Паратайп | Как делают шрифты
Владимир Ефимов
Наборный шрифт—наиболее часто встречаемый в современном обществе объект, организованный эстетически, то есть предмет искусства. Наборный шрифт вместе с тем—самое невидимое из визуальных искусств, потому что люди обычно не замечают формы букв в процессе чтения и не задумываются над тем, что все буквы когда-то нарисовал художник.
Хотя огромное большинство представителей человечества не осознает этого, тем не менее проектирование наборного шрифта—одна из областей графического дизайна, то есть искусства графики. Вместе с тем шрифт—род прикладного искусства, имеющего социальную функцию фиксирования и передачи информации. Основная цель шрифта—донести до читателя информацию, то есть быть прочитанным. Поэтому помимо критериев чисто эстетических, таких, как форма, ритм, соотношение чёрного и белого и других, к наборному шрифту необходимо приложить требования психофизиологии человеческого восприятия, такие, как узнаваемость и различимость отдельных знаков и удобочитаемость всего текста.
Допустим, Вы собираетесь начать разработку нового шрифта. Чтобы работа была осмысленной, до её начала полезно задать себе ряд конкретных вопросов по поводу будущего проекта (и ответить на них). В дизайне это называется провести предпроектное исследование. Главный из этих вопросов—ДЛЯ КОГО и ДЛЯ ЧЕГО предназначен Ваш проект? Для какого читателя (квалифицированного или нет)? Для какого вида продукции (художественной, технической, научной, справочной литературы, газет, плакатов, наружной рекламы или чего-то ещё)? На каком языке или языках будет набираться текст? На какую наборную технику ориентирован проект (ручной набор, металлический машинный набор разных видов, фотонабор разных видов, цифровой набор, афишный деревянный набор, переводные и выклейные шрифты)? Каким способом печати Ваш шрифт будет воспроизводиться (высокая печать, глубокая, офсет, флексография, электростатическая, струйная)? От ответов на эти и подобные вопросы во многом зависит объём проекта, количество начертаний, состав знаков, внешний вид шрифта, форма отдельных знаков и множество других подробностей.
Понятно, что проектирование наборного шрифта—довольно серьёзное и ответственное дело. Законченные шрифты начинают жить своей собственной жизнью, не зависящей от их автора. Не исключено, что через много лет кто-то, читая тот или иной текст, будет ощущать некое неудобство, если, например, в форме какой-то буквы будут допущены ошибки. Некоторые даже будут проклинать виновника. А виноват будет художник, который всё это породил. Поэтому, если Вы можете заняться каким-нибудь другим, менее социально опасным или более лёгким и выгодным делом, которое сделает Вас богатым и прославит в веках, пока не поздно, остановитесь, бросьте шрифты и дальше не читайте.
Дальнейший текст обращён к тем, кто не слушает предупреждений и намерен упорствовать.
В качестве наиболее простого случая рассмотрим процесс создания кириллической версии уже существующего латинского шрифта, или так называемую адаптацию шрифта. (Есть ещё два синонима—«кириллизация» и «русификация», но об этом позже). В этом случае зарубежный коллега уже ответил на большинство вопросов в процессе проектирования своего латинского комплекта. В сущности, нашему дизайнеру нужно всего-навсего правильно интерпретировать графическую систему латиницы и найти ей адекватное выражение в системе кириллицы. Для этого надо как минимум представить себе все размерные характеристики шрифта: степень контрастности, пропорции, угол наклона, насыщенность, величину и соотношение строчных и прописных знаков, величину и соотношение основных и соединительных штрихов, величину свисаний круглых и острых элементов, длину выносных элементов, величину и положение акцентов, значения апрошей и другие подобные параметры. Кроме того, нужно учесть стилевые особенности рисунка шрифта в целом, а также отдельных знаков и их элементов, что несколько сложнее, потому что не поддается математическому выражению. При проведении подобного анализа желательно иметь достаточно крупные изображения шрифтовых знаков по возможности хорошего качества.
В сущности, нашему дизайнеру нужно всего-навсего правильно интерпретировать графическую систему латиницы и найти ей адекватное выражение в системе кириллицы. Для этого надо как минимум представить себе все размерные характеристики шрифта: степень контрастности, пропорции, угол наклона, насыщенность, величину и соотношение строчных и прописных знаков, величину и соотношение основных и соединительных штрихов, величину свисаний круглых и острых элементов, длину выносных элементов, величину и положение акцентов, значения апрошей и другие подобные параметры. Кроме того, нужно учесть стилевые особенности рисунка шрифта в целом, а также отдельных знаков и их элементов, что несколько сложнее, потому что не поддается математическому выражению. При проведении подобного анализа желательно иметь достаточно крупные изображения шрифтовых знаков по возможности хорошего качества.
 Идеальным оригиналом были листы шрифтов сухого перевода (как они у нас изящно назывались по имени внедрившей их фирмы, «летрасеты»), которые переснимались на штриховую фототехническую пленку с увеличением, чтобы прописной знак шрифта имел не менее 50, а лучше 100 мм по высоте. После этого с негативов контактным способом получали отпечатки на сверхконтрастной фотобумаге, и художник мог начинать свой труд. Однако даже такой почти профессиональный способ воспроизведения давал потери качества из-за фотопроцессов (зажиривание формы, скругление углов). Кроме того, текстовые шрифты (в мелком кегле) невозможно увеличивать таким образом, потому что искажения рисунка будут сравнимы с размерами самих букв. Обычно же шрифт снимали на узкую пленку и потом увеличивали проекционным способом, что опять-таки приводило к сильным искажениям формы знаков.
Идеальным оригиналом были листы шрифтов сухого перевода (как они у нас изящно назывались по имени внедрившей их фирмы, «летрасеты»), которые переснимались на штриховую фототехническую пленку с увеличением, чтобы прописной знак шрифта имел не менее 50, а лучше 100 мм по высоте. После этого с негативов контактным способом получали отпечатки на сверхконтрастной фотобумаге, и художник мог начинать свой труд. Однако даже такой почти профессиональный способ воспроизведения давал потери качества из-за фотопроцессов (зажиривание формы, скругление углов). Кроме того, текстовые шрифты (в мелком кегле) невозможно увеличивать таким образом, потому что искажения рисунка будут сравнимы с размерами самих букв. Обычно же шрифт снимали на узкую пленку и потом увеличивали проекционным способом, что опять-таки приводило к сильным искажениям формы знаков.Обеспечив себе таким образом поле деятельности и вооружившись ножницами, клеем и тушью, графический дизайнер принимался за изготовление русских знаков.

В свое время даже печатались пособия, где подробно излагались быстрейшие способы подобной «кириллизации» (термин появился позже, но суть процесса была именно такой, по принципу «побыстрее и полегче»). И все фотолаборатории, как издательские, так и прочие, имели большой выбор негативных фотокасс для распечатки и продажи менее умелым или более ленивым графическим дизайнерам.
Чуть ниже я объясню, почему таким способом заведомо невозможно создать мало-мальски приличного настоящего шрифта. В самом лучшем случае при очень простой латинской основе так можно склеить некую надпись-однодневку. Собственно, графический дизайнер занимался этой шрифтовой самодеятельностью не от хорошей жизни и не от большой любви к шрифтам. Его заставляла необходимость: в типографском наборе шрифтов в те времена было в среднем не более трёх-пяти гарнитур, на всем пространстве от Калининграда до Владивостока и от Норильска до Кушки.
С появлением персональных компьютеров и распространением на их основе настольных издательских систем ситуация со шрифтами, казалось бы, должна была перемениться. Внешне это так и произошло: сейчас подавляющее большинство шрифтов производится с помощью компьютера. Однако по-настоящему изменились только инструменты. Место клея, ножниц и рапидографа заняли программные средства, в лучшем случае специально разработанные для проектирования шрифтов (а в худшем—совершенно не приспособленные к этому). Однако главная проблема заключается не в овладении тем или иным средством (инструментом) для проектирования, хотя, конечно, средства должны быть адекватны задаче, и лучше, когда они позволяют соответствующую задачу решить с лучшим качеством, быстрее и с наименьшими усилиями.
Всё-таки для читателя, даже если он этого не осознает, в шрифте главное—не упаковка (формат, кодировка, способ набора и печати и так далее), а РИСУНОК, то есть графическое изображение каждого знака. Для правильного восприятия текста нужно, чтобы шрифт набора не мешал, не обращал на себя внимания, поскольку процесс считывания информации из печатного текста у человека происходит на бессознательном уровне, путем сличения групп знаков и целых слов с эталонным изображением, существующим в подсознании. Если текстовой шрифт начинает обращать на себя внимание (а это всегда происходит, когда он неправильно спроектирован), процесс чтения сталкивается с затруднениями, замедляется и в конечном итоге информация не доходит до потребителя (или доходит медленно и с искажениями). Если же говорить об акцидентных (заголовочных) шрифтах, то в крупном размере ошибки и погрешности формы знаков весьма хорошо заметны, хотя обыкновенный читатель (зритель) не всегда может сказать, что же именно его не устраивает. Всё-таки наше подсознание привыкло к профессионально выполненным шрифтам, по которым нас учили читать в школе, и его нелегко обмануть некачественными поделками.
Для правильного восприятия текста нужно, чтобы шрифт набора не мешал, не обращал на себя внимания, поскольку процесс считывания информации из печатного текста у человека происходит на бессознательном уровне, путем сличения групп знаков и целых слов с эталонным изображением, существующим в подсознании. Если текстовой шрифт начинает обращать на себя внимание (а это всегда происходит, когда он неправильно спроектирован), процесс чтения сталкивается с затруднениями, замедляется и в конечном итоге информация не доходит до потребителя (или доходит медленно и с искажениями). Если же говорить об акцидентных (заголовочных) шрифтах, то в крупном размере ошибки и погрешности формы знаков весьма хорошо заметны, хотя обыкновенный читатель (зритель) не всегда может сказать, что же именно его не устраивает. Всё-таки наше подсознание привыкло к профессионально выполненным шрифтам, по которым нас учили читать в школе, и его нелегко обмануть некачественными поделками.
Хотя до сих пор многие из применяемых вокруг нас кириллических шрифтов сделаны по описанному выше принципу «побыстрее и полегче», хотя и с помощью компьютера, и представляют собой «кириллизации» и «русификации», то есть крайне некачественные и непрофессиональные переделки приличных латинских шрифтов, тем не менее положение не безнадежно. Все-таки общее количество кириллических шрифтов растет, несмотря на тяжелые экономические условия, повальное воровство и шрифтовое пиратство, и доля профессионально спроектированных гарнитур среди них со временем увеличивается. С общим повышением уровня типографики и шрифтовой культуры кризис качества шрифтов постепенно сгладится, как уже ушел в историю кризис их количества.
Все-таки общее количество кириллических шрифтов растет, несмотря на тяжелые экономические условия, повальное воровство и шрифтовое пиратство, и доля профессионально спроектированных гарнитур среди них со временем увеличивается. С общим повышением уровня типографики и шрифтовой культуры кризис качества шрифтов постепенно сгладится, как уже ушел в историю кризис их количества.
Как же все-таки протекает профессиональный процесс проектирования наборного шрифта? Конечно, многое зависит от индивидуальности художника, но есть некоторые проблемы, общие для всех. Прежде всего, если идет речь о разработке кириллических знаков, вначале нужно постараться как следует проанализировать латинский прототип. Нужно как бы влезть в шкуру дизайнера латиницы, постараться понять логику его действий, причины, по которым он принял то или иное решение, нарисовал именно такой знак. Нужно почувствовать источники проекта, его стилистику, ритм, пропорции, принципы решения деталей. Художники называют этот процесс «вхождением в шрифт». Для этого нужно, например, как следует рассмотреть гарнитуру в крупном размере позначно и в тексте при наборе разными кеглями, однако у каждого свои методы заставить включиться подсознание. В работе очень помогает, когда шрифт нравится, поэтому нужно постараться почувствовать красоту шрифтовой формы.
Для этого нужно, например, как следует рассмотреть гарнитуру в крупном размере позначно и в тексте при наборе разными кеглями, однако у каждого свои методы заставить включиться подсознание. В работе очень помогает, когда шрифт нравится, поэтому нужно постараться почувствовать красоту шрифтовой формы.
Затем (или одновременно с описанным) нужно проанализировать размерные данные шрифта. Промерить высоту прямых прописных и строчных знаков (как правило, промеряют буквы Н и х), величину выносных элементов в знаках h и р, толщину основных (вертикальных) штрихов в прямых прописных и строчных знаках H, I, h, i, n, u и других подобных, толщину соединительных (горизонтальных) штрихов в прямых прописных и строчных знаках A, E, F, H, e, f, t, z и других подобных, толщину основных и соединительных штрихов в круглых прописных и строчных знаках C, O, b, c, o, p, величину свисаний округлых и остроконечных элементов в прописных и строчных знаках, размеры засечек (если шрифт с засечками), правые и левые апроши у прямых и круглых прописных и строчных знаков, угол наклона в курсиве у прописных и строчных знаков, степень контрастности (отношение толщин основных и соединительных штрихов), насыщенность (отношение толщины основных штрихов к высоте прямого знака) и все остальное , что удастся промерить и проанализировать. Анализировать полученные данные необходимо, поскольку промеры одного параметра по разным знакам в одном и том же шрифте могут дать разные значения, и придется решать, что это: сознательные отклонения, то есть компенсации, ошибки разработчика латиницы или что-то ещё, и на какие же именно данные опираться в дальнейшей работе.
Анализировать полученные данные необходимо, поскольку промеры одного параметра по разным знакам в одном и том же шрифте могут дать разные значения, и придется решать, что это: сознательные отклонения, то есть компенсации, ошибки разработчика латиницы или что-то ещё, и на какие же именно данные опираться в дальнейшей работе.
Точность промеров должна быть максимальная, потому что от этой стадии зависит успех дальнейшей работы: шрифт—весьма сложно организованная система, состоящая из многих типовых элементов, но, как правило, довольно логичная, где нет места случайностям в деталях; все должно быть, как правило, взаимозависимо. Поэтому кириллические знаки должны быть построены по тем же закономерностям, как и латинские, разумеется, учитывая особенности кириллической графики. Это относится также и к стилистическим особенностям знаков, например, к форме засечек и концевых элементов, форме овалов, степени наклона их осей, положению средней линии знаков и таким трудно объяснимым понятиям, как степень закрытости знаков, степень динамики, степень разноширинности и так далее.
Современные программные средства проектирования шрифтов, такие, как Fontographer 3.5 или FontLab 2.5, позволяют делать промеры с большой точностью, например, до 0,01 мм при высоте прописного знака 7,00 мм, что примерно соответствует размеру шрифта (кеглю) 28 пунктов (в сущности, система координат в формате PostScript Type 1 относительная и представляет собой сетку в 1000 единиц при максимальной высоте прописного знака примерно 700 единиц, но для дизайнера это не важно). Надо заметить, что многие производители шрифтов не очень строго придерживаются стандарта в 700 единиц по высоте прописного знака.
На этой стадии работы весьма остро стоит вопрос качества исходного латинского прототипа и его происхождения. Наилучшие результаты дает использование оригинальных цифровых данных шрифта, полученных от производителя по лицензионному соглашению. В этом случае есть гарантия качества латинского прототипа. Некоторые берут исходную латиницу в цифровом виде из издательских программ и шрифтовых библиотек, таких, как компакт-диск CorelDRAW! и ему подобные. К качеству этих шрифтов следует относиться с осторожностью, не говоря уже о юридической стороне такого использования чужих шрифтов. Может также применяться самостоятельная оцифровка графических оригиналов латинских шрифтовых знаков, но этот процесс при качественном исполнении занимает много времени. Гораздо быстрее применять оцифровку только для вновь нарисованных кириллических знаков, а латиницу использовать, как она есть.
К качеству этих шрифтов следует относиться с осторожностью, не говоря уже о юридической стороне такого использования чужих шрифтов. Может также применяться самостоятельная оцифровка графических оригиналов латинских шрифтовых знаков, но этот процесс при качественном исполнении занимает много времени. Гораздо быстрее применять оцифровку только для вновь нарисованных кириллических знаков, а латиницу использовать, как она есть.
Вот теперь-то начинается основная часть работы—создание кириллических знаков. Методы здесь сугубо индивидуальны: одни печатают латинский алфавит на бумаге в крупном размере, например, в кегле 280 пунктов (тогда прописной знак по высоте будет равен приблизительно 70 мм, то есть будет увеличен в 10 раз), потом рисуют кириллицу, применяя элементы латиницы, а потом сканируют и оцифровывают то, что получилось, другие строят кириллические знаки прямо на экране компьютера, копируя латинские, отрезая лишнее и подклеивая или подрисовывая недостающее. Некоторые вещи легче нарисовать на бумаге и оцифровать, другие—построить на экране из элементов латинских знаков. В сущности, и то и другое—равноправные методы, тем более, что главная работа ещё впереди. Чтобы полученный набор знаков стал шрифтом, в своей кириллической части более или менее соответствующим части латинской, как правило, его ещё требуется несколько раз перерисовать на экране, напечатать, оценить, внести корректировку, снова напечатать, снова откорректировать, и так далее… (Не исключено, что корректировать придется и латинскую часть, поскольку её качество и источники бывают весьма сомнительны).
В сущности, и то и другое—равноправные методы, тем более, что главная работа ещё впереди. Чтобы полученный набор знаков стал шрифтом, в своей кириллической части более или менее соответствующим части латинской, как правило, его ещё требуется несколько раз перерисовать на экране, напечатать, оценить, внести корректировку, снова напечатать, снова откорректировать, и так далее… (Не исключено, что корректировать придется и латинскую часть, поскольку её качество и источники бывают весьма сомнительны).
Как правильно строить кириллические шрифты, какие специфические особенности нашей графики по сравнению с графикой латинской—во второй части статьи.
Обратная связь:
Форматирование текста Очистка и перенос форматирования
Очистить формат — она живет в верхнем правом углу панели Шрифт. Эта кнопка мигом ликвидирует все ваши художества, и вернет шрифт выделенного фрагмента к его первозданному виду.
…Скопировать
и перенести в другой участок документа
можно не только текст, но и элементы
оформления. Этим заведует еще одна
кнопка в разделе Буфер
Обмена ленты Главная, которая называется Формат
по образцу.
Этим заведует еще одна
кнопка в разделе Буфер
Обмена ленты Главная, которая называется Формат
по образцу.
Она, правда, находится не в разделе Шрифты, а чуть левее — на панели Буфер обмена (и совершенно непонятно, как она там оказалась). Когда мы начинали работать с Буфером, эту кнопку — одну-единственную! — мы не описали, зато сейчас настало время прибегнуть к ее услугам.
Формат по образцу
Допустим, вы выделили какую-то фразу особым шрифтом, изменили ее цвет и размер кегля — и теперь хотите точно также оформить ее соседку. Можно, конечно, быстренько щелкнуть по всем необходимым кнопкам (или сохранить форматирование первой фразы в виде Стиля — это мы тоже научимся делать).
Но будет проще проделать следующие действия:
Выделить первую, исходную фразу мышкой.
Щелкнуть по надписи Формат по образцу.
Выделить мышкой фразу, на которую нужно перенести форматирование.

И последнее: помните, что операции форматирования (как и вообще любые операции с текстом) можно отменить с помощью кнопки Отменить ввод на панели быстрого доступа вверху экрана.
Если вы выделите мышкой знак, слово или строку и укажете на нее курсором, прямо над выделенным фрагментом появится маленькая копия панели Шрифты со всеми необходимыми инструментами для форматирования.
Шрифты
Работа со шрифтами — едва ли не первое, что нам придется освоить при работе с Word. Вряд ли существует лучший способ оживить текст и выделить его отдельные фрагменты, чем использовать для каждого из них свой собственный шрифт.
Гарнитурой называется тип шрифта, тот «почерк», которым он написан.
Начертанием называется модификация шрифта (полужирный, наклонный и т. д).
Кегль шрифта — это его размер, указанный в типографских «Пунктах».

Для большинства задач достаточно и стандартных шрифтов (Arial, Times New Roman, Courier) плюс пара-тройка декоративных.
Так же для оформления текстов можно использовать и специальные «символьные» шрифты — например, Windings или Symbol. От обычных они отличаются тем, что место букв и цифр в них занимают разнообразные символы — знаки зодиака, карточные масти и даже дорожные знаки. Просто идеальная штука для игры в «пляшущих человечков» — попробуйте-ка разгадать, что зашифровано в этой фразе:
Еще больше интересных знаков и символов можно добавить в текст с помощью кнопки Символы меню Вставка — о нем мы поговорим чуть ниже.
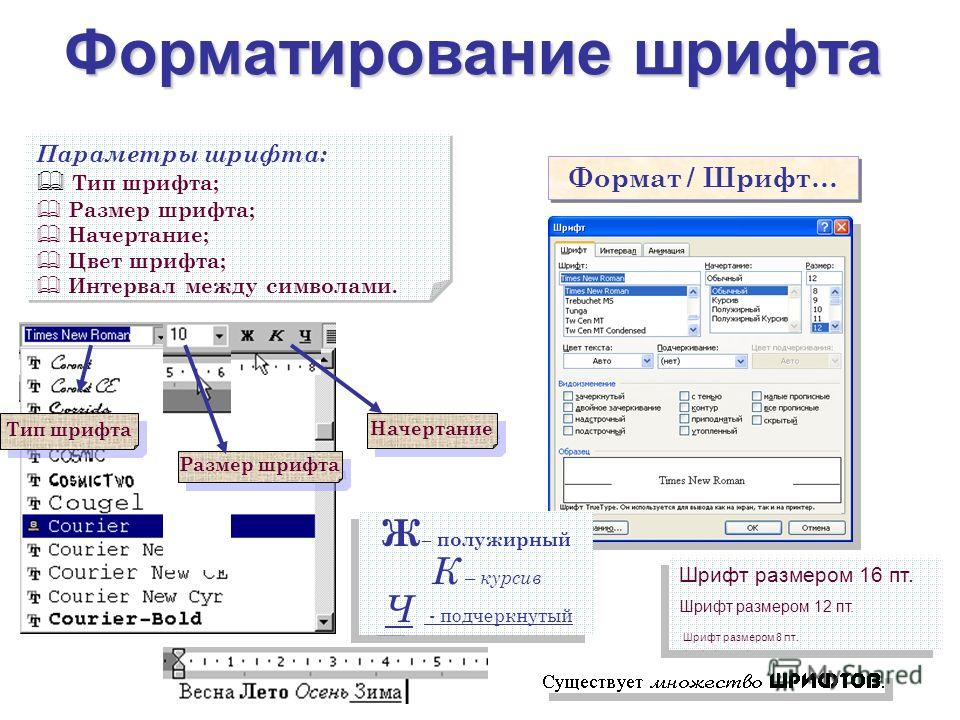
Кегль, гарнитура, начертание.
Щелкните по стрелочке справа от названия нашего текущего шрифта—и перед нашими глазами откроется полный список всех установленных в системе «фонтов» (так, на аглицкий манер, компьютерщики именуют шрифты). Можно выбрать шрифт и с помощью сочетания горячих клавиш — Ctrl+Shift+F
Очень
удобно то, что название каждого шрифта
написано его собственной гарнитурой,
то есть вы можете сразу понять, как будет
выглядеть ваш текст.
Поэтому сразу после первого запуска Word поступите следующим образом:
Выделите кусочек текста и замените его шрифт на Times New Roman.
Щелкните по крохотной стрелке внизу, справа от надписи Шрифт и откройте меню Шрифт.
Проверьте, чтобы в разделе Шрифт стояла надпись Times New Roman, а затем нажмите кнопку По умолчанию.
Е ще один элемент шрифтового оформления, который мы будем менять, — размер шрифта или кегль. Кегль можно выбрать с помощью меню Размер шрифта на Панели форматирования или сочетания клавиш Ctrl+Shift+P.
Как правило, для обычного текста используется кегль в диапазоне 10-12, а для заголовков можно подобрать кегль и покрупнее. Еще одна кнопка на этой панели отвечает за быструю смену регистра выделенного текста, то есть ПРОПИСНЫЕ буквы можно моментально заменить на строчные — и наоборот.
Кроме размера или гарнитуры, у каждого шрифта можно изменить начертание (делается это с помощью специальной кнопки на ленте, либо комбинацией «горячих клавиш»:
Кроме того, вы можете использовать самые разнообразные комбинации этих начертаний:
А еще шрифт можно зачеркнуть — делается это с помощью кнопки
Так
же отдельные знаки можно сделать
подстрочными и надстрочными.
Это бывает необходимо при работе в математических формулах.
х2 + у2 = z2
Для этого эффекта тоже существует сочетание горячих клавиш:
Вы можете «улучшить» любой шрифт с помощью всевозможных визуальных эффектов — вроде тени, всевозможных отблесков и свечения.
Ц вет
При необходимости вы можете заменить и цвет шрифта.
Для того чтобы изменить цвет слова (или даже отдельной буквы), выделите предназначенный для «раскрашивания» элемент текста и нажмите кнопку Цвет шрифта на Панели форматирования. Есть здесь и другая кнопка — Цвет выделения текста — с ее помощью можно подложить под любую надпись цветной фон.
Как
вы поняли, для каждой из этих операций
нам необходимо нажать одну из кнопок в
нижней части панели шрифтов — или сразу
несколько. При определении начертания
шрифта вы можете сочетать разные
эффекты, получая, например, полужирный
курсивный синий шрифт или подчеркнутый
красный. После нажатия кнопки начертания
она как бы «утапливается» в панель:
повторное нажатие на нее позволяет
снять параметр начертания с выделенного
участка текста.
После нажатия кнопки начертания
она как бы «утапливается» в панель:
повторное нажатие на нее позволяет
снять параметр начертания с выделенного
участка текста.
Кнопка регистра (ее можно найти в правом нижнем углу) позволяет быстро преобразовать строчные буквы в ПРОПИСНЫЕ — или наоборот.
Абзац
О т форматирования отдельных символов, слов и предложений перейдем к работе с более крупными единицами текста — абзацами. Ведь и у них есть множество параметров, которые мы с вами можем изменить:
абзацный отступ;
тип выравнивания;
интервал.
Полное руководство по выбору шрифтов | by Monica Galvan
Улучшите свои навыки печати с помощью этих советов
Дизайн Monica Galvan Типографика является ключевой частью коммуникации в дизайне. Понимание основ шрифта и того, как выбрать лучшие пары шрифтов, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а выбор шрифтов станет легкой задачей.
Прочитав это руководство, вы узнаете больше о типографике, а выбор шрифтов станет легкой задачей.
Сначала поговорим о слоне в комнате. Шрифт против шрифта, в чем разница? Что правильно? Термины «гарнитура» и «шрифт» иногда используются взаимозаменяемо, что может немного сбить с толку.
Гарнитура представляет собой набор шрифтов, тогда как шрифт относится к определенному стилю или весу в пределах семейства гарнитур.
Давайте рассмотрим это на примере. Helvetica — это шрифт. Но Helvetica Bold — это особый шрифт в семействе шрифтов Helvetica. Вот наглядный пример, чтобы вы могли увидеть разницу между гарнитурой и шрифтами.
Гарнитура и шрифты, на примере HelveticaТипографика — это искусство и техника аранжировки шрифта. Создаете ли вы плакат, веб-сайт или приложение, вы используете шрифт для передачи сообщения.
Типографика служит двум основным целям. Во-первых, он должен быть разборчивым, может ли пользователь прочитать его? Во-вторых, как вы используете типографику для создания настроения или эстетики дизайна для привлечения определенной аудитории.
Изучение основных правил шрифта (чтобы потом их можно было нарушить) поможет вам стать лучшим дизайнером. Это просто требует практики и немного знаний, которые вы узнаете по ходу дела.
Чтобы знать, как выбирать шрифты, нам необходимо понимать различные категории шрифтов, характеристики каждого из них и рекомендации по использованию. В этом руководстве мы будем ссылаться на три разные категории шрифтов при выборе пар шрифтов.
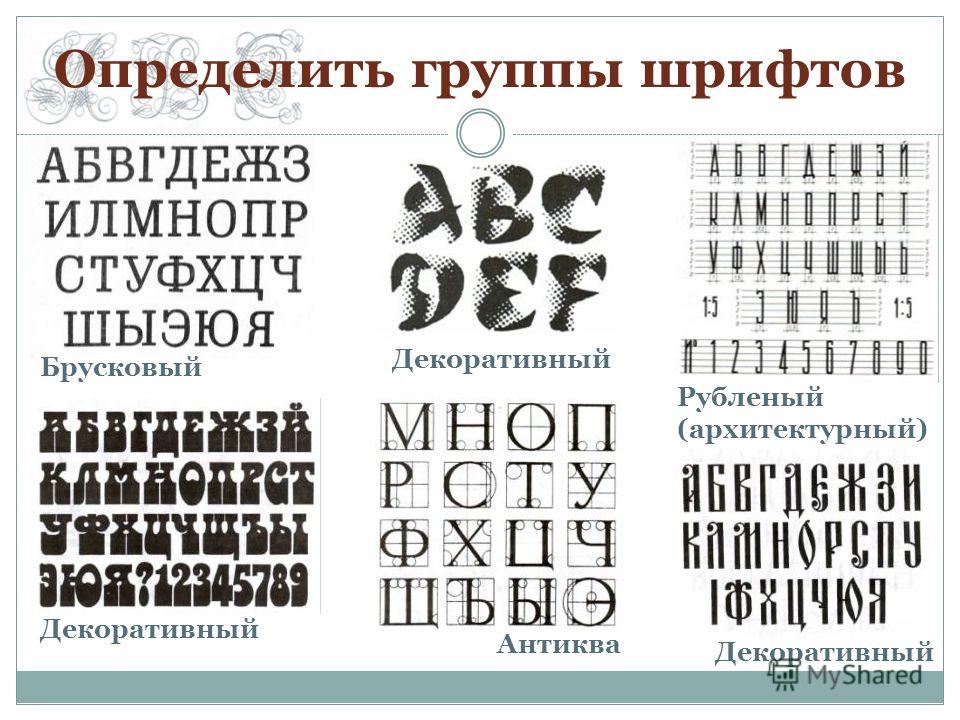
3 категории шрифта: с засечками, без засечек, декоративный/декоративныйГарнитуры с засечками
Гарнитура: Times New Roman Засечка — это небольшая линия или штрих, прикрепленный к концу более крупного штриха, часто называемый «ножками» на изображении внизу букв. Не все засечки одинаковы. Некоторые имеют небольшие вариации в зависимости от шрифта, и это часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в том, сколько весов шрифтов они обычно имеют в семействе. В одном семействе засечек может быть обычный, курсивный, полужирный, полужирный курсив, полужирный, полужирный курсив, маленькие заглавные буквы и т. д.
д.
Шрифты с засечками более формальны и традиционны. Они часто используются в редакционных целях, например, в газетах, журналах и в основном тексте книг. Один из самых известных шрифтов с засечками и, возможно, первый шрифт, который вы когда-либо использовали на компьютере, — это Times New Roman.
Гарнитуры без засечек
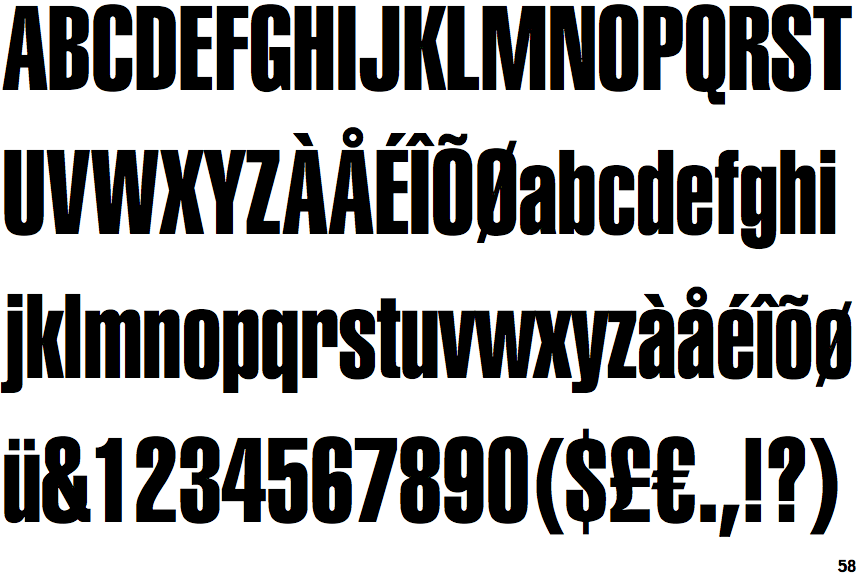
Гарнитура: Futura BoldГарнитуры без засечек не имеют засечек (французское слово sans, означает «без»). Эти шрифты более современные, жирные и отлично подходят для привлекающих внимание заголовков. Одним из самых популярных шрифтов без засечек является Arial, подражатель Helvetica. Наши основные фирменные шрифты здесь, в Flux, — это два шрифта без засечек.
Разница между шрифтом с засечками и шрифтом без засечекДекоративные шрифты
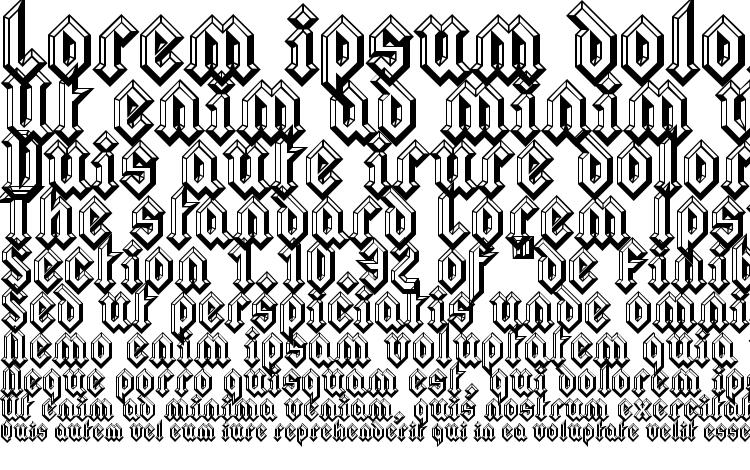
Шрифт: Phosphate Эту категорию шрифтов следует использовать с осторожностью, в основном для заголовков и заголовков. Это может варьироваться от сценариев до монотипии и всего, что между ними. Это отличный способ добавить характер вашему дизайну, но его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Это отличный способ добавить характер вашему дизайну, но его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Теперь, когда мы понимаем, что такое типографика и некоторые из основных категорий шрифтов, давайте углубимся в советы о том, как выбрать лучшие шрифты.
Начните с вдохновения
Важной частью процесса проектирования являются исследования и вдохновение. Одно из моих любимых мест для поиска дизайнерского вдохновения — Pinterest. Допустим, я работаю над дизайном плаката для рекламы события. На Pinterest я искал «смелый дизайн плаката» и вот что нашел. Есть много забавных шрифтов, которые могут вдохновить вас на следующий шрифт, который вы будете использовать в своем дизайне.
Поиск «смелого дизайна плаката» на PinterestСначала выберите основной шрифт
Независимо от того, что вы разрабатываете, у вас должен быть основной шрифт. Когда дело доходит до веб-дизайна, скорее всего, это будет использоваться в вашем заголовке или тексте заголовка. Он должен быть акцентом, выделяться и влиять на настроение вашего дизайна. На самом деле не имеет значения, какой это шрифт, но знание первого поможет вам выбрать второй.
Он должен быть акцентом, выделяться и влиять на настроение вашего дизайна. На самом деле не имеет значения, какой это шрифт, но знание первого поможет вам выбрать второй.
Создайте контраст с помощью второго шрифта
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший вторичный шрифт — убедиться, что он кардинально отличается, но дополняет дизайн. Вы бы не хотели выбирать два похожих шрифта с засечками, контраста нет, и на самом деле это выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, но трудно сказать.
Пример слишком похожего спаривания шрифтов (Times New Roman и Adobe Caslon Pro)Попробуйте спарить противоположности
Один из таких способов выбора шрифтов — выбрать пару противоположностей. Хорошим примером этого является использование крупного жирного шрифта с засечками для заголовка и красивого традиционного шрифта с засечками для основного текста. Взгляните на этот пример, чтобы увидеть этот совет в действии.
Различная ширина
Еще один совет: подумайте о ширине шрифта и о том, как они дополняют друг друга. Например, может быть, вы хотите соединить сжатый шрифт без засечек с более широким шрифтом без засечек. Хотя они оба относятся к одной и той же категории типа, они различаются по контрасту из-за своей ширины. Взгляните на этот пример для вдохновения.
Сочетание сокращенного шрифта без засечек с обычным шрифтом без засечек (DIN Condensed и Avenir Book)Рассмотрите форму: геометрическая или органическая
Гарнитуры могут иметь геометрические или органические атрибуты в своей форме. Один из самых известных геометрических шрифтов — Futura. Обратите внимание, насколько открыта и кругла буква O в этом примере дизайна плаката.
Дизайн плаката с использованием геометрического шрифта Futura (источник) В этом примере основной заголовок использует современный геометрический шрифт без засечек. Этот выбор шрифта помогает установить остальную часть дизайна, он хорошо сочетается с логотипом Lomography, фотографией продукта камеры и другими элементами дизайна.
Этот выбор шрифта помогает установить остальную часть дизайна, он хорошо сочетается с логотипом Lomography, фотографией продукта камеры и другими элементами дизайна.
В отличие от вышеприведенного геометрического шрифта, обратите внимание, насколько органично это сочетание шрифтов. В персонажах много вариаций, это выглядит почти как ручная работа. Это добавляет причудливого качества дизайну, если это то, к чему вы стремитесь.
Пример органического сочетания шрифтов (источник: Etsy)Ограничьте свой дизайн 2-3 шрифтами
Как и при выборе цветовой палитры, можно легко увлечься всеми вариантами, доступными для использования в вашем дизайне. Хорошее общее правило — придерживаться примерно 2–3 разных шрифтов для дизайна. Конечно, это может варьироваться в зависимости от того, что вы проектируете, но это хорошее практическое правило.
Пример использования слишком большого количества шрифтов, не делайте этого Например, если вы разрабатываете логотип, вы, скорее всего, измените один основной шрифт и, возможно, используете дополнительный шрифт. Для веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Особенно при проектировании для цифровых экранов удобочитаемость и доступность являются ключом к созданию хорошего пользовательского опыта.
Для веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Особенно при проектировании для цифровых экранов удобочитаемость и доступность являются ключом к созданию хорошего пользовательского опыта.
Взгляните на этот постер, созданный для кинофестиваля Трайбека. Это удачный дизайн по многим причинам, таким как правильное использование масштаба, пространства и иерархии. Но обратите внимание, как они ограничили дизайн тремя шрифтами.
Пример дизайна плаката, ограниченного тремя гарнитурами (источник)«CUT» и «TO» — это два совершенно разных полужирных шрифта с засечками. Первый толстый и сжатый, а второй все еще жирный, но широкий. Кроме того, они хорошо сочетаются с третьим монотипным шрифтом (думаю, пишущей машинкой) для основного текста с мелкими деталями события.
Избегайте модных или популярных шрифтов
Вы хотите выбирать шрифты, которые выдержат испытание временем. Будьте осторожны с модными или популярными шрифтами, которые, как вы видите, используют все остальные. Если вы выберете что-то слишком нишевое или близкое к времени при разработке логотипа, например, вам придется переделывать его через несколько коротких лет.
Если вы выберете что-то слишком нишевое или близкое к времени при разработке логотипа, например, вам придется переделывать его через несколько коротких лет.
Чтобы ваш дизайн не устарел, используйте классические и известные шрифты. Прочтите эту забавную статью о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus — пример когда-то модного шрифта (не делайте этого)Поймите цель этого дизайна
И последнее, но не менее важное: если вы разрабатываете дизайн для клиента, поймите цель. Находятся ли они в отрасли, где им нужно большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором они находятся? Может быть, они создают криптовалютное приложение. Да, они хотят завоевать доверие своего потенциального клиента, но они также хотят выделиться, может быть, быть немного более современными и смелыми, чтобы завоевать внимание и уважение более молодой аудитории.
Посетите мой канал на YouTube, чтобы узнать больше о дизайне, и прочитайте следующие статьи, чтобы узнать больше.
- Начало работы с girds в цифровом дизайне
- Выполните следующие 5 шагов, прежде чем изменить дизайн своего веб-сайта-портфолио
- Улучшите свой дизайн с помощью этих советов по типографике веб-сайт
Выбор шрифта для текста: факторы, которые следует учитывать
Учитывайте демографические данные вашей аудитории при выборе шрифта для текста. Эти шрифты подходят для детей… эти отлично подходят для пожилых людей… и эти более современные дизайны для подростков или технической аудитории. Эти шрифты очень разборчивы благодаря их открытому, легкому для чтения особенности. Учитывайте размер семейства шрифтов при выборе гарнитуры для текста. Убедитесь, что доступно достаточное количество начертаний и версий для удовлетворения всех ваших типографских потребностей. При изучении шрифтов убедитесь, что семейства, которые вы рассматриваете, имеют все дополнительные функции, которые могут вам понадобиться. Выбор подходящего шрифта или семейства для использования в тексте является ключевым аспектом дизайн-проекта. Лучшей отправной точкой является подтверждение требований вашего клиента и потребностей аудитории.
Лучшей отправной точкой является подтверждение требований вашего клиента и потребностей аудитории.
Потратить время на изучение подходящих вариантов шрифтов — неважно, займет ли это несколько минут или большую часть дня — это разумное вложение. Это проложит путь к эффективному дизайнерскому решению и сэкономит время в долгосрочной перспективе.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта для текста:
- Демография
Знайте, кто ваша целевая аудитория, в том числе их возрастной диапазон и конкретные интересы. Четко определите цели произведения. Независимо от того, продаете ли вы продукт или услугу, предоставляете информацию или развлекаете, ваша типографская цель — привлечь аудиторию. Например, для очень юной аудитории (например, для детских книг) требуется шрифт с простыми формами букв, которые легко различимы глазами «начинающего читателя». С другой стороны, дизайн для высокотехнологичной аудитории может потребовать использования шрифта, который выглядит чистым и современным или даже резким.
- Разборчивость
Чтобы привлечь и удержать внимание читателя, шрифты, предназначенные для текста, должны быть разборчивыми и легко читаемыми. Сохраните более декоративный, привлекательный дизайн для заголовков, заголовков и других более заметных целей. Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости». - Длина копии
Для книги, журнала или газеты выбранный вами шрифт будет использоваться для создания длинного текста. Для этой цели степень требуемой разборчивости выше, чем если бы шрифт использовался всего для нескольких строк или абзаца или двух. Для более короткого текста можно рассмотреть шрифт с немного большей индивидуальностью, поскольку вероятность того, что внимание читателя будет отвлечено, меньше. - С засечками против Санса
Принято считать, что шрифты с засечками легче читать для длинных текстов, чем шрифты без засечек, особенно при меньших размерах. Это верно во многих ситуациях, но не является абсолютным правилом. Другие факторы, которые следует учитывать, прежде чем принимать решение, включают среду чтения, то есть будет ли она напечатана или размещена в Интернете, а также характеристики дизайна — особенно разборчивость — рассматриваемого шрифта. Для более подробного объяснения прочтите Serif v. Sans для текста.
Другие факторы, которые следует учитывать, прежде чем принимать решение, включают среду чтения, то есть будет ли она напечатана или размещена в Интернете, а также характеристики дизайна — особенно разборчивость — рассматриваемого шрифта. Для более подробного объяснения прочтите Serif v. Sans для текста. - Размер семейства шрифтов
Изучите типографские требования проекта и заранее определите, насколько большое семейство шрифтов необходимо для удовлетворения всех ваших типографских потребностей. В то время как для некоторых задач может быть достаточно двух начертаний с курсивом, для других могут потребоваться дополнительные начертания и версии для создания хорошей визуальной иерархии, необходимой для сильной и эффективной работы. - Особенности:
Многие проекты могут выиграть от использования маленьких заглавных букв, нескольких стилей цифр, дробей, расширенного набора лигатур, альтернативных символов и, возможно, даже росчерков — или расширенной поддержки иностранных языков.
