Программа для распознавания шрифтов. Как найти нужный шрифт, не зная его названия
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах.
1. What font is
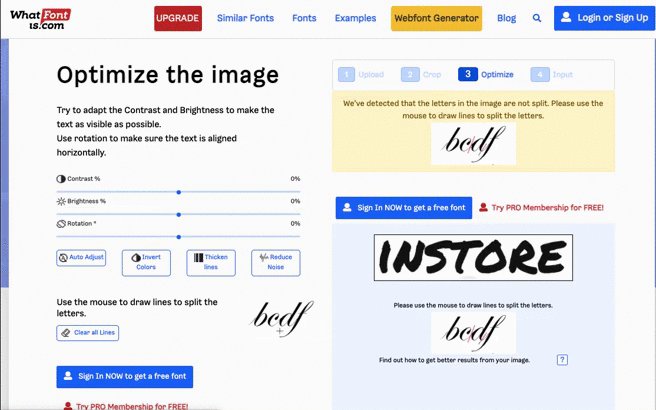
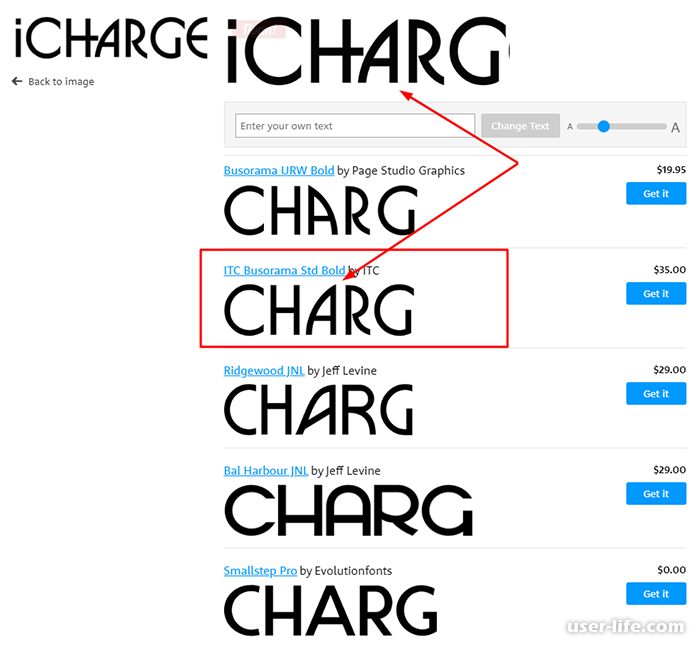
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
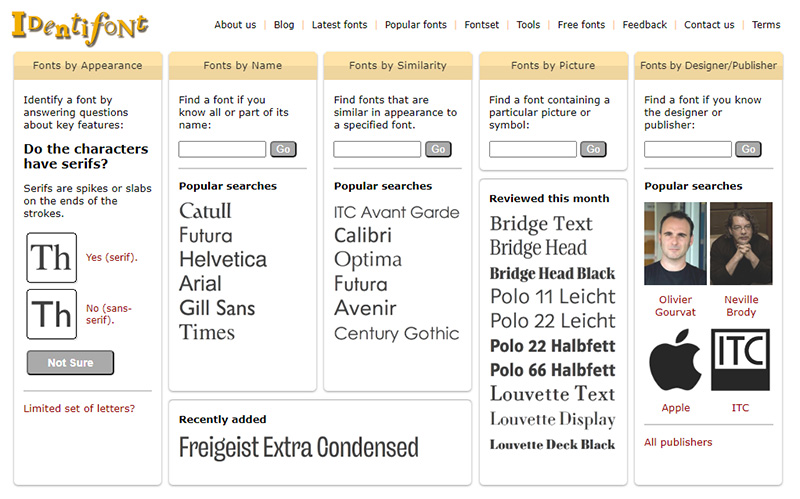
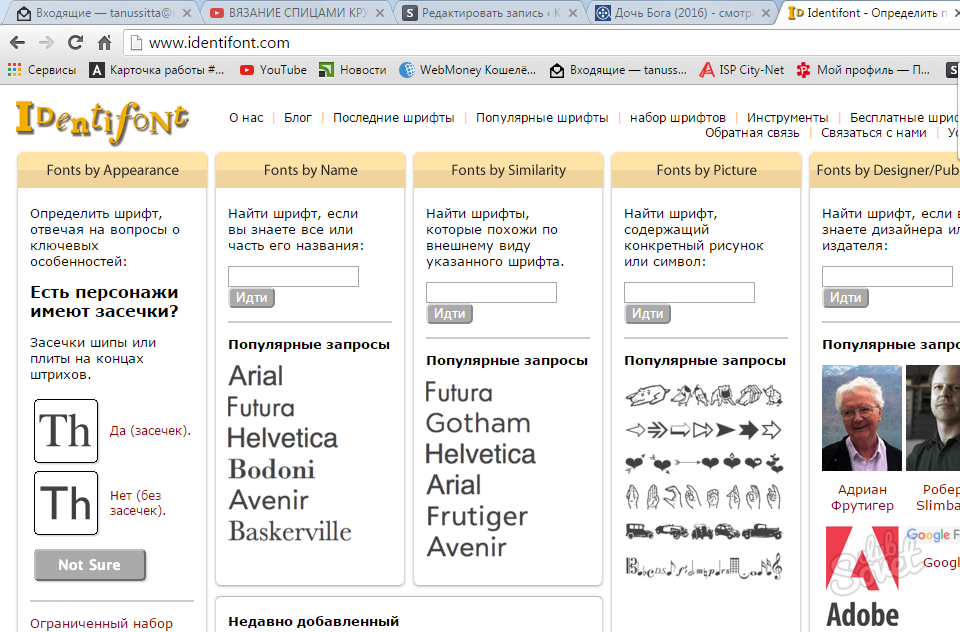
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке.
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
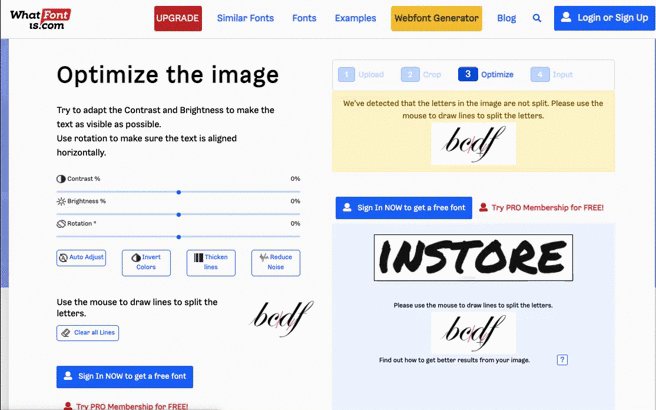
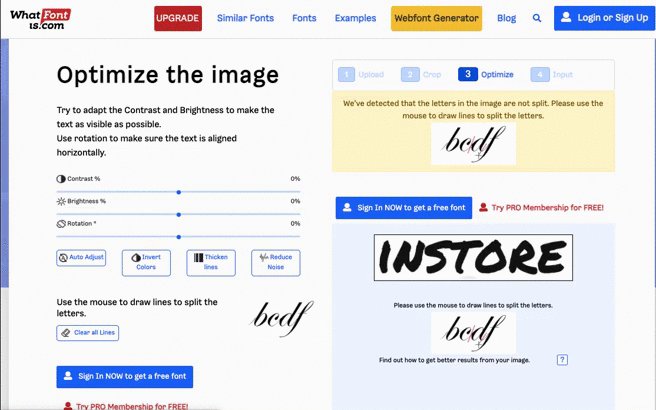
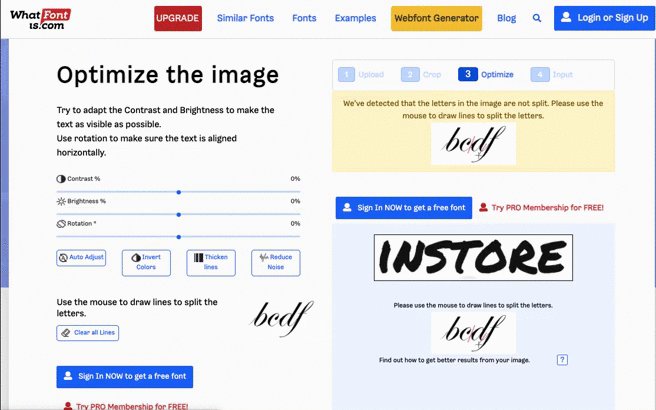
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
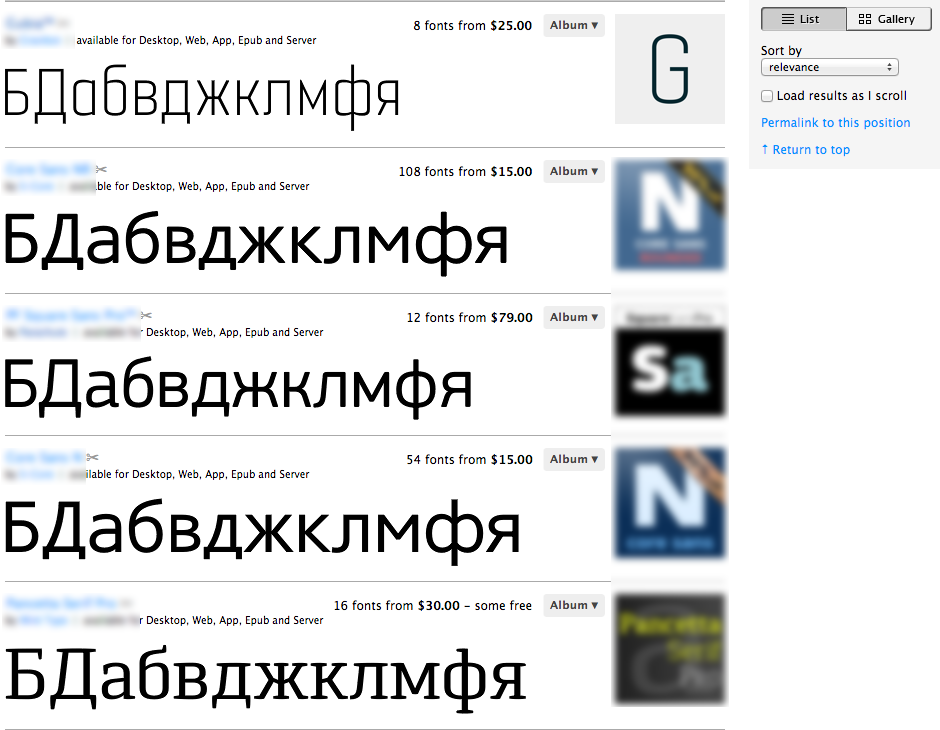
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами.

WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Вконтакте
Одноклассники
Google+
Распознавание гарнитуры шрифта
Распознавание гарнитуры шрифтаВсем знакома проблема, когда необходимо подобрать шрифт, идентичный образцу. Как ни странно, хотя эта задача програмно решается гораздо проще и требуется даже чаще, чем распознавание текста, программ для распознавания текста множество, а для распознавания шрифта — практически нет.
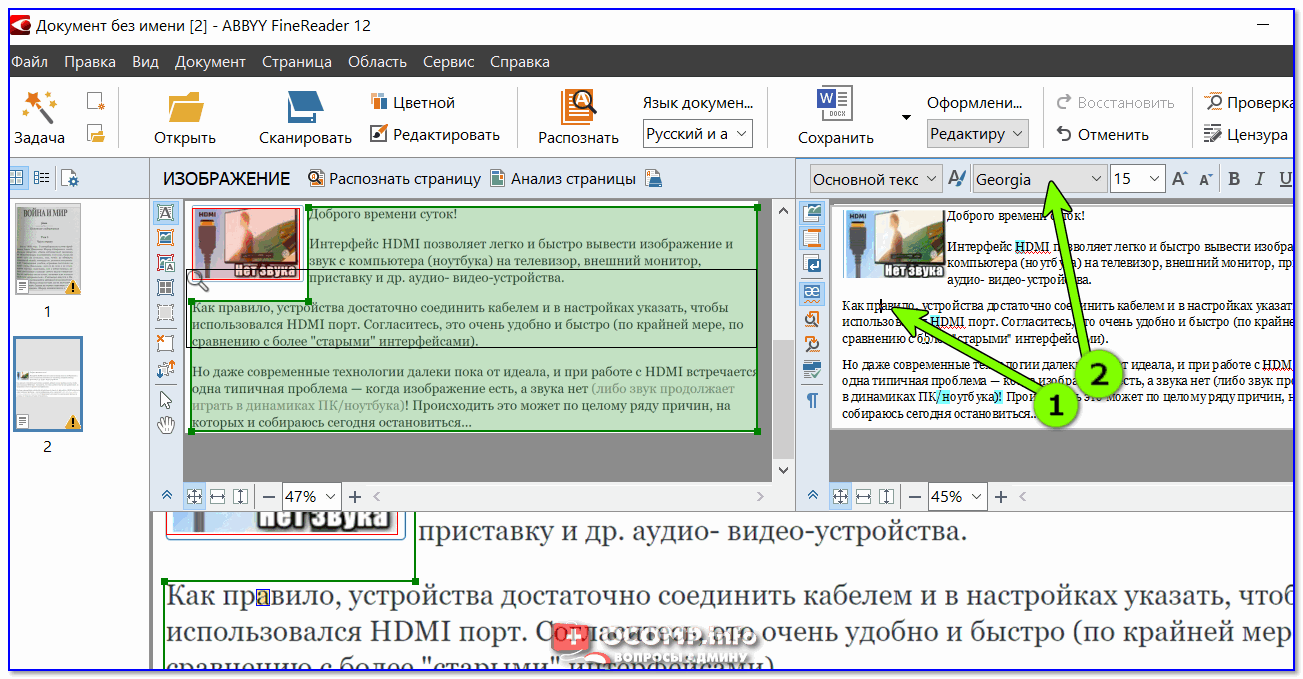
Существующие программы распознавания текста (FineReader и т.д.) гарнитуру распознанного текста распознают очень убого. Лично для меня задача осложняется еще и тем, что обычно в данный момент из всех шрифтов, имеющихся на компьютере, подключено только несколько необходимых, а остальные тысячи шрифтов разбросаны по множеству шрифтовых папок. Поэтому приходится часами сидеть и подбирать руками шрифт через ATM или FontLister. Можно, конечно, написать вопрос в шрифтовую эху или MyFonts, но какой смысл, если подскажут шрифт, которого в наличии нет, а задача состоит именно в том, чтобы подобрать максимально похожий шрифт из имеющихся на компьютере? Облазив весь интернет, я обнаружил, что лучше всего для решения данной проблемы подходит программа Font Expert. Программа очень сырая, до коммерческого вида, судя по всему, так и не была доведена. Похоже, проект провалился десять лет назад. И тем не менее, ничего более подходящего для автоматического подбора шрифтов я не нашел, хотя есть море фонтменеджеров, просмотрщиков и каталогизаторов шрифтов а так же OCR программ.
В Font Expert можно выделить отдельный символ на растровом изображении, задать ему в соответствии символ из таблицы, после чего, нажав на кнопку Result, получить список шрифтов, подходящих для этого символа с процентом соответствия и тут же просмотреть их. Затем, при желании, выбирая несколко характерных символов из шрифта, уточнить распознанный результат. Несмотря на то, что программа была написана еще в 1996 году на 16-битном Delphy 1.0, алгоритм распознавания достаточно мощный, я проверял на базе из 3000 шрифтов гарнитура распознается мгновенно и практически безошибочно. Основной недостаток лежащей в интернете демоверсии в том, что к ней прилагается шрифтовая база из практически бесполезных 17 шрифтов, а возможность генерировать собственную базу отсутствует. Это подвигло меня на написание такого конвертера, который, имея на входе каталог со шрифтами (TrueType или Type1) создает шрифтовую базу под программу Font Expert, при помощи которой можно автоматически подбирать шрифт из этого каталога.
Возможно создать несколько баз для разных шрифтовых каталогов и подключать их к программе Font Expert по очереди. Ниже я постараюсь описать процесс инсталляции, создание шрифтовой базы и распознавание шрифтов при помощи данных программ. Инсталляция программ. Демо версию программы Font Expert можно взять на сайте производителя, кому лень искать, можно скачать отсюда. Это обычный ZIP архив, его достаточно распаковать в любой каталог. Как я уже говорил, это практически бесполезная демоверсия программы, шрифтовая база которой содержит 17 шрифтов, русские символы отсутствуют. Чтобы она полноценно работала, для нее нужно создать шрифтовую базу из имеющихся на компьютере шрифтов. Для этого и создана программа Font base creator. Ее достаточно просто переписать на компьютер безо всякой инсталляции. Для работы ей требуется стандартная MFC библиотека MFC42.DLL, которая практически у всех установлена, а если и нет, то легко находится в интернете.
Создание шрифтовой базы. Запустите t1.exe. Интерфейс достаточно прост. Для выбора каталога со шрифтами нужно нажать кнопку Fonts folder. Выбирать надо любой файл из каталога содержащего шрифты TTF или пары PFM-PFB файлов. После выбора список доступных шрифтов из каталога появится в левом окне. Для выбора програмного каталога Font Expert нужно нажать кнопку Fexpert folder. При этом выбирается файл fontexpt.exe. После выбора он прописывается в реестр и повторно выбирать его уже не требуется. Для создания шрифтовой базы необходимо нажать кнопку Make base, предварительно выбрав шрифтовой каталог. Для генерации базы в каталоге должен быть как минимум один доступный шрифт. Программа запросит каталог для создания базы — необходимо выбрать любой файл из такого каталога. Если в таком каталоге уже есть база (она находится в подкаталоге FEXDATA) то программа спросит, добавлять ли шрифты в существующую базу.
При ответе Yes шрифты добавляются в конец базы, при ответе No база перезаписывается заново, имеющиеся там шрифты теряются, при ответе Cancel можно выбрать другой каталог, в котором базы нет. База генерируется достаточно долго, но эту операцию нужно проделать всего один раз для каждого каталога, последующее подключение каталогов и распознавание практически мгновенно. Советую перед добавлением шрифтов в существующую базу сохранить старую (весь каталог FEXDATA), потому как, если во время добавления в базу произойдет сбой, то база испортится. Процесс генерации базы отображается двумя ползунками внизу, верхний — обработка текущего шрифта, нижний — весь каталог шрифтов. В принципе, можно переписать все шрифты, имеющиеся на компьютере в один каталог, и потом использовать для распознавания базу, сгенерированную на основе него. Какого-то ограничения на количество шрифтов в шрифтовой базе я не заметил, однако в программе-генераторе максимальное количество шрифтов 5000.
На скорость распознавания количество шрифтов в базе тоже практически не влияет, разве что, необходимо приблизительно прикинуть место на диске, занимаемое базой, потому что каждый шрифт прибавляет к базе примерно 50 килобайт. То есть, база, состоящая из 1000 шрифтов, будет занимать на диске около 50 мегабайт. В конце процесса программа спросит, индексировать ли сгенерированую базу. При индексации в базе упорядочиваются шрифты и выбрасываются одинаковые. Какие именно шрифты были выброшены в ходе этого процесса, подробно можно посмотреть по завершению, в файле index.log, который создается в корне выбранного каталога. Подключить уже сгенерированую шрифтовую базу к программе Font Expert можно кнопкой Select base. При этом нужно выбрать каталог FEXDATA базы, в котором находится файл fontlist.all. Этот каталог просто скопируется на соответствующее место в программу Font Expert. При этом в рабочем каталоге программы Font Expert создается и русская версия программы Fontexru.
exe, распознающая только кириллические символы, о которой речь пойдет ниже. Следует заметить, что создание и выбор базы, а так же создание русской версии возможно для приведенной здесь версии программы Font Expert 2.0 E Demo размером 568976 байт. Для других версий программа будет выдавать ошибку «Unknown version FEXPERT». Программа Font Expert Я не буду переводить здесь полное руководство пользователя по программе Font Expert, кто хочет, может найти его на сайте производителя или в програмном каталоге (файл manual.wri), а просто приведу свои краткие рекомендации по распознаванию шрифта. Как я уже говорил, принцип работы в следующем: загружается растровое изображение, на нем выбирается символ, ему ставится в соответствие символ из таблицы, после чего появляется список более-менее подходящих шрифтов с процентом соответствия. Для уточнения списка выбирается следующий символ и вся процедура повторяется, пока не подберется шрифт, более-менее подходящий под все требуемые символы.
Интерфейс программы выглядит так: Сверху на панели Tools видны следующие инструменты для выбора символа (слева направо-сверху вниз): Волшебная палочка. Ей удобнее всего выбирать символ, если он стоит отдельно от других и ни с чем не соприкасается, в противном случае будет выделен и соприкасающийся с ним кусок и распознавание будет неточным. Криволинейное выделение. Выделение произвольного фрагмента изображения не прямоугольной формы. Выделение прямоугольного фрагмента. При всех трех приведенных выше способах выделения текста клавиша Shift работает аналогично Photoshop, при удерживаемом Shift можно выделять одновременно несколько не связанных фрагментов растрового изображения, что удобно, скажем, при выборе символов «i» или «ы». Резинка. Ей можно удалять лишние фрагменты с выделяемого изображения. Инверсия. Этим инструментом удобно пользоваться при распознавании белого текста на темном фоне или при распознавании изображения не в монохромном формате, об этом будет написано ниже. Поворот изображения на произвольный угол. Практически бесполезная опция, к тому же работает крайне медленно. Проще повернуть изображение в Photoshop или другой программе перед тем, как поместить его в Font Expert. Просмотреть подключенную к программе базу базу шрифтов можно, выбрав пункт меню Window->Database. В окне отображается список шрифтов с картинкой на каждый. Можно перейти на нужный шрифт по первым буквам названия, используя кнопку Search: Загрузка растрового изображения в программу Font Expert. Создатели программы довольно небрежно отнеслись к этому моменту. Теоретически, через пункт меню File->Open можно открывать растровые файлы форматов BMP,JPG,GIF и PCX, однако, у меня реально получилось нормально загружать только монохромные BMP файлы, остальные выдают какую-то странную ошибку. Конвертировать каждый файл в монохромный BMP для загрузки в Font Expert довольно неудобно, поэтому я даже собирался переделать программу в виде Plugin к Photoshop, но, к счастью, программа может работать с клипбоардом. То есть, если в любой графической программе выделить фрагмент изображения, сделать ему Copy, затем перейти в программу Font Expert и сделать Edit->Paste (которое почему-то разработчики назвали Pate ;-), то искомый фрагмент появится в окне распознавания, которое даже размер свой под него изменит. Это касается и векторного изображения. Скажем, бывают случаи, когда текст переведен в кривые, но необходимо узнать, каким шрифтом был набран этот текст изначально. Для этого необходимо сначала в исходной программе увеличить текстовый размер до 5-7 сантиметров в высоту и скопировать в клипбоард. После этого необходимо перейти в программу Font Expert и сделать Edit->Paste. Но тут есть небольшая сложность. Как видно из рисунка, даже если исходный фрагмент был монохромным, переноска через клипбоард делает его цветным. Визуально это видно плохо, однако на панели Tools в этом случае не активны кнопки прямоугольного и кривоугольного выделения и поворота. Беда не велика, но и текст в этом случае не однородно черный, и при попытке выделить его волшебной палочкой, буквы рассыпаются. Тут нам и пригодится инструмент «негатив». Выбираем его и тыкаем в любое место на белом фоне: Как видно, изображение практически не испортилось, но стало монохромным. Проделаем эту операцию еще раз и текст можно смело распознавать. Для более корректного распознавания шрифта необходимо правильно задать размер. Как я уже говорил, для векторных символов оптимальной является высота 5-7 сантиметров. Для растрового изображения вполне достаточно сканирования текста с разрешением 300-600 dpi, но после этого, для лучшего распознавания неплохо увеличить изображение так, чтобы каждая буква была высотой 150-200 пикселов. К сожалению, гарнитура не распознается, если шрифт был каким-то образом искажен (сжат, растянут, сдвинут, повернут) или каким-то другим способом изменены его пропорции. Процесс распознавания гарнитуры шрифта. После того, как фрагмент был помещен в программу Font Expert и нужный символ был выделен волшебной палочкой или каким-либо другим способом, ему надо поставить в соответствие символ из таблички, нажав на соответствующую клетку: В данном примере мы распознаем русские символы, поэтому используется программа Fontexru.exe. Это русская версия программы, которая создается в програмном каталоге Font Expert при выборе шрифтовой базы. Она отличается от Fontexpt.exe панелью выбора символов: Как видно, на ее панели только русские символы, в то время как на панели Fontexpt.exe только английские символы и цифры: Нажав на кнопку Result мы получаем искомый шрифт и процент соответствия, в данном случае это однозначно Baltica — вариант практически идеальный. Не стоит пугаться, что нет 100% соответствия, как показывает практика, лучшее соответствие — максимум 97-98%. Гораздо чаще встречаются варианты, когда текст или слишком плохого качества или у него каким-то способом испортились пропорции или выбран нехарактерный символ или же просто шрифт отсутствует в базе, но отдельные символы разбросаны по разным шрифтам. В данном примере выбранному символу «Э» лучше всего соответствует шрифт, отличный от того, которым этот текст был набран. Используя кнопку «Simular fonts» выбираем шрифт из похожих: Список похожих шрифтов может быть достаточно длинным, следует помнить, что шрифты с соответствием менее 91% скорее всего совершенно не подходят. Насколько я понимаю, сравнение любого шрифта с любым не дает соответствия ниже 50%. Однако, не стоит сбрасывать со счетов и шрифты менее 91%, бывает так, что искомый шрифт лежит именно в этой области. Вообще, очень ускоряет процесс распознавания выбор символов с очень характерным начертанием (наличие засечек, декоративных элементов в необычных для стандартных символов местах). Чаще всего именно на этих символах гарнитура распознается с первой попытки. Если же шрифт сам по себе мало отличается от многих подобных (например Arial, Pragmatica и т.д.), то распознанный шрифт надо уточнять по другим символам. В нижеприведенном примере по символу «В» шрифт распознается с очень хорошим соответствием, как PragmaticaKMM: Однако, если продолжить процесс и распознать букву «А», то по этим двум буквам шрифт правильно распознается, как Arial: К распознаванию гарнитуры нужно подходить творчески — программа если даже и не распознает гарнитуру, то сужает список шрифтов для поиска, попутно подсказывая в количественном отношении процент «похожести» данного шрифта, предоставляя пользователю самому судить, подходит данный шрифт ему или нет. Свои вопросы и пожелания пишите мне на [email protected].
Распознавание шрифта по картинке
Очень многие пользователи современных компьютерных систем, вернее, дизайнеры, так или иначе сталкиваются с проблемой, когда требуется произвести распознавание шрифта текста, который содержится в каком-то изображении. Сейчас будет рассмотрено несколько простейших вариантов того, как это сделать с минимальными затратами времени и сил.
Распознавание шрифта: основные аспекты
Начнем, пожалуй, с того, что, в общем-то, наивно думать, что определение шрифта — это то же самое, что распознавание текста. Распознавание текста, созданного в каком-либо редакторе или просто отпечатанного на старых машинках, это всего лишь частный случай более общего определения. И даже такие мощные программы, как ABBYY Fine Reader, для этого подходят не всегда. Конечно, они умеют выделять из искомого изображения текстовые фрагменты, однако анализ в большинстве случаев производится исключительно на основе стандартных шрифтов, которые являются универсальными для всех типов текстовых редакторов и свободно интегрируются в приложения такого типа, что позволяет использовать их даже независимо от основной программной платформы.
Но что делать, когда требуется распознавание шрифта, созданного вручную, скажем, в графическом приложении или вообще нарисованного от руки? Посудите сами, ведь художник может изобразить любую букву как угодно.
В качестве самого простого примера можно взять хотя бы оригинальные сборники русских народных сказок, где каждая заглавная литера в начале первого абзаца текста оформлялась узорчатым рисунком. Из всего этого скопления компьютерная программа должна выбрать именно букву, отбросив в сторону все остальное. Собственно, именно поэтому распознавание кириллических шрифтов, даже по сравнению с иероглифами, является достаточно трудной задачей. Тем не менее, кое-какие средства для этого есть.
Приложения для распознавания шрифтов на картинке
Сейчас остановимся на нескольких простейших программных продуктах, которые подойдут пользователю любого уровня.
Прежде всего стоит отметить приложение CuneiForm. Это программа распознавания шрифтов, в том числе и кириллицы, которая позволяет не только определить, к какому именно языку относится текст даже с необычным шрифтом, а еще и сохранить первоначальную структуру всего документа. К примеру, если он был создан в каком-то компьютерном приложении, в нем присутствуют табличные данные (равно как и сама таблица), приложение сможет запросто определить такую структуру и сохранить ее при выводе результатов. То же самое касается и применяемого в документе форматирования.
Одной из главных особенностей приложения является и то, что кроме поддержки нескольких языков программа имеет собственный словарь, который применяется при анализе текста, проводимого по окончании процесса распознавания шрифта. При этом программа довольно неплохо работает с документами низкого качества, скажем, отсканированными старыми фотографиями с текстом или историческими документами. Кроме всего прочего, в словарную базу можно добавлять новые данные для дальнейшего использования.
Очень простым приложением можно назвать и программу Font Analyze. Не вникая в принципы ее функционирования, отметим только сам процесс. Здесь пользователю необходимо просто загрузить изображение со шрифтом в поле анализатора, после чего активировать процесс распознавания. Тут «фишка» в том, что после получения результата сканирования и обработки его можно редактировать.
Интересной является и система Font Matching Tool. Кроме всего прочего, данное приложение рекомендуется использовать совместно с программой Compare It!, которая позволяет производить сравнение исходного документа и результата с распознанными шрифтами.
Онлайн-сервис по распознаванию шрифта
Кроме программ, устанавливаемых на компьютер, или их портативных версий можно воспользоваться услугами множества интернет-ресурсов. Распознавание шрифта на картинке в плане действий производится аналогично предыдущим приложениям. Разница только в том, что пользователь загружает картинку непосредственно на сайт, а результат скачивает себе на компьютер.
Среди наиболее популярных и востребованных сервисов можно привести такие онлайн-системы, как What The Font, Identifont, Message Boards: Typophile, Bowfin Printworks, Type Navigator, Flickr Typeface Identification и многие другие.
Заключение
Остается добавить только то, что особо ни на программы, ни на интернет-ресурсы лучше не рассчитывать. Ждать от них чего-то сверхъестественного не приходится. Посудите сами, ведь даже обычную капчу распознают далеко не все интернет-боты. А ведь аналогия с программами, предназначенными для распознавания шрифта, здесь очевидна. Так что при использовании таких средств можно надеяться в основном только на результаты определения простейших шрифтов. Другое дело, что они распознаются не из печатных офисных документов, а из картинок. В этом, собственно, и заключается главный плюс всех программных продуктов и служб такого типа.
Программы со шрифтами ▷ ➡️ Creative Stop ▷ ➡️
Пройдя курс рекламной графики, он «открыл» мир типографики. Вы были очень увлечены всем, что связано с написанием персонажей, и по этой причине вы хотели бы знать, есть ли программы шрифтов которые позволяют распознавать их на ваших любимых веб-сайтах, создавать свои собственные и устанавливать новые на свои устройства.
Если это так, то можно не сомневаться: вы в нужном месте в нужное время! Фактически, в следующих абзацах у меня будет возможность проиллюстрировать работу различных программ, которые, несомненно, будут полезны для этой цели. В последней части руководства я также смогу порекомендовать некоторые приложения со шрифтами, если вы хотите установить новые источники использовать в вашем мобильный телефон или планшет.
Так ты можешь сказать, что ты все еще делаешь, пронзенный там? Давай: устройтесь поудобнее, уделите все необходимое время чтению следующих абзацев и, самое главное, постарайтесь реализовать «советы», которые я вам дам. Мне больше нечего делать, кроме как пожелать вам приятного чтения и веселья!
Программы для распознавания шрифтов
Веб-дизайнеры и все энтузиасты графики часто посещают веб-сайты. Интернет, их впечатляют символы, написанные в последнем, и они не знают, как отследить название используемого шрифта. В таких случаях может быть полезно использовать богов. программы для распознавания шрифтов.
Одним из лучших решений для определения шрифта скрипта является WhatFontсервис, который можно использовать как расширение хром, Firefox y сафари который очень прост в использовании: просто нажмите на его значок и поместите курсор мыши на пишущий символ, который будет идентифицирован. Это очень точно и часто удается найти правильные шрифты даже на изображениях.
Поэтому, чтобы использовать его, установите его официальное расширение. Как я объясню это немедленно. Если вы используете хром, связанный с этой страницей в Интернет-магазине Chrome, и нажмите кнопки добавлять y Добавить расширение, Если вы используете Firefox, связанных с этой страницей, и нажимайте кнопки Добавить в Firefox y устанавливать.
Однако, если вы используете сафари, вам необходимо выполнить более длинную процедуру (поскольку WhatFont распространяется как реальное приложение): ссылка на эту страницу, нажмите кнопку Смотрите в Мак App Store и когда MAS открыт, нажмите на кнопки получать y устанавливать (при необходимости подтвердите загрузку, вставив пароль ваш Apple ID или использование Touch ID, если у вас Mac с датчиком отпечатков пальцев). Затем запустите WhatFont, нажав на значок, который появляется на Launchpadнажмите на кнопку Открытые настройки в окне приветствия и вставьте галочку в поле рядом с элементом WhatFont (в появившемся окне на экране).
Наконец, я отмечаю, что WhatFont также доступен в виде Букмарклет, то есть добавлять закладки в закладки браузера, что позволяет использовать службу без установки какого-либо расширения на свой компьютер: вы можете найти его здесь, щелкнув соответствующий элемент и перетащив кнопку, которая появляется на экране на панели инструментов. закладки браузера.
На этом этапе, чтобы распознать шрифты с помощью WhatFont, просто нажмите значок Последний находится в верхнем правом углу браузера (или в букмарклете), а затем наведите курсор мыши на интересующий вас символ, чтобы найти название используемого шрифта.
Для получения дополнительной информации о размере шрифта, цвете и т. Д. Нажмите на нужный шрифт и найдите интересующую вас информацию в окне, которое появляется на экране. Не забудьте затем остановить WhatFont, нажав кнопку Выход из WhatFont.
Другие программы для распознавания шрифтов
Если WhatFont не удовлетворил вас, советую связаться с рекламой. другие программы для распознавания шрифтов, которые так же просты в использовании. Посмотрите на перечисленные ниже: Я уверен, что вы найдете кого-то подходящего для ваших нужд.
- WhatTheFont (Онлайн) — это онлайн-сервис, который может использоваться непосредственно браузером, который предлагает возможность довольно простым и быстрым способом идентифицировать источник, присутствующий на изображении.
- Что это за источник? (Online) — еще один очень известный инструмент, который, как следует из названия, позволяет легко идентифицировать пишущие символы, присутствующие на изображении, как в случае с WhatTheFont.
- Identifont (Онлайн) — это веб-приложение, которое позволяет вам идентифицировать шрифты, а также позволяет вам выбирать, нужно ли искать шрифт для письма на основе внешнего вида, имени, сходства с другими шрифтами и т. Д.
Для получения дополнительной информации о том, как распознавать шрифты, я предлагаю вам прочитать подробный анализ, который я только что связал с вами, потому что он, несомненно, очень поможет вам.
Программы для создания шрифтов
Вы ищете богов программ для создавать шрифты которые просты в использовании и, возможно, бесплатны? birdfont Возможно, это то, что вам подходит, поскольку это бесплатная программа с открытым исходным кодом (если вы используете ее в коммерческих целях, однако вам придется заплатить 5 долларов), которая доступна для Windows, macOS и Linux.
Чтобы скачать BirdFont, зайдите на сайт программы и перейдите по одной из ссылок в разделе Найдите правильную версию, соответствующий версии Операционная система установлен на вашем ПК (например, Окна 10 и более поздние версии: birdfont-3.6.2-free.exe если вы используете Windows, Mac OS 10.12 и новее: birdfont-3.6.2-free.dmg если вы используете macOS и т. д.).
Для завершения установки программы в окнаоткрыть файл .exe у вас есть, нажмите кнопку да а затем нажмите Siguiente, устанавливать y забор, Если вы используете Мак вместо этого откройте файл. Урон Вы скачали и переместили значок программы в папку применения от macOS. Затем щелкните правой кнопкой мыши значок BirdFont и выберите элемент открытьв открывшемся меню (дважды подряд), чтобы «обойти» ограничения Apple на программное обеспечение из несертифицированных источников (операция требуется только при первом запуске программного обеспечения).
После установки и запуска BirdFont на вашем ПК нажмите кнопку SIL Лицензия с открытым исходным кодом создавать лицензионные шрифты SIL Открыть шрифтнажмите кнопку, которая представляет лист поместите в верхнем левом углу и дважды щелкните на одном из символы отображается, чтобы начать создавать все символы в шрифте, который вы создаете.
В открывшемся окне используйте различные инструменты на панели инструментов слева для создания шрифтов: в разделе Инструменты рисования например, инструменты, которые позволяют рисовать персонаж; в разделе Контрольные точки вместо этого есть варианты, с помощью которых можно вмешиваться в различные моменты персонажа.
Когда вы создали все символы в вашем новом шрифте, нажмите кнопку (≡) поместите в верхнем правом углу и выберите элементы Файл> экономить, чтобы сохранить сделанные изменения, или нажмите на элементы Импорт и экспорт> Экспорт шрифтов, чтобы экспортировать источник (предварительно сохранив его).
Другие программы для создания шрифтов
Есть также другие программы для создания шрифтов это заслуживает того, чтобы быть принятым во внимание. Я советую вам взглянуть на перечисленные ниже, потому что они могут быть полезны.
- Adobe Illustrator (Windows / MacOS) — это известное профессиональное программное обеспечение, разработанное Adobe, позволяющее создавать различные графические работы, в том числе создавать новые шрифты. Вы можете попробовать его бесплатно в течение 7 дней, затем вам понадобится подписка на Adobe Creative Cloud, стоимость которой начинается от 24.39 евро в месяц.
- FontStruct (Online) — это бесплатный онлайн-сервис, позволяющий создавать новые шрифты прямо в браузере. Его интерфейс, очень «чистый» и хорошо организованный, делает его простым в использовании.
- YourFonts (Online) — это онлайн-сервис, позволяющий создавать шрифты своим почерком. Это не бесплатно: чтобы использовать шрифты «ручной работы», на самом деле нужно совершить покупку на сумму 9,95 евро.
Поищите другие полезные «советы» о том, как создавать шрифты. Я настоятельно рекомендую прочитать подробный обзор, который я только что связал с вами.
Программы для установки шрифтов
Вы хотите установить новые шрифты и хотите знать, есть ли для этого какие-нибудь программы? На самом деле нет необходимости прибегать к подобным решениям, поскольку, как я объяснил вам в другом руководстве, вы можете довольно просто установить новые шрифты на свой ПК (просто перейдите на сайт, который позволяет вам скачать шрифты и следуйте процедуре, предусмотренной для Windows и macOS, чтобы вы могли использовать их в своей работе.)
Тем не менее, это может быть полезно для вас. SkyFontsбесплатное приложение для Windows и MacOS, которое позволяет загружать или арендовать новые источники Источники Google а также с других порталов, специализирующихся на быстрой и удобной загрузке шрифтов. Использовать его очень просто: просто подключите программу к своим учетным записям в службах шрифтов, упомянутых выше, изучите доступные шрифты и выберите те, которые вы хотите загрузить на свой ПК.
Поэтому, чтобы использовать его, подключитесь к этой странице, нажмите кнопку Установите SkyFonts а затем нажмите кнопку Скачать SkyFonts, чтобы начать загрузку программы. Полная загрузка, если вы используете его окна, распакуйте содержимое папки в любую папку архив застежка-молния, дважды щелкните по файлу .exe который включен и нажмите на кнопки устанавливать y Siguiente. Затем установите флажки, связанные с принятием лицензии и политики конфиденциальности, снова нажмите кнопку Siguiente дважды подряд, а затем нажмите кнопки устанавливать, да y законченный.
Если вы используете Мак вместо этого откройте пакет Урон у вас есть, дважды щелкните по папке Установите SkyFonts присутствует внутри и подтвердите его открытие, нажав кнопку открыть, Затем установите флажки в полях, связанных с принятием лицензии и политикой конфиденциальности, и нажмите кнопку принимать.
Теперь, после установки и запуска SkyFonts, выберите шрифт, из которого можно получить шрифты (например, MyFonts, Fonts.comи т. д.) из соответствующего раскрывающегося меню, а затем получите доступ к учетной записи, которую вы должны были предварительно создать в выбранной службе, чтобы загружать и управлять шрифтами. Если вы хотите, вы также можете скачать шрифты с Google шрифты : просто нажмите на ссылку Посмотреть источники Google а затем загрузите ваш любимый шрифт, сначала нажав синюю кнопку SkyFont помещается рядом с последним, а затем на кнопку добавлять.
Другие программы для установки шрифтов
Если вы хотите попробовать другие программы для установить шрифтыЯ предлагаю вам попробовать одно из следующих решений, потому что они могут быть полезны.
- FontLoader (Windows) — это небольшая бесплатная программа для Windows, которая исключает риск установки некрасивых шрифтов, позволяя вам временно протестировать шрифты перед их установкой на свой компьютер.
- Про шрифт (В Интернете): тестирование шрифтов перед их загрузкой или покупкой необходимо, чтобы избежать неприятных сюрпризов или тратить деньги и время, но это не всегда возможно. Вот почему родился FontPro, бесплатный онлайн-сервис, который позволяет вам просматривать обширный каталог написанных шрифтов разных типов и тестировать шрифты прямо из браузера без необходимости загружать, покупать или устанавливать их сначала на свой компьютер.
Для получения дополнительной информации о том, как установить шрифты, я предлагаю вам прочитать статью, которую я только что вам дал, где я перечислил другие полезные решения для этой цели.
Приложение шрифта
Вы хотите изменить шрифты на своем мобильном телефоне или планшете? Есть много приложение шрифта доступны для обоих Android что для Ios которые подходят для цели, как HiFont (для Android) e iFont (для Android) или AnyFont (для iOS). Однако отмечу, что в некоторых случаях срабатывание Android-приложение требуется разблокировка устройства через root.
Если вам нужна дополнительная информация о том, что делать, чтобы изменить шрифты на Android и как изменить шрифты на iOS, я предлагаю вам внимательно прочитать инструкции, которые я предоставил в руководствах, которые я только что связал с вами.
Программа для распознавания буквенных шрифтов
Программа для распознавания буквенных шрифтов. к открывать разные источники для Instagram откройте приложение, напишите или вставьте свой контент, просмотрите его в разных форматах, скопируйте отрывок с нужным шрифтом и вставьте текст в Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть. Есть и другие сайты, которые также предлагают эту услугу.
Поскольку Instagram Stories предлагает некоторые возможности, когда мы пишем описания, комментарии или сообщения, нет возможности, кроме шрифта по умолчанию.
Тем не менее, есть сторонние приложения которые предлагают пользователям возможность публиковать сообщения из других источников. Продолжайте с нами, чтобы узнать больше об этой альтернативе и узнать, как используйте шрифты, которые делают ваши публикации более привлекательными, в данном случае Программа для распознавания буквенных шрифтов.
У Followers Online очень простая страница, вам просто нужно напишите свой текст чтобы узнать, как обстоят дела с пользовательскими шрифтами. Позже, просто скопируйте и вставьте в его Instagram.
Программа для распознавания буквенных шрифтов. Если вам нужны дополнительные параметры для оформленного текста, просто нажмите «загрузить больше шрифтов». Варианты, которые появляются здесь, более случайны, немного отойдя от стандартных и смешивая ресурсы, у которых мало общего, смайлики и символы.
Отличие сайта в том, что на нем есть функция для создания самого шрифта. Щелкнув «Создай свой собственный шрифт», вы можете выбрать символы, которые будут соответствовать каждой букве алфавита.
[Программа для распознавания буквенных шрифтов] ➡️ Как использовать собственные шрифты?
В Instagram и других социальных сетях используется шрифт, который лучше всего адаптируется к общему стилю системы. Это часть единообразия, необходимого для визуального удобства просмотра этих платформ пользователями.
— Программа для распознавания буквенных шрифтов. Оказывается, есть способ добавить стилизованные буквы, которые на самом деле являются специальными символами, а также смайлики и другие символы. На практике они выглядят как пользовательские шрифты, но технически их называют Символы Юникода.
Поскольку этот совет для многих еще недавний, он отличная возможность быть замеченным в социальной сети и кто знает, получить последователей В Instagram. Не говоря уже о том, что люди будут чувствовать Любопытно, как вам удалось таким образом преобразовать шрифт.
Поэтому некоторые интересные площадки для этих источников в Instagram можно настроить биографию профиля или выделите части подписей к фотографиям и видео, которые вы публикуете. Это творческие способы улучшить вашу стратегию цифрового маркетинга.
Помня, что эти источники следует использовать экономно, в основном для выделить важные части например, название вашей компании, специальные предложения по публикациям для получения выгоды от продаж, заголовок текста или раздела и т. д.
Программа для распознавания буквенных шрифтов. Какими бы забавными они ни были, чрезмерное их использование может создать впечатление, что ваша учетная запись слишком случайна.
Но используйте шрифты индивидуально сбалансированный стандартные шрифты хороши, если они разборчивы и эстетически соответствуют вашему бренду Однако это очень важно для тех, кто использует Instagram в компаниях или влиятельных лицах.
Как изменить шрифт в соцсетях?
Программа для распознавания буквенных шрифтов. Мы покажем вам шаг за шагом, все места этой темы проходят аналогичную операцию. Поэтому можно выбрать любой из них, и различия по этапам будут минимальными.
1. Откройте инструмент
Чтобы облегчить процесс, мы советуем вам использовать шрифты на том же устройстве, на котором вы получаете доступ к Instagram.
2. Напишите или вставьте свой текст
Второй шаг — написать или вставить в поле текст, в котором вы собираетесь применить настраиваемый шрифт.
Когда вы вводите или вставляете слова, отобразит список вашего стилизованного фрагмента в разных шрифтах. Если вам нужны дополнительные возможности, просто нажмите «загрузить больше шрифтов».
3. Скопируйте текст желаемым шрифтом.
Помните, что в Instagram нет возможности редактировать источник. Что мы сделаем, так это сохраним последовательность символов, а затем перенесем их в нужное поле.
Итак, выберите отрывок с тем шрифтом, который вы хотите использовать, и используйте команду копирования на вашем устройстве.
4. Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть.
Теперь, когда ваш текст сохранен в буфере обмена вашего ПК или телефона, используйте команду вставьте биографию, описание, комментарий или сообщение.
Программа для распознавания буквенных шрифтов. Помните, что может быть некоторая несовместимость символов Unicode. Таким образом, убедитесь, что фрагмент отображается так, как задумано И если да, отрегулируйте его, чтобы не удивлять своих подписчиков.
Наконец, мы рекомендуем вам выбрать один или два из этих шрифтов для частого использования, чтобы они Отличительная черта ваших постов.
Поэтому попробуйте использовать шрифты, чтобы обогатить внешний вид подписей, которые вы пишете для изображений. Помните, что визуальная привлекательность в Интернете очень велика, и использование его в дословной части содержания привлечет больше внимания к вашему сообщению.
И не забывай используйте стилизованные буквы в биографии профиля, если сочтет это подходящим. Используйте эту функцию, чтобы привлечь тех, кто еще не подписан, а также подтолкнуть тех, кто уже подписан на вас, предпринять определенные действия.
Вам понравились наши советы по шрифтам для социальных сетей?
Легкие шрифты для ваших сообщений
После быстрой обработки без труда публикуйте оригинальные шрифты, которые становятся цифровые шедевры и получить тысячи лайков.
Однако, если вы не являетесь опытным художником-графиком и специальное программное обеспечение не является вашей сильной стороной, попробуйте наше приложение. Это современный конструктор, с помощью которого вы расширите свой охват в социальных сетях.
Будьте лаконичны и говорите, что хотите
Совершенству нет предела! Даже самые удачные моменты паузы можно бесконечно трансформировать, обретая новые стили. для Instagram.
Собираетесь опубликовать объявление или приглашение? Важное сообщение, красивое заявление, броский слоган или призыв к действию? Может быть, есть привлекательные шрифты, которые вы могли бы использовать в своей идее. Дизайнеры Followers Online уже создали элегантную комбинацию шрифтов на все случаи жизни, поэтому просто нажмите на комбинацию, которая вам нравится, и введите информацию.
Вопросы и ответы
Сколько стоит творчество для создания шрифтов?
Совершенно бесплатно!
Надо что-то устанавливать?
Существует Мобильное приложение для любого телефона и планшета на Android или iOS. В нем можно не только нанести текст на фото, но и реализовать все, что есть в версии для ПК.
❤️ Программа для распознавания буквенных шрифтов
Программа для распознавания буквенных шрифтов. Вы когда-нибудь задумывались, как пользователи добавляют Избранные источники в их социальных сетях? Если вы исследовали Instagram, Twitter, Fb, WhatsApp или Tik Tok среди других, вы знаете, что у него не так много альтернатив, когда дело доходит до настройки букв, поскольку текст биографии, комментарии, подписи и т. д. у них есть предустановленный шрифт.
Нет возможности настраивать и редактировать их, делая их более эстетически интересными, в соответствии с вашими интересами, просто расслабься! Вы все еще можете использовать программу для распознавания буквенных шрифтов приятным и привлекательным способом генератор.
🚀 Программа для распознавания буквенных шрифтов, шрифтов и шрифтов
Используйте программу для распознавания буквенных шрифтов . Ты можешь сделать шрифты, гарнитуры, буквы, символы и символы оригиналы заголовков в социальных сетях.
Пришло время создать что-то другое, вам не кажется? Настройте биографию профиля или выделите части подписей к изображениям и видео, которыми вы делитесь.
В разных социальных сетях используется шрифт, который лучше всего соответствует общему дизайну системы. Это часть необходимого единообразия для визуального благополучия пользователей, просматривающих эти инструменты.
Оказывается, есть способ включить текст адаптирован для копирования и вставки которые действительно являются уникальными персонажами, а также смайликами и другими символами. Технически они обозначаются как Символы Юникода.
🎯 Программа для распознавания буквенных шрифтов для копирования и вставки
Программа для распознавания буквенных шрифтов для копирования и вставки. Мы можем сделать вывод, что с генератором букв вы не получите самих шрифтов, если они являются символами Unicode.
𝔖𝔢𝔤𝔲𝔦𝔡𝔬𝔯𝔢𝔰 𝔒𝔫𝔩𝔦𝔫𝔢
𝓢𝓮𝓰𝓾𝓲𝓭𝓸𝓻𝓮𝓼 𝓞𝓷𝓵𝓲𝓷𝓮
𝕊𝕖𝕘𝕦𝕚𝕕𝕠𝕣𝕖𝕤 𝕆𝕟𝕝𝕚𝕟𝕖
🅂🄴🄶🅄🄸🄳🄾🅁🄴🅂 🄾🄽🄻🄸🄽🄴
🆂🅴🅶🆄🅸🅳🅾🆁🅴🆂 🅾🅽🅻🅸🅽🅴
Ⓢⓔⓖⓤⓘⓓⓞⓡⓔⓢ Ⓞⓝⓛⓘⓝⓔ
🍦 ⋆ 🍌 🎀 𝒮𝑒𝑔𝓊𝒾𝒹💍𝓇𝑒𝓈 🌞𝓃𝓁𝒾𝓃𝑒 🎀 🍌 ⋆ 🍦
🐧 ♩ ѕ𝓔𝔤uί𝔡𝓸г𝓔𝓼 𝓞 ภ ˡ𝐢ℕє 😈♚
(-_-) ᔕ 乇 ᵍ𝓊 เ 𝓓Ⓞг𝓔𝐬 𝐎𝓷ℓⒾŇ𝐞 (-_-)
. • ♫ • ♬ • S𝔼G𝓾𝓲ᵈ𝓸𝐫Ⓔs 𝕠𝓝𝔩ι ภ € • ♬ • ♫ •.
✍ Программа-конвертер для распознавания буквенных шрифтов
→ Код Unicode: что это такое?
Что такое Юникод? Это Международный стандарт который позволяет компьютерам (и другим устройствам) воспроизводить и обрабатывать текстовые символы из любой системы письма.
Unicode был разработан для устранение неудобств, вызванных огромным количеством кодовых наборов. С самого начала программирования разработчики использовали свои языки, поэтому перенос текста с одного компьютера на другой часто приводил к потере информации.
Unicode приложил огромные усилия в XNUMX-х годах, чтобы создать уникальный набор символов это охватывает всю систему письма. Укажите конкретный номер для каждого персонажа., независимо от платформы, программы и языка.
El Стандарт Unicode может представлять шрифты и символы используется на любом языке.
Так что с этим генератором Программы для распознавания шрифтов букв не создавайте шрифты, используйте Символы Unicode что вы можете использовать в Instagram, Twitter, Pinterest, Fb, Tumblr, WhatsApp, TikTok…
Генератор 🔥 Программа для распознавания буквенных шрифтов
Наш инструмент работает в любой социальной сети. Это очень просто, и вы можете использовать его сколько угодно раз.
Введите любой текст в поле, и генератор изменит шрифты скопировать и вставить в вашей биографии, подписи, рассказах и т. д. И сделайте свой профиль оригинальным и особым.
Определение шрифта по скану. Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
Инструкция
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Программа распознающая шрифт. Как определить шрифт по картинке и не только
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Улучшение результатов распознавания с помощью сегментации OCR
Современные рабочие процессы высокоскоростной обработки форм зависят от точного распознавания символов для захвата данных из изображений документов. Вместо того, чтобы вручную просматривать формы и вводить данные вручную, оптическое распознавание символов (OCR) и интеллектуальное распознавание символов (ICR) позволяют разработчикам автоматизировать процесс сбора данных, а также сократить количество человеческих ошибок. Благодаря сегментации OCR эти инструменты могут считывать широкий диапазон типов символов, чтобы рабочие процессы форм работали эффективно.
Распознавание шрифтов
Развертывание OCR для сбора данных — сложная задача из-за огромного разнообразия используемых шрифтов. Современное программное обеспечение для распознавания символов фокусируется на идентификации пиксельных паттернов, связанных с конкретными символами, а не на сопоставлении символов с существующими библиотеками. Это дает им гибкость, необходимую для различения нескольких типов шрифтов, но проблемы все равно могут возникать из-за проблем с интервалами, которые затрудняют определение того, где заканчивается один символ и начинается другой.
Шрифтыобычно бывают одной из двух форм, которые влияют на то, сколько места занимает каждый символ. «Фиксированные» или «моноширинные» шрифты равномерно распределены, так что каждый символ занимает одинаковое количество места на странице. Хотя сейчас в эпоху программного обеспечения для обработки текстов и цифровой печати фиксированные шрифты не так популярны, они когда-то были стандартной формой гарнитуры из-за технических ограничений печатных машин и пишущих машинок. Например, на традиционной пишущей машинке символы были расположены равномерно, потому что каждая печатная панель (или ударник) была стандартного размера.
С точки зрения распознавания текста, фиксированные шрифты легче читать, потому что их можно аккуратно сегментировать. Каждый сегментированный символ имеет одинаковый размер, независимо от того, какие буквы, цифры или символы используются. В приведенном ниже примере количество места, занимаемого символами, определяется количеством используемых символов, а не формой самих символов. Это позволяет легко разбить текст на сегментированную сетку для точного распознавания.
«Пропорциональные» шрифты, однако, имеют неравномерный интервал.Объем места, занимаемого каждым персонажем, определяется формой самого персонажа. Таким образом, хотя w занимает то же место, что и i с фиксированным шрифтом, он занимает гораздо больше места с пропорциональным шрифтом.
Характеристики, присущие пропорциональным шрифтам, затрудняют их четкое сегментирование. Поскольку каждый символ занимает разное пространство, каждое поле сегментации должно иметь разную форму.В приведенном ниже примере применение стандартизированной сетки сегментации к тексту не позволило бы четко разделить отдельные символы, даже если обе строки имеют одинаковое количество символов.
Еще одна проблема со шрифтом возникает из-за «кернинга», который уменьшает расстояние между определенными символами, чтобы они могли перекрываться. Часто используемый при печати, кернинг создает эстетически приятный шрифт, но может создать серьезные проблемы при вводе данных OCR, поскольку многие символы не разделяются четко.В приведенном ниже примере небольшие части W и A перекрываются, что может создать путаницу для механизма OCR при анализе данных пикселей. Хотя в этом примере перекрытие очень небольшое, многие шрифты имеют гораздо более резкий кернинг.
Чтобы получить четкое чтение печатного текста для более точных результатов распознавания, механизмы оптического распознавания текста, подобные встроенному в SDK Accusoft SmartZone, используют сегментацию, чтобы взять изображение и разделить его на несколько меньших изображений перед применением распознавания.Это позволяет механизму изолировать символы друг от друга, чтобы получить четкое считывание без каких-либо паразитных пикселей, которые могут повлиять на результаты распознавания.
Большая часть этого процесса выполняется автоматически программным обеспечением. SmartZone, например, имеет параметры и параметры сегментации OCR, которые обрабатываются внутри на основе текущего изображения. В некоторых случаях, однако, может потребоваться ручная настройка этих элементов управления для обеспечения наивысшего уровня точности. Если конкретный шрифт обычно возвращает неудачные результаты или результаты распознавания с низкой достоверностью, может потребоваться использовать свойства сегментации OCR для настройки таких характеристик шрифта, как пробелы, перекрытия (кернинг) и размер blob (который определяет, какие пиксели классифицируются как шум).
Применение сегментации ICR
Все проблемы, связанные с четкой сегментацией печатного текста, усиливаются, когда дело доходит до текста, напечатанного вручную. Персонажи редко располагаются на расстоянии друг от друга или даже имеют одинаковую форму, особенно когда они нарисованы без указания линий гребня, которые обеспечивают четкое разделение для человека, заполняющего форму.
Поскольку механизмы ICR читают символы как отдельные глифы, они могут запутаться, если перекрывающиеся символы интерпретируются как один глиф.В приведенном ниже примере наблюдается небольшое перекрытие между A и c , в то время как поперечные элементы f и t объединены, чтобы создать впечатление одиночный персонаж.
Свойства сегментации ICRSmartZone можно использовать для разделения перекрывающихся символов и разделения объединенных символов для более точных результатов распознавания. Это также важно для поддержания постоянного количества символов.Если механизм ICR не учитывает перекрывающиеся и объединенные символы, он может вернуть меньше результатов символов, чем на самом деле присутствует в изображении.
Расширьте возможности захвата форм данных с помощью SmartZone
Accusoft’s SmartZone SDK поддерживает как зональное, так и полностраничное OCR / ICR для рабочих процессов обработки форм, чтобы быстро и точно получать информацию из изображений документов. При включении в рабочий процесс форм и интеграции с инструментами идентификации и выравнивания, такими как те, что находятся в FormSuite, пользователи могут упростить сбор и обработку данных, извлекая текст и направляя его в соответствующие базы данных или инструменты приложения.Система распознавания текста SmartZone поддерживает 77 языков со всего мира, включая множество азиатских и кириллических символов. Чтобы на практике увидеть, как SmartZone может улучшить рабочий процесс сбора данных, загрузите бесплатную пробную версию сегодня.
Приложение для распознавания шрифтов
- Home
- Приложение для распознавания шрифтов
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Приложение для распознавания шрифтов
Что это за шрифт? — Топ-10 лучших приложений для определения шрифтов на номер
только что 1.WhatTheFont. Если вам нужен инструмент идентификации шрифта , который может определить тип шрифта на изображении, то WhatTheFont — это инструмент для вас. Приложение очень простое в использовании и очень…
Расчетное время чтения: 6 минут
Показать еще
См. Также : Как идентифицировать шрифты на изображенииПоказать подробности
WhatTheFont в магазине приложений
3 часа назад iPhone. Описание. Определите шрифтов в мгновение ока! Сделайте снимок любимого дизайна — WhatTheFont распознает шрифтов и покажет шрифтов, совпадающих с .Отлично подходит для дизайнеров, мастеров и всех, кто любит типографику. Идеально подходит для случаев, когда вы видите отличный дизайн и хотите идентифицировать шрифтов , или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты
Рейтинг : 2,7 / 5 (357)Размер: 32,1 MB
Продавец: MyFonts Inc.
Категория: Утилиты
Показать еще
См. Также : Что такое приложение шрифтаПоказать подробности
Сканер текста (OCR) в магазине приложений
9 часов назад OCR- Текст Сканер — это приложение для распознавания любого текста на изображении с точностью от 98% до 100%.Обеспечена поддержка 92 языков. Здесь технология OCR (Optical Character Recognition ) используется для распознавания текста на изображении. Свяжитесь со мной, если не хватает вашего языка для поддержки. Особенности Text Scanner: * Извлечь любую…
Рейтинг : 3.9 / 5 (7)Размер: 1,4 МБ
Продавец: Govarthani Rajesh
Категория: Производительность
Показать еще
См. Также : Приложение для поиска шрифтов Показать подробности
Программное обеспечение для идентификации шрифтов Find My Font
7 часов назад Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном устройстве) и определяет шрифты в изображениях.Больше не нужно тратить время на поиски подходящего шрифта . Find my Font определит шрифтов в течение нескольких секунд и предоставит вам список из шрифтов , которые напоминают ваше входное изображение. Вы не только найдете шрифт , который соответствует изображению, но вы также найдете шрифтов , которые похожи или близки к
Показать еще
См. Также : Программное обеспечение для идентификации шрифтов Показать подробности
WhatTheFont! «MyFonts
6 часов назад · Видели шрифт в использовании и хотите знать, что это такое? Загрузите изображение в WhatTheFont, чтобы найти наиболее близкие совпадения в нашей базе данных.
Показать еще
См. Также : Бесплатное сопоставление шрифтов Показать подробности
Font Finder 🔎 Что такое шрифт
7 часов назад Что такое Font — лучший инструмент для поиска шрифтов Как это работает. Некоторые используют систему, чтобы найти конкретный шрифт , отсутствующий в источниках, присланных клиентом, или просто потому, что они видят красивый шрифт и хотят знать, что это за шрифт . Мы считаем, что вы сможете использовать идентификатор font для поиска font независимо от издателя, производителя или производителя.
Показать еще
См. Также : Идентификатор бесплатного шрифта Показать подробности
Определить шрифты Матчератор Font Squirrel
Just Now Font Squirrel полагается на рекламу, чтобы предлагать вам новые отличные бесплатные шрифты и продолжать улучшать веб-генератор font . Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров.
Показать еще
См. Также : Приложение идентификатора шрифтаПоказать подробности
Fontspring Matcherator :: Найти шрифты из изображения
8 часов назад Загрузите его, и мы найдем шрифтов , которые соответствуют. Если в вашем изображении несколько стилей font или посторонних форм, обрежьте их до тех букв, которые вы пытаетесь сопоставить. Если буквы соприкасаются или соединяются, отключите их с помощью программного обеспечения для редактирования изображений.
Показать еще
См. Также : Приложение для распознавания шрифтов Показать подробности
Топ 5 приложений для оптического распознавания символов (OCR) и
6 часов назад Однако одна вещь, которую многие упускают из виду, — это Optical Character Recognition (OCR.) OCR отлично подходит для передачи текста из физических источников непосредственно в цифровой документ. Существуют различные типы программ оптического распознавания символов и приложений. доступны для настольных и мобильных устройств. Они различаются по цене, но каждое приложение или или услуга имеют свои ключевые особенности.
Расчетное время чтения: 5 минут
Показать еще
См. Также : Ps Converter Показать подробности
Получить фото в текст OCR Microsoft Store
4 часа назад Фото на Текст OCR.Извлеките текст из ваших изображений с помощью OCR (оптическое распознавание изображений ). Легко загружайте изображения в приложение : — Сделайте снимок — Откройте из папки — Перетащите изображение в приложение Извлечение текста выполняется быстро, автоматически и точно. Отправьте текст в другие приложения …
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Распознавание текста Визуальный поиск Bing
9 часов назад Распознавание текста .Сделайте снимок напечатанного текста , чтобы начать поиск, или просто скопируйте и вставьте текст . Предоставленные вами фотографии могут быть использованы для улучшения служб обработки изображений Bing.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Получить OCR ScanImage To Text Microsoft Store
9 часов назад OCR Scan-Image to text . Это PDF-документ для сканирования, изображения сканера изображения в текст, приложение , превращающее ваш компьютер в удобный сканер.Вы можете распознавать документы, фотографии и извлекать текст внутри, чтобы преобразовать изображения в текст . Вы также можете редактировать, сохранять и экспортировать их. Все функции краткие и понятные, а также удобный дизайн.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Ты мой тип: приложение для распознавания шрифтов Питер Джеймс
1 час назад Цель этого проекта — создать приложение для распознавания шрифтов , которое свяжет пользователя с литейными заводами, где они могут приобрести шрифт.Интеграция бесплатного шрифта в приложение Лучше может быть
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Text Scan Pro Text OCR Recognition Apps On Google Play
3 часа назад Документ Приложение распознавания сделает это за вас. Приложение для распознавания документов поддерживает следующие функции: Извлечение текста из изображений. — Захватывайте документы камерой и быстро и точно конвертируйте их в текст за секунды.- Вы можете легко извлечь текст из изображения, просто снимая без сложных операций.
Рейтинг : 4,1 / 5 (5,8K)Рейтинг контента: Для всех
Показать еще
См. Также : Ps ConverterПоказать подробности
OCR PDF — Распознавание текста в Интернете
Просто сейчас Запустите наш веб-сервис, где бы вы ни находились, в офисе или дома. 02. Получите любой отсканированный или преобразованный PDF-файл и загрузите его. 03. Распознавайте любой текст с помощью нашего продвинутого онлайн-редактора.04. Редактируйте контент, добавляйте умные заполняемые поля. 05. Вставьте изображения и другие визуальные элементы.
Показать еще
См. Также : Pdf Converter Показать подробности
Приложения для преобразования речи в текст в Google Play
9 часов назад Речь в текст . Преобразование текста в текст — это мощное приложение для передачи голоса в текстовое приложение , которое обеспечивает непрерывное распознавание речи , которое помогает создавать длинные заметки, диктовки, эссе, сообщения и отчеты.Вы также можете поделиться своими заметками с помощью своего любимого приложения (Gmail, Twitter, SMS, Viber, Skype и т. Д.). Это приложение хорошо для создания списков дел и других заметок в целом.
Показать еще
См. Также : Ps Converter Показать подробности
Это приложение похоже на Shazam для шрифтов The Next Web
1 часов назад Это приложение похоже на Shazam для шрифтов . WhatTheFont — это Shazam для шрифтов — мечта дизайнера.Приложение является мобильной версией веб-сайта, ранее разработанного MyFonts, и распознает любой шрифт
Показать еще
См. Также : бесплатный конвертер Показать подробности
15 лучших приложений для рукописного ввода в текст (Android / IPhone) 2021
3 часа назад 1. Перо для печати — преобразование рукописного ввода в текст Android / iPhone. Это приложение Best Handwriting to для текста Android / iPhone 2021. Это приложение может сканировать, распознавать и преобразовывать любые рукописные заметки в цифровой текст , который можно редактировать, искать и сохранять на любом устройстве или облачном сервисе.Теперь вы можете сканировать любые рукописные заметки, письма, школы
Расчетное время чтения: 7 минут
Показать еще
См. Также : Ps Converter, Android Video Converter Показать подробности
Как определять и находить шрифты Из изображений Adobe
2 часа назад Узнайте, как найти существующие шрифты , которые соответствуют выбранному тексту , или загрузите новые сопоставленные шрифты с помощью Typekit. Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool.Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст , который вы хотите сопоставить. На панели инструментов выберите «Текст»> «Сопоставить , шрифт ».
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Распознавание текста в изображениях Apple Developer
5 часов назад Примечание. VNRecognize Text Request по умолчанию использует точный путь. Чтобы выбрать быстрый путь, установите для свойства запроса распознавание Level значение VNRequest Text Recognition Level.быстро .. Обработка результатов. После того, как обработчик запроса обработает запрос, он вызывает закрытие завершения запроса, передавая ему запрос и любые возникшие ошибки.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как использовать распознаватель текста в приложении Canvas Microsoft
7 часов назад 1. Создайте приложение Canvas и щелкните AI Builder, чтобы добавить Text Recognizer Control, как показано на снимке экрана ниже: 2.Теперь добавьте выпадающий ввод и добавьте приведенную ниже формулу в свойство Item раскрывающегося списка, чтобы в раскрывающемся списке отображался список классов: 3. Теперь добавьте HTML Text , чтобы отобразить текст , полученный из Text Recognizer, чтобы что пользователь может проверить
Показать еще
См. также : Free Converter Показать подробности
DocScanner OCR Эффективное приложение для распознавания текста На
3 часа назад Сделайте фотографии для целевых документов, и приложение может помочь с распознаванием текста и переводом.Грамотно обрезайте документ, настройте параметры изображения распознавание в соответствии с вашими потребностями. Извлеченный текст можно свободно редактировать, копировать, исправлять, переводить и публиковать. Макеты автоматизированы в выходных документах, сохранять и управлять,
Рейтинг : 4.8 / 5 (102)Категория: Офисное приложение
Операционная система: Ios, Android
Показать еще
См. Также : Doc ConverterПоказать подробности
WhatFont Chrome Web Store
3 часа назад Это мое любимое приложение.Как дизайнер, я смотрю красивые шрифты на нескольких сайтах, и это приложение помогает мне найти шрифт и цвет всего за несколько кликов. ДОЛЖЕН ИМЕТЬ Приложение . Я еще не видел другого простого и серьезного функционального приложения , подобного этому.
Рейтинг : 4,1 / 5 (1,9K)Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Распознавание текста из графического приложения Автор Rutvi Pan Medium
4 часа назад Распознавание текста От Приложение Image .Рутви Пан. 18 мар. · Читать 4 мин. Оптический символ Распознавание (OCR) является предметом интереса в течение многих лет. Он определяется как процесс оцифровки изображения документа на составляющие его символы. Итак, мы здесь с одним приложением OCR для распознавания текста …
Подробнее
См. Также : бесплатный конвертер Показать подробности
Распознавайте текст и функции лица с помощью ML Kit: Android
2 часа назад В следующем разделе вы добавите распознавание текста в свое приложение , чтобы идентифицировать текст в изображениях.5. Добавьте на устройстве распознавание текста На этом этапе мы добавим в ваше приложение функцию для распознавания текста в изображениях. Установите и запустите на устройстве распознавание текста на изображении. Добавьте следующее к методу runTextRecognition класса MainActivity:
Показать еще
См. Также : Android Video Converter Показать подробности
Лучшее программное обеспечение Speechtotext в 2021 году: бесплатное, платное и
6 часов назад ListNote Speech-to — Text Notes — еще одно текстовое приложение для преобразования речи в , которое использует программное обеспечение Google для распознавания речи , но на этот раз выполняет более комплексную работу…
Показать больше
См. Также : Free ConverterShow details
GitHub Aaq007 / TextRecognitionApp: приложение для Android, которое
6 часов назад Text Reconition app . Приложение для распознавания текста с флаттером. Это простое приложение flutter , созданное для распознавания текста из изображений. Приложение берет изображение и отображает все тексты на изображении. О. Android приложение , которое распознает текст на фотографиях. Ресурсы. Readme Релизы Релизов не опубликовано. Пакеты 0. Пакетов не опубликовано.
Показать еще
См. Также : Android Video Converter Показать подробности
Выполнение распознавания текста в приложениях Flutter с 2 строками из
4 часа назад Во время первого запуска приложения оно попытается загрузить необходимые модели машинного обучения для текста — распознавания через службы GooglePlay, и после этого ваше приложение должно работать без сбоев.Для разработки под iOS нам потребуется обновить Podfile перед развертыванием.
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Ps Converter Показать подробности
Приложение для идентификации шрифтов, похожее на WhatTheFont? Android
8 часов назад Есть ли приложение для идентификации шрифтов для Android, подобное WhatTheFont в iPhone? Я занимаюсь графическим дизайном, и это было бы очень полезно, когда я пытаюсь определить шрифт , особенно когда я выхожу на улицу и вижу хороший шрифт, который я хотел бы использовать.Похоже, было бы довольно легко включить технологию Google Goggles в идентификацию шрифта .
Показать еще
См. Также : Android Video Converter Показать подробности
Потеря зрения: мы тестировали приложения для распознавания текста и лица на
Только что потеря зрения: мы протестировали текст и лица приложения для распознавания на iPhone и Android. Келли Шорт, магистр наук в области образования глухих.Последнее обновление, октябрь 2020 г. Если вы или ваш любимый человек испытываете потерю зрения или ухудшение зрения, на вашем смартфоне есть множество приложений, которые могут помочь.
Расчетное время чтения: 3 минуты
Показать еще
См. Также : Ps Converter Показать подробности
Отличные приложения для распознавания рукописного ввода Businessnewsdaily.com
8 часов назад Оптическое приложение CR (распознавание рукописного ввода ) распознавание ) механизм извлекает текст из бумажных документов, таких как письма, школьные заметки, заметки о встречах и списки продуктов, что позволяет тем, кто предпочитает
Расчетное время чтения: 8 минут
Показать еще
См. Также : Ps Converter Показать подробности
Nebo (2021): ЛУЧШЕЕ приложение для преобразования рукописного ввода для IPad
3 часа назад В 2021 году Nebo по-прежнему остается лучшим приложением для создания заметок с функцией преобразования рукописного ввода на рынке, даже с Scribble около.Большинство заметок приложений с распознаванием рукописного текста Технология (Notability, GoodNotes и т. Д.) Использует технологию MyScript. Однако Nebo — единственное приложение , использующее Interactive Ink (передовая версия технологии MyScript). Где большинство приложений поддерживают рукописный ввод
Показать еще
См. Также : Ipad Video Converter Показать подробности
Распознать текст на изображениях с помощью ML Kit на Android Google
8 часов назад См. Класс VisionProcessorBase в примере быстрого запуска приложения для примера.4. Извлеките текст из блоков распознанного текста . Если операция распознавания текста завершается успешно, объект Text передается прослушивателю успеха. Объект Text содержит полный текст , распознанный на изображении, и ноль или более объектов TextBlock.
Показать еще
См. Также : Android Video Converter Показать подробности
Бесплатная онлайн-программа для преобразования изображений в текст Онлайн-программа OCR
2 часа назад Aspose OCR App позволяет легко извлекать текст на разных языках из изображений в популярных форматах: JPG, BMP, TIFF, PNG и другие.Конвертер изображения в текст работает с любыми шрифтами текста, , стилями и макетами страниц. Программное обеспечение Aspose OCR использует автоматическое определение макета документа и коррекцию перекоса, обеспечивая наилучшие результаты распознавания .
Показать еще
См. Также : Free ConverterShow details
Form Recognizer — Automated Data Processing Systems
9 часов назад Azure Form Recognizer применяет расширенное машинное обучение для точного извлечения текста , пар ключ-значение, таблицы и структуры из документов.С помощью всего нескольких примеров вы можете настроить Azure Form Recognizer для работы с вашими документами как локально, так и в облаке. Превратите документы в пригодные для использования данные с меньшими затратами времени и средств, чтобы вы могли
Показать больше
См. Также : Бесплатный конвертерПоказать подробности
Распознавать, определять язык и переводить текст с помощью ML
2 часа назад После загрузки приложения оно должно выглядеть как движущееся изображение ниже, показывая распознавание текста и определенные языковые результаты, а также переведенный текст на выбранный язык.Вы можете выбрать любой из 59 языков. Поздравляем, вы только что добавили распознавание текста на устройстве , идентификацию языка и перевод в свое приложение с помощью ML Kit!
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Обнаружение текста в изображениях Cloud Vision API Google Cloud
Just Now Optical Character Распознавание (OCR) Vision API может обнаруживать и извлекать текст из изображений.Есть две функции аннотации, которые поддерживают оптическое распознавание символов (OCR): ТЕКСТ _DETECTION обнаруживает и извлекает текст из любого изображения. Например, фотография может содержать дорожный знак или дорожный знак.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Распознать текст с помощью AI Builder Узнайте, документы Microsoft
2 часа назад Оцените, какие бизнес-проблемы можно решить с помощью AI Builder Распознавание текста .Разработайте простой процесс с Power Automate, который использует AI Builder Распознавание текста . Практикуйтесь в обработке файлов из папки OneDrive и сохранении распознанного текста в Microsoft Dataverse. Разработайте приложение Power Apps , которое будет использовать AI Builder Распознавание текста .
Показать еще
См. Также : Конвертер документов Показать подробности
GitHub MGN00150905 / FontRecognitionProject: Building
7 часов назад Построение модели сверточной нейронной сети (CNN), которая идентифицирует шрифтов .Я использую набор данных символов шрифта изображений. В этом наборе данных 153 шрифтов и классов. Некоторые изображения сканируются с устройств, а другие генерируются компьютером. На протяжении этого проекта я буду работать над тем, как загружать эти CSV-данные и управлять ими. Затем я обучу и протестирую модель с этими данными с помощью Keras.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Распознавание текста Документация Firebase
4 часа назад Распознавание текста может автоматизировать утомительный ввод данных для кредитных карт, квитанций и визитных карточек.С помощью облачного API вы также можете извлекать текст из изображений документов, которые можно использовать для повышения доступности или перевода документов. Приложения может даже отслеживать объекты реального мира, например, считывая числа в поездах.
Показать еще
См. Также : Конвертер документов Показать подробности
Использование компонента распознавания текста в Power Apps AI
1 час назад Создайте приложение Canvas и добавьте компонент распознавателя текста AI Builder в ваш экран.Этот компонент берет фотографию или загружает изображение с локального устройства, а затем обрабатывает его для обнаружения и извлечения текста на основе предварительно созданной модели распознавания текста . Если он обнаруживает текст на изображении, компонент выводит текст и идентифицирует экземпляры по
Показать еще
См. Также : Ps Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Оставляйте свои комментарии здесь:
Часто задаваемые вопросы
Как узнать тип шрифта?
Найдите любой интересующий вас веб-сайт и узнайте, как выглядят шрифты…. Щелкните шрифт правой кнопкой мыши, чтобы открыть контекстное меню и найти инспектора в списке. Убедитесь, что вкладка «Элементы» вверху подчеркнута, а вкладка стилей — внизу. Другие элементы …
Как найти соответствие шрифта?
Узнайте, как найти существующие шрифты, соответствующие выделенному тексту, или загрузить новые совпадающие шрифты с помощью Typekit . Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. На панели инструментов выберите «Текст»> «Подобрать шрифт».Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
Как определить шрифты в Интернете?
Определение шрифтов на веб-странице
- Загрузите и установите расширение WhatsFont для Chrome.
- После завершения установки вы увидите значок расширения WhatsFont на панели расширений.
- Теперь посетите веб-страницу, содержащую шрифт, который вы хотите идентифицировать.
- Щелкните значок в правом верхнем углу панели задач Chrome.Это переведет расширение в режим сканирования шрифтов.
Какой шрифт использует Discover?
Шрифт , используемый для логотипа Discover , очень похож на Futura Heavy, который представляет собой геометрический шрифт без засечек , разработанный Полом Реннером и опубликованный Bitstream .
Ван разрабатывает систему распознавания шрифтов для Adobe | Электротехника и вычислительная техника
Дизайнер, работающий в рекламной компании-бутике, в тупике, пытаясь выбрать идеальный шрифт для своего нового баннера.Размышляя о проблеме по дороге домой на автобусе, она внезапно замечает на улице афишу концерта, на которой изображен только шрифт.
Автобус останавливается на несколько секунд, чтобы выпустить пассажира, она достает телефон и делает фотографию плаката. Приложение немедленно сообщает название шрифта, и она в тот же вечер вставляет его в свою рекламу.
Ван (8-й слева) на летней прогулке Adobe Это программное обеспечение, описанное главным ученым Adobe Хайлин Джин на конференции MAX компании как «Shazam для шрифтов», называется DeepFont.Более того: это не гипотетическая технология — она уже включена в последние версии Photoshop и Typeset от Adobe.
DeepFont участвует в проекте аспиранта Чжанъяна «Атласа» Вана с тех пор, как он проходил стажировку в Adobe Research в 2014 году, и он горд тем, что наконец получил его вместе с флагманскими продуктами компании.
Снимки экрана DeepFont, определяющие шрифт, к которому ближе всего рукописный текст. Пользователь фотографирует текст, затем приложение анализирует его и предлагает список шрифтов, которые, возможно, соответствуют тексту.Перед выпуском демонстрационная версия программного обеспечения была представлена аудитории профессионалов в области дизайна на конференции MAX под бурные аплодисменты. С тех пор DeepFont получил несколько одобрений от дизайнеров и фирм по всему миру, лишь некоторые из них видны по его быстро расширяющемуся хэштегу в Twitter.
Распознавание шрифтов — огромная потребность для дизайнеров, которые традиционно полагаются на профессионалов, которые взимают высокие ставки и занимают в среднем от 45 минут до часа, чтобы надежно определить шрифты.
«Я рад разрешить потребность, которую так долго ощущало дизайнерское сообщество», — сказал Ван. «Когда людям нравится то, что вы разработали, определенно возникает чувство выполненного долга, это прекрасное чувство».
Само программное обеспечение работает с использованием нового типа машинного обучения, называемого глубоким обучением, целью которого является создание алгоритмов, имитирующих человеческий мозг, путем непрерывного обучения, распознавания шаблонов и повышения их производительности.
Атлас Ван Ван и его команда начали с создания базы данных реальных изображений с текстом и обучения своего алгоритма основам распознавания шрифтов.Они разработали алгоритм, который будет работать на основе этого обучения, снабдив его новыми примерами и позволив ему распознавать закономерности. Он будет постоянно совершенствовать свои способности распознавания.
В недавно опубликованной статье команда Вана также продемонстрировала свою способность учитывать текст, сфотографированный под углом или частично покрытый тенями. Алгоритм является дополнением к продуктам Adobe, таким как Photoshop, и достаточно мал по размеру, чтобы работать на мобильных телефонах.
«Возможность поработать с Adobe над DeepFont была невероятной, это определенно была одна из лучших стажировок, которые у меня были», — сказал Ван.«Помимо того, что то, что мы разрабатывали, меняло правила игры, люди в Adobe всегда были очень дружелюбны и увлечены своей работой. Команды были небольшими и достаточно специализированными, чтобы я мог регулярно обедать с руководителем разработки Photoshop. Она могла точно сказать мне, как она хотела, чтобы DeepFont выглядела и ощущалась, и я мог реализовать ее спецификации в тот же день ».
С выпуском DeepFont Ван надеется на еще большее распространение своей технологии распознавания шрифтов и, в конечном итоге, на завершение образования и продолжение карьеры в академических кругах.Его советник, почетный профессор и профессор-исследователь Томас С. Хуанг, впечатлен его производительностью и исследовательскими способностями, особенно его способностью сбалансировать разработку DeepFont при одновременном проведении других потоков исследований.
Thomas S Huang «Atlas удивительно хорош в многозадачности», — сказал Хуанг. «Помимо DeepFont, Atlas также активно занимается изучением эстетики изображений, например, как мозг оценивает изображения, и построением вычислительных моделей мозга. Он также работает над проектом с профессором статистики Мишель Ван по использованию распознавания изображений для определения питательная ценность изображений еды.Он блестящий молодой человек, внесший большой вклад в науку и технологии ».
You’re My Type: приложение для распознавания шрифтов | Питер Джеймс Элима
Существует множество веб-сайтов и приложений, которые помогают дизайнерам распознавать шрифты. Однако для каждого из них есть ограничения. Большинство этих веб-сайтов и приложений идентифицируют шрифты, доступные только на одном предприятии.
Цель этого проекта — создать приложение для распознавания шрифтов, которое свяжет пользователя с литейными заводами, где они могут приобрести шрифт.Это приложение также может быть инструментом для них, чтобы открывать новые шрифты и узнавать об истории шрифтов. You’re My Type помогает дизайнерам находить шрифты, которые им понравятся, а также поддерживает шрифтовые литейные производства.
WhatTheFont (мобильное приложение)
Приложение простое в использовании; его основная функция — распознавать гарнитуру на основе литейной компании Monotype. Он не всегда точен при распознавании шрифтов и иногда дает разные результаты. У него нет истории или списка избранного.Таким образом, было бы сложно отслеживать ваши отсканированные изображения.
WhatTheFont (веб-приложение)
Их веб-сайт использует процесс, аналогичный их мобильному приложению. Когда я загрузил одно и то же изображение, результат был другим. Основным ограничением для этого является то, что он предоставляет вам только шрифты из их литейного производства.
Adobe Fonts (веб-приложение)Успешное распознавание шрифта; это потому, что шрифт доступен в их библиотеке. Ограничения для этого заключаются в том, что у них нет мобильной версии, поэтому, когда вы просматриваете страницы со своего телефона, вам нужно загружать скриншоты на свой компьютер.
Некоторые пользователи также не знают, что Adobe Fonts имеет эту функцию.
Основными пользователями приложения являются дизайнеры и типографы, которые всегда ищут новые шрифты, чтобы попробовать. Они ищут вдохновение для дизайна в своем окружении или в Интернете и документируют их с помощью своих телефонов.
Дрю — 27-летний арт-директор журнала. Он любит типографику и часто покупает шрифты на литейных заводах для использования в своей работе. Он следит за многими литейными заводами в Интернете, чтобы открыть для себя новые шрифты и макеты, которые он может добавить в свою доску настроения.
Энн — 24-летняя студентка графического дизайна. Она только что открыла для себя любовь к типографике и с удовольствием узнала об их истории. Она любит изучать новые шрифты в Интернете и часто использует Pinterest, Behance и Instagram, чтобы найти красивую типографику.
Несмотря на то, что основной целью приложения является распознавание гарнитур шрифтов, функция обнаружения новых шрифтов может принести пользу его пользователям. Добавление этой функции заставит пользователя больше использовать приложение, когда ему понадобится новый шрифт.
Приложение состоит из трех частей: мой тип, камера / сканирование и обнаружение; очень важно, чтобы пользовательский поток был простым и удобным для пользователя.Вдохновением для пользовательского интерфейса послужили Shazam и Snapchat, потому что их приложение имеет три основных экрана и по нему легко ориентироваться.
Типографика должна выделяться в приложении. Используются элементы типографики и образец книжки. Цвета земли также используются, чтобы выделить типографику.
После тестирования пользователями и получения отзывов от бумажных прототипов была создана более усовершенствованная версия с использованием Adobe XD. Ниже приведено изображение, на котором показана часть приложения с камерой и макет полного прототипа.
Ниже представлено короткое видео о приложении, в котором показаны его основные функции.
ПодключениеКогда пользователь загрузит приложение, появится короткий процесс подключения. Это гарантирует, что пользователь понимает, что означают кнопки на главном экране.
КамераКогда пользователь открывает приложение, камера отображается первой. Появится сообщение с предложением сделать снимок понравившегося шрифта; это гарантирует, что пользователь знает, что делать.Если у пользователя есть снимок экрана с шрифтом, он может использовать значок галереи и выбрать свое изображение для сканирования.
СканироватьПосле того, как пользователь закончил делать снимок, приложение попытается распознать слова. Пользователя попросят выбрать слово для приложения, чтобы определить шрифт. Затем приложение предложит вопрос, чтобы гарантировать точные результаты.
РезультатыПосле завершения шагов приложение извлечет похожие гарнитуры из разных фабрик.
Профиль гарнитурыКогда пользователь выбирает гарнитуру, отображается страница профиля гарнитуры. На странице профиля отображается информация о шрифтовом дизайнере, литейном заводе, году изготовления и т. Д.
Также показан образец, чтобы пользователь мог увидеть шрифт в действии. Также показано сочетание типов, чтобы представить пользователю другие шрифты. Есть также бесплатные альтернативы для пользователя, чтобы иметь разные варианты.
Get MeКогда пользователь нажимает кнопку «получить меня», он будет перенаправлен на веб-сайт литейной фабрики, где он сможет приобрести шрифт.
Мой типВ этом разделе приложения пользователи могут отслеживать шрифты, которые они отсканировали и сохранили.
Откройте для себяЭто тщательно подобранный список шрифтов, основанный на вкусе пользователей. Они также могут выполнить поиск по названию гарнитуры, если захотят.
Ниже приведена ссылка интерактивного прототипа «You’re My Type».
You’re My Type еще нуждается в доработке, чтобы улучшить взаимодействие с пользователем. Некоторые проблемы: Страница профиля может быть более интерактивной, где пользователь может поиграть с образцом и изменить стиль шрифта, вес и отображаемый текст.Профиль также может содержать дополнительную техническую информацию о гарнитуре. Также можно рассмотреть более доступную кнопку «ДОБАВИТЬ В МОЙ ТИП». Лучшая интеграция бесплатного шрифта в приложение может быть полезна некоторым пользователям, которые не хотят покупать шрифты.
Оптическое распознавание символов (OCR) | Egnyte
OCR — это технология, которая преобразует текст (например, рукописный, напечатанный, печатный или внутренний изображения) в машиночитаемый, редактируемый и доступный для поиска формат цифровых данных. С помощью OCR оптические шаблоны в цифровых изображениях классифицируются в зависимости от того, как они соответствуют буквенно-цифровым символам.Это означает, что оцифровывать можно практически все, от бумажных копий документов и PDF-файлов до JPG-файлов и книг.
OCR доступно и применимо почти во всех отраслях, чтобы помочь извлечь пользу из бумажной информации.Давайте начнем и учимся:
Как работает оптическое распознавание символов
Несмотря на то, что OCR является довольно простым инструментом, его сложно реализовать. Однако понимание того, как работает оптическое распознавание символов, может помочь преодолеть проблемы с его использованием.
Три этапа оцифровки содержимого OCR
Процесс оцифровки OCR состоит из трех этапов — предварительной обработки, распознавания текста или символов и постобработки.
- Предварительная обработка
Чтобы повысить точность вывода, программное обеспечение OCR обычно предварительно обрабатывает изображения. Используется ряд методов предварительной обработки, чтобы:- Очистить блоки и строки, не являющиеся глифами, с помощью удаления строк.
- Преобразование любых цветов или оттенков серого в черно-белый, также называемое бинаризацией.Это упрощает распознавание шрифтов инструментом OCR и отделение текста от фона.
- Определите, какой шрифт использовать, если текст имеет нелатинское содержание.
- Установите базовую линию для форм символов и текста с помощью распознавания строк и слов.
- Определите форматирование содержимого, такое как столбцы, абзацы и заголовки, чтобы гарантировать, что оно хранится в блоках.
- Уточните и улучшите символы в документе, сглаживая края букв, удаляя любые артефакты или дефекты и удаляя мелкие дефекты или частицы пыли (также называемое устранением крапинок).
- Отсканируйте и выровняйте содержимое по мере необходимости, чтобы текст был прямым, а не наклонным.
- Распознавание текста или символов
Оптическое распознавание символов работает путем сканирования физических документов и преобразования символов в машинно-кодированный текст. Три метода, которые OCR использует для распознавания текста или символов, — это распознавание образов, обнаружение признаков или их комбинация.Распознавание образов
Распознавание образов идентифицирует символы полностью.Программы OCR учат распознавать буквы, набранные с использованием широко используемых шрифтов, таких как Times, Arial, Helvetica, Courier и Calibri), и сравнивать их с существующими шрифтами в базе данных, чтобы найти наиболее близкое соответствие.Поскольку большинство шрифтов имеют общие характеристики, OCR может понимать текст многих шрифтов. OCR может работать с латинскими и нелатинскими шрифтами, такими как арабский, китайский, кириллица, греческий, иврит, японский, корейский, русский и тайский.
Обнаружение признаков
Обнаружение признаков — более точный инструмент, чем распознавание образов.В отличие от шаблона, который обнаруживает отдельные функции компонента (например, наклонные или пересекающиеся линии), функция обнаружения функций ищет особенности символа. Используя букву W в качестве примера, распознавание образов распознает четыре линии, тогда как обнаружение признаков распознает шаблон, что увеличивает его точность.Распознавание образов + обнаружение признаков
В некоторых случаях OCR использует как распознавание образов, так и обнаружение признаков для оцифровки документа. Например, OCR программирует эту комбинацию для оцифровки рукописного содержимого.Уменьшение ошибок OCR
- Используйте внутренние и внешние словари для перекрестных ссылок на оцифрованный контент.
- Обучите программу распознавания текста примерами текста с различными шрифтами и форматами.
- Используйте адаптивное распознавание или двухпроходный подход.
- Постобработка
Результатом OCR является код ASCII (американский стандартный код для обмена информацией). ASCII — наиболее распространенный формат для оцифрованного текста, где каждый символ или число представлены 7-битным двоичным числом или просто обычным текстом.Более сложные решения OCR могут предоставить документ или файл, который выглядит почти идентично оригиналу. В любом случае после постобработки содержимое OCR можно редактировать и искать.
Сценарии использования оптического распознавания символов
Существует множество вариантов использования оптического распознавания символов (OCR). Ниже приведены несколько вариантов использования OCR, которые иллюстрируют его использование.
Среди отраслей, активно использующих OCR:
- Банки
- Медицинские организации
- Управление персоналом и талантами
- Страховые компании
- Правоохранительные органы
- Юридические фирмы
- Розничная торговля
- Туризм и гостеприимство
Примеры использования OCR
- Юридические фирмы оцифровывают широкий спектр документов, таких как рукописные заметки, письменные показания под присягой, документы, судебные решения, заявления и завещания.
- Количество ошибок при вводе данных сокращается за счет исключения подверженного ошибкам ручного ввода.
- Печатные материалы могут быть оцифрованы и индексированы для поисковых систем.
- Документы можно оцифровать, а затем преобразовать в аудио для пользователей с ослабленным зрением.
- Депонированные чеки можно сканировать, чтобы получить информацию о счете, а также рукописную информацию и подпись (и).
- Более крупные организации используют автоматизированные почтовые отделения для категориальной сортировки и пересылки почты различным группам.
- Автоматизация счетов-фактур используется для импорта бумажных счетов-фактур в бухгалтерские системы.
- Для eDiscovery доступные для обнаружения материалы, такие как физические контракты, печатные буквы, JPEG-файлы сфотографированных документов и PDF-файлы только с изображениями, могут быть оцифрованы, чтобы их содержимое можно было искать и каталогизировать.
- Технология оптического распознавания символов также включает приложения для перевода, Google Книги, камеры видеонаблюдения и дорожные камеры, которые распознают номерные знаки отдельных транспортных средств.
Преимущества оптического распознавания символов
- Позволяет вырезать и вставлять контент в любое приложение.
- Преобразуйте файлы PDF, файлы изображений и бумажные документы в цифровые файлы, в которых будет легко выполнять поиск.
- Преобразование неструктурированного содержимого в доступные для поиска данные.
- Сократите расходы на найм консультантов для помощи в извлечении данных.
- Храните конфиденциальные документы в электронном виде и управляйте ими.
- Избавьтесь от необходимости вручную искать бумажные документы в громоздких картотеках.
- Повысьте безопасность данных за счет оцифровки бумажных документов, к которым будет проще получить доступ, подделать и уничтожить.
- Сведите к минимуму время, затрачиваемое на обработку документов, за счет автоматизации утомительных ручных процессов.
- Перемещайте документы в облако вместо физического хранилища данных, чтобы сделать их полностью доступными для авторизованных пользователей с любого подключенного устройства в любое время.
- Предоставляет возможность редактировать документы, которые были в бумажном виде.
- Сократите расходы, связанные с хранением громоздких бумажных документов на месте и за его пределами.
- Ускорьте восстановление после бедствий с помощью цифровых файлов, которые можно восстановить быстрее и надежнее.
Программное обеспечение для оптического распознавания символов
Для большинства латинских и нелатинских шрифтов доступны коммерческие системы оптического распознавания текста и системы оптического распознавания текста с открытым исходным кодом. Эти системы доступны для локального или облачного использования. Кроме того, для приложений, ориентированных на конкретную область, доступны механизмы OCR, включая автоматизацию ввода данных, связанных со счетами, автоматическое распознавание номерных знаков и аэропорты для распознавания паспортов и извлечения информации.
Несколько разновидностей программного обеспечения для оптического распознавания символов включают:
- Интеллектуальное распознавание слов (IWR) захватывает рукописные тексты (курсивные или печатные) с помощью алгоритма, который распознает слова целиком, а не выделяет отдельные символы.
- Интеллектуальное распознавание символов (ICR) захватывает рукописные тексты (курсивные или печатные), идентифицируя по одному символу за раз.
- Оптическое распознавание меток (OMR) собирает входные данные, распознавая метки или шаблоны, а не символы или слова.
Быстрый переход к оцифровке содержимого, заблокированного на бумаге
В бумажных документах хранится огромное количество ценной информации. Оптическое распознавание символов обеспечивает экономичное и эффективное решение для оцифровки этого контента.
Оказавшись в цифровом формате, этот контент можно использовать в различных приложениях и искать для выявления идей. OCR доступно и применимо почти во всех отраслях, чтобы помочь извлечь пользу из бумажной информации.
УEgnyte есть специалисты, готовые ответить на ваши вопросы. За более чем десять лет Egnyte помогла более чем 16 000 клиентов с миллионами клиентов по всему миру.
