Написать свой шрифт. Редактор для создания шрифтов ]
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
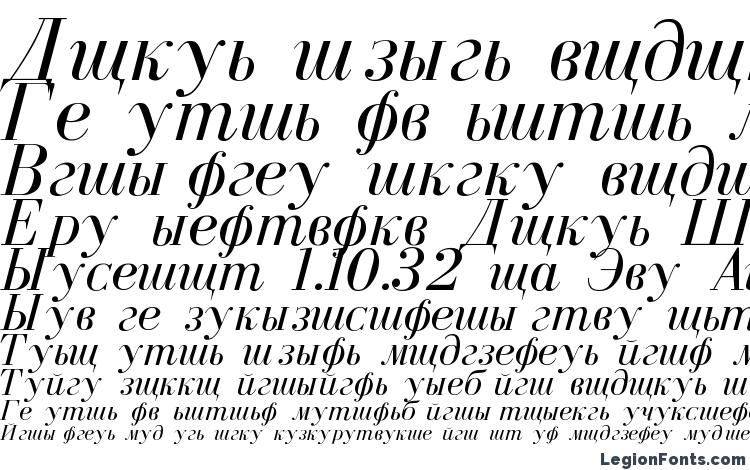
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Инструкция
Нажмите кнопку «Создать новый шрифт » (для английской версии – «New»).
 Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).
Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).В поле «Add these character» введите два этих числа через знак» «-» (например, «$0310-$034F»). Шаблон готов.
Нарисуйте в Photoshop собственный набор символов, сохраните каждую букву в отдельном графическом файле. Также можно необходимые на бумаге, затем отсканировать, и сохранить их Фотошопе как отдельные файлы.
Выберите в Font Creator соответствующий шаблону и нажмите на пункт «Import Image». Укажите пункт «Load», и откройте папку, в которой сохранили буквы.
Отрегулируйте настройки буквы в соответствующих полях (Threshold и далее). После произведения всех настроек и импорта букв нажмите на клавишу «Generate».
Дважды кликните на квадрат с буквой. Отрегулируйте все отступы с помощью соответствующих линий, которые отобразятся на дисплее (с помощью мыши). Самая нижняя линия отвечает за регулировку максимального предела для букв с дополнительными элементами (ц, у, з). Вторая снизу линия будет служить опорой для буквы.
Обратите внимание
Создание и качественного отрисовка собственного шрифта занимает достаточно много времени.
Источники:
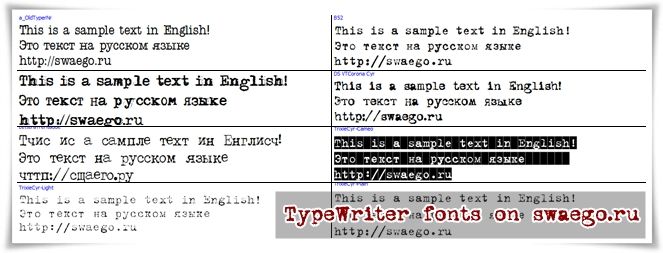
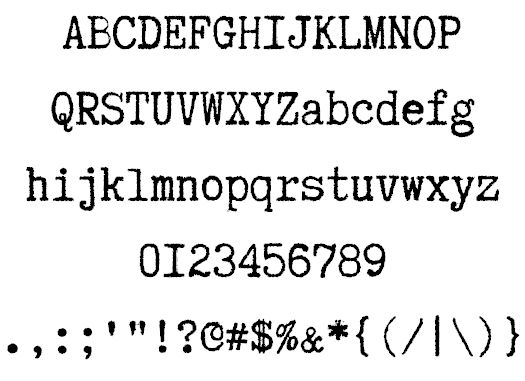
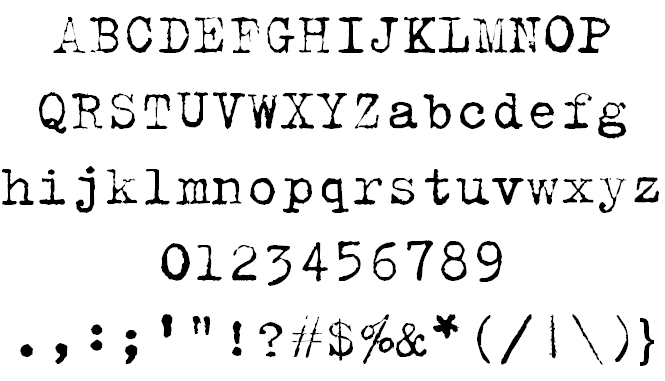
- шрифт «Печатной машинки»
По умолчанию инструмент «Текст» графического редактора Adobe Photoshop использует все шрифты, установленные в операционной системе компьютера. Поэтому самый простой способ добавления в список новых фонтов — инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения — нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» — запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем — папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом — вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Для сотрудников дизайнерских компаний либо для индивидуальных дизайнеров почти всегда требуется незаурядный . В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
Конечно, при огромном наличии нестандартных шрифтов, которые можно тысячами на дисках или скачать из , создание шрифта кажется напрасной тратой времени. Но на поиски нужного шрифта в сети можно потратить еще больше времени, а купленные в магазинах наборы шрифтов на дисках могут вообще не подойти для проекта. Плохих шрифтов, к сожалению, слишком много.
Многие начинающие дизайнеры хотят создать шрифт самостоятельно.
В такой ситуации можно пойти другим путем – вернее, проверенным традиционным. Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Если пользователь обладает художественными навыками, то создать шрифт самостоятельно для него не представляет особых сложностей. Выполненный подобным образом (оцифровывается). Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Идя в ногу со временем, можно нарисовать шрифт с помощью специального и пера (стилуса). В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
Видео по теме
Источники:
- создание шрифта в 2018
В меню проводника откройте раздел «Файл» и выберите пункт «Установить шрифт».
В результате откроется диалоговое окно, в котором нужно выбрать диск и папку, в которую помещен устанавливаемый шрифт (папку следует щелкнуть дважды). Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка — для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка — для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT. Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка — для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка — для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT. Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Источники:
- В этом уроке мы научимся устанавливать дополнительные шрифты
Авторы множества уроков по Adobe Photoshop в процессе описания используют англоязычные названия кнопок, команд и функций программы. В связи с этим иногда встает вопрос – как сделать текст интерфейса «Фотошопа» английским?
Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели — как профессиональных, так и любительских.
Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект — четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др.). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
Инструкция
Начните со щелчка правой кнопкой мыши по фоновому изображению рабочего стола, если вы используете ОС Windows XP. Выберите строку «Свойства» в выпавшем контекстном меню, и система запустит компонент с настройками, относящимися к изображению на экране. Можно это же сделать и через Панель управления, открываемую ссылкой в меню на кнопке «Пуск». В панели выберите раздел «Оформление и темы» и кликните ссылку «Экран».
В окне свойств экрана выберите закладку «Оформление» и щелкните по кнопке «Эффекты». Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Уберите отметку в поле «Применять следующий метод сглаживания экранных шрифтов», если вы хотите полностью отключить сглаживание.
Оставьте отметку в поле «Применять следующий метод сглаживания экранных шрифтов», а в помещенном ниже выпадающем списке выберите пункт «Обычный», если вы решите отключить только технологию ClearType.
Нажмите кнопки OK в обоих открытых окнах и процедура будет завершена.
Если у вас установлена ОС Windows 7, начните процедуру с нажатия клавиши win или щелчка по кнопке «Пуск». В раскрывшемся главном меню ОС введите текст ClearType в поле «Найти программы и файлы». В результатах поиска кликните ссылку «Настройка текста ClearType», и система запустит компонент «Средство настройки текста ClearType».
Уберите отметку из поля «Включить ClearType» и нажмите кнопку «Готово».
Если вы решите попробовать другие настройки ClearType, то вместо предыдущего шага нажмите кнопку «Далее» и следуйте инструкциям мастера настройки сглаживания экранных шрифтов. По окончании его работы закройте окно щелчком по кнопке «Готово».
По окончании его работы закройте окно щелчком по кнопке «Готово».
Видео по теме
Средства Windows позволяют использовать внешние шрифты для создания документов и графических изображений в разных стилях. Для установки нужного набора символов используется автоматизированный интерфейс, реализованный в системе по умолчанию. Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Инструкция
Скачайте шрифт печатной машинки в интернете. На сегодняшний день представлено несколько ресурсов, которые позволяют загрузить наборы символов, стилизованные под разные печатные машинки. Перейдите на понравившийся сайт и выполните загрузку нужного файла.
Обычно шрифты поставляются в архивах RAR или ZIP. Чтобы установить набор символов, вам потребуется распаковать данный документ. После завершения скачивания кликните правой клавишей мыши на полученном файле и выберите пункт «Извлечь». Выберите папку, в которую вы бы хотели распаковать набор символов, в появившемся окне и дождитесь процедуры извлечения.
Как только извлечение было завершено, перейдите в директорию, в которой были сохранены извлеченные файлы шрифта. Кликните на документе TTF и выберите опцию «Установить». После завершения операции нужный набор символов будет скопирован в систему.
Если вы загрузили несколько машинописных шрифтов, воспользуйтесь средством «Шрифты», которое находится в меню «Пуск» — «Панель управления» — «Оформление и персонализация». Перейдя в данный раздел, вы увидите все файлы, установленные в вашей системе.
Выделите наборы символов печатной машинки в папке, куда вы извлекли скачанный архив, и переместите их в окно средства «Шрифты». После завершения операции все файлы будут установлены и вы сможете закрыть окно менеджера.
Запустите программу, через которую вы осуществляете редактирование и создание документов. В окне выберите используемый шрифт и начните печатать. Установка набора символов печатной машинки завершена.
Полезный совет
Если скачанный файл вам не понравился, вы можете воспользоваться средством «Шрифты». Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Источники:
- Машинописные шрифты
Во время набора теста, создания интерфейса программ или страниц сайтов иногда бывает необходимым сделать весь текст или его определенный фрагмент прозрачным. Прозрачность текста на компьютере является весьма условной и в разных программах реализуется по одному и тому же принципу. Реализацию принципа можно рассмотреть на примере программы Microsoft Word.
Вам понадобится
- Начальные навыки владения персональным компьютером.
Инструкция
Для начала обратите внимание на цвет фона, на котором вы планируете набирать свой текст. Узнайте код данного цвета. Для этого в главном меню программы выберите «Формат», в появившемся подменю наведите курсор на строчку «Фон», затем выберите строку «Другие цвета». В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
Далее откройте в главном меню строчку «Формат», затем — «Шрифт «. В появившемся окне со свойствами шрифта активируйте вкладку «Шрифт «. В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
Полезный совет
Для того чтобы увидеть прозрачный текст, его достаточно просто выделить.
Неудобный мелкий шрифт — очень актуальная проблема для людей со слабым зрением. Действительно, мелкий кегль шрифта заставляет пользователя напрягать зрение, становится невозможным восприятие информации, а использование компьютера доставляет дискомфорт.
Инструкция
Если дискомфорт доставляет мелкое разрешение экрана, то следует выставить нужные параметры в его настройках. Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Вам будет предложен на выбор шрифт трех размеров с образцами букв. Поставьте флажок в соответствующем поле «Крупный шрифт». Нажмите кнопку «Применить».
Если изменения вас не устроят, снова вернитесь в предыдущую вкладку и выберите другие параметры, увеличив шрифт до «Очень крупный». Снова нажмите кнопку «Применить».
Если вас не устраивает шрифт в текстовом редакторе, нужно войти в пункт меню «Шрифты». Сделать это можно как на панели управления страницей, так и щелчком правой кнопки мыши на странице. Из выпадающего списка выберите нужный шрифта.
В случае, если вам не нужно менять шрифт в документе, а нужно увеличить разрешение страницы на экране, воспользуйтесь вкладкой «Масштаб» в меню «Вид». Щелчком на указание значка «% к реальному разрешению» назначьте нужные параметры страницы.
Во всех браузерах также предусмотрена возможность изменять размер шрифта. Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и «+». Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и «+». Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Видео по теме
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) — создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .

- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) — откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410)
и «я» ($044F)
. В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения)
— откройте окно Import Raster Image (с англ. импорт растрового изображения )
.
импорт растрового изображения )
.
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.
- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
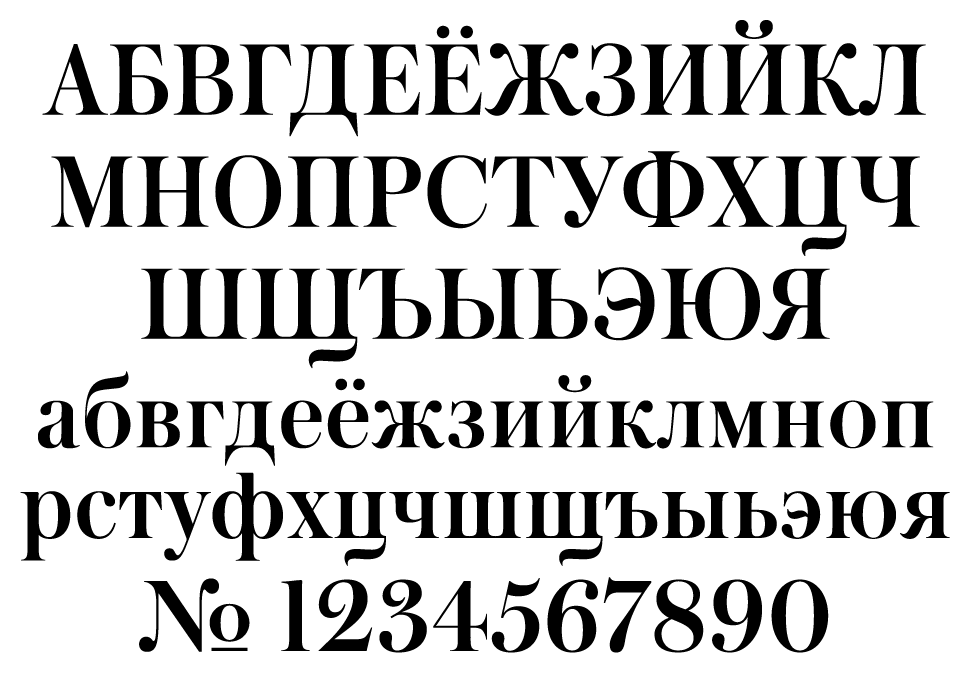
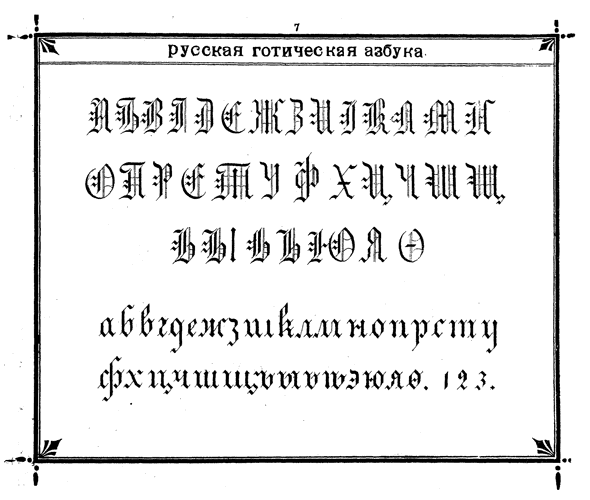
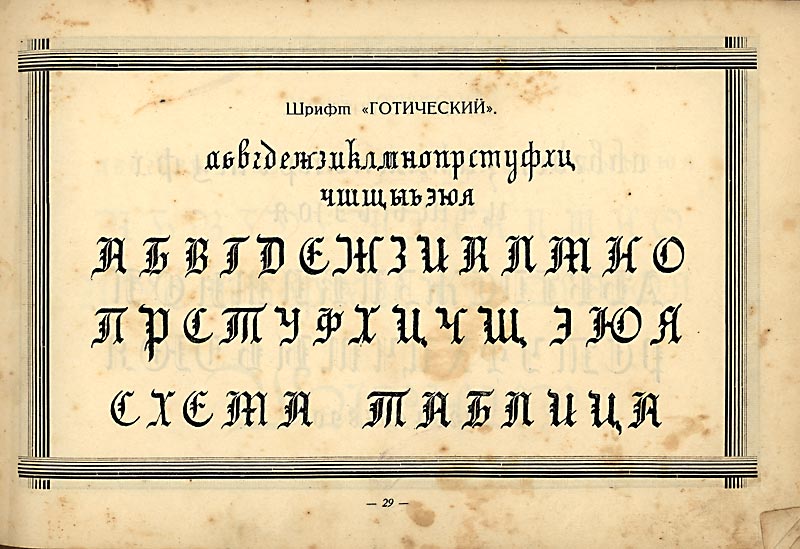
Русский типографский шрифт. Вопросы истории и практика применения 90
АБВГДЕЖЗИИКЛННОПРСТУФХЦЧШЩЪЫЬЭЮЯЁ
ЙБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧІИЩЪЫЬЭЮЯЁ
ЗА НИР И ДРУЖБУ!
Рис. 175. Гарнитура агат (И. А. Костылев, 1967)
Гарнитура октябрьская. Создана в пропис¬
ном начертании художником И. Н. Чепиль в
1966 году. Гарнитура относится к типу шриф¬
та с малозаметными засечками и приближает¬
ся по рисунку к гарнитуре Телингатера, отли¬
чаясь от нее более строгим построением.
Предназначена для набора заголовков и дру¬
гих титульных элементов в журналах (рис.
176).
искусство
ПОЭЗИЯ
Рис. 176. Гарнитура октябрьская (И. Н. Чепиль, 1966)
176. Гарнитура октябрьская (И. Н. Чепиль, 1966)
Гарнитура лидия. Разработана в пропис¬
ном начертании в 1967 году художником
И. Н. Чепиль. Представляет собой декоратив¬
ный вариант умеренно контрастной антиквы.
Рекомендуется для набора заголовков в жур¬
налах, а также в альманахах и листовых изда¬
ниях (рис. 177).
ОРКЕСТР
ПОЭЗИЯ
Рис. 177. Гарнитура лидия (И. Н. Чепиль, 1967)
166
Кроме перечисленных титульных шрифтов,
созданных к 50-летию Великого Октября, ху¬
дожником П. М. Кузаняном в 1966 году разра¬
ботан оригинальный плакатный шрифт «гра¬
нит». Он предназначен в основном для офор¬
мления плакатов, афиш, лозунгов и объявле¬
ний. Может быть использован и для набора
различных видов рекламы большого формата
(рис. 178).
ПЛАКАТНЫМ
ШРИФТ
Рис. 178. Гарнитура гранит (П. М. Кузанян, 1966)
К декоративным начертаниям, разработан¬
ным применительно к журнальной рубленой
гарнитуре, относятся журнальная рубленая
декоративная и журнальная рубленая оттенен¬
ная гарнитуры. Первая из них разработана в
Первая из них разработана в
1957 году художником В. И. Демидовым (рис.
179), вторая — в 1957 году художником
А. 3. Щур (рис. 180). Эти шрифты предназна¬
чены в основном для акцидентного набора.
Для акцидентного набора и набора отдель¬
ных заголовков в газетах и журналах в 1953
году созданы две рукописные гарнитуры: ру¬
кописная Жихарева (художник И. С. Жиха¬
рев, рис. 181, а) и рукописная Коробковой
(художник А. Н. Коробкова, рис. 181, б).
После окончания Великой Отечественной
войны отдел новых шрифтов многие годы тру-
АБВГДЕЖЗИЙ6СЛ
МНОПРСТУФХЦЧШ
ШІ lb ІЫІЬ 3 GO Я Ё
Рис. 179. Журнальная рубленая декоративная
(В. И. Демидов, 1957)
іиЭ-ТСГ
дился над созданием отдельных серий набор¬
ных орнаментов. Работа велась коллективом
художников под руководством кандидата ис¬
кусствоведения Н. Я. Караванского.
К сожалению, разработанные серии набор¬
ных орнаментов внедрены в практику только
частично.
В связи с освоением производства новых
рисунков шрифтов и развитием в СССР ма¬
шинного набора ГОСТ на типографские шри¬
фты три раза дополнялся. Первый такой до¬
полненный проект — ГОСТ 3489 — 52 — был
утвержден Комитетом стандартов в 1951 году;
в него были включены, кроме лучших старых
гарнитур, шесть новых рисунков шрифтов, в
том числе журнальная, школьная, обыкновен¬
ная новая, новая газетная, банниковская и
журнальная рубленая гарнитура. Отличитель¬
ная особенность этого ГОСТа состояла в том,
что он содержал шрифты не только для руч¬
ного набора, но и для машинного (монотип¬
ного и линотипного).
Второй раз ГОСТ пересматривался в 1957
году. В этот вариант ГОСТа были включены
новые гарнитуры: кудряшовская словарная,
пискаревская, бажановская, брусковая газет¬
ная, бодони книжная, северная и балтика.
Кроме того, в новый ГОСТ были внесены
вновь разработанные крупнокегельные шриф¬
ты для строкоотливных машин литературной,
банниковской, обыкновенной новой, школь¬
ной, новой газетной, журнальной рубленой
гарнитур. В него вошли также шрифты, при¬
В него вошли также шрифты, при¬
менявшиеся главным образом для набора за¬
головков центральных газет и журналов: за¬
головочная газетная, жирное начертание обык¬
новенной гарнитуры, академическая вторая
гарнитура.
Третий пересмотр ГОСТа состоялся в
1969—1971 годах. Новый вариант учитывает
все способы набора, включая фотонабор. Не
распространяется новый ГОСТ на декоратив¬
ные, имитационные, машинописные, рукопис¬
ные шрифты, а также на шрифты, выполняе¬
мые в опытном порядке, разработанные по за¬
казам издательств.
В новый вариант ГОСТа были дополни¬
тельно включены новые гарнитуры: тексто¬
вые — кудряшовская энциклопедическая, ма-
лановская, новая журнальная; текстовые и ти¬
тульные для крупнокегельного набора — бук¬
варная, Лазурского, ладога, байконур, Куза-
няна, Хоменко, Баченаса; титульные (в том
числе акцидентные) — акцидентная Телинга-
тера, агат, октябрьская, Рерберга.
Одновременно из ГОСТа были исключены
старые гарнитуры шрифтов, рукописные и
имитационные, в том числе: табличная (быв¬
шая эльзевир), академическая вторая, альбом¬
ная (бывшая медиаваль), коринна, пальмира,
А53ГДЕЖЗИЙКЛ
М МОП? С Т У Ф X Ц ЧIII
Щ Ъ Ьі Ь Э JO £І £
СЕВЕРНЫЙ
ЛЕДОВИТЫЙ
Рис. 180. Журнальная рубленая оттененная
180. Журнальная рубленая оттененная
(А. 3. Щур, 1957)
3J ми? и ЯМЖЪУ/
/¿oiòa if меня в fu/teax
новая книга, п/гедмейі,
Рис. 181а. Рукописная гарнитура Жихарева
(И. С. Жихарев, 1953)
%огца у меня, в ру¬
нах ноёая
Рис. 1816. Рукописная гарнитура Коробковой
(А. Н. Коробкова, 1953)
брусковая старая, машинописная, каллигра¬
фическая.
В целом новый ГОСТ для различного наз¬
начения и способа набора включает вместе с
лучшими дореволюционными шрифтами око¬
ло 50 гарнитур [267, с. 40—43].
Перечисленный ассортимент различных по
рисунку и типу гарнитур шрифтов при нали¬
чии его в типографиях СССР смог бы обеспе¬
чить на должном уровне шрифтовое оформле¬
ние книжно-журнальных изданий СССР.
Однако в наборе книжных изданий СССР
ведущее место до последнего времени зани¬
мают литературная (бывшая латинская) и
рбьщновенная новая гарнитуры. Правда, если
167
ЙЦУКЕН — Википедия Wiki Русский 2023
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 апреля 2022 года; проверки требуют 6 правок.
ЙЦУКЕН — основная русскоязычная раскладка клавиатуры компьютеров и пишущих машинок.
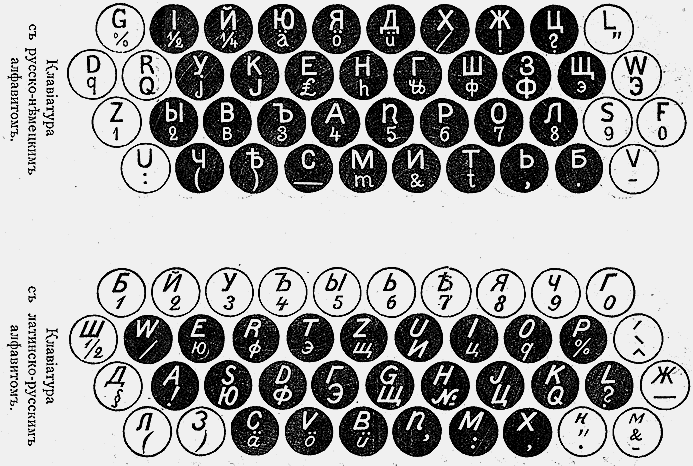
Американская пишущая машина «Ундервуд» с дореформенной раскладкой ЙІУКЕН. 1907 год
Название произошло от 6 левых знаков верхнего ряда раскладки. Прообраз раскладки появился в конце XIX века, в середине 50-х годов XX века раскладка стала похожа на современную. Некоторые изменения происходили в 90-е годы XX века, связано это было с развитием и повсеместным распространением вычислительной техники.[источник не указан 1156 дней]
Содержание
Show / HideИстория
Раскладку придумали в США в конце XIX века (в России производство собственных пишущих машинок было налажено только к 1930-м годам). Конструкция печатающего узла была достаточно отработанной, и важнейшие буквы расположили под указательными пальцами — в отличие от QWERTY. В то время раскладка официально называлась «стандард-клавиатура»[1]. Буквы Ц и Э размещались среди цифр, а цифры 0, 1 и 3 вообще отсутствовали, так как считалось, что их можно было заменить буквами О, І и З[1].
Экономия некоторых символов и букв была распространённой традицией, которая прослеживалась с момента создания пишущих машинок. В русских раскладках зачастую экономили букву Ё, точку с запятой, звёздочку и скобки. При этом часть знаков заменялась внешне схожими, как это было с цифрами 0, 1, 3; другую часть получали так называемым «составным методом», заключавшимся в том, что несколько знаков печатались друг поверх друга[2].
Варианты раскладок
На основе расположения основных знаков ЙЦУКЕН существует несколько вариантов раскладок.
Русская
В большинстве современных операционных систем для русского языка по умолчанию используется следующая раскладка:
Такое расположение буквы Ё и знаков на верхнем ряду было впервые введено компанией Microsoft для Windows 3.1. На большинстве современных клавиатур с русской раскладкой знаки нанесены согласно этой схеме.
Русская (машинопись)
В качестве альтернативного варианта в Microsoft Windows доступна раскладка «Русская (машинопись)» (англ. Russian (Typewriter)), отличающаяся в расположении небуквенных знаков и буквы Ё, что точнее соответствует традиционным пишущим машинкам и удобнее для скоростного набора, так как знаки препинания набираются без использования ⇧ Shift, в то время как для набора цифр в верхнем ряду необходимо использовать ⇧ Shift.
Russian (Typewriter)), отличающаяся в расположении небуквенных знаков и буквы Ё, что точнее соответствует традиционным пишущим машинкам и удобнее для скоростного набора, так как знаки препинания набираются без использования ⇧ Shift, в то время как для набора цифр в верхнем ряду необходимо использовать ⇧ Shift.
В OpenSolaris и других Unix-подобных операционных системах эта раскладка является стандартной. Раскладка соответствует ГОСТ 6431-90.
Apple
Клавиатуры, компьютеры и ОС Mac OS, выпускаемые компанией Apple, до сих пор поставляются со своей собственной фирменной раскладкой, созданной в середине 90-х годов. Используется раскладка ЙЦУКЕН, однако буква Ё располагается справа во втором буквенном ряду. Главное же отличие — в расположении знаков препинания: точка и запятая вводятся на цифровом ряду через ⇧ Shift, двоеточие, точка с запятой и знак процента располагаются на других кнопках. Также имеется возможность с помощью сочетаний с ⌥ Option набирать дополнительные символы и буквы других славянских языков. Кроме того, в ОС Mac OS существуют свои фонетические раскладки на основе QWERTY, QWERTZ и AZERTY.
Кроме того, в ОС Mac OS существуют свои фонетические раскладки на основе QWERTY, QWERTZ и AZERTY.
Раскладки на основе «ЙЦУКЕН»
На основе русской раскладки были созданы раскладки для всех языков бывшего СССР, использующих или использовавших кириллицу. На данный момент существуют официальные (то есть поддерживаемые производителями программного обеспечения, такими как Microsoft) раскладки для следующих языков: азербайджанский, башкирский, белорусский, казахский, киргизский, таджикский, татарский, узбекский, украинский, якутский. Для остальных языков существует множество самодельных пользовательских раскладок, прежде всего в системах GNU/Linux.
Белорусская и украинская раскладки появились ещё в системе Windows 95. Азербайджанская, казахская, киргизская, татарская и узбекская стали доступны начиная с Windows XP. Башкирская и таджикская — с Windows Vista. Якутская — с Windows 7.
Белорусская
Украинская
Татарская
Русские буквы и дополнительные символы доступны по одновременному нажатию и удержанию клавиши AltGr (правый Alt) и соответствующей буквы. Эта раскладка также подходит для туркменского и калмыцкого.
Эта раскладка также подходит для туркменского и калмыцкого.
Башкирская
Казахская
Киргизская
Киргизские буквы набираются одновременным нажатием и удержанием клавиши AltGr (правый Alt) и соответствующей буквы.
Якутская
Таджикская
Узбекская
Азербайджанская
Удмуртская
Ижевским историком и лингвистом Денисом Сахарных были созданы две раскладки клавиатуры для удмуртского: основная версия использует для удмуртских букв верхний цифровой ряд, альтернативная версия заменяет редко использующиеся русские буквы на соответствующие удмуртские (по образцу татарской раскладки)[3].
Марийская
Для марийского языка существует коми-удмуртско-марийская раскладка[4].
Чувашская
Основная статья: Чувашские раскладки клавиатуры
Монгольская (ФЦУЖЭН)
Монгольская раскладка основана на модифицированной версии раскладки ЙЦУКЕН, названная ФЦУЖЭН, где буквы относящиеся к русскому языку заменяются буквами, которые больше используются в монгольском языке.
Другие кириллические раскладки
Сербская и Черногорская
Единственная «мёртвая» клавиша используется для ввода македонских букв «Ѓ ѓ» и «Ќ ќ», а также машинописного апострофа (в сочетании с клавишей «пробел»): «м. к. á», «К к» → «Ќ ќ», «м. к. á», «пробел» → «’»[5].
Также используется клавиатура сербской латиницы, в которой на месте каждой кириллической буквы стоит соответствующая латинская. Та же самая раскладка используется в Хорватии и Боснии.
Македонская
Болгарская
Стандартная болгарская раскладка от 2006 года
Эта версия раскладки доступна в Windows Vista и выше.Заглавные версии букв «Ь» и «Ы» тоже можно набирать, но только при включённом режиме Caps Lock. Заглавную версию буквы «Ѝ» можно набирать с помощью дополнительной клавиши, а при её отсутствии — аналогично букве «Ы» (в режиме Caps Lock с зажатой «Shift»).
Фонетическая кириллическая раскладка для болгарского языка, от 2006 года (Также известная как «ЯВЕРТ»).
См. также
- Русская раскладка клавиатуры
- QWERTY
- Типографская раскладка Ильи Бирмана
Примечания
Ссылки
- Клавиатурные раскладки и машинописные шрифты образца 1905 года
Если не указано иное, содержание доступно по лицензии CC BY-SA 3.0. Images, videos and audio are available under their respective licenses.
This article uses material from the Wikipedia article ЙЦУКЕН, which is released under the Creative Commons Attribution-ShareAlike 3.0 license («CC BY-SA 3.0»); additional terms may apply. (view authors).
🌐 Wiki languages: 1,000,000+ articlesEnglishРусскийDeutschItalianoPortuguês日本語Français中文العربيةEspañol한국어NederlandsSvenskaPolskiУкраїнськаTiếng Việt
🔥 Top trends keywords Русский Wiki:
Заглавная страницаВоенно-учётная специальностьЖуравко, Алексей ВалерьевичГруппа ВагнераNASAMSВторжение России на Украину (2022)Служебная:ПоискМобилизация в России (2022)Категории годности к военной службеРоссияYouTubeПригожин, Евгений ВикторовичПускепалис, Сергей ВитаутоВоенное положение в РоссииДагестанПутин, Владимир ВладимировичПотери сторон в период вторжения России на УкраинуДацик, Вячеслав ВалерьевичСоединённые Штаты АмерикиВКонтактеM142 HIMARSРош ха-ШанаДамер, ДжеффриВооружённые силы Российской ФедерацииУкраинаЕлизавета IIУткин, Дмитрий ВалерьевичСписок стран по численности вооружённых сил и военизированных формированийРоссийско-украинская войнаВоенное положениеМобилизацияЗеленский, Владимир АлександровичМоскваАтомные бомбардировки Хиросимы и НагасакиТактическое ядерное оружиеСписок умерших в 2022 годуКонвенциональная войнаДом ДраконаНАТОСанкт-ПетербургВторая чеченская войнаПервая чеченская войнаКонтрнаступление в Харьковской области (2022)Shaman (певец)Вооружённый конфликт в Донбассе (апрель 2014 — февраль 2022)Ядерный клубМизинцев, Михаил ЕвгеньевичШехзаде БаязидШойгу, Сергей КужугетовичПервая мировая войнаКазахстанКарл III (король Великобритании)Население РоссииRobloxЯдерное оружиеДонецкая Народная РеспубликаРусский языкРеферендумы о присоединении к России оккупированных территорий Украины (2022)Афганская война (1979—1989)Стратегические ядерные силы Российской ФедерацииМинеев, Владимир КонстантиновичБулгаков, Дмитрий ВитальевичЕмельяненко, Александр ВладимировичСтрелков, Игорь ИвановичПушкин, Александр СергеевичGoogle (компания)Субъекты Российской ФедерацииЛавров, Сергей ВикторовичShahed 129Вооружённый конфликт в Южной Осетии (2008)ЯндексОрганизация Договора о коллективной безопасностиВторая мировая войнаБодров, Сергей СергеевичСоциальная сетьМилонов, Виталий ВалентиновичВластелин колец: Кольца властиСписок государств — членов НАТОRuTracker. org🡆 More
org🡆 More
Related topics
Логотип фотографа: примеры, создать онлайн
Многие современные фотографы любят добавлять на свои работы оригинальные логотипы где-нибудь в углу фото. Следует приложить немало усилий для создания креативного лого, которое будет представлять вас, как настоящего мастера своего дела, и которое будет украшать каждую вашу фото-работу. Как правило, фотографы любят на своем лого изображения камер и фотоаппаратов, штативов и растянутой фотопленки. Ни в коем случае не стоит думать, что это банально. Даже обычные предметы фото ремесла можно необычно обыграть на своей эмблеме. Также принято добавлять красиво написанный псевдоним фотографа. Тут можно творить, сколько душе угодно. Попробуйте технические машинописные шрифты или отдайте предпочтение красивым рукописным. Ваш логотип — вам и решать.
Не стоит забывать и про цветовую гамму логотипа. Рекомендуется выбирать яркие оттенки зеленого, красного или оранжевого. Но помните, что такие яркие цвета могут не подойти к темным или тусклым снимкам. Возможно, стоит попробовать черно-белую гамму. В нашем блоге вы сможете найти примеры уже готовых эмблем, которые обязательно вдохновят вас. Когда будете готовы, создайте уникальный логотип в онлайн-конструкторе Turbologo!
Возможно, стоит попробовать черно-белую гамму. В нашем блоге вы сможете найти примеры уже готовых эмблем, которые обязательно вдохновят вас. Когда будете готовы, создайте уникальный логотип в онлайн-конструкторе Turbologo!
Создать логотип
Примеры логотипов фотографов
Современный Общий Логотип
Личный Желтый Логотип
Квадратный Минималистичный Логотип
Абстрактный Черно-белый Логотип
Черно-белый Текстовый Логотип
Фотоаппарат Желтый Логотип
Круг И Буква P Логотип
Логотип Объектива Камеры
Логотип Путешествия Фотографии
Красивый Логотип Камеры
Желтый Логотип Камеры
Камера И Кольца Логотип
Черный Фотоаппарат Жестокий Логотип
Фото Открытка С Сердечками Логотип
Логотип Камеры И След Животного
Синий Логотип Камеры
Изучите лучшие идеи логотипов
- IT, Разработка
- Wix
- YouTube
- Абстракция
- Авто
- Алмаз
- Аниме
- Армия
- Арт, искусство
- Баскетбол
- Безопасность
- Бейсбол
- Бесконечность
- Бизнес
- Бутик
- Графический дизайн
- Группа
- Деньги
- Диджей
- Дом
- Дом
- Дракон
- Еда
- Здоровье
- Империя
- Инстаграм
- Интернет
- Камера
- Киберспорт
- Клининг
- Книга
- Компас
- Компьютерные игры
- Корона
- Кофе
- Круг
- Крутой
- Кулак
- Лиса
- Личный
- Лошадь
- Майнкрафт
- Медведь
- Медицина
- Минимализм
- Мода
- Морской
- Недвижимость
- Обучение и образование
- Огонь
- Одежда
- Оранжевый лев
- Орел
- Пекарня
- Пиво
- Подкаст
- Призрак
- Приложение
- Птица
- Пчела
- Разнорабочий
- Ресницы
- Семья
- Сердце
- Собака
- Современный
- Спорт
- Строительство
- Телевидение
- Тренер
- Фитнес
- Фотография
- Футбол
- Цветы
- Чемпионат
- Школа
- Шопифай
- Эл.
 адрес
адрес - Эстетичный
Больше идей логотипов
Турболого — создание логотипа онлайн, бесплатно.
© 2022 «Турболого»
ГОСТ 26.008-85 Шрифты для надписей, наносимых методом гравирования. Исполнительные размеры
Текст ГОСТ 26.008-85 Шрифты для надписей, наносимых методом гравирования. Исполнительные размеры
ГОСТ 26.008-85
МЕЖГОСУДАРСТВЕННЫЙ СТАНДАРТ
ШРИФТЫ ДЛЯ НАДПИСЕЙ, НАНОСИМЫХ МЕТОДОМ ГРАВИРОВАНИЯ
ИСПОЛНИТЕЛЬНЫЕ РАЗМЕРЫ
Издание официальное
Москва
Стандартинформ
2006
УДК 003.07:006.354
МЕЖГОСУДАРСТВЕННЫЙ
Группа П30
СТАНДАРТ
ШРИФТЫ ДЛЯ НАДПИСЕЙ, НАНОСИМЫХ МЕТОДОМ ГРАВИРОВАНИЯ
Исполнительные размеры
Lettering for inscriptions applied by engraving method. Executive dimensions
ГОСТ
26.008-85
МКС 01.140.40 37.100.10 ОКСТУ 4200
Дата введения 01.01.87
Настоящий стандарт распространяется на шрифты приборной гарнитуры по ГОСТ 26. 020 (далее — шрифты) начертаний ПрЗ (прямого нормального полужирного) и Пр41 (прямого узкого светлого) для нанесения надписей методом гравирования на средства измерений и автоматизации, радиоэлектронную аппаратуру, вычислительную технику и другие изделия.
020 (далее — шрифты) начертаний ПрЗ (прямого нормального полужирного) и Пр41 (прямого узкого светлого) для нанесения надписей методом гравирования на средства измерений и автоматизации, радиоэлектронную аппаратуру, вычислительную технику и другие изделия.
Шрифты допускается использовать также для нанесения надписей другими методами, требующими построения отдельных элементов букв, цифр, знаков по размерам.
Все требования настоящего стандарта являются обязательными.
Для изделий, разработанных до 01.01.87, допускается использовать шрифты по ГОСТ 2930.
При нанесении надписей методами, не требующими построения по размерам, следует руководствоваться ГОСТ 26.020.
Шрифты и требования по нанесению надписей методами гравирования на изделия авиационного приборостроения могут быть установлены согласно требованиям нормативно-технических документов на указанные изделия, отличным от требований настоящего стандарта.
(Измененная редакция, Изм. № 3).
1. ОСНОВНЫЕ ПОЛОЖЕНИЯ
1. 1. В состав шрифта начертания ПрЗ входят: прописные и строчные буквы русского, латинского и греческого алфавитов; арабские и римские цифры; знаки препинания; математические знаки.
1. В состав шрифта начертания ПрЗ входят: прописные и строчные буквы русского, латинского и греческого алфавитов; арабские и римские цифры; знаки препинания; математические знаки.
В состав шрифта начертания Пр41 входят: прописные буквы русского, латинского, греческого алфавитов; арабские цифры.
1.2. Примеры условного обозначения шрифта высотой 5 мм начертания ПрЗ:
Шрифт 5 — ПрЗ ГОСТ 26.008-85
высотой 4 мм начертания Пр41:
Шрифт 4 — Пр41 ГОСТ 26.008-85.
1.1, 1.2. (Измененная редакция, Изм. № 3).
2. НАЧЕРТАНИЕ И РАЗМЕРЫ ШРИФТОВ
2.1. Для нанесения надписей на изделия методом гравирования принят шрифт высотой Н: 1,0; 1,2; 1,6; 2,0; 2,5; 3,0; 4,0; 5,0; 6,0; 8,0; 10,0; 12,0; 16,0 мм. Допускается применять шрифты высотой Н: 0,6; 0,8; 20,0; 25,0; 30,0; 40,0; 50,0; 60,0; 80,0; 100,0 мм.
Издание официальное
Перепечатка воспрещена
© Издательство стандартов, 1985 © СТАНДАРТИНФОРМ, 2006 © СТАНДАРТИНФОРМ, 2008
2.2. Основные размеры шрифта должны соответствовать указанным на черт. 1.
1.
1 — линия шрифта; Н — высота шрифта; b, Ь\ — толщина обводки; h — высота букв строчных; К — высота площадки по ГОСТ 26.020; /*2 — расстояние от основания площадки до линии шрифта; Ah = 0,2 мм для шрифта высотой Н = 16 мм;
7} — ширина площадки
Черт. 1
Размер шрифта, характеризуемый высотой Д определяет размер прописных букв Д Д Д Д S, X.
2.3. Для гравирования шрифтов на копировальных планках рекомендована высота шрифта Н= 16 мм. Состав, конфигурация и исполнительные размеры шрифта ПрЗ указаны в приложении 1, шрифта Пр41 — в приложении 1а.
Исполнительные размеры шрифтов высотой, отличной от Н= 16 мм, получают путем пропорционального уменьшения или увеличения размеров шрифта высотой Н = 16 мм.
Значения ширины площадок 7} приведены в приложении 3.
2.2, 2.3. (Измененная редакция, Изм. № 3).
2.4. Размеры профиля гравировки шрифтов должны соответствовать указанным на черт. 2.
а) углубленный шрифт Для b < 1 мм
б) выпуклый шрифт Для b < 1 мм
в) углубленный шрифт Для b > 1 мм
г) выпуклый шрифт Для b > 1 мм
П римечание. Допускается профиль гравирования (угол и радиус скругления для b < 1 мм), заполняе-мыи краской, не регламентировать при выполнении условия /*з > — .
Допускается профиль гравирования (угол и радиус скругления для b < 1 мм), заполняе-мыи краской, не регламентировать при выполнении условия /*з > — .
(Измененная редакция, Изм. № 1).
3. УКАЗАНИЯ ПО ПОСТРОЕНИЮ НАДПИСЕЙ И ПРАВИЛА ГРАВИРОВАНИЯ
3.1. Указания по изготовлению и применению копировальных гравировальных планок приведены в приложении 2.
3.2. Интервалы между буквами, цифрами, знаками в словах обеспечиваются шириной копировальных планок (площадок) 7}. При сочетании букв типа ГА, ГД, ГЛ, ТА, УЛ и т. и. интервалы допускается сокращать.
(Измененная редакция, Изм. № 2).
3.3. Расстояние между строками устанавливают равным 0,5 высоты шрифта Н.
3.4. Интервалы между буквами, цифрами и знаками, расстояния между словами и расстояния между строками допускается изменять, исходя из композиционных соображений.
(Измененная редакция, Изм. № 2).
3.5. Коэффициент уменьшения шрифта (К) выражается формулой
где Н — высота шрифта на копировальной планке, равная 16 мм;
А — размер элемента буквы, цифры, знака шрифта высотой 16 мм, указанный в приложении 1, 1а, мм;
Щ — высота шрифта надписи на изделии, мм.
Числовые значения коэффициентов уменьшения, толщины обводки шрифта и расстояния между словами в зависимости от заданной высоты шрифта приведены в таблице. Расстояния между словами установлены равными ширине площадки прописных букв Н или П.
Высота шрифта Н, мм | 1,0 | 1,2 | 1,6 | 2,0 | 2,5 | 3,0 | 4,0 | 5,0 | 6,0 | 8,0 | 10,0 | 12,0 | 16,0 | ||
Коэффициент уменьшения К | 16,00 | 13,33 | 10,00 | 8,00 | 6,40 | 5,33 | 4,00 | 3,20 | 2,67 | 2,00 | 1,60 | 1,33 | 1,00 | ||
Шрифт ПрЗ | Толщина обводки шрифта Ь, мм | пропис ного | 0,16 | 0,19 | 0,25 | 0,31 | 0,40 | 0,47 | 0,62 | 0,80 | 0,94 | 1,25 | 1,60 | 1,88 | 2,50 |
строч ного | 0,14 | 0,17 | 0,22 | 0,28 | 0,34 | 0,41 | 0,55 | 0,69 | 0,88 | 1,10 | 1,38 | 1,65 | 2,20 | ||
Расстояние между словами, мм | 1,0 | 1,10 | 1,50 | 1,90 | 2,40 | 2,90 | 3,80 | 4,80 | 5,70 | 7,60 | 9,50 | 11,40 | 15,2 | ||
Шрифт Пр41 | Толщина обводки шрифта Ь, мм | 0,10 | 0,10 | 0,20 | 0,20 | 0,20 | 0,30 | 0,40 | 0,50 | 0,60 | 0,80 | 0,90 | U | 1,5 | |
Расстояние между словами, мм | 0,70 | 0,80 | 1,00 | 1,30 | 1,60 | 2,00 | 2,60 | 3,60 | 3,90 | 5,20 | 6,50 | 7,4 | 10,4 |
(Измененная редакция, Изм.
 № 3).
№ 3).4. ПРЕДЕЛЬНЫЕ ОТКЛОНЕНИЯ
4.1. Предельные отклонения от номинального размера толщины обводки букв, цифр и знаков не должны превышать + 15 % для b <2 мм; + 10 % для b > 2 мм.
(Измененная редакция, Изм. № 3).
4.2. Разница в толщине обводки шрифта в пределах одной надписи не должна превышать следующих значений:
для толщин обводки 6 <0,5 мм — 10 %; для толщин обводки b > 0,5 мм — 6 %.
4.3. Предельные отклонения размеров букв, цифр и знаков по высоте, размеров, определяющих положение букв, цифр и знаков на копировальных планках и шаблонах, на панелях и других изделиях, размеров между буквами, цифрами и знаками, словами и строками — для размеров, рав-
1 , а о , те
ных 1 мм и менее + 0,2 мм; для размеров свыше 1 мм — по + —— при нанесении надписи на метал-ITX1
ле; по + —— при нанесении надписи на пластическом материале (оргстекло, гетинакс и др.). (Измененная редакция, Изм. № 2, 3).
4.4. Размеры букв, цифр и знаков, расстояния между словами и строками и их предельные отклонения для копировальных шаблонов необходимо указывать на чертежах копировальных шаблонов. k
k
i
«ло
K.
1
t
esT
—
г
Арабские цифры Римские цифры
Г7. &
Знаки препинания, математические знаки
ГОСТ 26.008-85 С. 13
ПРИЛОЖЕНИЕ 1. (Измененная редакция, Изм. № 2, 3).
32,5
ПРИЛОЖЕНИЕ 1а Обязательное
ИСПОЛНИТЕЛЬНЫЕ РАЗМЕРЫ ШРИФТА Пр41 ВЫСОТОЙ Я = 16 мм НА КОПИРОВАЛЬНЫХ ПЛАНКАХ
Прописные русские буквы
19.9
nj
im6,9 | |||
1 | t if | ||
•л t4′ ’ | ( >■«. ! 4 | ||
) | Ch | ||
. 9,6 |
А-Ь | ||
ч—=? | •л | |
_7— Ц,2 | г7- С<‘ | |
* — * J,9^ | 135′ | , |
ПРИЛОЖЕНИЕ 2 Рекомендуемое
УКАЗАНИЯ ПО ИЗГОТОВЛЕНИЮ И ПРИМЕНЕНИЮ КОПИРОВАЛЬНЫХ ГРАВИРОВАЛЬНЫХ ПЛАНОК
1. j~, приведены на черт. 1. Конструкция и размеры копировальной планки для знака J~ приведены на черт. 1а.
j~, приведены на черт. 1. Конструкция и размеры копировальной планки для знака J~ приведены на черт. 1а.
Номинальный размер ширины планки равен ширине площадки 7}. Предельные отклонения, мм, на ширину планки Tj, мм:
св. 3 до 6 | включ. | +0,155, +0,035; |
» 6 » 10 | » | +0,192, +0,042; |
» 10 » 14 | » | +0,230, +0,050; |
» 14 » 18 | » | +0,240, +0,060; |
» 18 » 24 | » | +0,283, +0,073; |
» 24 » 30 | » | +0,298; +0,088. |
ПРИЛОЖЕНИЕ 2. (Измененная редакция, Изм. № 3).
2. Расположение шрифтов на планках с указанием привязочных размеров приведено на чертежах в приложении 1.
3. Размеры профиля гравировки шрифтов на планках указаны на черт. 2.
2.
5в°±‘,
в(Измененная редакция, Изм. № 2).
4. Шрифты на планках выполняются вручную или по копирам.
5. Планки предназначены для нанесения надписей методом гравирования на копировально-фрезерных (гравировальных) станках как непосредственно на изделиях, так и на копировальные шаблоны.
6. Надписи составляют путем набора копировальных планок с соответствующими буквами, цифрами и знаками.
Копировальные планки устанавливают вплотную в паз стола копировально-фрезерного (гравировального) станка.
7. Если надпись предназначена для многократного нанесения на изделие, то рекомендуется по копировальным планкам изготовить копировальный шаблон на эту надпись. Этот шаблон служит копиром для гравирования надписи на копировально-фрезерных (гравировальных) станках.
8. При гравировании надписей на копировально-фрезерных (гравировальных) станках по копировальным планкам или копировальным шаблонам в надписях периодически проверяются только размеры шрифта по высоте и толщине обводки и размеры между словами и строками.
ПРИЛОЖЕНИЕ 3 Обязательное
Значения ширины площадок 7} для шрифта ПрЗ
Буква, цифра, знак | Ширина площадки Tt для шрифта высотой Н, мм | ||||||||||||
1,0 | 1,2 | 1,6 | 2,0 | 2,5 | 3,0 | 4,0 | 5,0 | 6,0 | 8,0 | 10,0 | 12,0 | 16,0 | |
ii | 0,3 | 0,4 | 0,5 | 0,6 | 0,8 | 0,9 | 1,2 | 1,5 | 1,8 | 2,4 | 3,0 | 3,6 | 4,8 |
II! | 0,4 | 0,4 | 0,6 | 0,7 | 0,9 | 1,1 | 1,4 | 1,8 | 2,1 | 2,8 | 3,5 | 4,2 | 5,6 |
Jl | 0,4 | 0,5 | 0,6 | 0,8 | 1,0 | 1,2 | 1,6 | 2,0 | 2,4 | 3,2 | 4,0 | 4,8 | 6,4 |
К)-/ | 0,5 | 0,5 | 0,7 | 0,9 | 1,1 | 1,4 | 1,8 | 2,3 | 2,7 | 3,6 | 4,5 | 5,4 | 7,2 |
ft | 0,6 | 0,7 | 0,9 | 1,1 | 1,4 | 1,7 | 2,2 | 2,8 | 3,3 | 4,4 | 5,5 | 6,6 | 8,8 |
г » ° ‘ II | 0,6 | 0,7 | 1,0 | 1,2 | 1,5 | 1,8 | 2,4 | 3,0 | 3,6 | 4,8 | 6,0 | 7,2 | 9,6 |
nszeiii * | 0,7 | 0,8 | 1,0 | 1,3 | 1,6 | 2,0 | 2,6 | 3,3 | 3,9 | 5,2 | 6,5 | 7,8 | 10,4 |
авксчьэя£к£1 7 ? | 0,7 | 0,8 | 1,1 | 1,4 | 1,8 | 2,1 | 2,8 | 3,5 | 4,2 | 5,6 | 7,0 | 8,4 | 11,2 |
ийлн пу х hvpiqAfjv 23456890 V>< | 0,8 | 0,9 | 1,2 | 1,5 | 1,9 | 2,3 | 3,0 | 3,8 | 4,5 | 6,0 | 7,5 | 9,0 | 12,0 |
ГJ 1_есщъб0 X | 0,8 | 1,0 | 1,3 | 1,6 | 2,0 | 2,4 | 3,2 | 4,0 | 4,8 | 6,4 | 8,0 | 9,6 | 12,8 |
E3MFSzI6gMpbdqTrpoLix + -±= х | 0,9 | 1,0 | 1,4 | 1,7 | 2,1 | 2,6 | 3,4 | 4,3 | 5,1 | 6,8 | 8,5 | 10,2 | 13,6 |
5BKPCTYb39RYZау ~ | 0,9 | 1,1 | 1,4 | 1,8 | 2,3 | 2,7 | 3,6 | 4,5 | 5,4 | 7,2 | 9,0 | 10,8 | 14,4 |
HHHnXDGNUIll^0 | 1,0 | 1,1 | 1,5 | 1,9 | 2,4 | 2,9 | 3,8 | 4,8 | 5,7 | 7,6 | 9,5 | 11,4 | 15,2 |
AAOUbQVA04JQ>k^iw | 1,0 | 1,2 | 1,6 | 2,0 | 2,5 | 3,0 | 4,0 | 5,0 | 6,0 | 8,0 | 10,0 | 12,0 | 16,0 |
Ф | U | 1,3 | 1,7 | 2,1 | 2,6 | 3,2 | 4,2 | 5,3 | 6,3 | 8,4 | 10,5 | 12,6 | 16,8 |
ДМФтшюаз1\/ VI | U | 1,3 | 1,8 | 2,2 | 2,9 | 3,3 | 4,4 | 5,5 | 6,6 | 8,8 | 11,0 | 13,2 | 17,6 |
щ IX | 1,2 | 1,4 | 1,8 | 2,3 | 2,9 | 3,5 | 4,6 | 5,8 | 6,9 | 9,2 | 11,5 | 13,8 | 18,4 |
>kw | 1,2 | 1,4 | 1,9 | 2,4 | 3,0 | 3,6 | 4,8 | 6,0 | 7,2 | 9,6 | 12,0 | 14,4 | 19,2 |
шы % | 1,3 | 1,5 | 2,0 | 2,5 | зд | 3,8 | 5,0 | 6,3 | 7,5 | 10,0 | 12,5 | 15,0 | 20,0 |
щю | 1,3 | 1,6 | 2,1 | 2,6 | 3,3 | 3,9 | 5,2 | 6,5 | 7,8 | 10,4 | 13,0 | 15,6 | 20,8 |
со | 1,4 | 1,6 | 2,2 | 2,7 | 3,4 | 4,1 | 5,4 | 6,8 | 8,1 | 10,8 | 13,5 | 16,2 | 21,6 |
VII | 1,4 | 1,7 | 2,2 | 2,8 | 3,5 | 4,2 | 5,6 | 7,0 | 8,4 | 11,2 | 14,0 | 16,8 | 22,4 |
\Г | 1,5 | 1,8 | 2,4 | 3,0 | 3,8 | 4,5 | 6,0 | 7,5 | 9,0 | 12,0 | 15,0 | 18,0 | 24,0 |
VJII | 1,7 | 2,0 | 2,7 | 3,4 | 4,3 | 5,1 | 6,8 | 8,5 | 10,2 | 13,6 | 17,0 | 20,4 | 27,2 |
No | 1,8 | 2,1 | 2,8 | 3,5 | 4,4 | 5,3 | 7,0 | 8,8 | 10,5 | 14,0 | 17,5 | 21,0 | 28,0 |
ПРИЛОЖЕНИЕ 3. (Измененная редакция, Изм. № 2, 3).
(Измененная редакция, Изм. № 2, 3).
ПРИЛОЖЕНИЕ 4 Обязательное
Значения ширины площадок Т для шрифта Пр41
Буква, цифра, знак | Высота шрифта Н, мм | ||||||||||||
1,0 | 1,2 | 1,6 | 2,0 | 2,5 | 3,0 | 4,0 | 5,0 | 6,0 | 8,0 | 10,0 | 12,0 | 16,0 | |
I | 0,25 | 0,3 | 0,4 | 0,5 | 0,6 | 0,8 | 1,0 | 1,3 | 1,5 | 2,0 | 2,5 | 3,0 | 4,0 |
1 | 0,5 | 0,6 | 0,8 | 1,0 | 1,3 | 1,5 | 2,0 | 2,5 | 3,0 | 4,0 | 5,0 | 6,0 | 8,0 |
ГГ J L 2 3 4 5 6 789 | 0,6 | 0,7 | 0,9 | 1Д | 1,4 | 1,7 | 2,2 | 2,8 | 3,3 | 4,4 | 5,5 | 6,6 | 8,8 |
БВЕЗРУЧ ЬЯ RYZII0 | 0,6 | 0,7 | 1,0 | 1,2 | 1,5 | 1,8 | 2,4 | 3,0 | 3,6 | 4,8 | 6,0 | 7,2 | 9,6 |
KHOnC3DGOSU0fi | 0,7 | 0,8 | 1,0 | 1,3 | 1,6 | 2,0 | 2,6 | 3,3 | 3,9 | 5,2 | 6,5 | 7,8 | 10,4 |
А И Й Л Т ХЪ N V Д | 0,7 | 0,8 | 1Д | 1,4 | 1,8 | 2Д | 2,8 | 3,5 | 4,2 | 5,6 | 7,0 | 8,4 | П,2 |
ДМЦЫФ | 0,8 | 1,0 | 1,3 | 1,6 | 2,0 | 2,4 | 3,2 | 4,0 | 4,8 | 6,4 | 8,0 | 9,6 | 12,8 |
ЖФШЮМ | 0,9 | 1,0 | 1,4 | 1,7 | 2Д | 2,6 | 3,4 | 4,3 | 5,1 | 6,8 | 8,5 | 10,2 | 13,6 |
щ | 1,0 | 1Д | 1,5 | 1,9 | 2,4 | 2,9 | 3,8 | 4,8 | 5,7 | 7,6 | 9,5 | П,4 | 15,2 |
ПРИЛОЖЕНИЕ 4. (Введено дополнительно, Изм. № 3).
(Введено дополнительно, Изм. № 3).
ИНФОРМАЦИОННЫЕ ДАННЫЕ
1. РАЗРАБОТАН И ВНЕСЕН Государственным комитетом СССР по науке и технике
2. УТВЕРЖДЕН И ВВЕДЕН В ДЕЙСТВИЕ Постановлением Государственного комитета СССР по стандартам от 20.12.85 № 4441
3. ВЗАМЕН ГОСТ 2930—62 в части шрифтов, выполняемых методом гравирования
4. ССЫЛОЧНЫЕ НОРМАТИВНО-ТЕХНИЧЕСКИЕ ДОКУМЕНТЫ
Обозначение НТД, на который дана ссылка | Номер пункта |
ГОСТ 26.020-80 | Вводная часть; 2.2 |
ГОСТ 2930-62 | Вводная часть |
5. ИЗДАНИЕ (октябрь 2006 г.) с Изменениями № 1, 2, 3, утвержденными в июне 1987 г., июне 1989 г., декабре 1991 г. (ИУС 11-87, 9-89, 5-92)
Переиздание (по состоянию на апрель 2008 г.)
Редактор Р.Г. Говердовская Технический редактор В.Н. Прусакова Корректор М.И. Першина Компьютерная верстка И.А. Налейкиной
Подписано в печать 10. 06.2008. Формат 60 х 84 Vs- Бумага офсетная. Гарнитура Таймс. Печать офсетная. Уел. печ. л. 3,26. Уч.-изд. л. 2,30. Тираж 74 экз. Зак. 697.
06.2008. Формат 60 х 84 Vs- Бумага офсетная. Гарнитура Таймс. Печать офсетная. Уел. печ. л. 3,26. Уч.-изд. л. 2,30. Тираж 74 экз. Зак. 697.
, 123995 Москва, Гранатный пер., 4. Набрано во на ПЭВМ
Отпечатано в филиале — тип. «Московский печатник», 105062 Москва, Лялин пер., 6
Наймите 42 лучших удаленных разработчика машинописных текстов на Git в России в сентябре 2022 года
💰$110K/год
Привет! Я Нина, фронтенд-разработчик с опытом работы более 5 лет. Я люблю программировать, и бесшовный UX/UI меня восхищает 🙂 Я ищу удаленный…
reactjshtmluxuiangulartypescriptcss saasgit
Видел 1 месяц назад. Присоединился 1 месяц назад
💰$55K/год
Веб-разработчик-самоучка (Full-Stack) и iOS-разработчик с хорошим знанием JavaScript, Swift, Git и дизайном в Sketch и Figma. Я инт…
jstypescriptswiftreactvuemongodbtailwindcss
Видел 7 дней назад. Присоединился 2 месяца назад
💰$110K/год
Старший Full-Stack разработчик/руководитель группы с ~15-летним опытом коммерческой разработки. Сосредоточение внимания на NodeJS, TypeScript, React, Python, K…
Сосредоточение внимания на NodeJS, TypeScript, React, Python, K…
jsjstypescriptnodehtmlcssreactdockerkubernetes
Видел 1 месяц назад. Присоединился 4 месяца назад
💰$80K/год
Привет, я Евгений, и я загорелся программированием. Меня вдохновляют IT-технологии уже несколько лет, и я был бы рад возможности по…
html5css3saasjswebpackgittypescriptbem
Видел 2 месяца назад. Присоединился 5 месяцев назад
💰$100K/год
Продуктивный веб-разработчик с 6-летним опытом работы в DevOps. Я действительно люблю то, что я делаю. Имеет большой опыт в перемещении…
jsjstypescriptvueangularwebpackgitdockerazure
Видел 3 месяца назад. Присоединился 10 месяцев назад
💰$50K/год
Разработчик программного обеспечения Typescript/Javascript с 2-летним опытом работы с React/NodeJS.
jstypescriptnodereacthtmlcssdockergitgithub
Видел 4 месяца назад. Присоединился 4 месяца назад
У меня более 10 лет очень разнообразного опыта работы на инженерных и руководящих должностях в технологических компаниях и стартапах, начиная от. ..
..
angulartypescriptjshtmlcsssvgrx jsionicngrx
Видел 4 месяца назад. Присоединился 4 месяца назад
💰$48K/год
Привет! Я эффективный профессионал с большим опытом разработки программного обеспечения. Ответственное решение проблем. Высокая работоспособность и…
backendapirestoauthphpsymfonyjstypescript
Видел 6 месяцев назад. Присоединился 1 год назад
💰$85K/год
Опыт работы в сфере информационных технологий от 12 лет, в том числе: — Проектирование и внедрение внутренних сервисов, моделей данных…
typescriptjsnodephppythongolangawsec2s3dynamodb
Видел 8 месяцев назад. Присоединился 8 месяцев назад
💰$75K/год
Веб-разработчик, ориентированный на продукт, с более чем 8-летним опытом работы. Помимо работы в разных командах я запустил…
frontendjsreactnodefull stackindiestartups
Видел 1 год назад. Присоединился 2 года назад
💰$185K/год
Инженер-программист создал несколько популярных приложений для iOS. С навыками системной аналитики, написания технической документации. Трудолюбивый, быстрый…
С навыками системной аналитики, написания технической документации. Трудолюбивый, быстрый…
swiftiosobjective cmobilejstypescriptjava
Видел 2 года назад. Присоединился 2 года назад
💰$86K/год
Круглый и самостоятельный 😆. 15 лет в сфере. Некоторые из моих фишек — это качество, ответственность и честное общение. Спорадически…
ethereumsolidityblockchainjshtmlbitcoinreact
Видел 2 года назад. Присоединился 2 года назад
💰$45K/год
Очень общительный и позитивный. Постоянно учусь новому, люблю жить, путешествовать и музыку. Желайте лучшего мира и делайте это всеми возможными способами…
javaspringhibernatesqlpostgresqlgwtreactjs
❌ Сейчас недоступен
Видел 5 месяцев назад. Присоединился 6 месяцев назад
💰$65K/год
Full stack разработчик с более чем 6-летним опытом веб-разработки. В настоящее время сосредоточен на передней торцевой части. Нравится заниматься спортом -…
jstypescriptreactreduxjeststyled компоненты
Видел 1 день назад. Присоединился 4 месяца назад
Присоединился 4 месяца назад
💰$80K/год
Имею 6-летний опыт работы в сфере Front-end веб-разработки (5 лет с Angular2+). У меня есть разрешение на работу в Испании. Не готов к рело…
htmlcssscssjstypescriptangularangular material
Видел 6 дней назад. Присоединился 1 месяц назад
💰$36K/год
Поступил в университет на специальность информатики. Познакомился с такими языками, как C++, C#, Python. Был приглашен в Noosphere Enginee…
внешний интерфейсgithtmlhtml5csscss3scsslessjststypescript
Видел 18 дней назад. Присоединился 21 день назад
💰$140K/год
Привет! Я ведущий инженер-программист и архитектор распределенных систем с более чем 15-летним опытом работы в области электронной коммерции, веб-разработки…
phptypescriptjslinuxbashdockerdocker compose
Видел 20 дней назад. Присоединился 20 дней назад
💰$80K/год
Разработчик программного обеспечения и IT-предприниматель с более чем 10-летним опытом. Я люблю создавать отличный пользовательский интерфейс и стабильную технику…
Я люблю создавать отличный пользовательский интерфейс и стабильную технику…
jstypescripthtmlcssscssnodepythongcpawsgit
Видел 1 месяц назад. Присоединился 5 месяцев назад
💰$100K/год
Богатый опыт работы с TypeScript и JavaScript. Я использовал React и Angular2+ для создания одностраничных веб-приложений. Уверенно работаю с асинхронным…
jstypescriptreact nativeangular 2redux
Видел 1 месяц назад. Присоединился 2 месяца назад
💰$120K/год
👨💻 Инженер-программист с более чем 15-летним опытом, в настоящее время разрабатывает критически важные микросервисы для поддержки обмена валюты…
jsphpc сервер SharpSQLPostgresqlmysqlredis
Видел 1 месяц назад. Присоединился 4 месяца назад
💰$110K/год
НЕСКОЛЬКО СЛОВ О Я КАК ЧЕЛОВЕК: Во-первых, мне очень нравится моя работа, а также общаться с людьми, понимать их потребности и…
jstypescriptreacthtmlcssapi restgraphqlreact native
Видел 1 месяц назад. Присоединился 5 месяцев назад
Присоединился 5 месяцев назад
💰$120K/год
Я старший инженер-программист, обладаю глубокими знаниями по созданию различных ресурсов для фронтенда с помощью React, имею большой опыт работы с…
муравьиный дизайнavacodefigmascetchadobe photoshop
Видел 2 месяца назад. Присоединился 4 месяца назад
💰$100K/год
Я опытный старший инженер-программист с 5-летним коммерческим опытом работы с React. Я умею привлекать экспертов…
gitmongojstypescriptlinuxwebpackreact hooks
Видел 3 месяца назад. Присоединился 3 месяца назад
💰$84K/год
Фронтенд-инженер с более чем 7-летним опытом работы и глубоким пониманием архитектуры фронтенда.
vuenuxtjscsssassnodetailwindtypescripthtml
Видел 7 месяцев назад. Присоединился 8 месяцев назад
💰$120K/год
Всем привет!
Я инженер-программист с опытом работы более 7 лет, в том числе: веб-разработка, ведение.
С нетерпением жду вашего соединения. ..
..
jstypescriptreactvueangularnodeexpresskoa
Видел 10 месяцев назад. Присоединился 1 год назад
💰$45K/год
Последние 20 лет я работал разработчиком программного обеспечения на платформе Microsoft .NET. Теперь я ищу новый вызов, который поможет…
точка netdot net corec sharpvb точка netasp точка net
Видел 2 года назад. Присоединился 2 года назад
| Irene Graham Papers | ||
| Серия 2, ПИСЬМА | ||
| Подсерии 1, n Профессиональные и исследовательские материалы. | ||
| Коробка 1 | ||
| Номер папки | Даты | Описание |
| 52 | н.д. | Черновики и исследовательские заметки |
| 53 | н.д. | Черновики и исследовательские заметки |
| 54 | н. д. д. | Черновики и исследовательские заметки |
| 55 | н.д. | Черновики и исследовательские заметки |
| 56 | н.д. | Черновики и исследовательские заметки |
| 57 | н.д. | Two notebooks with drafts and research notes |
| Subseries 2, Articles, Librettos, Short Stories, 1961; 1986 год; 1995 | ||
| Коробка 2 | ||
| Номер папки | Даты | Описание |
| 1 | н.д. | Черчилль (на русском языке), машинописный текст с голографическими исправлениями, 7 страниц |
| 1 | н.д. | Чудо Франко Корелли (на русском языке), машинопись, 3 страницы |
| 1 | н. д. д. | Диалоги любви и ненависти (на русском языке), машинопись, 13 стр. |
| 1 | н.д. | Гибель (на русском языке), машинописный текст с голографическими исправлениями, 16 страниц |
| 1 | н.д. | Коробейники (на русском языке), машинопись с голографическими исправлениями, 5 страниц |
| 1 | н.д. | Львиный питомник (на русском языке), машинопись, 5 страниц |
| 1 | н.д. | Мистер Келли (на русском языке), машинописный текст с голографическими исправлениями, 25 страниц |
| 1 | н.д. | Мотели (на русском языке), машинописный текст с голографическими исправлениями, 4 страницы |
| 2 | н.д. | Несравнинная (на русском языке), машинопись с голографическими исправлениями, 3 страницы |
| 2 | н.д. | «Песни песен», машинопись с голографическими исправлениями, 2 стр. |
| 2 | н.д. | С восточного побережья (на русском языке), копия машинописного текста, 4 страницы |
| 2 | н.д. | Шанхай сегодня и вчера (на русском языке), машинопись, 5 страниц |
| 2 | н.д. | Шанхайские террасы (на русском языке), копия машинописного текста, 3 страницы |
| 2 | н.д. | Рассказы (на английском языке), машинописный текст с голографическими исправлениями, 18 страниц |
| 2 | н.д. | Волшебная страна (на русском языке), машинописный текст с голографическими исправлениями, 4 страницы |
| 2 | н.д. | Забытые люди (на русском языке), копия машинописного текста, 4 страницы |
| 2 | н.д. | Золотой город (на русском языке), машинопись с голографическими исправлениями |
| 3 | н.д. | Орфический журнал (на русском языке), копия машинописного текста с голографическими исправлениями, страницы 1-108 |
| 4 | н. д. д. | Орфический реквием (на английском языке), копия машинописного текста с голографическими исправлениями, страницы 1–64 |
| 5 | н.д. | Орфический реквием (на английском языке), копия машинописного текста с голографическими исправлениями, страницы 76-150 |
| 6 | н.д. | Орфический реквием (на английском языке), копия машинописного текста с голографическими исправлениями, страницы 151-185 |
| 7 | н.д. | Орфический реквием (на английском языке), копия машинописного текста с голографическими исправлениями, страницы 250–259 |
| 8 | н.д. | Орфический реквием (на английском языке), копия машинописного текста, страницы 1-75 |
| 9 | н.д. | Орфический реквием (на английском языке), копия машинописного текста, стр. 76–156 |
| 10 | н.д. | Орфический реквием (на английском языке), копия машинописного текста, стр. 157-218 157-218 |
| 11 | 1961 | Арап Петра Великого (либретто), с соответствующей перепиской и примечаниями (на английском языке) |
| 12 | 1961 | Арап Петра Великого (на русском языке), копия машинописного текста, 49 страниц |
| 13 | 1986 | Арап Петра Великого (либретто), с соответствующей перепиской и примечаниями (на английском и итальянском языках) |
| 14 | 1995 | Две повести, опубликованные во «Времени и мы» (на русском языке), фотокопия журнальной публикации и копия машинописного текста |
| 15 | н.д. | Every Inch a King (на английском языке), ксерокопия машинописного текста, 33 страницы |
| 16 | н.д. | На новых берегах (на русском языке), машинопись, 33 страницы; О чем думает Гарри Харт, когда ему не спиться, ксерокопия машинописного текста, 3 страницы |
| 17 | н. д. д. | Неполные верстки с авторскими исправлениями56-1987 |
| Box 3 | ||
| Папка № | DATE | Вырезки |
| 2 | н.д. | Вырезки |
| 3 | н.д. | Вырезки |
| 4 | н.д. | Вырезки |
| 5 | н.д. | Вырезки |
| 7 | н.д. | Вырезки |
| 8 | н.д. | Вырезки |
| 9 | н.д. | Вырезки |
| 10 | н.д. | Вырезки |
| 11 | н.д. | Вырезки |
| 12 | 1956; 1977 год; 1979-1980 | Clippings |
| 13 | 1980 | Clippings |
| 14 | 1981 | Clippings |
| 15 | 1981 | Clippings |
| 16 | 1982 | Clippings |
| 17 | 1983 | Clippings |
| 18 | 1984 | Clippings |
| 19 | 1985 | Clippings |
| 20 | 1985 | Clippings |
| 21 | 1985 | Clippings |
| 22 | 1985 | Вырезки |
| 23 | 1986 | Clippings |
| 24 | 1986 | Clippings |
| 25 | 1986 | Clippings |
| 26 | 1987 | Clippings |
| 27 | 1987 | Clippings |
| Ячейка 4 | ||
н. д. д. | Альбом для вырезок с вырезками | |
| н.д. | Scrapbook with clippings | |
| Subseries 4, Writings By Others, 1942; 1963 год; 1989, 1995 | ||
| Box 2 | ||
| Folder No. | Dates | Description |
| 18 | Kats, Boris — Skrytye muzyki v akhmatovskoi Poeme bez geroia , репринт из «Советской музыки», февраль 1989 г., № 2 | |
| 18 | Кремер, Гидон — Будни или 24 часа из жизни странствующего музыканта Гидона Кремера, два экземпляра машинописного текста, 4 апреля 1995 г., 18 стр. | |
| 18 | н.д. | Крейд, Вадим — Сознайте, Гражданский Блок, перепечатка |
| 18 | 1942 Февраль | Лебедев, Владимир — Утерянные стихи Блока, перепечатка из Новоселья, 5 стр. |
| 18 | н.д. | Mamchenko, Viktor — Poems, 2 pages |
| 18 | 1991 May 28 | Pritser, Maya — Vremena zhizni, published in Novoe Russkoe Slovo |
Visual Studio Code Display Language (Locale)
Visual Studio Code поставляется по умолчанию с английским языком в качестве языка отображения, а другие языки зависят от расширений языковых пакетов, доступных в Marketplace.
VS Code определяет язык пользовательского интерфейса операционной системы и предлагает установить соответствующий языковой пакет, если он доступен в Marketplace. Ниже приведен пример, рекомендующий языковой пакет для упрощенного китайского языка:
После установки расширения языкового пакета и запроса на перезагрузку VS Code будет использовать языковой пакет, соответствующий языку пользовательского интерфейса вашей операционной системы.
Примечание . В этом разделе объясняется, как изменить язык отображения в пользовательском интерфейсе VS Code с помощью языковых пакетов, таких как французский или китайский. Если вы хотите добавить поддержку языка программирования, например, для C++ или Java, обратитесь к разделу документации «Языки программирования».
Изменение языка отображения
Вы также можете переопределить язык пользовательского интерфейса по умолчанию, явно задав язык отображения VS Code с помощью команды Configure Display Language .
Нажмите ⇧⌘P (Windows, Linux Ctrl+Shift+P), чтобы вызвать палитру команд , затем начните вводить «display», чтобы отфильтровать и отобразить команду Configure Display Language .
Нажмите Enter, и отобразится список установленных языков по локали с текущими локаль выделена.
Используйте параметр Установить дополнительные языки… , чтобы установить дополнительные языковые пакеты из Marketplace, или выберите другой язык из списка. Для изменения локали требуется перезапуск VS Code. Вам будет предложено перезагрузиться, когда вы выберете локаль .
Команда Configure Display Language записывает в файл аргументов конфигурации среды выполнения argv.json в пользовательской папке VS Code ( .vscode ).
Языковой стандарт также можно изменить, отредактировав файл argv.json напрямую ( Preferences: Configure Runtime Arguments ) и перезапустив VS Code.
Доступные языки
| Язык интерфейса | Региональный номер |
|---|---|
| Английский (США) | и |
| Упрощенный китайский | ж-сп |
| Традиционный китайский | ж-тв |
| Французский | передняя |
| немецкий | от |
| итальянский | это |
| Испанский | эс |
| Японский | и |
| Корейский | ко |
| Русский | ru |
| Португальский (Бразилия) | пт-бр |
| Турецкий | тр |
| польский | стр. |
| Чехия | кс |
Языковые пакеты Marketplace
Как описано выше, VS Code поставляется с английским языком интерфейса по умолчанию, но другие языки доступны через языковые пакеты Marketplace.
Вы можете искать языковые пакеты в представлении «Расширения» (⇧⌘X (Windows, Linux Ctrl+Shift+X)) путем ввода искомого языка вместе с категорией: «Языковые пакеты» .
Вы можете установить несколько языковых пакетов и выбрать текущий язык интерфейса с помощью команды Configure Display Language .
Настройка языка
Если вы хотите использовать определенный язык для сеанса VS Code, вы можете использовать переключатель командной строки --locale , чтобы указать локаль при запуске VS Code.
Ниже приведен пример использования параметра командной строки --locale для установки французского языка интерфейса VS Code:
code .--locale=фр.
Примечание : у вас должен быть установлен соответствующий языковой пакет для языка, который вы укажете с помощью переключателя командной строки. Если соответствующий языковой пакет не установлен, VS Code будет отображать английский язык.
Общие вопросы
Невозможно выполнить запись в файл, так как файл грязный
Это уведомление может означать, что ваш файл argv.json не был сохранен после предыдущего изменения. Проверьте, нет ли ошибок в файле ( Preferences: Configure Runtime Arguments ), убедитесь, что файл сохранен, и попробуйте снова установить языковой пакет.
Могу ли я внести свой вклад в перевод языкового пакета?
Да, проект локализации сообщества Visual Studio Code открыт для всех, участники могут предоставлять новые переводы, голосовать за существующие переводы или предлагать улучшения процесса.
Как включить язык программирования, такой как Python?
Обратитесь к разделу «Языки программирования», чтобы узнать, как установить поддержку языков программирования, таких как PHP, Python и Java.
Можно ли изменить язык отображения в VS Code для Интернета?
Нет, VS Code для Интернета (vscode.dev, github.dev) пока не поддерживает установку расширений языковых пакетов, поэтому в настоящее время английский язык является единственным поддерживаемым языком отображения. Вы можете следить за прогрессом в выпуске #82595.
01.09.2022
Учебник по TypeScript
Привет, мир на TypeScript предупреждение("Привет, мир!") TypeScript, также называемый TS, был создан Microsoft.
Первая версия TypeScript была выпущена Microsoft в октябре 2012 года.
TypeScript — это надмножество языка JavaScript со строгим типом.
TypeScript — это язык программирования с открытым исходным кодом, который также получил множество улучшений от сообщества.
TypeScript можно транспилировать в JavaScript, что делает его популярным для веб-разработки.
Программы TypeScript можно разрабатывать с помощью IDE, такой как Visual Studio IDE или IntelliJ IDEA Ultimate.
Тем не менее, новичкам рекомендуется начинать программирование с помощью текстового редактора, чтобы вы могли получить четкое представление о концепциях языка.
Мы начали этот обучающий модуль с программы hello world, как показано выше.
Все обучение программированию на сайте cosmiclearn.com будет начинаться с модуля hello world.
Вы можете использовать левостороннюю навигацию, чтобы перейти непосредственно к интересующему вас модулю TypeScript.
В качестве альтернативы вы можете использовать предыдущую и следующую ссылки в заданном модуле для пошагового перехода. Приятного обучения!
Установка TypeScript:
Вы можете установить TypeScript с помощью npm — Node Package Manager. Убедитесь, что NodeJS установлен в вашей системе, если он еще не установлен. После установки откройте командную строку и введите следующую команду.
Убедитесь, что NodeJS установлен в вашей системе, если он еще не установлен. После установки откройте командную строку и введите следующую команду.
npm установить -g машинопись
PS C:\Users\SkandaShyam\Downloads> npm install -g typescript
C:\Users\SkandaShyam\AppData\Roaming\npm\tsserver -> C:\Users\SkandaShyam\AppData\Roaming\npm\node_modules\typescript\bin\tsserver
C:\Users\SkandaShyam\AppData\Roaming\npm\tsc -> C:\Users\SkandaShyam\AppData\Roaming\npm\node_modules\typescript\bin\tsc
+ машинопись @ 2.8.1
добавлен 1 пакет за 5.356с
PS C:\Users\SkandaShyam\Downloads> tsc
Версия 2.8.1
Синтаксис: tsc [параметры] [файл ...]
Примеры: tsc hello.ts
tsc --outFile файл.js файл.ts
tsc @args.txt
Опции:
-h, --help Напечатать это сообщение.
--all Показать все параметры компилятора.
-v, --version Вывести версию компилятора.
--init Инициализирует проект TypeScript и создает файл tsconfig.json.
-p ФАЙЛ ИЛИ КАТАЛОГ, --project ФАЙЛ ИЛИ КАТАЛОГ Скомпилировать проект с указанием пути к его файлу конфигурации или в папку с 'tsconfig. json'.
--pretty Стилизовать ошибки и сообщения, используя цвет и контекст (экспериментально).
-w, --watch Смотреть входные файлы.
-t ВЕРСИЯ, --target ВЕРСИЯ Укажите целевую версию ECMAScript: «ES3» (по умолчанию), «ES5», «ES2015», «ES2016», «ES2017», «ES2018» или «ESNEXT».
-m KIND, --module KIND Указать генерацию кода модуля: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015' или 'ESNext'.
--lib Указать файлы библиотек, которые будут включены в компиляцию.
'es5' 'es6' 'es2015' 'es7' 'es2016' 'es2017' 'es2018' 'esnext' 'dom' 'dom.iterable' 'webworker' 'scripthost' 'es2015.core' 'es2015.collection' 'es2015 .generator' 'es2015.iterable' 'es2015.promise' 'es2015.proxy' 'es2015.reflect' 'es2015.symbol' 'es2015.symbol.wellknown' 'es2016.array.include' 'es2017.object' 'es2017. sharedmemory' 'es2017.string' 'es2017.intl' 'es2017.typedarrays' 'es2018.promise' 'es2018.regexp' 'esnext.array' 'esnext.asynciterable'
--allowJs Разрешить компиляцию файлов javascript.
json'.
--pretty Стилизовать ошибки и сообщения, используя цвет и контекст (экспериментально).
-w, --watch Смотреть входные файлы.
-t ВЕРСИЯ, --target ВЕРСИЯ Укажите целевую версию ECMAScript: «ES3» (по умолчанию), «ES5», «ES2015», «ES2016», «ES2017», «ES2018» или «ESNEXT».
-m KIND, --module KIND Указать генерацию кода модуля: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015' или 'ESNext'.
--lib Указать файлы библиотек, которые будут включены в компиляцию.
'es5' 'es6' 'es2015' 'es7' 'es2016' 'es2017' 'es2018' 'esnext' 'dom' 'dom.iterable' 'webworker' 'scripthost' 'es2015.core' 'es2015.collection' 'es2015 .generator' 'es2015.iterable' 'es2015.promise' 'es2015.proxy' 'es2015.reflect' 'es2015.symbol' 'es2015.symbol.wellknown' 'es2016.array.include' 'es2017.object' 'es2017. sharedmemory' 'es2017.string' 'es2017.intl' 'es2017.typedarrays' 'es2018.promise' 'es2018.regexp' 'esnext.array' 'esnext.asynciterable'
--allowJs Разрешить компиляцию файлов javascript. --jsx KIND Укажите генерацию кода JSX: «сохранить», «реагировать-нативный» или «реагировать».
-d, --declaration Генерирует соответствующий файл '.d.ts'.
--sourceMap Генерирует соответствующий файл '.map'.
--outFile ФАЙЛ Объединить и вывести вывод в один файл.
--outDir DIRECTORY Перенаправить структуру вывода в каталог.
--removeComments Не выводить комментарии на вывод.
--noEmit Не испускать выходные данные.
--strict Включить все параметры строгой проверки типов.
--noImplicitAny Вызывать ошибку в выражениях и объявлениях с подразумеваемым типом "любой".
--strictNullChecks Включить строгие проверки нуля.
--strictFunctionTypes Включить строгую проверку типов функций.
--strictPropertyInitialization Включить строгую проверку инициализации свойств в классах.
--noImplicitThis Вызывать ошибку в выражениях this с подразумеваемым типом any.
--alwaysStrict Разбирать в строгом режиме и выдавать «use strict» для каждого исходного файла.
--noUnusedLocals Сообщать об ошибках неиспользуемых локальных переменных.
--jsx KIND Укажите генерацию кода JSX: «сохранить», «реагировать-нативный» или «реагировать».
-d, --declaration Генерирует соответствующий файл '.d.ts'.
--sourceMap Генерирует соответствующий файл '.map'.
--outFile ФАЙЛ Объединить и вывести вывод в один файл.
--outDir DIRECTORY Перенаправить структуру вывода в каталог.
--removeComments Не выводить комментарии на вывод.
--noEmit Не испускать выходные данные.
--strict Включить все параметры строгой проверки типов.
--noImplicitAny Вызывать ошибку в выражениях и объявлениях с подразумеваемым типом "любой".
--strictNullChecks Включить строгие проверки нуля.
--strictFunctionTypes Включить строгую проверку типов функций.
--strictPropertyInitialization Включить строгую проверку инициализации свойств в классах.
--noImplicitThis Вызывать ошибку в выражениях this с подразумеваемым типом any.
--alwaysStrict Разбирать в строгом режиме и выдавать «use strict» для каждого исходного файла.
--noUnusedLocals Сообщать об ошибках неиспользуемых локальных переменных. --noUnusedParameters Сообщать об ошибках неиспользуемых параметров.
--noImplicitReturns Сообщить об ошибке, если не все пути кода в функции возвращают значение.
--noFallthroughCasesInSwitch Сообщить об ошибках для аварийных случаев в операторе switch.
--types Файлы объявлений типов, которые будут включены в компиляцию.
--esModuleInterop Обеспечивает взаимодействие между модулями CommonJS и ES путем создания объектов пространства имен для всех импортов. Подразумевает «allowSyntheticDefaultImports».
@
--noUnusedParameters Сообщать об ошибках неиспользуемых параметров.
--noImplicitReturns Сообщить об ошибке, если не все пути кода в функции возвращают значение.
--noFallthroughCasesInSwitch Сообщить об ошибках для аварийных случаев в операторе switch.
--types Файлы объявлений типов, которые будут включены в компиляцию.
--esModuleInterop Обеспечивает взаимодействие между модулями CommonJS и ES путем создания объектов пространства имен для всех импортов. Подразумевает «allowSyntheticDefaultImports».
@ Вставить параметры командной строки и файлы из файла. Веб-сайты, использующие TypeScript — Wappalyzer
Языки программирования
Посетите typescriptlang.orgПрограммное обеспечение с открытым исходным кодом
TypeScript — это язык с открытым исходным кодом, основанный на JavaScript путем добавления определений статических типов.
Обратитесь к TypeScript пользователи
Создайте список 346 000 Веб-сайты TypeScript с компанией и контактными данными.
Создайте список потенциальных клиентовВеб-сайты, использующие TypeScript
Это лучшие веб-сайты, использующие TypeScript на основе движение.
| # | Веб-сайт | Трафик |
|---|---|---|
| 1 | app.clickup.com | |
| 2 | freelancer.com | |
| 3 | app.clockify.me | |
| 4 | klaviyo.com | |
| 5 | allegro. pl pl | |
| 6 | map.naver.com | |
| 7 | crunchbase.com | |
| 8 | cl.parspack.com | |
| 9 | mdbootstrap.com | |
| 10 | rozetka.com.ua |
Получить полный список веб-сайты и компании, использующие TypeScript.
Отчеты TypeScript
Создавайте соответствующие отчеты для TypeScript, чтобы найти потенциальных клиентов или узнайте больше о своей целевой аудитории.
Example reports
| TypeScript websites in the United States |
| TypeScript websites in the United Kindom |
| Email addresses and phone numbers of TypeScript customers |
TypeScript websites с доменом . com com |
| Top 5,000 most visited TypeScript websites |
| 5,000 low-traffic TypeScript websites |
| Top 500 websites for every technology in the category Programming languages |
Или же, Создайте собственный отчет TypeScript.
Тенденция использования TypeScript
Этот график показывает рост TypeScript с июнь 2021.
Демография TypeScript
Разбивка по странам и языкам, используемым Веб-сайты TypeScript.
Страны
Языки
Альтернативы TypeScript
Это самые популярные альтернативы TypeScript в
2022.
| # | Технология | Сравнить |
|---|---|---|
| 1 | PHP | TypeScript против. PHP |
| 2 | Node.js | TypeScript и другие Node.js |
| 3 | Java | TypeScript против. Ява |
| 4 | Python | TypeScript против. Питон |
| 5 | GraphQL | TypeScript и TypeScript GraphQL |
Посмотреть полный список
Альтернативы TypeScript.
Приложения
Wappalyzer работает с инструментами, которые вы используете каждый день.
Хром
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Fire Fox
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Край
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Сафари
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
HubSpot
Просматривайте технологические стеки ваших лидов в CRM.
Пайпдрайв
Просматривайте технологические стеки ваших лидов в CRM.
Семруш
Просматривайте стеки технологий ваших клиентов и потенциальных клиентов в вашей CRM.
Паббли
Автоматизированные рабочие процессы и электронный маркетинг.
Запир
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Делать
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Gmail
Просматривайте наборы технологий ваших контактов в Gmail.
Андроид
Ваппалайзер в кармане.
Wappalyzer доверяют тысячи профессионалов по всему миру
Wappalyzer зарекомендовал себя как отличный инструмент, помогающий нам анализировать совокупный анализ того, как работает Интернет с помощью различных технологий.
Илья Григорик
Главный инженер Shopify
Сегодня вам нужны передовые маркетинговые инструменты, чтобы выделиться на фоне конкурентов. Wappalyzer поможет нам в этом.
Томас Алиберт
Специалист по развитию в PayFit
Я постоянно пользуюсь Wappalyzer, и это бесценно, так как помогает мне в работе с клиентами.
Майкл Петселас 
Специалист по развитию клиентов в HubSpot
Wappalyzer является неотъемлемой частью нашего процесса продаж, что позволяет нам оптимизировать сегментацию потенциальных клиентов в масштабе. Это полностью меняет правила игры для нашей организации.
Роман Швайгер
Руководитель отдела развития бизнеса в Boomerank
Wappalyzer был такой полезной частью набора данных HTTP Archive. Это позволило нам по-новому разделять данные и получать более интересные сведения о состоянии Интернета.
Рик Вискоми
Старший инженер DevRel в Google
Wappalyzer помогает нашим отделам продаж лучше и быстрее понимать потенциальных клиентов, имея четкое представление об их технологическом стеке.
Рабин Нухтабек
Главный инженер по развитию Skedify
Подпишитесь, чтобы получать периодические обновления продукта.
Front-end разработчик (Vue.js, Typescript, SPA) (удалённо)
TextMagic нанимает: Front-end разработчик (Vue.js, Typescript, SPA) (удалённо)- Удаленный
- На постоянной основе
Подать заявку сейчас Посмотреть открытые позиции
О компании
TextMagic AS — технологическая компания SaaS, зарегистрированная на фондовой бирже Nasdaq. Наш флагманский продукт — Платформа обмена SMS-сообщениями A2P используется более чем 25 000 бизнес-клиентов по всему миру. В 2021 году общее количество SMS-сообщений, отправленных на платформе TextMagic, достигло 250 миллионов. В 2023 году мы запустим новый программное обеспечение для взаимодействия с клиентами называется TouchPoint.
В конце 2021 года наша компания провела успешное IPO — первичное размещение акций на рынке Nasdaq First North Tallinn, в котором 15 410 инвесторов подписались на акции TextMagic на общую сумму 49,5 млн евро.
Описание работы TextMagic разрабатывает новую современную платформу многоканального взаимодействия с клиентами (Customer Engagement Platform) — Touchpoint . Это программное обеспечение для продаж, маркетинга и поддержки клиентов, которое позволяет предприятиям интегрировать различные каналы связи и коммуникаций в единую среду.
Это программное обеспечение для продаж, маркетинга и поддержки клиентов, которое позволяет предприятиям интегрировать различные каналы связи и коммуникаций в единую среду.
Мы постоянно растем, и нас уже более 60 человек в Эстонии, Румынии, Украине, России и Черногории. Как разработчик в TextMagic вы можете работать в удобном офисе или удаленно.
The main technologies we use:- Typescript/Javascript
- Vue.js (Version 3)
- Vuex/Vuex
- Orm
- HTML5/CSS3
- Sass
- Webpack
- Jest
- Создавайте масштабируемые и оптимизированные компоненты.
- Реализовать бизнес-логику клиента.
- Разработка архитектуры веб-приложения с использованием Vue.js и TypeScript.
- Тесное сотрудничество с архитекторами, дизайнерами и бэкэнд-инженерами.

- Написание тестов.
- Оптимизация приложения.
- Проведение проверки кода работы других членов команды.
- Отличные знания и опыт работы с перечисленными выше технологиями.
- Четкое понимание архитектуры веб-приложения и его отдельных компонентов.
- Понимание того, как работает жизненный цикл HTTP-запроса.
- Понимание принципов REST, WebSocket, SOLID и ООП.
- Знание тестирования веб-приложений (Unit/E2E тесты).
- Опыт использования DI-контейнеров в работе (с использованием базовых паттернов).
- Умение работать в команде.
- Основной язык общения в коллективе — русский. Проектная документация — на английском языке.
- Опыт создания собственных инструментов и библиотек для веб-приложений.
- Опыт работы в телекоммуникационных компаниях.

- Опыт работы с Docker.
- Опыт работы с платформами, отличными от Vue.js (AngularJS, Angular, React).
- Высокая компенсация, выплачиваемая быстро (от 5000 долларов в месяц).
- Программа мотивации в виде опционов на акции компании.
- Гибкий график для оптимального баланса между работой и личной жизнью.
- Любое оборудование, необходимое для продуктивной работы.
- Проект на свежем стеке технологий без устаревших технологий.
- Возможность воплотить свое видение проекта.
- Уютный офис в центре города или удаленная работа.
- Ежедневные обеды ежедневно за счет TextMagic (при работе в офисе).
- Профессиональная и дружная команда, готовая помочь вам.
- Оплачиваемый отпуск (28 календарных дней в году).
Почему вам здесь понравится
- Мы предлагаем сотрудников опционы на акции компании пользоваться плодами своего труда.

- Ваши дружелюбные и отзывчивые товарищи по команде всегда готовы помочь вам во всем, что вам нужно.
- Мы всегда предоставляем пространство и возможности для роста — самостоятельно и вместе с товарищами по команде.
- Мы предоставляем оборудование и ресурсы для поддержки вашего роста, производительности и благополучия.
- У вас всегда будет время для перезарядки и гибкость, чтобы выполнить свою работу наилучшим образом.
Подать заявку на эту вакансию сегодня
Станьте членом команды TextMagic и начните формировать свое будущее уже сейчас.
Имя *
Фамилия *
Электронная почта *
Номер телефона *
Загрузить резюме или резюме *
Загрузить файл или перетащить
pdf, doc, docx, jpg, png
Сопроводительное письмо (необязательно)
* Я согласен с тем, что TextMagic Ltd. будет обрабатывать мои личные данные в рамках этого приложения.