ТОП-3 популярных сервиса, позволяющих узнать имя шрифта онлайн | Один день из жизни сисадмина
admin-dayСтатьиимя, онлайн, распознавание, Сервис, шрифтНет комментариев для ТОП-3 популярных сервиса, позволяющих узнать имя шрифта онлайн
Сегодня существует огромное количество разных шрифтов, поэтому без проблем опознаются только наиболее известные из них. А определить другие без посторонних средств нельзя.
Чтобы решить такую задачу, в интернете можно найти средства, которые определяют наименования шрифта по изображению. Работать с ними можно как через интернет, так и с персонального компьютера или смартфона. А ниже будут рассмотрены наиболее популярные из онлайновых сервисов.
Когда сервис успешно распознает шрифты
Чтобы веб-приложение успешно определило шрифт, загруженное изображение должно отвечать определенным требованиям:
- Качество картинки не должно уменьшаться во время масштабирования.

- Все представленные буквы обладают очень четкими очертаниями.
- Каждый знак располагается обособленно от соседних символов.
- Изображение сохранено в формате JPG либо PNG.
Алгоритмы применения разных распознавателей тоже обладают похожими действиями, поэтому пользователь должен:
- Сделать снимок экрана либо сфотографировать объект со шрифтом.
- Вставить полученное изображение в поисковое поле сервиса.
- Выделить участок с текстом и начать процедуру распознавания.
- Отыскать подходящий результат из предложенных вариантов.
- Скачать и инсталлировать шрифт в операционную систему.
Как определить имя шрифта онлайн
Чтобы увидеть имя шрифта без установки локальных программ, можно открыть один из специальных сайтов в интернете, предназначенных для достижения этой цели. Интерфейс большинства подобных сервисов обладает надписями на английском языке, но разобраться с его применением сможет любой человек.
Внимание! Перед загрузкой изображения на сайт необходимо убедиться, что символы написаны одним шрифтом, иначе процедура распознавания не запустится.
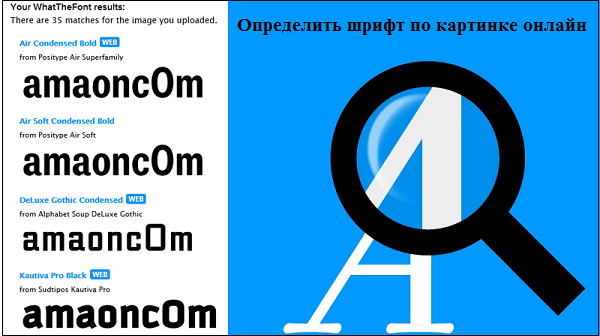
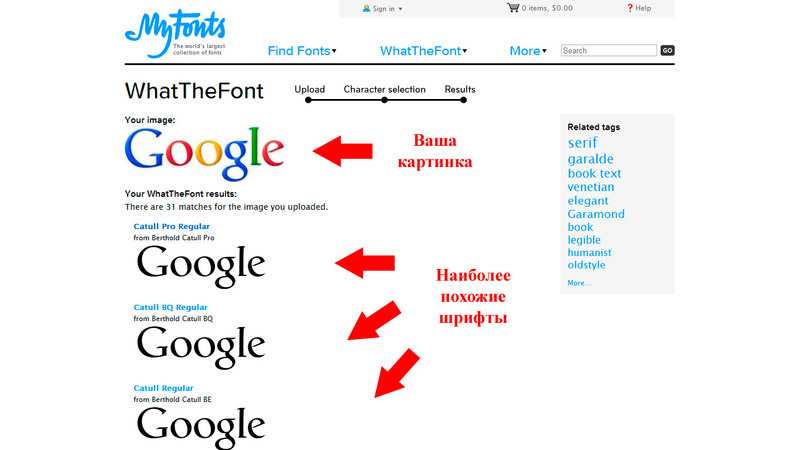
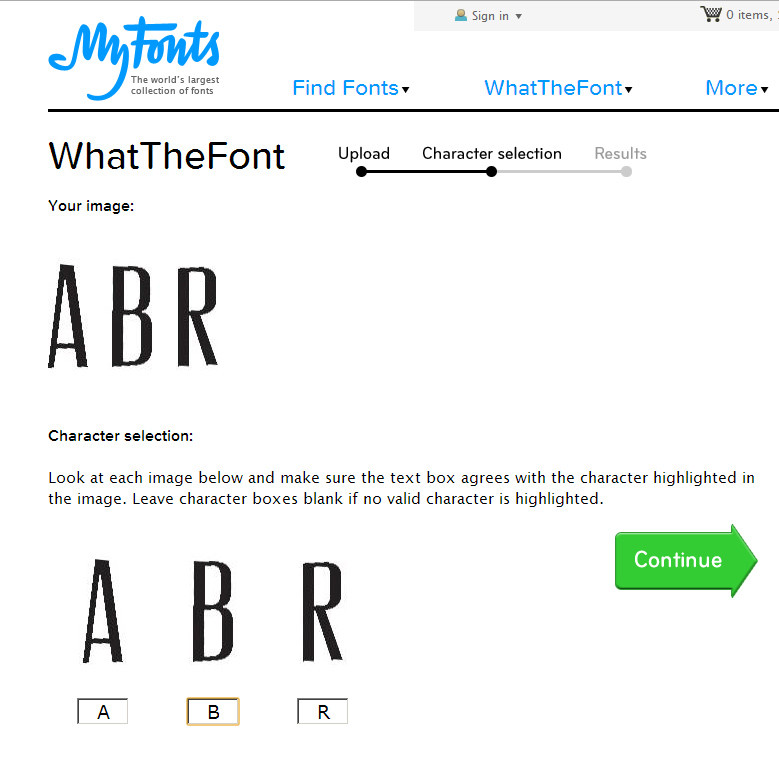
WhatTheFont
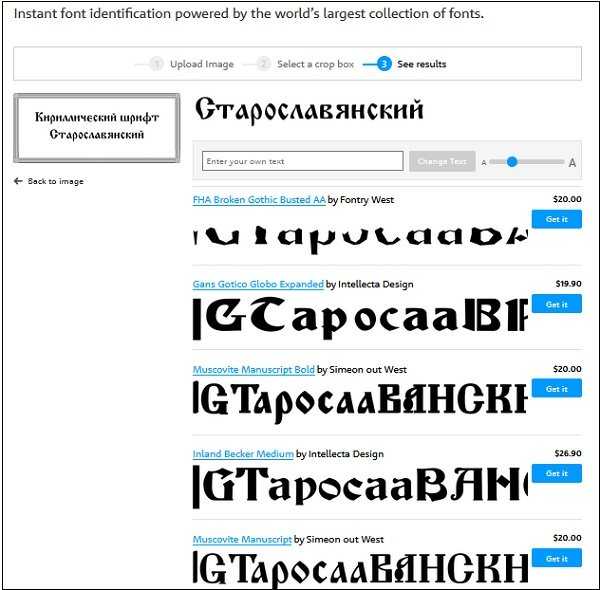
Находится по адресу https://www.myfonts.com/WhatTheFont/. Этот сервис примечателен тем, что для работы не заставляет создавать учетную запись. Благодаря этой особенности определение шрифта становится намного более быстрым процессом, но поиск шрифтов с кириллическими символами не всегда заканчивается правильно. Чтобы им воспользоваться, необходимо:
- Загрузить страницу сайта, введя в адресной строке браузера указанную выше гиперссылку.
- Перетянуть подготовленную картинку со шрифтом в ограниченный пунктиром участок.
- Выделить распознаваемую онлайновым сервисом область после загрузки изображения.
- Осуществить нажатие по значку стрелки в синем круге, чтобы запустился процесс определения.
Онлайновый сервис распознает шрифт на протяжении некоторого количества секунд. Когда поиск закончится, он отобразит несколько обнаруженных вариантов, из которых хозяин компьютера должен скопировать наименование самого оптимального начертания.
Font Identifier
Следующий сервис для распознавания шрифтов онлайн оборудован интерфейсом на английском языке и позволяет начать работу без создания аккаунта. Кроме того, пользователь обнаружит встроенный фоторедактор, дающий возможность улучшения картинки для более успешного определения символов. Чтобы его применить, надо:
- Открыв на компьютере браузер, ввести в адресной строке https://www.fontsquirrel.com/matcherator.
- Щелкнуть кнопку с надписью Upload Image, чтобы загрузился снимок экрана с символами шрифта.
- Окружить распознаваемый текст рамкой, изменяя ее границы левой клавишей манипулятора.
- Кликнуть кнопку Matcherate It! внизу окна, после чего дождаться загрузки страницы с результатами.
- Сравнить обнаруженные сервисом варианты с изначальной версией в центре дисплея.
- Осуществить копирование имени подходящего шрифта в буфер обмена.

Fontspring
Этот онлайновый сервис снабжен англоязычной локализацией интерфейса и огромной базой данных с образцами шрифтов. Чтобы определить наименование начертания шрифта, нужно:
- Открыть в браузере страницу по адресу https://www.fontspring.com/matcherator.
- Щелкнуть кнопку Upload Image, чтобы загрузить изображение с надписью.
- Отметить содержащую текст область рамкой, подобрав ее правильные размеры.
- Нажать кнопку зеленого цвета с названием Matcherate It!, запускающую распознавание.
В конце процедуры сервис покажет варианты шрифтов, напоминающих заданный образец. Хозяину компьютера понадобится скопировать наименование самого подходящего из них.
Поделиться ссылкой:
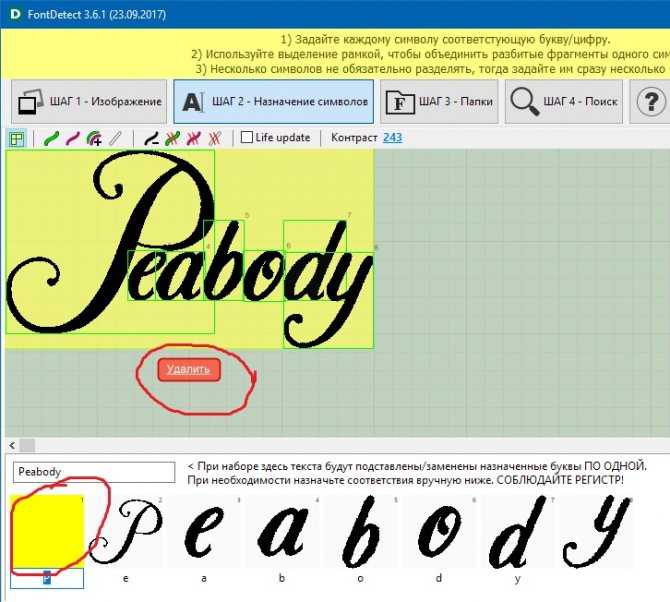
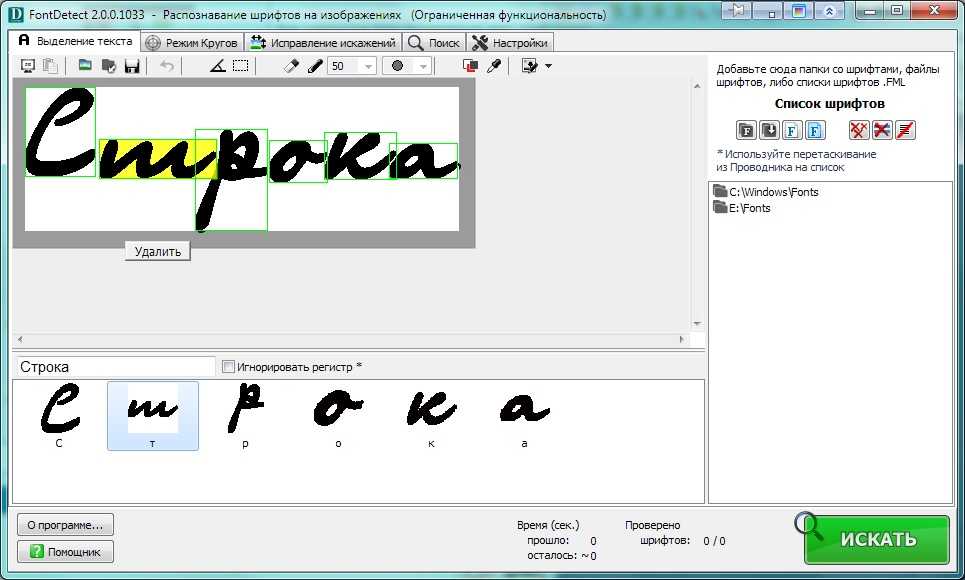
FontDetect
В поисковике FontDetect всё разбито по Шагам — всего четыре:
ШАГ 1: Загрузка изображения, выделение области с текстом.
ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
Содержание
Горячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Поиск, результаты поиска
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Расширенная работа с символами на Шаге 2
Поворот и зеркальное отражение символа
Перевод интерфейса на другие языки
В порядке расположения кнопок тулбара:
Ctrl+Backspace — Очистка изображения
Ctrl+O — Открыть файл
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
Для примера поработаем вот с этим изображением (возьмём из запроса пользователей со страницы fontmassive. com/discuss):
com/discuss):
В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
В FD нажимаем кнопку в тулбаре, чтобы вставить.
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:
Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:
На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Внимательно проверьте соответствия символов и переходите далее.
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.
Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:
В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите
Обратите внимание — если вы уже назначили символы, то при удалении соответствия сохраняются (на изображении выше символы назначены неправильно — сдвинуты).

Правильно должно быть так (для примера также выделен символ d):
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.
Далее, как обычно, выделите область с текстом, настройте Контраст:
Переходим на Шаг 2.
Выделите все фрагменты одного символа и нажмите Объединить:
После объединения назначим соответствия символов:
Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Забегая перёд: удобнее всего для выбора символов использовать двойную кривую
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.
Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Удерживайте Shift, чтобы нарисовать несколько кривых.
Выделены будут все символы, которых коснётся нарисованная кривая.
Обратите внимание! Этот инструмент не объединяет фрагменты, а только выделяет.
— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.
— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.
— Разделение символов
Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).
— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:
Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск) до начала или после окончания поиска.
Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
Для редактирования языковых файлов скачайте специальный редактор —
двухпанельный с параллельной прокруткой.
Скачать Lang Editor
Можно использовать любой текстовый редактор UTF-8, но он позволяет параллельно
работать со вторым уже существующим опорным файлом языка.
В архиве — редактор и актуальные языковые файлы. Для применения в FD всё это можно сразу распаковать в папку FD_Data.
Чтобы создать новый файл языка, скопируйте любой подходящий .lang файл со своим
названием (на латинице), отредактируйте в секции [info] поля «lang_id=» и «lang=«,
а также укажите своё имя и/или ник и дату изменения в формате YYYY-MM-DD.
Свой вариант перевода вы можете выслать на е-майл, указанный в шапке сайта.
© 2005-2022 Алексей Коноплёв aka KLesha28
При использовании материалов с этого сайта указывайте ссылку: http://fontmassive.com
Не является средством массовой информации.
5 Онлайн-идентификаторы шрифтов для идентификации шрифта
Вы когда-нибудь видели шрифт в логотипе, веб-сайте или афише фильма, который вы хотите использовать? или Ваши клиенты когда-либо просили изменить дизайн логотипа и т.п., но используемый шрифт неизвестен? Конечно, вы можете просто написать людям или компаниям, чтобы они рассказали вам, или вы можете посетить онлайн-форумы, чтобы другие люди могли определить шрифт для вас. Но это требует времени. Ниже приведены 5 онлайн-идентификаторов шрифтов, которые помогут вам идентифицировать шрифт на изображениях или в образце текста за считанные секунды. Хотя ни один из них не является безошибочным, они обязательно дадут вам несколько полезных советов или, по крайней мере, найдут шрифт, близкий к вашим оригинальным.
1 What The Font
WhatTheFont, предлагаемый myfonts.com, позволяет вам загрузить изображение либо с вашего компьютера, либо с URL-адреса изображения, и система попытается распознать и сопоставить каждую букву в изображении. После этого он покажет вам возможные совпадения. Несколько советов для получения более точных результатов: постарайтесь сделать текст как можно более горизонтальным; постарайтесь сделать так, чтобы буквы были отдельными; загрузить изображение с большим разрешением. Если это не поможет, попытайтесь найти их на их форумах со многими энтузиастами шрифтов по всему миру.
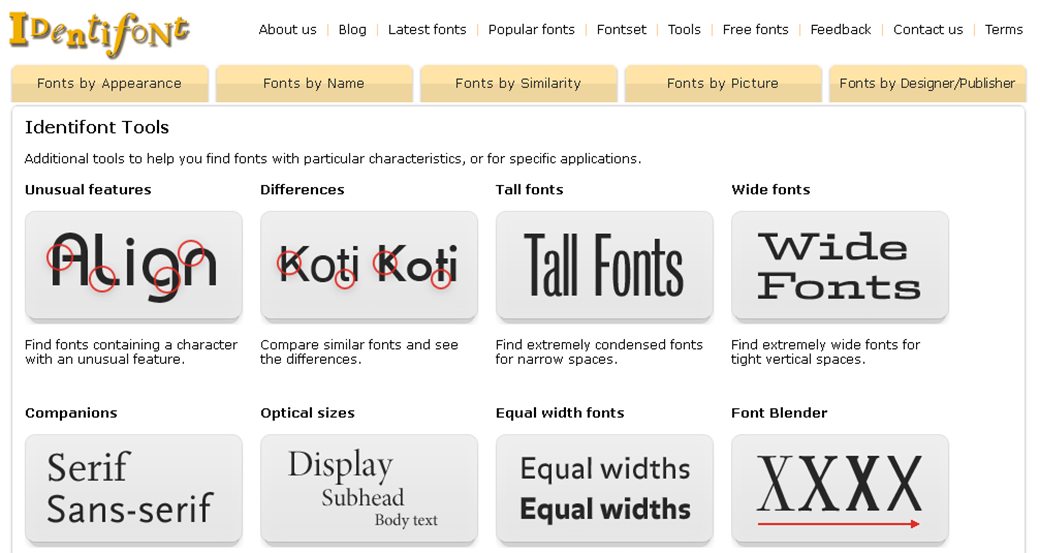
2 IdentiFont
Identifont позволяет идентифицировать шрифт без изображения. Вас попросят ответить на несколько вопросов типа «Есть ли у символов засечки?», «Подходит ли шрифт для основного текста?». На каждый вопрос есть варианты ответа Да Нет и Не уверен. По мере того, как вы будете отвечать на другие вопросы, список возможных шрифтов будет сужаться. Наконец, он покажет вам список наиболее похожих шрифтов. Кроме того, Вы также можете идентифицировать или найти шрифт по названиям, сходствам, картинкам и дизайнерам.
Наконец, он покажет вам список наиболее похожих шрифтов. Кроме того, Вы также можете идентифицировать или найти шрифт по названиям, сходствам, картинкам и дизайнерам.
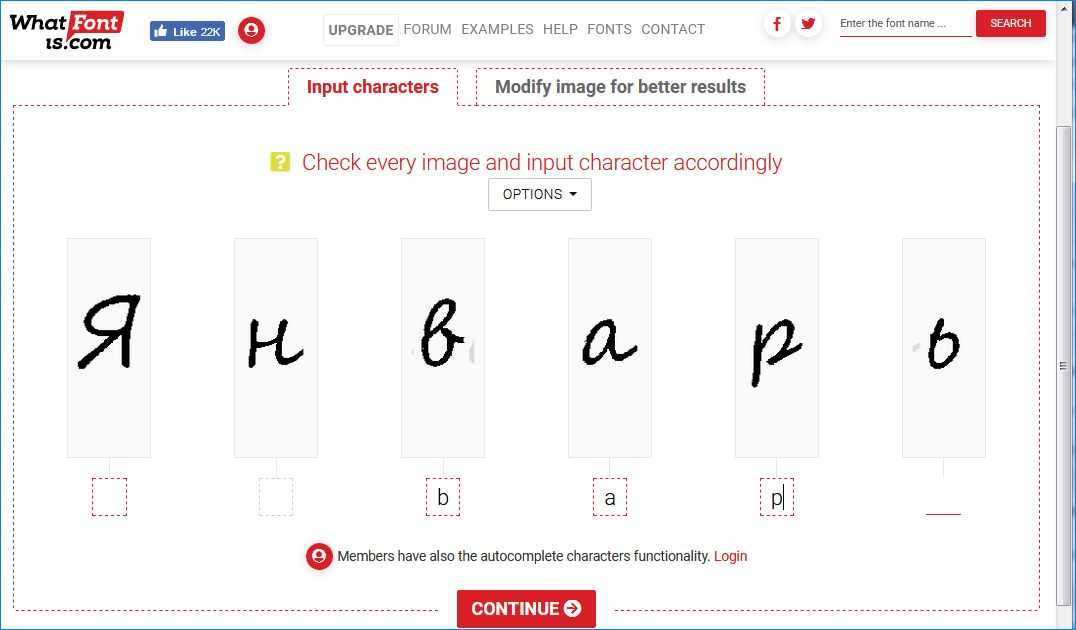
3 WhatFontIs
WhatFontIs использует тот же подход, что и WhatTheFont. Вы просто загружаете изображение или указываете URL-адрес изображения с текстом, а затем он попытается отсортировать каждую букву и попросит вас подтвердить и ввести букву, показанную на каждом изображении. После этого он покажет вам список шрифтов. Еще одна функция, которой нет в WhatTheFont, заключается в том, что вы можете выбрать отображение только бесплатных шрифтов или альтернативных шрифтов, только коммерческих шрифтов или альтернативных вариантов или всех идентифицированных шрифтов. Обратите внимание, что ваш текст на изображении должен быть в одну строку, а изображения должны быть в формате JPEG, GIF или PNG.
4 Идентификатор шрифта
Идентификатор шрифта от Linotype почти такой же, как у Identifont. Вам будет предложено ответить на несколько вопросов о внешнем виде и форме букв, а затем он покажет вам список коммерческих совпадений. Одной из уникальных особенностей является то, что вы можете ограничить свое письмо несколькими буквами, чтобы сэкономить много времени, отвечая на ненужные вопросы, что полезно, если вы собираетесь идентифицировать набор букв в логотипах, плакатах и т. д.
Вам будет предложено ответить на несколько вопросов о внешнем виде и форме букв, а затем он покажет вам список коммерческих совпадений. Одной из уникальных особенностей является то, что вы можете ограничить свое письмо несколькими буквами, чтобы сэкономить много времени, отвечая на ненужные вопросы, что полезно, если вы собираетесь идентифицировать набор букв в логотипах, плакатах и т. д.
5 Bowfin Printworks
Bowfin Printworks предлагает несколько онлайн-инструментов, помогающих идентифицировать шрифты разных стилей. Как и в IdentiFont, вы находите свой шрифт, отвечая на вопросы о форме и внешнем виде рассматриваемого шрифта. Разница в том, что все вопросы находятся на одной странице, после выбора всех ответов вы переходите к поиску списка шрифтов. Также одна страница используется для идентификации шрифтов в определенном стиле. Например, на изображении выше показано, что страница предназначена для идентификации шрифтов с засечками, которые представляют собой шрифты с шипами или плитами на концах штрихов. Список инструментов и ссылок для идентификации шрифтов Bowfin можно найти на этой странице.
Список инструментов и ссылок для идентификации шрифтов Bowfin можно найти на этой странице.
首 页-中安 未来 官网 | 护照 阅读器 个人 证件 ocr 识别 | 护照 识别 | 身份证 识别 | 银行 卡 识别 | 营业 执照 识别
首 页 未来 官网 | 护照 阅读器 证件 证件 识别 | 护照 |识别|银行卡识别|营业执照识别解决方案
我们的客户遍及全球
盘点护照阅读器在银行中的八大应用!
数字人民币缴费自助办税终端落地,数字人民币的应用进一步扩容!
中安 护照 阅读器 助力 工商 银行 、 建设 银行 各 银行 数字 人民币 项目 , 提高 数字 人民币 效率 及 各 项 办理 效率 , 为 人民币 的 推广 和 锦上 添花。
字识别助力少数民族古籍文献抢救保护
中安 文字 识别 系统 是 中安 未来 基于 业界 领先 的 的 技术 , 自主 研发 的 一 款 文字 识别 , 可 识别 中文 英文 、 少数 语言 等 多门语种 , 可 检测 出 场景 中 的 语言 多门语种 , 可 出 不同 中 的文本,实现快速定位识别。
查看更多
业务 合作
中安 携手 产业 合作 伙伴 , 一起 构建 构建 人工 智能 产业 生态 , 同 为 各 行 各业 提供 中安 身份证 核验 、 、 证件 及 识别 识别 的 、 旅行业 等 、 证件 证件 识别 及 识别 的 金融 旅行业 等 行业 证件 证件 识别 及 文档 识别 金融 旅行业
- 提供测试版软件体验及挂接,免费提供测试挂接样机
- 针对特定项目,提供定制型号
- 在线或现场产品培训
- 专业的开发支持
查看详情
拨打电话:400-0676-090 或扫码加入业务合作 您也可以
业务咨询
- com.cn» qrcodepath3home=»/upload/20211027/KXapLQcHzJxQsW4bC5V.jpg» site=»北京市朝阳区来广营西路8号国创产业园6号楼B门5层501″ address2=»北京市朝阳区来广营西路8号国创产业园6号楼B门5层501″ value=»北京»> 北京
- 上海
- 广州
- 深圳

