Программы для создания шрифтов
На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
X-Fonter
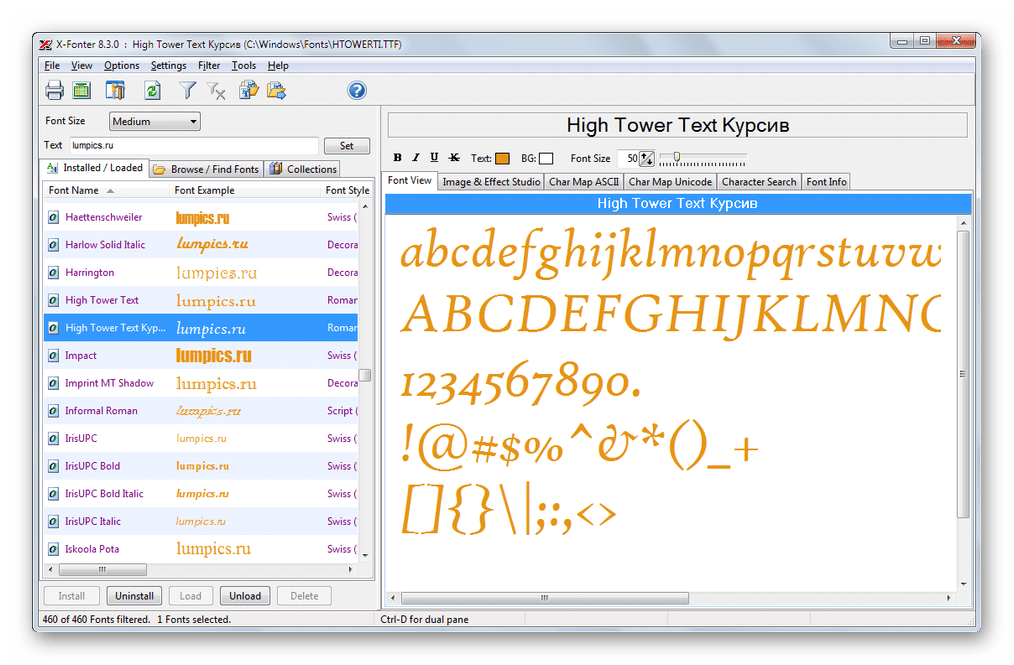
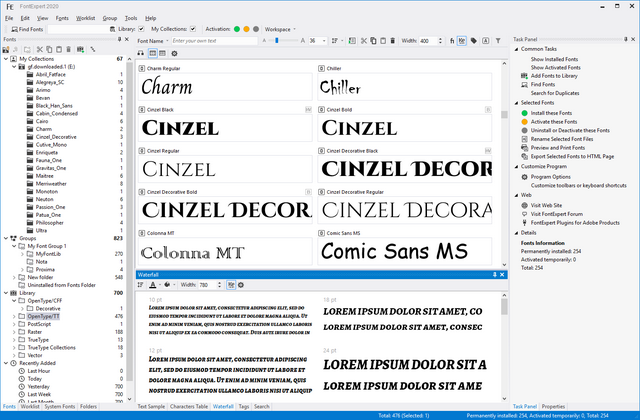
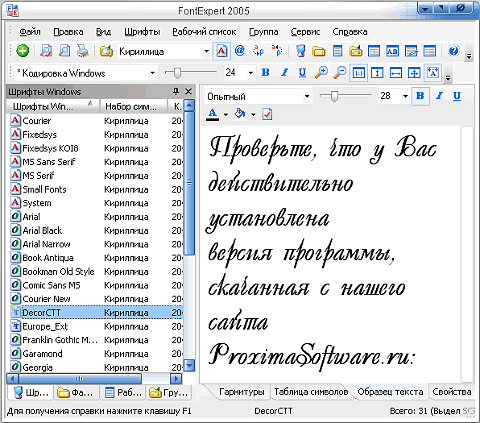
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.
Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Скачать программу X-Fonter
Type
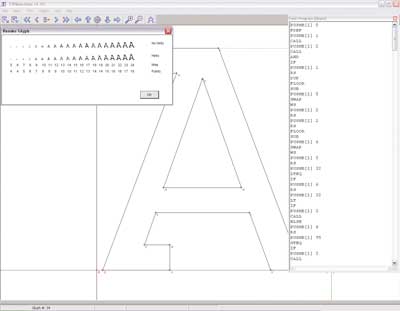
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов.
Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
Скачать программу Type
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.
Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
Скачать программу Scanahand
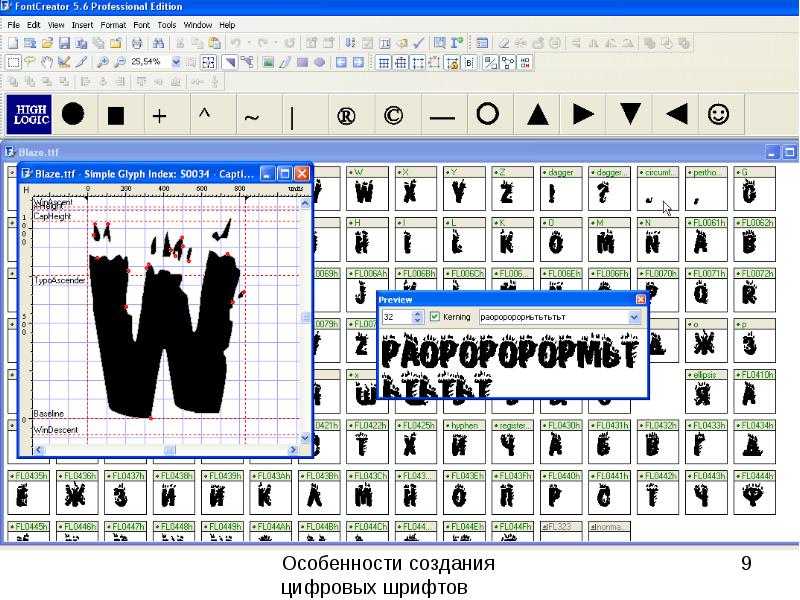
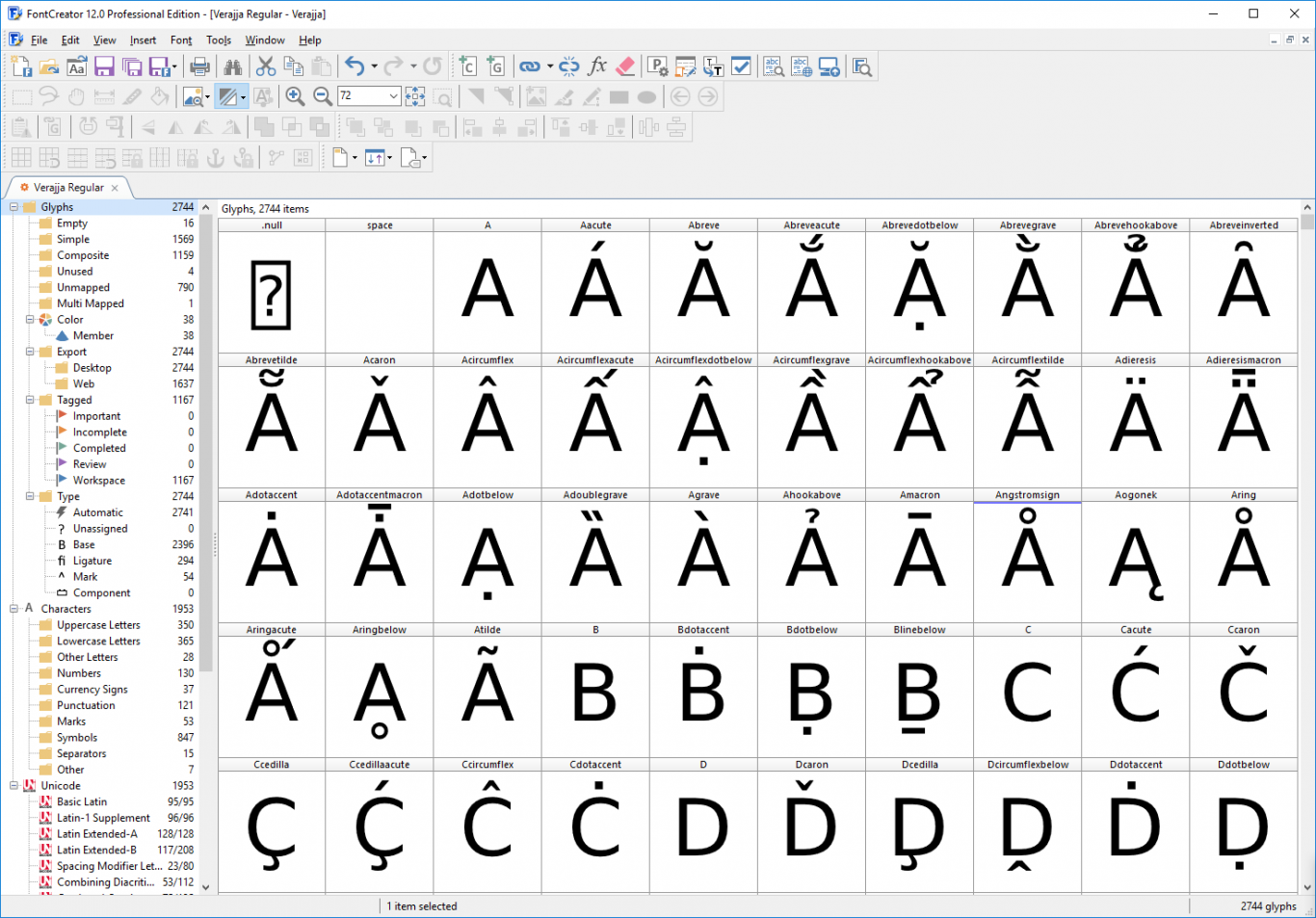
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
Скачать программу FontCreator
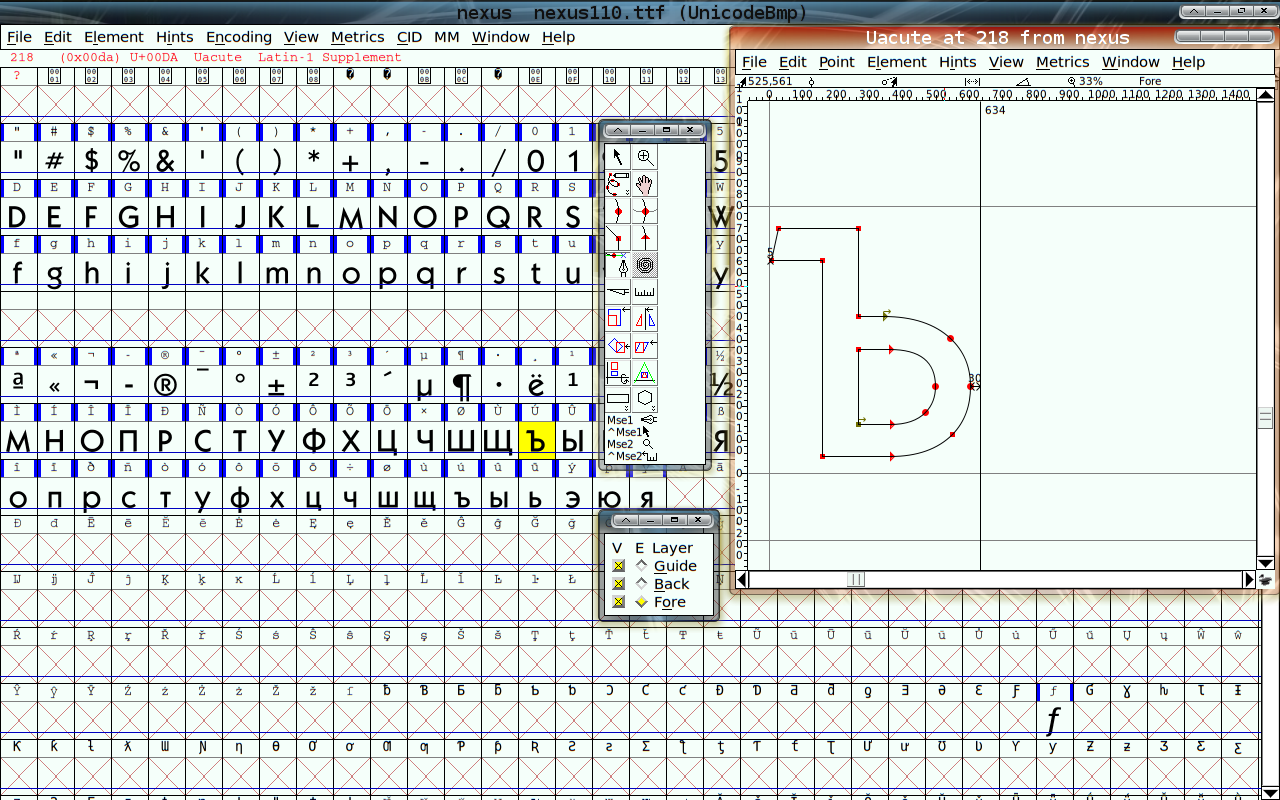
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.
Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Скачать программу FontForge
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТДва инструмента для создания шрифтов. / Хабр
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.
В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
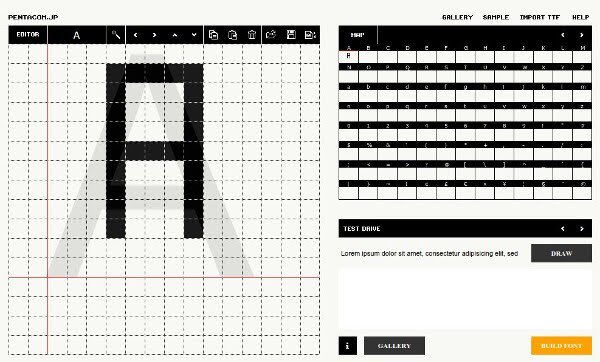
Fontstruct
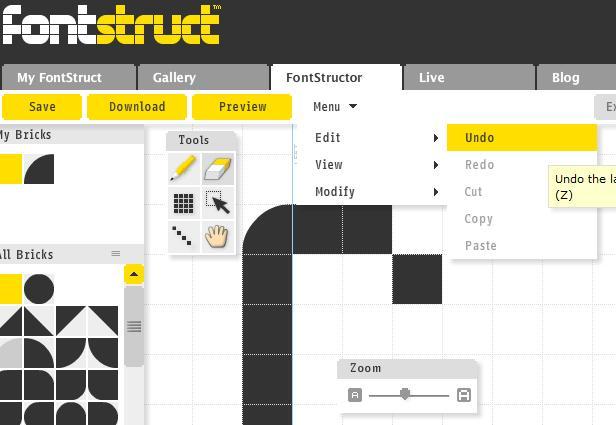
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
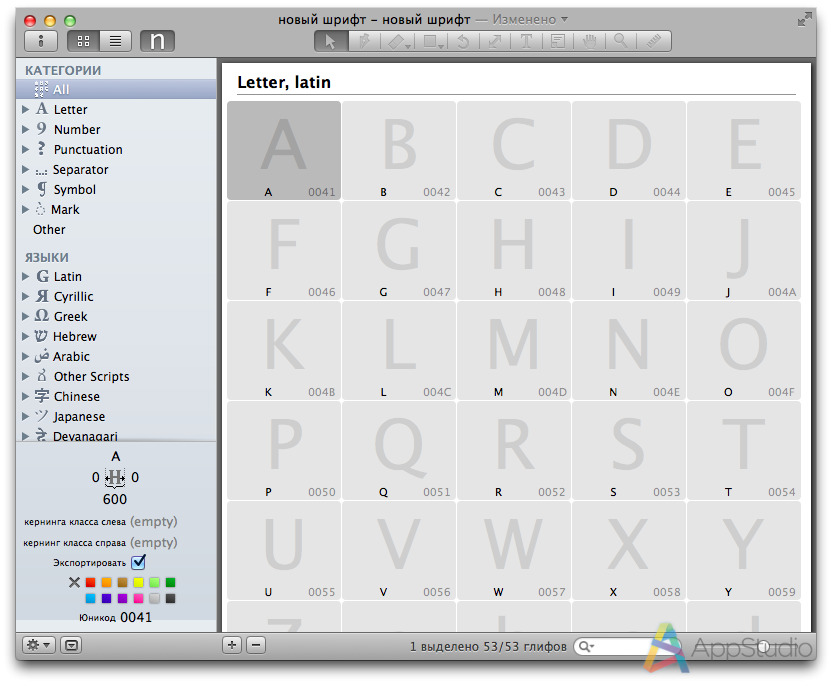
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.
Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
Лучшие программы для создания и редактирования шрифтов.: spayte — LiveJournal
Традиция использования шрифтов для стилизации передаваемой текстовой информации поддерживается веками, и сегодня существует бесконечное количество вариантов – от стандартных гарнитур до уникальных новинок, созданных из цветов, котиков или даже русалок. В Сети несложно найти многочисленные библиотеки шрифтов, таких как Open Font Library или Google Fonts, с наборами разных видов и стилей для любых целей. Многие из них подойдут для рядовых задач, но в некоторых случаях может возникать потребность в редактировании существующего шрифта или создании собственного уникального и неповторимого дизайна. Причём для воплощения идей совсем необязательно владеть искусством каллиграфии, с развитием компьютерных технологий каждый желающий получил возможность выступить в роли творца новой дизайнерской коллекции символов с использованием программных инструментов.
10 лучших программ для создания и редактирования шрифтов
Существует множество специализированных программ для работы с фонтами, требующих установки на компьютер или работающих в режиме онлайн. Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
Рассмотрим лучшие из приложений, которые могут быть полезны в создании исключительного шрифта или перевоплощении старого, как мастеру каллиграфии, так и новичку.
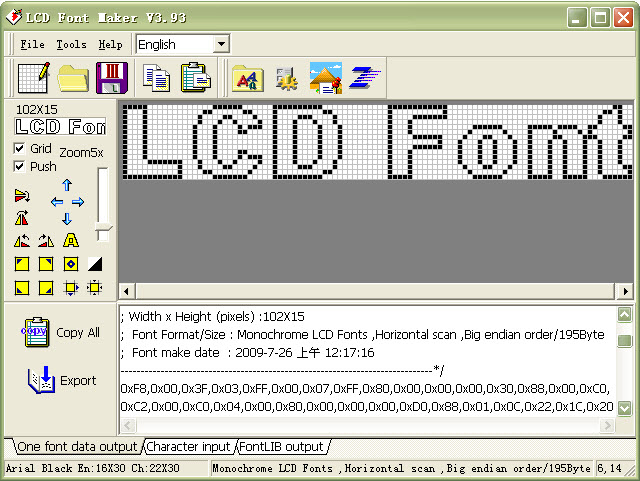
Microsoft Font Maker
Отличная программа для создания собственных шрифтов на основе рукописного ввода от компании Майкрософт, работающая с сенсорными экранами и стилусами. С помощью приложения путём перьевого ввода можно создать уникальный шрифт, настроить расстояние между символами и прочие параметры, экспортировать в формате TTF и использовать в Windows. Доступна бесплатная загрузка софта из магазина Microsoft Store.
CorelDRAW
Мощный софт для графического дизайна, который применяется профессиональными художниками, иллюстраторами и дизайнерами по всему миру. Это многофункциональная система для рисования всевозможных изображений в векторном формате, обеспечивающая решение любых задач, включая также создание и изменение шрифтов текста. Средствами программы можно рисовать, трассировать отсканированные изображения, изменять векторные элементы, применять эффекты и экспортировать каждый символ в файл TTF с указанием расположения, что позволит сделать эксклюзивный шрифт.
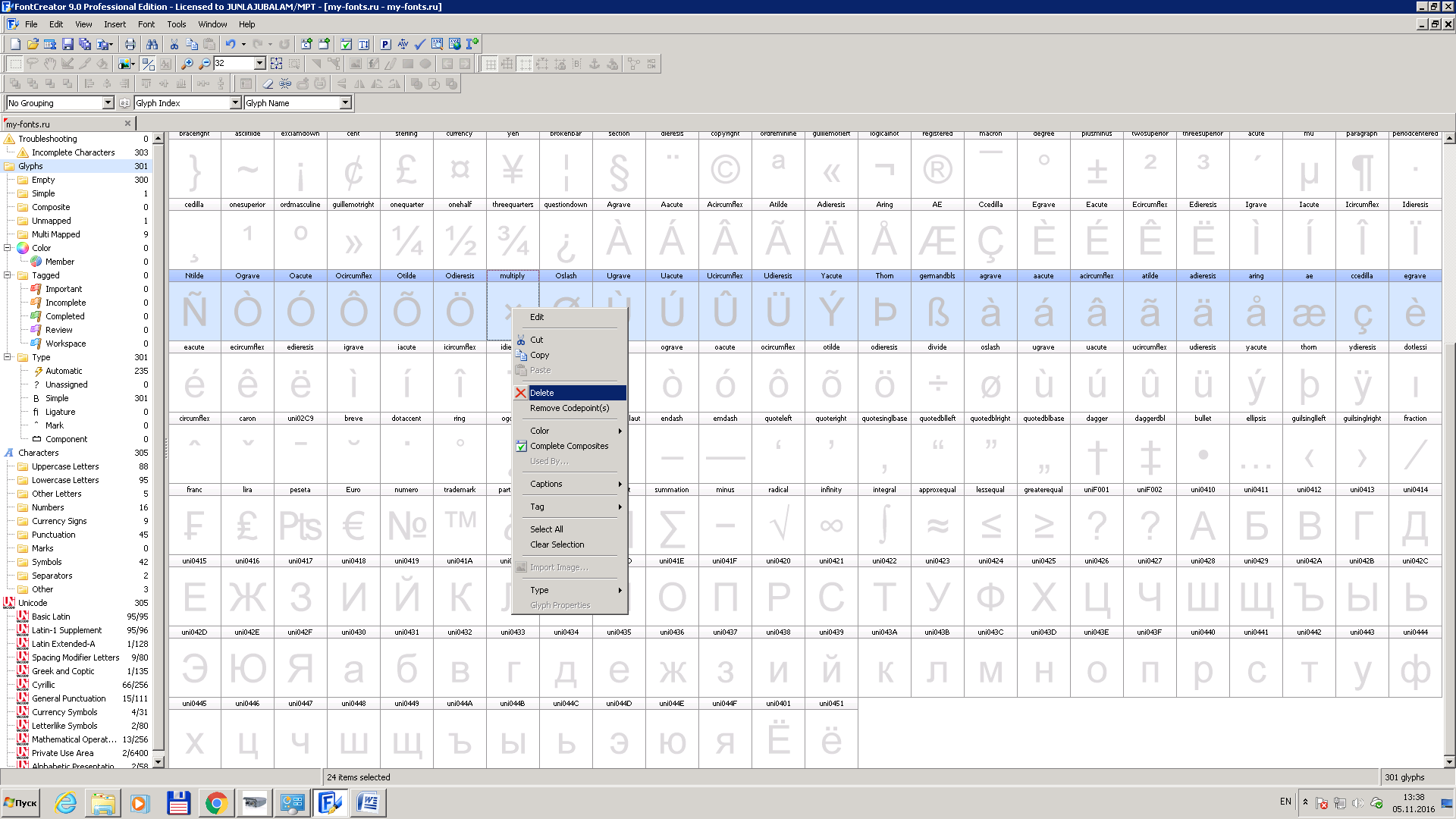
Font Creator
Популярнейшая в мире программа для Windows и Mac, предлагающая полноценный функционал для создания и редактирования OpenType, TrueType и Web шрифтов, которые могут быть использованы в системе или браузере. Возможности редактора позволяют разрабатывать качественные фонты, изменять внешний вид символов, редактировать расстояние между символами, импортировать отсканированные изображения, просматривать готовые работы перед установкой и многое другое. Программой поддерживается формат масштабируемых цветных шрифтов, при этом созданные цветные глифы могут использоваться как для систем с поддержкой формата, так и тех, где она отсутствует. Доступен пробный 30-дневный период, в течение которого можно бесплатно пользоваться софтом без ограничений.
Glyphr Studio
Полнофункциональная программа для создания и редактирования шрифтов OTF, TTF и SVG, доступная для Windows, MacOS и Linux. Софт предлагает широкий набор инструментов, включая возможности импорта чертежей из Inkscape и Illustrator, SVG файлов и их изменения, позволяет настроить кернинг и лигатуры, осуществлять предварительный просмотр и многое другое. Особенностью софта является поддержка работы в режиме двух экранов, который делит Glyphr Studio между двумя мониторами.
Софт предлагает широкий набор инструментов, включая возможности импорта чертежей из Inkscape и Illustrator, SVG файлов и их изменения, позволяет настроить кернинг и лигатуры, осуществлять предварительный просмотр и многое другое. Особенностью софта является поддержка работы в режиме двух экранов, который делит Glyphr Studio между двумя мониторами.
BirdFont
Бесплатная программа с открытым исходным кодом и широким набором инструментов для работы со шрифтами. С её помощью легко создавать уникальные шрифты любой сложности или редактировать уже готовые. Применяя возможности приложения, можно рисовать символы на сетке, глифы поверх импортированных изображений, импортировать чертежи Inkscape и Illustrator и экспортировать проекты в TTF, EOT и SVG. Созданные в программе шрифты выпускаются по лицензии SIL Open Font BirdFont и могут свободно использоваться.
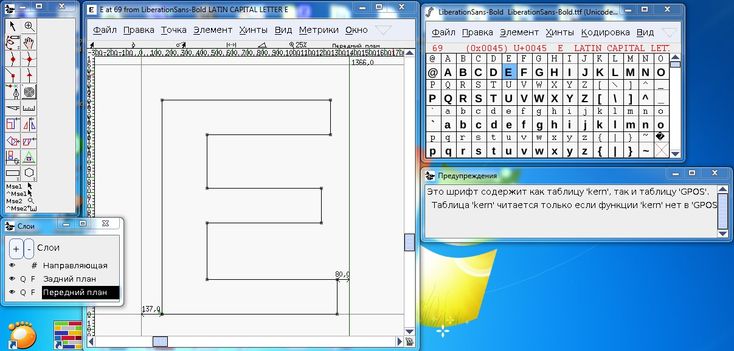
FontForge
Кроссплатформенный бесплатный редактор шрифтов с открытым исходным кодом, поддерживающий русский язык и обладающим большим количеством инструментов и функций. В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
В программе можно рисовать буквы при помощи кривых, менять их форму и положение, импортировать SVG и EPS файлы из Inkscape и Illustrator, экспортировать в любой из множества поддерживаемых форматов (OpenType, TrueType, PostScript, Web Open Font и пр.), проверив перед экспортом на ошибки и несоответствия.
FontLab Studio
Профессиональный софт с широкими возможностями для проектирования гарнитур и изменения готовых шрифтов, доступный для Windows и Mac. Используя программу, можно создавать и редактировать шрифты в различных форматах, импортировать кривые, изменять заголовки, юникод-символы, типы глифов. FontLab Studio содержит большой набор инструментов и эффектов для создания, модификации и обработки шрифтов. Используется ПО дизайнерами, типографами, графическими студиями и прочими компаниями, чьей задачей является работа со шрифтами на профессиональном уровне. Бесплатно предоставляется 30-дневная полнофункциональная версия.
Fontographer
Мощный редактор для Windows и Mac с поддержкой русского интерфейса, позволяющий создавать собственные шрифты и изменять существующие. В программе можно сделать новый уникальный шрифт, добавив отсканированный вариант написанного от руки текста, или, используя графический планшет, оцифровать свой почерк, а также смешивать фонты, вставлять логотип, менять путём добавления новых символов, конвертировать старые форматы в новые. Есть и возможность управления шрифтами и использования софта для разработки собственной библиотеки гарнитур.
В программе можно сделать новый уникальный шрифт, добавив отсканированный вариант написанного от руки текста, или, используя графический планшет, оцифровать свой почерк, а также смешивать фонты, вставлять логотип, менять путём добавления новых символов, конвертировать старые форматы в новые. Есть и возможность управления шрифтами и использования софта для разработки собственной библиотеки гарнитур.
FontStruct
Простой и при этом функциональный софт для создания и редактирования шрифтов. Конструктор пользуется популярностью и отличается тем, что позволяет строить шрифты с использованием геометрических форм. В качестве заготовок можно использовать шрифты из галереи или конструировать собственные символы с нуля. Больше возможностей открывается в режиме Expert, где можно корректировать размер рабочей области, переходить в полноэкранный режим и переключать виды сеток. Своими работами при желании можно поделиться в сообществе.
iFontMaker
Софт позволяет легко и быстро создавать шрифты, готовые к установке на iOS, Mac и ПК для любых приложений, а также веб-сайтов в формате TTF. Программу можно скачать из App Store и Microsoft Store. Версия для iPad была обновлена в 2020 году, в результате чего была добавлена поддержка многозадачности и перетаскивания изображений, элементов векторной графики из File Apps.
Программу можно скачать из App Store и Microsoft Store. Версия для iPad была обновлена в 2020 году, в результате чего была добавлена поддержка многозадачности и перетаскивания изображений, элементов векторной графики из File Apps.
Онлайн-сервисы
Для тех, кто не хочет ничего скачивать на устройство, есть альтернативный вариант – использование онлайн-инструментов.
FontArk
Браузерный инструмент для создания шрифтов, с помощью которого можно рисовать символы. Сервис предлагает автоматическую отрисовку контура, в результате чего легко настраивать толщину и округлость элементов, есть также возможность использования шаблонов. Менять можно и сразу несколько символов, созданный шрифт экспортируется в файл OTF, возможен предварительный просмотр.
Calligrapher
Веб-сервис позволяет легко превратить рукописный текст, загруженный в одном из поддерживаемых форматов изображений (PDF, PNG, TIFF, JPG), в векторный шрифт. Можно нарисовать несколько вариантов одного символа, которые будут использоваться в случайном порядке, что сделает шрифт более интересным. После обработки вы получаете готовый файл OTF или TTF. Инструмент позволяет также редактировать фонты, причём необязательно в одной сессии.
После обработки вы получаете готовый файл OTF или TTF. Инструмент позволяет также редактировать фонты, причём необязательно в одной сессии.
Cheap Font Generation
Платная онлайн-программа, позволяющая сделать шрифт из собственного почерка. Созданный набор символов можно использовать в различных программах и системах Windows, Mac или Linux. Загрузка готового файла TTF обойдётся в 4.99$
YourFonts
Ещё один онлайн-генератор, с помощью которого можно оцифровать свой почерк, превратив его в уникальный векторный шрифт (загрузка 9.95$), доступный для использования в приложениях и системах Windows, Mac и Linux.
Перечисленные инструменты отличаются функциональностью, предполагая возможность использования разных средств для создания и изменения шрифтов. Некоторые из них предоставляют широкое поле деятельности для творчества, другие – скромный базовый набор опций, при этом, работая с символами, не стоит сильно увлекаться и забывать о читаемости текста, ведь это одно из главных условий грамотного использования типографики.
Как создать свой собственный шрифт. Программы для создания шрифтов. Красивый шрифт. Создание шрифта из своего почерка
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
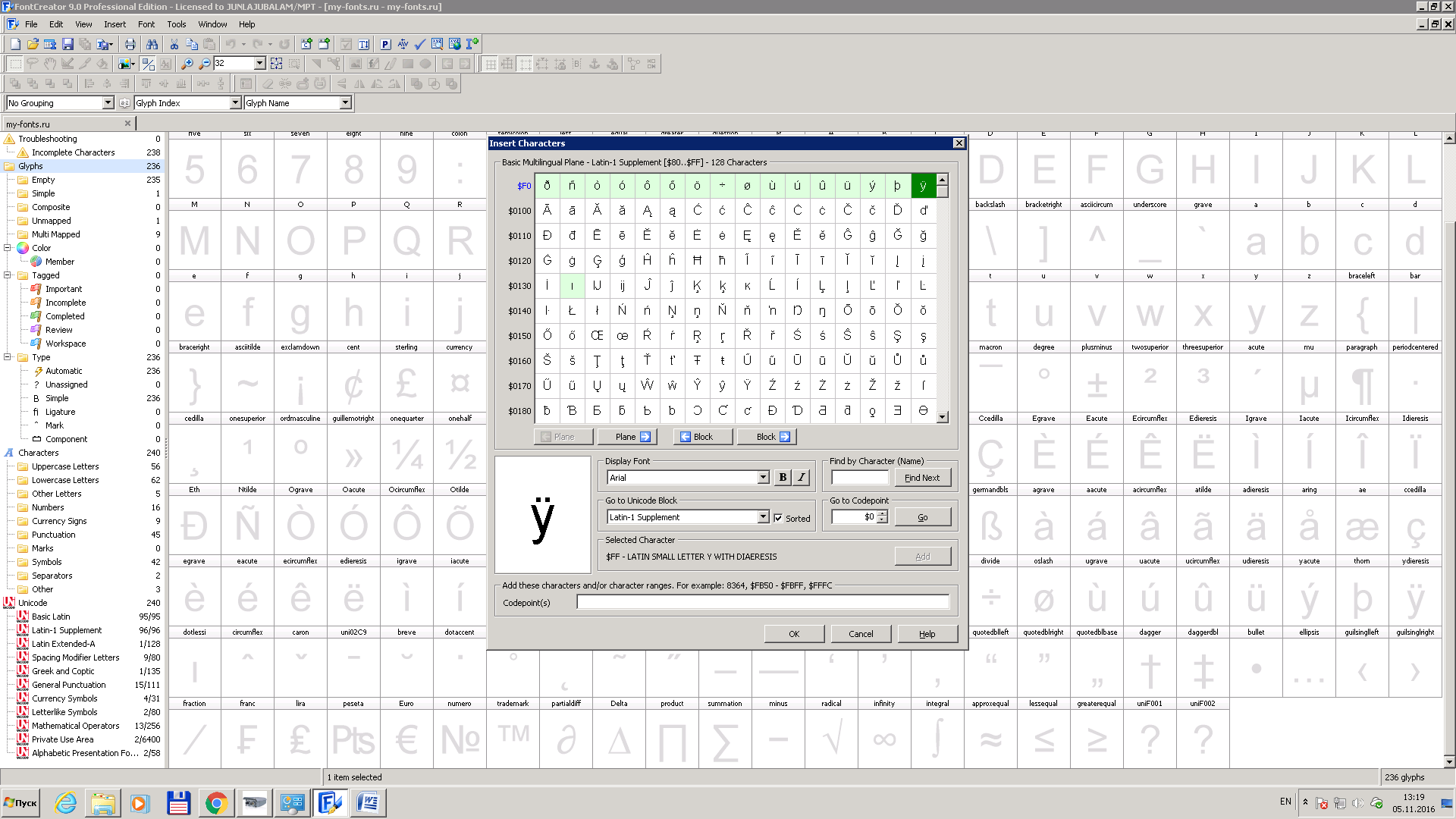
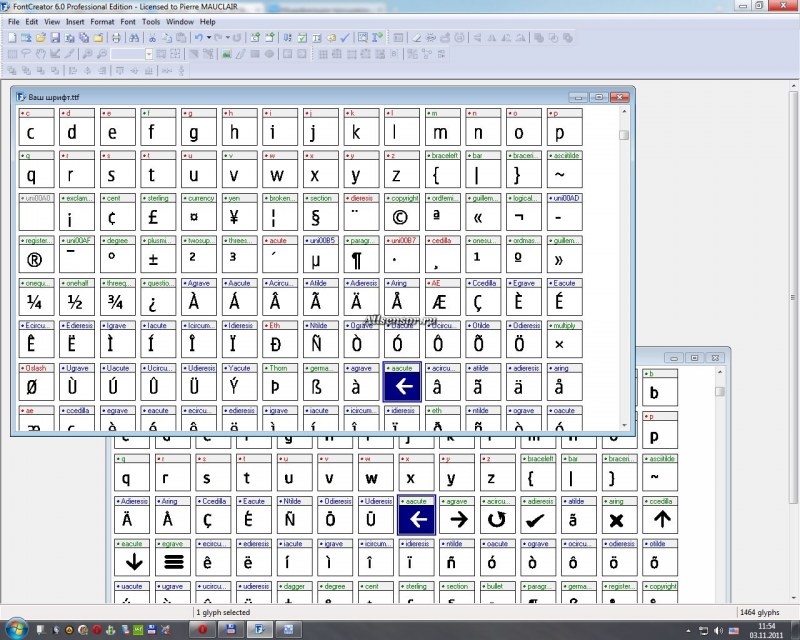
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку. Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта
— это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
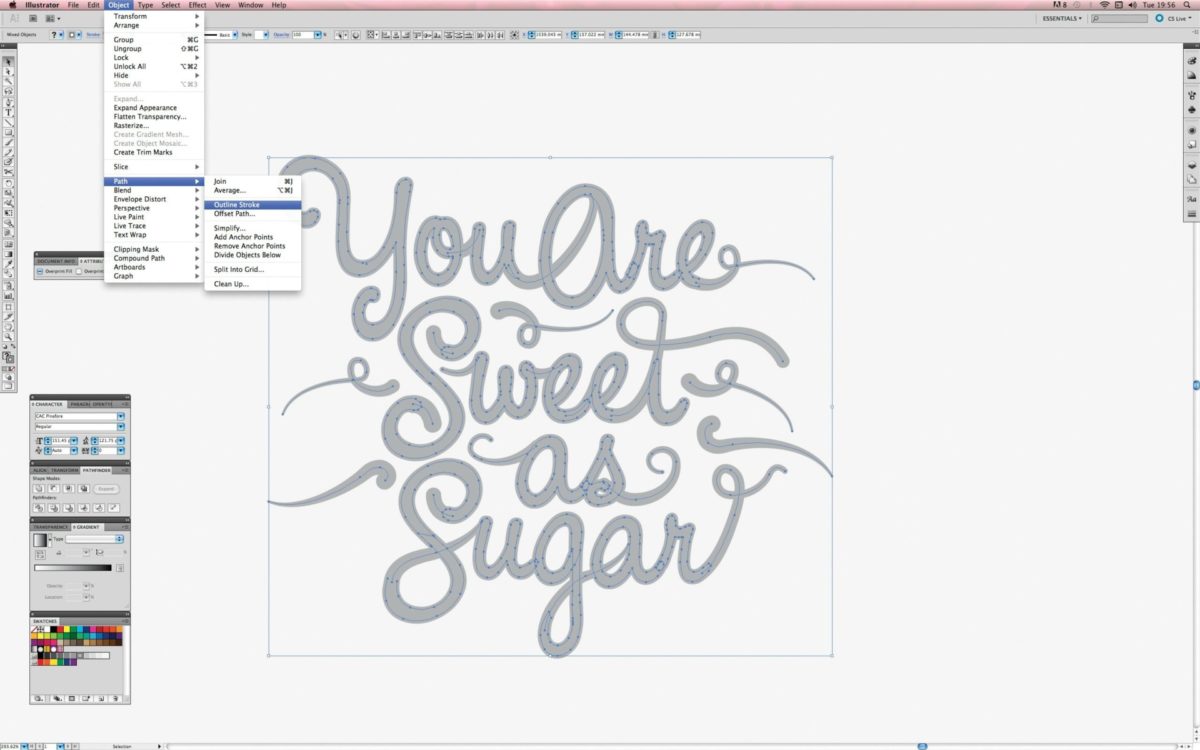
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Инструкция
Нажмите кнопку «Создать новый шрифт » (для английской версии – «New»).
В верхней строке выберите пункт «Вставить» («Insert») – «Символы» (Characters). В строке Fonts выберите шрифт Arial или Times New Roman. Найдите индекс первой «А» шрифт а (если планируется создать шрифт , то соответственно «А» выберите русскую), который отобразится при выборе символа в поле Selected Character. Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).
В поле «Add these character» введите два этих числа через знак» «-» (например, «$0310-$034F»). Шаблон готов.
Нарисуйте в Photoshop собственный набор символов, сохраните каждую букву в отдельном графическом файле. Также можно необходимые на бумаге, затем отсканировать, и сохранить их Фотошопе как отдельные файлы.
Выберите в Font Creator соответствующий шаблону и нажмите на пункт «Import Image». Укажите пункт «Load», и откройте папку, в которой сохранили буквы.
Отрегулируйте настройки буквы в соответствующих полях (Threshold и далее). После произведения всех настроек и импорта букв нажмите на клавишу «Generate».
Дважды кликните на квадрат с буквой. Отрегулируйте все отступы с помощью соответствующих линий, которые отобразятся на дисплее (с помощью мыши). Самая нижняя линия отвечает за регулировку максимального предела для букв с дополнительными элементами (ц, у, з). Вторая снизу линия будет служить опорой для буквы. Третья снизу отвечает за маленьких букв, а четвертая – высоту больших букв и цифр. Пятая линия указывает на линию края верхней строки.
Обратите внимание
Создание и качественного отрисовка собственного шрифта занимает достаточно много времени.
Источники:
- шрифт «Печатной машинки»
По умолчанию инструмент «Текст» графического редактора Adobe Photoshop использует все шрифты, установленные в операционной системе компьютера. Поэтому самый простой способ добавления в список новых фонтов — инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Поэтому самый простой способ добавления в список новых фонтов — инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения — нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» — запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем — папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом — вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Для сотрудников дизайнерских компаний либо для индивидуальных дизайнеров почти всегда требуется незаурядный . В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
Конечно, при огромном наличии нестандартных шрифтов, которые можно тысячами на дисках или скачать из , создание шрифта кажется напрасной тратой времени. Но на поиски нужного шрифта в сети можно потратить еще больше времени, а купленные в магазинах наборы шрифтов на дисках могут вообще не подойти для проекта. Плохих шрифтов, к сожалению, слишком много.
Многие начинающие дизайнеры хотят создать шрифт самостоятельно. Это похвально, т.к. помогает развивать чувство стиля и индивидуальности. Другое дело, что этот путь не может быть легким по . Если перед пользователем такая задача стоит впервые, то можно приобрести специальную компьютерную программу для создания полноценного шрифта. Наиболее известные из них – это, конечно же, Photoshop, а также Illustrator, Flash, Corel и многие другие. Но подобные программы стоят очень дорого.
В такой ситуации можно пойти другим путем – вернее, проверенным традиционным. Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Если пользователь обладает художественными навыками, то создать шрифт самостоятельно для него не представляет особых сложностей. Выполненный подобным образом (оцифровывается). Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Идя в ногу со временем, можно нарисовать шрифт с помощью специального и пера (стилуса). В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
Видео по теме
Источники:
- создание шрифта в 2018
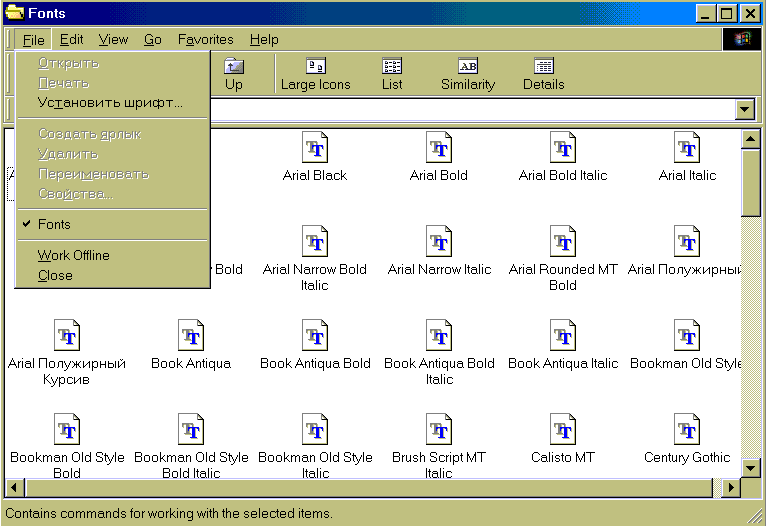
В меню проводника откройте раздел «Файл» и выберите пункт «Установить шрифт».
В результате откроется диалоговое окно, в котором нужно выбрать диск и папку, в которую помещен устанавливаемый шрифт (папку следует щелкнуть дважды). Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка — для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка — для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT.![]() Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Источники:
- В этом уроке мы научимся устанавливать дополнительные шрифты
Авторы множества уроков по Adobe Photoshop в процессе описания используют англоязычные названия кнопок, команд и функций программы. В связи с этим иногда встает вопрос – как сделать текст интерфейса «Фотошопа» английским?
Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели — как профессиональных, так и любительских.
Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект — четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др. ). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
Инструкция
Начните со щелчка правой кнопкой мыши по фоновому изображению рабочего стола, если вы используете ОС Windows XP. Выберите строку «Свойства» в выпавшем контекстном меню, и система запустит компонент с настройками, относящимися к изображению на экране. Можно это же сделать и через Панель управления, открываемую ссылкой в меню на кнопке «Пуск». В панели выберите раздел «Оформление и темы» и кликните ссылку «Экран».
В окне свойств экрана выберите закладку «Оформление» и щелкните по кнопке «Эффекты». Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Уберите отметку в поле «Применять следующий метод сглаживания экранных шрифтов», если вы хотите полностью отключить сглаживание.
Оставьте отметку в поле «Применять следующий метод сглаживания экранных шрифтов», а в помещенном ниже выпадающем списке выберите пункт «Обычный», если вы решите отключить только технологию ClearType.
Нажмите кнопки OK в обоих открытых окнах и процедура будет завершена.
Если у вас установлена ОС Windows 7, начните процедуру с нажатия клавиши win или щелчка по кнопке «Пуск». В раскрывшемся главном меню ОС введите текст ClearType в поле «Найти программы и файлы». В результатах поиска кликните ссылку «Настройка текста ClearType», и система запустит компонент «Средство настройки текста ClearType».
Уберите отметку из поля «Включить ClearType» и нажмите кнопку «Готово».
Если вы решите попробовать другие настройки ClearType, то вместо предыдущего шага нажмите кнопку «Далее» и следуйте инструкциям мастера настройки сглаживания экранных шрифтов. По окончании его работы закройте окно щелчком по кнопке «Готово».
Видео по теме
Средства Windows позволяют использовать внешние шрифты для создания документов и графических изображений в разных стилях. Для установки нужного набора символов используется автоматизированный интерфейс, реализованный в системе по умолчанию. Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Инструкция
Скачайте шрифт печатной машинки в интернете. На сегодняшний день представлено несколько ресурсов, которые позволяют загрузить наборы символов, стилизованные под разные печатные машинки. Перейдите на понравившийся сайт и выполните загрузку нужного файла.
Обычно шрифты поставляются в архивах RAR или ZIP. Чтобы установить набор символов, вам потребуется распаковать данный документ. После завершения скачивания кликните правой клавишей мыши на полученном файле и выберите пункт «Извлечь». Выберите папку, в которую вы бы хотели распаковать набор символов, в появившемся окне и дождитесь процедуры извлечения.
Как только извлечение было завершено, перейдите в директорию, в которой были сохранены извлеченные файлы шрифта. Кликните на документе TTF и выберите опцию «Установить». После завершения операции нужный набор символов будет скопирован в систему.
Если вы загрузили несколько машинописных шрифтов, воспользуйтесь средством «Шрифты», которое находится в меню «Пуск» — «Панель управления» — «Оформление и персонализация». Перейдя в данный раздел, вы увидите все файлы, установленные в вашей системе.
Выделите наборы символов печатной машинки в папке, куда вы извлекли скачанный архив, и переместите их в окно средства «Шрифты». После завершения операции все файлы будут установлены и вы сможете закрыть окно менеджера.
Запустите программу, через которую вы осуществляете редактирование и создание документов. В окне выберите используемый шрифт и начните печатать. Установка набора символов печатной машинки завершена.
Полезный совет
Если скачанный файл вам не понравился, вы можете воспользоваться средством «Шрифты». Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Источники:
- Машинописные шрифты
Во время набора теста, создания интерфейса программ или страниц сайтов иногда бывает необходимым сделать весь текст или его определенный фрагмент прозрачным. Прозрачность текста на компьютере является весьма условной и в разных программах реализуется по одному и тому же принципу. Реализацию принципа можно рассмотреть на примере программы Microsoft Word.
Вам понадобится
- Начальные навыки владения персональным компьютером.
Инструкция
Для начала обратите внимание на цвет фона, на котором вы планируете набирать свой текст. Узнайте код данного цвета. Для этого в главном меню программы выберите «Формат», в появившемся подменю наведите курсор на строчку «Фон», затем выберите строку «Другие цвета». В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
Далее откройте в главном меню строчку «Формат», затем — «Шрифт «. В появившемся окне со свойствами шрифта активируйте вкладку «Шрифт «. В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
Полезный совет
Для того чтобы увидеть прозрачный текст, его достаточно просто выделить.
Неудобный мелкий шрифт — очень актуальная проблема для людей со слабым зрением. Действительно, мелкий кегль шрифта заставляет пользователя напрягать зрение, становится невозможным восприятие информации, а использование компьютера доставляет дискомфорт.
Инструкция
Если дискомфорт доставляет мелкое разрешение экрана, то следует выставить нужные параметры в его настройках. Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Вам будет предложен на выбор шрифт трех размеров с образцами букв. Поставьте флажок в соответствующем поле «Крупный шрифт». Нажмите кнопку «Применить».
Нажмите кнопку «Применить».
Если изменения вас не устроят, снова вернитесь в предыдущую вкладку и выберите другие параметры, увеличив шрифт до «Очень крупный». Снова нажмите кнопку «Применить».
Если вас не устраивает шрифт в текстовом редакторе, нужно войти в пункт меню «Шрифты». Сделать это можно как на панели управления страницей, так и щелчком правой кнопки мыши на странице. Из выпадающего списка выберите нужный шрифта.
В случае, если вам не нужно менять шрифт в документе, а нужно увеличить разрешение страницы на экране, воспользуйтесь вкладкой «Масштаб» в меню «Вид». Щелчком на указание значка «% к реальному разрешению» назначьте нужные параметры страницы.
Во всех браузерах также предусмотрена возможность изменять размер шрифта. Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и «+». Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Видео по теме
Программа для создания рукописного шрифта на русском. Как создать собственный рукописный шрифт
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Паратайп | Программы для создания шрифтов
Опубликовано в журнале print&publishing, №1–2 (14), 1996 г.
Создание шрифтов — занятие непростое. Разработка шрифтов всегда была делом узкого круга профессионалов. Однако весной 1996 года фирма paragraph представила на рынок серию программных продуктов, которые позволят каждому пользователю персональных компьютеров в короткое время создать новый шрифт.
В 80-е годы, когда в нашей стране появились персональные компьютеры, вместе с ними появилось множество самодельных непрофессиональных шрифтов. Русский язык на компьютере был нужен всем, и любой более или менее опытный программист создавал свои шрифты, встраивал их в свои программы, раздавал коллегам. Шрифты эти были в основном растровые и векторные. Они использовались не только в программных продуктах, но и записывались на микросхемы; микросхемы вставлялись на видеоплату компьютера или в принтеры, так что компьютер IBM PC показывал на экране русские буквы так же, как и родные латинские. Качество таких шрифтов редко бывало высоким, но они делали свое дело, давали возможность русскоязычному пользователю видеть на экране компьютера и печатать русские тексты.
В дальнейшем проблемой русификации персональных компьютеров занялись целые коллективы, включающие в себя и дизайнеров-шрифтовиков, а старые самодельные шрифты практически исчезли. Этому процессу способствовало появление новых типов масштабируемых шрифтов.
Современный компьютерный шрифт — это не просто рисунок или контур символов. Это также большое количество инcтрукций, определяющих, как будут выглядеть символы различных размеров, сочетание символов и многое другое. В наше время для создания компьютерного шрифта используются сложные и дорогие программы и человеку, не занимающемуся этим профессионально, практически нет никакого смысла тратить свои силы и деньги на приобретение и освоение этих инструментов.
Казалось бы, производство шрифтов полностью перешло в руки профессионалов. Но это не совсем так.
Фирма paragraph, крупнейший в мире производитель кириллических шрифтов и программного обеспечения для шрифтового дизайна, автор шрифтовой библиотеки paratype, представила на рынок две новые программы, которые позволяют в считанные минуты и без специальной подготовки создавать новые шрифты и устанавливать их на своем компьютере.
fastfont — программа для создания рукописных шрифтов.
Сейчас в полиграфии отчетливо проявилась тенденция возврата к рукописному тексту.
В потоке корреспонденции рукописные тексты, как правило, привлекают больше внимания. Письма и пометки, сделанные от руки, имеют более личностный, индивидуальный характер. Однако у человека не всегда есть возможность в спокойной обстановке написать письмо без ошибок и помарок или создать большое количество рукописных текстов для массовой рассылки. На помощь приходят персональные рукописные шрифты: набираете письмо в текстовом редакторе, печатаете его своим рукописным шрифтом и рассылаете в любом количестве.
Немецкая фирма fontshop и российская фирма paragraph предлагают своим клиентам услугу по созданию персональных рукописных шрифтов. Обычно клиенту предлагается бланк, на котором он пишет как отдельные буквы, так и целые фразы. Далее эти изображения сканируют, вводят в компьютер и преобразуют в компьютерный шрифт с использованием профессиональных шрифтовых программ. Процесс этот является достаточно дорогим и трудоемким.
fastfont предлагает гораздо более простой и быстрый способ. При помощи пера на графическом планшете или, в крайнем случае, манипулятора «мыши» Вы пишите буквы алфавита. Писать можно в любом порядке; также можно составлять слова или целые фразы. При этом на экране видно, как выглядят эти буквы в разных сочетаниях. Можно подправлять, стирать, дорисовывать различные элементы, регулировать расстояния между буквами. В Вашем распоряжении есть несколько перьев разных форм и наклона, а возможность учитывать нажатие пера придаст письму более естественный вид. Наконец Вы получили на экране компьютера удовлетворительный рисунок. Все, что теперь надо сделать, это нажать кнопку «Построить шрифт», и буквально через несколько минут Вы сможете использовать вновь построенный шрифт в текстовых документах. Таким же образом можно создать шрифт из рисунков и пиктограм. Можно добавить в шрифт Вашу подпись или какое-нибудь короткое приветствие, а еще построить фирменный логотип!
Помимо рисования своих собственных шрифтов, fastfont позволяет использовать в качестве основы для нового шрифта любые уже существующие. Загрузите шрифт, и начинайте дорисовывать или, наоборот, стирать какие-то детали.
Программа будет полезна не только любителям, но и профессиональным дизайнерам. Она позволяет быстро попробовать новые шрифтовые идеи, посмотреть на результат и затем довести его до совершенства при помощи профессиональных инструментов.
fastfont не требует от пользователя никаких дополнительных знаний: ее может использовать любой человек, работающий на персональном компьютере.
paranoise — средство для создания «живых» шрифтов.
Основой идеи программы paranoise послужил шрифт beowolf, созданный в 1989 году художниками авангардной дизайнерской группы letterror Эриком ван Блокландом и Юстом ван Россумом, самый первый из случайных шрифтов, изменяющих свою форму, которые теперь так полюбились шрифтовым дизайнерам со всего мира.
Специалисты фирмы paragraph существенно расширили возможности технологии создания случайных шрифтов. Разработан уникальный дизайнерский инструмент, который позволяет художнику самостоятельно модифицировать любой шрифт. При этом в его распоряжении находится достаточно большое количество эффектов и широкий диапазон для задания их интенсивности.
В качестве основы paranoise берет шрифт в формате postscript и накладывает на него различные эффекты, которые изменяют форму букв по определенному закону.
paranoise создает так называемые «живые» или «шумные» шрифты, которые при печати постоянно меняют форму знаков. Все буквы в таком документе будут разными. Напечатав одну и ту же страницу несколько раз, Вы получите несовпадающие копии.
Пользоваться программой просто. Загрузите шрифт в формате PostScript, выберите из списка нужный эффект и установите при помощи рычажка его интенсивность. На экране можно посмотреть, как будут выглядеть буквы нового шрифта. Затем дайте команду на построение нового шрифта и получите шрифт в формате PostScript в двух формах — динамической и статической. Динамическая форма будет использоваться при выводе на устройства, поддерживающие PostScript, и позволяет динамически менять форму символов, а статическая форма шрифта будет использоваться на остальных не PostScript-устройствах, например на экране.
paranoise — простой, но достаточно мощный инструмент, который вполне может использоваться и в профессиональной типографике.
Рабочие версии программ fastfont и paranoise были представлены на конгрессе fuse-95 в Берлине и привлекли большое внимание специалистов. Эти программы демонстрировались также на выставке cebit-96 в Ганновере.
Валентин Пономарёв
Обратная связь:
Прога редактирования шрифтов на русском. Как создать собственный шрифт. Советы и программы. Как создать красивый шрифт: постановка задачи
При работе с графикой, особенно в полиграфии, почти всегда нужно иметь дело с шрифтами. Сотни шрифтов на компьютере, тысячи — в интернете. Платные, бесплатные, с засечками, без засечек, кириллические, декоративные, гротескные, стилизированные — в многообразии шрифтов легко утонуть, а запомнить все практически нереально. Тем более, что большинство из них используются редко. В таком слуае на помощь приходят менеджеров шрифтов. Их также не мало — от простых просмотрщиков до мощных менеджеров, предоставляющих множество возможностей. В этот статье мы рассмотрим несколько эффективных бесплатных менеджеров шрифтов.
FastFontPreview
Это очень простая утилита, которая позволяет быстро просмотреть шрифты, установленные в системе. Для большего удобства стандартную тестовую фразу можно заменить на свою. Примечательно, что программа может работать портативно. Собственно, на этом возможности FastFontPreview и заканчиваются. Но зачастую — ведь это всё, что нужно. Скачать FastFontPreview можно .
Font Viewer
Аналогично работает программа Font Viewer. Для большего удобства вы можете настроить цвет шрифта, размер и фон. Также вы можете сохранить понравившиеся шрифты в списки для быстрого доступа в будущем и сделать экспорт списка своих шрифтов в файл txt или pdf.
FontMassive
Невероятно мощная программа, входящая в серию FontMassive Pack. Программа предлагается в платном и бесплатном вариантах. Список её возможностей впечатляет:
- Отображение шрифтов в виде списка.
- Таблица символов.
- Распределение файлов шрифтов по папкам.
- Установка шрифтов в систему.
- Удаление шрифтов из системы
- Работа с форматами: TrueType (.ttf), OpenType (.otf), PostScript Type1 (.pfm + .pfb).
- Просмотр шрифтов без установки из любого источника (папки, CD/DVD-ROM, сетевое окружение).
- Посимвольное сравнение похожих шрифтов.
- Очень быстрое заполнение списка (работать со списком уже можно, пока он продолжает заполняться).
- Открытие вложенных папок. Например, при перетаскивании из Проводника удерживайте Ctrl.
- Большое количество вариантов сортировки (например, по ширине текста — помогает визуально найти похожие шрифты).
- Копирование начертаний в кривых в формате .
- Просмотр символа в кривых.
- История папок.
- Собственное Дерево папок.
- Работа без инсталляции.
FontDetect
Вечная проблема — клиент просит написать «вот таким вот шрифтом», названия, разумеется, он не помнит. Поиск похожего начертания простым перебором может занять уйму времени и закончиться ничем. Утилита FontDetect, входящая в пакет FontMassive Pack, помогает решить эту проблему. Возможности программы:
- «Прощупывание» шрифтов в заданном списке на предмет схожести с изображением.
- Сортировка по наибольшей схожести с изображением.
- Очень быстрый поиск.
- Встроенный мини-редактор (или, скорее, корректировщик) изображения.
- Возможность самостоятельной работы (без FontMassive).
- Поиск происходит среди всех файлов шрифтов, указанных пользователем.
FonTemp
Иметь большое количество шрифтов на компьютере — производственная необходимость. Но с каждым новым шрифтом увеличивается и нагрузка на графический редактор и время поиска среди множества не используемых вариантов. Программа FonTemp из набора FontMassive Pack позволяет сделать хитрый ход. Вы можете временно «установить» шрифт на время работы программы или же создать массив из нужных шрифтов. По окончании работы, система их перестанет «видеть». В целом FonTemp может следующее:
- Установка шрифтов «на временное пользование» независимо от их расположения (хоть по локальной сети).
- Система не «перегружена» большим количеством постоянно установленных шрифтов (к тому же оно ограничено).
- Ограничение Системы на количество установленных шрифтов обусловлено ограниченным максимальным размером ключей в Реестре.
- При закрытии программы (или перезагрузке) шрифты перестают быть установленными (видимыми всеми программами).
- Список Наборов и список шрифтов из каждого набора.
- Метки для «временного выключения из этого временного списка»:).
- Количество созданных наборов не ограничено.
- Удобный вызов из FontMassive (сначала в FM выделите шрифты и откройте контекстное меню списка).
- Возможность самостоятельной работы (без всего пакета FontMassive Pack).
- Cворачивание в трей («к часам»).
NexusFont
NexusFont во многом схож с вышеописанными программами. Это удобное приложение, помимо просмотра, установки и удаления шрифтов, также дает возможность работать со шрифтами только на время запуска программы. Вы можете объединять в шрифты во всевозможные группы для большего удобства, а также удалять дубликаты, даже если они имеют разные названия.
Несомненным достоинством является и портативность NexusFont. Вы можете запускать программу с флешки на любом компьютере и при этом использовать всё многообразие имеющихся у вас шрифтов.
FontFrenzy
Допустим, вы решили использовать программу для временно подключения шрифтов и почистить систему до исходного состояния. Но как удалить всё лишнее и не задеть системные шрифты? На помощь приходит простенькая программка FontFrenzy. Она быстро наведет порядок в вашей системе, а все «лишние» шрифты может сложить в отдельную папку, откуда вы всегда сможете их восстановить.
FontNet Explorer
У каждого дизайнера есть свой список закладок с сайтами шрифтов. Но поиск нужного по множеству сайтов может занять немало времени. FontNet Explorer — браузер шрифтов, который сделает за вас поиск нужного шрифта по внушительной базе специализированных сайтов. Примечательно, что программа не требует установки.
MyFontbook
И, наконец, если вы далеко от своего компьютера и под рукой нет флешки с вашим менеджером шрифтов, а надо срочно подобрать нужный вариант, то воспользуйтесь MyFontbook . Это онлайн приложение покажет все ваши шрифты, отсортирует их по тегам (если вы их создали) и позволит сделать быстрый просмотр нужной фразы.
Выбрав необходимый вам софт и наведя порядок в папке со шрифтами, вы сможете заметно упростить и ускорить создание своих дизайнерских проектов.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Делятся на две категории:
- для создания новых гарнитур;
- для быстрого поиска и подбора нужного шрифта к определённому проекту.
Графикам будет небезынтересно узнать, на базе какого софта удобнее и быстрее проектировать гарнитуры и управлять ими, поэтому далее разберем самое популярное ПО в профессиональной среде.
Самая простая и известная каждому программа, в которой легко создавать не только векторные рисунки, но и шрифт. Можно вычертить буквы сразу на рабочем поле, либо отсканировать (сфотографировать) эскиз и обвести любым удобным инструментом – кривой «Безье», «Пером» и т. п. Важно помнить, что количество точек должно быть минимальным, иначе символы получатся несколько корявыми (абрис можно подправить, взяв специальную стрелку, редактирующую кривые).
После того как отрисованы все литеры, нужно перенести одну из них в новый документ, нажать «Файл» – «Экспорт в…» и выбрать тип шрифта (True Type, Open Type или Type 1). Появится окошко, где нужно указать название гарнитуры, а остальные настройки оставить прежними. В следующем окне необходимо связать букву с соответствующей клавишей. Сохраните каждый символ отдельно и соберите их в общую папку. После этого шрифт можно установить в систему обычным способом. Данная программа подходит для создания декоративных шрифтов – для Old Style, рубленых, с разными начертаниями процесс разработки слишком сложный и длительный.
Ещё одна программа для профессиональной работы со шрифтами . Если вы создаёте гарнитуры для скорочтения, которыми будет набираться сплошной текст, лучше использовать именно это ПО. Как только вы запустите FontCreator и создадите новый файл, появится окошко настройки: впишите название гарнитуры, тип начертания (Bold – жирный, Regular – стандартный, Italic – тонкий) и выставьте отметку, запрещающую создание свободного контура.
Далее вы увидите таблицу символов и английских букв (чтобы переключиться на кириллицу, нажмите «Вставка» – «Символы» – «ОК», выберите какой-нибудь стандартный шрифт и поменяйте юникод на кириллический). Теперь пора загрузить подготовленный эскиз букв, с помощью инструментов перевести его в кривые и экспортировать в формат.ttf. Чертежи литер по желанию можно разрабатывать в Adobe Illustrator, а генерировать в FontCreator.
Данная программа используется для создания и редактирования шрифтов , а также их сохранения в корректном формате. Рабочее поле адаптировано для максимально точной работы с буквами: можно рисовать их прямо здесь, либо импортировать изображение и вычертить по нему. Принцип проектирования практически тот же, что и в предыдущих программах.
Самый знаменитый софт в среде дизайнеров, специализирующихся на создании новых гарнитур. Для полноценной работы придётся купить лицензию (демо-версия не позволяет генерировать в формат.ttf весь алфавит), зато проектировать шрифты здесь просто и очень удобно. Загрузите заранее припасённый эскиз литер, трассируйте его («Инструменты» – «Фон» – «Трассировка») и нажмите «Файл» – «Сгенерировать шрифт». Программа обработает все символы сразу, что выгодно отличает её от Corel draw и других. Чтобы буквы получились красивыми, можно сочетать преимущества разных приложений. Например, отрисовывать глифы в графическом редакторе , а экспортировать уже в FontLab Studio.
Менеджеры
Следующий тип ПО существует для управления наборами шрифтов, которые уже загружены в систему. Создавая, например, рекламный баннер, очень неудобно подбирать гарнитуры непосредственно в графическом редакторе, особенно, когда их много. И тут на помощь приходят менеджеры, о которых мы расскажем ниже.
Лёгкое приложение, которое можно запускать прямо с внешнего носителя. Интерфейс очень прост: слева вы видите папки со всеми имеющимися шрифтами, а справа, в большом поле – примеры написания. Вы можете изменить текст на собственный и посмотреть, как он выглядит в разных вариациях и начертаниях.
Интересная программа, способная подбирать похожую гарнитуру. Просто сделайте скриншот надписи, набранной понравившимся вам шрифтом, и импортируйте его в рабочее поле – вам предложат все сходные гарнитуры, какие имеются в наборах. Также можно рассортировать подборки по определённому признаку, например, «с насечками», «рубленые», «тонкие», «рукописные» и т. д.
ПО, избавляющее вашу систему от засорения различными шрифтами, которыми вы не планируете пользоваться часто. Вместо установки перетащите гарнитуру в поле FonTemp и не закрывайте окно до завершения работы над проектом – графический редактор временно отобразит её в общем списке.
ВАЖНО. Не забудьте перевести текст в кривые перед тем, как выйти из программы – в противном случае шрифт будет заменён при следующем открытии проекта.
MyFontbook
Онлайн-утилита для просмотра установленных гарнитур и их упорядочивания по качественным критериям. Хороша тем, что не требует скачивания, инсталляции и хранения на каких-то носителях.
На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.
Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Type
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.
Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.
Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.
В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.
Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
Чем хорош Android? Прежде всего тем, что внешний вид этой системы можно изменить на свой вкус и цвет: темы оформления, значки, цветовые схемы, и, конечно же, шрифты. Но, по умолчанию, в Android отсутствует возможность делать какие-либо серьезные визуальные изменения в системе. В этой статье мы расскажем вам о способах, как поменять системный шрифт на смартфоне или планшете под управлением Android.
Особо продвинутые читатели Трешбокс могут заявить, что на их смартфонах или планшетах можно без труда поменять шрифт, не прибегая к каким-либо манипуляциям со стороны. И будут правы. Фирменные оболочки некоторых производителей Android-устройств позволяют внести изменения в шрифты через настройки самой системы. Например, HTC, Samsung и LG предлагают такую возможность и имеют соответствующую опцию в настройках своей оболочки. Причем можно не только выбрать шрифт из имеющегося набора, но и загрузить любой другой из интернета.
Если вам не так повезло, как владельцам смартфонов от Samsung и LG, у вас стоковый Android или ваша оболочка не поддерживает смену шрифтов, вы можете воспользоваться одним из методов, описанных в данной статье.
Внимание! Дальнейшие действия вы совершаете на свой страх и риск. Редакция сайта Трешбокс не несет ответственности за «окирпичивание» ваших устройств.
Как поменять шрифт с помощью лаунчера
Этот способ является наиболее простым и безопасным. Как правило, сторонние лаунчеры умеют гораздо больше, чем просто поменять шрифт. Они позволяют изменить внешний вид Android до неузнаваемости. Однако, не все оболочки имеют опцию смены шрифта. В большинстве своем лаунчеры могут установить тот шрифт, который идет в пакете с темой оформления. Например, такая возможность есть в и .Дополнительные опции по замене шрифта присутствуют и в , который предлагает изменить его стиль на один из вариантов семейства Roboto. Правда поменять таким образом системный шрифт на кардинально другой тип – не получится.
GO Launcher – пожалуй, наиболее функциональный среди остальных лаунчеров в этом вопросе. Он может менять шрифт на любой другой, найденный на устройстве.
Что касается , в данной оболочке возможность изменить шрифт, к сожалению, отсутствует.
Стоит отметить, что лаунчеры способны менять шрифты в пределах своей оболочки, тогда как некоторые элементы интерфейса остаются неизменными, например, шрифт окна системных настроек, панели уведомлений или любой другой служебной информации. Если же вам нужны более глубокие системные изменения, тогда вам никак не обойтись без специальных приложений.
Как поменять шрифт с помощью приложений
Среди множества программ в Google Play, при помощи которых можно поменять системные шрифты Android, iFont является одной из самых популярных. Приложение позволяет загрузить и установить понравившийся шрифт в пару кликов. Все что для этого нужно – это выбрать его из каталога или воспользоваться поиском.
Одним из ключевых преимуществ iFont является возможность выбрать шрифт по языку с предварительным просмотром и сравнением. В самом приложении шрифтов сравнительно немного, но вы можете загрузить сюда свои шрифты. Подборка с кириллицей – неплохая. Есть несколько красивых рукописных шрифтов и даже один старославянского типа.
IFont легко справляется не только с системными файлами, но и с отдельными приложениями, позволяя устанавливать для них пользовательские шрифты, менять стили и цвета для каждого в отдельности.
Процедура смены шрифта в iFont для большинства устройств требует , однако на некоторых фирменных прошивках, например, от Samsung, Huawei и других производителей можно обойтись и без ROOT. В любом случае перед изменениями программа всегда создает резервную копию системных шрифтов на карте памяти. Так что вы сможете вернуть все изменения в первоначальное состояние.
FontFix – еще одно приложение для замены системных шрифтов на Android с приятным интерфейсом. Программа загружает их из трех источников: Google Fonts, Font Squirrel и DaFont. А это более 4 тысяч разнообразных шрифтов, доступных бесплатно для вашего смартфона.
Приложение позволяет сортировать шрифты по тегам и популярности. Однако, здесь нет фильтрации поиска по языку. Поэтому, найти понравившийся шрифт с поддержкой кириллицы – достаточно непростая задача. Помимо онлайн базы, в программу можно загружать и свои шрифты.
Как и предыдущее приложение, FontFix поддерживает два метода установки шрифтов – с помощью ROOT-доступа (для большинства устройств) и на смартфонах, чьи оболочки имеют FlipFont, что позволяет сменить шрифт без ROOT-прав (Samsung, HTC).
В целом, главное и, пожалуй, единственное преимущество FontFix – количество доступных для загрузки шрифтов. В остальном это приложение немного уступает по функциональным возможностям iFont.
Как поменять системные шрифты на Android вручную
Такой метод подойдет энтузиастам, которые не боятся экспериментировать со своим устройством. Обязательным условием для выполнения этой операции является наличие ROOT-прав, чтобы иметь возможность изменять системные файлы на Android. На самом деле поменять шрифт ручным способом не так уж и сложно, как может показаться на первый взгляд. Главное – понимать, какие изменения вы совершаете и четко следовать инструкции.В системе Android используются шрифты семейства Roboto, которые расположены по пути /system/fonts :
- Roboto-Regular.ttf
- Roboto-Italic.ttf
- Roboto-Bold.ttf
- Roboto-BoldItalic.ttf
Итак, для процедуры изменения шрифта вам понадобится любой файловый менеджер, умеющий работать с системными файлами и заранее приготовленный шрифт формата TrueType Font (с расширением.ttf), который вы хотите установить. Для примера был использован файловый менеджер на смартфоне под управлением Android 4.4.2 и шрифт lobster.ttf.
- Перейдите в папку /system/fonts , найдите системный шрифт Roboto-Regular.ttf и предварительно сделайте копию или переименуйте его, например, в Roboto-Regular.ttf.old .
Список программ для создания шрифтов
Ниже приведен список программного обеспечения, позволяющего создавать и изменять шрифт.
Fontlab Studio — профессиональный редактор шрифтов для Windows и Mac OS. Он позволяет разрабатывать гарнитуры и создавать или изменять шрифты, а также поддерживает все основные форматы контурных шрифтов, включая Type1, TrueType, Multiple Master и OpentType. [649 долларов США]
Font Creator — это условно-бесплатный редактор шрифтов TrueType для Windows.В нем есть все функции для создания новых шрифтов, редактирования существующих шрифтов, а также вы можете использовать его расширенные функции импорта для создания рукописного шрифта или добавления подписей, логотипов и символов к существующим шрифтам. [79 ~ 299 долл. США]
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, типографов-любителей и творческих профессионалов, которым время от времени требуется создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера.[99 долларов США]
Fontographer — классический редактор шрифтов для Windows и Mac OS. С помощью Fontographer вы можете создавать новые шрифты, настраивать существующие шрифты, точно настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. Д. [399 $]
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет вам создавать и изменять растровые шрифты и конвертировать между форматами растровых шрифтов, а также из и в форматы шрифтов контура, применять специальные эффекты к шрифтам контура.[499 долларов США]
Scannahand — это простой в использовании инструмент для создания рукописных шрифтов для Windows. Это позволяет вам просто создавать шрифты с помощью принтера, сканера и пера. Создавать рукописные шрифты и шрифты для подписи очень просто. [59 ~ 99 долл. США]
Glyphs — редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые гарнитуры, изменять существующие шрифты и т. Д. Некоторые специальные функции Glyphs, включая комбинированные виды текста и рисования, вид облака акцентов и автоматическое создание функций OpenType.[299 долларов США]
FontStruct — это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, состоящие из геометрических фигур, расположенных в виде сетки. Когда вы закончите сборку, будут созданы высококачественные, готовые к использованию шрифты TrueType. [Бесплатно]
Программное обеспечениедля шрифтовых дизайнеров | Блог Fontsmith
Приступить к разработке и созданию вашего первого «печатного» шрифта — это захватывающая перспектива: результат изучения новых методов работы и изучения того, что делает ваш собственный дизайн шрифта индивидуальным для вас.
Выбор хорошего редактора шрифтов — ключевая часть этого процесса, и эти цифровые инструменты играют немалую роль в влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал большой энтузиазм в области создания шрифтов у дизайнеров любого уровня подготовки, что сделало разработку шрифтов настолько простой или сложной, насколько вам хотелось бы.
В начале важно прочитать и узнать о ключевых принципах шрифтового дизайна, касающихся пропорций букв и интервалов в выбранном вами шрифте.Начните с рисования ключевых фигур «n», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие гарнитуры, чтобы распознать ключевые различия в толщине штриха, а также оптические эффекты различных штрихов по вертикали и горизонтали. Узнай историческое происхождение своих писем; и исследуйте их общие пропорции. Помните, что белое пространство формы так же важно, как и черный цвет.
Когда у вас есть идея, изложенная с некоторыми основными формами букв, вы можете перейти в редактор шрифтов — мир волшебных серых ящиков, непонятных кнопок инструментов и панелей кодирования.
Ниже приводится краткий обзор наиболее широко используемых инструментов, которые помогут воплотить в жизнь ваши идеи письма в цифровом формате. Вы никогда не забудете, как впервые наберете на клавиатуре свои буквы…
Редакторы шрифтов начального уровня:
Фонтограф 310 £ (400 $)
Для многих дизайнеров Fontographer считается первым редактором цифровых шрифтов, и он до сих пор жив. Сегодня это привлекательно простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов — создание букв, интервалы и кернинг — при знакомстве с общими инструментами рисования шрифтов.Вы можете настроить исходный файл дизайна либо в простом, либо в расширенном режиме, что означает, что вам не нужно беспокоиться о сложных функциях OpenType, высокоуровневом хинтинге или работе с пространством дизайна большого семейства, поскольку ни одна из этих вещей напрямую не доступна в Fontographer. . Это приложение, которое поможет вам создать свой первый файл шрифта без излишеств и изучить ключевые принципы дизайна шрифта.
Набор изображений в FS Clerkenwell
Тип Инструмент: 37 фунтов стерлингов (48 долларов США)
TypeTool, ориентированный на «студентов и типографов-любителей», является фаворитом на курсах бакалавриата по графическому дизайну.Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio. Я никогда не использовал TypeTool, но знаю известные дизайн-студии, которые действительно используют его для передачи шрифтов крупным торговым посредникам. Мне кажется, что это инструмент для тех, кто хочет поработать или создать разовые личные проекты. Помня об этом, будьте очень осторожны при открытии, адаптации или изменении любых существующих гарнитур. Всегда читайте лицензионное соглашение шрифта, так как очень немногие литейные предприятия разрешают изменять данные своих шрифтов, защищенных авторским правом.Изменение существующих шрифтов — опасная законная территория.
Глифы Mini: 38 фунтов стерлингов (50 долларов США)
Предназначенный как для любителей, так и для тех, кто хочет исследовать немного глубже, Glyphs Mini — это стартовая версия чрезвычайно интуитивно понятного и широко популярного приложения Glyphs, которое мы теперь используем в Fontsmith каждый день как для рисования, так и для производства (подробнее об этом ниже) . В Glyphs Mini есть все инструменты, необходимые для создания серьезных шрифтов с высокой степенью автоматизации, и, в отличие от Fontographer или TypeTool, он позволяет экспортировать форматы веб-шрифтов, поэтому, если вы разработали дисплейный шрифт специально для использования на веб-сайтах, это огромный бонус.
Сам по себе: £ 43
Fontself — самый простой из всех производителей шрифтов. Это не отдельное приложение, а плагин Adobe Illustrator и Photoshop, который легко вставляется в панели документов. Это приложение отлично подходит, если вы ищете быстрое исправление шрифтов, но вам будет сложно использовать его в качестве инструмента обучения шрифтовому дизайну или сделать какие-либо серьезные лица для чтения текста. Я нахожу аспекты интервала и кернинга немного неудобными, а его интегрированный характер удерживает вас на расстоянии от мельчайших деталей процесса создания шрифта.Кроме того, вы можете экспортировать только шрифты в формате OpenType, поэтому для поддержки более широких платформ с файлами TrueType, WOFF или EOT все равно потребуются другие приложения, веб-сайты или сценарии.
Редакторы шрифтов уровня Pro:
Fontlab Studio 5: 500 фунтов стерлингов (649 долларов США) | Fontlab VI: 360 фунтов стерлингов (459 долларов США)
Fontlab Studio 5 был приложением , которое использовалось в течение добрых десяти лет, и до сих пор используется многими ведущими производителями и разработчиками шрифтов для своих надежных инструментов проектирования и разработки.В Fontsmith мы работали с Fontlab 4 и Studio около десяти лет до 2015 года, и большая часть нашей библиотеки действительно разработана в Fontlab Studio. Однако в течение некоторого времени разработка приложений находилась в бездействии, и начали проявляться трещины — стабильность в различных средах Mac OS была проблемой для многих литейных производств. У этого приложения также есть крутая кривая обучения для новичков, так как здесь есть мощный набор инструментов, с которыми можно справиться в том, что кажется устаревшим пользовательским интерфейсом. В последний раз, когда я проверял, PDF-файл с руководством пользователя занимал около 900 страниц! Однако полезные инструменты, которые делают это шагом вперед по сравнению с инструментами начального уровня, включают кернинг классов для экономичного развертывания значений кернинга; Инструменты подсказки TrueType для улучшения рендеринга на экране; встроенная панель кодирования функций OpenType; гораздо более совершенные инструменты наложения шрифтов (процесс, известный как интерполяция) и значительно улучшенные инструменты рисования и масштабирования.Создание шрифтов здесь дает дизайнеру большую инженерную свободу. Вы можете создать таблицу названий каждого шрифта (и изменить ее), сгруппировать шрифты в семейство, указать вертикальные метрики, добавить данные подсказки, указать кодовые страницы Unicode и т. Д. Вам, несомненно, потребуется ознакомиться со многими аспектами процесса разработки шрифтов, чтобы создать достойный и надежный файл шрифта.
Символы: 192 фунтов стерлингов (249,90 евро / 299,90 долларов США)
Glyphs — это основной инструмент Fontsmith для разработки шрифтов как для дизайна, так и для производства.Он предлагает комплексный рабочий процесс с огромным набором инструментов и возможность создавать полное семейство весов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса, причем многие ярлыки для инструментов аналогичны ярлыкам, которые вы использовали бы в Adobe CC. Glyphs позволяет сделать сложные задачи и инструменты интуитивно понятными с самого начала, и у вас есть возможность погрузиться в это приложение настолько глубоко, насколько захотите. Это, вероятно, наиболее автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров.Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также онлайн-руководствами и форумным сообществом, которое поможет с любыми вопросами. Приложение также включает диспетчер подключаемых модулей, с помощью которого вы можете добавлять новые инструменты в пользовательский интерфейс одним щелчком мыши. Поищите на GitHub множество скриптов Python, которые могут создавать всевозможные преобразования для вашего шрифтового дизайна. Глифы могут экспортировать файлы НЛО (для сторонних приложений), а также все основные форматы файлов рабочего стола, Интернета и файлов с переменными шрифтами.
Набор изображений в ФС Олдрин
Робофонт: 370 фунтов стерлингов (400 евро)
Robofont был создан с учетом масштабируемости и, возможно, является основным конкурентом Glyphs.Созданный на Python, Robofont поощряет создание сценариев, и знание Python, несомненно, полезно, но ни в коем случае не обязательно. Следует отметить одну важную вещь: вам нужно будет вложить средства в дополнительные инструменты для выполнения других важных задач, таких как кернинг, а при создании семейства шрифтов с более чем двумя весами вам понадобится инструмент для интерполяции. Рабочий процесс Robofont использует интегрированный процесс исходного файла UFO, с помощью которого вы можете переключаться между различными вспомогательными приложениями, работая с одним и тем же исходным файлом UFO в одно и то же время, потому что каждый инструмент изменяет очень определенные аспекты данных вашего дизайна шрифта.Например, вы можете нарисовать шрифт в Robofont, а также одновременно кернуть его в Metrics Machine, не закрывая тот же исходный файл. Также существует сильное сообщество разработчиков, в которое можно добавлять плагины и скрипты в приложение через платформу Robofont Mechanic. В конечном итоге Robofont дает вам полный контроль над вашим проектом до мельчайших деталей.
Набор изображений в FS Siena
FontForge: (бесплатно)
Приложение, которое стало популярным за последние несколько лет — особенно среди тех, кто работает над совместными проектами с открытым исходным кодом — FontForge сам по себе является проектом с открытым исходным кодом, разрабатываемым небольшой группой дизайнеров шрифтов.FontForge — это приложение для UNIX, поэтому для его работы вам необходимо установить XQuartz в системе Mac. Одним из преимуществ использования системы X-Window является то, что интерфейс выглядит одинаково на всех платформах и сразу становится знакомым. Недостатком FontForge является ограниченная документация и меньшее сообщество, поэтому может быть сложно найти ответы на свои вопросы. Это приложение было очень удобно, если вы хотели опубликовать шрифт в старом формате SVG, поскольку ни один другой редактор не стал бы этого делать. В FontForge это глубина и годы совместной разработки, но также неоднозначность и устаревший интерфейс.Fontforge, безусловно, стоит попробовать, если у вас нет бюджета, вы хотите учиться и хотите, чтобы инструменты редактирования были профессиональными.
TruFont: (бесплатно)
Межплатформенный редакторский проект, инициированный и возглавляемый студентом Адриеном Тетаром. Запущенный в конце 2015 года TruFont получил некоторую влиятельную поддержку в мире шрифтов, но как приложение оно находится в зачаточном состоянии. В настоящее время функциональность и инструменты ограничены, но, безусловно, за ними стоит следить в будущем.
FontCreator: 60 фунтов стерлингов (79 долларов США)
Нативное приложение для ПК с Windows, которое, похоже, также набирает обороты на рынке.Как и у Glyphs, у него есть собственный форум, и, как и все другие приложения, его можно загрузить в виде бесплатной пробной версии.
Минусы Fontographer, TypeTool и Fontlab Studio:
— Требуются другие инструменты, поскольку нет параметров экспорта файла Webfont.
— Код функции OpenType должен быть написан вручную, поэтому требуются дополнительные знания.
— они предлагают редактирование шрифтов только одного стиля, и нет возможности редактировать все семейство в одном исходном файле дизайна.
— Разработка приложений прекращена, поэтому поддержка в будущих версиях ОС будет ограничена.
Специализированные инструменты и плагины:
Чертеж:
Спид-панк: 18 фунтов (20 евро)
Графическое изображение, помогающее оценить плавность кривых. Совместимы только с символами и Робофонтом.
FS Заглавная буква Brabo Q
Супер инструмент: 46 фунтов стерлингов (50 евро)
Пакет инструментов, помогающих изменять и оценивать контуры векторных фигур. Совместимы только с глифами.
Набор изображений в FS Lucas
Гармонизатор RMX: 92 £ (99 €)
Набор инструментов для согласования узлов и ручек.Совместимы только с Glyphs и Fontlab.
Интерполяция:
Интерполяция — это концепция слияния или смешивания шрифтов разного веса или стиля. Это очень полезная концепция в современном процессе шрифтового дизайна при расширении семейства шрифтов или изучении новой оси стиля. Следующие инструменты помогают процессам интерполяции:
Предварительная установка: 193 фунтов стерлингов (250 долларов США)
Помогает идентифицировать любые несовместимые контуры между файлами НЛО. Исправление этих контуров и их совместимость позволит создавать новые веса и стили.Обратите внимание, что в приложении Glyphs есть собственная встроенная программа проверки совместимости.
Суперполятор: 278 фунтов стерлингов (300 евро)
Мощный интерполятор пространства дизайна для всех данных шрифта. Может расширять минимум два файла UFO в гораздо более крупное семейство шрифтов. Это программное обеспечение является обязательным при создании семей с помощью Robofont.
Символы масштабирования:
Инструмент для удаления корки RMX: 92 £ (99 €)
Инструменты для масштабирования и изменения веса глифов с сохранением веса стержня.Требуются два совместимых мастера контурных шрифтов. Совместимы только с Glyphs и Fontlab.
UFO Stretch: £ 185 (€ 200)
Инструмент для удаления зубного камня, специально предназначенный для НЛО, отлично подходит для изготовления маленьких крышек при сохранении веса стержня. Полезно в рабочем процессе Robofont.
Кернинг:
Метрическая машина: 387 фунтов стерлингов (500 долларов США)
Специальное приложение для кернинга на основе НЛО, которое позволяет создавать группы, парные списки, а также масштабировать и преобразовывать данные кернинга по всему шрифту.Полезно как в рабочем процессе Glyphs, так и в Robofont.
Намек:
Microsoft Visual TrueType: (бесплатно)
Инструмент для применения инструкций хинтинга TrueType непосредственно к исходному файлу шрифта TrueType. Для этого приложения требуется высокий уровень исследований и нервозности.
TTFA Autohint: (бесплатно)
TTFAutohint — это встроенный инструмент AutoHint, используемый в приложении Glyphs. Если вы используете другое программное обеспечение, вы также можете воспользоваться подсказками TTFAuto, запустив это приложение независимо от командной строки.
Функции OpenType:
Microsoft VOLT: (бесплатно)
Инструмент компоновки функций OpenType с графическим интерфейсом для более четкого и визуального построения функций OpenType. Очень полезно при работе с нелатинскими шрифтами, такими как арабский и деванагари.
Контроль качества:
AFDKO: Adobe Font Development Kit для OpenType: (бесплатно)
Инструменты командной строки для контроля качества данных шрифтов и проверки файлов шрифтов.
Мастер OpenType: 236 фунтов стерлингов (255 евро)
Изучите таблицы шрифтов и «проверьте» правильность написания ваших файлов. Выполняйте высокоуровневые поправки непосредственно в экспортированные файлы шрифтов. В руководстве называется «операция на открытом сердце по поводу шрифтов».
Средство просмотра таблиц шрифтов: (Бесплатная бета-версия)
Просмотрите таблицы в экспортированных файлах шрифтов, чтобы проверить соответствие данных ожидаемым и указанным в исходном коде.
Сообщение в блоге обновлено 30 октября 2017 г.
6 лучших бесплатных инструментов для создания шрифтов — Neo Design
Fonts, все в мире дизайна говорят о них, поскольку они необходимы для создания ощущения от веб-сайта, приложения или всего, что создано для пользователей.Именно по этой причине разработчики шрифтов должны проявлять смекалку при выборе шрифта для создания и того, как это сделать наилучшим образом.
Шрифты, которые легко читаются и имеют привлекательный внешний вид, широко распространены. Несомненно, существует широкий спектр легко доступных шрифтов, но для некоторых дизайнеров становится сложно сделать выбор, и они предпочитают придавать форму своим идеям. Тем не менее, мы всегда стараемся предоставить коллекцию свежих бесплатных шрифтов, доступных для коммерческого и личного использования.
Достаточно сказать о постоянно растущем значении шрифтов и творческих умов, которые упорно трудятся, чтобы достичь превосходных результатов.Идет постоянное развитие, но одна вещь постоянно меняется — это выбор пользователя. То, что любили раньше, сегодня может не понравиться пользователям. Гарнитуры, которые адаптируются к изменениям, которые требуются пользователям, эстетически красивы и легко читаются, их любят и используют в разных проектах.
Поговорить о создании собственного шрифта, по мнению многих, непросто! Представьте, что вы видите, как ваш собственный почерк или что-то, что вы написали, используется в дизайне повсюду. Звучит круто, да! Эта наша статья поможет вам понять, насколько легко можно создавать собственные шрифты, поскольку мы составили сборник лучших бесплатных инструментов для создания шрифтов, которые помогут вам протянуть руку помощи, пока вы сядете за создание превосходных шрифтов.Смотрите и выбирайте сами!
1. Fontstruct
FontStruct — это бесплатный инструмент для создания шрифтов, спонсируемый ведущим мировым продавцом цифровых шрифтов под названием FontShop. Он позволяет легко создавать шрифты, состоящие из геометрических фигур, расположенных в виде сетки, например плитки или кирпича. После того, как пользователи сделали свою часть работы, FontStruct генерирует высококачественные шрифты TrueType, готовые к использованию в любом приложении Mac или Windows.
2.BitfontMaker2
BitFontMaker2 — последняя версия BitfontMaker. Это онлайн-инструмент, который позволяет пользователям разрабатывать, создавать и загружать свои собственные шрифты и с легкостью сохранять их для использования в будущем. С помощью этого инструмента все, что вам нужно сделать, это нарисовать каждую букву и символ на карте глифов, используя небольшое растровое изображение. Вы можете просматривать BitFont Museum и загружать творения BitFont других людей, если у вас не хватает времени на создание своих собственных.
3. gbdfed
gbdfed — это бесплатный инструмент для создания шрифтов, который позволяет интерактивно создавать новые файлы растровых шрифтов или изменять существующие.Кроме того, он позволяет редактировать несколько шрифтов и несколько глифов, выполнять операции вырезания и вставки между шрифтами и глифами, а также редактировать свойства шрифтов. Вы должны попробовать это, чтобы понять простоту работы, которую он предлагает.
4. FontForge
Это редактор контурных шрифтов, который позволяет пользователям создавать свои собственные шрифты postscript, truetype, opentype, cid-keyed, multi-master, cff, svg и растровые шрифты. Кроме того, пользователи могут легко редактировать существующие с помощью FontForge. Пользователи могут конвертировать один формат в другой.Благодаря бесчисленным функциям и простоте использования, FontForge становится лучшим выбором.
5. Редактор растровых шрифтов
Это простой в использовании редактор шрифтов для создания растровых шрифтов. Он поддерживает несколько форматов файлов и имеет очень простой, но полностью настраиваемый пользовательский интерфейс.
6. Тип световой
Type Light — это полнофункциональный, бесплатный редактор шрифтов OpenType, который позволяет пользователям разрабатывать, редактировать и конвертировать шрифты OpenType TrueType и PostScript.Это облегченная версия редактора шрифтов Type 3.2, которая позволяет с легкостью создавать шрифты. Бесплатная для личного и ограниченного коммерческого использования, Type Light стоит попробовать.
На этом мы завершаем статью с обзором лучших бесплатных инструментов для создания шрифтов и, как всегда, с нетерпением ждем ваших отзывов. Скажите свое слово, если вы использовали какой-либо из этих бесплатных инструментов для создания собственных шрифтов.
Создание пользовательских шрифтов — Руководство для начинающих Inkscape 1.0 документация
Шрифты можно сохранять в файлах разных форматов: OTF, TTF и SVG (и некоторые другие).
С Inkscape вы можете создавать шрифты SVG. Эти шрифты впоследствии можно преобразовать в другой формат файла шрифта и может использоваться в текстовом редакторе или графической программе. Там также несколько программ, которые напрямую поддерживают шрифты SVG (Inkscape 0.92.x не один из них. Впрочем, это планируется в версии 1.0).
Буквы, цифры и специальные символы, из которых состоит шрифт, называются глифы.
Чтобы создать собственный шрифт SVG:
- Откройте шаблон оформления с помощью.
- Откройте диалоговое окно «Редактор шрифтов» из.
- В столбце «Шрифт» нажмите «Создать», чтобы создать шрифт. Вы можете дважды щелкнуть общее название шрифта, чтобы изменить его.
- Откройте диалоговое окно «Слои» из.
Повторите следующее для каждого глифа, который вы хотите добавить к своему шрифту:
- В диалоговом окне «Слои» добавьте новый слой, щелкнув значок «+».Назовите его в честь вашего письма. Выберите слой в диалоговом окне.
- Теперь в редакторе шрифтов во вкладке Glyphs нажмите Добавить глиф. Дважды щелкните поле имени глифа, назовите свой глиф, например назовите его «Заглавная А» или «Пробел». в В поле Matching String введите букву, которой она соответствует.
- Нарисуйте путь для вашего глифа на холсте.
- Когда вы будете довольны своим глифом, выберите его, а также выберите соответствующую строку в диалоговом окне, затем нажмите Получить кривые из выбор.
Подсказка
Вы всегда можете проверить свой шрифт, введя текст в поле внизу диалоговое окно редактора шрифтов SVG и просматривая превью над ним.
Подсказка
Вы можете использовать маленькие значки «глаз» в диалоговом окне «Слои», чтобы скрыть слои с уже готовыми глифами. Чтобы защитить готовые слои глифов от случайных изменений, используйте значки «замок».
Когда вы закончите, сохраните файл как Inkscape SVG (это стандартный формат файла Inkscape).
Хотя эта функция предназначена для типографов, любители тоже могут быстро получить рабочий результат и протестировать свою работу на ходу.
Когда ваш шрифт будет готов, вы можете использовать такое программное обеспечение, как FontForge, где вы импортируете свой SVG-шрифт и можете экспортировать в разные форматы, чтобы можно было использовать его с другим программным обеспечением.
Шаблон оформления имеет правильный размер для одной буквы. Поставляется с набором полезных руководств. Справа к шрифту SVG уже добавлена буква «а».
404 — Бесплатные шрифты — Fontasy.de
Переключить навигацию- Бесплатные шрифты
- в категории
- нач Конструктор
- Alphabetisch Sortiert
- Новые шрифты
- 20 лучших шрифтов
- Zufällig
- Ратен
- Инструменты для шрифтов
- Шрифты erstellen & bearbeiten
- Шрифты verwalten
- Шрифты конвертиерен и др.
- Ссылки
- Besondere Empfehlungen
- Schrift-Designer
- Schriftarchive
- Типография
- Веб-дизайн
- Бесплатные материалы
- Einen Link zu Fontasy setzen
- FAQ / Hilfe
- Die häufigsten Fragen
- Wie installiert man Fonts?
- Контакт
- Блог
- Deutsch
- Английский
- Французский
Wenn Du glaubst, dass es sich um einen Fehler handelt,
benachrichtige mich bitte.
Andernfalls kannst Du hier zurück auf die Startseite gehen.
Если вы считаете, что это ошибка на fontasy.de,
, пожалуйста, сообщите мне.
В противном случае вернитесь на главную страницу, чтобы продолжить просмотр.
7 лучших бесплатных инструментов для создания шрифтов для создания собственных пользовательских шрифтов
Время от времени шрифты оказываются обязательным инструментом для создания логотипа вашей компании или приглашения. Существует большая комната с различными шрифтами, которые прикрывают вашу спину всякий раз, когда вам нужен безупречный уникальный дизайн для создания.
Но если вы ищете инструменты, с помощью которых вы можете создавать свои собственные шрифты , то позвольте нам заверить вас, что их много, и в этой статье мы представили вам те, которые можно использовать бесплатно. Давайте просто сократим и составим список из лучших бесплатных инструментов для создания шрифтов , которые могут помочь вам в создании ваших собственных пользовательских шрифтов.
Каковы лучшие бесплатные инструменты для создания шрифтов в 2020 году?
Желая выделиться, вы, должно быть, захотели настроить собственный дизайн шрифта вместо того, чтобы открывать сотни других шрифтов.Может быть, вы хотите отразить в этих письмах свои собственные мысли, или это просто ваш способ перестать тратить часы на поиск шрифтов, чтобы найти лучший, а иногда и ничего.
Инструменты для создания шрифтов могут потребовать вашего терпения и усилий, но вы, безусловно, будете радоваться веселым дизайнам и творениям. Вот список лучших инструментов для создания шрифтов, которые могут действительно подчеркнуть ваше желание создавать собственные шрифты .
Начнем рассчитывать на лучших:
1.FontArk
Совместимость : это инструмент на основе браузера, который поддерживает Safari и Chrome. Вам необходимо зарегистрироваться, и вам будет предложена демоверсия.
FontArk, вероятно, один из лучших бесплатных инструментов для создания шрифтов , которые вы можете использовать в браузерах. В этом инструменте вы можете рисовать буквы, чтобы создать свой собственный шрифт, и в нем есть функция Outline Generator, которая автоматически создает контур вокруг того, что вы рисуете.
Читайте также: 10 лучших бесплатных программ 3D CAD в 2020 году
Вы можете изменять толщину и округлость букв, а также изменять несколько символов.Он позволяет работать со специальными шрифтами в режимах «Логотип» и «Значок». После того, как вы закончите создание шрифтов, вы можете экспортировать их в виде файла OTF и проверить их в режиме предварительного просмотра в реальном времени, что, конечно же, является важным предложением для использования.
FontArk предоставляет ряд руководств и видео-руководств, чтобы научить основам разработки шрифта, который может быть невероятно полезным для новичков. В целом, этот инструмент для создания шрифтов предназначен как для начинающих, так и для опытных дизайнеров с выдающимися особенностями.
Загрузить
2. BirdFont
Совместимость: Mac OS X, Windows, Linux и BSD.
BirdFont входит в список лучших бесплатных инструментов для создания шрифтов по всем причинам. Это открытый исходный код, который имеет интерфейс с возможностью управления. Он хорошо документирован, а его интерфейс разделен на вкладки вверху, на средней странице и на боковой панели, которая содержит различные наборы инструментов в зависимости от их функций.
Для создания шрифтов в этом инструменте вам предлагается сетка , в которой вы можете рисовать и импортировать значки SVG для создания значка шрифта .Вы можете заставить BirdFont импортировать рисунки из Adobe Illustrator, Inkscape и экспортировать проекты со шрифтами TTF, EOT и SVG. Вы найдете руководства по началу работы с этим инструментом на его официальном сайте.
Скачать
3. FontForge
Совместимость: Windows и Mac OS X
Если вы хотите изучить больше инструментов и опций, чтобы расширить свое творчество при создании шрифта , тогда вы должны проверьте FontForge.Он считается одним из лучших бесплатных инструментов для создания шрифтов, и он бесплатный, с открытым исходным кодом и универсальным местом для всех ваших требований.
В магазине для вас есть учебные пособия, которые ускорят ваше начало, а затем раздел часто задаваемых вопросов в этом инструменте решает все вопросы, которые вы имеете в виду. Вы можете рисовать буквы и изменять их форму и положение. В нем есть Spiro more, который позволяет настраивать кривые и извлекать шрифты из файлов PDF.
Он поддерживает форматы, включая AAT, SVG, PostScript, Multiple Master, OpenType и другие.Это не так, этот инструмент предлагает вам обнаруживать и пропускать ошибки с помощью параметров «Найти проблемы» и инструмента проверки шрифтов. Этот инструмент подходит как для начинающих, так и для опытных пользователей.
Скачать
4. TTFEdit
Совместимость: Поддерживает все современные браузеры.
Создатель шрифтов TTFEdit является одновременно простым в использовании и сложным, он работает как настольный инструмент и позволяет вам получать первозданные результаты вашей деятельности.Это один из лучших инструментов для создания шрифтов, который позволяет вам создавать свои собственные шрифты, и он позволяет вам изменять шрифты TTF, которые уже существуют в инструменте, а также позволяет создавать свои собственные новые, используя листы шаблонов.
Его интерфейс разделен на вкладки, которые предоставляют вам пространство для выполнения различных действий по отдельности. Кроме того, вы можете свободно изменять форму каждого символа , просто перемещая и изменяя размер кривых с помощью редактора Glyphr.
Загрузить
5.Fontifier
Совместимость: MacOS X 10.3
Это указано в названии. Fontifier, еще один лучший инструмент для создания шрифтов в этом списке, дает вам лучших инструментов, которые помогут вам начать создавать шрифты . Он имеет все важные функции, о которых можно только мечтать. Вы можете просто выбрать шаблон, который он предлагает, и начать писать на нем своих персонажей. Затем вы можете отсканировать шаблоны и сохранить их, а также создать свой шрифт после загрузки листа шаблона.
Подробнее: Лучшие альтернативы Hero Forge для создания персонажей в полном 3D
Еще одна удивительная часть использования этого инструмента для создания шрифтов заключается в том, что он позволяет вам сделать окончательный выбор, просмотрев предварительный просмотр того, что вы только что создали, и только потом. купите шрифты. Кроме того, он имеет функцию шрифта подписи, которая помогает вам с логотипами подписи, карточками или изображениями, содержащими до 26 подписей. Если вы хотите создать шрифты из своего почерка, создайте их здесь.
Скачать
6. Glyphr Studio
Совместимость: Поддерживает все современные браузеры.
Еще один лучший инструмент для создания шрифтов, Glyphr Studio предлагает плавные и мощные функции для создания собственных шрифтов . Это приложение, которое не требует установки. Для запуска используется HTML-файл. Он позволяет импортировать контуры из Inkscape и Illustrator, а также позволяет импортировать все шрифты SVG, которые можно изменять.
Помимо этих функций, Glyphr Studio позволяет настраивать лигатуры и создавать связанные фигуры, которые впоследствии можно повторно использовать, если вы хотите рисовать похожие буквы. В этом инструменте с опцией Test Drive вы можете в реальном времени увидеть, как выглядит ваш шрифт, пока вы его создаете.
Он также имеет двухэкранный режим, который позволяет использовать этот инструмент на двух мониторах. Так что, если вы профессионал, то этот вам подойдет.
Загрузить
7.Fontastic
Совместимость: Может использоваться в современных браузерах.
Если вы ищете инструмент для создания шрифтов, который дает вам возможность создавать иконочные шрифты, то Fontastic — это то, что вам нужно. В инструменте создания шрифтов Fontastic вместо букв используются шрифты-иконки, которые выглядят красиво. Этот инструмент дает вам пошаговые инструкции по созданию собственных шрифтов с использованием этих значков.
Подробнее: Лучшие бесплатные программы для анимации для Windows
Вам предлагается загрузить существующие значки в виде файлов SVG, и вы можете преобразовать их в Fontastic.Вы также можете создавать несколько шрифтов, собственные коллекции шрифтов и даже изменять каждый символ с помощью CSS, который позволяет добавлять цвета и тени. Значки в ваших шрифтах автоматически настраиваются в соответствии с вашим устройством, что позволяет очень легко убедиться, что они подходят. Если вы искали красивый, практичный и простой инструмент для создания шрифтов со значками шрифтов, вы просто нашли его сейчас.
Скачать
Найдите свой инструмент для создания шрифтов
Подводя итог, мы надеемся, что вы только что нашли лучший бесплатный инструмент для создания шрифтов для создания собственных шрифтов .Если вы профессионал, то вы, должно быть, видели, что некоторые из этих инструментов предлагают функциональные возможности, которые управляют вашими стандартами проектирования. Кроме того, для начинающих есть практические руководства и учебные пособия, которые упрощают и упрощают работу.
Было бы бессмысленно делать вывод о том, что эти инструменты для создания шрифтов сэкономят ваше время, но функции и результаты того стоят, если вы будете терпеливо практиковать создание шрифтов. Сообщите нам, если вы нашли эту статью полезной, а также не забудьте использовать раздел комментариев, чтобы рассказать нам о своем любимом инструменте для создания шрифтов.
Как заработать на жизнь Созданием шрифтов
В мире графического дизайна он может познакомить вас со многими интересными специальностями. Как только вы изучите основы дизайна и основные программы, можно приступить к размышлениям о фокусе. Как поставщик услуг, я бы сказал, что поиск клиентов — это самый быстрый способ хорошо заработать и набраться опыта.
Это помогает вам понять ваш процесс, стиль общения, дизайнерские предпочтения и вашу личную эстетику, даже когда вы создаете вещи для кого-то другого.
Однако вы, вероятно, пришли сюда, потому что задаетесь вопросом, как можно зарабатывать на жизнь созданием шрифтов, особенно если вы одержимы типографикой.
И я знаю, что многие дизайнеры больше обращают внимание на пассивный доход. В таком случае шрифтовой дизайн может быть как раз для вас!
Кто такой шрифтовой дизайнер?
Шрифт-дизайнер — это тот, кто посвящает довольно много времени созданию функциональных или красивых букв. Если вам нравится медленный процесс (может быть, вы устали от размеренной агентской жизни?), Это может быть преимуществом.Это не исчерпывающий или исчерпывающий список, но я перечислил несколько черт, которые могут заставить вас полюбить работу шрифтового дизайнера.
- Большое внимание к деталям — до последнего пикселя
- Вы любите изучать разные формы
- Любите историю дизайна
- Вы одержимы типографикой в дикой природе
- Вам нравится работать в Illustrator (или любой другой векторной программе)
Итак, вы прошли тест?
Как и любое другое средство пассивного дохода, ваш банковский счет может не приносить наличные, пока вы не найдете способ привлечь аудиторию или эффективно продвигать свои продукты.Лучше убедиться, что ваш доход хорошо покрыт, прежде чем сразу приступить к делу.
Может быть, вы можете сократить несколько часов или поработать по выходным, чтобы освободить место для этого нового начинания.
Каковы преимущества пассивного дохода?
Переход на модель пассивного дохода в качестве дизайнера дает множество преимуществ. Вы также можете немного изменить направление, сохранив работу клиента, но добавив новый пассивный поток дохода.
Помните, однако, что пассивный доход — это не все пассивный .Вначале вы проделываете большую часть тяжелой работы, совершенствуя свой продукт, прежде чем он выйдет на рынок. Также есть некоторая непредсказуемость в сроках от создания до получения прибыли.
Но как только это будет установлено, будет приятно знать, что вы можете зарабатывать деньги, пока спите! После того, как вы поработали над продуктом, он может приносить вам доход долгие годы, особенно если вы создали вневременное творение!
С тех пор ваш единственный клиент — рынок. Но если вы боретесь с командной работой или слишком много общаетесь, вам понравится работать самостоятельно.
Каковы основы шрифтового дизайна?
Как я упоминал ранее, полезно знать основы графического дизайна, прежде чем сразу переходить к шрифтовому дизайну. Дизайнеры-самоучки часто пропускают этот шаг, но я думаю, что он важен для того, чтобы иметь надежную отправную точку.
Вы также должны быть знакомы с Adobe Illustrator и инструментом «Перо». Он станет вашим лучшим другом при создании собственных форм букв!
Основные темы для шрифтовых дизайнеров:
- История книгопечатания
- Элементы типа
- Как отличить отличные шрифты
- Функции типографики
- Разработка шрифтов
- Разные категории
- Штрихи, веса и т. Д.
- Варианты
- Тестирование и использование
Как стать шрифтовым дизайнером?
Как вы, наверное, догадались, чтобы освоить новый навык, нужно время! Я собрал для вас несколько ресурсов, чтобы вы могли начать свой путь и зарабатывать на жизнь созданием шрифтов.
