font ⚡️ HTML и CSS с примерами кода
Свойство font универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
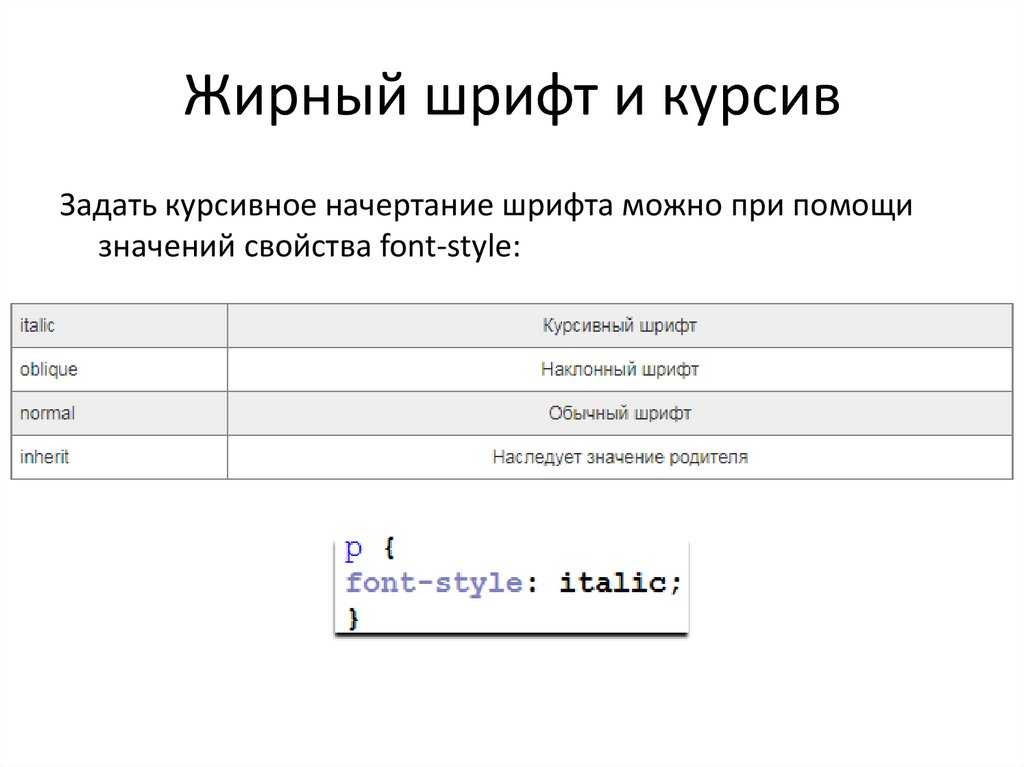
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
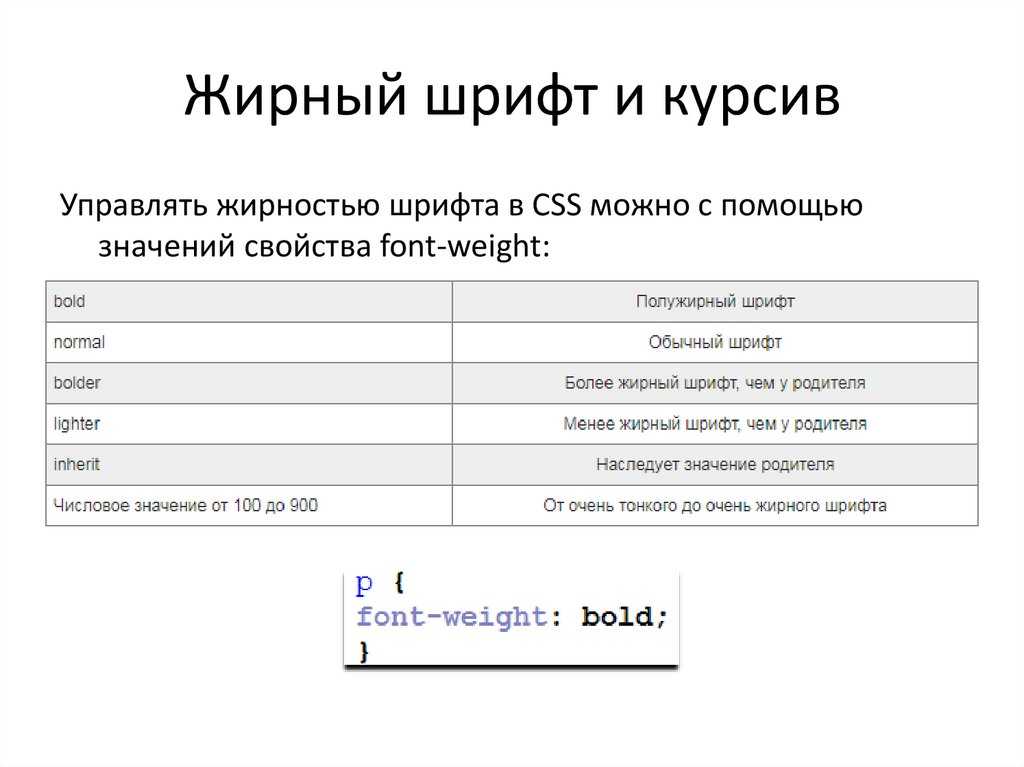
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
/* size | family */ font: 2em 'Open Sans', sans-serif; /* style | size | family */ font: italic 2em 'Open Sans', sans-serif; /* style | variant | weight | size/line-height | family */ font: italic small-caps bolder 16px/3 cursive; /* style | variant | weight | stretch | size/line-height | family */ font: italic small-caps bolder condensed 16px/3 cursive; /* The font used in system dialogs */ font: message-box; font: icon; /* Global values */ font: inherit; font: initial; font: unset;
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
caption- Шрифт для текста элементов форм вроде кнопок.
icon- Шрифт для текста под иконками.
menu- Шрифт применяемый в меню.
message-box- Шрифт для диалоговых окон.
small-caption- Шрифт для подписей к небольшим элементам управления.
status-bar- Шрифт для строки состояния окон.
Значение по-умолчанию: зависит от использования
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
p {
font: 12pt/10pt sans-serif;
}
Из типографики пошла запись указывать через слэш размер шрифта и высоту строки. Поэтому
Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — высоту строки. В качестве семейства указывается рубленый шрифт (sans-serif).
p {
font: bold italic 110% serif;
}
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и serif).
p {
font: normal small-caps 12px/14px fantasy;
}
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font</title>
<style>
. layer1 {
font: 12pt sans-serif;
}
h2 {
font: 2em serif;
}
</style>
</head>
<body>
<div>
<h2>Экзистенциальный либерализм</h2>
<p>
Карл Маркс исходил из того, что типология средств
массовой коммуникации неизбежна.
</p>
</div>
</body>
</html>
layer1 {
font: 12pt sans-serif;
}
h2 {
font: 2em serif;
}
</style>
</head>
<body>
<div>
<h2>Экзистенциальный либерализм</h2>
<p>
Карл Маркс исходил из того, что типология средств
массовой коммуникации неизбежна.
</p>
</div>
</body>
</html>
Font-weight: bolder для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700, как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong.
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight.
Основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6,
blockquote {
font-weight: 400;
}
.promo {
font-weight: 600;
}
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
По-умолчанию:
strong, b {
font-weight: bold; /* bold = 700 */
}
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong {font-weight: bolder;}, но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение lighter) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| Наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Значения «bolder» и «lighter» в зависимости от наследуемого значения.
Но в браузерной CSS прописано strong, b {font-weight:bold;}, т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Добавлено 22 января 2016
На самом деле это был баг и он присутствовал во всех браузерах на момент написания статьи.
Позже баги в браузерах были исправлены. А мой пулл-реквест был принят в normalize.css.
Исправить это можно так:
/* сбрасываем стандартное «bold»,
шрифт становится таким же как его родительский элемент */
strong, b {
font-weight: inherit;
}
/* теперь bolder будет вычисляться исходя из веса шрифта родительского элемента */
strong, b {
font-weight: bolder;
}
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении «bolder» не будет тоньше, чем более легкие начертания этого шрифта, а при значении «lighter» будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Баги
Если у вас шрифт установлен в системе, но не подключен через @font-face, то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family.
.fw300 {
font-family: "Open Sans Light", "Open Sans";
font-weight: 300;
}
.fw600 {
font-family: "Open Sans SemiBold", "Open Sans";
font-weight: 600;
}
Должны ли заголовки быть выделены полужирным шрифтом? — Дизайн и UX — Форумы SitePoint
инструментарий
1
Привет,
Я разрабатываю домашнюю страницу для своего нового веб-сайта и экспериментирую с шрифтом s для заголовков (h2, h3 и h4 на данный момент)
Я начал выделять их жирным шрифтом @ a вес шрифта из 900 . Я подумал, что это выглядит хорошо, однако затем я изменил их на 9.0011 500 и думаю, что они выглядят немного легче для чтения, но не выделяются так сильно, как 900 .
Я думаю, это зависит от личных предпочтений, но должны ли заголовки вообще быть жирными? Я знаю, что по умолчанию теги заголовков имеют более высокий вес шрифта , , но мне интересно, что думают люди, и должен ли я выделять заголовки жирным шрифтом?
Спасибо!
Мученик2
2
Общепринято, что заголовки должны быть выделены жирным шрифтом. Не только для Интернета, но и вообще для письма. Жирный шрифт дает визуальную подсказку, которая сообщает читателям, что это основная идея или тема раздела. Даже руководство по стилю APA рекомендует выделять заголовки жирным шрифтом…
https://apastyle.apa.orgЗаголовки
Сделайте заголовки описательными и краткими. Хорошо отформатированные и четко сформулированные заголовки помогают как визуальным, так и невизуальным читателям с любыми способностями.
Даже ваша ветка на Sitepoint имеет жирный заголовок для вашего вопроса.
инструментщик
3
Понятно, в этом есть смысл.
Может быть, я поэкспериментирую с весами и немного уменьшу их, чтобы они были не самыми жирными, но все же жирными.
пробуждение689
4
Я нахожу эту книгу очень полезной, когда размышляю над такими вопросами. Это помогает мне ясно думать об основных принципах дизайна. (У меня нет связи с автором или издателем).
amazon.co.ukКнига дизайна для недизайнеров, The: Amazon.co.uk: Williams, Robin: 9780133966152:…
Купите книгу о дизайне для недизайнеров, The by Williams, Robin (ISBN: 9780133966152) в книжном магазине Amazon. Бесплатная доставка по Великобритании для соответствующих заказов.
м_хатли
5
я бы не сказал, что заголовки должны быть жирными; заголовки должны выделяться и выделять предмет, к которому они относятся. Жирный шрифт — распространенный способ сделать это, но не единственный.
3 лайка
John_Betong
6
Будут ли попытки приносить больше баллов SEO Brownie Points, если текст будет заключен внутри …
TechnoBear
7
Из https://developer. mozilla.org/en-US/docs/Web/HTML/Element/strong:
mozilla.org/en-US/docs/Web/HTML/Element/strong:
HTML-элемент
указывает, что его содержимое имеет большую важность, серьезность или срочность.
Обычно это не относится к заголовкам, поэтому, насколько я понимаю, использование элемента было бы неправильным.
3 нравится
система Закрыто
8
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Как выделить текст жирным шрифтом в CSS
CSS или Каскадные таблицы стилей — это язык, который определяет, как элементы HTML или XML отображаются на веб-сайте.
Вместо того, чтобы редактировать содержимое веб-сайта для получения желаемого шрифта или цвета, вы можете просто использовать CSS , чтобы легко обновлять эти элементы на вашем сайте.
Это будет очень полезно, если вы решите провести ребрендинг!
Вот краткое руководство по выделению текста жирным шрифтом в CSS и другие полезные советы.
Важное раскрытие информации: мы гордимся упоминанием некоторых инструментов в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Как сделать текст жирным в CSS 🅱️
Жирный текст в CSS можно получить, установив свойство font-weight .
Это свойство определяет толщину текста и может быть полужирным, жирным, светлым, обычным и т. д.
Чтобы установить свойство font-weight в CSS, вам потребуется использовать код. Код, который вы в конечном итоге выберете, будет зависеть от того, какой элемент вы хотите выделить жирным шрифтом.
Если вы хотите выделить один элемент HTML полужирным шрифтом,0096 встроенный стиль работает лучше. Вот как будет выглядеть код:
Это жирный текст.
👉 Если вы хотите, чтобы свойство жирности применялось к нескольким элементам , вам нужно использовать класс в таблице стилей:
<стиль>
.жирный текст {
вес шрифта: полужирный;
}
Это жирный текст.
💡
Совет: Вы также можете использовать числовые значения в коде, чтобы сделать текст жирным или светлым, где значение 700 означает полужирный шрифт, и 400 — обычный.
Таким образом, вы можете выбрать точную толщину шрифта!
Вот как будут выглядеть коды с числовыми значениями :
Этот текст выделен жирным шрифтом.
или
<стиль>
.жирный текст {
вес шрифта: 700;
}
Это жирный текст.
🔔
Примечание: Не все шрифты поддерживают все веса. Вам нужно будет выбрать семейство шрифтов, которое имеет полужирный вариант для желаемого веса.
Ознакомьтесь с этим курсом, чтобы узнать больше о CSS 🙌
Примеры полужирного текста CSS 💁♀️
Теперь, когда вы знаете основы форматирования полужирного текста в CSS, вы можете попробовать другие интересные трюки.
Вот несколько примеров других кодов, которые вы можете использовать в CSS для оптимизации функции полужирного шрифта.
Чтобы выделить жирным шрифтом определенное слово в предложении, вы можете использовать элемент , который будет выглядеть следующим образом:
<стиль>
сильный {
вес шрифта: полужирный;
}
Это полужирный текст.
Если вы хотите, чтобы стиль полужирного текста переопределял другие стили, вы можете использовать «важную» функцию :
Это жирный текст.
Вы даже можете комбинировать свойство полужирного текста с другими свойствами CSS для дальнейшего улучшения визуальных эффектов вашего сайта, например.
1. Жирный текст с другой цвет будет закодирован как:
<стиль>
.жирный текст {
вес шрифта: полужирный;
цвет синий;
}
Это полужирный синий текст.
2. Жирный текст со всеми ЗАГЛАВНЫМИ БУКВАМИ (для выделения) будет выглядеть так: