Создать шрифт из вашего собственного почерка
Вы когда-нибудь хотели создать свой собственный шрифт для рукописного ввода, который можно использовать для компьютеризации вашего почерка? Итак, у нас есть кое-что для вас! Обычно мы не покрываем условно-бесплатные или платные продукты, поскольку это равносильно бесплатной рекламе для них, но это одна из услуг, которая, по нашему мнению, может быть полезна многим – по очень номинальной стоимости.
Содержание
- Создать шрифт из почерка
- Минимальные требования
- Процедура
Из этого туториала вы узнаете, как создать собственный шрифт для рукописного ввода. Поэтому, прежде чем начать, давайте посмотрим, отвечаем ли мы некоторым необходимым требованиям или нет.
Минимальные требования
- принтер
- сканер
- ПК с Windows
- интернет-соединение
- Инструменты для редактирования изображений
- Немного знаний о редактировании фотографий
Итак, начнем с нашего урока!
Процедура
Шаг 1 . Посетите веб-сайт YourFonts.com и следуйте приведенным инструкциям. Сначала вам нужно скачать шаблон PDF и распечатать его. Если вы создаете свой шрифт в цифровом виде, с помощью планшета или планшета, вы можете напрямую загрузить набор символов в формате изображения.
Посетите веб-сайт YourFonts.com и следуйте приведенным инструкциям. Сначала вам нужно скачать шаблон PDF и распечатать его. Если вы создаете свой шрифт в цифровом виде, с помощью планшета или планшета, вы можете напрямую загрузить набор символов в формате изображения.
Шаг 2 . Напечатайте набросок персонажа, заполните каждый ящик указанным выше символом своим собственным почерком, даже сделайте подпись, но помните, что любой алфавит или даже ваша подпись не должны вытекать ящиков или предоставленного пространства.
Шаг 3: подготовьте сканер вашего компьютера. Убедитесь, что кровать сканера чистая. Теперь вставьте набор символов с вашим письмом в сканер и отсканируйте набор символов, вы можете отсканировать и сохранить его в любом из основных форматов изображения, но убедитесь, что разрешение изображения составляет 300 точек на дюйм или 1000 пикселей или больше.
Шаг 4. Теперь щелкните правой кнопкой мыши сохраненное изображение и откройте его с помощью любого необходимого инструмента для редактирования фотографий. Я бы порекомендовал Gimp или Paint.net. Очистите изображение, если вы допустили небольшую ошибку, и доработайте изображения.
Я бы порекомендовал Gimp или Paint.net. Очистите изображение, если вы допустили небольшую ошибку, и доработайте изображения.
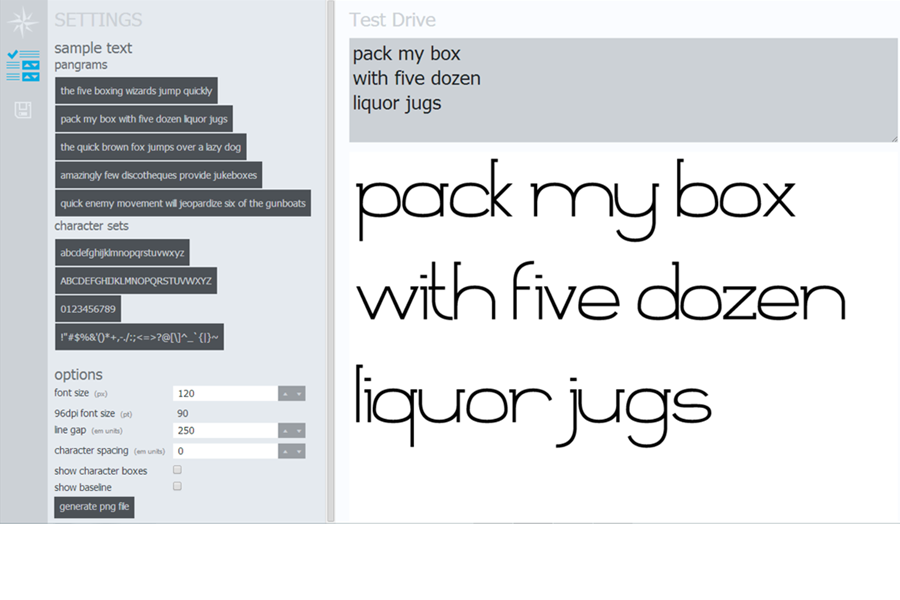
Шаг 5 . Теперь мы готовы загрузить файлы и создать окончательный шрифт. Перейдите на страницу загрузки ваших шрифтов. Заполните все свои данные и загрузите туда свои файлы изображений шрифтов, ваши шрифты автоматически распознают слова и, наконец, покажут вам предварительный просмотр. Если вы считаете, что предварительный просмотр вас не устраивает, попробуйте повторить шаги.
Шаг 6 . Теперь на следующем шаге вам нужно просто заплатить им за создание шрифта. Плата, которую они просят, составляет около $ 9,90 – не похоже, что они попросили почку – мы упоминали ранее, что эта услуга не была бесплатной. Учитывая, что они преобразуют ваш почерк в шрифт True Type – плата выглядит разумной.
Шаг 7. Загрузите шрифт и установите его на свой компьютер.
Надеюсь, вам понравился наш урок.
Помимо MyFonts.com, есть еще один сайт под названием Fontifier.com, который предлагает создавать шрифты из вашего почерка за 9 долларов. Возможно, вы захотите проверить это тоже.
ОБНОВЛЕНИЕ . Хаки сообщает нам через комментарии, что есть также бесплатный сервис , который делает то же самое на MyScriptFont.com
Как создать свои бесплатные шрифты бесплатно с помощью этого бесплатного и онлайн-инструмента также может вас заинтересовать.
Как создать ttf шрифт из сканированных изображений с помощью Fontographer
Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer
В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
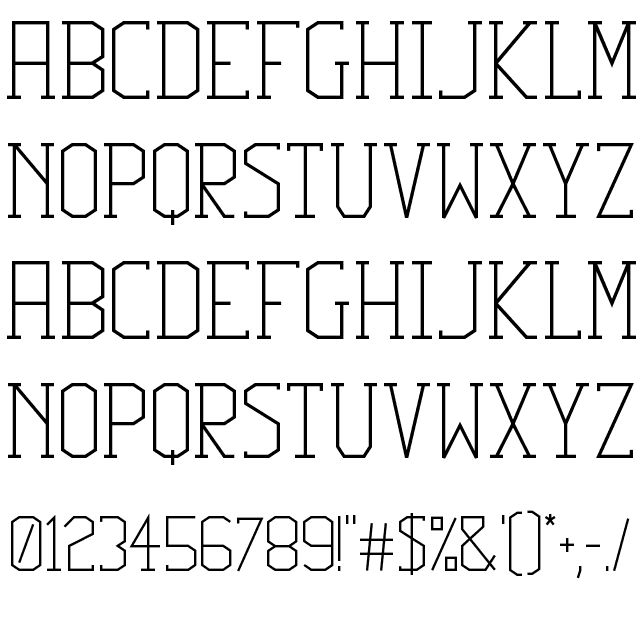
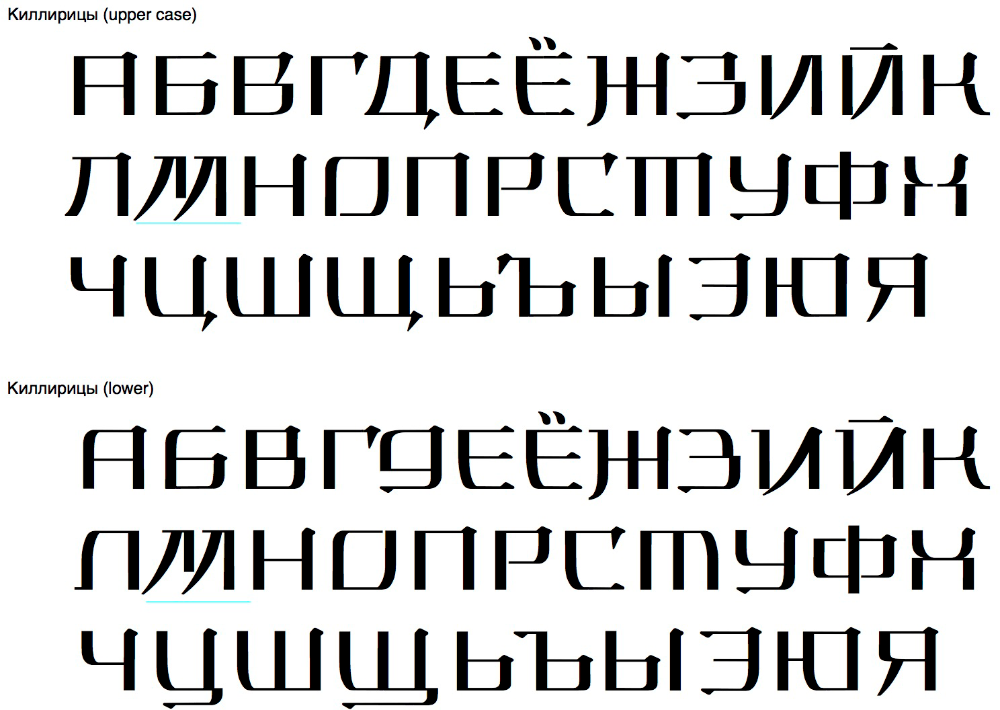
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
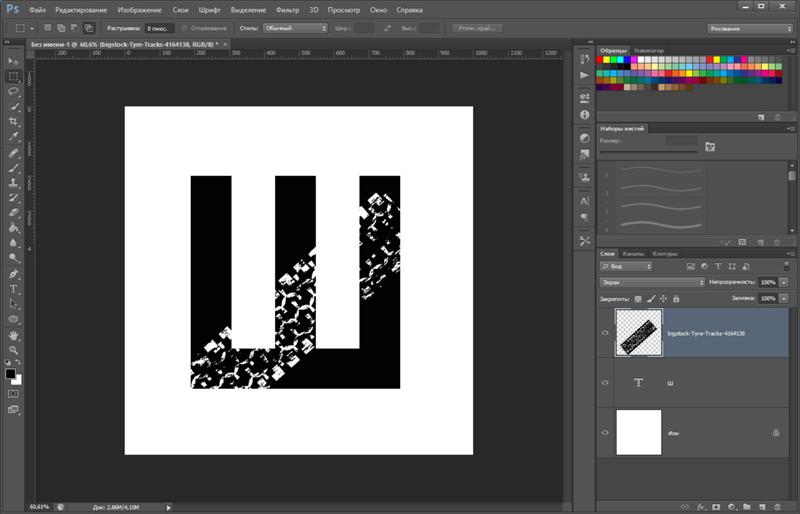
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно).
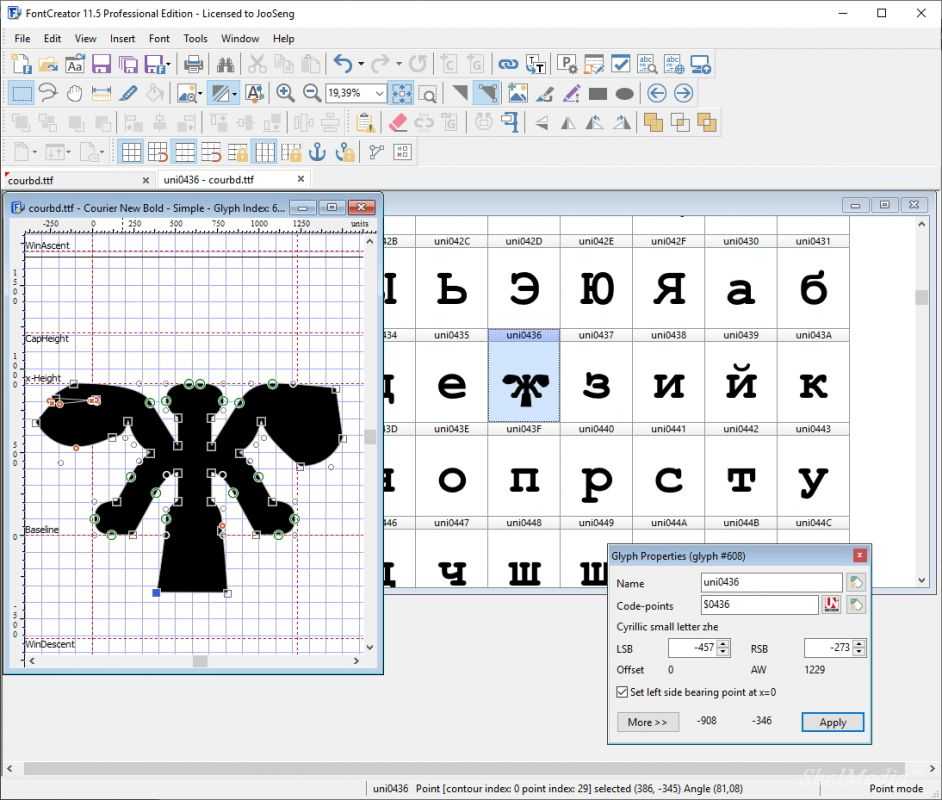
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.
В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)
ШАГ 4 — Выбираем слой Outline (это важно!!!) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.
Кликните по букве V и перетяните направляющую L ближе к букве A.
ШАГ 8 — Введите буквосочетание
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (
ШАГ 10 — Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Подписывайтесь на наш Telegram, VK.
Создавайте собственные шрифты, идеально соответствующие вашим потребностям
Начните создавать собственную библиотеку шрифтов прямо сейчас.
Толщина
Ширина с засечками
Толщина
Контраст
Высота с засечками
Ширина с засечками
Контраст
Выберите шаблон шрифта.

Выберите один из 5 наших шаблонов параметрических шрифтов, созданных отмеченной наградами литейной компанией Production Type.
Создайте свой шрифт
Настройте свой шрифт глобально.
Используйте ползунки для изменения элементов шрифта на лету. Вы мгновенно увидите изменения благодаря волшебству параметрики, так что вы сможете быстро создать свой идеальный шрифт.
Создай свой шрифт
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque nec congue risus, ac iaculis justo.
Nullam diam magna, placerat quis placerat eget, laoreet ac ligula. Целое число в lorem quis ligula conequat auctor eget quis odio.
Nunc sit amet tellus nulla. Maecenas porta condimentum odio ut finibus.
Fusce placerat, elit sed feugiat dignissim, quam neque elementum velit, sed vestibulum libero libero luctus neque.
Pellentesque sagittis libero and purus luctus, ac mollis orci tincidunt.
Уточните каждую букву.
Индивидуальная полировка вашего алфавита и глифа для достижения идеальных результатов.
Создайте свой шрифт
A
Используйте его везде.
Экспортируйте свой шрифт в один клик и используйте его где угодно. Вы владеете им. Никакой лицензионной платы, никогда.
Вы даже можете зарабатывать деньги, продавая свое творение.
Создай свой шрифт
A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi non neque nibh. Curabitur imperdiet nulla ut purus molestie ornare. Maecenas ornare mauris nunc, id rhoncus nibh convallis vel. Curabitur in convallis nunc, vel ultricies ex. Quisque vitae eleifend eros, id congue nisl. Cras nisl enim, volutpat et viverra eget, interdum in justo.
Исследуйте удивительные работы
Нужно вдохновение?
Ознакомьтесь с этими замечательными проектами от сообщества Prototypo
Лука Мурат
Кику Обата и компания
Сезар Леаль
Жюли Руо
Г-У-И коллектив
Лука Мурат
Клэр Барту
Кристофер Берг
Камилла Баллой
Хьюго Маручко
Ив Сен-Лари
Дни выбора одного и того же шрифта на одном рынке, как у любого другого дизайнера, прошли.
Когда вы начинаете новый дизайнерский проект, вы можете точно знать, как он должен выглядеть. Но у вас нет времени тратить десятки часов на просмотр веб-страниц в поисках идеального шрифта.
- У вашего клиента нет средств, чтобы инвестировать в дорогой новый шрифт.
- В бесплатных шрифтах часто отсутствуют глифы и знаки препинания.
- Создание шрифта вручную требует сотни часов.
С Prototypo типографика стала доступнее, чем когда-либо. Попробуйте сами, бесплатно.
Создайте свой шрифт
Что, если бы вы могли владеть всеми правами на свой шрифт, когда закончите? А что, если бы вы могли приблизить каждый проект к своему первоначальному видению, не соглашаясь ни на что меньшее?
Что, если бы вы могли быстро и легко создать шрифт в своем браузере?
Вы можете добавить еще один навык в свой репертуар.
Вы могли бы предложить своим клиентам еще большую ценность.
Вы могли бы заработать больше денег, взимая плату за свои уникальные шрифты.
Пресс — Прототип
Создавайте более сильные айдентики с помощью специальных шрифтов
Prototypo — первое веб-приложение, позволяющее людям создавать уникальные айдентики с помощью специальных шрифтов.
Создание пользовательских шрифтов никогда не было проще
Пользовательский шрифт передает наследие и ценности компании. Это бесценная инвестиция на всю жизнь бренда. Веб-приложение Prototypo дает возможность создавать собственные шрифты и экспортировать их для повсеместного использования (настольные приложения, веб-сайты…).
После выбора одного из четырех доступных шаблонов (разработанных международным литейным заводом Production Type) пользователи могут создать свой собственный шрифт, перемещая более 30 ползунков (высота x, изгибы засечек, ширина…). Изменения применяются к каждому символу латинского алфавита.
Изменения применяются к каждому символу латинского алфавита.
Благодаря функциям «Индивидуализация глифов» и «Ручное редактирование» приложение предоставляет пользователям широкие возможности настройки. Prototypo позволяет им создавать полнофункциональный шрифт без использования какого-либо другого программного обеспечения.
Выдающаяся технология
Основанная на технологии параметрических шрифтов, которая использует алгоритмы для создания букв, Prototypo автоматизирует повторяющиеся задачи, характерные для шрифтового дизайна.
Помимо преимущественно «использования веб-приложений», движок Prototypo имеет бесконечный спектр приложений. Вспомните витрины, которые реагируют на движения прохожих, визуализацию данных, которая смешивает информацию и текст, или веб-сайты с улучшенной читабельностью и доступностью для людей с нарушениями зрения.
Создание интеллектуальных шрифтов, подходящих для всех типов использования и носителей, теперь стало реальностью.
Постоянное стремление к совершенствованию
В июне 2017 года Prototypo вызвала всеобщий ажиотаж, превратив новейший шрифт Google Spectral в параметрический шаблон. Этот первый параметрический шрифт Google теперь доступен исключительно в Prototypo.
Другие важные дополнения находятся в стадии разработки, в том числе конструктор параметрических шрифтов, который позволит опытным пользователям создавать собственные шаблоны шрифтов. К концу года будет выпущена адаптация к кириллице.
О Prototypo
Созданный в мае 2013 года в Лионе (Франция), Prototypo объединяет команду экспертов в области шрифтов, графического дизайна и кода. Его уникальным сервисом по созданию шрифтов пользуются более 35 тысяч дизайнеров из более чем 130 стран.
P.S.: Если вы хотите использовать live-тестер в своем блоге, не стесняйтесь использовать iframe:
Контакты для прессы:
Ян Гийе | [email protected]
Время показа!
vimeo.com/video/140628893?app_id=122963″ frameborder=»0″ title=»Prototypo, streamlining font creation» webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>Быстрая демонстрация
Загружаемые ресурсы и документация
- Пресс-кит – EN
- Пресс-кит – FR
- Изображения
- Немного GIF
Они говорят о Prototypo
Smashing Magazine
RU – Как новые шрифтовые технологии улучшат Интернет
Приятно, что
RU – Дополненный адаптивный шрифт для художников и роботов
Wired
RU – Создание дизайнерского шрифта требует много времени и усилий. Этот французский стартап упростил весь процесс за пару кликов.
Fastcodesign
EN — Prototypo предлагает графическим и UX-дизайнерам больший контроль над выбором и настройкой шрифтов. дизайнеры для создания уникальной айдентики благодаря шрифтам, сделанным на заказ
Domestika
ES — Características Son Facelmente Manipulables gracias a la Automatización de Procesos de Diseño tipográfico, elmitiendo a los diseñadores crear variaciones olpermente recory lepresadas
Forbes
En ne -vive Le startup: 5 -й French4.
