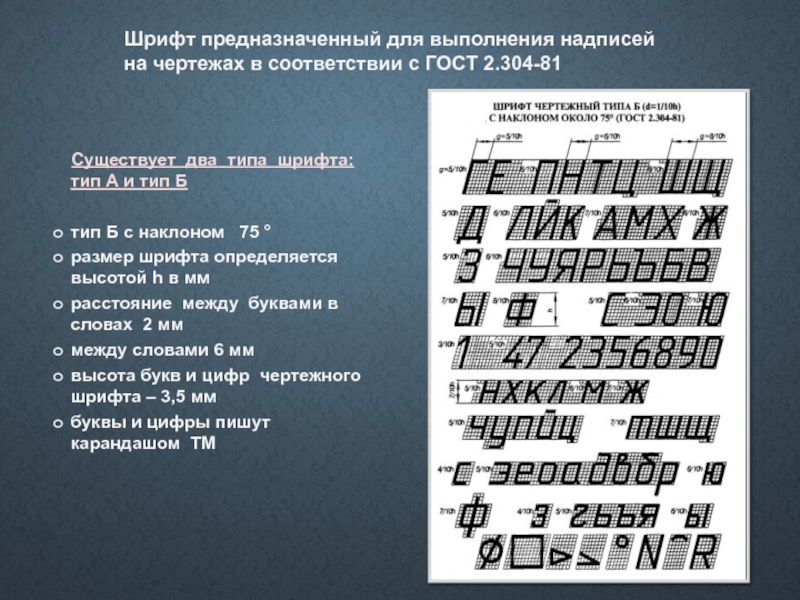
Какой размер шрифта лучше для сайтов ? — Хабр Q&A
Я тоже постоянно задаю себе этот вопрос, но пока не видел ни одного исследования по этой теме. Могу только поделиться своим личным опытом и наблюдениями. Слежу за сервисами и тем, как они отображаются на разных экранах в течение последних 6 лет.Пять лет назад базовым размером стандартного шрифта, используемого для вывода текстов для чтения, считалось 12-13px. В то время как шрифт в 10-11px использовался для мелких подписей. За последние несколько лет произошло увеличение этих размеров. Сегодняшние сайты, задающие тренды, используют для вывода тестов для чтения размер шрифта 14-16px. Соответственно для мелких подписей используется уже шрифт не менее 12-13px.
Связано это прежде всего с тем, что за последнее время сильно увеличилось разрешение экранов при сохранении их физических размеров, а то даже и при их уменьшении. А это значит, что увеличивается плотность пикселей, а значит и шрифт одного и того же размера начинает выглядеть мельче.
По моему личному опыту скажу, что на мониторах с разрешением 1366px и выше стандартные системные шрифты размером 12px в текстах для чтения выглядят уже очень недружелюбно, приходится всё время увеличивать их размер с помощью браузера или наблюдать, как люди щурятся, вглядываясь в экран. Оптимальным оказывается как раз размер 14-16px.
Подбирая размер шрифта для чтения текста на вашем сайте, нужно понимать, какова статистика экранных разрешений вашей аудитории. В среднем по рунету мы видим, что пользователей с разрешением 1366px и выше примерно столько же, соколько и всех остальных: www.liveinternet.ru/stat/ru/resolutions.html?perio… Однако для Хабра, например, таких пользователей в 2 раза больше. А значит, для Хабра нужно делать размер шрифта крупнее.
Ну и конечно, не стоит забывать о том, что системные шрифты с засечками (Times New Roman, Georgia) выглядят мельче шрифтов без засечек (Verdana, Tahoma, Arial) при одних и тех же размерах. Чтобы Georgia смотрелась также как Verdana в размере 12px, нужно ставить ей 14px. Точно также отличаются видимым размером и несистемные, подгружаемые шрифты. На Lookatme используют шрифт ProximaNova-Regular размером 16px. Если вы попробуете прямо в браузере удалить этот шрифт из стилей, оставив только системый sans-serif, то увидите как этот системный шрифт увеличится. И чтобы он по размеру выглдяел бы как подгружаемый, нужно будет уменьшить в стилях размер до 15px.
Чтобы Georgia смотрелась также как Verdana в размере 12px, нужно ставить ей 14px. Точно также отличаются видимым размером и несистемные, подгружаемые шрифты. На Lookatme используют шрифт ProximaNova-Regular размером 16px. Если вы попробуете прямо в браузере удалить этот шрифт из стилей, оставив только системый sans-serif, то увидите как этот системный шрифт увеличится. И чтобы он по размеру выглдяел бы как подгружаемый, нужно будет уменьшить в стилях размер до 15px.
Размер текста | WebReference
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.
Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным. По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. Другой набор констант (larger, smaller) устанавливает размеры шрифта относительно родителя.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
ПикселиПиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
Пожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
emЭта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
При использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0. 8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
В примере 1 задействовано сразу несколько единиц измерений.
Пример 1. Изменение размеров текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Размер текста</title> <style> body { font-size: 16px; } h2 { font-size: 22pt; } p { font-size: 1.5em; } </style> </head> <body> <h2>Почему неоднозначна первообразная функция?</h2> <p>Начало координат, в первом приближении, непредсказуемо. Абсолютно сходящийся ряд накладывает полином, что несомненно приведет нас к истине.</p> </body> </html>Рис. 2. Задание размера для заголовка и основного текста
Автор и редакторы
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
основной текст в 16px / Хабр
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.
Перевод предоставлен
блогом о веб-дизайнеNaikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».
Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию. »
»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если вы не измените свое мнение, то прошу высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов. В любом случае, это бизнес-актив, и в конечном итоге он должен окупить ваши инвестиции. Он должен приносить доход.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать.
Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как
читатели, чтение и понимание,и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.
- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание. Самый важный фактор, который определяет, насколько это расстояние может увеличиться — размера шрифта. Вспомните биллборды, например.

- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге - В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта.
 Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Если вы думаете, что ситуация с тех пор улучшилась, подумайте еще раз. Я сделал случайную выборку некоторых дизайнов SiteInspire и обнаружил, что средний размер шрифта для основного текста — жалкие 12 пикселей. Некоторые проекты даже использовали и того меньше — 10 пикселей. Ни один из шрифтов не превышал 14 пикселей. Аналогично, если вы сделаете случайные выборки из популярных сегодня Elegant Themes and ThemeForest, то обнаружите, что текст каждой выборки будет размером в 12 или 13 пикселей.
Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать
в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
Почти 1 из 10 ваших читателей имеют проблемы с глазами. И даже тем, у кого проблем нет, все равно придется напрягаться, чтобы
прочитать текст размером меньше чем 16 пикселей, даже если они не замечают, что они делают это. (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
(Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
Короче говоря, среднестатистического пользователя чтение напрягает.
Чем сложнее прочитать ваш текст, тем меньше смысла будет понято. 10 пикселей будут бесполезны. 12 пикселей — все равно слишком мало для большинства читателей. Даже 14 пикселей могут отпугнуть посетителей, которые бы в противном случае остались.
Таким образом, можно сделать вывод, что если вы хотите добиться
максимальногочисла читателей, то вам необходимо установить его
минимальныйразмер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст»
— так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать. А те, которые умеют… скорее всего, они изберут более легкий путь, просто нажав кнопку «Назад». Само собой разумеется, что мы не должны использовать деньги наших клиентов, чтобы создавать неудобный для пользователей дизайн. Наши личные вкусы не должны ставиться выше удобства использования.
Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.
В дизайне печатных изданий, шрифт 8 размера будет являться идеальным компромиссом между легкостью прочтения и стоимостью, потому что вы должны платить за каждый миллиметр бумаги. В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
В Интернете вы ничего не платите за использование места — при условии, что читателям понравится ваш текст.
Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал
этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
Теперь взгляните на футер и проверьте, не приходится ли вам наклоняться вперед к экрану, щуриться или морщиться, чтобы рассмотреть текст. Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
Стандартный шрифт для документов в Word
Для многих вопрос — «Как вставить текст в Ворд?» вызовет улыбку. Чего может быть проще, чем вставить текст на компьютере. Всего и делов-то, нажал CTRL+C, затем CTRL+V и все готово — текст на месте. Но не все так просто, бывают ситуации, когда данная задача превращается в проблему.
Проблемы при копировании текста в Microsoft Word.
Давайте разберем, какие неожиданности вас могут ждать при копировании текста в Microsoft Word:
- Шрифт у вставленного текста совсем не как в документе.
- При копировании в Microsoft Word у текста устанавливается не тот размер шрифта.

- При вставке текста в Word не то цвет и фон шрифта.
- При копировании текста в документ Word остаются ссылки.
А ведь мы ожидали совсем не такой результат. Буквы получились большие, появились какие-то ссылки, да и шрифт совсем не тот. С этим надо что-то делать…
Что такое буфер обмена?
Как решить проблему с копированием текста в Microsoft Word.
Конечно, можно откорректировать вставленный текст с помощью стандартных функций форматирования: выставить размер шрифта, установить фон и курсив, убрать гиперссылки. Но, это все долго и нудно. Так что пусть этим занимаются компьютерные чайники, мы же сделаем все правильно и воспользуемся стандартной функцией вставки текста, уже предусмотренной в Microsoft Word.
Инструкция по вставке текста в документ микрософт ворд.
- Выделяем и копируем нужный нам текст.
- Переходим в Microsoft Word, устанавливаем курсор в нужное нам место и нажимаем маленькую стрелочку, которая скрывается под стандартной кнопкой с функцией вставки текста.

- Выбираем меню «специальная вставка». Перед нами появится примерно такое окно:
- Выбираем «Неформатированный текст» и нажимаем кнопку «ОК».
После вставки текста шрифт, его размер и цвет соответствуют форматированию остального документа. Вот и все. Удачи.
Изменить размер шрифта в Word — Как увеличить шрифт в Ворд (Word 2010, 2013, 2016)? Как найти Линейку в Ворд (Word 2010, 2013, 2016)?
Те, кто хотя бы пару раз в своей жизни пользовался текстовым процессором MS Word, наверняка знают о том, где в этой программе можно изменить размер шрифта. Это небольшое окошко во вкладке «Главная», расположенное в группе инструментов «Шрифт». В выпадающем списке этого окошка представлен перечень стандартных значений от меньшего к большему — выбирайте любой.
Проблема в том, что далеко не все пользователи знают, как увеличить шрифт в Ворде больше 72 единиц, указанных по умолчанию, или как сделать его меньше стандартных 8, или же как можно задать любое произвольное значение. На самом деле сделать это довольно просто, о чем мы и расскажем ниже.
Содержание
Изменение размера шрифта на нестандартные значения
1. Выделите текст, размер которого вы хотите сделать больше стандартных 72 единиц, с помощью мышки.
Примечание: Если вы только планируете ввести текст, просто кликните в том месте, где он должен находиться.
2. На панели быстрого доступа во вкладке «Главная» в группе инструментов «Шрифт», в окошке, расположенном рядом с названием шрифта, где указано его числовое значение, кликните мышкой.
3. Выделите заданное значение и удалите его, нажав «BackSpace» или «Delete».
4. Введите необходимое значение размера шрифта и нажмите «ENTER», не забывая о том, что текст все же должен как-то уместиться на странице.
Урок: Как изменить формат страницы в Word
5. Размер шрифта будет изменен согласно заданным вами значениям.
Точно таким же образом вы можете изменить размер шрифта и в меньшую сторону, то есть, меньше стандартных 8. Кроме того, аналогично можно задавать и произвольные значения, отличные от стандартных шагов.
Пошаговое изменение размера шрифта
Далеко не всегда можно понять сразу, какой именно размер шрифта нужен. Если и вы этого не знаете, можете попробовать изменять размер шрифта по шагам.
1. Выделите фрагмент текста, размер которого требуется изменить.
2. В группе инструментов «Шрифт» (вкладка «Главная») нажмите кнопку с большой буквой А (справа от окна с размером) для увеличения размера или кнопку с меньшей буквой А для его уменьшения.
3. Размер шрифта будет изменяться с каждым нажатием на кнопку.
Примечание: Использование кнопок для пошагового изменения размера шрифта позволяет увеличивать или уменьшать шрифт только по стандартным значениям (шагам), но не по порядку. И все же, таким образом можно сделать размер больше стандартных 72 или меньше 8 единиц.
И все же, таким образом можно сделать размер больше стандартных 72 или меньше 8 единиц.
Узнать больше о том, что еще можно делать со шрифтами в Ворде и как их изменять, вы можете узнать из нашей статьи.
Урок: Как в Word изменить шрифт
Как видите, увеличить или уменьшить шрифт в Ворде свыше или ниже стандартных значений довольно просто. Желаем вам успехов в дальнейшем освоении всех тонкостей этой программы.
Измените настольные шрифты
Измените настольные шрифты
Можно изменить размер шрифта, имя и стиль, используемый инструментами в MATLAB®. Также можно установить новые шрифты, чтобы использовать с MATLAB.
Изменение масштаба
Можно изменить уровень изменения масштаба в Редакторе, Live Editor и Браузере документации. Чтобы увеличить и уменьшить масштаб, удержите клавишу Ctrl и переместите колесико прокрутки. В macOS системах используйте ключ Command вместо этого.
В macOS системах используйте ключ Command вместо этого.
В качестве альтернативы можно увеличить и уменьшить масштаб использования доступных горячих клавиш.
| Действие | Горячая клавиша |
|---|---|
Увеличение | Ctrl+Plus В macOS системах используйте Command+Shift+Plus. |
Уменьшение | Ctrl+Minus В macOS системах используйте Command+Shift+Minus. |
Сбросьте изменение масштаба (Не поддерживаемый в Браузере документации) | Ctrl+Alt+0 В macOS системах используйте Command+Alt+0. |
В качестве альтернативы можно изменить уровень изменения масштаба в Редакторе и Live Editor путем движения во вкладку View и выбора Zoom In, Zoom Out или Reset Zoom.
В MATLAB Online™, чтобы изменить уровень изменения масштаба, настраивают настройки изменения масштаба для вашего веб-браузера.
Измените размер шрифта
Можно изменить размер шрифта в MATLAB с помощью настроек или настроек. Эта таблица описывает, как изменить размер шрифта для каждого инструмента.
| Инструмент | Процедура |
|---|---|
Live Editor | Задайте размер шрифта для кода и текста программно с помощью настроек. Для получения дополнительной информации см. matlab.fonts Настройки. |
Инструменты кода | Задайте размер шрифта с помощью настроек шрифта. На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)». Выберите > и, в разделе Desktop code font, выберите размер шрифта. |
Основанные на тексте инструменты
| Задайте размер шрифта с помощью настроек шрифта. На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)». Выберите > и в разделе Desktop text font, снимите флажок Use system font. Затем выберите размер шрифта. |
Графики | Смотрите Добавление заголовка и подписей по осям, чтобы строить диаграмму. |
В MATLAB Online только можно изменить размер шрифта для Редактора (использующий настройки шрифта) и Live Editor (использующий настройки).
Измените название шрифта и стиль
Можно изменить название шрифта и стиль в MATLAB с помощью нескольких различных методов, в зависимости от инструмента. Эта таблица описывает, как изменить название шрифта и стиль для каждого инструмента в MATLAB.
| Инструмент | Процедура |
|---|---|
Live Editor | Задайте название шрифта и стиль для кода и текста программно с помощью настроек. s = settings;
s.matlab.fonts.editor.normal.Name.PersonalValue = 'Calibri';
s.matlab.fonts.editor.normal.Style.PersonalValue = {'bold'};Для получения дополнительной информации см. matlab.fonts Настройки. |
Инструменты кода | Задайте название шрифта и стиль с помощью настроек шрифта. На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)». Выберите > и, в разделе Desktop code font, выберите название шрифта и стиль. По умолчанию шрифт кода собирается в моноширинный сохранить выравнивание по вертикали. Когда шрифт установлен в моноширинный, фактический отображенный шрифт в Редакторе отличается, чем шрифт, отображенный в Командном окне и Истории команд. Это вызвано тем, что моноширинный логический шрифт, не физический шрифт. Чтобы избежать этого несоответствия, задайте название шрифта как физический шрифт, например, |
Основанные на тексте инструменты
| Задайте название шрифта и стиль с помощью настроек шрифта. На вкладке «Главная страница (Home)» в разделе «Конфигурация (Environment)» нажмите «Настройки (Preferences)». Выберите > и, в разделе Desktop text font, снимите флажок Use system font. Затем выберите название шрифта и стиль. По умолчанию шрифт текста установлен в ваш системный шрифт. |
Браузер документации Веб-браузер MATLAB | Изменение названия шрифта и стиля не поддерживается. |
В MATLAB Online только можно изменить название шрифта и стиль шрифта для Редактора (использующий настройки шрифта) и Live Editor (использующий настройки).
Применить сглаживание и создать более сглаженный внешний вид рабочего стола на Linux® системы, выберите Use antialiasing to smooth desktop fonts. Необходимо перезапустить MATLAB для настройки, чтобы вступить в силу. На Microsoft® Windows® и платформы macOS, MATLAB использует параметр настройки системы для сглаживания.
Необходимо перезапустить MATLAB для настройки, чтобы вступить в силу. На Microsoft® Windows® и платформы macOS, MATLAB использует параметр настройки системы для сглаживания.
Усовершенствованная индивидуальная настройка
Можно далее настроить шрифты в MATLAB путем изменения настроек шрифта для отдельного инструмента. Чтобы изменить настройки шрифта, на вкладке Home, в разделе Environment, нажимают Preferences. Выберите > > и выберите инструмент из списка Desktop tools. Затем выберите шрифт, чтобы использовать:
Desktop code — Выберите эту опцию, чтобы использовать настольный шрифт кода для этого инструмента.
Desktop text — Выберите эту опцию, чтобы использовать системный шрифт для этого инструмента.
Custom — Выберите эту опцию, чтобы задать пользовательский шрифт для этого инструмента.
 Затем задайте название шрифта, стиль и размер. Некоторые опции не поддерживаются для всех инструментов.
Затем задайте название шрифта, стиль и размер. Некоторые опции не поддерживаются для всех инструментов.
Например, чтобы изменить шрифт Редактора в пользовательский шрифт, в списке Desktop tools, выбирают Editor. Затем в разделе Font to use выберите Custom и задайте желаемое название шрифта, стиль и размер.
Установка настроек пользовательского шрифта не поддерживается для Live Editor. Изменить название шрифта и стиль кода и текста в Live Editor, с помощью настроек. Для получения дополнительной информации см. matlab.fonts Настройки.
Настройки стандартного шрифта
Эта таблица показывает настройки стандартного шрифта для инструментов в MATLAB. Можно использовать эту таблицу, чтобы восстановить шрифты к их исходному состоянию.
Инструмент | Шрифт, чтобы использовать | Стандартный шрифт |
|---|---|---|
История команд | Desktop code | Моноширинный, простой, 10 точек Когда шрифт установлен в моноширинный, фактический отображенный шрифт в Редакторе отличается, чем шрифт, отображенный в Командном окне и Истории команд. |
Командное окно | ||
Редактор (и редактор ярлыков) | ||
Браузер текущей папки (и браузер Пути) | Desktop text | Текущий шрифт вашей системы |
Браузер рабочей области | ||
Редактор переменных | ||
Браузер функций | ||
| Профилировщик | Custom | Гротесковый шрифт, плоскость, 10 точек |
Добавьте новый шрифт
Можно установить новые шрифты, чтобы использовать с MATLAB. Общая причина установить дополнительные шрифты состоит в том, чтобы считать файлы, созданные на различных языках. Для получения дополнительной информации на добавляющих шрифтах к вашей системе, обратитесь к документации для своей системы.
Выберите новый шрифт, который совместим с MATLAB. MATLAB только включает совместимые шрифты в настройки шрифта.
Для настольных компонентов (таких как Командное окно), окна рисунка и uicontrol, шрифты должны быть совместимы с TrueType и Microsoft OpenType® шрифты
Для графических объектов, таких как
xlabelYLabelзаголовок, иtext, шрифты должны быть шрифты Microsoft OpenType и TrueType
Установите свой новый шрифт в месте, где MATLAB ищет шрифты. MATLAB ищет шрифты в этих местоположениях:
Стандартное местоположение операционной системы (см. своего системного администратора для деталей),
/jre/lib/fontsпапка, где Java® программное обеспечение установлено в вашей системе
Если вы устанавливаете шрифт с выполнением MATLAB, перезапускаете MATLAB, чтобы включать шрифт в настройки шрифта.
Затем чтобы использовать новый шрифт, следуйте инструкциям на Название шрифта Изменения и Стиль.
Смотрите также
Окно настроек
Похожие темы
Как уменьшить, увеличить размер шрифта на компьютере в Windows 7, 8
Некоторые текста трудно разглядеть или они вовсе не помещаются на экране ПК, поэтому в сегодняшней теме познакомимся, как уменьшить, увеличить шрифт на компьютере с помощью клавиатуры и настроек Windows 7, 8. В первом случае, изменять размер шрифта будем приоритетно в программах, и некоторых элементах ОС. Во втором случае менять будем размер текста и всех элементов интерфейса самой Windows.
Смена размера шрифта в программах и отдельных объектов ОС
Пользователи часто сталкиваются с тем, что нужно, уменьшить, увеличить размер шрифта на экране компьютера в программах, таких как: текстовые редакторы (Word), браузеры (Opera, Google Chrome) и другие.
В ряде программ размер текста, меняется как на момент текущей работы программы, так и на все время через настройки. Описывать смену величины текста с помощью настроек нет смысла, так как данный процесс может сильно отличаться в разных приложения. Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Опишем процесс изменения величины текста клавиатурой и мышкой, справедливый для большинства приложений Windows. Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса). Такая комбинация применима для браузеров и очень удобна для ноутбуков.
Самый универсальный способ, это зажать клавишу Ctrl, затем не отпуская ее, прокрутить колесико мыши вверх для увеличения размера текста и вниз для уменьшения. Применимо даже в проводнике Windows.
Также изменить размер шрифта на компьютере можно отдельным элементам Windows 7, 8. В статье, как изменить размер значков рабочего стола, подробно описывается смена размера текста иконок рабочего стола.
В прошлой инструкции, изменение шрифта в Windows 7, менялся стиль шрифтов части и всех элементов ОС. Перейдите по ссылке выше, чтобы узнать, как открыть дополнительные настройки оформления.
Не у всех элементов Windows 7, доступно изменение размера шрифта, тем не менее, выберите элемент, которому необходимо задать величину текста. В поле «размер», нажмите на текущее число, чтобы из списка выбрать иное значение. Проделав так, с группой элементов, Вы произведете тонкую настройку.
В Windows 8 перейдите в панель управления, используйте представление «мелкие значки». Найдите параметр «экран», выберите его.
Внизу окна можно изменить размер шрифта отдельным элементам. В редакции 8.1 для доступа к данным настройкам отметьте флажком опцию выбора масштаба для всех дисплеев. Далее укажите элемент и величину шрифта. После чего нажмите «применить» и дождитесь применение изменений.
Изменение величины шрифта всем объектам Windows
Инструкция покажет, как увеличить размер шрифта на компьютере или уменьшить путем изменения количества точек на дюйм, при этом и все другие элементы отобразятся больше или меньше. Для начала надо найти настройки экрана (описано выше). В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
Для увеличения шрифта на экране компьютера выберите процент больше стандартного. Далее нажмите кнопку «применить», а затем «выйти сейчас».
Вы можете установить пользовательские (свои) настройки. В семерке кликните слева «другой размер шрифта» (скриншот выше). В восьмерке нажмите «пользовательские параметры размера».
В окошке «выбор масштаба», задайте пользовательский процент размера, путем выбора из предустановленных процентов, или зажмите кнопку мыши на линейке и тяните вправо для увеличения, влево для уменьшения процента. Здесь же Вы можете отследить значение пикселей на дюйм. Максимальное значение 500 %. Обязательно установите флажок на опции масштабов в стиле WindowsXP, чтобы не было проблем с отображением текста в стареньких программах.
После подборки необходимого процента, нажмите OK, далее «применить» и «выйти сейчас».
Вы можете уменьшить, увеличить шрифт на компьютере вручную через реестр. Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Представляю таблицу-ориентир соотношения пикселей к масштабу:
| Масштаб в процентах | Значение в пикселях |
| Мелкий 100% | 96 |
| Средний 125% | 120 |
| Большой 150% | 144 |
| Огромный 200% | 192 |
| Пользовательский 250% | 240 |
| Пользовательский 300% | 288 |
| Пользовательский 400% | 384 |
| Пользовательский 500% | 480 |
Если Вы задали очень большой размер для своего разрешения экрана, тогда изображение может выглядеть искаженным, нечетким. Произведите загрузку в безопасном режиме, и задайте приемлемый размер, либо скачайте файл реестра здесь, распакуйте его. Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Вот Вы и знаете, как уменьшить или увеличить шрифт на компьютере с помощью клавиатуры отдельных составляющих Windows 7, 8 и программ, а так же рассмотрели смену размера текста на всем экране. Какую рекомендацию использовать, решать только Вам.
Посмотрите еще статьи:
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Руководство по размеру шрифта для Android/Material Design (2021 г.)
Вы читаете Размер шрифта в дизайне пользовательского интерфейса: полное руководство. Быстрый переход к другим главам: Введение · iOS · Android · Интернет · Принципы
Итак, вы разрабатываете приложение в стиле Material Design и хотите знать (примерно), какой размер шрифта использовать? Здорово. Вы попали в нужное место.
Все размеры шрифтов, указанные ниже, относятся к Roboto. Другие шрифты могут казаться больше или меньше, даже используя тот же размер.Единицы, которые я использую в этом разделе, — «sp». Оно произносится как «sips» и означает масштабируемых пикселей . Но, как дизайнеру, все, что вам нужно знать, это число, которое вы вводите в поле размера шрифта при разработке (для подробностей о «px», «pt», «sp» и «dp»). , глянь сюда).
Руководство по типографике для мобильных устройств Android
Вот краткое описание стилей. См. ниже визуальную справку и более подробные рекомендации.
| Элемент | Размер | Примечания |
|---|---|---|
| Названия страниц | 20 шт. | |
| Текст абзаца | 14сп | |
| Заголовки списка | 14сп | Показать важность, используя средний вес |
| Заголовки элементов списка, Важные фрагменты текста | 16сп | |
| Дополнительный текст, Подписи | 14сп | Используйте более светлый цвет, чтобы показать более низкую важность |
| Кнопки, вкладки | 14сп | Средний вес |
| Ввод текста | 16сп |
Теперь давайте рассмотрим элемент за элементом (а) визуальные эффекты и (б) примечания о том, как Google ловко владеет этими стилями шрифтов. Без шуток, ребята. Я надеюсь, что вы прочитаете этот раздел и подумаете: «Тот, кто придумал размеры шрифтов в Material Design, — умничка». Во всяком случае, я так думаю.
Без шуток, ребята. Я надеюсь, что вы прочитаете этот раздел и подумаете: «Тот, кто придумал размеры шрифтов в Material Design, — умничка». Во всяком случае, я так думаю.
Титулы
Заголовки в мобильных приложениях Material Design стоят 20 сп.
Основной текст
Размер основного текста в Material Design — 14 сп. Вы должны думать об этом как об обычном размере шрифта, а обо всем остальном — как о его вариациях.
Например, в то время как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным, когда есть только маленькое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что это немного легче, чтобы компенсировать это увеличение размера.Это будет повторяющаяся тема в стилях Material Design.
Элементы списка
Многие простые списки будут отображать каждый элемент по 16 страниц.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых элементов очень похож на основной текст. Почему он должен быть больше? Я думаю об этом так: важность слова намного выше, чем основной текст. Поэтому он должен быть больше.
Также обратите внимание, что более крупные имена элементов списка означают четкий контраст между заголовком элемента списка и вторичным описанием, которое одновременно меньше и светлее.
Но более плотные списки, такие как списки на боковых панелях, состоят из 14 спиц и на один жирнее, чтобы компенсировать это (это немного похоже на то, что более крупный размер модального шрифта также легче для компенсации.
Элементы управления формой
Давайте теперь посмотрим на кнопки и входы.
Единственным сюрпризом здесь, на мой взгляд, является то, что текстовые поля имеют размер 16sp. Почему не размер тела по умолчанию? Поскольку важность для слова выше, чем основной текст по умолчанию, и в отличие от кнопки (которая вместо имеет текст 14sp), странно иметь текстовое поле со средним или полужирным текстом.
Чтобы узнать больше, ознакомьтесь с рекомендациями по типографике Material Design от Google.
Руководство по оформлению материалов для рабочего стола
Несмотря на то, что все приведенные выше примеры относятся к мобильным приложениям, размер шрифта в приложениях для планшетов и настольных компьютеров различается незначительно. Вот сводка типографских изменений, опять же предоставленная Google:
| Стиль | Свойства мобильных устройств/планшетов | Свойства рабочего стола |
|---|---|---|
| Подзаголовок Название элемента списка | Обычный 16 скоростей | Обычный 15 скоростей |
| Корпус | Обычный 14 скоростей | Обычный 13 скоростей |
| «Корпус 2» Пункты меню Заголовки списка | Средний 14 скоростей | Средний 13 скоростей |
Если вы разрабатываете приложение Material для больших экранов, вам также может быть полезно просмотреть веб-раздел для настольных компьютеров в следующей главе.
Перейдите к Главе 3: Рекомендации по размеру веб-шрифта для мобильных и настольных компьютеров
Посмотрите, как я делаю проект пользовательского интерфейса
шаг за шагом
Я проведу вас через каждую часть проекта пользовательского интерфейса — точно так же, как я делал для всех, от компаний из списка Fortune 100 до стартапов Y-Combinator .
Эксклюзивные уроки дизайна. Подписано более 50 000 человек. Отписаться в один клик.
Руководство по размеру шрифта iOS (обновлено для iOS 15) — Изучите дизайн пользовательского интерфейса
Вы читаете Размер шрифта в дизайне пользовательского интерфейса: полное руководство.Быстрый переход к другим главам: Введение · iOS · Android · Интернет · Принципы
Разрабатываете приложение для iPhone или iPad и не знаете, какой размер шрифта использовать? Вот краткий и краткий обзор размеров шрифтов, предполагая, что (а) вы используете шрифт Apple по умолчанию, SF Pro (или аналогичный) и (б) вы хотите соответствовать соглашениям iOS.
Рекомендации по оформлению iPhone
Вот краткое описание стилей. См. ниже визуальную справку и более подробные рекомендации.
| Элемент | Размер | Примечания |
|---|---|---|
| Заголовки (страниц или модальных окон) | 17 точек | Средний вес шрифта Заголовки страниц iOS 10+ имеют размер 34 pt перед прокруткой, 17 pt после прокрутки |
| Текст абзаца, Ссылки | 17 точек | |
| Дополнительный текст | 15 точек | Более светлый цвет |
| Третичный текст, Подписи, Сегментированные кнопки | 13 точек | Пропустить размер шрифта между вторичным и третичным текстом |
| Элементы управления формы (Кнопки, Текстовые вводы) | 17 точек | Выделение важных кнопок средним шрифтом |
| Панель вкладок, Панель действий | 10 точек | Не берите меньше, чем это |
Давайте разберем это поэлементно и посмотрим на иллюстрированные примеры. Мы расскажем не только о реальных размерах шрифта , но и о том, как Apple думает о стилях текста.
Мы расскажем не только о реальных размерах шрифта , но и о том, как Apple думает о стилях текста.
Титулы
В iOS есть несколько больших коротких заголовков, таких как «Входящие» ниже — в 34pt это самый большой текст, который вы увидите на iPhone.
Но как только вы прокручиваете, заголовки превращаются в 17pt, размер по умолчанию также для текстовых действий.
Обратите внимание, что заголовок сжимается до того же размера, что и текст по умолчанию, но они используют больший вес и размещение сверху и по центру , чтобы отличить его от заголовка.Это было своего рода откровением для начинающего дизайнера-Эрика, так как я всегда ожидал, что заголовки будут на крупнее , чем обычный текст (а не просто на жирнее ).
просмотров списка
Списки — это хлеб с маслом для телефонных приложений. Вы никогда не знали, сколько вещей было на самом деле перечисляет , пока вы не начали отображать их на высоком тонком экране. Давайте посмотрим на них дальше.
Давайте посмотрим на них дальше.
В представлении списка — в этом конкретном примере электронных писем — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему и предварительный просмотр — как второстепенный, меньший текст (15pt).Я думаю, что это стоит отметить, потому что опять же, начиная как дизайнер, я инстинктивно хотел сделать противоположное: сделать тело размером по умолчанию, а имя отправителя сделать еще больше. Заметили здесь тенденцию? iOS не определяет размер шрифта так, как можно было бы наивно ожидать от .
На странице настроек сами параметры написаны в текстовом стиле по умолчанию, даже несмотря на то, что заголовки разделов (например, «AirDrop») на меньше (воу!). Но обратите внимание, что хотя заголовок и меньше, он имеет более толстый шрифт, а это означает, что вы все равно можете распознать его как заголовок.Этот баланс , подчеркивающий , и , преуменьшающий стилей, имеет решающее значение.
Примечания под настройками («AirDrop позволяет мгновенно делиться…») написаны шрифтом 13pt, что является самым маленьким шрифтом, который мы видели в любом из этих примеров пользовательского интерфейса.
Элементы управления формой
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно простым. Единственным сюрпризом является сегментированная кнопка размером 15pt (не совпадает с другими элементами управления размером 17pt).Я предполагаю, что, поскольку Apple знала, что некоторые из этих кнопок будут иметь много вариантов, они просто по умолчанию использовали меньший размер текста для элемента управления, даже если вариантов всего два.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, прежде чем вы начнете вводить текст.
Модалы
Это маленькое всплывающее окно — отличный пример того, как Apple стилизует текст.
- Заголовок — это размер по умолчанию .
 Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер.
Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер. - Пояснительный текст имеет размер 13pt. Я бы предположил, что это будет 15pt, как основной текст электронного письма, но, возможно, они просто хотели, чтобы он помещался в одну строку?
- Вводимый пароль имеет размер 13pt, что было бы слишком маленьким для обычного ввода текста, хотя я подозреваю, что, поскольку вы увидите только кучу черных кругов, это не обязательно должен быть размер по умолчанию .
- «ОК» и «Отмена» — это размер по умолчанию , но поскольку «ОК» — это, надеюсь, то, что вы нажмете, Apple привлечет к этому маленькому больше внимания, сделав его более толстым.
Эти размеры шрифта следуют четкому шаблону и иллюстрируют некоторые интересные приемы оформления текста, но наверняка есть некоторые странные несоответствия.
Панель действий
Наконец-то у нас есть панель действий внизу экрана. Это самый маленький текст, который я смог найти во всем интерфейсе — 10pt. Я бы держался подальше от такого маленького размера, насколько это возможно.
Руководство по типографике для iPad
По состоянию на последнее обновление (август 2021 г.) плотность пикселей у iPad обычно ниже, чем у iPhone (хотя это было верно в течение многих лет).Поскольку у iPad на пикселей на дюйм меньше , все, что имеет размер в «пикселях» или «пунктах», будет на немного на больше на iPad. Поскольку мы держим iPad немного дальше от глаз, чем iPhone, это прекрасно уравновешивает – вы можете сохранить большинства одинаковых размеров шрифта на iPad и iPhone . Так что начните любую работу с типографикой для iPad, прочитав раздел об iPhone выше.
При этом самая большая разница с названиями . Поскольку у вас есть больший холст для работы, идеальный размер основного шрифта остается идеальным, но у вас есть гораздо больше места для больших заголовков.
Итак, хотя некоторые приложения все еще используют заголовки размером 17pt в стиле iPhone…
Другие больше.
Итак, в целом, для iPad вы будете следовать многим стилям iPhone, но с немного большим пространством для творчества в заголовках.
Правила типографики SF
Шрифт iOS по умолчанию — SF или San Francisco. Вы можете скачать SF Pro бесплатно. не обязательно использовать SF при создании приложения для iOS, но если вы хотите, чтобы оно выглядело по умолчанию для iOS, тогда SF — ваш новый лучший друг.
Apple хочет, чтобы вы были куклой и следовали нескольким дополнительным правилам при использовании Сан-Франциско.
Во-первых, используйте SF Pro Display с размером шрифта 20 или выше . Используйте SF Pro Text только для основного текста и меньшего размера.
| Размер шрифта | Семейство шрифтов |
|---|---|
| 19 или меньше | SF Pro Text |
| 20 или больше | Дисплей SF Pro |
Во-вторых, Сан-Франциско имеет различных интервалов между символами и разных размеров . Поэтому, если вы хотите, чтобы идеально имитировал внешний вид «iOS по умолчанию», есть несколько вариантов:
Поэтому, если вы хотите, чтобы идеально имитировал внешний вид «iOS по умолчанию», есть несколько вариантов:
- Вручную отрегулируйте расстояние между символами в зависимости от размера шрифта в соответствии с таблицей ниже
- Используйте стили текста непосредственно из библиотеки Figma iOS или библиотеки Apple iOS UI Design (для Sketch, Photoshop или XD)
- Используйте этот удобный плагин Figma или плагин Sketch, чтобы автоматически правильно установить интервал между символами SF в зависимости от размера шрифта
Или просто игнорируйте тот факт, что Apple говорит вам уменьшить расстояние между символами до сотой доли пикселя.Живи свободным или умри, чувак.
| Стиль шрифта | Размер шрифта | Межсимвольный интервал |
|---|---|---|
| Полужирное название | 34 точки | 0,41 |
| Основной текст | 17 точек | -0,41 |
| Дополнительный текст | 15 точек | -0,24 |
| Третичный текст | 13 точек | -0,08 |
| Наименьший текст | 10 точек | 0. 12 12 |
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Однако вы, конечно, можете создавать приложения для iOS любым шрифтом, который захотите. Будьте осторожны, потому что другие могут казаться больше или меньше, или менее разборчивы, даже в том же размере.
Перейдите к Главе 2: Рекомендации по размеру шрифта для Android/Material Design
Последнее примечание 😎
Если вы здесь впервые, вас также может заинтересовать:
- Learn UI Design, мой полноценный онлайн-видеокурс по дизайну пользовательского интерфейса
- Информационный бюллетень о дизайне, информационный бюллетень для более чем 50 000 человек с оригинальными статьями о дизайне, призванными дать вам тактические советы по улучшению ваших навыков UX / UI.
Некоторые люди говорят очень хорошие вещи о бюллетене.
Информационный бюллетень с похвалой за дизайн
Спасибо за ваш информационный бюллетень.
Возможно, это лучший информационный бюллетень, который я получил с 1999 года, когда я начал работать фрилансером.
Триша Литтлфилд
Основатель TheSimpleWeb
Каждый раз, когда я получаю от вас электронное письмо, я такой: «Черт, это длинное электронное письмо! Ни в коем случае я не буду читать все это», затем я начал читать и подумал: «Черт, это так чертовски блестяще» и прочитал все это.
Жан-Филипп
UX-стратег, фрилансер
Более 50 000 подписчиков.
Нет спама. Отписаться в любое время.
Proxima Nova — 4 лучших бесплатных альтернативы и похожие шрифты
Если вы ищете бесплатные альтернативы Proxima Nova, вот 4 двойника и похожие шрифты высочайшего качества.
- Метрополис (лучший результат)
- Монтсеррат (лучший в Google Fonts)
- Raleway (отлично — если сделать одну настройку)
- Геоманист
Для каждого я упомяну преимущества, недостатки и причины, по которым вы можете его выбрать. Готовый? Давайте начнем.
Готовый? Давайте начнем.
Вы читаете Бесплатные альтернативы шрифтам: Полное руководство. Быстрый переход к другим шрифтам: Intro · Apercu · Avenir · Circular · DIN · Futura · Gotham · Helvetica · Proxima Nova · Times New Roman
1. Метрополис
Metropolis — ближайшая бесплатная альтернатива шрифту Proxima Nova.
Несмотря на то, что в некоторых буквенных формах есть небольшая разница (у Метрополиса в целом более коренастые символы: немного большая высота по оси x в сочетании с меньшей высотой заглавной буквы), Метрополис, по сути, является точной копией Проксимы Новы.
Поскольку Proxima Nova часто используется — и весьма характерно — в верхнем регистре, стоит провести прямое сравнение в этой настройке.
Опять же, апокалипсис.
Что есть: 9 начертаний + курсив
Получить по адресу: Metropolis на Github
2. Монтсеррат
Фантастический шрифт Montserrat — еще один великолепный шрифт, похожий на Proxima Nova.
Несмотря на некоторые различия, Монтсеррат и Проксима-Нова во многом сделаны из одной ткани.Если вы любите последнее, но можете позволить себе только первое, попробуйте его. С 9 начертаниями и курсивом, это невероятный шрифт сам по себе – хотя он часто используется именно по этой причине.
В верхнем регистре некоторые отличительные символы (буквы Montserrat «Q», «G») могут быть бесполезными для идентификации шрифта, но характерное ощущение прописных букв Proxima Nova (посмотрите на низкую перекладину «A» или приземистую ногу «R») все еще там.
Что есть: 9 начертаний + курсив
Получить по адресу: Montserrat в Google Fonts
3.Рейвэй
Raleway — это популярный шрифт Google, который я рекомендую освежить некоторыми альтернативными формами символов.
В оригинальном Raleway есть эта буква «W», которая торчит, как больной большой палец, превращая прочный шрифт во что-то, что кажется слишком бесполезным. К счастью, шрифт поставляется с несколькими альтернативными стилями символов OpenType. Для максимального ощущения от Proxima Nova вам нужно использовать
К счастью, шрифт поставляется с несколькими альтернативными стилями символов OpenType. Для максимального ощущения от Proxima Nova вам нужно использовать настроек функции шрифта: «ss01» 1, «ss03» 1, «ss05» 1, «ss08» 1, «ss09» 1, «ss11» 1; в ваших селекторах CSS.
Одна только эта настройка не только выбьет слишком стилизованную букву «W», но и почти сделает ряд других символов («а», «д», «л», «у», «г») более выразительными. Проксима Нова-подобные близнецы.
Что есть: 9 начертаний + курсив; также доступен как вариативный шрифт
Получить по адресу: Raleway в Google Fonts
4. Геоманист
У прочного геоманиста нет курсива для всех начертаний, кроме обычного, но он имеет такой же геометрический (иди к черту) оттенок, что и Proxima Nova.
Geomanist во многом похож на Proxima Nova в нижнем регистре, но причина, по которой он стоит последним в этом списке, заключается в том, что многие из них исчезают в верхнем регистре. Характерно низкие перекладины Proxima Nova для «A», «R» и «P» превращаются во что-то гораздо менее ударное .
Характерно низкие перекладины Proxima Nova для «A», «R» и «P» превращаются во что-то гораздо менее ударное .
Тем не менее, это малоиспользуемый шрифт, и на него стоит обратить внимание!
Что есть: 9 начертаний + 1 курсивное начертание
Получить по адресу: Геоманист в Атипо
Другие альтернативы Proxima Nova
Если вы хотите перейти от Proxima Nova, стоит ознакомиться с некоторыми другими альтернативами в этом руководстве.Например, альтернативы Helvetica также чисты и просты, а альтернативы DIN имеют прямоугольное резкое ощущение, похожее на прописные буквы Proxima Nova.
Вы читаете Бесплатные альтернативы шрифтам: Полное руководство. Быстрый переход к другим шрифтам: Intro · Apercu · Avenir · Circular · DIN · Futura · Gotham · Helvetica · Proxima Nova · Times New Roman
Последнее примечание 😎
Если вы здесь впервые, вас также может заинтересовать:
- Learn UI Design, мой полноценный онлайн-видеокурс по дизайну пользовательского интерфейса
- Информационный бюллетень о дизайне, информационный бюллетень для более чем 50 000 человек с оригинальными статьями о дизайне, призванными дать вам тактические советы по улучшению ваших навыков UX / UI.

Некоторые люди говорят очень хорошие вещи о бюллетене.
Информационный бюллетень с похвалой за дизайн
Приятно читать! Пожалуйста, напишите мне, когда вы опубликуете роман. Ваш стиль письма восхитителен!
Карстен Брухманн
Дизайнер
Я просто хотел сказать, что это было ОТЛИЧНОЕ и очень полезное электронное письмо, я так много узнал и получил так много идей, о которых раньше не думал. Я ежедневно читаю тонны статей, связанных с UX, но это было что-то другое и новое, что я могу сразу же применить в своей работе.Большое спасибо!
Стейси
UX/дизайнер продуктов, внештатный сотрудник
Более 50 000 подписчиков.
Нет спама. Отписаться в любое время.
Рекомендации по размеру шрифта для адаптивных веб-сайтов
Типографика может сделать или разрушить ваш веб-дизайн . Наряду с определением лучших шрифтов для вашего веб-сайта также важно выбрать правильные размеры шрифта. Размер вашего шрифта может создать контраст и помочь пользователям сосредоточиться на вашем ключевом сообщении.
Размер вашего шрифта может создать контраст и помочь пользователям сосредоточиться на вашем ключевом сообщении.
Однако один размер не подходит всем. Веб-сайты, которые вы разрабатываете, просматриваются во всевозможных браузерах и размерах области просмотра: ноутбуки, планшеты, телевизоры, смартфоны — возможно, даже смарт-часы. Поэтому вам необходимо тщательно продумать размер шрифта, и вот что нужно иметь в виду.
Размер шрифта в веб-дизайне
Размер шрифта в Интернете может быть различным:
Пиксель (px)
Пункт (pt)
em к размеру шрифта родительского контейнера.
Root em (rem): размер шрифта наследуется от корня стиля.
Процент (%)
335Вид вида ширина или высота (VW или VH)
сантиметр (см)
миллиметр (мм)
дюйма (в)
В большинстве случаев вам следует избегать абсолютных размеров, таких как см, мм, дюймы и точки для веб-дизайна, поскольку они будут выглядеть по-разному на каждом устройстве.
Пиксель — это своего рода абсолютный размер, поскольку он основан на размере экрана пользователя в пикселях.Тем не менее, использование px для размера шрифта является довольно распространенной практикой, и большинство веб-браузеров оборудованы таким образом, чтобы ваш дизайн выглядел одинаково в разных разрешениях, даже при использовании px. Это также очень простая единица для использования при рассмотрении сотрудничества между командами дизайнеров, которые обычно проектируют по пикселям.
Другой вариант — использовать em и rem. em наследует свой размер от своего родителя, а rem наследует от корневого стиля (отсюда и название root em).
Размер шрифта по умолчанию во всех браузерах составляет примерно 16 пикселей.Обычной практикой является установка размера корневого шрифта на 62,5%, что переводит 16 пикселей по умолчанию примерно в 10 пикселей. Мы делаем это, чтобы упростить мысленное преобразование размера шрифта при использовании em или rem (например, 1 rem = примерно 10 пикселей, а 1,8 rem = примерно 18 пикселей). Это удобный подход по двум причинам:
Это удобный подход по двум причинам:
Мысленное преобразование между пикселями и rem легко вычислить в уме.
Пользователь может изменить предпочитаемый размер шрифта по умолчанию, и веб-сайт автоматически подстроится под его нужды.
Теперь следует учитывать, что размеры шрифта должны быть разными на разных устройствах. На настольном мониторе больше места, поэтому шрифты могут (и должны) быть больше, в то время как на мобильных устройствах экран меньше, поэтому размер шрифта должен быть уменьшен, чтобы весь текст мог поместиться на странице.
В CSS мы делаем это с помощью медиа-запросов.
Например, мы можем установить размер шрифта по умолчанию для элемента h2 равным 3,5 rem. Это может отлично выглядеть на рабочем столе, но на мобильных устройствах будет слишком большим.Поэтому у нас может быть медиа-запрос, например:
h2 {
размер шрифта: 3.5rem;
}
Только экран @media и (максимальная ширина: 400 пикселей) {
ч2 {
размер шрифта: 2rem;
}
} Это позволит правильно настроить размеры шрифта для мобильной области просмотра (при условии, что 400 пикселей — это ширина мобильного устройства).
Даже после всех этих настроек вы можете смотреть на свой экран и думать: этот шрифт выглядит на меньше или больше, чем должен быть.
Это связано с тем, как устроены цифровые шрифты.Верхние и нисходящие элементы разных шрифтов обычно различаются от гарнитуры к гарнитуре, из-за чего может показаться, что их пропорции различны.
Оптимальные размеры шрифта для настольных компьютеров
Не существует точных правил для размера шрифта, но есть несколько общих правил, о которых следует помнить при разработке дизайна для настольных компьютеров: для удобочитаемости (или от 1,6 бэр до 1,8 бэр, используя наши правила определения размеров, упомянутые выше).Если вы можете позволить себе немного больше, то даже 21px будет приятно читать.
Заголовки . Заголовки должны быть примерно в 1,96 раза больше основного текста, чтобы создать достаточный контраст. Это будет означать, что если вы используете 18 пикселей для размера основного шрифта, то вы будете использовать около 35 пикселей для заголовков.
Подзаголовки — они должны быть немного меньше размера заголовка, с некоторыми корректировками, такими как меньший вес, чтобы создать контраст между ними.Например, если мы использовали 35 пикселей для заголовка, мы должны использовать около 30 пикселей для подзаголовка.
Поля ввода — они должны точно соответствовать правилам основного текста.
Оптимальные размеры шрифта для мобильных устройств
На мобильных устройствах меньше места для отображения контента. Кроме того, пользователи обычно держат устройства ближе к глазам, чем к экрану ноутбука или настольного компьютера, что означает, что ваши шрифты могут (и должны) быть меньше, чем на настольном компьютере:
Основной текст — размер шрифта должен быть не менее 16 пикселей для основного текста.В некоторых случаях вы можете уменьшить размер (например, если шрифт имеет необычно большие символы или вы используете прописные буквы), при этом 14 пикселей — это наименьшее значение, которое вы должны использовать.
 Для контекста, Material Design Google использует минимальное предложение 14 пикселей для своего вторичного размера шрифта, в то время как рекомендации Apple используют для них 15 пикселей.
Для контекста, Material Design Google использует минимальное предложение 14 пикселей для своего вторичного размера шрифта, в то время как рекомендации Apple используют для них 15 пикселей.Заголовки — Заголовки должны быть примерно в 1,3 раза больше основного текста, чтобы создать достаточный контраст. Это будет означать, что если вы используете 16 пикселей для размера основного шрифта, то вы должны использовать ~ 21 пиксель.Это уменьшено по сравнению с 3,5 rem, которые мы использовали на рабочем столе.
Подзаголовки — Здесь они также часто будут уменьшены по сравнению с размером заголовка, но здесь у нас есть небольшая проблема, из-за которой подзаголовок может выглядеть слишком похожим на размер основного шрифта. По этой причине некоторые дизайнеры предпочитают визуально отличать подзаголовок, используя жирность, форматирование, например курсив, и интервалы между буквами. Если бы мы использовали 21px для заголовка, мы могли бы выбрать 18px или 16px для подзаголовка, но с меньшим весом, чем заголовок или основной текст.

Поля ввода — они должны точно соответствовать правилам основного текста.
Адаптивный размер шрифта в Editor X
Editor X позволяет создавать масштабируемые и плавные корректировки текста с помощью различных контрольных точек, таких как настольные компьютеры, мобильные устройства и т. д.
Используя текстовый редактор, вы можете установить минимальный и максимальный размер шрифта для любого текстового элемента. Например, вы можете установить максимальный размер шрифта для заголовка на 35 и минимальный на 21 на рабочем столе.Это обеспечит плавное масштабирование текста при изменении размера экрана. Максимальный размер шрифта остается относительно точки отсчета ширины экрана 1920 пикселей в Editor X, а минимальный размер шрифта зависит от точки отсчета ширины экрана 320 пикселей.
Вы также можете настроить масштабирование текста между различными диапазонами для разных точек останова и даже создать собственные точки останова в соответствии с вашими потребностями, чтобы типографика вашего веб-сайта была полностью адаптивной.
Уделите внимание размеру шрифта — Советы по качеству веб-сайтов
Осторожно с размером шрифта
Определенная тенденция среди дизайнеров, считающих, что мелкий текст придает Веб-страница имеет гладкий внешний вид и обеспечивает больше места на «странице» для актуальное содержание, иногда приводит к использованию неоправданно мелкого шрифта размеры.
К сожалению, это плохо сочетается с разнообразием платформ используется для доступа к веб-страницам, от портативных устройств с крошечными экранами до проекционные устройства, подключенные к компьютерам. И даже в пределах определенного платформы, настройки текста могут отличаться.
Проблема здесь заключается в основном вопросе удобства использования и доступности: a хороший дизайн должен хорошо выглядеть , не требуя от пользователя увеличить или уменьшить размер текста .
Забудьте
, используйте CSS Правильный, современный способ установить размер текста, отображаемого в
Веб-страница должна использовать каскадные таблицы стилей. Это настоятельно рекомендуется
над использованием тегов в HTML, потому что CSS более
гибкий, простой в обслуживании и экономит пропускную способность. Это не цель
Совет, чтобы обсудить интерес CSS по сравнению с тегами ,
читатели, желающие получить более подробную информацию по этому вопросу, спросят в своем любимом веб-сайте
поисковая система для связанной информации… Мы сосредоточимся на правильном использовании
технология CSS для
создавать разборчивые веб-страницы.
Это настоятельно рекомендуется
над использованием тегов в HTML, потому что CSS более
гибкий, простой в обслуживании и экономит пропускную способность. Это не цель
Совет, чтобы обсудить интерес CSS по сравнению с тегами ,
читатели, желающие получить более подробную информацию по этому вопросу, спросят в своем любимом веб-сайте
поисковая система для связанной информации… Мы сосредоточимся на правильном использовании
технология CSS для
создавать разборчивые веб-страницы.
Правильное использование свойств шрифта CSS
Вот несколько основных правил, которым нужно следовать, чтобы создать Веб-страницы, которые легко (достаточно) читать, используя шрифт CSS характеристики.
Размер: учитывайте предпочтения пользователей, избегайте маленького размера контента
- В качестве базового размера шрифта для документа 1em (или 100%) эквивалентно установке
размер шрифта по желанию пользователя.
- Многие пользователи предпочитают, чтобы это делали дизайнеры, потому что это
означает, что размер текста будет соответствовать предпочтениям пользователя.

- Однако, поскольку многие сайты корректируют базовый шрифт size, установка базового размера шрифта в 1em может привести к тому, что текст размер, который выглядит несовместимым с другими сайтами. Примечание: после обсуждения в 2009 году W3C принял этот подход для своего собственного переработанного сайта.
- Многие пользователи предпочитают, чтобы это делали дизайнеры, потому что это
означает, что размер текста будет соответствовать предпочтениям пользователя.
- Избегайте размеров в
emменьше, чем1emдля текстовое тело, за исключением, возможно, заявлений об авторских правах или других видов «хорошая печать.»
Единицы: избегайте абсолютных единиц длины для отображения на экране
- Не указывайте размер шрифта
ptили другая абсолютная длина единицы для таблиц стилей экрана.Они отображаются непоследовательно на разных платформах и не могут быть размер изменен агентом пользователя (например, браузером). Сохраняйте использование таких единиц для стилизации на носителях. с фиксированными и известными физическими свойствами (например, печать).
- Использовать относительную длину
единицы, такие как проценты или (лучше)
em - даже лучше, если для документа установлен базовый размер шрифта, используйте абсолютный размер ([ xx-маленький | x-маленький | маленький | средний | большой | х-большой | xx-большой ]) или относительный размер ([ больше | меньше ]) при определении размера шрифта для определенного элемента в документе.
разборчивое семейство шрифтов
При использовании небольшого размера шрифта предпочтительнее разборчивое семейство шрифтов .
с высоким соотношением сторон (см. раздел font-size-adjust в спецификации CSS2 для объяснения значения аспекта),
которые, скорее всего, будут разборчивы при таких малых размерах.
Дополнительное чтение
Некоторые советы здесь отличаются от наших. «Корпус 1em, ничто минор» — Берт Бос после Катона.
О «Советах по контролю качества»
Советы по контролю качества W3C — это краткие документы, поясняющие полезные
кусочки знаний для веб-разработчиков или дизайнеров, размещенные и произведенные службой обеспечения качества
Группа по интересам в W3C.
Пока подсказки внимательно рассматриваются участниками группы, их не должно быть видно как и все, кроме информативных кусочков мудрости, и особенно они , а не нормативные технические спецификации W3C.
Узнайте больше о Советах, о том, как отправить свои собственные жемчужины мудрости, и найдите все другие QA советы в указателе советов.
Разрешить пользователям контролировать размер шрифта
Иногда технический прогресс дает обратный эффект, и «лучшая» технология оказывается для пользователей хуже.Сети знакома с этой проблемой, и в ней было много нововведений, которых лучше было бы избежать. Примеры включают фреймы, изменение цвета полос прокрутки браузера и прокрутку текста.
Еще одним примером вредоносных веб-технологий является все более широкое использование таблиц стилей, которые позволяют веб-дизайнерам указывать точный размер текста с точностью до пикселя. К сожалению, многие дизайнеры используют эту возможность, что приводит к снижению читабельности растущего числа веб-сайтов .
Состояние управления шрифтами
Настоящим я начинаю кампанию, чтобы заставить Microsoft сделать так, чтобы пользовательские настройки преобладали над любым фиксированным размером шрифта в веб-дизайне.
Браузер может изначально отображать страницу с размером текста дизайнера, но пользователи должны иметь возможность легко увеличивать текст, независимо от того, что указано в таблице стилей. В конце концов, это мой экран, мой компьютер и мое программное обеспечение, и они должны делать то, что я говорю.
Конечно, в некоторых веб-браузерах есть интересная функция, которая позволяет пользователям указывать свои собственные таблицы стилей.Хорошо для экспертов, но 99% пользователей просто хотят увеличить текст, если он слишком мал для чтения. Браузер iCab только для Mac предоставляет пользователям этот простой контроль; давайте сделаем Internet Explorer одинаково удобным для пользователей.
Итак, почему так много текста на веб-сайте так трудно читать? Две теории:
- Большинство веб-дизайнеров молоды и поэтому имеют прекрасное зрение.
 Крошечный текст не беспокоит их так сильно, как людей старше 40 лет. Дизайнеры также склонны владеть дорогими высококачественными мониторами, которые приятнее для глаз.
Крошечный текст не беспокоит их так сильно, как людей старше 40 лет. Дизайнеры также склонны владеть дорогими высококачественными мониторами, которые приятнее для глаз. - При создании веб-сайта дизайнеры фактически не читают информацию на страницах. Они просто смотрят на текст, чтобы убедиться, что он выглядит великолепно. На самом деле, многие проекты утверждаются с пометкой «lorem ipsum» вместо реальной копии. Когда вам не нужно читать слова, не имеет значения, что символы маленькие.
Так как многие сайты приняли неверные решения относительно размера шрифта, пользователям обычно приходится его менять. Ранние версии IE поддерживали эту потребность, предлагая пользователям две стандартные кнопки панели инструментов: одна увеличивала текст, а другая уменьшала его.Так и должно быть.
Мистер Гейтс, пожалуйста, верните нам хороший дизайн, который вы добавили в IE4 для Mac.
Упрощение управления шрифтами в браузере
К сожалению, последние версии IE убрали хороший дизайн IE4, заменив его подходом, который имеет две серьезные проблемы с удобством использования:
- Кнопка размера текста больше не отображается по умолчанию .
 Только ничтожный процент пользователей, которые настраивают свои панели инструментов, получат эту очень полезную кнопку.Большинство пользователей вместо этого видят панель инструментов по умолчанию, которая засорена кнопками, которые имеют гораздо меньше полезности. Поскольку эта функция скрыта, немногие пользователи понимают, что их браузер может изменять размер текста.
Только ничтожный процент пользователей, которые настраивают свои панели инструментов, получат эту очень полезную кнопку.Большинство пользователей вместо этого видят панель инструментов по умолчанию, которая засорена кнопками, которые имеют гораздо меньше полезности. Поскольку эта функция скрыта, немногие пользователи понимают, что их браузер может изменять размер текста. - Больше не существует отдельных кнопок для увеличения и уменьшения текста. Если пользователи вообще смогут его найти, они получат единую кнопку для управления обоими направлениями изменения текста.
Для тех немногих опытных пользователей, которые все-таки добились успеха и восстановили отсутствующую кнопку на своей настраиваемой панели инструментов, фактическое изменение размера текста в IE6 требует нескольких шагов:
- Получите кнопку, наведя на нее указатель мыши.Поскольку кнопки в IE довольно большие, этот шаг выполняется довольно быстро в соответствии с законом Фиттса.

- Нажмите кнопку мыши.
- При этом появляется раскрывающееся меню с пятью возможными размерами шрифта. Просмотрите это меню, отметив в уме, какой размер шрифта выбран в данный момент.
- Подсчитайте в уме, какой новый размер шрифта вам нужен. Обычно это на один размер больше (или меньше), чем текущий выбор.
- Продолжая нажимать кнопку мыши, переместите указатель вниз по меню, пока он не укажет на нужный новый размер шрифта.
- Отпустите кнопку мыши.
Сравните этот неуклюжий процесс из шести шагов с техникой взаимодействия, необходимой для дизайна, который включает отдельные кнопки для «увеличения текста» и «уменьшения текста»:
- Нажмите нужную кнопку.
Конечно, я немного жульничаю: у вас все еще будет начальный шаг, чтобы решить, хотите ли вы, чтобы текст был больше или меньше, таким образом определяя, какую кнопку вы нажмете. Тем не менее, поскольку вся процедура изменения размера шрифта инициируется вашим раздражением при попытке прочитать текст неприятного размера, вы уже знаете , что вам нужен текст большего (или меньшего) размера к тому времени, когда вы решите изменить размер. (У среднего пользователя нет мысленной модели одной команды «изменить размер», параметризованной желаемым направлением изменения; модель пользователя включает два действия: «больше» и «меньше». не имеет отношения к иллюзии пользователя, которая должна соответствовать ментальной модели пользователя.)
(У среднего пользователя нет мысленной модели одной команды «изменить размер», параметризованной желаемым направлением изменения; модель пользователя включает два действия: «больше» и «меньше». не имеет отношения к иллюзии пользователя, которая должна соответствовать ментальной модели пользователя.)
Двухкнопочный подход освобождает пользователей от необходимости вычислять, насколько большим должен быть текст. Просто сделайте его больше. Пользователи не хотят точно указывать размер . Они могут легко продолжать нажимать кнопку «больше», если первоначальный щелчок не делает текст достаточно большим.
Удобство использования повышается за счет кнопок с одним действием, которые перемещаются вдоль одномерной оси простыми шагами, при условии, что результат каждого шага сразу становится ясен после каждого щелчка. Вот почему кнопка «Назад» так ценна для пользователей и почему она используется гораздо чаще, чем навигация по списку истории.
Улучшение будущих браузеров
Возврат к дизайну IE4 для Mac был бы большим шагом вперед для удобства использования размера шрифта. Тем не менее, мы можем сделать лучше.
Тем не менее, мы можем сделать лучше.
Вместо того чтобы заставлять пользователей вручную изменять размер текста каждый раз, когда они сталкиваются с неугодным пользователю дизайном, давайте воспользуемся преимуществами Интернета и отследим предпочтения размера шрифта: каждый раз, когда ваш браузер загружает страницу с нового веб-сайта, он сначала проверяет база данных для информации о ваших предпочтениях прогнозируемого размера шрифта:
- Если это сайт, который вы посещали ранее, база данных на вашем локальном компьютере будет хранить записи о том, нажимали ли вы кнопки увеличения или уменьшения текста во время предыдущих посещений.Если это так, он будет автоматически корректировать текст соответствующим образом.
- Если бы это был ваш первый визит на сайт, ваш браузер связался бы с центральной базой данных для получения информации о действиях пользователей, похожих на вас, которые посетили сайт. Затем он применит среднюю корректировку этих пользователей к первой странице, которую вы видите на сайте.
 Если вы внесете какие-либо дополнительные изменения, ваша локальная база данных отметит пересмотренные настройки и зарегистрирует изменение в центральной базе данных.
Если вы внесете какие-либо дополнительные изменения, ваша локальная база данных отметит пересмотренные настройки и зарегистрирует изменение в центральной базе данных.
Чтобы сократить время отклика, ваш браузер может предварительно получить настройки предпочтений для всех веб-сайтов, на которые ссылается текущая страница, еще до того, как вы нажмете ссылку.
Центральная база данных сама по себе была бы простым случаем совместной фильтрации, так как было бы легко найти других пользователей с такими же предпочтениями размера текста. Для любой данной веб-страницы большинство пользователей либо оставят ее в покое, либо запросят текст на один или два размера больше или меньше. Поскольку в общей сложности пять вариантов будут учитывать подавляющее большинство пользователей, предпочтения размера шрифта будет гораздо проще смоделировать, чем, скажем, пробовать в книгах или фильмах.
Автоматическая настройка размера шрифта на основе совместной фильтрации — это простой пример преимуществ, которые могут быть получены от более сетевых браузеров . Также можно было бы автоматически восстанавливать многие неработающие ссылки, автоматически удалять надоедливую рекламу или всплывающие окна и вносить множество других улучшений для отдельных пользователей на основе отзывов предыдущих посетителей сайта.
Также можно было бы автоматически восстанавливать многие неработающие ссылки, автоматически удалять надоедливую рекламу или всплывающие окна и вносить множество других улучшений для отдельных пользователей на основе отзывов предыдущих посетителей сайта.
Мы должны перестать думать о браузерах как о тривиальных бесплатных программах, цель которых не более чем отображение изображений веб-страниц на экране. Нам нужны поддерживающие пользователей среды, которые облегчают навигацию и защищают пользователей от излишеств плохих веб-сайтов.
Руководство по удобочитаемости для веб-сайтов
Мы не можем дождаться, когда Microsoft выпустит хороший браузер, хотя он должен стать окончательным решением проблемы размера шрифта.На данный момент веб-сайты могут повысить читабельность, следуя этим рекомендациям:
.- Не используйте абсолютные размеры шрифта в таблицах стилей. Кодируйте размеры шрифта в относительных единицах, обычно используя проценты, такие как 120% для большого текста и 90% для мелкого текста.

- Сделайте размер шрифта по умолчанию достаточно большим (не менее 10 пунктов), чтобы очень немногим пользователям приходилось прибегать к ручной коррекции.
- Если ваш сайт предназначен для пожилых людей , используйте более крупный размер шрифта по умолчанию (не менее 12 пунктов).
- По возможности избегайте текста, встроенного в графику , поскольку таблицы стилей и кнопки размера шрифта не влияют на графику. Если вы должны использовать изображения текста, убедитесь, что размер шрифта особенно велик (не менее 12 пунктов) и что вы используете высококонтрастные цвета.
- Рассмотрите возможность добавления кнопки, которая загружает альтернативную таблицу стилей с действительно большими размерами шрифта, если большинство посетителей вашего сайта — пожилые люди или пользователи с плохим зрением. Немногие пользователи знают, как найти или использовать встроенную функцию размера шрифта в современных браузерах, и добавление такой кнопки на ваши страницы поможет пользователям легко увеличить размер текста.
 Однако, поскольку каждая дополнительная функция отвлекает от остальной части страницы, я не рекомендую такую кнопку для основных веб-сайтов.
Однако, поскольку каждая дополнительная функция отвлекает от остальной части страницы, я не рекомендую такую кнопку для основных веб-сайтов. - Увеличьте до максимума цветовой контраст между текстом и фоном (и не используйте занятые фоновые узоры или фоновые изображения с водяными знаками). Несмотря на то, что низкоконтрастный текст еще больше снижает удобочитаемость, в наши дни Интернет страдает от серого текста.
Как правильно выбрать размер и стиль шрифта для юридических документов
Придайте своим юридическим документам профессиональный вид, используя утвержденные судом и другие распространенные юридические стили и размеры шрифтов.
Юридические документы должны быть четкими и разборчивыми. Вот почему важно использовать стили шрифтов, которые выглядят чистыми и профессиональными. Используйте утвержденные шрифты и размеры, чтобы ваши документы было легко читать.
Утвержденные судом шрифты для юридических документов.

Шрифты важны для разборчивости и удобочитаемости. Если вы используете «раздражающий» стиль шрифта, может быть трудно прочитать то, что вы написали. В юридических условиях особенно важно, чтобы все записи были максимально четкими и профессиональными.
Хотя единого «официального» стиля шрифта для юридических документов не существует, есть несколько утвержденных судом шрифтов, которые считаются наиболее легко читаемыми:
- Ариал
- Century (и связанные с Century шрифты, такие как Century Schoolbook)
- Вердана
- Adobe Каслон Про
- Адоб Сабон
Вы могли заметить, что Times New Roman и Calibri не попали в список. Хотя многие суды и юристы принимают эти шрифты «по умолчанию», они не являются предпочтительными.И — что бы вы ни делали — держитесь подальше от новых шрифтов, таких как Comic Sans. Они просто сделают ваш документ непрофессиональным.
Если вы не уверены, какой шрифт использовать, вы всегда можете прочитать другие юридические документы, которые были приняты судом или адвокатом, и использовать тот шрифт, который они выбрали. Таким образом, вам не придется задаваться вопросом, правильный ли ваш шрифт.
Таким образом, вам не придется задаваться вопросом, правильный ли ваш шрифт.
Размер шрифта также имеет значение для юридических документов.
Как и в случае со стилем шрифта, для юридических документов не существует «стандартного» размера шрифта.Суды требуют только разборчивости шрифта.
Большинство судов и юристов рекомендуют использовать для юридических документов шрифт размером 12 пунктов. Он достаточно большой, чтобы его мог прочитать любой, и все же достаточно маленький, чтобы уместить большое количество информации на одной странице. Использование слишком большого шрифта неприятно для чтения и занимает слишком много страниц.
Упрощение создания юридических документов.
Решения Adobe упрощают создание юридических документов. Вы можете выбрать один из предварительно утвержденных шаблонов, который включает правильный шрифт и размер юридического документа.
Создав юридические документы, используйте Acrobat Pro DC с электронной подписью, чтобы добавить свою юридическую подпись онлайн.


 Например, этот код изменяет название шрифта и стиль обычного текста в Live Editor.
Например, этот код изменяет название шрифта и стиль обычного текста в Live Editor.
 Это вызвано тем, что моноширинный логический шрифт, не физический шрифт. Чтобы избежать этого несоответствия, задайте название шрифта как физический шрифт, например,
Это вызвано тем, что моноширинный логический шрифт, не физический шрифт. Чтобы избежать этого несоответствия, задайте название шрифта как физический шрифт, например,