Как создать шрифтовое меню. В этой статье, я решила поделиться… | by Viktoriia Puzatova
Глядя на данный результат, можно сразу выделить основные проблемы:
- Отсутствие сетки
- Использование одного шрифта для заглавий и основного текста
- Местами не видно заглавия категорий
- Нет системы для выведения миллилитров
С чего стоит начать? Для начала нужно определиться с количеством текста и формата, на котором нам все это нужно разместить. Для этого, просто, берем копируем всю информацию так, чтобы с ней было удобно работать. Размещаем текст одинаковым шрифтом и размером, так чтобы он влез в артборд. Можем выделить сразу названия.
Следующим этапом стоит определиться с сеткой. На меню из примера используется 4 колонки. Вероятней всего оно напечатано на формате А3. Если мы будем использовать 4 колонки, у нас будет слишком маленький шрифт потому, что наша карта бара будет на А4. Если просто уменьшить в два раза и оставить 2 колонки, будет слишком скучная верстка. Еще в нашем баре очень разные длины строк, поэтому я выбрала оптимальный вариант в 3 колонки, каждую разбив еще на две, итого 6 колонок. Такая сетка дает возможность размещать текст со смещением и не нарушать невидимые линии.
Еще в нашем баре очень разные длины строк, поэтому я выбрала оптимальный вариант в 3 колонки, каждую разбив еще на две, итого 6 колонок. Такая сетка дает возможность размещать текст со смещением и не нарушать невидимые линии.
Теперь попробуем разместить все это по сетке, отделив стоимость и сгруппировав напитки по виду. Сначала у нас будут коктейли и алкогольные напитки, затем безалкогольные. Затем выделить большим размером заглавия и подзаголовки, чтобы просматривалась иерархия.
Сразу видно, что коктейли имеют отличительную структуру. У них есть состав и одна цена для любой позиции. Дизайнер, который пытался разработать прошлый вариант бара решил этот вопрос тем, что цену вынес туда, где у остальных напитков указаны миллилитры. Так делать нельзя. Такое решение нарушает заданную систему восприятия и человек будет долго искать где же указана цена.
Теперь приступим к самому интересному.
Нам нужно разместить все так, чтобы заполнилось все пространство листов и не оставалось пустое место, при этом сохранить иерархию, группировку по-смыслу, систему равных отступов и сетку.
Если у нас так много ограничений и задач, что же мы можем менять? Размер шрифта для позиций одинаковый как и расстояния.
Вся лазейка в заглавиях. Именно благодаря им мы можем выровнять колонки и расстояния.
Для начала определим место для больших блоков, а маленькие будим распихивать по остаточному принципу.
На этом этапе я уже определилась с размером шрифтов. Цель сделать так, чтобы большие блоки вписывались в прямоугольники, тогда будет проще вписывать маленькие в пустое пространство. Для того, чтобы прослеживалось больше порядка, я решила добавить горизонтальные линии, которые очерчивают блок.
Теперь можно попробовать расставить остальные блоки и увидеть проблемы. Местами остались большие расстояния, местами блокам тесно.
По сути, следующая работа будет заключаться в поиске тех идеальных пропорций для каждого блока. Это, как игра в пятнашки. Двигаем до тех пор,пока не найдем идеальные соотношения и все не станет ровно по горизонтали и вертикали. Вот так я расставила блоки. Красным цветом я показала что расстояния везде равны, за исключением некоторых моментов, где они немного отличаются. Эти места, я показала синим цветом, чтобы их было видно.
Вот так я расставила блоки. Красным цветом я показала что расстояния везде равны, за исключением некоторых моментов, где они немного отличаются. Эти места, я показала синим цветом, чтобы их было видно.
Такое расположение блоков не единственно верное решение. Их может быть масса, но я решила остановиться на этом.
Зелеными стрелочками я указала на хитрости в использовании сетки. У меня было несколько длинных названий, которые не хотели становиться в мои колонки, поэтому я разместила эти блоки на всю ширину сетки, но ценники выровняла по сетке со смещением. В блоке где ром, наоборот, придвинула ближе к названию стоимость, чтобы не было слишком большое расстояние.
Единственный момент, который меня смущал на данном этапе — это одинаковая толщина линий, которая внутри блоков смотрела слишком тяжелыми. Я решила их облегчить и сделать пунктирными. Так же надо определиться, наконец, с размещением миллилитров и найти место для цены в соках и коктейлях.
Идеальным местом для них стали линии. Высота и толщина шрифта подобрана таким образом, что продолжает линию, при этом есть система в размещении. Меню готово.
Высота и толщина шрифта подобрана таким образом, что продолжает линию, при этом есть система в размещении. Меню готово.
Хочется еще раз подчеркнуть, что данное размещение блоков — это всего лишь одно из возможных решений. Вариантов может быть намного больше, все зависит от твоего уровня перфекционизма 😉
Текст использует шрифт, не подходящий для веб-страниц
В вашей публикации есть текст со шрифтом, который не поддерживается веб-страницами. Когда вы отправите публикацию по электронной почте, Publisher преобразует текст в изображение. Качество изображения будет низким, а средства чтения с экрана не смогут прочитать текст.
Исправление вручную
Чтобы устранить эту проблему, замените шрифт текста шрифтом, поддерживаемым в Интернете.
-
Чтобы найти текст, который вызывает ошибку, сделайте вот что:
-
Нажмите кнопку Файл на ленте, чтобы открыть представление Backstage.

В области «Сведения» нажмитекнопку «Проверить конструктор», чтобы открыть ее.
-
-
В поле Выберите элементы, которые нужно исправить
-
Выделите текст со шрифтом, который вы хотите изменить.
-
В меню Формат выберите пункт Шрифт.
-
В группе Общие щелкните стрелку, а затем из списка выберите шрифт, поддерживаемый в Интернете.
Примечание: Чтобы быстро применить в публикации шрифт, поддерживаемый в Интернете, щелкните стрелку рядом с заголовком области задач Проверка макета, выберите пункт Формат публикации
 Выбранная схема будет применена ко всей публикации.
Выбранная схема будет применена ко всей публикации.
Шрифты, поддерживаемые в Интернете
-
Arial
-
Arial Black
-
Comic Sans MS
-
Courier New
-
Impact
-
Georgia
-
Times New Roman
-
Trebuchet MS
-
Verdana
-
Symbol
-
Wingdings
-
Webdings
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Не удается найти страницу | Autodesk Knowledge Network
 REQUIRED_FIELD}})
REQUIRED_FIELD}}){{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Красивые шрифты для меню
Дизайнерские шрифты | Шрифты онлайн
Создание сайтов, афиш, рекламных баннеров, плакатов, иллюстраций и всего остального, где есть текстовые надписи, невозможно без решения вопроса о выборе шрифта, и правильное его решение, особенно если дизайн минималистичен, имеет определяющее значение.
Для начала следует знать, что дизайнерские шрифты
это не какая то особая группа шрифтов, а просто шрифты, наиболее подходящие для оформления и дизайна, и которые можно использовать в любом графическом редакторе, будь то Photoshop, Gimp, CorelDraw, Paint или любой другой. Наш сайт удобен прежде всего тем, что нет необходимости качать и устанавливать себе все шрифты, есть возможность просмотра шрифта онлайн, вам необходимо всего лишь ввести в соответствующее окно нужную вам фразу и вы тут же увидите, как именно она будет выглядеть при написании этим шрифтом.
Мы постарались разместить у себя самые лучшие дизайнерские шрифты, которые есть в сети интернет. Надеемся, что они будут вам полезны. Успехов вам в вашем творчестве!
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.

Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт.
 Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов.
 Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.

Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список.
 Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.

Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т. п.
п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Дизайн меню. 8 советов идеального шрифта — Дизайн на vc.ru
{«id»:64689,»url»:»https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&title=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e.
8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&title=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e.
8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. 8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430&body=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
8 \u0441\u043e\u0432\u0435\u0442\u043e\u0432 \u0438\u0434\u0435\u0430\u043b\u044c\u043d\u043e\u0433\u043e \u0448\u0440\u0438\u0444\u0442\u0430&body=https:\/\/vc.ru\/design\/64689-dizayn-menyu-8-sovetov-idealnogo-shrifta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
7212 просмотров
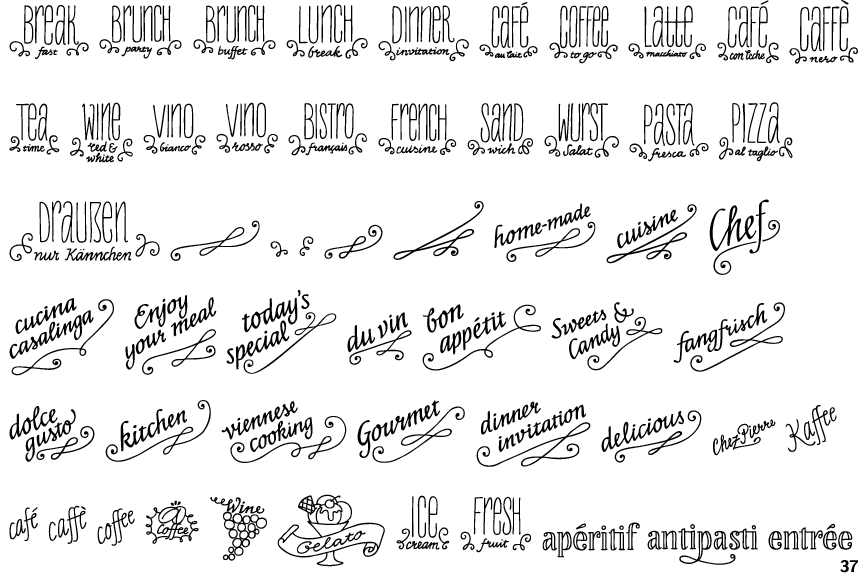
Рукописные русские шрифты
Рукописный шрифт — шрифт, литеры которого выглядят как буквы написанные от руки.
С помощью рукописных шрифтов имитируют надписи выполненные от руки различными пишущими инструментами — карандашом, ручкой, пером, кистью. Рукописные шрифты получили большое распространение в различных поздравлениях, приглашениях и оформлении надписей праздничных мероприятий.
Рукописные шрифты имеют и один недостаток, их труднее воспринимать визуально, а следовательно, читать большие тексты сложнее. Это следует учитывать при выборе начертания шрифта для оформления текста, поэтому рукописные шрифты следует использовать в заголовках, отдельных фразах и в небольших текстах, для придания строкам отдельного внимания и значимости. Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты, чтобы не утомлять читателя.
Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты, чтобы не утомлять читателя.
В нашем каталоге собрано множество рукописных русских шрифтов, каждый из которых отличается от других, своей неповторимостью. Отдельное спасибо Александре Гофманн — автору множества красивейших рукописных шрифтов с русскими буквами.
Все рукописные шрифты доступны для бесплатного скачивания.
Шрифты онлайн — красивые шрифты
Вашему вниманию предлагается сайт для подбора шрифтов онлайн.
Мы предлагаем к ознакомлению довольно внушительную коллекцию красивых шрифтов, аккуратно расположившуюся в нашем каталоге. Самыми популярными разделами с русскими шрифтами, являются готические, декоративные и рукописные шрифты, особо хотелось бы выделить раздел с граффити шрифтами ставшие популярными в последнее время.
Сайт шрифты онлайн удобен тем, что Вам не придется скачивать шрифт, чтобы узнать как он выглядит, достаточно просто ввести фразу, которую Вы бы хотели видеть, в качестве примера отображения шрифта (по умолчанию «Fonts Online»), так же дополнительно все символы и буквы алфавита, входящие в шрифт, отображаются на самой странице шрифта.
Подбор шрифтов
Наш сайт предназначен в первую очередь для дизайнеров, но его возможности оценит любой человек, ценящий свое время и предпочитающий работать с удобством.
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.
Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.
Скачивание шрифтов
Хотим заметить, наш уважаемый посетитель, что скачать шрифты бесплатно можно, но если шрифт распространяется с ограничениями, то скачивать можно только в ознакомительных целях ведь если Вы хотите использовать шрифт в коммерческой деятельности, да и просто использовать, то необходимо обратиться к автору шрифта за разрешением. Copyright, условия распространения, контакты авторов или правообладателей часто указаны в описания шрифта.
В свою очередь обращаюсь к авторам и правообладателям. Если на нашем сайте Вы нашли Ваш шрифт и не хотите его здесь видеть, то сообщите нам об этом (форма для связи) и мы его незамедлительно уберем.
Бесплатные шрифты
В нашем каталоге есть раздел бесплатных шрифтов, все шрифты которого распространяются свободно либо полностью бесплатно. Надо заметить, что часто, создатели шрифтов ограничивают способ их применения под свободной лицензией, например некоторые шрифты можно свободно использовать в не коммерческих целях, но в коммерческой только после покупки шрифта.
Если в описании шрифта точно не указана его бесплатность, то нужно связаться с автором либо правообладателем шрифта и уточнить возможности его использования.
Что такое шрифт?
- Шрифт
- это система символов (литер) предназначенных для графического отображения букв, цифр и знаков алфавита, каждый символ имеет общую стилистическую основу делающее его похожими на остальные символы шрифта.
В каталоге хранятся одни из самых популярных шрифтов современного Интернета:
Наши шрифты хранятся в формате ttf или otf и прекрасно работают в любой современной операционной системе и подходят для работы в Photoshop и любой другой программе.
С уважением, Администрация сайта Шрифты Онлайн.
Дизайн меню. Как правильно комбинировать шрифты — Дизайн на vc.ru
{«id»:53624,»url»:»https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. \u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043a\u043e\u043c\u0431\u0438\u043d\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442\u044b»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty&title=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. \u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043a\u043e\u043c\u0431\u0438\u043d\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. \u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043a\u043e\u043c\u0431\u0438\u043d\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. \u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043a\u043e\u043c\u0431\u0438\u043d\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u0435\u043d\u044e. \u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043a\u043e\u043c\u0431\u0438\u043d\u0438\u0440\u043e\u0432\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442\u044b&body=https:\/\/vc.ru\/design\/53624-dizayn-menyu-kak-pravilno-kombinirovat-shrifty»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
100 лучших бесплатных шрифтов для дизайнеров в 2020 году
Типографика в настоящее время играет центральную роль в веб-дизайне с прогрессивными улучшениями, такими как Variable Fonts , CSS Shapes , FlexBox , CSS Grids и Subgrid , что окончательно меняет способ работы с типографикой в веб-дизайн.Ключом к этой визуально приятной тенденции является использование крупной типографики, которая добавляет ритм и контраст композициям. Шрифты с засечками и Отображаемые шрифты преобладают, в то время как смешивание гарнитур — фундаментальная практика для создания потрясающих дизайнов, где гарнитуры с очень разными качествами, весами и стилями работают вместе в идеальной гармонии, создавая очень сильное визуальное воздействие.
Приятно видеть недавнюю волну анимаций кинетического типа. использует эти долгожданные переменные шрифты. Каждый день мы видим все больше и больше экспериментов с анимированными переменными шрифтами и их свойствами, с такими эффектами, как обтекание текста с использованием CSS Shape и многими другими эффектами, ставшими популярными благодаря экспериментам с кинетическим типом.
Еще одна хорошая новость — это обновление Google Font API, которое позволяет использовать переменные шрифты с эксклюзивным набором из 10 высококачественных и разнообразных шрифтов. Включая шрифты с засечками, без засечек, плоские или моноширинные шрифты.
В этой новой коллекции шрифтов вы в основном найдете шрифты, которые можно использовать бесплатно, некоторые предназначены только для некоммерческого использования, а для некоторых доступна бесплатная версия. Чтобы увидеть некоторые из наших любимых примеров, взгляните на нашу коллекцию бесплатных шрифтов, которая отображает широкий спектр бесплатных шрифтов.
Если вы ищете шрифты для коммерческого использования, вы можете посетить нашу новую коллекцию «Лучшие шрифты», где вы найдете множество шрифтов исключительно высокого качества по очень хорошей цене. Мы также думаем, что вам понравится эта подборка шрифтов Google, которые больше всего нравятся нашим пользователям.
.шрифтов Adobe | Исследуйте неограниченное количество шрифтов
{{webProjectCtrl.getAddedFontsCount ()}} шрифты добавлены в {{webProjectCtrl.getAddedToProjectName ()}}
Чтобы использовать эти шрифты на веб-странице, скопируйте этот код в тег
вашего HTML.Добавлены шрифты:
семейство шрифтов: {{fontVariation.fontFamilyDisplay}} {{fontVariation.cssFontStackDisplay}}
font-weight: {{fontVariation.weightDisplay}}
стиль шрифта: {{fontVariation.styleDisplay}}
.
Изучите неограниченное количество шрифтов | Adobe Fonts
{{webProjectCtrl.getAddedFontsCount ()}} шрифты добавлены в {{webProjectCtrl.getAddedToProjectName ()}}
Чтобы использовать эти шрифты на веб-странице, скопируйте этот код в тег
вашего HTML.Добавлены шрифты:
семейство шрифтов: {{fontVariation.fontFamilyDisplay}} {{fontVariation.cssFontStackDisplay}}
font-weight: {{fontVariation.weightDisplay}}
стиль шрифта: {{fontVariation.styleDisplay}}
.
Fonttextup классные эффекты шрифтов текстовый генератор логотипов
Выбирайте один из готовых стилей текста для редактирования, меняйте шрифты, стили, цвета, направления, добавляйте элементы дизайна в готовые эффекты
Создать надпись геймплейный эффект
Создание светящейся магической надписи
Создание магической объемной надписи
Создание металлической космической надписи
Красивый эффект тени текста
Красивый каменный текстовый логотип с магическим эффектом
Надутые градиентные надписи из красивых шрифтов
Стикер надписи, генератор красивых шрифтов
Текстовый дизайнер в алюминиевом корпусе
Создание надписи логотипа из треснувших фрагментов
Создание этикетки с логотипом с объемным эффектом
Можно добавить текст с золотым эффектом
Создание этикетки с эффектом изогнутой дуги
Генератор эффектов шрифтов Redline
Дизайнер шрифтов с эффектом природы
Дизайнер шрифтов с неоновым эффектом
Дизайнерские этикетки в новом стиле
Конструктор объемных неоновых надписей HD
Редактор красивых логотипов трехмерных этикеток
Дизайнер лого красивые трехмерные шрифты
Конструктор красивых ретровейновых шрифтов
Дизайнерский логотип красивых шрифтов с градиентом
Шрифт с эффектом яркой наклейки
Дизайнер крутых логотипов с градиентом
Генератор красивых светящихся надписей
Дизайнер логотипов трехмерных ярких шрифтов онлайн
Дизайнер надписей в стиле киберпанк онлайн
Мастер конструктора надписей онлайн
Дизайнер надписей в стиле киберпанк онлайн
Генератор надписей Cyberpunk онлайн
Генератор многослойного неонового текстового логотипа
Генератор каллиграфических надписей
Генератор этикеток с эффектом светящихся следов
Генератор логотипов с эффектом сбоя
Дизайнерские неоновые вывески со светом
Дизайнер красивых надписей в стиле облака
Генератор крутых надписей с эффектом Дино
Конструктор объемных многослойных этикеток
Добавьте яркого сочного эффекта к шрифту
3D-надпись в классическом стиле логотипа
3D шрифт с эффектом неонового контура
3D текстовый редактор с эффектом градиентного свечения
Создание объемных текстов с двойным 3D эффектом
Создание объемных надписей с 3D эффектом
Текстовый редактор с 3D эффектом из разных шрифтов
.80 красивых профессиональных шрифтов — Smashing Magazine
Об авторе
Виталий Фридман любит красивый контент и не любит легко уступать. Когда он не пишет и не выступает на конференции, он, скорее всего, бежит… Больше о Виталий Фридман …
Время от времени дизайнеры сталкиваются с одной и той же проблемой: с выбором уникального и красивого шрифта, который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном.Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен. Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для выбора шрифта.
Время от времени дизайнеры сталкиваются с одной и той же проблемой: выбор уникальной и красивой гарнитуры , который справляется с тремя основными задачами. Поддерживает фирменный стиль, обогащает внешний вид и совместим с общим дизайном.Однако обычно существует слишком много вариантов, которые вы можете рассмотреть, поэтому вам нужно время, чтобы найти вариант, который вам наиболее удобен. Хотя выбор обычно зависит от требований клиентов, необходимо иметь несколько хороших отправных точек для вашего выбора шрифта.
Итак, какие гарнитуры «пуленепробиваемые»? Какие шрифты можно эффективно использовать практически в любом корпоративном дизайне? А какие есть варианты уникальных, но все же невероятно красивых шрифтов?
У нас есть ответы. За последние несколько дней мы просмотрели десятки типографий, прочитали десятки статей дизайнеров о типографике, проанализировали рейтинг шрифтов и просмотрели предложения по шрифтам, добавленные в закладки. Итак, в этом посте есть все. Ну да ладно, по крайней мере, многие из них.
Дополнительная литература по SmashingMag:
Неограниченное количество загрузок: 500000+ шрифтов, шаблонов, макетов, фотографий и ресурсов дизайна
(реклама)Загрузить сейчас →
Давайте взглянем на с более чем 80 великолепными шрифтами для профессионалов дизайн, основанный на предложениях дизайнеров и веб-разработчиков со всего мира .Большинство скриншотов взяты с литейных заводов и предоставлены образцы — особенно на Veer.com и Fontshop.com.
Классические гарнитуры
Классика типографики в кратком обзоре. Вы найдете еще более традиционные шрифты на сайте 100 лучших шрифтов, включая историю, разработку и сопутствующую информацию.
1. Helvetica
2. Helvetica Neue
3. Univers
4. Frutiger
5. Avenir
6.Myriad Pro
7. Neuzeit
8. Синтаксис
9. Proxima Nova
10. Proxima Sans
11. Glasgow
12. Charlotte Sans
13. Sans
14. Gill Sans
15. Lisboa
16. Franklin Gothic
17. Futura
18. EF TV Nord 1
19. FF Scala
20. Rockwell
21 .Евростиль
22. Warnock
23. FF DIN
24. FF Meta
25. Officina
26. FF Dax
27. DF Dynasty
28. Akzk
29. AG Book
30. Precious Serif
Другие гарнитуры
Шрифты, перечисленные ниже, не так широко известны. Таким образом, вы можете использовать их для создания уникального фирменного стиля или пользовательских интерфейсов, которые должны иметь «свежий» вид.
31. Локатор
ProcessTypeFoundry
32. Seravek
ProcessTypeFoundry
33. FF Kievit
Source
34. Ronnia
ether
. 36. Le Monde Courrier Le Monde Courrier, 167,4 евро за 2 компьютера
37. Parisine PTF
Parisine PTF, 210 евро за 8 компьютеров38. Фрахт
Источник39.Guardian
Christian Schwartzl40. Аномолия
41. PMN Caecilia
42. Leitura
DSType — Spatium Magazin43. The Mix
Source 45000. 9000. 9.40.9 Neo Sans Source46. Felbridge
Felbridge, 29 фунтов стерлингов за шрифт47. Trade Gothic
48. Karmina
Typetogether49. FF Milo
Источник: Typographica.org50. Auto
Source51. Soho
Source52. Kepler
Source53. Depot
Chris Dickinson54. Relato Sans
SourcePro
554. Priva
56. Relato Serif
Источник57. Альбер
Крис Дикинсон58. Palatino Sans & Informal
Источник Kimeratype59. Fedra Sans
Источник60. Ольга
Источник.Depot
Chris Dickinson62. Priva Pro
DSType63. Whitman
Source64. Productus
Source65. Tempelhof
Günter Schwarzmaier17
Крарт
Источник68. Тан
Источник69. Дедерон Санс
Источник70. Семья Сэмюэлсов
(Изображения: MyFonts Newsletter)71. Без названия
Источник72.Greta Text
Source73. FF Sanuk
74. Houschka
75. Scene
Source76. Amplitude
Source77. Insider
Персонажи9.nl 9017
79. Flex
Source80. Halvorsen
Source81. Xtra Sans
SourceПрогноз для одного из наших следующих постов: Будущее типографики
82. Obliqua (в разработке)
Source83.Muestra Urbana (в разработке)
Source83. Wingardium
Source84. Tauran Regular
Source85. Mello Sans
Source.Настроить шрифты в дизайнере контента
Вы можете расширить список шрифтов, используемых в шаблонах ваших email-сообщений. Если в ваших письмах используются достаточно редкие шрифты, то письма будут корректно отображаться, даже если используемые в них шрифты не установлены у получателей.
- После добавления пользовательского шрифта в Creatio вы сможете использовать его в шаблонах писем, указав его название в группе настроек Шрифт области настроек элементов Текст, Кнопка и Пункт меню. Подробнее >>>
- Возможность встроить пользовательский шрифт позволяет почтовому приложению получателя отображать письмо с пользовательским шрифтом, не переключаясь на резервные шрифты. Почтовое приложение запрашивает этот шрифт через URL, указанный при настройке. Подробнее >>>
- В ходе редактирования шрифта в дизайнере контента можно переименовать семейство шрифтов, а также добавить, изменить, удалить или реорганизовать шрифты в рамках семейства. Подробнее >>>
Добавить пользовательский шрифт
Для управления набором шрифтов используется справочник Набор шрифтов дизайнера шаблонов.
Пример. Необходимо добавить пользовательский шрифт “Parchment Regular”.
Перейдите в дизайнер системы по кнопке .
- В блоке Настройка системы перейдите по ссылке “Справочники“.
- Откройте наполнение справочника Набор шрифтов дизайнера шаблонов.
- Нажмите Добавить.
- Укажите название семейства шрифтов. В данном случае — “Parchment”.
- Укажите перечень шрифтов семейства в колонке Шрифты. В перечень входят основной шрифт и резервные шрифты, разделенные запятыми и приведенные в порядке приоритетности. Рекомендуем добавить хотя бы одно общее семейство шрифтов в качестве резервных. Например, укажите “Parchment, cursive.”
- Нажмите .
В результате новое семейство шрифтов станет доступным в группе настроек Шрифт области настроек элементов Текст, Кнопка и Пункт меню в дизайнере контента.
Обратите внимание, что добавление и применение пользовательского шрифта сводится к тому, что почтовый клиент получает команду применить шрифт независимо от того, доступен ли тот. Если почтовому клиенту не удается применить шрифт, то будет использоваться следующий по приоритетности резервный шрифт из того же семейства шрифтов. Если почтовый клиент использует доступные резервные шрифты, то для письма будет применен шрифт по умолчанию.
Если вы предполагаете, что добавленный пользовательский шрифт недоступен в большинстве клиентских приложений, то выполните встраивание шрифта.
Встроить пользовательский шрифт
Для управления встроенными шрифтами используется справочник Пользовательские шрифты дизайнера шаблонов. Рассмотрим пример встраивания шрифта “Montserrat”.
- Перейдите в дизайнер системы по кнопке .
- Перейдите по ссылке “Справочники“ в блоке Настройка системы.
- Откройте наполнение справочника Пользовательские шрифты дизайнера шаблонов.
- Нажмите Добавить.
- Укажите название семейства шрифтов. Например, укажите “Montserrat”. Обратите внимание, чтобы название шрифта было указано правильно.
- Укажите URL шрифта в колонке URL. Например, укажите
- https://fonts.googleapis.com/css2?family=Montserrat:wght@200&display=swap
На заметку. В колонке URL можно указывать не только URL-адреса шрифтов Google. Здесь можно указать ссылку на любой общедоступный шрифт, включая шрифты, сохраненные на вашем домене.
- Нажмите .
Для применения изменений необходимо повторно зайти в систему.
Важно. Не рекомендуется полагаться на встроенные пользовательские шрифты. У некоторых почтовых приложений нет возможности импортировать пользовательские шрифты и они всегда используют резервный шрифт или шрифт по умолчанию.
Редактировать шрифт в дизайнере контента
Для управления параметрами шрифтов используется справочник Набор шрифтов дизайнера шаблонов. Рассмотрим пример редактирования шрифта “Parchment”.
- Перейдите в дизайнер системы по кнопке .
- Перейдите по ссылке “Справочники“ в блоке Настройка системы.
- Откройте наполнение справочника Набор шрифтов дизайнера шаблонов.
- Выделите запись, которую необходимо отредактировать. Например выделите запись “Parchment“.
- Измените название семейства шрифтов. Например, измените его на “MyCursives”.
- Отредактируйте значение семейства в колонке Шрифты. Например, добавьте шрифт “Pristina“ в качестве первого резервного шрифта: “Parchment, Pristina, cursive”:
- Нажмите .
В результате выполненных настроек, если шрифт “Parchment” недоступен в почтовом клиенте получателя, то приложение попытается использовать шрифт “Pristina“, прежде чем применить шрифт по умолчанию.
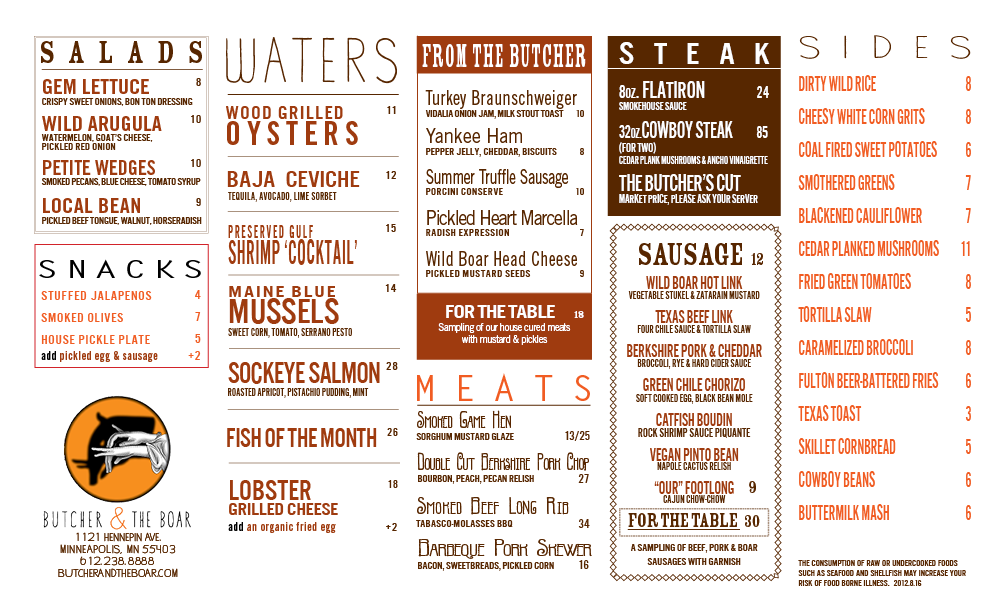
Как составить меню для кофейни
Лицо любой кофейни это меню, в нем отражается характер и идея заведения. То, как составлено и оформлено меню, показывает общий концепт кофейни. В статье разберем как составить меню для кофейни и как его рекламировать. Бонусом в статье будут готовые примеры дизайна меню.
Есть несколько правил, по которым следует составлять меню для кофейни. Так оно получится разнообразным, структурным и понравится вашей целевой аудитории. Разберем каждый пункт подробно.
Структурирование
Понятно, что меню в кофейне должно быть визуально поделено на категории: кофе без молока, кофе с молоком, чай, холодные напитки и десерты. Отдельным меню лучше сделать позиции по кухне, если она будет в вашем заведении. Стоит учесть то, что в кофейне обычно подают что-то несложное и без изысков, например, сэндвичи или круассаны с соленой начинкой.
Основа меню в кофейне это карта кофе — напитки должны быть разнообразные, на любой вкус и желательно, чтобы в меню было не более 10 видов кофейных напитков. Так, к примеру, можно взять в меню несколько стандартных напитков:
Эспрессо — молотый кофе, готовится под давлением горячей воды. На основе эспрессо готовятся другие кофейные напитки.
Доппио — двойная порция эспрессо.
Капучино — в основе эспрессо и взбитое молоко.
Латте — эспрессо плюс молоко и молочная пенка.
Раф — в основе эспрессо, сливки и ванильный сахар.
Фильтр-кофе — кофе, приготовленный капельным методом: горячая вода проходит через фильтр с молотым зерном. Для фильтр-кофе используются зерна крупного помола.
К стандартным напиткам можно предлагать сиропы или альтернативное молоко, чтобы разнообразить меню и угодить всем гостям.
Подумайте и про холодные напитки, они могут быть сезонными. Летнее меню кофейни можно разнообразить фраппе, колд брю или холодным лимонадом.
Анализ целевой аудитории
Чтобы понять, какие позиции из меню «зайдут», оцените вашу целевую аудиторию. Для начала разделите гостей на группы и ответьте на вопросы: Кто ваш гость? Какие у него интересы и вкусы? Какое время активности гостя?
Так, например, можно понять, что большая часть вашей аудитории — молодые люди поколения Z. Они предпочитают фильтр-кофе или что-то необычное и новое — cold brew и кофе на альтернативном молоке. Кофейня с такими позициями относится к третьей волне.
Разнообразие
С одной стороны меню должно быть простым, читабельным, но в то же время и разнообразным. Можно предложить несколько размеров кофе, например, латте в объеме 250 мл и 350 мл.
Разнообразие касается и молока, так как у многих людей есть непереносимость лактозы. Будет круто, если вы в своей кофейне предложите не один вид молока, а несколько, например: соевое, кокосовое или миндальное. Стоимость такого кофе будет выше, но потребность от этого не падает.
Poster — система автоматизации кафе и ресторанов Одна POS-система решает все вопросы: онлайн-касса, склад, финансы, аналитика, CRM.
Цены
Чтобы установить цены, ознакомьтесь с ценовой политикой кофеен, которые открыты недалеко от вас. Так можно будет примерно понять уровень цен и поставить похожие или немного выше. При формировании цен также анализируйте ваши расходы на приготовление кофе. Если зерно у вас качественнее и дороже, чем у конкурентов, цена на кофе будет выше, но и вкус его будет лучше.
Периодически просматривайте себестоимость и общие расходы кофейни, чтобы актуализировать цены. Стоимость кофе и расходников может расти, из-за этого могут повышаться цены.
Уникальность меню
Делайте ваше кофейное меню уникальным, предлагайте особые добавки — лавандовый или кокосовый сироп. Можно придумать авторские напитки и необычные лимонады. Предлагайте на выбор зерна разных сортов и обжарок — это можно встретить не в каждой кофейне. Все это будет отличать вас от ваших конкурентов и гость будет идти к вам за новинками.
Обновление меню
Периодически обновляйте позиции в меню и его дизайн. Убедитесь, что ваше меню корректно внесено в систему автоматизации кофейни. Можно создать сезонное меню кофейни, летом добавляйте холодные напитки, а зимой — какао. Экспериментировать можно с закусками и едой в меню. Если в выборе кофейных напитков не разгуляешься, то выбор десертов огромный. Найдите несколько поставщиков десертов, если вы не готовите их сами, и периодически меняйте ассортимент сладостей.
Оформление меню кофейни должно быть простым, без вычурности и огромного списка напитков. Также меню должно подходить под общий дизайн кофейни. Несколько советов по выбору дизайна меню:
Цветовая гамма. Не используйте много разных цветов при оформлении меню, двух цветов будет достаточно. Лучше выбрать классику — черный для шрифта и белый для фона, или наоборот. Такой текст читабельнее и глаза не будут разбегаться на радугу в меню.
Фото и картинки. Их лучше не использовать, чтобы не перегружать меню. Все знают как выглядит эспрессо и капучино. Можно использовать графические иллюстрации кофейных зерен или других элементов, если это подходит под стиль кофейни.
Информация о сортах кофе. Сделайте отдельный раздел в меню, где будет информация о сортах кофе, которые можно выбрать. В меню на стене можно не расписывать вкусы сортов, главное, чтобы бариста смог рассказать о каждом из них.
Разделение на категории. Поделите визуально или фактически напитки на категории: черный кофе, кофе с молоком, кофе без кофеина, другие горячие напитки. Отдельно сделайте меню десертов в кофейне. Тут можно добавить небольшие картинки, если десерты не видно на витрине.
Примеры дизайна меню для кофеен
Любое заведение требует продвижения в интернете, будь это реклама в соц. сетях или собственный сайт. Если вас нет в интернете, то вы теряете большую часть прибыли, так как именно через соц. сети можно привлечь в кофейню потенциальных гостей.
Разместите меню кофейни в соц. сетях или на вашем сайте, чтобы гость смог ознакомиться с ним заранее — посмотреть ассортимент и цены.
Не забывайте и про стандартные варианты рекламы — флаеры и листовки с меню. Их можно раздавать недалеко от вашей кофейни. Флаеры актуальны, когда вы только открыли кофейню или запустили акцию.
Процесс создания меню для кофейни с одной стороны кажется простым, но это не так. Открывая кофейню, важно подобрать правильный ассортимент кофе, десертов, еды, чтобы все сочеталось между собой и приносило удовольствие вашим гостям.
Дизайн меню кофейни тоже серьезный этап — нужно подобрать красивые шрифты и цвета, чтобы все вписалось в интерьер кофейни. Добавляйте свои особенные фишки в оформление меню и его состав, чтобы выгодно отличаться от конкурентов. Не забывайте про цены, их нужно сформировать на основе расходов и себестоимости продуктов — кофейня должна приносить прибыль. Если хотите узнать больше о создании меню (с примерами), рекомендуем наш курс по открытию кофейни.
Идеи дизайна меню: 10 аппетитных шрифтов для меню
Выбрать правильный шрифт для дизайна меню так же сложно, как сделать самые привлекательные фотографии еды для включения в меню ресторана.
Но, к счастью для вас, у нас есть все ингредиенты для восхитительного дизайна меню и 15 аппетитных шрифтов меню, которые порадуют всех ваших клиентов и вашего внутреннего гурмана.
Говорим ли мы о ресторане, новой кофейне или пабе, ни одна закусочная не может обойтись без грамотно составленного меню.Но самое главное в любом меню — это еда. В нем говорится, что мы, люди, едим в первую очередь глазами, прежде чем приступить к дегустации. Я искренне поддерживаю это утверждение!
Великолепный дизайн меню определенно может пробудить аппетит ваших клиентов.
В основе дизайна вашего меню должна быть фотография еды. Постройте весь свой дизайн меню вокруг этого. Даже шрифты, которые вы выбираете для своего дизайна.
И помните, вы не должны думать о своем меню как о перечне блюд и цен.При правильном оформлении ваше меню может стать хорошим рекламным инструментом. В конце концов, это ваш первый шанс произвести хорошее и долгое первое впечатление.
Вот 10 аппетитных шрифтов, которые вы можете включить в свой дизайн меню:
- Playfair Display
- Special Elite
- Amatic SC
- Cantarell
- Lobster
- Плейлист Скрипт
- Libre Baskerville
- Schoolville
- Lilita One
- Vast Shadow
- Playfair Display
Подобно сыру и вину, этот шрифт меню является идеальным сочетанием для дизайн винной карты.Playfair Display — это переходный шрифт с засечками, который лучше всего подходит для заголовков и заголовков.
Этот шрифт — идеальный выбор для винодельни или винной карты ресторана, придавая дизайну меню определенную элегантность.
Стилистически Playfair может хорошо сочетаться со многими шрифтами без засечек при использовании для основного текста. Вот некоторые из шрифтов, которые хорошо сочетаются с Playfair Display:
.
- Special Elite
Этот винтажный шрифт меню, идеально подходящий для закусок для гамбургеров или даже фургонов с едой, имитирует стиль классической пишущей машинки.Подобно тому, как гамбургеры и картофель фри — это союз, заключенный на небесах, Special Elite лучше всего дружит со многими шрифтами без засечек, такими как Roboto или Montserrat. Придайте дизайну меню нотку современного вкуса с помощью этого классного шрифта меню.
Получите это здесь.
- Amatic SC
Меню на классной доске сейчас в восторге. А такой шрифт, как Amatic SC, — идеальный шрифт для современной кофейни, которая продает энергию в чашке и свежеиспеченных круассанах первым делом с утра.Этот рукописный шрифт несет в себе много индивидуальности и остроты, и его можно использовать самостоятельно, без сочетания с другими шрифтами. Подходит как для заголовка, так и для основного текста.
Получите здесь.
- Cantarell
Отличный современный шрифт меню без засечек, который станет идеальным выбором для городского бистро позднего завтрака. Cantarell имеет четкую разборчивость и может сочетаться с большим количеством рукописных шрифтов, таких как Parisienne, для дополнительной индивидуальности.
Получите здесь.
- Lobster
Шрифт Lobster, созданный в 2010 году, любят и ненавидят дизайнеры. Но если вам нужен жирный, сильный шрифт для дизайна меню, я бы порекомендовал его!
Lobster — идеальный шрифт для любого салатного меню, поэтому лучше приправить его другими шрифтами без засечек, чтобы выделить дизайн вашего меню. Вот лишь некоторые из других шрифтов, с которыми вы можете связать Lobster:
Получите здесь .
- Скрипт плейлиста
Еще один шрифт классной доски, который вполне может быть кандидатом на самый модный шрифт меню 2019 года для крутых пекарен или кондитерских. Playlist Script — классический рукописный шрифт в современной интерпретации. Этот шрифт, идеально подходящий для небольшой районной пекарни, может придать любому дизайну меню определенное ощущение привычки и домашнего уюта.
Получите здесь .
- Libre Baskerville
Названный в честь своего создателя, Джона Баскервилля, этот шрифт является вечным классическим и изысканным шрифтом.Baskerville — это шрифт меню, который создает идеальные впечатления от ужина высокого класса. Или сладкий претендент на восхитительное десертное меню, полное павловой и сырников.
Получите здесь.
- Школьный звонок
Составление дизайна меню для самых маленьких может быть увлекательным занятием. А Schoolbell — идеальный рукописный шрифт меню, который вызовет любопытство. Для детского меню я бы порекомендовал вам использовать «Школьный колокольчик» с забавными, игривыми иллюстрациями вашей еды.
Но вы также можете проявить изобретательность и использовать Schoolbell для любого салата или смузи. Для особого изящества вы можете соединить этот шрифт меню со шрифтами без засечек, такими как Georgia или Calibri, и сделать ваши блюда яркими.
Получите здесь.
- Lilita One
Lilita One — это шрифт жирного меню, который хорошо подходит для стейковых ресторанов. Идеально подходит для заголовков, хорошо сочетается с аппетитными изображениями говяжьих стейков.Использование Lilita One — это быстрый способ сообщить людям, в какое заведение они только что попали.
Получите здесь.
- Vast Shadow
Безопасный выбор для этого шрифта меню — использовать его в вашей кофейне. Но не только это, Vast Shadow — это шрифт, который расширяет возможности и легко выделит ваши самые продаваемые блюда. Можно легко использовать для бургеров или стейков.
На самом деле за дизайном меню стоит физиология.Все, от шрифта и макета до изображений и цветов, очень много значит, когда вы пытаетесь продать кому-то свою еду. Посмотрите это видео ниже, чтобы узнать, как все это и многое другое имеет значение в ресторанном бизнесе.
Будучи сильным жирным шрифтом, Vast Shadow хорошо сочетается с тонким шрифтом, вы знаете, как блины и кленовый сироп хорошо сочетаются.
Получите здесь .
Дизайн меню должен отражать индивидуальность вашего ресторана.Так что убедитесь, что вы правильно выбрали шрифт в меню и сделаете ваши блюда яркими. Чтобы упростить вам задачу, у нас в Flipsnack есть множество шаблонов меню ресторана, из которых вы можете выбирать.
Более того, когда дело доходит до выбора шрифта, вы можете пойти на нет и загрузить свои собственные шрифты прямо в нашей Дизайн-студии. И они всегда будут доступны, когда вы будете работать над своими проектами. Как это круто?
20 выдающихся шрифтов для дизайна меню вашего ресторана
Говорят, что люди едят глазами, поэтому очень важно произвести хорошее первое впечатление с помощью вашего меню.Шрифт важен. Даже не прочитав ни слова в меню, наблюдатель сможет определить, будут ли еда и атмосфера вашего ресторана модными, классическими, ориентированными на семью и т. Д., Просто по вашему выбору шрифта. Итак, если вы ищете лучших шрифтов для создания выдающегося меню для вашего ресторана, вот 20 выдающихся шрифтов для меню вашего ресторана.
Это хорошо для таких проектов, как доски меню, специально разработанное кафе или ресторан, свадебные фоновые фотоботы, футболки, плакаты и т. Д. соответствовать вашему дизайну.
Это новый шрифт для ваших вкусных работ! Это набор заглавных букв, смешанных с некоторыми строчными. 40 нарисованных от руки иконок о медленной еде, десертах, винах, макаронах и многом другом, сделанные с помощью той же кисти шрифта.
Этот простой и очаровательный дисплейный шрифт был вдохновлен классными досками на открытом воздухе, на которых изображены фирменные блюда уличного кафе.
Наиболее подходящий в качестве экранного шрифта, основное внимание уделялось включению как можно большего количества приятных аспектов, например, 190 штрихов без ущерба для разборчивости.Этот шрифт с плавными изгибами и тонкими углублениями очень популярен в моде.
Рукописный шрифтMontclar идеально подходит для макета меню ресторана.
Шрифт ручной работы, состоящий из прописных букв, знаков препинания и цифр. Базовый латинский алфавит от A до Z. Также этот шрифт имеет графические элементы каракули.
Шрифты очень удобны для упаковки пищевых продуктов, меню и т. Д. И придают вашему продукту аутентичный вид ручной работы.Использование панели OpenType и Glyph в вашем приложении для специальных символов.
Овсянка — новый шрифт с закругленными углами и эффектом потертости букв. Шрифт идеально подходит для упаковки различных продуктов, для оформления коробок из-под шоколада или пакетиков кофе, всего, что может быть вкусным и полезным.
Шрифт Recipe Daily, вдохновленный множеством надписей в заметке с рецептами.
Разработанный Альберто Романосом, Bw Modelica — это минималистичный, прочный, надежный и практичный геометрический шрифт.Его чистые формы и большая высота по оси x делают его очень удобным как для отображения, так и для основного текста.
Это забавный рукописный шрифт, который, вероятно, нарушает все правила типографики. В нем есть прописные и строчные буквы, числа, математические символы и знаки препинания.
Это рисованный шрифт с уникальным характером и множеством красивых альтернативных символов.
Семейный шрифт Oldiez.
Современные шрифты со шрифтами и без засечек, идеально подходящие для множества различных проектов.
Coffee Morning — это обычный шрифт без засечек ручной работы. Но можно говорить громче, потому что его несовершенство. Неровные штрихи, несовершенные формы делают этот шрифт своим, как утренний кофе, крепким и смелым.
Три шрифта ручной работы для тех, кому нужны надписи для разработки вашего проекта.
Это шрифт без засечек, вдохновленный промышленными знаками с полумодульной структурой, подходящий для использования в широком диапазоне.Доступен в девяти вариантах плотности от тонкого до сверхчерного. Хорошо подходит для входа в мелкий шрифт или в Интернете, которые поддерживают многие языки с расширенными латинскими глифами, со стандартом Adobe Latin 4 и поддержкой всего мира.
Etheline — классический гротеск с небольшим контрастом и довольно высокой x-высотой. Он предоставит ваши логотипы, праздничные открытки, свадебные приглашения, цитаты, рекламные объявления.
Чистый и простой шрифт без засечек с четкими и гладкими краями.Идеально подходит для дизайна логотипов, заголовков и большого или небольшого количества текста. Он содержит символы верхнего и нижнего регистра в пределах 6 шрифтов, закругленные и острые края.
Разработан как трудолюбивый, настоящий ручной набор скриптов, которые могут быть полезны в самых разных условиях. Более легкие веса вызывают фирменное качество и элегантность, в то время как более тяжелые веса более смелые и игривые. Выберите либо грубый край, либо гладкий край, в зависимости от ваших потребностей. Несмотря на то, что буквы были созданы кистью на бумаге, буквы были нарисованы аккуратно, чтобы сделать их очень удобочитаемыми, даже при меньшем размере.
обзор лучших бесплатных шрифтов
Еда, как мы все знаем, тоже должна доставлять удовольствие. Чем привлекательнее дизайн, тем аппетитнее будут меню. Мы собрали для вас подборку вкусных бесплатных шрифтов для меню.
Хорошо продуманное меню производит сильное первое впечатление и повышает аппетит ваших посетителей. Это означает, что меню должны выглядеть аппетитно и должны быть разработаны таким образом, чтобы подчеркивать особую атмосферу заведения для достижения желаемого эффекта.
Типографика меню
Помимо размера и типа бумаги, графический дизайн меню важен для создания потрясающего вида. Типографика в этом контексте имеет решающее значение. Шрифты, которые вы используете в своем меню, должны соответствовать атмосфере вашего ресторана, чтобы понравиться вашим гостям. Шрифт Great Victorian идеально подходит для рекламы британского чайного салона, а шрифт Pinyon Script — правильный выбор для изысканного ресторана. Посетители модного коктейль-бара, напротив, предпочтут Mojito в июне .
Но помимо стильного внешнего вида, есть еще один важный аспект, на который следует обратить внимание: меню должно быть легко читаемым даже в тускло освещенном ресторане. Перейдите к легкочитаемым шрифтам , чтобы получить обзор шрифтов, удобочитаемых в романтической обстановке ужина при свечах.
Совет. Мы проверили коммерческую доступность всех шрифтов, но не можем этого гарантировать. Поэтому, пожалуйста, ознакомьтесь с информацией о лицензии и примечаниями на веб-сайте, с которого вы загружаете шрифт.
Шрифты для меню
Flow Ext
Discover font
Great Victorian
- Лицензия: Бесплатно для коммерческого использования, файл readme в ZIP-папке
- Загрузить:.zip file
- Формат шрифта: OTF
- Дизайн Dharma Type ( http://dharmatype.com/ )
Discover font
Herr von Muellerhoff
- Лицензия: SIL Open Font License ( http : //scripts.sil.org ), файл readme в папке .zip
- Скачать: .zip файл
- Формат шрифта: OTF, TTF
- Дизайн Алехандро Пол
Discover font
Indie Flower
Шрифт Discover
Mojito в июне
- Лицензия: бесплатно для частного использования, коммерческое использование должно быть платным, файл readme в ZIP-папке
- Цена (коммерческая): «сделайте пожертвование PayPal»
- Скачать :.zip-файл
- Формат шрифта: TTF
- Дизайн Roland Huse ( www.rolandhuse.com )
Шрифт Discover
Pinyon Script
Шрифт Discover
Klarissa
000 Шрифт
000 Discover
000
Brush Script MT (шрифт, используемый в титульном изображении)
Шрифт Discover
Источник изображения: Лариса Блинова (Shutterstock)
Дизайн меню · Справка iMenuPro
Опции для настройки внешнего вида ваших меню.
Меню шрифтов
Каждый стиль меню имеет предварительно выбранные шрифты, относящиеся к значениям стиля по умолчанию. Эти шрифты были выбраны для совместной работы с дизайном, оформлением и макетом стиля меню. Однако вы можете переопределить этот выбор шрифтов и сделать свой собственный для любого стиля меню с помощью меню Fonts .
В меню шрифтов выберите шрифт, который вы хотите изменить (обычный заголовок, имя элемента питания и т. Д.), И появится поле шрифта .По мере внесения изменений в поле «Шрифт» вы увидите, что новый шрифт обновлен в поле «Образец». В любой момент нажмите кнопку «Использовать стили по умолчанию» , чтобы вернуться к стилю по умолчанию для шрифта. Когда вы будете готовы, нажмите OK , и вновь выбранный шрифт будет применен ко всем элементам этого типа в вашем меню.
Параметры поля шрифта
В поле Шрифт доступны следующие параметры:
Семейство шрифтовНазвание шрифта.
Стиль шрифта
Задает толщину (обычный, полужирный и т. Д.) И выделение шрифта курсивом (обычным или курсивом). Не все семейства шрифтов содержат все стили шрифтов — некоторые шрифты не позволяют выделить курсивом или жирным шрифтом шрифт.
Размер
Размер шрифта (в пунктах)
Шаг
Интервал между буквами — интервал между символами слова.Чтобы увеличить интервал, выберите значение больше 0. Чтобы уменьшить интервал, выберите -1. Для нормального интервала используйте 0.
Цвет шрифта
Цвет шрифта.
Совет! Эй, а где мой шрифт? Если у вашего стиля меню есть акцент в виде сплошного прямоугольника, а цвет шрифта белый, чтобы выделить акцент, и вы удалили акцент, а цвет бумаги меню белый: шрифт теперь будет наиболее невидимым. Просто измените цвет шрифта на какой-нибудь другой, кроме белого, чтобы вернуть его к жизни.
Эффекты — Подчеркнутый
Подчеркивает каждый символ в тексте.
Эффекты — Overline
Помещает строку над каждым символом в тексте.
Эффекты — все заглавные буквы
Делает каждую букву заглавной.
Эффекты — Ход
Обводит буквы выбранным цветом шрифта и окрашивает внутреннюю часть букв в белый цвет или, для некоторых стилей, в определенный цвет, соответствующий стилю.
Эффекты — Тень
Добавляет легкую тень к буквам. Размер и цвет тени зависят от выбранного стиля — чаще всего это типичная сероватая тень.
Уменьшить все шрифты
Используйте эту команду для одновременного уменьшения размера шрифта всех заголовков и продуктов питания. Эта команда также доступна через панель инструментов для быстрого доступа.
Увеличить все шрифты
Используйте эту команду для одновременного увеличения размера шрифта всех заголовков и блюд.Эта команда также доступна через панель инструментов для быстрого доступа.
Сброс шрифтов до значений по умолчанию для стиля
Если вы внесли изменения в несколько шрифтов и хотите сбросить их все обратно к значениям стиля по умолчанию сразу, используйте команду Шрифты> Сбросить шрифты до значений стиля по умолчанию .
Пользовательский загрузчик шрифтов, функция премиум-аккаунта
Программа загрузки пользовательских шрифтов позволяет загружать собственные шрифты TTF, OTF или WOFF для использования в любом меню.Например, если вы владеете или лицензируете шрифт, который вы используете в своих брендовых или маркетинговых материалах, вы можете загрузить этот шрифт и использовать его в своих меню, чтобы ваш бренд был единообразным.
Пользовательский шрифт (кнопки)
Вы можете загрузить шрифт, нажав кнопку «Загрузить шрифт », или просмотреть ранее загруженные шрифты в своей коллекции шрифтов, щелкнув поле «Обзор Custom Font », которое находится непосредственно под списком семейств шрифтов iMenuPro.
Чтобы удалить шрифт и вернуться к шрифту iMenPro, нажмите красную кнопку Удалить , когда она появится.
Чтобы удалить пользовательский шрифт, перейдите к своим пользовательским шрифтам, щелкнув поле обзора Пользовательский шрифт и выберите шрифт, который нужно удалить, из списка пользовательских шрифтов. Затем щелкните ссылку Удалить шрифт и подтвердите удаление. Обратите внимание: после удаления пользовательского шрифта, если он использовался в каких-либо других меню, он также будет удален из этих меню, поскольку шрифт больше не будет в системе.
ПРИМЕЧАНИЕ Перед загрузкой шрифта убедитесь, что ваш шрифт имеет соответствующую лицензию для использования в других приложениях. Если вы не являетесь владельцем шрифта или не лицензированы для вас должным образом, не загружайте шрифт. Если во время загрузки вы получаете сообщение о том, что шрифт не лицензирован надлежащим образом, попробуйте загрузить версию WOFF, если она у вас есть. В противном случае обратитесь к поставщику шрифтов, который распространяет шрифт, чтобы получить его без встраивания Ограниченной лицензии.
Цветные шрифты
Цветные шрифты (также известные как многоцветные шрифты) — это новая захватывающая эволюция цифровой типографики, которая теперь поддерживается iMenuPro.
Большинство обычных шрифтов не содержат информации о цвете — вы выбираете цвет вручную в приложении, и шрифты отображаются в этом цвете. Цветные шрифты, с другой стороны, содержат информацию о цвете и, как правило, многоцветную информацию в самом шрифте. Эта новая технология позволила дизайнерам шрифтов привнести богатые графические функции, такие как цветовые узоры, градиенты и текстуры, прямо в сам шрифт, что позволило добиться весьма впечатляющих результатов.Пример цветного шрифта Color Tube , используемого в меню
С помощью iMenuPro Custom Font Uploader теперь вы можете добавлять цветные шрифты, такие как Color Tube, в свои меню.Поскольку технология цветных шрифтов является новой, многие шрифты от начинающих дизайнеров бесплатно раздаются по лицензии Creative Commons. Если вы являетесь пользователем премиум-аккаунта в iMenuPro, все, что вам нужно сделать, это загрузить шрифт, а затем загрузить его в iMenuPro.
Рекомендации по использованию бесплатных цветных шрифтов:
Цветной шрифт Color Tube
Цветной шрифт Bixa
Жирный цветной шрифт
Просто загрузите нужные шрифты, а затем загрузите файлы шрифтов OTF с помощью программы загрузки пользовательских шрифтов iMenuPro.
Примечание Технология цветных шрифтов в настоящее время поддерживается большинством основных браузеров, за исключением Google Chrome и нового Edge от Microsoft. В Chrome / Edge вы увидите шрифт, как если бы это был обычный нецветный шрифт. Но даже если вы используете Chrome или Edge, меню PDF iMenuPro по-прежнему будут отображать ваши меню с правильными цветами для цветных шрифтов.
Пример старинного заголовка и акцента на баннере в заголовках
Как они работают
Акценты заголовка предустановлены для каждого стиля меню — некоторые стили используют их, а некоторые нет.Чтобы переопределить акценты в заголовках стиля меню для всех заголовков определенного типа, используйте команду Дизайн> Акценты . Изменение акцента заголовка с помощью этой команды изменяет все акценты заголовка определенного типа заголовка для любого заголовка меню, для которого установлено значение акцента (стиль) .
Чтобы изменить акцент только определенного заголовка, отредактируйте сам заголовок и выберите Акцент и цвет в разделе Акцент . Чтобы убрать ударение для определенного заголовка, отредактируйте заголовок и выберите Акцент (нет) .
Варианты акцентов
Доступны следующие варианты:
Акцент
Сам Акцент. Чтобы удалить все акценты заголовка для типа заголовка, выберите (нет) .
Раскрасить
Установите этот флажок, а затем выберите цвет в селекторе цветов, чтобы раскрасить акцент. Примечание. Если исходный акцент имеет более одного цвета, этот параметр применяет к нему монохромную окраску.
Ящик для продуктов / леска (ширина и высота)
Эти селекторы позволяют настраивать относительную ширину и высоту подчеркивания / подчеркивания акцентов для пищевых продуктов и графических блоков, которые окружают один или несколько пищевых продуктов.
Использовать стили по умолчанию
В любое время нажмите Использовать значения стиля по умолчанию , чтобы использовать параметры акцента стиля по умолчанию.
Совет! Некоторые акценты разделителя доступны только для заголовков, поскольку они слишком высоки для обычных заголовков.Кроме того, некоторые акценты, такие как верхние линии, петух, цветок и т. Д., Отображаются вверху заголовка, а не под ним. Если акцент, который вы хотите, не подходит вашему меню, попробуйте использовать интервал до / после , чтобы дать тексту меню больше места.
Пример изогнутого текста и акцентов орнамента в заголовках
Настройки столбца
Вы можете настроить расстояние между столбцами, уменьшить левый или правый столбец или настроить линию, которая может отображаться между столбцами.
Расстояние между колоннами
Задает расстояние между столбцами. Применяется ко всем столбцам вашего меню.
Линия между столбцами
Установите флажок, если вы хотите, чтобы линия отображалась между любыми столбцами, а затем используйте параметры линии, чтобы выбрать нужный тип линии.
Неравномерная ширина столбца:
Позволяет уменьшить ширину левого или крайнего правого столбца для создания неравномерной (несбалансированной) ширины столбца.Применяется только к столбцам общего стиля меню, но не к столбцам с едой.
Толщина
Устанавливает толщину линии столбца в пикселях.
Линия Тип
Задает тип линии столбца, который может быть сплошным, двойным или пунктирным.
Используйте более короткую линию
Использует более короткую линию между столбцами. Потому что иногда в жизни вам нужна более короткая очередь.
Цвет линии
Устанавливает цвет линии столбца.
Описание / Дополнительные настройки
Эти параметры влияют на описание и дополнительные возможности для отступов и разделителей маркеров.
Отступ слева
Устанавливает левый отступ для описаний пищевых продуктов (и дополнительных), которые появляются во 2-й строке и далее, относительно левого поля страницы и только для стилей меню, не центрированных по центру.Если вы хотите использовать разные отступы для описаний и дополнительных элементов, сначала введите значение описания, затем точку с запятой, а затем значение дополнительных элементов. Например, введите 0,2; 0,35
Отступ справа
Устанавливает правый отступ для описаний пищевых продуктов (и дополнительных), которые появляются в строке 2 и далее, относительно правого поля страницы, только для стилей Food Layout> Left .
Основная пуля
Устанавливает маркер описания (символ, отделяющий описание от названия продукта).Чтобы удалить маркер описания, выберите none .
Экстра пуля
Устанавливает маркер дополнений (символ, который появляется перед текстом дополнений). Чтобы удалить дополнительную пулю, выберите нет .
Дополнения перед
Устанавливает интервал до доп. По умолчанию стиль здесь обычно равен 0, но вы можете добавить здесь дополнительное пространство, если считаете, что дополнительные элементы слишком близки к описаниям, основанным на шрифтах и стилях, которые вы используете.
Отступ имени
Устанавливает левый отступ для названий продуктов питания на указанное значение (не влияет на элементы, расположенные по центру).
Фотографии товара
Устанавливает относительный размер фотографий, прикрепляемых к блюдам в меню.
Схема питания
Устанавливает общее выравнивание макета для продуктов в меню — слева , по центру или справа .
Описание (строка)
Эта опция работает вместе с компоновкой еды для левого или правого компоновки. Выберите, хотите ли вы, чтобы описание начиналось с 1-й строки , то есть с той же строки, что и имя элемента, или с 2-й строки , следующей строки под именем. Для макетов с центрированием описание всегда начинается со 2-й строки.
Межстрочный интервал
Устанавливает общий межстрочный интервал в пределах продуктов питания и самих заголовков (а также между ними) для всего меню.Это отличается от интервала между страницами, который используется только для добавления или удаления интервала между продуктами и заголовками. Обычный межстрочный интервал составляет 1,0 для большинства стилей меню, хотя некоторые используют немного больше или меньше. Вы можете изменить значение, чтобы использовать немного меньшее, чем обычно, или полностью увеличить двойной межстрочный интервал на 2,0 .
Совет! уместить элемента на странице. Интервал страницы обычно является лучшим выбором, поскольку он работает только на странице, которую вы редактируете, и не влияет на общий дизайн.
Использовать стили по умолчанию
В любое время нажмите кнопку Использовать значения стиля по умолчанию , чтобы использовать параметры макета стиля по умолчанию.
Доступны следующие варианты:
Цена размещения
Определяет место размещения цены в меню с помощью следующих вариантов:
Нормальный Для стилей меню, не центрированных по центру, цена выровнена по правому краю и всегда помещается в строку 1.Для стилей меню с центрированием цена центрируется и помещается в новую строку после описания элемента, если не установлены какие-либо специальные параметры макета.
с именем Для всех стилей меню цена добавляется в конец названия блюда, поэтому оно отображается «вместе» с названием. Это размещение также может иметь эффект «сокрытия» цены, но в меньшей степени, чем «с описанием». Этот параметр также доступен для отдельных элементов в разделе «Настройки макета » для продуктов питания.
- В следующих параметрах используется шрифт предыдущего элемента, а не шрифт указанной цены. -
с описанием Для всех стилей меню цена добавляется в конец описания продукта питания с использованием шрифта описания , поэтому она отображается «вместе» с описанием. Это размещение, которое эффективно «скрывает» цену с описанием, поскольку использует тот же шрифт и не выровнено по правому краю, часто используется в меню, чтобы препятствовать «покупкам по ценам».
с дополнительными элементами Для всех стилей меню цена добавляется в конце дополнительных элементов питания с использованием шрифта для дополнительного меню , поэтому оно отображается «вместе с дополнительными элементами». Если у предмета нет дополнительных услуг, цена по-прежнему отображается там, где обычно появляется дополнительное, с использованием шрифта дополнительного. Это размещение, которое эффективно «скрывает» цену с дополнительными услугами, может быть использовано для предотвращения «покупок по ценам».
следовать описанию Для стилей меню, не центрированных по центру, цена выровнена по правому краю и «следует» за описанием блюда, размещенным в последней строке текста описания с использованием шрифта описания.Для стилей меню с центрированием цена добавляется в конец описания блюда с использованием шрифта описания .
- Последняя опция удаляет все цены для текущего меню. -
не отображаются Для всех стилей меню цена не отображается. Эта опция позволяет вам сохранять ваши продукты питания в списке продуктов с ценами, а также иметь возможность создавать меню кейтеринга или специальных мероприятий с теми же продуктами, но с опущенными ценами.
Символ валюты
Помещает символ валюты перед каждой числовой ценой в вашем меню (знак доллара, фунты, фунты стерлингов, евро, иены и т. Д.). Если вам не нужны символы валюты в меню, выберите нет .
Используйте эту выноску:
Помещает символ лидера перед вашей ценой, включая возможность использовать лидирующую цену точек .
Примечание Точки появятся только в том случае, если также выбрано «Размещение цены Нормальное ».
Дополнительный интервал между точками:
Позволяет добавить 1 или 2 дополнительных пробела между точками, если вы используете выноски из точек.
дополнительное место рядом с предметом
Позволяет добавить дополнительное пространство перед началом точек, если вы используете выноски точек
дополнительное место рядом с ценой
Позволяет добавить дополнительное пространство там, где точки достигают цены, если вы используете выноски из точек.
Совпадение точек Цвет имени
Обычно цвета точек совпадают с цветом цены. Но если этот параметр отмечен, цвет точек (если используются точечные выноски) будет соответствовать цвету названия продукта. Это может создать драматическое представление о цене, если цвет шрифта цены отличается от цвета шрифта названия продукта питания.
Цена после статистки при центрировании
Для макетов с центрированием, когда для размещения цены установлено значение нормальный , этот параметр помещает цену продукта после дополнительных услуг, а не после описания элемента.
Использовать стили по умолчанию
В любое время нажмите кнопку Использовать значения стиля по умолчанию , чтобы использовать параметры цены стиля по умолчанию.
Интервал для нескольких цен:
Для Нормальное размещение цены это значение устанавливает общий объем пространства, который будет использоваться для каждого столбца цен, если для элемента используется более одной цены.Фактически, он равномерно распределяет правильные обоснованные цены на товар, выделяя заданную ширину для каждого столбца цен. (Чтобы использовать более одной цены, просто введите свои цены на товар, разделенные точкой с запятой, как в 10.95; 12.95; 15.95 . Затем iMenuPro правильно выровняет цены в одной строке с правильным интервалом, чтобы они выровнялись по цене колонн.)
Например, если вы хотите, чтобы общая площадь каждого столбца с ценами составляла 1 дюйм, введите 1 . Если вы хотите 3/4 дюйма, введите 0.75 . Если ваши цены слишком близки друг к другу, введите здесь большее значение или уменьшите размер шрифта цены.
Дескрипторы столбца с выровненной по правому краю цены
Если вы используете несколько цен Нормальная с размещением цен, вам может потребоваться объяснить, что означает каждый столбец.
Это можно сделать двумя способами:
1 Первый метод - использовать подзаголовок с выравниванием по правому краю над ценами.Для этого добавьте заголовок типа Подзаголовок и выберите выравнивание заголовка: По правому краю . Затем добавьте заголовок под основным заголовком и перед продуктами. Вы можете ввести любой текст в заголовке, например:
Стеклянная бутылка
или
Маленький Большой
Пример: дескрипторы столбца с несколькими ценами с выровненным по правому краю подзаголовком
2 Другой метод - использовать продукт в качестве псевдоподзаголовка и в поле цены для этого псевдопредмета добавить дескрипторы столбца, разделенные точкой с запятой.
Например:
Поле с ценами на продукты питания [ small; medium; large ]
И оставьте остальные поля для этого продукта пустыми (чтобы текст содержался только в поле цены).Затем перетащите этот продукт под главный заголовок, чтобы он описал поля цен на продукты питания, которые последуют за ним. Преимущество этого метода в том, что описания столбцов будут автоматически совпадать с ценами, поскольку вы используете поле фактических цен для дескрипторов.
Пример: дескрипторы столбца с несколькими ценами, использующие продукт питания
Доступны следующие варианты:
Цвет
Устанавливает цвет символа.
Используйте большие символы
Если этот флажок установлен, используется символ большего размера, чем нормальный размер (относительный размер каждого символа зависит от элемента, рядом с которым он находится).
Сохранить в строке с именем
Если этот флажок установлен, символы перемещаются в строку с именем элемента питания, чтобы они не доходили до левого поля. Эта опция полезна, если у вас ограниченное пространство на левом поле, например, при использовании столбцов или при использовании широкой границы.Примечание. Включение / выключение этой опции может привести к переформатированию меню, поскольку встроенные символы занимают часть пространства пищевых продуктов.
Пример использования Keep inline
Пример без использования Сохранить в строке
слева направо
Если у вас установлен флажок Keep inline with Name , для определенных стилей меню вы также можете выбрать, чтобы символы отображались справа от имени элемента (обычно они появляются слева).
Пример с символом справа
Расстояние между символами
Устанавливает горизонтальный интервал между символами. Чем больше значение, тем больше места рядом с символом. Примечание. Этот параметр также применяется к символам клавиш нижнего колонтитула.
Мы использовали эти винтажные плитки Bauer в качестве вдохновения для создания цветов бренда iMenuPro
Палитры
В палитре цветов iMenuPro доступно 16 777 216 цветов.Поэтому иногда сложно понять, с чего начать, чтобы найти это идеальное сочетание оттенков. Чтобы помочь, мы предлагаем несколько отличных предустановленных палитр в качестве отправных точек. Просто щелкните Палитры в нашей палитре цветов, чтобы увидеть расширенный список предустановленных палитр.
Вы можете использовать эти палитры, щелкнув образцы цветов, или в качестве вдохновения, щелкнув образец и затем настроив окончательный цвет в цветовом поле или на шкале спектра.
Чтобы скрыть расширенный список палитр, просто щелкните -Palettes еще раз.
Вставить изображение
Чтобы добавить изображение (или картинку) в ваше меню, используйте команду Insert> Artisan Image или Insert> Uploaded Image . Когда появится окно Insert , используйте кнопку Browse , чтобы найти нужное изображение.
Добавление собственных изображений
Если вы добавляете свои собственные изображения, вы увидите кнопку Загрузить изображение , которая позволит вам загрузить изображения со своего компьютера в вашу собственную Коллекцию изображений, где к ним можно будет получить доступ в любое время.Коллекция изображений позволяет вам управлять всеми загруженными изображениями в одном месте, поэтому вы можете искать нужное изображение и использовать одно и то же изображение в нескольких меню без необходимости загружать его каждый раз.
Перетащите изображение в меню
Вы также можете перетащить изображение со своего компьютера прямо в меню.
Перетаскиваемые изображения также становятся частью вашей Коллекции изображений, поэтому вы можете избежать дублирующих загрузок перетаскиванием.
Расположение изображения
Попав в меню, просто перетащите изображение в нужное место. Чтобы изменить размер, наведите указатель мыши на значок изменения размера (нижний правый угол) и щелкните и перетащите (или щелкните и перетащите, удерживая нажатой клавишу Shift, до произвольной пропорции). Для более точного редактирования или если вы работаете на планшете, щелкните (или коснитесь) изображения, чтобы изменить его размеры, ориентацию, поворот, а если это изображение Artisan, то его цвет.
Используйте Shift-Click + перетащите на значок изменения размера, чтобы изменить размер без пропорции
Совет! Вы также можете прикрепить загруженных изображений к определенному продукту питания.Используя этот метод, вы потеряете гибкость в выборе размера и размещения, но когда блюдо перемещается, изображение будет перемещаться вместе с ним. Для этого отредактируйте продукт и выберите фотографию, которую хотите прикрепить, в поле для фотографий.
Параметры для редактирования изображения
Доступны следующие варианты:
Сохранение пропорций
Установите этот флажок, если вы хотите, чтобы размер изображения сохранял исходные пропорции.
Ширина
Ширина изображения.
Высота
Высота изображения.
Левый
Расстояние от левого края меню до изображения.
Верх
Расстояние до изображения от верхнего края меню.
Вращение
Угол поворота изображения (используйте 0 или № , чтобы не вращать).
Flip (только изображения Artisan)
Установите этот флажок, чтобы перевернуть изображение по вертикали.
Зеркало (только изображения Artisan)
Установите этот флажок, чтобы перевернуть изображение по горизонтали, создавая зеркальное отображение.
Colorize (только изображения Artisan)
Вы можете изменить цвет некоторых изображений ручной работы. Установите этот флажок и выберите цвет. Вы можете изменить прозрачность изображений (яркость) также с помощью ползунка в нижней части цветового поля. Примечание. Если исходное изображение имеет более одного цвета, этот параметр применяет к изображению монохромную окраску.
Lighten (Некоторые Artisan и все загруженные изображения)
Вы можете изменить яркость загруженных логотипов, фотографий, изображений или иллюстраций, чтобы создать свой собственный фон или водяной знак. Чтобы сделать изображение светлее, установите этот флажок, а затем выберите значение яркости.
Примеры повернутых и осветленных художественных изображений
Обзор (кнопка)
Кнопка Обзор позволяет просматривать коллекцию изображений Artisan или собственную коллекцию изображений.После нажатия кнопки «Обзор» вы увидите список изображений Artisan или загруженных изображений. (Для изображений Artisan есть дополнительная кнопка View для просмотра различных доступных коллекций. Как для Artisan, так и для загруженных изображений есть поле Search , которое поможет вам найти изображение, которое вы ищете.
В меню
Снимите этот флажок и затем нажмите ОК , чтобы удалить изображение из меню.
Безвозвратно удаляет изображение из вашей коллекции изображений. (Щелкнув любое загруженное изображение в вашей коллекции изображений, вы сможете удалить его.) Если это изображение появляется в каком-либо меню, оно больше не будет отображаться в этих меню после удаления. Чтобы просто удалить изображение из меню, используйте вместо этого кнопку В меню .
Совет! Вы также можете нажать ПРАВОЙ ЩЕЛЧОК изображения, чтобы отредактировать его, центрировать, изменить порядок отображения (спереди назад), изменить страницу, на которой оно отображается, или удалить его из меню.
Удаление изображения из меню
Щелкните изображение и снимите флажок В меню . Или (если вы работаете на компьютере с мышью) щелкните изображение правой кнопкой мыши и выберите Удалить из меню или наведите указатель мыши на элемент и щелкните значок X в правом верхнем углу.
Чтобы клонировать изображение из существующего изображения в меню
Щелкните изображение правой кнопкой мыши и выберите Клонировать , чтобы создать дубликат изображения в меню.
Чтобы изображение отображалось поверх текста
Щелкните изображение правой кнопкой мыши и выберите Над текстом , при котором изображение будет размещено поверх текстовых элементов, а не под ними.
Совет! Если текст меню мешает вашему стилю в отношении перемещения или размещения изображений, просто отключите его, используя View> Disable text menu . После того, как ваши изображения будут правильно размещены, вы можете повторно включить текст, используя View> Enable текст меню .
Добавление плавающего текста
Используйте команду Вставить> Плавающий текст , чтобы добавить плавающий текст.
Изменение шрифта плавающего текста
Используйте Шрифты> Плавающий текст , чтобы изменить шрифт, размер и цвет вашего плавающего текста.
Плавающие текстовые поля
При редактировании плавающего текста появляется поле плавающего текста со следующими полями:
Выравнивание
Устанавливает выравнивание внутри самого блока плавающего текста.Выравнивание по умолчанию - Влево .
Коробка / Акцент
Здесь вы можете выбрать рамку или акцент для плавающего текста. Вы также можете изменить цвет акцента с помощью селектора Box / Accent Color . Чтобы удалить рамку или акцент из плавающего текста, выберите (нет) .
Левый
Расстояние плавающего текста от левого края меню
Верх
Расстояние, на котором плавающий текст находится от верхнего края меню.
Межстрочный интервал
Устанавливает межстрочный интервал внутри плавающего текстового элемента. 1.0 - вариант одинарного интервала по умолчанию.
Эффекты - Размер шкалы:
Вы можете установить общий размер, шрифт и цвет для всего плавающего текста с помощью Font> Floating Text , но вы также можете настроить каждый отдельный блок плавающего текста, чтобы изменить его размер, используя эффект Scale Size .
Эффекты - поворот текста
Угол поворота плавающего текста. Выберите нет , если вы не хотите, чтобы текст поворачивался.
Название ресторана с использованием плавающего текста, повернутого на 270 ° по вертикали вверх
Слоган с плавающим текстом, повернутый на 355 °, наклон вверх
Эффекты - Фигурный текст
Пышность плавающего текста.Выберите нет , если вы не хотите фигуристого текста.
«Аутентичный» с плавающим текстом, изогнутым вверх
Эффекты - Альтернативный шрифт:
Вы можете установить Alt Font на , используйте , чтобы использовать шрифт Alt-Font Floating Text (установленный в меню Font ) вместо обычного плавающего шрифта текста. Это позволяет вам иметь альтернативное семейство шрифтов для некоторого плавающего текста.
Совет! Вы можете использовать плавающий текст в качестве водяного знака, щелкнув «Шрифты »> «Плавающий текст » и используя ползунок непрозрачности после нажатия кнопки «Цвет шрифта ».Если вы выберете очень светлую непрозрачность, плавающий текст будет отображаться как водяной знак.
Пример использования водяного знака Плавающий текст
пунктов меню «Вставка», «Форматирование» и «Шрифт» в Microsoft Word
Пункты меню «Вставка», «Формат» и «Шрифт»
Версия для Windows / ПК
Будут объяснены наиболее часто используемые элементы из меню «Вставка» и «Формат».Будет проведена викторина.
Вставить меню
Разрыв страницы - используйте эту команду, чтобы переместить курсор в верхнюю часть следующей страницы, даже если текст не распространяется до низа предыдущей страницы.
Дата и время - выберите один из семнадцати форматов для отображения даты, времени или даты и времени.
Автоматический текст - вставьте любую из нескольких предварительно заданных текстовых строк или создайте свою собственную.
Символ - вставьте символ из каждого из ваших символьных шрифтов или любого стандартного шрифта, который включает символы. Их больше, чем вы думаете!
Сноска - поместите сноску внизу страницы или в конце документа.
Изображение - вставка изображений из картинки или файла. Вы также можете вставить автофигуры, текстовые изображения или диаграмму.
Текстовое поле (рамка) - используйте его для размещения подписей рядом с таблицами или рисунками или для выделения текста в начале страницы. Щелкните и нарисуйте рамку после того, как сделаете этот выбор.
Файл - вставьте сохраненный документ в активный документ под курсором.
Объект - вставьте объект, например картинку, текст, уравнение или многое другое.
Гиперссылка. Гиперссылки можно использовать для размещения ссылки на любой документ, хранящийся на вашем компьютере. Позже вы сможете открыть этот документ, щелкнув ссылку. Аккуратный?
Меню формата
Шрифт - Изменить стиль шрифта, размер, цвет и большое количество других функций.Вы также можете изменить интервал между буквами здесь.
Параграф - Отступ абзаца используя либо поля, либо оставьте некоторое выбранное пространство до или после абзаца.
Пули и нумерация - В виде Обещано в меню Вставить, если вы хотите изменить маркер, это можно сделать здесь.Ваши пули могут быть буквально любым символом, которым вы хотите, чтобы они были
Граница - Создайте границы вокруг блоки текста или вокруг всего документа. На вкладке Граница страницы под Искусство тянуть вниз меню можно найти огромное выделение графических границ; сердца, звезды, планеты и многое другое.
Буквица - Сделайте первый буква абзаца или главы, достаточно большая, чтобы занимать несколько строк.
Стиль - Если ты не хочешь Чтобы использовать панель инструментов «Форматирование», здесь можно изменить стиль документа.
Задний план - Другая задача с которым можно работать на панели инструментов форматирования, вы можете выбрать цвет для выделения выделенный текст в вашем документе.
Изменять Случай - ВЫ КОГДА-ЛИБО ЗАБЫВАЕТЕ CAPS LOCK? Если да, то некоторые из этого подменю и измените регистр выделенного текста.Это круто особенность!
Смелый, Курсив, подчеркивание - Форматировать выделенный текст; Смелый , Курсив , или Подчеркнут.
Объект - Внести изменения в любой выбранный объект; изображение, словесное искусство, автофигур или любой другой объект, вставленный в документ.
Этот тест доступен на странице без таблицы выше
В В таблице ниже выберите, какое меню вы будете использовать для выполнения указанного действия.Перейдите к пунктам меню "Использование Word", часть 3
Вернуться к С использованием Microsoft Word для создания учебных документов
Лучшие шрифты для досок меню ресторана
Доска меню ресторана может быть одним из первых взаимодействий с вашим гостем. Таким образом, вы захотите, чтобы он запомнился. С помощью правильного шрифта вы сможете многое передать об индивидуальности вашего ресторана, его тональности и даже улучшить впечатление от ужина.Если вам нужна помощь в навигации по возможностям печати меню Dot It, мы будем более чем рады помочь вам создать идеальное меню ресторана и доски меню.
HelveticaБыстрая коричневая лисица перепрыгивает через ленивую собаку.
Сценарий использования: быстрое обслуживание, быстрое обычное, обычное дело
Это один из самых популярных шрифтов для многих приложений. Ясный, простой и удобный для чтения, он может очень кратко рассказать о вашем продукте.
DinБыстрая коричневая лисица перепрыгивает через ленивую собаку.
Вариант использования: Fast Casual, Quick Service, Casual
Это еще один довольно простой шрифт, проверенный и верный. Этот шрифт широко используется для изысканных ужинов и ресторанов с более непринужденной обстановкой.
Snell RoundhandБыстрая коричневая лисица перепрыгивает через ленивую собаку.
Сценарий использования: Fine Dining
Это один из наиболее похожих на курсив шрифтов в списке. Этот шрифт был назван в честь английского мастера письма Чарльза Снелла, жившего в семнадцатом веке.Если ваше заведение более формальное, выберите Snell Roundhand, чтобы источать изысканность.
CicleБыстрая коричневая лисица перепрыгивает через ленивую собаку.
Пример использования: Fast Casual, Quick Service, Casual
Cicle - наш личный фаворит, забавный современный шрифт, который позволяет гостям быстро читать ваше меню. Хотя Cicle выглядит довольно просто, в нем есть простота, но в то же время игривость.
РеквиемБыстрая коричневая лисица перепрыгивает через ленивую собаку.
Пример использования: Fast Casual, Quick Service, Casual
Если вы хотите создать настроение, обязательно взгляните на Requiem. Этот тип текста был вдохновлен учебниками по письму шестнадцатого века. Это действительно способ добавить вашему бренду изысканности и индивидуальности. Этот шрифт имеет незабываемый стиль, который может идеально подойти к вашему эклектичному меню ресторана.
Как загрузить новые шрифты- Убедитесь, что шрифты взяты с надежного веб-сайта.
- Нажмите кнопку «Загрузить» рядом с выбранным шрифтом.
- После загрузки вам может потребоваться распаковать файл шрифта.
- Откройте панель управления на вашем компьютере.
- Сделайте быстрый поиск папки «шрифты».
- После открытия перетащите новый шрифт в папку.
- Откройте Microsoft Word, Pages или другой текстовый редактор, чтобы найти свои новые шрифты.
Нужна помощь с досками меню? Свяжитесь с Dot It Restaurant Fulfillment, чтобы узнать больше!
Как изменить размер шрифта меню в WordPress (2021) | Руководство для начинающих
Эта статья представляет собой простое руководство по изучению Как изменить размер шрифта меню в WordPress .
WordPress Menu играет жизненно важную роль, помогая посетителям переходить к различным местоположениям веб-сайтов. Однако внешний вид меню может повлиять на пользовательский опыт посетителя. Перейдем к статье.
Что такое меню WordPress?
Меню - это список ссылок, указывающих на центральные веб-сайты. Обычно они отображаются вверху каждой страницы веб-сайта в виде горизонтальной панели ссылок.
Меню предлагает структуру вашего местоположения и помогает посетителям найти то, что им нужно.Так выглядит меню навигации WPMarks:
Добавление меню и подменю в WordPress осуществляется просто. Вы можете добавлять ссылки на основные сайты, разделы и статьи, записи в блогах и даже настраиваемые ссылки, такие как ваш профиль в социальных сетях.
Ваше меню будет зависеть от точного расположения вашей темы WordPress. Большинство потоков имеют различные параметры, позволяющие создавать разные меню, отображаемые в разных местах.
Как изменить размер шрифта меню в WordPress?
Необходимо обновить CSS, чтобы изменить внешний вид меню WordPress:
- Перейдите в панель управления WordPress
- Перейдите к Внешний вид >> Настроить >> Дополнительные CSS
- Теперь вставьте следующий код.
ul.sf-menu li.menu-item a {
размер шрифта: 20 пикселей;
}
ul.sub-menu li.menu-item a {
размер шрифта: 10 пикселей;
}
- Щелкните «Опубликовать», чтобы сохранить изменения.
Размер основного шрифта здесь - 20, а размер шрифта подменю - 10.
Подведение итогов
Вот и все; мы надеемся, что вы узнали Как легко изменить размер шрифта меню в WordPress . А для посетителя, который попросил нас написать статью о Как установить Google Analytics 4.0 в WordPress , у нас есть специальная статья на эту тему.
Если вам понравился этот пост, подпишитесь на наши видеоуроки по WordPress на YouTube Channel . Не забудьте подписаться на нас в Twitter, и Pinterest.
Если у вас есть предложения или вопросы, оставьте комментарий и помогите нам улучшить.
Просмотры сообщений: 4 775
.

