использовать разный размер шрифта для разных шрифтов на одной странице?
Допустим, мы используем helvetica для английского языка и какой-то экзотический шрифт(с точки зрения ascii) для другого языка на странице.
При одинаковом размере шрифта один шрифт выглядит больше на глаз.
Есть ли способ указать разный размер шрифта для разных шрифтов, используемых на странице?
Кроме того, поскольку два языка могут быть смешаны в строке, нам нужно правильно выровнять их после изменения размера одного из шрифтов. В противном случае меньший шрифт может иметь больший межстрочный интервал вверху и меньший межстрочный интервал внизу.
— редактировать
Ничего себе быстрые реакции.
К сожалению, это текст, опубликованный пользователем, как ответ на вопрос SO &.
Который не помечен разными классами.
Поделиться Источник eugene
3 ответа
0
Вы можете изменить размер шрифта с помощью тегов или CSS. Я предлагаю CSS, потому что он более организован и легче читается.
Я предлагаю CSS, потому что он более организован и легче читается.
CSS
.firstfont{
font-size: 10px; (or whatever you want)
}
.secondfont{
font-size: 12px; (or whatever you want)
}
В HTML году
<div>
This is the first font's text
</div>
<div>
This is the second font's text
</div>
В качестве альтернативы, если вы не хотите использовать CSS, вы можете сделать это
<div>
This is the first font's text
</div>
<div>
This is the second font's text
</div>
Поделиться Jester 11 июля 2013 в 19:46
0
Вы можете тривиально установить разный размер шрифта для разных языков, если вы используете некоторые markup для различения языков (например, атрибуты lang ).
Однако если проблема заключается в том, что тексты одного и того же размера шрифта выглядят по-разному, то основная проблема заключается в выборе шрифтов.
Поделиться Jukka K. Korpela 11 июля 2013 в 19:50
0
Я бы также предложил использовать CSS, вы можете использовать два разных класса для каждого шрифта.
.font1 { font-size:10; color:#000;(you can use any color over here) } .font2{ font-size:11; color:#efe; (you can use any color over here) }
Поделиться Todd Jefferson 11 июля 2013 в 20:00
- Условный размер шрифта на основе семейства шрифтов
Есть ли способ написать условный размер шрифта на основе семейства шрифтов в CSS или jQuery?
- Android размер шрифта на разных экранах
Я хочу использовать разный размер шрифта для разных размеров экрана.
 Я читал об этом много статей, но я не уверен в использовании. Правильно ли использовать разные размеры файла ресурсов для разных размеров экрана, как показано ниже: res/values/dimens.xml res/values-small/dimens.xml…
Я читал об этом много статей, но я не уверен в использовании. Правильно ли использовать разные размеры файла ресурсов для разных размеров экрана, как показано ниже: res/values/dimens.xml res/values-small/dimens.xml…
Похожие вопросы:
CSS укажите размер шрифта для каждого шрифта в семействе шрифтов?
Макет для моей основной навигации будет смещаться неправильно, если используемый шрифт слишком большой (на самом деле, если он слишком широкий). Первый шрифт в семействе шрифтов отлично смотрится на…
CSS размер шрифта с использованием em разный на разных страницах
CSS-это не моя сильная сторона, так что это может быть что-то простое. Я установил размер шрифта нижнего колонтитула в таблице стилей с помощью 0.8em, но на разных страницах он имеет разный размер….
Как использовать различные размеры шрифта на экране 480×800 и 1280×760?
Я читал разные размеры шрифтов для разных размеров экрана , но обнаружил, что это не очень хорошо работает для меня. Я создал values-hdpi для определения стилей, но обнаружил, что и 480×800 , и…
Я создал values-hdpi для определения стилей, но обнаружил, что и 480×800 , и…
Назначение различных размеров шрифта для каждого шрифта в одном семействе шрифтов
Я делаю веб-страницу на другом языке, кроме английского. Таким образом, текст содержит английский и другие языки вперемешку. Я назначил font-family like p{ font-family: ‘EnglishFont’,…
Размер шрифта отличается в разных браузерах для одного и того же семейства шрифтов
Я использую семейство шрифтов Open Sans, но когда я открываю свою веб-страницу в другом браузере, размер шрифта выглядит по-разному в разных браузерах. В Интернете Explorer размер шрифта выглядит…
Условный размер шрифта на основе семейства шрифтов
Есть ли способ написать условный размер шрифта на основе семейства шрифтов в CSS или jQuery?
Android размер шрифта на разных экранах
Я хочу использовать разный размер шрифта для разных размеров экрана.
Tiny mcE установить семейство шрифтов и размер шрифта на панели инструментов
Я хочу установить семейство шрифтов по умолчанию и размер шрифта на ‘Calibri’ и ’11px’. Я стараюсь использовать этот код //set the editor font size ed.on(‘init’, function() {…
Установите разный размер шрифта на UIButton для разных устройств
У меня есть кнопка под названием login. когда я вижу размер шрифта кнопки, он выглядит одинаково на всех устройствах, хотя ширина и высота кнопки различаются. Как определить разный размер шрифта для…
R-markdown-разный размер шрифта в разных разделах
Я хотел бы иметь разный размер шрифта в разных разделах r markdown, вот пример: «`{r psection 1} # I would like to have font size 20 print(«Hello, World!») «` «`{r psection 2} # I would…
Как шрифт добавляет значение дизайну
Может ли такая мелочь, как шрифт изменить значение слов или весь дизайн? Конечно! Шрифт может добавить новый уровень тексту и значению вашего сообщения.

Это может помочь вам наладить контакт с пользователем, сформировать бренд и задать тон всему проекту. Неправильный шрифт может сделать дизайн плоским, разрозненным или даже дать пользователям неверное представление о вашем бренде. Теперь, с этим знанием, давайте рассмотрим несколько примеров красивой типографики от Design Shack.
Настроение и сообщение, которое вы хотите донести должны соответствовать друг-другу
Может прозвучать странно, но это так: у каждого шрифта свое настроение. И точно также, как и ваше настроение, оно может меняться от окружения.
Это настроение помогает задать особенности проекта. Это обусловлено тем, что люди подумают о контенте. Это создает связь между тем, что вы делаете, и тем, кто вы и как люди реагируют на вас. (Слишком много давления для подписи, правда?)
Создание правильной связи начинается с понимания того, что вы хотите, чтобы нес ваш проект, а также немного знаний о разных стилях и истории шрифта.
Сравните сообщения
Вы имели ввиду это?
Или пытались сказать это?
Единственная разница здесь в шрифтах.
Настроение шрифтов для начинающих
Нет определенной науки по сопоставлению шрифтов по настроению. На самом деле, в основном, это происходит интуитивно, и нужно просто посмотреть на шрифт и слово вместе, чтобы понять, что они несут (Если не верите в это, посмотрите на предыдущий пример).
Вот некоторые примеры, чтобы начать работу с разными стилями типографики.
- Шрифт с засечками (Serif): вечность, формальность
- Новостильная антиква (Modern serif): глянец, высокая мода
- Брусковый (Slab serif): важность, внимание
- Шрифт без засечек (Sans serif):нейтральный, простой
- Сжатый (Condensed): авторитетный, интенсивный
- Жирный (Black or bold): важность, стоп
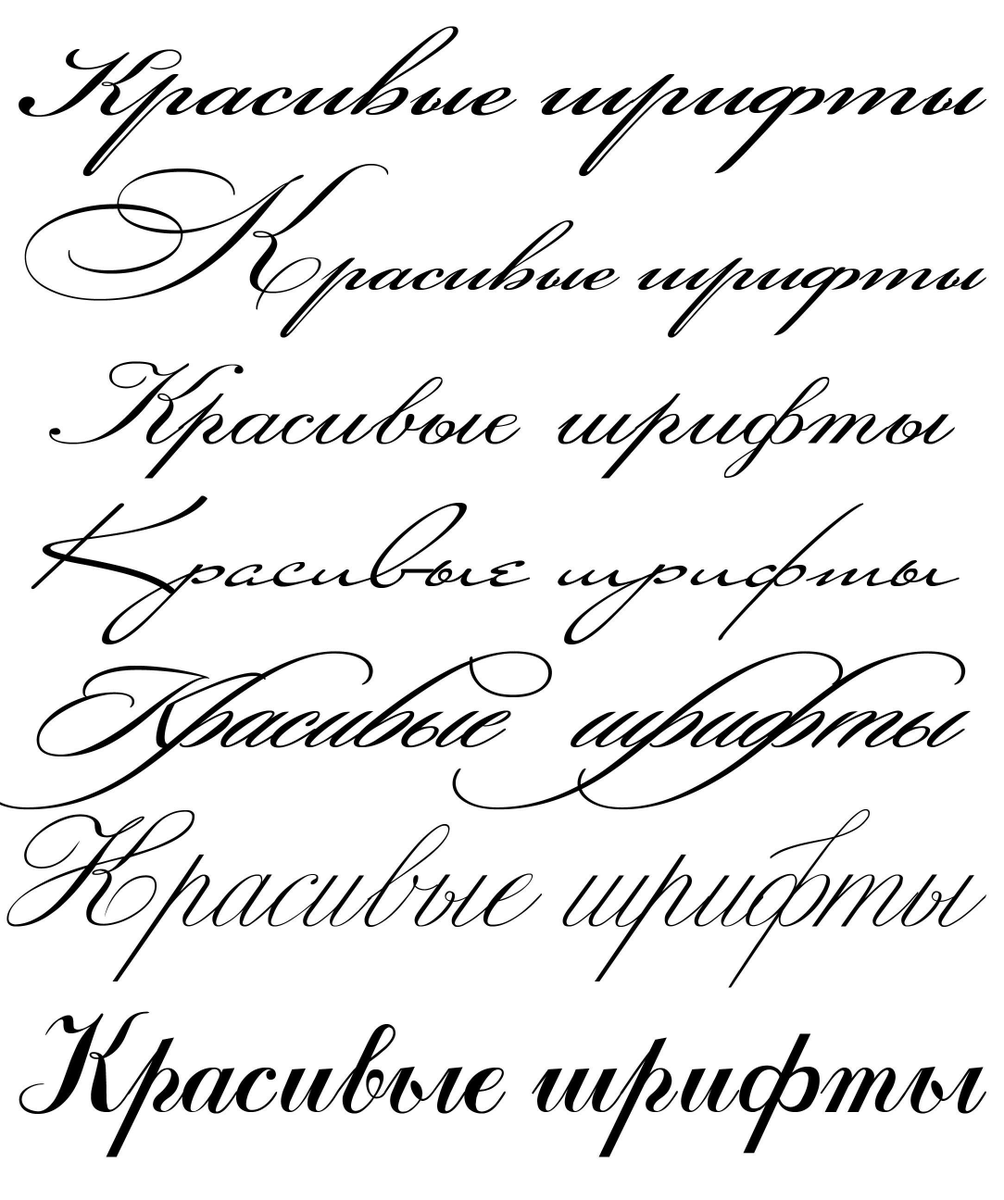
- Рукописный (Script): элегантный, характерный
- Геометрический (Geometric): ретро, детский
- Моноширинный (Monospaced): на основе кода, резкий
- Округлый (Bubble or rounded): дружелюбный, живой
- Винтажный (Vintage): модный, крутой
- Гранжевый (Grunge): грубый, мистический
Избегайте клише
А вот и сложная часть: не попадите в ловушку, используя клишированные шрифты из-за их общей ассоциации или потому, что вы не уверены, что делать.
Может, вам захочется смешать шрифт с засечками с более легким контентом, или сделать рукописный шрифт более мужским. Как и в любом сочетании шрифтов, выберете один для заголовка и громких слов, и что-то более простое для остального текста. Это сочетание может быть более традиционным, если выбрать шрифты с засечками, или более современным с винтажным и новостильной антиквой.
Учитывайте окружение
Важной частью восприятия шрифта является то, какие элементы его окружают. Это может быть что угодно — от изображений до других шрифтов. Разные комбинации могут заставить пользователя по разному воспринимать увиденное.
Подумайте о каком-нибудь простом шрифте без засечек. В основном эти шрифты довольно нейтральные, и будут подстраиваться под значение их окружения. Посмотрите на два изображения выше, например. Они воспринимаются по-разному? На обоих изображениях шрифт одинаковый, однако на выходе результат весьма разный. На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
Кто ваша аудитория?
Есть еще один элемент, который вы не можете контролировать, когда дело доходит до типографики и настроения. Это то, как ваша аудитория воспринимает ваш контент и вариации шрифтов.
Давайте возьмем Comic Sans, про который пошучено уже ни раз. Большинство дизайнеров не станут его использовать. Они ухмыльнутся и посмеются, если кто-то из коллег создаст с ним проект. С другой стороны, Comic Sans популярный шрифт. Вы найдете его везде — от церковных бюллетеней, до любительских газет и простых вывесок.
Там, где вам кажется есть реальная проблема с дизайном, всегда будут люди, у которых ее не будет. Тоже самое может случиться с любым шрифтом.
Пользователи будут подходить к дизайну с разных точек зрения. Заранее примем во внимание вашу аудиторию и попытаемся предсказать, как они воспримут дизайн. Что они подумают о вашем выборе типографики? Можете ли вы принимать решения, которые совпадут с тем, чего они хотят или ждут от проекта?
5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
Выбирать или не выбирать шрифт не должно быть грустным решением. Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
- Papyrus: Он сложно вписывается в любой дизайн и при этом у него серьезные проблемы с читаемостью.
- Jokerman: Любой шрифт, в котором есть горошек, шипы или завитушки откровенно смешной.
- Times New Roman: Шрифт по умолчанию из текстовых редакторов и экзаменационных тестов за 10 класс. Это нормальный шрифт, но может иметь легкий оттенок лени.
- Impact: Если вы хотите кричать своим пользователям: «Это очень важно, нужно прочитать это сейчас!» тогда выбирайте его. (Это был очень хороший шрифт… пока мемы не испортили его).
- Comic Sans: Слишком много о нем уже сказано.
Заключение
Ваше настроение, настроение вашей аудитории и настроение типографики объединяются, чтобы создать общее восприятие проекта.
При планировании проекта и работе над его созданием, не забудьте принять во внимание настроение вашей аудитории. И если вы споткнулись по пути — не волнуйтесь, так бывает. Извлеките уроки из этих ошибок и переосмыслите процесс со следующим проектом.
Как исправить размытый шрифт в Windows 10: 6 работающих способов
1 Изменение настроек в «Параметрах»
Чтобы убрать размытые шрифты в приложениях Windows 10, проще всего использовать встроенную в систему утилиту «Параметры». Для этого придется выполнить такие действия:
- В открытом приложении перейти к «Системе».
- Выбрать пункт «Дисплей».
- В самой нижней части группы настроек «Масштаб и разметка» кликнуть по ссылке для перехода к дополнительным параметрам масштабирования.

- Включить здесь параметр исправления масштабирования.
- Открыть программу, в которой наблюдается размытие. При появлении уведомления о том, что обнаружено приложения с проблемами, согласиться с внесением исправлений.
Здесь же можно избавиться от размытия, уменьшая настройки DPI. Пользователю придется выполнить два первых пункта того же списка, а затем, вместо переходов по ссылке, в меню изменения размера текста установить значение 100%. В конце следует выйти из Виндовс и зайти обратно.
2 Использование вкладки «Совместимость»
Иногда проблему размытых шрифтов в Windows 10 можно заметить только в некоторых программах — когда в системных приложениях такого эффекта нет. Это значит, что причиной могло стать неправильное масштабирование. Его следует отключить или перенастроить, в зависимости от версии ОС.
Для решения проблемы пользователь должен найти исполняемый файл нужной программы. Затем кликнуть по нему правой клавишей мыши и выбрать в контекстном меню свойства. После перехода к вкладке «Совместимость» следует выполнить определенные действия, которые зависят от версии системы.
После перехода к вкладке «Совместимость» следует выполнить определенные действия, которые зависят от версии системы.
- Так, для Виндоус 10 с 1507 по 1607 ставится галочка на пункте отключения масштабирования при высоком разрешении экрана.
- Для Windows 10, начиная с версии 1703, выбирается уже не отключение, а переопределение режима, после чего указывается, будут применяться настройки к приложению или к системе в целом.
3 Изменение способа масштабирования
Еще одна методика предполагает возвращение такого способа масштабирования, который применялся в предыдущих версиях системы. Иногда этот способ помогает лучше остальных. А для того чтобы его реализовать следует выполнить следующие шаги:
- Запустить утилиту редактора реестра (в меню «Выполнить» ввести regedit).
- Найти HKEY_CURRENT_USER и перейти сначала к разделу Control, а затем к Desktop.
- Для DpiScalingVer ввести значение 0x00001018 (1018 для шестнадцатеричной системы).

- Сделать значение Win8DpiScaling равным 1.
- Создать 32-битный ключ DWORD, назвать его LogPixels и ввести в качестве значения 0x00000078DPI_reg3.
После перезагрузки системы пользователь уже вряд ли столкнется с размытием надписей. Однако способ это достаточно сложный из-за необходимости вносить изменения в реестр. Чтобы избежать проблем, стоит на всякий случай создать точку восстановления системы.
4 Настройка сглаживания
Включив сглаживание шрифтов, можно избавиться от проблем с отображением символов. Для этого придется сделать следующее:
- Открыть раздел дополнительных параметров системы (вкладка «Система и безопасность»).
- Выбрать параметры быстродействия.
- Найти в перечне пункт, отвечающий за сглаживание неровностей шрифта, и включить его.
Cглаживать шрифты может и встроенная в систему функция ClearType. Запускающий ее в работу файл проще всего найти, введя название в строке поиска. Теперь можно попробовать включить и отключить ClearType, изменить настройки и, добившись нужного результата, сохранить изменения.
Теперь можно попробовать включить и отключить ClearType, изменить настройки и, добившись нужного результата, сохранить изменения.
5 Утилита DPI Fix
Проблему размытия можно попробовать устранить с помощью сторонней утилиты DPI Fix. Вероятность положительного результата при ее использовании достаточно большая. А исправление выполняется автоматически: достаточно выбрать параметр Use Windows 8.1 DPI scaling и нажать Apply.
При использовании программы стоит знать, что открывать ее придется при каждом запуске системы. Поэтому ее желательно установить в автозагрузку — после регулирования DPI утилита закроется сама. Еще один небольшой недостаток способа — уменьшение размеров шрифтов для Flash Player, который интегрирован в браузер Microsoft Edge.
6 Устранение проблем с разрешением
Одна из причин, почему в Windows 10 размытый шрифт, вообще не связана с версией операционной системы. К размытию приводит неправильно выбранное пользователем (или автоматически) разрешение. Поэтому перед началом настройки стоит убедиться, какие форматы поддерживает монитор. Информацию об этом можно найти в Сети.
Поэтому перед началом настройки стоит убедиться, какие форматы поддерживает монитор. Информацию об этом можно найти в Сети.
Для ручной регулировки параметров пользователь должен перейти к «Рабочему столу» и кликнуть в любом свободном месте правой клавишей мыши. Здесь следует выбрать параметры экрана и уже на вкладке «Дисплей» установить необходимое разрешение. Если нужного формата нет, стоит попробовать переустановить драйвера видеокарты.
Читайте также:
22 правила сочетания шрифтов
Для того, чтобы создать правильную и гармоничную комбинацию шрифтов, есть несколько принципов и методов, которые могут вам помочь.
Указанные ниже способы не являются панацеей, их не обязательно использовать все сразу, просто внимательно прочтите этот список идей и обратите внимание на самые интересные для вас, а затем продолжайте создавать свои собственные сочетания.
На самом деле, здесь нет порядка важности…
- Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга.
- Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо).
- Определите каждому шрифту его задачу и придерживайтесь её.
- Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной.
 )
) - Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
- Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание).
- Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание.
- Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание.

- Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста.
- Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит.
- Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом!
- Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе.
- Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами. Так вы сможете быстрее и проще создавать различные пары.

- Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом.
- Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования.
- Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее.
- Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив. Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта.
- Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места.

- Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали.
- Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением.
- Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны.
- Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
Источник: dejurka
Такой разный шрифт… Как подобрать шрифт, который создаст сильную эмоциональную связь?
«У шрифтов тоже есть чувства. ..» Интересная мысль, не правда ли? Эта публикация попала мне на глаза вчера, с интересом ее прочла. Начинается она так:
..» Интересная мысль, не правда ли? Эта публикация попала мне на глаза вчера, с интересом ее прочла. Начинается она так: «Я недавно заметил, насколько сильно влияют на мои ощущения при чтении такие, казалось бы, незначительные вещи, как шрифт и расстояние между буквами».Мне сразу вспомнилась трудоемкая работа по подбору шрифта при создании буктрейлера. Думаю, это очень важно — использовать/подобрать именно тот шрифт, который усилит главную идею ролика, которую Вы хотите донести до своего зрителя…
“Секрет шрифта в том, что он говорит”. Пол Клодель, французский поэт.Несмотря на то, что рекомендации, которые приводятся в статье, предназначены для разработчиков сайтов, создателям буктрейлеров они тоже пригодятся. Итак:
1) Выберите шрифт-якорь.
Дизайнер шрифтов Джессика Хиш рекоммендует сначала выбрать шрифт для контента, который занимает основное место в вашем проекте (чаще всего это шрифт основного текста).

Именно на основании этого шрифта вы будете выбирать другие шрифты, например, для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
Шрифты с засечками (Serif fonts) — Буквы с коротенькими линиями, выходящими за края буквы. Считаются более формальными и традиционными. Лучше всего подходят для печати.
Sans serif vs Serif Fonts
Шрифты без засечек (Sans-serif fonts) — Буквы без засечек. Считаются неформальными и игривыми. Лучше подходят для цифрового текста.
Рукописные шрифты — Напоминают текст, написанный от руки, и часто используются для официальных приглашений. Не идеальны для основного текста.
Декоративные шрифты — Неформальные шрифты, которые считаются оригинальными. Лучше всего подходят для заголовков, а не для основного текста.
Рукописные и декоративные шрифты не очень подходят для чтения онлайн. Большинство таких шрифтов выглядят неразборчиво, а из-за этого будет падать скорость чтения, ведь вам понадобится больше времени на распознавание букв.
Вы же не хотите, чтобы читатель через слово спрашивал себя: “Это буква ‘а’ или ‘е’?”
Когда мы напрягаем глаза в попытке различить слово, наш мозг тратит слишком много энергии на распознавание.
Самое важное при выборе шрифта — убедиться, что буквы легко различимы, чтобы вашим читателям не пришлось расходовать драгоценную умственную энергию на узнавание букв.
2) Сделайте размер шрифта более 12 pt.
Недавнее исследование показало, что шрифты большего размера способны создать более сильную эмоциональную связь.
3) Следите за длиной строки.
Длина строки — это расстояние, на которое простирается ваше предложение на странице (в нашем случае — на экране!).
4) Следите за интервалами.
Адекватные интервалы между буквами очень важны, чтобы при чтении взгляд мог плавно скользить по строчкам. Чем плотнее друг к другу располагаются буквы, тем сложнее распознавать форму каждой буквы.
В заключении — ещё одна цитата из статьи:
«Правильно преподнеси контент — очень важно, а понимание, почему мы воспринимаем контент определенным образом, может помочь нам при создании дизайна для следующего проекта. Как пишет Аарон Уолтер, автор книги “Эмоциональный веб-дизайн”, –
“Люди простят ваши недостатки, будут следовать вашему примеру и петь вам хвалу если вы вознаградите их положительными эмоциями”.
Очень важно помнить, что, несмотря на научно-обоснованную связь между восприятием информации и дизайном, никакой дизайн не спасет, если контент плохой.Сначала хорошо напишите. Потом создайте хороший дизайн».
Источник:
(перевод Nancy Pong, Рината Шайхутдинова).
Подборка online ресурсов по работе со шрифтамиКак сделать разноцветный текст и шрифт в Инстаграм Сторис
Сториз в Инстаграм являются главным инструментом для сближения с подписчиками. И в трендах 2020 года именно сторис более важны для продвижения, чем публикации в профиле. Создавая интересные и привлекательные мини-ролики, можно привлечь новую аудиторию и поддержать интерес уже имеющихся поклонников.
Как добавить красок в повседневные сториз при помощи инструментов Instagram? Мы познакомим вас с одной из фишек для видео в Инстаграм — радужным текстом.
Как сделать разноцветный текст в истории Инстаграм
Если вас интересует только добавление разноцветного текста на мини-ролики, то Инстаграм справится с этой задачей.
1-й вариант. Выделяйте каждую букву отдельно и подбирайте ей нужную окраску. Верный способ, но довольно долгий и утомительный. Радужная надпись получится, но вы потратите на это много времени.
2-й вариант. Сложнее, чем первый способ, но гораздо эффективнее.
- Выбирайте нужный медиафайл в галерее телефона, либо снимайте новый материал через камеру для сториз в Instagram.

- Редактируйте свое видео. Наберите необходимый текст. Выделите тот фрагмент из письменного обращения, который хотите разукрасить. Задержите свой большой палец одной руки на буквах.
- Нажмите на представленные цвета. Зажмите нужный оттенок. Появится еще одна линейка красок в градиенте. Двигая капельку по градиенту вверх, получим более светлый тон. При перемещении вниз пальца тон будет темнее. Движение вправо или влево поменяет сам цвет.
- Чтобы сделать любую фразу разноцветной, поставьте большие пальцы рук так: один палец — на правый край надписи, второй — на правый край градиента. И медленно одновременно двигайтесь влево двумя руками.
Будьте готовы, что с первого раза разноцветная надпись может не получится. Придется немного потренироваться. Со временем вы освоите данный навык. Выбор цветов довольно широк и разнообразен – 3 страницы в конструкторе для stories Инстаграм.
Загружайте получившийся результат с разноцветной надписью в сториз в Инстаграм.
Радужный текст в Инстаграме
Внимательно просматривая видеоконтент от популярных блогеров, можно почерпнуть много полезных и необычных идей для создания собственного контента.
Если верить статистике, то большинство пользователей просматривают сториз без звука. Позаботьтесь о своих подписчиках и добавьте немного разноцветного текста поверх ролика.
Пишите не всю свою речь целиком (вплоть до междометий), а только основную суть. Если аудиторию заинтересует краткая текстовая выжимка, то подписчики включат звук для получения подробностей.
Также при помощи слов подсказывайте, когда можно просмотреть ролик без звука, а когда обязательно аудиосопровождение. Подсказывайте ваших подписчикам, как пользоваться вашим контентом.
Чтобы добавить разноцветный текст в сториз, воспользуйтесь специальным редактором, который располагается в самом Инстаграм.
- Зайдите в конструктор для создания stories.
- Запишите нужный материал или выберите из уже имеющегося.

- Нажмите на значок с буквой «Т». Он расположен в верхней части экрана. Выбирайте нужный стиль для написания. Там же есть и варианты оформления, но радужного варианта там нет.
- Загрузите готовый ролик в свой профиль в Instagram.
Приложения для цветного текста в Инстаграме
Также можно воспользоваться специальными редакторами для монтирования stories. Во всех них есть функция добавления текста.
- InShot.
- 90s.
- Film Maker.
- Storybeat.
Возможности приложения Storybeat.
Пользоваться ими можно как платно, так и бесплатно. Набор опций в бесплатных версиях будет ограниченным.
Вам будет интересно: 6 идей видеоконтента для Инстаграма.
Преимущество сторонних приложений в том, что пользователь может добавить занимательные эффекты, которые не доступны в конструкторе сториз в Инстаграм. Простор для творчества и градиентов значительно расширяется.
Осваивайте новые фишки и применяйте полезные советы от опытных блогеров на практике. Не забывайте делиться знаниями с окружающими. Добавьте эти лайфхаки как рубрику в профиль. В глазах аудитории вы будете выглядеть экспертом по Инстаграм.
Не забывайте делиться знаниями с окружающими. Добавьте эти лайфхаки как рубрику в профиль. В глазах аудитории вы будете выглядеть экспертом по Инстаграм.
Как изменить шрифт в мессенджере Viber на телефоне
Пользователи мессенджера могут поинтересоваться, как изменить шрифт в Вайбере. Самостоятельно с этим вопросом разобраться затруднительно, ведь в настройках мессенджера не найти такой функции. А иногда все же нужно увеличить или уменьшить размер текста сообщений. Что делать в такой ситуации? Узнаете из нашей статьи.
Детальная информация
Разработчики Viber не предусмотрели в своем мессенджере функцию для управления шрифтом. Это значит, что невозможно непосредственно в приложении изменить размер букв, выделить текст сообщения жирным, курсивом и т. д. Хотя эта функция окажется полезной для многих пользователей, ее добавление не планируется.
И как в таком случае уменьшить или увеличить шрифт в Вайбере? Единственный вариант – отрегулировать его непосредственно в настройках мобильного устройства. Причем размер текста изменится в других приложениях, а также в целом в интерфейсе.
Причем размер текста изменится в других приложениях, а также в целом в интерфейсе.
Если такой вариант вам подходит, то разберем его для смартфонов и планшетов под управлением Android, а также для техники Apple (платформа iOS).
Инструкция №1: Android
У всех производителей Андроид-девайсов своя прошивка, так что и вариант изменения в каждой ситуации свой. Но в целом алгоритм действий таков:
- Перейдите в настройки системы. Как правило, это можно сделать, если открыть шторку уведомлений и нажать на пиктограмму с шестеренкой.
- В отобразившемся меню отыщите раздел «Экран».
- Далее, откройте параметры шрифта.
- Отрегулируйте размер букв и прочие настройки по своему усмотрению:
Попасть на нужную страницу можно и с помощью поиска, если он присутствует на странице настроек.
Учтите, что начертание изменится во всей системе. И если в Вайбере будет все нормально, то в других приложениях или даже в системном меню это может вызвать определенные неудобства: к примеру, иконки будут отображаться не так, как нужно.
Инструкция №2: iOS
На одном из экранов вашего iPhone или iPad должна быть иконка «Настройки», по которой нужно тапнуть. Затем перейдите к разделу «Экран и яркость».Откройте пункт «Размер текста». И теперь отрегулируйте появившийся ползунок по своему усмотрению.
Если этот способ не помог, то сделайте следующее:
- Опять же откройте «Настройки».
- Но на этот раз перейдите в «Универсальный доступ».
- Тапните на пункт «Дисплей и размер текста».
- Регулируем соответствующий ползунок.
Дополнение
Предложенный нами способ для Android и iOS в настоящий момент является единственным. Но при этом у него есть серьезный недостаток – шрифт изменится в целом на устройстве, а не только в Вайбере. И если результат вам покажется не слишком удобным, то верните все настройки к исходным значениям.
Как использовать разные шрифты в Instagram
Хотите добавить несколько пользовательских шрифтов Instagram? Если так, не смотрите дальше.
В этой статье мы покажем вам, как использовать пользовательские шрифты в Instagram Stories, сообщениях и в вашей биографии, чтобы выделить ваш контент.
Как использовать разные шрифты в Instagram
В последнее время разработчики Instagram пытались оживить ситуацию, увеличив количество шрифтов, доступных для ваших историй в Instagram, с одного до девяти.Хотя это стало облегчением для пользователей, которые изначально придерживались только шрифта Sans Serif, большинство людей считают, что их возможности все еще ограничены. Ситуация еще хуже, потому что в Instagram нет встроенных шрифтов для ваших подписей, комментариев или биографии.
К счастью, сторонние разработчики максимально использовали эту возможность и создали десятки шрифтов. В настоящее время практически невозможно исчерпать доступные в Интернете варианты шрифтов. Все, что вам нужно сделать, это найти подходящий сторонний сайт-генератор текста, на котором вы можете создавать свои тексты, а затем копировать и вставлять их в Instagram.
Как настроить шрифты Instagram
Генераторы шрифтов представляют собой один из самых быстрых способов добавить несколько забавных шрифтов в ваш контент Instagram. Вкратце, вот что вам нужно сделать:
- Найдите нужный веб-сайт с генератором текста.
- Введите текст, а затем выбирайте собственные шрифты, пока не найдете то, что вам нравится.
- Скопируйте текст и вставьте его в свой Instagram.
Следующие ниже текстовые генераторы являются самыми популярными, и все они также бесплатны.
- Instagram Fonts
- Cool Fonts
- Cool Fonts App
- Sprezz
- Lingo Jam
Как использовать разные шрифты в Instagram Имя пользователя
Добавление стильного имени пользователя — верный способ привлечь внимание. Вот как вы можете добавить собственный шрифт к своему имени пользователя в Instagram:
- Выберите инструмент для создания текста.
- Введите текст и выберите шрифт.
- Нажмите кнопку копирования.
- Откройте приложение Instagram и перейдите в «Редактировать профиль.»
- Вставьте текст во вкладку« Имя пользователя ».
Как использовать разные шрифты в профиле Instagram
- Посетите веб-сайт текстового генератора и введите свой текст.
- Выберите шрифт, который хотите использовать, и нажмите кнопку «Копировать».
- Запустите приложение Instagram и перейдите в «Редактировать профиль». Все, что вам нужно сделать, это вставить текст в разные каналы профиля. Вы даже можете использовать разные шрифты для каждого поля.
Как использовать разные шрифты в Instagram Комментарии
- Выберите инструмент генератора шрифтов Instagram по вашему выбору.
- Введите свой комментарий и выберите стиль шрифта, который хотите использовать.
- Скопируйте преобразованный комментарий.

- Откройте приложение Instagram и перейдите к записи, в которую вы хотите вставить свой комментарий.
- Нажмите кнопку вставки.
Как использовать разные шрифты в Instagram Bio
Ваша биография в Instagram ограничена 150 символами, что означает, что вы должны проявлять творческий подход, но не многословен. Добавление стильного пользовательского шрифта — один из способов добиться этого.Вот как это сделать:
- Откройте инструмент генератора текста по вашему выбору и введите фрагмент текста, который в конечном итоге станет частью вашей биографии.
- Просматривайте различные стили шрифтов, пока не найдете тот, который вам нравится.
- Выделите и скопируйте текст.
- Откройте приложение Instagram и перейдите в раздел «Биография».
- Вставьте текст в соответствующее поле.
Как использовать разные шрифты в Instagram Stories
Когда дело доходит до Instagram Stories, у вас есть 9 различных встроенных шрифтов на выбор. Вот как их использовать:
Вот как их использовать:
- Создайте новую историю. Это может означать загрузку изображения, сохраненного на вашем телефоне, или публикацию чужой публикации.
- Введите текст, который будет отображаться рядом с историей.
- Нажмите значок «Aa» в правом верхнем углу, чтобы открыть текстовое поле.
- Прокрутите каждый из доступных вариантов шрифта. Для этого переключите текстовое поле прямо над клавиатурой.
И все! Прежде чем нажать кнопку публикации, вы можете изменить размер текста или изменить его положение на экране по своему усмотрению.
Кроме того, вы можете выбрать готовое приложение-шаблон Instagram Stories. Эти приложения содержат готовый текст, который вы можете редактировать в соответствии со своей историей. Хорошим примером может служить Storyluxe.
Как использовать разные шрифты в сообщениях Instagram
Изменить шрифт в сообщениях Instagram очень просто:
- Выберите веб-сайт или приложение с генератором текста и введите текст, который вы хотите использовать в своем сообщении.

- Просмотрите различные шрифты и выберите тот, который вам нужен.Затем нажмите «Копировать».
- Откройте приложение Instagram и начните писать новый пост.
- Вставьте текст в поле описания. Для этого нажмите и удерживайте, а затем нажмите «Вставить».
Как использовать разные шрифты в Instagram на iPhone
Если у вас есть iPhone, вы можете использовать разные шрифты в Instagram двумя способами:
- Загрузите и установите приложение шрифтов в App Store. Шрифты Sprezz и Cool — два хороших выбора.
- Посетите веб-сайт генератора текста, где вы можете ввести свой текст, а затем скопировать и вставить его в свой Instagram.
Как использовать разные шрифты в Instagram на Android
Как и на устройствах iOS, пользовательские шрифты хорошо работают и на устройствах Android. Все, что вам нужно сделать, это найти надежный источник шрифтов с хорошей репутацией. Вы можете использовать веб-сайты с генераторами текста или устанавливать приложения со шрифтами, которые можно бесплатно загрузить в Google Store.
Как использовать полужирный шрифт в Instagram
Само приложение Instagram не поддерживает использование полужирного шрифта. Однако большинство сторонних генераторов текста и приложений для шрифтов имеют параметр «Полужирный шрифт».Lingo Jam особенно популярен среди пользователей Instagram, которые любят жирные, курсивные или курсивные буквы.
Как копировать и вставлять шрифты для Instagram
При использовании стороннего текстового генератора копировать и вставлять шрифты в Instagram очень легко.
- Откройте исходный код шрифта и введите фрагмент текста.
- Скопируйте текст. Если вы используете мобильное устройство, нажмите и удерживайте текст, а затем нажмите «Копировать». Если вы используете настольный компьютер, выделите текст, щелкните правой кнопкой мыши и выберите «Копировать» во всплывающем меню.
- Вставьте текст в соответствующее поле Instagram. Если вы используете мобильное устройство, нажмите и удерживайте, а затем нажмите «Вставить».
 На настольном компьютере щелкните правой кнопкой мыши и выберите «Вставить».
На настольном компьютере щелкните правой кнопкой мыши и выберите «Вставить».
Дополнительные вопросы и ответы
Какие шрифты лучше всего подходят для Instagram?
Чрезвычайно популярны следующие шрифты: u003cbru003eu003cbru003e • Novecentou003cbru003e • Montserratu003cbru003e • Helveticau003cbru003e • Playfair Displayu003cbru003e • PT Sans
Какие шрифты доступны для Instagram? Какие шрифты доступны для Instagram?
Так как старые времена, там было пять дискретных шрифтов: u003cbru003e • Classicu003cbru003e • Modernu003cbru003e • Neonu003cbru003e • Typewriteru003cbru003e • Strongu003cbru003eu003cbru003eFour больше вариантов недавно были добавлены: u003cbru003eu003cbru003e • Фанки Sans Serif шрифт, который несет подобием с Comic Sansu003cbru003e • курсивом Serifu003cbru003e • An все -caps fontu003cbru003e • Шрифт с засечками без курсива
Выделитесь из толпы
Использование разных шрифтов — верный способ оставаться уникальным в Instagram. Это не только выделяет ваш контент, но и дает понять, что вы идете в ногу с последними техническими тенденциями. Какой ваш любимый шрифт для Instagram Stories?
Это не только выделяет ваш контент, но и дает понять, что вы идете в ногу с последними техническими тенденциями. Какой ваш любимый шрифт для Instagram Stories?
Не стесняйтесь общаться с нами в разделе комментариев ниже.
типов шрифтов — различные и популярные типы стилей и названий шрифтов
Может быть сложно установить вместе разные типы шрифтов. В этой статье мы обсудим различные типы шрифтов, которые вам необходимо изучить, их отличительные характеристики и способы их использования.Может показаться, что существует множество различных типов шрифтов, но, прежде всего, основными являются шрифты с засечками, без засечек, скриптовый шрифт, моноширинный шрифт и отображение.
Типографика — это художественная практика, посвященная созданию алфавитов во всем мире — список можно продолжить, латиница, кириллица и арабский. Похоже, он создал собственный словарь в качестве научной практики. Кроме того, количество доступных шрифтов увеличивается, как никогда раньше, с развитием программного обеспечения, которое позволяет каждому создавать свой шрифт.
Не все стили шрифтов идеальны, многие никогда не обратят на них внимания. Здесь мы вернемся к корням и рассмотрим ключевые стили шрифтов.
Следующая задача — подобрать комбинации шрифтов, и эту статью, подготовленную Glorify, можно просмотреть, чтобы узнать больше о различных типах шрифтов.
Ниже приведен список типов шрифтов:
1. Засечки
- Характеристика: Удлинения концов символьных выводов
- Ключ Функция: Печать
- Примеры: Bodoni, Caslon, Trajan, Eames Century Modern
В традиционном шрифте есть засечки — эти тонкие мелкие точки, которые выходят из большей части терминалы писем.Например, засечки — это ножки в основании строчной буквы L, они шлифуют и создают впечатление структуры и производительности.
В то время как засечки отображают штрихи, соединяющие рукописный почерк, на самом деле они происходят от надписей римского периода. Следовательно, засечки по своей сути связаны с самим латинским алфавитом.
2. Без засечек
- Характеристика: Без расширений на концах букв
- Клавиша Функция: Тип на экране
- Примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Как видно из названия, формы без засечек не содержат засечек.Шрифты без засечек изначально были разработаны для демонстрации, как и копирование, и другие элементы формата, такие как заголовки и аннотации. Отсутствие тонких и неструктурированных шрифтов с засечками означает, что они лучше всего подходят для дисплеев и, следовательно, подходят для блогов, приложений и экранных идентификаторов.
В коммерческом смысле это обычные стили шрифтов, иногда называемые «высокотехнологичными». Они особенно полезны для разработчиков баннеров, логотипов и цифровых дисплеев.Один из самых известных шрифтов без засечек в мире: Gotham, используется в культовом плакате Hope, рекламирующем Барака Обаму.
3. Скрипт
- Характеристика: имитирует почерк или каллиграфию
- Функции клавиш: разные
- Примеры: Shelley, Bickham
Шрифты сценария имитируют функциональность рукописного ввода, которую вы могли заметить. В результате существует множество разных шрифтов. Некоторые современные письменные шрифты стремятся элегантно имитировать плавный поток письма с помощью галочки и концевых полос, идущих вниз под линиями символов.Есть так много стилей шоу.
В результате существует множество разных шрифтов. Некоторые современные письменные шрифты стремятся элегантно имитировать плавный поток письма с помощью галочки и концевых полос, идущих вниз под линиями символов.Есть так много стилей шоу.
Некоторые люди доводят реализм до некоторой степени, что позволяет выявить более аутентичные типы стилей шрифтов в письменной форме — морщинистые, царапающие и функциональные.
Следует подчеркнуть, что не все текстовые формы напоминают скорописное письмо. Например, очень примитивный блэклетер или готический набор текста состоит из каллиграфии, но не пытается смешивать буквы, как рисунок писца.
4. Монокосмическая промышленность
- Характеристика: каждый символ занимает одно и то же горизонтальное пространство
- Клавиша Функция: Кодирование
- Примеры: FF Trixie, Inconsolata
Большой процент стилей соразмерен и дает каждой букве уникальное горизонтальное пространство.AL самый тонкий, O занимает больше места, а W еще больше. Точно так же прописная буква обычно требует больше места, чем строчная буква. Интересно, что в моноширинных шрифтах достаточно места для каждого символа.
Точно так же прописная буква обычно требует больше места, чем строчная буква. Интересно, что в моноширинных шрифтах достаточно места для каждого символа.
Для механических целей были созданы моноширинные шрифты для пишущих машинок и других печатающих устройств. Courier — самый популярный шрифт в этой группе, он представляет собой плоскую засечку, созданную Говардом Кеттлером для пишущих машинок IBM. Моноширинные шрифты, разработанные пишущими шрифтами, обещают обеспечить равное начертание, стали уникальностью, и до сих пор следует подчеркнуть, что не все шрифтовые формы имитируют рукописное письмо.Например, в большинстве случаев старомодный блэклетер или готический набор состоит из каллиграфии, но не пытается комбинировать буквы, как работа писца. Дата остается эстетичной и вневременной.
5. Дисплей
- Характеристика: Не предназначен для основного текста
- Ключевая функция: Заголовки заявлений и вывески
- Примеры: Bella, K
Шрифт Display специально разработан для вывесок, рекламных объявлений и заголовков вместо основного текста. Это может быть шрифт с засечками, без шрифта, шрифт, монохромный шрифт или один из нескольких подразделов шрифтов.
Это может быть шрифт с засечками, без шрифта, шрифт, монохромный шрифт или один из нескольких подразделов шрифтов.
Многие популярные типы шрифтов для дисплеев разработаны так, чтобы быть максимально доступными и увеличенными, хотя некоторые из них громкие, но это не всегда верно. Дисплейные шрифты постоянно внедряются, чтобы вызвать эмоциональный отклик. Используйте Карлоффа для удивительной реакции — вопреки простоте. Классический футуризм — это то, о чем говорит «Новый алфавит». Удар настолько громкий, что он был запущен в 1965 году, что почти полностью уничтожил его воздействие и окажет положительное влияние на будущих дизайнеров.Карлофф, Neu Alphabet, Impact. Достаточно интригующе, хотя шрифты без сервера были разработаны как гарнитуры дисплея и все еще работают сами по себе, многие из них были оптимизированы для основного текста, в то время как некоторые очень безумные засечки и плоские засечки были заполнены выбором гарнитуры дисплея.
Заключительные мысли-
Мы надеемся, что вам понравилось читать эту статью о различных типах шрифтов, так же как нам понравилось ее кураторство для вас, и мы надеемся, что вы также получили много знаний о шрифтах. Имейте в виду любую новую тему, о которой вы хотите, чтобы мы написали, не стесняйтесь поделиться ею в разделе комментариев ниже.
Имейте в виду любую новую тему, о которой вы хотите, чтобы мы написали, не стесняйтесь поделиться ею в разделе комментариев ниже.
Он быстро преобразует простой текст в различные бесплатные классные шрифты с логотипами. Fancy Text Generator — это впечатляющее средство смены шрифтов, которое быстро преобразует простой текст в стильный шрифт. В любой социальной сети, такой как Facebook, Twitter, Instagram и др., Обычно используется самый модный генератор.
2. Что такое текстовый генератор png?После генератора текста PNG. С помощью этого текстового генератора в формате png можно быстро сгенерировать большое количество текстовых изображений в формате PNG.
3. Что означают геометрические шрифты? Эти типы стилей шрифтов основаны на основных геометрических типах, как следует из названия. Геометрические шрифты также можно использовать в веб- или мобильных дизайнерских проектах, особенно для заголовков печатных работ. Геометрические шрифты восходят к немецкой художественной школе Баухаус.
Геометрические шрифты также можно использовать в веб- или мобильных дизайнерских проектах, особенно для заголовков печатных работ. Геометрические шрифты восходят к немецкой художественной школе Баухаус.
uiAccess | Различные размеры шрифтов
uiAccess | Различные размеры шрифтаБоковая панель для масштабируемого текста.
Относительные шрифтысо стилями Этот шрифт не указан. Это шрифт 100% Это тест 1em Это шрифт 2ex Этот шрифт больше Этот шрифт меньше | Абсолютные шрифтысо стилями Этот шрифт не указан. Это шрифт 12pt Это шрифт 20px Это шрифт 20 Этот шрифт — 0,15 дюйма Размер шрифта 0,4 см Этот шрифт 4 мм Этот шрифт — 1шт | Настройки шрифтав HTML Этот шрифт не указан. Этот шрифт маленький Этот шрифт большой Это шрифт +1 Это шрифт 1 Это шрифт -1 |
Обсуждение
IE 5.5 для Windows
В IE 5.5 для Windows весь указанный выше шрифт выглядит примерно того же размера со средним размером шрифта. Если размер шрифта установлен на Наименьший:- Не указано, 100% и больше меньше и читаемы.
- 1em, 2ex и меньше очень малы и плохо читаются.
- Остальные (12pt, 20px, 20, 0.15in, 0.4cm, 4mm, 1pc) не меняют размер.
Преобразование одной единицы в другую
Если вы переводите одну единицу в другую, таблица вверху может помочь вам увидеть эквиваленты.Когда я изменил сайт Optavia с em на%, некоторые эквиваленты были:| размер шрифта (%) | размер шрифта (em) | Селектор |
|---|---|---|
| 165% | 1,7em | h2 |
| 125% | 1. 3em, 1.1em 3em, 1.1em | h3 |
| 87% | 0,85em | кузов |
| 175% | 1.8em | цитата |
| 100% | 1em | [верхний список] |
Для получения дополнительной информации (от W3C)
Больше размеров шрифта в стилях
[столбец повторяется из Этот шрифт не указан. Это шрифт 100% Это тест 1em Это шрифт 2ex Этот шрифт больше Этот шрифт меньше | Это шрифт xx-small Это шрифт x-small Этот шрифт маленький Средний шрифт Этот шрифт большой Это шрифт x-large Это шрифт xx-large |
Шрифтов разные в разных браузерах
Радость(@ радостно)
Все, что я вижу, это политика в отношении файлов cookie со счетчиком. (пока я не удалил его в Dev Tools)
(пока я не удалил его в Dev Tools)
Текст заголовков оформлен в стиле font-family: «Open Sans», «Helvetica Neue», Helvetica, Arial, sans-serif; , поэтому, если Open Sans недоступен, то пробуются некоторые шрифты Apple, затем шрифт Windows, а затем общий (который может быть любым, в зависимости от выбора пользователя в браузере и операционной системе).
Уловка: доступен Open Sans или нет?
Большое спасибо за это @ радостно.
Вероятно, очевидно, что я здесь настоящий новичок — есть ли способ установить второй выбор шрифта для тех пользователей, у которых нет Open Sans? Я бы использовал что-то вроде Arial, чтобы приблизить его, по крайней мере, если бы это было возможно.
И я должен сказать, что удивлен, что «Open Sans» недоступен в некоторых браузерах — можно было подумать, что это относительно часто.
Еще раз спасибо 🙂
Радость(@ радостно)
Эта строка CSS — это список второго выбора. Это называется стеком шрифтов. Браузер ищет шрифты в том порядке, в котором они перечислены.
Это называется стеком шрифтов. Браузер ищет шрифты в том порядке, в котором они перечислены.
Но некоторые шрифты доступны только в продуктах Apple или Windows. Шрифтов, доступных повсюду, очень мало.
Шрифт Open Sans обычно загружается из Google Fonts. Если ваша тема не загружает ее, нет смысла перечислять ее. В браузере должен быть файл шрифта, соответствующий имени используемого шрифта, иначе он перейдет к следующему шрифту в списке.
Еще раз спасибо, Джой.
Все шрифты, перечисленные в стеке шрифтов для моего сайта, являются шрифтами без засечек… Тем не менее, в некоторых браузерах / продуктах шрифт, который отображается на моем сайте, является шрифтом с засечками.
Удивительно, что браузер игнорирует все шрифты в стеке for и использует шрифт с засечками?
Радость(@ радостно)
Ну, я только перечислил CSS для заголовков.Для основного текста могут быть разные CSS. Я только что посмотрел, и на самом деле стек основного шрифта — это только Open Sans. В Elementor есть стили, в которых говорится, что
В Elementor есть стили, в которых говорится, что наследует .
Я не уверен, что делает браузер, когда в стеке только один шрифт без общего. Я нигде не вижу serif , но пользователь может определить sans-serif как шрифт с засечками в своем браузере. Ты сделал это?
Нет, к сожалению, не сделал 000
Могу ли я добавить альтернативные шрифты в стек шрифтов, чтобы они использовали их по умолчанию, если Open Sans недоступен?
Радость(@ радостно)
Вы всегда можете добавить стили, содержащие более полный набор шрифтов.Похоже, у вас есть стили темы, стили плагинов и какое-то отношение к приложению?
Но для любых добавляемых имен шрифтов должен быть соответствующий файл шрифта, поэтому либо используйте общие шрифты, которые есть на всех устройствах, либо добавьте код для загрузки другого файла шрифта.
Вы должны спросить на форуме поддержки вашей темы, что не так со шрифтами.
@ с радостью, что вы так помогли — спасибо! 🙂
Идеальные сочетания шрифтов | Creative Bloq
Поиск идеальных сочетаний шрифтов — сложный процесс. В идеальном мире вы бы идентифицировали шрифты, которые дополняют друг друга и гармонично сочетаются друг с другом, не борясь за внимание. Если вы все-таки застряли в выборе шрифта, вам поможет это извечное правило: согласование или контраст, но не противоречие.
В идеальном мире вы бы идентифицировали шрифты, которые дополняют друг друга и гармонично сочетаются друг с другом, не борясь за внимание. Если вы все-таки застряли в выборе шрифта, вам поможет это извечное правило: согласование или контраст, но не противоречие.
Если этого совета недостаточно, вам может потребоваться помощь в выборе идеального сочетания шрифтов. Вот где мы вступаем с этим руководством, в котором представлены лучшие существующие сочетания шрифтов. Чувствуете себя достаточно уверенно, чтобы выбрать свой собственный? Наши основные советы, приведенные ниже, помогут вам в этом.
Или, если вы еще не совсем здесь, можете сразу перейти к нашим примерам сочетания шрифтов. И вы найдете лучшие шрифты для сочетания в нашем исчерпывающем списке лучших бесплатных шрифтов.
Пары шрифтов: главные советы по выбору идеального соответствия
01: Используйте суперсемейства шрифтов
Самый простой способ найти идеальные пары шрифтов — использовать разные шрифты в одном и том же семействе гарнитуры. Найдите так называемую «суперсемейку», и у вас будет готовый набор весов, стилей и классификаций, специально разработанный для совместной работы.
Найдите так называемую «суперсемейку», и у вас будет готовый набор весов, стилей и классификаций, специально разработанный для совместной работы.
Хорошее суперсемейство будет включать версии одного и того же шрифта с засечками и без засечек: известные примеры включают Lucida / Lucida Sans и Meta / Meta Sans.
02: Пара контрастных гарнитур
Контрастность, как следует из названия, заключается в поиске совершенно разных, но все же дополняющих друг друга гарнитур, каждый из которых подходит для предполагаемого применения. Традиционно для этого используется сочетание шрифта с засечками и шрифта без засечек.
Гарнитуры обычно конфликтуют, если они слишком похожи: два очень немного разных шрифта с засечками или без засечек редко создают хорошие сочетания шрифтов.
Для дизайнера важно установить четкую иерархию. Это может быть так же просто, как изменение размера и веса одного и того же шрифта, но там, где шрифт меняется, очень важно тщательно сочетать шрифты. Если у вас есть лицо, наделенное уникальной индивидуальностью, вам понадобится что-то более нейтральное, чтобы выполнить тяжелую работу.
Если у вас есть лицо, наделенное уникальной индивидуальностью, вам понадобится что-то более нейтральное, чтобы выполнить тяжелую работу.
03: Подкатегории парного типа
Конечно, «serif» и «sans serif» сами по себе являются широкими классификациями, каждая из которых разделена на несколько подкатегорий.Вообще говоря, засечки старого стиля, такие как Bembo, Caslon и Garamond, будут хорошо сочетаться с шрифтами Humanist без засечек, такими как Gill Sans и Lucida Grande.
Между тем, переходные засечки имеют более сильный контраст между толстыми и тонкими штрихами — например, Bookman, Mrs. Eaves, Perpetua и Times. Они сочетаются с геометрическими шрифтами без засечек, такими как Avant Garde, Avenir, Century Gothic, Eurostile, Futura и Univers.
Наконец, современные шрифты с засечками часто имеют очень резкий контраст между толстым и тонким шрифтом для более выраженного стилизованного эффекта, а также большую высоту по оси x.В эту третью подкатегорию входят Bodoni, Didot, New Century Schoolbook и Walbaum. Опять же, геометрические шрифты без засечек лучше всего сочетаются с ними.
Опять же, геометрические шрифты без засечек лучше всего сочетаются с ними.
Если вам нужно освежить свои знания в области типографики, взгляните на наши учебные пособия по типографике, и вы можете просмотреть огромную коллекцию бесплатных шрифтов в нашем обзоре бесплатных шрифтов. Читайте наш выбор лучших пар шрифтов …
Пары шрифтов: 36 идеальных примеров
01. Calvert и Acumin
(Изображение предоставлено Робертом Слимбахом (Adobe Originals) / Monotype) Calvert — впечатляющая плита засечки от Monotype, названного в честь его создателя Маргарет Калверт.Поставляется в шести стилях: Calvert Pro и Standard, каждый с вариантами Light, Regular и Bold. Идеальный пример сочетания шрифтов — это шрифт без засечек Acumin. Этот шрифт состоит из 90 различных шрифтов (все еще не понимаете, в чем разница? См. Наше объяснение шрифта и гарнитуры). Он был разработан Робертом Слимбахом в рамках инициативы Adobe Originals, и для доступа к нему вам понадобится подписка Creative Cloud.
02. Montserrat и Courier New
Google Font Montserrat был разработан специально для использования в Интернете, а Courier New — классический шрифт для пишущей машинки (это ссылка на наше руководство, в котором есть больше шрифтов для пишущих машинок).На бумаге (метафорически) вы можете не подумать, что из них получится идеальное сочетание шрифтов, но вы ошибаетесь. Легкие современные буквы без засечек Montserrat идеально сочетаются с тяжелой ретро-атмосферой Courier New.
03. Skolar Latin и Proxima Nova
(Изображение предоставлено: Rosetta Type Foundry / Марк Симонсон) Типографское предприятие Skolar, Rosetta, описывает его как «шрифт для сложной типографики». Чтобы подкрепить это, он может похвастаться обширным набором символов и поставляется с латинскими, кириллическими, греческими, девангари и гуджарати сценариями.Сам шрифт отличается низкой контрастностью, относительно большой высотой по оси x и прочными засечками, что означает, что он остается разборчивым даже при использовании небольшого размера. Наше сочетание шрифтов — популярный веб-шрифт Proxima Nova. Он был разработан Марком Симонсоном, чтобы смешать современные пропорции с геометрическим внешним видом.
Наше сочетание шрифтов — популярный веб-шрифт Proxima Nova. Он был разработан Марком Симонсоном, чтобы смешать современные пропорции с геометрическим внешним видом.
04. Alegreya Sans SC и Source Sans Pro
Alegreya — это суперсемейство, которое включает в себя сестринские семейства без засечек и с засечками, а также версию с малыми заглавными буквами, разработанную Хуаном Пабло дель Пераль для Huerta Tipográfica.Семейство имеет слегка каллиграфический край и рассчитано на длинные текстовые блоки. Однако вариант с маленькими заглавными буквами лучше всего подходит для заголовков. Мы предлагаем объединить его с Source Sans Pro, первым семейством шрифтов Adobe с открытым исходным кодом, разработанным Полом Д. Хантом.
05. Pacifico и Quicksand
Для получения восхитительного сочетания шрифтов с непреднамеренно тропической темой попробуйте Pacifico и Quicksand. Первый — это приятный бесплатный и яркий шрифт кисти, который идеально подходит для использования в заголовках. Последний представляет собой шрифт без засечек с закругленными концами и некоторыми причудливыми штрихами, в том числе характерным нижним нижним элементом на прописной букве Q. Quicksand на самом деле также был разработан как шрифт дисплея, но он достаточно четкий, чтобы хорошо работать и с небольшими размерами.
Последний представляет собой шрифт без засечек с закругленными концами и некоторыми причудливыми штрихами, в том числе характерным нижним нижним элементом на прописной букве Q. Quicksand на самом деле также был разработан как шрифт дисплея, но он достаточно четкий, чтобы хорошо работать и с небольшими размерами.
06. Julius Sans One и Archive Narrow
Если вы стремитесь к профессиональному оформлению, это отличное сочетание шрифтов, которое стоит попробовать. Julius Sans One работает только одной толщины и является шрифтом с заглавными буквами, но это лучший выбор для экранного шрифта с его тонким штрихом и более широкой базовой линией.Более геометрический Archivo Narrow идеально подходит. Он был разработан, чтобы одинаково хорошо работать в печатном и цифровом форматах.
07. Дисплей Playfair и Raleway
Дисплейный шрифт Playfair черпает вдохновение из периода XVIII века, когда перья были заменены остроконечными стальными перьями. Это, наряду с разработками в области печати, привело к тому, что стали популярными высококонтрастные буквы с нежными линиями волос. Элегантный шрифт без засечек Raleway идеально подходит для сочетания шрифтов.
Элегантный шрифт без засечек Raleway идеально подходит для сочетания шрифтов.
08.Освальд и Лато
Освальд был запущен в 2011 году как переработка шрифта без засечек «Альтернативная готика». Он отлично сочетается с Lato (что с польского переводится как «лето»), теплым, но стабильным шрифтом без засечек. Оба доступны в различных вариантах толщины и разного веса, что делает эту комбинацию шрифтов приятной и универсальной.
09. Super Grotesk и Minion Pro
Всегда популярный шрифт с засечками Minion Pro отлично работает в качестве шрифта заголовка в сочетании с быстрым шрифтом без засечек Super Grotesk для основного текста.Вместе эти шрифты создают современное ощущение непринужденной элегантности.
10. Libre Franklin и Libre Baskerville
Эти два шрифта libre составляют отличное сочетание шрифтов, если вы предпочитаете традиционный стиль. И Libre Baskerville, и Libre Franklin оптимизированы для использования на экране. Первый удобен и удобочитаем, поэтому идеально подходит для использования в качестве основного текста, а второй лучше подходит для заголовков. Девять различных вариантов веса делают его красивым и универсальным.
Первый удобен и удобочитаем, поэтому идеально подходит для использования в качестве основного текста, а второй лучше подходит для заголовков. Девять различных вариантов веса делают его красивым и универсальным.
11.Freight Sans и Freight Text
Работа внутри суперсемейств упрощает поиск гармоничных сочетаний шрифтов. Freight от GarageFonts — отличный тому пример. Он доступен в большом диапазоне толщин и стилей, включая версии Sans, Text, Display и Micro, что дает вам универсальный набор типографских инструментов для работы.
12. Кауфманн и NeutraDemi
Если вы ищете чего-то более неожиданного, как насчет этого дуэта? Плавный стиль Kaufmann придает этой странной паре нотку рукописного чутья и идеально компенсирует прямые и угловатые NeutraDemi без засечек.Это сочетание шрифтов может быть не самым очевидным совпадением, но это не мешает им красиво играть друг с другом.
13. Brandon Grotesque и Minion Pro
Благодаря своей универсальности надежный Minion Pro несколько раз появляется в этом списке. На этот раз он играет вторую скрипку смелому и привлекающему внимание Брэндону Гротеску. Это классическое сочетание шрифтов с засечками и без засечек, при этом оба шрифта остаются четкими и удобными для сканирования на любом макете страницы.
На этот раз он играет вторую скрипку смелому и привлекающему внимание Брэндону Гротеску. Это классическое сочетание шрифтов с засечками и без засечек, при этом оба шрифта остаются четкими и удобными для сканирования на любом макете страницы.
14.Josefin Slab и Patrick Hand
Создавая Josefin Slab, дизайнер Сантьяго Ороско хотел создать нечто среднее между Kabel и Memphis, но с современными деталями. Окончательный шрифт имеет отличительные детали в стиле пишущей машинки и идеально подходит для использования в заголовках. Объедините его с основным текстом в Patrick Hand для сочетания шрифтов, наполненных символами. Последний, основанный на собственном почерке дизайнера, отличается аккуратной дружеской атмосферой.
15. Helvetica Neue и Garamond
Это известный гармоничный дуэт, сочетающий в себе вездесущий неогротескный шрифт без засечек Helvetica Neue для заголовков с классическим шрифтом Garamond в старом стиле для текста.Смешайте разные веса и размеры между двумя нейтральными семействами, чтобы установить иерархию в ваших дизайнах.
16. Caslon и Myriad
Еще одно классическое сочетание шрифтов, на этот раз между шрифтом Old Style с засечками 18 века и гуманистическим без засечек конца 20 века. Myriad широко используется в корпоративных коммуникациях Apple, а также в логотипе Rolls Royce.
17. Nova Mono и Lato
Nova Mono доступна только в одном стиле, но этот стиль идеально подходит для того, чтобы заявить о себе.Соедините его с универсальным шрифтом Lato без засечек, чтобы все не стало слишком сумасшедшим. Дизайнер Lato Лукаш Дзедзич хотел что-то красивое и четкое при небольших размерах (как мы предлагаем использовать в этой паре шрифтов), но обнаружил некоторые стилизованные эффекты при использовании большего размера.
18. Fontin and Fontin Sans
Время для другого суперсемейства, на этот раз из голландского литейного завода exljbris. Fontin был разработан специально для использования с небольшими размерами, имеет свободный интервал и высокую x-высоту. Fontin Sans — идеальный партнер для этого.
Fontin Sans — идеальный партнер для этого.
19. Minion и Poppl-Laudatio
Два шрифта имеют много индивидуальности, но прекрасно сочетаются друг с другом. Шрифт с засечками в старом стиле, Minion был разработан в 1990 году, но вдохновлен шрифтом эпохи позднего Возрождения. Хотя технически это шрифт без засечек, тонкие расклешенные детали Poppl-Laudatio придают ему необычный вид.
20. Liberation Serif и Liberation Sans
Суперсемейство Liberation было задумано как замена с открытым исходным кодом для многих широко используемых шрифтов Windows, таких как Arial, Times New Roman и Courier New.Версии с засечками и без шрифта образуют умную пару шрифтов, но есть и другие варианты, с которыми можно поиграть, включая Sans Narrow и Mono.
21. Trade Gothic Bold и Sabon
Это сочетание особенно эффективно, когда жирный шрифт Trade Gothic используется в заголовках, чтобы выделить классический шрифт с засечками Яна Чихольда для текста в старом стиле. Оба шрифта хорошо читаются, имеют высокую высоту по оси x и хорошо сочетаются друг с другом, создавая приятный эффект.
Оба шрифта хорошо читаются, имеют высокую высоту по оси x и хорошо сочетаются друг с другом, создавая приятный эффект.
22.Гилрой и Джура
Эта пара шрифтов без засечек прекрасно сочетается для создания модного индустриального стиля. Геометрический стиль Gilroy с жирным шрифтом ExtraBold идеально подходит для заголовков, в то время как Jura Light имеет жилистую структурированную форму, которая красиво ее смещает. Комбинация идеальна для добавления сильного технического ощущения в ваши творческие проекты.
23. Orpheus Pro и Twentieth Century
(Изображение предоставлено: Monotype / Canada Type) В 2020-х, как насчет того, чтобы оглянуться на 1920-е годы с этим шрифтом от дизайнера Сола Хесса для Monotype? Шрифт имеет привлекательную атмосферу ар-деко (здесь он тонкий, но гламур действительно усиливается в варианте Twentieth Century Std Poster MT).Наш выбор для идеального сочетания шрифтов — Orpheus Pro от Canada Type. Этот шрифт планировался как новая версия Orpheus Вальтера Тимана и его курсивного сопутствующего шрифта Euphorion, но в итоге получился гораздо более сложным — если вы используете его для отображения, есть множество расширений, альтернатив, штрихов и лигатур для проводить исследования.
24. Playfair Display и Source Sans Pro
Специальный шрифт для дисплея Playfair Display отличается высокой контрастностью, источающей старомодное очарование.Source Sans Pro — это современный шрифт без засечек, разработанный специально для использования в пользовательских интерфейсах. Вместе они составляют идеальное сочетание старого и нового, а сдержанный Source Sans Pro позволяет Playfair Display действительно сиять.
25. Scala и Scala Sans
Суперсемейство FontFont Scala началось с версии с засечками в 1990 году, а за ней в 92 году последовала его версия без засечек. С маленькими заглавными буквами, различными лигатурами и фигурками в старинном стиле, это семейство чрезвычайно универсально и широко используется в издательском деле.
26. Bebas Neue и Montserrat Light
Четкие сжатые буквы делают Bebas Neue отличным выбором для заголовков. Его можно загрузить бесплатно и с открытым исходным кодом, поэтому вы можете редактировать его в соответствии с вашими потребностями через репозиторий GitHub, если у вас есть желание и навыки для этого. Монтсеррат предлагает приятный контраст; особенно облегченная версия.
27. Rockwell Bold и Bembo
Один из классических шрифтов с засечками, Rockwell был разработан в 1930-х годах и обладает огромной индивидуальностью и привлекает внимание при использовании жирного шрифта.Гораздо более консервативный шрифт с засечками Bembo нейтральный, но универсальный, что создает идеально контрастное сочетание шрифтов.
28. Myriad Black и Minion
Myriad и Minion уже встречались в разных сочетаниях шрифтов в другом месте этого списка, но эта комбинация определенно заслуживает внимания. Кричащая, ультра-жирная черная версия первой и вес текста последней могут помочь вам создать четкую иерархию в ваших дизайнах.
29. Souvenir и Futura Bold
Смешивание двух сильных типографских личностей редко работает, так как в конечном итоге они дерутся.Однако это исключение. Сувенир мягче и игривее, чем многие его аналоги в старом стиле с засечками, в то время как Futura Bold необычный, но не слишком доминирующий.
30. Dax Bold и Caslon
Caslon, один из самых универсальных шрифтов с засечками в старом стиле, также появился в другом месте в этом списке. Его нейтралитет противопоставляется неформальному, современному Dax Bold, позволяя последнему проявить свою яркую индивидуальность. Dax Bold — отличный выбор для заголовка, а сдержанный Caslon не будет претендовать на внимание.
31. Roboto и Montserrat
Эти два простых шрифта без засечек обеспечивают чистое и современное сочетание шрифтов. Roboto сочетает в себе геометрические формы с дружелюбными открытыми изгибами и был разработан для обеспечения естественного ритма чтения. Монтсеррат, названный в честь района Буэнос-Айреса, где живет дизайнер Джульета Улановски, предлагает множество вариантов, с которыми можно поиграть.
32. Antique Olive Bold и Chaparral
Первоначально разработанный как альтернатива Helvetica и Univers, Antique Olive имеет очень высокую высоту x с короткими восходящими и спускающимися элементами, что делает его очень характерным по форме отображения.Чапараль выглядит современно, но представляет собой гораздо более нейтральный шрифт с засечками. Эти двое вместе работают в идеальной гармонии.
33. Aviano и Aviano Sans
Доступный только в вариантах с заглавными буквами, Aviano имеет острые острые засечки, которые придают ему характерную индивидуальность. Его вариант без засечек более гладкий. Объедините эти два наклонных шрифта вместе, чтобы создать иерархию в ваших проектах.
34. TheSerif и TheSans
Достаточно простая стратегия именования в суперсемействе шрифтов LucasFonts Thesis довольно четко проясняет намерения литейщика.Эти два варианта полностью дополняют друг друга, и каждый имеет свои подвиды.
35. Renault Light и Apex-New
Идеальное сочетание шрифтов для официального или корпоративного использования. И Renault, и Apex-New имеют очень похожее соотношение x-height к высоте тела, что обеспечивает легкое сотрудничество между современным шрифтом без засечек и авторитетным шрифтом с засечками.
36. Calluna и Calluna Sans
Создание exljbris, Calluna возникло в результате эксперимента по добавлению засечок в Museo, что дало дизайнеру Йосу Буйвенге идею «засечки с направлением».В результате получился очень характерный текст, который позже породил компаньон без засечек.
Лучшие на сегодня предложения Adobe Creative Cloud
Подробнее:
Что такое шрифт?
Обновлено: 06.03.2020, Computer Hope
Шрифт — это графическое представление текста, которое может включать другой шрифт, размер шрифта, вес, цвет или дизайн. На изображении показаны примеры различных компьютерных шрифтов. Такие программы, как Microsoft Word, Microsoft Excel и WordPad, позволяют пользователям изменять шрифт, используемый при вводе текста в документе или электронной таблице, как это делают веб-дизайнеры.
КончикТе, кто использует Microsoft Windows, могут найти все шрифты, установленные на их компьютере, перейдя в каталог C: \ Windows \ Fonts или C: \ Winnt \ Fonts .
Почему используются шрифты?
Различные шрифты используются для добавления стиля веб-странице или документу. Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого. Кроме того, некоторые шрифты влияют на удобочитаемость в зависимости от носителя.
Шрифты по умолчанию и размеры шрифтов
Программное обеспечение, использующее шрифты, например текстовый редактор или программное обеспечение для работы с электронными таблицами, при использовании устанавливает шрифт и размер шрифта по умолчанию.Ниже приведены шрифты по умолчанию и размеры шрифтов для популярного программного обеспечения и онлайн-сервисов, используемых сегодня.
| Программное обеспечение | Шрифт | Размер шрифта | .
|---|---|---|
| Google Doc | Arial | 11 |
| Google Sheet | Arial | 10 |
| Google Gmail | Без засечек | Нормальный |
| Microsoft Excel | Калибри | 11 |
| Microsoft PowerPoint | Калибри | 24 |
| Microsoft Word | Калибри | 11 |
| Блокнот | Консолас | 11 |
| OpenOffice Calc | Arial | 10 |
| OpenOffice Writer | Times New Roman | 12 |
| WordPad | Калибри | 11 |
Basefont, Bitmap font, Code 128, Шрифт по умолчанию, Dingbat, , Font editor, Google font, HTML font, Internal font, MICR, Outline font, Printer font, Redlining, Roman, Scalable font, Symbol font, System font , TrueType, шрифт Type 1, термины типографики, UDF, Veronica, Wingdings, WordArt, термины текстового процессора
10 различных типов шрифтов и как выбрать свой
Выбор шрифтов может показаться одной из самых простых задач дизайна.Однако текст в брошюре или визитке может повлиять на успех дизайна в целом.
Это потому, что шрифты могут влиять на ваше общее восприятие текста. Например, недавнее исследование дало беременным женщинам лист бумаги с описанием тех же домашних упражнений, но с другим шрифтом. Беременным женщинам, у которых были инструкции с труднее читать шрифты, было сложнее выполнить задания.
Шрифты также задействуют вашу семантическую память.Определенные шрифты укоренились в вашем сознании как связанные с чем-то. Когда вы видите этот шрифт, вы думаете об этом. Например, Helvetica — это шрифт, используемый в налоговых формах правительства США, а также в транспортной системе Нью-Йорка (то есть на всех знаках метро Нью-Йорка).
Вот почему крупные бренды часто создают свой собственный шрифт. Типичный пример — одноименный шрифт Disney Waltograph. Netflix также недавно создал свой собственный шрифт, чтобы еще больше выделить свой бренд.
Традиционно выделяют четыре основные категории шрифтов:
- Serif: Мелкие украшения в конце каждой буквы.
- Без засечек: Слово «без засечек» означает «без». Таким образом, без засечек — это шрифт с засечками без украшений, что создает более чистый эффект.
- Скрипт: Имитирует почерк или курсив.
- Декоративный: Любой нетрадиционный шрифт с элементом дизайна или графики.
Если вы чувствуете себя немного потерянным, вы не одиноки. Мы заметили, что пользователям MyCreativeShop сложно найти нужный шрифт, поэтому мы решили создать список шрифтов, который будет четко организован и прост в использовании.Мы используем групповые метки, чтобы разобраться в этих категориях и различных типах шрифтов, чтобы вам было еще проще разрабатывать дизайн.
Если вы готовы изучить некоторые шрифты перед разработкой, ознакомьтесь со следующими примерами шрифтов и подумайте, как они могут работать в дизайне вашего бизнеса.
Также посмотрите: 10 примеров типографики для креативных плакатов1. Кабина
Используйте «Кабинет» для копирования абзаца на флаере или брошюре, потому что его легко читать большими блоками текста благодаря чистой поверхности.
Этот шрифт напоминает письмо с толстым концом Sharpie. Он привлекает внимание и хорошо подходит для жирного заголовка или заголовка. Подумайте о блоге о моде или красоте. Совместите постоянный маркер с минималистичным шрифтом без засечек, например Rambla.
Это шрифт заголовка или заголовка. Его современный и четкий дизайн популярен среди графических дизайнеров. Raleway в качестве заголовка хорошо работает с Roboto в качестве основного шрифта для копирования.
Merriweather — классический, модный и упрощенный шрифт с засечками, который особенно хорошо работает на экране. Если вы разрабатываете графику для социальных сетей или веб-сайтов, подумайте об их использовании. В частности, эффектно выделяется формат, состоящий только из заглавных букв.
Этот шрифт выполнен в едином стиле (верхний или нижний, а не их комбинация) и придает современный и свежий вид вашему дизайну.Хотя он хорошо читается и копирует текст, его также можно использовать в качестве шрифта для логотипа из одного слова с графическими элементами вокруг него.
Хотя этот курсивный шрифт выглядит написанным от руки, он все равно выглядит чистым и лаконичным. Courgette предлагает легкость любому тексту, не будучи сложным для понимания курсивом или кистью. Используйте везде, где хотите, шрифт со сбалансированным потоком, который выделяется — не рекомендуется для основного текста или длинного текста.
Если вы ищете шрифт, вызывающий чувство ностальгии, воспользуйтесь этим. Fascinate — это декоративный шрифт, особенно в стиле ар-деко (похожий на Broadway в оригинальных программах Microsoft Word). Этот шрифт хорошо работает, если вы рекламируете воспоминания или исторические события — подумайте о вечеринке в честь Великого Гэтсби.
Еще один яркий, нарисованный от руки шрифт, Desyrel выглядит немного более уникальным, как если бы его быстро набросал эксцентричный творческий человек с причудливым почерком.Если вам нужен смелый призыв к действию или объявление, Desyrel — победитель. В качестве сопутствующего шрифта подтекста Exo хорошо контрастирует.
Этот шрифт без засечек универсален. Он хорошо читается на экране и при печати, поэтому может использоваться для заголовков или основного текста. Поскольку название применяется, это узкий шрифт, поэтому, если у вас мало места (например, на визитной карточке), это хороший вариант — вы можете разместить больше текста, не выглядя слишком тесным.
Еще один многогранный шрифт, Lustria — это усовершенствованный шрифт с засечками, который хорошо работает в качестве основного текста.