Лучшие стандартные шрифты. Верстальщику о шрифтах
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts ). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены
 переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | serif | |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа , нужно всего навсего в таблицу стилей добавить такой код:
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */ font-size: 16px; /* дополнительно устанавливаем размер шрифта */ font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */ }
Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */ font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ }
Присваиваем шрифт только параграфам:
P{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Что-бы присвоить шрифт только к определенному параграфу , или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом. font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.Подключаем шрифты в заголовке , между тегами
. Для этого в html документ добавьте такой код:Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline , непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
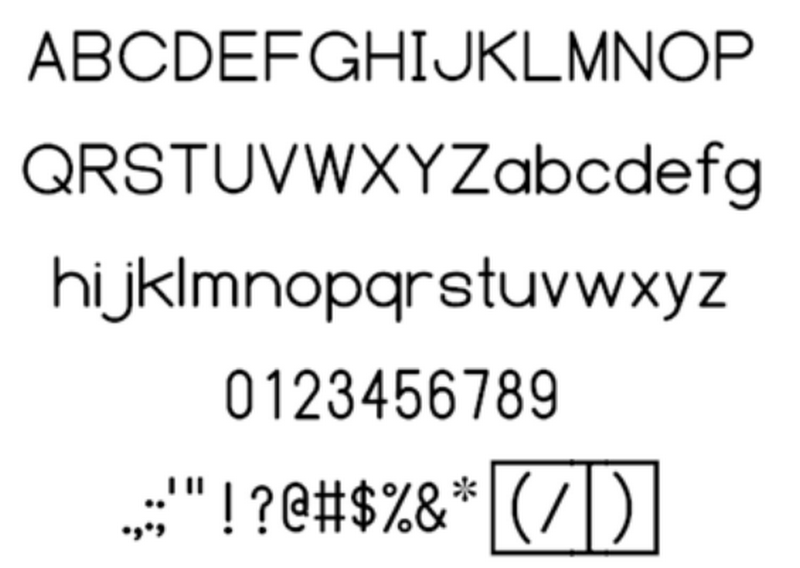
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans , Droid Serif или Lato . Пишите код и вставляете его в элемент HTML-документа . Все готово, чтобы ссылаться на него в CSS ! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий
на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS
стандартный шрифт
Times
знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный
web
шрифт
Georgia
формой и размером напоминает шрифт Verdana
. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman
, по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже . Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств . Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально
разработанный корпорацией Microsoft
в середине девяностых годов. Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.
Он применялся в Windows XP
. Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Вконтакте
Одноклассники
Google+
Стандартные шрифты для дизайна
Стандартные шрифты которые можно использовать для создания интернет сайтов и они будут отображаться у всех пользователей Windows & MacOs.
| # | Шрифт | Семейство | ОС | Кириллица | Латиница |
| 1 | Arial | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 2 | Arial Black | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 3 | Comic Sans MS | cursive | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 4 | Courier New | monospace | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 5 | Franklin Gothic Medium | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 6 | Georgia | serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 7 | Impact | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 8 | Lucida Console | monospace | XP |
Короткий текст для примера. |
Small text portion for example. |
| 9 | Lucida Sans Unicode | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 10 | Microsoft Sans Serif | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 11 | Palatino Linotype | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 12 | Sylfaen | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 13 | Tahoma | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 14 | Times New Roman | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 15 | Trebuchet MS | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 16 | Verdana | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
Стандартные шрифты Windows
Стандартные шрифты WindowsКликните по названию ОС в заголовке, чтобы увидеть список стандартных шрифтов, поставляемых с этой версией Windows.
Рекомендуемые шрифты подсвечены жёлтым.
| Название шрифта | Win2000 | WinXP | Vista | Win7 |
|---|---|---|---|---|
| Arial | x | x | x | x |
| Arial Black | x | x | x | x |
| Book Antiqua | x | x | ||
| Calibri | x | x | ||
| Cambria | x | x | ||
| Candara | x | x | ||
| Comic Sans MS | x | x | x | x |
| Consolas | x | x | ||
| Constantia | x | x | ||
| Corbel | x | x | ||
| Courier | x | x | x | x |
| Courier New | x | x | x | x |
| Estrangelo Edessa | x | x | x | |
| Franklin Gothic Medium | x | x | x | |
| Gautami | x | x | x | |
| Gabriola | x | |||
| Georgia | x | x | x | |
| Georgia Italic Impact | x | |||
| Impact | x | x | x | x |
| Latha | x | x | x | |
| Lucida Console | x | x | x | x |
| Lucida Sans Console | x | x | x | |
| Lucida Sans Unicode | x | x | x | x |
| Marlett | x | x | x | x |
| Modern | x | x | x | x |
| Modern MS Sans Serif | x | |||
| MS Sans Serif | x | x | x | x |
| MS Serif | x | x | x | x |
| MV Boli | x | x | x | |
| Nyala | x | x | ||
| Palatino Linotype | x | x | x | x |
| Roman | x | x | x | x |
| Script | x | x | x | x |
| Segoe Print | x | x | ||
| Segoe Script | x | x | ||
| Segoe UI | x | x | ||
| Small Fonts | x | x | x | |
| Symbol | x | x | x | x |
| Tahoma | x | x | x | x |
| Tempus Sans ITC | x | |||
| Times New Roman | x | x | x | x |
| Trebuchet | x | x | x | x |
| Tunga | x | x | x | |
| Verdana | x | x | x | x |
| Webdings | x | x | x | x |
| Westminster | x | |||
| Wingdings | x | x | x | x |
| WST_Czech | x | |||
| WST_Engl | x | |||
| WST_Fren | x | |||
| WST_Germ | x | |||
| WST_Ital | x | |||
| WST_Span | x | |||
| WST_Swed | x |
| Arial, Helvetica, sans-serif | Короткий текст для примера. Small text portion for example. |
| «Arial Black», Gadget, sans-serif | Короткий текст для примера. Small text portion for example. |
| «Comic Sans MS», cursive | Короткий текст для примера. Small text portion for example. |
| «Courier New», Courier, monospace | Короткий текст для примера. Small text portion for example. |
| Franklin Gothic Medium, sans-serif | Короткий текст для примера. Small text portion for example. |
| Georgia, serif | Короткий текст для примера. Small text portion for example. |
| Impact, Charcoal, sans-serif | Короткий текст для примера. Small text portion for example. |
| «Lucida Console», Monaco, monospace | Короткий текст для примера. Small text portion for example. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Короткий текст для примера. Small text portion for example. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Короткий текст для примера. Small text portion for example. |
| Tahoma, Geneva, sans-serif | Короткий текст для примера. Small text portion for example. |
| «Times New Roman», Times, serif | Короткий текст для примера. Small text portion for example. |
| «Trebuchet MS», Helvetica, sans-serif | Короткий текст для примера. Small text portion for example. |
| Verdana, Geneva, sans-serif | Короткий текст для примера. Small text portion for example. |
| Symbol | Короткий текст для примера. Small text portion for example. |
| Webdings | Короткий текст для примера. Small text portion for example. |
| Wingdings, «Zapf Dingbats» | Короткий текст для примера. Small text portion for example. |
| «MS Sans Serif», Geneva, sans-serif | Короткий текст для примера. Small text portion for example. |
| «MS Serif», «New York», serif | Короткий текст для примера. Small text portion for example. |
Стандартные шрифты Windows в Ubuntu и альтернатива в виде комплекта Liberation
Начну с того, что компанией Red Hat был создан комплект свободных шрифтов Liberation, по метрикам соответствующих популярным шрифтам Times, Arial и Courier (с засечками — Liberation Serif, рубленный — Liberation Sans, моноширинный — Liberation Mono). Соответствие метрик гарантирует, что документ созданный с использованием одной из перечисленных проприетарных гарнитур сохранит своё форматирование, если вы замените шрифт на подходящий из комплекта Liberation.
Установить комплект шрифтов Liberation просто (благо он имеется в multiverse-репозитарии Ubuntu):sudo apt-get install ttf-liberation
Огромный плюс в том, что шрифты Liberation имеют кириллическую версию.
Если после миграции на Ubuntu (или в каком-то ином случае) вам всё же требуются родные шрифты из стандартной поставки Windows (вопрос о шрифтах — один из самых популярных среди начинающих пользователей Ubuntu), установить не сложно и их:sudo apt-get install msttcorefonts
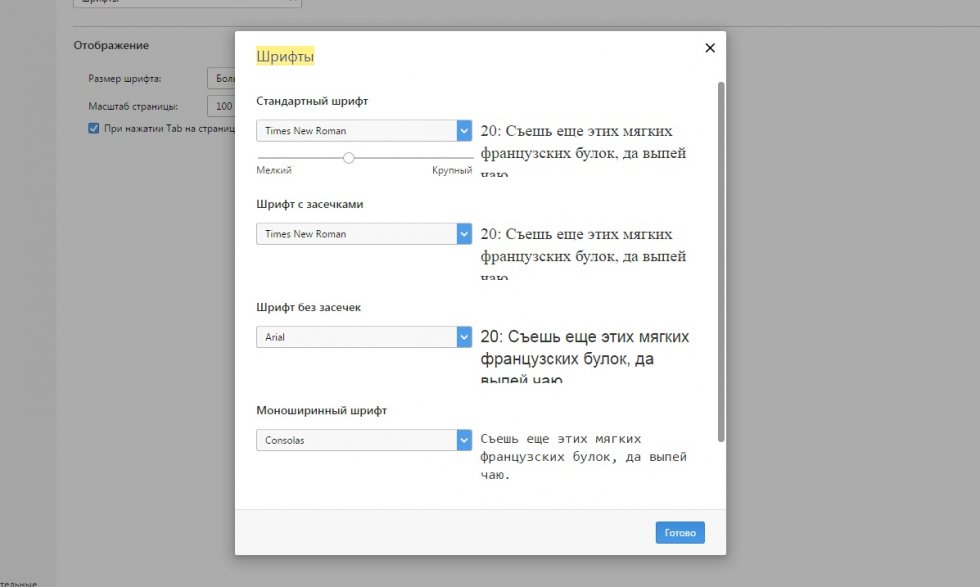
После этого, установленные шрифты вы сможете использовать в качестве системных. Загляните из главного меню в Система > Параметры > Внешний вид на закладку Шрифты (здесь же настраивается метод сглаживания).
Если возникнет желание скопировать шрифтовую схему со стандартного стиля Windows XP, то для заголовков окна выбирайте полужирный Trebuchet MS, в качестве шрифтов приложения и рабочего стола — гарнитуру Tahoma, а в роли моноширинного — Courier New.
Эти шрифты Microsoft распространяет бесплатно (хотя с чистотой лицензии не всё ясно, и уж конечно она не открытая) в качестве «web fonts», то есть шрифтов для отображения веб-страниц единым образом во всех браузерах (для оформления сайтов, действительно, в подавляющем большинстве веб-дизайнеры используют стандартные шрифты Windows — это единственная для них возможность быть уверенными в том, что шрифт будет установлен у посетителя, и текст на сайте отобразиться точно в соответствии с дизайнерской задумкой).
Кстати, если вам требуются Windows-шрифты только в браузере, то достаточно создать директорию .fonts в своём домашнем каталоге и скопировать туда нужные TrueType-шрифты (например, с любой попавшейся Windows-машины, если вас не беспокоят лицензии). После этого в Firefox вы сможете выбрать эти шрифты даже для использования по умолчанию.
Стандартные шрифты в ворде список. Верстальщику о шрифтах. Безопасные шрифты
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans , Droid Serif или Lato . Пишите код и вставляете его в элемент HTML-документа . Все готово, чтобы ссылаться на него в CSS ! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana . Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman , по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже . Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств . Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP . Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа , нужно всего навсего в таблицу стилей добавить такой код:
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */ font-size: 16px; /* дополнительно устанавливаем размер шрифта */ font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */ }
Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */ font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ }
Присваиваем шрифт только параграфам:
P{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Что-бы присвоить шрифт только к определенному параграфу , или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом.font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.Подключаем шрифты в заголовке , между тегами
. Для этого в html документ добавьте такой код:Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline , непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts ). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode , который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font — family : Arial , «Helvetica CY» , «Nimbus Sans L» , sans — serif ; |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками . В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье .
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи .
Какой стандартный шрифт в windows xp. Настраиваем системные шрифты в ОС Windows XP. Настройка шрифта в приложениях
В этом уроке я расскажу про экранное сглаживание шрифтов, так называемая технология (от англ. «чистый шрифт» ) — метод сглаживания текста на определённых видах компьютерных мониторов (особенно на ЖК), основанный на технологии SubPixel Rendering, зарегистрированный корпорацией Microsoft.
Есть разные мнения и споры по поводу этой технологии. Но как по мне, я на стороне тех, кто ей пользуется и видит явное преимущество. Лично мне режет глаз, когда не включена данная технология. Так как мне часто приходится сидеть за компьютерами моих клиентов, я заметил что у многих людей данный метод сглаживания не включен, а когда я при них включаю его, замечают, что с включенным шрифт выглядит более приятно для глаза.
Ниже на скриншотах показано, как включить его в операционной системе Windows XP, в Windows 7 он включен по умолчанию.
На рабочем столе, на пустом месте нажимаем правую кнопку мыши и выбираем пункт Свойства . Появится диалоговое окно, которое называется Свойство: Экрана . Вверху окна выбираем вкладку Оформление . И затем в нижней части нажимаем на кнопку .
Окно Свойства Экрана
Затем появится окно с эффектами
окно с эффектами
Обязательно в окне Свойства Экрана нажимаем Применить или Ок
Все теперь у вас включен , если не заметили разницы, можете побаловаться включая и выключая и наблюдая за изменениями. Я на всякий случай выложу скриншоты с выключенным и включенным.
Cleatype выключен
ClearType включен
Если эта информация была для вас полезной, напишите пожалуйста в комментариях свое мнение, я буду вам благодарен.
Шрифт в Windows является способом отображения букв и знаков. Шрифт обычно выдержанный в единой стилистической системе.
Основными характеристиками шрифта являются насыщенность, контрастность, ширина, гарнитура, контрастность, базовая линия и т.д. Также со шрифтами связаны такие понятия, как кегль, кернинг и трекинг.
Совокупность показателей этих характеристик создаёт уникальный, не похожий на другие шрифт.
Различные шрифты стали доступны пользователям ещё в самых первых версиях виндовс.
Шрифты в Windows XP
Сегодня мы поговорим о шрифтах в Windows XP и об их настройке.
Разработчики Windows XP позаботились об удобстве управления шрифтами для пользователя. Для управления шрифтами существует отдельное окно – с его помощью можно не только просматривать доступные пользователю шрифты, но и добавлять новые и удалять старые.
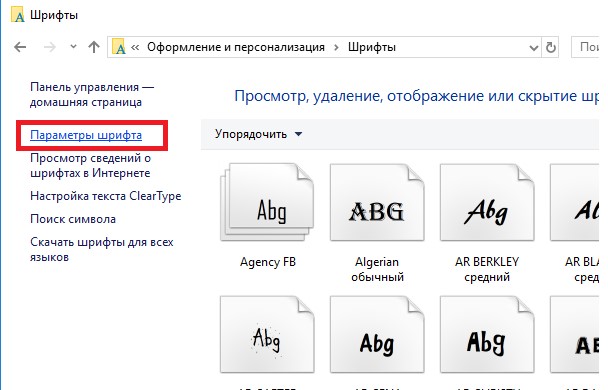
Шрифты в Windows XP вызываются следующим образом: открываем меню “пуск”, затем выбираем “панель управления”. Открываем значок шрифты. Он выглядит так:
Открываем его, после чего нам станет доступным список имеющихся в системе шрифтов.
Содержимое окна может отображаться по-разному – в виде списка, таблицы, крупных или мелких значков. В Windows XP доступен режим подобия шрифтов – при его активации вместе со стандартными шрифтами на экран будут выводиться похожие.
Щелчок левой кнопкой мыши позволить отобразить внешний вид шрифта.
Окно содержит кнопку, которая выводит печатную версию того или иного шрифта.
Настройка шрифтов подразумевает множество операций.
Как устанавливать, удалять и изменять шрифты?
Удаление ненужного шрифта: нажмите левой кнопкой мыши на его изображение, на верхней панели откройте меню “файл” и выберите “удалить”.
Установка нового шрифта: открываем меню “файл” и нажимаем “установить шрифт”. Выглядит это так:
Откроется новый диалог, в котором можно выбрать расположение желаемого шрифта.
Изменение шрифтов происходит так.
Открываем список “элемент”, в нём нам необходимо выбрать компонент виндовс, шрифт которого мы хотим редактировать.
Нам доступны такие изменения:
- размер шрифта;
- цвет шрифта;
- собственно, сам шрифт;
Производим необходимые изменения и сохраняем их, нажав кнопку “ок”.
Настройка чёткости шрифтов в Windows XP
Чёткость шрифтов в системе можно настраивать самостоятельно. Речь идёт о методе сглаживания экранных шрифтов в Win XP, который называется Cleartype. Технология эта предоставлена самой компанией Microsoft и доступна для пользования вот уже почти 15 лет. Настройка Cleartype возможна и в Win XP.
Открываем через “Пуск” меню “Панель управления”, потом – “Оформление и персонализация”. Далее – находим “Шрифты”, открываем ссылку “Настройка текста Cleartype”. Появится окно.
Пункт “Включить ClearType”:
обозначаем его галочкой и переходим к следующему пункту настройки (нажимаем “далее”).
В следующем окне вы выберете удобное для вас разрешение экрана.
Откроется окно, в котором появится четыре варианта отображения текста. Выбираем оптимальный, кликнув на него левой кнопкой мыши. Нажимаем “далее”.
Режим Cleartype активирован.
Трудности со шрифтами в Windows XP
Неверное отображение шрифтов не грузит операционную систему и никак не влияет на стабильную работу компьютера, однако создаёт массу мелких неприятностей для пользователя. Проблемы со шрифтами возникают после установки некоторых программ, после автоматических обновлений и т.д. Многие юзеры в сердцах переустанавливают Win, однако есть и менее радикальные способы решения проблемы. Мы о них расскажем.
Настройки языков в системе должны быть установлены правильно. Для этого проделываем следующий путь: “Пуск” , “Панель управления”, “Дата, время, язык…”. Выбираем вкладку “региональные параметры” =>>> “Языковые стандарты…”, указываем язык – “русский”. В “расположении” указываем свою страну”.
- Вкладка “языки”, раздел “Языки и службы текстового ввода”, нажимаем “подробнее”. В открывшемся окне проверяем, соответствует ли русскому языку русская клавиатура во вкладке «Параметры», раздел “Установленные службы”. Сохраняем, нажав “ок”.
- Раздел “язык программ, не поддерживающих Юникод”. Открываем вкладку “дополнительно”, в ней выбираем “русском”. Сохраняем изменения.
Если вышеперечисленные настройки в Win XP включены на компьютере, то проблему можно решить через системный реестр. Делается это так.
- Запускаем “редактор реестра”.
- Далее – разворачиваем ветку: HKEY_LOCAL_MACHINE SYSTEM CurrentControlSet Control Nls CodePage.
- Раздел “CodePage” содержит достаточно большое количество параметров. Среди них нам нужно найти “1250” и “1252”. Кликаем левой кнопкой мыши дважды по первому из них. Должно открыться окно “Изменение строкового параметра”. В “значении” изменяем “c_1250.nls” на “c_1251.nls”. Сохраняем результат. Точно также в “1252” устанавливаем “1251”
После вышеуказанных действий проблема с правильным отображением шрифтов в Win XP должна исчезнуть.
Шрифты операционной системы это тот элемент, который всегда находится у нас перед глазами, поэтому его отображение должно быть максимально комфортным для восприятия. В этой статье мы разберемся, как настроить шрифт в ОС Windows XP.
В Win XP имеется несколько возможностей изменения размера и стиля символов. Сделать это можно как для всего интерфейса целиком, так и для определенных типов окон. Кроме того, настройке подлежат подписи значков рабочего стола, а также шрифты в некоторых системных приложениях. Далее мы подробно рассмотрим каждый из вариантов.
Общий размер шрифта
Изменить размерность надписей для всего интерфейса системы можно в свойствах экрана.
Настройка шрифта для отдельных элементов
На вкладке «Оформление» расположена кнопка «Дополнительно» , которая открывает доступ к настройкам внешнего вида элементов интерфейса – окон, меню, значков и так далее.
Изменить шрифт можно только для некоторых позиций в выпадающем списке «Элемент» . Например, выберем «Значок» (подразумеваются иконки на рабочем столе).
Ниже появятся (станут активными) еще два списка, содержащие стили символов и стандартные размеры, а также кнопки «Жирный» и «Курсив» . В некоторых случаях еще можно выбрать и цвет. Изменения применяются кнопкой ОК .
Настройка шрифта в приложениях
Для стандартных программ предусмотрены свои настройки. Например, в «Блокноте» они находятся в меню «Формат» .
Здесь можно выбрать стиль и размер, определить начертание, а также применить набор символов из выпадающего списка.
В «Командной строке» добраться до нужного блока опций можно, нажав ПКМ по заголовку окна и перейдя в «Свойства» .
Настройки шрифтов расположены на вкладке с соответствующим названием.
Сглаживание
В Windows XP предусмотрена функция сглаживания экранных шрифтов Clear Type. Она выравнивает «лесенки» на символах, делая их более округлыми и мягкими.
Результат:
Как видите, ОС Windows XP содержит достаточное количество настроек для шрифтов интерфейса и приложений. Правда, полезность некоторых функций, например, сглаживания, остается под вопросом, но в целом арсенал инструментов вполне достойный.
Часто после установки на компьютере некоторых приложений, их русификации, обновления и т.д., в определенных окнах этих приложений а также в окнах самой операционной системы неправильно отображаются шрифты. Как правило, это не сказывается на стабильности работы компьютера, зато создает кучу неудобств пользователям, поскольку в окнах вместо букв отображаются иероглифы, квадратики, цифры и прочие непонятные им символы. Зачастую работать на таком компьютере становится просто невозможно.
Значительная часть пользователей решают проблему радикально — переустанавливают Windows или же несут компьютер в мастерскую. Хотя часто из сложившейся ситуации можно выйти гораздо проще. Конечно, предложенный автором способ не является панацеей, но в большей части случаев он решает проблему.
Для начала, убедитесь в правильности настройки языков и региональных стандартов:
(пункты в скобках иногда могут отсутствовать)
- на вкладке «Региональные параметры»: в разделе «Языковые стандарты и форматы» указываем «Русский»; в разделе «Расположение» — Вашу страну;
Если на компьютере указанные настройки уже были выполнены или после их осуществления проблемы с отображением шрифтов не исчезли, необходимо внести некоторые изменения в системный реестр.
Системный реестр- очень важный элемент операционной системы. Поэтому:
1. Кроме указанных ниже параметров ничего в нем больше не изменяйте, если Вы не уверены в правильности своих действий!
2. Перед осуществлением дальнейших действий обязательно создайте копию реестра! Ее можно будет использовать для восстановления состояния системного реестра в случае возникновения каких-либо проблем после его изменения.
Для создания копии системного реестра запускаем «Редактор реестра» , для чего в меню «Пуск» выбираем пункт «Выполнить». В левом нижнем углу экрана появится окно «Запуск программы». Введите в нем слово regedit и нажмите кнопку «ОК». В «Редакторе реестра», в меню «Файл» выбираем «Экспорт». В открывшемся окне «Экспорт файла реестра» указываем место сохранения, имя файла копии реестра, в разделе «Диапазон реестра» (внизу окна) отмечаем галочкой «Весь реестр», жмем кнопку «Сохранить».
Для решения проблемы с отображением шрифтов в Windows XP нужно изменить значение параметров «1250» и «1252», которые находятся в ветке реестра HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Nls\CodePage, с «c_1250.nls» на «c_1251.nls» и с «c_1252.nls» на «c_1251.nls» соответственно.
Как это сделать:
- Запустите «Редактор реестра»).
- Последовательно открывая соответствующие папки в левой части «Редактора реестра», зайдите в ветку HKEY_LOCAL_MACHINE\SYSTEM\ CurrentControlSet\Control\Nls\CodePage. (Это значит, что нужно открыть сначала папку «HKEY_LOCAL_MACHINE», в ней открыть папку «SYSTEM», в ней – «CurrentControlSet» и т.д.)
- Когда доберетесь до раздела «CodePage» и выделите его в левой части «Редактора реестра», в его правой части появится довольно приличный список параметров. Нужно найти среди них параметры «1250» и «1252». Затем дважды щелкнуть по первому из них левой кнопкой мыши. Откроется окно «Изменение строкового параметра». Там, в окошке «Значение», «c_1250.nls» нужно изменить на «c_1251.nls» и нажать кнопку «ОК» (см.рис.). После этого аналогичным образом изменяем значение параметра «1252» с «c_1252.nls» на «c_1251.nls». Жмем кнопку «ОК» и перезагрузагружаем компьютер.
После перезагрузки проблема с неправильным отображением шрифтов должна исчезнуть.
| Нормальный стиль | Смелый стиль |
|---|---|
| Arial, Arial, Helvetica, без засечек | Arial, Arial, Helvetica, без засечек |
| Arial Black, Arial Black, Gadget, без засечек | Arial Black, Arial Black, Gadget, без засечек |
| Comic Sans MS, Comic Sans MS 5 , курсив | Comic Sans MS, Comic Sans MS 5 , курсив |
| Courier New, Courier New, monospace | Courier New, Courier New, monospace |
| Грузия 1 , Грузия, с засечками | Грузия 1 , Грузия, с засечками |
| Удар, Удар 5 , Уголь 6 , без засечек | Удар, Удар 5 , Уголь 6 , без засечек |
| Lucida Console, Монако 5 , моноширинный | Lucida Console, Монако 5 , моноширинный |
| Lucida Sans Unicode, Lucida Grande, без засечек | Lucida Sans Unicode, Lucida Grande, без засечек |
| Palatino Linotype, Book Antiqua 3 , Palatino, с засечками | Palatino Linotype, Book Antiqua 3 , Palatino, с засечками |
| Тахома, Женева, без засечек | Тахома, Женева, без засечек |
| Times New Roman, Times New Roman, Times, с засечками | Times New Roman, Times New Roman, Times, с засечками |
| Trebuchet MS 1 , Trebuchet MS, без засечек | Trebuchet MS 1 , Trebuchet MS, без засечек |
| Verdana, Verdana, Женева, без засечек | Verdana, Verdana, Женева, без засечек |
| Обозначение, Обозначение (Обозначение 2 , Обозначение 2 ) | Обозначение, Обозначение (Обозначение 2 , Обозначение 2 ) |
| Вебдинги, Вебдинги (Вебдинги 2 , Вебдинги 2 ) | Вебдинги, Вебдинги (Вебдинги 2 , Вебдинги 2 ) |
| Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) | Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) |
| MS Sans Serif 4 , Женева, без засечек | MS Sans Serif 4 , Женева, без засечек |
| MS Serif 4 , Нью-Йорк 6 , serif | MS Serif 4 , New York 6 , serif |
Шрифты по умолчанию в настольных и мобильных операционных системах
Какие шрифты, по вашему мнению, будут у пользователей Windows? Пользователи Mac? А как насчет (глотка!) Linux и других пользователей UNIX? О, и не забывайте о мобильных пользователях: iOS (iPhone, iPad, iPod Touch), Android и Windows Phone 7!
Один ответ можно найти на сайте Code Style Font Sampler, который предлагает посетителям заполнить анкету, спрашивая их о шрифтах, которые у них есть на их компьютерах.К результатам следует относиться с недоверием, поскольку результаты смещены в пользу пользователей, которые:
- зайти на сайт,
- соглашаются принять участие в опросе, &
- умеют правильно определять шрифты на своих компьютерах
Тем не менее, он дает некоторые полезные результаты. Посмотрите, и он даст вам несколько цифр, с которыми вы можете работать.
Также существуют различные ресурсы, которые предоставляют веб-разработчикам точные числа и списки, которые они могут использовать при определении шрифтов, доступных в различных операционных системах.
Окна
Следующие шрифты используются в качестве системных шрифтов по умолчанию в Windows:
| Версия | Системный шрифт по умолчанию |
|---|---|
| 10 | Segoe UI 1 |
| 8,1 | Segoe UI 1 |
| 8 | Segoe UI 1 |
| 7 | Segoe UI 1 |
| Виста | Segoe UI 1 |
| XP | Тахома 2 |
| Я (Millennium Edition) | MS Sans Serif 3 |
| 2000 | Тахома 2 |
| 98 Второе издание | MS Sans Serif 3 |
| 98 | MS Sans Serif 3 |
| NT 4 | MS Sans Serif 3 |
| 95 | MS Sans Serif 3 |
| NT 3.5 | MS Sans Serif 3 |
| NT 3,1 | MS Sans Serif 3 |
| 3,1 | MS Sans Serif 3 |
| 3 | Helv 3 |
| 2 | Helv 3 |
| 1 | Helv 3 |
Количество гарнитур и шрифтов, которые Microsoft включает в Windows, неуклонно растет.Сначала стол:
| Гарнитуры (новые) | Шрифтов (новые) | |
|---|---|---|
| XP | 29 | 136 |
| Виста | 90 | 191 |
| 7 | 111 (15) | 257 (49) |
| 8 | 118 (6) | 279 (17) |
| 8.1 | 124 (10) | 322 (45) |
| 10 | 93 (10) | 171 (45) |
| 10 (FoD) | 84 (3) | 269 (9) |
А теперь подробная разбивка:
- Windows XP: 31 шрифт 4 и 136 шрифтов 5
- Windows Vista: 90 шрифтов 6 и 191 шрифт
- Windows 7: 111 шрифтов и 257 шрифтов 7 ; 15 — новые шрифты и 49 — новые шрифты 8
- Windows 8: 118 шрифтов и 279 шрифтов; 6 — новые гарнитуры и 17 — новые шрифты 9
- Windows 8.1: 125 шрифтов, 322 шрифта; 10 — новые шрифты и 45 — новые шрифты 10
- Windows 10: 177 шрифтов, 440 шрифтов
- В базовой установке 93 11 шрифтов и 171 12 шрифтов.
- В этой базовой установке 10 новых гарнитур и 45 новых шрифтов. 12
- Windows 10 также делает другие гарнитуры и шрифты доступными в пакетах Feature on Demand. Согласно Microsoft, пакеты FoD «устанавливаются автоматически Центром обновления Windows, когда соответствующие языки включены в языковых настройках (например, путем включения клавиатуры)», но их также можно установить вручную, выбрав «Настройки»> «Приложения»> «Приложения и функции»> «Управление необязательными». Функции.Пакеты FoD включают 84 шрифта и 269 шрифтов. 13
- В этих пакетах FoD 3 новых гарнитуры и 9 новых шрифтов. 13
Доп. Информация:
- Windows XP
- Windows Vista
- Windows 7
- Windows 8 / 8.1
- Windows 10
В «Списке гарнитур шрифтов, включенных в Microsoft Windows» Википедии перечислены шрифты, включенные в Windows 3.1–10.
В дополнение к этому, вам также следует ознакомиться с «Шрифтами и продуктами» Microsoft, в которых перечислены шрифты, поставляемые не только с продуктами Microsoft, но также включенными в продукты UNIX, Mac OS X и Adobe.
Mac OS X / OS X / macOS
У Apple есть страница с подробными сведениями о системных шрифтах для macOS и iOS.
Следующие шрифты используются в качестве системных шрифтов по умолчанию в macOS:
| Версия | Системный шрифт по умолчанию |
|---|---|
| 10,15 | |
| 10,14 Мохаве | Сан-Франциско |
| 10,13 High Sierra | Сан-Франциско |
| 10.12 Сьерра | Сан-Франциско |
| 10,11 Эль-Капитан | Сан-Франциско |
| 10,10 Йосемити | Helvetica Neue |
| 10,9 Маверикс | Люцида Гранде |
| 10,8 Горный лев | Люцида Гранде |
| 10,7 Лев | Люцида Гранде |
| 10,6 Снежный барс | Люцида Гранде |
| 10.5 Леопард | Люцида Гранде |
| 10,4 Тигр | Люцида Гранде |
| 10,3 Пантера | Люцида Гранде |
| 10,2 Ягуар | Люцида Гранде |
| 10.1 Пума | Люцида Гранде |
| 10,0 Гепард | Люцида Гранде |
Количество гарнитур и шрифтов, которые Apple включает в Mac OS X / OS X / macOS, варьировалось.Сначала стол:
| Гарнитуры / Шрифты | |||
|---|---|---|---|
| Установлено | Доступно для загрузки | Доступно в виде документов или приложений | |
| 10,3 Пантера | — / 74 | – | – |
| 10,4 Тигр | — / 117 | – | – |
| 10,5 Леопард | — / 160 | – | – |
| 10.6 Снежный барс | — / 249 | – | – |
| 10,7 Лев | — / 225 | – | – |
| 10,8 Горный лев | — / 242 | – | – |
| 10,9 Маверикс | — / 507 | – | – |
| 10,10 Йосемити | ? | – | – |
| 10.11 Эль-Капитан | ? | – | – |
| 10,12 Сьерра | — / 473 | — / 106 | — / 158 |
| 10,13 High Sierra | 193/488 | 58/107 | 134/197 |
| 10,14 Мохаве | 180/488 | 61/187 | 134/198 |
А теперь детальная разбивка:
- Mac OS X 10.3 Пантера
- Mac OS X 10.4 Tiger
- Mac OS X 10.5 Leopard
- Установлено 160 шрифтов 16
- Установлено 155 шрифтов 17
- Mac OS X 10.6 Snow Leopard
- Mac OS X 10.7 Lion
- OS X 10.8 Mountain Lion (Горный лев)
- OS X 10.9 Mavericks
- OS X 10.10 Йосемити
- Полный список недоступен
- 11 новых шрифтов и 29 новых шрифтов 22
- OS X 10.11 Эль-Капитан
- Полный список недоступен
- 6 новых гарнитур 23
- macOS 10.12 Sierra 24
- Установлено 473 шрифта
- 106 шрифтов доступны для загрузки
- 158 шрифтов, доступных в документах или приложениях, которые используют или запрашивают шрифт (ы)
- 8 новых шрифтов и 12 новых шрифтов 25
- macOS 10.13 High Sierra 26
- Установлено 193 (?) Шрифта и 488 шрифтов
- Для загрузки доступны 58 шрифтов (?) И 107 шрифтов
- 134 шрифта (?) И 197 шрифтов, доступных в документах или приложениях, которые используют или запрашивают шрифт (ы)
- macOS 10.14 Mojave 27
- Установлено 180 шрифтов и 488 шрифтов
- 61 шрифт (?) И 187 шрифтов доступны для загрузки
- 134 шрифта (?) И 198 шрифтов, доступных в документах или приложениях, которые используют или запрашивают шрифт (ы)
Некоторая интересная информация находится в шрифтах Unicode для компьютеров Macintosh OS X.
UNIX и Linux
Существуют сотни различных вариантов UNIX (сам Linux — один из них, и существуют сотни вариантов Linux!), Поэтому с уверенностью сказать, какие шрифты можно безопасно использовать в системе UNIX любого конкретного пользователя, сложно.К счастью, несмотря на то, что существуют сотни разновидностей UNIX, лишь некоторые из них составляют большую часть настольных систем.
Fedora 29:59 шрифтов установлено и 300 шрифтов 28
Сервер Ubuntu 28
- 12.04: установлено 15 шрифтов и 56 шрифтов
- 14.04: установлено 13 шрифтов и 47 шрифтов
- 18.04: установлено 15 шрифтов и 43 шрифта
- 18.10: установлено 4 шрифта и 16 шрифтов
Подробнее см. Шрифты, поставляемые с UNIX / XFree и GhostScript.
iOS
Следующие шрифты используются в качестве системных шрифтов по умолчанию в iOS:
| Версия | Системный шрифт по умолчанию |
|---|---|
| 12 | Сан-Франциско |
| 11 | Сан-Франциско |
| 10 | Сан-Франциско |
| 9 | Сан-Франциско |
| 8 | Helvetica Neue |
| 7 | Helvetica Neue |
| 6 | Helvetica Neue |
| 5 | Helvetica Neue |
| 4 | Helvetica Neue |
| iPhone OS 3 | Helvetica |
| iPhone OS 2 | Helvetica |
| iPhone OS 1 | Helvetica |
Когда вышел iPad, на нем было больше шрифтов, чем на iPhone.Apple с тех пор исправила это, и я предполагаю, что она продолжит следить за тем, чтобы на обоих устройствах было одинаковое количество шрифтов.
| Версия iOS | Шрифты | |
|---|---|---|
| iPhone | iPad | |
iPhone OS (iOS 1) 29 | 11 шрифтов и 23 шрифта (?) | – |
2 30 | 11 шрифтов и 33 шрифта | – |
3 31 | 20 шрифтов и 55 шрифтов (10 новых шрифтов и 22 новых шрифта) | – |
4 32 | 54 шрифта и 120 шрифтов (13 новых шрифтов и 28 новых шрифтов) | 57 |
5 | 57 шрифтов 33 60 шрифтов и 161 шрифт (6 новых шрифтов и 32 новых шрифта) 34 | |
6 35 | 206 шрифтов (58 можно загрузить при необходимости) | |
7 | 244 шрифта (287 загружаемых при необходимости) 36 10 новых шрифтов и 37 новых шрифтов 37 | |
8 | 77 шрифтов и шрифтов TK (2 новых шрифта и 6 новых шрифтов) 38 74 шрифта и 245 шрифтов 39 | |
9 | 75 шрифтов и 248 шрифтов 40 | |
10 41 | 75 шрифтов и 248 шрифтов | |
11 | ||
12 | Установлено 263 шрифта ? шрифтов доступно для загрузки ? доступно в документах или приложениях, которые используют или запрашивают шрифт (ы) | |
Android
Android немного сложнее, потому что, хотя он не включает в себя очень много встроенных шрифтов, приложения могут объединять любые шрифты, которые они хотят (обратите внимание, что теперь это верно для iOS от Apple, начиная с версии 4; однако, поскольку iOS также поставляется с более 50 встроенных шрифтов, большинству приложений не нужно включать свои собственные).
Android версий с 1 по 3 (кодовые названия: Cupcake, Donut, Eclair, Froyo, Gingerbread и Honeycomb) включали только 3 шрифта:
- Droid Sans
- Droid Serif
- Droid Sans Mono
Подробнее о Droid:
Начиная с версии 4 Android (кодовое название Ice Cream Sandwich), Google представил новый стандартный шрифт: Roboto. Вот несколько веб-страниц о Roboto:
Windows Phone 7
Windows Phone 7 «из коробки» поддерживает 16 шрифтов, включая шрифты Core Fonts для Интернета, а также некоторые другие.Если вы не укажете font-family , по умолчанию будет использоваться Segoe WP. Однако, как и в случае с Android и iOS, разработчики могут при желании встраивать свои собственные шрифты в свои приложения.
Если вы ищете мои комментарии о базовых шрифтах Microsoft для Интернета (Andalé Mono, Arial, Comic Sans, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings) и Microsoft’s ClearType Font Collection ( Calibri, Cambria, Candara, Consolas, Constantia, Corbel), см. Мои мысли о шрифтах.
Стандартные шрифты Windows
Щелкните заголовки столбцов, чтобы просмотреть список стандартных шрифтов, установленных с этой версией Windows.
Рекомендуемые шрифты выделены желтым.
| Название шрифта | WinXP | Vista | Win7 | Win8 |
|---|---|---|---|---|
| Моноширинные шрифты | ||||
| Консоли | х | х | х | |
| Курьер | х | х | х | х |
| Courier Новый | х | х | х | х |
| Консоль Lucida | х | х | х | х |
| Шрифты Symbol | ||||
| Cambria Math | х | х | х | |
| Марлетт | х | х | х | х |
| Символ пользовательского интерфейса Segoe | х | х | ||
| Символ | х | х | х | х |
| Вебдинги | х | х | х | х |
| Крылья | х | х | х | х |
| Пропорциональные шрифты | ||||
| Arial | х | х | х | х |
| Ариал Черный | х | х | х | х |
| Калибри | х | х | х | |
| Камбрия | х | х | х | |
| Кандара | х | х | х | |
| Comic Sans MS | х | х | х | х |
| Констанция | х | х | х | |
| Корбель | х | х | х | |
| Эстранджело Эдесса | х | х | х | х |
| Франклин Готический средний | х | х | х | х |
| Габриола | х | х | ||
| Гаутами | х | х | х | х |
| Грузия | х | х | х | х |
| Удар | х | х | х | х |
| Latha | х | х | х | х |
| Lucida Sans Unicode | х | х | х | х |
| Современное | х | х | х | х |
| MS без засечек | х | х | х | х |
| MS Serif | х | х | х | х |
| МВ Боли | х | х | х | х |
| Текст для Мьянмы | х | |||
| Ньяла | х | х | х | |
| Палатинский линотип | х | х | х | х |
| Плантагенет Чероки | х | х | х | |
| Роман | х | х | х | х |
| Скрипт | х | х | х | х |
| Segoe Print | х | х | х | |
| Сценарий Segoe | х | х | х | |
| Segoe UI | х | х | х | |
| Мелкие шрифты | х | х | х | х |
| Sylfaen | х | х | х | х |
| Тахома | х | х | х | х |
| Times New Roman | х | х | х | х |
| Требушет MS | х | х | х | х |
| Тунга | х | х | х | х |
| Вердана | х | х | х | х |
Лучшие шрифты для деловых документов
Для тех из нас, кто не занимается шрифтами каждый день, количество предлагаемых шрифтов может показаться огромным, но это не обязательно.
С засечками и без засечек
Шрифты обычно делятся на две категории — с засечками и без засечек. Те, у которых есть небольшие выступающие элементы, известны как засечки. Примеры включают Times New Roman, Garamond и Bookman Old Style.
Шрифты, в которых отсутствуют эти небольшие выступающие элементы, называются без засечек (от французского «без», но обычно принтеры произносят «саннс»). Наиболее распространены Arial, Helvetica и Verdana. Обычно они используются в Интернете, но становятся все более приемлемыми в печатных материалах.
Печать и экран
Общепринято считать, что шрифты с засечками лучше подходят для печатных материалов, потому что они направляют взгляд читателя вдоль линии.
Однако, поскольку при чтении глаз движется не по плавной линии, а в быстрых прыжках, известных как «саккады», этот аргумент является сомнительным. На самом деле, использование шрифтов с засечками для печатных материалов настолько традиционно, что использование шрифтов без засечек может быть заявлением о современности или даже (небольшом) бунте.
Шрифтыс засечками обычно не используются для текста, предназначенного для чтения на экране, потому что на экранах с более низким разрешением засечки могут выглядеть нечеткими и мешать читаемости.Однако некоторые шрифты с засечками, такие как Georgia, были специально разработаны для хорошего отображения даже на экранах с низким разрешением (и вы можете увидеть это в действии на веб-сайте New York Times).
Читаемость
Значит, шрифты с засечками более читабельны, чем без засечек, или наоборот? Одним словом, нет. Спросите графического дизайнера или редактора, и они почти наверняка выскажут вам свое личное мнение так или иначе, но исследования удобочитаемости обычно не находят разницы.Как говорит консультант по пользовательскому опыту Алекс Пул, «если есть разница, то она слишком мала, чтобы о ней беспокоиться».
Ожидание читателя, однако, влияет на удобочитаемость. Дайте кому-нибудь 50-страничный отчет шрифтом без засечек, и его незнакомость может нанести удар. Точно так же люди не ожидают, что будут читать газетные шрифты в Интернете. Если вы осознанно выбрали стиль, дерзайте — просто убедитесь, что он оправдан. (Под этим мы подразумеваем, что у вас есть оправдание для этого, а не то, что он плотно прилегает к обеим сторонам страницы.)
Стоит отметить, что по мере повышения качества и разрешения экранов компьютеров это различие, вероятно, исчезнет. Но пока это остается.
Сопряжение шрифтов
Шрифтычасто выглядят лучше всего в сочетании друг с другом, когда один используется для заголовков, а другой — для основного текста. Хорошее практическое правило — использовать заголовки с засечками, если основной текст написан без засечек, и наоборот. Но шрифты из одного «семейства», такие как Lucida Sans и Lucida Bright, также часто хорошо работают вместе.Как правило, не используйте более двух шрифтов на странице, если только вы не уверены, что на то есть веские причины. Для разнообразия используйте разные веса или стили в одном семействе.
При объединении шрифтов в пару быстро посмотрите на пропорции восходящих и нисходящих элементов (например, хвосты на d s и p s) по отношению к буквам в целом. Попробуйте использовать шрифты с похожими пропорциями.
Для того, что будет читать онлайн, безопасным вариантом по умолчанию является Arial для основного текста и Times New Roman для заголовка.Или вы можете попробовать Helvetica для тела и Century Schoolbook для заголовков. Для печати, если вам надоел Times New Roman, попробуйте Garamond для основного текста и сопоставьте его с Frutiger или Futura для заголовков. Доступность шрифтов зависит от вашего программного обеспечения и от того, используете ли вы ПК или Mac, поэтому для получения исчерпывающих списков см. Список пар шрифтов Уилла Харриса и 19 лучших шрифтов Дугласа Бонневилля в 19 комбинациях.
Эстетический выбор
Окончательное решение — это вопрос о том, какой из них больше всего подходит для вашего сообщения.Люди могут иметь самые разные мнения о том, что «выглядит правильно», поэтому существует несколько жестких правил. Как правило, шрифты с засечками выглядят более традиционными, а шрифты без засечек — более современными.
Подумайте о том впечатлении, которое вы хотите произвести (и если вы сомневаетесь в том, какое влияние может оказать шрифт, быстро пролистайте эти типографские плакаты). Примите во внимание целевую аудиторию, индивидуальность вашего бренда, а также цвет и дизайн окружающей среды. Шрифты могут иметь совершенно разные характеры.Например, Helvetica — чистый, свежий и нейтральный. У Гилла Санса есть чувство «Голос авторитета» 1950-х годов (его использует BBC, и он очень близок к ныне вездесущему плакату «Сохраняйте спокойствие и продолжайте»). Times New Roman имеет определенное чувство: «Я не придал этому значения, поэтому использовал шрифт Word по умолчанию».
Однако имейте в виду, что если нужный шрифт недоступен в стандартных пакетах и вам придется покупать его в особенности, возможно, что ваши читатели — если они читают в Интернете — не будут иметь к нему доступа.В этом случае их программное обеспечение или браузер будут использовать заменяющий шрифт, и неизвестно, как это может повлиять на общую презентацию. Поэтому, если ваш документ не будет читаться только в печатном виде или в формате PDF, сохраняйте его простоту и используйте только широко доступные шрифты.
Экспериментируйте с различными комбинациями, но если вы не думаете о полном пересмотре бренда (в этом случае обратитесь к дизайнеру и будьте готовы к долгому и страстному разговору), не переусердствуйте. Если он хорошо выглядит, его легко читать и он будет работать на большинстве компьютеров, вы не ошибетесь.
Типографика
— Какие шрифты без засечек входят в стандартную комплектацию большинства компьютеров?
Из оригинальных «веб-безопасных» (то есть настолько близких к универсальным, насколько вы можете найти в Интернете) без засечек (Arial, Impact, Tahoma, Trebuchet MS, Verdana), Verdana , как правило, получает больше всего любовь. Он хорошо продуман и удобен для чтения на экране. Он был разработан Мэтью Картером, уважаемым дизайнером шрифтов, а сам дизайн довольно оригинален, поэтому его существование и историю не подвергают такой критике, как Arial.Кроме того, MoMA добавил его в свою коллекцию дизайнов, назвав его (и другие в коллекции) «вехой в истории типографики». Научное исследование (финансируемое Microsoft, так что относитесь к нему с недоверием) рекламировало удобочитаемость Verdana, особенно при малых размерах. Это был один из первых шрифтов, который был разработан с учетом удобочитаемости на экране, поэтому он имеет большую высоту по оси x (хорошо для просмотра строчных букв) и хорошо намекает. Эти преимущества станут менее актуальными по мере увеличения плотности пикселей, но пока их стоит искать в экранном шрифте.
Arial почти повсеместно подвергается критике со стороны дизайнеров (см. Ссылку выше), Impact не практичен за пределами заголовков, и хотя Tahoma является более или менее тощим братом Верданы, он не вызывает таких похвал. Я лично никогда не возражал против выбора Trebuchet , но, похоже, это не так распространено.
Если вы используете Office 2007 или новее, в игру вступает коллекция ClearType. Доступны три шрифта без засечек: Calibri , Candara и Corbel .Все, о чем я читал, и они дополняют мое личное мнение — это хорошие шрифты. Википедия сообщила мне, что «Calibri получил награду TDC2 2005 от Клуба типовых директоров в категории« Типовые системы ».
Если у вас правильная версия Publisher (у нас была 2003), доступны дополнительные шрифты. Я не так хорошо осведомлен об этом, но я знаю, что именно Publisher был причиной того, что мы закончили с Franklin Gothic на наших ПК, и это отличный выбор без засечек.
Я добавлю отказ от ответственности — как отмечает Джон, вы можете встраивать шрифты. Если шрифт не встроен, вы всегда во власти чужой системы, и ни один шрифт не имеет 100% насыщенности везде.
WebAIM: Гарнитуры и шрифты
Введение
Гарнитуры — это группы разработанных текстовых символов, таких как Arial, Helvetica и Times New Roman. Шрифты — это подмножества гарнитур, которые имеют единообразный внешний вид, например, 14 пунктов и полужирный шрифт в гарнитуре Arial.Типографика — то, как гарнитуры и шрифты представляют текст — очень влияет на чтение, которое является основным компонентом визуальной доступности.
В этой статье основное внимание уделяется гарнитурам и шрифтам. Чтобы узнать больше о других аспектах типографики и макета, см. Текст / Типографский макет.
Читаемость шрифта
При чтении текста большинство людей не читают и не разбирают отдельные символы или даже слова. Вместо этого глаз быстро просматривает текст и анализирует шаблоны и группы символов (обычно 6-9 символов за раз), которые почти мгновенно преобразуются человеческим мозгом в смысл.Этот подсознательный процесс позволяет нам очень быстро читать и понимать текстовое содержание с высокой степенью понимания, даже если мы даже не видим и не думаем о символах и словах.
Только когда символы или слова незнакомы или создают барьер для этого прямого процесса преобразования образца в значение, мы должны делать паузу, чтобы более внимательно изучить или обработать символы или слова. Для оптимальной читаемости и понятности главное — избегать этих прерываний.
Некоторые принципы, которые следует учитывать:
- Используйте простые, знакомые и легко анализируемые шрифты.
- Избегайте сложности персонажей
- Избегайте двусмысленности символов
- Используйте ограниченное количество гарнитур, шрифтов и вариаций шрифтов.
- Учитывайте расстояние и вес.
- Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном.
- Избегайте мелких шрифтов и других анти-шаблонов.
Используйте простые, знакомые и легко анализируемые шрифты
Простые, знакомые шрифты легче всего анализировать и читать, потому что в уме уже есть или может быстро сгенерироваться модель форм и узоров текста.Незнакомые или сложные шрифты требуют дополнительного времени и ориентации, что приводит к синтаксическому анализу символов или слов (который является медленным и когнитивно интенсивным), а не к синтаксическому анализу шаблона / блока (который является быстрым и менее обременительным).
Не существует лучшего шрифта или шрифта . Эксперты расходятся во мнениях относительно того, какие шрифты обеспечивают лучшую читаемость. Некоторые давние убеждения, такие как идея о том, что шрифты без засечек лучше для просмотра на экране, а шрифты с засечками лучше для печати, устарели из-за преобладания дисплеев с высоким разрешением.Тем не менее, простота шрифтов имеет решающее значение. Шрифт должен быть знакомым или легко анализируемым, чтобы он быстро стал привычным. Этим требованиям удовлетворяют многие распространенные и стандартные шрифты, доступные в современных операционных системах.
Точно так же не существует одного шрифта, который был бы оптимальным для всех пользователей с дислексией.
Гарнитурыследует выбирать в соответствии с тоном, сообщениями и брендом контента. Например, мультяшный шрифт, используемый на веб-сайте банка, скорее всего, подорвет чувство доверия и профессионализма, которого ожидает пользователь.Обратите внимание на различия между этими двумя логотипами с одинаковым текстом, но с разными шрифтами.
Какому из этих банков вы бы больше доверяли свои деньги?
Избегайте сложности персонажей
Более простые формы и образцы типографского текста быстрее и точнее анализируются человеческим разумом. Будьте осторожны со сложными шрифтами, особенно с длинными фрагментами текста.
Избегайте двусмысленности символов
Когда глифы или символы в гарнитуре выглядят похожими на другие, это может внести неоднозначность, которая должна быть обработана мозгом, что повлияет на скорость чтения и понимание.
Тексты выше иллюстрируют распространенные двусмысленности. Заглавные буквы «C» и «O» и строчные буквы «e» и «o» в гарнитуре Arial очень похожи из-за очень узкого отверстия в буквах. Это контрастирует с более широким открытием и более четкими различиями между буквами «C» и «O» и «e» и «o» в шрифте Open Sans.
Точно так же заглавная «I», строчная «l» и цифра «1» почти идентичны в Gill Sans, но их гораздо легче отличить друг от друга в Verdana.Несмотря на то, что Вердана немного сложнее, эта небольшая сложность помогает в устранении неоднозначности персонажей.
Используйте ограниченное количество гарнитур, шрифтов и вариаций шрифтов
Каждый раз, когда вы сталкиваетесь с новым шрифтом, шрифтом или вариацией шрифта, ваш разум должен построить карту или модель символов и шаблонов, чтобы затем быстрее анализировать слова и обрабатывать их значение. Это требует когнитивных усилий и времени. Если шрифт уже знаком, накладные расходы сокращаются.
Будьте осторожны при использовании нескольких шрифтов в одном документе или веб-странице.Убедитесь, что гарнитуры / шрифты совпадают с типами содержимого, такими как один шрифт или шрифт для заголовков, а другой — для основного текста.
Учитывайте расстояние и вес
Адекватный интервал между буквами и словами может улучшить читаемость, обеспечивая большее разделение и четкость между соседними символами и словами. Когда буквы или слова расположены очень близко друг к другу, может возникнуть путаница.
Кроме того, вес (то есть толщина глифов) также может влиять на восприятие и читаемость.
Расстояние между текстом WCAG
WCAG требует, чтобы не происходило потери содержимого или функциональности, когда конечный пользователь переопределяет стили страниц для интервала между абзацами до 200% от размера шрифта, высоты строки текста / интервала до 150% от размера шрифта, между словами до 16% от шрифта размер и межбуквенный интервал до 12% от размера шрифта. Убедитесь, что текст вашей страницы может быть изменен без его исчезновения или перекрытия другого содержимого страницы.
Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном
Текст намного легче читать, когда между текстом и фоном имеется достаточная разница в контрасте или яркости.Рекомендации по обеспечению доступности веб-контента определяют меры для достаточной контрастности текста. Такие инструменты, как Color Contrast Checker от WebAIM, позволяют легко проверять контраст и определять соответствие требованиям WCAG.
Черный текст на белом фоне используется по умолчанию для веб-содержимого, но эта комбинация может показаться резкой и утомительной, особенно для длинных участков текста. Слишком большой контраст может привести к появлению ореолов или эхо текстовых символов, которые могут повлиять на читаемость, особенно для некоторых с дислексией.Хотя WCAG не имеет максимального порога контрастности, вы можете захотеть стилизовать текст с немного меньшей контрастностью. На этой странице, например, используется очень темно-серый цвет основного текста на белом для небольшого уменьшения контраста.
Избегайте мелких шрифтов и других анти-шаблонов.
В дополнение к интервалу, весу и контрастности текста, размер текста оказывает значительное влияние на удобочитаемость. Хотя в WCAG нет требований к минимальному размеру шрифта, это все же является важным соображением для удобства использования.
Относительные размеры шрифта (например, проценты или em) обеспечивают большую гибкость при изменении визуального представления по сравнению с абсолютными единицами измерения (такими как пиксели или точки).
Выбранный размер шрифта также влияет на длину строки — количество символов в строке. Длина строки и другие аспекты макета текста рассматриваются в статье WebAIM «Текст / типографский макет».
Будьте осторожны с длинными частями текста, которые полностью выделены жирным шрифтом, курсивом, заглавными буквами или имеют нетипичный стиль.Эти варианты шрифта могут затруднить чтение текста — и каждый новый вариант требует определенной ориентации со стороны пользователя.
Реальный текст против текста в графике
Реальный текст имеет много преимуществ по сравнению с текстом в изображениях. Когда контент представлен в виде реального текста, то есть в виде текстовых символов на веб-странице, его можно легко адаптировать. Пользователь может настроить его для лучшей читаемости, например, отрегулировав расстояние между строками, словами и символами, изменив начертание шрифта, изменив цвета текста, увеличив размер текста без потери точности и переведя на другие языки.Кроме того, настоящий текст можно копировать и вставлять, он адаптируется к разным размерам экрана, более совместим с поисковыми системами, средами с низкой пропускной способностью и т. Д.
Когда текст вместо этого определяется в изображении, он теряет большую часть адаптируемости. Рекомендации по обеспечению доступности веб-контента требуют, чтобы, если одно и то же визуальное представление может быть выполнено с использованием только текста, изображение не использовалось для представления этого текста.
Текст в изображениях может стать более пиксельным, блочным и трудным для чтения при увеличении, что может быть необходимо пользователям с некоторыми нарушениями зрения.
Пример
Увеличенное изображение слова «Университет» выше трудно читать, потому что оно стало пиксельным.
стандартных шрифтов
стандартных шрифтовQtopia предоставляет ряд стандартных шрифтов вместе со шрифтами для конкретных языков. Шрифты и доступные форматы и размеры шрифтов описаны в разделах ниже.
Основные шрифты
Основные шрифты:
| Шрифт | Описание |
|---|---|
| dejavu_sans_condensed | http: // dejavu.sourceforge.net/wiki/index.php/Main_Page |
| helvetica | из X11 helv * .bdf; используется для языков, отличных от CJK |
| wenquanyi | http://wqy.sourceforge.net; используется для китайцев) |
| unifont | http://czyborra.com/unifont/; используется для других языков |
Формат и размер
В следующей таблице показаны форматы и размеры пикселей, доступные для каждого шрифта:
| Шрифт | Размер шрифта |
|---|---|
| dejavu_sans_condensed | 8-36 |
| helvetica | 8, 10, 12, 14, 18, 24 |
| helvetica | жирный 12, 14, 18, 24 |
| helvetica | жирный курсив 8, 10, 12, 14, 18, 24 |
| unifont | 16 |
| японский | 23 |
| micro | 4 |
| фиксированный | 7, 12 |
| wenquanyi | 12, 13, 15, 16 |
| wenquanyi | жирный 12, 13, 15, 16 |
Шрифты для разных языков
Большинство шрифтов поддерживают только небольшое подмножество символов Юникода.Например, нельзя использовать helvetica для отображения китайских иероглифов. Чтобы решить эту проблему, Qtopia позволяет указывать шрифты по умолчанию для каждого языка. В следующей таблице показано небольшое подмножество языков и связанный с ними шрифт:
| Язык | Шрифт |
|---|---|
| Арабский | unifont 16 |
| Китайский | wenquanyi 12, 13, 16 |
| Японский | японский 23 |
| Корейский | unifont
Чтобы узнать, как настроить / определить, какой шрифт использовать для данного языка и размера шрифта, см .: Интернационализация.Если под рукой нет подходящего шрифта, можно использовать шрифт unifont, поскольку он обеспечивает наиболее полный набор символов.
См. Также Установка размера дисплея.
.
