Отличные шрифты для создания логотипов и не только за июнь 2015
Приветствую Вас, дорогие друзья! Представляю Вам свежую подборку шрифтов для сайта, так и для создания логотипов для чего угодно. В основном тут собраны действительно крутые и красивые, а так же свежие шрифты. Некоторые из них поддерживают кириллицу. Надеюсь, что данная подборка окажется для Вас полезной.
Спасибо http://www.webdesignerdepot.com и рекомендую прошлые подборки:
- Лучшие шрифты, шаблоны и иконки за май 2015 года
- Топ самых популярных иконок — шрифтов за всё время
- Шаблоны, иконки, шрифты и ещё множество вкусностей для дизайнера
- 40+ свежайших полезных исходников для веб — разработчиков и дизайнеров за март 2015
- Новейшие шрифты за 2015 год для Ваших проектов совершенно бесплатно
Отличный и бесплатный шрифт — AILERONS
Скачать
Отличный и интересный шрифт для лого — YEAH PAPA
Скачать
Необычный шрифт, который нужно использовать для создания логотипа
Скачать
Обычный шрифт бесплатно — GIDOLE
Скачать
Скачать бесплатно шрифт — UNNA
Скачать
Шрифт с поддержкой кириллицы — ETNA
Скачать
Немного размытый шрифт для лого
Скачать
Шрифт из маленьких шариков для создания логотипа
Скачать
Неплохой шрифт для использования на сайте — GONE
Скачать
Элегантный и красивый шрифт — QONTRA
Скачать
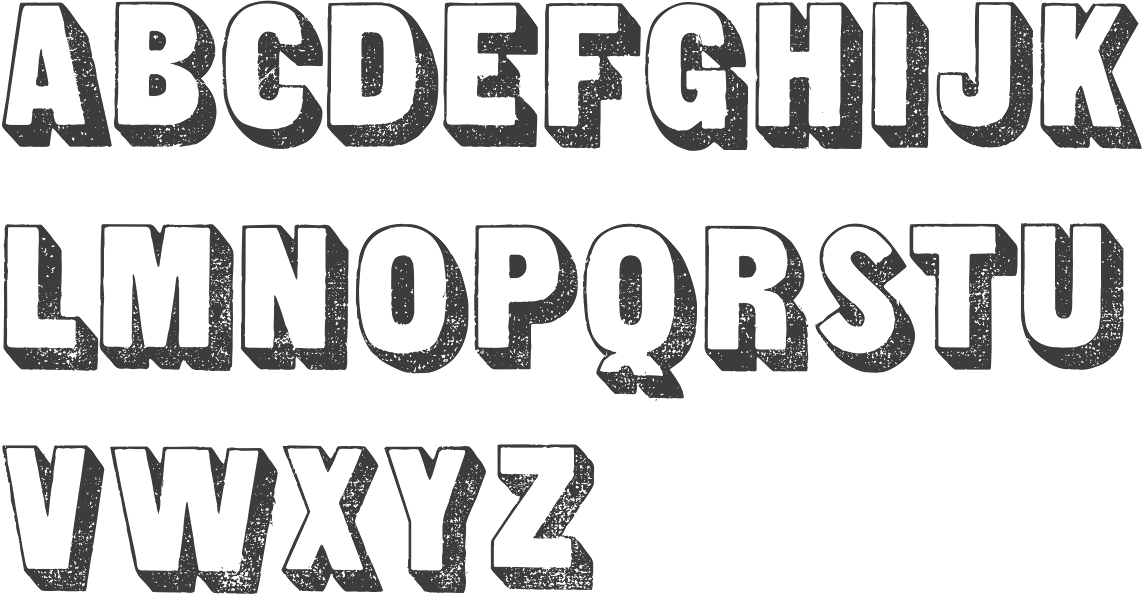
3d шрифт для лого — HAZER
Скачать
Шрифт для сайта от руки — SENSEI
Скачать
Жирный шрифт — PROSTO
Скачать
Шрифт для сайтов и не только — ARCHIVO
Скачать
Отличный декоративный шрифт для логотипа — GEOM
Скачать
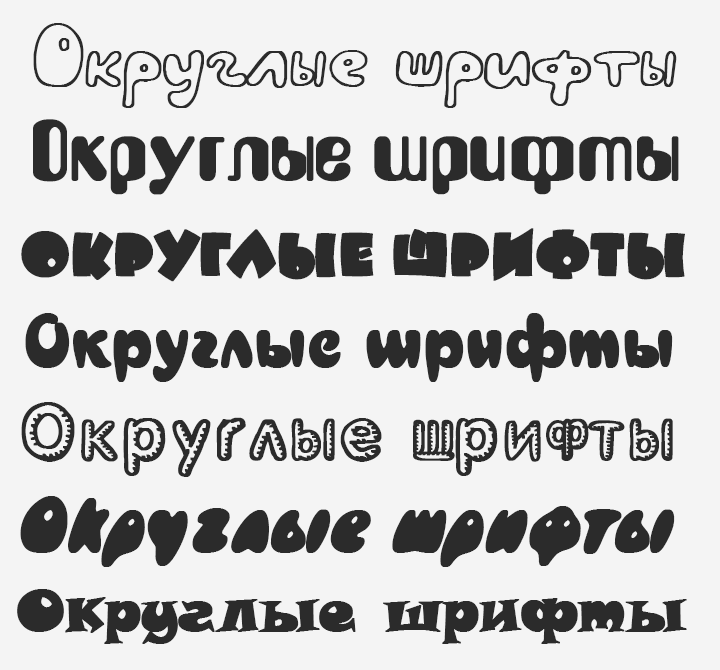
Обычный и закругленный шрифт с поддержкой кириллицы — REEF
Скачать
Декоративный шрифт бесплатно — FAKEDES
Скачать
Крутой шрифт для создания логотипа — GRÜNWALD
Скачать
Необычный шрифт для создания лого — OVALO
Скачать
Красивый шрифт от руки для сайта — BRIXTON
Скачать
Бесплатный и жирный шрифт — HAMSTER
Скачать
Простой и строгий шрифт — IKAROS
Скачать
Отличный шрифт — ORDER
Скачать
Шрифт — BELLADONA
Скачать
Два шрифта, которые отлично подойдут для лого
Скачать
Бесплатный шрифт — ROLLERBLADE
Скачать
Декоративный шрифт для лого — EL CAPITAN
Скачать
YARIN — офигенный шрифт для логотипа
Скачать
Декоративный шрифт для лого с интересным названием — LOMBOK
Скачать
Бетонный шрифт — PHAGE
Скачать
Тонкий шрифт — HOUSTON
Скачать
Классный шрифт — JAZZBALL
Скачать
Отличный бесплатный шрифт от руки
Скачать
Жирный шрифт для лого — BOMB
Скачать
Крутой шрифт для создания логотипа компании или сайта
Скачать
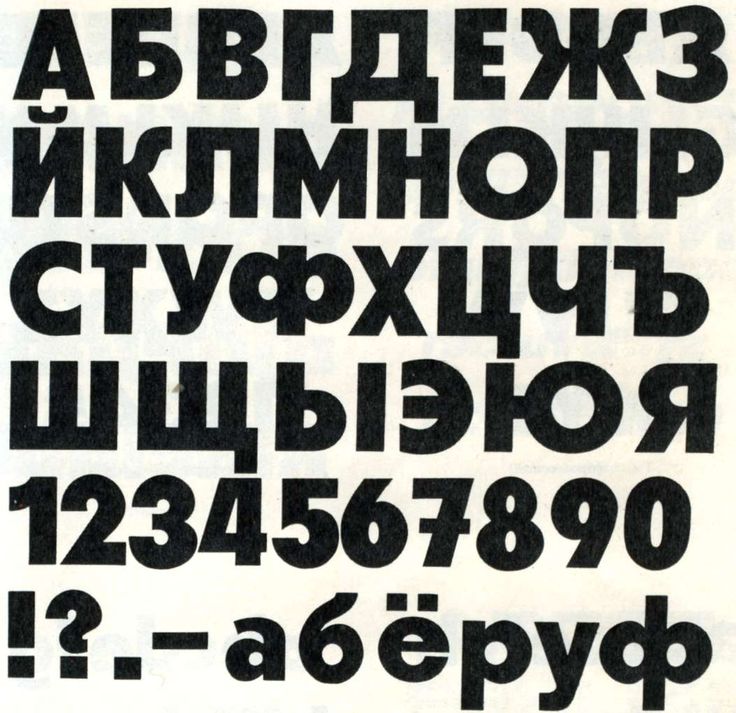
Русские жирные шрифты.
 Жирный шрифт
Жирный шрифтИнструкция
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: . “Blue” – синий цвет. Вы можете ввести на английском любой другой цвет, если захотите. В конце выделяемого текста вставьте теги без пробелов:
Пробел – печатный знак, с помощью которого слова в тексте отделяются друг от друга. Между двумя словами принято ставить один пробел. Если его убрать, текст станет неудобочитаемым, тем не менее, сделать текст без пробелов или сократить количество пробелов между словами достаточно легко. Описанный принцип действий подходит для большинства текстовых редакторов, отличия в них не слишком существенны.
Инструкция
Чтобы наглядно увидеть пробелы в тексте (а не пустое место между словами), переключитесь в режим отображения знаков абзацев и других скрытых символов форматирования. Для этого на вкладке «Главная» нажмите в разделе «Абзац» иконку «¶». Появившиеся символы не видны при печати документа, они служат лишь для облегчения ориентации в  Знак пробела выглядит как точка в центре строки.
Знак пробела выглядит как точка в центре строки.
Удалить все пробелы из текста можно разными способами. Поставьте курсор перед новым словом и нажмите клавишу BacSpase – это удалит один печатный знак (пробел), находящийся слева от нового слова. Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько
Чтобы сделать весь текст без пробелов за одну операцию, воспользуйтесь функцией замены. На вкладке «Главная» выберите раздел «Редактирование», нажмите кнопку «Заменить». В открывшемся диалоговом окне на вкладке «Заменить» введите в первое пустое поле «Найти» знак пробела (видимых знаков не появится, но курсор сдвинется на один знак вправо). Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены.
Если в обычном тексте расстояния между буквами выглядят как пробелы, возможно, для них установлен разряженный интервал. Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Вы сразу же определите, русский или английский шрифт у вас стоит, если запустите любой текстовой редактор и начнете ввод слов. Чтобы переключиться с латиницы на кириллицу (с английского шрифта на русский), кликните по значку «Языковой панели» левой кнопкой мыши. В выпадающем меню левой же кнопкой мыши выберите строку «Русский», — язык ввода изменится. С клавиатуры переключение между языками происходит при нажатии сочетания клавиш Alt и Shift или Ctrl и Shift.
Дополнительные параметры для ввода текста и отображения «Языковой панели» вы можете настроить в окне «Язык и региональные стандарты». Вызовите его, нажав на кнопку «Пуск» и выбрав на «Панели управления» в категории «Дата, время, язык и региональные стандарты» значок «Язык и региональные стандарты». Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
В дополнительно открывшемся диалоговом окне перейдите на вкладку «Параметры» и нажмите кнопку «Языковая панель», расположенную внизу окна. Установите маркер в нужных вам полях, чтобы настроить отображение «Языковой панели». Нажав на кнопку «Параметры клавиатуры» вы сможете установить, с помощью каких клавиш вы будете переключаться с английского языка на русский шрифт при вводе слов. Примените новые настройки, закройте окна.
Один из быстрых способов создания надписи, стилизованной под золото, заключается в применении к тестовому слою градиентной заливки и рельефа. Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.
Вам понадобится
- Программа Photoshop.
Инструкция
Откройте картинку, поверх которой вам нужно сделать надпись золотым шрифтом или создайте новый документ в режиме RGB опцией New меню File. Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Сделайте надпись инструментом Horizontal Type Tool. Стиль слоя, который вы будете настраивать, выглядит естественнее на шрифтах с засечками. Изменить шрифт уже сделанной надписи вы сможете, выделив текст и выбрав новый шрифт из раскрывающегося списка под главным меню.
Залейте буквы отраженным градиентом от темно-желтого к светло-желтому цвету. Для этого примените опцию Gradient Overlay группы Layer style меню Layer. Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре.
Для того чтобы упростить подбор цветов для градиента, откройте в Photoshop изображение какого-нибудь золотого предмета. Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
В поле Style окна настроек градиентной заливки выберите пункт Reflected. В результате у надписи должны появиться темные края и светлая середина. Если верхняя и нижняя части букв оказались светлее середины, поставьте галочку в чекбоксе Reverse.
Для настройки рельефа перейдите на вкладку Bevel and Emboss. Из списка Style выберите Inner Bevel, а из списка Technique — пункт Chisel Hard. Настройте параметр Size таким образом, чтобы у букв образовались острые грани. Из списка Gloss contour выберите пункт Cone, Ring или Ring-double в зависимости от того, с какой настройкой ваш текст будет выглядеть наиболее реалистично. Если после настройки блеска на надписи появился шум, поставьте галочку в чекбоксе Anti-aliased.
Если после настройки блеска на надписи появился шум, поставьте галочку в чекбоксе Anti-aliased.
Золотой шрифт готов. При желании добавьте к буквам внешнее свечение, перейдя на вкладку Outer Glow. Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
Источники:
- Золотой текст в Фотошоп
Российские поклонники игры Counter Strike по праву занимают почетное место в «геймерском» мире. Поэтому желание изменить название своего сервера на русскоязычное выглядит совершенно естественным.
Инструкция
Запустите свой сервер и откройте папку Сstrike. Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
Раскройте меню «Файл» верхней сервисной панели окна приложения и выберите команду «Сохранить как». Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
При невозможности сохранения желаемого названия сервера в кодировке UTF-8, создайте копию всего содержимого файла server.cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
Создайте новый текстовый документ и вставьте в него сохраненный текст файла server.cfg. Раскройте меню «Файл» верхней сервисной панели приложения «Блокнот» и укажите команду «Сохранить как». Введите значение server.cfg в поле «Имя файла» и выберите опцию «Текстовые документы» в выпадающем меню строки «Тип файла». Укажите пункт UTF-8 в раскрывающемся меню поля «Кодировка» и подтвердите свой выбор, нажав кнопку «Сохранить».
Поместите созданный документ в файл server.cfg и сохраните сделанные изменения. Перезапустите сервер для их применения. Обратите внимание, что любые изменения, сделанные в файле server. cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
В тех случаях, когда пользователю не хватает шрифтов из стандартной коллекции Windows, можно загрузить понравившуюся коллекцию с диска или из сети интернет. Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и куда их устанавливать.
Все шрифты на компьютере находятся в специально предназначенной для этого папке Fonts. Через элемент «Мой компьютер» откройте диск с системой и найдите ее в папке Windows. Каждый шрифт, находящийся в указанной директории, можно просмотреть. Кликните по интересующему файлу левой кнопкой мыши — откроется новое диалоговое окно с описанием шрифта (размер, версия, цифровая подпись и так далее) и с наглядными образцами написания им слов.Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу.
В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Используем только бесплатные шрифты и немного вдохновения
Жирные шрифты
Жирные (Bold) шрифты всегда были популярны в полиграфии и рекламном бизнесе, но в веб-дизайне ими незаслуженно пренебрегали. Тем не менее, жирные шрифты могут придать дизайну заметную эффектность, и усилить его выразительность. Bold-шрифты, как правило, используются для усиления эффекта, и важно уметь правильно приложить это усилие. Речь здесь идет не только о громадном приветственном тексте, который должен выделяться из основного контента. Крупный шрифт и в самом деле может привлечь внимание посетителей вашей странички, но это вовсе не означает, что использование жирного шрифта автоматически придает дизайну профессиональный вид. Дело даже не в шрифте, а в том, как вы его преподносите!
Оформление жирного текста
На примере ниже показано, как незначительная доработка шрифта может заметно выделить ваш текст. Этот изменение очень легко в осуществлении, но именно работа с деталями это то, что придает невероятную выразительность общему эффекту от восприятия.
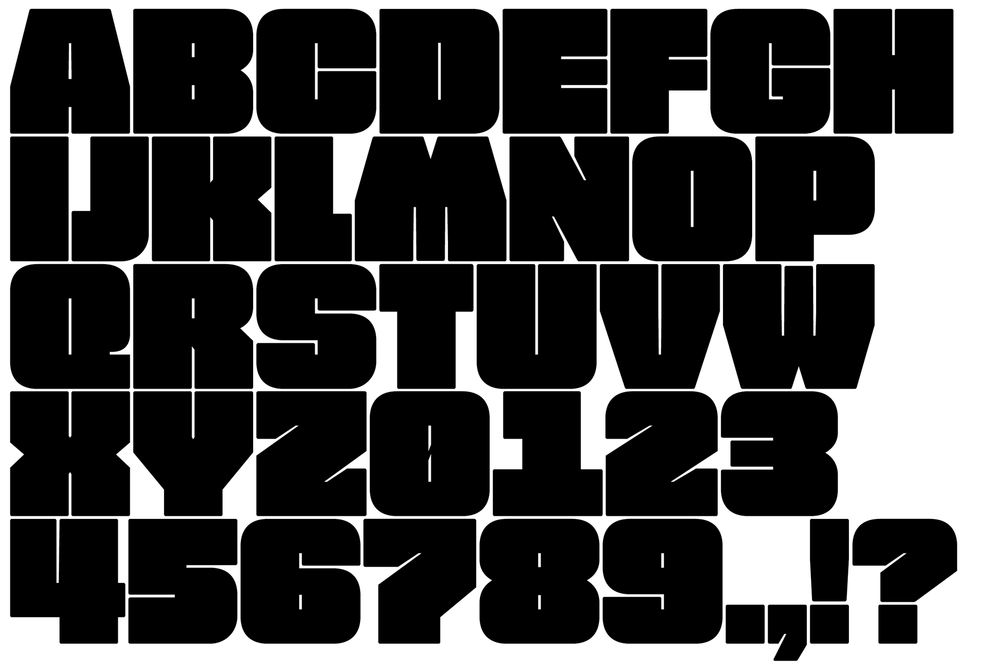
5 лучших бесплатных bold-шрифтов
Найти по-настоящему красивый шрифт иногда бывает довольно трудно, так как многие из предлагаемых бесплатных шрифтов выглядят непрофессионально и вульгарно. Я полазил по интернету, и накопал 5 наиболее понравившихся бесплатных жирных шрифтов, доступных вам для скачивания. Все они выглядят очень профессионально, и, надеюсь, дадут дополнительный толчок вашим дизайнерским изысканиям.
AkaChen
(cкачиваний: 820)
Diogene Bold
(cкачиваний: 1072)
Baar Zeitgeist
(cкачиваний: 447)
Whoopass
(cкачиваний: 1465)
Kabel
(cкачиваний: 960)
Жирный шрифт в веб-дизайне
В большинстве хорошо оформленных веб-сайтов bold-шрифты выполняют функцию привлечения взгляда к пунктам меню, навигации и сервисам. В то же время, неправильно подобранный жирный шрифт, может свей неуместностью, наоборот рассеять внимание. Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Майк Прэщус (Mike Precious) использует крупный шрифт в сочетании с легким градиентом и подсветкой, что позволяет немедленно завладеть взглядом пользователя. В данном случае внимание в первую очередь привлекает его работа, так ее оформление имеет визуальное превосходство над меню “шапки” страницы.
На этом сайте использован сильно выделяющийся, крупный заголовок, который сразу поражает пользователь. Далее, взгляд пользователя, управляемый повторяющимся в тексте “RE”, опускается ниже, непроизвольно ассоциируя схожий шрифт в верхней и нижней частях страницы.
На сайте VideoHive использован симпатичный “коренастый” шрифт для того, что бы сначала рассказать пользователю о чем вообще этот сайт, затем, проводя его дальше по содержанию, заинтриговать и побудить подписаться. Используя не сам текст, а его изображение, на него можно накладывать градиент и падающие тени, что позволит выделить его еще больше.
Alpha Multimedia Solutions производит сильное сиюминутное впечатление своим крупным текстовым логотипом. Логотип ведет взгляд пользователь ниже по страничке, буквально провоцируя его на изучение основного контента.
Evershed Golf фокусируется на своем вебсайте, с целью привлечь внимание к разделу последних событий и школам гольфа.
Logo Design Love комбинирует логотип и заголовок в выделяющейся нижней части страницы. Таким образом, создается определенный бренд и в то же время пользователь получает возможность составить себе представление об общей направленности и тематике сайта.
Ваши мысли
Мне было бы интересно знать, что каждый из вас думает о применении bold-шрифтов в дизайне. Не стесняйтесь выкладывать ваши любимые разработки и методы в комментариях к этой статье.
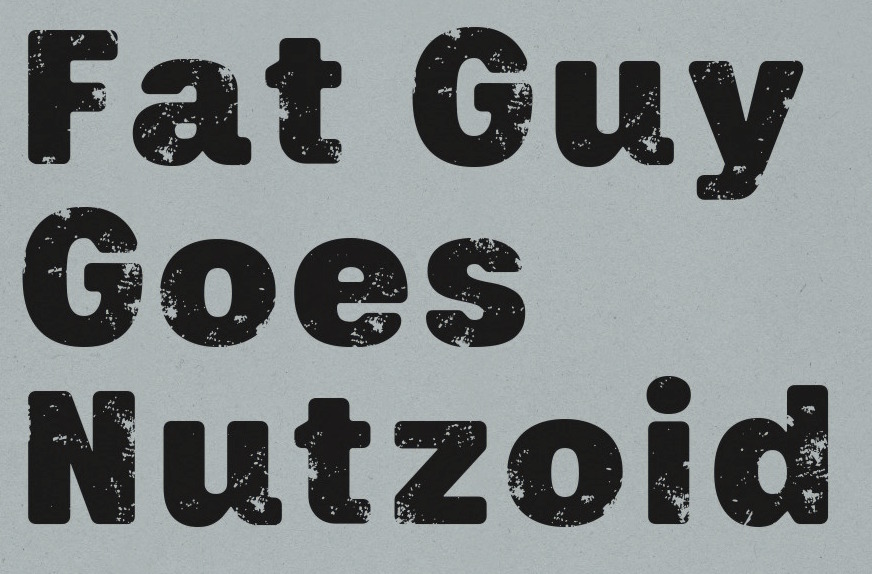
Hidden Treasures of the Bauhaus Dessau
Этот шрифт основан на буквах Карла Маркса (1911–1991), разработанных во время его первого семестра в Баухаузе в классе Йоста Шмидта в 1932 году. Хотя пропорции букв основаны на учении Шмидта, формы созданы не с помощью циркуля и линейки, а нарисованы кистью и маркером, что придает словам теплый и живой оттенок. Хидэтака Ямасаки перерисовал буквы с нуля и добавил все недостающие символы для сегодняшних нужд. Набор висячих цифр, чередующихся для некоторых важных форм букв (таких как f, r и t), а также несколько лигатур делают CarlMarx особенно подходящим для использования в основном тексте. Как предложил Маркс, Ямасаки взял два веса из оригинального рисунка и идеально отрегулировал светлый и жирный шрифт, чтобы выделить слова и создать иерархию в заголовках — без потери или добавления места. Верный оригиналу, Ямасаки уловил шаткий контур в CarlMarx, сохранив теплоту в сжатом геометрическом стиле начала 19-го века.30 с.
Хотя пропорции букв основаны на учении Шмидта, формы созданы не с помощью циркуля и линейки, а нарисованы кистью и маркером, что придает словам теплый и живой оттенок. Хидэтака Ямасаки перерисовал буквы с нуля и добавил все недостающие символы для сегодняшних нужд. Набор висячих цифр, чередующихся для некоторых важных форм букв (таких как f, r и t), а также несколько лигатур делают CarlMarx особенно подходящим для использования в основном тексте. Как предложил Маркс, Ямасаки взял два веса из оригинального рисунка и идеально отрегулировал светлый и жирный шрифт, чтобы выделить слова и создать иерархию в заголовках — без потери или добавления места. Верный оригиналу, Ямасаки уловил шаткий контур в CarlMarx, сохранив теплоту в сжатом геометрическом стиле начала 19-го века.30 с.
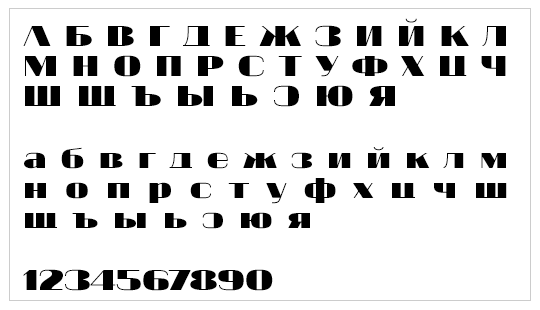
Имя Йоста Шмидта (1893–1948), несомненно, связано с монолинейными сжатыми буквами геометрического вида – гораздо менее известен его незаконченный набросок трафаретного алфавита, построенный на сетке в 1930 году. Эти модульные формы просто состоят из полукругов, четвертей кругов и квадратных штрихов с полукруглыми концами. Всего из шести исходных форм букв (a, b, c, d, e, g) Флавия Зимбарди завершила черновик Шмидта и расширила его до полного набора символов для современного использования, добавив заглавные буквы и различные наборы цифр, включая старый стиль. Йошми преодолевает проблемы с читаемостью, обычно связанные с этим стилем трафарета, уделяя особое внимание дизайну пустого пространства. Zimbardi придает лицу еще больше характера, тщательно добавляя круглые наконечники в едва заметных местах алфавита, доступных через стилистические наборы.
Эти модульные формы просто состоят из полукругов, четвертей кругов и квадратных штрихов с полукруглыми концами. Всего из шести исходных форм букв (a, b, c, d, e, g) Флавия Зимбарди завершила черновик Шмидта и расширила его до полного набора символов для современного использования, добавив заглавные буквы и различные наборы цифр, включая старый стиль. Йошми преодолевает проблемы с читаемостью, обычно связанные с этим стилем трафарета, уделяя особое внимание дизайну пустого пространства. Zimbardi придает лицу еще больше характера, тщательно добавляя круглые наконечники в едва заметных местах алфавита, доступных через стилистические наборы.
В 1932 году Ксанти Шавински (1904–1979) разработал алфавит, сочетающий в себе два стиля: неоклассический контраст штрихов в сочетании с характеристиками трафаретного письма. Этот микс является детищем своего времени и, кажется, отражает швейцарскую и итальянскую биографию Шавински. Лука Пеллегрини принял современный вид и перерисовал формы букв, прервав тонкие пробелы, где встречаются толстые и тонкие штрихи. Хотя Шавински уже разработал полный алфавит и цифры в начале 1930-х годов, Пеллегрини поднял набор символов на новый уровень, добавив знаки валюты, математические символы и всевозможные знаки препинания — все, что нужно для создания большего, чем просто заголовки. Xants — это сочетание швейцарской элегантности и эксклюзивности с итальянским шармом и несовершенством, комбинация, которая никогда не устареет.
Хотя Шавински уже разработал полный алфавит и цифры в начале 1930-х годов, Пеллегрини поднял набор символов на новый уровень, добавив знаки валюты, математические символы и всевозможные знаки препинания — все, что нужно для создания большего, чем просто заголовки. Xants — это сочетание швейцарской элегантности и эксклюзивности с итальянским шармом и несовершенством, комбинация, которая никогда не устареет.
Из всех студенческих работ, созданных в классах Баухауза Йоста Шмидта, дизайн алфавита Райнхольда Россига (1903–1979), возможно, наиболее близок к учению его учителя: монолинейные геометрические буквы, построенные на сетках с использованием циркуля и линейки. Наброски Россига, датированные 1929 годом, также демонстрируют исследования ширины и высоты букв. Почти девяносто лет спустя Элиа Прейс бережно сохраняет буквы и соображения Россига в правильном шрифте, преодолевая большинство оптических ошибок, зафиксированных в истинных геометрических формах букв. Чтобы отдалить дизайн Россига от влияния Шмидта, Прейс также предоставил более характерные буквы, найденные на плакатах однокурсника Баухауза Германа Вернера Кубша. Reross — это настоящий геометрический гротеск под влиянием Баухауза, дополненный различными историческими элементами и современными элементами.
Reross — это настоящий геометрический гротеск под влиянием Баухауза, дополненный различными историческими элементами и современными элементами.
Альфарн основан на заглавных буквах, которые студент Баухауза Альфред Арндт (1898–1976) нарисовал для плаката в 1923 году, предназначенного для рекламы пекарни в Йене, Тюрингия. Плакат является примером того, что мы сегодня называем «чертами Баухауза»: желтый круг, красный квадрат, черные полосы и обозначение геометрических букв, которые стали такими популярными в последующие годы. Селин Хурка тщательно проанализировала надписи Арндта и вывела два веса разной ширины: широкий и сжатый. Она взяла характерные полосы и превратила их в собственный подчеркнутый вес. Хурка также нарисовал идеально сбалансированные маленькие заглавные буквы, которые компенсируют отсутствие нижнего регистра. Альфарн захватывает дух 19Плакаты 20-х годов под влиянием Баухауза — вневременной стиль, вполне подходящий для современного дизайна.
Font Century Gothic Bold www.