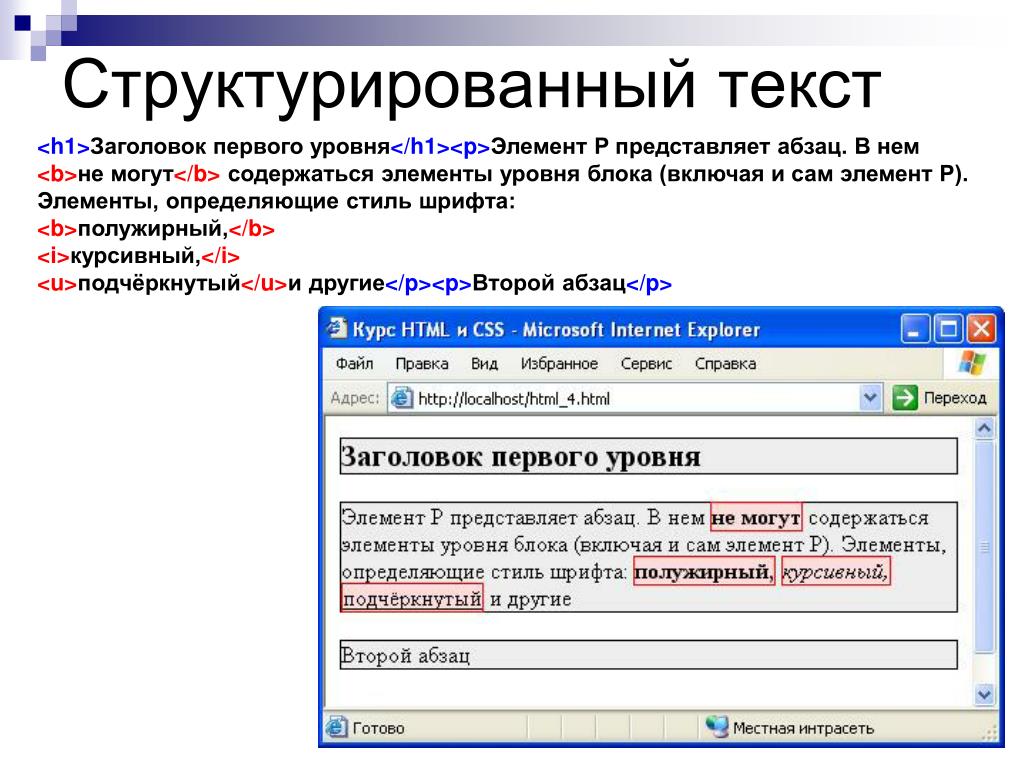
Как сочетать полужирный и курсивный шрифт в CSS?
Этот учебник W3Schools научил меня, как использовать свойство CSS font-style , чтобы сделать текст полужирным (эквивалентно <b&g>this</b> в старомодном HTML), а также как сделать текст курсивным (эквивалентно <i>this</i> в старомодном HTML).
Однако я, кажется, нигде не могу найти, как заставить текст иметь оба свойства одновременно (эквивалентно <b><i>this</i></b> в старомодном HTML).
Есть ли способ сделать это с помощью pure CSS?
Я уже пробовал это:
font-style: italic bold;
В результате страница игнорировала оба свойства, и это было так, как будто я никогда не указывал это свойство вообще.
Я получил те же результаты, когда попробовал это сделать:
font-style: italic, bold;
Я получил другой результат, когда попробовал это сделать:
font-style: italic; bold;
На этот раз произошло то, что он использовал первый заданный стиль (курсив), но проигнорировал второй (полужирный).
Можно ли это сделать с чистым css?
html css fonts typographyПоделиться Источник Sophia_ES 05 июля 2016 в 14:16
5 ответов
- Как поддерживать курсивный шрифт и полужирный шрифт для китайского языка
Мое приложение android будет использовать китайский язык. Обычный шрифт-OK, но курсивный шрифт и жирный шрифт не работают. Итак, какие файлы шрифтов я должен использовать для китайского курсива и полужирного шрифта?
- UILabel шрифт: полужирный и курсивный
Возможный Дубликат : Как установить жирный шрифт и курсив на UILabel из iPhone/iPad? Я пытаюсь сделать шрифт UILabel полужирным и курсивным, используя системный шрифт, но я не могу использовать оба этих стиля одновременно. так можно ли сделать шрифт полужирным и курсивным с помощью системного…
86
Вы были близки.
italic используется с font-style , тогда как жирный шрифт используется с font-weight .
Воспользуйся:
font-weight: bold;
font-style: italic;
Поделиться Richard Hamilton 05 июля 2016 в 14:19
3
font-style -это свойство с одним значением. bold -это вес шрифта, во всяком случае. Чтобы объединить несколько значений, вы можете использовать стенографию собственность font есть обязательные записи: font-size и font-family . Если вы не включаете оба этих параметра в стенографию, свойство будет проигнорировано.
Включите их в свою стенографию font вместе с italic bold , и это должно сработать.
Поделиться TylerH 05 июля 2016 в 14:19
1
Еще одна причина, по которой W3Schools-это плохо, вы должны использовать font-weight для установки полужирного шрифта и font-style для установки курсива.
font-weight: bold;
font-style: italic;
Поделиться epascarello 05 июля 2016 в 14:20
1
Вы можете иметь курсивный и полужирный шрифт, используя эти 2 свойства
font-style : italic
font-weight : bold
font-weight doc: W3Schools font-weight
шрифт-стиль документа : шрифт-стиль W3Schools
Поделиться Weedoze 05 июля 2016 в 14:22
0
Пожалуйста, посмотрите на этот код:
font: italic bold 12px/30px Georgia, serif;
Поделиться vignesh 05 июля 2016 в 14:18
Похожие вопросы:
Как определить, будет ли шрифт Windows OS поддерживать полужирный или курсивный шрифт
Как определить, поддерживает ли тот или иной шрифт полужирный или курсивный, независимо от того, является ли он истинным типом или типом 1? У меня есть следующие сценарии, связанные с внедрением.
htmlText не показывает жирный или курсивный шрифт
Итак, у меня есть актив MovieClip с динамическим текстовым полем внутри него. Я экспортирую свой .fla как .swc для использования в Flash Builder 4 и создаю экземпляры актива с кодом, динамически…
Как установить шрифт ‘semi-bold’ через CSS? Вес шрифта 600 не делает его похожим на полужирный шрифт, который я вижу в своем файле Photoshop
Я делаю преобразование Photoshop в XHTML, и дизайнер сайта использовал полужирный шрифт Myriad Pro, который хорошо смотрится в файле photoshop, но когда я пробую полужирный вариант в CSS, он…
Как поддерживать курсивный шрифт и полужирный шрифт для китайского языка
UILabel шрифт: полужирный и курсивный
Возможный Дубликат : Как установить жирный шрифт и курсив на UILabel из iPhone/iPad? Я пытаюсь сделать шрифт UILabel полужирным и курсивным, используя системный шрифт, но я не могу использовать оба. ..
..
Как применить жирный и курсивный шрифт к NSAttributedString?
Как использовать полужирный, обычный и курсивный стили шрифтов для пользовательских шрифтов?
В настоящее время я использую шрифт Yoxall в своем приложении, и у меня есть файлы .ttf для Regular, Bold и Italic. В настоящее время я использую coke [UIFont fontWithName:@Yoxall size:20.0f] ,…
Кросс-вопрос, шрифт полужирный браузер
Я использую шрифт Signika для своего веб-приложения. Дизайн представлен в файлах Adobe Illustrator, где они использовали шрифт Signika Semibold . Первый способ : Я применил font-family: Signika…
Преобразование в полужирный,курсивный,зачеркнутый текст в java
как преобразовать текст в полужирный , курсивный & зачеркнутый ? Я видел несколько учебников, которые устанавливают текст в окне, но это не то, что я хочу. Я хочу полностью основываться на…
Я хочу полностью основываться на…
полужирный шрифт и курсив в edittext
В редактируемом тексте пользователь должен выбрать, должно ли то, что он вводит, быть полужирным, курсивным или обычным. В моем случае, когда пользователь выбирает полужирный шрифт, весь текст…
CSS начертание шрифта свойство
примеров
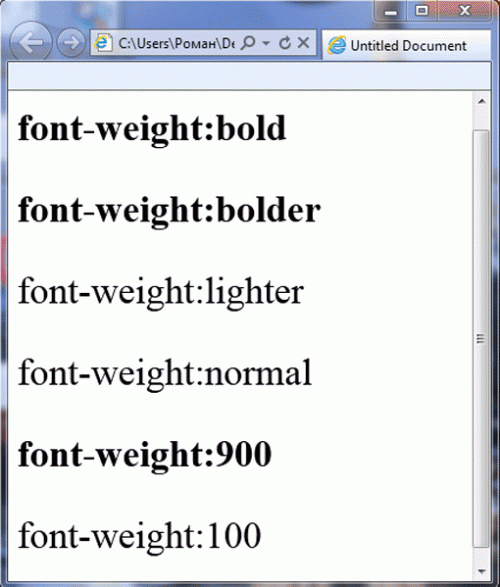
Сечение три набора символов разный вес шрифта:
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
Попробуйте »
Определение атрибута и инструкции
Толщина начертание шрифта свойство текста
| По умолчанию: | нормальный |
|---|---|
| Наследование: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontWeight = «900» |
Поддержка браузеров
Цифры в таблице представляют первый браузер для поддержки номер версии имущества.
| 属性 | |||||
|---|---|---|---|---|---|
| font-weight | 2.0 | 4.0 | 1.0 | 1.3 | 3.5 |
Значение свойства
| значение | описание |
|---|---|
| нормальный | По умолчанию. Определение стандартных символов. |
| полужирный | Определяет жирным шрифтом. |
| смелее | Определить более грубый характер. |
| зажигалка | Тончайшие определение характера. |
| Определенные символы из грубой до тонкой. 400 эквивалентна нормальной, в то время как 700 эквивалентно полужирный. |
| унаследовать | Положения должны быть унаследованы от веса родительского шрифта элемента. |
Статьи по Теме
Учебник CSS: CSS Шрифт
CSS Справка: свойства шрифта
html — Как сочетать полужирный и курсив в CSS?
Это руководство по W3Schools научило меня использовать свойство CSS font-style для сделать текст полужирным (эквивалент <b&g>this</b> в старомодном HTML), а также как сделать текст курсивом (эквивалент <i>this</i> в старомодном HTML).
Однако я нигде не могу найти, как сделать так, чтобы текст имел оба свойства одновременно (эквивалент <b><i>this</i></b>
Есть ли способ сделать это с помощью чистого CSS?
Я пробовал это:
font-style: italic bold;
В результате страница проигнорировала оба свойства, и как будто я вообще не указывал это свойство.
Я получил те же результаты, когда попробовал это:
font-style: italic, bold;
Я получил другой результат, когда попробовал это:
font-style: italic; bold;
На этот раз произошло то, что он использовал первый заданный стиль (курсив), но проигнорировал второй (жирный).
Можно ли это сделать с помощью чистого CSS?
35
Sophia_ES 5 Июл 2016 в 17:16
5 ответов
Лучший ответ
Вы были близки.
italic используется с font-style, тогда как жирный шрифт используется с font-weight.
Использование:
font-weight: bold;
font-style: italic;
89
Richard Hamilton 21 Ноя 2017 в 08:17
Взгляните на этот код:
font: italic bold 12px/30px Georgia, serif;
0
vignesh 5 Июл 2016 в 14:18
Вы можете использовать курсивный и полужирный шрифт, используя эти 2 свойства
font-style : italic
font-weight : bold
Документ font-weight: W3Schools font-weight
Документ стиля шрифта: стиль шрифта W3Schools
1
steveax 5 Июл 2016 в 14:50
font-style — свойство с одним значением. В любом случае
В любом случае bold — это начертание шрифта. Чтобы объединить несколько значений, вы можете использовать сокращенное свойство font. Однако в сокращении font есть обязательные записи: font-size и font-family. Если вы не включите оба из них в сокращение, свойство будет проигнорировано.
Включите их в свое сокращение font вместе с italic bold, и это должно сработать.
3
TylerH 11 Июл 2016 в 18:22
38205797Задание шрифтов — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
В CSS на первом этапе функционирования механизмов управления шрифтами решается вопрос о принципах, используемых разработчиками таблиц стилей для определения совокупности шрифтов, которые будут использоваться агентом пользователя. На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, “BT Swiss 721 Heavy Italic”.
На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, “BT Swiss 721 Heavy Italic”.
К сожалению, не существует хорошо разработанной и общедоступной системы классификации шрифтов по именам и, более того, термины, используемые для одной гарнитуры шрифтов, могут не подойти для другой. Например, термин ‘курсив’ (‘italic’) обычно используется для обозначения наклонного текста, который также может обозначаться англоязычными терминами Oblique, Slanted, Incline, Cursive или Kursiv. Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан “нормальный” тип начертания шрифта в процессе его разработки.
Отсутствие систематических наименований в общем случае делает невозможным создание модифицируемого названия типа начертания шрифта, имеющего специфические отличительные черты, такие, например, как жирность.
По этой причине в CSS используется другая модель. Шрифты запрашиваются не только по своему имени, но и по совокупности заданных для них свойств. Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
Свойства, используемые для задания шрифтов
При описании шрифта в CSS2 используются следующие его характеристики:
Гарнитура
Гарнитура шрифта определяет, какая гарнитура будет использоваться для вывода текста. Гарнитура – это группа шрифтов, разработанных для совместного использования и обладающих некоторым сходством. Один шрифт гарнитуры может быть курсивным, второй жирным, третий может быть сжатым или состоять из малых прописных букв. Среди названий гарнитур шрифтов можно упомянуть такие как “Helvetica”, “New Century Schoolbook” и “Kyokasho ICA L”. Названия гарнитур могут включать не только латинские буквы. Гарнитуры шрифтов могут быть сгруппированы в различные категории: гарнитуры с засечками или без; гарнитуры, символы которых располагаются друг относительно друга на одинаковом или различном расстоянии; гарнитуры, тип начертания которых напоминает рукописный; гарнитуры, содержащие аллегорические шрифты, и т.д.
Стиль
Стиль шрифта определяет, какой тип начертания будет использоваться для представления текста: обычный, курсивный или наклонный. Курсив – это нечто среднее между нормальным и рукописным стилем начертания. Наклонный тип отличается от нормального только тем, что имеет некоторый постоянный наклон, не изменяющий начертания нормальной формы шрифта. Такой стиль чаще всего используется в сочетании с рублеными шрифтами (sans-serif). Благодаря этим определениям слегка наклоненное нормальное начертание шрифта теперь уже не будет спутано с наклонным начертанием, а нормальное греческое начертание – с курсивным.
Такой стиль чаще всего используется в сочетании с рублеными шрифтами (sans-serif). Благодаря этим определениям слегка наклоненное нормальное начертание шрифта теперь уже не будет спутано с наклонным начертанием, а нормальное греческое начертание – с курсивным.
Варианты
Вариант шрифта указывает, будут ли строчные символы текста отображаться с использованием обычных глифов или глифов капители. Каждый конкретный шрифт может содержать либо только обычные глифы, либо только глифы капители, либо и те, и другие. Это свойство используется для запроса необходимого шрифта и необходимого типа глифов, если шрифт содержит оба варианта глифов.
Вес
Вес шрифта определяет, насколько глифы, используемые для отображения текста, темнее или светлее других шрифтов той же гарнитуры.
Масштабирование
Масштабирование шрифта определяет, насколько глифы, используемые для отображения текста, сжаты или растянуты относительно других шрифтов той же гарнитуры.
Размер
p Размер шрифта определяет величину шрифта от одной базовой линии до другой при наборе без шпонов (в терминах CSS это имеет место, если свойства ‘font-size’ и ‘line-height’ принимают одинаковые значения).
Для всех свойств, кроме ‘font-size’, масштаб единиц измерения длины ’em’ и ‘ex’ определяется относительно размера шрифта текущего элемента. Для свойства ‘font-size’ масштаб этих единиц измерения определяется относительно размера шрифта родительского элемента. Дополнительную информацию можно получить в разделе о единицах измерения длины.
В CSS свойства шрифтов используются для задания желаемого стиля отображения текста документа. Напротив, дескрипторы шрифтов используются для описания характеристик шрифтов, нацеленного на выбор шрифта, подходящего для создания желаемого стиля отображения. Информацию о классификации шрифтов можно найти в разделе, посвященном дескрипторам шрифтов.
Гарнитура шрифта: свойство ‘font-family’
‘font-family’
Значение: [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit
Начальное значение: зависит от пользовательского агента
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Это свойство задает список имен гарнитур шрифтов и/или имен общедоступных гарнитур в порядке их приоритета. Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Например, для текста, содержащего английские слова и математические символы, может потребоваться набор из двух шрифтов, один из которых содержит латинские буквы и цифры, а другой – математические символы. Приведем пример набора шрифтов, соответствующий тексту, содержащему фразы из латинских и японских букв и математических символов:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Глифы, имеющиеся в шрифте “Baskerville” (который содержит только латинские символы), будут взяты из него, глифы для японских букв будут взяты из “Heisi Mincho W3”, а глифы математических символов будут взяты из набора “Symbol”. Все другие глифы будут взяты из общедоступной гарнитуры serif.
Все другие глифы будут взяты из общедоступной гарнитуры serif.
Общедоступная гарнитура шрифтов используется в том случае, если в наборе шрифтов оказывается недоступным один или несколько шрифтов. Несмотря на то, что многие шрифты содержат глиф “недостающего символа”, в качестве которого обычно выступает пустой квадрат, как следует из его названия, он не будет сопоставляться ни одному символу до тех пор, пока не будет достигнут последний шрифт в списке шрифтов.
Существует два типа имен гарнитур шрифтов:
<имя-семейства>
Имя выбранной гарнитуры шрифтов. В предыдущем примере “Baskerville”, “Heisi Mincho W3” и “Symbol” являются гарнитурами шрифтов. Имена гарнитур шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки не используются, то пробелы, расположенные до и после имени шрифта, игнорируются, а любая последовательность пробелов, фигурирующая непосредственно внутри самого имени шрифта, преобразуется в один пробел.
<общее-семейство>
Существуют следующие общедоступные гарнитуры шрифтов: антиква (‘serif’), гротески (‘sans-serif’), курсивы (‘cursive’), аллегорические (‘fantasy’) и моноширнные (‘monospace’) шрифты. Описания этих гарнитур можно найти в разделе об общедоступных гарнитурах шрифтов. Имена общедоступных гарнитур шрифтов являются ключевыми словами, и поэтому не должны заключаться в кавычки.
Описания этих гарнитур можно найти в разделе об общедоступных гарнитурах шрифтов. Имена общедоступных гарнитур шрифтов являются ключевыми словами, и поэтому не должны заключаться в кавычки.
Для увеличения отказоустойчивости разработчикам рекомендуется в качестве последней альтернативы всегда предлагать общедоступную гарнитуру шрифтов.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифта</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<h2>Test</h2>
<P>Что случилось, Док?
</BODY>
</HTML>
Для типографического форматирования текста, определяемого используемым в нем разговорным языком, может использоваться еще более разнообразный синтаксис селекторов CSS2. Например, некоторые китайские и японские символы в Unicode представляются одним и тем же кодом, несмотря на то, что используемые для этих двух языков абстрактные глифы различаются между собой.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
В этом примере осуществляется выбор каждого элемента, содержащего заданный язык: японский или традиционный китайский, – и выполняется запрос соответствующего ему шрифта.
Стиль шрифта: свойства ‘font-style’, ‘font-variant’, ‘font-weight’ и ‘font-stretch’
‘font-style’
Значение: normal | italic | oblique | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-style’ определяет выбор нормального (прямого (“roman” или “upright”)), курсивного или наклонного типа начертания в рамках одной гарнитуры шрифтов. Принимаемые им значения имеют следующий смысл:
normal
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как нормальный (‘normal’).
oblique
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как наклонный (‘oblique’). Шрифты, содержащие в своих именах слова ‘Oblique’, ‘Slanted’ или ‘Incline’ в базе данных шрифтов обычно обозначаются одним словом ‘oblique’. Шрифт, обозначенный в базе шрифтов агента пользователя словом ‘oblique’, может быть сгенерирован путем обычного наклона нормального шрифта.
italic
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как курсивный (‘italic’) или наклонный (‘oblique’), если курсивный тип начертания недоступен. Шрифты, содержащие в своих именах слова Italic, Cursive или Kursiv, обычно обозначаются одним словом ‘italic’.
В этом примере текст элементов h2, h3 и h4 будет отображаться курсивом. Однако выделенный (с помощью элемента EM) текст в элементе h2 будет отображаться нормальным шрифтом.
h2, h3, h4 { font-style: italic } h2 EM { font-style: normal }
‘font-variant’
Значение: normal | small-caps | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
В шрифтах, обладающих капителью, глифы для строчных букв выглядят аналогично глифам прописных, но имеют при этом меньший размер и немного другие пропорции. Свойство ‘font-variant’ определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
Свойство ‘font-variant’ определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
normal
дает шрифт, не содержащий капители.
small-caps
адает шрифт, содержащий капитель. Если в оригинале капитель недоступна, то агент пользователя должен сгенерировать ее, воспользовавшись, например, нормальным шрифтом, в котором строчные буквы будут заменены уменьшенным вариантом прописных. В самом крайнем случае в качестве глифов капители могут выступать неуменьшенные глифы прописных букв нормального шрифта, так что в результате текст будет отображаться только одними прописными буквами.
В следующем примере элемент h4 отображается капителью, а выделенные (с помощью элемента EM) слова отображаются наклонной капителью:
h4 { font-variant: small-caps }
EM { font-style: oblique }
Поскольку данное свойство приводит к преобразованию всех букв текста в заглавные, то к нему применимы все замечания относительно свойства ‘text-transform’.
‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
Начальное значение: normal
Применяется: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-weight’ задает вес шрифта. Принимаемые им значения имеют следующий смысл:
от 100 до 900
Эти значения представляют упорядоченную последовательность, каждое число в которой обозначает вес в порядке его возрастания.
normal
Аналогично ‘400’.
bold
Аналогично ‘700’.
bolder
Задает вес шрифта, превышающий унаследованный им вес. Если такого веса не существует, то происходит простое увеличение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘900’, то результирующим значением будет также ‘900’.
lighter
Задает вес шрифта меньше унаследованного им веса. Если такого веса не существует, происходит простое уменьшение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘100’, то результирующим значением будет также ‘100’.
P { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* жирный */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500, если такое значение доступно */
Дочерние элементы наследуют вычисляемое значение веса.
‘font-stretch’
Значение: normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
С использованием свойства ‘font-stretch’ можно осуществить выбор нормального, сжатого или разреженного начертания из гарнитуры шрифтов. Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
Относительное ключевое слово ‘wider’ задает значение, превосходящее наследуемое значение (если последнее не равно ‘ultra-expanded’). Относительное ключевое слово ‘narrower’ задает значение, которое меньше наследуемого значения (если последнее не равно ‘ultra-condensed’).
Размер шрифта: свойства ‘font-size’ и ‘font-size-adjust’
‘font-size’
Значение: <absolute-size> | <relative-size> | <length> | <percentage> | inherit
Начальное значение: medium
Область применения: все элементы
Наследование: да, наследуется вычисляемое значение
Процентное задание: относительно размера шрифта родительского элемента
Устройства: визуального форматирования
Это свойство описывает размер шрифта. Принимаемые им значения имеют следующий смысл:
Принимаемые им значения имеют следующий смысл:
<absolute-size>
Ключевое слово <absolute-size> указывает на элемент в таблице размеров шрифтов, которая вычисляется и хранится пользовательским агентом. Возможные значения:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Применительно к компьютерным мониторам при переходе между двумя соседними индексами рекомендуется использовать масштабирующий коэффициент, равный 1.2. Если размер ‘medium’ шрифта равен 12пт, то размер ‘large’ должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
Примечание. В CSS1 изначально было предложно при переходе между двумя соседними индексами использовать масштабирующий коэффициент, равный 1.5. Затем на практике пользователи доказали, что это значение слишком велико.
<relative-size>
Интерпретация ключевого слова <relative-size> осуществляется, исходя из содержимого таблицы размеров шрифтов и размера шрифта родительского элемента. Возможные значения:
[ larger | smaller ]
Например, если размер шрифта родительского элемента равен ‘medium’, то при значении ‘larger’ размер шрифта текущего элемента будет равен ‘large’. Если размер шрифта родительского элемента не совпадает ни с одним элементом таблицы, то пользовательский агент может интерполировать его значение в интервале между двумя соседними элементами таблицы или округлить его до значения ближайшего элемента. Если числовое значение выходит за границы, устанавливаемые ключевыми словами, то может оказаться, что пользовательскому агенту потребуется осуществить его экстраполяцию.
<length>
Данное значение определяет абсолютный размер шрифта (который не зависит от таблицы шрифтов пользовательского агента). Использование отрицательных значений не допускается.
Использование отрицательных значений не допускается.
<percentage>
Процентное соотношение определяет абсолютный размер шрифта относительно размера шрифта родительского элемента. Использование процентных соотношений или значений, пропорциональных кегельной шпации (’em’), позволяет увеличить отказоустойчивость и иерархичность таблиц стилей.
Фактическое значение этого свойства может отличаться от вычисляемого значения из-за числовых поправок, привносимых свойством ‘font-size-adjust’, и недоступности определенных размеров шрифтов.
Дочерние элементы наследуют вычисляемое значение свойства ‘font-size’ (в противном случае осуществится наложение значения свойства ‘font-size-adjust’).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
'font-size-adjust' Значение: <number> | none | inherit
Начальное значение: none
Область применения: все элементы
Наследование: да
Процентное задание значений: нет
Ассоциированные устройства: устройства визуального форматирования
Субъективно воспринимаемые размер и различимость шрифтов, содержащих два набора знаков, зависят от значения свойства ‘font-size’ намного меньше, чем от значения свойства ‘x-height’, или, говоря на практическом языке, от отношения этих двух значений, называемого перспективой (равной отношению размера шрифта к высоте его строчных символов). Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Например, значение перспективы широко известного шрифта Verdana равно 0.58: если размер шрифта Verdana равен 100 единицам, то высота его строчных букв равна при этом 58 единицам. Для сравнения, значение перспективы шрифта Times New Roman равно 0.46. Таким образом, при небольших размерах различимость символов шрифта Verdana будет выше, чем символов шрифта Times New Roman. И наоборот, шрифт Verdana часто выглядит ‘слишком большим’, если он подставляется вместо шрифта Times New Roman при сохранении его размеров постоянными.
Названное свойство позволяет разработчикам задавать значение перспективы для элемента, которое будет сохранять высоту строчных букв первого выбранного шрифта, используемого для замены. Принимаемые им значения имеют следующий смысл:
Принимаемые им значения имеют следующий смысл:
none
Высота строчных букв шрифта не сохраняется.
<number>
Определяет значение перспективы первого выбранного шрифта. Масштабирующий коэффициент для доступных шрифтов вычисляется по следующей формуле:
y(a/a') = c
где:
y = значение свойства 'font-size' первого выбранного шрифта
a' = значение перспективы доступного шрифта
c = значение свойства 'font-size', которое будет использовано для доступного шрифта
Например, если шрифт Verdana размером в 14 пикселей (и значением перспективы 0.58) недоступен, а значение перспективы имеющегося шрифта равно 0.46, то подставляемый шрифт будет иметь размер, равный 14*(0.58/0.46) = 17.65 пикселям.
Корректировка размера шрифта производится при вычислении фактического значения свойства ‘font-size’. Т.к. наследование происходит по вычисляемым значениям, то дочерние элементы будут наследовать некорректированные значения.
На первом представленном ниже рисунке показано несколько типов шрифтов одинакового размера (11 пунктов при разрешении 72 пункта на дюйм) вместе со своими значениями перспективы. Обратите внимание, что шрифты, имеющие более высокие значения перспективы, выглядят крупнее, чем шрифты с меньшими значениями перспективы. Шрифты с очень маленькими значениями перспективы отображаются не совсем четко.
На следующем рисунке показаны результаты использования свойства ‘font-size-adjust’, когда применяется масштабирующий коэффициент и в качестве “первого выбранного” выступает шрифт Verdana. После коррекции видимые размеры шрифтов кажутся не изменившимися, хотя фактические размеры (’em’) изменились более чем на 100%. Обратите внимание, что действие свойства ‘font-size-adjust’ направлено к сохранению горизонтальных размеров строк.
Свойство ‘font’ стенографического типа
‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit
Начальное значение: см. каждое свойство в отдельности
каждое свойство в отдельности
Область применения: все элементы
Наследование: да
Процентное задание значений: допускается в свойствах ‘font-size’ и ‘line-height’
Ассоциированные устройства: устройства визуального форматирования
За исключением некоторых аспектов, которые будут описаны ниже, свойство ‘font’, являясь стенографическим, используется для определения значений свойств ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’ и ‘font-family’ в одном месте таблицы стилей. Синтаксис этого свойства основан на традиционной типографической сокращенной записи свойств шрифтов.
Всем свойствам шрифтов, включая те, которые были описаны в предыдущем абзаце, а также свойства ‘font-stretch’ и ‘font-size-adjust’, сначала присваиваются их начальные значения. Затем те свойства, значения которых в сокращенной записи свойства ‘font’ заданы явно, принимают эти значения. Для определения допустимых и начальных значений следует обратиться к вышеизложенному описанию свойств. Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи ‘font’ не позволяет присваивать свойствам ‘font-stretch’ и ‘font-size-adjust’ никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи ‘font’ не позволяет присваивать свойствам ‘font-stretch’ и ‘font-size-adjust’ никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
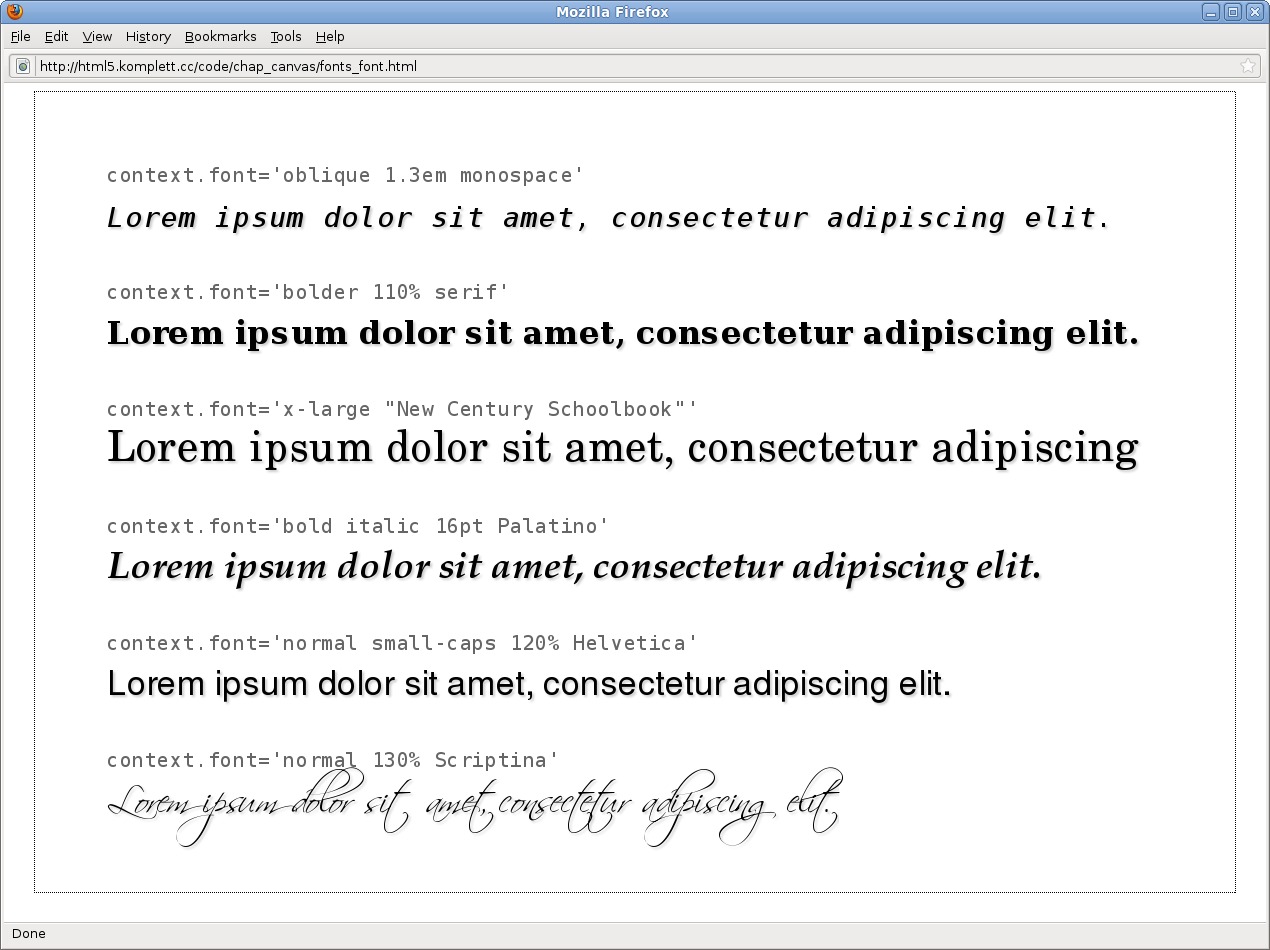
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Процентное соотношение (‘80%’), используемое во втором правиле для определения размера шрифта, задается относительно размера шрифта родительского элемента. Процентное соотношение (‘110%’), используемое в третьем правиле для определения высоты строки, задается относительно размера шрифта самого элемента.
В первых трех правилах значения свойств ‘font-variant’ и ‘font-weight’ не задаются явно, поэтому они принимают свои начальные значения (‘normal’). Обратите внимание, что название “new century schoolbook” гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству ‘font-weight’ присваивается значение ‘bold’, свойству ‘font-style’ – значение ‘italic’, а свойству ‘font-variant’ явно присваивается значение ‘normal’.
Обратите внимание, что название “new century schoolbook” гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству ‘font-weight’ присваивается значение ‘bold’, свойству ‘font-style’ – значение ‘italic’, а свойству ‘font-variant’ явно присваивается значение ‘normal’.
В пятом правиле определяются значения свойств ‘font-variant’ (‘small-caps’), ‘font-size’ (120% от размера шрифта родительского элемента), ‘line-height’ (120% от размера шрифта) и ‘font-family’ (‘fantasy’). Таким образом, в качестве значения двух оставшихся свойств ‘font-style’ и ‘font-weight’ используется ключевое слово ‘normal’.
В шестом правиле определяются значения свойств ‘font-style’, ‘font-size’ и ‘font-family’. Другим свойствам шрифтов присваиваются их начальные значения. Затем в этом правиле свойству ‘font-stretch’ присваивается значение ‘condensed’, т.к. это значение не может быть присвоено данному свойству с помощью свойства сокращенной записи ‘font’.
Следующие значения относятся к системным шрифтам:
caption
Шрифт, используемый для заголовков элементов управления (кнопок, выпадающих меню и т. д.).
д.).
icon
Шрифт, используемый для обозначения пиктограмм.
menu
Шрифт, используемый в меню (например, в выпадающих меню и списках меню).
message-box
Шрифт, используемый в диалоговых окнах.
small-caption
Шрифт, используемый для обозначения небольших элементов управления.
status-bar
Шрифт, используемый в панелях, описывающих статус окон.
Параметры системных шрифтов могут быть описаны только все целиком, т.е. гарнитура шрифтов, размер, насыщенность, стиль и прочие параметры определяются одновременно. При желании эти значения могут быть затем изменены отдельно. Если на данной платформе нет шрифта с указанными характеристиками, то пользовательский агент должен либо выполнить адекватную подстановку (например, шрифт ‘caption’ с меньшим размером букв может быть использован для шрифта ‘smallcaption’), либо подставить свой шрифт, используемый им по умолчанию. Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
По этой причине рассматриваемое свойство является свойством “почти” сокращенной записи: самого по себе свойства ‘font-family’ недостаточно для описания системных шрифтов, которые могут быть заданы только с использованием свойства ‘font’, предоставляющего разработчикам возможности, не сводящиеся к простому суммированию включенных в него свойств. Тем не менее, значения отдельных свойств системных шрифтов, таких, как ‘font-weight’, могут по-прежнему изменяться в индивидуальном порядке.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Если бы в некоторой системе для выпадающих меню был задан, например, шрифт Charcoal размером в 9 пунктов и насыщенностью, равной 600, то элементы P, являющиеся дочерними элементами элемента BUTTON, отображались бы так, как если бы действовало следующее правило:
BUTTON P { font: 600 9pt Charcoal }
Т. к. сокращенная запись ‘font’ возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
к. сокращенная запись ‘font’ возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Общедоступные гарнитуры шрифтов
Общедоступные гарнитуры шрифтов используются для предотвращения сбоев. Даже в самом наихудшем случае, когда все шрифты, указанные разработчиком таблиц стилей, оказывается недоступными, общедоступные гарнитуры шрифтов, тем не менее, позволяют ему реализовать хотя бы некоторую часть своих намерений. Естественно, что для оптимального управления типографическим оформлением в таблицах стилей помимо упомянутых должны использоваться и другие виды шрифтов.
Все пять существующих общедоступных гарнитур по определению должны использоваться во всех приложениях, использующих CSS. (При этом вовсе не обязательно, чтобы они представлялись пятью различными реально доступными шрифтами. ) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
Желательно, чтобы пользовательские агенты предоставляли пользователям возможность альтернативного выбора представителей общедоступных гарнитур шрифтов.
Антикв
Глифы антиквенных шрифтов в соответствии с тем, как этот термин используется в CSS, имеют концевые штрихи, расширяющиеся и сужающиеся окончания, а также явно засекаемые концы, включая брусковые засечки. Символы антиквенных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В антикве различие между толстыми и тонкими штрихами обычно выражено намного сильнее, чем в гротесках. В CSS термин ‘serif’ (‘антиква’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘антиква’.
Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘антиква’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
Греческие шрифты Bitstream Cyberbit
Кириллица Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70,
Bitstream Cyberbit, ER Bukinst
Еврейские шрифты New Peninim, Raanana, Bitstream Cyberbit
Японские шрифты Ryumin Light-KL, Kyokasho ICA, Futo Min A101
Арабские шрифты Bitstream Cyberbit
Шрифты cherokee Lo Cicero Cherokee
Гротески
Глифы в гротесках (рубленных шрифтах) в соответствии с тем, как этот термин используется в CSS, имеют простые окончания без каких-либо расширений, штрихов или других орнаментов. Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин ‘sans-serif’ (‘гротески’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘гротески’.
В CSS термин ‘sans-serif’ (‘гротески’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘гротески’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica
Греческие шрифты Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek
Кириллица Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion
Еврейские шрифты Arial Hebrew, MS Tahoma
Японские шрифты Shin Go, Heisei Kaku Gothic W5
Арабские шрифты MS Tahoma
Курсивы
Глифы в курсивных шрифтах в соответствии с тем, как этот термин используется в CSS, имеют либо соединяющие штрихи, либо другие отличительные элементы курсива, кроме тех, которые присущи наклонным шрифтам. Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин ‘cursive’ (‘курсив’) используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин ‘cursive’ (‘курсив’) используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery
Кириллица ER Architekt
Еврейские шрифты Corsiva
Арабские шрифты DecoType Naskh, Monotype Urdu 507
Аллегорические шрифты
Аллегорические шрифты, используемые в CSS, в большей степени являются декоративными, хотя они по-прежнему отображают буквы алфавита (в отличие от специальных шрифтов, которые не отображают буквы алфавита). Например:Латинские шрифты Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz
Моноширные шрифты
Единственным отличительным признаком моноширного шрифта является то, что все его глифы имеют одинаковую фиксированную ширину. (Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
(Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
Примерами шрифтов, подходящих под это описание, могут быть:
Латинские шрифты Courier, MS Courier New, Prestige, Everson Mono
Греческие шрифты MS Courier New, Everson Mono
Кириллица ER Kurier, Everson Mono
Японские шрифты Osaka Monospaced
Шрифты Cherokee Everson Mono
Как сделать в CSS жирный шрифт? — Идеи для свадебной фотосессии
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье. ПрисваиваниеЖирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания. В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
О некоторых из них мы поговорим в этой статье. ПрисваиваниеЖирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания. В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта. ЦельПрисваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц. ЗаключениеСуществующий в CSS жирный шрифт позволяет уменьшить исходный код страницы.
ЦельПрисваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц. ЗаключениеСуществующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
font-weight |
Internet Explorer
Chrome
Opera
Safari
Firefox
Android
iOS
6. 0+
1. 0+
3. 5+
Краткая информация
Значение по умолчанию
normal
Наследуется
Да
Применяется
Ко всем элементам
Ссылка на спецификацию
Версии CSS
CSS 1
CSS 2
CSS 2. 1
CSS 3
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2. 1IECrOpSaFx
font-weight
h2 {
font-weight: normal; /* Нормальное начертание */}
{
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */}
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window. ]tElementById(«elementID»)
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег
.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
bold (жирный) — 700 по умолчанию;
normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т. п. :. my-bold-font {
color: black;
font-weight: 700;}
Либо можно написать:. my-bold-font {
font-weight: bold;}
Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
strong {
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т. к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
ПохожееТег полужирный шрифт.
 Жирный текст CSS
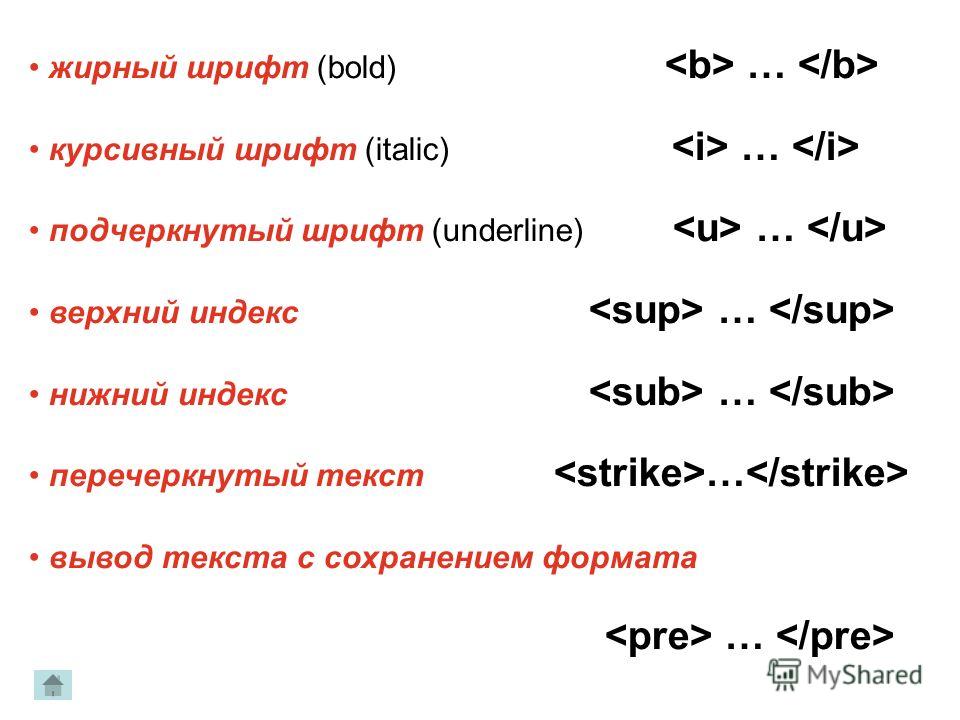
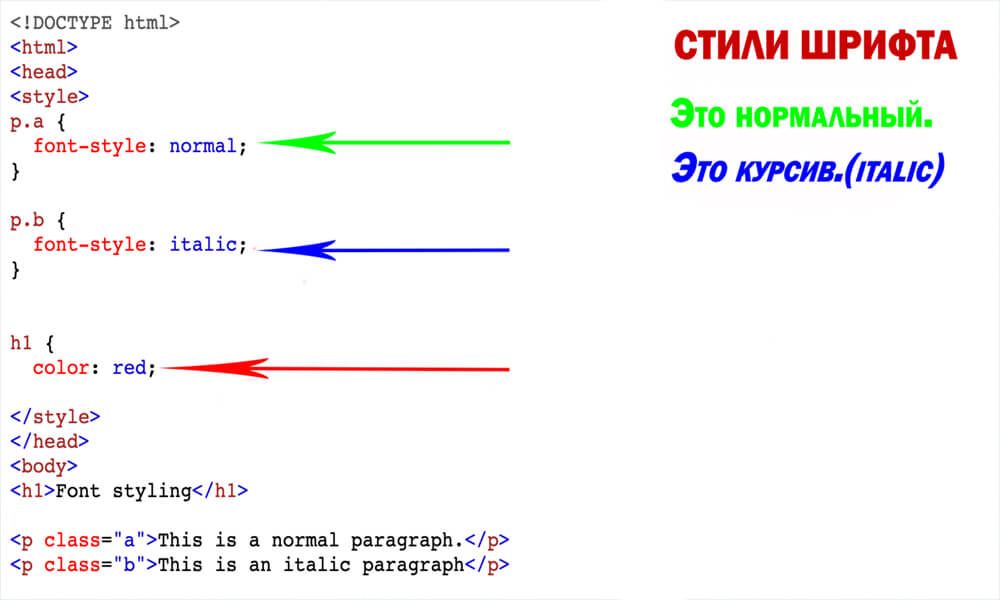
Жирный текст CSSВ текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
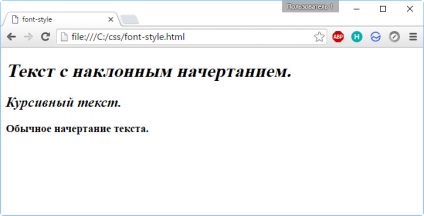
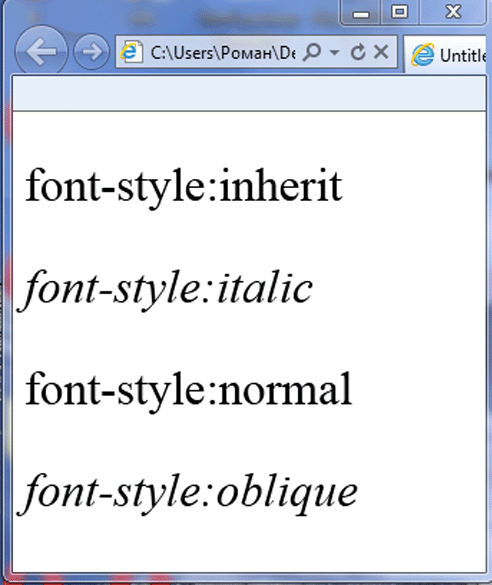
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
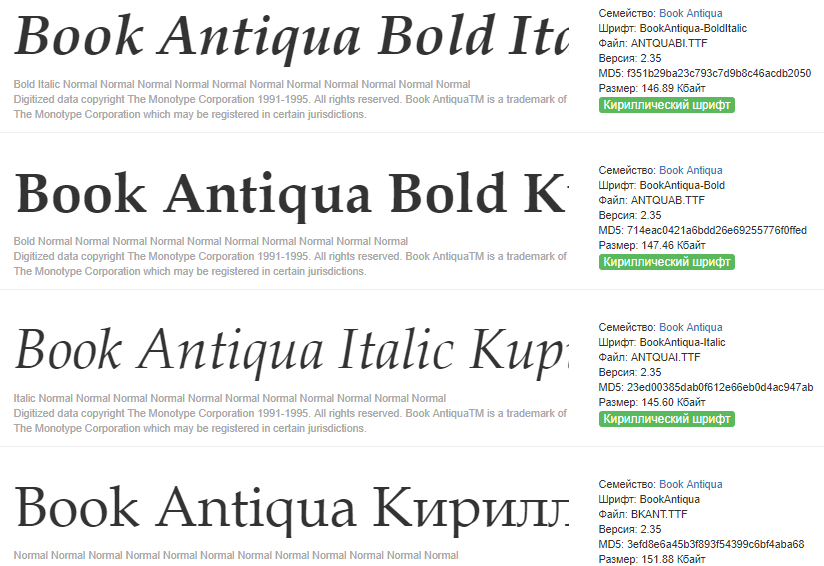
Как вывести курсивом нестандартный шрифт?
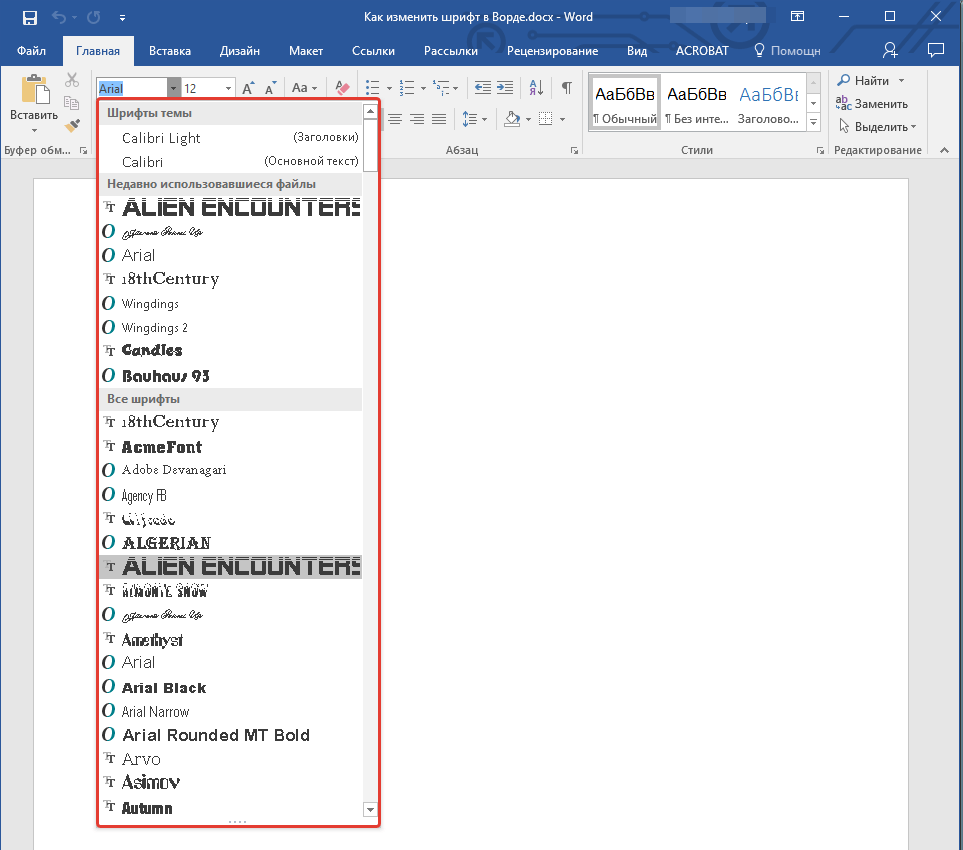
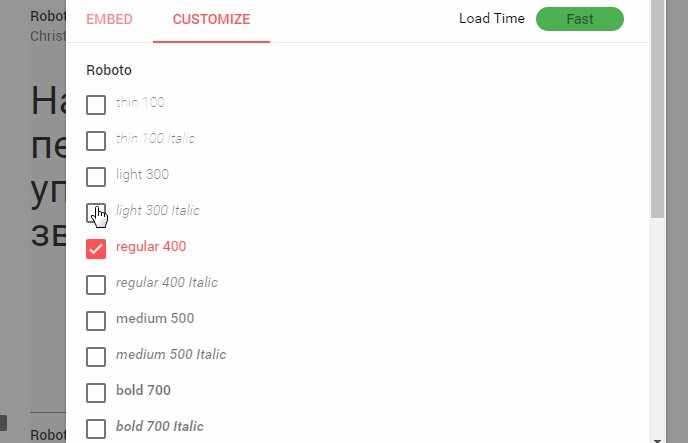
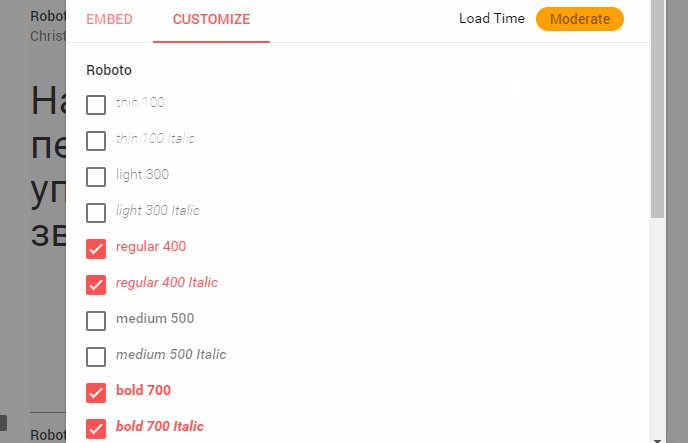
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
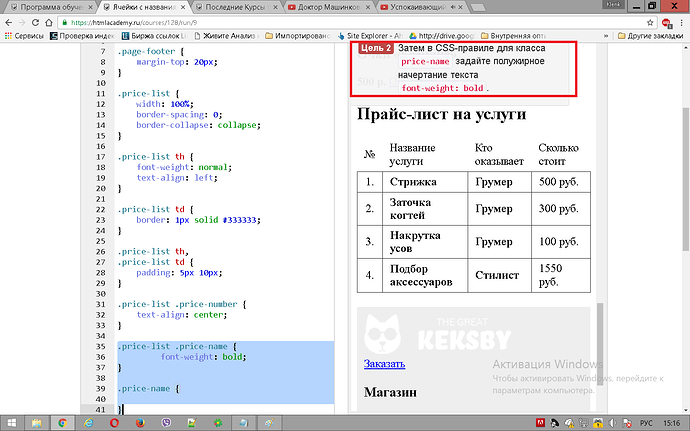
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
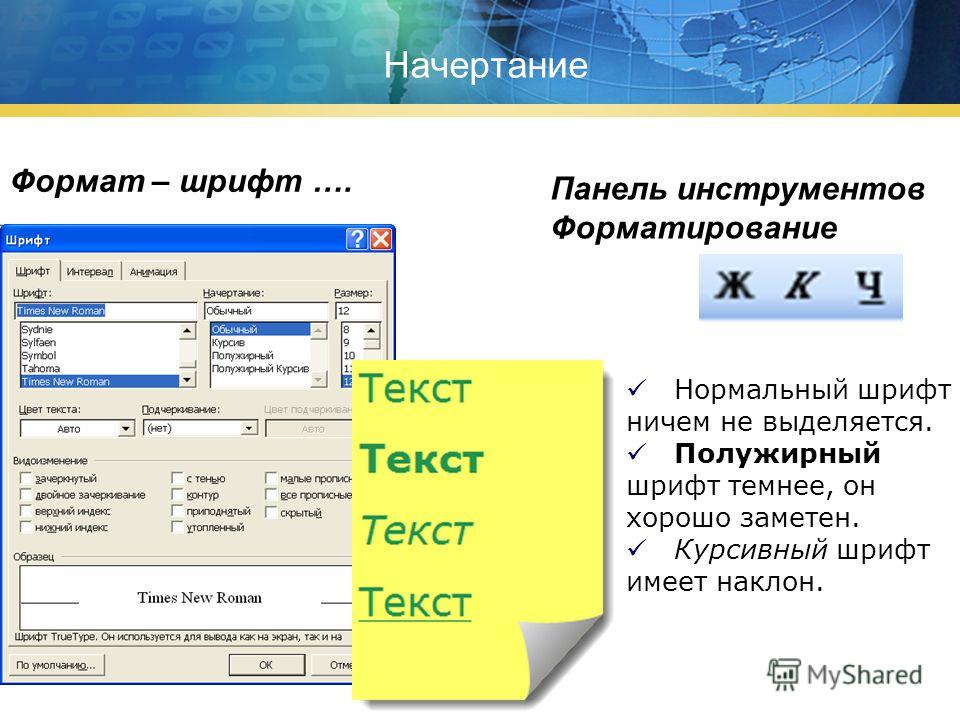
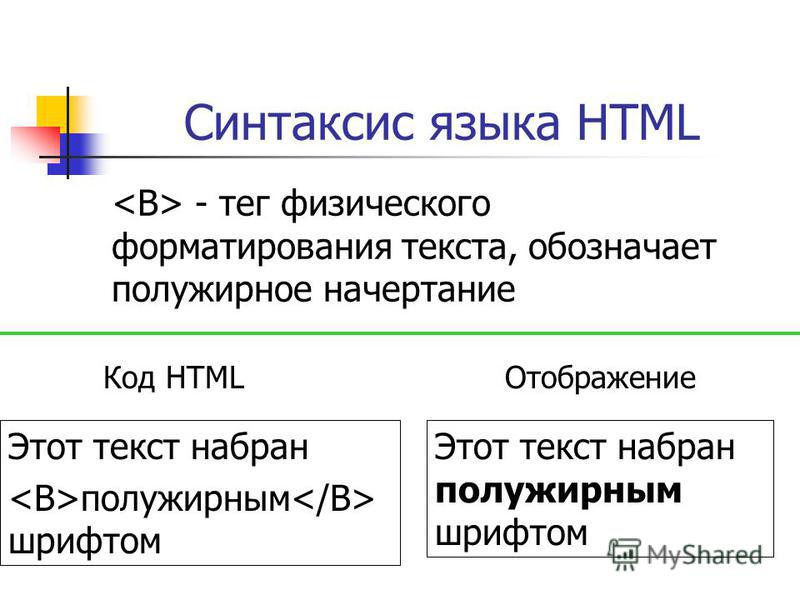
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
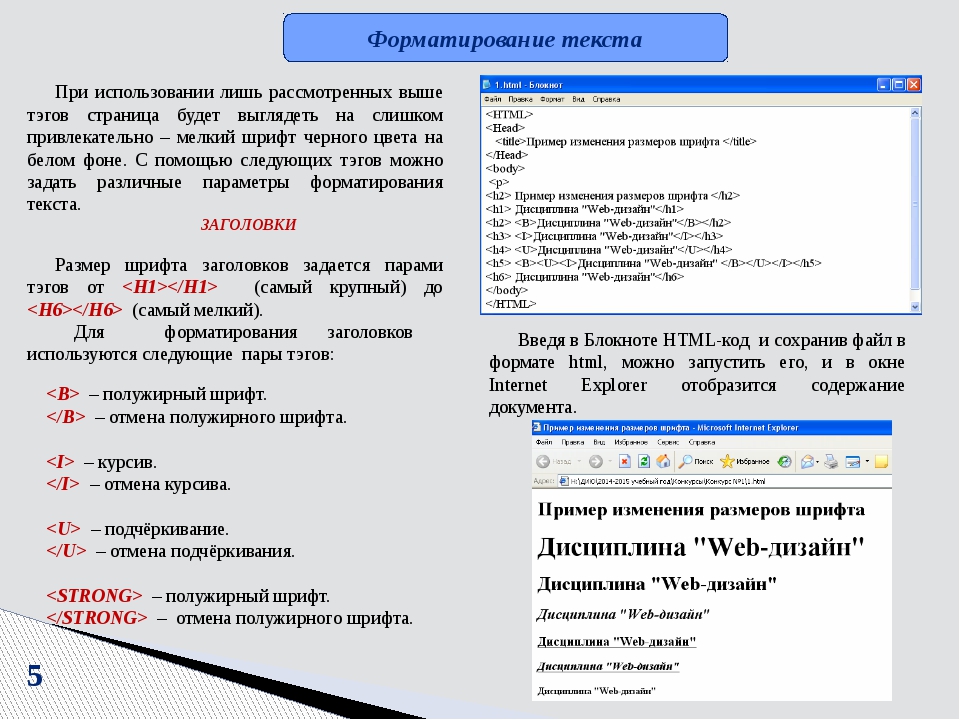
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other. html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
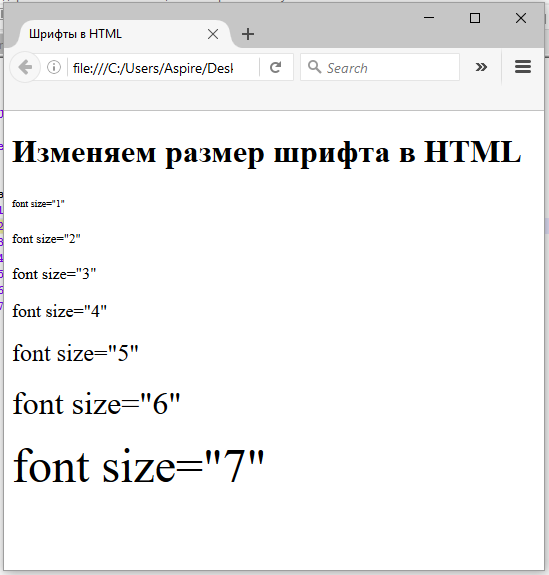
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
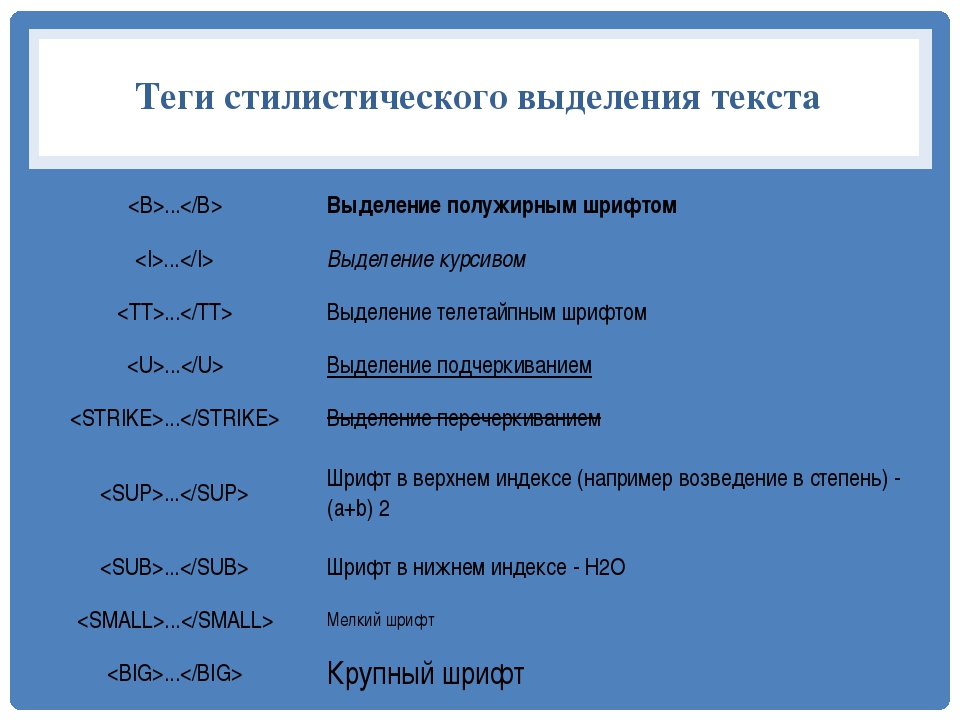
Коды выделения
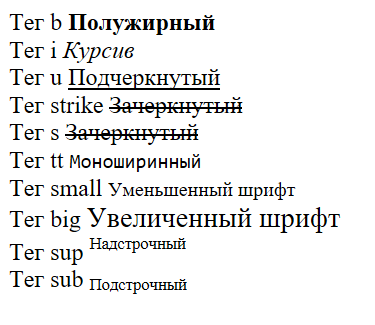
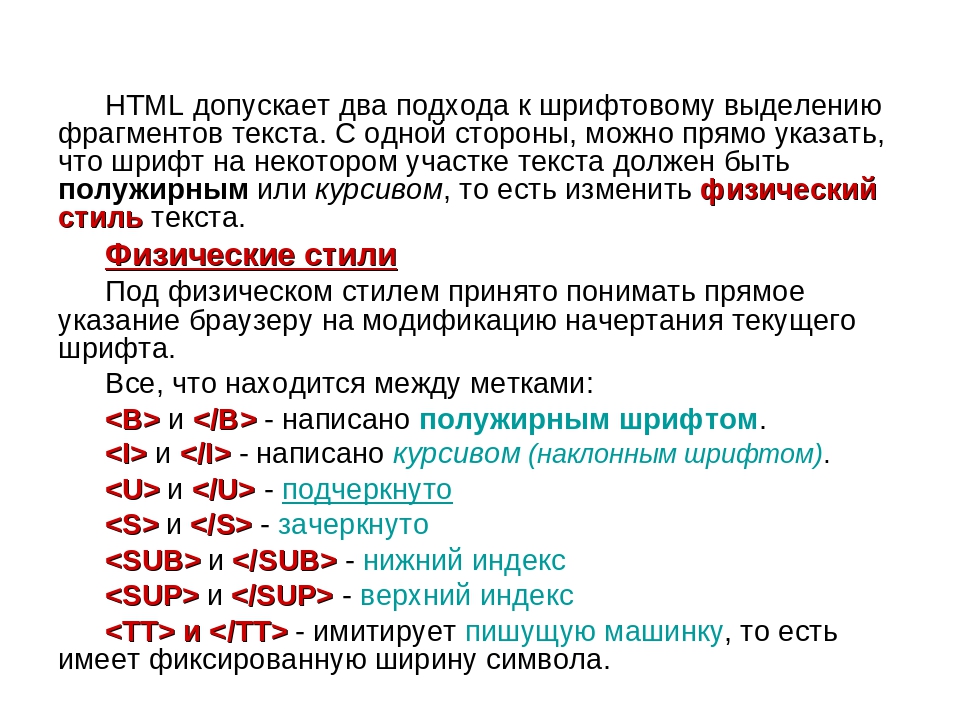
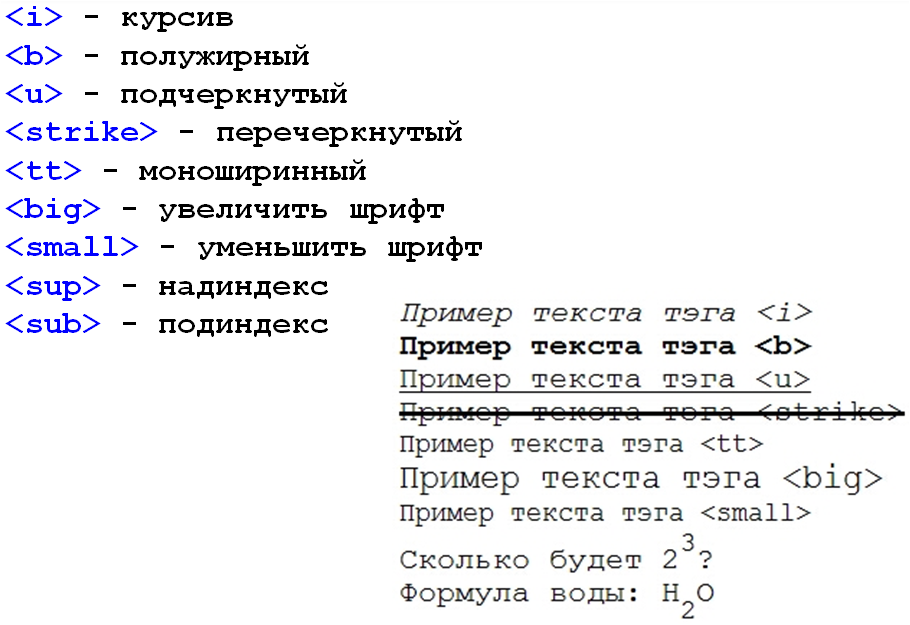
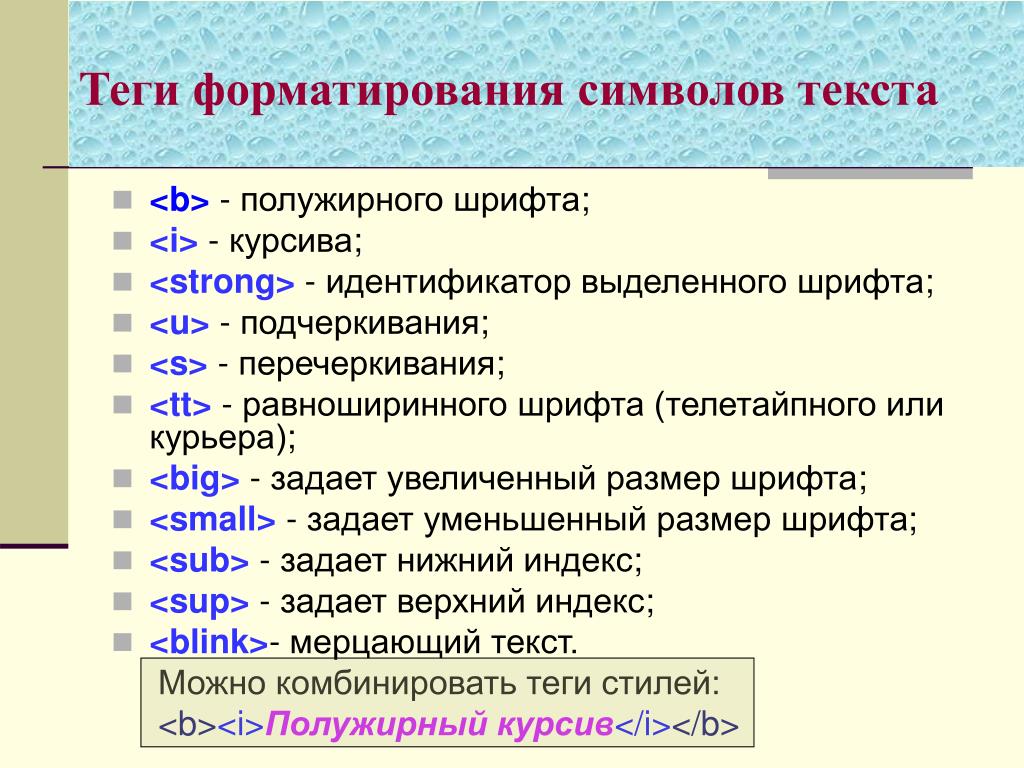
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
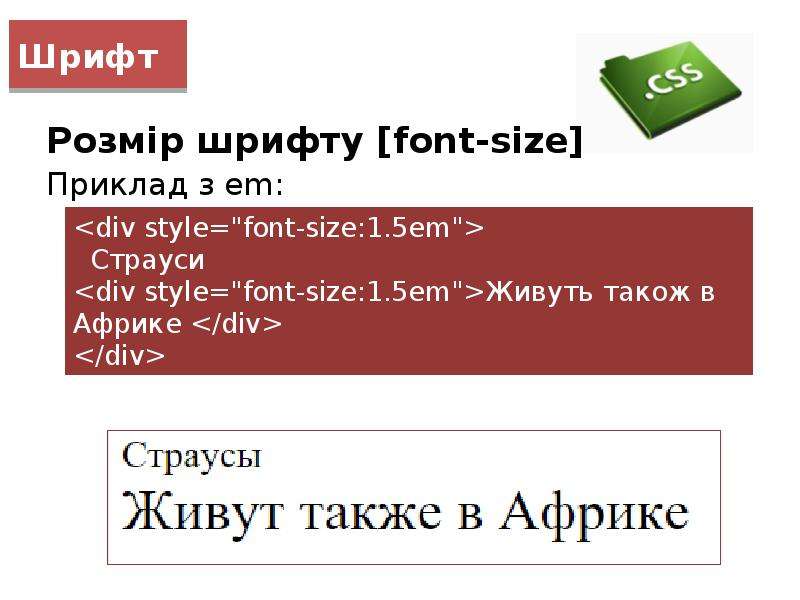
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
Вес шрифта
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Задания
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
CSS свойство шрифта
Пример
Задайте некоторые свойства шрифта с помощью сокращенного объявления:
p.a {шрифт: 15px Arial, без засечек;
}
п.б
{
шрифт: курсив, полужирный шрифт, полужирный, 12px / 30px Georgia, serif;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство font является сокращенным свойством для:
Значения font-size и font-family являются обязательными.Если одно из других значений отсутствует, используются их значения по умолчанию.
Примечание: Свойство line-height устанавливает расстояние между строками.
| Значение по умолчанию: | Значение свойств шрифта по умолчанию |
|---|---|
| Унаследовано: | да |
| Анимируемый: | да, посмотреть отдельные свойства . Прочитать про animatable Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.font = «курсив, полужирный шрифт, жирный шрифт, шрифт 12px, шрифт без засечек» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| шрифт | 1.0 | 4,0 | 1.0 | 1.0 | 3,5 |
Примечание: См. Поддержку каждого значения в отдельном браузере ниже.
Синтаксис CSS
font: font-style font-option font-weight font-size / line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | наследовать;
Значения собственности
| Имущество / Стоимость | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта.Значение по умолчанию — «нормальный» |
| вариант шрифта | Задает вариант шрифта. Значение по умолчанию — «нормальный» Значение по умолчанию — «нормальный» |
| font-weight | Задает толщину шрифта. Значение по умолчанию — «нормальный» |
| размер шрифта / высота строки | Задает размер шрифта и высоту строки. Значение по умолчанию — «нормальный» |
| семейство шрифтов | Задает семейство шрифтов.Значение по умолчанию зависит от браузера |
| подпись | Использует шрифт, который используется элементами управления с субтитрами (например, кнопки, выпадающие меню и т. д.) |
| значок | Использует шрифт, который используется в ярлыках значков |
| меню | Использует шрифты, которые используются в раскрывающихся меню. |
| окно сообщений | Использует шрифты, которые используются в диалоговых окнах |
| с мелкими подписями | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, которые используются в строке состояния |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Демонстрация некоторых других значений свойств шрифта.
Шрифт браузера, используемый в элементах управления с субтитрами.
Шрифт браузера, используемый в ярлыках значков.
Шрифт браузера, используемый в раскрывающихся меню.
Шрифт браузера, используемый в диалоговых окнах.
Уменьшенная версия шрифта заголовка.
Шрифт браузера, используемый в строке состояния. < / п>
Попробуй сам »Связанные страницы
УчебникCSS: Шрифт CSS
Ссылка на HTML DOM: свойство шрифта
шрифт | CSS-уловки
Свойство font в CSS — это сокращенное свойство, которое объединяет все следующие подсвойства в одном объявлении.
кузов {
шрифт: нормальный, прописные, нормальный 16px / 1.4 Georgia;
}
/* такой же как:
тело {
семейство шрифтов: Грузия;
высота строки: 1,4;
шрифт: нормальный;
font-stretch: нормальный;
вариант шрифта: капители;
размер шрифта: 16 пикселей;
}
* / Имеется семь вложенных свойств шрифта , в том числе:
-
font-stretch: это свойство устанавливает ширину шрифта, например сжатую или расширенную.-
нормальный -
сверхконденсированный -
сверхконденсированный -
конденсированный -
полуконденсированный -
полурасширенный -
расширенный -
сверхширокий -
сверхширокий
-
-
font-style: делает текст курсивным или наклонным.-
нормальный -
курсив -
косая -
наследовать
-
-
font-option: заменяет целевой текст на маленькие заглавные.
-
нормальный -
капсюли -
наследовать
-
-
font-weight: устанавливает вес или толщину шрифта.-
нормальный -
полужирный -
полужирный -
прикуриватель -
100, 200, 300, 400, 500, 600, 700, 800, 900 -
наследовать
-
-
font-size: устанавливает высоту шрифта.-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой -
меньше, больше -
в процентах -
наследовать
-
-
line-height: определяет размер пространства над и под встроенными элементами.
-
нормальный -
число (множитель размера шрифта) -
в процентах
-
-
font-family: определяет шрифт, применяемый к элементу.-
без засечек -
с засечками -
моноширинный -
курсив -
фантазия -
подпись -
значок -
меню -
окно сообщений -
с мелкими подписями -
строка состояния -
"строка"
-
Font Shorthand Gotchas
Свойство font не так просто, как другие сокращенные свойства, частично из-за требований к синтаксису для него, а частично из-за проблем с наследованием.
Вот краткое изложение того, что вам следует знать при использовании этого сокращенного свойства.
Обязательные значения
Два значения в сокращении font являются обязательными: font-size и font-family . Если любой из них не включен, все объявление будет проигнорировано.
Кроме того, font-family должно быть объявлено последним из всех значений, иначе, опять же, все объявление будет проигнорировано.
Необязательные значения
Все пять других значений необязательны.Если вы включаете любой из font-style , font-option и font-weight , они должны стоять перед font-size в объявлении. В противном случае они будут проигнорированы, а также могут привести к игнорированию обязательных значений.
кузов {
шрифт: курсив, полужирный, полужирный, 44 пикселя, Грузия, без засечек;
} В приведенном выше примере включены три опции. Если они определены до font-size , их можно размещать в любом порядке.
Включение высоты строки также необязательно, но может быть объявлено только после font-size и только после косой черты:
кузов {
шрифт: 44px / 20px Georgia, без засечек;
} В приведенном выше примере высота строки равна «20 пикселей». Если вы опустите line-height , вы также должны опустить косую черту, иначе вся строка будет проигнорирована.
Использование font-stretch
Свойство font-stretch является новым в CSS3, поэтому, если оно используется в старом браузере, который не поддерживает font-stretch в сокращении font , это приведет к игнорированию всей строки.
Спецификация рекомендует включить резервный вариант без font-stretch , например:
кузов {
шрифт: курсив, полужирный, полужирный, 44 пикселя, Грузия, без засечек; / * откат для старых браузеров * /
шрифт: сверхсжатый курсив, малые прописные, полужирный, 44 пикселя, Джорджия, без засечек;
} Наследование для опций
Если вы опустите какое-либо из значений optianal (включая line-height ), пропущенные параметры не будут наследовать значения от своего родительского элемента, как это часто бывает с типографскими свойствами. Вместо этого они будут сброшены в исходное состояние.
Вместо этого они будут сброшены в исходное состояние.
Например:
кузов {
шрифт: курсив, полужирный, полужирный, 44/50 пикселей, Грузия, без засечек;
}
п {
шрифт: 30px Georgia, без засечек;
} В этом случае необязательные значения (курсив, заглавные буквы и полужирный шрифт) помещаются в объявление font в элементе . Это также применимо к большинству дочерних элементов.
Однако, поскольку мы повторно объявили свойство font для элементов абзаца, все дополнительные параметры будут сброшены в абзацах, в результате чего для стиля, варианта, веса и высоты строки будут восстановлены исходные значения.
Ключевые слова для определения системных шрифтов
В дополнение к приведенному выше синтаксису свойство font также позволяет использовать ключевые слова в качестве значений. Их:
-
подпись -
значок -
меню -
окно сообщений -
с мелкими подписями -
строка состояния
Эти значения ключевых слов устанавливают шрифт, который используется в операционной системе пользователя для данной конкретной категории. Например, определение «заголовка» установит шрифт этого элемента на использование того же шрифта, который используется в операционной системе для элементов управления с заголовками (кнопок, раскрывающихся списков и т. Д.).
Например, определение «заголовка» установит шрифт этого элемента на использование того же шрифта, который используется в операционной системе для элементов управления с заголовками (кнопок, раскрывающихся списков и т. Д.).
Одно ключевое слово включает все значение:
кузов {
шрифт: меню;
} Другие свойства, упомянутые ранее, недействительны в сочетании с этими ключевыми словами. Эти ключевые слова могут использоваться только с сокращением font и не могут быть объявлены с использованием каких-либо индивидуальных свойств.
Сопутствующие объекты
Дополнительная информация
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | Любая | Любая | Любая | Любая | Любая | Любая |
Часто используемые имена для значений веса шрифта CSS · GitHub
Часто используемые имена для значений веса шрифта CSS · GitHub Мгновенно делитесь кодом, заметками и фрагментами.
Часто используемые имена для значений CSS font-weight
неизвестный источник
| значение | название |
|---|---|
| 100 | сверхлегкий / сверхлегкий |
| 200 | легкий / тонкий |
| 300 | книга / полукруглая / светлая |
| 400 | обычный / нормальный |
| 500 | средний |
| 600 | полужирный / полужирный |
| 700 | полужирный |
| 800 | черный / экстра жирный / тяжелый |
| 900 | экстрачерный / жирный / плакат / ультрачерный / тяжелый |
| значение | название |
|---|---|
| 100 | Тонкий |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Нормальный |
| 500 | Средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| значение | название |
|---|---|
| 100 | Ультратонкий |
| 150 | ExtraThin |
| 200 | Тонкий |
| 250 | ExtraLite |
| 300 | Lite |
| 350 | Книга |
| 375 | Текст |
| 400 | Нормальный |
| 425 | Толстый |
| 450 | ExtraThick |
| 500 | Темный |
| 550 | ExtraDark |
| 600 | Полужирный |
| 650 | ExtraBold |
| 700 | UltraBold |
| 800 | Черный |
| 900 | Экстра черный |
| 999 | Ультрачерный |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.CSS Font property, font-size, line-height, font-family, font-weight
.В CSS, Font family указывает Font Typeface или Font Family , которые мы используем. Эти шрифты уже встроены в нашу операционную систему. Но в CSS3 мы также можем встроить внешние шрифты.
Веб-безопасные шрифты
Шрифты Web Safe — это шрифты, которые в основном используются для веб-сайтов. Эти шрифты доступны во всех операционных системах.
Без засечек
Шрифты без засечек и семейные шрифты лучше всего подходят для экранов. Их можно использовать на веб-сайтах, в программном обеспечении, мобильных приложениях и т. Д.
Д.
- Без засечек
- Arial
- Helvetica
- Helvetica Neue
- Калибри
- Гилл Санс
- Удар
- Тахома
- Требушет MS
- Вердана
Serif
Serif и семейные шрифты лучше всего подходят для печати.Они лучше всего подходят для печатных СМИ css и печатных СМИ.
- Serif
- Times New Roman
- раз
- Грузия
Другие веб-шрифты
Эти шрифты могут быть доступны не во всех операционных системах.
- Курьер
- Comic Sans
- Open Sans
- Моноширинный
- Курсив
- Фэнтези
- Алжирский
Мы также можем использовать два разных шрифта вместе в группе.Это сообщает браузеру, что если один шрифт недоступен,
используйте другой.
Семейство шрифтов в браузерах
Семейство шрифтов Arial
Семейство шрифтов Helvetica neue
Семейство шрифтов Helvetica
Семейство шрифтов Sans-Serif
Семейство шрифтов Roman
Семейство шрифтов Georgia
Семейство шрифтов Serif
Семейство шрифтов Arial
Семейство шрифтов Helvetica
Семейство шрифтов без засечек
Семейство шрифтов Roman
Семейство шрифтов Georgia
Семейство шрифтов Serif
Комбинации семейств шрифтов
Если в конкретной ОС отсутствует один фонд, мы можем использовать заменяющий шрифт.Это называется комбинацией шрифтов . Подобно шрифту sans-serif, его можно использовать с arial и helvetica, а times можно использовать с times new roman.
Семейство шрифтов Arial, Helvetica и без засечек в группе
Семейство шрифтов Комбинация Times, Times New Roman и Serif.
Семейство шрифтов Helvetica, Arial и без засечек в сочетании.
Семейство шрифтов Times, сочетание Times new romm = an и serif.
Быстрый совет: устранение проблемы с жирностью шрифта при наведении курсора
Пробовали ли вы когда-нибудь изменить значение свойства font-weight в состояниях ссылок? Если да, возможно, вы заметили, что текст смещается.
В этой быстрой подсказке мы сначала узнаем, что вызывает такое нежелательное поведение, а затем рассмотрим два возможных решения.
Определение проблемы
В качестве первого шага давайте определим проблему на простом примере. Рассмотрим следующую визуализацию:
Элементы являются ссылками, поэтому в своем CSS вы можете попробовать что-то вроде этого:
a: hover {
font-weight: жирный;
} Поскольку обычно мы не определяем фиксированную ширину для таких элементов, когда пользователь наводит курсор на ссылку, текст смещается. Конечно, это происходит потому, что ширина каждой ссылки увеличивается при наведении курсора. Чтобы проверить это, мы назначаем
Конечно, это происходит потому, что ширина каждой ссылки увеличивается при наведении курсора. Чтобы проверить это, мы назначаем активный класс первой ссылке и добавляем это правило CSS:
.active {
font-weight: жирный;
} Наконец, мы меняем текст второй ссылки, чтобы он был равен первой, например:
Теперь, если мы откроем консоль браузера и нацелимся на первые две ссылки, мы заметим, что их расчетная ширина отличается.
Вы можете увидеть то, что мы обсуждали выше, в следующей демонстрации CodePen:
Посмотрите, как перо использует свойство font-weight при наведении курсора на SitePoint (@SitePoint) на CodePen.
По общему признанию, не очень часто добавляют жирный эффект к состоянию наведения, но в какой-то момент он может появиться. Итак, давайте рассмотрим два возможных решения этой проблемы.
Решение 1. Дайте всем элементам ширину
Как уже упоминалось, возможно, наиболее очевидным решением является присвоение всем элементам списка ширины. Итак, в нашем примере мы устанавливаем ширину каждого элемента списка равной 24% .
Вот результат:
См. Статью «Pen Fixing font-weight on hover states, используя определенную ширину с помощью SitePoint (@SitePoint)» на CodePen.
Несмотря на то, что вышеприведенное решение работает, оно может оказаться не идеальным, потому что в некоторых случаях нам может потребоваться избежать добавления фиксированной ширины к нашим элементам. Имея это в виду, давайте обсудим лучшее решение.
Решение 2. Тень текста
Воспользовавшись свойством text-shadow , мы можем каким-то образом имитировать поведение font-weight . Мы делаем это, играя со значением blur-radius , чтобы настроить тень в соответствии с нашими потребностями.
В зависимости от шрифтов, используемых в наших проектах, мы можем комбинировать свойство text-shadow вместе со свойством letter-spacing для создания приятных текстовых эффектов.
Чтобы продемонстрировать это поведение, мы назначаем нашим ссылкам несколько дополнительных строк CSS:
a {
межбуквенный интервал: .1em;
переход: текст-тень .3s;
}
a: hover {
тень текста: 0 0 .65px # 333, 0 0 .65px # 333;
} Вот демонстрация:
См. Статью «Pen Fixing font-weight on hover states» с помощью Text Shadow от SitePoint (@SitePoint) на CodePen.
Таким образом, мы избегаем проблем с перемещением элементов, и нам не требуется добавлять элементы какой-либо ширины. И, как видите, это решение намного лучше, чем использование шрифта font-weight , потому что размер текста вообще не меняется. Так что это выглядит намного чище.
Так что это выглядит намного чище.
Заключение
Если бы мне нужно было решить эту проблему, я бы, вероятно, использовал одно из двух решений, которые только что описал. Вы знаете другой способ исправить это? Дайте нам знать об этом в комментариях.
Как настроить пользовательские шрифты с помощью CSS и @ font-face
19 ноября 2019 г.
В этом посте я покажу вам шаг за шагом, как настроить пользовательские шрифты на вашем веб-сайте в CSS с помощью @font -лицо .
Готовы? Давайте погрузимся:
Вот видео, если вы предпочитаете смотреть вместо чтения:
Шаг 1. Получите все файлы шрифтов, необходимые для кроссбраузерной поддержки
Чтобы соответствовать лучшим кроссбраузерным стандартам , вам понадобится 5 определенных расширений файла шрифта вашего пользовательского шрифта, добавленного в ваш проект.
Фактически, вот 5 расширений файлов, которые вам понадобятся:
Если у вас уже есть все эти расширения файлов шрифтов, вы можете сразу перейти к шагу 2.
Но что, если у вас нет всех расширений файлов шрифтов?
К счастью, решить эту проблему можно быстро и легко.
Просто перейдите к бесплатному генератору шрифтов (мне нравится использовать Transfonter) и загрузите туда свои файлы шрифтов.
Например, на сайте Transfonter нажмите кнопку Добавить шрифты :
Выберите файлы шрифтов для загрузки (обратите внимание, что я загрузил обычные, курсив, , полужирный, и , полужирный курсив , так как я хочу использовать их в своем проекте):
Убедитесь, что у вас всех выбранных форматов шрифтов, и оставьте для параметра «Поддержка семьи» значение на :
Наконец, нажмите кнопку Convert и загрузите:
Вот как выглядит мой, разная толщина шрифта и стили с разными расширениями файлов:
Отлично! Теперь, когда у вас есть все файлы шрифтов, мы можем приступить к добавлению пользовательского шрифта в наш проект.
Шаг 2: Добавьте файлы шрифтов в свой проект
Вы можете подумать: куда мне поместить все файлы шрифтов?
Есть ли конкретная папка, которую я должен использовать?
Ответ:
Это зависит от структуры вашего проекта. Однако довольно сложно ошибиться.
Поскольку у вас, вероятно, будет довольно много файлов шрифтов, я бы рекомендовал поместить все файлы шрифтов в папку под названием «Fonts», например:
Groovy! Когда все файлы шрифтов добавлены в ваш проект, пора использовать @ font-face …
Шаг 3. Используйте @ font-face в CSS, чтобы использовать файлы шрифтов
Файлы шрифтов теперь находятся в вашем проекте.Пришло время написать немного CSS, чтобы шрифт был доступен для стилизации типографики!
Откройте файл CSS (или файл препроцессора) и вставьте объявление @ font-face , например:
@ font-face {
font-family: 'CaviarDreams';
src: url ('шрифты / CaviarDreams.
eot');
src: url ('fonts / CaviarDreams.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / CaviarDreams.woff2') формат ('woff2'),
url (' шрифты / CaviarDreams.woff ') формат (' woff '),
url (' fonts / CaviarDreams.ttf ') формат (' truetype '),
url (' fonts / CaviarDreams.svg # svgFontName ') формат (' svg ');
font-weight: 400;
стиль шрифта: обычный;
}
Вам необходимо заменить семейство шрифтов CaviarDreams на имя вашего пользовательского шрифта.
Вам также необходимо изменить значение, указанное внутри каждого URL-адреса () , чтобы оно указывало на расположение шрифта (где вы разместили файлы шрифтов в своем проекте.См. Шаг 2 выше)
Пример выше охватывает только 1 семейство шрифтов, 1 толщину шрифта и 1 стиль шрифта.
А как насчет нескольких начертаний шрифта, например полужирного или светлого? Или курсивный вариант каждой толщины шрифта?
Для этого вам просто нужно добавить еще @ font-face объявлений:
@ font-face {
font-family: 'CaviarDreams';
src: url ('шрифты / CaviarDreams.
eot');
src: url ('fonts / CaviarDreams.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / CaviarDreams.woff2 ') формат (' woff2 '),
url (' fonts / CaviarDreams.woff ') формат (' woff '),
url (' fonts / CaviarDreams.ttf ') формат (' truetype '),
url ('fonts / CaviarDreams.svg # svgFontName') формат ('svg');
font-weight: 400;
стиль шрифта: обычный;
}
@ font-face {
font-family: 'CaviarDreams';
src: url ('шрифты / CaviarDreams-Italic.eot');
src: url ('fonts / CaviarDreams-Italic.eot? #iefix ') формат (' embedded-opentype '),
url (' fonts / CaviarDreams-Italic.woff2 ') формат (' woff2 '),
url (' fonts / CaviarDreams-Italic.woff ') формат ('woff'),
url ('fonts / CaviarDreams-Italic.ttf') формат ('truetype'),
url ('fonts / CaviarDreams-Italic.svg # svgFontName') формат ('svg') ;
font-weight: 400;
стиль шрифта: курсив;
}
@ font-face {
font-family: 'CaviarDreams';
src: url ('fonts / CaviarDreams-Bold.
eot ');
src: url ('fonts / CaviarDreams-Bold.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / CaviarDreams-Bold.woff2') формат ('woff2'),
url ('fonts / CaviarDreams-Bold.woff') формат ('woff'),
url ('fonts / CaviarDreams-Bold.ttf') формат ('truetype'),
url ('fonts / CaviarDreams- Жирный.svg # svgFontName ') format (' svg ');
font-weight: 700;
стиль шрифта: обычный;
}
@ font-face {
font-family: 'CaviarDreams';
src: url ('fonts / CaviarDreams-BoldItalic.eot ');
src: url ('fonts / CaviarDreams-BoldItalic.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / CaviarDreams-BoldItalic.woff2') формат ('woff2'),
url ('fonts / CaviarDreams-BoldItalic.woff') формат ('woff'),
url ('fonts / CaviarDreams-BoldItalic.ttf') формат ('truetype'),
url ('fonts / CaviarDreams- BoldItalic.svg # svgFontName ') формат (' svg ');
font-weight: 700;
стиль шрифта: курсив;
}
Как видите, этот код может довольно быстро стать длинным.
Для тех, кто использует препроцессор CSS, такой как Sass, создание собственного миксина для решения этой проблемы может быть вариантом.
Обратите внимание, что в приведенном выше примере CSS, font-weight и font-style настраиваются для каждого объявления @ font-face , чтобы соответствовать файлу шрифта, на который ссылается.
Например, файл шрифта CaviarDreams-BoldItalic имеет начертание шрифта , — 700 и стиль шрифта , — курсив.
Стандартно font-weight: regular совпадает с font-weight: 400 и font-weight: bold совпадает с font-weight: 700
Вы можете добавить начертание шрифта, например «Сверхлегкий» или «Черный».Для этого вам нужно будет изучить документацию по вашему шрифту, чтобы вы могли сопоставить файлы шрифтов с правильным номером font-weight .
Шаг 4 (необязательно): Использование нескольких настраиваемых шрифтов
Вы можете подумать… Что мне делать, если у меня более 1 настраиваемого шрифта?
Например, если я хотел добавить шрифт Caviar Dreams И шрифт Gilroy в свой проект.
Для этого вам просто нужно добавить еще @ font-face decelerations:
@ font-face {
font-family: 'CaviarDreams';
...
font-weight: 400;
стиль шрифта: обычный;
}
@ font-face {
font-family: 'CaviarDreams';
...
font-weight: 400;
стиль шрифта: курсив;
}
@ font-face {
font-family: 'CaviarDreams';
...
font-weight: 700;
стиль шрифта: обычный;
}
@ font-face {
font-family: 'CaviarDreams';
...
font-weight: 700;
стиль шрифта: курсив;
}
@ font-face {
font-family: 'Gilroy';
src: url ('шрифты / Gilroy.eot');
src: формат url ('fonts / Gilroy.eot? #Iefix') ('embedded-opentype'),
url ('fonts / Gilroy.woff2') формат ('woff2'),
url (' fonts / Gilroy.woff ') формат (' woff '),
url (' fonts / Gilroy.ttf ') формат (' truetype '),
url (' fonts / Gilroy.
svg # svgFontName ') формат (' svg ');
font-weight: 400;
стиль шрифта: обычный;
}
@ font-face {
font-family: 'Gilroy';
src: url ('шрифты / Gilroy-Italic.eot');
src: url ('fonts / Gilroy-Italic.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / Gilroy-Italic.woff2') формат ('woff2'),
url ('fonts / Gilroy-Italic.woff') формат ('woff'),
url ('fonts / Gilroy-Italic.ttf ') формат (' truetype '),
url (' fonts / Gilroy-Italic.svg # svgFontName ') формат (' svg ');
font-weight: 400;
стиль шрифта: курсив;
}
Шаг 5: Не забывайте о font-display
Небольшое замечание по производительности.
Совсем недавно для @ font-face был добавлен новый дескриптор под названием font-display .
Это позволяет вам решить, как ваш веб-шрифт будет отображаться в зависимости от того, как долго шрифты загружаются.
Для работы с font-display вам необходимо добавить его в каждое из ваших объявлений @ font-face :
@ font-face {
font-family: 'CaviarDreams';
src: url ('шрифты / CaviarDreams.
eot');
src: url ('fonts / CaviarDreams.eot? #Iefix') формат ('embedded-opentype'),
url ('fonts / CaviarDreams.woff2') формат ('woff2'),
url (' fonts / CaviarDreams.woff ') формат (' woff '),
url (' fonts / CaviarDreams.ttf ') формат (' truetype '),
url (' fonts / CaviarDreams.svg # svgFontName ') формат (' svg ');
font-weight: 400;
стиль шрифта: обычный;
font-display: swap;
}
Значение, которое вы выбираете для font-display , конечно же, зависит от вас.
Обычно я использую font-display: swap , так как это показывает вариант возврата шрифта при загрузке пользовательского шрифта.
Использование font-display: swap будет означать, что пользователю всегда будет отображаться шрифт (т.е.е. они никогда не увидят пустой экран, пока загружаются шрифты).
Взгляните на этот пример на веб-сайте BBC Sport, которые используют font-display: swap :
(обратите внимание, как при загрузке страницы шрифт изначально использует резервный вариант Arial перед загрузкой своего пользовательского шрифта ReithSans )
Чтобы глубже погрузиться в каждое из значений font-display , я бы рекомендовал проверить эту статью на сайте Google Developers.
Шаг 6: Стилизация вашей типографики с помощью CSS
Мы почти закончили!
Пока что мы добавили файлы кроссбраузерных шрифтов в наш проект, выписали замедления @ font-face для ссылки на наши файлы пользовательских шрифтов, и теперь пришло время использовать пользовательский шрифт в нашей типографии.
Добавив объявления @ font-face выше, вы, по сути, добавили новый шрифт, который можно использовать при объявлении семейства шрифтов в вашем CSS.
Например, предположим, что я хочу, чтобы вся типографика на моем веб-сайте использовала шрифт CaviarDreams, который я добавил выше с помощью @ font-face .
Мне просто нужно добавить в свой проект следующий CSS:
body {
font-family: CaviarDreams, Helvetica;
}
Обратите внимание, что я добавил Helvetica в качестве резервного шрифта. Это будет использоваться, когда страница загружается медленно, поскольку я добавил font-display: swap на шаге 5 выше.
Вот и все!
Теперь в вашем проекте настроены пользовательские шрифты 💪.
Получите эксклюзивные советы, стратегии и бесплатные услуги CSS
Узнайте, как написать более масштабируемый и модульный CSS с эксклюзивными идеями и статьями, которыми я делюсь только с моими подписчиками на информационный бюллетень.
Я никогда не буду отправлять вам спам. Отпишитесь на в любое время .
Автор Том Рэй, фронтенд-разработчик, который живет в Лондоне со своей невестой и котом Арнольдом.
© Scalable CSS 2020, построен с в Лондоне, Великобритания.font-weight · WebPlatform Docs
Сводка
Свойство font-weight определяет насыщенность или жирность шрифта (степень черноты или толщину штриха). Обратите внимание, что некоторые шрифты доступны не во всех весах; некоторые доступны только с обычным и жирным шрифтом.
Обзорная таблица
- Начальное значение
-
нормальный - Применимо к
- Все элементы
- Унаследовано
- Да
- Медиа
- визуальный
- Расчетное значение
- Ключевое слово или числовое значение, как указано, более жирное и светлое, преобразованное в действительное значение.
- Анимационный
- Да
- Свойство объектной модели CSS
-
шрифт Вес - В процентах
- НЕТ
Синтаксис
-
вес шрифта: 100, 200, 300, 400, 500, 600, 700, 800, 900 -
font-weight: жирный -
font-weight: жирный -
font-weight: более светлый -
font-weight: normal
Значения
- нормальный
- Нормальная толщина шрифта.То же, что 400 .
- полужирный
- Полужирный шрифт. То же, что 700 .
- зажигалка
- На один вес шрифта легче, чем у родительского элемента (среди доступных толщин шрифта).
- смелее
- На одну толщину шрифта темнее, чем у родительского элемента (среди доступных толщин шрифта).
- 100, 200, 300, 400, 500, 600, 700, 800, 900
- Числовые веса шрифтов для шрифтов, которые предоставляют больше, чем просто обычный и полужирный.Если точный вес недоступен, используется лицо с близлежащим весом.
Примеры
Подборка примеров, показывающих некоторые типичные варианты использования свойства font-weight. На практике вы, скорее всего, не увидите большой разницы при использовании любых значений, кроме нормального и полужирного .
Сделать текст полужирным
Сделать текст на два шага темнее обычного, но меньше стандартного полужирного шрифта.
Устанавливает текст на один шаг светлее родительского.
p {font-size: 150%; }
p.example-one {font-weight: bold; }
p.example-two {font-weight: 600; }
p.example-three {font-weight: светлее; }
Посмотреть живой пример
Использование
Довольно часто для определенного семейства шрифтов доступно только несколько значений толщины. Когда указывается вес, для которого не существует грани, используется грань с соседним весом:
600-900 используйте ближайший доступный более темный вес (или, если его нет, ближайший доступный более легкий вес).
100-500 используйте ближайший доступный более легкий вес (или, если его нет, ближайший доступный более темный вес).
Это означает, что для шрифтов, которые содержат только обычный и полужирный шрифт, 100-500 являются нормальными, а 600-900 полужирными.
Хотя эта практика — также называемая «Faux bold» — не пользуется большой популярностью у типографов, жирные шрифты часто синтезируются пользовательскими агентами для лиц, у которых нет настоящих жирных начертаний.
100 — 900
Эти значения образуют упорядоченную последовательность, где каждое число указывает вес, который по крайней мере такой же темный, как и его предшественник.Они примерно соответствуют обычно используемым названиям веса ниже:
- 100 — Тонкий
- 200 — Extra Light (Ультра легкий)
- 300 — Легкая
- 400 — Нормальный
- 500 — средний
- 600 — полужирный (Demi Bold)
- 700 — полужирный
- 800 — Extra Bold (Ультра жирный)
- 900 — черный (тяжелый)
Связанные спецификации
- Модуль шрифтов CSS, уровень 3
- W3C Рабочий проект
- Переходы CSS
- W3C Рабочий проект
