Шрифты золотые для фотошопа русские. Отливаем текст из золота в фотошоп
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
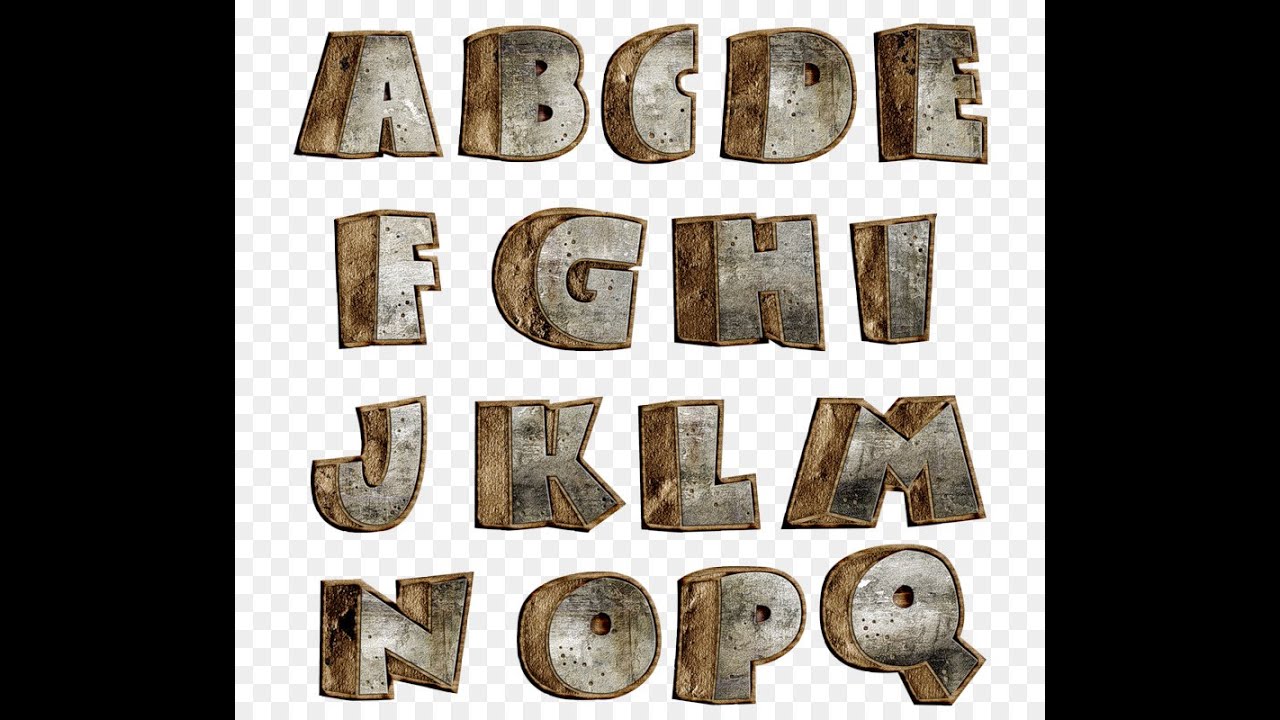
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+ N ), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace ).
Шаг 3. Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х ), возьмите инструмент Текст (Type tool (Т )), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4.
Шаг 5 . Дублируйте слой с текстом (Ctrl+ J ), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles ), у основания палитры слоев (или просто кликните по слою два раза).
Выберите —
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor ).
Шаг 7. В окне Редактор градиента , кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker ). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: # C1 AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя , так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Измените в окне Наложение градиента, Стиль (Style ) на Зеркальный (Reflected ).
Вот что у вас должно получится:
Шаг 9 . В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss ).
Шаг 10 . В окне тиснение, измените Метод (Technique ) на Жесткая огранка (Chisel Hard ).
*не закрывайте окно Стиль слоя*
Шаг 11
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size ), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс.
Шаг 13. Теперь измените Глубину (Depth ), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке Контуры , это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow ).
Установите такие параметры во вкладке Внутреннее свечение
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя , нажав Да , чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16 . Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите — Обводку (Stroke ) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (# F7 EEAD и # C1 AC51 ).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss ) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя , это добавим Внешнего свечения (Outer Glow ).
Перейдите во вкладку Внешнее свечение (Outer Glow ) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B )). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes ).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить , чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22 . Возьмите инструмент Пипетка (Eyedropper (I )) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt , и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть — Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ] , чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50% .
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис. 4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис. 11.
11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом.
 Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Как создать металлический эффект текста в Photoshop
Довольно часто перед нами стоит вопрос о том, как создать текст с эффектом металлического блеска, либо с эффектом золотого сияния или серебряного отблеска. Можно конечно воспользоваться готовыми заготовками стилей, но все они выглядит не очень качественно. Для профессиональной качественной разработки давай с вами посмотрим как сделать металлический эффект текста с помощью разных параметров эффектов стилей. Приступим к уроку по фотошоп. Данный урок сможет повторить даже новичок.
Шаг 1
Перед открытием Photoshop, нам нужно будет установить отлично подходящий для нас шрифт Rothenburg Decorative и красивый набор кистей Subtle Grunge Brushes.
Откройте Photoshop и создайте новый документ с размерами 1800 x 1300 px в режиме RGB, 72 DPI и, затем залейте фон темно-серым цветом #1f1f1f.
Шаг 2
Создайте новый слой, назовите его “texture” и с помощью кистей Grunge Brushes нажмите пару раз в центре документа используя белый цвет. Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.
Используйте разные кисти из данного набора, старайтесь охватить центр документа, меняйте вид кисти.
Шаг 3
Дважды щелкните по значку слоя texture, чтобы открыть панель Layer Style. В “Blending Options” уменьшите ‘Fill’ до 0, а затем примените эффекты слоя “Drop Shadow” и “Inner Shadow”, используя эти параметры. Это придаст текстуре реалистичное тиснение.
Шаг 4
Щелкните по значку Add Layer Mask (Добавить слой-маску), а затем нажмите Command / Ctrl + (I) для инверсии.
Возьмите большую мягкую кисть с жесткостью (hardness): 0% – размером: 950px и кликните в центре документа. Таким образом, слой texture будет больше показан только в центре, исчезая к краям документа.
Шаг 5
Используйте Type Tool (T) и параметры как на скриншоте, введите слово Labdes или то, что вы хотите. Если вы не видете вкладку ’Character Window’ то перейти в меню Window -> Character.
Шаг 6
Откройте ‘Layer Style’ текстового слоя ‘Labdes’ и примените следующие настройки. Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.
Для каждого параметра вы можете увидеть предварительный просмотр эффекта, который только что добавили.
Шаг 7
После того как вы изменили стиль, нажмите кнопку ОК. Теперь выделете слово «Labdes», с помощью Type Tool (T). Выделите все, что рядом с первой заглавной буквой (кроме нее самой), и уменьшите кернинг (kerning ) до -5, как на изображении ниже. Напомню что вы можете отобразить Character Window через меню Window -> Character.
Шаг 8
Дублируйте этот слой с Command/Ctrl + (J), щелкните правой кнопкой мыши по значку слоя и выберите Clear Layer Style (Очистить стиль слоя). Таким образом, приведенный ниже текст будет точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты. Отличный способ работать с 2 стилями слоя, это создание надежной основы, как мы сделали в первом текстовом слое, а теперь добавим освещение и отражение на второй, новый слой выше. Таким образом, нам намного проще смешать свет и цвет с текстурой слоя который ниже.
Шаг 9
Пойдем дальше, добавим Layer Style к нашему второму слою текста «Labdes». Дважды щелкните на его миниатюру, чтобы открыть панель Layer Style. Установите непрозрачность до 0 в Blending Options.
Шаг 10
Эффектов мы сделали довольно много, но нам нужно, чтобы он выглядел еще более четким и реалистичным, в этом последнем шаге. Обратите внимание на прием с обводкой (Stroke): снизив его непрозрачность в ’0′ он будет работать почти так же как маска слоя, скрывая слой по краям. Обводка ‘Stroke’ с параметром “Inside” в 3px, например, будет скрывать текст до 3 точек вдоль краев, отображая то, что ниже в этом 3px диапазоне. Как только вы закончите с этими настройками, нажмите кнопку ОК, чтобы применить эффект.
Заключение
Выполнив все перечисленные шаги, можно заметить что ничего особо сложного в этом уроке по созданию реалистичного эффекта металлического текста нет. Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
Он выглядит как настоящий металл с золотым отблеском. Отмечу, что похожий урок по созданию глянцевого и блестящего текста в фотошопе мы рассматривали несколько ранее.
Шрифты для фотошопа большие. Шрифты
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Используя Adobe Photoshop, вы можете добавить текст к любой композиции изображения, над которой работаете. Однако без хорошего набора шрифтов текст может оказаться не таким визуально динамичным, как вам хотелось бы.
Стоит заметить, что у Photoshop нет собственного процесса установки шрифтов, что является еще одним процессом для изучения. Вместо этого для добавления нового шрифта в Photoshop возникает необходимость их установки на ваш компьютер. Таким образом, приложение Photoshop использует все шрифты, которые установлены на вашем компьютере/ноутбуке.
Вместо этого для добавления нового шрифта в Photoshop возникает необходимость их установки на ваш компьютер. Таким образом, приложение Photoshop использует все шрифты, которые установлены на вашем компьютере/ноутбуке.
Что такое Photoshop и где он используется?
Adobe Photoshop — одно из лучших программ для управления изображениями, которое можно использовать для многих целей. Огромное количество фотостудий используют данное приложение для того, чтобы придать блеск фотографии или изображению. Таким образом, ни одна фотография в глянцевом журнале не публикуется без обработки в приложении Photoshop.
Помимо этого, фотошопом пользуются веб-дизайнеры, 3D-архитекторы, художники, а также разработчики рекламных баннеров и объявлений. Популярность и всесторонность использования программы основана на наличии широкого, гибкого функционала, огромного количества различных фильтров, шрифтов и других возможностей.
Как установить шрифты в Photoshop CS5, CS6, CC на Windows?
Установка шрифтов на Windows 7, 8. 1 и 10 для программы Photoshop CS5, CS6, CC происходит следующим образом:
1 и 10 для программы Photoshop CS5, CS6, CC происходит следующим образом:
- Скачайте набор шрифтов, либо файл шрифта.
Рекомендация. Скачать бесплатные шрифты для Photoshop, вы можете на следующих сервисах: Fonts-online , Allfont , AllShrift , Font.mega8 .
- После того, как шрифт был загружен, найдите его, а затем щелкните по нему правой кнопкой мыши и выберите «Установить» . Перед установкой шрифта, обязательно закройте Photoshop, чтобы шрифт отображался в списке.
- Затем выскочит окно, которое оповестит вас об установке шрифта. Обычно шрифт устанавливается в течение 20-30 секунд.
- После окончания установки, шрифт готов к использованию в Photoshop. Как вы видите на изображении ниже, наш установленный шрифт появился в списке.
Как установить шрифты в Photoshop CS5, CS6, CC на Mac?
При создании и редактировании изображений вы можете захотеть использовать шрифт, который выглядит красивее, чем стандартные. Существует множество веб-сайтов, которые предоставляют бесплатные шрифты, некоторые из самых популярных — Fonts-online , Allfont , AllShrift , Font.mega8 и другие.
Существует множество веб-сайтов, которые предоставляют бесплатные шрифты, некоторые из самых популярных — Fonts-online , Allfont , AllShrift , Font.mega8 и другие.
Перед процессом установки шрифтов, давайте приведем список форматов шрифтов, распознаваемых Mac OS X:
- .otf (OpenType)
- .ttf (TrueType)
- .ttc (TrueType Collection)
- .dfont
- Type 1 (Postscript)
Теперь перейдем непосредственно к процессу установки, который отличается для каждой операционной системы. Итак, вот пошаговое руководство по установке шрифтов в Photoshop, если вы используете Mac OS:
- Закройте все открытые приложения, связанные с Adobe, особенно важно закрыть приложение Photoshop. Это необходимо для того, чтобы файл шрифта был установлен на ваш Mac, а также импортирован в список шрифтов в Photoshop.
- Загрузите шрифт, который вы хотите использовать в Photoshop. В нашем случае, мы загружаем шрифт Albertus Bold Regular .

- После того, как шрифт будет загружен, извлеките его с архива. Для этого просто дважды щелкните по архиву, если извлечь файл шрифта не получается, то воспользуйтесь утилитой управления шрифтами Stuffit Expander .
- Теперь вам необходимо установить шрифт. Версия Mac OS 10.3 и выше поставляется со встроенной утилитой, которая упрощает установку, но если ваше устройство Mac имеет версию ниже, то придется устанавливать шрифт(ы) вручную. Оба метода перечислены ниже:
Ручная установка шрифтов на Mac (Версия OS 10.2 и ниже)
Mac OS X позволяет устанавливать шрифты в разных папках. Они будут находиться в следующих директориях:
- Пользователи/Имя пользователя/Библиотека/Шрифты — Папка, которая содержит шрифты для определенного пользователя. Поэтому, если вы хотите, чтобы шрифты были доступны только для вас, то используйте данную директорию для загрузки шрифтов.
- Библиотека/Шрифты — Папка, содержащая шрифты для всех пользователей, которые используют компьютер.
 Вы можете получить к ней доступ, войдя в систему с правами администратора.
Вы можете получить к ней доступ, войдя в систему с правами администратора. - Сеть/Библиотека/Шрифты — Шрифты, установленные в этой папке, будут доступны для совместного использования внутри сети.
- Системная папка/Шрифты . Шрифты должны быть установлены в этой папке, если вы используете Mac OS 9 или ниже.
Как только вы выберите директорию в которую будет перемещен шрифт, вам останется нажать кнопку «Установить шрифт».
Автоматическая установка шрифтов на Mac (Версия OS 10.3 и выше)
Автоматическая установка на свежих версиях Mac OS относительно проста, чем ручная установка. Все, что вам нужно сделать в этом случае, — открыть функцию «Шрифты» в разделе «Программы» .
- Как только откроется панель шрифтов, в левой панели щелкните «Пользователи» . Появятся все встроенные шрифты с предварительным просмотром в правой панели. Перетащите шрифты из окна на панель «Шрифт» . Затем дважды щелкните по шрифту и выберите «Установить шрифт» в правом нижнем углу.

- После того, как вы установили шрифт на устройство Mac, он будет автоматически доступен для всех приложений, работающих в среде OS X. Для классических приложений потребуется Adobe Type Manager (ATM), однако это не нужно для Photoshop. Чтобы просмотреть загруженные шрифты в Photoshop, откройте программу. Чтобы получить доступ к своим шрифтам, нажмите на большой значок с надписью «T» на левой панели инструментов. Шрифты появятся в горизонтальной панели над окном. Прокрутите вниз по различным параметрам шрифта, и вы обязательно найдете загруженный шрифт.
Красивые шрифты для фотошопа: примеры для фотографий, подписи, изображений
На сегодняшний день, интернет пестрит миллиардным количество различных, и в тоже время бесплатных шрифтов для Photoshop. В связи с этим, определить какой шрифт выглядит презентабельным и красивым для открытки или фотографии, очень трудно. Поэтому ниже мы перечислили самые красивые шрифты для фотошопа, которые только доступны в 2018 году.
1. Painter — винтажный, презентабельный, шрифт для дизайнерских проектов
Шрифт_Painter.rar — Загружено 407 раз — 52 KB
2. Scriptina Family — латинский винтажный шрифт для изображений, подписи
Шрифт_ScriptinaFamily.rar — Загружено 326 раз — 45 KB
3. Sweet Sensations — шрифт для детских комиксов, журналов
Шрифт_SweetSensations.rar — Загружено 324 раза — 17 KB
4. A Sensible Armadillo — восточный шрифт с небольшими засечками для фотографий
Шрифт_ASensibleArmadillo.rar — Загружено 338 раз — 40 KB
5. Birds of Paradise — подобие шрифта, используемого в Angry Birds
Шрифт_BirdsofParadise.rar — Загружено 305 раз — 41 KB
6. Blessed Day — винтажный шрифт для студийных фотографий, подписи
От , посмотрело: 8 053
Шрифты для фотошопа на разную тему
Шрифты для фотошопа в дизайне графических файлов занимают далеко не последнее по значимости место. Люди, которые на любительском, а то и профессиональном уровне занимаются дизайнерской обработкой, украшением фотографий, это отлично знают. В поздравительных открытках и так далее без использования упомянутых шрифтов не обходится. В целом сфера их применения весьма разнообразна, то есть они могут быть эффективно использованы в процессе декоративной обработки практически любого графического изображения.
Люди, которые на любительском, а то и профессиональном уровне занимаются дизайнерской обработкой, украшением фотографий, это отлично знают. В поздравительных открытках и так далее без использования упомянутых шрифтов не обходится. В целом сфера их применения весьма разнообразна, то есть они могут быть эффективно использованы в процессе декоративной обработки практически любого графического изображения.
Классические шрифты используют для нанесения надписей, дат, каких-то примечаний, поздравлений на фотоснимках. В наше время некоторые из вышеописанных операций можно провести за счет самой фотокамеры (время, дата), но это будет иметь менее красивый, эффектный вид, ведь фотокамеры поддерживают только один или два вида.
Не обязательно иметь большой опыт в графическом дизайне фотографий, чтобы получить из обычного фотоснимка оригинальную, красивую фотографию, имея в наличии редактор графики. в данном процессе просто незаменимы, как и те же шаблоны или . Основное же для эффективной работы — это наличие богатой подборки разных шрифтов, различных по размеру, стилю.
В этом случае не составит труда подобрать к различным фотографиям, рамкам или приглашению оптимально соответствующие им по тематике, настроению шрифт. В такой творческой работе придется помимо графического редактора поработать и вашему воображению, но за то вы и результат таких трудов вас вряд ли разочарует. Творческий порыв, фантазия вам помогут превратить фотографии в то, что вызовет не поддельное восхищению у каждого, кто ее увидит.
Шрифты для фотошопа , как упоминалось, могут иметь разную форму, размеры стиль и так далее. Данная особенность для дизайнера графики позволяет их использовать в работе с различными по тематике, целевому назначению, настроению графическими снимками. Можно обнаружить шрифт готического стиля, а есть и декоративные для детского стиля. В зависимости от события, что запечатлено на фотоснимке (день рождение, свадьба, годовщина и тому подобное), подбираются определенные на разную тему.
По данной причине желательно, чтобы у вас в запасе было больше различных вариантов, так сказать на каждый конкретный случай. Например, для оформления поздравительной открытки, сделанной самостоятельно, нужно использовать рукописные шрифты , а вот для оформления детской фотографии больше подойдет детский шрифт .
Например, для оформления поздравительной открытки, сделанной самостоятельно, нужно использовать рукописные шрифты , а вот для оформления детской фотографии больше подойдет детский шрифт .
Пополнить свой запас, то есть скачать шрифты для фотошопа можно не на каждом посвященном дизайну графики онлайн проекте, в отличие от данного онлайн ресурса. Именно здесь шрифты бесплатно можно качать без всяких ограничений, скрытых условий. Весь материал совместим с редактором фотошоп, качествен и оригинален.
В особенности поражает выбор русских шрифтов, ведь зарубежные в повседневной работе отечественных дизайнеров графики мало используются. Бесплатные шрифты скачать на вебресурсе, выбрав их предварительно посредством удобного поисковика, очень просто, в чем легко убедится.
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» .
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок». Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Создание яркого металлического текста в Фотошопе | Soohar
В этом коротком уроке по Фотошопу Gianluca Giacoppo расскажет вам как создать яркий металлический текст, используя всего лишь пару стилей. Давайте начнем!
Финальный результат:
Материалы для урока:
Шаг 1
После запуска Фотошопа скачайте и установите декоративные шрифты и гранжевые кисти (как установить кисти читайте здесь). После этого создайте новый документ размером 1800 x 1300 пикселей в режиме RGB, 72 DPI и залейте фон с темно-серым цветом # 1f1f1f:
Шаг 2
Создайте новый слой и назовите его «Текстура». Используя белый цвет и скачанные гранжевые текстуры создайте похожий узор как на рисунке ниже:
Используя белый цвет и скачанные гранжевые текстуры создайте похожий узор как на рисунке ниже:
Шаг 3
Дважды щелкните по иконке слоя «Текстура», чтобы открыть панель Layer Style (Стиль Слоя). Перейдите в раздел «Blending Options» (Параметры наложения).
Уменьшить «Fill» (Непрозрачность Заливки)до 0, а затем включите стили «Drop Shadow» (Тень) и «Inner Shadow»(Внешняя Тень). Настройте параметры стилей, как показано ниже. Это добавит текстуре реалистичный тисненый вид.
Шаг 4
Нажмите на иконку «Add Layer Mask» (Добавить слой-маску), а затем нажмите сочетание клавиш «Ctrl + I» для инверсии.
Возьмите большую мягкую кисть (жесткость: 0% — размер: 950px) и в режиме маски нажмите в центре документа. Таким образом слой текстура’ будет показана только в центре, исчезнет по краям документа:
Шаг 5
Используя «Type» (T) (Текст) напишите слово «Othello» или любое другое. Если окно с настройками текста не отображается, выберите Window> Character. (Окно — Символ)
(Окно — Символ)
Шаг 6
После этого примените для слова стили, как показано ниже. Под каждым стилем вы можете посмотреть предварительный просмотр эффекта:
Шаг 7
После того как вы примените и настроите стили, нажмите на кнопку ОК. Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Шаг 8
Продублируйте слой с текстом нажав сочетание клавиш «Ctrl + J». Кликните правой кнопкой мыши по иконке слоя и выберите «Clear Layer Style» (Очистить стиль слоя), чтобы очистить стили. Теперь у нас два слоя с одинаковым текстом — один со стилями, а другой без стилей. Благодаря этому мы сможем усилить эффет, применив новые стили к продублированному тексту. Мой любимый способ работать с двумя стилями слоя, это позволяет сделать базовые настройки для первого, а для второго усилить эффект, добавив освещение и отражения.
Шаг 9
Давайте идти дальше, Примените следующие стили для второго слоя с текстом:
Шаг 10
Эффект металла почти готов, осталось лишь придать больше реалистичности. Просто настройте следующие стили, как показано ниже:
Заключение
Помните, о том, что когда вы сохраняете свою работу в например формате JPG , то окончательный эффект может выглядеть по-разному, например металл будет выглядеть острее с большой фаской.
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл – Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой – Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой – Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой – Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой – Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой – Стиль слоя – Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой – стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Автор: Enrique Elicabe
50+ лучших шрифтов мелом для фотошопа (+кириллица)
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус.
Перед тем, как перейти к рассмотрению материалов, хочется заметить, что некоторые из них изначально (в превью) могут не вызывать ощущения шрифта мела на доске. Однако если вы в качестве фона добавите подходящую текстуру, то имитацию надписи, практически невозможно будет отличить от настоящей.
Как видите, вариантов реализации текста великое множество, в частности вы смело можете использовать разные цвета для него, не обязательно белый. По стилистике решения тоже слегка отличаются — есть рукописные, жирные, строчные, заштрихованные буквы и т.п. Однако при правильной комбинации фона и шрифта мела для фотошопа сразу возникает ощущение того, что надпись сделана именно мелом, а не чем — то другим. Таков эффект его применения и восприятия. Возникающие у большинства ассоциации со школьной доской, в принципе, логичны.
Напоминаем, что скачать шрифты мелом на доске вы можете кликнув по картинке-превью, после чего попадаете на сайт-источник. А там уже ищете линк/кнопку для загрузки.
DK Crayon Crumble
Rayando
FFF Tusj
Syphon Spritz
Grutch Shaded
pencilPete
Hesster Moffett
Eraser
Chalk Line
Conte Script
PWDolphins
vtks noise
Colored Crayons
Coffee House
Denne Milk Tea
Используйте эти фонты для создания различных стилизованных текстов. Они пригодятся для оформления сайтов, праздничных надписей, открыток, баннеров или плакатов. Все зависит от воплощения ваших творческих фантазий.
Black Crayon
DJ Gross
[ank]*
PWScritch
Orange Juice
Vtks Love Love
Vintage One
WC RoughTrad Bta
Return To Sender
School Book New
Villa Didot
Tequilla Sunrise
Chalk Hand Lettering Shaded
Universal College draft
Через некоторое время после публикации, к сожалению, шрифт стал платным, но вдруг кому-то пригодится.
Sketch
Последние 3 объекта взяты с сайта Fontscafe. Там можно эти шрифты мелом скачать бесплатно и использовать в коммерческих целях, но с указанием обратной ссылки. Все материалы из статьи (как и фото, иконки) имеют авторские права, поэтому вам нужно смотреть описание или сноски на сайте-источнике. Для большинства представленных здесь фонтов допускается бесплатное применение в личных проектах. Часть из них — 100% free для любых задач.
Monster Unleashed
Smudgie Crayon
Sketch Serif
Angeline Vintage
Chalkboard by Marta van Eck
KG Second Chances
KG Ten Thousand Reasons
Appleberry
Firestarter Z
KG Broken Vessels Sketch
PWChalk
MrsKate
Film Cryptic
Lost In The Sound
DK Keswick
Кстати, многие из текущих шрифтов мелом на доске перекликаются с другими подборками для фотошопа. Например, достаточно часто встречаются так называемые Sketchy шрифты с широкими заштрихованными буквами, хватает и рукописных вариантов. Как только вы добавляете соответствующий фон зеленой или черной доски, а символам задаете белый цвет — тексты сразу вызывают нужные ощущения. Теоретически, для бэкграунда можно еще попробовать разные темные текстуры, возможно, металлические или гранжевые.
Русские шрифты мелом на доске
Традиционно с кириллицей дела обстоят не лучшим образом — по сравнению с обычными латинским вариантами данных материалов в разы меньше. Удалось найти всего две официальных ссылки где можно бесплатно скачать русский шрифт мелом для фотошопа. Если вы знаете больше, присылайте в комментариях.
LC Chalk
Schist
Опять же, если взять текстуру школьной доски и добавить один из трех вариантов ниже, то получите плюс-минус похожую по стилистике картинку.
Capture it
CrashCTT
Boyarsky Normal
Теоретически, можно также попробовать взять русские жирные шрифты и применить к ним определенные эффекты: немного потертости, наложить какую-то винтажную текстурку и т.п. Альтернативный вариант — платные русские шрифты мелом с кириллицей, например.
Vector HandDrawn Cyrillic Alphabet
Collection Sketchy Alphabets
Halloween Chalk
Back School Chalk Text
ChalkA Alphabet Title Big
Если работает над коммерческим проектом, то почему нет.
Итого. получилось найти чуть больше 50-ти шрифтов надписи мелом на доске. Их в сети, разумеется, гораздо больше — можете просмотреть сайты-архивы по типу Dafont, 1001fonts, Fontspace и другие. Ищите по ключевику «chalk font». Присылайте интересные варианты в комментариях.
Как создать золотой текст в фотошопе
Как не крути, а золото всегда смотрится роскошно. Золотой текст дизайнеры часто используют в свои проектах. Основная сложность при самостоятельном создании золотого текста состоит в том, что добиться правдоподобного изображения металла не так просто, как получение самого цвета. В этом уроке мы рассмотрим создание текста из золота и стекла.
Для работы нам понадобятся текстура металла и шрифт akaDora (при желании можно использовать и свой шрифт, а также обрамить надпись растительными мотивами, к которым можно применить такие же эффекты).
ШАГ 1
Создаем новый документ, который заливаем любым цветом, рекомендую черным, но я выбрал такой цвет — #c5d9c3. Мой размер холста 1024 на 600 пикселей.
ШАГ 2
Открываем заранее подготовленную текстуру металла и копируем ее на наше изображение, изменив прозрачность текстуры до 30%.
ШАГ 3
Откройте окно стили слоя (для этого нужно просто дважды кликнуть по слою с текстурой металла). Выберите в меню слева Наложение цвета, режим наложения Цветность, а цвет укажите #f9ebdc.
ШАГ 4
Создаем еще один слой и выделяем его при помощи инструмента Прямоугольное выделение (M). Делаем растушевку (Feather) со значением 150 пикселей. Инвертируем выделение при помощи сочетания клавиш Ctrl+Shift+I и заливаем получившееся выделение черным цветом. Виньетка готова.
Снять выделение Ctrl+D.
Примечание
Сделайте выделение немного меньше, чем размер холста, иначе растушевка будет недоступна. Наибольшая окружность растушевки равна четверти холста.
ШАГ 5
Выбираем инструмент Текст и набираем будущую золотую надпись шрифтом akaDora. Чем больший размер шрифта вы будете использовать, тем более заметными получится эффекты в свойствах слоя, которые необходим для того, чтобы надпись была похожа на стекло. В уроке был использован размер шрифта 200 пикселей.
ШАГ 6
С этого момента начинается самая интересная часть урока. Для слоя со шрифтом вам нужно ввести все настройки, указанные на картинках ниже. Будьте внимательны, проверяйте каждую строчку! Данные эффекты позволят превратить текст в стекло.
ШАГ 7
Перейдем к следующей части урока по созданию золотого текста. Продублируем слой с текстом и удалим текущий стиль. Снова открываем свойства стиля и применяем следующие параметры:
ШАГ 8
Окончательный этап. Открываем новый слой, который заливаем черным и используем на нем фильтр: Фильтры – Рендеринг — Облака с наложением. Меняем его режим наложения на Перекрытие.
Примечание
Если вы хотите использовать не черный, а более светлый цвет фона, то от последнего шага лучше отказаться, так как создаваемый им эффект не будет выглядеть так красиво, как на темном фоне.
В результате у вас должно получиться такое изображение:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Эффект металлического текстав Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как легко создать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах к фильмам! Может показаться, что нужно выполнить много шагов, но если вы проделаете это несколько раз, создание эффекта от начала до конца займет у вас не более нескольких минут. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоев, несколько фильтров, режимы наложения слоев и обтравочную маску! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия Photoshop.
Вот окончательный результат, который мы создадим:
Последний эффект «металлического текста».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Создайте новый документ Photoshop, перейдя в меню File в строке меню вверху экрана и выбрав New , или нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре для более быстрого сочетания клавиш:
Перейдите в Файл> Создать.
Вы захотите создать документ, который будет немного больше, чем вам нужно, по причинам, которые мы увидим чуть позже. Я сделаю свой документ 1200 пикселей в ширину на 600 пикселей в высоту и оставлю разрешение по умолчанию 72 пикселей / дюйм. Вы можете использовать эти же настройки, чтобы следить за ними или вводить свои собственные значения. Установите для параметра «Содержимое фона» значение «Белый», хотя мы изменим его на следующем шаге. По завершении нажмите ОК. Ваш новый документ появится на экране:
Диалоговое окно «Новый документ».
Шаг 2: Заливка фона черным
Нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона в Photoshop до значений по умолчанию, если это необходимо, что установит цвет переднего плана на черный . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черным):
Теперь документ закрашен черным.
Шаг 3. Добавьте новый пустой слой
Щелкните значок New Layer в нижней части панели Layers:
Щелкните значок «Новый слой» (второй значок справа).
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 4: Залейте новый слой светло-серым
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», щелкните раскрывающееся поле справа от слова Использовать и выберите Цвет из списка вариантов:
Выберите «Цвет» для параметра «Использовать» в верхней части диалогового окна «Заливка».
Как только вы выберете «Цвет», Photoshop откроет панель выбора цвета , чтобы вы могли выбрать цвет, которым хотите заполнить слой. Выберите светло-серый. Если вы хотите использовать именно тот оттенок серого, который я использую, введите 195 для вариантов R , G и B :
Выберите светло-серый цвет в палитре цветов.
Нажмите «ОК», когда закончите, чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Заливка».Photoshop заполняет слой серым цветом, временно скрывая черный фоновый слой из поля зрения:
Теперь документ залит серым цветом.
Шаг 5: Добавьте шум
Перейдите в меню Filter вверху экрана, выберите Noise , а затем выберите Add Noise :
Выберите «Фильтр»> «Шум»> «Добавить шум».
Когда появится диалоговое окно «Добавить шум», добавьте к изображению много шума, установив для параметра Amount значение около 150% .Убедитесь, что в нижней части диалогового окна выбраны параметры Gaussian и Monochromatic :
Параметры фильтра «Добавить шум».
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Теперь документ должен быть заполнен шумом:
Документ после применения фильтра «Добавить шум».
Шаг 6. Применение фильтра «Размытие в движении»
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр> Размытие> Размытие в движении.
Когда появится диалоговое окно «Размытие в движении», установите Угол размытия примерно на -10 ° , затем увеличьте расстояние примерно до 200 пикселей :
Установите угол на -10 ° и увеличьте расстояние примерно до 200 пикселей.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Размытие шума создает эффект матового металла:
Изображение после применения размытия в движении к шуму.
Шаг 7. Обрезка краев
Возвращаясь к шагу 1, я упоминал, что вы должны сделать свой документ немного больше, чем вам нужно.Причина в том, что фильтр «Размытие в движении» не может размыть пиксели по краям документа, которые теперь мы можем четко видеть в нашем собственном документе. Давайте обрежем эти нежелательные области. Выберите инструмент Photoshop Crop Tool на панели инструментов или нажмите букву C , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Обрезка».
Выбрав инструмент «Обрезка», щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая кнопку мыши, перетащите в правый нижний угол области хорошей текстуры.Отпустите кнопку мыши, чтобы предварительно просмотреть сохраняемую область (темная область по краям будет обрезана):
Перетащите выделенную область вокруг области, которую вы хотите сохранить.
Нажмите Введите (Win) / Верните (Mac), чтобы Photoshop обрезал нежелательные края. Осталась только хорошая текстура:
Изображение после обрезки краев.
Шаг 8: Добавьте текст
Выберите инструмент Type Tool на панели инструментов или нажмите букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Для достижения наилучших результатов с этим эффектом используйте шрифт с толстыми буквами. Собираюсь использовать Arial Black:
Параметры шрифта на панели параметров.
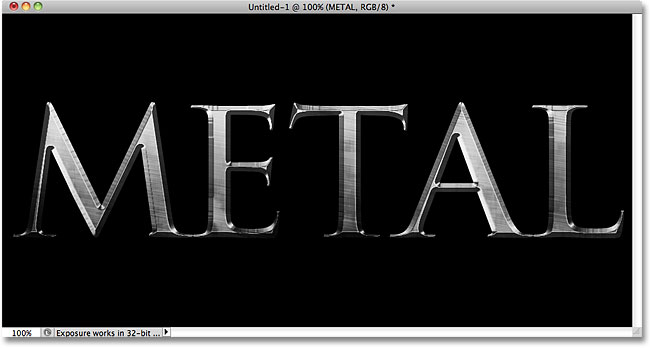
Выбрав шрифт, щелкните внутри документа и добавьте текст. Я наберу слово «МЕТАЛЛ»:
Добавьте свой текст.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Щелкните галочку, чтобы выйти из режима редактирования текста.
Шаг 9. Измените размер текста с помощью свободного преобразования
Ваш текст, скорее всего, на этом этапе будет слишком маленьким (как мой), поэтому перейдите в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift и перетащите любую из четырех угловых маркеров (маленькие квадратики).Удерживание клавиши Shift во время перетаскивания ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте ограничивающей рамки и просто перетащите его с помощью мыши. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Переместите и измените размер текста по мере необходимости.
Шаг 10: Переместите текстовый слой ниже текстурного слоя
Щелкните текстовый слой на панели «Слои» и, все еще удерживая кнопку мыши нажатой, перетащите слой между серым слоем текстуры (слой 1) и фоновым слоем.Когда вы увидите полосу выделения между этими двумя слоями, отпустите кнопку мыши, и Photoshop зафиксирует текстовый слой на месте:
Перетащите текстовый слой между фоновым слоем и слоем 1.
Шаг 11: Создание обтравочной маски
Щелкните слой 1 на панели «Слои», чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
.Перейдите в Layer> Create Clipping Mask.
Слой 1 станет с отступом вправо на панели «Слои», показывая, что теперь он «привязан» к текстовому слою под ним:
На панели «Слои» теперь отображается слой 1, обрезанный по отношению к текстовому слою.
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Черный цвет фонового слоя теперь виден вокруг текста.
Шаг 12: Добавьте стиль слоя «Скос и тиснение»
Щелкните текстовый слой на панели «Слои», чтобы выделить его. Затем щелкните значок Layer Styles внизу панели слоев:
Щелкните значок Стили слоя.
Выберите Bevel and Emboss из появившегося списка стилей слоев:
Выберите Bevel and Emboss.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Скос» и «Тиснение». Сначала измените Technique на Chisel Hard , затем увеличьте Size примерно до 7 пикселей . Перетащите ползунок Глубина вправо, чтобы увеличить его примерно до 500% :
Опции Bevel и Emboss.
В разделе параметров «Затенение» щелкните миниатюру Gloss Contour :
Щелкните миниатюру Gloss Contour.
Откроется редактор контуров . Щелкните раскрывающееся поле Preset в верхней части диалогового окна и выберите Ring из списка:
Выберите предустановку «Звонок».
Щелкните OK, чтобы выйти из редактора контуров. Затем, вернувшись в главное диалоговое окно Layer Style, выберите опцию Anti-aliased справа от миниатюры Gloss Contour:
Выберите параметр «Сглаживание».
Пока не закрывайте диалоговое окно «Стиль слоя».Нам все еще нужно добавить еще один, но теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 13: Добавьте стиль слоя наложения градиента
Щелкните непосредственно на слове Gradient Overlay в левом столбце диалогового окна «Стиль слоя». Вам нужно щелкнуть непосредственно по словам, а не только по флажку, чтобы появились параметры наложения градиента:
Щелкните по слову Gradient Overlay.
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры наложения градиента. По умолчанию Photoshop выбирает градиент на основе текущего цвета переднего плана и фона (черный и белый), но если выбран другой градиент, щелкните полосу предварительного просмотра градиента :
Щелкните полосу предварительного просмотра градиента только в том случае, если выбран какой-либо другой градиент, кроме градиента от черного к белому.
Затем щелкните эскиз градиента Foreground-to-Background (вверху слева) в редакторе Gradient Editor , чтобы выбрать его:
Выберите градиент от переднего плана к фону.
Щелкните OK, чтобы закрыть редактор градиентов. Вернитесь в главное диалоговое окно Layer Style, измените Blend Mode на Overlay , затем уменьшите Opacity примерно до 70% . Это добавит металлу начальный световой эффект:
Параметры наложения градиента.
Щелкните OK, чтобы выйти из диалогового окна «Стиль слоя». Вот эффект с добавленными стилями слоя:
Эффект после применения стилей слоя.
Шаг 14: Добавьте новый набор слоев в режим наложения Overlay
Щелкните слой 1 на панели «Слои», чтобы выбрать его. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Это указывает Photoshop открыть диалоговое окно «Новый слой», в котором мы можем установить некоторые параметры перед добавлением нового слоя. Щелкните внутри флажка слева от того места, где написано Use Previous Layer to Create Clipping Mask , чтобы выбрать опцию, затем измените Mode (сокращение от Blend Mode) на Overlay .Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой слой с именем «Layer 2», установленный в режиме наложения Overlay, появится над слоем 1 на панели Layers. Как и слой 1, он будет обрезан по текстовому слою под ним:
Диалоговое окно «Новый слой».
Шаг 15: Применение фильтра облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop «Облака» вместе с режимом наложения Overlay, который мы уже установили для слоя.Поднимитесь в меню Filter вверху экрана, выберите Render , а затем выберите Clouds :
.Перейдите в Filter> Render> Clouds.
«Облака» создают много светлых и темных участков:
Изображение после применения фильтра «Облака».
Шаг 16: Применение фильтра размытия по Гауссу
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размыв их. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение Radius примерно до 10 пикселей :
Установите радиус около 10 пикселей.
Вот изображение после размытия облаков:
Эффект облаков теперь больше похож на тонкий световой эффект.
Шаг 17: Добавьте новый набор слоев в режим наложения Multiply
Еще раз зажмите Alt (Win) / Option (Mac) и щелкните значок New Layer в нижней части панели Layers, чтобы открыть диалоговое окно New Layer.Выберите параметр Use Previous Layer to Create Clipping Mask , щелкнув внутри его флажка, затем измените Mode на Multiply . Наконец, выберите параметр Заливка нейтральным цветом (белый) в нижней части диалогового окна. Когда закончите, нажмите OK, чтобы закрыть его и добавить новый слой:
.Добавьте еще один новый слой, на этот раз установленный на Multiply.
Шаг 18: Добавьте шум
Давайте улучшим наш металлический эффект, добавив на него немного грязи и царапин.Поднимитесь в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно «Добавить шум» с теми же настройками, которые мы использовали ранее. Их не нужно менять, поэтому просто нажмите OK, чтобы выйти из диалогового окна. Текст теперь залит шумом, и, поскольку режим наложения слоя установлен на Умножение, видны только темные точки шума:
Режим наложения «Умножение» скрывает белые области из поля зрения, поэтому видны только темные точки шума.
Шаг 19: Применение медианного фильтра
Чтобы превратить шум во что-то похожее на грязь или царапины, вернитесь в меню Filter , снова выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Медианный фильтр предназначен для удаления шума с изображения. Щелкните внутри поля ввода Radius и используйте стрелку со стрелкой вверх на клавиатуре, чтобы медленно увеличивать его значение, следя за своим изображением в окне документа.По мере увеличения значения радиуса шум начнет исчезать, оставляя после себя «комочки», чтобы создать эффект грязи и царапин. Значение около 9 пикселей должно работать. По завершении нажмите OK, чтобы выйти из диалогового окна:
.Увеличьте значение радиуса, чтобы уменьшить шум.
Шаг 20: Уменьшите непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои».Я собираюсь снизить свою примерно до 70%:
Параметр непрозрачности слоя.
И на этом мы закончили! Вот последний эффект «металлического текста»:
Окончательный результат «металлического текста».
Текст остается редактируемым
Одна из замечательных особенностей создания этого металлического эффекта таким способом, который у нас есть, заключается в том, что текст остается полностью редактируемым, и мы даже можем изменить шрифт, который мы используем, если нам не нравится тот, с которого мы начали! Чтобы изменить шрифт, просто выберите инструмент «Текст» на панели «Инструменты», щелкните текстовый слой на панели «Слои», чтобы выбрать его, затем выберите другой шрифт на панели параметров (возможно, вам придется снова изменить размер текста, используя «Свободное преобразование» — см. шаг 9).Например, здесь я ничего не сделал, кроме как сменил шрифт на Trajan Pro Bold:
Тот же эффект, другой шрифт.
Здесь я отредактировал текст, заменив слово «МЕТАЛЛ» на «СТАЛЬ». Если вы сохраните документ как файл Photoshop .PSD , вы можете открыть его снова в любое время и отредактировать текст без необходимости воссоздавать металлическую текстуру:
Тот же эффект, другой текст.
[объявления-снизу-поплавок-слева]
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
35+ стилей / эффектов блестящего текста Photoshop Metallic
Стили слоев Photoshop — отличный инструмент для быстрого создания потрясающих текстовых эффектов Photoshop.
Итак, вот наш вручную подобранный набор стилей Photoshop для создания блестящих металлических текстовых эффектов, которые показывают различные способы, которыми этот инструмент может продвинуть ваш дизайн на вершину стопки.Преобладающий стиль — золото, но есть и другие металлы. Сохраняйте хорошее настроение и наслаждайтесь!
Вам также может понравиться:
Текстовые эффекты Chrome (бесплатно)
Эти стили металлических слоев созданы в высоком разрешении, поэтому вам будет сложно сказать, настоящая хромированная вывеска это или нет.
Скачать исходный кодЭффект реалистичного золотого текста (бесплатно)
Сделайте свой типографский дизайн выдающимся с помощью этого золотого текстового эффекта для Photoshop.
Скачать исходный кодЗолотые текстовые стили Photoshop (бесплатно)
Эти текстовые стили идеально блестящие, привлекательные и простые в использовании — достаточно одного щелчка мышки, чтобы применить и насладиться результатом.
Скачать исходный кодRusteel PSD Текстовый эффект (бесплатно)
Эффект поистине драматичный, но реалистичный, сделанный для того, чтобы ваш обычный текст выглядел потрясающе и выделялся из толпы. Текстовый эффект можно использовать на изображениях героев, листовках, заголовках, заголовках, заголовках, плакатах и баннерах.
Скачать исходный кодЗолотые и серебряные текстовые стили (бесплатно)
Это блестящие, четкие и элегантные стили, тщательно вручную созданные, чтобы помочь вам создать потрясающие золотые и серебряные эффекты для текста или объектов в Photoshop.
Скачать исходный кодМеталлический текстовый эффект PSD (бесплатно)
Легко измените цвет фона и добавьте свой собственный текст или сделайте новые металлические красивые заголовки. Бесплатно для личного и коммерческого использования, просто нажмите кнопку загрузки и наслаждайтесь!
Скачать исходный кодСтили текста из хромированного металла
6 различных стилей металлического текста для вашего дизайна надписи.Простая интеграция в несколько кликов.
Информация / Источник загрузкиСтили текста Chrome
Эта коллекция состоит из стилей, вдохновленных стилем дизайна «хром», который помогает превратить простой текст, логотип или фигуры в шедевр одним простым щелчком мыши.
Информация / Источник загрузкиКинематографические эффекты 3D-текста, том 1
Этот пакет содержит 10 полностью редактируемых файлов Photoshop, многоуровневых и высокого разрешения, с текстурами и реалистичными эффектами.
Информация / Источник загрузкиТекстовые эффекты 3D Gold Vol.2
Этот пакет содержит 8 полностью редактируемых файлов Photoshop, многоуровневых и высокого разрешения, с текстурами и реалистичными эффектами.
Информация / Источник загрузкиКинематографические эффекты 3D-текста, том 6
Этот пакет содержит 8 полностью редактируемых файлов Photoshop, многоуровневых и высокого разрешения, с текстурами и реалистичными эффектами.
Информация / Источник загрузкиМеталлический текстовый эффект Photoshop 80-х годов
Сделайте любой текст и шрифт похожими на хэви-метал 80-х годов одним двойным щелчком мыши.
Информация / Источник загрузкиМеталлический текстовый стиль в Photoshop (бесплатно)
Современный детализированный металлический эффект Photoshop с частицами огня. Этот текстовый эффект PSD поможет вам создать красивый макет логотипа.
Скачать исходный кодЭффект 3D металлического текста (бесплатно)
Этот ресурс используется в формате файла Photoshop, поэтому вы сможете с легкостью представить логотипы производителей металла, групп и музыкантов, фильмов, комиксов и т. Д.
Скачать исходный кодEpic Cinematic Text Effect (бесплатно)
В бесплатном ресурсе используются смарт-объекты, поэтому не ограничивайтесь текстами, а также используйте его для фигур и векторов.
Скачать исходный кодКинематографический эффект 3D-текста Мумия (бесплатно)
Этот текстовый эффект красиво сгруппирован со смарт-объектами и легко редактируется. Вам не понадобится много времени, прежде чем вы получите великолепные логотипы, которые можно будет использовать для постеров к фильмам (боевик, ужасы) и музыкальных проектов, а также других проектов.
Скачать исходный код3D эффекты металла и золота
Легко изменить цвет металлов. Получите этот потрясающий набор эффектов золота и металла прямо сейчас и упростите свой трехмерный текст с помощью смарт-объекта в Photoshop.
Информация / Источник загрузкиНовые текстовые эффекты 80-х
Ретро-типографика с ярким свечением и волнами, светоотражающий хром. Всего несколько секунд, чтобы получить ретро-футуристическую картинку из вашего текста. Вам просто нужно поместить текст в смарт-объекты.
Информация / Источник загрузкиНесколько профессиональных текстовых эффектов
Придайте вашим текстам, заголовкам, логотипам профессиональный и привлекательный вид. Просто поместите файл в смарт-объект, и готово.
Информация / Источник загрузкиТекстовые эффекты для сокровищ
Набор из 8 уникальных шаблонов Photoshop в крутом фэнтезийном стиле.Вам просто нужно поместить свой дизайн в смарт-объект и готово.
Информация / Источник загрузкиЭлегантные золотые текстовые эффекты
Добавьте вашим текстам, заголовкам, логотипам профессиональный и привлекательный вид. Просто поместите файл в смарт-объект, и готово.
Информация / Источник загрузкиЭффект золотого текста, том 1
Создайте свой собственный золотой текст с этим удивительным текстовым эффектом, используя Photoshop и функцию смарт-объектов.
Информация / Источник загрузкиТекстовый эффект из фильма «Отряд самоубийц»
Этот графический ресурс дает вам быструю и легкую возможность применить высококачественный текстовый эффект из фильма «Отряд самоубийц».
Информация / Источник загрузкиТекстовый эффект Chrome Photoshop 80-х годов
Сделайте любой текст и шрифт эффектом хрома и кисти 80-х годов одним двойным щелчком.
Информация / Источник загрузкиНабор из 50 текстовых эффектов
Создайте потрясающий текстовый эффект с этим идеальным комплектом. Замените текст за секунды с помощью слоев смарт-объектов.
Информация / Источник загрузкиСтили текста премиум-класса для Photoshop
Коллекция из 9 различных шероховатых и кинематографических текстовых эффектов Photoshop и стилей слоев.
Информация / Источник загрузкиТекстовый эффект Photoshop Retro Fever
Retro Fever — текстовый эффект в стиле 80-х. Он использует функцию смарт-объекта, поэтому вы можете быстро заменить текст!
Информация / Источник загрузкиЭффект текста из стекла и металла (бесплатно)
Этот текстовый эффект прекрасно впишется в вашу идею. Просто откройте файл в Photoshop и замените рисунок или текст в смарт-объекте. Очень проста в использовании, и вы можете добавить текст за секунды.
Скачать исходный кодЭффект металлического текста Legend 3D (бесплатно)
Это очень подробный эффект трехмерного металлического текста, созданный с помощью комбинации слоев смарт-объектов.
Скачать исходный кодSky of Steel Cinematic 3D Text Effect (бесплатно)
Skies of Steel — это кинематографический текстовый эффект в формате 3D для Photoshop. Разместите свой собственный текст и выделите его за секунды!
Скачать исходный кодНабор текстовых эффектов «Черная пятница»
Он состоит из 4 моих лучших продуктов, адаптированных под визуальную концепцию Черной пятницы. С помощью этих стилей вы можете создать промо-графику или предложения о распродажах за считанные секунды.
Информация / Источник загрузкиСтили хрома и металла для Photoshop
Коллекция из 6 текстовых эффектов Photoshop и стилей слоев из хрома, платины, золота, серебра, титана и бронзы.
Информация / Источник загрузкиЗолотой эффект Photoshop
Винтажный золотой эффект 3D Photoshop. Он использует функцию смарт-объекта для удобного редактирования.
Информация / Источник загрузкиКредит: rawpixel.com
+25 стилей Photoshop с эффектом металлического хрома
Сегодняшняя коллекция ресурсов Photoshop включает в себя несколько удивительных пакетов металлических хромированных текстовых стилей PSD .Внутри вы найдете уникальные металлические стили для создания блестящих стальных, хромированных, железных, серебряных текстовых эффектов Photoshop. Загрузите файл PSD или файл ASL и проверьте стили текста для каждого эффекта. Чтобы использовать эти стили текста , все, что вам нужно сделать, это скопировать стиль слоя , щелкнув правой кнопкой мыши текстовый слой и выбрав Копировать стиль слоя , а затем применить эффект к собственному тексту, щелкнув правой кнопкой мыши на текстовый слой и нажмите Вставить стиль слоя .Эта коллекция стилей Photoshop включает как бесплатные, так и премиальные металлические текстовые стили .
Ознакомьтесь с другими нашими коллекциями бесплатных металлических текстур.
ТвитнутьТекст в Chrome широко использовался в 80-х годах.Хромирование стали использовать как символ будущего. Если вы хотите узнать больше, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в афишах фильмов и видеоиграх. Вы можете загрузить некоторые из известных эффектов текста 80-х годов , которые использовались в научно-фантастических фильмах и ретро-видеоиграх.
Скачать Photoshop в металлическом стиле бесплатно
Матовый алюминий Delorean Logo PSD
Металлическое железо в стиле Photoshop — Бесплатно
Блестящий металл в стиле Photoshop — Бесплатно
Стиль слоя Photoshop с эффектом металлического текста — Бесплатно
Стили Metal Chrome для Photoshop — Бесплатно
Стили слоя Metal Fx для Photoshop — Бесплатно
Classic Metal Photoshop Style — Бесплатно
Металлический стиль Photoshop — Бесплатно
Стили слоя Photoshop Металл Гранж — Бесплатно
4 металлических стиля текста в Photoshop — бесплатно
Стили металлического текста PSD — Бесплатно
Стили слоя Металл Хром и PSD — Бесплатно
Металлический гриль в стиле Photoshop — Бесплатно
Металлический хромированный эффект без Photoshop — БЕСПЛАТНО
Стили Photoshop Metal Chrome — Премиум
Стили кинематографического металлического текста для Photoshop — Премиум
Металлические стили Photoshop — Премиум
Стили Photoshop Metal Chrome — Премиум
Стили Classic Metal PS — Премиум
Chrome Photoshop Style — Премиум
Минималистичные металлические стили Photoshop — Премиум
Стили Photoshop Metal Chrome — Премиум
12 стилей полированного металла Photoshop — Премиум
Экшены Photoshop с эффектом 3D Metal Chrome — Премиум
Гравированный металл для Photoshop Creator
Экшены Photoshop с эффектом хромированного металла с заклепками — Премиум
металлических шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- 1949 Бесплатные шрифты
Необычный
Готический
Жирный
Современный
Хэллоуин
Логотип
908 Страшный
Страшный дизайнПлакат
Blackletter
Гранж
Типография
Death Metal
Music
Heavy
Horror
Темный
Металлик
Черный
Сталь
Лента
Разное
Фильмы
Смерть
Железо
Логотип
Дисплей
Панк
Графический
Metalcore
Core
90-49 9000
Сортировать по- Популярные
- В тренде
- Новейший
- Имя
- 1
- 2
- 3
- 4
- Далее
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA8 949 9902
Как создать текст с металлическим блеском и золотой фольгой (без Photoshop!)
Хотите создать свой собственный блестящий металлический текст без Photoshop? Мы тебя поймали! В этом кратком пошаговом руководстве показано, как можно взять любой шрифт — ваш или наш — и превратить его в сияющий текстовый восторг, добавив к нему изображение после того, как вы наберете его в своем дизайне Easil.
Вы узнаете, как:
- Создать текстовую маску из фольги
- Как найти золотое или блестящее изображение для добавления к текстовой маске
- Как настроить цвет примененной текстуры
- Как настроить положение вашей текстуры и
- Как переназначить текст с эффектом фольги.
А что лучше всего в этом текстовом эффекте? Вы все еще можете редактировать текст после того, как вы добавили свой эффект, а это означает, что когда вы будете довольны им, вы можете просто скопировать и вставить его в другой дизайн или даже применить новый шрифт! Мы расскажем, как это сделать, в последнем пункте ниже!
КАК СОЗДАТЬ ТЕКСТ-МАСКУ ИЗ ФОЛЬГИ
Функция текстовой маски доступна для пользователей Plus и Edge, в том числе доступна в бесплатной пробной версии!
Чтобы создать собственный замаскированный текст:
- Щелкните текстовое поле, которое вы хотите замаскировать.
- Затем нажмите кнопку «Текстовая маска» на верхней панели действий.
- После этого вам будет предложено выбрать изображение на правой боковой панели.
- Найдите изображение в библиотеке или в загруженных изображениях и нажмите кнопку +, которая появляется над изображением, которое вы хотите замаскировать.
- Ваше изображение будет применено к выбранному текстовому полю.
Это действительно , что просто!
ПОИСК ЗОЛОТОЙ ФОЛЬГИ ИЛИ ЯРКОСТИ ДЛЯ ДОБАВЛЕНИЯ К ТЕКСТУ
Ключевой частью потрясающего эффекта фольги или блестящего текста является поиск текстурированного изображения, которое соответствует вашему видению.
Щелкните вкладку изображений справа и найдите в поле изображения стиль текстуры, который вы ищете, например: «золото», «блеск» или «фольга». Кроме того, вы также можете загрузить свою собственную текстуру или изображение в Easil — поиграйте с фотографиями смятой фольги, чтобы создать свои собственные уникальные изображения!
Некоторые (бесплатные) изображения желтого золота, доступные в Easil для создания металлического эффекта:
КАК НАСТРОИТЬ ЦВЕТ ТЕКСТОВОЙ МАСКИ
Если вы использовали базовый золотой или серебряный цвет в своем тексте с эффектом маски, вы можете использовать опцию фильтра изображения Easil для дальнейшего улучшения вашего блеска или фольги или даже изменить его на совершенно другой оттенок, используя предустановленные параметры и регулируя ползунки:
Используя ползунки настройки фильтра, мы поместили те же самые 4 изображения в Easil и придумали эти великолепные вариации из розового золота для использования! (используйте код фильтра: 657D5664646464197 для соответствия)
КАК НАСТРОИТЬ ПОЛОЖЕНИЕ ТЕКСТУРЫ В ТЕКСТЕ ФОЛЬГИ
В той же подгруппе инструментов, где вы нашли эффект фильтра, вы также найдете кроп орудие труда.Это используется для изменения положения вашего изображения путем его увеличения, и вы также можете щелкнуть и перетащить положение изображения в видимой текстовой области.
Это удобно, если у размещенного вами изображения много вариаций тонов, и вы хотите переместить положение, чтобы текст был более разборчивым.
ИЗМЕНИТЬ ИЛИ ИЗМЕНИТЬ ТЕКСТ
Когда вы будете довольны тем, как вы применили эффект фольги или блеска в своем тексте, вы можете сохранить и повторно использовать его в других дизайнах.Вот как:
Сохраните свой дизайн как шаблонВ рабочей области найдите дизайн, щелкните стрелку в правом нижнем углу карточки дизайна и нажмите «Преобразовать в шаблон». Затем этот файл будет преобразован в шаблон команды, и каждый раз, когда вы выберете его, он будет создавать новую черновую копию, над которой вы будете работать, всегда сохраняя неизменным основной дизайн.
Используйте сочетания клавиш «Копировать и вставить»
Вы можете Скопировать свое текстовое поле из одного документа и Вставить его в любой другой дизайн.Для этого просто откройте свой дизайн из рабочего пространства в любое время. Щелкните текст и нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать текст, а затем откройте новый дизайн на той же вкладке браузера и Command + V (Mac) или Control + V (ПК). ), чтобы вставить текст. Не забывайте, что вы можете выбрать несколько слоев для копирования и вставки, нажав Shift + щелкнув, чтобы захватить более одного!
И, конечно же, вы можете обновить текст в вашем текущем дизайне, дважды щелкнув текстовое поле или выбрав новый шрифт в раскрывающемся списке выбора шрифта.
НАД ВАМ
Вы ЛЮБИТЕ золотую фольгу и эффекты блеска так же сильно, как и мы? Вы найдете множество наших дизайнов с уже нанесенной фольгой, но мы будем рады видеть все, что вы создаете сами! Пометьте свои дизайны тегом #madeineasil, чтобы мы могли их проверить!
23 Файлы PSD с бесплатными текстовыми эффектами, которые просто великолепны
В любом дизайне типографика является ключевым элементом. Созданный вручную, чистый, с минимальным количеством текстовых эффектов или полный необычных текстовых эффектов, шрифт буквально рассказывает историю, которую вы пытаетесь рассказать.Я просмотрел Интернет и собрал список бесплатных PSD-файлов для загрузки текстовых эффектов для Photoshop. Я выбрал текстовые эффекты, которые действительно можно использовать в современной индустрии. Уровень коммерческого использования может отличаться, поэтому обязательно ознакомьтесь с исходной лицензией автора.
Для тех из вас, кто не знает, что такое текстовый эффект. Откройте Photoshop, введите что-нибудь с помощью инструмента «Текст», щелкните правой кнопкой мыши текстовый слой на панели слоев и нажмите эту клавишу параметров наложения. Поиграйте с некоторыми из имеющихся там опций.Теперь вы создали текстовый эффект. Вы можете пойти дальше со смарт-объектами, несколькими слоями и текстурами, как некоторые из загрузок ниже. Если вам все это интересно, ознакомьтесь со списком руководств по созданию текстовых эффектов. А пока просмотрите нашу бесплатную коллекцию текстовых эффектов ниже.
Grand MotelТекстовый эффект PSD в ретро-стиле, вдохновленный старинными вывесками мотелей. Введите собственный текст внутри смарт-объекта и с легкостью создайте эффектный образец типографики.Скачать здесь.
Гранж-скосЭтот эффект высокодетализированного рельефного текста создает фантастическое ощущение шероховатости. Он состоит из комбинации двухслойных стилей и будет работать с любой формой или текстом. Скачать здесь.
Pop CandyВеселый и сладкий текстовый эффект в формате PSD. Эффект стиля слоя можно применить как к фигурам, так и к тексту. Цвет также можно изменить на любой, какой захотите. Скачать здесь.
Классная доска Типографика Текстовый эффектВ этом загружаемом файле вы найдете набор из 4 стилей слоя Photoshop. Их легко добавить в яблоки, и снова вы можете изменить цвет с помощью корректирующего слоя. Скачать здесь.
Металлический хромированный текстовый эффект PSDОбычно с эффектами хрома немного преувеличивают, это бьет по голове. Скачать здесь.
Classic MetalГладкий, тонкий и блестящий текстовый эффект с характерными тенями и сиянием — добавьте качества вашему дизайну.Скачать здесь.
Световой коробНеоновый текстовый эффект, который действительно выделяется на более темном фоне — подготовлен на фоне бетонной стены. Скачать здесь.
Семь боговКинематографический средневековый текстовый эффект с высококачественными металлическими деталями в стиле гранж. Достаточно хорошо для логотипа фильма! Скачать здесь.
Эффекты трехмерного текста в стиле ретроВ рамках этой загрузки, предоставленной Creativenauts, у нас есть три фантастических стиля трехмерного текстового слоя из дерева в стиле ретро для использования с Photoshop.Каждый из стилей, которые мы подготовили в собственном PSD-файле, позволяет вам просто изменить текст в интеллектуальном слое для создания своей части. Скачать здесь
Классическая неоновая вывескаЭта загрузка включает в себя неоновый текстовый эффект, включающий и выключающий 3 цвета, которые вы видите выше. Создайте свой реалистичный неоновый текст! Скачать здесь.
Old SchoolТекстовый эффект старой школы с классическим рисунком диагональных линий, толстым контуром и характерной тенью.Скачать здесь.
Полосы Теневой текстовый эффект PSDЭтот набор содержит 6 различных стилей текстовых эффектов для создания винтажной типографики с помощью фотографии. Скачать здесь.
Эффект ретро-текстаЭтот эффект ретро-текста, сияющий во всех размерах, выглядит смелым и креативным. Один из моих любимых. Скачать здесь.
Эффект ретро текстаДругой стиль ретро текста, похожий на предыдущий, но немного более реалистичный с более мягкими тенями и металлическими 3D-эффектами.Скачать здесь.
Мягкий белыйЭтот текстовый эффект позволяет преобразовать текст в мягкий белый заголовок. Красиво и эффективно. Скачать здесь.
NaturalЯ могу придумать миллион ситуаций, в которых этот текстовый эффект может пригодиться. Скачать здесь.
Эффект текста эскиза PSDВ этом шаблоне PSD используются смарт-объекты для создания реалистичного эффекта эскиза для любого текста или формы.Файл включает 3 разных стиля с изменяемым цветом с помощью корректирующего слоя. Скачать здесь.
TypezillaНужен текстовый эффект в стиле ретро-заголовка фильма? Тебя прикрыли. Скачать здесь.
Roc WallВысококачественный реалистичный текстовый эффект бетонной стены с длинными тенями и фантастическими текстурами. Скачать здесь.
Текст настенного плаката
Тонкий и скошенный текстовый эффект PSD для создания интеллектуального текстового эффекта.Идеально подходит, например, для иллюстрации вашего плаката или дизайна флаера. Скачать здесь.
Woody PosterОригинальный изогнутый текстовый эффект под дерево в формате PSD с двумя нестандартными подвесными проволоками для стильной демонстрации вашего сообщения. Скачать здесь.
Ищете альтернативы премиум-класса?
Бесплатные ресурсы — это фантастика, и они, безусловно, могут принести вам результаты, однако премиальные ресурсы — это совсем другое дело.
Очень проста в использовании.Замените текст за секунды с помощью слоев смарт-объектов. См. Инструкции для получения дополнительной информации! Действительно работает с текстом, векторными фигурами или любыми фигурами. Редактируемый текст. Все используемые шрифты бесплатны для использования или бесплатны для личного использования. Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты, какие захотите! Купить здесь (8 долларов США)
Очень проста в использовании. Замените текст за секунды с помощью слоев смарт-объектов. См. Инструкции для получения дополнительной информации! Действительно работает с текстом, векторными фигурами или любыми фигурами.Редактируемый текст. Все используемые шрифты бесплатны для использования, бесплатны для личного использования или в демонстрационных версиях. Ссылки на шрифты находятся в файле справки, расположенном в основной загрузке. Но вы можете использовать любые шрифты с этими эффектами! Купите здесь (8 долларов США)
Мы хотели бы поблагодарить Pixeden и GraphicBurger за создание большинства текстовых эффектов, указанных выше — они внесли невероятный вклад в сообщество дизайнеров. Такой подарок. Также спасибо Джанлуке Джакоппо за великолепный эффект Chrome и AlienValley за эффект Natural text.
34+ металлических стилей Photoshop — PSD иллюстратор бесплатно и премиум Загрузки
Наша коллекция стилей Photoshop включает в себя некоторые из поразительных пакетов металлических стилей Photoshop. Просмотрите и откройте для себя обширную коллекцию лучших металлических стилей Photoshop для создания текстовых эффектов Photoshop из глянцевой стали, блестящего металла, железа, серебра для ваших дизайнерских проектов. Основная цель использования металлического стиля в контенте — поддержать общий дизайн проекта и сделать его привлекательным в соответствии с концепцией дизайна.Металл — это элемент, который известен своей универсальностью, так как его можно комбинировать с любым другим металлом для придания надлежащей прочной формы. Существуют различные типы стилей фотошопа металлов, такие как сталь, железо, золото, серебро и т. Д. Вы можете создать свою собственную художественную текстуру металла в фотошопе, используя нашу функцию настройки онлайн. Шрифты и тексты в металлическом стиле, несомненно, являются важной частью веб-дизайна, создания маркетинговых материалов, личных приглашений, корпоративных открыток и т.д. дизайн и внешний вид выделяются.Чтобы выполнить это требование, наши высококвалифицированные специалисты-дизайнеры создали различные стили для фотошопа из металла. Вы можете найти множество стилей высокой печати для фотошопа, таких как стиль металлической каллиграфии, классический текст с железным шрифтом, стиль фотошопа из металлической фольги, металлический стиль из нержавеющей стали, прочный металл, текст в стиле ржавого металла с тиснеными звездами и кругами, металлическая текстура ржавой электрической цепи и т. Д. уделяя каждому стилю особое внимание к деталям с точки зрения цвета, узоров, концепции и потребностей клиентов.Все стили фотошопа доступны в Adobe Photoshop как в бесплатной, так и в премиальной версиях. Вы также можете увидеть Металлических текстур Photoshop
10 металлических стилей Photoshop
Загрузить сейчас
Стили текста 3D Metal Photoshop
Загрузить сейчас
Металлические стили Adobe Photoshop
Загрузить сейчас
Стили металлических слоев и эффекты Photoshop
Загрузить сейчас
Стили для бесплатной лазерной резки металла
Загрузить сейчас
Коллекция 10 металлических стилей Photoshop
Загрузить сейчас
Стили слоя Metal Photoshop
Загрузить сейчас
Стили Photoshop для штамповки металла
Загрузить сейчас
Бесплатный текстовый эффект Metal Photoshop
Загрузить сейчас
Стили эффектов металлического текста в формате PSD бесплатно
Загрузить сейчас
Набор из 30 металлических стилей Photoshop
Загрузить сейчас
Мокап стены в металлическом стиле
Загрузить сейчас
Стили металлического текста Diamond PSD
Загрузить сейчас
Металлические 3D шрифты Бесплатные векторы
Загрузить сейчас
Стили Photoshop металлик хром
Загрузить сейчас
50 стилей Metal Illustrator
Загрузить сейчас
Бесплатные векторные пробные металлические иконки
Загрузить сейчас
Бесплатные стили слоя «Металл хром» PSD
Загрузить сейчас
10 металлических стилей PSD
Загрузить сейчас
Стили металлического текста Photoshop
Загрузить сейчас
Хлопья металлического золочения
Загрузить сейчас
Серебряный металлический баннер бесплатно
Загрузить сейчас
Стили Photoshop Темно-серебристый металлик
Загрузить сейчас
Набор стилей для Photoshop Metal
Загрузить сейчас
Металлическая дробленая фольга
Загрузить сейчас
Бесплатный векторный шрифт в стиле Golden Metal Factory
Загрузить сейчас
Free Metal Chrome Pack Styles
Загрузить сейчас
Стили Photoshop Металлик Гранж
Загрузить сейчас
Металлический текстовый эффект Photoshop
Загрузить сейчас
Metal Pro-Instant Illustrator Effect
Загрузить сейчас
Стили слоев для Photoshop Metal
Загрузить сейчас
Текстовые эффекты из хрома и металла
Загрузить сейчас
.
Связанные стили
Эродированный
Для личного пользования Бесплатно
15002 загрузки
Личное использование Бесплатно
8878 загрузок
Личное использование Бесплатно
4588 загрузок
100% бесплатно
36664 загрузки
Личное использование Бесплатно
37358 загрузок
Личное использование Бесплатно
30068 загрузок
Личное использование Бесплатно
9460 загрузок
Личное использование Бесплатно
14600 загрузок
Для личного пользования Бесплатно
167.9k загрузок
Personal Use Free
51762 загрузок
100% бесплатно
10415 загрузок
Личное использование Бесплатно
234.1k загрузок
Personal Use Free
8199 загрузок
Для личного пользования Бесплатно
131.2k загрузок
Personal Use Free
18639 скачиваний
От 1 до 15 из 191 Результаты
