Какие шрифты выбрать для сайта и почему это важно
Шрифт является важной составляющей страницы. Это не просто часть дизайна, а функциональный элемент. От него зависит качество подачи и удобство восприятия информации. Правильно подобранный шрифт подтолкнет посетителя прочитать статью, оформить заказ или остаться на сайте.
Текст – это главный источник информации. Именно он несет основную смысловую нагрузку и решает главные задачи. Копирайтеры составляют его так, чтобы он достучался до целевой аудитории. Их старания будут напрасными, если статья будет опубликована нечитабельным шрифтом.
Согласно исследованиям компании Nielsen Norman Group в 2020 году, посетители сканируют текст взглядом, прежде чем решают прочитать его внимательно. Особое внимание уделяют заголовкам подзаголовкам. Пользователи смартфонов изучают контент внимательнее, чем владельцы декстопов. Последние предпочитают сжатую подачу: инфографику, таблицы, списки.
Задача дизайнера и веб-разработчика – грамотно подобрать шрифты для ресурса. Чтобы текст быстро сканировался «по диагонали», легко воспринимался и не утомлял глаза. При этом нужно учитывать цвета, тип гаджета и даже смысл информации. Шрифт может подчеркнуть серьезность контента или сделать его более непринужденным.
Чтобы текст быстро сканировался «по диагонали», легко воспринимался и не утомлял глаза. При этом нужно учитывать цвета, тип гаджета и даже смысл информации. Шрифт может подчеркнуть серьезность контента или сделать его более непринужденным.
Какие шрифты бывают
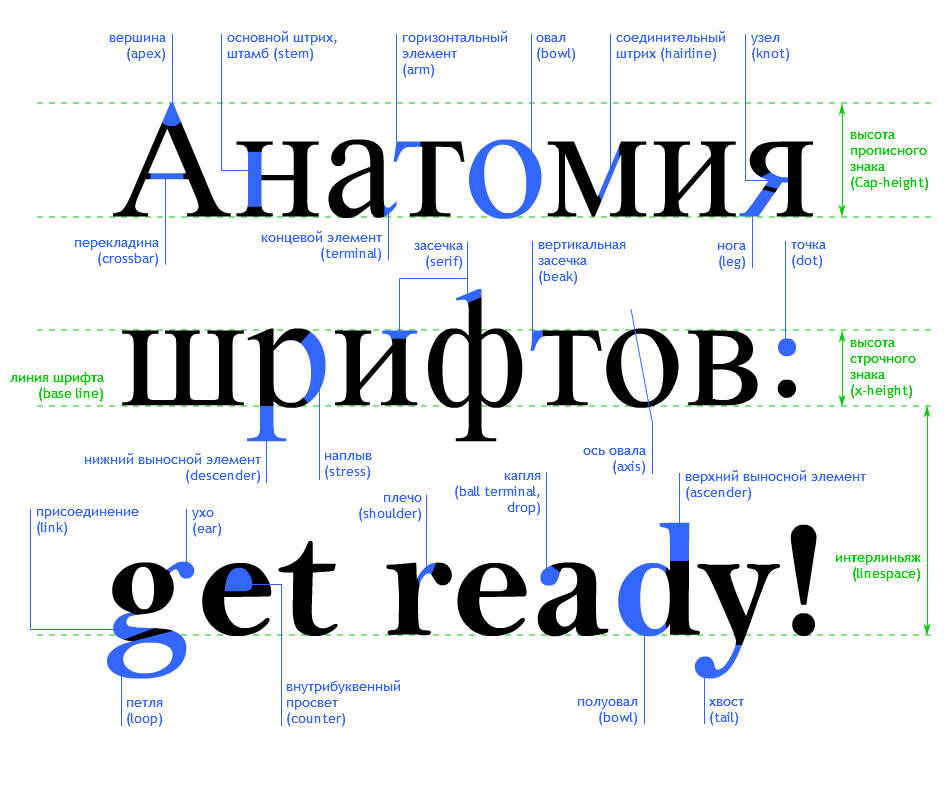
Шрифт – это способ начертания букв и знаков. Группа шрифтов разных видов и размеров, имеющих общий стиль и оформление, называется гарнитурой. Сегодня граница между этими двумя понятиями стерлась. Говоря про типы, правильно применять слово «гарнитура». Но мы будем придерживаться привычных терминов.
Существуют тысячи различных шрифтов для более 130 языков мира. Каждый день появляются новые типы. Они делятся на две большие группы:
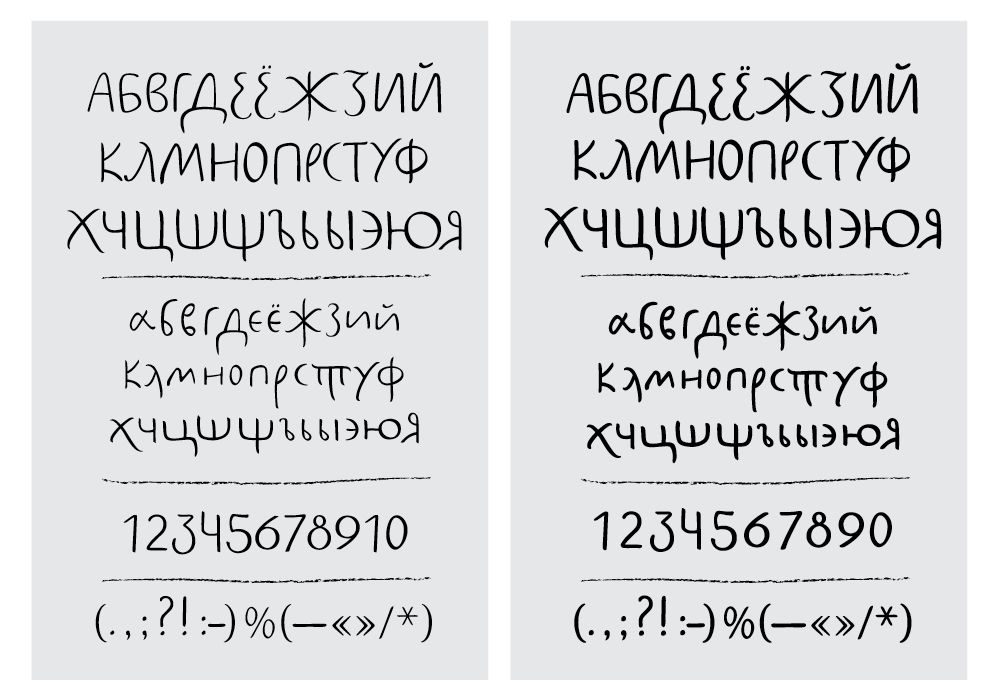
- Рукописные – уникальные оригинальные шрифты с персонализированным стилем (шрифт Кафки, Пикассо и другие). Для обычного текста практически не применяются. Их используют дизайнеры для разработки логотипов, афиш и других проектов;
- Печатные – классические шрифты для набора текста и печати.
 Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
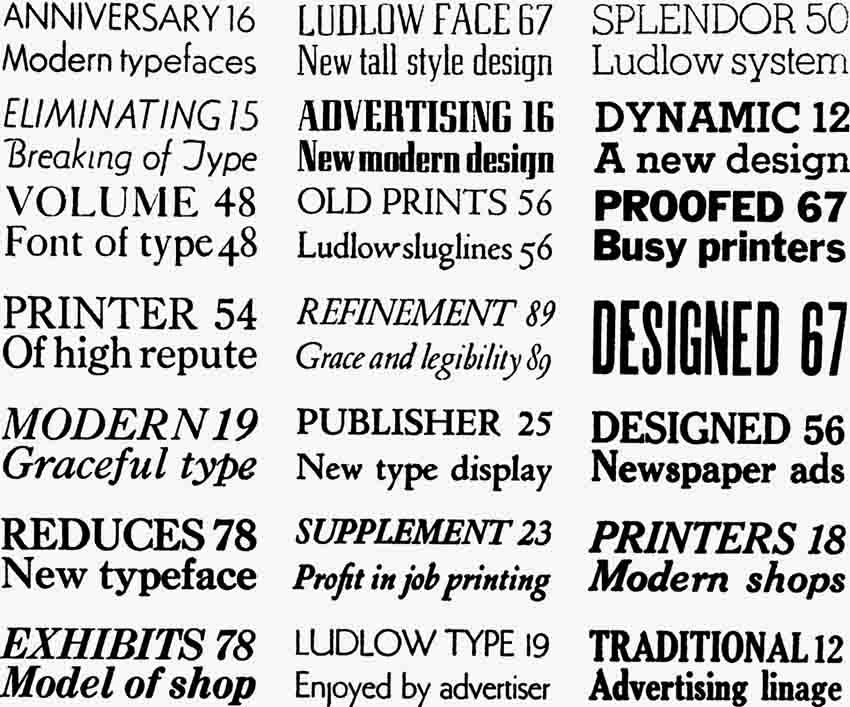
Шрифты с засечками
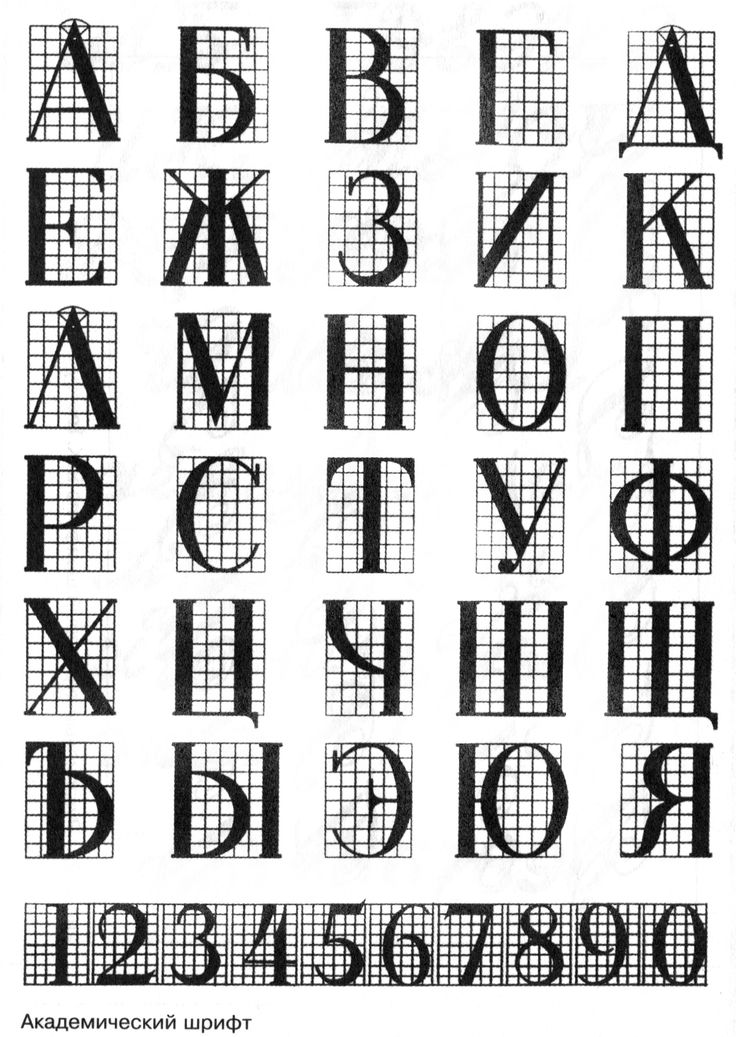
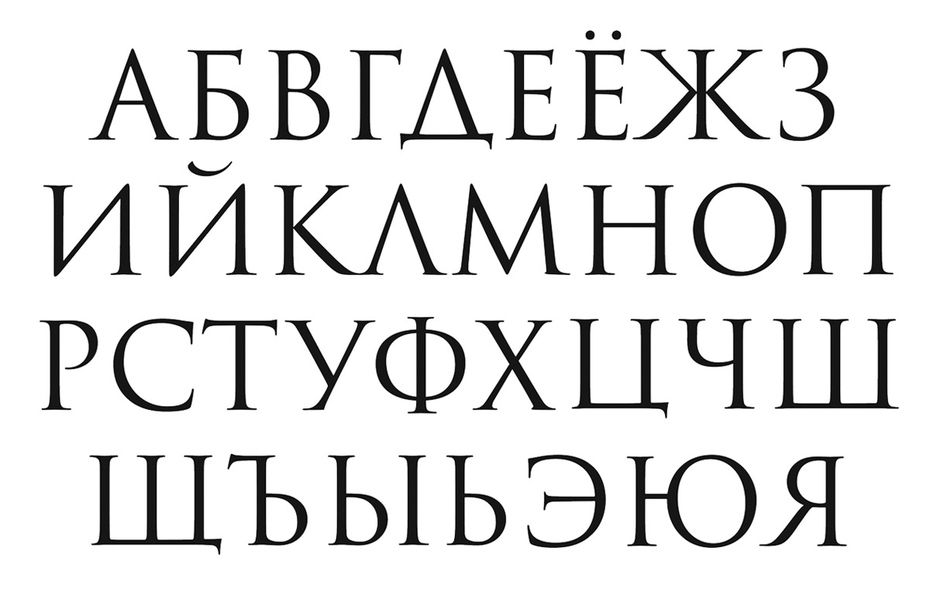
Буквы таких шрифтов имеют засечки – черточки и штрихи на концах. Их второе название «антиквы», а в их английских обозначениях часто есть слово «serif». Засечки облегчают чтение, визуально очерчивают строку и направляют взгляд слева направо. Известный представитель семейства – Times New Roman.
Это самый старый тип шрифтов. Считается, что он появился в Древнем Риме. Там высекали латиницу на камнях. Процесс был трудоемким, поэтому на концах букв непроизвольно появились дополнительные линии – засечки. Со временем они стали нормой и в таком виде вошли в письменность и типографию, а затем перекочевали в интернет.
Шрифты с засечками преимущественно используются на бумажных носителях, реже – на сайтах. В сети и с их помощью чаще оформляют заголовки или выделяют важные фрагменты документов. Они придают тексту официальность и серьезность. К тому же они не позволяют латинским буквам сливаться и имеют большее межбуквенное расстояние, например: Illusion и Illusion.
Они придают тексту официальность и серьезность. К тому же они не позволяют латинским буквам сливаться и имеют большее межбуквенное расстояние, например: Illusion и Illusion.
Шрифты без засечек
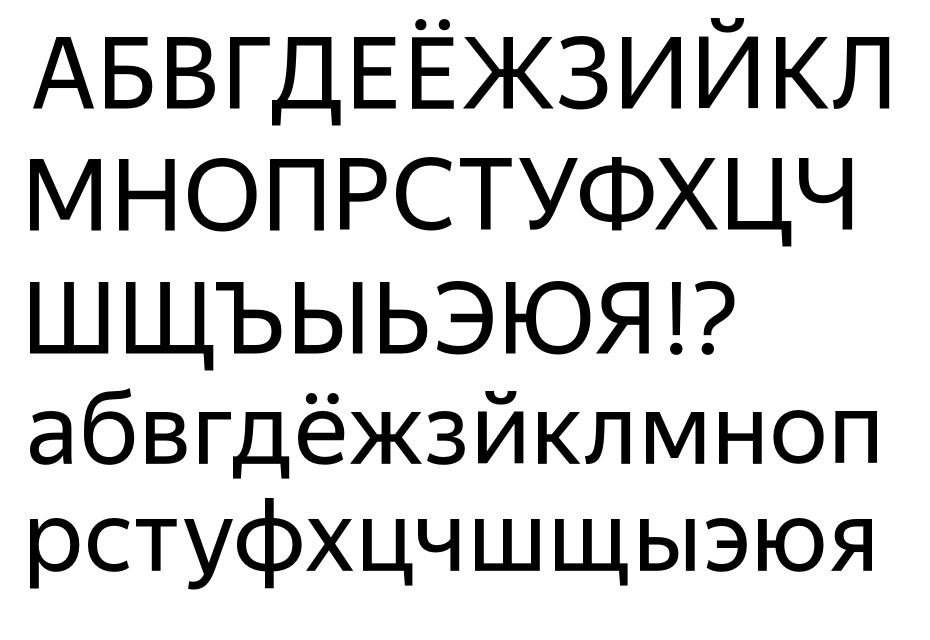
Буквы имеют прямые концы без дополнительных линий и штрихов. Такие шрифты также называют «гротесками» или «рублеными». В их названиях часто присутствует выражение «sans-serif». Подобное начертание выглядит просто, минималистично, четко и разборчиво, а тексты легко читаются. Популярные sans-шрифты – Arial, Verdana.
Первый печатный шрифт с засечками появился в начале 19-го века. Он размещался на объявлениях, афишах и рекламных буклетах для привлечения внимания. Позже его начали использовать для набора текста и в интернете. Рубленые буквы считаются более узнаваемыми. Поэтому они часто встречаются в бумажной детской литературе.
Гротески ассоциируются с простотой и универсальностью. Они чаще применяются для оформления сайтов и статей в сети. Информационный, развлекательный и обучающий материал форматируются именно такими символами. Шрифты без засечек лучше масштабируются. Это значит, что страница будет комфортно читаться с экрана любого размера. Антиквы при изменении масштаба искажаются, это заметно даже в редакторе Word.
Шрифты без засечек лучше масштабируются. Это значит, что страница будет комфортно читаться с экрана любого размера. Антиквы при изменении масштаба искажаются, это заметно даже в редакторе Word.
Популярные шрифты для сайтов
Эти шрифты пользователи видят практически каждый день. Они встречаются на многих сайтах и в приложениях. Их правильно воспринимают браузеры, гаджеты и операционные системы. Некорректное отображение практически исключено:
- Times New Roman – один из самых распространенных шрифтов. Им традиционно оформляются деловые документы, как в бумажном, так и в электронном виде;
- Arial – ближайший конкурент Times New Roman. Используется и в документах, и в дизайне сайтов. Это шрифт по умолчанию в Google Docs;
- Roboto – легко читается вне зависимости от размера. Гармонично смотрится в сочетании с другими кириллическими шрифтами. Отлично подходит для интернет-ресурсов;
- Open Sans – универсальный шрифт для длинных текстов.
 Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах;
Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах; - Montserrat – шрифт без засечек в урбанистическом стиле. Легко читается и выглядит представительно. Идеален для рекламных заголовков;
- Tahoma – считается техническим шрифтом. Им оформляют инструкции, технические решения и сложные описания изделий;
- Courier New – современный вариант шрифта печатной машинки. Четкий и легко читается. Им имитируют фрагменты печатных изданий в сети. Является стилем по умолчанию во многих текстовых редакторах;
- Verdana – оптимальный шрифт для сайтов. Он без засечек, с комфортным межбуквенным расстоянием, легко понимается, не утомляет глаза и красиво смотрится в разных масштабах.
Где брать шрифты
Шрифты есть платные и бесплатные. Не стоит использовать нелегально скачанные. Впоследствии это может обернуться штрафом. В интернете много сервисов с бесплатными продуктами.
Google Fonts
Самая известная библиотека бесплатных шрифтов.![]() Есть кириллица, латиница и другие языки. Здесь собрано около 1000 семейств для большинства языков мира. Есть фильтры для сортировки. Веб-дизайнеры давно работают с этой площадкой. С ней не бывает проблем.
Есть кириллица, латиница и другие языки. Здесь собрано около 1000 семейств для большинства языков мира. Есть фильтры для сортировки. Веб-дизайнеры давно работают с этой площадкой. С ней не бывает проблем.
FontSpace
На платформе размещено более 37 тыс. бесплатных шрифтов. Есть даже пиктограммы. Присутствуют и платные продукты. Их можно приобрести для использования в коммерческих целях.
Allfont
Сайт с платными и бесплатными шрифтами. Они распределены по группам: 3D-шрифты, брендовые, готические, комические, восточные, поцарапанные и многое другое. Одних только кириллических здесь более 2 тыс.
FontStruct
Это конструктор шрифтов. Можно сделать свой самостоятельно или использовать бесплатно созданные другими пользователями.
Font Squirrel
На этом сайте помимо бесплатных шрифтов есть и платные. Но они продаются с хорошими скидками.
DaFont
Здесь можно скачать бесплатные шрифты для частного или коммерческого использования. Есть интересные категории, которых не найти на других ресурсах.
Urban Fonts
Платные и бесплатные продукты собраны в одном месте. Вторые выделены в отдельную категорию – Free;
Abstract Fonts
Очередной сборник бесплатных шрифтов. Его ассортимент постоянно пополняется.
My Fonts
Платный сервис. Но здесь много интересных оригинальных шрифтов по хорошим ценам. Если хочется найти что-то уникальное и необычное, то стоит посетить эту площадку.
Советы и сервисы для работы со шрифтами на сайте
Мало найти шрифт, нужно еще и подобрать подходящий. Необязательно полагаться на свой вкус. Есть зарекомендовавшие себя решения. Их подскажут и покажут умные сервисы. Например, на некоторых можно определиться со стильной цветовой гаммой для текста. Также необходимо комбинировать шрифты и правильно задавать размеры. Каких рекомендаций стоит придерживаться:
- Разный шрифт для заголовка и текста;
Обычно ресурс оформляют в двух шрифтах: один для заголовков, другой для статей. Так посетители лучше воспринимают информацию.
- Цветовой круг для подбора гаммы;
Выбирать цвета нужно аккуратно, чтобы они не мешали чтению и не сливались со страницей. Чем больше контраст между текстом и фоном, тем меньше устают глаза. Удачные сочетания есть в Color wheel от компании Adobe. Нужно смотреть не только на цвет букв, но и на стиль всего сайта.
- Оптимальный размер;
Важен не только тип, цвет, но и размер (кегль). Рекомендуемый размер для обычного текста – 12-14, минимальный – 10, максимальный – 16. Кегль заголовка можно подсчитать по формуле «золотого сечения». Размер букв умножаем на 1,6 и выбираем ближайшее существующее значение. Например, для основного текста величиной 14px оптимальным будет заголовок в 22px (14х1,6=22,4). Подобрать кегль можно в сервисе Modularscale. Оптимальный межстрочный интервал – 1,5;
Подобрать кегль можно в сервисе Modularscale. Оптимальный межстрочный интервал – 1,5;
- Правильный подход.
Шрифт должен быть простым и легко читаемым. Также он должен корректно отображаться на разных экранах и в браузерах. Поэтому не стоит слишком экспериментировать с экзотическими стилями. Для веб-ресурсов предпочтительней шрифты без засечек. Также необходимо учитывать направленность и стилистику статьи. Для инструкций подойдут одни шрифты, для блога – другие, для премиум-продукции – третьи.
Заключение
Шрифт – это один из ключевых элементов сайта. От него зависит качество подачи и удобство восприятия текстового контента. Поэтому выбор шрифта – ответственное решение. Универсального стиля, который подошел бы всем, нет. Главными критериями являются читабельность и соответствие тематике ресурса. Шрифт должен подчеркивать направленность страницы и создавать комфортные условия для чтения.
При создании сайта важно все. Любая мелочь влияет на конверсию, а значит и на конечную прибыль. Нужен продающий сайт? Специалисты Белой Вороны реализуют самый смелый проект. Позвоните нам или оставьте заявку. Приведем клиентов из интернета!
Любая мелочь влияет на конверсию, а значит и на конечную прибыль. Нужен продающий сайт? Специалисты Белой Вороны реализуют самый смелый проект. Позвоните нам или оставьте заявку. Приведем клиентов из интернета!
Если Вам понравилась статья — ставим лайк и делимся ей в социальных сетях. Хотите получать больше полезных статей? Подпишитесь на рассылку. Раз в неделю пишем коротко про интернет-маркетинг.
«Почему многие издательства печатают книги шрифтами с засечками, если их читать куда менее удобно, чем шрифты без засечек?» — Яндекс Кью
Популярное
Сообщества
Искусство и культураЛитература+4
Василий Панкратов
·
51,2 K
ОтветитьУточнитьПервый
Слава Стриж
484
Дизайнер · 13 апр 2015
Считается, что шрифты с засечками меньше утомляют при чтении длинных текстов. Засечки помогают направлять движение глаз вдоль строк — они держат линию строки и оформляют окончания штрихов. Кроме этого в шрифтах с засечками буквы сложнее по форме и сильнее отличаются друг от друга.
Засечки помогают направлять движение глаз вдоль строк — они держат линию строки и оформляют окончания штрихов. Кроме этого в шрифтах с засечками буквы сложнее по форме и сильнее отличаются друг от друга.
Но «легче читать то, что читаешь чаще» (Эрик Шпикерман).
Теперь мы чаще читаем с дисплеев чем с бумаги. А для экранов больше подходят шрифты без засечек — они лучше ложатся на пиксельную сетку. И если вы чаще сталкиваетесь с гротесками (например, Arial), то они для вас кажутся привычнее шрифтов с засечками (например, Times).
Комментировать ответ…Комментировать…
Первый
Светлана Соловьёва
21
Луч Света в тёмном царстве · 8 апр 2015
Шрифты с засечками (антиквенные) из-за более сложной формы способствуют лучшему запоминанию информации, а без засечек (гротески) позволяют пробегать глазами по тексту более быстро. Но руководствуются этой особенностью шрифов разве что при выпуске детской и учебной литературы. Чаще шрифт выбирает дизайнер исходя из характеристик издания (от эпохи, когда книга была… Читать далее
Чаще шрифт выбирает дизайнер исходя из характеристик издания (от эпохи, когда книга была… Читать далее
Комментировать ответ…Комментировать…
Первый
Misha Berezin
212
журналист, дизайнер · 8 апр 2015
Легкое, беспрепятственное чтение текста достигается за счет того, что мы можем без труда отличить одну литеру от другой — и в то же время, за счет того, что все литеры построены по одному принципу и относятся к одной общности (то есть шрифту или, если брать шире, гарнитуре). Вообще, принцип различия и, одновременно, сходства, лежит в основе функционирования языка… Читать далее
Софья Сигидова
6 марта 2017
Кто вообще плюсует этот ответ? Хаотичное нагромождение информации по теме, куча воды и практически отсутствующее… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Оригинальный кириллический шрифт без засечек Royalty Free Vector Image
Оригинальный кириллический шрифт без засечек Royalty Free Vector Image- org/BreadcrumbList»>
- лицензионные векторы
- Векторы шрифтов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по требованию |
Владение Учить больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 499Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 21070834
- Цветовой режим
- RGB
- Художник
- Нойвектор
Rotis® Sans Serif Cyrillic Volume
Перейти к основному содержанию
- Товары
- Попытайся
- Водопад
- Карта персонажей
- OpenType
- Технические подробности
Рабочий стол Веб-шрифт
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Выбрать шрифт
Rotis® Sans Serif Cyrillic 45 LightRotis® Sans Serif Cyrillic 46 Light ItalicRotis® Sans Serif Cyrillic 55 RegularRotis® Sans Serif Cyrillic 56 ItalicRotis® Sans Serif Cyrillic 65 BoldRotis® Sans Serif Cyrillic 75 Extra BoldОбразец текста ABCabc1абгдежзтйкАБГДЕЖЗИЙКЛН
Размер шрифта:
8910111213141618243248647296
Цвет текста:
Фон:
Попробуйте этот веб-шрифт прямо сейчас! Просто отредактируйте образец текста ниже или измените цвет и размер.
Выбрать шрифт
Rotis® Sans Serif Cyrillic 45 LightRotis® Sans Serif Cyrillic 46 Light ItalicRotis® Sans Serif Cyrillic 55 RegularRotis® Sans Serif Cyrillic 56 ItalicRotis® Sans Serif Cyrillic 65 BoldRotis® Sans Serif Cyrillic 75 Extra BoldОбразец текста ABCabc1абгдежзтйкАБГДЕЖЗИЙКЛН
Размер шрифта:
8910111213141618243248647296
Цвет текста:
Фон:
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Выберите шрифт
Rotis® Sans Serif Cyrillic 45 LightRotis® Sans Serif Cyrillic 46 Light ItalicRotis® Sans Serif Cyrillic 55 RegularRotis® Sans Serif Cyrillic 56 ItalicRotis® Sans Serif Cyrillic 65 BoldRotis® Sans Serif Cyrillic 75 Extra BoldОбразец текста ABCabc1абгдежзтйкАБГДЕЖЗИЙКЛН
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
Выберите шрифт
Rotis® Sans Serif Cyrillic 45 LightRotis® Sans Serif Cyrillic 46 Light ItalicRotis® Sans Serif Cyrillic 55 RegularRotis® Sans Serif Cyrillic 56 ItalicRotis® Sans Serif Cyrillic 65 BoldRotis® Sans Serif Cyrillic 75 Extra BoldРабочий стол Веб-шрифт
Загрузка…
Загрузка…
Рабочий стол Веб-шрифт
Рабочий стол Веб-шрифт
Технические характеристики текущего продукта
| Format: | OpenType Cyrillic (CFF) |
| Product ID: | OPP612002C |
| Material Number: | 14795344 |
| Technical Name(s): | |
| File Имя(а): | RotisSansSerifProCyr-Bold. otf, RotisSansSerifProCyr-ExtBd.otf, RotisSansSerifProCyr-Italic.otf, RotisSansSerifProCyr-Light.otf, RotisSansSerifProCyr-LtIta.otf, RotisSansSerifProCyr-Reg.otf otf, RotisSansSerifProCyr-ExtBd.otf, RotisSansSerifProCyr-Italic.otf, RotisSansSerifProCyr-Light.otf, RotisSansSerifProCyr-LtIta.otf, RotisSansSerifProCyr-Reg.otf |
| Название меню окна: |
Выбрать шрифт
Rotis® Sans Serif Cyrillic 45 LightRotis® Sans Serif Cyrillic 46 Light ItalicRotis® Sans Serif Cyrillic 55 RegularRotis® Sans Serif Cyrillic 56 ItalicRotis® Sans Serif Cyrillic 65 BoldRotis® Sans Serif Cyrillic 75 Extra Bold@font-face{font-family: «Rotis SansSerifProCyrillicW05L»;src:url(«//fast.fonts.net/dv2/14/693026c3-7512-4842-ad07-1f251cba8c02.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/f2fa5558-6c6a-412e-a8eb-4a277423d635.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4») формат («woff»)}
@font-face{font-family:»RotisSansSerifProCyrillicW05Lt»;src:url(«//fast. fonts.net/dv2/14/405f01ac-4deb-4df4-aa9a-8038255f9881.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/2fce43ef-5dec-4f9c-afdc-9354c93ed785 .woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
fonts.net/dv2/14/405f01ac-4deb-4df4-aa9a-8038255f9881.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/2fce43ef-5dec-4f9c-afdc-9354c93ed785 .woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
@font-face{font-family:»Rotis Sans Serif ProCyrillicW0″;src:url(«//fast.fonts.net/dv2/14/2b537243-1616-47a8-b694-d82a93ef7edf.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/9d6418ce-8e55-49b6-969f-38ea0c8bd1b5 .woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
@font-face{font-family:»Rotis SansSerifProCyrillicW05I»;src:url(«//fast. fonts.net/dv2/14/6a8f1f35-c0e1-4a38-8000-3c919b21985b.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/fd6da1e1-a4d3-4eca-9166-6cff3ac8785f.woff ?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
fonts.net/dv2/14/6a8f1f35-c0e1-4a38-8000-3c919b21985b.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/fd6da1e1-a4d3-4eca-9166-6cff3ac8785f.woff ?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
@font-face{font-family:»Rotis SansSerifProCyrillicW05B»;src:url(«//fast.fonts.net/dv2/14/a5e69766-ca34-4297-b0d2-9a0921060a51.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/04ca963a-8f16 -4659-b3fd-8be75206da0f.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
@font-face{font-family:»RotisSansSerifProCyrillicW05XB»;src:url(«//fast.
