Вы должны определиться с тем немецким шрифтом, которому вы будете следовать на письме.

- Вы должны научиться писать от руки все буквы алфавита, прописные и строчные. Повторите урок Немецкий алфавит, затем потренируйтесь в написании всех букв алфавита (по порядку) на память. При самопроверке внимательно сличайте каждый ваш штрих с образцом. Повторяйте этот пункт до тех пор, пока не допустите ни одной ошибки — ни в написании букв, ни в их порядке.
Полезно знать! В будущем, при выполнении письменных заданий, время от времени сравнивайте ваши записи с образцом шрифта, старайтесь ему следовать всегда (включая черновики), корректируйте свой почерк. Впрочем, об этом я буду вам напоминать.
Источник: http://www.sprechen.ru/2015/10/pismennyj-nemeckij-alfavit.html
Как правильно подобрать шрифтовые пары в веб-дизайне
Шрифтовые пары позволяют отделить заголовок от описания и сделать текст более читабельным. Их можно встретить где угодно – будь то обычная брошюра, баннер или лендинг.
В этой статье мы разберемся, почему нельзя обойтись без шрифтовых пар и как их подобрать, если вы в этом ничего не понимаете.
Шрифтовая пара – это как?
В дизайне мы регулярно встречаем шрифтовые пары – это когда для одного фрагмента используется один шрифт, а для другого – второстепенный. Как правило, это пара заголовок + текстовое описание, при этом шрифты между собой сочетаются и дополняют друг друга.
Для примера взгляните на баннер ниже:
В данном случае перед нами постер с двумя разными шрифтами – в заголовке используется очевидный шрифт с засечками, а в описании – гротеск. Кроме того, шрифт в заголовке выглядит акцентным за счет того, что его начертание жирное – это также одна из характеристик шрифтовой пары. Если бы два разных шрифта были одного начертания, например жирного, то читалось бы это плохо. Хотя все зависит от дизайна, и в некоторых случаях такой подход может быть оправдан. Но в большинстве случаев используется жирное + обычное начертание, создавая таким образом некую иерархию.
То есть шрифты могут быть просто разных начертаний? Необязательно, чтобы они были разные?
Все верно. Может быть использован один шрифт, но с разной гарнитурой. Например, можно взять Helvetica Regular для основного текста и Helvetica Bold для заголовка. Шрифты в одной гарнитуре всегда хорошо смотрятся друг с другом – они для этого и придуманы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем нужны шрифтовые пары
Хороший пример шрифтовой пары – когда используется интересный шрифт для заголовков, а всю суть раскрывает обычный, тот, который легко и привычно читать. Чтобы понять всю суть, просто взгляните на пример ниже:
Здесь мы видим интересный заголовок и обычный шрифт в описании. Если бы использовался только один шрифт из заголовка, то все бы выглядело нелепо, да и читать такое было бы крайне сложно. Поэтому был выбран второй шрифт – простой гротеск, который выглядит максимально информативно; людям привычно читать такой формат.
Обратите внимание на то, что этот заголовок интересен не только тем, что он акцентный и создает иерархию, он также подыгрывает макету. Такой шрифт в заголовке сразу намекает нам о том, что в этом макете речь пойдет о чем-то «парусном». В этом скрывается еще одна суть шрифтовых пар – одним шрифтом мы задаем настроение, а другим – раскрываем информацию.
Получается, что нужно брать два шрифта – жирный и обычный?
Не совсем, все зависит от ситуации. Иногда бывает такое, что заголовок идет с тонким начертанием, но просто большого размера. Все зависит от того, каков общий дизайн картинки. Именно поэтому можно использовать не 2 шрифта, а 3 и даже 5. Как правило, используются два разных шрифта, но вот их начертаний может быть гораздо больше. Например, для заголовка используется жирный шрифт, для подзаголовка – обычный с курсивом, для контента – обычный.
Основная идея шрифтовых пар – показать иерархию и подыграть настроению дизайна. Как же подобрать такую комбинацию – поговорим далее.
Общие правила комбинирования
Первое, на что стоит обращать внимание, – это похожесть шрифтов. Если они будут максимально разными, то у читателя может сложиться мнение, что две надписи случайно оказались на одном листе. Этот принцип стараются соблюдать при подборе шрифтовых пар.
Как я уже сказал выше, наилучший вариант – использовать один шрифт с разными начертаниями. Но это не всегда интересно и уместно, поэтому лучше разнообразить такой выбор вариантами. Классическая комбинация – это шрифт без засечек (гротеск) для заголовка и шрифт с засечками (антиква) для основного текста. В заголовках может использоваться декоративный или рукописный шрифт в сочетании с антиквой или гротеском.
В общем, разные шрифты могут сочетаться, главное – понимать, как это работает. Вот основные характеристики, которые следует учитывать при выборе пары:
-
Пропорции. Шрифты могут быть не только разного размера, но и разной ширины, высоты, узкие или широкие.
-
Степень открытости знаков.
 В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность.
В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность. -
Форма букв. В некоторых шрифтах обтекаемые мягкие линии, в других – много острых углов.
-
Контрастность линии. Это градация толщины штрихов, которые образуют букву.
-
Есть засечки или нет. Засечки в шрифтах – это подчеркивания букв, в примере выше вы можете увидеть их в первых двух вариантах.
-
Наличие или отсутствие декоративных элементов. Подобные шрифты могут быть украшены росчерками и узорами, которые нехарактерны для обычных гротесков или антикв.
-
Толщина шрифта. По умолчанию шрифт может быть жирным.
Примеры готовых комбинаций
Давайте теперь рассмотрим несколько популярных примеров шрифтовых пар, которые можно встретить в дизайне.
Первая пара – Futura PT Demi + PT Serif Normal. Жирный шрифт без засечек + шрифт с засечками отлично иллюстрируют иерархию и подходят для текстового блока.
Kazimir Text Light + Fira Sans Light. Хоть и заголовок с тонкими очертаниями, его все равно хорошо видно из-за засечек и большого кегля (размера).
Cormorant Garamond Bold + Roboto Normal. И еще один хороший пример – интересный шрифт с засечками + гротеск в описании.
Подобных шрифтовых пар бесчисленное количество. Подобрать их можно самостоятельно, опираясь на характеристики, которые мы рассмотрели выше. Но можно пойти более простым путем – использовать специальные сервисы для поиска пар. Их мы и рассмотрим в следующем разделе.
Сервисы, которые помогут в подборе шрифтовых пар
С помощью этих инструментов можно не просто найти пару, но и определиться с основным шрифтом. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект.
В общем, давайте смотреть, как всем этим пользоваться. Думаю, что вам определенно подойдет один из этих сервисов.
Google Type
Подборка шрифтов от компании Google. Она предлагает пользователям большое количество качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которое будет хорошо смотреться как в цифровой среде, так и на физических носителях.
Стоит обратить внимание, что большинство шрифтов подойдут для тех, кому нужна латиница. Но можно найти и много примеров для русскоязычных проектов. Смотрите и изучайте – сервис определенно заслуживает внимания.
Официальная страница: Google Type
JustMyType
JustMyType – это крайне простая страница с несколькими вариантами шрифтовых пар для ваших англоязычных проектов. Хоть шрифтов и мало, стоит сказать, что это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу.
Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика – это все же искусство, и в вопросе выбора шрифтов нужно доверять своему вкусу.
Типографика – это все же искусство, и в вопросе выбора шрифтов нужно доверять своему вкусу.
Официальная страница: JustMyType
The Art Of Mixing Typefaces
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться ей очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
Стоит заметить, что все шрифты поддерживают кириллицу, поэтому данную шпаргалку можно повесить прямо перед экраном и прибегать к ней всегда, когда начинаете работу над новым проектом.
Официальная страница: The Art Of Mixing Typefaces
Typespiration
Typespiration – это сервис с огромной библиотекой различных шрифтовых пар. Его особенность заключается в том, что шрифты продемонстрированы сразу так, как они будут выглядеть в дизайне: показаны пары с разным вариациями цветовых гамм. Также каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Есть много кириллицы, поэтому можете смело брать сервис в заметки, если проект носит русскоязычный или англоязычный формат.
Есть много кириллицы, поэтому можете смело брать сервис в заметки, если проект носит русскоязычный или англоязычный формат.
Официальная страница: Typespiration
Font In Use
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Каждый пример проиллюстрирован макетами, вывесками и брошюрами из жизни, что сразу позволяет увидеть живую реализацию.
Официальная страница: Font In Use
Adobe Fonts
Adobe Fonts – это потрясающая подборка для тех, кто использует шрифты от Adobe. Инструмент позволяет быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой будет окончательный выбор шрифтовой пары.
Официальная страница: Adobe Fonts
Typ.
 io
ioTyp.io – это огромная подборка шрифтовых пар, которые используются на различных сайтах. С помощью данного сервиса вы сможете легко найти основной и дополнительный шрифт. Главное – определиться с выбором, так как он очень широк – целых 300 страниц с разными вариантами.
Официальная страница: Typ.io
Typewolf
Еще один англоязычный ресурс, где можно найти шрифты из латиницы. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, например, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
Официальная страница: Typewolf
Font Combinator By Typotheque
Font Combinator By Typotheque – на этом сервисе можно наглядно посмотреть, как шрифты будут выглядеть в разных размерах и гарнитурах. Все, что нужно сделать пользователю, – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов небольшой, но зато все они хорошо сочетаются между собой.
Выбор шрифтов небольшой, но зато все они хорошо сочетаются между собой.
Официальная страница: Font Combinator By Typotheque
Canva
Последний сервис, о котором мы поговорим – это официальный ресурс от Canva. Здесь собрано более 20 различных шрифтов и рассказано об их основных характеристиках, также даны рекомендации по подбору пары. Большинство шрифтов подойдут только для англоязычных проектов, но есть некоторые из кириллицы. Найти что-то стоящее точно можно.
Официальная страница: Canva
Заключение
Шрифтовая пара – это возможность задать иерархию на сайте, а также поддержать настроение дизайна. Старайтесь выбирать пары таким образом, чтобы они сочетались между собой и выполняли основную роль – заголовки акцентировали внимание, а текстовые блоки были удобочитаемыми. Во всем этом поможет как ваш личный опыт, так и специальные сервисы, о которых мы поговорили выше.

 В ином случае — выбирайте между германскими вариантами.
В ином случае — выбирайте между германскими вариантами.
 В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность.
В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность. 
 НАБЛЮДЕНИЕ. Добавить в коллекцию0011
НАБЛЮДЕНИЕ. Добавить в коллекцию0011 collection
collection