Шрифты для тату онлайн. Более 460 шрифтов для татуировок
Шрифты для татуировок
Сделать тату надпись
Если вы решили сделать тату с надписью, вам стоит разобраться во всех нюансах данного типа нательных рисунков. Сегодня существует масса разнообразных стилей тату, что позволяет каждому найти свой неповторимый и уникальный эскиз. При нанесении фраз для тату, афоризмов и других надписей также всегда есть пространство для креатива. В первую очередь речь идет о шрифтах для татуировок.
В последнее время шрифты тату являются определяющими, так как именно от них во многом зависит окончательный результат. Сегодня в тату-салонах Москвы можно сделать надпись, которая будет состоять из одной или нескольких букв, а возможны варианты с длинными предложениями, имеющими глубокий философский смысл. В обоих случаях можно использовать абсолютно разные шрифты для тату надписей. Иными словами, есть масса возможностей для воплощения своей фантазии и творчества.
На нашем сайте у вас есть отличная возможность разобраться в нюансах подбора того или иного шрифта для тату. Также вы сможете определиться с тем, какую фразу и в каком стиле вы можете нанести. Для этого вы можете воспользоваться нашим сервисом, где можно быстро и удобно подобрать шрифты тату онлайн. Это значительно упростит принятие окончательного решения.
Также вы сможете определиться с тем, какую фразу и в каком стиле вы можете нанести. Для этого вы можете воспользоваться нашим сервисом, где можно быстро и удобно подобрать шрифты тату онлайн. Это значительно упростит принятие окончательного решения.
Популярные направления шрифтов для татуировок
Обилие всевозможных стилей и направлений — это не только широкие возможности, но и определенные трудности при выборе. Среди большого количества шрифтов достаточно сложно найти свой оптимальный вариант, который поможет подчеркнуть свою индивидуальность. К наиболее востребованным направлениям шрифтов тату можно отнести:
- Каллиграфический шрифт. Данное направление имеет огромное количество вариантов, которые отличаются уникальностью почерка и стилем мастера тату.
- Готический подход. Может иметь как хорошую читабельность, так и достаточно сложную для восприятия форму. Многие известные рок-коллективы используют для своих логотипов именно этот стиль.
- Стиль граффити.
 Главной особенностью является сочетание шрифтов тату и иллюстраций в одном целом. Это популярное уличное искусство все чаще используется в качестве шрифтов для тату.
Главной особенностью является сочетание шрифтов тату и иллюстраций в одном целом. Это популярное уличное искусство все чаще используется в качестве шрифтов для тату. - Надписи с национальной спецификой. Разнообразные шрифты, присущие Азиатскому региону, Арабским странам или славянским народам, могут отличаться как особенностями письменности, так и стилистическими нюансами.
- Стилистика старой печатной машинки. В последнее время модными стали надписи, которые нанесены с эффектом старой печатной машинки, которая имеет определенные недостатки, поэтому некоторые буквы имеют визуальные дефекты. Такой подход позволяет получить уникальный результат.
Разобравшись в основных направлениях, вы сможете определиться со своим собственным видением оптимального шрифта для тату надписи. Наш онлайн подбор шрифтов для тату облегчит эту задачу вдвойне. Также вам стоит получить консультацию мастера нашего салона «Анатомия», так как иногда грамотное мнение со стороны может сыграть решающую роль.
Фото тату надписей нашей студии
Узнать стоимость надписи
Шрифты — Все о тату
Итак, Вы решили сделать тату в виде надписи. Первое, что нужно сделать — выбрать шрифт. На сайте vse-o-tatto.ru представлен огромный каталог красивых шрифтов для татуировок онлайн.
К вопросу выбора стоит подойти максимально ответственно — надпись должна идеально смотреться на теле, выглядеть актуально и привлекать взгляды окружающих.
Каждый тату шрифт, представленный в нашем каталоге, обладает уникальной формой, размером, толщиной линий, расстоянием между буквами, наклоном и так далее. Потратьте несколько минут и найдите то, что позволит Вашей надписи смотреться безупречно!
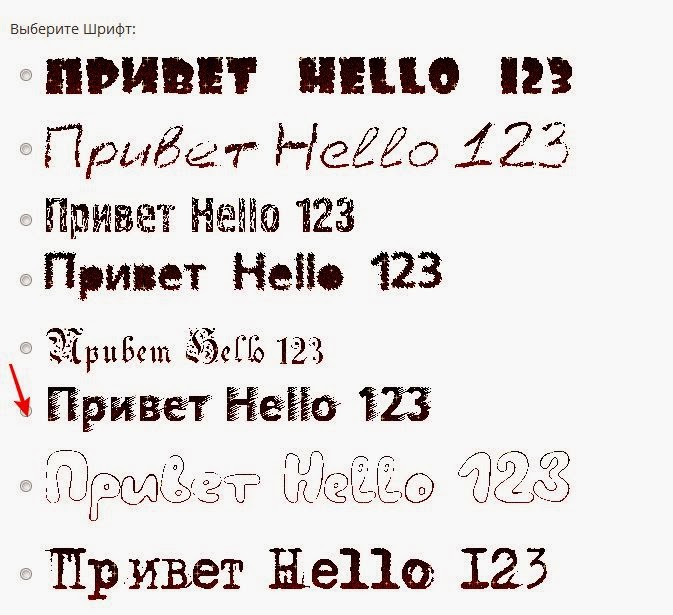
Выберите шрифтПосмотреть
Просто введите надпись, выберите шрифт и оценивайте! Ниже представлены более подробные описания всех шрифтов в коллекции
| Кириллический 1 — Proxima Nova Condensed Bold | |
| Кириллический 1 — Proxima Nova Condensed Regular | |
| Кириллический 3 — Good Vibes Pro | |
| Кириллический 4 — KelsonSans-BoldRU | |
| Кириллический 5 — DOCKER TWO | |
| Кириллический 6 — RupsterScriptFree | |
| Кириллический 6 — SpriteGraffitiShadow | |
| Кириллический 7 — Tkachenko Sketch 4F | |
| Кириллический 8 — Kaori | |
| Кириллический 9 — Disco-Grudge Lite Medium | |
| Кириллический 10 — Majestic X | |
| Латинский 1 — RupsterScriptFree | |
| Латинский 2 — Fantazyor | |
| Латинский 3 — WindyRain | |
| Латинский 4 — Dikovina | |
| Латинский 5 — Veselka 4F | |
| Латинский 6 — AsylbekM29 | |
| Латинский 7 — Rosa Marena | |
| Латинский 8 — Arkadia | |
| Латинский 9 — Glimstick-ru | |
| Латинский 10 — Victoriana | |
| Готический 1 — TrueGritCTT | |
| Готический 2 — Lincoln | |
| Готический 3 — Victorian Gothic One | |
| Готический 4 — GothicRus Medium | |
| Готический 5 — GothicG | |
| Готический 6 — Deutsch Gothic | |
| Готический 7 — Blackmoor LET Plain | |
| Готический 8 — Lombardina Initial One | |
| Фактурный 1 — MachinaOrtoDgGr | |
| Фактурный 2 — Pollock4CTT |
| Фактурный 3 — Pollock3CTT | |
| Фактурный 4 — Graffiti2CTT | |
| Фактурный 5 — SimplerCrk | |
| Рукописный 1 — Ouverture script | |
| Рукописный 2 — KB ChopinScript | |
| Рукописный 3 — Cansellarist | |
| Рукописный 4 — Zeferino Two | |
Рукописный 5 — Fine Hand M2 Plain1. 0 0 | |
| Рукописный 6 — Corrida | |
| Рукописный 7 — Vivaldi | |
| Рукописный 8 — Shelley Volante | |
| Рукописный 9 — Decor Italic | |
| Рукописный 10 — ParkAvenue NormalA | |
| Иероглифический 1 — Runic | |
| Иероглифический 2 — Megen | |
| Иероглифический 3 — Dict Bold | |
| Иероглифический 4 — DS Greece | |
| Иероглифический 5 — Keetano Gaijin | |
| Старославянский 1 — Fita_Vjaz | |
| Старославянский 2 — Fita_Poluustav | |
| Старославянский 3 — DS Yermak_D | |
| Контурный 1 — FuturaOrtoSh Bold | |
| Контурный 2 — GroticSh Bold | |
| Контурный 3 — GrotoSh | |
| Контурный 4 — AntiqueGr | |
| Контурный 5 — CampusGrav | |
| Контурный 6 — LCDNovaOtl | |
| Контурный 7 — SimplerClg | |
| Контурный 8 — CampusB&W Bold | |
| Контурный 9 — BighausTitulOtl | |
| Контурный 10 — CampusGrav Bold |
Все показанные в каталоге шрифты используются в информационно-ознакомительных целях. Все права на шрифты принадлежат соответствующим правообладателям.
Все права на шрифты принадлежат соответствующим правообладателям.
шрифтов для логотипов | БрендCrowd
Как создать логотип со шрифтом, который вам понравится.
Хотите классный шрифт для логотипа? Тогда вы находитесь в правильном месте! У BrandCrowd есть сотни логотипов со шрифтами, которые вы можете настроить всего за несколько кликов. Вы можете попробовать создатель логотипа шрифта бесплатно!
Чтобы создать идеальный дизайн шрифта, просто выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных логотипов шрифтов
2. Найдите дизайн, который вам нравится, и измените цвета, шрифт и макет
3. Как только вы будете довольны своим логотипом шрифта, немедленно загрузите
Какие элементы делают красивый шрифт логотипа?
Легко создать шрифт логотипа с помощью конструктора логотипов BrandCrowd, но убедитесь, что вы правильно используете эти элементы дизайна, чтобы ваш логотип был идеальным.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужна ли вашему логотипу шрифта иконка или просто текст? Должен ли он иметь комбинацию обоих?
Подробнее
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для логотипа шрифта имеет большое значение.
Подробнее
Шрифт логотипа
Точно так же, как цвета могут передавать смысл, шрифты и типографика тоже могут это делать. Нужен серьезный шрифт логотипа или, может быть, что-то более нежное? Обязательно выбирайте шрифты с умом.
Подробнее
Часто задаваемые вопросы
Создать этот идеальный логотип шрифта с BrandCrowd легко, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель логотипов шрифтов BrandCrowd?
Средство для создания шрифтовых логотипов BrandCrowd позволяет создавать и настраивать выделяющиеся шрифтовые логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке с тысячами настраиваемых дизайнов логотипов шрифтов, что делает создание вашего логотипа шрифтом недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию логотипа шрифта?
Абсолютно! Прозрачная версия логотипа шрифта предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего шрифтового логотипа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для шрифтовых логотипов?
Вы хотите, чтобы ваш шрифт логотипа выделялся среди конкурентов. Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен иметь ваш логотип шрифта, но имейте в виду, какое сообщение вы хотите передать своим логотипом. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы шрифтов — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст я должен выбрать для моего шрифтового логотипа?
Что в имени? Если у вас еще нет названия для логотипа шрифта, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов.
Как найти правильный шрифт логотипа?
Проще говоря, шрифтовые логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке с логотипами шрифтов, созданными профессиональными дизайнерами со всего мира. Найти идеальные логотипы шрифтов так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что использование простого шрифтового логотипа с использованием трех или менее цветов и чистых шрифтов создает эффектный и привлекательный логотип.
Как добавить слоган к моему шрифтовому логотипу?
Вы можете легко улучшить свой шрифт логотипа с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Как рекламный джингл или популярная песня, этот дополнительный текст на логотипе вашего шрифта помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я мгновенно загрузить свой шрифт логотипа?
Да. Теперь, когда вы создали идеальный логотип со шрифтом, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях.
Получу ли я логотип шрифта в векторном формате?
Конечно. Логотип вашего шрифта от BrandCrowd предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, насколько большой вы хотите использовать шрифт логотипа, он будет отлично смотреться. Векторные файлы используются для создания печатных макетов и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Как выбрать шрифты для сайта или статьи
дизайн
Это руководство поможет вам выбрать правильный шрифт
с меньшим количеством теории
Шрифт очень важен. Использование правильного шрифта похоже на дыхание: вы, кажется, не замечаете, когда все необходимые условия идеальны. Однако большинство людей не имеют представления о шрифте, названиях и характеристиках (и это нормально). Однако они могут легко обнаружить, что чего-то не хватает, если они используют неправильный шрифт на своем веб-сайте.
В этой статье мы объяснили некоторые важные моменты, необходимые для правильного выбора, учитывая, что вы создаете свой веб-сайт на Тильде, универсальной платформе, которая позволяет любому создать веб-сайт, не нанимая веб-разработчика или профессиональный дизайнер.
Содержание:
Изменение и настройка шрифтов
Как установить свойства шрифта на основе проекта
Настройка шрифтов для сайта в соответствии с сообщением
Примеры красивых сочетаний шрифтов
Выбор шрифтов для статьи
Добавление дополнительных шрифтов
Куда Купите шрифты или найдите их бесплатно
Как повысить читабельность вашего веб-сайта
Вы можете легко изменить шрифт на веб-сайте и применить эффект ко всем блокам и страницам. Эта функция позволяет создать единый и понятный стиль.
Вы можете загрузить не более двух шрифтов. Использование ограниченного количества шрифтов создает хороший визуальный опыт. Более того, использование дополнительных шрифтов может замедлить скорость загрузки страницы. Вот почему есть только два шрифта.
Более того, использование дополнительных шрифтов может замедлить скорость загрузки страницы. Вот почему есть только два шрифта.
В «Настройках сайта» нажмите «Шрифты и цвета». Эта команда приведет вас к основным шрифтам, выбранным нашими профессиональными дизайнерами. Как только вы найдете наиболее предпочтительный шрифт, нажмите «Выбрать» и «Сохранить изменения». Как только это будет сделано, шрифт на веб-сайте изменится автоматически.
Если ни один из основных шрифтов не подходит, нажмите «Пользовательские настройки». Откроется список различных опций, позволяющих добавить предпочтительный шрифт в Tilda, например:
1) Выберите шрифт из предварительно загруженной коллекции шрифтов
2) Загрузите свой собственный шрифт
3) Установите шрифт с помощью Adobe Fonts
4) Используйте Google Fonts
5) Загрузите файл CSS
Для получения подробных руководств перейдите по ссылкам выше.
Прокрутив страницу вниз, вы найдете размер шрифта, толщину и цвет. Параметры, использованные на этом этапе, будут применяться ко всему сайту. Если вы хотите изменить шрифт, вы можете сделать это в редакторе, указанном для каждого блока.
Параметры, использованные на этом этапе, будут применяться ко всему сайту. Если вы хотите изменить шрифт, вы можете сделать это в редакторе, указанном для каждого блока.
Что такое шрифт?
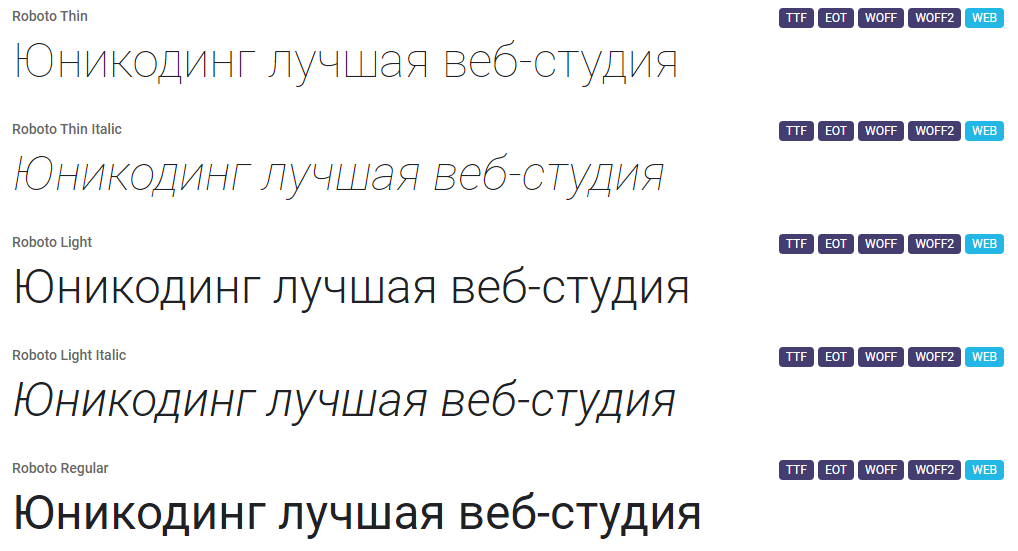
Шрифт-вес объясняет толщину, связанную с каждым шрифтом. Шрифты имеют два основных стиля — обычный или полужирный с дополнительной толщиной, которая варьируется от сверхлегкого до сверхжирного. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Хотя эти веса ограничены, и некоторые шрифты имеют только два веса: обычный и полужирный.
Для Avenir существует семь вариантов толщины шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта, который вы собираетесь использовать, зависит от объема контента, используемого на веб-сайте. Если веб-сайт, над которым вы работаете, имеет такой контент, как заголовки и комментарии, вы можете увеличить размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). С другой стороны, если на веб-сайте требуется много текста, вы можете уменьшить размер шрифта (18 пикселей), чтобы улучшить читаемость.
С другой стороны, если на веб-сайте требуется много текста, вы можете уменьшить размер шрифта (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта на основе проекта
Спросите себя: над каким веб-проектом вы работаете? Это статья, сообщение в блоге или лонгрид, в котором главное содержание? Это может быть веб-сайт, лендинг или фотоистория с небольшим количеством текста.
Настройка шрифтов для веб-сайта в соответствии с сообщением
Когда вы начинаете разрабатывать веб-сайт, важно решить, соответствует ли шрифт по умолчанию характеристикам веб-сайта. Дело в том, что вы не ожидаете, что сайт детского спортивного лагеря и сайт архитектуры будут выглядеть одинаково. И один из лучших способов выразить разницу — использовать вес шрифта.
На следующем этапе следует рассмотреть четыре различных веса шрифта, рекомендуемых для заголовка и текста. Эта функция помогает сбалансировать тон голоса.
Полужирный заголовок + обычный текст
Это базовая комбинация, совместимая с большинством веб-сайтов. Мы рекомендуем это, если вы хотите сохранить единый стиль веб-сайта и не привлекать внимание к какому-либо конкретному элементу.
Мы рекомендуем это, если вы хотите сохранить единый стиль веб-сайта и не привлекать внимание к какому-либо конкретному элементу.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта основного текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Веб-страница с объявлением о вакансии. Шрифты: Open Sans (заголовок) и Roboto (основной текст)
Заголовок жирным шрифтом + обычный текст
Мы рекомендуем эту комбинацию, если вы работаете над проектом по приводу и энергетике.
Рекомендуется на сайтах, предназначенных для концертов, рекламных акций, баров, коворкингов, спортивных соревнований и т.д.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Сайт для коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (основной текст)
Шрифты: Ubuntu (заголовок) и PT Sans (основной текст)
Жирный заголовок + Тонкий текст
Эта комбинация довольно редкая; это кажется драматичным из-за контраста, используемого в шрифтах. Тем не менее, это идеальное сочетание драйва и стиля. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте курса целевой страницы.
Использовать следующие параметры в настройках сайта:
Толщина шрифта основного текста — Светлый
Толщина шрифта заголовка — Жирный
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Сайт студии дизайна. Шрифты: Noto Sans (заголовок) и Open Sans (основной текст)
Тонкий заголовок + Тонкий текст
Это идеальное сочетание для проектов, которые должны выглядеть привлекательно и убедительно, чтобы привлечь внимание, например, передовые технологии, прогресс. или высокие технологии. Такое сочетание шрифтов идеально подходит для использования на странице с большим количеством пустого пространства, акцентированного яркими пятнами и красивыми изображениями.
Такое сочетание шрифтов идеально подходит для использования на странице с большим количеством пустого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта основного текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (основной текст)
Примеры красивых комбинаций шрифтов
Комбинирование разных шрифтов в заголовках и основном тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тон голоса. вашего веб-сайта.
Сайт ювелирного магазина
Лендинг для конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Вы хотите, чтобы ваши статьи были удобными для беглого просмотра? Затем убедитесь, что вы используете хорошие контрасты и шрифт среднего размера, но не слишком большой.
Если содержимое, с которым вы работаете, длинное, попробуйте использовать размер шрифта 18 пикселей. В качестве альтернативы, если вы разрабатываете фоторепортаж, в котором текст используется в основном в подписях, увеличьте размер шрифта до 20 или 22 пикселей.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта основного текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта основного текста — 18 пикселей
Настройки сайта → Шрифт и цвета → Размер и толщина
Пример
Модный блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
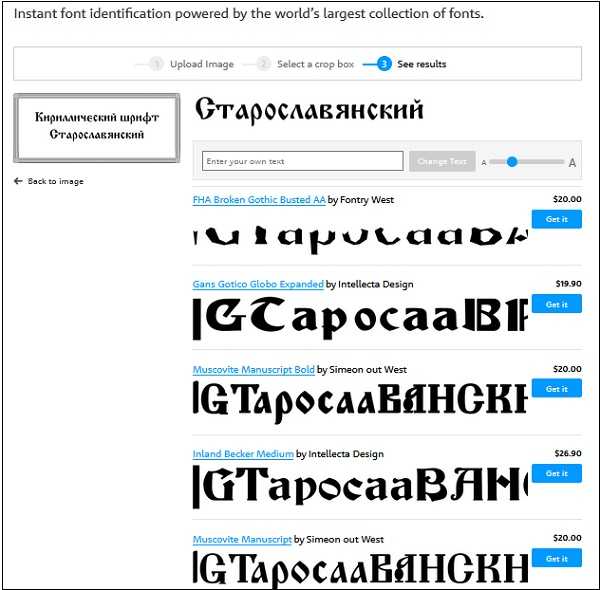
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева называются засечками. Baskerville Regular использовался для цитаты Массимо Виньелли слева, а Helvetica Light — справа.
Шрифт с засечками имеет направляющую, которая позволяет глазу плавно и быстро скользить. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, поскольку эти шрифты более разборчивы при использовании на экране с низким разрешением.
Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, поскольку эти шрифты более разборчивы при использовании на экране с низким разрешением.
Большинство современных мониторов прекрасно отображают оба шрифта. Вот почему выбор между шрифтом с засечками и шрифтом без засечек зависит исключительно от сообщения, которое вы хотите передать, а не от оценки читабельности. Хотя шрифты с засечками подходят при использовании на формальной почве и рекомендуются для конкретных брендов.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали некоторые из наиболее распространенных семейств шрифтов. Чтобы изменить шрифт, откройте Настройки сайта и выберите шрифт из списка. Более того, на Тильде вы можете загрузить и использовать любой пользовательский шрифт, который вам нравится.
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифтов:
В настройках сайта выберите один из 18 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, здесь можно купить шрифты:
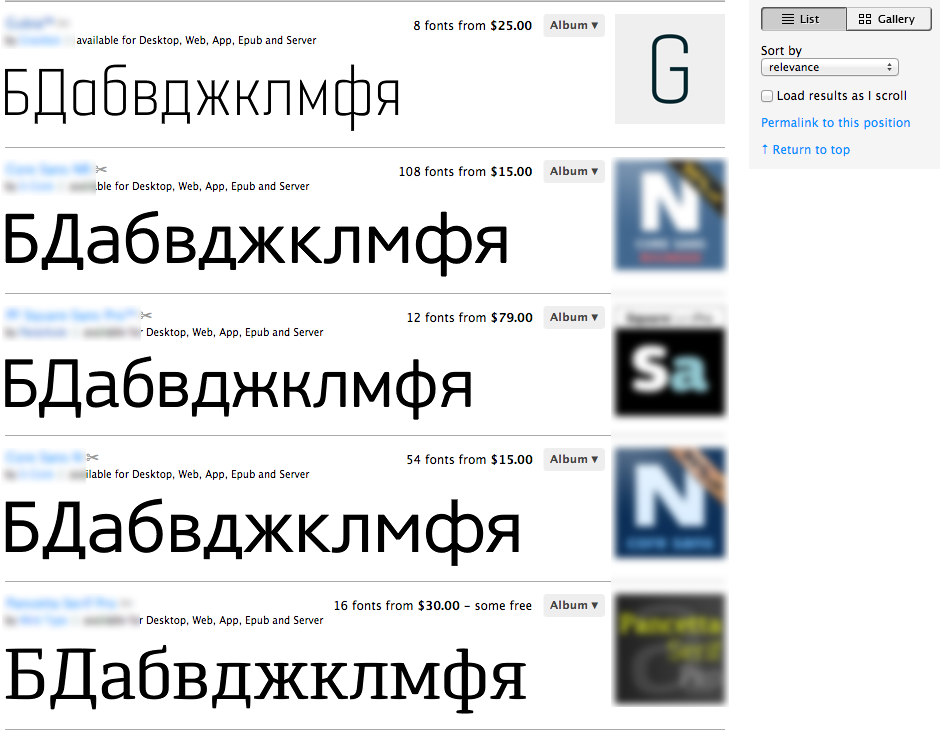
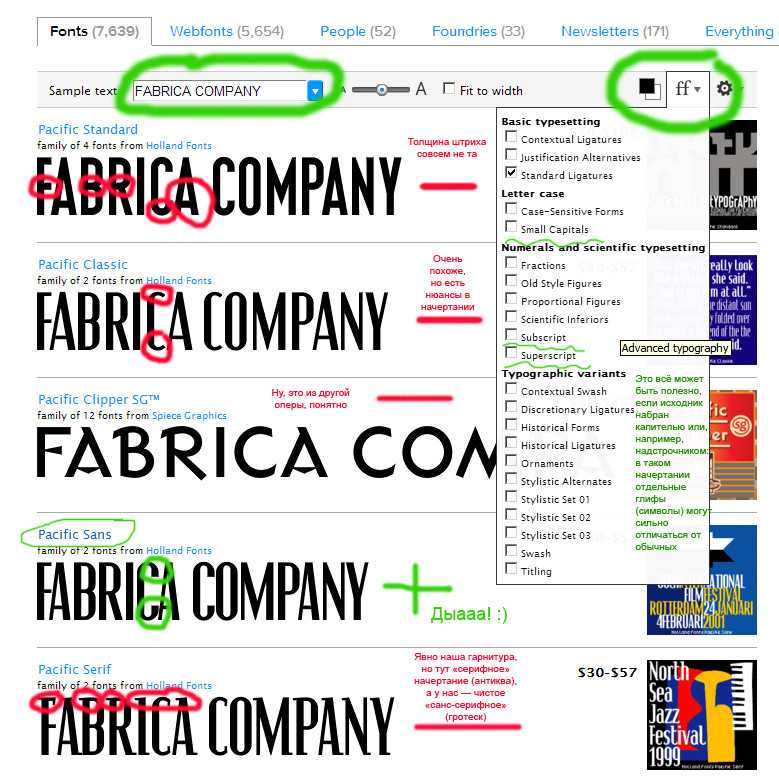
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, другие могут стоить до 89 долларов, а некоторые бесплатны. Вы также можете получить доступ к 30-дневной пробной версии веб-шрифтов.
Fonts.com
Услуга по подписке. Вы можете получить бесплатный доступ к 3 000 шрифтов, а платный план варьируется от 5 до 100 долларов в месяц.
Type.today
Цены начинаются примерно с 25 долларов за шрифт.
Добавить шрифт через Adobe Fonts. Это библиотека шрифтов.
— Коллекция шрифтов Basic доступна бесплатно с Adobe ID;
— платные подписчики Adobe Creative Cloud получают неограниченный доступ ко всей библиотеке шрифтов.
Использовать шрифты Google. Шрифты бесплатные. Ознакомьтесь с нашим руководством.
Загрузите файл CSS. Ознакомьтесь с нашим руководством.
Список рекомендуемых шрифтов
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
21 цент
Футура . Купите этот шрифт: myfonts.com/fonts/paratype/futura-book
Proxima Nova . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купить этот шрифт: type.today/ru/Graphik
Музей . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
21 Cent . Купите этот шрифт: myfonts.com/fonts/letterheadrussia/21-cent/
Как повысить читабельность вашего сайта
Независимо от того, какой шрифт вы выберете, он должен легко читаться, особенно если вы используете фоновую фотографию. Если вы используете тонкий шрифт на изображении с большим количеством мелких визуальных элементов, текст может стать трудночитаемым. Всегда помните об этом!
Что ты умеешь? Во-первых, используйте правильную фотографию на фоне с крупными однородными элементами. Во-вторых, примените фильтр затухания, чтобы смягчить изображение. Это поможет повысить читабельность. В-третьих, вы можете увеличить вес шрифта для определенного блока, используя встроенный стиль. Это означает, что вы можете назначать настройки для определенного раздела текста, а не для всего веб-сайта. Выделите текст с помощью встроенного редактора сайта.
Во-вторых, примените фильтр затухания, чтобы смягчить изображение. Это поможет повысить читабельность. В-третьих, вы можете увеличить вес шрифта для определенного блока, используя встроенный стиль. Это означает, что вы можете назначать настройки для определенного раздела текста, а не для всего веб-сайта. Выделите текст с помощью встроенного редактора сайта.
Стили, применяемые таким образом, всегда имеют приоритет над настройками по умолчанию. Поэтому, если вы изменяете шрифты в Настройках сайта, а изменения не видны на сайте, значит, вы ранее установили встроенный стиль. Чтобы удалить встроенный стиль, выделите текст и нажмите «Очистить все форматирование».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы улучшить его, мы выбрали фотографию без большого количества мелких деталей, применили синий фильтр с непрозрачностью 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, посетите веб-сайт, похожий на проект, над которым вы работаете, и проверьте, какие шрифты используются.
