Построение шрифтов 17
ПОСТРОЕНИЕ ШРИФТОВ
Даже самая несложная надпись требует построения и
предварительного расчета. При построении надписи
необходимо определить верхние и нижние границы стро¬
ки, разбить в строке ширину букв, промежутки между
ними и словами. В ряде случаев в строке проводятся до¬
полнительные линии для средних элементов букв
(рис. 48). На этом обычно построение заканчивается.
Дальше прорисовываются буквы, которые покрываются
краской или фиксируются каким-либо другим способом. Су¬
ществует даже специальный термин — рисованный шрифт,
обозначающий шрифт, выполненный вручную в отличие
от типографских печатных шрифтов.
Рисование шрифта с минимальным объемом предвари¬
тельных построений вполне удовлетворяет требованиям,
предъявляемым к большинству надписей, выполняемых от
руки (плакатные надписи, лозунги, объявления, таблицы
и др.).
В более серьезных работах, требующих более точного
воспроизведения рисунка каждой буквы, этих предвари¬
прибегают к ряду дополнительных построений, выполняемых
с помощью линейки и циркуля.
 К таким построениям
К таким построениямотносится проведение прямолинейных главных и соедини¬
тельных элементов, отложение при помощи измерителя
их ширины, использование циркуля в тех случаях, когда
кривые элементы букв проводятся по дугам окружностей.
Все остальные элементы более сложного начертания (ова¬
лы, многоцентровые кривые, спирали, сопряженные дуги
двойной кривизны и др.) рисуются от руки.
В ряде случаев, например при подготовке мемориальной
буется всю надпись выполнить с помощью точных геоме¬
трических построений. Это необходимо делать по ряду при¬
чин.
Во-первых, точное построение букв в надписи делает
ее наиболее удобочитаемой, четкой и закономерной.
При рисовании букв от руки почти невозможно достиг¬
нуть единообразия в начертании одной и той же буквы,
обеспечивающего четкость строки. Чтобы добиться этого,
часто прибегают к шаблонам. Но и в этом случае за счет
неточности расположения шаблона в строке получается не¬
которое «биение».
га
—
Ж
-г—
7
Рис. 48. Простейшая разбивка строки
а—верхняя линия строки; б—высота букв; в—средние линииГстроки;
г—нижняя линия строки; д—ширина буквы; е—промежуток между словами;
ate—промежуток между буквами; а—промежуток между строками
Рис 49. Пример одновременного применения
нескольких средних линий
Существует много альбомов с таблицами различных
шрифтов. В редких случаях приведенный шрифт сопро¬
вождается построениями. Это уменьшает ценность подоб¬
ных таблиц. При перерисовке букв, как правило, утрачи¬
ся пропорции, изменяется контрастность. При многократ¬
ной последовательной перерисовке от образца мало что
остается.
Другое дело, если шрифт имеет построения. Его форма
закреплена построениями подобно тому, как состав какого-
либо химического вещества закреплен формулой.
Буквы, имеющие построения, могут быть легко воспро¬
изведены человеком, мало искушенным в графике. По¬
строение дает возможность точно воспроизвести букву в
любом масштабе, что очень трудно сделать, имея образец
рисованной буквы.
При точном построении букв надпись всегда выглядит
более строгой и чистой. Однако точное построение букв
часто игнорируется. В большинстве случаев это про¬
исходит от незнания художником необходимых геометри¬
ческих основ и неумения применить их в практической
работе.
Шрифты, приведенные в таблицах настоящей книги,
сопровождаются построениями. Однако далеко не все из
приведенных шрифтов были построены их авторами. Для
многих этих шрифтов построения были восстановлены, а
для большинства — созданы заново. Шрифты, имевшие
точные построения, воспроизведены здесь без каких бы то
ни было изменений (табл. 19, 24, 25, 26, 27).
Не следует, однако, умалять значения свободного рисо¬
 Только рисунок дает свободу в поисках необ¬
Только рисунок дает свободу в поисках необ¬ходимых форм. Роль построения заключается в том, чтобы
вначале дать основу для этого рисунка, а после уточнить
его формы и закрепить их.
По точности пропорций и тонкости рисунка начертания
букв родственны архитектурным формам. Простота и лако¬
ничность рисунка букв требуют большой точности его пост¬
роения.
Так же как и построение архитектурных форм, построе¬
ние начертаний букв базируется на строгой геометрической
основе.
Исходным элементом этой основы является строка, верх¬
няя и нижняя линии которой определяют высоту букв и
Эти линии, как правило, являются прямыми и парал¬
лельными, хотя в отдельных случаях применяют и другую
форму строк.
Основным элементом построения букв является сред¬
няя линия строки, положение которой зависит от приня¬
того членения букв по высоте. Средняя линия определяет
положение поперечных элементов букв. Как правило, эта
Как правило, эта
линия проходит несколько выше середины строки. Иногда
она делит высоту буквы в золотом сечении. В некоторых
шрифтах эта линия проходит точно посередине высоты. Как
уже упоминалось выше, в этом случае буквы приобретают
гда средняя линия проходит ниже середины буквы. Но ча¬
ще всего в буквах одного и того же ■ шрифта можно отме¬
тить наличие всех трех линий (рис. 49).
Так, в буквах Б, В, Е, Ж, 3, К, H, X, Э, Ю примы¬
кание поперечных элементов к стойкам, как правило, про¬
исходит по линии, расположенной выше середины. Буквы
А, Р, У, Ч имеют элементы, примыкающие к другим эле¬
ментам почти всегда ниже серединной линии.
Следующим характерным элементом геометрического
построения шрифта является местоположение боковых ли¬
30
ний букв. Эти линии, пересекаясь с верхней и нижней ли¬
сываются буквы.
 Чаще всего боковые линии вертикальны
Чаще всего боковые линии вертикальныи делят строку на прямоугольники. В ряде случаев боко¬
вым линиям придают некоторый наклон, и тогда строка
делится на параллелограммы.
Соотношение высоты и ширины прямоугольника или
параллелограмма, в который должна быть вписана буква,
определяется в основном пропорциями, принятыми для
данного шрифта.
Следует отметить, что соотношение высоты и ширины
букв берется, как правило, кратным какой-либо определен¬
ной единице, называемой модулем. Чаще всего в качестве
буквы.
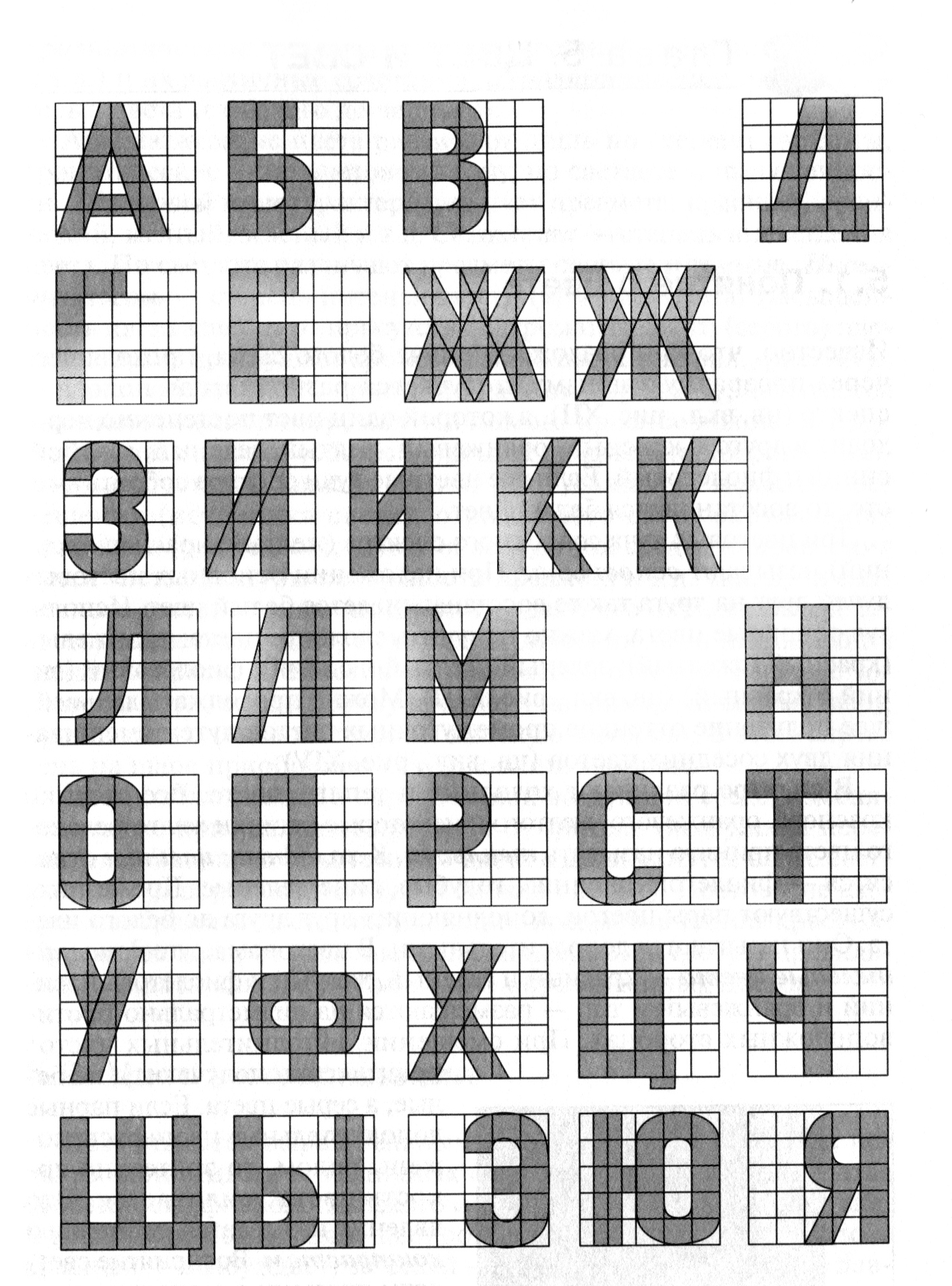
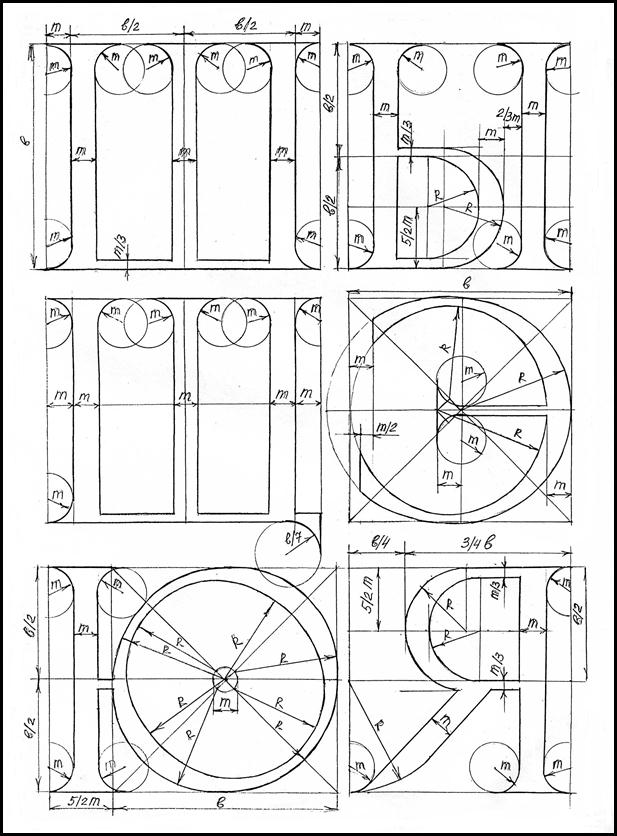
Для удобства построения букв на исходные прямоуголь¬
ники рекомендуется нанести сетку в модульных единицах.
Модульная сетка является геометрической основой бук¬
вы и помогает определять общие пропорции буквы, ее чле¬
нение и форму ее частей (рис. 50).
В композиционных целях пропорции любого шрифта
можно менять в самых широких пределах, сохраняя его
внутреннюю соразмерность. Для этого вместо данного мо¬
Для этого вместо данного мо¬
дульного прямоугольника, в который вписана буква, вычер¬
чивается другой, нужных пропорций. Он делится по высоте
и ширине на столько же частей, на сколько разделен дан¬
сетки получится сетка других пропорций, по которой и вос¬
производятся основные формы букв (рис. 51). В подобных
случаях толщины элементов определяются по вертикаль¬
ным или по горизонтальным членениям прямоугольника и
принимаются одинаковыми для элементов, толщина которых
была одинакова на исходной букве, вне зависимости от их
направления.
При этом криволинейные элементы, проведенные из од¬
ного центра, приходится строить из нескольких центров.
К элементам геометрической основы построения букв
относятся вертикальные и горизонтальные оси симметрии.
Буквы О, Ф, как правило, симметричны относительно вер¬
симметричны только относительно вертикальной оси.

К этой группе букв можно отнести некоторые буквы (А, Д,
Л, М, X), если они состоят из штрихов, имеющих равную
толщину.
Если средняя линия строки проходит посередине, то в
этом случае буквы В, 3, Н, С, X, Э, Ю также могут быть
горизонтально симметричными.
В рассматриваемой системе линии строки и боковые
линии букв определяют размеры и общие пропорции букв.
Средняя линия строки определяет основное членение букв,
а модульная сетка уточняет закономерность пропорций
стоек и главных элементов. Оси симметрии уточняют на¬
чертания большой группы симметричных букв и служат
линиями, на которых обычно располагают центры букв,
определяющих очертания криволинейных элементов букв.
Существует и другая система геометрической основы
буквы — квадрат с вписанной в него окружностью и про¬
веденными в нем диагоналями и прямыми, проходящими
через все точки касания. Ширина букв в этом случае
определяется особыми построениями и в большей степени
связана с общим начертанием литеры, нежели в буквах,
построенных на основе модульной сетки. Таким методом,
Таким методом,
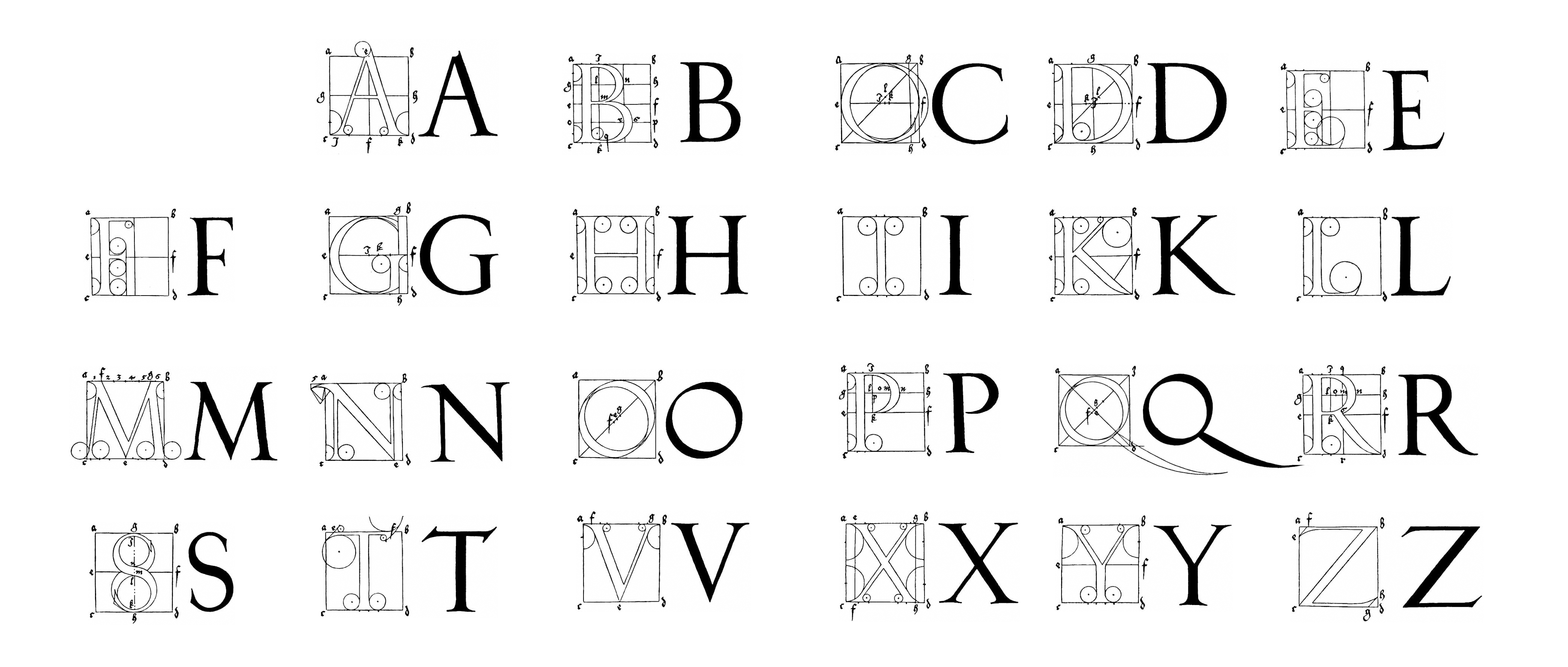
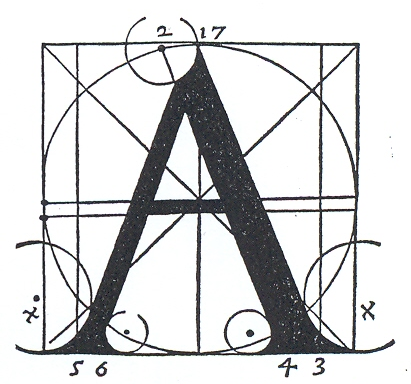
в частности, пользовались Леонардо да Винчи, Дюрер
и Пачиоли. Их построения приведены в табл. 26 и 27 и
подробно описаны во второй части настоящей книги. По¬
строения Дюрера в ряде случаев не доведены до конца и
заменены дорисовкой, тогда как Пачиоли все элементы
букв строит, применяя точные геометрические методы.
Помимо общих геометрических построений, рассмотрен¬
ных выше, существуют построения, связанные с определе¬
нием точного начертания отдельных элементов букв.
Рис. 50. Пример построения буквы
по модульной сетке
Увеличенная
оысота
Исходные
¿
Рис. 51. Пример построения букв по модульной сетке
с изменением их пропорций
Построение прямых элементов осуществляется по мо¬
дульной сетке и не представляет труда.
Более сложными являются построения криволинейных
элементов.
Часто криволинейные элементы проводятся как дуги
окружности. Такое начертание имеют в некоторых шриф¬
тах наружные и внутренние контуры очка в буквах Б, В,
Р, Ъ, Ь, Я. Иногда наружный контур букв О, С, Э так¬
Иногда наружный контур букв О, С, Э так¬
же представляет собой окружность.
Но чаще всего форма криволинейных элементов более
сложна и требует ряда особых построений.
Наиболее близкой к окружности кривой является эл¬
липс, который широко применяется в шрифтах. Однако
точное построение эллипса сравнительно сложно, а постро¬
енную кривую надо обводить по лекалу. Ввиду этого в
шрифтах точно построенные эллипсы встречаются весьма
редко Почти всегда они заменяются овалами, которые
очень близки по форме к эллипсам и легко строятся с по¬
мощью циркуля. Как правило, в шрифтах находят приме¬
нение четырехцентровые овалы. В ряде случаев встречают¬
ся и более сложные кривые. Так, например, форма лапок
в буквах Ж, К, Я определяется дугами сопряженных окруж¬
ностей с центрами, расположенными по разным сторонам
кривой.
Иногда применяются прямолинейные вставки, касатель¬
ные к дугам окружностей.
Верхняя
Боковые границы букбы _
линия строки
ì\ì г з ¿ s
Нижняя линия
31
Построение шрифта — Теория шрифта
Страница 2 из 5. Список глав
Список главПостроение шрифта.
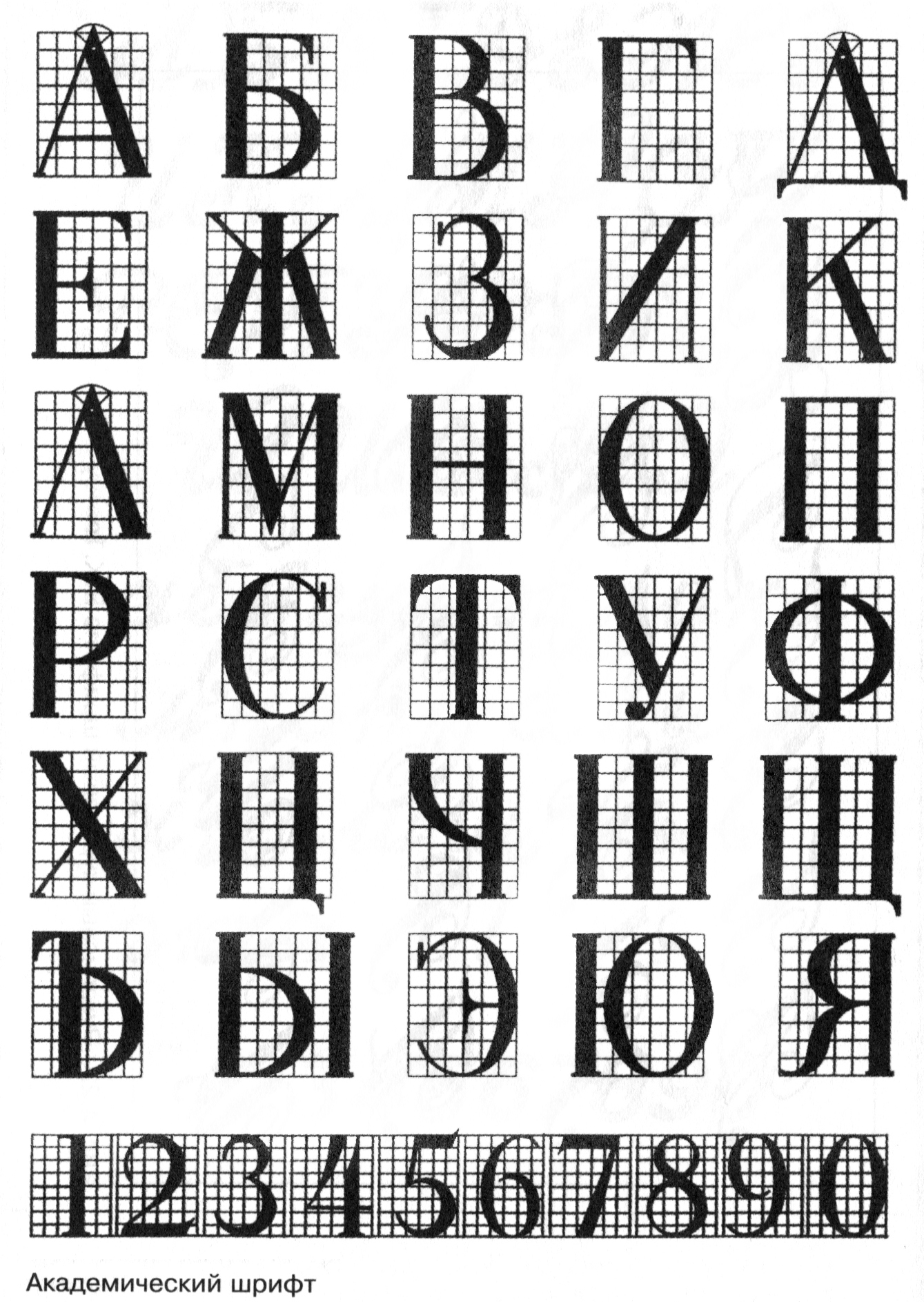
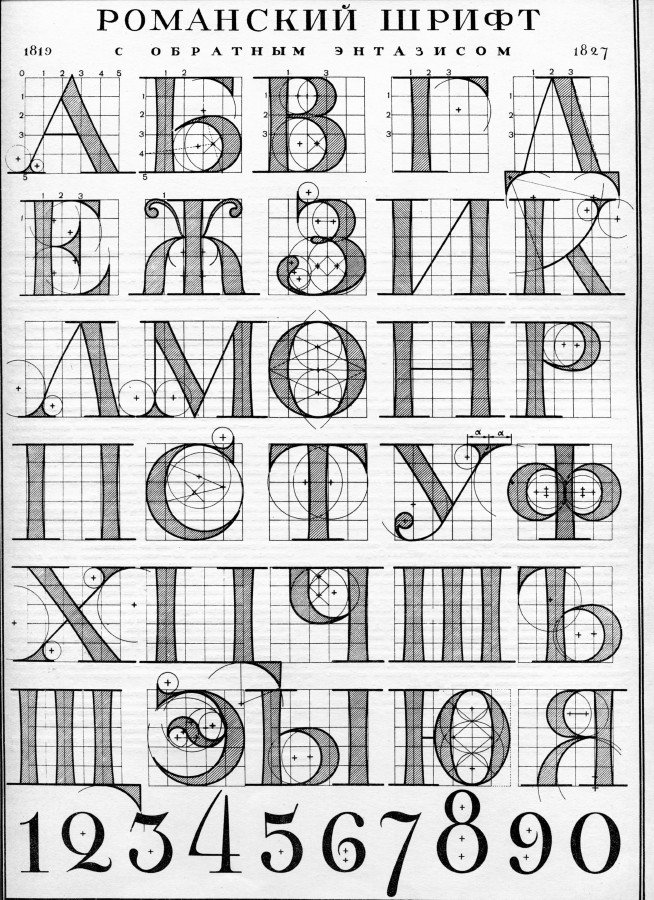
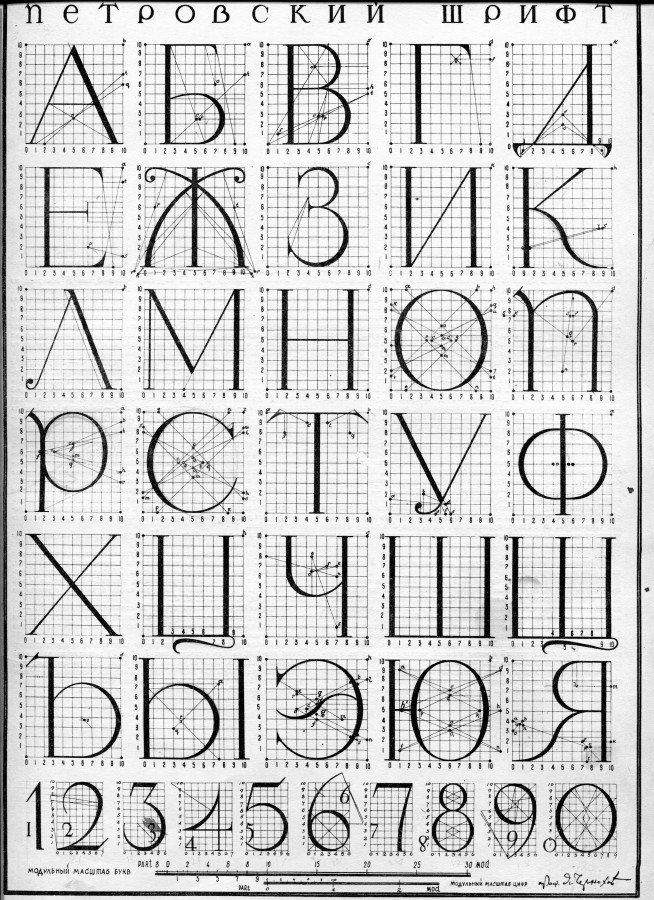
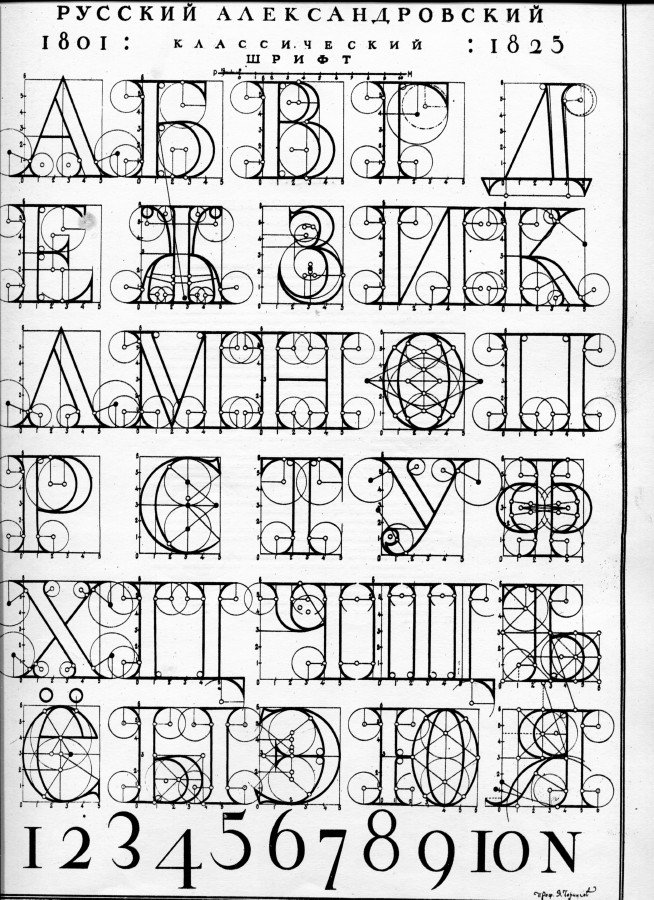
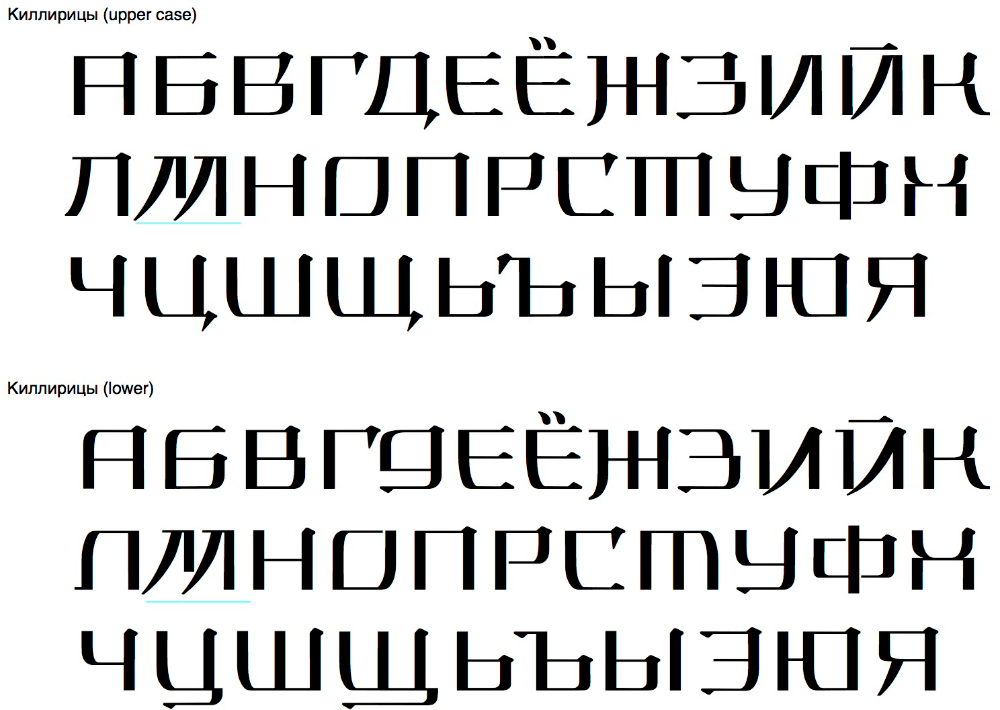
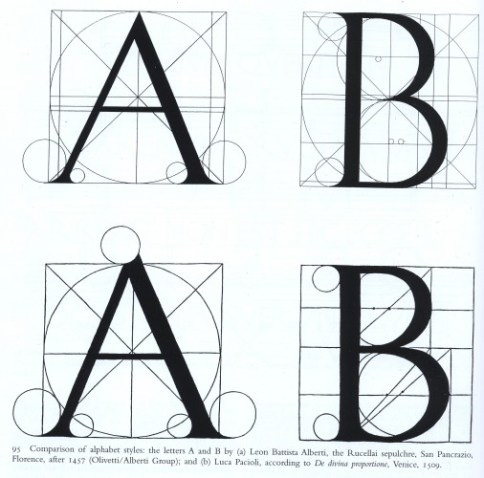
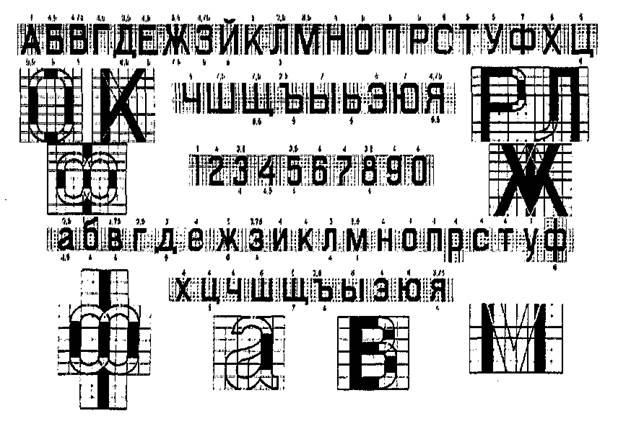
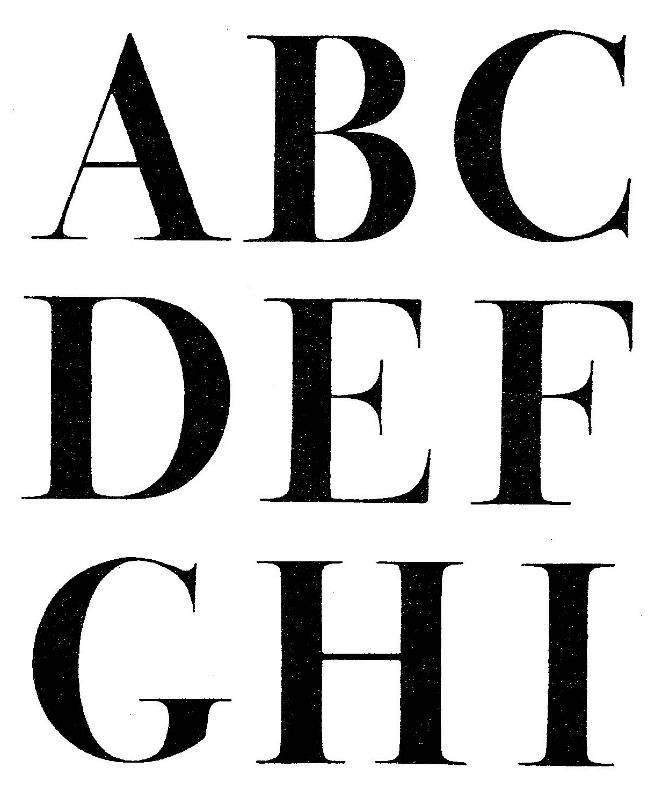
Все латинские и кирилические прямые шрифты по принципу их построения можно разбить на две типичные группы: антиквенную (на рисунке слева) и медиевальную (справа). В антиквенной группе основой для построения всех букв является прямоугольник: большинство букв алфавита вписываются в прямоугольник и имеют одинаковую ширину, за исключением широких, например Щ, Ю, Ы, а буквы округлого очертания — О, В и др. — имеют овальную форму. В медиевальной группе шрифтов основой для построения букв является квадрат, и буквы с округлыми очертаниями обычно строятся по циркулю, благодаря чему буквы алфавита имеют разную ширину.
В рамках шрифта одной гарнитуры, а тем более в рамках его начертания всегда осуществляется единый принцип построения букв, что полностью определяет тот или иной стиль шрифта. Если очертания буквы «О» сделаны по циркулю, то другие буквы округлого очертания нельзя делать овальной формы или, если буква «Н» вписана в прямоугольник, то букву «П» нельзя делать вписанной в квадрат, и т. д. Аналогичное построение «схожих» букв алфавита тоже влияет на характер шрифта. Разделение на группы букв алфавита по принципу их схожести никак не может быть формальным и относится скорее к области творчества и дарования конкретного художника. Если объединить, например, буквы и цифры ОСЭ3689 (рисОСЭ3689) в одну группу, то легко можно составить полиграмму (слева), причем буквы и цифры будут иметь соответствующий вид, как на мнемонических индикаторах или на дисплеях электронных часов. В других же шрифтах (II), например, в шрифтах а) рубленной, б) обыкновенной, в) литературной гарнитуры (светлое начертание), г) литературной (курсивное полужирное начертание), буквы ОСЭЗ и цифры 0693 объединены в разные группы. В другом случае, например, буквы АДЛ (4) в шрифте (а) объединены в одну группу, в шрифтах рубленой гарнитуры (б) и обыкновенной (в) — в две, академический (г) — в три. Детали букв, выполненные художником по принципу схожести в одном шрифте, могут не быть схожими в другом: например, буквы КЖ (5) «одинаковы» в шрифте обыкновенной гарнитуры (а), литературной (б) и «коринна» (в), а в академическом (г) и литературном курсиве (д) (нижняя левая часть буквы Ж «разные».
д. Аналогичное построение «схожих» букв алфавита тоже влияет на характер шрифта. Разделение на группы букв алфавита по принципу их схожести никак не может быть формальным и относится скорее к области творчества и дарования конкретного художника. Если объединить, например, буквы и цифры ОСЭ3689 (рисОСЭ3689) в одну группу, то легко можно составить полиграмму (слева), причем буквы и цифры будут иметь соответствующий вид, как на мнемонических индикаторах или на дисплеях электронных часов. В других же шрифтах (II), например, в шрифтах а) рубленной, б) обыкновенной, в) литературной гарнитуры (светлое начертание), г) литературной (курсивное полужирное начертание), буквы ОСЭЗ и цифры 0693 объединены в разные группы. В другом случае, например, буквы АДЛ (4) в шрифте (а) объединены в одну группу, в шрифтах рубленой гарнитуры (б) и обыкновенной (в) — в две, академический (г) — в три. Детали букв, выполненные художником по принципу схожести в одном шрифте, могут не быть схожими в другом: например, буквы КЖ (5) «одинаковы» в шрифте обыкновенной гарнитуры (а), литературной (б) и «коринна» (в), а в академическом (г) и литературном курсиве (д) (нижняя левая часть буквы Ж «разные».
Шрифтовикам и лицам, соприкасающимися с оформлением книги, изучать шрифты абсолютно необходимо и с художественной и с технической стороны. Это позволит критически и творчески разобраться во всей огромной массе уже существующих шрифтов, а в дизайне даст возможность избежать грубейших ошибок. Кроме того, нужно знать историю шрифтов, а также обязательно технологию типографского производства. Появление того или иного очертания букв всегда зависело в первую очередь от применения тех или иных инструментов для их воспроизведения — пера, кисти, долота и т.д., а также от движений руки при рисовании.
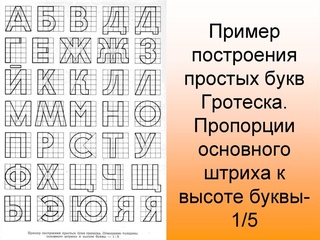
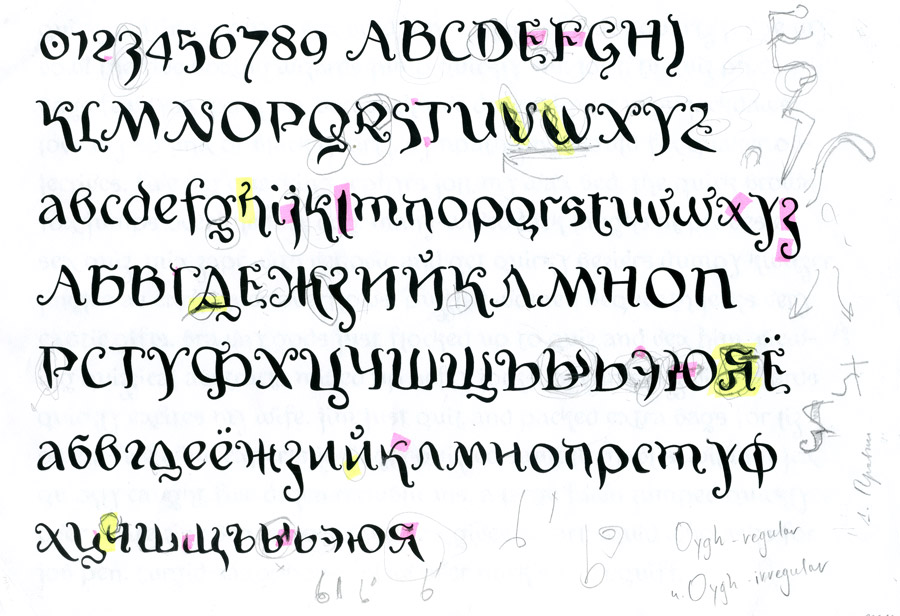
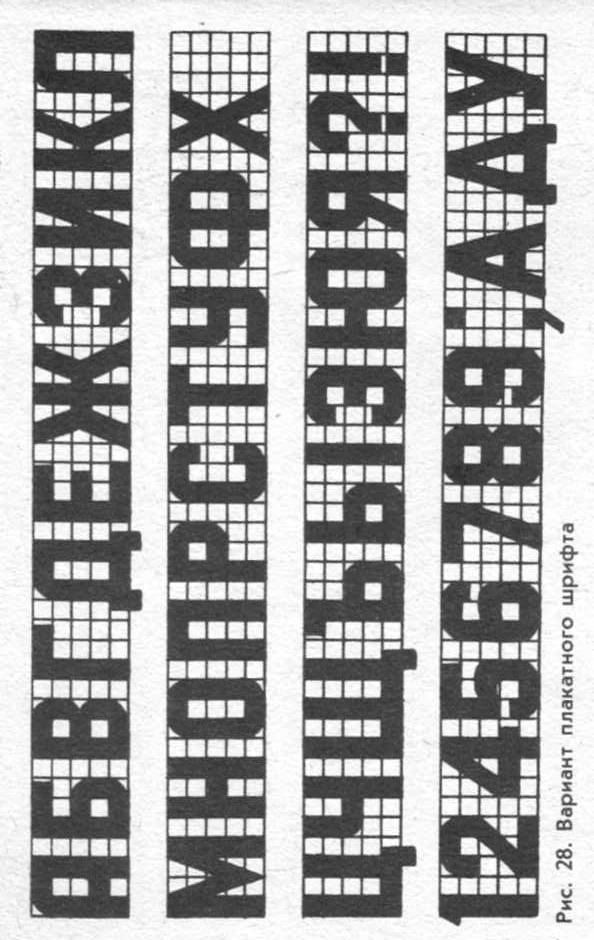
Кроме вышеуказанных шрифтов имеются и некоторые другие, специальные, которые используются для самых разных целей. Некоторые образцы этих шрифтов изображены на нижнем рисунке, например:
- а) шрифты с просветом между контурными линиями букв;
- б) шрифты со связями между буквами: соединение штрихами, заходы одна на другую или объединение общим контуром;
- в) шрифты, производящие впечатление объемных;
- г) шрифты, украшенные различными графическими средствами.

- Глава 1: «Теория шрифта»
- Глава 3: «Что такое буква»
Тэг:
Построение шрифтов (Чернихов, Я. Г.)
Чернихов, Я. Г.В предлагаемой читателю книге кратко освещены теоретические основы шрифтовой графики и изложены правила и приемы воспроизведения шрифтов и надписей. Основное внимание уделено вопросам построения букв.
Полная информация о книге
- Вид товара:Книги
- Рубрика:Графический дизайн
- Целевое назначение:Учебники и учеб. пособ.д/ высшей школы(ВУЗы)
- ISBN:978-5-9647-0276-4
- Серия:Несерийное издание
- Издательство: Архитектура-С
- Год издания:2015
- Количество страниц:115
- Формат:70х100/8
- Штрихкод:9785964702764
- Переплет:в пер.

- Сведения об ответственности:Я. Г. Чернихов, Н. А. Соболев
- Код товара:3351303
Построение шрифтов » Перуница
В предлагаемой читателю книге кратко освещены теоретические основы шрифтовой графики и изложены правила и приемы воспроизведения шрифтов и надписей. Основное внимание уделено вопросам построения букв. Рассматриваются функциональные, эстетические и технологические требования к шрифтам. Экскурс в историю приподнимает завесы тайны происхождения и развития алфавита, письменности и шрифтов.
Прикладной аспект знаний из области геометрии и алгебры не подлежит сомнению, но насколько далеко он простирается, иногда не сразу становится понятно. Попробуем разобраться, как привычные буквы связаны с математикой.
Появление книгопечатания в середине 15 века в Западной Европе побудило новые требования к шрифтам. С этого времени и проявляется теория построения шрифтов. И уже в 1480 г. итальянец Домиано ди Моиле издает в Венеции учебник по каллиграфии, где впервые применяется в качестве основы построения формы буквы квадрат и вписанной в него окружности с диагоналями. В 1525 г. появляется трактат Альбрехта Дюрера «Наставление к измерению циркулем и угольником линий, плоскостей и объемных тел», где, используя опыт античных геометрии и архитектуры (Евклида и Витрувия), сконструировал для нужд архитекторов латинский алфавит на основе квадрата, разделенного на 10 частей и вписанного в квадрат круг. При всем своем уважении к точным построениям, он рекомендовал некоторые элементы букв рисовать от руки.
Говоря современным языком, была создана модульная система построения. Комбинация модулей отражает особенности шрифта. Использование такой системы помогает без искажения пропорций менять размер букв, воспроизводить их в точности с замыслом художника.
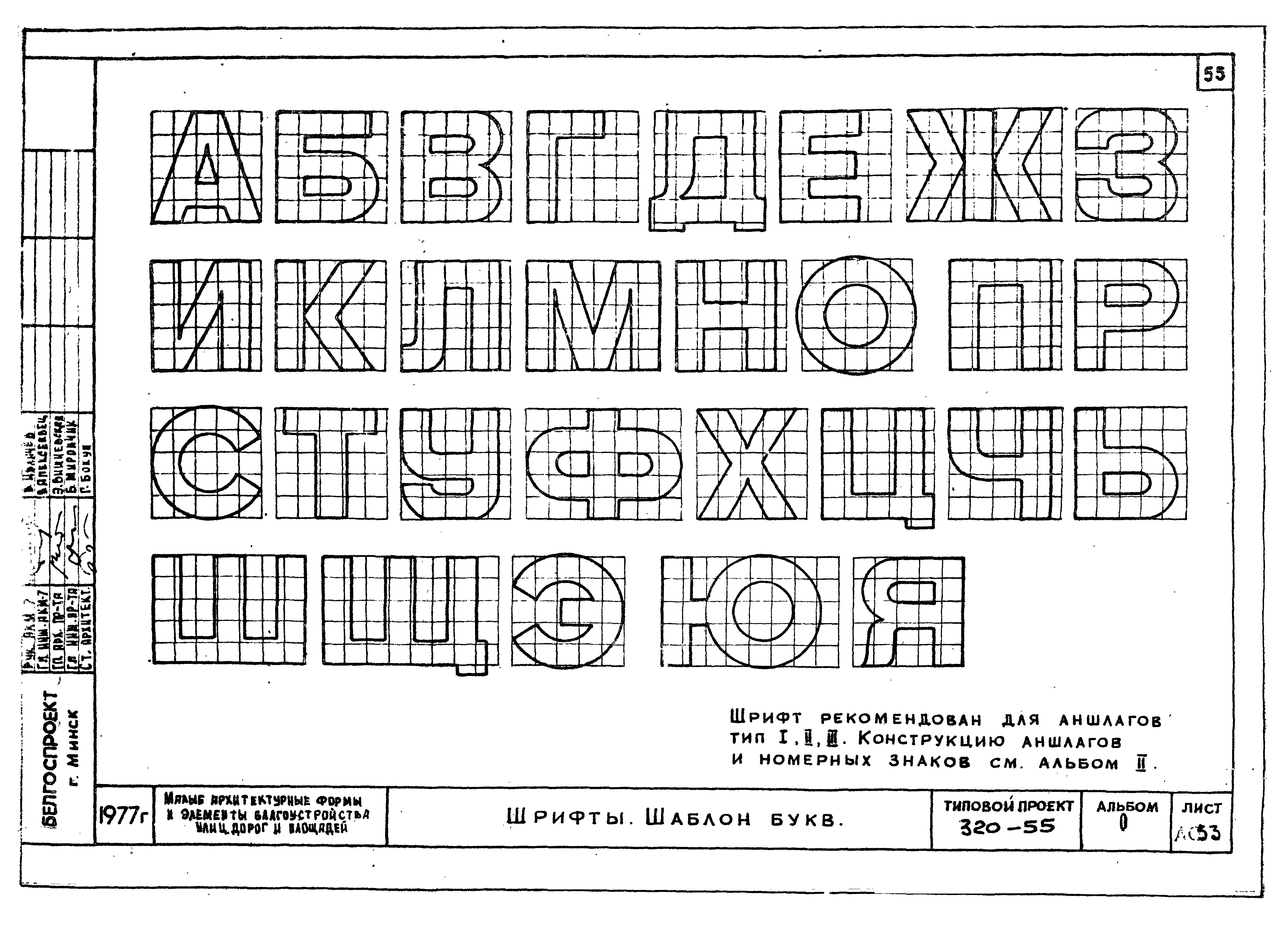
Построение русских шрифтов мы рассмотрим на примере работ Я.Г.Чернихова. Яков Григорьевич Чернихов (1889-1951) профессор, автор более 50 научных трудов в области архитектуры, графики, изобразительного искусства и методики его преподавания. В книге «Построение шрифтов» (1958) приведены таблицы с описаниями построения древнеславянского алфавита 17-19 вв., дореформенного гражданского и петровского шрифта, елизаветинского и других.
С 17 по 19 век сменилось славянских 3 алфавита. И в каждом свое количество букв, модуль — квадрат. Соотношение сторон прямоугольника из модулей разное 3:9, 4:10, 4:8. Есть отступления от этих правил для некоторых букв: Ж, Ы, Ш и Щ, Ю и других.
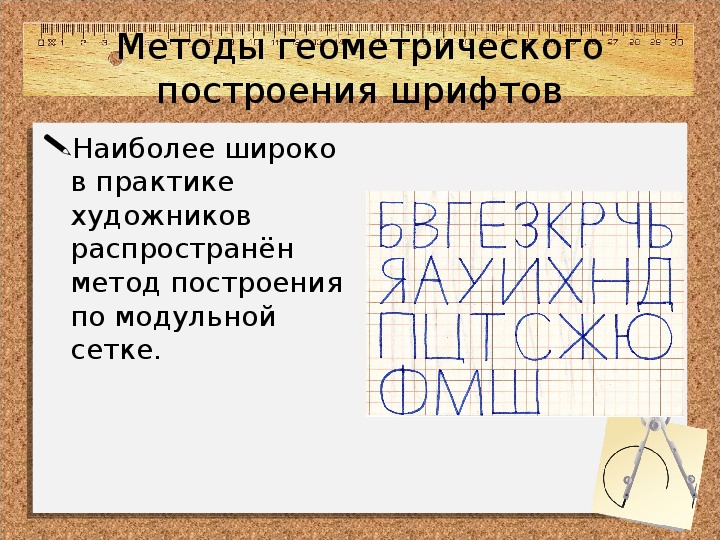
Сейчас так подробно построение шрифтов изучают только студенты полиграфических институтов. В обыденной жизни мы пользуемся компьютером, где шрифты, описанные с помощью языка математики, уже включены в программу. Нам остается только выбрать подходящий размер, начертание, выравнивание шрифта и любоваться результатом
Название: Построение шрифтов
Автор: Я. Чернихов, Н. Соболев
Чернихов, Н. Соболев
Издательство: Архитектура-С
Год издания: 2007
Страниц: 112
ISBN: 5-9647-0033-0
Формат: PDF
Размер: 70,4 Мб
«Основные правила построения картографических шрифтов»
Все буквы налитых и волосных (основных) шрифтов состоят из различных штрихов. В зависимости от характера их начертания штрихи могут быть вертикальными, горизонтальными, наклонными овальными, полуовальными, комбинированными и, кроме того, могут иметь одинаковую толщину или разную. Все эти штрихи принято называть элементами букв.
Самый толстый штрих в буквах любого шрифта принято называть основным элементом, все остальные элементы – дополнительными.
Высота строки и характер начертания шрифта (жирный, полужирный и т.п.) определяет толщину основного элемента буквы.
Большинство картографических шрифтов имеют толщину основного элемента в заглавных буквах и цифрах, равную 1/8 их высоты, а в строчных буквах – 1/6, и только у литературного малоконтрастного заглавные буквы и цифры имеют толщину основного элемента 1/10 высоты строки (строчные – 1/8) и у шрифта БСАМ курсив остовный 2 имеют соответственно 1/16 и 1/12 их высоты.
От характера начертания букв шрифта зависит их ширина, которая определяется в толщине основного элемента данного шрифта. Например, заглавная буква «Ф» шрифта Т–132 по ширине равняется семи толщинам основного элемента, а эта же буква шрифта Р–152 вычерчена в восемь толщин основного элемента и т.д.
Таблица 1. — Индексация шрифтов.
| Начертание шрифтов | Узкое-1 | Суженное-1 | |||||||
| Светлое | Полужирное | Жирное | Прозрачное | Светлое | Полужирное | Жирное | Прозрачное | ||
| Прямое | Печатное-1 | 111 | 112 | 113 | 114 | 121 | 122 | 123 | 124 |
| Курсивное-2 | 211 | 212 | 213 | 214 | 221 | 222 | 223 | 224 | |
| С наклоном влево | Печатное-3 | 311 | 312 | 313 | 314 | 321 | 322 | 323 | 324 |
| Курсивное-4 | 411 | 412 | 413 | 414 | 421 | 422 | 423 | 424 | |
| С наклоном вправо | Печатное-5 | 511 | 512 | 513 | 514 | 521 | 522 | 523 | 524 |
| Курсивное-6 | 611 | 612 | 613 | 614 | 621 | 622 | 623 | 624 | |
На полевых и составительских оригиналах вычерчивание надписей географических наименований и других объектов выполняется тонкими штрихами (0,15 мм). Надписи, выполненные таким шрифтом, будут называться волосными (основными).
Волосные буквы и цифры по ширине должны соответствовать буквам и цифрам соответствующего налитого шрифта.
Правила и методика карандашной разграфки
Приступая к вычерчиванию того или иного шрифта, необходимо на листе бумаги выполнить разграфку строк карандашом. Она выполняется с помощью синусных линеек хорошо очинённым карандашом (4Т или 5Т).
В зависимости от высоты букв (строк), характера вычерчиваемого шрифта и наклона выполняется соответствующая разграфка.
При высоте строк более 6 мм лучше делать горизонтальную и вертикальную разграфку через промежутки, равные толщине основного элемента. При высоте строк более 6 мм лучше делать горизонтальную и вертикальную разграфку через промежутки, равные толщине основного элемента.
Многие наклонные шрифты выполняются с наклоном, равным 1:3, вправо или влево, следовательно, и разграфка должна быть выполнена с соответствующим наклоном.
Для построения наклонной разграфки на верхней линии (рисунок 1) от обозначенной точки а откладывают вправо произвольный отрезок ab, а вниз по перпендикуляру откладывают 3 ab и получают точку с. Соединив линией точку b с точкой с, получим наклонную линию, которая является гипотенузой треугольника с отношением катетов 1:3. Далее с помощью синусных линеек выполняют наклонную разграфку, параллельную линии bс, и через промежутки, равные, как правило, толщине основного элемента.
Рисунок 1. — Вспомогательная карандашная разграфка.
Когда высота строки менее 6 мм, горизонтальную разграфку выполняют, как правило, в пять строк, а вертикальную или наклонную – через 1 мм. При хорошо развитом глазомере разграфку для надписей можно выполнять произвольно через 1…3 мм.
После выполнения необходимой разграфки строк, определения толщины основного и дополнительного элементов букв, определения ширины буквы в толщинах основного элемента наносятся опорные точки, служащие границами букв. После этого приступают к вычерчиванию отдельных элементов букв пером, тушью, линиями толщиной 0,15 мм, методом «наращивания штриха».
После этого приступают к вычерчиванию отдельных элементов букв пером, тушью, линиями толщиной 0,15 мм, методом «наращивания штриха».
Закончив полностью вычерчивание остова буквы, утолщают ее элементы до установленной толщины. На рисунке 2.б порядок вычерчивания элементов букв показан цифрами, а направления утолщения – стрелками. При вычерчивании элементов букв любого шрифта чертеж все время следует поворачивать так, чтобы элементы букв вычерчивать на себя сверху вниз.
Рисунок 2. — Порядок вычерчивания букв .
Приведенные примеры по методике вычерчивания букв относятся к построению и вычерчиванию любого шрифта, но при построении некоторых букв и цифр необходимо придерживаться следующих правил:
- у некоторых букв и цифр верхнюю часть необходимо вычерчивать немного короче и уже, чем нижнюю;
- в овальных буквах и цифрах верхние и нижние закругления принято выносить за пределы линии разграфки на 1/10 толщины основного элемента буквы;
- в шрифтах, где толщины всех элементов букв одинаковы, принято все горизонтальные элементы букв вычерчивать на 1/10 тоньше, чем толщина основного элемента.

Правила расстановки букв в надписях
Порядок и правила вычерчивания букв в надписях остаются такими же, что и при вычерчивании отдельных букв, но для нахождения точного местоположения каждой буквы в надписи необходимо соблюдать закономерность межбуквенных интервалов (просветов). Достигается это уравниванием площадей между буквами, что создает наглядность, связь букв в слове, легкость и удобство в чтении.
Межбуквенный просвет в надписи определяется в толщинах основного элемента буквы. В зависимости от формы соседней буквы они колеблются от нуля (0) до двух (2) толщин основного элемента буквы (рисунок 2.в).
При расстановке букв в словах и самих слов придерживаются следующих правил:
- у букв, стоящих рядом с прямыми элементами, межбуквенный просвет (интервал) должен быть равен двум толщинам основного элемента;
- у букв, стоящих рядом, когда одна из них имеет прямой элемент, а другая — овальный или наклонный, межбуквенный просвет должен быть равен 1,5 толщины основного элемента;
- когда соседние элементы стоящих рядом букв оба наклонные или один из них наклонный, а другой овальный, то в таких случаях межбуквенный просвет должен быть равен одной толщине основного элемента.

- когда соседние элементы стоящих рядом букв оба наклонные или один из них наклонный, а другой овальный, то в таких случаях межбуквенный просвет должен быть равен одной толщине основного элемента.
В буквах, стоящих рядом с другими сочетаниями, межбуквенный просвет берется от одной толщины основного элемента и до нуля. Например, между буквами Г и А межбуквенный просвет не дается, так как их крайние точки находятся на одной вертикальной линии.
Надписи, составляющие одно название, например «Красная горка», должны располагаться друг от друга на ширину узкой буквы, а надписи отдельных названий – на полуторную ширину узкой буквы данного шрифта.
Надписи на топографических картах вычерчивают не только заглавными или строчными буквами, но и в виде сочетания одних с другими.
Заглавные буквы и цифры большинства шрифтов, применяемых на топографических планах и картах, вычерчивают выше строчных букв в 1,5 раза, но у ряда шрифтов высота заглавных букв колеблется от 1,3 до 1,8 высоты строчных.
Как уже указывалось, ширина букв и цифр волосных шрифтов, которыми в целях экономии времени вычерчиваются все надписи на съемочных и составительских оригиналах, равна ширине букв и цифр соответствующих налитых шрифтов.
Так как ширина букв налитых шрифтов определяется в толщинах основного элемента, то в этих же единицах следовало бы определять и ширину букв волосных шрифтов. Однако проще, хотя в некоторой степени и приближенно, вести расчет ширины букв волосных шрифтов из отношения ширины буквы к ее высоте, то есть определять ширину букв в долях их высоты.
Таблица 2. — Ширина букв волосных шрифтов.
| Название шрифта и его индекс | Ширина заглавных и строчных букв | Размер закруглений в буквах и цифрах | Длина подсечекв обе стороны | Ширина интервала между буквами в надписях | |
| узких букв и цифр | широких букв: Д, Ж, М, Ф, Ш, Щ, Ы, Ю | ||||
| Топографический полужирный (Т–132) | 2/3 высоты буквы | Высота буквы | 1/3 высоты буквы | 1/3 высоты буквы | |
| Древний полужирный (Д–132) | То же | То же | То же | То же | |
| Древний курсив полужирный (Д–432) | |||||
| Литературный полужирный (Л–132) | 1/4 высоты буквы | ||||
| Рубленый широкий полужирный (Р–152) | 4/5 высоты буквы | 5/4 высоты буквы (высота буквы М) | |||
| Литературный малоконтрастный (Лм–131) | То же | То же | 1/3 высоты буквы | 2/5 высоты буквы | |
| Академический курсив (А–431) | 1/4 высоты буквы | 1/3 высоты буквы | |||
| БСАМ курсив остовный (Бо2–431) | 3/5 высоты буквы | Высота буквы (Х, Ф – 7/6, Ж – 3/2) | То же | То же | |
| Рубленый узкий полужирный (Р–112) | 2/5 высоты буквы | 3/5 высоты буквы/td> | |||
| Топографический–1 (Т1–131) | 1/2 высоты буквы | То же | |||
| Топографический–2 (Т2–131) | |||||
Пользуясь данными таблицы 2, при вычерчивании волосных надписей на съемочных и составительских оригиналах, не надо забывать, что приведенные данные являются ориентировочными. Поэтому, вычерчивая надписи, следует пользоваться глазомером, сопоставляя вычерчиваемые буквы с уже вычерченными на оригинале или на каком-либо образце. Это положение относится и к расстановке букв в словах, так как ширина интервалов в таблице дана для соседних букв, состоящих из прямых элементов.
Поэтому, вычерчивая надписи, следует пользоваться глазомером, сопоставляя вычерчиваемые буквы с уже вычерченными на оригинале или на каком-либо образце. Это положение относится и к расстановке букв в словах, так как ширина интервалов в таблице дана для соседних букв, состоящих из прямых элементов.
1.3. Основные правила построения шрифтов
При создании шрифтов руководствуются некоторыми правилами. Подробное их описание не входит в задачи, стоящие перед нашей книгой, но базовые положения необходимо указать.
Перед созданием
новой гарнитуры художник определяет,
для каких целей и изданий она будет
использована. Не бывает «хороших»
или «плохих» гарнитур — бывают уместные
или неуместные. Например, «Гельветика»
для газеты хороша, а для основного текста
художественной книги не подходит. Или
другой пример: «Тайме» рекомендуется
для набора основного текста, но уступает
многим шрифтам при оформлении заголовков. Подробнее о практической эстетике
шрифта говорится ниже, в п. 1.5.8.
Подробнее о практической эстетике
шрифта говорится ниже, в п. 1.5.8.
Один из критериев пригодности шрифта — его удобочитаемость. Вот некоторые из правил, выполнение которых помогает достичь этого свойства.
Существует
некая базовая
(основная) линия шрифта —
та, от которой отсчитывают вертикальные
размеры (высота строчной буквы, высота
прописной буквы, местоположение акцентов,
интерлиньяж и т. д.). Она проходит по низу
неокруглого, без нижних выносных
элементов и диакритических знаков
(акцентов) символа (например, буква «X»).
Этот символ как бы стоит на базовой
линии. Округлые буквы («О», «Е» и др.)
обязательно рисуются чуть большего
базового размера, иначе при чтении
будет создаваться впечатление, что они
меньшего кегля. Основание такого символа
несколько ниже базовой линии, а его верх
— выше линии
высоты неокруглой буквы. Эта
дизайнерская хитрость обычно не заметна
даже при больших кеглях. Размеры выносных
элементов (хвостик строчной «б»,
например), а также размеры и местоположение
диакритических знаков выбираются
художником исходя из установленных в
шрифте пропорций (рис. 1.5.5).
1.5.5).
Чтобы в издании буквы не слипались, до и после символа добавлены небольшие пробелы. Между некоторыми сочетаниями букв, например между буквами «Г» и «е», специально уменьшают межбуквенное расстояние — это называется кернингом пар. О кернинге пар подробнее см. п. 6.2.
1.4. Изменение пропорций шрифта
В Corel Ventura нельзя изменить ширину символов шрифта, что лишний раз говорит о профессиональности программы. Непропорционально менять размеры символов
нельзя потому, что изменяется шрифтовой рисунок, текст становится менее удобочитаемым. Это отображено в отраслевых стандартах.
Чтобы проиллюстрировать ухудшение удобочитаемости, можно привести такой пример:
Возьмем
две буквы, «Н» и «И», прямого светлого
нормального начертания гарнитуры
«Школьная». Соединительные штрихи
(горизонтальный у «Н» и наклонный у
«И») и засечки визуально одной толщины,
в они значительно тоньше основных
(вертикальных) штрихов. Заузим символы
до 30% от
нормального начертания. В результате
получим соединительные штрихи разной
толщины — наклонный штрих стал тоньше,
а горизонтальный остался тот же;
горизонтальный соединительный штрих
буквы «Н» и засечки стали толще
основных штрихов (рис. 1.5.6).
Заузим символы
до 30% от
нормального начертания. В результате
получим соединительные штрихи разной
толщины — наклонный штрих стал тоньше,
а горизонтальный остался тот же;
горизонтальный соединительный штрих
буквы «Н» и засечки стали толще
основных штрихов (рис. 1.5.6).
Конечно же, в этом примере заужение символов было слишком большое и практически не применяется, а выбрано было только для наглядности. Обычно изменяют ширину символов на 10—20% от нормальной. При таких размерах не так заметно искажение шрифта и вряд ли кто-нибудь, кроме профессионалов, сможет это определить. Но рядовой читатель, не понимая почему, все равно будет больше уставать и тяжелее воспринимать текст, потому что, как уже говорилось, шрифт создается с соблюдением определенных пропорций, изменение которых ухудшит удобочитаемость текста.
Но
иногда бывает необходимо изменить
ширину символов, например, по каким-то
причинам схема, рисунок или географическая
карта делаются прямо в Corel
Ventura,
а не в графическом редакторе. Текст
возможно уместить на рисунке (схеме,
карте), только изменив ширину символов
(в подобных случаях это допускается).
Тогда следует воспользоваться
инструментом Artistic
Text.
Об этом инструменте говорится в п.
6.4.
Текст
возможно уместить на рисунке (схеме,
карте), только изменив ширину символов
(в подобных случаях это допускается).
Тогда следует воспользоваться
инструментом Artistic
Text.
Об этом инструменте говорится в п.
6.4.
Гармоничная типографика и сетки, руководство
Какого размера должны быть шрифты? И что насчет вертикального ритма?
Я собираюсь детально описать процесс, чтобы ответить на все подобные вопросы, сокращая затраты времени на выработку выдержанной типографики, соответствующей вашей сеточной системе и минимизирующей конфликты в дизайне.
Гармоничная типографическая и сеточная система внутренне непротиворечива. Такие системы помогают убедиться, что все макеты и компоненты соответствуют друг другу, по аналогии с конструктором – любой кирпичик Lego совместим с другим кирпичиком Lego.
Почему это важно
При дизайне нового продукта или интерфейса с нуля, есть множество взаимозависимых решений, которые вам предстоит принять. Любое дизайн-решение влияет на предыдущее дизайн-решение, и некоторые такие связи более разрушительны, чем другие.
Любое дизайн-решение влияет на предыдущее дизайн-решение, и некоторые такие связи более разрушительны, чем другие.
Аналогия: представьте, что вы строите дом, и прервали процесс покраски, чтобы передвинуть некоторые стены. То, что было относительно легко сделать во время начальной проектировки, становится в последствии чрезмерно дорогой затеей. Следуя правильной последовательности, вы сможете избежать подобных проблем.
Предупреждение:
Этот пост написан для относительных новичков в визуальном дизайне, которые могут озадачиться реализацией вертикального ритма, выбором сеточной системы. Это – лишь одна из последовательностей, которая работает для меня, и я отточил этот процесс за годы практики в качестве визуального, UX- и продукт-дизайнера. Последние пару лет я преподаю дизайн в Tradecraft, сотрудничая с коллегой Джейком Флеммингом. Это далеко не единственный способ построения внутренне согласованной сеточной системы и типографики, и если у вас есть идеи по улучшению процесса, делитесь ими в комментариях.
Скриншоты сделаны в приложении Sketch, но описанные принципы подходят и для любого другого дизайн-приложения.
Последовательность
Это шпаргалка, описывающая 9-шаговую последовательность получения хорошей базы типографики и сеточной структуры. Я подробно опишу в каждый шаг ниже.
Шпаргалка по дизайну гармонической сеточной и типографической системы.
1 Цели
Каковы принципы вашего бренда и дизайна? Как вы узнаете, что достигли успеха в выбранном решении?
2 Иерархия
Понимание контента. Что является основным, а что вторичным, Убедитесь, что дизайн подходит под все нужные формы текста.
3 Шрифты
Выберите 2 шрифта, один для body и один для заголовков. Ищите хороший контраст между этими двумя шрифтами.
4 Размер и пропорции шрифта
Выберите базовый размер для основного шрифта и пропорцию для высоты строки. Самое удачное соотношение обычно между 1. 2 и 1.5.
2 и 1.5.
5 Масштаб
Используя базовый размер и пропорцию, задайте масштаб для выбора размеров шрифта для более крупного или более мелкого текста.
6 Горизонтальное расстояние
Определите оптимальную длину строки для своего макета – обычно лучше выбирать 65 – 85 символов.
7 Вертикальное расстояние
Убедитесь, что высоты строк для каждого текстового блока составляет полную либо половину базовой высоты строки.
8 Горизонтальная сетка
Установите 12-колоночную макетную сетку, чтобы распределять элементы по горизонтали, используя базовую высоту строки в качестве интервала между колонками.
9 Вертикальная сетка
Включите строки для макетной сетки, задайте ширину строк 1 и высоту интервала между строками в половину базовой высоты строки.
1 Определите свои цели
Кажется очевидным, определение целей и принципов дизайна является критически важным на начальном этапе. Принципы дизайна – это абстрактные положения, которые описывают, как будет выглядеть конечный продукт. О дизайне говорить довольно сложно, но множество прилагательных помогут описать, как мог бы выглядеть бренд.
Принципы дизайна – это абстрактные положения, которые описывают, как будет выглядеть конечный продукт. О дизайне говорить довольно сложно, но множество прилагательных помогут описать, как мог бы выглядеть бренд.
Например, “четкая и современная” типографика будет визуально отличаться от “молодой и свежей” или от “стабильной и вызывающей доверие”. Возьмите себе за правило сужать описание до 3-5 прилагательных или описательных выражений. Описательные выражения помогают определить границы бренда, например, “минималистичный, но винтажный”.
Вооружившись списком принципов дизайна, вы можете придумать идеи по типографике, которые примерно проиллюстрируют эти принципы. Уже существующие примеры помогут построить ваше собственное видение, каким должен быть будущий дизайн. Просматривайте сайты вроде pinterest, dribbble и behance для поиска идей.
В поиске вдохновения помните, что вы не ищете, какой бы дизайн скопировать. Кроме того, что это не этично, это также плохо для бренда. Вдохновение означает “вдохновиться на что-то уникальное и лучшее, чем то, что вы нашли”.
Вдохновение означает “вдохновиться на что-то уникальное и лучшее, чем то, что вы нашли”.
Чтобы продемонстрировать гармоничный типографический процесс, я буду использовать текст из “Алисы в стране чудес”, и визуальное оформление также было навеяно этой темой.
Несколько вдохновляющих идей (от талантливых иллюстраторов, художников-шрифтовиков и дизайнеров на Dribbble), в паре с некоторыми определениями бренда.2 Иерархия контента
Как только вы определили цели, нужно выработать понимание контента, для которого вы создаете дизайн (или который вы пишете, если это тоже ваша работа). Этот шаг, главным образом, служит для понимания приоритетности и иерархии контента, а также для обеспечения его максимальной читабельности. Читабельность выходит за рамки разборчивости. Это больше определяется тем, насколько конкретный фрагмент контента хочется видеть и прочесть в конкретном месте.
Вы можете думать о дизайне контента, как архитекторы думают о дизайне зданий для людей. В теории строительство должно создаваться вокруг обитателей – все должно отражать их ежедневные привычки и дела. Нужно понимать обитателей и их потребности для создания хорошего решения.
Нужно понимать обитателей и их потребности для создания хорошего решения.
Избегайте Lorem Ipsum
Таким же образом, нужно на самом деле читать контент, чтобы понимать, как его расположить и приоритизировать. Избегайте использования lorem ipsum или другого замещающего текста – это похоже на создание архитектуры для манекенов.
Если вы вынуждены сделать дизайн без реального контента, хотя бы используйте текст в нужном языке, подходящий по тематике к бренду. Пример текста, который я выбрал, “Алиса в стране чудес”, – уместный выбор для детского бренда, но он явно не подойдет, если я создаю дизайн для юридической конторы.
Макетируйте все типы контента
На этом этапе пройдитесь по тексту и убедитесь, что у вас есть как минимум по одной сущности каждого уникального типа контента. Если что-то не представлено в материалах, создайте свой пример. Также добавьте подзаголовки, цитаты и прочие элементы для улучшения читабельности.
Не будучи универсальным, этот список все же покроет большинство вариантов:
- Заголовок(h2)
- Подзаголовки (h3 — H6, хотя на практике вам, скорее всего, пригодятся только h3 и h4)
- Основной текст
- Цитаты и врезы
- Списки (нумерованные и ненумерованные)
- Ссылки (состояние по умолчанию, на ховере, активное/нажатое)
- Метки полей ввода формы
- Подписи к изображениям, мелкий текст и приглушенный текст
 Больше примеров текста вы найдете на проекте Gutenberg Project: https://www.gutenberg.org/
Больше примеров текста вы найдете на проекте Gutenberg Project: https://www.gutenberg.org/Как только вы набросали весь контент, для которого предназначен будущий дизайн, нужно выбрать шрифты.
3 Выбор шрифтов
Искусство подбора шрифтов требует много времени на освоение. Но для начала есть простые инструкции. Если вы уже знаете многое о типографике, это упрощение вас наверняка обидит, так что переходите сразу на шаг 4.
При выборе типографики, есть несколько вопросов, на которые нужно ответить:
Каков ваш бюджет?
За типографику, как и за большинство вещей в мире, придется платить. Из этого правила есть несколько исключений, но начните с того, сколько вы готовы потратить. Если у вас есть бюджет, начните искать шрифтовые студии, такие как House Industries и Hoefler & Co., или каталоги профессиональных шрифтов вроде Typekit (отличный вариант, если вы уже платите за Adobe CC) и MyFonts.
Если у вас нет бюджета – не беспокойтесь! Вы можете найти массу отличных шрифтов в Google fonts, как для скачивания, так и для использования в вебе. Избегайте использования огромных бесплатных репозиториев шрифтов, если только не найдете в нем конкретный шрифт, созданный профессиональным шрифтовым дизайнером. Аматорские шрифты могут выглядеть интересно, но в них может не быть множества важных деталей и профессиональной отшлифовки.
Избегайте использования огромных бесплатных репозиториев шрифтов, если только не найдете в нем конкретный шрифт, созданный профессиональным шрифтовым дизайнером. Аматорские шрифты могут выглядеть интересно, но в них может не быть множества важных деталей и профессиональной отшлифовки.
Где это будет использоваться?
Вы настраиваете типографику для веба, приложения или печати, или для всего сразу? Убедитесь, что любой шрифт (или шрифты), на которые вы смотрите, имеют лицензию для соответствующей среды. Будет обидно впоследствии узнать, что выбранный шрифт лицензирован только для веба, но увы, его нельзя применить для десктопа, или наоборот.
Выберите стиль заголовков
Помните те дизайн-принципы, которые вы определили на этапе 1? Тут они вам очень пригодятся. Выбирайте паттерны, которые соответствуют вашим принципам и идеям.
Например, вы заметили, что во многих выбранных идеях используются броские serif-ы. Возможно, это все жирные, сжатые sans-serif? Вырабатывайте видение того, как некоторые бренды используют типографику для демонстрации их ценностей. Если слова “сжатый” и “serif” ничего для вас не значат, ознакомьтесь с анатомией шрифтов.
Используйте эти паттерны для направления себя, но не для ограничения. Не всегда будет правильным следовать тому, что делают похожие бренды – иногда лучше сделать в точности наоборот, чтобы выделиться. Важно делать осознанные решения.
Пройдитесь по выбранному каталогу шрифтов и выпишите те, которые вам приглянулись. Опирайтесь на определения бренда, и помните, что типографику для заголовков можно больше стилизовать, чем основной текст.
Сократите список до 3-5 вариантов, и напишите заголовок в каждом из выбранных шрифтов перед тем, как двинуться на следующий этап. Вы сохраните эти варианты и сопоставите их со шрифтами основного текста, которые выберите в следующем шаге.
Сверху по порядку: Kabel, Raleway, Source Serif, Abril TitlingВыберите пару для основного текста
После того, как вы выбрали 3-5 шрифтов для заголовков, настало время выбрать хороший шрифт в пару для основного текста.
В то время, как типографика для заголовков должна быть интересной, типографика для основного текста должна быть разборчивой и читабельной (т.е. довольно скучной).
Здесь решение должно быть продиктовано контрастом. Если для заголовка вы выбрали броский serif, попробуйте геометрический sans-serif для основного текста. Сайт fontpair.co может помочь вам принять решение насчет выбора нужного контраста. Вы также можете использовать один и тот же шрифт для ваших заголовков и основного текста, достичь контраста, играясь с насыщенностью (например, жирный вариант для заголовков и обычный для основного текста).
Мне также нравится гуглить “font pairing” + название выбранного сервиса (например, “font pairing google fonts”). Есть масса сайтов для вдохновения, которые покажут пары шрифтов в действии. Например, couple favorites.
Мне нравится сокращать выбор шрифтов основного текста максимум до 2-3 вариантов (в сумме, а не 2-3 на каждый шрифт заголовка).
По порядку сверху: Source Serif, Open Sans, Abril TextПротестируйте выбор на артборде
Когда вы отобрали 3-5 вариантов для заголовка и 2-3 для основного текста, надо протестировать все пары. Создайте матрицу артбордов, которая покажет, как выглядит каждая комбинация в паре. Пока вы не получили достаточно опыта, почти невозможно принять правильное решение по шрифтам без тестирования на самом тексте. Эта матрица артбордов покажет, как символы каждого шрифта сочетаются друг с другом.
Решайте
Помните: выбор типографики сложен. Вы не всегда будете уверенными в своем решении, и это нормально. Примите наилучшее из доступных на данный момент решений, и вернитесь к нему позже.
Посмотрите еще раз на свои дизайн-принципы, начните исключать варианты, пока не сузите выбор до одной опции. Спросите себя, насколько далеко или ближе то, что вы видите, к вашим дизайн-принципам, чем другие варианты. Относительные решения (в смысле сравнение разных вариантов) всегда проще принимать, чем оценивать отдельный вариант сам по себе.
В итоге вы можете понять, что ни один из вариантов не покажется правильным. Не расстраивайтесь – это тоже прогресс. В обоих случаях, отступите на шаг назад и попробуйте найти лучшие опции для заголовка и основного текста, снова разложите их в матрицу, и посмотрите, насколько вы приблизились к цели.
Для примера с Алисой в Стране чудес, я выбрал такой вариант:
Заголовок: Abril Titling Narrow; Основной текст: Source Serif Regular4 Базовый размер шрифта и высота строки (соотношение)
Тут процесс уже идет проще. Базовый размер шрифта и базовая высота строки – это 2 числа, которые вы можете использовать как базу для остальных размеров и интервалов. Это не только упростит работу и уменьшит количество решений, которые нужно принять, но и обеспечит хороший ритм будущему дизайну в целом.
Ритм в дизайне, как и в музыке, дает чувство упорядоченности (или расстройства) композиции. Ритм может быть достигнут по горизонтальной или вертикальной оси, и когда оба направления сочетаются друг с другом, вы создадите дизайн, который будет казаться очень хорошо организованным. Это секретный ингредиент разработки гармоничной типографической и сеточной системы.
Выбор базового размера шрифта
Лучше всего начать с базовых параметров для устройства, под которое вы создаете дизайн, и отталкиваться отсюда. Если вы создаете дизайн под веб, размер по умолчанию – 16px. Для iOS – 17pt, для Android – 13sp.
Технические отклонения: хотя есть разные единицы измерения, и они по-хитрому отличаются, на этом этапе разница не очень важна. Sketch измеряет шрифты в точках (pt), и это можно перевести в единицы, используемые для веба и Android. Если вдруг на вас нападет бессонница, можете нагуглить разницу между точками, пикселями и относительными пикселями для веба, и sp/dp на Android.
Когда определен размер по умолчанию, настраивайте остальные размеры под свои нужды. Неплохо использовать решение типа font face ninja, чтобы понять, какие размеры используются на других сайтах. Например, NY Times использует 13 px для основного текста, а Medium – 21px. Эти измерения отлично подходят под определение верхней и нижней границы допустимых размеров.
Подумайте о количестве контента, который будет содержаться в интерфейсе, о читателях контента и о контексте, в котором он будет просматриваться. Например, если я создаю блог для читателей за 50 (со временем, зрение ухудшается), и я предполагаю, что читать блог они будут с мобильных устройств в моменты скуки, для основного текста я возьму размер побольше – возможно, ближе к 21px, как на Medium.
И наоборот, если бы я создавал интерфейс для профессиональной соцсети, пользователи которых, скорее всего, будут открывать сайт на рабочих экранах покрупнее, я могу взять размер основного текста поменьше.
Конечно, это не замена полноценного ресерча пользователей, который помогает понять целевую аудиторию гораздо глубже, но эти три фактора помогут в выборе достойного решения. Если вы сомневаетесь, лучше ошибиться в сторону большего размера, нежели меньшего. Как минимум, сейчас крупный шрифт в тренде.
На данном этапе вам нужно беспокоиться только о базовом размере для основного контента – мы побеспокоимся о размерах остальной типографики в шаге 5.
Перед тем, как вы окончательно выберите размер, создайте несколько вариаций на артбордах размером с ваше мобильное устройство, и протестируйте их “наживо”. Для этого можно воспользоваться Sketch Mirror, или экспортировать эти тестовые артборды в PNG-файлы, а затем просмотреть их на вашем устройстве.
Слева: основной текст размером 20px; Справа: основной текст размером 18pxВыбор базовой высоты строки
Как только вы выбрали основной размер шрифта, нужно выбрать высоту строки. Проще выбирать высоту строки пропорционально базовому размеру шрифта.
Проверенное правило: выбирайте высоту строки где-то между 120% – 150% от размера шрифта основного текста. Если у вас есть веская причина, можете нарушить это правило.
Чем больше высота строки (ближе к пропорции 150%), тем больше расстояния будет между строками. Так, возможно, будет проще для глаз отыскать следующую строку текста.
Стилистически большая высота строки смотрится более роскошно, стабильно и уверенно. Более тесный просвет (ближе к пропорции 1.2 или даже меньше) сожмет строки текста ближе друг к другу. Такая плотность может быть на руку, в зависимости от принципов дизайна, которые вы ранее выработали. Тесный просвет позволяет увеличить скорость чтения контента, но нужно выбирать не слишком большую длину строки, иначе скорость чтения замедляется. Мы обсудим длину строки в шаге 6.
Если вам нужна помощь, воспользуйтесь инструментами вроде type scale – в нем можно легко визуализировать различные комбинации размера шрифта и высоты строк. Пропорции соответствуют музыкальным аккордам – спорный, но довольно интересный способ интерпретации пропорций.
Какую бы пропорцию вы не выбрали, вы будете использовать те же числа в последующих шагах для задания строкомера и макетной сетки, чтобы достичь вертикального и горизонтального ритма. Но не переживайте пока насчет задания высоты строк для заголовков – сконцентрируйтесь на основном тексте. Заголовки мы проработаем в следующем шаге.
Используйте целые числа
Завершающий этап выбора высоты строки. Лучше выбирать целые числа. Вы будете использовать высоту строки для определения интервалов, и чем проще делить, тем чище будет конечный макет. Вы оцените это удобство, как только начнете макетировать контент.
Вот несколько сочетаний размеров шрифта / высот строк, которые я часто использую.
- 16 / 24 (пропорция: 1.5, или чистый квинтаккорд)
- 18 / 26 (пропорция: 1.44, или близко к увеличенному квартаккорду)
- 20 / 30 (пропорция: 1.5)
Для нашего примера я решил остановиться на 18px для основного текста – довольно большой размер, но не слишком крупный, и пропорции 1.333 (эквивалент чистого квартаккорда). Получается высота строки в 23.994, и я округлю ее до 24px. На этом моменте можно изменить изначальный артборд в соответствии с выбранными шрифтами, размерами и просветами. Забудьте пока об интервалах.
Все еще выглядит не очень, но уже лучше, чем то, с чего мы начинали.5 Типографическая шкала
Типографическая шкала поможет верно определить, насколько большими должны быть заголовки, подзаголовки и названия.
Типографический масштаб – это не что иное, как набор размеров шрифтов, разделяющих одну внутреннюю логику, по аналогии с музыкальной гаммой. Классический масштаб прогрессирует с 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и т.д. Мы создадим свою собственную типографическую гамму на основе пропорции, выбранной в шаге 4.
Сайт type scale очень поможет на этом этапе. Введите свой базовый размер шрифта, выберите пропорцию и type scale покажет, как будет выглядеть прогрессия размеров. Типографическая шкала показывает размеры в эмах, и проще всего понимать эм как эквивалент базового размера шрифта. Если мой базовый размер – 18px, то 2em=36px (18*2). Чтобы перевести это в Sketch, просто возьмите значение эма из шкалы, и умножьте его на базовый размер шрифта.
Совет от профи: Sketch также позволяет производить вычисления прямо в приложении, очень удобно. Скажем, ваш базовый размер и высота строки 16px / 24px (соотношение: 1.5). Чтобы перейти на следующий шаг в шкале, просто можете ввести “16*1.5”. Чтобы перейти на 2 шага вперед, введите “16*1.5*1.5”. И так далее…
Наложите типографическую шкалу на вашу иерархию контента
Когда вы задали “шаги” своей типографической шкалы, нужно наложить эти шаги на иерархию контента, которую вы задали в шаге 2. Ваш простой текст должен быть в размере 1 эм, или базовый размер шрифта. Ваши подзаголовки/h3 должны быть на шаг больше, а заголовки / h2 – на шаг больше h3. С другой стороны, ваши надписи и маленький текст должны быть на шаг меньше вашего базового размера шрифта.
Особенно при работе с большими пропорциями, или когда вам нужно сделать больше 2 уровней подзаголовков, вам могут понадобиться полушаги. Полушаги можно получить, разделяя расстояние между 1.0 и вашей пропорцией. Если базовый размер 16px, а пропорция 1.5, один полный шаг будет 24px. Один полушаг (с пропорцией 1.25) будет 20px.
6 Горизонтальный интервал (типографическое измерение)
Как только вы настроили корректные размеры для всех элементов, следующим шагом будет определить длину строки (или измерить). Оптимальная длина строки улучшает читабельность и сокращает количество ошибок.
Железное правило: Придерживайтесь длины строки в 65-85 символов для основного текста, что составляет примерно 2,5 длины алфавита. Проще всего нагуглить бесплатный инструмент для подсчета символов.
В Sketch сокращайте ширину текстового блока до тех пор, пока не добьетесь нужного количества символов. Насчет супер-точности не беспокойтесь, мы подгоним текст под сетку в шаге 8.
На данный момент нужно только правильно определить размеры основного текста. Ваши более крупные заголовки и подзаголовки будут иметь другую длину строки в символах, и это нормально.
7 Вертикальные отступы (вертикальный ритм)
Далее вам нужно убедиться, что высоты строк внутренне согласованы. Для начала убедитесь, что высоты для всех строк в абзацах основного текста соответствуют базовой высоте строк.
Для последовательных уровней в вашей иерархии контента, высота строк должна быть целым или половинным множителем базовой высоты строки. Придерживаясь пропорции для всего текста, вы сможете всегда держать все его виды в соответствии. Это придает дизайну ощущение порядка и структуры.
Проще пояснить на примере. Если размер текста 20px, и ваша пропорция 1.5 – при базовой высоте строки 30px, тогда допустимые высоты строк для большего и меньшего текста в иерархии составляют:
- 15px (30px * 0.5)3
- 0px (30px * 1.0)
- 45px (30px * 1.5)
- 60px (30px * 2.0)
- 75px (30px * 2.5)
Для примера из “Алисы в Стране чудес” мы будем использовать величины, кратные 12, так как базовая высота строки 24. Я сделал заголовки более одной строки, чтобы точно увидеть, что высоты строк для всех уровней иерархии хорошо подобраны.
Традиционно пометки типографа отражают размер шрифта в числителе, и высоту строки в знаменателе (на примере выше обозначено жирным шрифтом)8 Горизонтальная сеточная система
Если вы начнете использовать свою новую типографическую систему без сетки, вы быстро придете к полному хаосу. Главный смысл этой последовательности шагов состоит в создании макетных сеток, использующих те же числа, которые вы используете для настройки типографики. Когда это работает вместе, ваши макеты выглядят чище и более организованно, при гораздо меньших трудозатратах.
Сначала нужно задать горизонтальную сетку, которая в Sketch называется макетной сеткой. Сетчатый дизайн – это огромная тема, которую мы коснемся только вскользь, так что если хотите углубиться, придется воспользоваться гуглом.
Стандартная макетная сетка Sketch для десктопа обычно очень близка к идеалу. Для тех, кто имеет опыт в разработке под веб, она основана на сеточной системе из bootstrap, которая в свою очередь основана на классической сеточной системе 960.
Есть 2 главных момента в обдумывании горизонтальной макетной сетки. Откройте настройки макета через меню View > Canvas.
- Общая ширина макета – общая ширина зависит от ваших целей. Если вы ищете простоты, я бы предложил дизайн с плавающей шириной (или 100% по ширине артборда). Убедитесь, что опция “Gutter on outside” отключена, и задайте общую ширину чуть меньше, чем ширина артборда. Я обычно вычитаю свою базовую высоту или 2-кратную базовую высоту строки, из общей ширины макета, а затем центрирую макет на артборде.
- Ширина межстолбцового промежутка – эта ширина должна быть размером с базовую высоту строки для планшета и десктопа, и с половину базовой высоты строки для мобильных артбордов. Это упростит получение одинаковых отступов между элементами, как по горизонтали, так и по вертикали.
Вот как выглядят мои настройки макета для десктопной версии. Обычно я выбираю сетки фиксированной ширины на экранах больше 1024px в ширину, так проще контролировать горизонтальные замеры.
Сетка для мобильного макета
Для мобильного артборда используется легкая вариация. Так как тут экраны поменьше, ваша сетка должна быть на полную ширину артборда. Но я предпочитаю отнимать высоту строки из общей ширины артборда, что даст равномерные промежутки между колонками и за пределами артборда тоже. В этом случае артборд имеет ширину 375px, откуда я отнял 24px (высота строки), получилось 351px. На каждой стороне сетки остается по 12px, что повторяет ширину промежутка между колонками в 12px. Убедитесь, что отключена опция “Gutter on outside”.
Не пытайтесь УЖЕ макетировать контент. Нужно еще задать вертикальную сетку.
9 Вертикальная сеточная система
Вы почти справились! Последний шаг – нужно задать сетку строк в помощь для замера вертикального расстояния между элементами.
Откройте настройки макета снова, отметьте опцию “Rows” (строки). Высота междустрочного интервала должна составлять половину ширины интервала между колонками, а высота самой строки – 1. Настройки будут идентичными для десктопного и мобильного артбордов.
Высота интервала между строк может быть равна и ширине интервала между колонками (24px в данном примере), но это ограничит точность контроля, который дает половинчатый размер.Макет
Сеточная система настроена, и осталось только смакетировать все элементы и типографику. Для горизонтального макета располагайте элементы в колонках, а не в промежутках между ними.
По разным техническим причинам, которые слишком сложны для материалов данного поста, я не буду вдаваться в детали, но знайте, что ваш дизайн не всегда гладко можно будет перевести в код. Не переживайте на этот счет; используйте сетку для более быстрого и простого принятия решений, но не позволяйте ей ограничивать свою креативность, если нужно нарушить сеточную структуру по веской причине.
Закон близости
При планировании расположения элементов главным руководством является концепция из гештальтпсихологии под названием закон близости. Этот закон гласит, что объекты, расположенные рядом друг с другом будут восприниматься как единая группа. Вы можете использовать этот трюк восприятия в свою пользу, размещая некоторые элементы ближе или дальше друг от друга, чтобы формировать связи.
Например, на иллюстрации ниже я использовал 2 “блока” для разделения большей части элементов. Я удвоил расстояние между элементами, которые должны быть отделены; например, надо моими заголовками h3, а также над и под цитатными блоками. Я также использую единичный разделитель между цитатой и подписью, так как текст мелкий, и я хочу четко дать понять, что цитата и подпись связаны друг с другом.
Используйте граничную рамку для выравнивания текста вместо базовой линии. Если вы работаете в Illustrator, а не в Sketch, будет проще выровнять базовую линию текста с сеткой, но в Sketch гораздо проще использовать граничные рамки. Метод не играет роли, пока вы справляетесь с задачей.
Я нарисовал красные рамки поверх текстовых блоков, чтобы показать близкие связиИтоги
Конечная версия показана ниже, все вспомогательные линии и обозначения спрятаны:
Хоть и может показаться, что было проделано слишком много работы для маленького объема текста, помните, что сейчас у вас есть основа, от которой отталкиваться для более крупных задач. Вы можете использовать свой базовый размер шрифта и базовую высоту строки для построения UI. Вот простой вайрфрейм, который я разработал, используя те же интервалы и замеры. Мне не пришлось долго париться над макетом, все очень просто.
Простой вайрфрейм на базе ранее разработанной сеточной системы 18px/24pxВы можете лучше?
У вас есть советы, которые улучшат и ускорят описанный процесс? Помните, что это супер упрощенный вариант, который не будет работать во всех возможных ситуациях. Но если у вас есть идеи по упрощению и оптимизации, делитесь ими в комментариях.
Хотите большего?
Если вас интересует эта тема, и вы бы хотели углубиться, я совместно с автором Learn Python the Hard Way, Зедом Шоу разрабатываю полный курс визуального дизайна. Подписывайтесь, чтобы быть в курсе его релиза: Learn Design the Hard Way
строительных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное
18
Связанные стили
Надписи
Полужирный
Логотип
Плакат
Кирпич
Строительство
Дингбаты
Блоки
Архитектура
Блок
Чертеж
Конструкции
Музыка
Технический
2X4
Торговая марка
Lego
Квадрат
Слова
Абстракция
Приложение
Architect
Art
Балки
Блог
9000 4Блоки
Кровь
Blue Print
Чертежи
Bluprint
Платы
Брендинг
Build
04
Business 9003 BuilderДети
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
84808 загрузок
Для личного пользования Бесплатно
710 загрузок
Для личного пользования Бесплатно
148.9k загрузок
Для личного пользования Бесплатно
9836 загрузок
100% бесплатно
110,1k загрузок
Для личного пользования Бесплатно
5792 загрузок
Для личного пользования Бесплатно
19982 загрузки
Для личного пользования Бесплатно
22671 загрузок
Для личного пользования Бесплатно
1904 загрузок
100% бесплатно
6069 загрузок
100% бесплатно
5960 загрузок
Для личного пользования Бесплатно
7870 загрузок
100% бесплатно
1272 загрузки
100% бесплатно
7585 загрузок
Для личного пользования Бесплатно
781 загрузок
От 1 до 15 из 18 Результаты
- 1
- 2
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие Шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
шрифтов для зданий | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
11 Бесплатные шрифты
Связанные стили
Дизайн
Декоративный
Проблемные
Дингбаты
Город
Дома
Замок
Церковь
Церковь
Центр города
Fontbat
Манхэттен
Метрополис
Нью-Йорк
Небоскреб
Небоскребы
0
9 11
911
Америка
Архитектура
Египетские пирамиды
Старые здания
Архитектура
Архитектурная плитка
Сарай
Книжные куртки
Замки
Clipart
Cyrrilic
Dark
Eroded
- 9000
Eroded
9000 Ткань FleuronsGraffiti
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
680.5k загрузок
Для личного пользования Бесплатно
819 загрузок
100% бесплатно
57163 загрузок
100% бесплатно
12351 загрузок
Для личного пользования Бесплатно
23133 загрузки
Для личного пользования Бесплатно
16029 загрузок
Для личного пользования Бесплатно
14281 загрузок
Для личного пользования Бесплатно
13266 загрузок
Для личного пользования Бесплатно
13170 загрузок
Для личного пользования Бесплатно
11438 загрузок
100% бесплатно
1830 загрузок
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- 10 Помощь Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Галерея | FontStruct
Опубликовано: 2 апреля 2021 г.Последний раз редактировалось: 3 апреля 2021 г.
Создано: 29 марта 2021 г.
[Щелкните Pixel в средстве просмотра шрифтов, затем щелкните Shift + Pixel четыре раза, чтобы правильно просмотреть шрифт]
Мне нравится, когда шрифты объединяются, как этот.
Это началось с того, что я подумал, что я могу сделать для «двадцатых», а не для 1920-х годов. (Таламик делал это раньше!). Идея, которой я занимался, заключалась в том, чтобы рисовать каждую букву на сетке из 20 частей (блоки, полосы и т. Д.). Шрифт с полосами уже находится в разработке (который вряд ли будет опубликован в ближайшее время). Я подумал, может, я смогу преобразовать его в версию с 20 полосами. Но это слишком оптическая иллюзия, и мне требуются блоки свободного времени подряд, чтобы визуализировать буквы, которых у меня нет.Затем пришла идея просто разработать новый блок, на котором написано 20, и использовать его в качестве пикселя для некоторого пиксельного шрифта. Это привело к мысли, что XX — это 20 римскими цифрами. Поэтому я подумал разработать сетку, которая читает XX в разных направлениях и направлениях.
С этой основной идеей я начал возиться с конструктором шрифтов и вскоре понял, что мне понадобится много кирпичей. Это потребовало создания нестандартных блоков X и O. Это дало начало основному блоку сетки 7×7, который можно использовать как что-то, что можно «вырезать» для формирования различных букв.Лучше в теории, чем на практике. M в порядке, но ширина A в 7 кирпичей слишком велика. Плюс большие крестики были слишком белыми. Пришлось создать больше нестандартных кирпичей, чтобы убрать часть белизны, которая оставила X все еще видимым. Эти дополнительные пользовательские кирпичи было громоздко изготавливать … в основном из-за моей ограниченной способности визуализировать, какой кирпич, помещенный в сетку 4×4, создаст какую форму, но также потому, что я использовал угловые треугольники на четверть кирпича, что означало, что каждый кирпич сетки 4×4 внутри тоже была сетка 2×2.Итак, сетка 8×8 действительно с 64 внутренними кирпичиками меньшего размера. Некоторые кирпичи требовали создания нестандартного кирпича, а затем несколько раз слияния его с другим нестандартным кирпичом, чтобы получить правильный нестандартный кирпич. Конечно, я не знал, подойдет ли кропотливо созданный нестандартный кирпич.
Много экспериментов позже, наконец, выяснили, что делать с этой идеей. После того, как все пользовательские кубики были созданы и разработан базовый вид шрифта, оставалось только разместить кубики в нужном месте.Часто даже это не так, поскольку одна буква была просто измененной версией другой буквы … например, D и 3 — это просто измененная B; L и F — это модифицированные E и т. Д.
Это должно было быть шуткой, на создание которой не потребовалось много времени. Это все еще шутка, которую не следует воспринимать всерьез … но на это потребовалось время … и возникла сложная геометрическая головоломка, которую нужно было преодолеть. Очень весело.
Как я мог не любить fontstruct !?
Просмотрите шрифты в пакете шрифтов Build a Brand | Adobe Шрифты
Расскажите немного о том, почему вы выбрали именно эти гарнитуры.
Есть много вещей, на которые я отвечаю в выбранных мной шрифтах. Во-первых, мне нравится шрифт Joschmi. Мне всегда нравятся хорошо разработанные и простые в использовании шрифты, вдохновленные трафаретом. Может быть, это мои первые дни создания плакатов для концертов и дизайна листовок на аппарате Xerox, но утонченность и прихоть, которые Joschmi привносит в стол, действительно привлекают.
Я выбрал несколько других шрифтов, чтобы они хорошо сочетались с Joschmi. Mongoose, Reross, Hatch и CarlMarx, похоже, хорошо дополняют Joschmi.Многие из этих шрифтов я сейчас использую в новой системе идентификации бренда, над которой мы с командой работаем. Мы буквально изучаем этот набор прямо сейчас, чтобы определить окончательную семью.
Шрифт из моего списка, который я люблю сейчас использовать, — это Acumin. Версия Variable Concept, которая позволяет настраивать индивидуальные веса, меняет правила игры.
И последнее, но не менее важное — любимый сценарий нашей студии, Viktor Script, разработанный нашим хорошим другом Эриком Мариновичем.Это действительно не похоже ни на один другой сценарий. Он красиво оформлен, современен, легко читается и всегда добавляет идеальный штрих вашему дизайну.
Что вы посоветуете дизайнерам, работающим со шрифтами?
Как и любое дизайнерское решение, выбирайте шрифты со стратегией, иерархией и уровнем концептуального мышления. Может быть легко просто начать выбирать гарнитуры, на которые вы визуально реагируете, без реальной стратегии. Хотя иногда это может сработать, мы пытаемся подумать о том, кто является нашим клиентом и что имеет значение для личности или сообщения, которое они хотят передать.Что этот клиент хочет сказать своим новым брендом или упаковкой? Если ваш клиент современный, доступный и чистый, это все атрибуты, которые могут помочь вам выбрать правильный шрифт для клиента и проекта. Оттуда речь идет о выборе гарнитур, которые помогают создать иерархию в вашем сообщении.
Что вы посоветуете новичкам в типографике?
Я бы посоветовал людям, которые плохо знакомы с типографикой, позволить вашим интересам, не связанным с дизайном, влиять на вашу работу.Если вы увлекаетесь пешим туризмом и нахлыстом, как это может повлиять на то, как вы делаете отметки? Если вы любите спорт, позвольте этой любви повлиять на то, как вы рассказываете истории и строите дизайн. Например, Lexia Advertising — это большой толстый шрифт, на который, несомненно, повлияли классические футбольные куртки 50-х годов. Позвольте этим дополнительным интересам влиять на вашу работу, это сделает вас лучшим дизайнером и гораздо более интересным человеком.
21 смелый и современный архитектурный шрифт
Последнее обновление 22 марта 2021 г.
Архитектура — это не только проектирование зданий.Часто это долгий, а иногда и разочаровывающий процесс создания структур, которые не только эстетичны, но и полезны. Фактически, большое количество зданий вошли в историю благодаря своему красивому дизайну, практичности, а также культурному значению.
Неограниченное количество загрузок: 1500000+ шрифтов, бесплатных материалов и элементов дизайна наЧтобы назвать несколько, это пирамиды, Пантеон , Собор Парижской Богоматери , Версальский дворец и все Любимый кинематографист: Эмпайр Стейт Билдинг .Каждая из этих структур представляет собой не только кирпичи, камень, раствор и песок — они также представляют надежды, мечты и видения людей, стоящих за ними.
Чтобы отдать дань уважения этим потрясающим сооружениям, вот лучшие архитектурные шрифты.
Архитектурные шрифты 1. Architect — геометрический шрифтArchitect — забавный цифровой шрифт, вдохновленный ранней эрой персональных компьютеров. Этот шрифт идеально подходит для эффектных заголовков, логотипов, макетов и контента.Architect прекрасно сочетается со многими шрифтами и может хорошо работать с любым проектом, над которым вы работаете.
Скачать Architect
2. АртикуллашПредставляем Артикуллаш — архитектурный шрифт. Смелый и элегантный дисплейный шрифт в стиле ар-деко в винтажном стиле. Он отлично подходит для многих случаев, таких как приглашения, баннеры, названия фильмов, бренды, события и многое другое.
Скачать Артикуллаш
3. Bagiewise 4.RNS SanzRNS Sanz — это архитектурный шрифт, который действует как нейтральная рабочая лошадка, четкая, чистая и функциональная: 7 весов, переход от светлого к черному, маленькие заглавные буквы, файлы, подготовленные для использования Webfont. Идеально подходит для использования в системах указателей и рациональной архитектуре.
Скачать RNS Sanz
5. SojournSojourn — это архитектурный шрифт с многоязычными прописными буквами, цифрами и знаками препинания. Версия Webfont также включена.
Загрузить Sojourn
6.AshemoreПростая, но странно яркая, эта работа insigne была вдохновлена сочетанием архитектурных стилей Барселоны, Германия, и Эшвилля, Северная Каролина. Он включает в себя 36 шрифтов, которые вы можете разместить на чем угодно — от веб-сайтов, заголовков до рубашек и вывесок.
Скачать Ashemore
7. TT KnickerbockersЭто семейство шрифтов из TypeType включает два прекрасных шрифта: Grotesk, гладкий шрифт без засечек, напоминающий об исторической архитектуре и небоскребах Нью-Йорка; и Script, веселый, энергичный шрифт, символизирующий никогда не спящий город.
Загрузить TT Knickerbockers
8. МорозильникTrue Story Letterworks с гордостью представляет этот футуристический шрифт с широкими пропорциями. Смелый, чистый и современный, его лучше всего использовать в современном дизайне, например в проектах по брендингу и созданию фирменного стиля.
Скачать Freezer
9. Akido FontВам нужно что-то необычное или модное, чтобы подготовить почву для ваших работ? Тогда остановитесь на этом предложении от Alexandrumolnar .Этот современный шрифт логотипа также поставляется с БЕСПЛАТНЫМ винтажным значком Boltaire в форматах PSD и AI.
Скачать шрифт Akido
10. Monolisk
Надежный и мощный шрифт от Studio Buchanan был вдохновлен архитектурой восточного модерна и брутализма. У этого жесткого готического шрифта есть 5 различных начертаний плюс стилистические альтернативные глифы, чтобы по-настоящему расширить ваш кругозор.
Скачать Monolisk
11.Emporia TypefaceОживите чудесную эпоху ар-деко с помощью этого великолепного дисплейного шрифта от Tugcu Design Co. . Пакет с обычным и грубым стилями также включает в себя 2 бонусные текстуры фольги, которые мгновенно добавят гламура всем вашим проектам.
Скачать шрифт Emporia
12. Шрифт GambaJuraj Chrastina представляет этот чистый шрифт с тонкой квадратной индивидуальностью. Легко читаемый независимо от размера, чистый и практичный для любого дизайнерского проекта.
Скачать шрифт Gamba
13. Amphi TypefaceСозданный под влиянием архитектуры древнеримского стиля, этот драгоценный камень из MikeHill имеет 3 стиля (Обычный, Трафаретный, Сломанный), которые мгновенно добавят отличительный характер к ваши проекты.
Скачать шрифт Amphi
14. НимейерПриветствие работам любимого архитектора Оскара Нимейера , этот шрифт Latinotype состоит из 8 начертаний с соответствующим курсивом, альтернативными символами, старыми- стиль фигур и многое другое.Очень универсальный и красиво изогнутый шрифт, вы можете использовать этот шрифт для брендинга, публикации или корпоративного дизайна.
Скачать Niemeyer
15. BemisВдохновленный надписями на здании Bemis в Сиэтле, Leksen Design создал этот королевский шрифт, который придаст вашим работам тихую элегантность и вневременной вид .
Загрузить Bemis
16. Franks ProОснованный на круглых дугах в архитектуре, этот геометрический образец от Philippe Moesch включает 3 веса (жирный, обычный, светлый), которые можно использовать отдельно или комбинируйте для получения интересного эффекта.
Скачать Franks Pro
17. Cormier TypefaceTugcu Design Co . предлагает вам вернуться во времена блеска, гламура и прекрасного ар-деко с помощью этого прекрасного шрифта, который доступен в 3 стилях: грубый, двойной и обычный.
Скачать шрифт Cormier
18. Семья ФранцаНапоминает жесткий и прочный внешний вид американского архитектора немецкого происхождения, работ Ульриха Францена, работ Ульриха Францена, микрограммов представляет этот шрифт в 3 весах, которые настолько прочны, насколько практичны.
Скачать Семья Франца
19. Шрифт MetricaСоздавайте структуру независимо от того, над чем вы работаете, с небольшой помощью этого драгоценного камня Оливер Джеймс . Уникальный, геометрический и доступный в трех вариантах толщины с заглавными и строчными буквами, он станет отличным дополнением к арсеналу любого дизайнера.
Скачать шрифт Metrica
20. Rancang TypefaceИзмените свой дизайн с помощью этого компактного шрифта без засечек от ihsankl .Набор состоит из обычного, светлого, полужирного и жирного стилей, которые идеально подходят для личного или коммерческого использования.
Скачать шрифт Rancang
21. Шрифт стиля BlueprintЭти буквы на белом от BestPics идеально передают концептуальный технический вид. Нарисованный вручную геометрический вид удобен как для личного, так и для коммерческого использования.
Скачать шрифт Blueprint Style
22.Aclo FontВдохновленный работами голландского художника-графика Мауриц Корнелис Эшер , этот драгоценный камень от Педро Азедо будет великолепен на плакатах, иллюстрациях, логотипах и веб-сайтах. Благодаря своим уникальным изогнутым и высоким характеристикам, если смотреть под прямым углом, это почти похоже на оптическую иллюзию!
Скачать шрифт Aclo
23. Шрифт Marsek DisplayЭтот шрифт без засечек из MOCOSANS поставляется с тремя сложными весами, которые вы можете смешивать и сочетать, или использовать сами по себе.Просто красивый, он идеально подходит для заголовков, логотипов, рубашек, баннеров, плакатов, этикеток и многого другого.
Загрузить шрифт Marsek Display
24. Архитекторы и рисовальщикиДобавьте подлинный ретро-вид своим проектам, используя это предложение от SouthpawMiller . Этот винтажный шрифт с засечками 1950-х годов доступен в двух стилях по три толщины в каждом (всего 6 потрясающих образов!) Для вашего удобства.
Скачать Архитекторы и чертежники
25.UltineСоздавайте очаровательные современные предметы, используя этот без излишеств без засечек от insigne . Пакет состоит из 42 шрифтов разной ширины и курсива, что делает их идеальными практически для любого проекта. Сильный, смелый, но при этом мягкий, этот шрифт станет прекрасным дополнением к набору инструментов любого дизайнера.
Скачать Ultine
Теги: 1001 шрифт архитектура 23 архитектурных шрифта 3d архитектурный шрифт 3d текстовый шрифт архитектура архитектурный шрифт acad для продажи архитектурные шрифты acad архитектурные шрифты acad для продажи академические архитектурные портфолио шрифты академическая архитектура шрифт академическая архитектура портфолио шрифты реклама архитектурный дайджест шрифт adobe архитектурный шрифт adobe архитектурные шрифты adobe архитектура шрифт Adobe архитектура шрифты adobe книга шрифтов архитектура Adobe шрифт, который выглядит как архитектурное проектирование продвинутая архитектура шрифт яблочный шрифт архитектура арабские архитектурные шрифты archdaily архитектурные шрифты архитектор полужирный шрифт архитектор рукописный шрифт архитектор архитектор скрипт архитектор эскиз шрифта архитекторы дочерний шрифт для mac архитектурный шрифт архитектурный алфавит шрифт архитектурный шрифт autocad архитектурный шрифт буквенный шрифт архитектурный полужирный шрифт архитектурный полужирный шрифт на Typekit архитектурный шрифт CAD архитектурный каллиграфия шрифты архитектурные долота шрифты архитектурные долота шрифты ttf скачать архитектурный дизайн шрифт архитектурный дизайн шрифты архитектурный дизайн шрифт архитектурный дайджест обложка шрифт архитектурный дайджест шрифт архитектурный дайджест шрифт скачать архитектурный дайджест логотип шрифт архитектурный дайджест журнал логотип шрифт архитектурный чертеж шрифт архитектурный чертеж рукописные шрифты архитектурный чертеж буквенный архитектурный чертеж cad общий шрифт архитектурный чертеж шрифт архитектурный чертеж размер шрифта архитектурный шрифт план здания архитектурный шрифт Adobe архитектурный шрифт autocad архитектурный шрифт dafont архитектурный шрифт для офиса архитектурный шрифт для продажи архитектурный шрифт для слова архитектурный шрифт gemini архитектурный генератор шрифта архитектурный шрифт в autocad архитектурный шрифт в Microsoft Word архитектурный шрифт в слове архитектурный шрифт слово microsoft архитектурное название шрифта архитектурный шрифт в слове архитектурные пары шрифтов архитектурное сочетание шрифтов s google архитектурные пары шрифтов google raleway архитектурные сочетания шрифтов google архитектурный шрифт пластиковый шаблон архитектурный шрифт с засечками архитектурные стили шрифтов архитектурные стили шрифтов скачать архитектурные шрифтовые символы архитектурные символы шрифтов архитектурный шаблон шрифта архитектурные шаблоны шрифтов архитектурные шрифты архитектурные шрифты архитектурные шрифты dafont архитектурные шрифты для архитектурных архитектурных шрифтов шрифты для коммерческого использования архитектурные шрифты для темы enigma архитектурные шрифты для powerpoint архитектурные шрифты для Revit архитектурные шрифты для wod архитектурные шрифты в autocad архитектурные шрифты в indesign архитектурные шрифты в Microsoft Word архитектурные шрифты имена архитектурные шрифты архитектурные шрифты в формате pdf архитектурные шрифты ttf слово архитектурный шрифт gemini архитектурный пары шрифтов google архитектурная рука буква загрузка шрифта архитектурная рука буквенные шрифты архитектурная рука буквенный шрифт архитектурная рука буквенные шрифты архи архитектурный рукописный шрифт архитектурный рукописный шрифт архитектурный рукописный шрифт загрузка архитектурные заголовки шрифты архитектурные достопримечательности шрифт архитектурный шрифт буквенный шрифт архитектурный шрифт буквенный шрифт AutoCAD архитектурный буквенный шрифт dafont архитектурный шрифт буквенный шрифт загрузка архитектурный шрифт загрузки архитектурный шрифт буквенный шрифт в autocad архитектурный шрифт буквенный шрифт в google архитектурный шрифт буквенный шрифт в слове архитектурные надписи шрифт microsoft word архитектурные надписи название шрифта архитектурные надписи шрифт pdf архитектурные надписи шрифт фотошоп архитектурные буквенные шрифты слово архитектурные надписи обычные шрифты архитектурные стили букв архитектурные шаблоны букв архитектурно выглядящие шрифты архитектурные шрифты в стиле модерн архитектурные планы лучший шрифт архитектурные планы лучший шрифт архитектурные портфолио шрифты архитектурные презентации макетные шрифты архитектурный призматический шрифт архитектурный рекорд журнальные шрифты используемые архит архитектурный шрифт резюме архитектурный шрифт резюме reddit архитектурный обзор шрифт архитектурный шрифт с засечками архитектурный шрифт с засечками архитектурный шрифт shx архитектурный вывески шрифты архитектурный эскиз шрифт архитектурный трафарет шрифт архитектурный стиль стикер линия букв стильпалочка шрифт архитектурный символ шрифт архитектурные символы шрифт архитектурный текст шрифт архитектурный текст шрифт Autocad архитектурный текст шрифт открытый офисный шрифт архитектурный заголовочные шрифты архитектурные шрифты ttf архитектурный шрифт архитектурный шрифт архитектурный шрифт архитектурный шрифт архитектурный письменный шрифт архитектурный письменный шрифт архитектура алфавит плакат архитектура арабский шрифт архитектура архитектурные шрифты архитектура шрифты блога архитектура план шрифт архитектура план вдохновленные шрифты архитектура доска шрифт архитектура доска шрифты архитектура полужирный шрифт архитектура полужирный шрифт скачать архитектура обложка книги шрифты архитектура книжный шрифт архитектура каллиграфия шрифт архитектор архитектура шрифта dingbat архитектура шрифта диссертация архитектура шрифта черновик архитектура шрифта чертеж Autocad размер шрифта 1875 архитектура рисунок шрифт архитектура логотип фирмы архитектура шрифтов генератор имен фирм архитектура веб-сайт фирмы архитектура шрифт архитектура шрифт архитектура шрифт Adobe архитектура шрифт стрелка изогнутый архитектура шрифт CAD шрифт архитектура шрифт комбинации архитектура шрифт дизайн архитектура шрифт скачать архитектура шрифт для AutoCAD архитектура шрифт для Microsoft Visio архитектура шрифт для Microsoft Word архитектура генератор шрифтов архитектура шрифт google doc архитектура шрифт иллюстратор архитектура шрифт в Revit архитектура шрифт в слово архитектура шрифт indesign архитектура шрифт Microsoft Word архитектура шрифт самый популярный архитектура шрифт мс слово архитектура название шрифта архитектура шрифт на слово архитектура шрифт онлайн архитектура шрифт фотошоп архитектура шрифт портфолио архитектура шрифт практика архитектура шрифт презентация а архитектура стиль шрифта архитектура стиль шрифта скачать архитектура шрифт TrueType архитектура тип шрифта архитектура шрифты Adobe Architecture шрифты лучшие архитектурные шрифты блог архитектура шрифты canva архитектурные шрифты dafont архитектурные шрифты греческие архитектурные шрифты иллюстратор архитектурные шрифты в AutoCAD архитектурные шрифты в Word архитектурные шрифты indesign архитектура шрифты буквы и цифры архитектура шрифты на слово архитектура шрифты использованные архитектура шрифты Google архитектура графический дизайн шрифт архитектура рукописный шрифт архитектура рукописные шрифты архитектура значок шрифт потрясающая архитектура indesign шаблон шрифта архитектура вдохновленные шрифты архитектура письмо шрифт архитектура буквенные шрифты слово архитектура буквы шрифт архитектура логотип шрифт архитектура логотип шрифты архитектура шрифт журнала архитектура журнальные шрифты архитектура наиболее часто используемые архитектура шрифтов ndp архитектура шрифтов нормальная архитектура шрифтов нотация архитектура шрифтов панель архитектура шрифтов фаза es of design fontan архитектура fontan архитектура архитектура листы для фотошопа архитектура простой шрифт архитектура простой шрифт скачать архитектура портфель пары шрифтов архитектура размер шрифта архитектура портфель тип шрифта архитектура портфель шрифты скачать архитектура плакат шрифт архитектура плакат фотошоп архитектура плакат текст шрифты архитектура презентация доска шрифт архитектура презентация доска шрифт размер архитектура презентация доска шрифты архитектура презентация доска архитектура презентация архитектура шрифтов архитектура презентация архитектура шрифтов архитектура презентация архитектура psd возобновить шрифт архитектура возобновить шрифты архитектура скрипт архитектура шрифта символы архитектура шрифта архитектура текст архитектура текст архитектура шрифтов тезис шрифты архитектура плитка блок архитектура шрифта заголовок архитектура шрифта архитектура заголовок шрифты архитектура архитектура шрифтов истинный тип архитектура шрифтов истинного типа архитектура шрифтов типография типография архитектура типография шрифты дуга hitecture стиль письма шрифт Architext шрифт architxt шрифт archstyl шрифт арт-деко шрифт вдохновлен архитектурой искусство и архитектура шрифт журнала autocad архитектурные чертежи наиболее часто используемый шрифт autocad архитектурные стили шрифта autocad architecture font autocad architecture properties Panel font слишком маленький autocad архитектура студент загрузить тип шрифта autocad шрифты autocad скачать плохие шрифты архитектура beaux-arts архитектура шрифт бехар архитектура шрифтов лучший шрифт Adobe шрифт фолио архитектура лучшие шрифты Adobe для архитектуры портфолио лучшие архитектурные шрифты для рисования лучший архитектурный шрифт autocad лучшие архитектурные шрифты лучшие архитектурные шрифты archdaily лучшие архитектурные шрифты autocad лучшие архитектурные шрифты ms word лучшие архитектурные рукописный шрифт лучшие архитектурные презентационные шрифты лучшие архитектурные стили шрифты лучший архитектурный шрифт для indesign лучший архитектурный шрифт в фотошопе лучший архитектурный портфель шрифт лучший архитектурный портфолио шрифт лучший архитектурный шрифт лучший шрифт для архитектуры резюме лучший шрифт для архитектурных чертежей лучший шрифт для архитектурных планов лучший шрифт для архитектуры лучший шрифт для архитектурных досок лучший шрифт для архитектуры cv лучший шрифт для архитектуры портфолио лучший шрифт для презентации архитектуры лучший шрифт для архитектуры резюме лучший шрифт для ландшафтной архитектуры лучшие шрифты архитектура лучшие шрифты архитектура pinup лучшие шрифты для архитектурных чертежей лучшие шрифты для архитектурных презентаций лучшие шрифты для архитектурных заголовков лучшие шрифты для архитектуры портфолио лучшие шрифты для архитектурной презентации лучшие шрифты для архитектуры резюме лучшие шрифты для autocad лучшие шрифты для ландшафтной архитектуры лучшие шрифты для использования архитектура портфолио лучшие шрифты для архитектурного портфолио adobe лучшие шрифты для архитектурного портфолио indesign лучший indesign шрифт для архитектурных чертежей лучшие шрифты резюме архитектура лучший шрифт носорога для архитектуры лучший шрифт носорога для архитектуры ral планы лучший шрифт rhinoceros для архитектурных планов в rhinoceros лучший шрифт без засечек для архитектурных блоков заголовков лучший штриховой шрифт для архитектурных планов в rhinoceros blambot архитектурные шрифты архитектура шрифты калифорния архитектура стандартный шрифт чикаго архитектура фонд шрифт главный план шрифт городской план шрифт городской план шрифт жирный классические архитектурные шрифты чистый архитектурный шрифт общие архитектурные шрифты общие шрифты ландшафтная архитектура документы общие современные архитектурные шрифты компьютерная сеть архитектура символ шрифт круто архитектурные шрифты крутые шрифты для архитектуры ремесленник архитектурные шрифты ремесленник архитектурные шрифты для autocad нестандартный шрифт архитектура логотип архитектурный шрифт dafont декоративный геометрический чертеж шрифта составление шрифта рукописный ввод буквенный шрифт рисовальщик фон t рисовальщик рукописный шрифт рисованный шрифт элегантный шрифт для архитектуры поток зубного налета архитектор поток шрифта архитектура шрифт скачать шрифт архитектурный рисунок шрифт архитектурные чертежи шрифт архитектура полужирный шрифт архитектура дизайн шрифт архитектура скачать шрифт архитектура простой шрифт архитектура план архитектура шрифт архитектура презентация архитектура шрифта возобновить шрифт под названием архитектура дизайн шрифта caps ttf архитектурные шрифты круги шрифт для архитектурных чертежей шрифт для архитектурных планов шрифт для архитектурной презентации доска шрифт для архитектуры книга шрифт для архитектуры шрифт журнала для архитектуры портфолио шрифт для размерного текста шрифт архитектурного плана для современной архитектурной печати шрифт микрокредитование жюри архитектурный шрифт с именем архитектурный шрифт с именем архитектура размер шрифта архитектура размер шрифта портфолио архитектура ppster размер шрифта для архитектурных чертежей размер шрифта для архитектурных заметок размер шрифта для архитектуры портфолио стиль шрифта для архитектора стиль шрифта для архитектуры слово шрифт, который выглядит как архитектурный письменный шрифт, который выглядит как архитектурное письмо векторные работы фонтан архитектура фонтан архитектура linkedin фонтан архитектура нью-йорк фонтан архитектура pllc фонтан архитектура специальные разрешения шрифты архитектура портфолио шрифты для архитектурных планов шрифты для архитектуры шрифты для визитных карточек для архитектуры визитные карточки шрифты для архитектуры инженерные шрифты для архитектуры портфолио шрифты для архитектуры презентационные шрифты для колониальной архитектуры шрифты для внутренней архитектуры шрифты архитектурных шрифтов, которые работают с архитектурными шрифтами для использования в архитектуре шрифты для доски для использования в ландшафтной архитектуре шрифты резюме, используемые архитекторами шрифты, используемые для архитектурные шрифты, используемые в архитектурных чертежах, шрифты, используемые в журнале архитектурных рекордов, откровенный архитектурный шрифт Gemini, архитектурный шрифт, грузинский архитектурный шрифт, хороший архитектурный комбинированный шрифт, хороший архитектурный шрифт, хороший архитектурный шрифт хороший шрифт для архитектурного портфолио хороший чистый архитектурный шрифт хороший шрифт для архитектурных чертежей хороший шрифт для архитектуры cv хороший шрифт для архитектурного портфолио хорошие шрифты для архитектурного портфолио хорошие шрифты для фотошопа для презентации ландшафтной архитектуры хороший технический рисунок или архитектурный план шрифт архитектурный шрифт Google архитектурный шрифт Google google doc fonts архитектура google fonts архитектурный google fonts архитектура готический архитектурный стиль шрифты отличные шрифты для редакционной архитектуры греческий дорический архитектурный шрифт gt архитектурный шрифт ручной архитектурный шрифт рукописный шрифт архитектура рукописный шрифт архитектурные шрифты почерк архитектурный шрифт рукописный архитектурный шрифт dafont рукописный архитектурный шрифт высота factir fontan архитектура привет архитектор шрифт как установить шрифты в autocad как писать архитектурные шрифты как писать архитектурный шрифт это adobe std l шрифт и архитектура портфолио японский архитектурный шрифт jorge fontan архитектура jorge fontan архитектура r7 josep font architecture kenneth frampton современная архитектура шрифт l’art et l’architecture шрифт toujours rayonner la france ladscape архитектура шрифт ландшафтная архитектура шрифт ландшафтная архитектура портфолио шрифт ле корбюзье архитектурный шрифт lego архитектура шрифт lego архитектура плитка шрифт mac шрифт архитектура знак архитектура шрифт журнал Microsoft шрифт похожий на архитектурный шрифт Microsoft Word архитектура шрифт минимальный размер шрифта для архитектурных планов современный архитектурный шрифт современные архитектурные шрифты современный шрифт архитектурный монолинии архитектурные заглавные буквы шрифт наиболее часто используемый шрифт в архитектуре красивые архитектурные шрифты красивый шрифт для отображения архитектура классификация занятости доски nyc fontan архитектура ома архитектура шрифт ома архитектура шрифт фотошоп архитектурный шрифт фотошоп архитектура шрифты фотошоп в архитектурной графике булавка журнал архитектура шрифт популярный архитектурный шрифт популярный архитектор e шрифты портфолио архитектура шрифтов powerpoints лучшие архитектурные шрифты профессиональные шрифты для ландшафтной архитектуры плакаты профессиональные шрифты для резюме изнаночный архитектурный шрифт r2 fontan архитектура резюме портфолио архитектура шрифтов ретро архитектурный шрифт римский архитектурный шрифт черновой черновик шрифта роялти бесплатные шрифты образец архитектуры схема шрифта архитектура школа шрифтов архитектура шрифты школа архитектуры шрифты университет Мэриленда простой архитектурный шрифт простые архитектурные шрифты эскиз архитектура шрифт гладкий архитектурный шрифт стандартный архитектурный шрифт стандартный архитектурный шрифт autocad стандартный архитектурный шрифт стандартный архитектурный шрифт cad стандартный шрифт для архитектурных чертежей стандартный шрифт Windows для архитектурных чертежей стилусный шрифт базовый архитектурный буквенный стилус шрифт базовый архитектурный буквенный шрифт швейцарский архитектура шрифт suissle архитектура шрифт технический шрифт для Mac текстовый шрифт архитектура текстовый шрифт для архитектурных чертежей тонкий архитектурные шрифты тонкие геометрические шрифты топ архитектурные шрифты топ шрифты для архитектуры тезисы топ резюме шрифты tr архитектурный шрифт традиционный архитектурный шрифт истинный шрифт архитектурный истинный тип архитектурные шрифты истинный тип шрифта архитектура истинный тип архитектурный шрифт истинный тип архитектурные шрифты истинный шрифт архитектурные шрифты истинный тип шрифта архитектура истинный тип шрифт узкий архитектурный типовые шрифты для архитектурного резюме типичный архитектурный шрифт какой хороший шрифт для архитектуры резюме какой правильный размер шрифта для архитектуры резюме какой шрифт используют архитекторы какой шрифт используют архитектурный дайджест какой шрифт для архитектурных чертежей какой шрифт является архитектурной надписью какой шрифт является архитектурой какой шрифт используется в архитектурных чертежах какой шрифт используется на архитектурных чертежах какой шрифт выглядит архитектурным письмом какой шрифт использовать для архитектурной доски какой хороший архитектурный шрифт какой хороший архитектурный шрифт какой стандартный архитектор какой шрифт для архитектуры стандартный шрифт какой шрифт лучше всего для архитектурных чертежей какой хороший архитектурный шрифт какой архитектурный шрифт какой шрифт для архитектурных чертежей какой шрифт подходит для инженерии или архитектуры какой шрифт подходит для архитектурных чертежей где шрифт папка для AutoCAD архитектурный рабочий стол, шрифт для архитектуры, шрифт для архитектуры слово windows архитектурный шрифт windows архитектурные шрифты windows архитектурный рабочий чертеж шрифты слова лучшие архитектурные шрифты йельский архитектурный шрифт10 шрифтов для архитекторов | ArchDaily
Поделитьсяarchdaily.com/881233/10-fonts-for-architectsВы когда-нибудь часами зацикливались на шрифте, подходящем для вашей работы? Перед тем, как начать проект, вы уже думаете, какой шрифт вы будете использовать? Вас раздражает, когда вы читаете важное сообщение, написанное в Comic Sans? Или тебе обидно, когда обыденное предложение пишется заглавными буквами? Будьте уверены, вы не одиноки.
Архитекторы и дизайнеры постоянно используют графические элементы как выразительные средства при схематизации своих работ.Среди них наиболее распространены рисунки, выполненные в неизменном разнообразии техник, стилей и узоров. Но среди элементов, из которых состоят доски, панно и рисунки, техники и модели, есть особый фрагмент, который помогает им в композиции и индивидуальности: шрифт.
© Хосе Москарди Cortesia de Boa MisturaШрифты составляют один из столпов графического дизайна и могут быть определены как набор систем, создающих впечатление типов. Типы — это рисунки, предполагаемые конкретным семейством букв в их образце.Внутри семейства существуют различия между буквами (светлые, курсивные и полужирные), по типу поля (высокий — верхний и нижний — нижний регистр), по классификации источников, включая Sans — serif (без засечек), Serif (с засечками). ), Script (курсив) и Dingbat (орнамент), в дополнение к множеству других отличительных черт того же самого.
© Педро ВадаСледует отметить, что важность шрифтов в графических схемах дизайнеров и особенно архитекторов является фундаментальной в графической коммуникации невербального чтения.Правильный выбор типографики приводит к мыслительной логике при чтении определенной графической части, будь то рисунок, текст или даже схема, приглашая читателя через воображаемые мосты между реальным и воображаемым.
В архитектуре модели шрифтов используются не только в документах и графических презентациях архитекторов, но также в композициях фасадов, проектах визуальной идентичности зданий и, прежде всего, в использовании народной типографики в качестве культурного объекта. проявление подхода к популярному, выявление потребности в разнообразном выражении в разных слоях и полюсах.
© St + art IndiaМы выбрали несколько моделей шрифтов, используемых архитекторами, от технических чертежей до диаграмм. Многие из них платные, здесь также есть возможность найти хорошие бесплатные шрифты. Ознакомьтесь с нашей подборкой ниже:
FuturaСозданный Полом Реннером в 1920-х годах, этот шрифт является классическим шрифтом современного графического дизайна. Вдохновленный техникой Баухауса, он использует прямые линии и кривые в синтоне, обеспечивая баланс в текстовом наборе.Однако, несмотря на визуальную чистку, этот шрифт не следует использовать в длинных текстах из-за спровоцированного визуального утомления. Указывается на пунктуальные тексты на архитектурных досках, такие как заголовки и подзаголовки. Он широко используется для визуального оформления корпоративных зданий.
Этим шрифтом здесь.
БаухаусРазработанный графическим дизайнером Гербертом Байером в 1925 году, его концепция воспринимается вне времени, вне времени. Его создатель учился в Баухаусе с 1921 по 1923 год под руководством Кандинского и Мохоли-Надя.Используемый до сих пор, он в основном относится к заголовкам и подзаголовкам в составе досок.
Этот шрифт обычно устанавливается вместе с Windows, и его можно приобрести здесь.
NeutraВ честь выдающегося модернистского архитектора Ричарда Нейтра графический дизайнер Кристиан Шварц разработал алфавит в соответствии с планом архитектора. Юлиус Шульман и Дион Нейтра также участвовали в процессе. Он широко используется в работах по архитектуре и дизайну в качестве конкурента Futura.
Купите шрифт здесь.
BodoniСозданный в 1767 году Джамбаттистой Бодони, этот шрифт отличается высокой эстетической прочностью и должен использоваться с осторожностью. Из-за набора линий и поразительного присутствия букв он указывается не для длинных текстов, а для основных моментов, таких как заголовки и детали.
Купите шрифт здесь.
GothamВдохновленный типичными буквами, используемыми в вывесках и архитектурной визуальной идентичности, он был задуман в 2000-х годах дизайнером Тобиасом Фрере-Джонсом.Широко используемый для рекламы, из-за идеи убедительности, передаваемой его линиями, в архитектуре, этот шрифт следует использовать на визитных карточках и логотипах.
Загрузите этот шрифт здесь.
БатлерМежду Бодони и Дала Флода, Батлер представляет собой современную типографику с криволинейными линиями. Из-за своей яркой индивидуальности он указывается в названиях и логотипах.
Загрузите этот шрифт здесь.
ConsolasШироко используемый для длинных текстов, этот шрифт идеально подходит для соревнований и университетских досок, или даже для текстовых полей в графических деталях, благодаря своей чистой эстетике и пропорции линий, позволяющей долго читать, не утомляя читателя.Типографика, разработанная Лукасом де Грутом, также широко используется в книгах и специализированных журналах по архитектуре.
В Windows этот шрифт вместе с другими пятью (Cambria, Constantia, Corbel, Candara и Calibri) являются одними из наиболее часто используемых типологий и не требуют внешнего приобретения.
HelveticaБольшинство архитекторов, даже не обладая глубокими знаниями в области графического дизайна, интуитивно выбирают шрифты без засечек из-за его минимализма и прямых линий.Среди наиболее часто используемых текстов, как и в предыдущем случае, среди профессионалов печально известна Helvetica. Построенный в двадцатом веке Максом Мидингером и Эдуардом Хоффманном, он прочно ассоциируется с современным графическим дизайном, из-за набора линий и компоновки его дизайнер стремился к нейтральному и лаконичному дизайну.
Купите этот шрифт здесь.
ModekaЭта типографика идеально подходит для тех, кто любит универсальные и в то же время тонкие шрифты для создания своих досок.В системе гибридных линий, между рационализмом прямых линий и нарушением статичности изогнутой линии, этот шрифт, созданный Гатисом вилаксом, отличается гармоничным набором. Предлагается для заголовков, подзаголовков и текстовых деталей в графической композиции досок и рисунков.
Загрузите этот шрифт здесь.
PoplarЭтот шрифт, разработанный Барбарой Линд, является частью Adobe, его использование демонстрирует индивидуальность и силу в его композиции, идеально подходит для широкого спектра приложений, таких как доски, диаграммы и схемы.Этот шрифт можно использовать в заголовках, субтитрах и деталях.
Этот шрифт принадлежит Adobe. Его можно приобрести здесь.
Первоначально опубликовано 16 октября 2017 г .; обновлено 21 ноября 2019 г.
Как выбрать шрифты для вашего бренда
Хотя выбор фирменного шрифта менее ярок, чем фирменные знаки и изображения, он является связующим звеном, связывающим всю вашу организацию. Шрифты рассказывают историю, привнося в вашу работу голос и индивидуальность.Будь то в печатном виде или в Интернете, хороший шрифт может заинтересовать вашу аудиторию, в то время как плохой шрифт может отпугнуть их, съежиться.
Смелый дизайн упаковки мыла с использованием трех разных семейств шрифтов (шрифт, slab и sans-serif) от Mj.vass. Если вы уже выбрали логотип, возможно, у вас уже есть один выбранный шрифт, который соответствует эстетике вашего бренда. Но работа на этом не заканчивается — вам также понадобится сильный дополнительный шрифт и четкий шрифт основного текста.
Когда вы начинаете процесс, огромное количество легко доступных шрифтов может быть огромным.Следуйте этим рекомендациям, чтобы найти шрифты, которые лучше всего подходят для вашего бренда.
Отправка шрифтов фирменных сообщений
—
Мы только что отправили вам ваш первый урок.
Еще до того, как покупатель прочитает сообщение в вашем маркетинге, шрифт уже что-то ему сообщает. Каждый шрифт передает свое сообщение и имеет разные сильные и слабые стороны.
Шрифты с засечками
Шрифты с засечками — самые старые и самые классические шрифты.«Засечки» — это небольшая декоративная линия в конце штриха символа. Самый популярный и распространенный пример — Times New Roman, шрифт по умолчанию для поколения людей, использующих Microsoft Word. Шрифты с засечками классные, литературные и высококачественные. Они всегда являются хорошим выбором для расширенных абзацев текста, таких как книги, брошюры и мелкий шрифт, потому что они очень разборчивы и наши глаза привыкли к их форме.
Шрифты без засечек
Если вы помните французский, который изучали в старшей школе, возможно, вы уже понимали, что означает sans serif — «без засечек».У них нет маленьких ножек, которые есть у шрифтов с засечками, а также, как правило, линии имеют толщину от одного края до другого. Сама статья написана шрифтом без засечек! Они отлично подходят для общей читаемости и отлично подходят для мелкого шрифта. У них также есть дополнительное преимущество — они хорошо работают в более низком разрешении, что делает их идеальными для цифрового использования, включая веб-сайты и электронные книги. Они всегда привносят силу, ясность и современный, чистый вид в любой проект, в котором они представлены. Разный вес одного и того же шрифта может предлагать совершенно разные тона, например: толстые шрифты без засечек — мужественный и трудолюбивый, а версия с тонкими линиями выглядит гламурно. и благородный.
Шрифты Slab
ШрифтыSlab характеризуются блочными засечками. Если вы когда-нибудь печатали на пишущей машинке старой школы, вы видели плоские шрифты. Они привносят олдскульный, почти ботанический шарм в проект или бренд. Их нужно использовать осторожно, и они обычно лучше подходят для логотипов и заголовков, чем для расширенного текста, но по-прежнему приятны для глаз.
Скриптовые шрифты
ШрифтыScript интуитивно понятны — они выглядят как курсивные! В последние годы доступность шрифтов резко возросла, поскольку люди ищут уникальный способ представить свой бренд.Как и в случае с рукописным вводом, существует огромное количество уникальных скриптовых шрифтов. Они варьируются от очень каллиграфических стилей, используемых в свадебных приглашениях, до невероятно простых стилей, используемых блоггерами для имитации почерка. Они декоративны и поэтому не подходят для длинных абзацев текста, но могут привнести нежную женственность в любое место, где бы они ни появлялись.
Декоративные шрифты
Великолепный дизайн фирменного стиля в винтажном стиле с использованием декоративного шрифта, который ясно сообщает потенциальным клиентам.Зеленым в синем.Это сильно стилизованные шрифты, вызывающие у читателя особые чувства. Вы всегда должны быть осторожны при использовании декоративных (или дисплейных) шрифтов . Почему? Потому что многие из них очень и очень плохие (мы все знаем, что Интернет думает о Comic Sans). Но их не следует полностью избегать, так как есть еще один хороший вариант.
Они никогда не подходят для дополнительных шрифтов или шрифтов основного текста. Думайте о них как о фейерверках: хотя они могут доставлять массу удовольствия, их лучше оставить опытным профессионалам.
Какой бы шрифт вы ни выбрали, не используйте слишком «модные» шрифты. Хотя каждый дизайнер будет иметь собственное мнение о том, какие шрифты попадают в эту категорию, решения, которые вы принимаете для своего бренда, должны оставаться неизменными в течение ряда лет. Вы же не хотите, чтобы ваши шрифты выглядели устаревшими слишком быстро.
Создание удачных комбинаций шрифтов и построение иерархии
—
Пять минут на Pinterest будут содержать десятки и десятки графических изображений, обещающих ярлыки для создания удивительных комбинаций шрифтов.Хотя переход по ссылке часто приводит к появлению множества мертвых ссылок и бесплатных шрифтов с ограниченным удобством использования, это все же подчеркивает важность успешного смешивания шрифтов. Шрифты наиболее эффективны, когда используются против и поддерживают другие шрифты, особенно те, которые обеспечивают контраст.
Диаграмма иерархии типов от megireidЭто можно сделать двумя основными способами: вы можете использовать два дополнительных шрифта из двух вышеперечисленных категорий или смешать два стиля из одного семейства. Например: sans serifs прекрасно работают как дополнительный шрифт для заголовков разделов, особенно если ваш основной шрифт — serif.С другой стороны, использование шрифта, выделенного жирным шрифтом, для головы и меньшего, обычного веса для тела, создает такой же приятный контраст.
Какой бы метод вы ни выбрали, убедитесь, что ваши шрифты имеют правильную иерархию. Типографская иерархия — это порядок ваших шрифтов, чтобы лучше передать информацию, которую вы должны понять читателю. В этой статье, которую вы читаете прямо сейчас, например, «Создание успешных комбинаций шрифтов и построение иерархии» вы узнаете по размеру и весу, что мы переходим к другой теме.
Какой бренд какой шрифт использовать?
– Триптих красиво оформленной целевой страницы с использованием одного и того же шрифта без засечек разного веса. By Perfectionist ✅
Выбор шрифтов во многом похож на выбор наряда. Технически вы можете носить что угодно в магазине, но вы должны научиться доверять своей интуиции в том, что подходит для ваших нужд и что лучше всего подходит для вашего личного стиля. Хотя нельзя сказать, что какой-либо шрифт был бы плохим выбором, некоторые просто не подходят.
Если вы представляете финансовую фирму, возможно, не стоит использовать высокодекоративный шрифт, предполагающий вычурность, а не серьезность.Если вы занимаетесь свадебной фотографией, вы можете использовать скриптовый шрифт, который может быть более романтичным. В последнее время бренды переходят на более классические шрифты (посмотрите на стратосферный рост популярности Helvetica), которые могут показаться скучными, но никогда не рискуют отвергнуть потенциального клиента.
Бесплатные шрифты по сравнению с платными
— Хороший дизайн логотипа для DC Drug с сочетанием шрифтов с засечками и шрифтами без засечек в винтажном стиле от Virtuoso »
. Если вы пытаетесь сделать часть своего брендинга самостоятельно, у вас может возникнуть соблазн в пользу бесплатных шрифтов, поскольку есть тысячи и тысячи легко доступны в Интернете.Многие из них чистые и могут хорошо послужить вашему бренду. Будьте очень избирательны и внимательно оценивайте их. Как упоминалось выше, вам могут потребоваться различные веса (полужирный, полужирный, курсив и т. Д.), Которых часто нет в бесплатных шрифтах. Вы можете обнаружить, что вам нужен символ или символ, которых нет. Многие бесплатные шрифты не имеют расширенных символов для иностранных языков и валют; у других нет даже апострофов и дефисов!
Для использования в Интернете Google Fonts предлагает широкий спектр шрифтов с открытым исходным кодом, которые можно использовать на любом веб-сайте, даже если он предназначен для бизнеса.(У них также есть отличный инструмент для комбинирования шрифтов, который поможет вам увидеть, какие шрифты используют другие люди.)
Фирменные шрифты, которых следует избегать
Красивый модный дизайн, демонстрирующий всю мощь пользовательского, нарисованного вручную шрифта от stevenmink.
