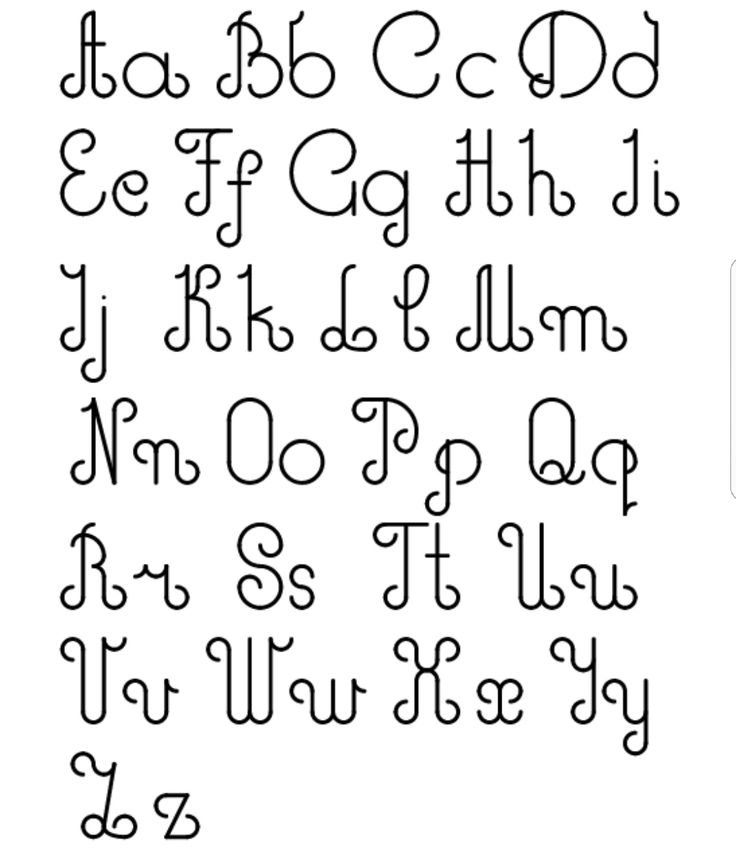
Шрифты типографские. Гарнитура Северная (для алфавитов на латинской графической основе). Назначение. Рисунок. Линия шрифта. Емкость – РТС-тендер
Обозначение: ГОСТ 3489.11-71
Статус: действующий
Название русское: Шрифты типографские. Гарнитура Северная (для алфавитов на латинской графической основе). Назначение. Рисунок. Линия шрифта. Емкость
Название английское: Printing types. Type family Severnaya (for alphabets of roman graphic base). Range of application. Design. Base line. Characters per 4 picas
Дата актуализации текста: 06.04.2015
Дата актуализации описания: 01.01.2021
Дата издания: 07.03.1973
Дата введения в действие: 01.
 01.1973
01.1973Область и условия применения: Настоящий стандарт распространяется на шрифты Северной гарнитуры, предназначенные для буквоотливного и строкоотливного машинных способов набора. Стандарт не распространяется на ассортимент знаков шрифтов, в том числе капительных
Опубликован: официальное изданиеМ.: Издательство стандартов, 1973 год
Утверждён в: Госстандарт СССР
ГОСТ 3489.11-71
Группа Т63
Назначение. Рисунок. Линия шрифта. Емкость
Дата введения 1973-01-01
РАЗРАБОТАН Всесоюзным научно-исследовательским институтом оборудования для печатных изданий, картонной и бумажной тары (ВНИИОПИТ)
Директор Смирнов Г.П.
Начальник отдела стандартизации, нормализации и унификации Мухин А. И.
И.
И. о. начальника отдела новых шрифтов Кузнецова Л.А.
Руководитель темы Тагиров Ф.Ш.
Исполнители: Ушакова М.Н., Банникова Г.А.
ВНЕСЕН Министерством машиностроения для легкой и пищевой промышленности и бытовых приборов
Зам. министра Пудков И.И.
ПОДГОТОВЛЕН К УТВЕРЖДЕНИЮ
Управлением машиностроения Государственного комитета стандартов Совета Министров СССР
Зам. начальника Управления Лесников М.В.
Инженер Андрианова Р.И.
Отделом стандартизации, унификации и агрегатирования в легком, пищевом и полиграфическом машиностроении ВНИИНМАШ
И. о. зав. отделом Эдельман Е.В.
Ст. инженер Зарипова Р.А.
УТВЕРЖДЕН Государственным комитетом стандартов Совета Министров СССР 29 июня 1971 г. (протокол N 97)
 председателя Госстандарта СССР Никифоренко А.М.
председателя Госстандарта СССР Никифоренко А.М.комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Долгое время я листаю реактор и замечаю, как реакторчане пытаются как-то подчеркнуть свои слова в тексте путём капса, акцентирования внимания на них с помощью восклицательных знаков в скобках или ещё каким-либо старым способом. Пишу данный гайд для таких людей, хотя может и остальные смогут узнать для себя что-то новое.
Начнём с того, что все, кто читали «О проекте» знают как делать свой текст курсивным, жирным, зачёркнутым, подчёркнутым или влепить на него ссылку.
Для тех, кто не читали — выкладываю сюда тоже:
жирный текст = <b>жирный текст</b>
курсив = <i>курсив</i>
подчёркнутый текст = <u>подчёркнутый текст</u>
= <strike>зачёркнутый текст</strike>
сайт хорошего настроения = <a href=»http://joyreactor. cc»>сайт хорошего настроения</a>
cc»>сайт хорошего настроения</a>
Хотя почти никто не использует теги для ещё более яркого выражения своей мысли. Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Как изменять шрифт текста:
Несомненно, шрифт для своего сообщения надо выбирать с умом. Главное тут — не переусердствовать.
На данный момент шрифтов для текста очень много и их можно взять с этого сайта. Хоть и не все из них поддерживают русский язык, не проблема найти себе замену, так как шрифтов на сайте достаточно.
Чтобы поменять какому-либо отрезку текста шрифт, надо написать перед ним <font face=», после кавычек написать название шрифта, а затем открыть тег этими символами: «>.
Должно получится что-то вроде <font face=»Arial»>. После этого можно писать любой текст и он будет принимать вид того шрифта, который вы указали. После написания нужного вам текста, необходимо закрыть тег такой штучкой: </font>.
После написания нужного вам текста, необходимо закрыть тег такой штучкой: </font>.
В итоге у вас должно получится что-то вроде этого: <font face=»Comic Sans MS»>Ты пидор!</font>
Нагляднее:
Когда вы отправите сообщение, текст примет написанный вами облик и будет выглядеть так: Ты пидор!
Поздравляю, вы придали своему тексту чуточку уникальности и ваше сообщение выделяется из сотен других 🙂
Как изменять размер текста:
Тут всё довольно легко. Максимальный размер — 7. Чтобы прибавить веса вашему и так уникальному тексту, вам надо к <font face=»Comic Sans MS» добавить size=»размер от 1 до 7″.
Получается что-то вроде <font face=»Comic Sans MS» size=»5″>Ты пидор!</font>
А выглядеть это будет вот так: Ты пидор!
Подставив максимальный, седьмой размер, вы можете усилить эмоциональный эффект от данного словосочетания в разы.
И, поздравляю вас, вы добавили ещё пару крупиц уникальности к вашему и без того прекрасному тексту 🙂
Как изменять цвет текста:
Самый эффективный способ сделать так, чтоб ваш текст выделялся на фоне других. Поэтому я поставил этот заголовок в конец.
Поэтому я поставил этот заголовок в конец.
Для начала, вам надо задать себе вопрос «Не много ли я выделяю текста?», когда делаете его цветным. Если ваша цель — просто выделить мысль, то знайте меру и не выделяйте слишком много слов в тексте. Если ваша цель — знатно протроллить всех читающих ваше сообщение, то можете открывать тег перед началом написания сообщения, а закрывать его только когда будете отправлять его собеседнику.
Перейдём к делу. Чтобы добавить цвет к почти готовому коду выше, вам нужны эти волшебные буковки: color=»hex код цвета».
HEX код можно взять с этого сайта. Тыкаете на чёрненький квадратик сверху и из таблички цветов выбираете тот, который вам больше приглянулся, копируете его номер (например, #ff0000 —красный цвет) и подставляете в кавычки. Необязательно писать цвет с # в коде, поэтому color=»#ff0000″ и color=»ff0000″ будут работать одинаково. Также, писать буквы в HEX-коде цвета капсом или нет — не важно. «FF0000» будет работать также как и примеры выше.
«FF0000» будет работать также как и примеры выше.
Допустим, вы выбрали красный (ff0000). Тогда вы делаете так: color=»ff0000″, а потом вот так: <font face=»Comic Sans MS» size=»5″ color=»ff0000″>Ты пидор!</font>
Итоговый вариант всех наших манипуляций будет таким: Ты пидор!
Поздравляю, вы прошли полный курс форматирования текста 🙂
Подводим итоги:
Использовать приобретённые вами знания как надо или во зло — решать вам. Выделять важные фрагменты текста для упрощения восприятия или мешать вырвиглазные шрифты с вырвиглазным цветом, добавляя бешеный размер — всё относительно ваших целей. Несомненно, мешанина из шрифтов и цветов вызовет плохие эмоции у читающего ваши сообщения человека, но это можно использовать для розжига пятой точки оппонентов, хоть это уже и совершенно другая тема, а подробности по ней можно найти в аноне.
Спасибо что дочитали. Надеюсь, я помог кому-то этим постом и впредь реактор станет чуть ярче 🙂
дизайнов Drawing Fonts, тем, шаблонов и загружаемых графических элементов на Dribbble
View Mondeur — игривая рисованная засечка
Mondeur — игривый рисованный шрифт с засечками
Просмотр Ремесленник | Ремесленник | Дуэт рисованных шрифтов
Ремесленник | Ремесленник | Ручной шрифт Duo
Просмотреть шрифт Allegro Pen Ligature
Шрифт Allegro Pen Ligature
Посмотреть ездить медленно | Эффект типа
Медленная езда | Тип Эффект
Просмотреть шрифт Allegro Pen Ligature
Шрифт Allegro Pen Ligature
Посмотреть свежеиспеченную коллекцию шрифтов
Коллекция свежеиспеченных шрифтов
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
Просмотр шрифтов чертежа
Шрифты для рисования
View Odasans – отображение типографики
Одасаны — типографика дисплея
Посмотреть шрифт Nollasans
Шрифт Nollasans
Посмотреть эскизы Стрелы!
Эскизы стрел!
Посмотреть Леттерматик
Леттерматик
Посмотреть серию любимых шрифтов в Instagram
Серия любимых шрифтов в Instagram
Просмотр иллюстрации классических шрифтов
Иллюстрация классических шрифтов
Посмотреть книжный магазин
книжный магазин
Посмотреть коллекцию из 25 шрифтов Sans
Коллекция из 25 шрифтов Sans
Посмотреть шрифт Mistica
Шрифт Mistica
View Crumpler — дисплейный шрифт с засечками
Crumpler — дисплейный шрифт с засечками
Посмотреть
ФОРМАТ
Посмотреть шрифт Odasans
Шрифт Одасанс
Просмотр CRUMPLER — Отображаемый шрифт с засечками
CRUMPLER — дисплейный шрифт с засечками
Просмотр Активировать Neighbor с помощью Adobe Fonts
Активировать соседа с Adobe Fonts
View Hot Type — Дом современных шрифтов
Hot Type — Дом современных шрифтов
Посмотреть OTF® Glusp
OTF® Glusp
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Рисунок шрифта — Дегустация шрифтов
Доступно до 30 сентября
Живите в Zoom или присоединяйтесь к новостям
Узнайте о трендах шрифтов.
 Что за шрифт сейчас происходит со всеми волнистыми и волнистыми вещами? От зеркал и свечей до букв, откуда взялась эта тенденция и что она означает?
Что за шрифт сейчас происходит со всеми волнистыми и волнистыми вещами? От зеркал и свечей до букв, откуда взялась эта тенденция и что она означает?Присоединяйтесь к автору Why Fonts Matter Саре Хайндман на 1-часовом ежемесячном семинаре по рисованию шрифтов
Онлайн-семинар доступен до 30 сентября
Набросай и учись (с плейлистом Spotify)
5 фунтов стерлингов на человека, бесплатно для членов Patreon Curiosity Club
Купить билет
Посмотрите короткий трейлер 🔊Включите звук.
Перейдите от шрифта faux pas к шрифту уверенно. Исследуйте новую тенденцию или тему каждый месяц. Делайте наброски, когда вы узнаете, откуда взялась тенденция шрифта и почему она популярна прямо сейчас.Каждый месяц будет транслироваться часовая сессия на новую тему. После этого у вас будет доступ к записи, чтобы вы могли принять участие в удобное для вас время.
Получайте удовольствие от творчества и узнавайте о шрифтах. Вы примете участие в быстрых упражнениях по рисованию эскизов и откроете для себя формы, которые делают каждый стиль шрифта уникальным. Вы разработаете свой собственный стиль рисования и получите удовольствие от творческого процесса без необходимости создавать идеальную или законченную работу. Каким бы ни был ваш уровень, от любознательного новичка до опытного дизайнера, эти мастер-классы укрепят вашу любовь к буквенным формам.
Вы примете участие в быстрых упражнениях по рисованию эскизов и откроете для себя формы, которые делают каждый стиль шрифта уникальным. Вы разработаете свой собственный стиль рисования и получите удовольствие от творческого процесса без необходимости создавать идеальную или законченную работу. Каким бы ни был ваш уровень, от любознательного новичка до опытного дизайнера, эти мастер-классы укрепят вашу любовь к буквенным формам.
Идеально подходит для дизайнеров, студентов и всех, кто интересуется формами букв
, приветствуются новички. Эти онлайн-сессии основаны на чрезвычайно популярных очных семинарах и онлайн-сессиях Typography Life Drawing, которые проводились в 2020 году.
• Проявите творческий подход и разработайте свой собственный стиль рисования эскизов.
• Выйдите из своей типографской зоны комфорта.
• Узнайте, как рисование форм букв помогает вам понять типографику
• Узнайте, как шрифты отражают социальные установки и культурные изменения.
 Формат семинара
Формат семинара На каждом занятии я буду представлять тренд или тему месяца. Вам будут заданы короткие упражнения по рисованию, чтобы вы могли изучить формы букв и узнать об их формах. Когда вы рисуете, вам будут рассказывать истории, лежащие в основе темы — историю, как она развивалась или почему я считаю этот стиль актуальным сегодня. Вы также получите плейлист Spotify для звукового вдохновения во время рисования.
Wiggly, wavy, squigglyОнлайн-семинар доступен до 30 сентября. Купить билет
Cheee от Сары Уилсон
Камила Ваз
Кортни Уинстон
Лино от @stonkingfidosetc
Присоединяйтесь к Клубу любопытства к дегустации шрифтов на Patreon
Узнайте больше о тенденциях или темах, которые я отмечаю каждый месяц, присоединившись к Клубу любопытства к дегустации шрифтов на Patreon. Вы также поддержите написание моей следующей книги.
Вы также поддержите написание моей следующей книги.
«Хорошо провел сегодня время, изучая тренды шрифтов (и для разнообразия доставая из ящика свои инструменты). Спасибо Саре @Typetasting за проведение прямой трансляции. Не могу дождаться следующего!» Камила Ваз @colordrops_
«Сара добрая и с ней легко работать. Ее знания обширны и глубоки, и я многому научился. Это была великолепная возможность уделить время себе и своему творчеству» Кортни Уинстон
Отзыв о мастер-классах по рисованию в масштабе 2020 года
«Действительно веселые часовые занятия, посвященные нанесению кисти на бумагу и творчеству во время обучения 🖌 ” @_emnagy_art_
«Очень стимулирующий и веселый урок, мне очень понравилось» Китти-Роуз
«Сара создала замечательный и доступный мастер-класс для всех. Очень рекомендую, если вы ищете что-то творческое. Опыт не требуется» @wildingdavisandco
«Вы сделали это очень дружелюбным и веселым классом 😊 » Jantze
«Этот вечер был взрывным. Я очень рад, что могу присоединиться, так как я в Бостоне» Эрин
Я очень рад, что могу присоединиться, так как я в Бостоне» Эрин
«Это было потрясающе! Определенно рекомендую 👏👏👏👏” @Thecreativeapes
«Великолепный формат — мне понравился плейлист Spotify» Доктор Джеральдин Маршалл
«Сара — фантастический репетитор, дает исторический контекст и побуждает нас думать не только о формах букв, но и о социальных и эстетических последствиях. Не могу не рекомендовать» Мина Бах
«Отличный класс, очень информативно» Дженна
«Здорово иметь возможность принимать участие в этих живых мероприятиях Zoom, общаться в реальном времени с Сарой и другими участники, делясь работой, слушая музыку и узнавая так много о шрифтах и шрифтах!» Kat Gaska
«Спасибо, Сара, за ваш заразительный энтузиазм и интересный подход к обучению». Gabby Hoad
«Фантастические рассказы о шрифтах и экспериментах с некоторыми техниками» Paul @NE_ArtTeacher
«После каждого занятия я переполнен энтузиазмом и множеством новых идей!» @mycolourfullife. online
online
«Мне так понравился ваш семинар, что я записалась на другой» Em Nagy
«Супер веселый сеанс, полный интересных фактов и заданий, которые можно выполнять, не выходя из собственного дома! Обязательно подпишусь на большее в будущем!» Livvy Goulding
Частные или большие групповые занятияИх можно заказать как частные или большие групповые занятия. Пожалуйста, свяжитесь с Сарой для получения дополнительной информации.
Фото @wildingdavisandco
Инструменты, бумага и установкаВы можете использовать любое оборудование для нанесения меток, которое есть у вас дома, включая разноцветные ручки, краски и чернила. Для получения более подробного списка инструментов, бумаги и рекомендаций по настройке щелкните здесь.
 Ваш хост
Ваш хост Здравствуйте, я Сара Хайндман. Я автор бестселлеров «Почему шрифты имеют значение» и «Как рисовать шрифты и влиять на людей». Посмотрите мое выступление на Adobe MAX в 2020 году, послушайте, как я болтаю с Майклом Розеном в программе Word of Mouth на BBC Radio 4, или посмотрите мое выступление на TEDx.
Я получил степень магистра типографии/графики (с отличием) Лондонского колледжа коммуникаций (Лондонский университет искусств) и проводил семинары для широкого круга организаций, от крупных компаний до учебных заведений.
Почему шрифты имеют значение
Выступление в прямом эфире воскресного бранча Channel 4
Преподавательский опыт
С апреля 2020 года я провожу прямые онлайн-мероприятия и семинары Zoom. Как и мои очные мероприятия, они интерактивны, веселы, наполнены играми и демонстрациями и часто содержат элементы театра. Ко мне присоединились участники со всего мира, и в 2020/21 году ко мне присоединилось около 10 000 человек.
Как и мои очные мероприятия, они интерактивны, веселы, наполнены играми и демонстрациями и часто содержат элементы театра. Ко мне присоединились участники со всего мира, и в 2020/21 году ко мне присоединилось около 10 000 человек.
В течение шести лет я преподавал годичный курс экспериментальной типографии CMP в Лондонском колледже коммуникаций (Лондонский университет искусств). Я проводил индивидуальные мастер-классы для D&AD, а также являюсь судьей их наград New Blood и профессиональных наград.
Я создал недельный курс типографики для студентов Ecole Intuit Lab, Мумбаи, Индия, и с тех пор провожу онлайн-занятия для студентов. Я приглашенный репетитор для колледжей как в Великобритании, так и за рубежом. К ним относятся Бирмингемский городской университет, Калифорнийский политехнический государственный университет (Cal Poly), Портлендский государственный университет, RMIT Melbourne, Shillington London, Университет Стивенсона США, Лондонский университет искусств и Университетский колледж VIA в Дании.

 01.1973
01.1973