комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Долгое время я листаю реактор и замечаю, как реакторчане пытаются как-то подчеркнуть свои слова в тексте путём капса, акцентирования внимания на них с помощью восклицательных знаков в скобках или ещё каким-либо старым способом. Пишу данный гайд для таких людей, хотя может и остальные смогут узнать для себя что-то новое.
Начнём с того, что все, кто читали «О проекте» знают как делать свой текст курсивным, жирным, зачёркнутым, подчёркнутым или влепить на него ссылку.
Для тех, кто не читали — выкладываю сюда тоже:
жирный текст = <b>жирный текст</b>
курсив = <i>курсив</i>
подчёркнутый текст = <u>подчёркнутый текст</u>
= <strike>зачёркнутый текст</strike>
сайт хорошего настроения = <a href=»http://joyreactor.cc»>сайт хорошего настроения</a>
Хотя почти никто не использует теги для ещё более яркого выражения своей мысли. Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
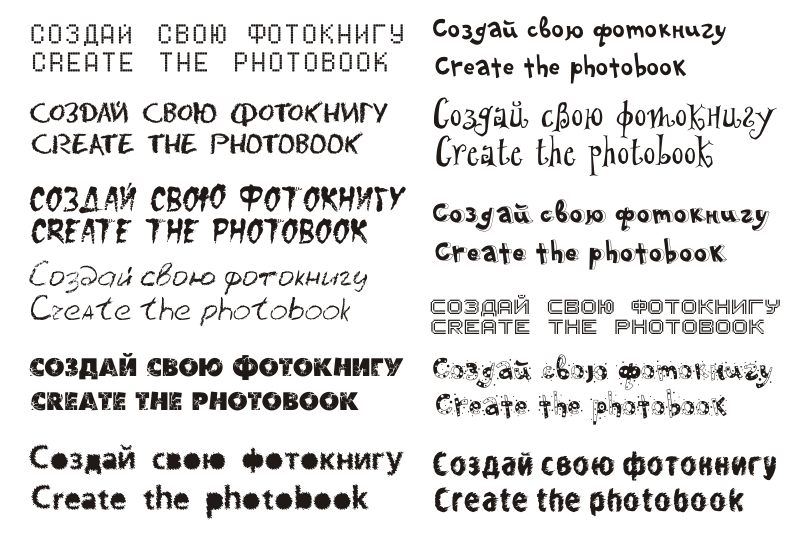
Как изменять шрифт текста:
Несомненно, шрифт для своего сообщения надо выбирать с умом. Главное тут — не переусердствовать.
На данный момент шрифтов для текста очень много и их можно взять с этого сайта. Хоть и не все из них поддерживают русский язык, не проблема найти себе замену, так как шрифтов на сайте достаточно.
Чтобы поменять какому-либо отрезку текста шрифт, надо написать перед ним <font face=», после кавычек написать название шрифта, а затем открыть тег этими символами: «>.
Должно получится что-то вроде <font face=»Arial»>. После этого можно писать любой текст и он будет принимать вид того шрифта, который вы указали. После написания нужного вам текста, необходимо закрыть тег такой штучкой: </font>.
В итоге у вас должно получится что-то вроде этого: <font face=»Comic Sans MS»>Ты пидор!</font>
Нагляднее:
Когда вы отправите сообщение, текст примет написанный вами облик и будет выглядеть так: Ты пидор!
Поздравляю, вы придали своему тексту чуточку уникальности и ваше сообщение выделяется из сотен других 🙂
Как изменять размер текста:
Тут всё довольно легко. Максимальный размер — 7. Чтобы прибавить веса вашему и так уникальному тексту, вам надо к <font face=»Comic Sans MS» добавить size=»размер от 1 до 7″.
Получается что-то вроде <font face=»Comic Sans MS» size=»5″>Ты пидор!</font>
А выглядеть это будет вот так: Ты пидор!
Подставив максимальный, седьмой размер, вы можете усилить эмоциональный эффект от данного словосочетания в разы.
И, поздравляю вас, вы добавили ещё пару крупиц уникальности к вашему и без того прекрасному тексту 🙂
Как изменять цвет текста:
Самый эффективный способ сделать так, чтоб ваш текст выделялся на фоне других. Поэтому я поставил этот заголовок в конец.
Поэтому я поставил этот заголовок в конец.
Для начала, вам надо задать себе вопрос «Не много ли я выделяю текста?», когда делаете его цветным. Если ваша цель — просто выделить мысль, то знайте меру и не выделяйте слишком много слов в тексте. Если ваша цель — знатно протроллить всех читающих ваше сообщение, то можете открывать тег перед началом написания сообщения, а закрывать его только когда будете отправлять его собеседнику.
Перейдём к делу. Чтобы добавить цвет к почти готовому коду выше, вам нужны эти волшебные буковки: color=»hex код цвета».
HEX код можно взять с этого сайта. Тыкаете на чёрненький квадратик сверху и из таблички цветов выбираете тот, который вам больше приглянулся, копируете его номер (например, #ff0000 — красный цвет) и подставляете в кавычки. Необязательно писать цвет с # в коде, поэтому color=»#ff0000″ и color=»ff0000″ будут работать одинаково. Также, писать буквы в HEX-коде цвета капсом или нет — не важно. «FF0000» будет работать также как и примеры выше.
«FF0000» будет работать также как и примеры выше.
Допустим, вы выбрали красный (ff0000). Тогда вы делаете так: color=»ff0000″, а потом вот так: <font face=»Comic Sans MS» size=»5″ color=»ff0000″>Ты пидор!</font>
Итоговый вариант всех наших манипуляций будет таким: Ты пидор!
Поздравляю, вы прошли полный курс форматирования текста 🙂
Подводим итоги:
Использовать приобретённые вами знания как надо или во зло — решать вам. Выделять важные фрагменты текста для упрощения восприятия или мешать вырвиглазные шрифты с вырвиглазным цветом, добавляя бешеный размер — всё относительно ваших целей. Несомненно, мешанина из шрифтов и цветов вызовет плохие эмоции у читающего ваши сообщения человека, но это можно использовать для розжига пятой точки оппонентов, хоть это уже и совершенно другая тема, а подробности по ней можно найти в аноне.
Спасибо что дочитали. Надеюсь, я помог кому-то этим постом и впредь реактор станет чуть ярче 🙂
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.

Долгое время я листаю реактор и замечаю, как реакторчане пытаются как-то подчеркнуть свои слова в тексте путём капса, акцентирования внимания на них с помощью восклицательных знаков в скобках или ещё каким-либо старым способом. Пишу данный гайд для таких людей, хотя может и остальные смогут узнать для себя что-то новое.
Начнём с того, что все, кто читали «О проекте» знают как делать свой текст курсивным, жирным, зачёркнутым, подчёркнутым или влепить на него ссылку.
Для тех, кто не читали — выкладываю сюда тоже:
жирный текст = <b>жирный текст</b>
курсив = <i>курсив</i>
подчёркнутый текст = <u>подчёркнутый текст</u>
= <strike>зачёркнутый текст</strike>
сайт хорошего настроения = <a href=»http://joyreactor.cc»>сайт хорошего настроения</a>
Хотя почти никто не использует теги для ещё более яркого выражения своей мысли. Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Помимо подчёркивания, зачёркивания и тому подобных манипуляций с текстом, ему можно изменять шрифт, размер и даже цвет. Всё из этого поможет вам выразить свою мысль в сообщении куда ярче, чем простой капс. Эти три вида «выделения» текста я разберу чуть ниже:
Как изменять шрифт текста:
Несомненно, шрифт для своего сообщения надо выбирать с умом. Главное тут — не переусердствовать.
На данный момент шрифтов для текста очень много и их можно взять с этого сайта. Хоть и не все из них поддерживают русский язык, не проблема найти себе замену, так как шрифтов на сайте достаточно.
Чтобы поменять какому-либо отрезку текста шрифт, надо написать перед ним <font face=», после кавычек написать название шрифта, а затем открыть тег этими символами: «>.
Должно получится что-то вроде <font face=»Arial»>. После этого можно писать любой текст и он будет принимать вид того шрифта, который вы указали. После написания нужного вам текста, необходимо закрыть тег такой штучкой: </font>.
В итоге у вас должно получится что-то вроде этого: <font face=»Comic Sans MS»>Ты пидор!</font>
Нагляднее:
Когда вы отправите сообщение, текст примет написанный вами облик и будет выглядеть так: Ты пидор!
Поздравляю, вы придали своему тексту чуточку уникальности и ваше сообщение выделяется из сотен других 🙂
Как изменять размер текста:
Тут всё довольно легко. Максимальный размер — 7. Чтобы прибавить веса вашему и так уникальному тексту, вам надо к <font face=»Comic Sans MS» добавить size=»размер от 1 до 7″.
Получается что-то вроде <font face=»Comic Sans MS» size=»5″>Ты пидор!</font>
А выглядеть это будет вот так: Ты пидор!
Подставив максимальный, седьмой размер, вы можете усилить эмоциональный эффект от данного словосочетания в разы.
И, поздравляю вас, вы добавили ещё пару крупиц уникальности к вашему и без того прекрасному тексту 🙂
Как изменять цвет текста:
Самый эффективный способ сделать так, чтоб ваш текст выделялся на фоне других. Поэтому я поставил этот заголовок в конец.
Поэтому я поставил этот заголовок в конец.
Для начала, вам надо задать себе вопрос «Не много ли я выделяю текста?», когда делаете его цветным. Если ваша цель — просто выделить мысль, то знайте меру и не выделяйте слишком много слов в тексте. Если ваша цель — знатно протроллить всех читающих ваше сообщение, то можете открывать тег перед началом написания сообщения, а закрывать его только когда будете отправлять его собеседнику.
Перейдём к делу. Чтобы добавить цвет к почти готовому коду выше, вам нужны эти волшебные буковки: color=»hex код цвета».
HEX код можно взять с этого сайта. Тыкаете на чёрненький квадратик сверху и из таблички цветов выбираете тот, который вам больше приглянулся, копируете его номер (например, #ff0000 — красный цвет) и подставляете в кавычки. Необязательно писать цвет с # в коде, поэтому color=»#ff0000″ и color=»ff0000″ будут работать одинаково. Также, писать буквы в HEX-коде цвета капсом или нет — не важно. «FF0000» будет работать также как и примеры выше.
«FF0000» будет работать также как и примеры выше.
Допустим, вы выбрали красный (ff0000). Тогда вы делаете так: color=»ff0000″, а потом вот так: <font face=»Comic Sans MS» size=»5″ color=»ff0000″>Ты пидор!</font>
Итоговый вариант всех наших манипуляций будет таким: Ты пидор!
Поздравляю, вы прошли полный курс форматирования текста 🙂
Подводим итоги:
Использовать приобретённые вами знания как надо или во зло — решать вам. Выделять важные фрагменты текста для упрощения восприятия или мешать вырвиглазные шрифты с вырвиглазным цветом, добавляя бешеный размер — всё относительно ваших целей. Несомненно, мешанина из шрифтов и цветов вызовет плохие эмоции у читающего ваши сообщения человека, но это можно использовать для розжига пятой точки оппонентов, хоть это уже и совершенно другая тема, а подробности по ней можно найти в аноне.
Спасибо что дочитали. Надеюсь, я помог кому-то этим постом и впредь реактор станет чуть ярче 🙂
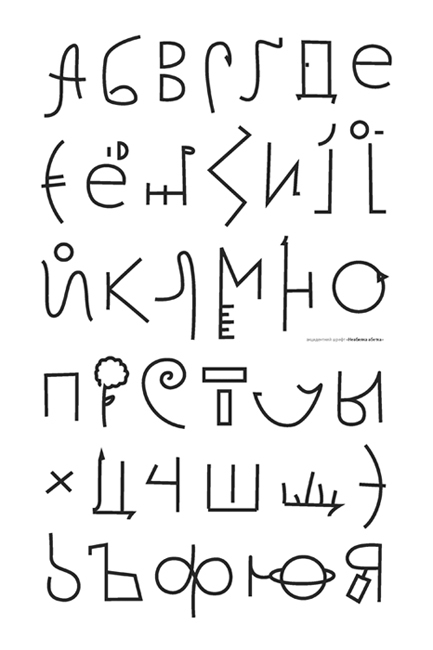
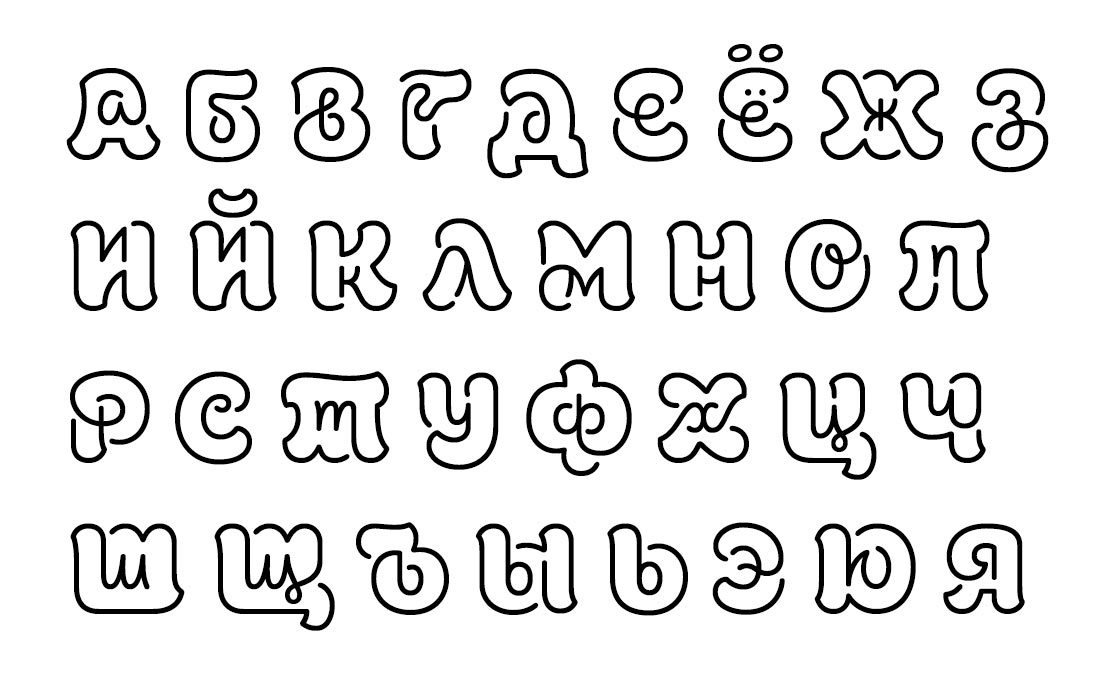
Милый смешной детский шрифт русского алфавита векторное изображение
Милый смешной детский шрифт русского алфавита векторное изображение- org/BreadcrumbList»>
- лицензионные векторы
- Русские векторы
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение Оплатить стандартные лицензии можно тремя способами. Цены составляют долларов США долларов США.
Цены составляют долларов США долларов США.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00Существует два способа оплаты расширенных лицензий. Цены составляют долларов США долларов США.
| Оплата с помощью | Стоимость изображения |
|---|---|
Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение $ 85,00Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 17178714
- Цветовой режим
- RGB
- Художник
- Люся
Забавный мультяшный русский шрифт белого цвета.
 Жирный… — стоковая иллюстрация [83689848],
Жирный… — стоковая иллюстрация [83689848],Номер предмета : 83689848 Увидеть все
Эта стоковая иллюстрация под заголовком «Забавный мультяшный русский шрифт белого цвета. Жирный…»[83689848] включает теги русский, алфавит, шрифт. Автор статьи Алена (№469274). Доступны размеры от S до XL, включая Vector, а цена начинается от 5 долларов США. Вы можете загрузить образцы данных с водяными знаками (композиции изображений), проверить качество изображений и использовать Lightbox после регистрации бесплатно. Увидеть все
Забавный мультяшный русский шрифт белого цвета. Жирный векторный алфавит и цифры для детских тем. Перевод — Мультяшный алфавит
- 1:1
- selectedRatio() === ‘xwide’}»> 4:3
- 4:5
(8:10) - 3:2(6:4)
- Обычай
:
* Вы можете перемещать изображение, перетаскивая его.
- Увеличить
- Образец данных
Кредиты
Кредиты (авторское право): Алене / ПИКСТА
Подробнее об этом элементе
- О модели и разрешении собственности
- Просмотров : 35
- Свяжитесь с автором, чтобы спросить об этом элементе
Добавить этого автора в избранное
Предлагаемые категории
- Персонажи/знаки
- Персонажи
- Алфавит/Буква
- Разное
- Книга
- Мультфильм/Комикс
О разрешенном или запрещенном использовании.
