MyFontBook — бесплатная онлайн-программа просмотра шрифтов — все, что вам нужно для управления шрифтами
Стандартные менеджеры шрифтов для Windows и Mac оставляют желать лучшего, поэтому альтернативная утилита управления шрифтами может оказаться чрезвычайно полезной.
myFontBook [Broken URL Removed] — это бесплатное онлайн-приложение, которое поможет вам с легкостью просматривать и управлять всеми вашими шрифтами. Он работает в браузере, поэтому вы можете использовать его на любой платформе: Windows, Mac или Linux.
myFontBook включает расширенные функции управления шрифтами, которые могут помочь дизайнерам сэкономить время. Предварительный просмотр правильного шрифта — это только начало. Запустите ваш браузер и давайте разберемся с функциями.
Просмотр вашей коллекции шрифтов в вашем веб-браузере
Вы можете попробовать демо без регистрации или войти в инструмент для некоторых дополнительных преимуществ. В любом случае, myFontBook можно использовать бесплатно. Это также очень просто. Запустите myFontBook и дайте ему несколько минут на создание каталога установленных шрифтов. Как вы можете догадаться, общий вид был «позаимствован» у iTunes.
Это также очень просто. Запустите myFontBook и дайте ему несколько минут на создание каталога установленных шрифтов. Как вы можете догадаться, общий вид был «позаимствован» у iTunes.
Вы можете приступить к работе, как только шрифты выстроятся перед вами. Попробуйте эти 6 инструментов.
- Представления «Список» и «Образцы». Используйте более наглядное представление «Образцы», чтобы быстро просмотреть коллекцию. Или переключитесь на представление списка, чтобы увидеть каждую гарнитуру с расширенным образцом текста.
- Основной текст — используйте образец выбранного шрифта в абзаце, когда одна строка примера текста не обрезает его.
- Пробный лист — Как это будет выглядеть на бумаге? Печать с выбранным шрифтом и несколькими образцами стилей, чтобы увидеть, как конкретный шрифт выглядит на бумаге. Это как «контактный лист» для шрифтов, который также может обнаружить скрытые глифы в шрифтах.

- Glyphs Viewer — глиф дает каждому шрифту свой характерный вид. Это разнообразие дизайнов, найденных для конкретного персонажа. Сканируйте ваши шрифты, чтобы найти нужный вам глиф с помощью средства просмотра.
- Метрики. Дизайнеры должны сосредоточиться на деталях и на том, как каждый шрифт будет отображаться точно. В представлении «Метрики» отображается интервал между буквами и высота строки для каждого шрифта.
- Теги и избранное — эта единственная функция может помочь вам управлять исчерпывающим списком шрифтов для любого проекта. Организация шрифтов с тегами для проекта. Вы также можете оценить свои шрифты, чтобы вы могли быстро сузить выбор до лучшего.
Независимая платформа для ваших шрифтов
Вы хотите скачать красивые шрифты и используйте их — вам не нужно устанавливать другую программу, чтобы управлять ими всеми. Вам также не нужно платить ни копейки. Все, что вам нужно, это адекватное подключение к Интернету и браузер, чтобы собрать все ваши шрифты в одном месте.
А что насчет тебя? Являются ли их лучшие онлайн-просмотрщики шрифтов и организаторы?
Изображение предоставлено: guteksk7 через Shutterstock
Создание шрифтов — онлайн сервисы и программы
Всем привет, сегодня мы рассмотрим, как создать шрифты онлайн и с помощью программы. В целом, будут рассмотрены два онлайн сервиса и несколько программ для создания шрифтов.
Вы когда-нибудь задумывались над тем, чтобы создать свой собственный шрифт? Или Вы просто хотите скачать какие-то специальные, красивые, украшенные, в целом, любые шрифты, и использовать их в своих целях (красиво оформить статью, украсить логотип в Фотошоп)? Тогда для начала можно воспользоваться программой  otf).
otf).
Основное окно приложения выглядит как классический графический редактор. Здесь вы найдёте панель с инструментами для создания линий и узоров, панель с выбором коллекции шрифтов, линейка для измерения размера и местоположения шрифта по отношению к строке и, конечно, возможности для презентации продукции.
Программу Type Light можно использовать бесплатно, однако необходимо добавить, что есть и платная версия, которая предлагает намного больше функций для создания шрифтов, это, прежде всего, возможность импорта растровой и векторной графики.
Создание шрифтов онлайн с сервисом FontStruct
FontStruct — это бесплатный онлайн инструмент, который служит для создания шрифтов. Инструмент можно использовать активно (создаёте онлайн собственные шрифты) и пассивно (просматриваете уже созданные и просто те шрифты, которые вам нравятся, качаете и сохраняете их на компьютере для последующего использования).
Весь процесс создания онлайн нового шрифта начинается с его названия, затем уже добираемся до редактора FontStruct для создания шрифта, который работает в Adobe Flash.
Созданный шрифт вы можете оставить только для собственного использования и запретить другим пользователям скачивать его или использовать. Если не хотите создавать собственный онлайн шрифт, а только скачать уже имеющийся, используйте галерею, где вы можете просматривать и загружать готовые примеры. Имеется также возможность просмотра и поиска по категориям.
Некоторые шрифты (даже те, что не созданы Вами), вы можете изменить. Это нужно тогда, когда данный шрифт очень нравится, но не хватает ему крючка и запятой. Таким образом, вы просто дополняете содержимое нужными символами На странице конкретного шрифта, его можно сразу загрузить, также можно оценить и комментировать.
Создаём шрифты с онлайн редактором BitFontMaker
BitFontMaker является онлайн инструментом для создания собственных шрифтов. Вы можете импортировать уже существующий шрифт и изменить его, или создать новый. Для создания онлайн шрифта используются рабочая область для добавления отдельных пикселей. Для каждого шрифта имеется палитра со всеми латинскими буквами, специальными символами, цифрами, крючками, запятыми и другими знаками.
В ходе онлайн создания шрифта, его можно свободно тестировать и исправлять возникающие ошибки или недостатки. Шрифт создается отдельными пикселями, которые можно разместить, нажав на пустое место на рабочей области. В целом, сервис BitFontMaker (pentacom.jp/pentacom/bitfontmaker2/) предлагает: создание собственного шрифта в режиме онлайн, возможность редактирования существующего примера, создание символов из отдельных пикселей, коллекция латинских букв и специальных символов, возможность загрузки проделанной работы на ПК.
Другие программы для создания шрифтов
Программа FontForge для создания шрифтов и их редактирования предоставляет широкий спектр возможностей. Вы можете создать свою собственную оригинальную коллекцию символов и букв, однако, нужно хорошо изучить приложение, которое предлагает большое количество удобных инструментов (например, инструменты рисования, управление несколькими слоями т.д.) и полезных функций. С помощью подробного руководства можно постепенно попробовать в деле все доступные возможности программы FontForge для создания собственных шрифтов.
Программа FontLab Studio является профессиональным редактором для создания шрифтов. Программа отлично подходит для профессиональных дизайнеров, которым необходимо создавать и редактировать шрифты. FontLab Studio поддерживает большинство основных форматов шрифтов, включая Type 1, TrueType, Multiple Master и OpenType. Редактор содержит множество полезных функций: инструменты для создания формы шрифта, автоматическая генерация классов для шрифтов, возможность импорта bdf файлов, создание пиксельных шрифтов и много другого.
Редактор содержит множество полезных функций: инструменты для создания формы шрифта, автоматическая генерация классов для шрифтов, возможность импорта bdf файлов, создание пиксельных шрифтов и много другого.
Font Creator является отличной программой для создания TrueType шрифтов с возможностью обрабатывать сканированные растровые рисунки и извлекать шрифты. Сама регулировка осуществляется с помощью стандартных векторных инструментов и работа с программой является очень удобной, если у вас есть хотя бы базовый опыт работы с векторными каналами.
Редактирование осуществляется легким выбором символа из общей карты шрифтов. В программе есть область для предварительного просмотра внешнего вида создаваемого шрифта для заданного текста. Помимо создания коллекции красивых шрифтов, программа Font Creator содержит набор дополнительных функций, которые Вы с достоинством оцените.
Непосредственно в программе можно установить готовый шрифт для Windows и, конечно, сохранить его как отдельный файл. Программа поддерживает создание TrueType и OpenType шрифтов, что позволит максимально реализовать свои идеи для создания коллекции собственных красивых шрифтов.
Программа поддерживает создание TrueType и OpenType шрифтов, что позволит максимально реализовать свои идеи для создания коллекции собственных красивых шрифтов.
Программа разных шрифтов. Бесплатные программы для работы со шрифтами
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.

- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Графический редактор FontLab Studio, который далее можно скачать бесплатно по прямой ссылке, является настоящим профессиональным редактором шрифтом, который используют в своей работе разработчики мировых компаний Adobe, Apple, IBM, Microsoft, Monotype, Bitstream и многие другие.
Программа для работы со шрифтами FontLab Studio обладает всеми необходимыми возможности для создания любых типов , высокохудожественных и высокотехнологичных. Качественные шрифты, созданные в программе FontLab Studio, можно увидеть в лучших издания мира и на самых популярных сайта Интернета.
Большинство дизайн-студий и типографий используют шрифты вышедшие «из-под пера» программы FontLabStudio. Не удивительно, ведь программа, которую вы можете скачать бесплатно в этом посте, поддерживает OpeneType, TrueType, ASCII/Unix Type и еще множество видов шрифтов, позволяет импортировать и экспортировать векторные шрифты в форматах AI и УЗЫб а также – в TIFF и BMP.
Не удивительно, ведь программа, которую вы можете скачать бесплатно в этом посте, поддерживает OpeneType, TrueType, ASCII/Unix Type и еще множество видов шрифтов, позволяет импортировать и экспортировать векторные шрифты в форматах AI и УЗЫб а также – в TIFF и BMP.
Профессиональная программа для работы со шрифтами FontLab Studio имеет собственный просмотрщик и мощный уже готовых шрифтов, присутствуют опции большого количества инструментов и фильтров, программа-редактор поддерживает различные кодировки (в том числе Юникода) и множество других возможностей.
Программа FontLab Studio 5 значительно усовершенствовалась по сравнению с предыдущими версиями и теперь ориентирована на печатников, профессиональных дизайнеров, художников-шрифтовиков и студии, занимающиеся графическим дизайном.
Профессионалы оценят огромный выбор функций FontLab Studio для создания, обработки и модификации шрифтов различных категорий, поддержку генерации Windows Type 1 и OpenType PS и знаков арабского языка и иврита. Реализованы отличные инструменты рисования, пакетной трансформации символов, внедрены шаблоны кодировки, более 200 уровней отмены и повтора действий.
Реализованы отличные инструменты рисования, пакетной трансформации символов, внедрены шаблоны кодировки, более 200 уровней отмены и повтора действий.
Скачать архив с программой FontLab Studio 5.0.4.2741 по
На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.
Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Type
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.
Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.
Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.
Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.
Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
При работе с графикой, особенно в полиграфии, почти всегда нужно иметь дело с шрифтами. Сотни шрифтов на компьютере, тысячи — в интернете. Платные, бесплатные, с засечками, без засечек, кириллические, декоративные, гротескные, стилизированные — в многообразии шрифтов легко утонуть, а запомнить все практически нереально. Тем более, что большинство из них используются редко. В таком слуае на помощь приходят менеджеров шрифтов. Их также не мало — от простых просмотрщиков до мощных менеджеров, предоставляющих множество возможностей. В этот статье мы рассмотрим несколько эффективных бесплатных менеджеров шрифтов.
Тем более, что большинство из них используются редко. В таком слуае на помощь приходят менеджеров шрифтов. Их также не мало — от простых просмотрщиков до мощных менеджеров, предоставляющих множество возможностей. В этот статье мы рассмотрим несколько эффективных бесплатных менеджеров шрифтов.
FastFontPreview
Это очень простая утилита, которая позволяет быстро просмотреть шрифты, установленные в системе. Для большего удобства стандартную тестовую фразу можно заменить на свою. Примечательно, что программа может работать портативно. Собственно, на этом возможности FastFontPreview и заканчиваются. Но зачастую — ведь это всё, что нужно. Скачать FastFontPreview можно .
Font Viewer
Аналогично работает программа Font Viewer. Для большего удобства вы можете настроить цвет шрифта, размер и фон. Также вы можете сохранить понравившиеся шрифты в списки для быстрого доступа в будущем и сделать экспорт списка своих шрифтов в файл txt или pdf.
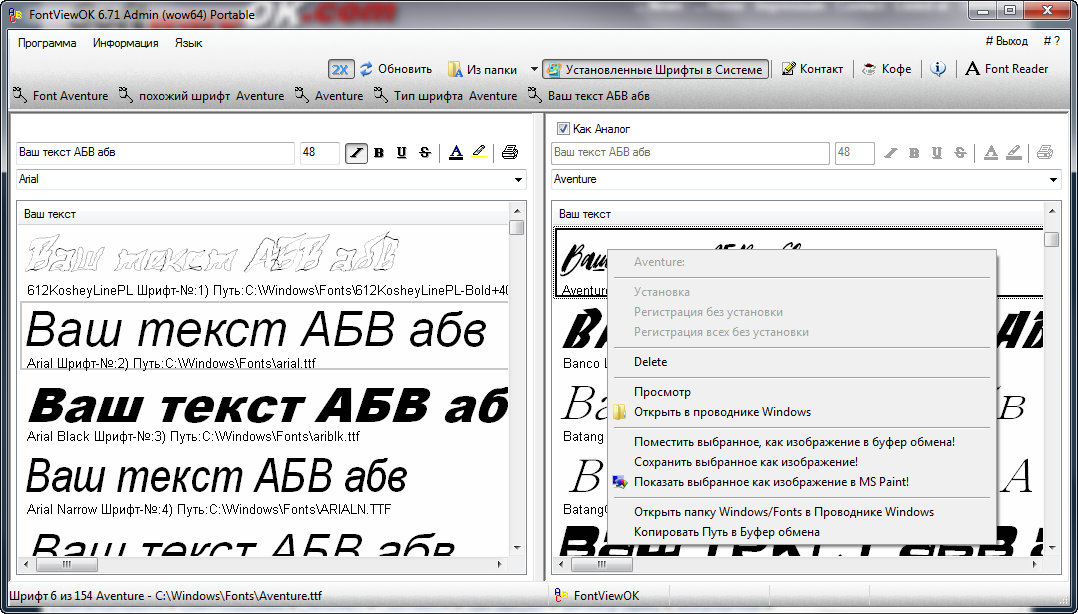
FontMassive
Невероятно мощная программа, входящая в серию FontMassive Pack. Программа предлагается в платном и бесплатном вариантах. Список её возможностей впечатляет:
Программа предлагается в платном и бесплатном вариантах. Список её возможностей впечатляет:
- Отображение шрифтов в виде списка.
- Таблица символов.
- Распределение файлов шрифтов по папкам.
- Установка шрифтов в систему.
- Удаление шрифтов из системы
- Работа с форматами: TrueType (.ttf), OpenType (.otf), PostScript Type1 (.pfm + .pfb).
- Просмотр шрифтов без установки из любого источника (папки, CD/DVD-ROM, сетевое окружение).
- Посимвольное сравнение похожих шрифтов.
- Очень быстрое заполнение списка (работать со списком уже можно, пока он продолжает заполняться).
- Открытие вложенных папок. Например, при перетаскивании из Проводника удерживайте Ctrl.
- Большое количество вариантов сортировки (например, по ширине текста — помогает визуально найти похожие шрифты).
- Копирование начертаний в кривых в формате .
- Просмотр символа в кривых.
- История папок.
- Собственное Дерево папок.
- Работа без инсталляции.

FontDetect
Вечная проблема — клиент просит написать «вот таким вот шрифтом», названия, разумеется, он не помнит. Поиск похожего начертания простым перебором может занять уйму времени и закончиться ничем. Утилита FontDetect, входящая в пакет FontMassive Pack, помогает решить эту проблему. Возможности программы:
- «Прощупывание» шрифтов в заданном списке на предмет схожести с изображением.
- Сортировка по наибольшей схожести с изображением.
- Очень быстрый поиск.
- Встроенный мини-редактор (или, скорее, корректировщик) изображения.
- Возможность самостоятельной работы (без FontMassive).
- Поиск происходит среди всех файлов шрифтов, указанных пользователем.
FonTemp
Иметь большое количество шрифтов на компьютере — производственная необходимость. Но с каждым новым шрифтом увеличивается и нагрузка на графический редактор и время поиска среди множества не используемых вариантов. Программа FonTemp из набора FontMassive Pack позволяет сделать хитрый ход. Вы можете временно «установить» шрифт на время работы программы или же создать массив из нужных шрифтов. По окончании работы, система их перестанет «видеть». В целом FonTemp может следующее:
- Установка шрифтов «на временное пользование» независимо от их расположения (хоть по локальной сети).
- Система не «перегружена» большим количеством постоянно установленных шрифтов (к тому же оно ограничено).
- Ограничение Системы на количество установленных шрифтов обусловлено ограниченным максимальным размером ключей в Реестре.
- При закрытии программы (или перезагрузке) шрифты перестают быть установленными (видимыми всеми программами).
- Список Наборов и список шрифтов из каждого набора.
- Метки для «временного выключения из этого временного списка»:).
- Количество созданных наборов не ограничено.
- Удобный вызов из FontMassive (сначала в FM выделите шрифты и откройте контекстное меню списка).
- Возможность самостоятельной работы (без всего пакета FontMassive Pack).
- Cворачивание в трей («к часам»).
NexusFont
NexusFont во многом схож с вышеописанными программами. Это удобное приложение, помимо просмотра, установки и удаления шрифтов, также дает возможность работать со шрифтами только на время запуска программы. Вы можете объединять в шрифты во всевозможные группы для большего удобства, а также удалять дубликаты, даже если они имеют разные названия.
Несомненным достоинством является и портативность NexusFont. Вы можете запускать программу с флешки на любом компьютере и при этом использовать всё многообразие имеющихся у вас шрифтов.
FontFrenzy
Допустим, вы решили использовать программу для временно подключения шрифтов и почистить систему до исходного состояния. Но как удалить всё лишнее и не задеть системные шрифты? На помощь приходит простенькая программка FontFrenzy. Она быстро наведет порядок в вашей системе, а все «лишние» шрифты может сложить в отдельную папку, откуда вы всегда сможете их восстановить.
FontNet Explorer
У каждого дизайнера есть свой список закладок с сайтами шрифтов. Но поиск нужного по множеству сайтов может занять немало времени. FontNet Explorer — браузер шрифтов, который сделает за вас поиск нужного шрифта по внушительной базе специализированных сайтов. Примечательно, что программа не требует установки.
MyFontbook
И, наконец, если вы далеко от своего компьютера и под рукой нет флешки с вашим менеджером шрифтов, а надо срочно подобрать нужный вариант, то воспользуйтесь MyFontbook . Это онлайн приложение покажет все ваши шрифты, отсортирует их по тегам (если вы их создали) и позволит сделать быстрый просмотр нужной фразы.
Выбрав необходимый вам софт и наведя порядок в папке со шрифтами, вы сможете заметно упростить и ускорить создание своих дизайнерских проектов.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
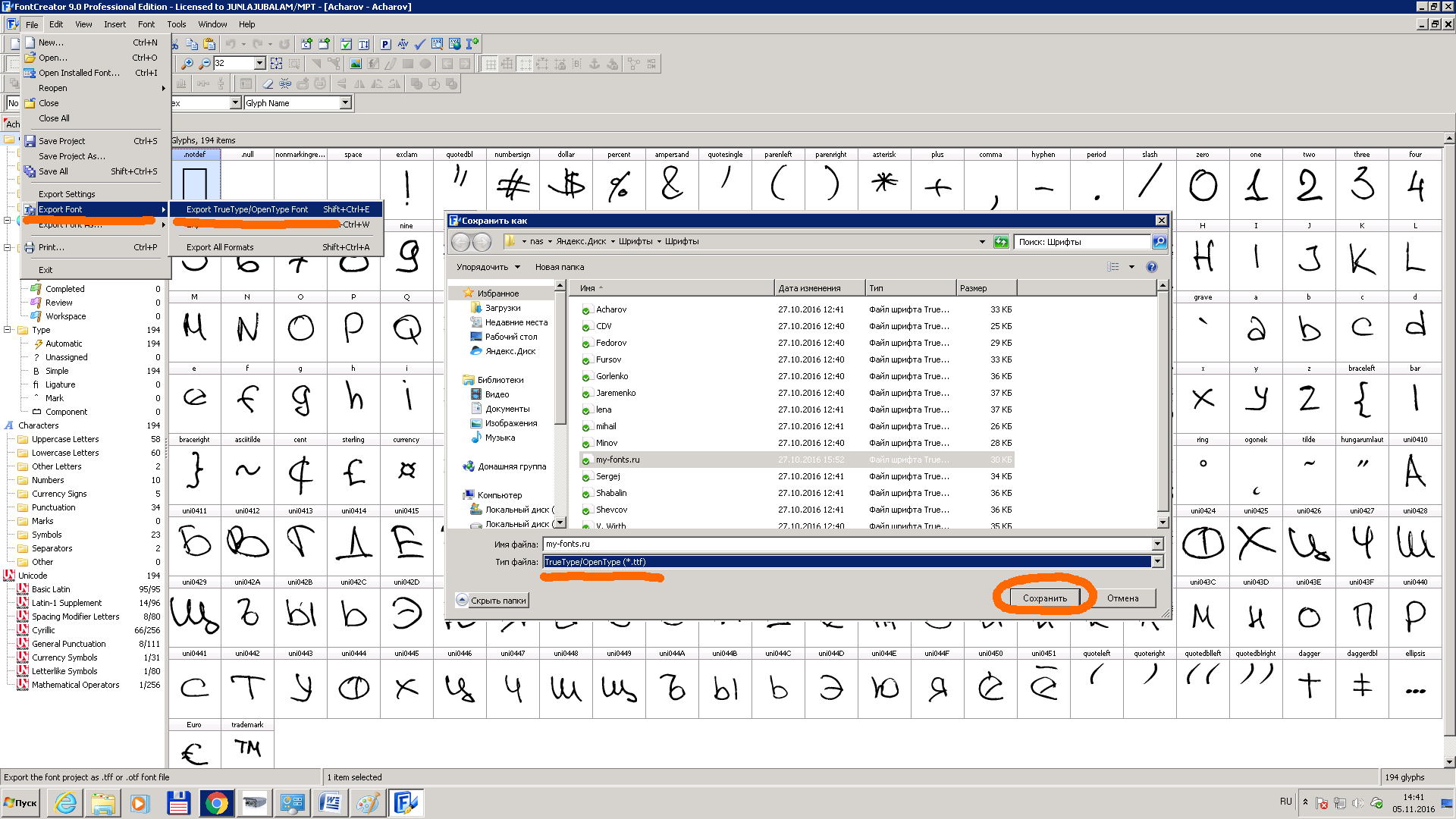
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Glyphr Studio Учебное пособие
Еще в 2010 году я заинтересовался созданием собственного шрифта. После небольшого расследования я обнаружил, что для Windows не существует бесплатного дизайнера шрифтов с открытым исходным кодом. В то время FontForge был только Linux … а все остальные варианты были довольно дорогими. С тех пор FontForge теперь доступен на всех платформах — если вы ищете продвинутого дизайнера шрифтов, который является бесплатным и открытым исходным кодом, я всем сердцем рекомендую его!
2010 также был примерно в то время, когда HTML5 Canvas начал становиться (в некоторой степени) доступным.Поскольку мне не удалось найти доступный инструмент для дизайна шрифтов для Windows, я сделал то, что сделал бы любой поклонник Interaction Designer / JavaScript — я решил создать свой собственный веб-инструмент для дизайна шрифтов. Так появилась Glyphr Studio; его цель — упростить для начинающих дизайнеров шрифтов или любителей создавать файлы шрифтов.
Прежде чем мы начнем
Glyphr Studio предоставляет большой набор специально разработанных инструментов для редактирования векторных изображений для дизайна шрифтов. Таким образом, это может быть единственный инструмент, который вам понадобится для создания всего шрифта от начала до конца.Однако это руководство начнется с более распространенного сценария. Многие люди имеют некоторые глифы, разработанные в другой программе, такой как Adobe Illustrator или Inkscape, или, возможно, предпочитают делать свою работу по дизайну в этих программах. Glyphr Studio имеет мощный инструмент импорта SVG, поэтому в этом руководстве мы рассмотрим настройку внешнего инструмента, создание глифов в формате SVG, а затем их импорт в Glyphr Studio.
Шаг 1. Определите метрики глифов
Чтобы избежать головной боли в будущем, мы собираемся проделать небольшую работу, чтобы убедиться, что наше пространство графического дизайна (a.к.а. Adobe Illustrator или Inkscape) соответствует нашему дизайну шрифта (также известному как Glyphr Studio).
Глифов (или символов) шрифта существует в так называемом Em Square. Em — это единица измерения файлов шрифтов, но для простоты их можно рассматривать как пиксели. Glyphr Stuido имеет настройку по умолчанию в 1000 единиц Em (что очень распространено для шрифтов, 2048 единиц Em — другой распространенный размер), что означает, что от верхней части самой высокой буквы до нижней части нижнего нижнего элемента измеряется в общей сложности 1000 единиц.Большинство отдельных глифов не имеют высоту 1000 Em или ширину 1000 Em, но этот квадрат Em является общим пространством дизайна по умолчанию.
На жаргоне дизайна шрифтов эти основные измерения называются метрикой глифа или ключевой метрикой . Вот краткое описание, в скобках указаны значения по умолчанию для Glyphr Studio.
- Ascender (700 Em Units) расстояние от базовой линии до самой высокой буквы.
- Descender (-300 Em Units) расстояние от базовой линии до нижней части самой нижней буквы.Размер устройства для спуска обычно отображается как отрицательное число.
- Базовая линия — разделена между верхним и нижним.
- Cap Height (675 Em Units) расстояние от базовой линии до верхней части самой высокой заглавной буквы. Во много раз он короче, чем общий восходящий элемент.
- X Высота (400 Em Units) расстояние от базовой линии до верха (не округленных) строчных букв.
- Overshoot (10 Em Units) расстояние, на котором закругленные буквы выступают над или под направляющими линиями.Обычно это делается для визуальной компенсации между закругленными буквами и квадратными буквами.
Glyphr Studio знает обо всех этих показателях. Когда мы позже начнем импортировать информацию SVG, вы сможете сообщить инструменту импорта о выбросах, высоте восходящего элемента и высоте нисходящего элемента … и Glyphr Studio поступит правильно, когда дело доходит до масштабирования и перемещения ваших фигур в нужное место.
По крайней мере, вы должны выбрать общий размер Em Square (1000 или 2048), а также решить, где базовая линия попадает в этот квадрат.
Шаг 2. Настройте рабочее пространство
Первое решение для настройки рабочего пространства — это то, как обрабатывать все глифы. Базовый диапазон латинских символов в Юникоде состоит из 95 символов — букв, цифр и символов. Вам не обязательно создавать их все, но есть несколько основных способов обработки всех этих глифов:
- Создание единой монтажной области с 95 слоями
- Создайте 95 артбордов для одновременного отображения всех глифов
- Используйте одну широкую монтажную область для отображения глифов рядом
Плюсы №1 и №2 в том, что может существовать некоторый автоматический способ сохранения отдельных монтажных областей или слоев как отдельных файлов SVG.Glyphr Studio может импортировать глифы как отдельные файлы SVG, но также может принимать вставленный код SVG как текст. На практике я всегда выбирал вариант №3 — я считаю, что отображение всех моих глифов рядом друг с другом действительно помогает мне создавать сами глифы. Большая часть дизайна шрифта связана с тем, как выглядит один глиф, но также очень много о том, как все глифы выглядят вместе .
Так что я бы порекомендовал третий вариант. Это предполагает, что мы можем скопировать в наш документ подмножество фигур, соответствующих одному глифу.Adobe Illustrator делает это по умолчанию — если вы выберете несколько фигур и скопируете их, вы можете вставить их обратно в Illustrator как фигуры … но если вы перейдете в текстовый редактор или на страницу Импорт SVG в Glyphr Studio и нажмете «Вставить», он фактически вставит эквивалент SVG-кода скопированных вами фигур. Inkscape имеет аналогичную функциональность через плагин под названием Object to and from String.
Во всех трех случаях вы будете создавать монтажную область или документ высотой 1000 пикселей. Приведенные ниже указания предназначены специально для вариантов №1 или №2, но единственное различие для варианта №3 — это сделать ширину монтажной области или документа действительно широкой.
Adobe Illustrator
- Создайте новый документ и установите в раскрывающемся списке единиц значение пикселей и установите Ширина и высота на 1000 пикселей . Или выберите инструмент монтажной области, чтобы настроить размеры существующей монтажной области.
- Убедитесь, что верхний левый угол вашей монтажной области равен 0,0 — с выбранным инструментом монтажной области координаты X и Y должны быть равны 0.
- Если вы переместите монтажную область позже, не забудьте обнулить координаты монтажной области.Координаты монтажной области влияют на положение экспортируемых фигур.
- Убедитесь, что линейки видны либо через меню просмотра, либо при щелчке правой кнопкой мыши на холсте. От верхней линейки потяните вниз направляющую линию и поместите ее на 700 пикселей — это будет ваша базовая линия.
- Если вы выбрали направляющую, вы можете установить для нее значение Y прямо на панели свойств.
- При желании поместите направляющие линии для высоты X на 300 пикселей и высоты крышки на 25 пикселей (см. Примечание ниже о системах координат).
- Вероятно, неплохо было бы зафиксировать направляющие на месте, либо индивидуально через панель слоев, либо глобально через щелчок правой кнопкой мыши> «Заблокировать направляющие».
Inkscape
- Создайте новый документ и перейдите в меню «Файл»> «Свойства документа»> «Страница» (вкладка).
- В разделе «Общие» установите для параметров отображения значение пикселей
- В разделе «Пользовательский размер», сначала установите единицы с на пикселей
- Затем установите высоту на 1000 и ширину на 1000
- В разделе Масштаб установите Масштаб x на 1 , Масштаб y должен автоматически измениться на 1
- Если вы развернете раздел Viewbox, X и Y должны быть равны 0, а ширина и высота должны быть 1000
- От верхней линейки перетащите вниз направляющую линию и поместите ее на 300 пикселей — это будет ваша базовая линия.
- Вы можете дважды щелкнуть направляющую, чтобы настроить ее значение Y и заблокировать отдельные направляющие.
- При желании разместите направляющие линии для высоты X на уровне 700 пикселей и высоты крышки на 975 пикселей (см. Примечание ниже о системах координат).
- Вероятно, неплохо было бы зафиксировать ваши руководящие принципы на месте.
Примечание о системах координат
Измерение того, где что находится, важно для любого процесса дизайна, и, к сожалению, пространство графического дизайна измеряется иначе, чем пространство дизайна шрифта.Приведение единиц Em Units к пикселям — отличный первый шаг, чтобы упростить задачу.
Происхождение системы координат немного сложнее. В пространстве дизайна шрифта начало координат 0,0 относится к базовой линии, которая является частью пути вниз по общему квадрату Em Square. Таким образом, X = 0 — это левый край, и перемещение вправо увеличивает значение X. Y = 0 является базовой линией, поэтому перемещение вверх от базовой линии увеличивает значение Y, а движение вниз от базовой линии создает отрицательные значения Y.
В Adobe Illustrator точка 0,0 находится в верхнем левом углу, а в Inkscape точка 0,0 находится в нижнем левом углу.В конце концов, они оба сохраняются как SVG (с точкой 0,0 в верхнем левом углу), поэтому импорт в Glyphr Studio работает из обеих программ. В зависимости от того, что вы используете, вам может потребоваться немного математики, чтобы выяснить, где должны находиться ваши различные направляющие, чтобы соответствовать метрикам глифов в вашем шрифте. Инструкции в предыдущем разделе соответствуют значениям по умолчанию, которые использует Glyphr Studio, так что это хорошее место для начала.
Шаг 3. Создайте свои глифы
Эта часть зависит от вас! Я бы порекомендовал начать с нескольких глифов — может быть, 5 или около того — и попытаться пройти следующие шаги экспорта / импорта, чтобы получить представление о процессе в целом.В вашем инструменте дизайна или в Glyphr Studio могут быть некоторые причуды, которые лучше раскрыть и проработать до того, как вы ушли и разработали сотню глифов.
Сразу вам, вероятно, потребуется знать, как создавать составные формы . Вот так вы получите форму буквы «о» — этот глиф представляет собой всего лишь два круга. Сложные формы — это то, как мы сообщаем программе проектирования, что хотим, чтобы центр буквы был прозрачным.
- Adobe Illustrator — выберите несколько фигур одновременно и щелкните правой кнопкой мыши> «Создать составной контур» или используйте панель «Обработка контуров».
- Inkscape — выберите несколько форм и выполните Path> Combine или нажмите Ctrl + K
Шаг 4. Подготовьте проекты к импорту
Вот несколько вещей, которые вы можете сделать перед тем, как перейти на страницу импорта SVG Glyphr Studio. В своих проектах шрифтов я обычно начинаю с файла design . Когда меня все устраивает, я делаю копию и называю это что-то вроде , сглаженный или экспорт .В скопированном файле я могу выполнять всевозможные деструктивные действия, такие как удаление направляющих линий или случайных форм, выравнивание фигур, обводка штрихов … в основном все, что описано ниже.
Сгладьте глифы
Во многих случаях легко создавать глифы, используя множество форм. Например, заглавную букву H довольно легко сделать из трех прямоугольников. В файле шрифтов эти же три прямоугольника вполне допустимы, но лучше всего попытаться минимизировать количество фигур в ваших глифах, насколько это возможно.В примере H эти три прямоугольника можно объединить в один путь с 12 точками.
Частично это сделано для повышения эффективности файлов шрифтов, но есть также очень странная ошибка с некоторыми программами, которые читают файлы шрифтов — иногда перекрытия отображаются белым цветом при небольшом размере шрифта … нет другого способа исправить это, кроме как иметь хорошо- отформатированный файл шрифта.
Обвести любыми мазками
Фигуры в шрифтах не имеют обводок с утяжелением, это просто фигуры с заливкой.Возможно, вы использовали толщину штриха на контурах в вашем файле дизайна, но вам нужно будет преобразовать их в формы, прежде чем импортировать их.
- Adobe Illustrator — Выделите путь и выполните Object> Path> Outline Stroke
- Inkscape — Выберите путь и выполните Path> Stroke to Path
Сбросить ограничивающие рамки
В Adobe Illustrator можно повернуть фигуру и запомнить это вращение.Вы можете определить эти формы, если ограничивающая рамка находится под углом, когда форма выбрана. К сожалению, в SVG это воспринимается как преобразование, и Glyphr Studio не поддерживает преобразования.
Если у вас есть повернутые фигуры с повернутыми ограничивающими рамками, щелкните эту фигуру правой кнопкой мыши и выберите «Преобразовать»> «Сбросить граничную рамку». Ваша форма будет выглядеть так же, но ограничивающая рамка выделения должна быть под прямым углом.
Экспорт слоев или монтажных областей в файлы
Если вы собираетесь обрабатывать все глифы в слоях или монтажных областях, то сейчас самое подходящее время для запуска скрипта, который экспортирует отдельные файлы SVG.Для этого нет собственного способа, поэтому вам придется найти расширение или подключаемый модуль. Хорошее место для начала поиска — официальная страница расширений Inkscape или страница подключаемых модулей Adobe Illustrator.
Если вы выполняете вариант №3 из шага 2 выше — прямое копирование фигур из вашей дизайнерской программы в Glyphr Studio — вы можете пропустить этот шаг.
Шаг 5. Импорт в Glyphr Studio
К этому моменту у вас должны быть либо отдельные файлы SVG для каждого разработанного глифа, либо вы можете скопировать / вставить код SVG, соответствующий одному глифу.
Пора перейти на glyphrstudio.com/online и сделать следующее:
- На странице New Project дайте вашему проекту / шрифту имя, затем нажмите Начать новый шрифт с нуля .
- По умолчанию вы попадаете на страницу Glyph Edit , но переходите в верхнее левое гамбургер-меню (три горизонтальные линии) и переходите на страницу Font Settings .
- Просмотрите ключевые показатели и убедитесь, что они соответствуют вашим проектным размерам.Если вы начали с размеров по умолчанию, описанных в этой статье, никаких изменений не требуется.
- Просмотрите настройки Glyph Ranges . По умолчанию выбрана базовая латынь, но если у вас есть дополнительные глифы, вы можете включить эти диапазоны глифов здесь.
- После того, как вы закончите, выберите Импорт SVG в левом меню навигации.
Импорт SVG
На странице импорта SVG есть три основных раздела:
- Панель выбора глифов — внизу слева находится список и предварительный просмотр всех глифов в вашем шрифте.Выбранный здесь глиф — это то место, где в конечном итоге будут импортированные фигуры SVG.
- Целевой символ, масштабирование, перемещение и метрики — В верхней части правой части отображается имя глифа, в который будут импортированы формы. Он также показывает:
- Масштаб — если этот параметр выбран, импортированные формы будут изменены в соответствии с настройками метрики высоты .
- Переместить — если этот параметр выбран, импортированные фигуры будут перемещены в положение X = 0 и перемещены вверх до значения Y на основе настроек метрики высоты .
- Показатели высоты — комбинация этих трех флажков «Подъемник / Высота крышки / Опускание» и двух флажков «Превышение» описывает общую высоту импортируемого глифа.
- Код SVG — здесь вы можете либо перетащить файл .svg в зону перетаскивания, либо вставить код SVG в текстовое поле. Под полем ввода текста находится последняя кнопка Import SVG . После загрузки кода или файла SVG и выбора других параметров эта кнопка импортирует код и добавит формы к выбранному глифу.
Некоторые заметки
- Снимите флажки с параметров «Масштабирование» и «Перемещение»! Вся работа, проделанная нами на шагах 1 и 2, должна означать, что ваши данные глифа готовы к импорту без изменения размера или перемещения.
- Кнопка «Редактировать выбранный глиф». перейдет на страницу редактирования глифа для выбранного глифа. Используйте эту опцию, чтобы рассмотреть импортированные формы поближе, чтобы убедиться, что это то, что вы ожидали.
- Сохраняется код , если вы хотите импортировать одну и ту же форму для множества разных глифов, вы можете.Либо перетащите файл, либо вставьте код, затем выберите первую цель глифа и нажмите Импорт SVG , затем выберите вторую цель глифа, не вводя новый код, и снова нажмите Импорт SVG .
- Намотка важна , то есть направление, по часовой стрелке или против часовой стрелки, в котором движется ваш путь. В графическом дизайне извилистый путь не важен. Но в шрифтовом дизайне контуры с разным витком «вырезают» друг друга или кажутся прозрачными в областях, где они перекрываются.Сложные формы следует импортировать в Glyphr Studio как пути с разным витком, но если некоторые глифы кажутся такими, как будто они должны иметь прозрачные области, но не имеют, проверьте витки этого пути. В Glyphr Studio это называется режимом перекрытия , и его можно легко переключать назад и вперед на панели Атрибуты .
Если у вас есть какие-либо вопросы или отзывы, вы можете посетить help.glyphrstudio.com или просто отправить мне электронное письмо по адресу [электронная почта защищена].
Glyphr Studio Blog
Привет! Прошла пара месяцев … Я исправил несколько ошибок и добавил несколько новых функций.Аккуратный!
Как я уже упоминал в своем последнем посте, в V1 внедряется несколько функций, направленных на завершающую стадию разработки шрифта. Одна из этих функций относится к версии v1.13.01, но вот обзор нового «обзора»:
Кнопки «Назад» / «Далее»
Две стрелки под областью контекстного глифа позволяют легко перемещаться по всем вашим глифам, в отличие от двух или трех щелчков мышью, необходимых для переключения глифов с помощью панели выбора глифов. Порядок глифов совпадает с порядком их создания (в отличие от алфавитного)… так что получайте удовольствие 🙂
Отметить перекрывающиеся точки пути
Часто, когда вы импортируете SVG из других программ, таких как Adobe Illustrator, эти программы делали интересный выбор в отношении того, как добавлять точки пути.Эта функция, доступная в разделе «Параметры проекта»> «Поведение пользовательского интерфейса», рисует маленький красный кружок вокруг точек пути, которые находятся на очень близко друг к другу. Фактически вы можете выбрать радиус, который хотите проверить — это действительно может помочь быстро определить эти дополнительные точки пути.
Отображение и округление точек пути с десятичными значениями
Я получал смешанные сообщения относительно того, подходят ли десятичные значения для файлов OTF или нет. Даже если они в порядке, иногда я просто хочу, чтобы определенные точки пути попадали в целые значения Em — это удовлетворяет мою ориентированную на детали сторону.
В настройках Project Settings> UI Behavior теперь есть флажок, который позволяет выделить эти точки:
И, как только вы их определили, теперь есть дополнительное действие «Округлить все значения положения точек». Вы можете выполнить эту команду для выбранной точки пути, всех точек в выбранной фигуре или для всех точек всего глифа:
Перестановки тест-драйва
Очень важно иметь хороший образец текста для набора шрифтов.В Glyphr Studio Test Drive несколько кнопок помогут вам начать работу, в том числе кнопки, которые добавляют латинский алфавит, и некоторые английские панграммы для Test Drive.
Две новые кнопки в Test Drive позволяют добавлять все сочетания латинских прописных и строчных букв. Этот аналитический подход является хорошим дополнением к тому, как ваш шрифт работает с реальными блоками текста.
Вот и все, что касается новых функций отделки. Если у вас есть идеи по поводу таких новых функций, дайте мне знать!
Сводка обновления
Новые функции
- Новые кнопки «Назад» / «Далее» под полем ввода «Контекстные символы» позволяют вы можете быстро пролистывать глифы.
- Отметить перекрывающиеся точки пути — установить радиус, который выделяется, если две точки очень близко друг к другу.
- Механизм импорта SVG теперь поддерживает тег Glyph (для копирования / вставки из шрифтов SVG).
- Перестановка букв в тест-драйве — автоматическое добавление всех прописных или строчных букв перестановки букв в области предварительного просмотра Test Drive.
- Область предварительного просмотра Test Drive теперь динамически расширяется по высоте в соответствии с входным содержимым.
Исправления ошибок
- Исправлена ошибка копирования + вставки SVG прямо на холст.
- Множество маленьких клавиатурных манипуляторов когда-то были сломаны, теперь они исправлены.
- Тостовые сообщения лучше работают при быстрой смене.
- Reverse Winding теперь сохраняет нулевую точку пути как ту же точку.
- Пробельные глифы помимо экспорта пространства с нулевыми формами.
- Глиф Notdef масштабируется до различной высоты
- Вид по умолчанию для кернинга вычисляется автоматически, а не статично.
10 инструментов для создания собственного шрифта
В Интернете доступно множество высококачественных шрифтов, как бесплатных, так и платных, которые можно использовать в любом дизайн-проекте.Однако бывают случаи, когда вам нужен собственный шрифт, чтобы действительно выделить дизайн.
Если это так, то вам, вероятно, интересно, есть ли какие-нибудь инструменты, которые помогут вам создать собственный шрифт. Или, может быть, вы просто хотите попробовать свои силы в разработке собственного шрифта в качестве забавного побочного проекта.
Независимо от вашей ситуации, хорошая новость заключается в том, что существует довольно много инструментов, которые помогут вам создать собственный шрифт. Мы собрали лучшие из них в этом посте, так что без лишних слов, давайте перейдем к ним и проверим их.
18000+ шрифтов с засечками, без засечек, скриптовых, декоративных и монохромных шрифтов
Plus, мокапы, действия, кисти, графические шаблоны, шаблоны логотипов и многое другое!
Первый инструмент в списке, FontLab Studio, — это программа для создания шрифтов премиум-класса, предназначенная для профессионалов, которые хотят создавать и редактировать свои собственные шрифты. Он работает как на Mac, так и на Windows и поддерживает все основные форматы контуров шрифтов.
FontForge — это приложение с открытым исходным кодом, которое можно использовать на компьютерах Mac, Windows и Linux.С помощью этой программы вы можете создавать и редактировать шрифты PostScript, TrueType, OpenType, SVG и растровые, а также конвертировать шрифты из одного формата в другой.
FontCreator — это редактор шрифтов только для Windows. Он имеет расширенный набор функций, которые делают его подходящим для профессиональных дизайнеров шрифтов, и простой в использовании интерфейс, удобный для новичков. Вы можете создавать и редактировать высококачественные шрифты TrueType и OpenType, а также преобразовывать отсканированную векторную графику в глифы.
Fontographer позволяет создавать новые шрифты с нуля или настраивать существующие.Вы можете изменять и создавать шрифты Type 1, TrueType, OpenType, Type 3. К особым функциям относится возможность точной настройки интервала, а функция Kerning Fontographer доступна для систем Windows и Mac.
FontStruct — это бесплатный онлайн-инструмент для создания собственных шрифтов. Этот инструмент позволяет легко создавать собственные шрифты, используя геометрические фигуры. Когда вы закончите, FontStruct сгенерирует шрифты TrueType, готовые для загрузки и использования в любом приложении.
Если вы когда-нибудь хотели создать шрифт из собственного почерка, Fontifier — это то, что вам нужно.Это онлайн-приложение, которое позволяет загружать отсканированное изображение вашего почерка и превращать его в рукописный шрифт TrueType, который можно использовать в текстовом редакторе или графической программе.
BirdFont — еще один бесплатный инструмент для создания собственных шрифтов, обладающий расширенными функциями, которые удовлетворят даже заядлых дизайнеров шрифтов. Инструмент имеет подробную документацию и позволяет создавать шрифты, рисуя на сетке или импортируя изображения из других программ. Он доступен для Mac, Windows и Linux.
Если вы полагаетесь на свой iPad как на основной инструмент дизайна, iFontMaker вам пригодится. Это приложение для iPad, с помощью которого вы можете создать свой «ручной» шрифт менее чем за 5 минут, используя только пальцы. Затем вы можете установить шрифт на свои компьютеры, а также на iPad и iPhone.
Любите шрифты в пиксельном стиле? Тогда попробуйте BitFont Maker от Pentacom. Этот инструмент позволяет создавать собственные пиксельные шрифты, напоминающие старые видеоигры. У инструмента есть аккуратная галерея, где вы можете другие шрифты, созданные с помощью приложения, или вы можете сразу же погрузиться в редактор и начать создавать свой шрифт.
Редактор шрифтов TrueType, этот инструмент позволяет редактировать и изменять существующие шрифты TTF или создавать новые из шаблонов. TTFEdit доступен для Mac, Windows и Linux и доступен для бесплатной загрузки.
Glyphr — это веб-инструмент для создания шрифтов, который рекламируется как бесплатный и простой в использовании для энтузиастов дизайна шрифтов. Вы можете легко создать свой собственный шрифт, лигатуры, а также настроить кернинг и трекинг.
Заключение
Создание собственного шрифта — отличный способ добавить индивидуальности вашему дизайнерскому проекту.Это также отличный способ заработать дополнительный доход, если вы обнаружите, что умеете создавать шрифты, и вам это нравится. С помощью этих инструментов вы сможете быстро создать свой собственный шрифт, поэтому обязательно ознакомьтесь с ними и попробуйте.
лучших сайтов для создания собственного шрифта
Типографика — одна из самых важных частей дизайна, и выбор шрифта, который подходит для проекта, может быть трудным. К счастью, на таких сайтах, как Google Fonts или DaFont, есть множество бесплатных и платных шрифтов.
Но вы здесь не для того, чтобы идти легкой дорогой с готовым шрифтом .
Несмотря на то, что существует множество отличных вариантов типографики, возможно, вы захотите создать свой собственный шрифт и проверить свое воображение и креативность.
Как вы, возможно, уже знаете, создание собственного шрифта может оказаться сложной и трудоемкой задачей. Это потребует некоторых технических навыков и воображения — и, возможно, многих часов за «чертежной доской».
Если вы просто хотите загрузить свой почерк или каллиграфию и превратить их в шрифт без тонких настроек или сложных иллюстраций, то такая программа, как Calligraphr, может быть всем, что вам нужно.В противном случае вы можете искать программное обеспечение, которое может выполнять более сложные функции.
К счастью, есть несколько замечательных программ, которые помогут сделать ваш готовый шрифт чистым и профессиональным.
8 лучших сайтов для создания собственного шрифта 1. FontForge (бесплатно)Открытый код | Программное обеспечение | Продвинутый
FontForge — одно из стандартных имен при создании гарнитуры и создании новых шрифтов.Они предлагают программу с открытым исходным кодом, которая на 100% бесплатна и постоянно обновляется новыми функциями каждый месяц. Имея более 200 000 загрузок, он помогает пользователю без каких-либо затруднений создать новый шрифт, поскольку предлагает полную документацию и справочный форум. У них даже есть бесплатная книга для начинающих, которая помогает пользователям понять сложность создания шрифтов, а также предлагает четкие инструкции и полезную базу знаний.
Если вы хотите погрузиться в мир создания шрифтов с помощью бесплатного универсального программного обеспечения, то FontForge — правильное направление для вас.
2. Fontself (59 долларов США)Расширение надстройки | Платный | Перетаскивание
Если вы уже являетесь графическим дизайнером, знакомым с популярными программами Adobe Illustrator и Photoshop, то Fontself может быть идеальным решением, поскольку он является расширением этих программ. Все функции, которые вы найдете в других создателях сложной типографики, можно найти в Fontself, и если вы умеете работать с продуктами Adobe, то перемещение по программе будет более интуитивным.Цена на расширение начинается с 39 долларов за расширение, предназначенное только для иллюстратора, и увеличивается до 59 долларов, включая версию Photoshop.
Не волнуйтесь … цена указана только для единовременной оплаты, а не для годовой подписки, как на многие другие аналогичные надстройки и расширения Adobe.
Для всех вас, графических дизайнеров Adobe Illustrator и Photoshop, не оставьте ничего, кроме тщательно продуманного расширения типографики Fontself.
3. Fontstruct (бесплатно)Браузер | Экспорт гарнитуры | На базе сообщества
Fontstruct — это платформа для создания шрифтов, которая работает прямо в вашем браузере без необходимости загружать какое-либо программное обеспечение на ваш компьютер.Эта веб-платформа позволяет создавать шрифты с использованием геометрических фигур, расположенных в виде сетки. Хотя он использует свою собственную систему для создания новых шрифтов, интерфейс довольно интуитивно понятен и не труден для изучения. Как бесплатная программа, она поддерживается многими сторонниками, создавая фантастическое сообщество, чтобы отвечать на вопросы и делиться шрифтами.
Если вы хотите научиться создавать шрифты в отличном онлайн-сообществе, не тратя месяцы на изучение продвинутой программы, тогда Fontstruct может стать отличным местом для начала.
4. Calligraphr (бесплатно)Веб-приложение | Простой | Шаблон
Calligraphr — это веб-приложение, предназначенное для превращения рукописного текста или каллиграфии в онлайн-шрифт. Эта программа отличается от предыдущих вариантов, поскольку она нацелена на создание шрифта вручную, а не с помощью онлайн-программы.
Все просто. Сначала вы создаете шаблон и распечатываете его. Затем заполните шаблон своим собственным рукописным шрифтом и отсканируйте его с помощью принтера, цифровой камеры или смартфона.Нажмите «построить шрифт» и вуаля ! У вас есть новый шрифт, готовый к использованию, и вы можете поделиться им с онлайн-сообществом.
Если вы художник, который привык создавать дизайн вручную, а не с помощью клавиатуры и мыши, то Calligraphr может быть лучшим методом для загрузки вашего собственного творения.
Вы можете создать свой типографский дизайн с помощью бесплатного тарифного плана или обновления, чтобы получить доступ ко всем расширенным функциям всего за 8 долларов в месяц.
5.Birdfont (бесплатно)Программное обеспечение | Открытый исходный код | Продвинутый
Birdfont — еще одна загружаемая типографическая программа, которая полезна для тех, кто хочет создать несколько шрифтов и сделать из своего дизайна хобби. Это бесплатная программа, которая на 100% поддерживается пожертвованиями (поскольку они требуют небольшую плату за лицензию на коммерческое использование).
Он имеет более интуитивно понятную компоновку, чем популярная программа FontForge, но не имеет некоторых более продвинутых функций. Тем не менее, большинство расширенных функций используются в редких случаях, поэтому вам может понадобиться только то, что может предложить это программное обеспечение.
Если вам нужна загружаемая программа, которую вы можете изучить, не углубляясь в расширенные функции другого программного обеспечения, то стоит попробовать Birdfont.
6. FontLab 7 (459 долларов США)Продвинутый | Профессиональный | Windows и Mac
Пожалуй, самая профессиональная и продвинутая программа типографики в нашем списке — FontLab7, платная программа, доступная как для Windows, так и для Mac.
Хотя цена программы достаточна, чтобы отпугнуть новичков, она того стоит для тех, кто ищет самый профессиональный вариант для создания множества умелых шрифтов.Если вы опытный графический дизайнер и ищете самый элитный вариант программного обеспечения для типографики, тогда FontLab7 — это то, что вам нужно, независимо от того, как шрифт нужно будет использовать или форматировать.
7. Glyphr Studio (бесплатно)Легко | Веб-сайт | Интуитивно понятный
Если у вас кружится голова после того, как вы увидели цену и возможности предыдущего редактора шрифтов, то, возможно, вам будет приятно увидеть простой и интуитивно понятный веб-вариант для любителей.Glyphr Studio — это веб-редактор, созданный для пользователей, которые ищут несложное решение, чтобы весело провести время, создавая новые шрифты, не лезя через голову.
Нам нравится тот факт, что вам даже не нужно регистрироваться с помощью электронной почты, чтобы мгновенно начать работу с простой в использовании программой, и вы можете сразу перейти к ней, не задумываясь.
Если вы хотите, чтобы простая программа погрузила вас в воду при создании шрифтов, то Glyphr Studio — отличный выбор.
8.YourFonts (9,95 долл. США)Рукописный ввод | Шаблон | Интернет-версия
YourFonts — это еще одна программа, такая как Calligraphr, которая берет ваш почерк из шаблона и загружает его в Интернет. Он имеет другой шаблонный интерфейс, который некоторые могут предпочесть, поэтому мы предлагаем попробовать обе программы, чтобы увидеть, какая из них лучше всего подходит для вас.
Лучшая программа для создания собственного шрифтаУ нас нет «любимой» программы, которую можно было бы порекомендовать, поскольку существует множество различных вариантов, соответствующих различным потребностям.Некоторые пользователи могут захотеть испытать наилучшие возможные решения с помощью профессиональной и продвинутой программы, в то время как другие могут искать простой способ работать над новым хобби.
Итак, мы сгруппировали программы по наиболее популярным и уникальным категориям.
Профессиональное и расширенное программное обеспечение
FontForge
FontLab7
Дизайнеры Adobe Illustrator и Photoshop
Сам шрифт
Инструменты для типографики в браузере
Fontstruct
Birdfont
Загрузка рукописного текста на шаблоне
Каллиграф
Символ
Какой бы типографской программой вы ни закончили, не забывайте всегда получать удовольствие и позволяйте своему творчеству и воображению развиваться! Если вы создали несколько невероятных дизайнов с помощью одного из наших предложений, мы будем рады, если вы поделитесь им ниже.
10 лучших бесплатных онлайн-редакторов шрифтов
Дизайнер никогда не прекращает охоту за новыми шрифтами, поскольку новый шрифт может легко украсить любой дизайн-проект. Количество веб-шрифтов постоянно растет, каждый из них имеет множество элементов, и иногда мы хотим использовать только какой-то уникальный и креативный шрифт, кроме обычных, для наших веб-приложений. Если вы можете создать свой собственный шрифт, но не знаете, с чего начать, то вы попали в нужное место.
В этой статье я хотел бы познакомить вас с 10 лучшими бесплатными онлайн-редакторами шрифтов , которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-проектов.Следующие ниже услуги абсолютно бесплатны и предлагают множество функций и помогут вам создать исключительные и красивые шрифты для ваших следующих проектов. Итак, чего вы ждете, давайте изучим список без лишних слов.
1. Символ
Glyphr — это бесплатный редактор шрифтов на основе HTML5. Дизайн шрифтов имеет высокий входной барьер. Программы профессионального дизайна шрифтов очень сложны и довольно дороги. Glyphr доступен, оптимизирован и предназначен для любителей шрифтового дизайна, и это бесплатно.Вы можете создавать сложные формы, копировать и вставлять, переворачивать или фиксировать их, перетаскивать и изменять размер по своему усмотрению. Редактируйте пути с помощью кубических кривых Безье. Определите фигуру один раз, например «о», и повторно используйте ее для множества символов, например «bdgpq». Внесите изменения в связанную фигуру, и она обновит все связанные с ней символы.
2. BirdFont
Birdfont — это бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты TTF, EOT и SVG. Он предоставляет множество важных функций, среди которых ориентация кривой, контекстная замена лигатуры, строки кернинга, вращение объекта, изменение фона и многое другое.
3. Font Struck
FontStruct позволяет быстро и легко создавать шрифты, состоящие из геометрических фигур, расположенных в виде сетки, например плитки или кирпича. Вы создаете «FontStructions» с помощью редактора шрифтов «FontStructor». Когда вы закончите сборку, FontStruct сгенерирует высококачественные шрифты TrueType, готовые к использованию в любом приложении Mac или Windows. Вы также можете использовать виджет FontStruct, чтобы показать свои FontStructions на своем веб-сайте или в блоге.
4.Создатель битовых шрифтов 2
BitFontMaker2 ™ — это быстрый и простой онлайн-редактор растровых шрифтов. Вы можете редактировать и создавать пиксельные шрифты в своем веб-браузере. Инструмент позволяет загружать шрифты или загружать шрифты в свою галерею в виде файла шрифтов True Type (.ttf).
5. Fontastic
Fontastic — отличный инструмент, который позволяет нам выбирать элементы из множества наборов значков. Выбранные элементы объединяются в один шрифт одним щелчком мыши, где этот подход помогает минимизировать размер шрифта, поскольку мы выбираем только необходимые значки.Также можно вмешаться в процесс именования и импортировать наши собственные значки SVG.
6. Прототип
Инструмент имеет набор из более чем 20 параметров, позволяющих экспериментировать со встроенными глифами. В нем есть несколько функций редактирования и проектирования, и, кроме того, многие другие функции также появятся в следующих выпусках.
7. PaintFont
PaintFont.com — это бесплатный онлайн-сервис для простого создания рисованных шрифтов.
С PaintFont.com вы можете конвертировать рисунки (например,грамм. ваш почерк) в векторные шрифты и снова придать вашим цифровым документам индивидуальный вид. Создавайте любое количество шрифтов бесплатно. Все права принадлежат вам, создателю шрифта.
8. Fontark
FontArk — это инновационный редактор шрифтов на основе браузера, создатель шрифтов (BETA), обладающий наиболее универсальной системой редактирования нескольких глифов в реальном времени. Рисовать символы с помощью редактора шрифтов Fontark настолько просто, насколько это возможно. Построенный на гибкой сетке (Матрице), сложной системе синхронизации глифов (система SX) и автоматическом генераторе контуров, все, что вам нужно сделать, чтобы создать свой шрифт, — это нарисовать центральную линию (скелет) символов, все Остальное можно и будет легко настроить позже.Никогда не пытайтесь создать сетки, параллельные кривые контура и не беспокойтесь о правильной толщине шрифта.
9. FontForge
FontForge — это онлайн-платформа для разработки бесплатных шрифтов. Он имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С помощью FontForge можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие.
10. Шрифт My Script
MyScriptFont — отличный онлайн-инструмент для создания векторного шрифта из собственного почерка.Все, что вам нужно сделать, это загрузить шаблон в формате PDF или PNG и распечатать его. Кроме того, напишите текст своим почерком и отсканируйте, чтобы загрузить файл (инструмент поддерживает JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других подобных инструментов, MyScriptFont позволяет вам предварительно просмотреть и загрузить ваш рукописный шрифт бесплатно в форматах файлов Open Type и True Type.
Создайте свой собственный шрифт с помощью этих 15 лучших инструментов
Существует множество источников, где можно найти бесплатные высококачественные шрифты, которые можно использовать в своих приложениях и веб-проектах.Однако иногда бывает так, что даже после проверки сотен шрифтов вы не можете найти идеальный шрифт, который искали. Или вы просто хотите использовать уникальный шрифт в своем приложении, веб-сайте или дизайне логотипа. В таких случаях вы можете создать свой собственный шрифт, чтобы добавить уникальности типографике вашего проекта.
В этой статье мы привели список лучших инструментов и программного обеспечения для создания шрифтов . Вы можете использовать этих создателей шрифтов, чтобы создать свой собственный шрифт с нуля.Вы также можете создавать свои шрифты в векторных графических редакторах, таких как Adobe Illustrator или Inkscape, а затем импортировать файл .svg в инструменты для создания шрифтов, такие как FontForge (упомянутые ниже), для преобразования в шрифты TrueType (TTF) или OpenType (OTF). Некоторые из перечисленных ниже инструментов основаны на браузере, например FontStruct и FontArk, тогда как остальные редакторы представляют собой загружаемое программное обеспечение, доступное для Windows и / или Mac OS.
FontLab — это мощный редактор шрифтов для профессионалов, позволяющий проектировать гарнитуры, а также создавать или изменять шрифты.Он доступен для Windows и Mac и поддерживает все основные форматы контурных шрифтов, включая OpenType, TrueType, Variable OpenType, цветные шрифты OpenType, PostScript Type 1, веб-шрифты, а также формат шрифтов Glyphs.app (глифы).
Вы также можете ознакомиться с другими редакторами шрифтов от FontLab: Fontographer, TypeTool и BitFonter (редактор растровых шрифтов).
Стоимость: Премиум с бесплатной пробной версией. См. Подробную информацию о ценах
FontCreator, доступный для Windows , имеет интуитивно понятный интерфейс для начинающих, а также содержит расширенные наборы функций для дизайнеров шрифтов для создания и редактирования высококачественных шрифтов TrueType и OpenType.Также поддерживается импорт (отсканированных) изображений или векторной графики для преобразования в глифы. Используя FontCreator, вы также можете создавать масштабируемые цветные шрифты, поддерживая как COLR, так и SVG расширения цветов.
Стоимость: The Home Edition стоит 49 долларов США, подробности смотрите в таблице сравнения цен
Glyphs — это редактор шрифтов Mac для Mac, который позволяет рисовать векторы с нуля, легко управлять любым количеством букв, цифр и символов и эффективно создавать шрифт OpenType.Также поддерживаются вариативные шрифты и создание цветных шрифтов.
Стоимость: Премиум с бесплатной пробной версией . См. Информацию о ценах
Fontself Maker — это расширение для Adobe Illustrator и Photoshop , которое можно использовать для преобразования ваших букв в шрифты OpenType. Он работает как на Mac, так и на ПК и является отличным дополнением для дизайнеров, которые уже используют это программное обеспечение Adobe. Вы можете проверить эти шрифты на Behance и Creative Market, которые были созданы с использованием Fontself.С помощью этого расширения вы также можете создавать цветные шрифты OpenType-SVG.
Стоимость: Премиум. См. Информацию о ценах
FontForge — это бесплатный редактор шрифтов с открытым исходным кодом, доступный для систем Windows , Mac , Unix / Linux и локализованный на множество разных языков. Это редактор контурных шрифтов, который позволяет создавать и редактировать шрифты PostScript, TrueType, OpenType, svg и растровые. Он также позволяет конвертировать один формат в другой.
Стоимость: Бесплатно
Тип 3.2 — это редактор шрифтов OpenType, доступный для Windows и Mac OS X . Вы можете открывать, сохранять и конвертировать шрифты .otf и .ttf. Также поддерживается импорт файлов .svg. Новички также могут попробовать бесплатный редактор шрифтов Type light, доступный для Windows .
Стоимость: Тип света бесплатный, Тип 3.2 стоит 35 долларов США
FontStruct — это бесплатный инструмент для создания типографики на основе браузера , позволяющий быстро и легко создавать свои собственные шрифты.Вы можете скачать свой шрифт как TrueType. Вы также можете поделиться своими шрифтами с сообществом FontStruct, просматривать и загружать шрифты, загруженные другими пользователями, и использовать их в своих проектах.
Стоимость: Бесплатно
BitFontMaker2 — это редактор пиксельных шрифтов на основе браузера , , , который можно использовать для редактирования и создания растровых шрифтов. Вы можете загрузить свои шрифты как TrueTypeFont, вы также можете загрузить свои шрифты в их галерею.
Стоимость: Бесплатно
Fontifier — это онлайн-инструмент , который позволяет создавать шрифт TrueType из вашего собственного почерка.Вы можете предварительно просмотреть свой шрифт бесплатно, но вам придется купить шрифт, чтобы использовать его в своих проектах.
Стоимость: Бесплатное использование, 9 долларов США за загрузку шрифта
YourFonts — это онлайн-инструмент , который позволяет создавать шрифты OpenType из отсканированного почерка. Как и Fontifier, предварительный просмотр шрифта бесплатен, и вам необходимо приобрести шрифт для использования в своих проектах.
Стоимость: Бесплатное использование, 9,95 долларов США за загрузку шрифта
Glyphr — это бесплатный редактор шрифтов на основе HTML5 и .Вы можете изучить шрифт в стадии разработки или создать свой шрифт с нуля с помощью Glyphr Studio Online.
Стоимость: Бесплатно
iFontMaker — это загружаемое приложение, доступное для iPad и Windows 8 . Используя бесплатный редактор шрифтов, вы можете создать свой шрифт с нуля или отредактировать существующие. Вы можете преобразовать его в файл TTF и использовать в своих проектах.
Стоимость: 4,99 грн для Windows, 7.99 долларов за iPad
FontArk — это инструмент для создания шрифтов и дизайна шрифтов на основе браузера , который поддерживает Google Chrome или Safari. Благодаря таким функциям, как система редактирования нескольких глифов в реальном времени и автоматический генератор контуров, вы можете легко создать свой собственный шрифт и загрузить его как файл .OTF.
Стоимость: Бесплатно в течение ограниченного времени
Calligraphr (ранее MyScriptFont) — это онлайн-инструмент , который позволяет создавать шрифты TTF или OTF из вашего рукописного текста.Он также позволяет вам бесплатно скачать шрифт, который также можно использовать в коммерческих целях. Обновление до Pro дает вам доступ к расширенным функциям, таким как лигатуры.
Вы можете прочитать мой пост, в котором я поделился своим опытом создания рукописного шрифта с помощью MyScriptFont для получения более подробной информации. Процесс создания шрифтов с помощью Calligraphr аналогичен шагам, описанным в этой статье.
Стоимость: Бесплатно , а также Премиум , см. Тарифный план
BirdFont — это редактор шрифтов, который можно использовать для создания шрифтов TTF, EOT и SVG.Этот редактор доступен для Windows , Linux , Mac OS X и BSD . Вы можете загрузить его бесплатную версию для создания шрифтов под лицензией SIL Open Font, для других лицензий вам необходимо обновить.
Стоимость: Бесплатно и Премиум, см. Подробные сведения о ценах
Заключение
Если вы хотите создавать профессиональные шрифты, рекомендуется использовать профессиональный редактор шрифтов, например Glyphs или Fontlab. Если вы только начинаете или хотите попробовать создание шрифтов в качестве хобби, онлайн-инструменты, такие как Fontifier и Calligraphr, которые позволяют создавать шрифт с вашего почерка, являются хорошим местом для начала.Для дизайнеров, использующих Adobe Illustrator и Photoshop, Fontself — удобное расширение для преобразования ваших букв в шрифты OpenType (включая цветные).
Какой редактор шрифтов вы используете? Или вы планируете использовать любой из перечисленных выше редакторов? Дайте нам знать в комментариях ниже. И поделитесь этим постом с другими, если вы сочли его полезным.
Вас также могут заинтересовать эти статьи о шрифтах и типографике:
СвязанныеСоздавайте собственные шрифты БЕСПЛАТНО с помощью этих 3 программ
Иногда бывает трудно найти правильный шрифт для использования при разработке. Иногда нужно просто отказаться от всех надежд и создать свой собственный шрифт. Создание полного семейства гарнитур может быть сложной задачей и потребовать много времени, но благодаря всемирной паутине вы можете создать свой собственный шрифт в кратчайшие сроки.
Теперь создавать собственный шрифт легко и весело. Вам больше не нужно тратить годы на изготовление металла и идеальный размер штампов. Сегодня доступно несколько отличных программ, которые позволяют создать собственный шрифт всего за несколько часов — совершенно бесплатно!
Создание шрифта требует не только времени, но и затрат.Взгляните на эти замечательные бесплатные программы, которые помогут вам создать свой собственный шрифт!
Fontstruct
FontStruct, бесплатный инструмент для создания шрифтов от FontShop, существует уже почти десять лет. Этот веб-сайт позволяет быстро и легко создавать шрифты, которые можно загружать в виде высококачественных файлов TrueType. Создавайте шрифты, состоящие из геометрических фигур, расположенных в виде сетки, как плитки.
Пользователи могут делиться своими пользовательскими шрифтами и изучать Галерею шрифтов, созданных другими пользователями FontStruct.Загрузите их, скопируйте и сделайте свои собственные вариации. Fontstruct предлагает мощную платформу для начала разработки шрифтов, причем совершенно бесплатно!
Каллиграф
Относительно новая программа Calligraphr позволяет создавать собственные шрифты из собственного почерка. Начните с загрузки шаблона PDF, заполните его своими рукописными буквами, а затем загрузите изображение, отсканировав или сделав фотографию. Calligraphr превращает ваш почерк в шрифт!
Не нравится персонаж? Просто отредактируйте его с помощью инструментов, включенных в программу.
Calligraphr можно использовать бесплатно, но вам предоставляется ограниченное количество элементов управления и вы можете работать только с одним шрифтом за раз. Однако версия Pro стоит всего 6,90 долларов в месяц и позволяет создавать свои собственные лигатуры, а также различные варианты каждого символа. Варианты символов используются случайным образом, чтобы придать вашему шрифту более аутентичный вид.
Взгляните на это руководство «Начало работы с каллиграфией», чтобы создать свой собственный рукописный шрифт.
Прототип
Быстро создавайте свои собственные шрифты с помощью Prototypo! Идея этой программы — позволить вам создать свой собственный шрифт всего за несколько минут.
Вы начинаете с трех основных шрифтов : Prototypo Fell, Prototypo Grotesk или Prototypo Elzevir. Затем Prototypo позволяет настраивать и играть с более чем 30 параметрами, включая: толщина, апертура, округлость и засечки. Когда вы закончите, вы можете экспортировать шрифт в формат .otf для использования в Mac, Windows, Linux или любом веб-браузере.
Как и многие другие программы для создания шрифтов, это бесплатно! Но с ограниченным набором возможностей прямо сейчас Prototypo не поддерживает создание рукописных шрифтов.
