Подбор шрифтов. Подборка online ресурсов по работе со шрифтами
просмотров: 12544112 апреля 2013 года
Подбор шрифтов:
— http://www.typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с предпросмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доробатка ваших шрифтов.
— http://pxtoem. com/ — С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
com/ — С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
«Безопасные» шрифты (Шрифты поддерживающие кириллицу)
— Arial
— Arial Black
— Comic Sans MS
— Courier New
— Georgia
— Impact
— Times New Roman
— Trebuchet MS
— Verdana
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Бонус
Статистика по установленным у пользователей шрифтам
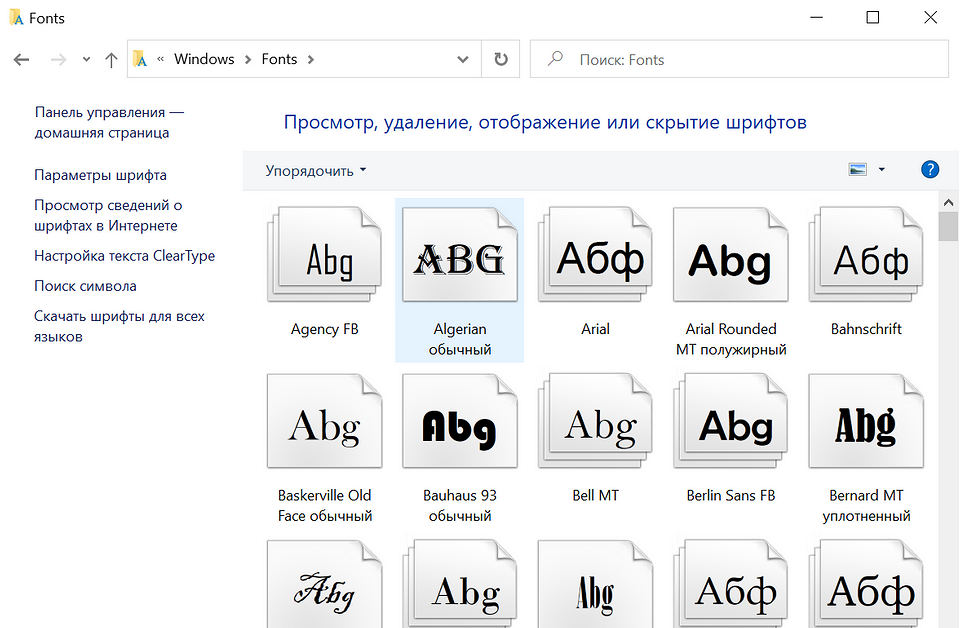
Список шрифтов, установленных в разных версиях Windows
Расширение для гугл хрома: Font Editor — Просмотр шрифтов на сайте без установки.
P.S: Yannick Mathey создает программу генератор шрифтов — Prototyp-0 (Жду с нетерпением). Демонстрация работы программы:
Tutanhamon (3 апреля 2014 года, 22:46:05)
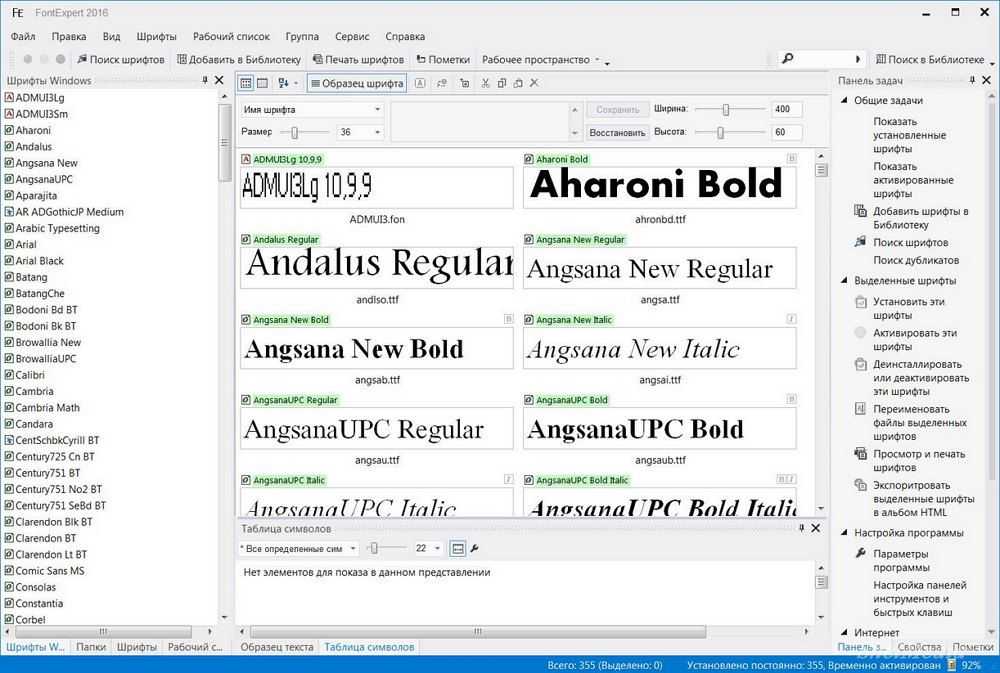
Неплохой обзор. Online вообще неплохо. Очень удобно, так как ничего не надо устанавливать, да и всегда под рукой. Но порой это не очень удобно. Попробуйте представить, что вам надо разгрести шрифты на вашем компьютере. Правда не простая задачка для online. Вообще, у программ для просмотра шрифтов есть куча особенностей. Есть, например, такие, которые встраиваются в стандартную оболочку системы. Есть те, которые помогают быстро увидеть разницу в шрифтах. И много чего другого.
Если вам интересно, то более подробно об этом вы можете узнать в обзоре по адресу http://ida-freewares.ru/programming/49-best-free-font-viewer.html
Что скажем?
Сервисы для распознавания шрифтов онлайн — по картинке, текстовые, расширения браузеров
20. 06.2019
Комментарии к записи Сервисы для распознавания шрифтов онлайн — по картинке, текстовые, расширения браузеров отключены
544 Просмотров
06.2019
Комментарии к записи Сервисы для распознавания шрифтов онлайн — по картинке, текстовые, расширения браузеров отключены
544 Просмотров
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
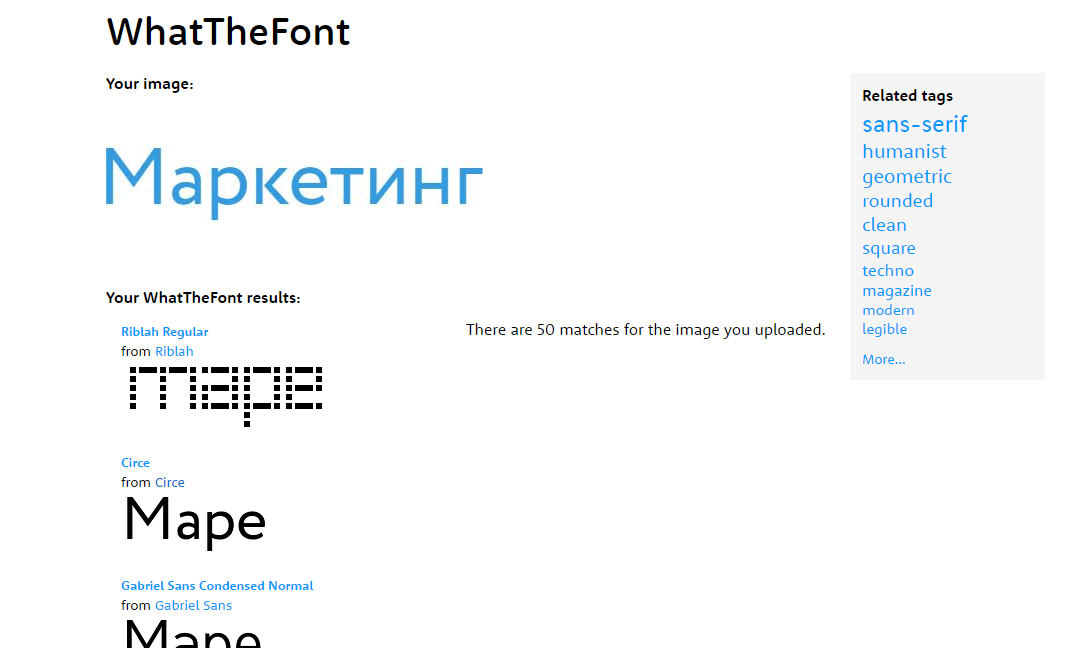
What The Font
Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.
WhatFontIs
Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
Fontspring Matcherator
По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
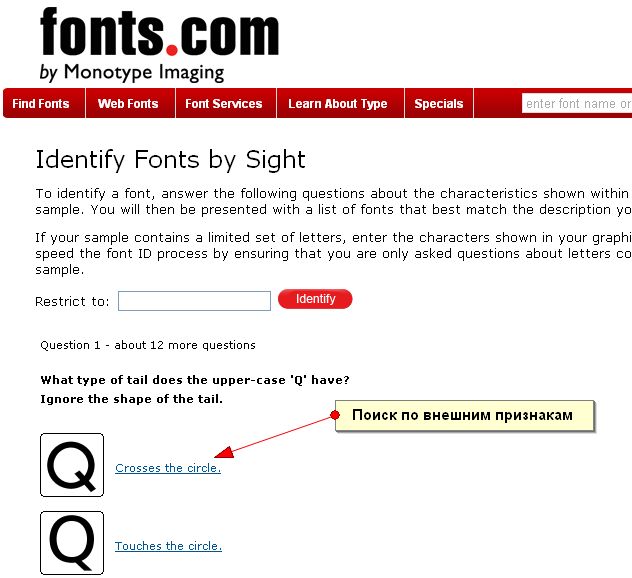
Identifont
Сервис под названием Identifont использует другой интересный подход к решению задачи.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
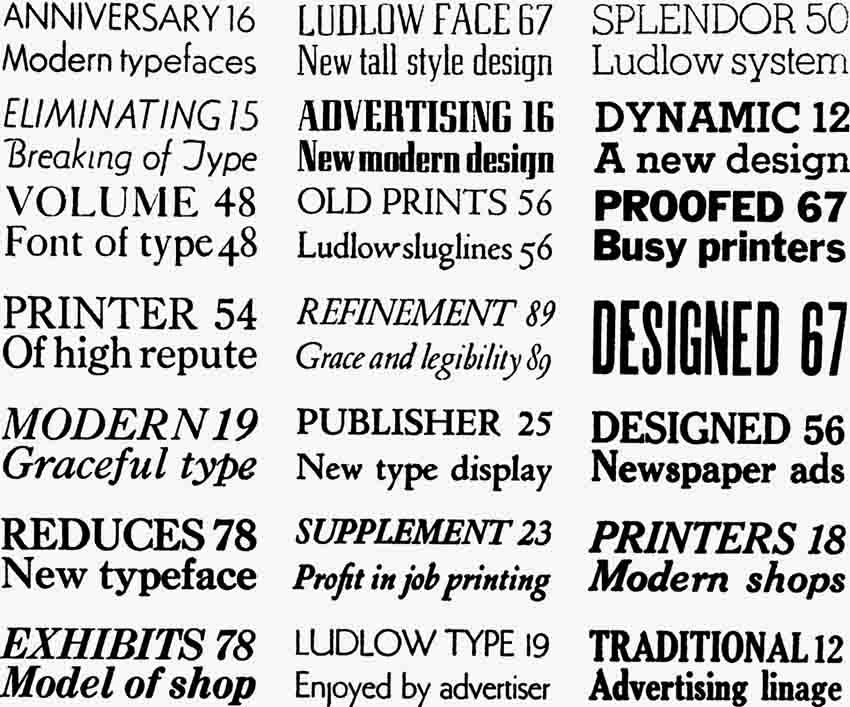
Bowfint Printworks
Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.
Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Приложения для распознавание шрифта онлайн
WhatFont Tool
Решение WhatFont Tool доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера).
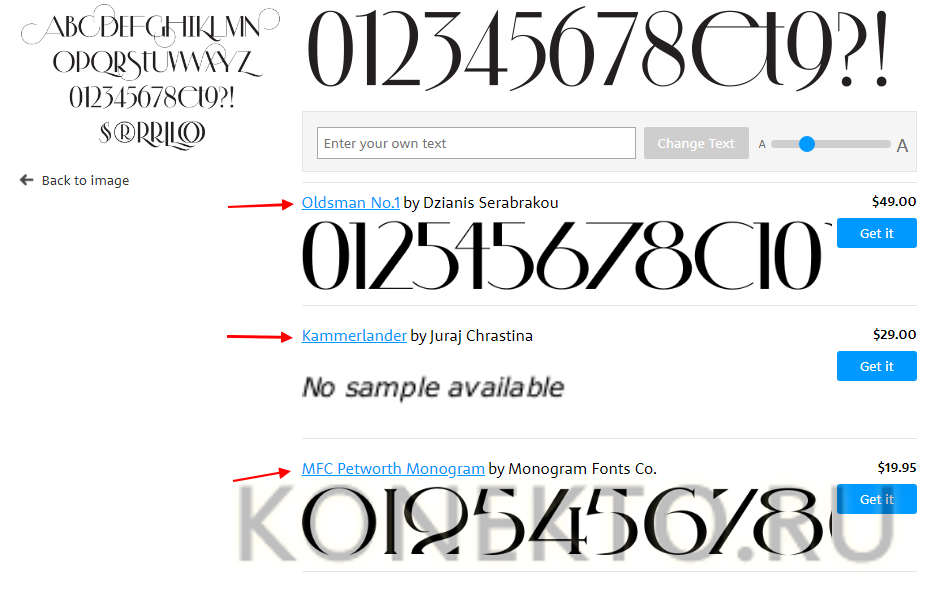
Fontface Ninja
Помимо основной функции распознавания шрифтов онлайн в Fontface Ninja есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
Fount
Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т.п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу архивов шрифтов на русском или сервиса Dafont. com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Online сервисыкаталог шрифтовобзор сервисоворигинальные шрифтысервис шрифтовШрифты 2019-06-20
бесплатных шрифтов | Более 100 000 загрузок шрифтов
Бесплатные загрузки лицензированных по закону шрифтов, которые идеально подходят для ваших дизайнерских проектов.
👋
Поприветствуйте наших новейших дизайнеров шрифтов
Оставьте свой след
Шрифты являются важной частью оформления вашего сайта. Слишком причудливые шрифты могут быть трудными для чтения, а слишком простые могут быть откровенно скучными. Вот почему вы должны сосредоточиться на выборе разборчивого, но привлекательного шрифта.
Слишком причудливые шрифты могут быть трудными для чтения, а слишком простые могут быть откровенно скучными. Вот почему вы должны сосредоточиться на выборе разборчивого, но привлекательного шрифта.
Выбор правильного стиля шрифта может обеспечить привлекательный внешний вид и сохранить эстетическую ценность содержимого. Он играет жизненно важную роль в определении общего тона вашего веб-сайта и обеспечивает отличное взаимодействие с пользователем.
FontSpace Шрифты
FontSpace — ваш дом для дизайнерских, законных и лицензированных бесплатных шрифтов. Вы можете использовать наш генератор шрифтов для создания шрифтов, которые легко копировать и вставлять на свой веб-сайт, в профили в социальных сетях и т. д.
Все, что вам нужно сделать, это ввести текст в поле ввода. Вы можете изменить размер шрифта превью с помощью ползунка рядом с полем ввода. У вас также есть возможность изменить цвет переднего плана.
Выше вы увидите 15 бесплатных загружаемых шрифтов, отобранных нами каждый месяц. Но вы можете получить доступ к тысячам других шрифтов — от курсивных шрифтов до классных шрифтов и других модных стилей.
Но вы можете получить доступ к тысячам других шрифтов — от курсивных шрифтов до классных шрифтов и других модных стилей.
FontSpace позволяет создавать различные стили шрифтов, используя широкий диапазон символов Unicode.
Тысячи текстовых шрифтов
Текстовые шрифты являются важной частью вашего фирменного стиля, но, по иронии судьбы, этот аспект брендинга обычно упускается из виду. Вы можете создавать отличные иллюстрации, изображения и другой графический контент, но если шрифт на вашем сайте или в ваших фирменных ресурсах не очень хорош, это может легко оттолкнуть читателя.
При разработке фирменного стиля вы должны использовать согласованный набор шрифтов, каждый из которых предназначен для определенной цели. Убедитесь, что шрифты разборчивы. Они необходимы для заголовков, заголовков, подзаголовков и основного текста в любых сопутствующих материалах или онлайн-материалах. Учитывайте вес и размер каждого шрифта, а также стиль.
Убедитесь, что выбранные вами варианты гармонируют друг с другом. Выберите стиль, который отличается от стиля ваших конкурентов и передает индивидуальность вашего бренда. И, самое главное, выбранный вами шрифт всегда должен быть приятным для глаз. Никому не нравится работать с текстом, который требует прищуривания, чтобы читать.
Выберите стиль, который отличается от стиля ваших конкурентов и передает индивидуальность вашего бренда. И, самое главное, выбранный вами шрифт всегда должен быть приятным для глаз. Никому не нравится работать с текстом, который требует прищуривания, чтобы читать.
Начните работу с FontSpace сегодня и найдите шрифты, которые точно будут соответствовать вашему дизайну!
О FontSpace
FontSpace, основанный в 2006 году, представляет собой веб-сайт шрифтов, ориентированный на дизайнеров, с возможностью быстрого настраиваемого предварительного просмотра и простой загрузкой. Каждый шрифт добавлен и классифицирован реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется на наличие проблем с качеством шрифта и проверяются лицензии. С постоянно растущим количеством доступных веб-сайтов с неэтичными шрифтами мы стремимся быть САМЫМ источником законных и явно лицензированных шрифтов. Независимо от того, являетесь ли вы профессиональным графическим дизайнером, ремесленником, любителем, учителем или студентом, мы надеемся, что вам понравятся представленные здесь шрифты.
В FontSpace мы обращаем внимание на мелкий шрифт. Таким образом, мы предоставляем только те шрифты, которые лицензированы и полностью разрешены для использования. Однако существует множество веб-сайтов со шрифтами, работающих под ложным предлогом и, к сожалению, предлагающих шрифты, которые на самом деле не лицензированы. В результате существует потенциал для судебных исков или других судебных исков. Чтобы избежать этого, обязательно используйте FontSpace для всех ваших потребностей в шрифтах.
Миссия FontSpace состоит в том, чтобы уберечь людей от проблем с лицензированием шрифтов. Мы стремимся быть пространством, которое вдохновляет на творчество в Интернете. Кроме того, мы также считаем, что творчество может процветать в пространстве, посвященном этическим практикам и решениям. Имея это в виду, мы стараемся предложить лучший выбор полностью лицензированных шрифтов для повседневного использования — что бы это ни было!
Как распознавать или искать шрифты на изображении? | Блог
Блог
Вы можете распознать или найти шрифт на изображении с помощью онлайн-инструментов, сравнить его самостоятельно или нарисовав (нарисовав) текст в программе для графического рисования. В этом блоге вы прочтете плюсы и минусы каждого варианта.
В этом блоге вы прочтете плюсы и минусы каждого варианта.
1. Поиск шрифтов с помощью онлайн-инструмента
WhatTheFont был создан специально для распознавания шрифтов.
Плюсы:
- Это бесплатно.
- Инструмент работает быстро.
Минусы:
- Инструмент не всегда распознает правильный шрифт.
- Даже если вы узнали шрифт с помощью инструмента, вам все равно придется искать соответствующий шрифт. Это может занять много времени и не всегда работает.
2. Поиск шрифтов путем их самостоятельного сравнения
Вы можете вставить свое изображение в программу обработки текстов (например, Microsoft Word) и посмотреть, какой шрифт похож на тот, что на вашем изображении.
Плюсы:
Минусы:
- Поиск подходящего шрифта может занять много времени.
3. Перерисовка шрифтов в программе графического рисования
Если определение шрифта не работает, вы можете перерисовать текст в программе графического рисования, такой как Adobe Illustrator, CorelDRAW и Inkscape.
Плюсы:
- Это бесплатно (если у вас есть программное обеспечение).
Минусы:
- Требуется много времени, чтобы обвести текст в программе графического рисования.
У нас большой опыт в трассировке шрифтов в Adobe Illustrator. В этом блоге вы можете увидеть, как мы это делаем.
Есть вопросы?
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Последние 3 блога
Блог
Существует несколько способов преобразования файлов JPG или PNG в векторные файлы. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/07/how-to-convert-jpg-or-png-to-vector-file-featured-image. jpg
239
835
яшма-виавектор
https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg
яшма-виавектор2022-07-25 19:21:502022-07-28 09:29:39Как преобразовать JPG или PNG в векторный файл?
jpg
239
835
яшма-виавектор
https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg
яшма-виавектор2022-07-25 19:21:502022-07-28 09:29:39Как преобразовать JPG или PNG в векторный файл?Существует несколько способов преобразования файлов JPG или PNG в файлы SVG. В этом блоге мы объясняем, как вы можете это сделать. Мы также объясняем плюсы и минусы.
/by jasper-viavector
https://viavector.eu/wp-content/uploads/2022/03/how-to-convert-jpg-or-png-to-svg-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg яшма-виавектор2022-03-25 10:45:392022-05-27 18:42:23Как преобразовать JPG или PNG в файл SVG?Блог
Существует несколько способов преобразования JPG или PNG в файл AI. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы преимущества и недостатки.
