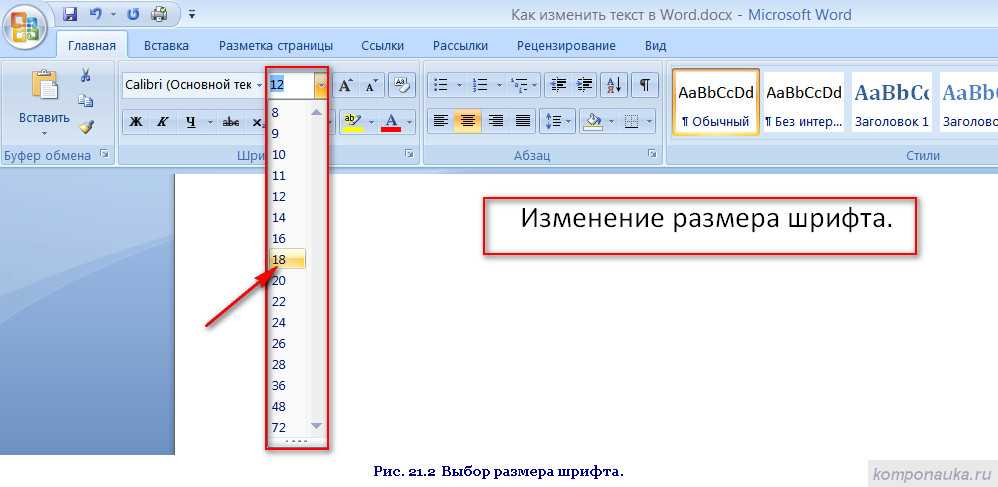
Кегль шрифта – что это в Ворде, в чем измеряется размер шрифта, мера роста, чему равен 1 ПТ в Word и что это такое
Word КомментироватьЗадать вопросНаписать пост
Понятие кегль шрифта можно охарактеризовать как размер строки, в котором расположена буква. В него входят все выносные элементы, заплечики и высота самого высокого знака.
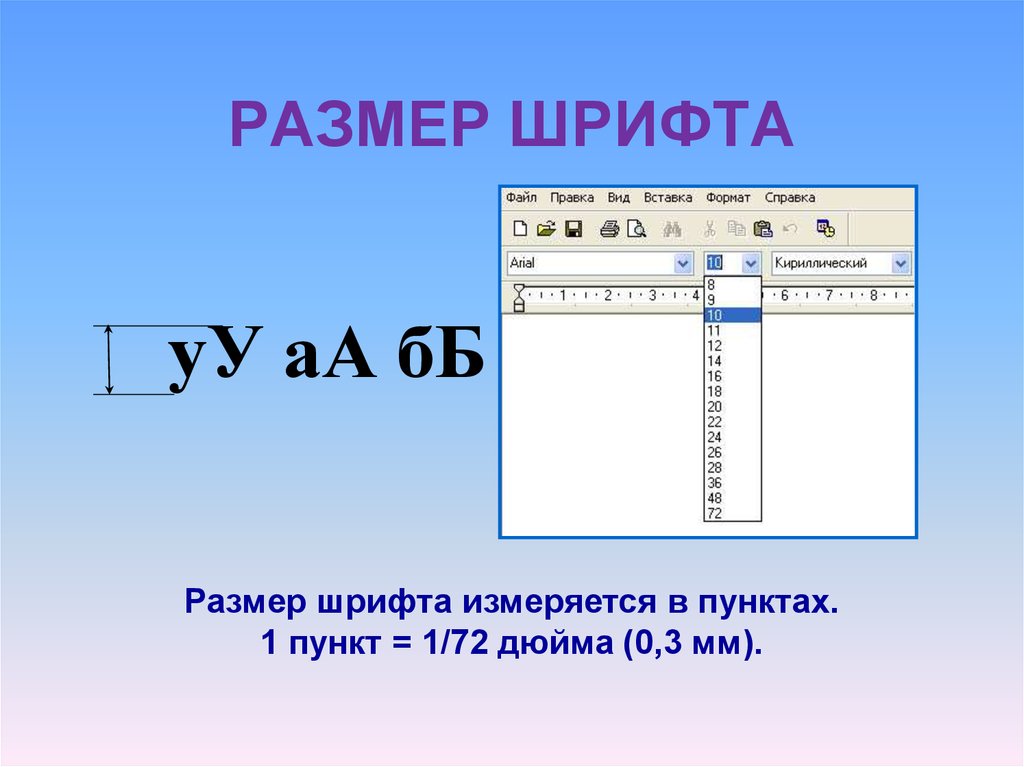
Сказав более простым и понятным языком для обывателей кегель – это размер шрифта, некая мера роста. Измерение его происходит в типографских пунктах. Если переводить их в миллиметры по системе Дида то получится 1 ПТ = 0.3759 мм. Для примера 12 размер кегля в миллиметрах будет составлять 4,2.
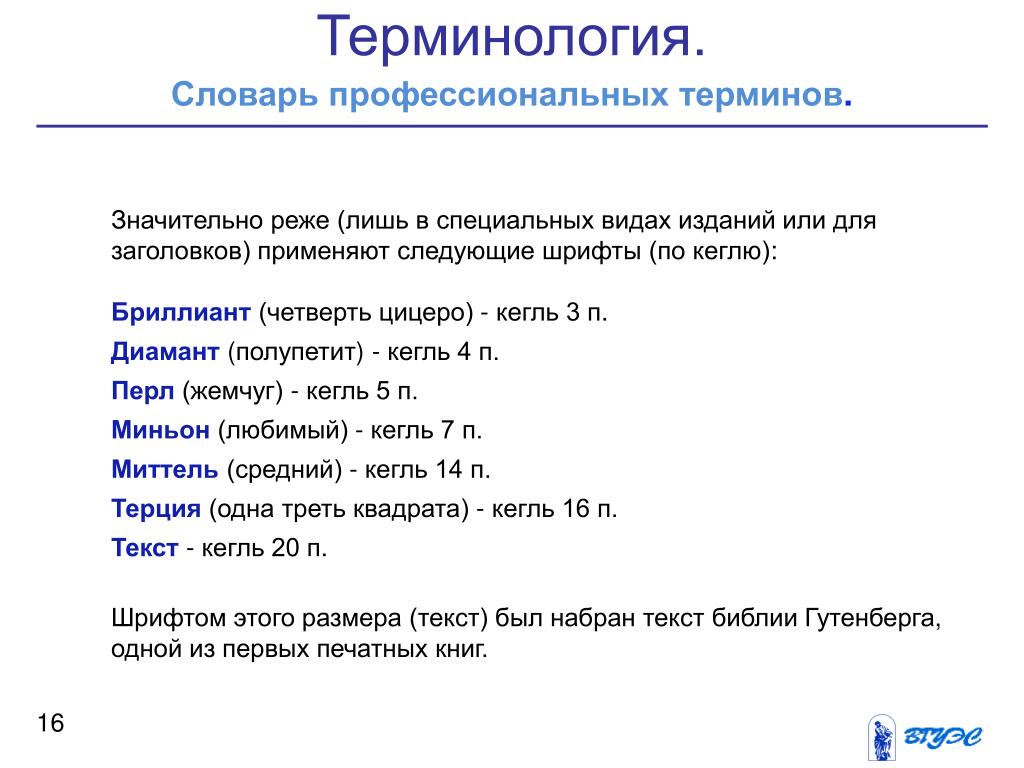
Таблица Кеглей
Таблица кеглей представляет собой различные размеры шрифтов с собственными названиями. Все они отличаются между собой:
- Бриллиант — является самым маленьким кеглем, размер его составляет всего 3 пункта. В больших масштабах нигде не используется, самым удачным его применением считается индексация чисел, когда какому-то определённому число нужно поставить степень.
 Также идеально подходит для супериндексов (степень степени числа).
Также идеально подходит для супериндексов (степень степени числа). - Диамант –размером в 4 ПТ. Он немного больше Бриллианта, но по-прежнему не подходит для печати в газетах или журналах. Свою известность Диамант обрёл благодаря Басне Крылова, которая была напечатана именно этим кеглем.
- Перл – первый раз был использован в начале 16-го века. Размер его составляет 5 ПТ (1,88 мм) и на данный момент в типографии он никак не используется.
- Нонпарель – французское слово, переводится как «несравненный». Из-за размера в 6 ПТ используется в литературе как обозначения рисунков или для различных подписей.
- Миньон — 2,5 мм, что соответствует 7 ПТ. Своё использование Миньон (с французского – милый) нашёл в различных справочниках, энциклопедиях и словарях. Так же в газетных заметках часто используется данный кегль.
- Петит — размер 8 пунктов. Это позволяет стать этому кеглю одним из самых часто используемых.
 Его применяют для печати в газетах и справочниках. В энциклопедиях и другой литературе, где используют шрифт больше Петита, его используют для различных подписей и вставок. Так же может использоваться для небольших формул.
Его применяют для печати в газетах и справочниках. В энциклопедиях и другой литературе, где используют шрифт больше Петита, его используют для различных подписей и вставок. Так же может использоваться для небольших формул. - Боргес – благодаря своему размеру в 9 ПТ кегль получил распространение во многих газетах и журналах. А с 1970 года он массово начал применятся в типографии для издания книг.
- Корпус – 10 кегль, своё название получил из-за императора Византии Юстиниана первого. Он издал книгу с одноимённым названием. Само слово имеет итальянские корни.
- Цицеро – в 1465 на свет появилась книга, написанная римским императором Цицероном, где использовался данный размер. Величина его 12 ПТ, а в России до 1917 г. Цицеро был кеглем величиной в 11 ПТ.
- Миттель — 14 кегль, является самым распространённым и легко узнаваемым среди всех. Именно по этому его используют для печати различных юридических документов, курсовых работ и рефератов.

- Терция – кегль типографии величина которого 16 пунктов. Используется для написания заголовков в книгах и журналах.
- Парангон – величина его составляет 18 ПТ. Своё применение нашёл в написании титульных листов и названий. Примерно кеглем с такой же высотой был написан текст в библии изданной Гуттенбергом.
- Текст – также известен как двойной корпус, его величина 20 ПТ. Обрёл свою популярность в типографической печати детских книг.
- Двойное цицеро –размер его равен двум размерам стандартного Цицеро, а именно 24 пункта. Используется в оформлении титульных листов и названий.
ПТ (Пункт) в Word это основная единица измерения, с помощью которой определяют размер шрифта, величину абзацев и отступов. Размер его составляет 1/72 от дюйма или 0,353 в мм.
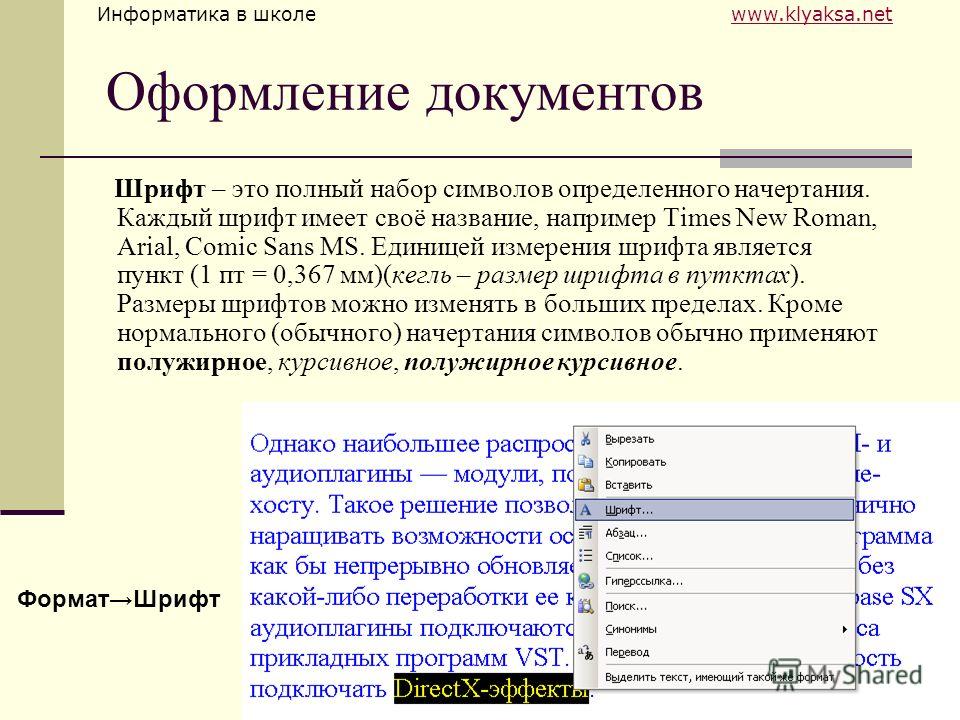
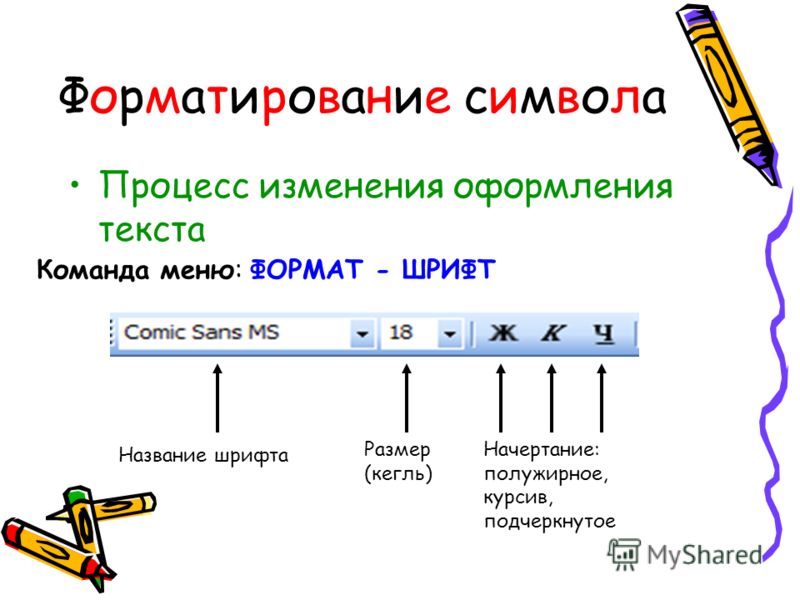
Формат шрифтов в Word
Форматирование включает в себя различные изменения уже написанного текста. Это могут быть как подчёркивания, изменение цвета шрифта или его ширины. Варианты форматирования:
Это могут быть как подчёркивания, изменение цвета шрифта или его ширины. Варианты форматирования:
- индексация;
- ширина;
- спецэффекты;
- размер кегля в Ворде;
- выбор определённого шрифта;
- цвет;
- начертание;
- подчёркивание;
- смещение;
- кернинг.
Используя различные варианты форматирования можно сконцентрировать внимание на нужных частях текста или даже конкретных словах.
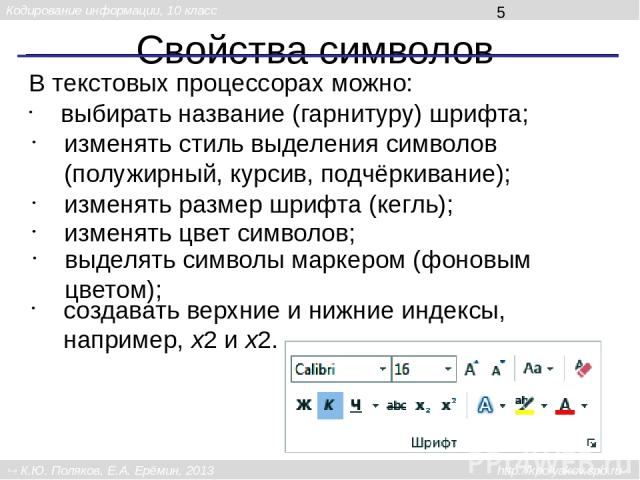
Характеристика шрифтов
У текста есть свои характеристики. Даже два одинаковых на первый взгляд текста могут быть с разными характеристиками:
- регистр — отвечает за строчные и заглавные буквы и позволяет их быстро изменять;
- подчёркивание
- ширина – настраивается для того, чтобы символы смотрелись между собой гармонично;
- цвет – изменение цвета в тексте позволяет сгруппировать или выделить важную информацию;
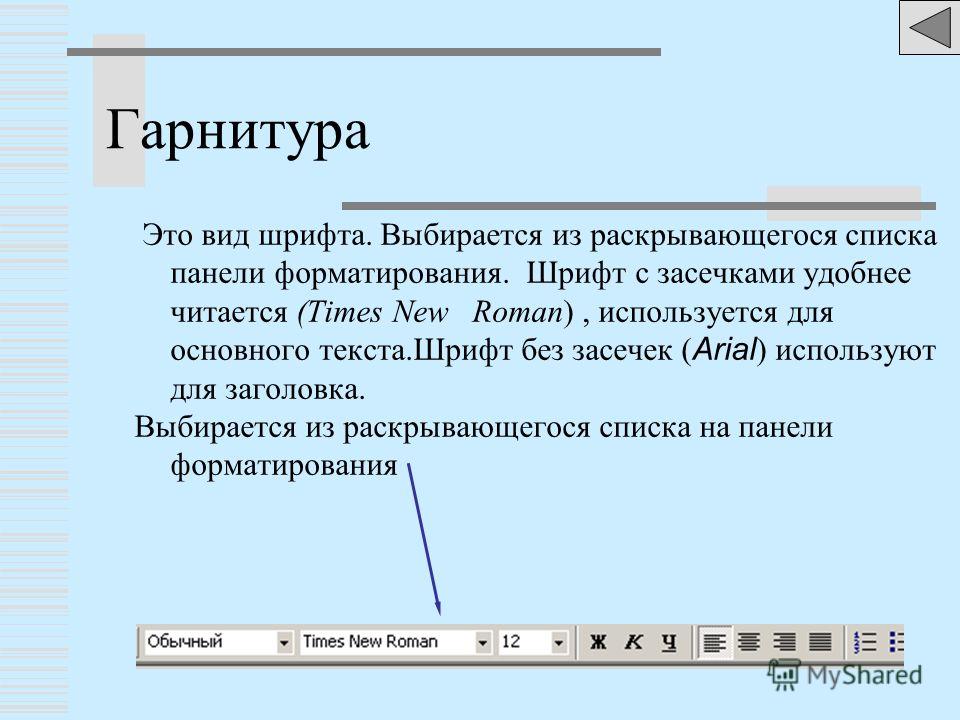
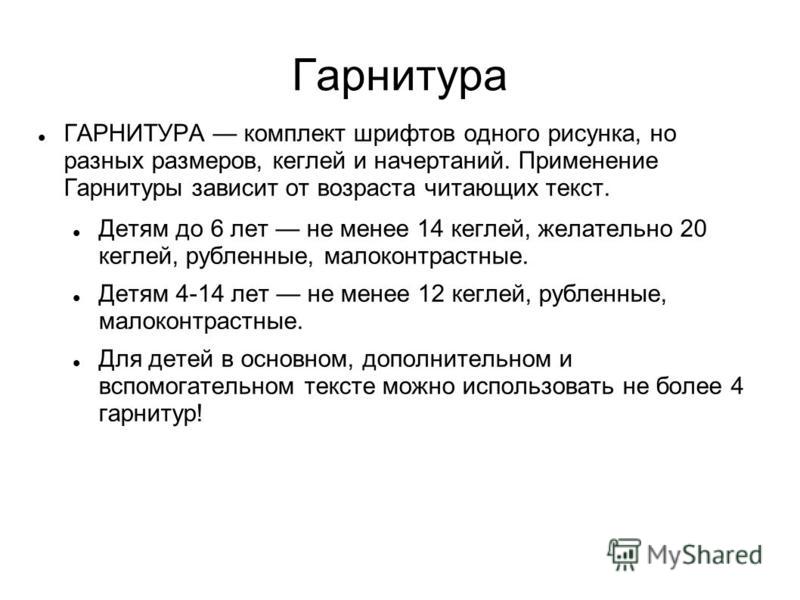
- гарнитура – известные всем пользователям шрифты, такие как Calibri или Times New Roman;
- начертание – модификация шрифта в одной гарнитуре.
 Всего присутствуют три вида, курсив, подчёркивание и полужирный;
Всего присутствуют три вида, курсив, подчёркивание и полужирный; - кегль – уже знакомая величина;
- кернинг— отвечает за изменение межбуквенного расстояния;
- смещение – не типичное размещение текста на линии;
- спецэффекты – различные анимированные и другие эффекты;
- индексация – с помощью её указывают степень, используется для написание подстрочных и надстрочных букв.
Это все возможные варианты характеристик шрифтов. При правильном их использовании можно оживить любой текст и сделать его простым для понимания.
На главную
Reader Interactions
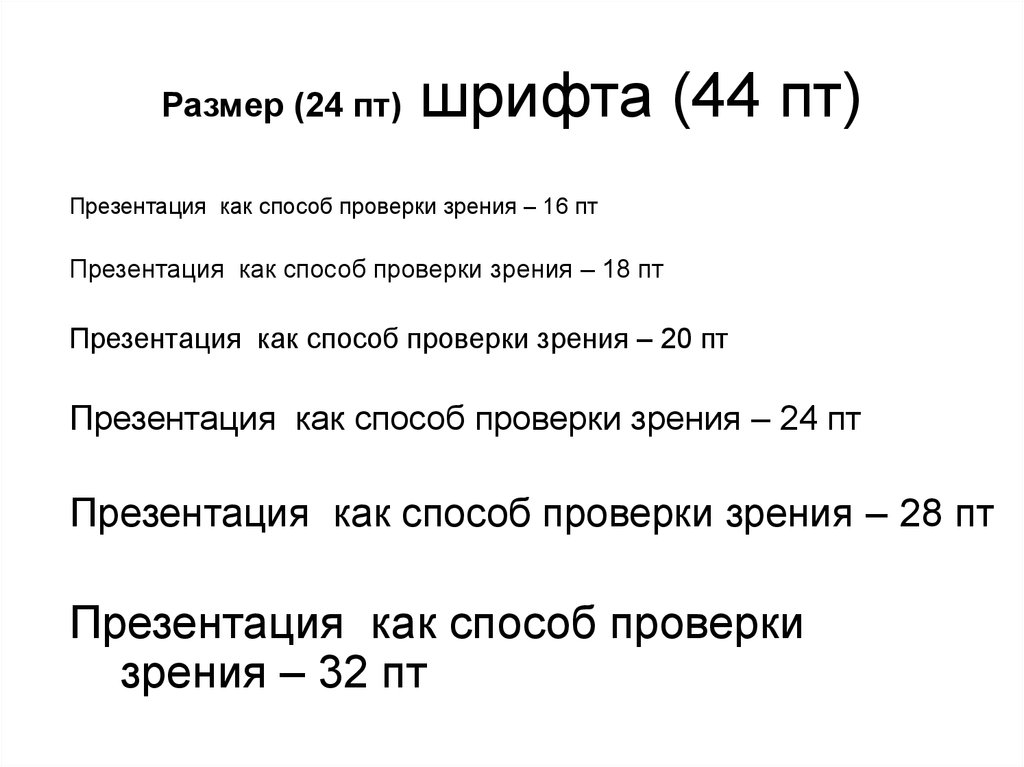
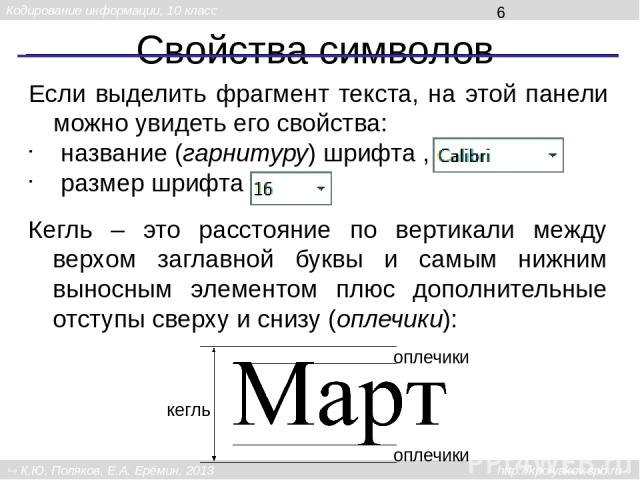
Размер шрифта (кегль)
Единицей
измерения шрифта является пункт. В
основу измерения типографических
шрифтов положены система Дидо, в которой
пункт равен 0,376 мм, и англо-американская
система (или система Пика), в которой
пункт равен 0,353 мм. В российской системе
набора пункт равен 0,376 мм, однако некоторые
компьютерные шрифты (в основном
нерусифицированные) базируются на
пункте, равном 0,353 мм.
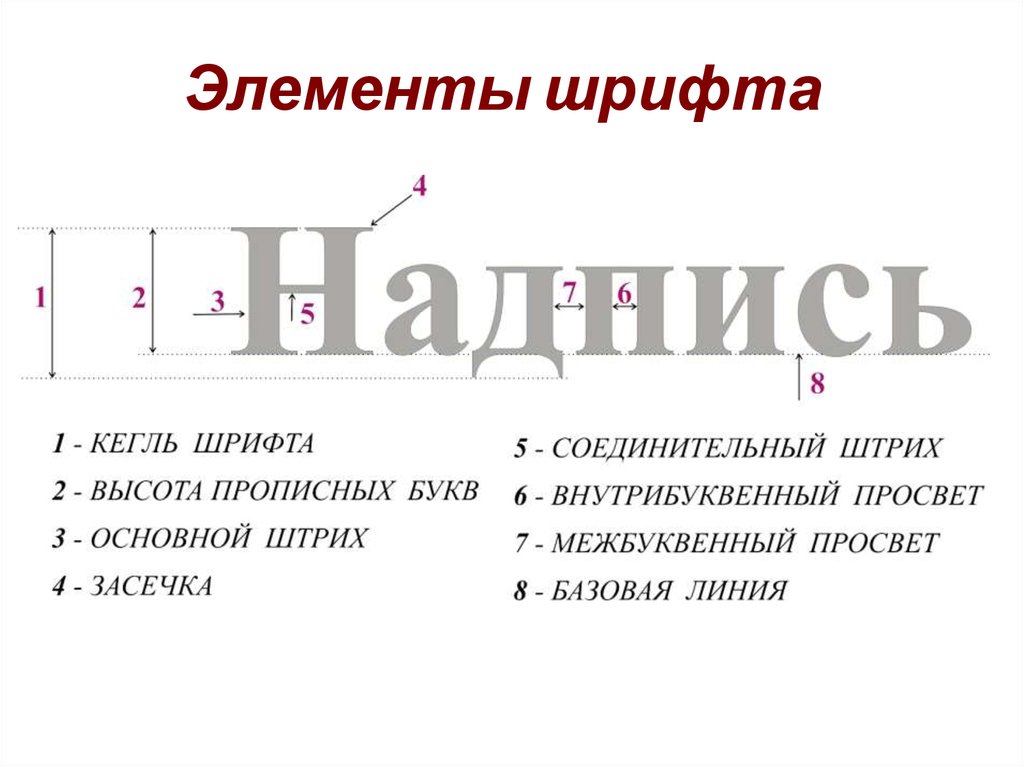
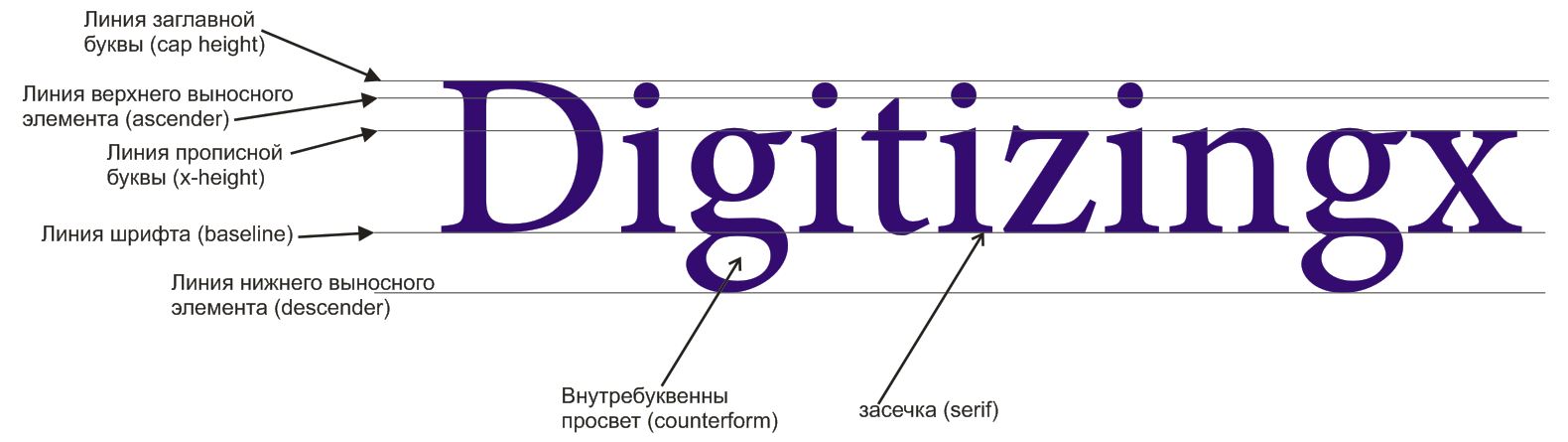
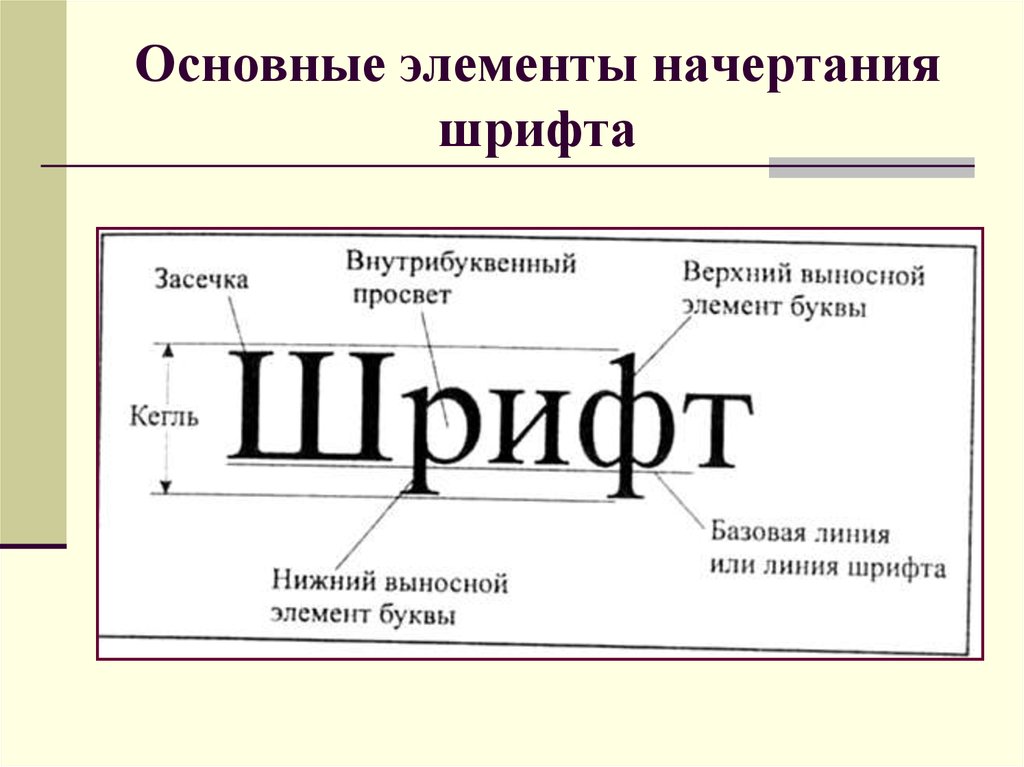
Кегль– это величина площадки, на которой размещается символ (буква) с учетом свисающих, надстрочных и подстрочных элементов (диакритических элементов). Так, например, для шрифта размером 14 пт (пунктов) кегль (как раз равный 14 пт) определяется как расстояние от верхнего выносного элемента (например, для буквы «б») до нижнего выносного элемента (как в букве «р»). В этом случае понятно, что реальная высота символа «а», набранного шрифтом 14 пт будет меньше 14 пт.
Таким образом, в кегль (высоту кегля) должна укладываться прописная буква шрифта, поэтому для одного и того же кегля размер символов в зависимости от выбранного шрифта будет несколько различным, например:
Шрифт Times New Roman — кегль 18 пунктов,
Шрифт Arial Cyr — кегль 18 пунктов.
Величина
стандартного шрифта печатной машинки
составляет 12 пунктов. Книжный текст
набирают обычно шрифтом кегля 10-11
(пунктов), в документах меньшего масштаба
и более узкого применения (рефератах,
пояснительных записках, рукописях
статей) уместно использовать более
крупный кегль – 12-14.
Начертание
Большинство шрифтов имеют четыре начертания:
Набор шрифтов определенного рисунка, но разных начертаний и размеров называют гарнитурой. Например, гарнитура шрифтаTimes New Roman состоит из следующих шрифтов:
Times New Romanпрямой;
Times New Roman прямой полужирный;
Times New Roman курсив;
Форматирование символов
В
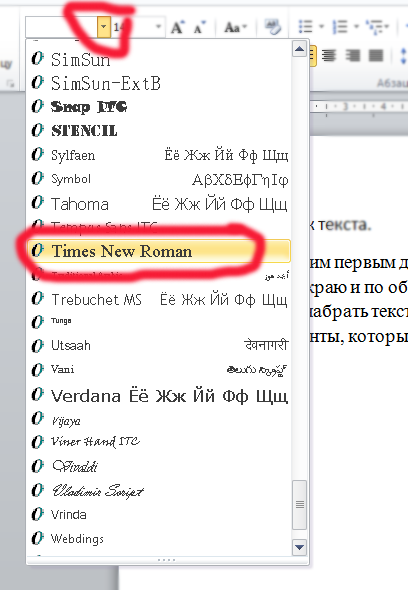
текстовом редакторе Wordпо умолчанию символы оформляются шрифтомTimes
New
Roman
Cyr,
размер 10 пт, нормальное начертание. Для
изменения установок по умолчанию
выбирают командуФормат Шрифт, после чего все последующие
символы будут набраны с учетом новых
установок.
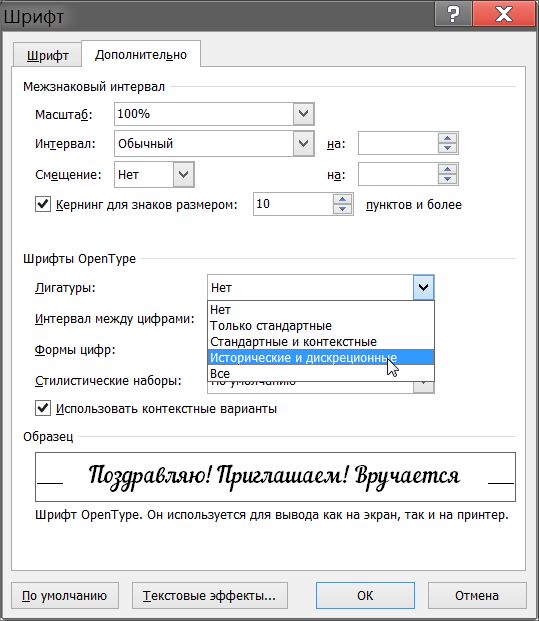
Команда Формат Шрифтоткрывает диалоговое окноШрифт. На вкладкеШрифтможно
выбрать шрифт, размер, начертание, цвет
символов, варианты подчеркивания и
некоторые эффекты (зачеркивание, двойное
зачеркивание, с тенью, контур, приподнятое,
утопленное и т.д.). На вкладке
Чтобы изменить форматирование уже набранных символов, необходимо их выделить и только затем применить команду
 В этом случае
изменения коснутся выделенных символов.
Выделять можно как отдельный символ,
так и целый текстовый блок, слово, строку,
несколько строк.
В этом случае
изменения коснутся выделенных символов.
Выделять можно как отдельный символ,
так и целый текстовый блок, слово, строку,
несколько строк.Стили
Абзац – это элемент оформления любого документа. Каждый заголовок документа тоже рассматривается как отдельный абзац. Например, в меню Формат Абзацимеется немало различных элементов управления, и выполнять их настройку для каждого абзаца отдельно – неэффективная и утомительная задача. Она автоматизируется путем использования понятиястиль.
Стиль– это поименованный и сохраненный набор значений параметров форматирования элементов текста (абзацев и символов), который можно использовать многократно. Другими словами, стиль – это полная совокупность всех свойств абзаца.
Стили
являются важными компонентами шаблона.
Все шаблоны имеют встроенные стили.
Стили можно применять (присваивать) к
отдельному элементу документа, например
абзацу, определяя этот абзац, как обычный
текст или как список, или как заголовок
и т. п.
п.
Стиль – это своего рода макрокоманда, позволяющая одновременно применить к выделенной части текста все заданные для данного стиля особенности форматирования. Единожды созданный стиль остается всегда доступным в дальнейшем.
Форматировать текст с помощью стиля намного быстрее, чем изменять вручную каждый элемент форматирования, при этом гарантируется единообразие внешнего вида определенных элементов документа. Кроме того, стили являются полезным, а часто и необходимым инструментом при верстке документа, например, при создании оглавлений, структуры документа, списков иллюстраций и т.п.
Каждый стиль имеет имя. Имена некоторых стилей определяют их назначение. Например, абзацы, отформатированные стилями Заголовок 1,Заголовок 2и т.д., автоматически включаются в оглавление, стильОбычныйопределяет формат набора обычного текста.
Для работы со стилями в Wordиспользуются:
Щелчок
по стрелке на кнопке Стильпозволяет
раскрыть список имеющихся в активном
документе стилей.
Особенностью текстового редактора MicrosoftWordявляется то, что он поддерживает два типа стилей:стили абзацаистили символов(знаковые стили).
С помощью стилей абзаца выполняют форматирование абзаца (шрифт, отступы и выравнивания абзацев, табуляция, цвет фона, тип обрамления абзаца, язык текста, способ нумерации или маркировки абзаца и др.). Стиль есть у каждого абзаца. По умолчанию используется стиль, который называется Обычный.
С помощью стилей символов можно изменять оформление выделенных фрагментов текста внутри абзаца, например, гарнитуру и размер шрифта, его начертание и т.д., т.е. любые параметры форматирования, которые можно задать в диалоговом окне Шрифт. Не существует стиля символа, используемого по умолчанию.
Список
стилей на панели инструментов содержит
образцы имеющихся стилей. В раскрывающемся
списке Стильрядом с названием
каждого стиля абзаца стоит спецсимвол
абзаца ¶ (пи), а стили символа помечены
подчеркнутой буквойа. Название
каждого стиля написано шрифтом,
соответствующим стилю.
Название
каждого стиля написано шрифтом,
соответствующим стилю.
Для оформления фрагмента текста выбранным стилем необходимо выполнить следующие действия:
выделить этот фрагмент;
ввести команду ФОРМАТ Стильили открыть список стилей на панелиФорматирование;
щелкнуть по названию нужного стиля в раскрывающемся списке на панели инструментов или выбрать стиль в диалоговом окне Стильи щелкнуть по кнопкеПрименить.
Стили можно изменять,копировать,удалятьисоздаватьновые(свои собственные –стили пользователя). Для выполнения этих операций в диалоговом окнеСтильимеются соответствующие кнопкиСоздать,Изменить,Удалить.
При этом необходимо иметь в виду следующее.
Если к элементам документа (например, к некоторым абзацам) применен определенный стиль, а позже в этот стиль внесены изменения, то все абзацы, к которым был применен этот стиль, изменятся в соответствии с новыми параметрами стиля.

Новые стили создаются на основе уже существующего стиля (базового) или как независимые. Изменение базового стиля ведет к изменению стилей, созданных на его основе, если изменяются общие для них параметры.
Все изменения, внесенные в существующие стили, а также вновь созданные стили могут быть сохранены не только в активном документе, но и в шаблоне, на основе которого создавался этот документ. Для сохранения в шаблоне необходимо в диалоговых окнах Создание стиляилиИзменение стиляактивизировать переключательДобавить в шаблон. Тогда эти стили могут использоваться и в других документах, создаваемых на основе этого шаблона.
Посмотреть содержание стиля и характер форматирования, примененного к выделенному абзацу, можно с помощью пункта меню СПРАВКА Что это такое?
Начиная
с Word2000, в текстовый
процессор добавлена новая возможность
работы со стилями с помощью диалоговых
оконТемаиБиблиотека стилей.
В диалоговом окне Тема, которое выводится на экран с помощью команды менюФОРМАТТема, можно выбрать варианты оформления страниц документа в соответствии с определенной темой.
Щелчок по кнопке Библиотека стилейв диалоговом окнеТемавыводит на экран диалоговое окноБиблиотека стилей, в котором можно выбрать шаблон, просмотреть стили этого шаблона и скопировать стили выбранного шаблона в текущий документ.
Тест с ответами за 1 полугодие по информатике (10 класс)
1. Какое устройство предназначено для обработки
информации?
а) Барометр; в) термометр;
б) арифмометр; г) калориметр.
2. В какой период были созданы первые ЭВМ?
а) 70-е гг.; в) 50-е гг.;
б) 60-е гг.; г) 40-е гг.
— 3. Чему равен 1 Кбайт?
а) 1000 бит; в) 210 байт;
6)103
байт; г) 1024 бит.
4. За основную единицу измерения количества
информации принят:
а) 1 бод; б) 1 бит; в) 1 байт; г) 1 Кбайт.
5. Какое количество информации содержит один разряд
восьмеричного числа?
а) 1 байт; б) 4 бит в) 3 бит; г) 1 бит.
6. Каков информационный объем текста, содержащего
слово ИНФОРМАТИКА, в 8-битовой
кодировке?
а) 11 бит; в) 11 Кбайт;
6)11 байт; г) 11 бод.
7. Во сколько раз уменьшится информационный объем
страницы текста (текст не содержит управляющих
символов форматирования) при его преобразовании из
кодировки Unicode (таблица кодировки содержит 65536
символов) в кодировку Windows CP-1251 (таблица
кодировки содержит 256 символов)?
а) В 256 раз; в) в 4 раза;
б) в 8 раз; г) в 2 раза.
8. Как записывается десятичное число 1510 в двоичной
системе счисления? а) 1101;
в) 1011:
6)1111: г) 1110.
9. Преобразовать число 1110112 в восьмеричную
систему счисления, а) 56; 6)46;
в) 73; г) 65.
10. Сложить числа A16 и 1110 — Сумму представить в
двоичной системе счисления.
а) 10010; в) 10110:
б) 10001: г) 10101
11. Массовое производство персональных компьютеров
Массовое производство персональных компьютеров
началось в: а) 40-е гг.; б) 50-е
гг.; в) 80-е гг.: г) 90-е гг.
12. В детской игре «Угадай число» первый участник
загадал целое число в промежутке от 1 до 8. Второй
участник задает вопросы: «Загаданное число больше
числа _?» Какое количество вопросов при
правильной стратегии
(интервал чисел в каждом вопросе делится пополам)
гарантирует угадывание?
а) 1; 6)2; в)3; г) 4.
13. Процесс оформления страницы, абзаца,
строки, символа — это …
а) форматирование шрифта;
б) форматирование текста;
в) стилевое форматирование;
г) форматирование абзаца.
14. Может ли заголовок располагаться в конце
страницы?
а) Да;
б) нет;
в) частично;
г) возможно;
15. Изменение параметров введенных символов
— это …
а) форматирование шрифта;
б) форматирование текста
в) стилевое форматирование;
г) форматирование абзаца.
16 Взаимное расположение строк в абзаце — это
…
а) гарнитура;
б) интерлиньяж;
в) кегль;
г) колонтитул.
17. Задание или изменение параметров абзаца
называется …
а) форматированием шрифта;
б) форматированием текста;
в) стилевым форматированием;
г) форматированием абзаца.
18. Фрагмент текста, заканчивающийся нажатием
клавиши Enter, называется …
а) символом;
б) абзацем;
в) блоком;
г) предложением.
19. Назначение специальных стилей символам
или абзацам называется
а) форматированием шрифта;
б) форматированием текста;
в) стилевым форматированием;
г) форматированием абзаца.
20. Вид шрифта — это …
а) гарнитура;
б) интерлиньяж;
в) кегль;
г) колонтитул.
21. Размер шрифта — это …
а) гарнитура;
б) интерлиньяж;
в) кегль;
г) колонтитул.
22. Часть страницы, на которой размещен
постоянный текст, несущий справочную
информацию, — это …
а) гарнитура;
б) интерлиньяж;
в) кегль;
г) колонтитул.
23. Ширина; способ выравнивания строк;
положение на странице; отступ в первой строке;
межстрочное расстояние; интервал между
абзацами — все это параметры …
а) символа;
б) блока;
в) абзаца;
г) текста.
24. Гарнитура, кегль, цвет — параметры …
а) символа;
б) блока;
в) абзаца;
г) текста.
25. Заголовок от основного текста находится
через …
а) 1 интервал;
б) 1 — 2 интервала;
в) 2 — 3 интервала;
г) 1 — 1,5 интервала.
26. Как называется номер страницы, вынесенный
в колонтитул?
а) Цифра;
б) номер страницы;
в) цифра страницы;
г) колонцифра.
27. Для создания и редактирования колонтитулов
используется команда меню …
а) Файл, Колонтитулы;
б) Правка, Колонтитулы;
в) Вид, Колонтитулы;
г) Сервис, Колонтитулы.
28. Для создания и редактирования стиля
используется команда меню …
а) Файл, Стиль;
б) Формат, Стиль;
в) Абзац, Стиль;
г) Вид, Стиль.
29. Заголовок пишут …
а) прописными буквами;
б) строчными буквами;
в) строчными и прописными;
г) строчными без точки в конце.
30. Стилевое форматирование удобно применять
в …
а) больших по объему документах;
б) небольших по объему документах;
в) средних по объему документах;
г) малых по объему документах.
31. Когда появились первые настольные
издательские системы?
а) В 1960-е годы;
б) в 1970-е годы;
в) в 1980-е годы;
г) в 1990-е годы.
32. Что включает в себя аппаратный уровень
поддержки настольной издательской системы?
а) Устройства ввода, устройства вывода;
б) устройства ввода/вывода, хранения, обработки,
передачи информации;
в) компьютер, монитор, принтер;
г) компьютер, устройства ввода/вывода.
33. Какой объект обладает свойствами: вид
шрифта, стиль абзаца, параметры страницы?
а) Объект Текст;
б) объект Фигурный текст;
в) объект Рисунок;
г) объект Таблица.
34. К параметрам страницы относят …
а) размер и ориентацию листа, автоперенос;
б) величину полей, размер и ориентацию листа;
в) величину полей, размер и ориентацию листа,
расстояние от колонтитулов;
г) расстояние от колонтитулов, размер и
ориентацию листа.
35. Какой командой можно установить параметры
страницы?
а) Правка, Параметры страницы;
б) Файл, Параметры страницы;
в) Вставка, Параметры страницы;
г) Формат, Параметры страницы.
36. Как поставить длинное тире?
а) Ctrl+Alt+дефис;
б) Ctrl+Shift+дефис;
в) Ctrl+Shift+пробел;
г) Ctrl+Alt+серый минус.
37. Как удалить фрагмент текста в буфер обмена?
а) Выделить фрагмент текста, команда Правка,
Вырезать;
б) выделить фрагмент текста, команда Правка,
Удалить;
в) выделить фрагмент текста, команда Файл,
Удалить;
г) выделить фрагмент текста, команда Формат,
Удалить.
38. Фрагмент текста — это …
а) слово;
б) предложение;
в) часть текста;
г) абзац.
Критерии оценки:
38— 34 правильных ответов — «5»;
33 — 30 правильных ответов — «4»;
29 — 20 правильных ответов — «3»;
меньше 20 правильных ответов — «2».
Ответы.
1- б, 2- г, 3- в, 4 – б, 5 – в, 6 – б, 7- г, 8 – б,
9 – в, 10 – г,11 – в 12 – в,
13 — б, 14 — б, 15 — а, 16 — б, 17 — г,
18 — б, 19 — в, 20 — а, 21 — в, 22 — г, 23.
— в, 24 — а, 25. — в, 26. — г, 27. — в, 28. — б,
29 — а, 30 — а, 31 -в, 32 — б, 33 — а, 34 — в, 35
— б, 36 — г, 37 — а, 38 — в.
Поделиться с друзьями:
Adblock
detector
Правила обеспечения удобочитаемости листка-вкладыша и маркировки
Содержимое (Table of Contents)
- 1 Правила обеспечения удобочитаемости листка-вкладыша и маркировки
- 1.1 Общие положения
- 1.2 Кегль и гарнитура шрифта
- 1.3 Дизайн и расположение информации
- 1.4 Заголовки
- 1.5 Цвет печати
- 1.6 Синтаксис
- 1.7 Стиль
- 1.8 Бумага
- 1.9 Использование символов и пиктограмм
- 1.10 Дополнительные сведения
- 1.11 Шаблоны ЛВ
- 1.11.1 Поделиться ссылкой:
Общие положения
Листок-вкладыш (далее — ЛВ) предназначен для пациента (потребителя). Хорошо составленный и четко изложенный ЛВ позволяет максимальному количеству людей воспользоваться этой информацией, включая детей старшего возраста, и подростков, малограмотных лиц и лиц с нарушением зрения. Чтобы дизайн позволял легко ориентироваться в ЛВ и обеспечивал доступность информации, при выборе фирменного стиля ЛВ допускается обращение компаний к специалистам по информационному дизайну.
Чтобы дизайн позволял легко ориентироваться в ЛВ и обеспечивал доступность информации, при выборе фирменного стиля ЛВ допускается обращение компаний к специалистам по информационному дизайну.
Настоящее приложение содержит рекомендации, касающиеся различных аспектов составления ЛВ. Они направлены на содействие заявителям (держателям регистрационных удостоверений (далее — ДРУ)) в соблюдении требований Евразийского экономического союза.
Кегль и гарнитура шрифта
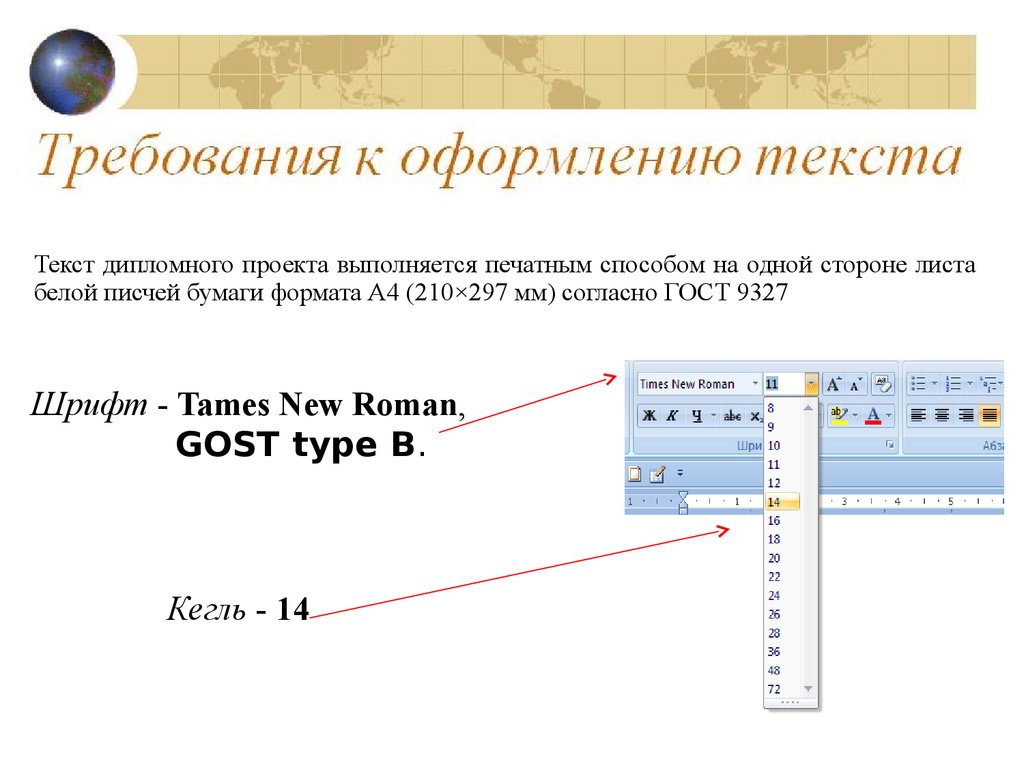
Следует выбирать гарнитуру, которая легко читается. Стилизованные гарнитуры, которые трудно читать, использовать не следует. Важно выбрать такую гарнитуру шрифта, в которой такие схожие буквы и цифры, как «я», «л», и «1» можно легко отличить друг от друга.
Кегль шрифта должен быть как можно большим, чтобы помочь читателю. Минимальным считается размер кегль 8 пт шрифт Times New Roman без курсива с междустрочными интервалами, равными по меньшей мере 3 мм (для ЛВ, который будет вкладываться в индивидуальную упаковку лекарственного препарата).
Для выделения ключевых сведений и содействия ориентированию в разделах текста следует пользоваться различными размерами текста (например, в заголовках).
Если лекарственный препарат применяется при заболеваниях, сопровождающихся нарушением зрения, необходимо использовать более крупный шрифт.
Не следует злоупотреблять использованием заглавных букв. Для крупных блоков текста следует использовать строчные буквы. Тем не менее, использование заглавных букв целесообразно для расстановки акцентов.
Не следует использовать курсив и подчеркивание, поскольку они затрудняют читателю распознавание формы слов. Однако для указания латинских терминов курсив допустим.
Дизайн и расположение информации
Использование выровненного по ширине текста, как правило, не допускается.
Должны четко прослеживаться интервалы между строками. Межстрочные интервалы — важный фактор, влияющий на понимание текста. По общим правилам межстрочные интервалы по возможности не должны быть меньше чем полуторный размер интервала между буквами в строке.
Важным является наличие контраста между текстом и фоном. Следует учитывать такие факторы, как плотность бумаги, размер, цвет бумаги и текста. Небольшой контраст между текстом и фоном отрицательно сказывается на доступности информации. За текстом не следует помещать фоновые изображения, поскольку они могут снижать четкость информации и затруднять ее прочтение.
Формат текста с несколькими колонками может способствовать облегчению ориентирования читающего. Расстояние между колонками должно быть достаточным для того, чтобы надлежащим образом разделить текст. Если место ограничено, для разделения текста допускается использовать вертикальную линию. Схожую информацию следует указывать последовательно, чтобы строки текста легко переходили с текущей колонки к следующей. Следует рассмотреть возможность использования альбомной ориентации текста, поскольку это может помочь пациентам. Если представлен ЛВ на разных языках, необходимо четко разделить языки; информация на разных языках должна быть идентичной.
Заголовки
Важным элементом являются заголовки, которые могут помочь пациентам ориентироваться в тексте. Следовательно, полужирный шрифт и (или) другой цвет заголовка выделяет эту информации. Расстояние до и после заголовков в ЛВ должно быть одинаковым. Для удобства читателя заголовки одного размера следует использовать последовательно (нумерованные и ненумерованные списки, цвет, отступы, гарнитура, размер, и кегль шрифта).
К использованию большого количества заголовков разного размера следует подходить с осторожностью, поскольку использование шрифта разного размера затрудняет ориентирование читателя в тексте. Однако при необходимости доведения сложной информации может потребоваться большее количество размеров текста заголовков.
В качестве инструмента ориентирования возможно использование линий, разделяющих различные разделы текста.
В ЛВ необходимо включить все основные разделы ОХЛП. Включать в ЛВ подзаголовки и соответствующий текст следует только в том случае, если они применимы для конкретного препарата. Например, при отсутствии информации о вспомогательных веществах с известным влиянием на организм, данный раздел ЛВ может быть исключен.
Например, при отсутствии информации о вспомогательных веществах с известным влиянием на организм, данный раздел ЛВ может быть исключен.
Цвет печати
Доступность информации определяется не только размером шрифта, которым она напечатана. Символы можно напечатать в одном или нескольких цветах, что позволяет четко отличить их от остального текста. Использование шрифта разного размера или цвета — один из способов придания заголовкам или другой важной информации большей выразительности.
Сочетаемость использованных цветов важна так же, как и сам цвет. Как правило, темный текст должен быть напечатан на светлом фоне. Однако в некоторых случаях, например, для выделения определенных предупреждений можно использовать обращение цветов (светлый текст на темном фоне). В таких случаях необходимо тщательно отслеживать качество печати, поскольку может потребоваться использование более крупного размера шрифта или выделение текста полужирным шрифтом. Не следует использовать схожие цвета для текста и фона, поскольку в этом случае снижается разборчивость текста.
Синтаксис
Некоторые люди имеют плохие навыки чтения или плохо разбираются в медицинских вопросах, поэтому необходимо использовать простые понятные слова с небольшим количеством слогов.
Не рекомендуется использовать длинные предложения. Длинное предложение целесообразно разбить на 2 предложения, особенно если оно содержит новую информацию.
Громоздкие абзацы могут вводить читателей в заблуждение, особенно при использовании длинных предложений при указании нежелательных реакций. Более подходящим в таких случаях является использование ненумерованных списков. По возможности рекомендуется использовать не более 5-6 позиций в списке.
При указании нежелательных реакций особенно важно определить порядок их перечисления, чтобы сделать информацию для пациентов (потребителей) максимально полезной. С целью доведения до пациентов (потребителей) уровня риска нежелательных реакций, как правило, их рекомендуется указывать в порядке уменьшения частоты возникновения (начиная с наибольшей частоты).
Градация частоты должна быть объяснена таким образом, чтобы было понятно пациентам (потребителям), например, «очень часто — более чем у 1 пациента из 10». Однако при наличии серьезной нежелательной реакции, которая требует принятия пациентом (потребителем) неотложных мер, ее следует выделить и поместить в начало раздела ЛВ, независимо от ее частоты. Указание нежелательных реакций по системно-органным классам не рекомендуется, поскольку пациенты (потребители), как правило, не знакомы с этой классификацией.
Стиль
В предложениях рекомендуется использовать активный (действительный) залог вместо пассивного залога. Например:
«примите 2 таблетки» вместо «должно быть принято 2 таблетки»;
«вы должны…» вместо «необходимо…».
При указании пациентам о предпринимаемых действиях необходимо указывать их причину. Сначала необходимо дать инструкции, затем их обоснование, например: «если у вас астма, соблюдайте осторожность при применении препарата X, поскольку он может вызвать приступ».
Вместо повторения торгового наименования препарата следует указывать «препарат, данный препарат» и т. д., если из контекста понятно, что именно он имеется в виду.
По возможности не следует использовать аббревиатуры и сокращения. При первом упоминании в тексте их необходимо полностью расшифровать. Следует избегать использования математических символов (например, > или <), если они плохо понимаемы.
Медицинские термины следует перевести на понятный пациентам язык. Необходимо соблюсти преемственность объяснения терминов, приводя сначала непрофессиональное описание, а затем соответствующий медицинский термин. В последующем, по всему тексту ЛВ для достижения удобочитаемости допускается использовать наиболее подходящий из терминов (непрофессиональный или медицинский). Необходимо убедиться, что используемая терминология формирует настороженное отношение читателя ко всей важной для него информации и представляет достаточно подробную информацию о том, как распознать возможные нежелательные реакции и принять необходимые меры.
Бумага
Бумага должна быть достаточно плотной, чтобы снизить прозрачность, затрудняющую чтение, особенно при небольшом размере шрифта. Глянцевая бумага отражает свет, и тем самым затрудняет чтение, поэтому рекомендуется использовать матовую бумагу.
Необходимо убедиться, что при сгибании ЛВ излом не снижает удобочитаемость информации.
Использование символов и пиктограмм
Допускается использование изображений, пиктограмм и других графических элементов, объясняющих смысл информации, однако они не должны носить рекламный характер. Символы и пиктограммы могут быть полезны, если значение символа понятно, а размер графического элемента удобочитаем. Их следует использовать лишь для улучшения ориентации, пояснения или выделения определенных аспектов текста, они не должны заменять текст. Может потребоваться подтверждение, обосновывающее, что их значение в целом хорошо понимаемо, не вводит в заблуждение и не сбивает с толку потребителя. При наличии каких-либо сомнений относительно значения определенной пиктограммы, она признается неподходящей. Необходимо соблюдать особую осторожность при переносе и использовании символов в других языковых версиях ЛВ, поскольку может потребоваться дополнительное тестирование потребителей.
При наличии каких-либо сомнений относительно значения определенной пиктограммы, она признается неподходящей. Необходимо соблюдать особую осторожность при переносе и использовании символов в других языковых версиях ЛВ, поскольку может потребоваться дополнительное тестирование потребителей.
Дополнительные сведения
10.1. Ассортимент препарата.
Необходимо, как правило, составлять отдельный ЛВ на каждую дозировку и лекарственную форму лекарственного препарата. Однако государства-члены могут в индивидуальном порядке разрешить использование единых ЛВ для различных дозировок и (или) лекарственных форм (например, таблеток и капсул), если достижение рекомендуемой дозы требует комбинирования различных дозировок или если доза в зависимости от клинического ответа каждый день меняется.
Возможны простые ссылки на другие дозировки и лекарственные формы того же препарата, если они необходимы для терапии. Например, недопустима ссылка на другую дозировку или ссылка в ЛВ на таблетку, не подходящую для применения у детей, на наличие раствора для приема внутрь, предназначенного для приема детьми.
10.2. Препараты, вводимые медицинским работником или применяемые в условиях стационара.
В конце ЛВ препарата, вводимого медицинским работником, можно привести сведения из ОХЛП (например, сведения по приготовлению и применению), в виде отрывной части, отделяемой до передачи ЛВ пациенту. В качестве альтернативного варианта в пачку вместе с ЛВ можно вложить полную ОХЛП.
Для препаратов, упаковка которых предназначена для использования в стационаре (т. е. упаковка содержит более 1 флакона), по запросу следует предоставлять дополнительные ЛВ (в дополнение к вложенному в пачку ЛВ), чтобы обеспечить каждого пациента, получающего препарат, полной информацией.
Шаблоны ЛВ
Воспользовавшись представленными в приложениях № 4 и 5 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения шаблонами, держатели регистрационных удостоверений должны сверстать окончательный текст в соответствующие полноцветные макеты или образцы ЛВ. При этом заявителям следует учитывать, что использование этого шаблона само по себе недостаточно, и потребуется проведение консультации с целевыми группами пациентов, используя полноцветный макет или образец ЛВ в соответствии с приложением № 3 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения.
При этом заявителям следует учитывать, что использование этого шаблона само по себе недостаточно, и потребуется проведение консультации с целевыми группами пациентов, используя полноцветный макет или образец ЛВ в соответствии с приложением № 3 к требованиям к инструкции по медицинскому применению лекарственных препаратов и общей характеристике лекарственных препаратов для медицинского применения.
Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Принципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
- Размер шрифта в инпутах не менее 16px.
 Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
- Размер шрифта основного текста должен быть около 16px. Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
- Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом.
 Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость. - Проверяйте, как выглядит ваш дизайн на самом устройстве. Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве. Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
- По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал. Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги.
 Только не говорите дизайнерам-снобам, что я так сказал.
Только не говорите дизайнерам-снобам, что я так сказал.
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
- Текстовые страницы. Статьи, блоги, новостные сводки и т.д. — главная цель использования этих страниц — чтение. Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт.
- Интерактивные страницы. Приложения, которые подразумевают листание, клики, поиск нужного пункта в списке или таблице, редактирование, ввод текста и т.д. На такой странице может быть много текста, но не такого, который можно просто читать, как книгу.
Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
- 16px — абсолютный минимум для текстовых страниц
- 18px — лучше начинать с этого размера. Вы же не печатаете текст в ворде с одинарным межстрочником. Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
- 20px+ — поначалу может показаться прям очень огромным, но попробовать его стоит в любом случае.
 Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.
Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.
Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей книжке (при стандартном расстоянии от страниц). Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Интерактивные страницы
Итак, для интерактивных страниц, подойдут и размеры поменьше. На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
А теперь важная мысль: на любой интерактивной странице размер шрифта в МЕНЬШЕЙ степени зависит от свода правил (я о тебе говорю, скейлинг шрифтов), чем от определённых потребностей каждого участка текста и взаимодействия между ними.
Например:
- Шрифт для названий событий — 12px, medium, в начертании, которое полностью отсутствует в гайдлайнах материального дизайна. Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален.
 Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там.
Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там. - Указатели времени слева («12pm», «1pm» и т.д.) имеют размер 10px. Это ещё один стиль текста, который полностью отсутствует в гайдлайнах. А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
- Размер дат — 48px. И вновь ничего подобного в материальном дизайне. В данном случае не знаю, почему не использовать 45px — ведь это официальный размер текста для второго монитора, но если бы разработку дизайна поручили мне, то я бы использовал жирный шрифт размером 48px, и вот здесь жирность создавала бы проблемы. Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.

Помните об этом, когда будете разрабатывать дизайн интерактивных веб-страниц. К каждому тексту нужен индивидуальный подход. Согласованность — это хорошо, но вряд ли пользователь разозлится, если размер шрифта будет меньше на одно значение px, чем нужно — но он точно разозлится, если не сможет найти то, что ищет.
свежак
Deadsign
Твиты от @deadsignru
UI
29 Nov 2021
UI
04 Nov 2021
UI
28 Oct 2021
16 px кегль в Вебе
16 px – это оптимальный размер шрифта для веб-страниц.
На первый взгляд это утверждение может показаться странным и даже провокационным. Основной шрифт у большинства веб-страниц не превышает 12 пикселей и многие веб-дизайнеры убеждены в том, что это – оптимальный размер для шрифта. Эта статья призвана убедить вас в обратном.
Специалист в области юзабилити сайтов Оливер Рейхенштейн утверждает, что 16 пикселей – это стандарт для нормального отображения шрифта в браузере. При этом шрифт не будет выглядеть гигантским (чего опасаются многие дизайнеры), потому что 16 пикселей – это много только на первый взгляд, а на практике это самый удобный размер шрифта для сайта, в чем уже убедились многие разработчики.
При этом шрифт не будет выглядеть гигантским (чего опасаются многие дизайнеры), потому что 16 пикселей – это много только на первый взгляд, а на практике это самый удобный размер шрифта для сайта, в чем уже убедились многие разработчики.
Более того, 16 px – это минимальный размер шрифта для современного сайта, и если вы не поддерживаете этот формат, то лишь напрасно тратите деньги ваших клиентов. Ниже приведены аргументы в пользу актуальности именно такого размера для шрифта.
Доход сайта и привлечение читателей
В большинстве случаев сайт создается с целью заработка, и чем больше у вас будет посетителей, тем большим будет вероятный доход. Если ваш сайт – продающий, то тем важнее для вас привлечь потенциального клиента среди аудитории сети Интернет. Каждый из читателей вашего сайта – это ценный бизнес-актив, который в конце-концов окупит ваши затраты на создание сайта.
Именно поэтому каждый элемент вашего сайта должен быть направлен на достижение конечной цели. Текстового контента это правило касается в первую очередь. Ведь текст на сайте – это основное средство влияние на читателя.
Ведь текст на сайте – это основное средство влияние на читателя.
Если в текстах вашего сайта не будет четко указано, каких действий вы ожидаете от пользователя, то он не станет вашим клиентом. А для того чтобы текст эффективно воздействовал на пользователя он должен быть, как минимум, прочитан.
Итак, все ваши действия должны быть направлены на то, чтобы повысить легкость чтения контента для ваших читателей.
4 факта о чтении, которые должен знать веб-дизайнер
1) После двадцати лет качество зрения у людей снижается, в сорок лет к сетчатке глаза проходит только 50% света, а к шестидесяти годам – всего 20%.
2) У 9% американцев есть проблемы со зрением, а в России эти показатели еще ниже. Многим россиянам зрение не могут полностью исправить даже контактные линзы.
3) Скорость чтения зависит от расстояния до источника: чем выше расстояние, тем разборчивее воспринимаются символы и выше понимание прочитанного. Главный фактор, определяющий оптимальное расстояние, – это именно размер шрифта. Крупные шрифты на билбордах различают практически все люди, чего не скажешь о 12-пиксельном шрифте большинства веб-сайтов.
Главный фактор, определяющий оптимальное расстояние, – это именно размер шрифта. Крупные шрифты на билбордах различают практически все люди, чего не скажешь о 12-пиксельном шрифте большинства веб-сайтов.
4) Учитывайте, что большинство пользователей компьютера находятся на расстоянии 50-60 сантиметров от устройства, это позволяет не напрягать глаза слишком сильно. Но печатные источники мы воспринимаем на более близком расстоянии, ведь журнал, который мы читаем, находится на расстоянии меньшем, чем расстояние вытянутой руки, всего несколько десятков сантиметров. Основываясь на этих расчетах, видно, что шрифт в 16 пикселей на экране воспринимается как 10-пиксельный шрифт в книге.
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге
Плохие шрифты снижают посещаемость сайта
Плохой шрифт на веб-сайте является самой распространенной проблемой пользователей (по результатам опроса за 2005 год этот пункт набрал большинство голосов). На данный момент ситуация не улучшилась – показывает выборка дизайнов SiteInspire. Средний размер шрифта для основного текста у них составляет те самые 12 пикселей, которые стали стандартом среди веб-дизайнеров, вопреки требованиям пользователей, большинство из которых жалуется на маленький размер шрифта. Из всех этих дизайнов нет ни одного (!) со шрифтом больше 14 пикселей, а у некоторых размер шрифта еще меньше – 10 px.
На данный момент ситуация не улучшилась – показывает выборка дизайнов SiteInspire. Средний размер шрифта для основного текста у них составляет те самые 12 пикселей, которые стали стандартом среди веб-дизайнеров, вопреки требованиям пользователей, большинство из которых жалуется на маленький размер шрифта. Из всех этих дизайнов нет ни одного (!) со шрифтом больше 14 пикселей, а у некоторых размер шрифта еще меньше – 10 px.
Популярные источники готовых дизайнов для сайта ElegantThemes и ThemeForest предлагают веб-разработчикам шаблоны, с размером шрифта не превышающим 12-13 пикселей.
Какое количество ваших читателей имеют 100% качество зрения и не страдают от чрезмерного напряжения глаз во время работы с компьютером? Неужели все ваши читатели моложе 20 и не испытывают проблем с различением миниатюрных шрифтов?
Скорее всего, это не так: каждый из десяти ваших читателей будет просто не в состоянии различить 10-пиксельный шрифт, но размер в 16 пикселей будет для них оптимальным. В противном случае даже людям с отличным зрением придется ближе придвинуться к монитору, чтобы разобрать мелкий шрифт, а это сильно понижает удобство пользования сайтом. Поза сидящего перед компьютером должна быть максимально естественна и удобна, вы же не хотите, чтобы ваш читатель чувствовал себя неуютно и неловко?
В противном случае даже людям с отличным зрением придется ближе придвинуться к монитору, чтобы разобрать мелкий шрифт, а это сильно понижает удобство пользования сайтом. Поза сидящего перед компьютером должна быть максимально естественна и удобна, вы же не хотите, чтобы ваш читатель чувствовал себя неуютно и неловко?
Не напрягайте читателя лишний раз, иначе до него не дойдет смысл прочитанного (если он даже прочитает ваш текст, а не покинет сайт сразу).
Не отпугивайте посетителей неудобными шрифтами, ведь чем больше у вас посетителей – тем выше доход принесет сайт в конечном итоге.
Не заставляйте пользователя думать!
Многие дизайнеры считают, что «проблемы утопающих – дело рук самих утопающих», и если у пользователя возникают проблемы с чтением шрифта на сайте, то он должен обратиться к функции приближения, которая позволяет увеличить текст. Но с точки зрения пользователя, легче поискать необходимую информацию на другом сайте, чем настраивать под себя неудобный интерфейс веб-ресурса. А многие пользователи даже не знают о существовании такой функцией, и, сталкиваясь с текстом, который невозможно прочитать, не долго думая нажимают кнопку «Назад».
А многие пользователи даже не знают о существовании такой функцией, и, сталкиваясь с текстом, который невозможно прочитать, не долго думая нажимают кнопку «Назад».
Не тратьте деньги ваших клиентов понапрасну, создавая заведомо нерентабельный сайт. То, что кажется красивым вам, не всегда удобно для пользователя. Думайте о том, что интересует пользователя, и вы достигнете цели, какой бы она ни была.
Дизайн печатных изданий отличается от дизайна веб-ресурсов – это очевидно. И если крупные шрифты в полиграфии выльются в дополнительные затраты на каждый миллиметр использованной бумаги, то стоимость создания интернет-издания не зависит от размера шрифта, который вы используете, так что нет смысла ограничиваться компромиссными решениями.
16 px – это удобно
Если вы все-таки не воспринимаете крупный шрифт как приемлемый для сайта с эстетической точки зрения, то подумайте о том, что нет ничего более гибкого, чем вкус дизайнера. В основном, наши предпочтения основаны на том, что мы уже видели раньше. И если вы впечатлились веб-дизайном, выполненным с использованием 10-пиксельного шрифта, это ни в коей степени не отрицает того, что дизайн с 16-пиксельным шрифтом будет привлекательным.
И если вы впечатлились веб-дизайном, выполненным с использованием 10-пиксельного шрифта, это ни в коей степени не отрицает того, что дизайн с 16-пиксельным шрифтом будет привлекательным.
Подумайте, а вдруг именно ваш дизайн станет новым стандартом? Сделать свой сайт более удобным для восприятия – это отличный способ преодолеть конкуренцию и сформировать обширную аудиторию пользователей.
Размер точки | Практическая типография Баттерика
кегль Меньше на бумаге; больше на экранеВ печати оптимальный размер основного текста составляет 10–12 пунктов. В вебе оптимальный размер — 15–25 пикселей.
Размер пункта при печати
Хотя размер 12 пунктов стал размером по умолчанию в цифровой обработке текста, а также основой многих институциональных правил форматирования документов, это в основном связано с традициями пишущих машинок. Это не самый удобный размер для чтения. Почти каждая книга, газета и журнал имеют размер менее 12 пунктов. (Одной из основных причин является стоимость: больший размер шрифта требует больше бумаги. )
)
В одном дюйме 72 точек . Word позволяет указывать размер точек с шагом в полпункта. Pages допускает более точное приращение в одну десятую пункта. CSS допускает любой размер, но браузеры обычно округляют до ближайшего целого числа.
Если вам не нужно использовать 12 точек, не делайте этого. Попробуйте размеры до 10 пунктов, в том числе промежуточные размеры, такие как 10,5 и 11,5 пункта — разница в пол-пункта имеет смысл в этом масштабе.
Но я не могу гарантировать, что 12 пунктов всегда будут выглядеть слишком большими. Это связано с тем, что размер шрифта в пунктах не является абсолютным: разные шрифты с одинаковым размером пункта не обязательно будут отображаться на странице одинаково.
Это означает, что пусть судят ваши глаза. Не полагайтесь только на размер точки. Например, три приведенных ниже шрифта — Sabon, Times New Roman и Arno — установлены на 12 пунктов, но визуально они не одного размера.
Вы можете согласовать длину двух шрифтов, установив блок текста дважды: один раз в старом шрифте и один раз в новом шрифте, оба с одинаковым размером пункта. Отрегулируйте размер нового шрифта в пунктах, чтобы каждая строка текста прерывалась примерно в одном и том же месте. (Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
Отрегулируйте размер нового шрифта в пунктах, чтобы каждая строка текста прерывалась примерно в одном и том же месте. (Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
Размер кегля может быть даже меньше в профессионально набранных материалах, таких как публикации и канцелярские принадлежности. Текст на визитках зачастую всего 6–8 пунктов. При этих размерах все заглавные и строчные буквы одинаково разборчивы.
Размер кегля в качестве выделения
Можно выделять текст большим размером кегля (или ослаблять его выделение меньшим кеглем). Но используйте тонкость, которую предлагает корректировка размера точки. Если ваш основной текст установлен на 11 пунктов, нет необходимости переходить на 14 пунктов для выделения. Начните с меньшего увеличения, скажем, на полбалла, и двигайтесь вверх с шагом в полбалла, пока не добьетесь нужного акцента. Это будет меньше, чем вы думаете.
Размер точки в Интернете
Вам не нужно использовать пиксели в качестве единицы измерения размера в вашем CSS (и действительно, большинство предпочитает этого не делать). Но пиксель — наименее неоднозначная единица CSS. Кроме того, все измерения CSS в конечном итоге преобразуются в пиксели в браузере.
Для веб-сайтов я рекомендую основной текст размером 15–25 пикселей. Как и в случае с печатью, вам необходимо выполнить точную настройку в зависимости от конкретного используемого шрифта.
Почему? Две причины. Во-первых, мы обычно читаем экраны с большего расстояния, чем читаем печатный материал, поэтому больший размер шрифта помогает компенсировать это. Во-вторых, экранные шрифты рендерятся с относительно небольшим количеством пикселей, поэтому каждый дополнительный ряд пикселей улучшает качество. (См. также рекомендации по чтению экрана.)
Да, я знаю, что Интернет имеет давнюю традицию крошечных шрифтов. Пришло время отпустить это. Эта привычка возникла из-за того, что распространенные в 1990-е годы 14-дюймовые мониторы имели относительно низкое разрешение. Он сохранялся, потому что веб-дизайнеры считали добродетельным продолжать приспосабливаться к людям, которые отказывались обновлять свои 14-дюймовые мониторы. Но сейчас это просто глупо.
Он сохранялся, потому что веб-дизайнеры считали добродетельным продолжать приспосабливаться к людям, которые отказывались обновлять свои 14-дюймовые мониторы. Но сейчас это просто глупо.
Также глупой является традиция сети использовать заголовки огромных размеров. Эта привычка началась с форматирования по умолчанию тегов в браузерах, что составляет около 200% размера основного текста по умолчанию. Не существует типографской вселенной, в которой вам нужно удвоить кегль, чтобы добиться выделения. Смотрите заголовки для более тонких техник.
Чтобы узнать больше об укоренившихся типографских привычках в Интернете, см. веб-сайты.
между прочим
В дефисах и тире я упомянул, что em относится к размеру типографа, а не к букве M. Размер шрифта em такой же, как и его размер в пунктах. Шрифты больше не делаются из металла, но концепция em сохраняется. Цифровые шрифты рисуются внутри прямоугольника, называемого em. Чтобы отобразить шрифт на экране, ваш компьютер масштабирует em, чтобы он соответствовал текущему размеру точек.
 Два шрифта с одинаковым размером в пунктах будут выглядеть как разные, если один из них занимает меньше места.
Два шрифта с одинаковым размером в пунктах будут выглядеть как разные, если один из них занимает меньше места.Можно ли определить размер шрифта в пунктах, измерив его? Нет. Из-за различий в видимых размерах между шрифтами нет ничего, что можно было бы измерить, что было бы окончательным. Единственный способ понять это — установить тот же текст, тем же шрифтом, с той же длиной строки. Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.
По мере уменьшения кегля уменьшайте межстрочный интервал и длину строки. Например, газетные шрифты довольно мелкие, но остаются разборчивыми, потому что они имеют аккуратный межстрочный интервал и короткую длину строки.
Организации, которым необходимо контролировать объем документов (например, суды, колледжи), обычно ограничивают размер кегля и длину страницы. В эпоху пишущих машинок это работало, потому что вывод пишущих машинок был стандартизирован. В цифровую эпоху это не имеет смысла, поскольку искусное форматирование и компоновка могут сделать документы длиннее или короче по мере необходимости.
 Любому, кому нужно установить стандарты длины документа, будет лучше использовать эти правила в терминах количества слов. В отличие от пишущих машинок, все текстовые процессоры имеют функцию подсчета слов. По сравнению с ограничениями на количество страниц, от подсчета слов сложнее уклониться. Честно говоря, их также сложнее проверить.
Любому, кому нужно установить стандарты длины документа, будет лучше использовать эти правила в терминах количества слов. В отличие от пишущих машинок, все текстовые процессоры имеют функцию подсчета слов. По сравнению с ограничениями на количество страниц, от подсчета слов сложнее уклониться. Честно говоря, их также сложнее проверить.В 2012 году спор о размере пункта дошел до Верховного суда Мичигана. Одна сторона утверждала — вопреки 400-летнему типографскому обычаю — что закон, требующий «14-кегльного шрифта» в избирательном бюллетене, означает, что прописные буквы шрифта должны быть высотой не менее 14-ти пунктов. К счастью, суд не принял эту интерпретацию. С точки зрения закона это изменило бы значение размера пункта в Мичигане.
Разница между размерами шрифта в пикселях (Px) и точках (Pt) в подписях электронной почты
Очень распространенный вопрос, который часто задают наши читатели: «В чем разница между пикселями и точками, когда речь идет о размерах шрифта подписи электронной почты?»
Пиксели и баллы — это единицы измерения, которые обычно используются для измерения размера шрифтов в подписях электронной почты, а также на веб-сайтах и других веб-приложениях.
Давайте подробнее рассмотрим, что такое пиксели и точки и как они используются с подписями электронной почты.
Что такое пиксель (px)?
Пиксель (пиксель) при разрешении 96 точек на дюйм (точек на дюйм) равен 0,2645835 миллиметра, 0,010416675 дюйма или 0,75 пункта. Это измерение высоты шрифта в пикселях, которые видны на экране вашего компьютера. Таким образом, если шрифт имеет высоту 12 пикселей, это означает, что он занимает 12 пикселей на экране от верхней части буквы до нижней, что также включает символы, части которых находятся под направляющей линией, например символ «р».
Пиксели являются предпочтительным методом для расчета размеров шрифтов в подписях электронной почты, поскольку их необходимо измерять на ЖК-экранах, а не физически. Поскольку все компьютеры и мобильные устройства имеют ЖК-экраны, имеет смысл использовать пиксели в качестве единицы измерения.
Что такое точка (pt)?
Точка (pt) равна 0,352778 миллиметра, 0,0138889 дюйма или 1,333 пикселя. Поскольку миллиметры и дюймы — это измерения физических предметов, они не идеальны для использования с компьютерными или мобильными приложениями, поскольку они не всегда представляют правильный размер из-за различий в разрешении экрана.
Поскольку миллиметры и дюймы — это измерения физических предметов, они не идеальны для использования с компьютерными или мобильными приложениями, поскольку они не всегда представляют правильный размер из-за различий в разрешении экрана.
Некоторые почтовые клиенты, такие как Outlook, по-прежнему используют точку в качестве измерения размера шрифта, когда речь идет о подписях электронной почты. Это довольно раздражает, потому что большинство подписей электронной почты в формате HTML создаются с использованием пикселей для размеров шрифта, потому что это веб-стандарт.
Conversion Chart
| Points | Pixels |
|---|---|
| 6pt | 8px |
| 7pt | 9px |
| 7.5pt | 10px |
| 8pt | 11px |
| 9pt | 12px |
| 10pt | 13px |
10. 5pt 5pt | 14px |
| 11pt | 15px |
| 12pt | 16px |
| 13pt | 17px |
| 13.5pt | 18px |
| 14pt | 19px |
| 14.5pt | 20px |
| 15pt | 21px |
| 16pt | 22px |
| 17pt | 23px |
| 18pt | 24px |
| 20pt | 26px |
| 22pt | 29px |
| 24pt | 32px |
| 26pt | 35px |
| 27pt | 36px |
| 28pt | 37px |
| 29pt | 38px |
| 30pt | 40px |
Почему для шрифтов разница между пикселями и точками?
Единицы измерения размера шрифтов со временем сильно изменились. Пункты были основным (и единственным) способом измерения размера шрифта на бумаге с тех пор, как он был впервые установлен в 1500-х годах.
Пункты были основным (и единственным) способом измерения размера шрифта на бумаге с тех пор, как он был впервые установлен в 1500-х годах.
Экраны компьютеров (и мобильных устройств) состоят из множества крошечных светодиодов, которые в терминологии программного обеспечения называются пикселями. У одних мониторов их больше, у других меньше. Это означает, что измерение «баллов» стало неуместным, так как 1 балл был привязан к 0,352 миллиметра, а физические единицы измерения не работают на экранах компьютеров.
С тех пор, как в начале 80-х появились первые персональные компьютеры, мы нашли более новый и более подходящий способ измерения размера шрифта, поскольку разрешения мониторов сильно различались. Цифровой способ измерения размеров шрифта — в пикселях.
Некоторые текстовые процессоры, такие как Microsoft Word, по-прежнему используют точки в качестве единиц измерения для шрифтов. Это связано с тем, что в некоторых случаях документы распечатываются и преобразуются в физические документы, поэтому имеет смысл использовать баллы. Однако нет смысла использовать баллы в качестве единицы измерения для почтовых приложений, таких как Microsoft Outlook, потому что… ну… это электронная почта, она же электронная почта, но она используется и по сей день.
Однако нет смысла использовать баллы в качестве единицы измерения для почтовых приложений, таких как Microsoft Outlook, потому что… ну… это электронная почта, она же электронная почта, но она используется и по сей день.
К счастью, существует стандартное преобразование между точками и пикселями, что упрощает жизнь.
Наша рекомендация
Мы зарабатываем на жизнь созданием подписей электронной почты, поэтому у нас есть опыт, когда речь идет о размерах шрифтов подписей электронных писем и наилучшем способе их измерения. Если вы создаете подпись электронной почты и не уверены, следует ли использовать точки или пиксели, мы рекомендуем всегда использовать пиксель в качестве формы измерения шрифта для подписей электронной почты, особенно если они созданы в HTML. Это обеспечит максимальную совместимость между различными почтовыми клиентами, что означает, что ваша подпись всегда будет иметь правильный размер шрифта.
Хотите создать подпись электронной почты с нуля? Почему бы не попробовать наш бесплатный генератор подписей электронной почты, который может помочь вам со всем процессом от начала до конца.
Размер точки | Типография для юристов
Размер пункта | Типография для юристов размер точкиМеньше на бумаге; больше на экранеРазмер текста в пунктах может быть меньше, чем вы думаете. Оптимальный размер основного текста в печатных документах — 10–12 пунктов.
Хотя суды часто требуют, чтобы размер текста был 12 пунктов, а иногда и больше, это не самый удобный размер для чтения. Если вы сравните судебный иск с обычной книгой, газетой или журналом, вы заметите, что текст в исковом заявлении крупнее.
В одном дюйме 72 точек . Word позволяет указывать размер точек с шагом в полпункта. WordPerfect допускает более точное увеличение на одну десятую пункта.
Если вы не связаны судебными правилами, не рассматривайте 12 баллов как минимум. Попробуйте размеры до 10 пунктов, включая размеры в половину пункта.
Но я не могу гарантировать, что 12 пунктов всегда будут выглядеть слишком большими. Это связано с тем, что размер шрифта в пунктах не является абсолютным: разные шрифты с одинаковым размером пункта не обязательно будут отображаться на странице одинаково.
Это означает, что пусть судят ваши глаза. Не полагайтесь только на размер точки. Например, три приведенных ниже шрифта — Sabon, Times New Roman и Arno — установлены на 12 пунктов, но визуально они не одного размера.
Вы можете согласовать длину двух шрифтов, установив блок текста дважды: один раз в старом шрифте и один раз в новом шрифте, оба с одинаковым размером пункта. Отрегулируйте размер нового шрифта в пунктах, чтобы каждая строка текста прерывалась примерно в одном и том же месте. (Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
Размер кегля может быть даже меньше в профессионально набранных материалах, таких как публикации и канцелярские принадлежности. Текст на визитках зачастую всего 6–8 пунктов. При этих размерах все заглавные и строчные буквы одинаково разборчивы.
Размер кегля в качестве акцента
Вы также можете выделить текст, применив форматирование жирным шрифтом или заглавными буквами, а затем немного уменьшив кегль . Звучит странно, но это работает.
Звучит странно, но это работает.
Можно выделять текст крупным шрифтом (или уменьшать его выделение меньшим шрифтом). Но используйте тонкость, которую предлагает корректировка размера точки. Если ваш основной текст установлен на 11 пунктов, нет необходимости переходить на 14 пунктов для выделения. Начните с меньшего увеличения, скажем, на полпункта, и двигайтесь вверх с шагом в полпункта.
Размер точки на экране
Применяется противоположное правило — увеличьте текст. Для веб-сайтов я рекомендую основной текст в диапазоне 15–25 пикселей. Крупный размер шрифта более удобен на экране, потому что мы читаем экраны с большего расстояния (см. рекомендации по чтению с экрана).
между прочим
В юридическом документе я не могу представить себе никакой причины использовать шрифт меньше 7 пунктов или больше 30 пунктов.
«То есть, если я использую более крупный шрифт, такой как Sabon, в суде, где требуется шрифт 12 пунктов, должен ли я установить его на 11 пунктов?» Нет.
 Ваши судебные правила заменяют капризы балльной системы. Либо примите больший размер, либо выберите шрифт, который выглядит меньше в 12 пунктов.
Ваши судебные правила заменяют капризы балльной системы. Либо примите больший размер, либо выберите шрифт, который выглядит меньше в 12 пунктов.Большинство судов регулируют длину сводок с ограничениями на размер кегля и длину страницы. В эпоху пишущих машинок это работало, потому что вывод пишущих машинок был стандартизирован. В цифровую эпоху это не имеет смысла, поскольку искусное форматирование и компоновка могут сделать документы длиннее или короче по мере необходимости. (Если вам не ясна концепция, спросите кого-нибудь, кто написал статью для колледжа за последние 20 лет.) Судам, профессорам права и всем, кому необходимо установить стандарты длины документа, было бы лучше сформулировать эти правила с точки зрения количество слов. В отличие от пишущих машинок, все текстовые процессоры имеют функцию подсчета слов. По сравнению с ограничениями на количество страниц, от подсчета слов сложнее уклониться. Честно говоря, их также сложнее проверить.
Если юристы и заработали себе репутацию благодаря типографике, то это их легендарная любовь к мелкому шрифту.
 Мелкий шрифт является синонимом уклонения и обмана. Я немного опасаюсь советовать, что «размер вашего текста в пунктах может быть меньше, чем вы думаете», потому что я не хочу поощрять нарушителей мелкого шрифта. Ты знаешь кто ты есть. («Вы это слышали? Баттерик сказал, что мы можем провернуть его , даже меньше, !»)
Мелкий шрифт является синонимом уклонения и обмана. Я немного опасаюсь советовать, что «размер вашего текста в пунктах может быть меньше, чем вы думаете», потому что я не хочу поощрять нарушителей мелкого шрифта. Ты знаешь кто ты есть. («Вы это слышали? Баттерик сказал, что мы можем провернуть его , даже меньше, !»)Хорошая типографика усиливает цели текста (как вы, возможно, помните из того, что такое хорошая типографика). Юристы — это адвокаты, поэтому, когда я даю типографские советы, я стараюсь не занимать позицию относительно уместности определенных привычек. Например, как потребитель, я не люблю заключать договор по кредитной карте размером с акр 6-балльной шкалы. Но если бы я был юристом компании, выпускающей кредитные карты, моя работа состояла бы в том, чтобы отстаивать интересы моего клиента, включая типографику. Так это хорошая типографика? В контексте – да.
«Вы слышали это? Баттерик сказал, что мелкий шрифт может быть хорошей типографикой !» Туше, наверное.

отстыковать двигаться Гелиотроп Беспристрастность Валькирия Век Супра Зал Тройной купить шрифт закрыть
← все заглавные буквы
верх
глава
заголовки →
Преобразование размера шрифта px-pt-em-rem-percent
Свободное преобразование значений пикселей (px), пунктов (pt), ems или rems и процентов (%). В первую очередь для размеров шрифтов и медиа-запросов. Калькулятор и схемы предоставляются.
Майк Фоскетт — (начальный номер: )
16 пикселей ≡ 1 бэрИзвините, для использования этого содержимого требуется JavaScript.
Калькулятор преобразования размера шрифта
Размер шрифта браузера по умолчанию пикс.
Преобразование размера шрифта
Из:
пикс. %
пт
бэр
%
пт
бэр
Результат РЭМ
Изменить единицу результата на: пикс. % пт бэр
От точки к пикселю, от пикселя к точке, сравнительная таблица размера шрифта
Сравните значащие точки или значащие пиксели с их эквивалентами в: пикселях (px), точках (pt), ems, процентах (%) и ключевых словах. Диаграмма поддерживает субпиксельный рендеринг.
По умолчанию рассматривается как окно просмотра 96 точек на дюйм с :root {font-size:16px} | |||||
|---|---|---|---|---|---|
| Эм/рем | Процент | Ключевое слово | Без засечек (по умолчанию) | ||
| 6pt | 8px | 0. 5em 5em | 50% | Образец | |
| 6.75pt | 9px | 0.5625em | 56.25% | xx-small | Образец |
| 7pt | 9.333px | 0.5833em | 58.333% | Образец | |
| 7.5pt | 10px | 0.625em | 62.5% | x-small | Образец |
| 8pt | 10.667px | 0.6667em | 66.667% | Образец | |
| 8.25pt | 11px | 0.6875em | 68,75% | Образец | |
| 9pt | 12px | 0.75em | 75% | Образец | |
| 9.75pt | 13px | 0.8125em | 81.25% | Образец | |
| 10pt | 13.333px | 0.8333em | 83. 333% 333% | маленький | Образец |
| 10.5pt | 14px | 0.875em | 87.5% | Образец | |
| 11pt | 14.667px | 0.9167em | 91.667% | Образец | |
| 11.25pt | 15px | 0.9375em | 93.75% | Образец | |
| 12pt | 16px | 1em | 100% | средний | Образец |
| 12.75pt | 17px | 1.0625em | 106.25% | Образец | |
| 13pt | 17.333px | 1.0833em | 108.333% | Образец | |
| 13.5pt | 18px | 1.125em | 112.5% | большой | Образец |
| 14pt | 18.667px | 1.1667em | 116. 667% 667% | Образец | |
| 14.25pt | 19px | 1.1875em | 118,75% | Образец | |
| 15pt | 20px | 1.25em | 125% | Образец | |
| 15.75pt | 21px | 1.3125em | 131.25% | Образец | |
| 16pt | 21.333px | 1.3333em | 133.333% | Образец | |
| 16.5pt | 22px | 1.375em | 137,5% | Образец | |
| 17pt | 22.667px | 1.4167em | 141.667% | Образец | |
| 17.25pt | 23px | 1.4375em | 143,75% | Образец | |
| 18pt | 24px | 1.5em | 150% | x-large | Образец |
18. 75pt 75pt | 25px | 1.5625em | 156,25% | Образец | |
| 19pt | 25.333px | 1.5833em | 158.333% | Образец | |
| 19.5pt | 26px | 1.625em | 162.5% | Образец | |
| 20pt | 26.667px | 1.6667em | 166.667% | Образец | |
| 20.25pt | 27px | 1.6875em | 168,75% | Образец | |
| 21pt | 28px | 1.75em | 175% | Образец | |
| 21.75pt | 29px | 1.8125em | 181.25% | Образец | |
| 22pt | 29.333px | 1.8333em | 183.333% | Образец | |
| 22.5pt | 30px | 1. 875em 875em | 187,5% | Образец | |
| 23pt | 30.667px | 1.9167em | 191.667% | Образец | |
| 23.25pt | 31px | 1.9375em | 193,75% | Образец | |
| 24pt | 32px | 2em | 200% | xx-large | Образец |
| 24.75pt | 33px | 2.0625em | 206,25% | Образец | |
| 25pt | 33,333px | 2,0833em | 208,333% | Образец | |
| 25.5pt | 34px | 2.125em | 212.5% | Образец | |
| 26pt | 34.667px | 2.1667em | 216.667% | Образец | |
| 26.25pt | 35px | 2.1875em | 218,75% | Образец | |
| 27pt | 36px | 2. 25em 25em | 225% | Образец | |
| 27.75pt | 37px | 2.3125em | 231.25% | Образец | |
| 28pt | 37.333px | 2.3333em | 233.333% | Образец | |
| 28.5pt | 38px | 2.375em | 237,5% | Образец | |
| 29pt | 38.667px | 2.4167em | 241.667% | Образец | |
| 29.25pt | 39px | 2.4375em | 243,75% | Образец | |
| 30pt | 40px | 2.5em | 250% | Образец | |
| 30.75pt | 41px | 2.5625em | 256.25% | Образец | |
| 31pt | 41.333px | 2.5833em | 258. 333% 333% | Образец | |
| 31.5pt | 42px | 2.625em | 262.5% | Образец | |
| 32pt | 42.667px | 2.6667em | 266.667% | Образец | |
| 32.25pt | 43px | 2.6875em | 268,75% | Образец | |
| 33pt | 44px | 2.75em | 275% | Образец | |
| 33.75pt | 45px | 2.8125em | 281.25% | Образец | |
| 34pt | 45.333px | 2.8333em | 283.333% | Образец | |
| 34.5pt | 46px | 2.875em | 287.5% | Образец | |
| 35pt | 46.667px | 2.9167em | 291.667% | Образец | |
35. 25pt 25pt | 47px | 2.9375em | 293,75% | Образец | |
| 36pt | 48px | 3em | 300% | Образец | |
Рекомендации по шрифтам
Как правило, рекомендуется позволить устройству/браузеру принимать базовые решения по размеру шрифта. Насколько я видел, они обычно по умолчанию равны 16px.
Язык CSS html {
семейство шрифтов: без засечек;
высота строки: 1,5;
} Свойство text-rendering: optimizeLegibility было удалено из-за предполагаемых проблем с производительностью в браузерах Android.
Адаптивная типографика
Отзывчивая типографика прямо противоречит этому совету, поскольку она напрямую манипулирует корневым размером шрифта, и для масштабируемой типографики это правильный путь. В этом вам поможет калькулятор размера шрифта, реагирующий на Fluid.
Рекомендации по размеру шрифта
Минимальный размер шрифта никогда не должен быть меньше 10 пикселей . И это для мелкого шрифта, отступлений, подписей и т.п., а не для самого основного текста. Я очень рад наконец-то увидеть увеличение размера шрифта в Интернете.
И это для мелкого шрифта, отступлений, подписей и т.п., а не для самого основного текста. Я очень рад наконец-то увидеть увеличение размера шрифта в Интернете.
У Эрика Д. Кеннеди есть несколько хорошо продуманных рекомендаций по размеру шрифта на страницах с большим объемом текста, таких как блоги или статьи, а также на страницах с большим объемом взаимодействия, таких как приложения электронной почты. Рекомендации по размеру шрифта.
Блоки шрифтов
При установке размера шрифта я в основном использую модуль rem, который ссылается на корень страницы font-size и устраняет каскадные проблемы. Хотя в тех редких случаях, когда я полагаюсь на каскад, я прибегаю к ним.
У Кэтлин МакМахон есть подробная статья о том, почему мы должны использовать относительные единицы в CSS при настройке шрифта. Пиксели против относительных единиц в CSS: почему это все еще важно.
Медиа-запросы
У Zell есть лучший совет, который я читал для кросс-браузерных, доступных, медиа-запросов, и он заключает, что использует единицы em , а не rems или пиксели.
Длина линии
Лично я очень внимательно отношусь к высоте и длине/ширине строк. Идеальная ширина строки для сканирования или чтения по-прежнему остается прежней и составляет 45–75 символов для абзацев, что примерно составляет 34 em (544 пикселя).
Высота строки
Высота строки должна увеличиваться по мере уменьшения ширины, что звучит нелогично. С базовой высотой строки : 1,5 она изменится только на ±0,065 между 320px (20rem @ 16px) и 544px (34em @ 16px), поэтому, если вы не перфекционист, ее можно игнорировать.
Вертикальный ритм
Установка оптимального вертикального ритма может быть в лучшем случае сложной задачей. Есть инструмент под названием Syncope, который предоставляет калькулятор, помогающий правильно настроить параметры.
У Matej Latin есть статья, в которой рассматривается вертикальный ритм среди других хороших приемов типографики.
Кодировка шрифта
Всегда убедитесь, что высота не задана для текстовых блоков. Во что бы то ни стало используйте
Во что бы то ни стало используйте min-height , но если пользователь увеличит размер шрифта на 200%, для доступности фиксированная высота, вероятно, обрежет текст, и страница не пройдет WCAG.
Избегайте пикселей! Почему? Взгляните на Pixels мертвы.
Треть ваших посетителей нуждаются в очках!
Фактически около двух третей вашей аудитории нуждаются в помощи для просмотра веб-сайтов. Удивительно, но половина из них не надевают очки или контактные линзы при работе в Интернете.
Информация о шрифте
Информация о шрифте
Эквиваленты точек — Размер шрифта, измеренный в точках (как при текстовом редакторе), эквивалентный дюймам.
| 6pt-1/16″ | 8 точек — 5/64 дюйма |
| 10 точек — 3/32 дюйма | 12 точек — 1/8 дюйма |
| 14 точек — 5/32 дюйма | 18 точек — 3/16 дюйма |
| 24 точки — 1/4 дюйма | 36 точек — 3/8 дюйма |
| 48 точек — 1/2 дюйма | 60 точек — 5/8 дюйма |
| 72 точки — 3/4 дюйма | 96 точек — 1 дюйм |
Десятичные эквиваленты — размер шрифта, измеренный в дюймах, эквивалентный десятичному разряду.
| 1/64″ — 0,015625 (0,396 мм) | 17/64″ — .265625 (6,746 мм) | 33/64″ — 0,515625 (13,096 мм) | 49/64″ — 0,765625 (19,446 мм) |
| 1/32″ — 0,03125 (0,793 мм) | 9/32″ — .28125 (7,143 мм) | 17/32″ — 0,53125 (13,493 мм) | 25/32″ — 0,78125 19,843 мм) |
| 3/64″ — 0,046875 (1,190 мм) | 19/64″ — .296875 (7,540 мм) | 35/64″ — 0,546875 (13,890 мм) | 51/64″ — 0,796875 (20,240 мм) |
| 1/16″ — 0,0625 ((1,587 мм) | 5/16″ — .3125 (7,937 мм) | 9/16″ — 0,5625 (14,287 мм) | 13/16″ — 0,8125 (20,637 мм) |
| 5/64″ — 0,078125 (1,984 мм) | 21/64″ — . 328125 (8,334 мм) 328125 (8,334 мм) | 37/64″ — 0,578125 (14,684 мм) | 53/64″ — 0,828125 (21,034 мм) |
| 3/32″ — 0,09375 (2,381 мм) | 11/32″ — .34375 (8,731 мм) | 19/32″ — 0,59375 (15,081 мм) | 27/32″ — 0,84375 (21,431 мм) |
| 7/64″ — 0,109375 (2,778 мм) | 23/64″ — .359375 (9,128 мм) | 39/64″ — .609375 (15,478 мм) | 55/64″ — 0,859375 (21,828 мм) |
| 1/8″ — 0,125 (3,175 мм) | 3/8″ — 0,375 (9,525 мм) | 5/8″ — 0,625 (15,875 мм) | 7/8″ — 0,875 (22,225 мм) |
| 9/64″ — 0,140625 (3,571 мм) | 25/64″ — .3 | (9,921 мм)41/64″ — .640625 (16,271 мм) | 57/64″ — 0,8 | (22,621 мм)
| 5/32″ — 0,15625 (3,968 мм) | 12/32″ — . 40625 (10,318 мм) 40625 (10,318 мм) | 21/32″ — 0,65625 (16,668 мм) | 29/32″ — 0, | (23,018 мм)
| 11/64″ — 0,171875 (4,365 мм) | 27/64″ — .421875 (10,715 мм) | 43/64″ — .671875 (17,065 мм) | 59/64″ — 0,921875 (23,415 мм) |
| 3/16″ — 0,1875 (4,762 мм) | 7/16″ — .4375 (11,112 мм) | 11/16″ — 0,6875 (17,462 мм) | 15/16″ — 0,9375 (23,812 мм) |
| 13/64″ — 0,203125 (5,159 мм) | 29/64″ — .453125 (11,509 мм) | 45/64″ — .703125 (17,859 мм) | 61/64″ — .953125 (24,209мм) |
| 7/32″ — .21875 (5,556 мм) | 15/32″ — .46875 (11,906 мм) | 23/32″ — 0,71875 (18,256 мм) | 31/32″ — 0,96875 (24,606 мм) |
| 15/64″ — 0,234375 (5,953 мм) | 31/64″ — . 484375 (12,303 мм) 484375 (12,303 мм) | 47/64″ — .734375 (18,653 мм) | 63/61″ — 0,984375 (25,003 мм) |
| 1/4″ — 0,25 (6,350 мм) | 1/2 – 0,5 (12 700 мм) | 3/4″ — 0,75 (19,050 мм) | 1″ — 1. (25 400 мм) |
Обоснование
ЦЕНТР | ЛЕВОЕ ОБОСНОВАНИЕ | ПРАВОЕ ОБОСНОВАНИЕ |
Чемодан
| ПРОПИСНЫЕ | нижний регистр | Верхний и нижний корпус |
© 1999-2022 Connectweb Technologies, Inc.
Объяснение лучшего размера шрифта (Больше нет тайны размера шрифта)
В последнее время в Интернете много говорят о том, какой размер шрифта лучше всего использовать в Интернете.
Иногда информация о размере шрифта подтверждается исследованиями, а иногда автор дает рекомендации о наилучшем размере шрифта, основываясь на личном опыте или простом мнении.
Я в восторге от того, что мы можем говорить о шрифтах и Интернете на одном дыхании — ранние дни Интернета с ограниченной доступностью шрифтов все еще свежи в моей памяти!
Пока вы сортируете информацию о шрифтах, циркулирующую вокруг, я хотел бы помочь вам избавиться от какой-то вездесущей лжи.
Пользователи шрифтов, будьте осторожны!
Новообретенная свобода выбора лучшего размера шрифта
Не так давно у нас был небольшой список ничем не примечательных шрифтов на выбор. Теперь типографские двери распахнуты настежь.
Шрифты Google доступны бесплатно, а Adobe — давно являющаяся мощным ресурсом шрифтов для настольных компьютеров дизайнеров — приобрела Typekit, ведущего поставщика веб-шрифтов, и начала предлагать свою коллекцию в виде шрифтов Adobe.
Это означает, что все могут хорошо провести время: вы можете свободно передвигаться по земле купели.
Но будьте осторожны…
Там может быть опасно.
Во-первых, использование слишком большого количества шрифтов на странице может сделать сайт беспорядочным и разрозненным.
Я рекомендую вам начать с определения индивидуальности вашего бренда с помощью моего бесплатного теста.
Затем выберите два основных фирменных шрифта: один для заголовков и один для текста.
Когда будете выбирать шрифты, помните, чему учила вас мама в выборе школьной одежды: не сочетайте полоски и узоры. Ищите кусочки, которые хорошо сочетаются.
Ищите формы шрифта, которые также хорошо сочетаются. Для этого нужно внимательно смотреть на формы букв.
Посмотрите на строчные буквы с различными формами, например, a, g и e. Найдите шрифты с похожими формами и попробуйте их сочетание.
А как насчет размера ваших шрифтов?
Ну, друг мой, вот вам секрет дизайнера.
Какой размер шрифта лучше всего? Помните о «x-факторе»
Вот одна характеристика шрифта, о которой вы, возможно, никогда не слышали. Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Это x высота.
Высота X относится к промежутку между базовой линией, на которой находится буква, и верхней частью нижнего регистра x и средней частью строчных букв. Вот, я покажу вам:
Когда вы ищете два своих шрифта, попробуйте найти пару, которая одинаково приближается к высоте x.
Как правило, чем больше высота x, тем легче читать шрифт. Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньших размерах.
Аннулирование аргумента «наилучший размер шрифта»
Я должен сделать признание.
В то время как многие люди с большим энтузиазмом пишут о размерах шрифтов, мы — графические дизайнеры всего мира — тихо ухмыляемся. Это потому, что мы знаем то, чего не знаете вы — то, о чем страстные сторонники размера шрифта никогда не говорят.
Я поделюсь этим секретом, чтобы вы могли принять участие в шутке про лучший размер шрифта.
Вы знаете, что я объяснил выше коэффициент роста x?
X-высота — это то, что на самом деле влияет на читабельность, а не на размер шрифта.
Вот, я вам покажу.
Вот два разных шрифта. Оба этих примера имеют размер 14 pt.
Шрифт слева имеет размер small x высота.
И шрифт справа имеет размер большой x высота.
Видишь, как они разные?
Любой, кто говорит вам «используйте 16-точечные шрифты» или «14 — это новые 12», не принимает во внимание высоту x. И без x height вы рассказываете только половину истории.
В конце концов, угадайте, у кого решающее слово в вопросе о размере шрифта?
Твои глаза.
При выборе шрифта укажите полный абзац шрифта и размера, которые вы хотите использовать. Затем установите тот же абзац на размер меньше и на размер больше.
Тогда посмотри внимательно. Что легче всего читать?
Если вас не устраивает ни один из них, вернитесь к началу и начните заново с другим шрифтом.
Размер не имеет большого значения, но длина (линии) имеет значение
Раз уж мы заговорили о шрифтах, развеем еще одно заблуждение. Также не существует идеальной ширины столбца.
Правда немного сложнее, чем обычно говорят.
Когда вы определяете идеальную ширину столбца, важнее думать о читателе, чем измерять пиксели. Вы не хотите их утомлять: вы хотите, чтобы их чтение было легким.
Вот что я имею в виду:
Когда строки текста содержат слишком много символов, глазам читателя приходится совершать долгий путь от начала до конца строки, а затем возвращаться к началу следующей строки. . Это может быть утомительно, если у вас много текста.
Если строки слишком короткие, читателю приходится прыгать от конца строки к началу следующей, иногда три или четыре раза, чтобы прочитать одно предложение.
