Русские шрифты — Стоматология в Химках
Как шрифты для русского языка
Здесь вы можете скачать Русские шрифты абсолютно бесплатно. Все Шрифты поддерживают кириллицу.
Как бывает обидно жить в русскоязычной стране, любить этот прекрасный язык, но при этом не иметь возможности использовать его в работе при оформлении сайта или в хобби при создании красивого фотоальбома по одной единственной причине – из-за отсутствия у понравившихся образцов функции поддержки кириллицы.
Конечно, сегодня уже многие дизайнеры и создатели ориентированы на сотрудничество с огромным сегментом, использующим русские шрифты, но до сих пор, к сожалению, не всегда даже при очень большом желании удается найти именно то, что хотелось бы.
Причина подобных сложностей кроется еще и в том, что в последнее время множество сайтов пытается предложить различные шрифты, рекламируя то, чего на самом деле нет. Где-то вместо строгой готики предлагают вычурную экзотику, где-то под видом красоты и оригинальности выставляют спокойную деловую классику. Тут легко и запутаться, ведь русский шрифт очень многообразен сам по себе. И понять с первого взгляда, брошенного на небольшой отрывок предлагаемого шрифта (который, как правило, идет все же на английском), что найдено, наконец-то, что искалось совсем не просто.
Тут легко и запутаться, ведь русский шрифт очень многообразен сам по себе. И понять с первого взгляда, брошенного на небольшой отрывок предлагаемого шрифта (который, как правило, идет все же на английском), что найдено, наконец-то, что искалось совсем не просто.
Чтобы действительно найти то, что по-настоящему дополнит и украсит оформление страницы сайта или фотоальбома, необходимо потратить много времени на скачивание сотен шрифтов, их пробу и дальнейший поиск. Или можно найти сайт, который не подводит и всегда дает именно то, что обещает, причем самого лучшего качества и в огромном ассортименте, независимо от того, какая категория нужна на это раз – классика, граффити, экзотика или просто красота и оригинальность в русском исполнении.
Русские шрифты.
Www. xfont. ru
14.12.2020 3:43:20
2020-12-14 03:43:20
Источники:
Https://www. xfont. ru/russian
Раздобываем бесплатные шрифты для русского языка, чтобы пережить Вторую типографскую революцию в Паутине / Хабр » /> » /> . keyword { color: red; }
keyword { color: red; }
Как шрифты для русского языка
На минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию Загружаемых шрифтов состоится, вероятнее всего, и переход к Бесплатным (а в идеале — даже и Свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных Не стесняйтеся дополнять мой список.
Liberation
Шрифты Liberation Fonts давно были выпущены Корпорацией Ascender по контракту с Red Hat. Вон тот позапрошлого года заявляет, что первый выпуск шрифтов Liberation не содержал хинтинга, однако к концу кода ожидался второй. Вероятно, теперь всё в порядке.
Open Font Library
По адресу openfontlibrary. org/media/tags/cyrillic можно отыскать чуть более десятка кириллических шрифтов, притом совершенно свободных (Open Font License) или даже переданных в общественное достояние. Некоторые довольно зрелищны: gputeks, скажем. Любители великокняжеской или церковнославянской письменной речи наверняка оценят шрифт Покрытие и мод его Славицу.
Некоторые довольно зрелищны: gputeks, скажем. Любители великокняжеской или церковнославянской письменной речи наверняка оценят шрифт Покрытие и мод его Славицу.
Gentium
Прекрасный шрифт от авторов лицензии Open Font License. Шрифт этот пока содержит, однако же, только два начертания — обычное и курсивное. (Полужирное разрабатывается.)
Philosopher
В начале этого года на Хабрахабре был опубликован этот шрифт, снабжённый небывалыми закорюками вместо засечек. Во блоге одного из авторов есть много других, хотя чуть менее интересных и бесплатных, шрифтов.
FontStruct
Технически чудесный сайт, позволяющий кому угодно рисовать собственные шрифты, составляя их (наподобие мозаики) из готовых квадратных кусочков, содержащих треугольники, дуги, закругления, и так далее. Получившийся шрифт можно использовать в качестве пиксельного (в том размере, в котором одна точка равняется одному квадрату той мозаики, из которой шрифт составлен). В других размерах шрифту несколько недостаёт хинтинга (то есть привязки линий шрифта к пиксельной сетке), но выглядит тоже сносно.
Перечислю специально некоторые интересные шрифты, там мною обнаруженные.
Kenaz Cyr — руноподобный шрифт с латинскими и русскими буквами. (Шрифт некоммерческий и несвободный, но бесплатный.)
Offer — готический, с русскими буквами, свободный для некоммерческого использования.
Morgenstern Cyr — пиксельный готический шрифт с латиницей и кириллицей.
Old Gamer Cyr — пиксельный контурный шрифт с латиницей и кириллицей.
BUD Pixel — жирный малопиксельный (заглавные буквы 5 пикселов в высоту!) шрифт с латиницею (включая европейские расширения), кириллицею, цифрами, пунктуациею.
Nuclear Depot Radium — пиксельный шрифт, по заявлению его автора основанный на шрифте рецепта на плутоний из ДеЛореана. («Назад в будущее».) Содержит расширенную латиницу, расширенную кириллицу (но буквы только XX века), греческие и еврейские буквы. (Заглавные буквы опять же 5 пикселов в высоту.)
Sencilla — шрифт с заострениями штрихов, без контраста штрихов, с не до конца доходящими штрихами, и в нём превеликая масса юникодовых символов (включая всю кириллицу с расширениями, латиницу с расширениями, цифры, арабский и иврит, греческие, армянские, коптские, тайские буквы и письмо девангари).
8080 — русско-английский псевдопиксельный шрифт с вертикальными белыми полосами.
Larabie
Бесплатные (но не свободные) шрифты, больше двух с половиною сотен их. Кириллических мало, но есть.
Free Font Manifesto
Сборник полностью свободных шрифтов (которые невозбранно можно не только использовать, но и модифицировать).
Здесь даются ссылки не только на вышеупомянутый Gentium, но также и на другие известные проекты создания свободных шрифтов, ранее мною не упомянутые: Linux Libertine, Freefont, Titus Cyberbit (бывший Bitstream Cyberbit; пригоден только для некоммерческого употребления), Vera и мод его DejaVu.
Molot
Большинство так называемых «русских шрифтов» на dafont попросту извращают символы кириллицы, стремясь сделать их подобиями латинских (то есть пригодными для начертания английского текста, например). Шрифт Molot, однако, содержит подлинную кириллицу на нужных местах в таблице Unicode.
Computer Modern Unicode
Обширная подборка шрифтов, которые раздаются по лицензии SIL Open Font License (OFL). Я узнал о них из обсуждения на LOR. Во шрифтах есть ять, фита, ижица, а также русские буквы времён доимперских и великокняжеских.
Я узнал о них из обсуждения на LOR. Во шрифтах есть ять, фита, ижица, а также русские буквы времён доимперских и великокняжеских.
Old Standard (гарнитура Обыкновенная Старая)
Автор этого шрифта сознательно, скрупулёзно имитировал начертание русских букв, свойственное публикациям времён Империи. К сожалению, начертаний только три (прямое, курсив и полужирное) — то есть нет полужирного курсива.
На этом перечисление шрифтов я прекращаю, а вам в комментариях предлагаю продолжить с того места, на котором я остановился.
В роли завершающего элемента выступит приятное известие. Все мы знаем, что Internet Explorer был первым на ниве загружаемых шрифтов, но его стремление поддерживать только формат EOT (а не TTF и не OTF) затрудняет нормальное человеческое использование загружаемых из Паутины шрифтов (а это необходимо, чтобы покрыть Всю аудиторию: процент пользователей IE значителен). Знайте же, что вышеупомянутый Джон Даггетт выложил скрипт на Питоне, который берёт шрифт TrueType и снабжает его с пустой строкою «корня» («root»), так что итоговый можно использовать на всяком сайте Паутины.
Liberation
Шрифты Liberation Fonts давно были выпущены Корпорацией Ascender по контракту с Red Hat. Вон тот позапрошлого года заявляет, что первый выпуск шрифтов Liberation не содержал хинтинга, однако к концу кода ожидался второй. Вероятно, теперь всё в порядке.
По адресу openfontlibrary. org/media/tags/cyrillic можно отыскать чуть более десятка кириллических шрифтов, притом совершенно свободных (Open Font License) или даже переданных в общественное достояние. Некоторые довольно зрелищны: gputeks, скажем. Любители великокняжеской или церковнославянской письменной речи наверняка оценят шрифт Покрытие и мод его Славицу.
Любители великокняжеской или церковнославянской письменной речи наверняка оценят шрифт Покрытие и мод его Славицу.
Habr. com
10.08.2020 9:43:28
2020-08-10 09:43:28
Источники:
Https://habr. com/ru/post/67164/
Лучшие бесплатные шрифты на русском в Canva-2022 » /> » /> .keyword { color: red; }
Одно и то же слово, но произнесённое с разной интонацией, может нести абсолютно разный посыл. Например, фраза «Мы ещё встретимся» может звучать мечтательно, вопросительно или… угрожающе.
Например, фраза «Мы ещё встретимся» может звучать мечтательно, вопросительно или… угрожающе.
Шрифты обладают схожей суперсилой (смотри картинку ниже). Согласитесь, не каждую из этих встреч хочется дождаться ))))
Удачно подобранный шрифт помогает донести смысл продукта, создать правильное настроение, привлечь внимание нужной аудитории. Даже если вы это не осознаете, я уверена, интуитивно чувствуете. Именно отсюда проистекает желание найти «свой» шрифт.
* Если вы у меня в гостях впервые, непременно загляните в мой «Магазин шаблонов»↓↓↓
Долгое время выбор русских шрифтов в этом онлайн-сервисе был очень и очень скромен. Но за последний год коллекция кириллических шрифтов Canva существенно расширилась. Появилось много вариантов как в платной, так и в бесплатной версии.
В этой подборке я собрала 60+ бесплатных шрифтов на русском языке.
Бесплатные русские шрифты Canva-2022
* В демонстрационных баннерах я использовала фразу » Съешь ещё этих мягких французских булок, да выпей чаю». Причина не в моём странном чувстве юмора ))) Эта фраза общепринята в дизайне, так как она содержит ВСЕ буквы русского алфавита.
Декоративные шрифты, имитирующие человеческий почерк
Такие шрифты хорошо смотрятся в заголовках, подзаголовках, цитатах. Если вы оформляете рабочую тетрадь или дневник, они отлично подойдут для вопросов, а также для дизайна обложки.
01. Lumios Marker
02. Flow
03. Neucha
04. Caveat
05. Nickainley
06. Bad Script
07. Romochka
08. Hangyaboly
09. Xarrovv
10. Russkopis
Russkopis
11. Pecita
Художественные шрифты, имитирующие кисть, акварель, леттеринг
Такие шрифты отлично подходят для творческих, детских, женских проектов. Они хорошо смотрятся в заголовках, подзаголовках, цитатах. Их часто используют для создания логотипов.
12. Brusher Cyrillic
13. Moloko
14. Lemon Tuesday
15. Sensei
16. Pacific
17. Magnolia Script
18. Sunday
19. Bosk
20. Nautilius Pompilius
21. Slopes
22. Better Together
Элегантные шрифты с засечками
Большое преимущество шрифтов с засечками — многие из них очень эффектно смотрятся в режиме «курсив» (буквы с наклоном). Из-за схожести с человеческим почерком их часто используют для оформления цитат, дневников, заголовков, прямой речи и тд. . В обычном режиме шрифты с засечками можно использовать для оформления основного текста.
. В обычном режиме шрифты с засечками можно использовать для оформления основного текста.
23. Playfair Display
24. Lora
25. PT Serif
26. Marta
27. Noto Serif
28. Tex Gyre Bonum
29. Crimson Roman
30. Merriweather
31. Philosopher
32. Cormorant
33. Vollkorn
34. El Messiri
35. Kurale
36. Alice
Элегантные шрифты без засечек
Шрифты без засечек ещё называют рублеными, но у меня язык не поворачивается их так обзывать. Я разделила данные шрифты на две группы «Мягкие» и «Минималистичные». Эти сдержанные, легко читаемые шрифты можно смело назвать универсальными. Они подойдут как для оформления заголовков, так и для основного текста. Все любители минимализма — наслаждайтесь.
Все любители минимализма — наслаждайтесь.
— Мягкие шрифты без засечек —
37. Marmelad
38. Repo Light
39. Comfortaa Light
40. VDS Thin
41. Ossem Rust
42. Comic Relief
— Минималистичные шрифты без засечек —
43. Lato
44. Roboto
45. Open Sans
46. Alegreya Sans Regular
47. Evolventa
48. Arsenal
49. Hero Light
50. Andika
Шрифты, мимо которых невозможно пройти. Напоминают газетные заголовки. И не зря. Такие шрифты часто используются в заголовках газет, журналов, афиш и баннеров. Тот редкий случай, когда жирный — это комплимент )))
51. Horta
52. Zantiqa
Zantiqa
53. Sports World
54. INTRO
55. Capture Smallz Clean
56. Gagalin
57. TT Masters
И ещё немного интересных шрифтов.
58. True Typewriter
59. Ardeco
60. Avdira
61. Veles
62. Poiret
63. Jura Medium
64. Entra
65. Amatic SC
Как быстро найти понравившийся шрифт в Canva
Откройте свой шаблон и кликните на текстовой блок Нажмите галочку рядом с названием шрифта В открывшемся окне введите в строке поиска название нужного шрифта
P. S. Обязательно загляните в мой уютный Магазин шаблонов»
P. S.S. И вот вам ещё немного интересных статей:
Сохранить в Pinterest
Оксана Колесникова
Меня зовут Оксана, я графический дизайнер. Мои работы вы найдете в разделе «Магазин шаблонов». В этом блоге я делюсь профессиональными секретами, как достойно упаковывать свои продукты. А также наработками и набитыми шишками в продвижении своего проекта 🙂
Мои работы вы найдете в разделе «Магазин шаблонов». В этом блоге я делюсь профессиональными секретами, как достойно упаковывать свои продукты. А также наработками и набитыми шишками в продвижении своего проекта 🙂
Когда вы первый раз заходите с помощью соцсетей, мы получаем публичную информацию из вашей учетной записи, предоставляемой провайдером услуги соцсети в рамках ваших настроек конфиденциальности. Мы также автоматически получаем ваш e-mail адрес для создания вашей учетной записи на нашем веб сайте. Когда она будет создана, вы будете авторизованы под этой учетной записью.
Когда вы первый раз заходите с помощью соцсетей, мы получаем публичную информацию из вашей учетной записи, предоставляемой провайдером услуги соцсети в рамках ваших настроек конфиденциальности. Мы также автоматически получаем ваш e-mail адрес для создания вашей учетной записи на нашем веб сайте. Когда она будет создана, вы будете авторизованы под этой учетной записью.
Автору огромное спасибо, отличная подборка я еще использую конструктор fonttextup для добавления эффектов шрифтам, полезный и удобный сервис.
60. Avdira
40. VDS Thin
Бесплатные русские шрифты Canva-2022.
Sokpro. ru
09.11.2017 13:38:01
2017-11-09 13:38:01
Источники:
Https://sokpro. ru/free-fonts-cyrillic-canva/
Все кириллические шрифты 2019 года
Все кириллические шрифты 2019 годадобавлен в корзину
type.today
Журнал
Все кириллические шрифты 2019 года
НовостиПрактикаКириллица
В 2019 году вышло ещё больше шрифтов с кириллицей — вместе с редакцией журнала «Шрифт» мы отобрали 215 релизов. В подборку вошли все (или почти все) шрифты, которые привлекли наше внимание (не обязательно в положительном смысле). С каждым годом становится всё интереснее и разнообразнее!
28 февраля 2020 г.
Как обычно, мы разложили шрифты по полочкам, пользуясь исключительно собственными предпочтениями и представлениями о прекрасном.
шрифты с идеальной кириллицей;
шрифты с хорошей кириллицей;
суперакцидентные экспериментальные шрифты, в которых сложно оценивать качество кириллицы;
шрифты с кириллицей приемлемого качества;
шрифты с кириллицей, вызывающей вопросы;
шрифты, в которых кириллица не получилась совсем.
Мы рекомендуем пользоваться шрифтами из двух последних групп с большой осторожностью. Но напоминаем, что не существует абсолютно плохих шрифтов: даже самый «ужасный» шрифт в определённой ситуации может идеально выполнить задачу и оказаться лучше, чем самый «прекрасный».
Отдельно, в начале списка, мы разместили шрифты, вышедшие на type.today и tomorrow.type.today, а также шрифты с других площадок, к которым мы нарисовали кириллицу.
Составители: Илья Рудерман, Юрий Остроменцкий (CSTM Fonts)
Программирование: Давид Френкель
Продюсер: Михаил Березин
Шрифты вышедшие на type.
 today
todayFactor A by Ilya Naumoff Gauge Type Family by Alexander Tarbeev Gauge Letterpress by Alexander Tarbeev Halvar by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Halvar Stencil by Jakob Runge, Nils Thomsen, Lisa Fischbach, Paul Eslage Proto Grotesk by Jean-Baptiste Levée, Cyrillic by Ilya Ruderman, Yury Ostromentsky
Шрифты вышедшие на tomorrow.type.today
Transgender Grotesk by Alexander Cherepanov Archaism by Nikita Kanarev Bramb by Valery Golyzhenkov
Другие релизы с участием CSTM Fonts
LL Akkurat by Laurenz Brunner (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Brown by Aurèle Sack (Lineto), Cyrillic by Ilya Ruderman, Yury Ostromentsky LL Unica77 by Christian Mengelt (Team’77), Maurice Göldner (Lineto),Cyrillic by Ilya Ruderman, Yury Ostromentsky CSTM Xprmntl 03 by Yury Ostromentsky (CSTM Fonts)
Шрифты с идеальной кириллицей
Adelphi by Nick Job (Rosetta Type Foundry)
Le Murmure by Jérémy Landes, Cyrillic by Alex Slobzheninov Literata by Vera Evstafieva, Veronika Burian, Irene Vlachou, José Scaglione (TypeTogether) Nickel Gothic by David Jonathan Ross Refrigerator Deluxe by Mark Simonson Theodor by Philipp Neumeyer (Rüdiger) Zangezi Sans by Daria Petrova
Aeronautic by Letterhead Studio
Grosseto by Letterhead Studio Grossomagro by Letterhead Studio GuardiOla by Yuri Gordon( Letterhead Studio) Imperfect by Letterhead Studio Interchargeable by Letterhead Studio Lenivka by Yuri Gordon( Letterhead Studio) Panetteria by Letterhead Studio Passione Orribile by Letterhead Studio Pecorino by Letterhead Studio
Quando by Letterhead Studio Raffinata by Letterhead Studio Remarque Egyptian by Letterhead Studio Remarque Gothic by Letterhead Studio Remarque Latin by Letterhead Studio Samizdat by Letterhead Studio
Stoleshnikov by Yuri Gordon( Letterhead Studio) Tesa by Letterhead Studio Uglygothic by Letterhead Studio Vestimentarno by Letterhead Studio Zeppelino by Letterhead Studio
BC Baseliner by Simon Matejka (Briefcase Type Foundry), Cyrillic by Alexander Lubovenko (Paratype) Golos by Alexandra Korolkova, Vitaly Kuzmin (Paratype) Grrr by Dmitry Goloub, Alexandra Korolkova (Paratype) Illusion by Natalia Vasilyeva (Paratype) Journal Sans Old School by Natalia Vasilyeva (Paratype) PT Root UI by Vitaly Kuzmin (Paratype)
Шрифты с хорошей кириллицей
Adapter by William Montrose, Sláva Jevčinová (Rosetta Type Foundry) Adobe Handwriting Ernie by Ernest March Adobe Handwriting Frank by Frank Grießhammer Adobe Handwriting Tiffany by Tiffany Wardle de Sousa Amrys by Ben Jones (Monotype) Antonym by Gayaneh Bagdasaryan, Vyacheslav Kirilenko (Brownfox)
Apercu Condensed by The Entente (Colophon) Bitcrusher by Ray Larabie (Typodermic) Bree Cyrillic by José Scaglione, Veronika Burian (TypeTogether) Choowee by Vladimir Egoshin Closer Text by Andriy Konstantynov (Mint Type)
Ding Extra by Andrey Kudryavtsev (RodrigoTypo) Dodo by Alexander Bobrov (Indian Summer Studio) Handjet by David Březina (Rosetta Type Foundry) Kenyan Coffee Stencil by Ray Larabie (Typodermic) Lumios Marker by Elena Genova (My Creative Land) Ping by Peter Biľak, Nikola Djurek (Typotheque) RF Boris by Misha Panfilov (Russian Fonts) RF Takt by Misha Panfilov (Russian Fonts) Spaceland by Oleh Lishchuk (Pepper Type)
ALS Beast by Alexey Malkov (Art. Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio) ALS Kalamos by Michael Gorenshtein (Art. Lebedev Studio) ALS Wagon by Alexey Malkov (Art. Lebedev Studio)
Lebedev Studio) ALS Brevier by Konstantin Lukyanov (Art. Lebedev Studio) ALS Copycat by Ksenia Erulevich (Art. Lebedev Studio) ALS Hauss by Alexey Malkov (Art. Lebedev Studio) ALS Horizon by Taisiya Lushenko (Art. Lebedev Studio) ALS January by Konstantin Lukyanov (Art. Lebedev Studio) ALS Junior by Konstantin Lukyanov (Art. Lebedev Studio) ALS Kalamos by Michael Gorenshtein (Art. Lebedev Studio) ALS Wagon by Alexey Malkov (Art. Lebedev Studio)
Closer by Andriy Konstantynov (Mint Type) Cyntho Next Slab by Andriy Konstantynov (Mint Type) Cyntho Next by Andriy Konstantynov (Mint Type) Greenwich by Andriy Konstantynov (Mint Type) Ponzu by Andriy Konstantynov (Mint Type)
Суперакцидентные экспериментальные шрифты с кириллицей
Afform by Artemiy Kremer Forma Bold by Vladimir Kolomeytsev Fuller by Anton Popov Germanica by Sergey Maximov Handwrt by Alena Shulga Hrustal by Alexandr Bogomolov Matisse by Sergey Lytkin, Anton Popov Rever by Sasha Smirnov (Paratype)
Mc cutter by Mark Chernyshev ![Mc-worms-outline] Mc-worms outline by Mark Chernyshev ![Meteorito-Bold] Meteorito Bold by Katya Aleksandrova Moskek by Mark Chernyshev Naturalist by Sergey Maximov Ocbita by Artemiy Kremer Pitcrew by Anton Popov ![Potexa-Bold] Potexa Bold by Vladimir Kolomeytsev Siberia by Oleg Zhuravlev ![Tempo-Regular] Tempo Regular by Roma Lavrinenko Uncial by Roman Gruzdkov
314 bits by Lyudmil Dachev (Iam314) ALS Echelon by Daniil Vidmich (Art. Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Lebedev Studio) Base by Peter Bushuev (NaumType) Brozas by Viktor Pesotsky Concrete by Andrey Karter Double by Vladimir Anosov Drab by Viktor Pesotsky Drongo by Yury Veselov
Eskos by Viktor Pesotsky Etewut Sans by Alex Etewut (Etewut) Juxta Sans Mono by Peter Bushuev (NaumType) Juxta by Peter Bushuev (NaumType) KD Pempo by Zhalgas Kassymkulov (Kassymkulov Design) Marvin Visions by Mathieu Triay
Neue Machina by Pangram Pangram, Baugasm Pomidorko by Tony Sidachova Postertoaster by Vsevolod Abramov Roosk by Veneta Rangelova (DearType) SK Primo by Tikhon Reztcov Swampy by TimXez UNOVIS100 by Denis Masharov
Шрифты с кириллицей приемлемого качества
Alethia Next by Oleh Lishchuk (Pepper Type) Arkaim by Dima Pole Favorit Pro by Johannes Breyer, Fabian Harb, Erkin Karamemet,Immo Schneider, Robert Janes, Daniel Chessari, Cyrillic by Maria Doreuli, Liza Rasskazova Goldenbook by Mark Simonson Good Timing by Ray Larabie (Typodermic) Grafema LC by Jacklina Jekova (Letter Collective) Hegval Display by Mariya Pigoulevskaya (The Northern Block Ltd) Hubba by Dmitry Greshnev (Green Type)
Maecenas by Michał Jarociński (Dada Studio) Morpha by Elena Kowalski (Glen Jan) Naftera by Pablo Balcells (Graviton) Nudla by Elena Kowalski (Glen Jan) Omnes by John Hudson (Darden Studio) Palace of Sports by Stanislav Chiganov Refinery by Kimmy Kirkwood (Kimmy Design) Steelfish Rounded by Ray Larabie (Typodermic)
Intro Script by Ventsislav Dzhokov (Fontfabric) Mozer by Ani Petrova (Fontfabric) Noah by Svet Simov (Fontfabric) Panton Rust by Plamen Motev (Fontfabric)
Шрифты с кириллицей, вызывающей вопросы
Academy Sans by Jonas Hecksher (Playtype) Achates by Vassil Kateliev (Karandash) ALS Arc by Konstantin Lukyanov (Art. Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Lebedev Studio) ALS Mio by Mio Horii (Art. Lebedev Studio) Atenta by Elena Kowalski (Glen Jan) Bebas Neue Pro by Ryoichi Tsunekawa (Dharma Type) Binaria by Pablo Balcells (Graviton)
Dealerplate by Ray Larabie (Typodermic) Electronica by Pablo Balcells (Graviton) Fira Code by Nikita Prokopov Fits by Veneta Rangelova (DearType) Galderglynn 1884 by Ray Larabie (Typodermic) Genia by Akufadhl Grand Gothik by Panos Vassieou
![Hailgen] Hailgen by Akufadhl House Sans by Dan Jones (TypeUnion) Intensiva by Pablo Balcells (Graviton) Inter by Rasmus Andersson Jheronimus by Aleksey Popovtsev (Aronetiv) Kardinal by Ani Dmitrova Linear Sans / Radial by Milos Mitrovic Lumios Typewriter by Elena Genova (My Creative Land) Makro XM by Gumpita Rahayu (Tokotype) Masiva by Pablo Balcells (Graviton)
Point Soft by Natanael Gama (Ndiscover) Predictor by Stanislav Hatznik (Smartfont) Pricedown by Ray Larabie (Typodermic) TOMO Acuario by TOMO Fonts TOMO Bossa by TOMO Fonts TS Maka by Vitaliy Tsygankov Utily Sans by Alfonso García, Rodrigo Fuenzalida (Latinotype) Vocal by Ani Dmitrova
Cocogoose Classic by Francesco Canovaro (Zetafonts) Codec Pro by Francesco Canovaro (Zetafonts) Duepuntozero Pro by Francesco Canovaro (Zetafonts) Hagrid by Cosimo Pancini (Zetafonts) Iconic by Francesco Canovaro (Zetafonts) Kitsch by Francesco Canovaro (Zetafonts) Klein by Francesco Canovaro (Zetafonts) Lovelace by Cosimo Pancini (Zetafonts) Monterchi by Francesco Canovaro (Zetafonts) Tarif by Cosimo Pancini (Zetafonts)
Шрифты с неудачной кириллицей
Blacker Pro by Cosimo Pancini, Andrea Tartarelli (Zetafonts) CA Saygon by Stefan Claudius (Cape-Arcona) Etewut Serif by Alex Etewut (Etewut) FE Hero by Egor Stremousov Generisch Sans by Fadhl Waliy ul Haqq (Akufadhl) Ponder by Dan Jones (TypeUnion) Science Gothic by by Thomas Phinney, Vassil Kateliev, Brandon Buerkle Selectric Century by Linn Benton (Indian Summer Studio) Sigma by Gert Wiescher (Wiescher Design) Victor Mono by Rune Bjørnerås
Fontuna by Andriy Dykun (NREY) Gunhill by Andriy Dykun (NREY) Heartland by Andriy Dykun (NREY) ![Oblique Rain] Oblique Rain by Andriy Dykun (NREY) Ravenholm by Andriy Dykun (NREY) ![Sansterdam] Sansterdam by Andriy Dykun (NREY) Skiff by Andriy Dykun (NREY) Thephir by Andriy Dykun (NREY) Voguer Sans by Andriy Dykun (NREY) Waymar by Andriy Dykun (NREY)
Шрифты сяоми для русского языка
Содержание
- [Советы] Как изменить шрифт на Xiaomi? И как вернуть стандартный шрифт?
- Как поменять шрифт на телефоне Xiaomi (MIUI)
- Системный шрифт – что это и где найти?
- Изменение размера текста в MIUI 11
- Изменение шрифта и масштаба в MIUI 12
- ТОП-5 шрифтов для MIUI
- Как поставить новый шрифт на смартфоне Xiaomi
- Стандартное приложение «Темы»
- Любой кастомный шрифт
- Статус дизайнера
- Как вернуть старый шрифт MIUI
- Сторонние приложения для работы со шрифтом
- [Советы] Шрифты.
 Которые поддерживают Кириллицу.
Которые поддерживают Кириллицу. - Mi Comm APP
- Рекомендации
- [Советы] Шрифты. Которые поддерживают Кириллицу.
- Mi Comm APP
- Featured
- Варианты шрифтов на смартфонах Xiaomi и как изменить сам шрифт
- Нюансы изменения размера и стиля написания
- Доступные штатные настройки
- Возможности системного приложения «Темы»
- Порядок получения учетной записи
- Изменение шрифтов посредством приложения «Темы»
- Для чего нужен статус «Дизайнер»
- Приложения сторонних разработчиков
- Программа QuickShortcutMaker
- Приложение Mi Font Maker
- Видео
[Советы] Как изменить шрифт на Xiaomi? И как вернуть стандартный шрифт?
Как изменить шрифт на Xiaomi? Из-за часто встречающихся такого рода вопросов, предлагаю вам рассмотреть простой способ смены шрифта, не требующий наличия ROOT-прав. В оболочке MIUI имеется только один стандартный шрифт и изменить его прямо из настроек невозможно. Но в наших смартфонах есть предустановленное приложение «Темы», которое и позволит осуществить необходимые изменения. Для его полноценного использования у вас должен быть MI-аккаунт, который привязан к смартфону.
Для его полноценного использования у вас должен быть MI-аккаунт, который привязан к смартфону.
1. Так как же изменить шрифт на Xiaomi?
1. Открываем приложение «Темы»и в поисковой строке вводим слово «moby» и выбираем первый пункт в выдаче.
photo_2018-02-06_12-48-33.jpg (106.89 KB, Downloads: 73)
2018-02-06 17:57:14 Upload
photo_2018-02-06_12-48-29.jpg (68.5 KB, Downloads: 74)
2018-02-06 17:57:12 Upload
2. Перед нами появится список шрифтов. Чтобы увидеть их все, нажимаем на пункт «Посмотреть все».
photo_2018-02-06_12-48-36.jpg (63.3 KB, Downloads: 61)
2018-02-06 17:57:39 Upload
3.Теперь нам остается выбрать любой из понравившегося,в списке шрифт и нажать «Скачать»,дожидаемся окончания загрузки,далее «Применить».
photo_2018-02-06_12-48-39.jpg (75.42 KB, Downloads: 67)
2018-02-06 17:58:03 Upload
photo_2018-02-06_12-48-43. jpg (75.55 KB, Downloads: 56)
jpg (75.55 KB, Downloads: 56)
2018-02-06 17:58:04 Upload
После чего телефон запросит перезагрузку.Подтверждаем перезагрузку. После включения, новый шрифт будет установлен. Наслаждаемся.
2. Как вернуть стандартный шрифт?
IMG_20180206_130719.png (401.54 KB, Downloads: 69)
2018-02-06 18:13:43 Upload
IMG_20180206_130815.png (290.13 KB, Downloads: 66)
2018-02-06 18:13:45 Upload
IMG_20180206_130901.png (413.39 KB, Downloads: 68)
2018-02-06 18:14:36 Upload
IMG_20180206_130935.png (346.54 KB, Downloads: 60)
2018-02-06 18:16:33 Upload
Screenshot_2018-02-06-13-05-32-695_com.sika524.android.quickshortcut.png (218.04 KB, Downloads: 60)
2018-02-06 18:16:34 Upload
photo_2018-02-06_13-39-28.jpg (46.04 KB, Downloads: 62)
2018-02-06 18:40:14 Upload
photo_2018-02-06_13-39-27. jpg (40.54 KB, Downloads: 61)
jpg (40.54 KB, Downloads: 61)
Источник
Как поменять шрифт на телефоне Xiaomi (MIUI)
Фирменная оболочка MIUI отлично оптимизирована в плане дизайна и быстродействия. Пользователям предоставляется на выбор огромное количество различных тем и обоев. А сегодня выясним, как поменять шрифт на телефоне Xiaomi (MIUI) с помощью системной функции и сторонних приложений.
Системный шрифт – что это и где найти?
На телефонах Сяоми и Редми установлен один шрифт, поддерживающий кириллицу и латиницу. Стандартный шрифт четкий и легко читается, в некоторых местах есть выделения жирным и курсивом. Текст может немного отличаться в конкретных приложениях.
В MIUI 12 используется стиль Roboto. Буквы выглядят объемными и широкими, а подзаголовки большие и заметные. Также увеличены отступы между строками. На MIUI 11 все надписи более мелкие.
Самостоятельная полноценная настройка системного шрифта появилась в MIUI 12.
На ранних версиях такая функция отсутствует.
Изменение размера текста в MIUI 11
По умолчанию выставлен стандартный размер шрифта, но его можно уменьшить или увеличить. Для этого на Миюай 11:
Сильно увеличивать шрифт не рекомендуем, поскольку тогда информация на экране отображается не полностью.
Изменение шрифта и масштаба в MIUI 12
В MIUI 12 пункт называется «Размер и толщина шрифтов». Помимо размера, с помощью ползунка настраивается толщина букв.
Еще можно изменить масштабирование изображения, чтобы оно подходило под выставленный размер букв.
ТОП-5 шрифтов для MIUI
Рассмотрим лучшие шрифты, которые подойдут для оболочки Миюай.
| Название шрифта | Пример написания | Ссылка на скачивание |
| Linux Biolinum | Скачать | |
| TT Blushes | Скачать | |
| Avenir | Скачать | |
| Cartoon | Скачать | |
| Pixel Circle | Скачать |
На Сяоми эти шрифты отображаются корректно. Главное – правильно их установить. Подробная инструкция будет в следующем пункте.
Главное – правильно их установить. Подробная инструкция будет в следующем пункте.
Как поставить новый шрифт на смартфоне Xiaomi
Существует несколько методов, позволяющих сменить шрифт на Xiaomi. Все способы простые и работают без root-прав. Необходимо только скачать понравившийся вариант и установить его.
Стандартное приложение «Темы»
Самая быстрая процедура, не подразумевающая загрузку материалов из сторонних источников. На MIUI 11 в приложении «Темы» нет пункта, в котором можно скачать новые шрифты. Раздел появляется при переключении страны на Индию. Для этого заходим в «Расширенные настройки», и в разделе «Регион» указываем «Индия».
На MIUI 12 шрифт в «Темах» не скрыт, он находится вверху приложения по центру. Нужно выбрать понравившийся стиль, загрузить его и применить. Изменения вступят в силу сразу же.
Открываем «Темы» и обращаем внимание на нижнюю грань. Там будет квадрат с буквой Т. Кликаем по понравившемуся стилю, и нажимаем по зеленой кнопке «Бесплатно». Начнется скачивание шрифта для Xiaomi. Когда файл загрузится, жмем «Применить».
Кликаем по понравившемуся стилю, и нажимаем по зеленой кнопке «Бесплатно». Начнется скачивание шрифта для Xiaomi. Когда файл загрузится, жмем «Применить».
Высветится сообщение, что для установки требуется перезагрузка смартфона. Соглашаемся. После включения проверяем, поменялся ли стиль букв. В любую минуту можно вернуть обычный шрифт.
Если изменять регион не хотите, сразу зайдите в «Темы», и в поисковике введите «moby». В самом низу страницы будет нужная вкладка. Чтобы просмотреть все стили, тапните «Еще». Скачайте и установите файл, как в вышеописанном способе.
Любой кастомный шрифт
Шрифты для Xiaomi есть в свободном доступе на различных интернет-сайтах. Отдавайте предпочтение только надежным источникам, например, технологическим форумам. Рассмотрим для примера скачивание с 4PDA и дальнейшую установку.
На актуальных версиях Миюай запрещен импорт тем из сторонних источников. Поэтому придется воспользоваться специальным приложением Theme Editor for MIUI.
Статус дизайнера
Статус дизайнера позволяет экспериментировать с оформлением системы без ограничений. Можно установить любую тему, обои, виджеты, шрифты из разных источников, не прибегая к специальным приложениям. Чтобы стать дизайнером, отправьте официальную заявку.
Как вернуть старый шрифт MIUI
Для возвращения старого шрифта достаточно обратно поставить стоковую тему. В одноименном приложении открываем «Профиль» – «Темы». Кликаем по системной теме и выбираем «Применить». Соглашаемся на перезагрузку смартфона.
Также можно сразу открыть одноименную вкладку и сбросить шрифт по умолчанию. На MIUI 11 для этого должен быть выставлен индийский регион.
Сторонние приложения для работы со шрифтом
Рассмотрим программы, которые помогут изменить шрифт на телефоне Xiaomi. Все приложения есть в свободном доступе на Google Play.
Источник
[Советы] Шрифты. Которые поддерживают Кириллицу.
| Если кому не известно, то на телефоне поменяв в настройках регион с России на Индию, зайдя потом в ТЕМЫ (где меняем тему основную) |
avatar. png (107.05 KB, Downloads: 36)
png (107.05 KB, Downloads: 36)
2017-11-02 17:01:46 Upload
Появится вкладка с шрифтами
avatar.png (135.44 KB, Downloads: 36)
2017-11-02 17:02:37 Upload
Можно будет обновить шрифт в телефоне.
Вот для образца:
avatar.png (69.08 KB, Downloads: 34)
2017-11-02 17:03:35 Upload
avatar.png (70.13 KB, Downloads: 35)
2017-11-02 17:03:51 Upload
avatar.png (47.53 KB, Downloads: 37)
2017-11-02 17:04:18 Upload
avatar.png (76.41 KB, Downloads: 34)
2017-11-02 17:04:35 Upload
Так вот вопрос. Какие шрифты поддерживают Кириллицу
| quoteurl=home.php?mod=space&uid=16545341121654534112/url как открыт мобил интернет REDMI 3S/quote |
Чего. не понял вопроса
quoteurl=home. php?mod=space&uid=17392990761739299076/url php?mod=space&uid=17392990761739299076/url чего. Не понял вопроса/quote |
мобильный интернет не могу открыть
| Вот эти проверено |
Screenshot_2018-02-17-10-19-20-391_com.android.thememanager.png (109.17 KB, Downloads: 20)
2018-02-17 13:20:27 Upload
Mi Comm APP
Получайте новости о Mi продукции и MIUI
Рекомендации
* Рекомендуется загружать изображения для обложки с разрешением 720*312
Изменения необратимы после отправки
Cookies Preference Center
We use cookies on this website. To learn in detail about how we use cookies, please read our full Cookies Notice. To reject all non-essential cookies simply click «Save and Close» below. To accept or reject cookies by category please simply click on the tabs to the left. You can revisit and change your settings at any time. read more
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies do not store any personally identifiable information.
Источник
[Советы] Шрифты. Которые поддерживают Кириллицу.
| Если кому не известно, то на телефоне поменяв в настройках регион с России на Индию, зайдя потом в ТЕМЫ (где меняем тему основную) |
avatar.png (107.05 KB, Downloads: 12)
2017-11-02 17:01:46 Upload
Появится вкладка с шрифтами
avatar.png (135.44 KB, Downloads: 11)
2017-11-02 17:02:37 Upload
Можно будет обновить шрифт в телефоне.
Вот для образца:
avatar.png (69.08 KB, Downloads: 10)
2017-11-02 17:03:35 Upload
avatar.png (70.13 KB, Downloads: 9)
2017-11-02 17:03:51 Upload
avatar.png (47.53 KB, Downloads: 9)
2017-11-02 17:04:18 Upload
avatar.png (76.41 KB, Downloads: 10)
2017-11-02 17:04:35 Upload
Так вот вопрос. Какие шрифты поддерживают Кириллицу
Какие шрифты поддерживают Кириллицу
мобильный интернет не могу открыть
| Вот эти проверено |
Screenshot_2018-02-17-10-19-20-391_com.android.thememanager.png (109.17 KB, Downloads: 0)
2018-02-17 13:20:27 Upload
Mi Comm APP
Stay updated on Mi Products and MIUI
Featured
* Recommended to upload a 720*312 image as the cover image
* Changes are irreversible after submitting
Cookies Preference Center
We use cookies on this website. To learn in detail about how we use cookies, please read our full Cookies Notice. To reject all non-essential cookies simply click «Save and Close» below. To accept or reject cookies by category please simply click on the tabs to the left. You can revisit and change your settings at any time. read more
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies do not store any personally identifiable information.
Источник
Варианты шрифтов на смартфонах Xiaomi и как изменить сам шрифт
Настройка шрифтов в мобильном телефоне по-умолчанию не всегда удовлетворяют владельцев. Одни хотят обновить внешний вид отображаемой информации согласно своим соображениям эстетики, другие исходят из реальных потребностей, например, сделать буквы крупнее при плохом зрении. На вопрос: как поменять шрифт на Сяоми? – ответим далее.
Нюансы изменения размера и стиля написания
Компания Xiaomi выпускает телефоны в двух вариантах системной оболочки MIUI: для Китая и глобальную для других рынков. Российским покупателям, как и пользователям за пределами Китая, достаются гаджеты с глобальной версией системной прошивки. В ней предустановлен определенный размер и стиль экранного написания, и имеются штатные, весьма ограниченные возможности поменять размер шрифта и его стилистику.
Сторонние разработчики программного обеспечения предложили владельцам гаджетов Сяоми более широкий спектр инструментов для изменения стиля экранного отображения текстов.
Далее рассмотрим как изменить шрифт на телефоне Xiaomi разными способами.
Доступные штатные настройки
По-умолчанию глобальная прошивка дивайсов популярной китайской марки позволяет пользователю при необходимости изменить размер письменных знаков и только. В зависимости от версии системной оболочки пользователю доступно от 3 габаритных параметров. Обозначаются значения римскими цифрами по аналогии с размерами одежды: S, M, L, XS, XL, XXL.
Последовательность действий следующая:
Габариты значков в окне с ползунком сразу поменяются. Посмотреть как будет выглядеть рабочий стол можно свайпом влево. Далее для подтверждения или выбора другого значения надо вернуться в экран настройки (свайп вправо). Установка нового размера отображения экранных символов подтверждается кнопкой «ОК».
Возможности системного приложения «Темы»
По-умолчанию не все возможности продвинутых мобильных аппаратов бренда как note или redmi, а также других серий и модификаций lite, plus, band и т. д. можно использовать сразу из с коробки. Системное приложение «Темы», необходимое для настройки рабочего стола, в том числе.
д. можно использовать сразу из с коробки. Системное приложение «Темы», необходимое для настройки рабочего стола, в том числе.
Обратите внимание! Для активации этого сервиса требуется наличие Mi аккаунта.
Порядок получения учетной записи
Получить учетную запись пользователь может через меню «Настройки» во вкладке «Mi аккаунт» пункт «Регистрация». Альтернативный способ – через браузер пройти аналогичную процедуру на официальном сайте производителя.
Процедура предполагает ввод следующих данных:
После создания учетной записи в системе, ее нужно подтвердить кодом, полученным в СМС или на почту. Код подтверждения вводится в соответствующее поле. В дальнейшем пароль Mi аккаунта следует использовать во всех приложениях, требующих авторизации.
Изменение шрифтов посредством приложения «Темы»
Системный сервис «Темы» на моделях Макс, Ноут, Редми и других открывает возможность скачать из фирменного магазина приложений различные варианты оформления рабочего стола с иными стилистическими решениями отображения символов на экране. Многих авторизованных пользователей Mi — гаджетов интересует как можно поменять тип шрифта на телефоне Хiaomi. Действовать следует по следующим рекомендациям:
Многих авторизованных пользователей Mi — гаджетов интересует как можно поменять тип шрифта на телефоне Хiaomi. Действовать следует по следующим рекомендациям:
Далеко не всем владельцев смартфонов рассматриваемой китайской марки достаточно штатного функционала настройки экрана. Для продвинутых пользователей предусмотрена возможность расширить функционал настроек смартфона, включая замену стилистики отображения символов, в вариантах отсутствующих в фирменном сервисе «Темы». После регистрации дизайнерского статуса на официальном сайте разработчика пользователю разрешается на свой дивайс устанавливать стилистические решения от сторонних разработчиков.
Процедура оформления заявки предполагает следующие действия:
Проверка и предоставление статуса ожидается в течение 3-7. После получения дизайнерский полномочий, владелец смартфона сможет загружать и использовать темы сторонних разработчиков.
Приложения сторонних разработчиков
Для модернизации стилистики отображения экрана на гаджетах рассматриваемой марки можно использовать приложения сторонних разработчиков при условии наличия статуса «Дизайнер».
Программа QuickShortcutMaker
Это приложение позволяет менять стилистику экрана посредством созданного на рабочем столе ярлыка. Программу для скачивания авторизованному пользователю можно взять с Play Market. После установки приложения последовательность действий следующая:
После создания иконки «Шрифты» ею можно пользоваться для быстрой смены стилистики отображения текстовой информации на экране. Также это приложение позволяет модернизировать стандартные ярлыки программ рабочего стола.
Приложение Mi Font Maker
Это программа позволяет дает возможность владельцу смартфона при помощи встроенного проводника импортировать в систему гаджета новые стилистические решения в форматах ttf или mtz. Приложение и файлы шрифтов авторизованному пользователю можно взять с Play Market. Выше упомянутые файлы должны содержать английскую и русскую раскладки букв.
После запуска Mi Font Maker нужно инсталлировать новые пользовательские раскладки букв.
Поиск нужного файла осуществляется через программный проводник. После выполнения этого процесса программа сообщит о том, что пользовательский файл шрифтов установлен. Далее через меню настройки экрана можно применить загруженную стилистику отображения текста.
Источник
Видео
Как изменить ШРИФТ на Xiaomi \ 209 русских Шрифтов для Xiaomi
НАШЕЛ КРУТОЙ ШРИФТ MIUI 🔥 СКОРЕЕ УСТАНОВИ НА СВОЙ XIAOMI!
ТОП 10 ШРИФТОВ ДЛЯ MIUI 2019
15 эстетических русских шрифтов🧃🦋// Подборка кириллических шрифтов🧁
Красивый шрифт, на русском языке!)Быстрее сюда!)
♟🔥ТОП 10 РУССКИХ ШРИФТОВ//Клэр🔥♟Ч/О
ТОП 5 ШРИФТОВ ДЛЯ XIAOMI 2020
Как изменить ШРИФТ на XIAOMI MIUI? Как поменять шрифт на Xiaomi
ЛУЧШИЕ БЕСПЛАТНЫЕ ШРИФТЫ 2021! // Подборка Шрифтов Для Графического Дизайна (C КИРИЛЛИЦЕЙ) 🔥
КАК СКАЧАТЬ РУССКИЕ ШРИФТЫ | русские и красивые шрифты на телефон
Современная кириллица 2021
«Современная кириллица 2021» — международный конкурс шрифтового дизайна. Это продолжение серии конкурсов «Кириллица’99», «Современная кириллица 2009», «Современная кириллица 2014» и «Современная кириллица 2019». Цель конкурса — получить максимально объективное представление о нынешнем состоянии кириллицы и найти лучшие примеры её развития.
Это продолжение серии конкурсов «Кириллица’99», «Современная кириллица 2009», «Современная кириллица 2014» и «Современная кириллица 2019». Цель конкурса — получить максимально объективное представление о нынешнем состоянии кириллицы и найти лучшие примеры её развития.
Организатор конкурса — Паратайп.
Победители
Победители зрительского голосования
Роман Шамин
Martian Grotesk
Илья Буравчиков
Kharms Display
Евгений Анфалов
Heymland
Шорт-лист
Голосование окончено, оно было доступно 05.07.2021 — 14.07.2021
Евгений Анфалов
Heymland
Nikolay Petroussenkо
ABVYAZ
Denis Serebryakov
Nekst
Кирилл Сиротин
De Villeneuve
Посмотреть все работыЖюри
Александра Королькова
Арт-директор Паратайпа. Лауреат биеннале Золотая пчела (2008), конкурсов Современная кириллица 2009, Granshan (2011), European Design Award (2011), премии имени Шарля Пеньо (2013). Автор книги «Живая типографика».
Автор книги «Живая типографика».
Александр Любовенко
Шрифтовой дизайнер, графический дизайнер и программист одновременно. В 2014 году защитил диплом на курсе «Шрифт и типографика» в БВШД. Активно использует возможности языка Python для развития шрифтов Паратайпа.
Юрий Гордон
Художник, работающий с текстом. Иллюстратор, шрифтовик, дизайнер, литератор. Автор нескольких книг, в том числе «Книги про буквы от Аа до Яя» и «Книги про мои буквы». Создатель множества книг художника и арт-карт.
Валерий Голыженков
Графический дизайнер, дизайнер шрифта, педагог, партнёр в студии Letterhead, автор проекта Typoholic.ru, член редколлегии журнала «Шрифт».
Иван Величко
Иван Величко — сооснователь дизайн-бюро «Щука», кандидат искусствоведения, преподаватель в Британской высшей школе дизайна. В «Щуке» вместе с партнером Иваном Васиным занимается арт-директированием всех проектов студии.
Константин Фролов
Графический дизайнер, занимается брендингом и экспериментами с типографикой. Закончил Британскую Высшую Школу Дизайна (курс Визуальные Коммуникации), работал с десятками брендов от Type. Today, до Сбера. Лауреат фестивалей Pentawards, ADCR, Среда. С 2018 года ведущий дизайнер в «Щуке».
Закончил Британскую Высшую Школу Дизайна (курс Визуальные Коммуникации), работал с десятками брендов от Type. Today, до Сбера. Лауреат фестивалей Pentawards, ADCR, Среда. С 2018 года ведущий дизайнер в «Щуке».
Фиона Росс
Фиона специализируется на шрифтовом дизайне и типографике арабского, южноазиатского и тайского алфавитов, благодаря опыту работы с языками и письменностями. Получила докторскую степень в области индийской палеографии в подразделении Лондонского университета — Школе восточных и африканских исследований. Фиона — профессор шрифтового дизайна на кафедре типографики и графических коммуникаций Университета Рединга (Великобритания). В настоящее время она руководит финансируемым Леверхульмом исследовательским проектом «Women in type». Фиона работает консультантом, шрифтовым дизайнером, автором и преподавателем; ее последние дизайнерские работы были выполнены в сотрудничестве с Тимом Холлоуэем, Джоном Хадсоном и Нилакашем Кшетримаюмом для таких клиентов, как Ананда Базар Патрика, Adobe, Microsoft, Monotype и Harvard University Press. За свою работу в области шрифтового дизайна и образования Фиона получила награду SoTA Typography Award (2014) и медаль Type Director’s Club (2018).
За свою работу в области шрифтового дизайна и образования Фиона получила награду SoTA Typography Award (2014) и медаль Type Director’s Club (2018).
Питер Билак
Питер работает в области издательского, графического и шрифтового дизайна. В 1999 году он основал шрифтовую студию Typotheque, в 2000 со Стюартом Бейли стал соучредителем журнала об искусстве и дизайне Dot Dot Dot, в 2012 основал Works That Work, журнал о креативе в повседневной жизни. В 2015 году вместе с Андреем Кратки он стал соучредителем Fontstand.com, платформы для аренды шрифтов. Вместе c хореографом Лукашем Тимулаком они создают современные танцевальные перфомансы — они основали Make-Move-Think.org, фонд междисциплинарного художественного сотрудничества. Питер преподает в аспирантуре Type & Media в Королевской академии искусств в Гааге. Член AGI (Международный графический альянс).
Джон Бордли
Джон Бордли — автор книги «Typographic Firsts: Adventures in Early Printing» и c 2007 года основатель самого популярного в мире блога о типографике I Love Typography. Помимо редактирования ILT, он пишет еще несколько книг по ранней истории шрифта и печатной книги. Джон родился в Великобритании, потом жил в Японии, а сейчас во Вьетнаме.
Помимо редактирования ILT, он пишет еще несколько книг по ранней истории шрифта и печатной книги. Джон родился в Великобритании, потом жил в Японии, а сейчас во Вьетнаме.
Олег Мацуев
Графический и шрифтовой дизайнер, каллиграф. Окончил МГУ им. М. В. Ломоносова по специальности «дизайн СМИ», в 2004–2007 обучался в шрифтовой мастерской Александра Тарбеева в МГУП. Победитель международных конкурсов шрифтового дизайна «Современная кириллица 2009, 2014, 2019». Шорт-лист конкурса New Cyrillic 2012 и шорт лист конкурса Call for type 2011, Майнц, музей Гутенберга. Исследователь допетровской рукописной традиции и ранних кирилловских шрифтов. Организатор выставки каллиграфии и леттеринга «Русское письмо: традиция и эксперимент» (2017, 2018, 2021).
Кристиан Шварц
Кристиан Шварц (1977 г.р.) возглавляет Нью-Йоркский офис компании Commercial Type, которую он основал вместе с лондонским дизайнером Полом Барнсом. Шрифты Шварца публикуются во многих независимых студиях, включая House Industries, Emigre и Font Bureau, кроме того он разрабатывал шрифты для корпораций и изданий по всему миру. Шварц и Барнс начали постоянное сотрудничество в 2005 году с большой шрифтовой системы для The Guardian, и с тех пор вместе со своей командой создали шрифты для Esquire, Музея современного искусства (MoMA) в Нью-Йорке, Яндекса, Vanity Fair и других. В 2007 году Шварц был награжден престижной премией Шарля Пеньо, которая вручается раз в четыре или пять лет Международной типографической ассоциацией дизайнеру в возрасте до 35 лет, который внес «выдающийся вклад в область шрифтового дизайна».
Шварц и Барнс начали постоянное сотрудничество в 2005 году с большой шрифтовой системы для The Guardian, и с тех пор вместе со своей командой создали шрифты для Esquire, Музея современного искусства (MoMA) в Нью-Йорке, Яндекса, Vanity Fair и других. В 2007 году Шварц был награжден престижной премией Шарля Пеньо, которая вручается раз в четыре или пять лет Международной типографической ассоциацией дизайнеру в возрасте до 35 лет, который внес «выдающийся вклад в область шрифтового дизайна».
Оргкомитет
Дмитрий Голуб
Ник Недашковский
Аня Русанова
Геннадий Фридман
Лара Широченко
Александра Якупова
Партнеры конкурса
Контактная информация
По любым вопросам, связанным с организацией конкурса и условиями приёма работ вы можете обращаться в организационный комитет конкурса по адресу [email protected], а также в нашу группу в Facebook или в Telegram.
Этапы проведения
Приём работ
06.04.202117. 05.2021
05.2021
Публикация результатов отборочного тура
05.07.2021
Объявление победителей
15.07.2021
Результаты конкурса будут опубликованы на сайте moderncyrillic.org 15.07.2021. Победители будут отмечены дипломами конкурса «Современная кириллица-2021», а работы напечатаны и представлены в каталоге конкурса и на передвижной выставке. Авторы шрифтов-победителей получат почётный диплом и экземпляр каталога.
Дополнительным бонусом для победителей станут два специальных приза от популярных шрифтовых редакторов FontLab и Glyphs — лицензия на наиболее актуальные версии этих популярных программ.
Чтобы принять участие,
откройте сайт
на десктопе
Не отображаются русские шрифты и не пишутся. Что д | Render.ru
Guest
#1
#1
Как сделать чтобы в 10 Illustratore писать русскими шрифтами. Шрифты установлены, но не отображаются. Помогите, плиз. Такая же байда бывает и в Photoshop. Как от этого избавиться. Заранее благодарен.
Шрифты установлены, но не отображаются. Помогите, плиз. Такая же байда бывает и в Photoshop. Как от этого избавиться. Заранее благодарен.
Guest
#2
#2
Что значит «не отображаются»? Если их нет в списке шрифтов в AI, то скорее всего дело в самих шрифтах, и это лечится переименованием их с помощью FontLab-а.
Если же не отображаются русские буквы, то в самых простых случаях достаточно удержать Ctrl при выборе соответствующего шрифта, но лучше их подлечить тем же FontLab-ом или же TransType-ом.
Оба варианта в форуме обсуждались раньше, поищи, не поленись.
Guest
#3
#3
Спасибо.
Guest
#4
#4
2 Shlapa
Не подскажешь как правильно FontLab-ом шрифты лечить? Особенно старые из AG коллекции. Может имеет смысл их сразу в OpenType перегонять?
Может имеет смысл их сразу в OpenType перегонять?
Guest
#5
#5
Более 90% шрифтов у меня из того же источника, что и у всех остальных — с дисков типа «1000000000 крутейших и новейших».
Так вот из них более 90% прекрасно вылечились в пакетном режиме утилитой TransType. Я просто перегнал их из TrueType в Type1, указав Codapage 1251.
Если шрифт не удаётся вылечить TransType-ом, то открываю его FontLab-ом, определяю нужную Codapage, если требуется вручную расставляю Gliph-ы по нужным местам, проверяю и поправляю параметры в Font Info, и генерирую файлы шрифта (разумеется, в формате Type1).![]()
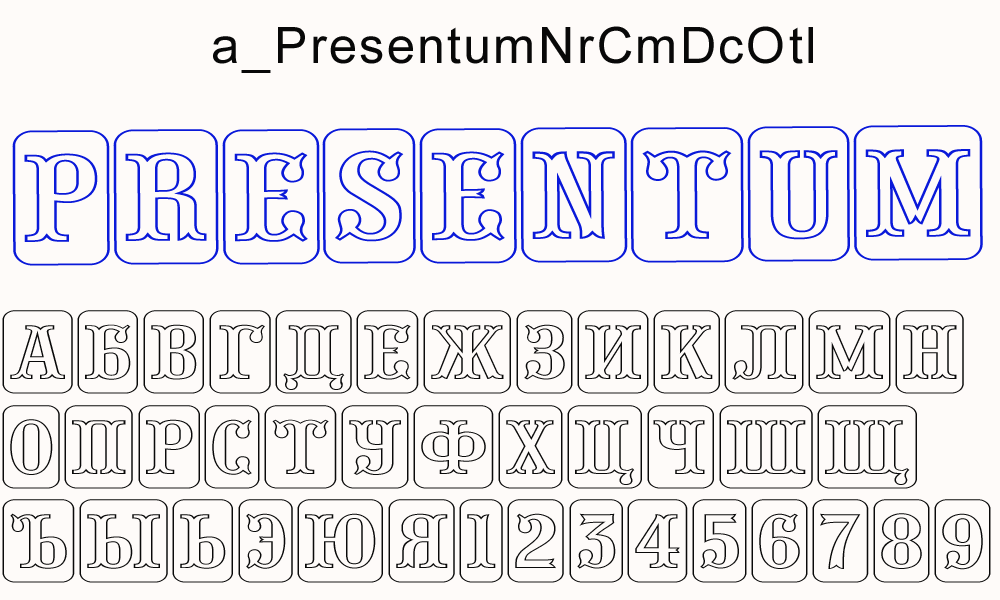
В некоторых случаях приходится переименовывать шрифт, как, например a_Presentum, который под этим именем не желал отображаться в списке шрифтов в AI. Теперь он «просто» Presentum, и прекрасно работает.
Шрифты AG, кстати говоря, чаще всего бывают источником головной боли и труднее всего лечатся в большинстве случаев.
Попадались довольно сложные случаи и с vedi.d-s.ru.
Генерировать OTF я пока не пробовал, да и рановато это: только InD с ними на русском языке по-человечески работает, а у AI с этим пока серьезные проблемы.
Guest
#6
#6
Может поделишся TransType-ом?
А то я новичок в FontLab`e, попробовал пару шрифтов AG, особо нужных переделать — ничего неполучилось.![]()
>>определяю нужную Codapage
Нужная это — MS Windows 1251 Cyrillic?
Guest
#7
#7
Блин Ребят!
У меня такая трабла случилась — были грифты (и ttf и ps), нормально себе так работали, но в один «прекрасный день», стали отображаться в ia в виде квадратиков — причем только русское написание, латинское все нормуль. Характерно, что в Фотошопе работают как надо и рус и лат, но в векторе — в виде квадратов..(((
Жопа полнейшая, армагедон…(((
Guest
#8
#8
А у менятакая ситуация, в меню type>fonts шрифты видны, а в окошке character b на верху в пенельке (которая появляется когда текст пишешь) в выподающем меню где должны быть все шришты, только штуки 4 пустых поля, как сделать чтобы там тоже весь список появился?
Guest
#9
#9
Shlyapa написал
>Генерировать OTF я пока не пробовал, да и рановато это: только InD с ними на русском языке по-человечески работает, а у AI с этим пока серьезные проблемы.
Можно поподробнее о этих возможных проблемх рассказать, очень не хотолось бы нарваться в тираже на неприятности или хотябы на что обратить внимание.
Shlyapa
Почётный пользователь
#10
#10
Обращаю внимание, в каком году писано мной сообщение, на которое ты ссылаешься — в 2002-м.
С тех пор кое-что изменилось — весь Adobe CS2 нормально рабтает с OTF-ами.
Красивые кириллические (русские) шрифты — 13 шрифтов! — ПроБлаг
Тип статьи:
Авторская
Подборка красивых русских шрифтов с изображениями в количестве 13 штук!, Не нужно гадать — как шрифт будет выглядеть на практике. Понравился — скачали!
Понравился — скачали!
1. Cony. Весьма привлекательный шрифт. Скачать шрифт Cony
2. Hattori. Шрифт для создания информационных надписей. Но, думаю, никто не будет против, если Вы его используете в других целях;) Скачать шрифт Hattori
3. Movai Grotesque. Шрифт не совсем русский, украинский. Но, очень красивый. Разработчики рекомендуют его использовать для создания обложек книг, дисков и других творений. Скачать шрифт Movai Grotesque
4. Tetra. Интересный шрифт, но его применение будет красивым лишь с красивым фоном или с использованием стилей. Скачать шрифт Tetra
5. Perforama. Весьма креативный шрифт, который подойдет не для всех проектов. Скачать шрифт Perforama
6. Sumkin. Добрый и умиляющий шрифт. Скачать шрифт Sumkin
7. Bext type. Оболденно-креативный шрифт! Скачать шрифт Bext type
8. Bardelin. Весь такой из себя стильный:) Скачать шрифт Bardelin
Bardelin. Весь такой из себя стильный:) Скачать шрифт Bardelin
9. Pacifica. Красочный шрифт, но он не подойдёт для официальных публикаций. Скачать шрифт Pacifica
10. Brava. Красивый полненький шрифт.Скачать шрифт Brava
11. Kaori. Красивый креативный, но ширшавый шрифт. Скачать шрифт Kaori
12. Тот самый. Оригинальное название и не менее оригинальный шрифт. Скачать шрифт Тот самый
13. Aleksandra C Vintage. Простой и в то же время элегантный шрифт. Скачать шрифт Aleksandra C Vintage
Надеюсь Вам понравилось!
шрифты
- Вход через соцсети
- аккаунт
Категории
- Благовещенск РБ
- Интересности
- Как пользоваться сайтом problag?
- Образование
- Здоровье
- История
- Самые знаменитые династии России
- Компьютерная грамотность
- Психология
- Саморазвитие
- Финансовая грамотность
- Размышления
- Спорт
- Тесты
- В мире
- Дизайн
- by blagpro © 2022
- Работает на InstantCMS
русских дизайнов шрифтов, тем, шаблонов и графических элементов для скачивания на Dribbble
Взгляд, откуда берется минимализм: русский конструктивизм
Откуда минимализм: русский конструктивизм
Посмотреть белый русский
Белый русский
Посмотреть Полёт / Полет
Полёт / Рейс
Просмотреть ANVYL — бесплатный шрифт
ANVYL — Бесплатный шрифт
Посмотреть С Рождеством и Новым Годом, Русская Вязь
С Новым годом и Рождеством, Русская Вязь
Просмотр русских букв в БЕСПЛАТНОМ ЖИРНОМ ШРИФТЕ
Русские буквы БЕСПЛАТНЫМ ЖИРНЫМ ШРИФТОМ
Вид Комфорт(кириллица)
Комфорт (кириллица)
- Посмотреть КОЛЛЕКЦИЮ «РУССКИЕ НАДПИСИ И ВЯЗЬ» | 2020-2021
КОЛЛЕКЦИЯ «РУССКИЕ НАДПИСИ И ВЯЗЬ» | 2020-2021
Посмотреть советский шрифт
Советский шрифт
Посмотреть плакат с надписями
Плакат с надписью
Посмотреть логотип для русского ресторана
Логотип для ресторана русской кухни
Посмотреть логотип Маяк
Логотип Маяк
ПОСМОТРЕТЬ МОИ НОВЫЕ АЛФАВИТЫ В СОВРЕМЕННОЙ, КЛАССИЧЕСКОЙ КАЛЛИГРАФИИ, СТАРОРУССКОЙ.
 .
.МОИ НОВЫЕ АЛФАВИТЫ В СОВРЕМЕННОЙ, КЛАССИЧЕСКОЙ КАЛЛИГРАФИИ, СТАРОРУССКОЙ..
Посмотреть Народный красноармеец
Народный красноармеец
Посмотреть конструктивистскую архитектуру
Архитектура конструктивизма
Посмотреть Анимационный плакат музея Баухауза в Веймаре
Анимационный плакат для музея Баухаус в Веймаре
Взгляд Украина сильный!
Украина сильна!
Просмотреть шрифт Myla
Мила Фонт
Посмотреть Пушкин
Пушкин
Просмотр для вас! Декоративный шрифт ручной работы
Для тебя! Декоративный шрифт ручной работы
Посмотреть логотип для русского ресторана
Логотип Русского ресторана
Посмотреть Нижегородскую ярмарку
Нижегородская ярмарка
Посмотреть русского Иуду
Русский Иуда
Посмотреть русский военный корабль иди на хуй!
Русский военный корабль иди на хуй!
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка еще. ..
..
Российские СМИ говорят, что популярные компьютерные шрифты заблокированы из-за санкций из-за войны на Украине
Президент Украины Владимир Зеленский отправился в Изюм, один из крупнейших городов, недавно отвоеванных у России в ходе молниеносного контрнаступления на востоке часть страны.
Украинские военные в заявлении в социальных сетях сообщили, что Зеленский и военные «приняли участие» в церемонии поднятия украинского флага над освобожденным городом, что было ключевым для амбиций России по захвату Донбасса.
На фотографиях Зеленский приветствует украинских солдат, участвующих в быстро наступающем контрнаступлении.
Брифинг в прямом эфире: вторжение России в Украину
Брифинг RFE/RL Live Briefing рассказывает обо всех последних событиях, связанных с продолжающимся вторжением России, о том, как Киев дает отпор, о военной помощи Запада, глобальной реакции и бедственном положении мирных жителей . Чтобы посмотреть все репортажи RFE/RL о войне, нажмите здесь .
Чтобы посмотреть все репортажи RFE/RL о войне, нажмите здесь .
Зеленский заявил в своем ночном обращении 13 сентября, что Украина полностью контролирует более 4000 квадратных километров территории, отвоеванной у российских войск, и стабилизирует еще 4000 квадратных километров.
«Мы движемся только в одном направлении — вперед и до победы», — сказал он в посте в социальных сетях после своего визита.
Украинские военные вытеснили российские войска из сотен городов и поселков на северо-востоке страны, а Зеленский сказал , что идет стабилизация освобожденных общин.
Но, несмотря на недавние значительные успехи украинских сил, президент США Джо Байден 13 сентября предсказал «долгое путешествие».
Байден на вопрос, достигла ли Украина поворотного момента в шестимесячной войне, сказал, что трудно сказать.
«Очевидно, что украинцы добились значительного прогресса. Но я думаю, что это будет долгий путь», — сказал Байден.
В Страсбурге глава Еврокомиссии Урсула фон дер Ляйен заявила, что приедет в Киев позже 14 сентября, что станет ее третьим визитом с начала вторжения России в Украину в феврале.
Фон дер Ляйен, объявившая о визите в присутствии первой леди Украины Елены Зеленской и одетая в сине-желтые цвета украинского флага, сказала, что она и Зеленский обсудят интеграцию Киева в единый рынок Европейского Союза.
СМОТРИТЕ ТАКЖЕ:
Фон дер Ляйен: ЕС не может умиротворить Россию из-за Украины, Путин «потерпит неудачу»
Ранее, 14 сентября, Украина заявила, что впервые столкнулась с беспилотником-смертником иранского производства, используемым Россией на поле боя.
Управление стратегических коммуникаций украинских вооруженных сил опубликовало, по его словам, изображения обломков дельтавидного беспилотника, запущенного Ираном и известного как «Шахед-136» или «Свидетель» на персидском языке.
Украинские военные столкнулись с беспилотником под Купянском во время наступления Киева, которое прорвало российские позиции вокруг Харькова на восточном фронте, сообщили украинские военные.
Беспилотник «Шахед», похоже, был сбит украинскими силами и не взорвался при столкновении, как предполагалось, хотя Киев сразу же обнародовал мало другой информации.
Надпись на дроне идентифицировала его как «М214 Гран-2», что не сразу соответствовало известной российской военной технике.
Миссия Ирана при ООН не ответила на запрос о комментариях. Россия не признала претензии Украины.
Министерство обороны Великобритании в отчете разведки с обновлением от 14 сентября аналогичным образом отметило заявление Украины о сбитом самолете, заявив: «Вполне вероятно, что Россия впервые разместила иранские беспилотные летательные аппараты… в Украине».
«Потеря «Шахед-136» вблизи линии фронта свидетельствует о том, что существует реальная возможность того, что Россия пытается использовать систему для нанесения тактических ударов, а не по более стратегическим целям в глубине украинской территории», — заявила британская разведка.
В июле разведка США публично предупредила, что Иран планирует отправить в Россию сотни дронов-бомбардировщиков для использования в войне против Украины.
Первоначально Иран отрицал обвинения, но глава Корпуса стражей исламской революции в последние дни хвастался вооружением ведущих мировых держав.
СМОТРИТЕ ТАКЖЕ:
Пролет иранского самолета, снабжавшего Москву беспилотниками, вызвал неудобные вопросы в Грузии
Белый дом, который предоставил Украине оружие и поддержку на миллиарды долларов, заявил, что Соединенные Штаты, вероятно, объявят о новом пакете военной помощи в «ближайшие дни».
Хотя недавние территориальные сдвиги ознаменовали одну из самых больших неудач России с тех пор, как ее войска были отброшены из Киева в первые дни войны, Москва дала понять, что не приблизилась к соглашению о мире путем переговоров, а Кремль настаивал на том, что он добьется своего военного цели.
Территориальный контроль Украины
Россия заявила, что наносит удары по линии фронта на Украине, и обвинила украинских солдат в издевательствах над гражданским населением на отвоеванных территориях.
«Воздушные, ракетные и артиллерийские силы наносят массированные удары по подразделениям Вооруженных сил Украины на всех оперативных направлениях», — говорится в сообщении Минобороны России на ежедневном брифинге по конфликту.
«Высокоточные» удары также нанесены по украинским позициям в районе Славянска и Константиновки на востоке Донецкой области, добавили в ведомстве.
В телефонном разговоре 13 сентября канцлер Германии Олаф Шольц призвал президента России Владимира Путина найти дипломатическое решение конфликта на основе прекращения огня и полного вывода российских войск, сообщил представитель канцлера.
С репортажами Reuters, AP и AFP
На пути к первому дислексическому шрифту на русском языке
Светлана Алексеева, Александра Добрего, Владислав Зубов
Abstract
Тексты составляют большую часть визуальной информации, которую мы обрабатываем каждый день, поэтому одна из задач лингвистики — сделать их более доступными.
- Идентификатор антологии:
- 2020.lincr-1.2
- Том:
- Слушания второго мастерской на лингвистическом и нейрокогнитивном ресурсах
- Месяц:
- Май
- Месяц:
- Май
- :
- . , Франция
- Места проведения:
- LREC | LiNCr | WS
- SIG:
- Издатель:
- Европейская ассоциация языковых ресурсов
- Примечание:
- Страниц:
- 9–14
- . Светлана Алексеева, Александра Добрего и Владислав Зубов. 2020. На пути к первому дислексическому шрифту на русском языке. In Proceedings of the Second Workshop on Language and Neurocognitive Resources , стр. 9–14, Марсель, Франция. Европейская ассоциация языковых ресурсов.
- Процитируйте (неофициально):
- К первому дислексическому шрифту на русском языке (Алексеева и др., LiNCr 2020)
- Копия цитирования:
- PDF:
- https://aclanthology.
 org/2020.lincr-1.2.pdf
org/2020.lincr-1.2.pdf - BibTeX
- MODS XML
- Endnote
- Preformated
- На пути к первому дислексическому шрифту в Русский (Алексеева и др., LiNCr 2020)
- Светлана Алексеева, Александра Добрего и Владислав Зубов. 2020. На пути к первому дислексическому шрифту на русском языке. In Материалы второго семинара по лингвистическим и нейрокогнитивным ресурсам , страницы 9–14, Марсель, Франция. Европейская ассоциация языковых ресурсов.
- Русские шрифты для Mac Os X El Capitan
- Русские шрифты для Mac Os X 10 11
- Русские шрифты для Mac Os X
- US 5155805 «Способ и устройство для перемещения контрольных точек при отображении цифровых изображений». шрифт на растровых устройствах вывода» (подана 8 мая 1989 г.)
- US 5159668 «Способ и устройство для управления контурами при улучшении цифрового шрифта на растровых устройствах вывода» (подана 8 мая 1989 г.
 )
) - US 5325479«Метод и устройство для перемещения контрольных точек при отображении цифрового шрифта на растровых устройствах вывода» (подана 28 мая 1992 г.)
PDF Процитировать Search
@inproceedings{alexeeva-etal-2020-towards,
title = "На пути к первому дислексическому шрифту на {R}русском языке",
автор = "Алексеева, Светлана и
Добрего, Александра и
Зубов Владислав».
booktitle = "Материалы второго семинара по лингвистическим и нейрокогнитивным ресурсам",
месяц = май,
год = "2020",
address = "Марсель, Франция",
издатель = "Европейская ассоциация языковых ресурсов",
url = "https://aclanthology.org/2020.lincr-1.2",
страницы = "9--14",
abstract = "Тексты составляют большую часть визуальной информации, которую мы обрабатываем каждый день, поэтому одна из задач лингвистики состоит в том, чтобы сделать их более доступными. Однако часто процесс оформления текста ориентирован на размер шрифта, а не на его тип; который может иметь решающее значение, особенно для людей с ограниченными возможностями чтения. Данная статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. Его дизайн основан на уменьшении межбуквенного сходства русского алфавита.На этапе оценки детям с дислексией и без дислексии было предложено прочитать предложения из детской версии Русского корпуса предложений.Мы проверили читабельность LexiaD по сравнению с PT Шрифты Sans и PT Serif.Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ был улучшен. когда предложения были представлены шрифтом PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию».
язык = "английский",
ISBN = "979-10-95546-52-8",
}
Данная статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. Его дизайн основан на уменьшении межбуквенного сходства русского алфавита.На этапе оценки детям с дислексией и без дислексии было предложено прочитать предложения из детской версии Русского корпуса предложений.Мы проверили читабельность LexiaD по сравнению с PT Шрифты Sans и PT Serif.Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ был улучшен. когда предложения были представлены шрифтом PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию».
язык = "английский",
ISBN = "979-10-95546-52-8",
}
0" encoding="UTF-8"?><моды> <информация о заголовке> На пути к первому дислексическому шрифту на русском языке <название типа="личное">Светлана Алексеева <роль>автор <название типа="личное">Александра Добрего <роль>автор <название типа="личное">Владислав Зубов <роль>автор <информация о происхождении>2020-05 текст <язык>Английский eng <информация о заголовке> Материалы второго семинара по лингвистическим и нейрокогнитивным ресурсам <информация о происхождении>Европейская ассоциация языковых ресурсов <место>Марсель, Франция публикация конференции <тип идентификатора="isbn">979-10-95546-52-8Тексты составляют большую часть визуальной информации, которую мы обрабатываем каждый день, поэтому одна из задач лингвистики — сделать их более доступными. Однако часто процесс оформления текста ориентирован на размер шрифта, а не на его тип; что может иметь решающее значение, особенно для людей с ограниченными возможностями чтения. Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию.

alexeeva-etal-2020-towards <местоположение>https://aclanthology.org/2020.lincr-1.2 <часть> <дата>2020-05 <единица экстента="страница"> <старт>9 <конец>14
%0 Материалы конференции %T на пути к первому дислексическому шрифту на русском языке %А Алексеева Светлана %A Добрего, Александра %A Зубов Владислав %S Материалы второго семинара по лингвистическим и нейрокогнитивным ресурсам %D 2020 %8 мая %I Европейская ассоциация языковых ресурсов %C Марсель, Франция %@ 979-10-95546-52-8 %G Английский %F alexeeva-etal-2020-навстречу %X Тексты составляют большую часть визуальной информации, которую мы обрабатываем каждый день, поэтому одна из задач лингвистики — сделать их более доступными. Однако часто процесс оформления текста ориентирован на размер шрифта, а не на его тип; что может иметь решающее значение, особенно для людей с ограниченными возможностями чтения.Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушением зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию. %U https://aclanthology.
org/2020.lincr-1.2 %Р 9-14
Уценка (неформальная)
[На пути к первому дислексическому шрифту на русском языке](https://aclanthology.org/2020.lincr-1.2) (Алексеева и др., LiNCr 2020)
ACL
Русские шрифты для Mac Os X
С Mac OS X 10, Apple начала для предоставления шрифтов OpenType (.otf) и представил новый формат, шрифты Data Fork Suitcase (.dfont), который нельзя использовать в Mac OS 9. Mac OS X 10 также может использовать шрифты Mac OS 9 Unicode и шрифты Unicode Windows. Mac OS X 10 может получать доступ к шрифтам из нескольких мест.
Mac OS X 10 может получать доступ к шрифтам из нескольких мест.
(Перенаправлено со страницы «Шрифты на Mac»)
Купите настольный шрифт ITC Kabel Ultra в ParaType на Fonts.com. Узнайте о лучшем программном обеспечении Fonts для Mac. Просмотрите наш каталог из более чем 50 000 приложений для Mac. MacUpdate поддерживает загрузку приложений с 1997 года. Mac OS X поставляется с несколькими шрифтами, содержащими символы кириллицы. Люсида входит в их число. Эти шрифты соответствуют стандартной кириллической кодировке Apple. Шрифты, установленные в System 9, автоматически становятся доступными в Mac OS X, поэтому, если вы обновились до OS X с «русифицированной» System 9, вам не нужно переустанавливать шрифты.
Компьютер Apple Macintosh поддерживает широкий спектр шрифтов . Эта поддержка была одной из особенностей, изначально отличавших ее от других систем.
Шрифты[править]
Системные шрифты[править]
Основным системным шрифтом в OS X El Capitan и выше является San Francisco. OS X Yosemite использовала Helvetica Neue, а предыдущие версии в основном использовали Lucida Grande. Для надписей и другого мелкого текста обычно использовался шрифт Lucida Grande размером 10 pt. Lucida Grande по внешнему виду почти идентичен распространенному шрифту Windows Lucida Sans и содержит большее количество глифов.
OS X Yosemite использовала Helvetica Neue, а предыдущие версии в основном использовали Lucida Grande. Для надписей и другого мелкого текста обычно использовался шрифт Lucida Grande размером 10 pt. Lucida Grande по внешнему виду почти идентичен распространенному шрифту Windows Lucida Sans и содержит большее количество глифов.
MacOS поставляется с несколькими гарнитурами для нескольких сценариев, лицензированными из нескольких источников. MacOS включает романские, японские и китайские шрифты. Он также поддерживает сложные методы шрифтов, такие как лигатуры и фильтрация.
Многие из классических шрифтов Macintosh, включенных в предыдущие версии, остались доступными, в том числе шрифты с засечками New York, Palatino и Times, Charcoal без засечек и Chicago, Monaco, Geneva и Helvetica. Courier, моноширинный шрифт, тоже остался. [1]
В первой общедоступной версии Mac OS X (март 2001 г.) поддержка шрифтов для скриптов была ограничена Lucida Grande и несколькими шрифтами для основных японских скриптов. С каждой крупной версией ОС добавлялись шрифты, поддерживающие дополнительные скрипты.
С каждой крупной версией ОС добавлялись шрифты, поддерживающие дополнительные скрипты.
Zapfino[править]
Демонстрация альтернативных букв, включая лигатуру полного слова для названия шрифта Zapfino
Zapfino — это каллиграфический шрифт, разработанный и названный в честь известного дизайнера шрифтов Германа Цапфа для Linotype. [2] [3] Zapfino использует расширенные типографские функции формата таблицы Apple Advanced Typography (AAT) «morx» и частично включен в OS X в качестве демонстрации технологии. Широко используются лигатуры и вариации символов. Шрифт основан на каллиграфическом образце Цапфа 1944 года. Версия, включенная в macOS, имеет один вес. С тех пор Linotype представила «Linotype Zapfino Extra», который включает в себя дополнительный вес «Forte» с большим количеством опций и альтернатив.
Несколько шрифтов GX, заказанных Apple и первоначально поставлявшихся с System 7.5, были портированы для использования AAT и поставлялись с Mac OS X 10. 2 и 10.3. Hoefler Text, Apple Chancery и Skia — примеры шрифтов этого наследия. Другие шрифты были лицензированы из общих предложений ведущих поставщиков шрифтов.
2 и 10.3. Hoefler Text, Apple Chancery и Skia — примеры шрифтов этого наследия. Другие шрифты были лицензированы из общих предложений ведущих поставщиков шрифтов.
LastResort[править]
Примеры глифов из шрифта LastResort.
Шрифт LastResort невидим для конечного пользователя, но используется системой для отображения справочных глифов в случае, если глифы, необходимые для отображения данного символа, не найдены ни в одном другом доступном шрифте. Символы, предоставляемые шрифтом LastResort, помещают глифы в категории в зависимости от их местоположения в системе Unicode и предоставляют пользователю подсказку о том, какой шрифт или скрипт требуется для просмотра недоступных символов. Разработанные Apple и расширенные Майклом Эверсоном из Evertype для покрытия Unicode 4.1, символы придерживаются унифицированного дизайна. Глифы имеют квадратную форму с закругленными углами и жирным контуром. Слева и справа от контура диапазон Unicode, к которому принадлежит символ, указан с использованием шестнадцатеричных цифр. Верх и низ используются для одного или двух описаний имени блока Unicode. Символ, представляющий блок, находится в центре квадрата. Шрифт, используемый для вырезания текста в наброске, — Chicago, в противном случае он не включен в macOS. LastResort является частью Mac OS начиная с версии 8.5, но ограниченный успех Apple Type Services for Unicode Imaging (ATSUI) в классической Mac OS означает, что только пользователи macOS регулярно сталкиваются с ним.
Верх и низ используются для одного или двух описаний имени блока Unicode. Символ, представляющий блок, находится в центре квадрата. Шрифт, используемый для вырезания текста в наброске, — Chicago, в противном случае он не включен в macOS. LastResort является частью Mac OS начиная с версии 8.5, но ограниченный успех Apple Type Services for Unicode Imaging (ATSUI) в классической Mac OS означает, что только пользователи macOS регулярно сталкиваются с ним.
Lucida Grande[править]
Из шрифтов, поставляемых с macOS, Lucida Grande имеет самый широкий набор символов. Этот шрифт содержит относительно полный набор арабских, латинских, кириллических, еврейских, тайских и греческих букв, а также ряд общих символов. Всего в нем чуть больше 2800 глифов (включая лигатуры).
В macOS v10.3 («Пантера») появился шрифт Apple Symbols. Он дополняет набор символов из Lucida Grande, но также содержит глифы, доступные только по идентификатору глифа (то есть им не присвоены кодовые точки Unicode). Скрытый шрифт под названием .Клавиатура содержит 92 видимых глифа, большинство из которых появляются на клавиатурах Apple.
Скрытый шрифт под названием .Клавиатура содержит 92 видимых глифа, большинство из которых появляются на клавиатурах Apple.
Управление шрифтами[править]
Система 6.0.8 и более ранние[править]
Первоначально системное программное обеспечение Macintosh QuickDraw поддерживало только растровые шрифты. Оригинальный набор шрифтов был специально разработан для Macintosh и предназначался для обеспечения удобочитаемости экрана. Эти системные шрифты были названы в честь крупных городов, например. Нью-Йорк, Чикаго и Женева. (См. Шрифты оригинального Macintosh.)
Растровые шрифты были сохранены как ресурсы в системном файле. Утилита под названием Font/DA Mover использовалась для установки или удаления шрифтов из системного файла. Шрифты могут быть встроены в приложения Macintosh и другие типы файлов, например стек HyperCard. Неиспользуемые шрифты хранились в файле чемодан .
Принтер ImageWriter поддерживал режим более высокого разрешения, в котором растровые шрифты с удвоенным разрешением экрана автоматически заменялись для печати с качеством, близким к букве. (Например, 24-точечный растровый шрифт будет использоваться для 12-точечной печати.) Эта функция иногда называлась 9.0400 двукратная печать шрифта . Некоторые более поздние лазерные принтеры на базе Apple QuickDraw поддерживали печать шрифта четыре раза для вывода буквенного качества.
(Например, 24-точечный растровый шрифт будет использоваться для 12-точечной печати.) Эта функция иногда называлась 9.0400 двукратная печать шрифта . Некоторые более поздние лазерные принтеры на базе Apple QuickDraw поддерживали печать шрифта четыре раза для вывода буквенного качества.
С появлением LaserWriter и поддержкой принтеров, совместимых с PostScript, системное программное обеспечение Mac изначально поддерживало контурные шрифты только для печати. Эти контурные шрифты можно было печатать с буквенным качеством любого размера. Шрифты PostScript поставлялись с двумя файлами; растровый шрифт был установлен в системный файл, а файл контурного шрифта был сохранен в системной папке. Некоторые растровые «городские» шрифты были автоматически заменены драйвером принтера на шрифты PostScript. Коммерческие шрифты, такие как Times и Helvetica, начали распространять Apple, Adobe Systems и другие.
Системное расширение Adobe Type Manager (ATM) позволяло отображать контурные шрифты PostScript на экране и использовать их со всеми принтерами (с PostScript или без).![]() Это позволяло печатать по-настоящему WYSIWYG в гораздо более широком диапазоне обстоятельств, чем базовое системное программное обеспечение, однако с заметным снижением скорости, особенно на машинах на базе Motorola 68000.
Это позволяло печатать по-настоящему WYSIWYG в гораздо более широком диапазоне обстоятельств, чем базовое системное программное обеспечение, однако с заметным снижением скорости, особенно на машинах на базе Motorola 68000.
Последнее обновление: 10.04.2015. Ошибка установки программы Cubase AI: Mac OS X Yosemite 10.10. Пользователи, которые получили копию Cubase AI при покупке продукта Yamaha и используют ОС Yosemite на своем Mac, получат сообщение об ошибке установки при запуске программы установки. Заявление. Steinberg разработал для этого исправление: файл . Инструмент установки приложения Steinberg – это утилита, позволяющая легко установить некоторые программы Steinberg, несовместимые с операционной системой Yosemite (v10.10). ПРИМЕЧАНИЕ. Текущее программное обеспечение Steinberg, установленное до обновления Yosemite, не затрагивается.ВНИМАНИЕ: Обратите особое внимание на тот факт, что в настоящее время некоторые продукты Yamaha/Steinberg несовместимы с Yosemite (v10.10). Wavelab для os x yosemite 10 11 4.
После выпуска System 7 Apple добавила в System 6 поддержку контурных шрифтов TrueType через бесплатно доступное системное расширение, обеспечивающее функциональность, аналогичную ATM. Apple предоставила файлы контуров TrueType для растровых системных шрифтов «город», что позволяет печатать с буквенным качеством WYSIWYG.
После установки новых шрифтов требовалась перезагрузка, если только не использовалась утилита управления шрифтами, такая как Suitcase, FontJuggler или MasterJuggler.
System 7 — Mac OS 9 Шрифты по-прежнему хранились в системном файле, но их можно было установить с помощью перетаскивания. Для установки новых шрифтов приходилось закрывать все приложения.
Несмотря на это, шрифты ATM и PostScript Type 1 продолжали широко использоваться, особенно для профессиональных настольных издательских систем. В конце концов Adobe выпустила бесплатную версию своей утилиты под названием ATM Light.
В системе 7.1 в системной папке появилась отдельная папка Fonts. Шрифты автоматически устанавливались при перетаскивании в системную папку и становились доступными для приложений после их перезапуска. Ресурсы шрифтов обычно группировались в чемоданных файлах. Однако правила хранения шрифтов принтера сильно различались в зависимости от конфигурации системы, принтера и приложения до появления новой папки «Шрифты». Как правило, их нужно было хранить непосредственно в системной папке или в папке расширений.
Шрифты автоматически устанавливались при перетаскивании в системную папку и становились доступными для приложений после их перезапуска. Ресурсы шрифтов обычно группировались в чемоданных файлах. Однако правила хранения шрифтов принтера сильно различались в зависимости от конфигурации системы, принтера и приложения до появления новой папки «Шрифты». Как правило, их нужно было хранить непосредственно в системной папке или в папке расширений.
В System 7.5 добавлен графический движок QuickDraw GX. TrueType GX поддерживает лигатуры и другие расширенные функции типографики. Однако небольшое количество программного обеспечения поддерживало эти функции, и PostScript оставался стандартом.
Начиная с Mac OS 8.5, операционная система поддерживала шрифты ветки данных, включая Windows TrueType и OpenType. Кроме того, Apple создала новый формат, названный вариантом PostScript.
Шрифты в папке /System/Library/Fonts и в папке /Library/Fonts доступны всем пользователям. Шрифты, хранящиеся в папке пользователя ~/Library/Fonts, доступны только этому пользователю. Ранее, до OS X 10.4, обе Mac OS 9приложения, работающие в устаревшей классической среде, и собственные приложения могут получать доступ к шрифтам, хранящимся в системной папке Mac OS 9
Шрифты, хранящиеся в папке пользователя ~/Library/Fonts, доступны только этому пользователю. Ранее, до OS X 10.4, обе Mac OS 9приложения, работающие в устаревшей классической среде, и собственные приложения могут получать доступ к шрифтам, хранящимся в системной папке Mac OS 9
macOS включает программный растеризатор, поддерживающий PostScript. Таким образом, устраняется необходимость в программе Adobe Type Manager Light. Встроенное редактирование текста поддерживает расширенные функции набора текста, такие как регулируемый кернинг и базовая линия, а также несколько функций OpenType.
Поддержка шрифтов QuickDraw GX была прекращена в macOS в пользу шрифтов TrueType с использованием функций AAT. Растровые шрифты используются на экране только при наличии соответствующей векторной формы (которая всегда используется при печати).
Начиная с OS X v10.3 (Panther), в операционную систему включена утилита Font Book, позволяющая пользователям легко устанавливать шрифты и выполнять базовое управление шрифтами.
Сторонние диспетчеры шрифтов. Ряд третьих лиц создали инструменты, такие как Suitcase, для управления наборами шрифтов. Например, они позволяли включать или отключать шрифты «на лету» и хранить шрифты вне их обычных мест. Некоторые даже позволяют использовать файлы шрифтов Windows .ttf изначально в системах, предшествующих macOS.
Технология шрифтов
TrueType и PostScript преобладали настольные издательские системы.
Контуры символов в шрифтах TrueType состоят из сегментов прямых линий и квадратичных кривых Безье, а не кубических кривых Безье в шрифтах Type 1. Хотя основная математика TrueType, таким образом, проще, многие разработчики шрифтов предпочитают работать с кубическими кривыми, потому что их легче рисовать и редактировать.
В то время как в более ранних версиях Mac OS требовалось дополнительное программное обеспечение для работы со шрифтами Type 1 (а также как минимум одна растровая копия каждого используемого шрифта Type 1), macOS теперь включает встроенную поддержку различных технологий шрифтов, включая как TrueType, так и PostScript Type 1.
Microsoft вместе с Adobe создали расширенный формат TrueType, названный OpenType. Однако Apple продолжала развивать TrueType. Таблица Zapf, например, сопоставляет составные глифы с символами и наоборот, а также добавляет другие функции. Таблица была названа в честь создателя шрифта Германа Цапфа с разрешения. [3]
QuickDraw GX. PostScript Type 1 и включал дополнительную информацию о глифах и их назначении. Расширенные функции, такие как лигатуры, вариации глифов, информация о кернинге и маленькие заглавные буквы, могут использоваться любым приложением с поддержкой GX. Раньше они обычно предназначались для расширенных приложений для набора текста.
Microsoft было отказано в лицензии на технологию GX, и вместо этого она решила разработать OpenType. Типографика GX и технология GX в целом так и не получили широкого распространения. Поддержка GX была прекращена в более поздних версиях.
Даже если ваше программное обеспечение HP Scanjet правильно работало в Mac OS X 10. 6, оно, скорее всего, будет работать неправильно или потеряет функциональность в OS X 10.7, пока вы не выполните действия, описанные в этом документе. Этот документ предназначен для пользователей Macintosh с одним или несколькими из следующих сценариев. Драйвер сканера HP для Mac Sierra. Информацию о поддержке драйверов для новых принтеров HP LaserJet Pro, HP LaserJet Enterprise, HP LaserJet Managed или HP PageWide см. в разделе Принтеры, совместимые с macOS Catalina 10.15, Mojave 10.14. Сканирование на старых принтерах HP.
6, оно, скорее всего, будет работать неправильно или потеряет функциональность в OS X 10.7, пока вы не выполните действия, описанные в этом документе. Этот документ предназначен для пользователей Macintosh с одним или несколькими из следующих сценариев. Драйвер сканера HP для Mac Sierra. Информацию о поддержке драйверов для новых принтеров HP LaserJet Pro, HP LaserJet Enterprise, HP LaserJet Managed или HP PageWide см. в разделе Принтеры, совместимые с macOS Catalina 10.15, Mojave 10.14. Сканирование на старых принтерах HP.
AAT во многом похож на OpenType. Он включает в себя концепции из формата шрифта Multiple Master, который позволяет определять несколько осей черт и n -мерное количество глифов, доступных в этом пространстве. Функции AAT не изменяют основные символы, но влияют на их представление во время преобразования глифов.
AAT поддерживается в библиотеке IBM ICU с открытым исходным кодом, которая реализует поддержку шрифтов AAT в Linux и других операционных системах с открытым исходным кодом.
Технология подсказки[править]
Подсказка — это процесс, с помощью которого шрифты TrueType подстраиваются под ограниченное разрешение экрана или принтер с относительно низким разрешением. Нежелательные особенности визуализированного текста, такие как отсутствие симметрии или прерывистые штрихи, могут быть уменьшены. Подсказка выполняется виртуальной машиной, которая искажает контрольные точки, определяющие формы глифов, чтобы они лучше соответствовали сетке, определяемой экраном. Подсказка особенно важна при отображении текста с низким эффективным разрешением, то есть с несколькими пикселями на символ.
Подсказка является частью спецификации TrueType, но Apple владеет тремя патентами в США, относящимися к этому процессу:
Русские шрифты для Mac Os X El Capitan
До истечения срока их действия Apple предлагала лицензирование этих патентов. Microsoft получила доступ к патентам Apple TrueType через перекрестное лицензирование. Эти патенты оказались проблематичными для разработчиков и поставщиков программного обеспечения с открытым исходным кодом для рендеринга TrueType, такого как FreeType. Чтобы не нарушать патенты, некоторые программы игнорировали хинтинговую информацию, присутствующую в шрифтах, что приводило к визуальным артефактам. FreeType разработал автоматический механизм подсказок, но трудно превзойти явные рекомендации по подсказкам, предоставленные дизайнером шрифта. Проблема отсутствия хинтинга также может быть решена с помощью сглаживания, хотя сочетание этих двух способов дает наилучший результат.
Субпиксельный рендеринг Расширенная версия, с пояснениями.

OS X/macOS использует субпиксельный рендеринг. Версия 10.2 представила субпиксельный рендеринг шрифта и графики Quartzvector. Эта функция активируется с помощью панели «Системные настройки» «Общие» (10.2) или «Внешний вид» (10.3), установив для стиля сглаживания шрифта значение «Средний — лучший для плоской панели». OS X 10.4 представила настройку «Автоматически», которая прозрачно выбирает «Средний» или «Стандартный» в зависимости от типа основного дисплея. Качество рендеринга по сравнению с ClearType и FreeType от Microsoft оспаривается и в значительной степени зависит от предпочтений читателя. Однако подход Apple отличается от подхода ClearType и FreeType тем, что инструкции подсказок TrueType отбрасываются для всех размеров шрифта, кроме самых маленьких. Это приводит к большей согласованности рендеринга в Mac OS за счет предоставления дизайнерам шрифтов возможности точной настройки с помощью подсказок.
Шрифты оригинального Macintosh[править]
Приблизительно 12 шрифтов были включены в классическую Mac OS (версии 1–9). За единственным исключением шрифта Venice Билла Аткинсона, шрифты, включенные в оригинальный Macintosh, были разработаны Сьюзан Каре, которая также разработала большинство оригинальных значков Macintosh.
За единственным исключением шрифта Venice Билла Аткинсона, шрифты, включенные в оригинальный Macintosh, были разработаны Сьюзан Каре, которая также разработала большинство оригинальных значков Macintosh.
Macintosh был ранним примером основного компьютера, использующего шрифты с символами разной ширины, часто называемые пропорциональными шрифтами. Раньше большинство компьютерных систем ограничивались использованием моноширинных шрифтов, требуя, например, i и m должны быть одинаковой ширины. Векторные шрифты еще не появились на арене персональных компьютеров, по крайней мере, для использования на экране, поэтому все оригинальные шрифты Mac были растровыми. Шрифты были доступны в нескольких размерах; эти размеры, установленные в системе, будут отображаться в меню шрифтов в виде контура.
От System 1 до Mac OS 7.6 системными шрифтами по умолчанию для Mac OS были Chicago для меню и заголовков окон и Geneva для значков Finder, и их нельзя было настроить. Шрифты для значков Finder стали настраиваемыми, начиная с System 7. Он доступен на панели управления «Виды». В Mac OS 8 и Mac OS 9, системный шрифт по умолчанию был изменен на Charcoal меню и заголовки окон, но его можно было настроить в настройках.
Он доступен на панели управления «Виды». В Mac OS 8 и Mac OS 9, системный шрифт по умолчанию был изменен на Charcoal меню и заголовки окон, но его можно было настроить в настройках.
Именование[править]
После разработки первых нескольких шрифтов команда решила принять соглашение об именах. Во-первых, они решили использовать названия остановок на линии пригородной железной дороги Паоли, штат Пенсильвания: Овербрук, Мерион, Ардмор и Роузмонт. Стиву Джобсу понравилась идея использовать города в качестве названий, но они должны были быть городами «мирового класса». [4]
Варианты[править]
Варианты каждого шрифта были алгоритмически сгенерированы на лету из стандартных шрифтов. Жирный, курсивный, обведенный, подчеркнутый и затененный варианты были наиболее распространенными, хотя некоторые приложения также включали нижний и верхний индексы.
Контур, тень и подчеркивание не всегда поддерживаются современным программным обеспечением и шрифтами.
Логотип Apple[править]
Шрифты Apple и набор латинских символов Mac OS включают сплошной логотип Apple. Одна из причин включения товарного знака в шрифт заключается в том, что статус авторских прав на шрифты и гарнитуры является сложным и неопределенным вопросом. Закон о товарных знаках, с другой стороны, гораздо сильнее. Третьи стороны не могут включать логотип Apple в шрифты без разрешения Apple. [ цитирование требуется ] Apple указывает в файле преобразования MacRoman в Unicode, что:
Русские шрифты для Mac Os X 10 11
На обычных американских клавиатурах QWERTY символ логотипа можно ввести с помощью комбинации клавиш Shift Option К (⇧⌥К). В MacRoman логотип Apple имеет шестнадцатеричное значение 0xF0. Логотипу Apple не назначена специальная кодовая точка Unicode, но Apple использует U + F8FF () в области частного использования.
Обратите внимание, что логотип имеет уникальное имя PostScript в списке Adobe Glyph — /apple, что соответствует F8FF.
список
 9 «Города мирового уровня». Фольклор.org. Проверено 17 июля 2008 г. .
9 «Города мирового уровня». Фольклор.org. Проверено 17 июля 2008 г. . Внешние ссылки Apple Inc., 11 июня 2002 г. Проверено 17 июля 2008 г. .
Получено с «https://en.wikipedia.org/w/index.php?title=Fonts_on_Macintosh&oldid=8622»
(перенаправлено из списка шрифтов в Mac OS X)
Этот список шрифтов содержит все шрифт, поставляемый с Mac OS X 10.0 — macOS 10.14, включая любой, поставляемый с языковыми обновлениями от Apple (в основном корейские и китайские шрифты). Шрифты, поставляемые только с Mac OS X 10.5, см. в документации Apple.
System fonts up to Mac OS X 10.7 Lion[edit]
| Family Name | Subtype | Styles Available | Target script and other notes | |||
|---|---|---|---|---|---|---|
| Al Bayan | non-Latin | Regular, Жирный | Арабский | |||
| Американская пишущая машинка | с засечками, книжный | Condensed Light, Condensed, Condensed Bold, Light, Regular, Bold | ||||
| Andalé Mono766 | Regular | |||||
| Apple Casual | sans, title | Regular | Hidden, see below | |||
| Apple Chancery | script | Regular | ||||
| Apple Garamond | serif, book | Light, Светлый курсив, книжный, книжный курсив, полужирный, полужирный курсив | Скрытый, см. ниже ниже | |||
| Apple Gothic | без шрифта, книжный | Обычный | Корейский | |||
| Apple LiGothic | non-Latin | Medium | Traditional Chinese | |||
| Apple LiSung | non-Latin | Light | Traditional Chinese | |||
| Apple Myungjo | non-Latin | Regular | 100766||||
| Arial | sans, book | Condensed Light, Narrow, Narrow Italic, Narrow Bold, Narrow Bold Italic, Regular, Italic, Bold, Rounded Bold, Bold Italic, Black | Arial Иврит | нелатинский | Обычный, полужирный | Иврит |
| Аютайя | нелатинский | Обычный | Тайский; ниже не показано | |||
| Багдад | Не-Латин | Обычный | Арабский | |||
| Baskerville | Serif, книга | Регулярный, Итальский, полу-билд, Semi-Bold Italic, Bold, Bold Italic, 907 907 9079 9079 9079 9079 9076 9076 | 9766966666666666666666666666666666666696666966696669666966. | . | Обычный | Упрощенный китайский; только растровые изображения |
| BiauKai | нелатинские | обычные | традиционные китайские; пропал без вести в Йосемити и Эль-Капитане до Сьерры. | |||
| Big Caslon | serif, book | Medium | ||||
| Brush Script | script | Italic | ||||
| Chalkboard | sans, title | Regular, Bold | Bold added in 10.4; Жирный не показан ниже | |||
| Chalkduster | без шрифта, книжный | Обычный | добавлен в версии 10.6; не изображен ниже | |||
| Темно-серый | гротеск, книга | Обычный | Classic only | |||
| Charcoal CY | non-Latin, sans | Regular | Cyrillic | |||
| Chicago | sans, book | Regular | Classic only, see Krungthep below | |||
| Cochin | Regular, Italic, Bold, Bold Italic | |||||
| Comic Sans | sans, deco | Regular, Bold | В комплекте с Windows | |||
| Cooper | serif, book | Black | ||||
| Copperplate | serif, title, small caps | Light, Regular, Bold | ||||
| Corsiva Hebrew | non-Latin | Regular, Bold | Hebrew | |||
| Courier | С засечками, книжка | Regular, Oblique, Bold, Bold Oblique | ||||
| Courier New | serif, книжка | Regular, Italic, Bold, Bold Italic | В комплекте с Windows | |||
| DecoType Насх | нелатиница | Обычная | Насх Арабский; not depicted below | |||
| Devanagari | non-Latin | Regular, Bold | Devanagari | |||
| Didot | serif, book | Regular, Italic, Bold | ||||
| Euphemia UCAS | Regular, Italic, Жирный | Канадское слоговое письмо; не изображен ниже | ||||
| Futura | sans, book | Condensed Medium, Condensed Extra Bold, Medium, Medium Italic | ||||
| Gadget | sans, title | Regular | Classic only | |||
| Geeza Pro | non-Latin | Regular, Bold | Arabic | |||
| Geezah | non-Latin | Regular | Arabic | |||
| Geneva | sans, book | Regular | ||||
| Geneva CY | non-Latin, sans | Regular | Cyrillic | |||
| Georgia | serif, book | Regular, Italic, Bold, Bold Italic | Bundled with Windows | |||
| Gill Sans | sans, book | Светлый, Светлый курсив, Обычный, Курсив, Жирный, Жирный курсив | ||||
| Гуджарати | Нелатиница | Обычный, Жирный | 60765 Гуджарати||||
| Gung Seoche | non-Latin | Regular | Korean, named ‘#GungSeo’ in font list | |||
| Gurmukhi | non-Latin | Regular | Gurmukhi | |||
| Hangangche | non-Latin | Regular | Korean | |||
| HeadlineA | non-Latin | Regular | Korean, named ‘#HeadLineA’ in font list | |||
| Hei | non-Latin | Regular | Simplified Chinese | |||
| Helvetica | sans, book | Regular, Oblique, Bold, Bold Oblique | System Font for Small Text | |||
| Helvetica CY | non-Latin, sans, book | Обычный, Наклонный, Жирный, Наклонный полужирный | Кириллица; Шрифт сокращен по сравнению с Helvetica, Helvetica Neue | |||
| Helvetica Neue | sans, book | Condensed Bold, Condensed Black, Ultra-light, Ultra-light Italic, Light, Light Italic, Regular, Italic, Bold, Bold Italic | ||||
| Herculanum | sans, deco, upper case | Regular | ||||
| Hiragino Kaku Gothic Pro | non-Latin | W3, W6 | Japanese | |||
| Hiragino Kaku Gothic ProN | non-Latin | W3, W6 | Japanese based on JIS X 0213 | |||
| Hiragino Kaku Gothic Std | non-Latin | W8 | Japanese | |||
| Hiragino Kaku Gothic StdN | non-Latin | W8 | Japanese based on JIS X 0213 | |||
| Hiragino Maru Gothic Pro | non-Latin | W4 | Japanese | |||
| Hiragino Maru Gothic ProN | non-Latin | W4 | Японский на основе JIS X 0213 | |||
| Hiragino Mincho Pro | Non-Latin | W3, W6 | Японский | |||
| Японский | ||||||
. 0766 0766 | W3, W6 | Японский на основе JIS X 0213 | ||||
| Hoefler Text | serif, book | Regular, Italic, Black, Black Italic, Ornaments | ||||
| Инаи Мати | нелатинский | Обычный | Тамильский; добавлено в 10.4; ниже не показано | |||
| Impact | без заголовков, название | Regular | В комплекте с Windows | |||
| Jung Gothic | non-Latin | Medium | Korean | |||
| Kai | non-Latin | Regular | Simplified Chinese | |||
| Keyboard | Regular | |||||
| Krungthep | non- Латинский | Обычный | Тайский; латинские символы, идентичные Чикаго; ниже не показано | |||
| KufiStandard GK | нелатинская версия | Regular | арабский; not depicted below | |||
| LastResort | Regular | Keyboard | ||||
| LiHei Pro | non-Latin | Medium | Traditional Chinese | |||
| LiSong Pro | non-Latin | Light | Traditional Chinese | |||
| Lucida Grande | sans, book | Regular, Bold | Основной системный шрифт в Mac OS X | |||
| Marker Felt | sans, deco | Thin, Wide | ||||
| Menlo | sans, mono | Regular, Bold, Italic | ||||
| Monaco | sans, mono | Regular | ||||
| Monaco CY | не латиница, без | обычный | кириллица | |||
| мштакан | не латиница | обычный, наклонный, полужирный, полужирный наклонный | армянский; добавлено в 10. 3; не изображен ниже 3; не изображен ниже | |||
| Nadeem | non-Latin | Regular | Arabic | |||
| New Peninim | sans, book | Regular, Inclined, Bold, Bold Inclined | Hebrew | |||
| New York | serif, книжный | Обычный | Только классический | |||
| NISC GB18030 | нелатиница | Обычный | Китайский; только растровое изображение; ниже не изображено; названный «GB18030 Bitmap» в списках шрифтов | |||
| Optima | Regular, Italic, Bold, Bold Italic, Extra Black | |||||
| Osaka | non-Latin mono | Regular, Monospace | Japanese | |||
| Palatino | serif, book | Regular , Italic, Bold, Bold Italic | Classic or iLife | |||
| Papyrus | sans, deco | Regular | ||||
| PC Myungjo 79 non 60766-9076 66 | Korean, named ‘#PCMyungjo’ in font list | |||||
| Pilgiche | non-Latin | Regular | Korean, named ‘#PilGi’ in font list | |||
| Plantagenet Cherokee | serif, book | Regular | Cherokee | |||
| Raanana | non-Latin | Regular, Bold | Hebrew | |||
| Sand | sans, deco | Regular | ||||
| сатху | нелатинский | обычный | тайский; not depicted below | |||
| Seoul | non-Latin | Regular | Korean | |||
| Shin Myungjo Neue | non-Latin | Regular | Korean | |||
| Silom | non-Latin | Regular | тайский; ниже не показано | |||
| Skia | sans, title | Regular | ||||
| Snell Roundhand | cursive | Regular | ||||
| Song | non-Latin | Regular | Simplified Chinese | |||
| ST FangSong | non-Latin | Regular | Simplified Chinese | |||
| ST Heiti | нелатинский | упрощенный, обычный | китайский упрощенный | |||
| ST Kaiti | нелатинский | обычный | китайский упрощенный | |||
| ST Song | non-Latin | Regular | Simplified Chinese | |||
| Symbol | symbol | Regular | ||||
| Tae Graphic | non-Latin | Regular | Korean | |||
| Tahoma | sans, book | Light, Regular, Bold | В комплекте с Windows | |||
| Taipei | нелатиница | Regular | Традиционный китайский; только растровое изображение; не изображен ниже | |||
| Techno | sans, title | Regular | Classic only | |||
| Textile | sans, deco | Regular | Classic (and iDVD) | |||
| Thonburi | non-Latin | Regular | тайский; ниже не показано | |||
| Times | serif, book | Regular, Italic, Bold, Bold Italic | ||||
| Times CY | non-Latin, serif | Обычный, Курсив, Жирный, Жирный курсив | Кириллица; удален с 10,4 | |||
| Times New Roman | Serif, книга | Регулярный, курсив, жирный жирный, жирный курсив | Trebuchet с Windows | |||
| TREBHET Курсив | В комплекте с Windows | |||||
| Verdana | sans, book | Обычный, Курсив, Жирный, Жирный Курсив | В комплекте с Windows | |||
| Zapf Chancery | script | Medium Italic | Classic only | |||
| Zapf Dingbats | picto | Regular | ||||
| Zapfino | script, deco | Regular |
New fonts added с OS X 10.
 10 Yosemite [править]
10 Yosemite [править]Следующие системные шрифты были добавлены с Yosemite:
- ITC Bodoni 72: Book, Italic, Bold (эти три в отдельных шрифтах с выравниванием и текстовыми цифрами), Small Caps, Ornaments ( Самнер Стоун)
- ITF Devanagari
- Кохинур Деванагари (Сатья Раджпурохит)
- Luminari (Philip Bouwsma)
- Shosphate: Inline and Solid (Steve Jackaman & Ashley Muir)
- Shree Devan.
- Skia: Light, Light Condensed, Light Extended, Condensed, Extended, Bold, Black, Black Condensed, Black Extended (Мэттью Картер; ранее система включала только обычные)
- Sukhumvit Set: Thin, Light, Text, Medium, SemiBold, Bold (Анутин Вонгсункакон)
- Символы битового потока
- Trattatello (James Grieshaber)
Новые шрифты, добавленные в OS X 10.11 El Capitan[править]
В El Capitan добавлены как минимум следующие системные шрифты:
- PingFang PingFang HK, новый набор китайских шрифтов пользовательского интерфейса, созданный DynaComware вместо устаревшего семейства STHeiti.

- Сан-Франциско Пользовательский интерфейс / Дисплей / Текст.
Новые шрифты, добавленные в macOS 10.12 Sierra[править]
В Sierra были добавлены как минимум следующие системные шрифты:
- Toppan Bunkyu Mincho Pr6N Regular
- Toppan Bunkyu Midashi Minchoi StdN ExtraBold
- Toppan Bunkyu Gothic Pr6N Regular / Demibold
- Toppan Bunkyu Midashi Gothic StdN Extrabold
- Monotype LingWai Medium (SC / TC)
- Songti (SC / TC )
- Yu Kyokasho N (средний / полужирный) (вертикальная версия / горизонтальная версия)
- San Francisco Mono
Новые шрифты, добавленные в macOS 10.13 High Sierra системные шрифты:
30 мая 2020 г. Google Планета Земля предоставляет множество изображений и географической информации. Исследуйте такие направления, как Мауи и Париж, или просматривайте материалы из Википедии, National Geographic и других источников. Google Планета Земля сочетает в себе мощь поиска Google со спутниковыми изображениями, картами, ландшафтом и трехмерными зданиями, чтобы предоставить географическую информацию о мире на кончиках ваших пальцев. 14 июня 2020 г. Google Планета Земля продолжает устанавливать парадигму картографирования. Достаточно доступный для обычных пользователей, Google добавил функции, которые делают его необходимым для тех, чьи топографические желания. Google Планета Земля для Mac Sierra.
14 июня 2020 г. Google Планета Земля продолжает устанавливать парадигму картографирования. Достаточно доступный для обычных пользователей, Google добавил функции, которые делают его необходимым для тех, чьи топографические желания. Google Планета Земля для Mac Sierra.
- Чартер (римлянка, курсив, жирный, жирный курсив, черный, черный курсив)
- DIN (Alternate Bold, Condensed Bold)
- Hiragino Kaku Gothic STDN W8
- 33333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н.
- Kai (обычный)
- Kaiti SC (обычный, жирный, черный)
- Myriad Arabic (Semibold)
- Noto Nastaliq Urdu
- 333333333, BULDIC, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD, BOLD.
Российские шрифты для MAC OS X
- Stix Two Math
- СТИКС два (обычный, курсив, жирный, жирный итальский)
Macos 10.
 14 Mojave [Edit] 9001 No. .
14 Mojave [Edit] 9001 No. .Внешний вид шрифта новые iMac до 2006 года.
[2]Скрытые шрифты[править]
Ряд шрифтов также предоставляется с iMovie, iLife, iDVD и другими приложениями Apple в скрытых папках для исключительного использования этими приложениями. Причина, по которой эти шрифты скрыты, неизвестна, в качестве причины предполагаются проблемы с лицензированием. Однако их можно легко установить для использования всеми приложениями, скопировав их из каталогов библиотек и установив их как любой сторонний шрифт, хотя всегда следует проверять, что лицензия на шрифты позволяет использовать их за пределами данного программного обеспечения. 9 Томальти, Флетчер. «Скрытые шрифты в Mac OS X». Архивировано 6 октября 2014 года. Проверено 4 октября 2014 года.
Ссылки )
 7 (только имена, без изображений)
7 (только имена, без изображений)- Advanced Typography with Mac OS X Tiger (Приложение B содержит представления латинских шрифтов, включенных в Mac OS 10.4 Tiger)
- Code Style’s обзор шрифтов Mac OS (включая OS 8/9пользователей)
- Санто Тибор: A betű (Тип) (венгерский; Akadémiai Kiadó, Будапешт, 1982, ISBN963 05 0327 1), глава XVI.
Внешние ссылки Шрифты WordPress, без которых вы не можете жить
В этом нет никаких сомнений: слова имеют значение.
Не менее важным, чем значение слова, является его дизайн.
Типографика является неотъемлемым элементом веб-дизайна, и ее важность невозможно переоценить. Выбор шрифта будет иметь далеко идущее влияние на многие вещи, включая пользовательский опыт, брендинг, удобочитаемость и настроение.
Выбор шрифта будет иметь далеко идущее влияние на многие вещи, включая пользовательский опыт, брендинг, удобочитаемость и настроение.
Мы собрали 11 лучших шрифтов WordPress.
1. Noto Sans
Чистый и простой, Noto Sans в настоящее время используется более чем на 3 миллионах веб-сайтов. Его популярность связана с тем, что он был задуман с целью устранения «тофу» — тех маленьких коробочек, которые появляются, когда определенный символ не может быть преобразован, будь то на другой язык, платформу или устройство.
Noto Sans — лучший вариант для текста на многоязычных веб-сайтах, и сегодня он поддерживает 30 различных шрифтов, а в будущем будет охватывать весь Unicode.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
2. Montserrat
Согласно Google, старые плакаты и городские вывески в районе Montserrat Буэнос-Айреса вдохновили наборщика Джульетту Улановски на создание этого шрифта и спасение красоты городской типографики, характерной для первая половина ХХ века.
В настоящее время используется более чем на 5 миллиардах веб-сайтов. Этот универсальный шрифт может передавать различные настроения благодаря 18 различным стилям шрифтов , от тонкого до черного курсивного. Однако наше любимое использование этого шрифта — использование всех ЗАГЛАВНЫХ БУКВ из-за того, насколько он организован и чист.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
3. Roboto
Как следует из названия, семейство шрифтов Roboto очень современное и геометрическое. Тем не менее, хотя он и напоминает эпоху «роботов», в нем есть мягкость и дружелюбие благодаря закругленным краям.
Более сжатый шрифт, это один из самых читаемых шрифтов, позволяющий расставлять буквы по их естественной ширине. Это делает его чрезвычайно универсальным как для заголовков, так и для текста абзаца. Доступный на более чем 27 миллионах веб-сайтов, мы любим его в основном для более «серьезных» отраслей, таких как финансы, юриспруденция и здоровье и благополучие.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
4. Playfair Display
Разработан ведущим дизайнером Клаусом Эггерсом Соренсеном из Амстердама, Нидерланды, P Layfair Дисплей вдохновлен эпохой Просвещения, когда перья были заменены остроконечными стальными ручками.
Отличающийся контрастом между толстыми штрихами и тонкими линиями, семейство шрифтов передает вид отстраненного рукописного почерка, идеально подходящего для передачи элегантности, наследия и истеблишмента.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
5. Raleway
Когда-то давно (говорим 4-5 лет назад), Raleway была одной из немногих альтернатив, предлагаемых за пределами обычного консорциума Arial — Open Sans — Verdana et. др. доступен в большинстве тем WordPress. Таким образом, его популярность быстро росла, предлагая немного более причудливый вариант обычных шрифтов для печати «Word», которые мы видели снова и снова.
После того, как в 2012 году он расширился до 18 начертаний шрифта, шрифт взорвался и теперь используется более чем на 6 миллионах веб-сайтов. Помимо того, что он подходит как для заголовков, так и для основного текста, он отличается цифрами, которые качаются выше и ниже линии меридиана.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
6. Oswald
Oswald — это современная переработанная версия шрифта без засечек «Альтернативная готика». Созданный Верноном Адамсом, в настоящее время проживающим в Калифорнии, он был недавно обновлен Калапи Гаджаром и Алексеем Ваняшиным в 2016 году для поддержки языков, использующих кириллицу.
С тех пор шрифт взорвался и стал свежим, новым подходом к шрифтам без засечек благодаря своей компактной, вертикальной природе и округлой жирной форме.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
7. Comfortaa
Два основных принципа дизайна Comfortaa — это геометрия и округлость. Созданный Йоханом Аакерлундом, он предназначен для использования в больших размерах и форматах.
Созданный Йоханом Аакерлундом, он предназначен для использования в больших размерах и форматах.
Что нам больше всего нравится, так это полностью симметричные O и C, а также стильное использование шрифтов Cryllic и охват европейских языков.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
8. Baskerville
Разработан в 1750-х годах Джоном Баскервилем в Бирмингеме, Англия, Baskerville шрифт с засечками известен своим контрастом между тонкими ресницами и толстыми штрихами, с осью, которая больше вертикальна, чем горизонтальна.
Согласно Википедии , шрифты Баскервилля были его собственностью, а затем после его смерти были проданы французскому издателю. Таким образом, многие различные дизайны шрифтов, на которые он повлиял, были созданы британскими штамповщиками на протяжении десятилетий. Сегодня в Интернете доступно несколько версий шрифта, и все они отражают оригинальный дух дружественного набора с засечками.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
9.
 Bebas Neue
Bebas NeueДизайн Ryoichi Tsunekawa, Bebas Neue в последнее время получил широкое распространение в основном в области упаковки, заголовков и логотипов.
Ограниченный полностью заглавными буквами шрифт, его вертикальный компактный характер легко подходит для графики в социальных сетях, которые ограничены в цифровом пространстве, но которые хотят оказать максимальное влияние.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
10. Арво
Семейство геометрических шрифтов с засечками, подходящее для экрана и печати, разработанное Антоном Коовитом. Хотя «Арво» — типично эстонское имя, по-фински оно означает «число, значение, ценность».
Таким образом, с намеком на компьютерное программирование, Arvo представляет собой современный, но удобный экземпляр шрифта с засечками, который легко переводится из Интернета в печать и во все промежуточные варианты.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
11.
 Lato
LatoВ 2007 году Лукаш Дзедзич из Варшавы создал трехстильную латиницу и кириллицу для 9 компаний.0263 e mpik , одна из крупнейших розничных сетей в Польше. В 2010 году он начал проект от La до , чтобы разработать высококачественное семейство шрифтов с открытым исходным кодом.
«Лато» означает «Лето» на польском языке и является своего рода проектом «возрождения». Изначально семейство задумывалось для крупного корпоративного клиента, который в конце концов решил пойти в другом стилистическом направлении, благодаря чему дизайнер позволил сделать его доступным для публичного релиза.
ПОЛУЧИТЕ ЭТОТ ШРИФТ!
Запуск
Блэксок / 11 июня 2022 г.
Подробнее
брендинг, контент-маркетинг, COVID-19, D2C, электронный маркетинг, вечнозеленый контент, пандемия, стратегия, стартап, The Great Resignation, USP, визуальная идентификация
Цифровой
Блэксок
/ 21 апреля 2020 г.
Подробнее
arco, baskerville, bebas neue, comfortaa, fonts, lato, montserrat, noto sans, oswald, playfair display, raleway, roboto, веб-дизайн, веб-разработка, wordpress
Запуск
Блэксок / 16 января 2020 г.
Читать дальше
агентство, дизайн, офигенный, срывать носки, стартап, тренды, веб-дизайн, веб-разработка, веб-сайт, wordpress
Цифровой брендинг
Блэксок / 17 ноября 2019 г.
Подробнее
агентство, брендинг, краткое описание, конкуренция, консалтинг, дизайн, краткое описание дизайна, цифровое, офигенное, сбить их с толку, ландшафт, маркетинг, табель успеваемости, стартап, стратегия, образ пользователя
Запуск
Блэксок / 15 сентября 2019 г.
Подробнее
агентство, бизнес, генеральный директор, что можно, чего нельзя делать, офигеть, срывать носки, стартап
АВСТРАЛИЯ | БРАЗИЛИЯ | КАНАДА | ФРАНЦИЯ | ГЕРМАНИЯ | ГОНКОНГ | ИТАЛИЯ | ИНДИЯ | ЯПОНИЯ | МЕКСИКА | НИДЕРЛАНДЫ | СЕВЕРНАЯ АФРИКА | ПОРТУГАЛИЯ | РОССИЯ | ЮЖНАЯ АФРИКА | ИСПАНИЯ | ЮГО-ВОСТОЧНАЯ АЗИЯ | ТУРЦИЯ | СОЕДИНЕННОЕ КОРОЛЕВСТВО | СОЕДИНЕННЫЕ ШТАТЫ
© 2022 BLACKSOC. ВСЕ ПРАВА ЗАЩИЩЕНЫ.
ВСЕ ПРАВА ЗАЩИЩЕНЫ.
Здравствуйте! Как насчет того, чтобы добавить поддержку кириллицы?
JavaScript отключен. Для лучшего опыта, пожалуйста, включите JavaScript в вашем браузере, прежде чем продолжить.
- Автор темы Лайсум
- Дата начала
Лайсум
- #1
Поскольку файлы шрифтов JA доступны в базе. Может можно их соединить?
Может можно их соединить?
Русское сообщество создаст замечательный перевод!
Пушистый |>
- #2
уже доступно множество исправлений
Кукольный
Убитый мечтатель
- #3
Русские шрифты уже есть и на jkhub и на этих форумах.
Что касается перевода, если он вам так нужен, сделайте его сами.
Перевод того объема текста, который есть в MBII, потребует много времени и усилий, и на данный момент в команде разработчиков только один русскоязычный участник.
Лично мне, как русскому, русский текст в UI не очень нужен, а перевод сделать не заморачиваюсь.
ОЧЕНЬ КРУТО
- #4
Пуппитин сказал:
Русские шрифты уже есть и на jkhub, и на этих форумах.
Что касается перевода, если он вам так нужен, сделайте его сами.
Перевод того объема текста, который есть в MBII, потребует много времени и усилий, и на данный момент в команде разработчиков только один русскоязычный участник.
Лично мне, как русскому, русский текст в интерфейсе не очень нужен, а перевод сделать не заморачиваюсь.Нажмите, чтобы развернуть…
Лол, отличное отношение и чувство общности у тебя «сделай сам, придурок». ОЧЕНЬ КРУТО!
Лайсум
- #5
Пушистик |> сказал:
уже доступно множество исправлений
Нажмите, чтобы развернуть…
Посмотри на автора и посмотри на мой ник =)
Пуппитин сказал:
Русские шрифты уже есть и на jkhub, и на этих форумах.
Что касается перевода, если он вам так нужен, сделайте его сами.
Перевод того объема текста, который есть в MBII, потребует много времени и усилий, и на данный момент в команде разработчиков только один русскоязычный участник.
Лично мне, как русскому, русский текст в UI не очень нужен, а перевод сделать не заморачиваюсь.Нажмите, чтобы развернуть…
Я имел ввиду программно внедрить поддержку
Пушистый |>
- #6
Лайсум сказал:
Посмотрите на автора и посмотрите на мой ник =)
Нажмите, чтобы развернуть.
..
хахах извините, я неправильно истолковал ваш пост
Куколка
Убитый мечтатель
- #7
ОЧЕНЬ КРУТО сказал:
Лол, отличное отношение и чувство общности у тебя «сделай сам, мудак». ОЧЕНЬ КРУТО!
Нажмите, чтобы развернуть…
Что не так с моим отношением? Я всего лишь высказал свое мнение. Плохо ли в наши дни иметь собственное мнение?
Моя точка зрения остается в силе. Я не думаю, что у команды разработчиков MBII есть ресурсы для перевода, я не думаю, что стоит тратить столько драгоценного времени разработчиков на это дело.
Это также относится к приоритетам — есть много более важных вещей, которые должны быть обработаны разработчиками, например, ошибки в целом и ошибка присоединения в частности. И даже мы учитываем только проблемы, которые можно отнести к той же категории, что и локализация пользовательского интерфейса, есть внутриигровая библиотека, которая, как я слышал, устарела. Библиотека, которая содержит важную информацию об игровом процессе и должна быть основным источником знаний для новых игроков, написана на английском языке. Даже если мы согласимся с тем, что русский перевод — это то, что было бы неплохо иметь, он абсолютно не должен идти раньше того момента, когда Библиотека будет полностью обновлена и будет иметь все данные, которые она должна иметь.
Лайсум сказал:
Я имел в виду программно внедрить поддержку
Нажмите, чтобы развернуть…
Это сбивает с толку. Я думал, что уже есть все виды программной поддержки, которая делает возможным создание локализации пользовательского интерфейса с помощью дополнительных файлов .pk3.
Я думал, что уже есть все виды программной поддержки, которая делает возможным создание локализации пользовательского интерфейса с помощью дополнительных файлов .pk3.
Я ошибаюсь?
Кукольный
Убитый мечтатель
- #8
Пуппитин сказал:
Я думал, что уже есть вся поддержка программирования, которая делает возможным создание локализаций пользовательского интерфейса с помощью дополнительных файлов .pk3.
Нажмите, чтобы развернуть…
О, я только что протестировал его и не нашел причин, по которым перевод нельзя было бы сделать с помощью традиционной механики «замен».
К этому ответу приложен файл, демонстрирующий (очень плохо, это просто proof-of-concept) некоторый русский текст в меню.
Установка довольно тривиальна: поместите .pk3 в «Jedi Academy\GameData\MBII».
Да я знаю, что это выглядит как полное дерьмо, но это только потому, что нет нормального русского HD шрифта, а программа JAFont кажется бесполезной, она не создает шрифты с русскими символами и никак не заставить ее использовать Кириллица.
Сделать так, чтобы замена перевода выглядела как очень тяжелая работа, как из-за огромного количества текста, который нужно обработать, так и из-за того, что этот текст разбит на разные файлы, *.str из «MBAssets3.pk3\strings\English» и *.menu из «MBAssets3.pk3\ui\mb\alpha».
Эти файлы, все содержащие английские строки, должны быть скопированы в новый файл .pk3, их конкурс должен быть отредактирован очень тщательно, потому что даже небольшие ошибки форматирования сделают меню непригодными для использования.
Также обязательно необходимо создать новые HD-шрифты, аналогичные тем, что из «MBAssets. pk3\fonts», но с кириллическими буквами. Эти шрифты должны быть в формате png, а не в формате tga.
pk3\fonts», но с кириллическими буквами. Эти шрифты должны быть в формате png, а не в формате tga.
gl любому, кто решит выполнить работу
MaceMadunusus
Дизайнер уровней
- #9
Я хочу добавить в MB2 больше языков, но не знаю, как работают русский, корейский, тайский и т.д. Кажется, что они отличаются от английского, немецкого, французского, испанского с точки зрения того, как они настроены. Эта часть MB2 должна быть открыта в ближайшем будущем (когда у нас будет время проверить материал «SDK» в дорожной карте). Таким образом, сообщество могло бы помочь в определенной степени с этим.

 Которые поддерживают Кириллицу.
Которые поддерживают Кириллицу. На ранних версиях такая функция отсутствует.
На ранних версиях такая функция отсутствует. .
. org/2020.lincr-1.2.pdf
org/2020.lincr-1.2.pdf Данная статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. Его дизайн основан на уменьшении межбуквенного сходства русского алфавита.На этапе оценки детям с дислексией и без дислексии было предложено прочитать предложения из детской версии Русского корпуса предложений.Мы проверили читабельность LexiaD по сравнению с PT Шрифты Sans и PT Serif.Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ был улучшен. когда предложения были представлены шрифтом PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию».
язык = "английский",
ISBN = "979-10-95546-52-8",
}
Данная статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. Его дизайн основан на уменьшении межбуквенного сходства русского алфавита.На этапе оценки детям с дислексией и без дислексии было предложено прочитать предложения из детской версии Русского корпуса предложений.Мы проверили читабельность LexiaD по сравнению с PT Шрифты Sans и PT Serif.Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ был улучшен. когда предложения были представлены шрифтом PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию».
язык = "английский",
ISBN = "979-10-95546-52-8",
}
 Однако часто процесс оформления текста ориентирован на размер шрифта, а не на его тип; что может иметь решающее значение, особенно для людей с ограниченными возможностями чтения. Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию.
Однако часто процесс оформления текста ориентирован на размер шрифта, а не на его тип; что может иметь решающее значение, особенно для людей с ограниченными возможностями чтения. Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушениями зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию.
 Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушением зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию.
%U https://aclanthology.
Настоящая статья представляет собой исследование доступности текста и первую попытку создать на основе исследований доступный шрифт для кириллических букв. В результате появился шрифт LexiaD, предназначенный для дислексиков. Его конструкция основана на уменьшении межбуквенного сходства русского алфавита. На этапе оценки детей с дислексией и без нее просили прочитать предложения из Детской версии Русского корпуса предложений. Мы проверили читабельность LexiaD по сравнению со шрифтами PT Sans и PT Serif. Результаты показали, что у всех детей было некоторое преимущество в извлечении признаков букв и интеграции информации при чтении в LexiaD, но лексический доступ улучшался, когда предложения отображались в шрифтах PT Sans или PT Serif. Таким образом, в некоторых аспектах LexiaD оказался более быстрым для чтения и может быть рекомендован для использования дислексиками с нарушением зрения или теми, кто испытывает трудности с пониманием текста, что приводит к перечитыванию.
%U https://aclanthology. org/2020.lincr-1.2
%Р 9-14
org/2020.lincr-1.2
%Р 9-14
 )
)