Онлайн инструменты для распознавания шрифта
Часто бывает так, что на картинке видишь замечательный шрифт, и сразу возникает желание заполучить его в свою коллекцию. Но как определить, что это за шрифт? Ведь это всего лишь картинка. В коде веб-страницы его не найти.
Я для себя давно нашла парочку онлайн сервисов, позволяющих распознать шрифт на картинке. На самом деле таких сервисов существует множество. Есть даже специальные тусовки. На flickr-е, например. Но мне удобнее пользоваться лишь двумя. Это WhatTheFont и WhatFontiS.com.
WhatTheFont — это сервис от старейшего и, пожалуй, наиболее известного сайта, торгующего шрифтами — myfonts.com. Второй — просто удобная онлайн-машина для определения шрифта. Принцип работы у них схож, хотя нюансы иногда различаются. Картинку можно подхватить со своего компа, либо указать адрес картинки в Интернете. Далее нужно помочь сервису в определении букавок.
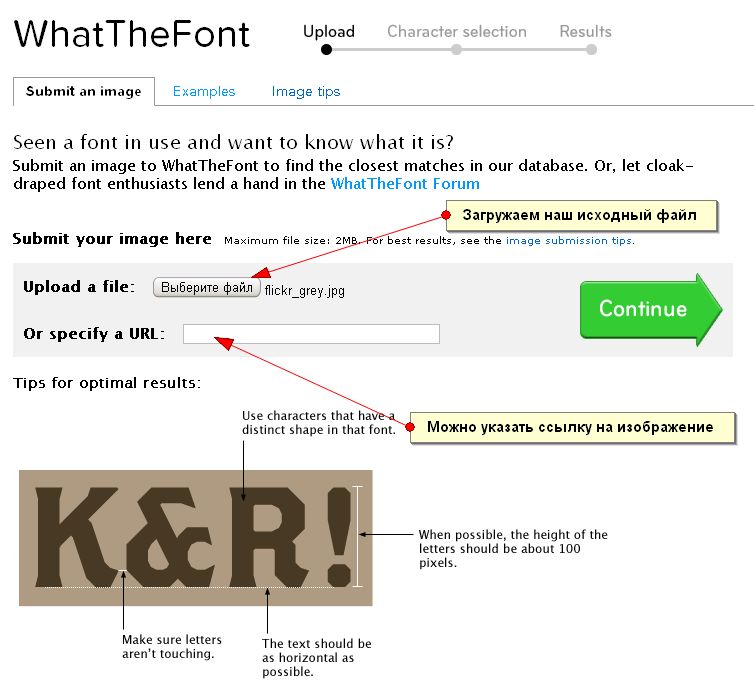
Возьмем для примера вот такую картинку:
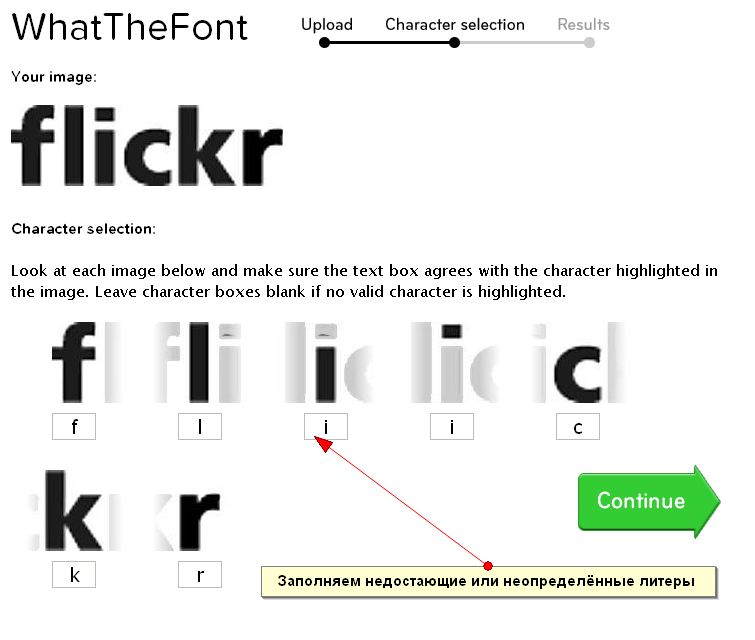
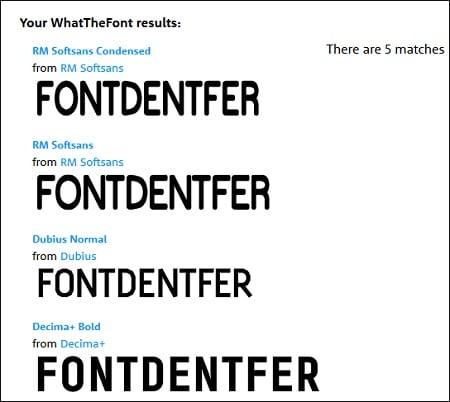
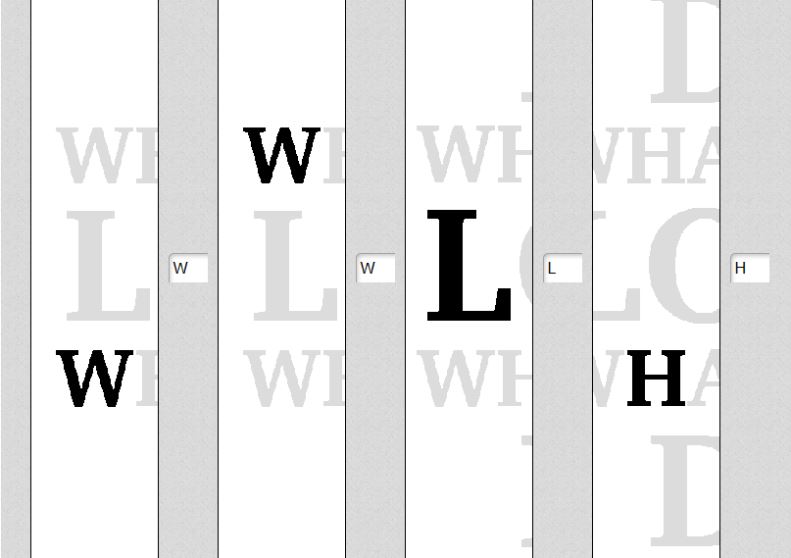
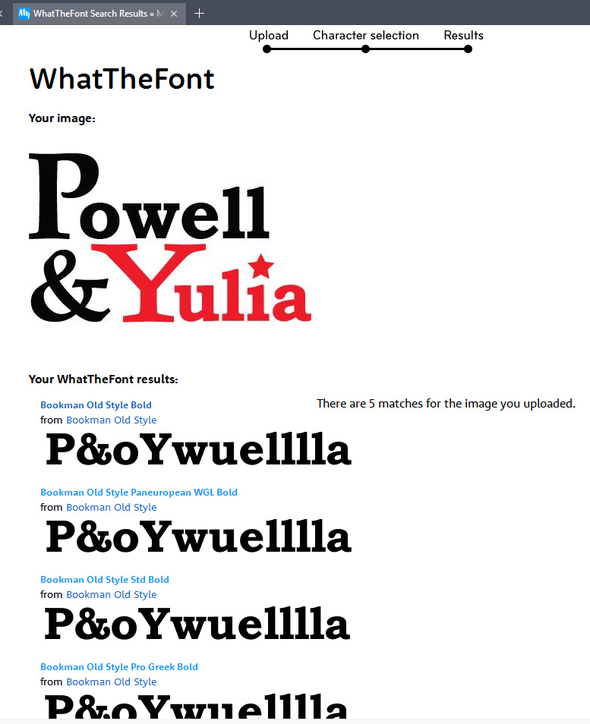
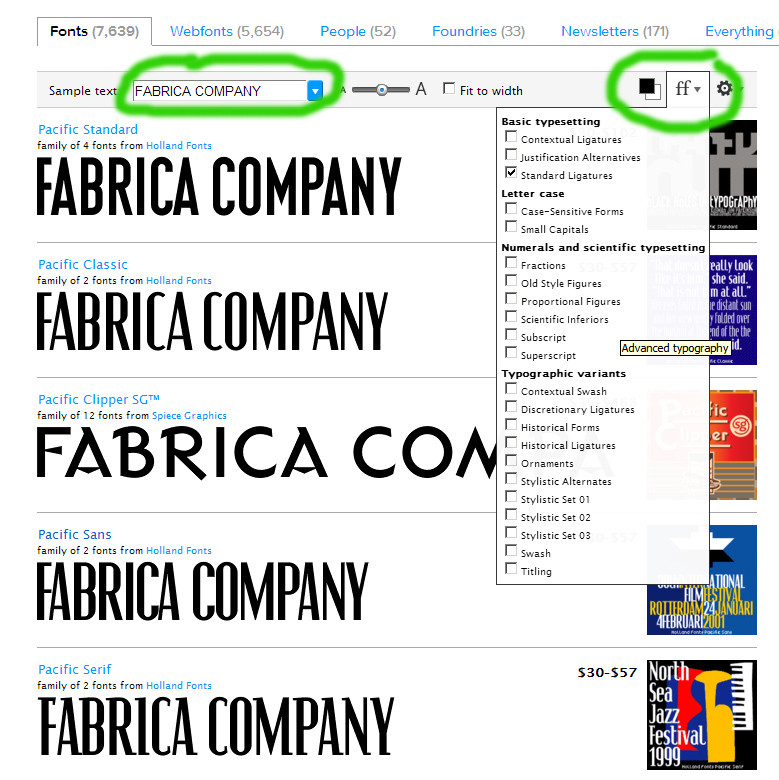
Вот что выдал WhatTheFont после загрузки картинки:
Буквы, которые распознал сервис, выделены черным цветом. В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
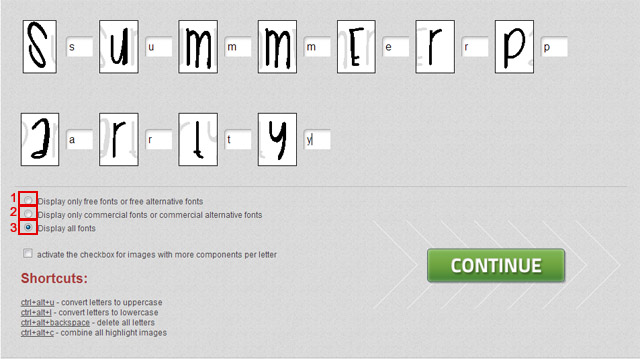
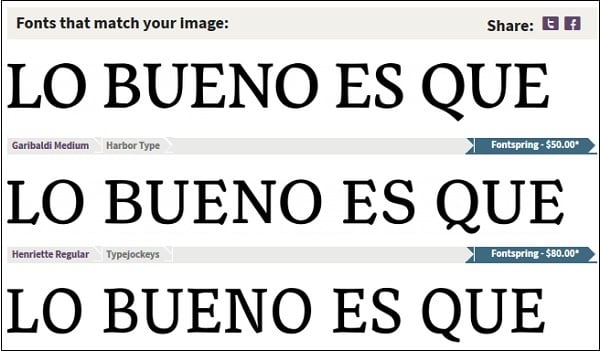
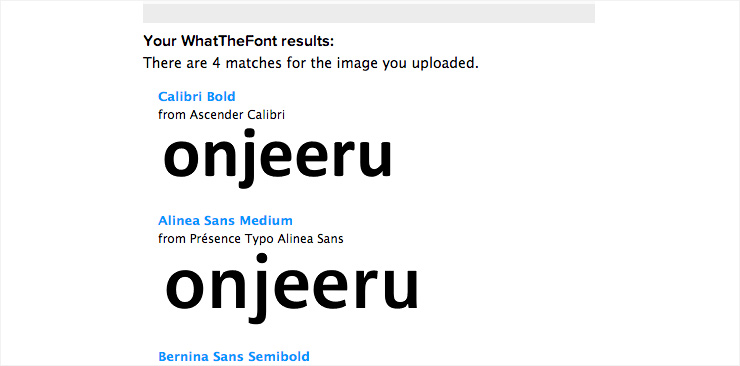
Далее нажимаем кнопку Continue и… ничего не находит этот сервис 🙁 Будем пробовать со вторым. Точно также загружаем картинку с компа:
Здесь сервис вообще не подставил ни одной распознанной буквы, но зато более точно выделил их на картинке. Проставляем в соответствующих окошках нужные буквы, не забывая про регистр, и жмем кнопку Continue. Пролистываем выданный список шрифтов. Вуаля!
Сервис справился на отлично! Кроме того, здесь наша картинка всегда висит справа внизу экрана и позволяет очень легко сравнивать выданные шрифты с оригиналом. Так что рекомендую!
Читайте также: Распознавание русского шрифта онлайн.
Онлайн сервисы распознавания шрифтов
Речь пойдет о следующей теме — Бесплатный сервис распознавания шрифтов. Хочу показать несколько сервисов, которыми пользуюсь и которые практически в 90% случаев помогают определить тот или иной шрифт по изображению. Это довольно удобно, быстро и не требует особых усилий. И так, давайте по порядку.
Хочу показать несколько сервисов, которыми пользуюсь и которые практически в 90% случаев помогают определить тот или иной шрифт по изображению. Это довольно удобно, быстро и не требует особых усилий. И так, давайте по порядку.
What font is
Первым и не мало популярным сервисом будет именно What font is.. Данным сервисом я пользуюсь чаще всего, он удобный и легко находит нужный шрифт. Сервис бесплатный и имеет несколько правил и возможностей.
Распознавание шрифта может происходить по изображению загруженному с Вашего компьютера или через указанную ссылку на него. После выбора способа (стрелки 1,2), нажимаете на кнопку продолжить — Continue и начнется распознавание текста.
Далее перед Вами откроется список букв из картинки и внизу возможность написать что это за буква или там уже будет написана правильная буква. Когда все поля будут заполнены, внизу нужно опять нажать на кнопку — 
Это все, дальше перед Вами будет слева список шрифтов, схожих с тем что на изображении, а справа Ваше изображение, чтобы можно было сравнить для точного схождения.
Смотреть сайт What font is
WhatTheFont
Второй сервис — WhatTheFont. Он тоже бесплатный и ничуть не сложнее предыдущего. Здесь также нужно выбрать изображение, которое надо распознать и нажать на кнопку —
После откроется такая же вкладка, как и на первом сервисе с полями для ввода отдельных букв. Заполнив все и нажав на кнопку увидите результат поиска по базе шрифтов. Дальше уже выбираете, какой наиболее подходит Вам.
Смотреть сайт WhatTheFont
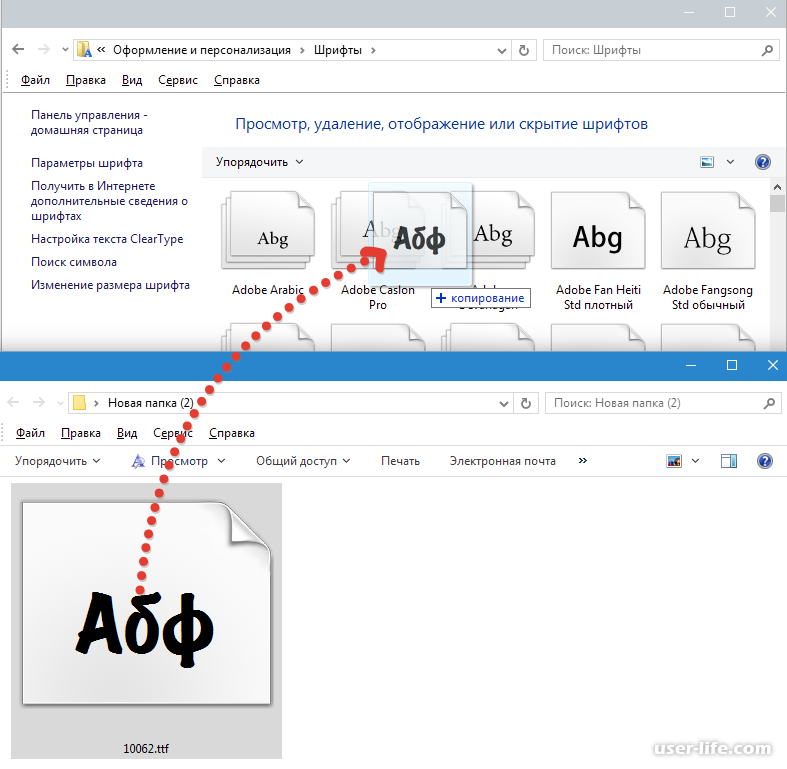
Хочу дать совет, для загрузки изображений со своего компьютера. Советую обрезать изображение так, чтобы остался только текст, без лишних моментов, всяких там картинок — просто текст и все. Вот как на примере:
Надеюсь пригодятся данные сервисы и Вы с легкостью найдете нужный шрифт.
На этом все, спасибо за внимание. 🙂
как определить шрифт по картинке онлайн
Содержание
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
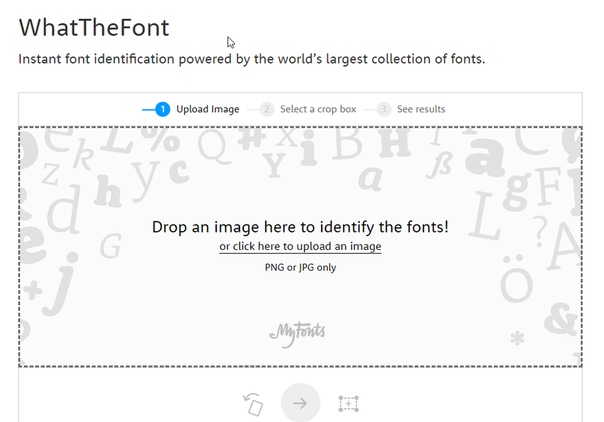
Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст. Затем нажмите на синий кружочек со стрелочкой;
Просмотрите найденные совпадения;
- При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т. д.
д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
Специализированные ресурсы
В первую очередь можно воспользоваться онлайн сервисами, которые бесплатно предлагают свою помощь начинающим дизайнерам и прочим юзерам, заинтересованным в этом вопросе.
What font is
Этот спецресурс предлагает свои услуги на бесплатной основе, функционирует довольно оперативно, но может работать лишь с латинским написанием. Распознавание кириллицы ему не удается. Алгоритм действий будет такой:
- во-первых, переходите на стартовую страничку сервиса;
- во-вторых, загружаете картинку, кликнув по кнопочке Upload image containing the font, можно еще вставить ссылку на нее в интернете;
- в-третьих, жмете «Find a font»;
- в-четвертых, выбираете, начать распознавание без изменений или допустимое изменение цвета, устанавливаете конкретную область;
выбираете дополнительные параметры фото (уровень яркости, угол поворота, контраст), так сервису легче буде определить шрифт и тапаете «Use image»;
расставляете буквы в нужных местах, повышая вероятность распознавания, жмете Continue;
наконец, выбираете необходимый вариант из перечня на мониторе.
В поисковых результатах может открыться каталог бесплатного написания или букв, за которые нужно будет заплатить. Далее можно будет это скачивать. Если нужного результата нет, можно попытаться скинуть изображение на форум ресурса (он на английском языке) и попросить участников помочь вам.
WhatTheFont
Еще один популярный сайт. У него обширная информационная база, удобная в использовании. Стоит отметить, что это самый эффективный сервис, который с большой долей вероятности найдет нужную вам информацию. Пользоваться им легко:
открываете страничку и загружаете изображение с текстом;
выбираете поле, где расположился текст, жмете стрелочку;
получаете результаты поиска, где найдете то, что нужно.
Для успешного распознавания необходимо соблюдать такие условия: размер картинки около 360 х 275 пикселей, расширение – PNG, либо JPG, высота буквы не менее 100 пикселей.
- Yandex поиск по картинке с телефона: как быстро найти то, что нужно
- Качественные программы, позволяющие изменить видео формат
- Как изменить формат видео online: лучшие сервисы
- Как опубликовать фото с компьютера в сервисе Instagram
- Самые популярные сервисы для временной почты без регистрации
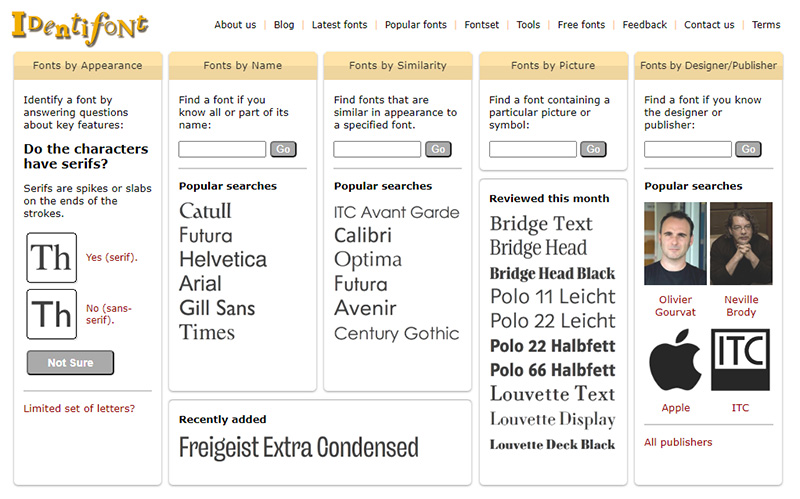
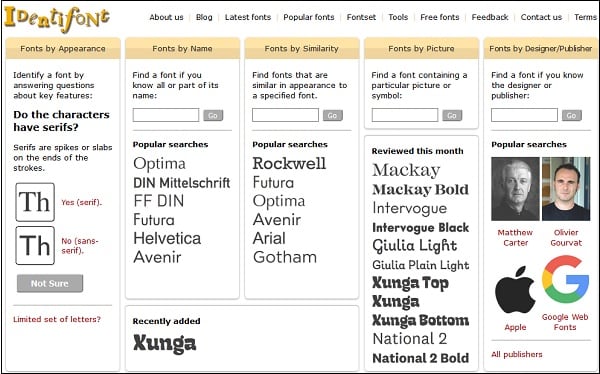
Identifont
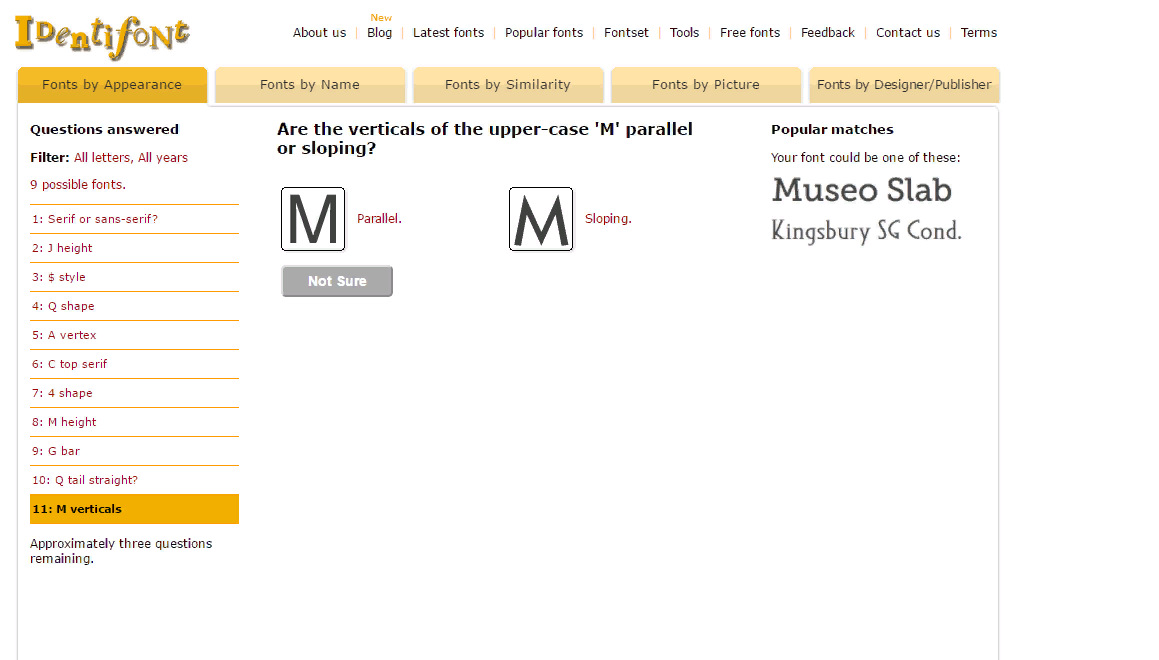
Этот продукт поможет определить шрифт, но для этого нужно будет отвечать на некоторые вопросы. В процессе юзер сравнивает параметры определяемого написания с найденными образцами.
В процессе юзер сравнивает параметры определяемого написания с найденными образцами.
Основные плюсы ресурса – нет конкретных условий по качеству и размеру снимка, но придется потратить немного больше времени.
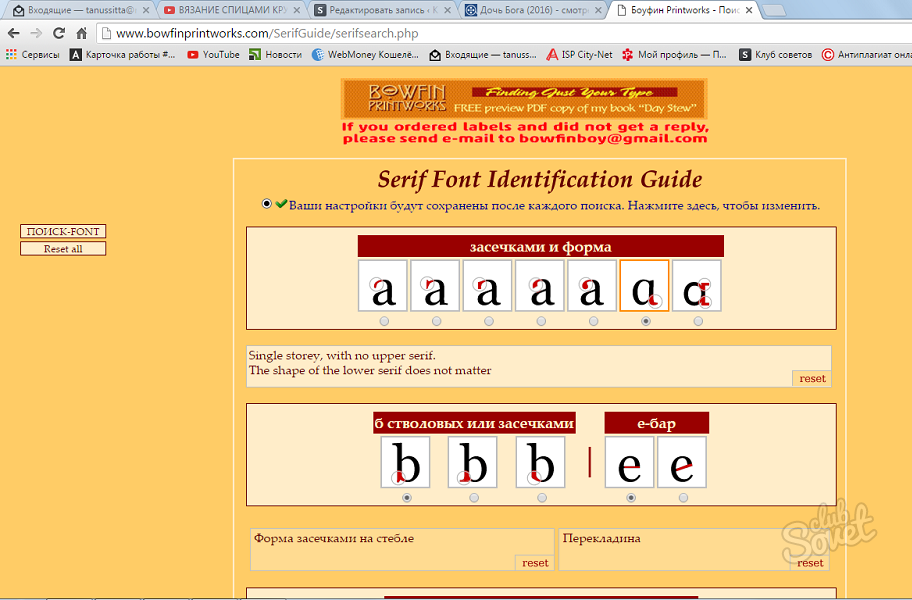
Bowfin Printworks
Здесь вы найдете большое количество информации о самых разнообразных шрифтах. Работать тут удобно и просто, но времени придется потратить также прилично.
Есть подробное руководство по самым популярным образцам написания. Помимо этого, можете задавать вопросы создателю сайта. Вот только с кириллицей сервис, скорее всего, не справится.
У этой площадки свой подход к поиску интересующего вас написания букв. Искать соответствующий вариант можно по разным характеристикам и описаниям символов (тип, ширина, углы и прочее). Благодаря ресурсу, вы постепенно сокращаете поисковые выдачи и приходите к положительному результату.
Основные достоинства сервиса – объемная база данных и функция, позволяющая определять символы даже на не очень четком изображении. Недостаток – низкая скорость определения (может занимать около 30 минут).
Недостаток – низкая скорость определения (может занимать около 30 минут).
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
Рис. 3. Настройки изображения.
Рис. 4. Расстановка букв.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
Рис. 6. Начало работы с сервисом – загрузка изображения.
Рис. 7. Выбор области распознавания.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
What Font is
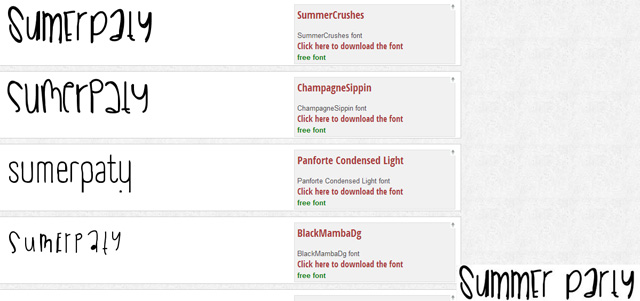
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.

- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
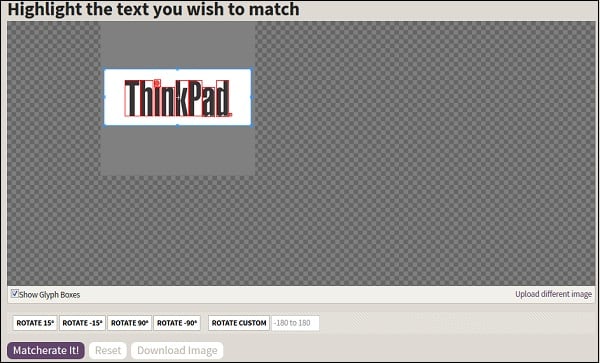
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive. com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
Спросите у пользователей о нужном шрифте на fontmassive.com
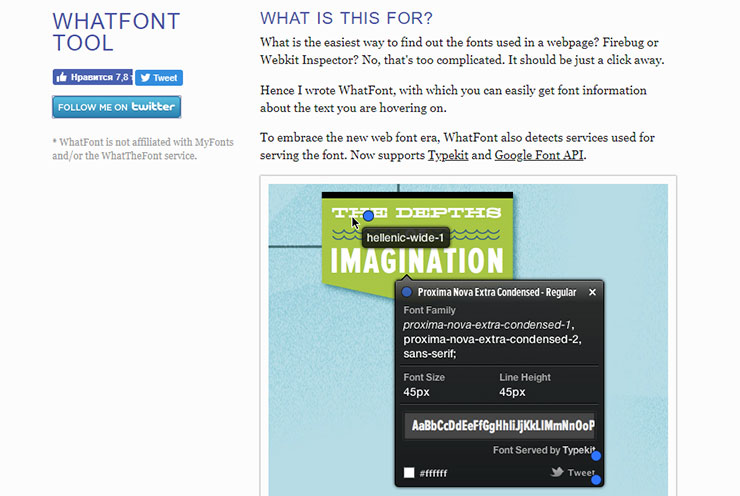
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.
Расширение «WhatFont» в магазине Chrome
What The Font
Сервис What The Font
Первый в списке поисковиков ресурс What The Font получил это место неслучайно. По своей сути, это раздел популярного сайта, содержащего широкую базу шрифтов.
По своей сути, это раздел популярного сайта, содержащего широкую базу шрифтов.
Удобство пользования и быстрота поиска ̶ это также немаловажные критерии высокой оценки.
От вас требуется только ряд простых действий.
Порядок выполнения указан прямо на странице поиска.
Чтобы найти шрифт по картинке вам необходимо:
- Загрузить нужное изображение, нажав клавишу «Выберите файл». Сделать это можно с файлом, который уже хранится на вашем устройстве.
- Пройдите в папку, где хранится картинка и нажмите «Открыть».
- Чтобы перейти к следующему шагу используйте кнопку «Continue»;
Размер загружаемого снимка не должен превышать 2 Мб. Сам файл может быть PNG, JPEG и GIF формата.
На этом этапе ресурс разделяет имеющийся на изображении текст на отдельные буквы. Если ему это не удалось, то вам нужно ему немного помочь и вставить соответствующие буквы под теми, что находятся на снимке. После завершения идентификации нажмите «Continue»;
Нажимаем Continue
- Заключительный шаг представляет собой отчет о найденных шрифтах.
Если их было несколько, сайт укажет это. Результат поиска, то есть название шрифта, отображается синим тестом.
Результаты поиска
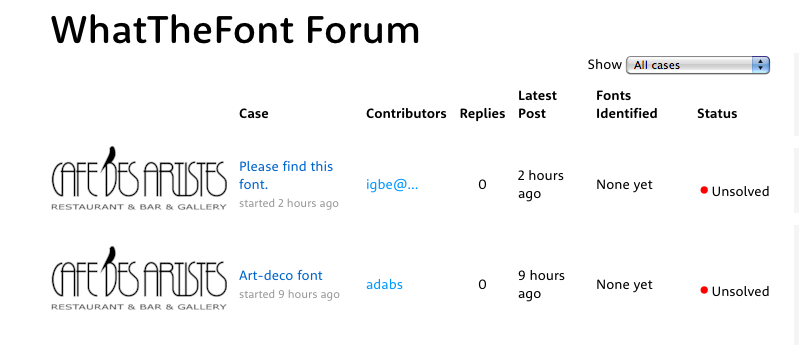
Если нужный шрифт не был найден, вы можете пройти на Font Forum. Разместите имеющуюся картинку и спустя некоторое время получите комментарий от эксперта, который подскажет стиль указанного теста.
Для корректного результата убедитесь в том, что:
- Соседние буквы в тексте не касаются друг друга;
- Используемые в шрифте символы имеют отчетливую форму;
- Текст должен быть горизонтально ровным настолько, насколько это возможно;
- Если это возможно, высота символом не должна быть около 100 пикселей.
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет
Всегда обращайте на это внимание
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошоКонтрастность
Контрастность — один из основных признаков шрифта. Определяется отношением толщины соединительных и основных штрихов знаков. По этому признаку шрифты могут варьироваться от неконтрастных до сверхконтрастных.
ТОП-10 кириллических шрифтов Google fonts
1. Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики, разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением более широких символов и наличием курсива. В то время как Droid Sans в основном используется в пользовательских интерфейсов некоторых Android устройствах.
Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики, разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением более широких символов и наличием курсива. В то время как Droid Sans в основном используется в пользовательских интерфейсов некоторых Android устройствах.
2. Roboto — этот чистый шрифт мир впервые увидел с появлением операционной системы Android Ice Cream Sandwich. Семейство данного шрифта включает регулярные и курсивные стили, тонкий, легкий, регулярный и суженный ширины (condensed). По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.
3. PT Sans — содержит в себе четыре варианта стиля, что тем не менее не мешает ему занимать лидирующие позиции по популярности. Толчок к развитию данного шрифта дала Роспечать, которая поставила цель создать шрифт поддерживающий все различные варианты кириллицы, используемой на языках национальных меньшинств России. Шрифт PT Sans включает в себе символ российского рубля.
Шрифт PT Sans включает в себе символ российского рубля.
4. Ubuntu — этот шрифт мир впервые увидел в составе операционной системы Ubuntu ее версии 10.10. Доступен в четырех версиях: обычный, курсив, полужирный, полужирный курсив на английском языке и на кириллице. Начиная с 26 апреля 2011 г. он включен для использования в сервисе Google Docs.
5. Arimo — данный шрифт вошел в состав Chrome OS. Еще одна допустимая альтернатива Helvetica.
6. Noto Sans
7. Play
8. Cuprum — универсальный шрифт. Представляет собой зауженный гротеск. Доступен в четырех вариантах начертаний.
9. Philosopher
10. Istok Web
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.

Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Как узнать и определить, какой шрифт на сайте?
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – сервис “Fount”!
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно
Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
Просмотры:
239
Вчетвером проникли в тыл врага и ликвидировали минометный взвод врага (видео)
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
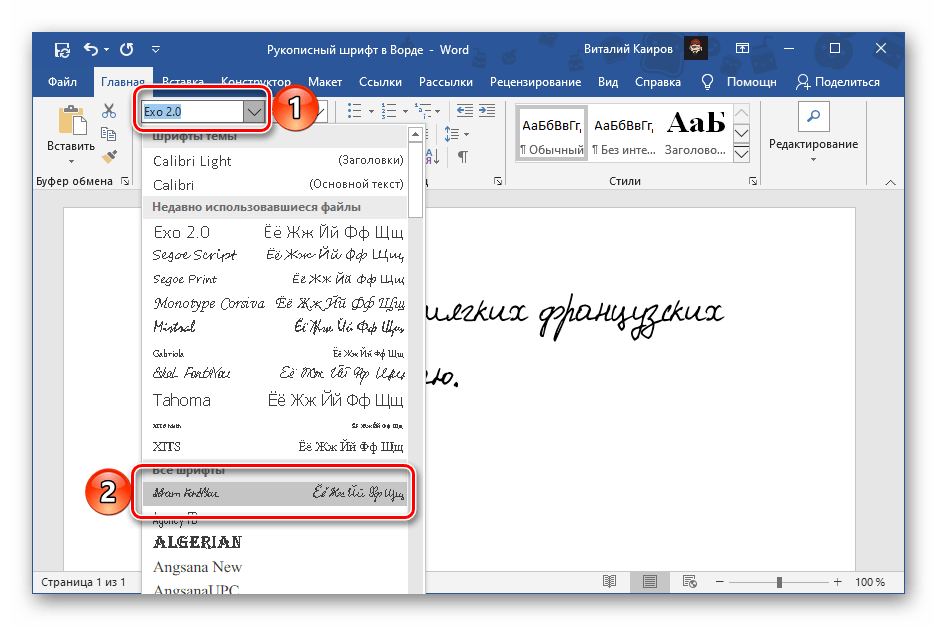
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
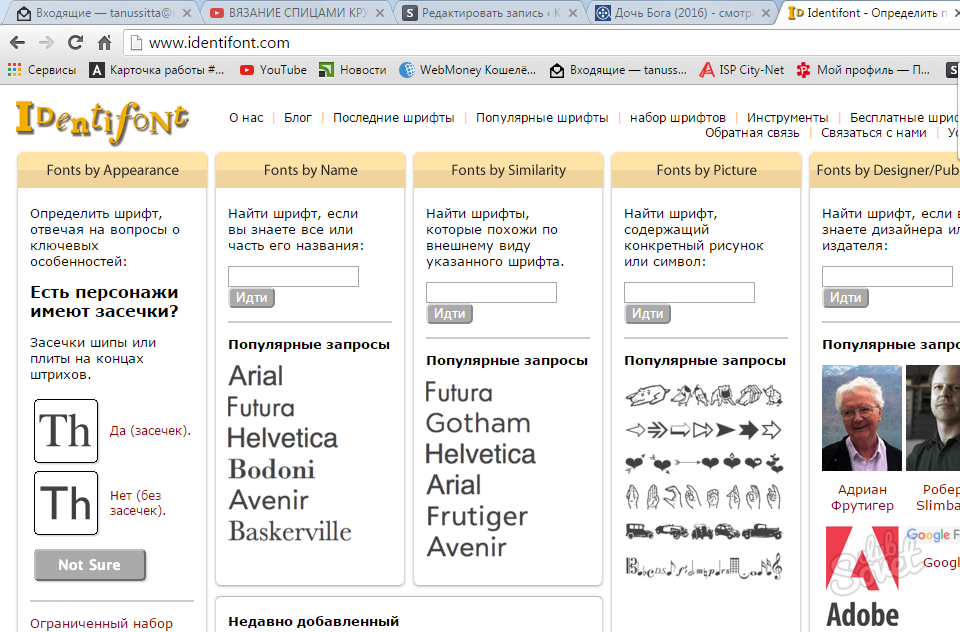
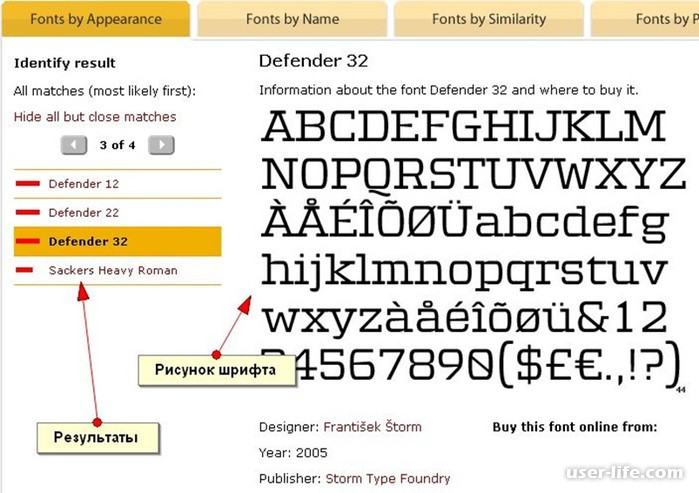
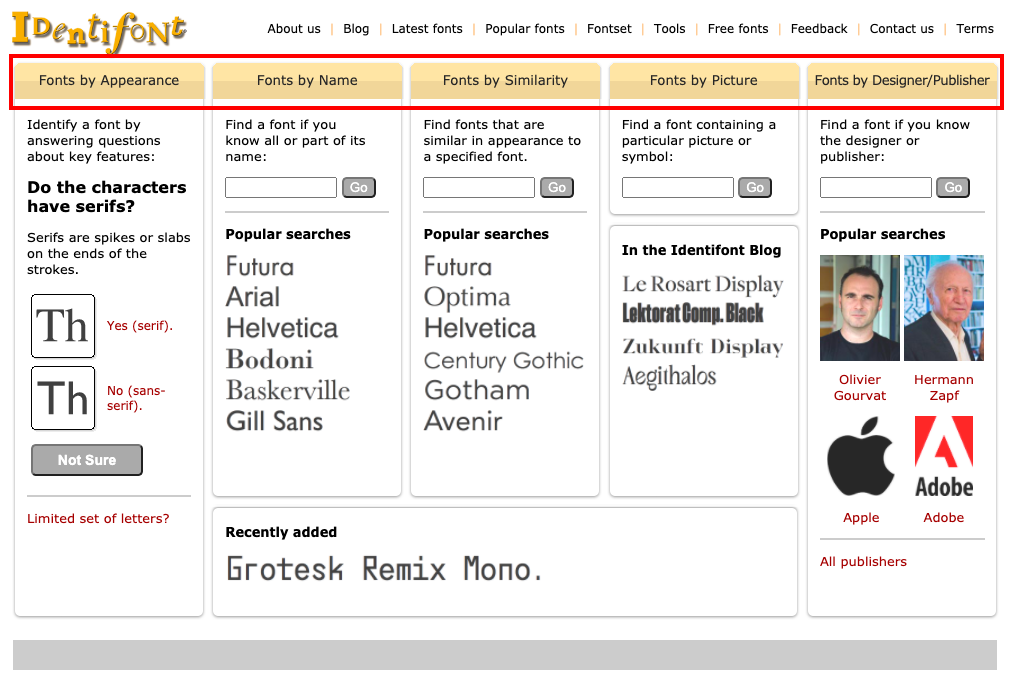
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно
Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
«Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан
Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Caveat
Загрузка…Сервисы распознавания шрифтов онлайн — по картинке, для браузеров
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (https://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (https://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Оцените качество статьи. Нам важно ваше мнение:
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont, занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения).
Сервис WhatTheFont
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Сервис WhatTheFont результат
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.

- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу. Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
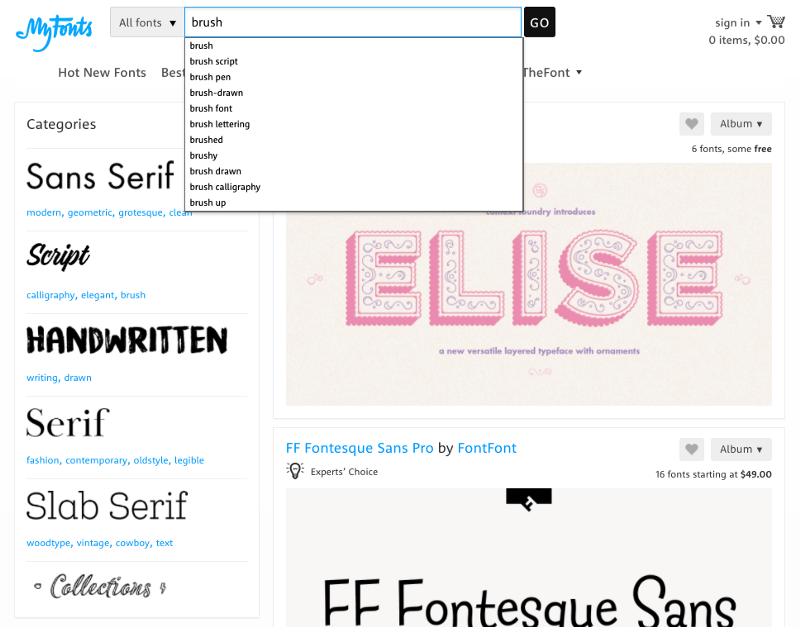
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
- Перейдите на сайт сервиса — whatfontis.com.
- Загрузите на страницу изображение необходимого шрифта, которое вы предварительно сохранили на своем компьютере.

- Нажмите на Проверить и дождитесь ответа сайта.
Сервис What font is результат
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Сервис Identifont
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Сервис Identifont результат
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com.
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Сервис Bowfin Printworks
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.

Сервис Bowfin Printworks результат
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Сервис FontShop
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
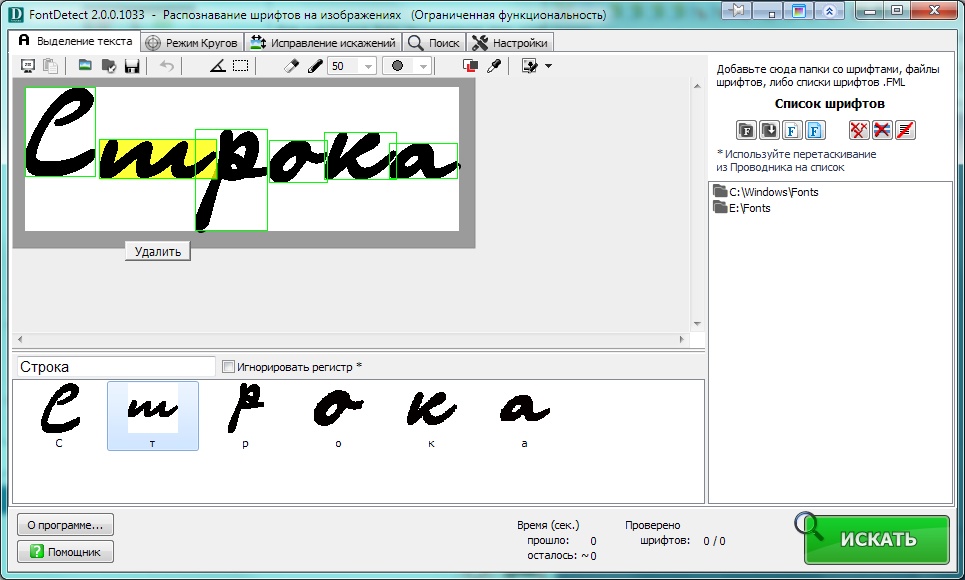
FontDetect
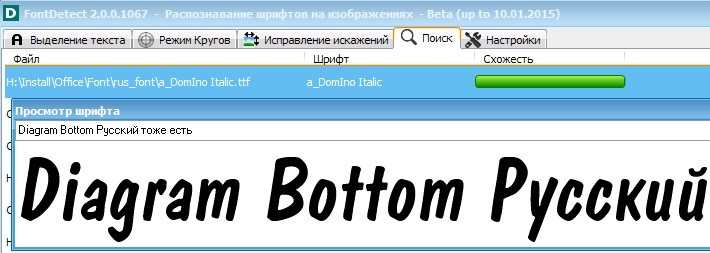
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение - Далее необходимо выделить область вокруг текста (или по-другому – область распознавания).
 Именно с ней и будет работать программа.
Именно с ней и будет работать программа.
Выделяем область - Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
Задаем новую папку - В результате поиска шрифта по картинке
программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Распознавание шрифта
FontDetect
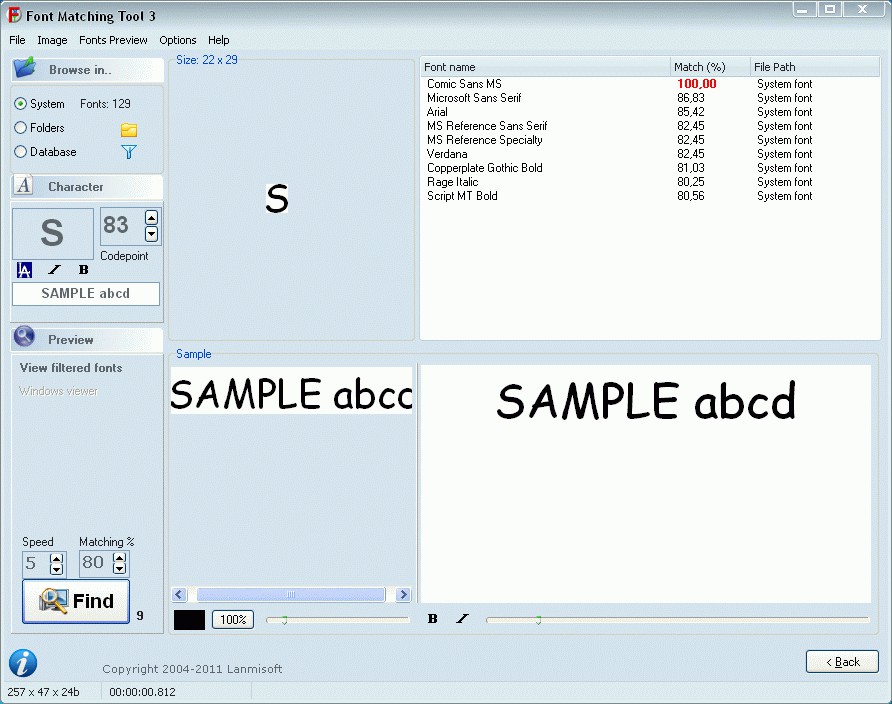
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность распознавания шрифта.
Identifont
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
- Type&Typography на Фейсбуке;
- форум MyFonts;
- TypeID на Flickr;
- Typophile.
Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
WhatTheFont
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
- Пользователю нужно всего лишь «залить» исходник на сайт.
- Затем запустить процесс распознавания.
- Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке. Идентификация осуществляется буквально в несколько кликов.
Воспользоваться программой можно по ссылке – myfonts.com
Identifont
Следующий инструмент, который поможет «узнать» понравившийся шрифт, – Identifont. Программа ничем не уступает описанному выше конкуренту, однако на работу с ней придется затратить немного больше времени. Основная отличительная особенность продукта – перед тем, как запустить идентификацию, необходимо ответить системе на ряд вопросов, касающихся элементов интересующей вас типографии:
- Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?
- По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).

Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Воспользоваться программой можно по ссылке – identifont.com
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользоваться, не затрачивая время на извлечение понравившейся картинки из Сети. Продукт совершенно бесплатный и отличается тем, что его устанавливают в качестве расширения к используемому браузеру.
Преимущества программы очевидны даже неопытному юзеру: она не только идентифицирует шрифт, но и расскажет, какими характеристиками обладает объект. Заинтересовал инструмент? Воспользоваться им очень просто:
- Перейдите на ресурс разработки.
 Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
- Откройте сайт, шрифт на котором показался вам интересным. Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
- Наслаждайтесь быстрым результатом идентификации.
- При необходимости отключить функцию – кликните по закладке повторно.
Полезно: имейте в виду, что рассматриваемый нами инструмент совместим не со всеми браузерами, для работы вам понадобится скачать Chrome, Safari или Firefox.
Воспользоваться сервисом можно по ссылке – fount.artequalswork.com
WhatFont
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код. Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect, но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
- Зайдите на сайт fontmassive.com и вставьте в сообщение картинку. Для этого либо перетащите его из окна проводника с помощью зажатой левой кнопкой мыши прямо в строку, либо нажмите на соответствующий значок.

- Напишите какое нибудь сообщение или комментарий, введите свое имя и почту, чтобы получить уведомление когда вам ответят, и нажмите «Отправить».
- После этого либо периодически заходите на сайт, чтобы проверить, как там поживает ваш пост, либо ждите, когда придет уведомление на почту. Обычно это не занимает много времени.
Определить шрифт расширение яндекс. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
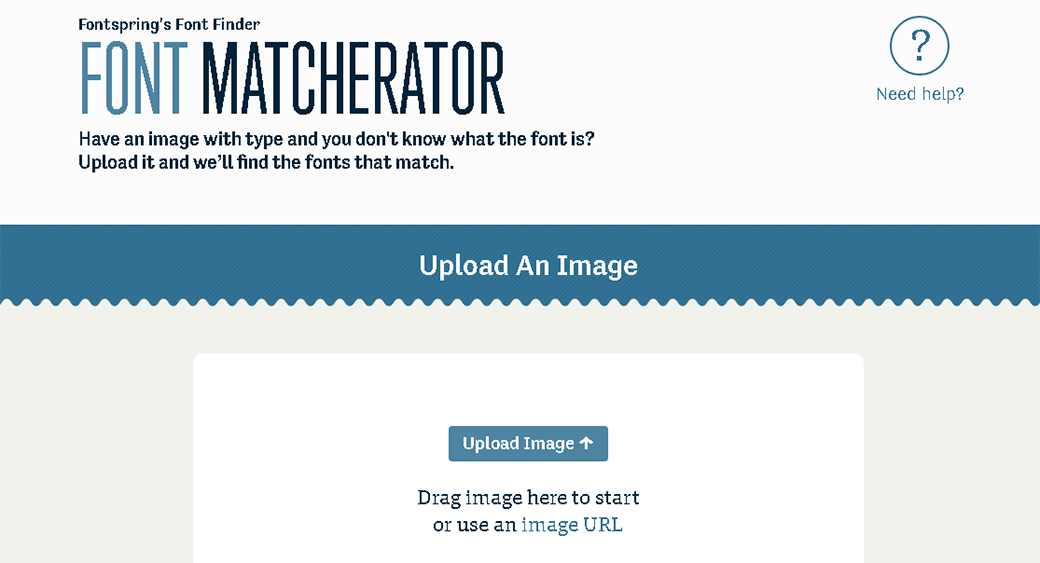
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.

Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу.
 Это усложнит процесс поиска шрифта по изображению.
Это усложнит процесс поиска шрифта по изображению. - Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.
 com .
com . - Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить
поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии.
 Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет
распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете
распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Подбор шрифта по параметрам. Лучшие способы определить шрифт по картинке онлайн — подробные инструкции и сервисы
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.
 д.
д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают
определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы
определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический
поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks
определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс
поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.

Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания).
 Именно с ней и будет работать программа.
Именно с ней и будет работать программа. - Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».![]()
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .

Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст.
Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-нибудь в Интернете видели красивый шрифт, который вы хотели бы включить в свой собственный проект, как узнать, как называется этот шрифт?
?
Еще сложнее, как насчет того, когда шрифт внедряется в изображение? Как вы можете определить это, если копирование и вставка текста невозможны?
Не волнуйтесь — есть инструменты, которые смогут вам помочь. Вот пять инструментов, которые помогут вам определить название любого шрифта, с которым вы столкнетесь.
1.
 WhatTheFont
WhatTheFontWhatTheFont, пожалуй, самый известный из всех бесплатных веб-приложений для распознавания шрифтов
Там нет процесса регистрации, и приложение простое в использовании. Нажмите Выберите файл загрузить свое изображение и приложение позаботится обо всем остальном.
На сайте есть три подсказки для обеспечения успеха процесса. Вы должны применить эти советы к любому из инструментов, которые я обсуждаю в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.
- Попробуйте загрузить горизонтальные изображения
- Убедитесь, что буквы не касаются друг друга
Если исходное изображение не соответствует этим требованиям, отредактируйте его в приложении, таком как Photoshop.
прежде чем загрузить его.
Если приложение не может сопоставить ваше изображение со шрифтом, зайдите в процветающий раздел форума. Вы найдете сообщество экспертов по шрифту — просто опубликуйте свою фотографию, и кто-то быстро подскажет, чтобы помочь.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
2. Шрифт Белка
Font Squirrel — это больше, чем просто идентификатор шрифта. Он работает так же, как WhatTheFont, но также позволяет загружать любые шрифты.
он распознает — при условии, что он доступен в базе данных компании. Некоторые из шрифтов бесплатны; некоторые требуют единовременного платежа.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву ниже каждой фигуры, которую вы хотите использовать при сканировании. Вам не нужно использовать все буквы, что полезно, если ваше изображение объединяет несколько разных шрифтов.
В приведенном ниже примере вы можете видеть, что я использовал сервис для определения шрифта в логотипе Spotify:
Сайт утверждает, что вы можете использовать любые шрифты, которые вы загружаете как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
3. IdentiFont
Оба инструмента, о которых я говорил, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения?
Проверьте IdentiFont
, На сайте есть пять уникальных инструментов:
- Шрифты по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем выдает список совпадений из его базы данных более чем 11 000 стилей. Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».
- Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в его полном имени, приложение предложит вам рекомендации.
- Шрифты по Сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близко совпадают. Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной.
- Шрифты по картинке: Инструменты позволяют вам искать различные шрифты дингбата.
 Вы можете даже выполнить поиск по слову — например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей.
Вы можете даже выполнить поиск по слову — например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей. - Шрифты от дизайнера: Создание шрифтов — это вид искусства. Как и любое искусство, некоторые авторы стали известными — либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
4. Шрифт Spring
Font Spring — еще один инструмент для извлечения имен шрифтов из изображений. Визуально он очень похож на WhatTheFont, но в нем реализовано несколько функций, которые его конкуренты не предлагают.
Во-первых, есть редактор изображений. Если ваша фотография слишком маленькая, плохо расставлена или имеет буквы, соприкасающиеся друг с другом, вы можете использовать редактор для настройки перед выполнением сканирования.
Во-вторых, есть особенность тега. Это позволяет добавлять характеристики к вашей загрузке в ставке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает функцию обнаружения OpenType. OpenType — это формат файла
используется для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с вашего локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
,
5. WhatFontIs
Последний инструмент, который я собираюсь представить, — WhatTheFont. Возможно, он более мощный, чем Font Spring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений — размеры изображений не могут превышать 1,8 МБ, и он поддерживает только JPEG, JPG, GIF и PNG.
Приложение имеет два других важных преимущества:
- Расширение браузера: Для Chrome и Firefox доступны надстройки, позволяющие мгновенно определить любой шрифт, с которым вы столкнетесь в Интернете.

- Шрифты PDF: Природа PDF-файлов затрудняет извлечение шрифтов; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список всех найденных шрифтов.
Как и WhatTheFont, есть активный раздел форума, если вы хотите обсудить ваши шрифты более подробно.
Какой инструмент вы используете?
Очевидно, что некоторые из этих приложений имеют схожие функции и функции. Однако, чтобы быть в безопасности, вы никогда не должны полагаться только на один из них. Некоторые шрифты очень похожи; Целесообразно проверить ваше изображение с помощью нескольких инструментов, чтобы убедиться, что они согласовывают результат, прежде чем загружать и использовать шрифт самостоятельно.
Какие приложения вы используете, когда вам нужно извлечь название шрифта из изображения? Использовали ли вы какие-либо инструменты, которые я рекомендовал? Они работали на тебя?
Дайте мне знать ваши мнения и предложения в разделе комментариев ниже.
Кредит изображения: страсть художника через Shutterstock.com
7 бесплатных инструментов для определения шрифта
Итак, вы просматриваете свой любимый веб-сайт и нашли сайт, на котором используется понравившийся вам шрифт. Вам тоже нужен этот шрифт (и это должно быть как можно быстрее!)… Так как же нам узнать, как этот шрифт называется? Звучит знакомо? Да … мы все были здесь раньше!
Один простой вариант — просто отправить электронное письмо веб-мастеру и спросить, как назвать шрифт и где его взять.
Это может занять некоторое время, и не все веб-мастера ответят.Итак, я решил составить список бесплатных онлайн-инструментов, чтобы ускорить процесс идентификации.
1. Что за шрифт
Разработанный одним из крупнейших поставщиков шрифтов, WhatTheFont — это ваше место номер один для идентификации ваших шрифтов. Просто загрузите изображение шрифта, который вы хотите идентифицировать, и загрузите его на их серверы (или добавьте ссылку на изображение в интерфейсе WTF), и система покажет вам несколько результатов шрифтов. Если вы не можете его найти, он предложит вам перейти на их форум шрифтов, где вы можете опубликовать изображение и дождаться отзывов от экспертов по шрифтам о том, как этот шрифт может называться.Я использовал обе системы, и это обычно решало большинство моих вопросов о шрифтах.
Если вы не можете его найти, он предложит вам перейти на их форум шрифтов, где вы можете опубликовать изображение и дождаться отзывов от экспертов по шрифтам о том, как этот шрифт может называться.Я использовал обе системы, и это обычно решало большинство моих вопросов о шрифтах.
2. Идентификатор
Эта служба использует другой подход, и находит ваши шрифты, задавая ряд вопросов о шрифте . Это может быть полезно, если у вас нет изображения шрифта, который вы ищете. Честно говоря, мне никогда не удавалось найти шрифты с помощью этого сервиса, но, может быть, я являюсь исключением! Сервис утверждает, что это «крупнейший независимый каталог шрифтов в Интернете, содержащий информацию о шрифтах от 534 издателей и 143 поставщиков».
3. Доски сообщений: Typophile
Это, вероятно, самое большое и самое большое сообщество экспертов по шрифтам. Вы получите ответы, просто разместив изображение шрифта, который вы ищете, на их форуме. В случае неудачи у большинства сайтов шрифтов есть доски объявлений, где вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете.
В случае неудачи у большинства сайтов шрифтов есть доски объявлений, где вы можете публиковать вопросы и изображения о шрифтах, которые вы ищете.
4. Bowfin Printworks
Этот сайт предлагает массу информации, а также множество онлайн-инструментов, которые помогут вам найти свой шрифт, отвечая на вопросы о форме глифов рассматриваемого шрифта.Подобно Identifont, но, кажется, быстрее вводит все данные, так как все они находятся на одной странице, в то время как Identifont просматривает несколько страниц и может быть утомительным. Включает руководства для скриптовых шрифтов, шрифтов в стиле Баухаус, шрифтов без засечек и засечек, а также линейных шрифтов. Владелец сайта также готов бесплатно ответить на любые вопросы об идентификаторе шрифта по электронной почте.
Разработанная Fontshop, эта система использует те же принципы, что и система Bowfint, задавая вопросы о форме каждого персонажа.
6.
 Идентификация шрифта Flickr
Идентификация шрифта Flickrflickr имеет группу, посвященную идентификации шрифтов, и другую группу, которая демонстрирует шрифты, используемые в различных изображениях, под названием «Используемые шрифты», которые могут быть полезны для быстрого ознакомления.
7. Списки шрифтов
Иногда лучший способ найти шрифт — это просто просмотреть списки шрифтов, уже созданных с использованием наиболее широко используемых шрифтов. Вот несколько популярных списков, которые можно использовать для быстрого ознакомления.
Изображение функции Shutterstock
Пропустили любимый ресурс? Какой вы используете? Поделитесь своим опытом ниже…
Как мы создали механизм распознавания шрифтов
Да, пиксельное разрешение, естественно, больше увлекается изображениями, чем шрифтами. Но у нас был захватывающий проект с поставщиком программного обеспечения из Портленда Extensis, который специализируется на управлении шрифтовыми активами и брендом.
В данном конкретном случае Extensis попросил нас обучить модель искусственного интеллекта, способную классифицировать шрифты.Идея заключалась в сервисе, в котором пользователи могли загружать изображение, содержащее текст, выбирать одно или два слова и определять тип шрифта. Процесс создания этой модели был настолько интригующим и сложным, что было бы позором не поделиться им с вами.
Что мы сделали
Мы обучили нейронную сеть, способную классифицировать используемый тип шрифта и вариант шрифта во входном изображении — из 370 изученных типов шрифтов. Модель требует только одного или двух слов в качестве образца ввода и не зависит от языка, от конкретного слова, фона, цвета и размера.
Кроме того, нам пришлось реализовать конвейер предварительной обработки для нормализации пользовательского ввода перед определением шрифта.
23 миллиона изображений в качестве обучающих данных
Как всегда при обучении моделей искусственного интеллекта, наиболее важным является наличие разумных обучающих данных. Поэтому создание достаточно большой базы данных для обучения глубокой сверточной сети с нуля было наиболее сложной задачей. В целом 90% работы заключается в создании и улучшении обучающих данных при разработке модели ИИ.Поскольку мы могли генерировать наши обучающие данные вместо их сбора, мы смогли обучить модель с нуля.
Поэтому создание достаточно большой базы данных для обучения глубокой сверточной сети с нуля было наиболее сложной задачей. В целом 90% работы заключается в создании и улучшении обучающих данных при разработке модели ИИ.Поскольку мы могли генерировать наши обучающие данные вместо их сбора, мы смогли обучить модель с нуля.
Сначала мы собрали списки слов на английском и немецком языках из Интернета, в общей сложности 450 000 слов. Мы реализовали сценарий Python, который случайным образом выбирает 1-2 слова из этого объединенного списка слов и отображает их в файле изображения. Идея использования настоящих слов вместо случайных букв заключалась в том, чтобы отразить различные вероятности появления — следовательно, важность определенных букв — в текстах реального мира.Тем не менее, мы вставили несколько случайных букв, чтобы модель не запомнила комбинации букв.
Для каждого шрифта мы сгенерировали 3000 изображений со случайными словами. И для каждого из этих изображений мы создали 20 дополненных версий. Это составляет до 60 000 обучающих выборок на шрифт и около 23 миллионов изображений в целом.
Это составляет до 60 000 обучающих выборок на шрифт и около 23 миллионов изображений в целом.
Было важно, чтобы все слова отображались с одинаковой высотой в пикселях, чтобы сеть не научилась по ошибке различать шрифты по размеру.
Затем мы дополнили эти визуализированные изображения различными модификациями, чтобы сделать модель более устойчивой к шуму и отвлекающим визуальным элементам, таким как цвета фона, тени, перекрытия, обрезки и т. Д.Отличный фреймворк для увеличения изображений — imgaug. Мы использовали его для увеличения каждого образца в 20 раз.
Некоторые случайные выборки используются в качестве обучающих входных данных.Получив данные для обучения, мы перешли к обучению модели GoogLeNet. Этап тестирования был очень приятным, так как точность набора для проверки составила более 98%. Неплохо, правда?
Нормализация пользовательского ввода
Пользователи службы распознавания шрифтов загружают изображение и выбирают область из одного или двух слов. Затем этот фрагмент изображения классифицируется с помощью модели ИИ.Конечно, реальные пользователи не предоставят идеальных входных данных. Они могут содержать несколько строк текста с разными шрифтами и размерами изображений. Чтобы избежать потери точности, мы реализовали конвейер предварительной обработки для нормализации ввода.
Затем этот фрагмент изображения классифицируется с помощью модели ИИ.Конечно, реальные пользователи не предоставят идеальных входных данных. Они могут содержать несколько строк текста с разными шрифтами и размерами изображений. Чтобы избежать потери точности, мы реализовали конвейер предварительной обработки для нормализации ввода.
Сначала мы применяем ядро размытия, чтобы создать маску связанных областей, которая примерно представляет строки текста. Мы определяем самый большой регион и вычисляем его ограничивающую рамку. Если мы нашли такую область, мы обрезаем входное изображение до этого ограничивающего прямоугольника, чтобы удалить несколько строк и смещений из входного изображения и получить одну строку с текстом.
Этапы обработки для нормализации входного изображения Затем мы применяем адаптивный порог (алгоритм CLAHE) для автоматического выравнивания цветовых каналов. После повышения резкости изображения мы масштабируем его до фиксированной высоты с сохранением соотношения сторон. Мы обрезаем ширину до фиксированной ширины и центрируем полученное изображение в квадратное изображение (256×256 пикселей). Теперь изображение нормализовано и используется в качестве входных данных для модели классификации.
Мы обрезаем ширину до фиксированной ширины и центрируем полученное изображение в квадратное изображение (256×256 пикселей). Теперь изображение нормализовано и используется в качестве входных данных для модели классификации.
Резюме
Мы с гордостью заявляем, что достигли всех наших целей по проекту с Extensis, и мы обязательно продолжим нашу работу в области распознавания шрифтов.
Есть несколько вещей, которые мы можем улучшить. В настоящее время система не может работать с повернутым текстом, поэтому необходимо изменить ввод модели, поэтому изображения в квадрате нам не нужны. Мы многому научились и с нетерпением ждем возможности масштабирования системы для определения сотен тысяч шрифтов.
Если вам также нужна индивидуальная модель искусственного интеллекта, просто свяжитесь с нами. Нам любопытно, куда приведет нас наше путешествие в следующий раз.
Бесплатные шрифтовые инструменты для распознавания символов —
Когда любители шрифтов, графические дизайнеры или медиа-дизайнеры сталкиваются со шрифтом, который им действительно нравится и который идеально вписался бы в их новый дизайн-проект, они сталкиваются с несколькими вопросами: Как я могу распознать этот шрифт? Как называется шрифт? Где я могу найти его? Шрифт бесплатный или мне нужно его покупать? Не волнуйся! Есть несколько инструментов для распознавания шрифтов.
Типы Font-Finder
Три различных типа инструментов помогут вам распознать шрифт, который вы ищете. Если доступно изображение шрифта — снимок экрана или фотография — для анализа глифов подходят такие приложения, как «Font Matcherator» от Fontspring. Такие инструменты извлекают возможные глифы из материала изображения, которые затем определяются автоматически или (корректируются) вручную.
Распознавание по памяти, с другой стороны, намного сложнее.Но для этого есть и помощники: такие порталы, как identifont.com и linotype.com, запрашивают появление различных глифов шрифта — букв, знаков препинания и других символов — для того, чтобы затем доставить возможные совпадения. Это лучше всего работает, если у вас есть весь текст искомого шрифта, который содержит много разных букв. Чем чаще выбирается «не уверен», тем меньше вероятность того, что попадание произойдет. С другой стороны, такие инструменты также можно использовать для поиска определенного желаемого шрифта, если в вашей голове поселилась идея.
Третья группа инструментов для работы со шрифтами ориентирована именно на веб-шрифты: расширения и закладки для браузера отображают правильный шрифт, если вы встречаете его в Интернете в виде текста и можете щелкнуть или отметить его. К сожалению, эти инструменты не работают с текстом внутри изображения.
Распознавание шрифтов по изображению:
Fontspring Matcherator, WhatFontis.com и WhatTheFont
Самыми известными средствами поиска шрифтов являются Matcherator от Fontspring, портал WhatFontis.com и WhatTheFont от myfont.com. Хотя Fontspring Matcherator претендует на звание ведущего инструмента обнаружения шрифтов, наши тесты говорят на другом языке.
Советы по использованию этих инструментов распознавания шрифтов:
Контраст между шрифтом и фоном изображения должен быть как можно более высоким. Черный шрифт на белом фоне — идеальный вариант.
Для изображений с большим количеством цветов рекомендуется переработать изображение / фотографию с помощью программы редактирования изображений и уменьшить существующие цвета.
Анализируемое изображение должно содержать только один шрифт.Инструмент: Обрезать!
Удалите неподходящие глифы, которые автоматически обнаруживаются анализом глифов, чтобы неправильные значения не мешали анализу.
Шрифты, буквы которых связаны друг с другом, трудно поддаются оценке инструментами. Возможно, удастся разделить буквы с помощью обработки изображений.
Текст должен стоять на горизонтальной линии, наличие нескольких строк не всегда является проблемой.
Лучше всего, если текст будет содержать только латинские буквы и цифры.
В нашем тесте был WhatFontis.com, WhatTheFont и Fontspring Matcherator анализируют совершенно разные шрифты: с засечками (Times New Roman), без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты «Metro Retro» и «Playball».
Identifont, Linotype и совместный поиск шрифтов
Как распознавание шрифтов работает с такими шрифтовыми инструментами, как Identifont? Вторая группа Font Finders запрашивает у пользователя различные характеристики глифов шрифта: засечки да или нет, Q, A, M, a, J, P, 7, 4, R и т. Д.С одной стороны, этот инструмент можно использовать для поиска доступных шрифтов или для поиска потенциально желаемого шрифта в воображении. Однако чем чаще выбирается ответ «не уверен», тем длиннее будет анкета. Декоративные шрифты также сложно найти.
Д.С одной стороны, этот инструмент можно использовать для поиска доступных шрифтов или для поиска потенциально желаемого шрифта в воображении. Однако чем чаще выбирается ответ «не уверен», тем длиннее будет анкета. Декоративные шрифты также сложно найти.
Эти инструменты включают:
Идентификатор
Идентифицировать шрифты визуально с сайта Fonts.com
Идентификатор шрифта Linotype
Bowfin Printworks Руководство по идентификации шрифтов с засечками: очень понятно, потому что все вопросы находятся непосредственно под друг другом!
Вы также можете найти отличные шрифты в Интернете.Их можно пометить или щелкнуть закладками или расширениями для браузера, в зависимости от того, как он работает; после этого инструмент дает желаемый результат. Любой текст, который можно пометить, можно прочитать.
Мы предлагаем бесплатную услугу поиска! Свяжитесь с нами:
Эл. Почта: [email protected]
Веб-сайт: www. image-logo.co.uk
image-logo.co.uk
Телефон: 01323-745710
Font Finder — Интеллектуальное распознавание шрифтов с использованием OCR
Обзор / использованиеВ проекте предусмотрена разработка библиотеки, которая будет определять шрифт текста в изображении.Доступ к библиотеке будет осуществляться через сопутствующее приложение для Android, которое позволяет дизайнеру делать снимки с помощью камеры смартфона. Входными данными в библиотеку будет либо изображение, снятое с помощью камеры, отсканированное изображение или изображение в формате jpeg, и оно должно содержать текст.
Распознавание текста и шрифтов будет сочетанием OCR, CNN и глубокого обучения.
Во-первых, мне нужно будет создать систему оптического распознавания символов, которая в основном пытается построить модель для того же самого. На этом этапе вам пригодится набор данных MNIST.Потребуется большая база данных шрифтов, источником которой я намерен воспользоваться из самой большой базы данных шрифтов: Google Fonts (fonts. google.com). Импорт каталога шрифтов будет использоваться для сравнения с извлеченными формами шрифтов. Эта база данных сформирует набор для тестирования и обучения, используемый для построения модели.
google.com). Импорт каталога шрифтов будет использоваться для сравнения с извлеченными формами шрифтов. Эта база данных сформирует набор для тестирования и обучения, используемый для построения модели.
Распознавание любой системы распознавания текста — это эффективность ее алгоритмов. Tensorflow — это мой выбор фреймворка для глубокого обучения, поскольку он прост в реализации и пользуется поддержкой большого сообщества.Tensorflow with Attention широко используется в OCR. Алгоритм Tensorflow основан на сочетании морфологической операции, чувствительной к определенным формам во входном изображении, с хорошим пороговым значением.
Intel Deep Learning SDK будет иметь важное значение для обучения модели с использованием алгоритма Tensorflow OCR и, следовательно, оптимизации обученной модели для эффективной работы на периферийном устройстве (смартфоне). Достижение точности> 90% — это цель использования инструмента SDK.
Когда изображение снято, пользователь может кадрировать его до области, содержащей определенный набор шрифтов. Я собираюсь использовать классификатор, чтобы определить, есть ли текст в обрезанной области. Система выполнит извлечение символов, сначала преобразовав изображение в двоичную форму, регулируя контрастность и яркость изображения, а также выполнив сегментацию символов. Алгоритм сегментации будет мотивирован структурой скрипта. Кластеризация K-средних выглядит многообещающим алгоритмом сегментации.
Я собираюсь использовать классификатор, чтобы определить, есть ли текст в обрезанной области. Система выполнит извлечение символов, сначала преобразовав изображение в двоичную форму, регулируя контрастность и яркость изображения, а также выполнив сегментацию символов. Алгоритм сегментации будет мотивирован структурой скрипта. Кластеризация K-средних выглядит многообещающим алгоритмом сегментации.
Необходимо распознать границы текстовых шрифтов, чтобы определить форму шрифта, перекос и другие свойства.Следовательно, я также намерен разработать алгоритм выделения шрифта для улучшения результатов сравнения, где положительные образцы — это области текста, а отрицательные образцы — другие области в пределах границы кадрированного изображения.
Данные, снятые камерами смартфона, будут загружены на серверы Intel, на которых работает модель. Логический вывод будет происходить в серверной инфраструктуре, а результат будет отправлен обратно на мобильный телефон в виде подробностей. Выбор использования серверной архитектуры Intel обусловлен сокращением времени обучения и быстрым выводом.
Выбор использования серверной архитектуры Intel обусловлен сокращением времени обучения и быстрым выводом.
Машинное обучение будет применяться для непрерывного обучения модели с течением времени, чтобы получать более быстрые и точные результаты поиска.
Этот проект охватывает множество вопросов, поэтому я приглашаю всех желающих соавторов принять участие и помочь в любой части проекта. Успешная разработка системы поможет многим дизайнерам (и разработчикам) повысить качество своей дизайнерской работы (как графический, так и веб-дизайн, а также дизайн продукта).
Как распознать шрифты на картинках
Выбор подходящего шрифта для флаера, титульного листа или даже графики может быть сложной задачей.
Иногда стандартные шрифты, установленные в вашей операционной системе, просто не подходят, и просмотр веб-сайтов с бесплатными шрифтами может занять много времени без каких-либо гарантированных результатов. Однако вы можете увидеть или вспомнить изображение с действительно классным шрифтом, но у вас нет возможности связаться с художником, чтобы определить используемый шрифт. Вот хороший способ бесплатно определять шрифты в изображениях.
Bestmemes.comШаг 1: Найдите изображение с шрифтом, который вы хотите идентифицировать.Если изображение находится в сети, сохраните его на свой компьютер для получения наилучших / самых быстрых результатов (или используйте такую программу, как SPGrab, для захвата раздела сайта / изображения).
Скриншот Николь Козма Шаг 2: Откройте свой любимый веб-браузер и перейдите на сайт www. whatfontis.com.
whatfontis.com.
Шаг 3: Нажмите кнопку «Обзор» на веб-странице и перейдите к изображению, которое вы сохранили на шаге 1.Если вы решили не сохранять его, введите URL-адрес изображения в поле ниже (с пометкой Или укажите URL-адрес с изображением).
Скриншот Николь КозмаШаг 4: Убедитесь, что параметры ниже соответствуют изображению, которое вы пытаетесь использовать, и желаемым результатам. Особенно важно убедиться, что выбран правильный цвет фона.
Скриншот Николь КозмаШаг 5: Нажмите кнопку «Продолжить», чтобы начать идентификацию.
Скриншот Николь Козма Шаг 6: На следующей странице изучите отображаемые изображения (чем тщательнее вы будете, тем точнее будут ваши результаты). Каждый раз, когда вы можете идентифицировать выделенную букву, введите ее в текстовую область рядом с изображением.
Каждый раз, когда вы можете идентифицировать выделенную букву, введите ее в текстовую область рядом с изображением.
Шаг 7: Нажмите кнопку «Продолжить» внизу страницы.
Скриншот Николь КозмаВаши результаты будут отображены на следующей странице. Также предоставляются ссылки для загрузки / покупки шрифтов. Таким образом, если вы видите близкое совпадение, вы можете захватить его, не ища шрифт по всему Интернету.
Компьютерное зрение | Microsoft Azure
{
"категории": [
{
"name": "trans_trainstation",
«оценка»: 0.98828125
}
],
"взрослый": {
"isAdultContent": ложь,
"isGoryContent": ложь,
"isRacyContent": ложь,
«adultScore»: 0,009112834,
«goreScore»: 0,046150554,
«racyScore»: 0,0143244695
},
"теги": [
{
"имя": "поезд",
«уверенность»: 0,9974923
},
{
"имя": "платформа",
«уверенность»: 0. 9955777
},
{
"имя": "станция",
«уверенность»: 0.979665935
},
{
"name": "закрытый",
«уверенность»: 0,9272351
},
{
"название": "метро",
«уверенность»: 0,838868737
},
{
"name": "одежда",
«уверенность»: 0,5561282
},
{
"имя": "человек",
«уверенность»: 0,505803
},
{
"name": "тянуть",
«уверенность»: 0,431911945
}
],
"описание": {
"теги": [
"тренироваться",
"Платформа",
"станция",
"строительство",
"в помещении",
"метро",
"отслеживать",
"ходьба",
"ожидающий",
"тянуть",
"доска",
"люди",
"человек",
"багаж",
"стоя",
"держа",
"большой",
"женщина",
"чемодан"
],
"captions": [
{
"текст": "люди ждут на вокзале",
«уверенность»: 0.833144546
}
]
},
"requestId": "97dbe967-c759-4053-b26a-2baea036c9dd",
"метаданные": {
«ширина»: 600,
«высота»: 462,
"формат": "JPEG"
},
"лица": [],
"цвет": {
"dominantColorForeground": "Черный",
"dominantColorBackground": "Черный",
"accentColor": "484C83",
"isBWImg": ложь
},
"объекты": [
{
"прямоугольник": {
«x»: 93,
«y»: 178,
"w": 115,
"h": 237
},
"объект": "человек",
«уверенность»: 0.
9955777
},
{
"имя": "станция",
«уверенность»: 0.979665935
},
{
"name": "закрытый",
«уверенность»: 0,9272351
},
{
"название": "метро",
«уверенность»: 0,838868737
},
{
"name": "одежда",
«уверенность»: 0,5561282
},
{
"имя": "человек",
«уверенность»: 0,505803
},
{
"name": "тянуть",
«уверенность»: 0,431911945
}
],
"описание": {
"теги": [
"тренироваться",
"Платформа",
"станция",
"строительство",
"в помещении",
"метро",
"отслеживать",
"ходьба",
"ожидающий",
"тянуть",
"доска",
"люди",
"человек",
"багаж",
"стоя",
"держа",
"большой",
"женщина",
"чемодан"
],
"captions": [
{
"текст": "люди ждут на вокзале",
«уверенность»: 0.833144546
}
]
},
"requestId": "97dbe967-c759-4053-b26a-2baea036c9dd",
"метаданные": {
«ширина»: 600,
«высота»: 462,
"формат": "JPEG"
},
"лица": [],
"цвет": {
"dominantColorForeground": "Черный",
"dominantColorBackground": "Черный",
"accentColor": "484C83",
"isBWImg": ложь
},
"объекты": [
{
"прямоугольник": {
«x»: 93,
«y»: 178,
"w": 115,
"h": 237
},
"объект": "человек",
«уверенность»: 0. 764
},
{
"прямоугольник": {
«x»: 0,
«y»: 229,
"w": 101,
«ч»: 206
},
"объект": "человек",
«уверенность»: 0,624
},
{
"прямоугольник": {
«х»: 161,
«y»: 31,
"w": 439,
"h": 423
},
"объект": "поезд метро",
"parent": {
"объект": "поезд",
"parent": {
«объект»: «Наземный транспорт»,
"parent": {
"объект": "Транспортное средство",
«уверенность»: 0.926
},
«уверенность»: 0,923
},
«уверенность»: 0,917
},
«уверенность»: 0,801
}
]
}
764
},
{
"прямоугольник": {
«x»: 0,
«y»: 229,
"w": 101,
«ч»: 206
},
"объект": "человек",
«уверенность»: 0,624
},
{
"прямоугольник": {
«х»: 161,
«y»: 31,
"w": 439,
"h": 423
},
"объект": "поезд метро",
"parent": {
"объект": "поезд",
"parent": {
«объект»: «Наземный транспорт»,
"parent": {
"объект": "Транспортное средство",
«уверенность»: 0.926
},
«уверенность»: 0,923
},
«уверенность»: 0,917
},
«уверенность»: 0,801
}
]
} Распознавание текста, написанного готическим шрифтом
ABBYY FineReader поможет вам распознать исторические документы и книги, написанные готическим шрифтом на английском, немецком, французском, итальянском, испанском и латышском языках. Работа с такими документами отличается по нескольким параметрам, как описано ниже.
Языки распознавания готического письма
Для распознавания текста, написанного готическим шрифтом, программа использует следующие 6 языков:
- Древнеанглийский .
- Старофранцузский .
- Старонемецкое .
- Старое итальянское .
- Старое испанское .
- Латышская готика .
Поддерживаемые готические шрифты
Вам может потребоваться установить дополнительные шрифты Windows, чтобы текст отображался готическим шрифтом в результатах распознавания.
ABBYY FineReader поддерживает следующие готические скрипты:
- Textur / Textualis — шрифт блэклеттер.
- Fraktur — блэклеттер с угловатыми штрихами.
- Schwabacher — «ломаный» шрифт с закругленными штрихами в некоторых буквах.
Если готические шрифты не установлены, результаты распознавания будут отображаться в форматах Arial, Times или Courier.
Инструкция по распознаванию текста, написанного готическим шрифтом
Чтобы распознать документ, содержащий текст, набранный готическим шрифтом, выполните следующие действия:
- В окне редактора OCR выберите Другие языки … из раскрывающегося списка Языки на главной панели инструментов. В открывшемся диалоговом окне Language Editor выберите опцию Указать языки OCR вручную и укажите соответствующий язык из списка.Затем нажмите ОК .
Одновременный выбор нескольких языков распознавания (например, английского и староанглийского или немецкого и старогерманского) может отрицательно повлиять на результаты распознавания. Чтобы этого избежать, указывайте только язык, который будет использоваться для распознавания готического текста.
Для получения дополнительной информации о том, как запустить редактор OCR, см. Запуск редактора OCR. - Отсканируйте или откройте изображения.