Крупные шрифты на TFT-экране Arduino: ammo1 — LiveJournal
Сегодня я научился делать шрифты любого размера и выводить ими надписи на экране, подключённом к Arduino. Разобраться с этим оказалась сложнее, чем можно было предположить.
Для того, чтобы сделать экран-информер (https://ammo1.livejournal.com/1114988.html) я заказал на Aliexpress плату Arduino Wi-Fi за $5 и 3.95″ экран за $12, который просто ставится вторым этажом на плату Arduino и не требует соединения проводами.
Продавец Ардуины написал, что на ней есть dip-переключатели, выбирающие режимы работы двух процессоров (ATmega328 и ESP8266), но описать назначение переключателей забыл. У этой платы нет определённого названия, поэтому таблицу назначения переключателей удалось найти не сразу. Но я всё же нашёл её в каком-то российском магазине, торгующим такими платами.
Продавец экрана предлагал скачать с LCDWiki комплект библиотек и программ для этого экрана. Скачал, запустил, и начал биться сначала чтобы просто текст выводился не в вертикальном положении экрана, а в горизонтальном. Потом пытался разобраться, как сделать свой шрифт. В комплекте была программа PCtoLCD200 с полностью китайским интерфейсом. Наугад разобрался, как ей делать шрифт, вот только что с ним делать дальше неизвестно. Никаких инструкций нет. Точнее, есть множество инструкций, но все они не про то. А если выводить крупный текст шрифтом по умолчанию, получается вот такой ужас.
Потом пытался разобраться, как сделать свой шрифт. В комплекте была программа PCtoLCD200 с полностью китайским интерфейсом. Наугад разобрался, как ей делать шрифт, вот только что с ним делать дальше неизвестно. Никаких инструкций нет. Точнее, есть множество инструкций, но все они не про то. А если выводить крупный текст шрифтом по умолчанию, получается вот такой ужас.
В попытках найти инструкцию, на сайте iarduino.ru нашлась информация о библиотеке UTFT, поддерживающей множество экранов, в том числе этот. На сайте автора бибилотеки Rinky-Dink Electronics есть и сама библиотека и онлайн-инструмент для создания любых шрифтов.
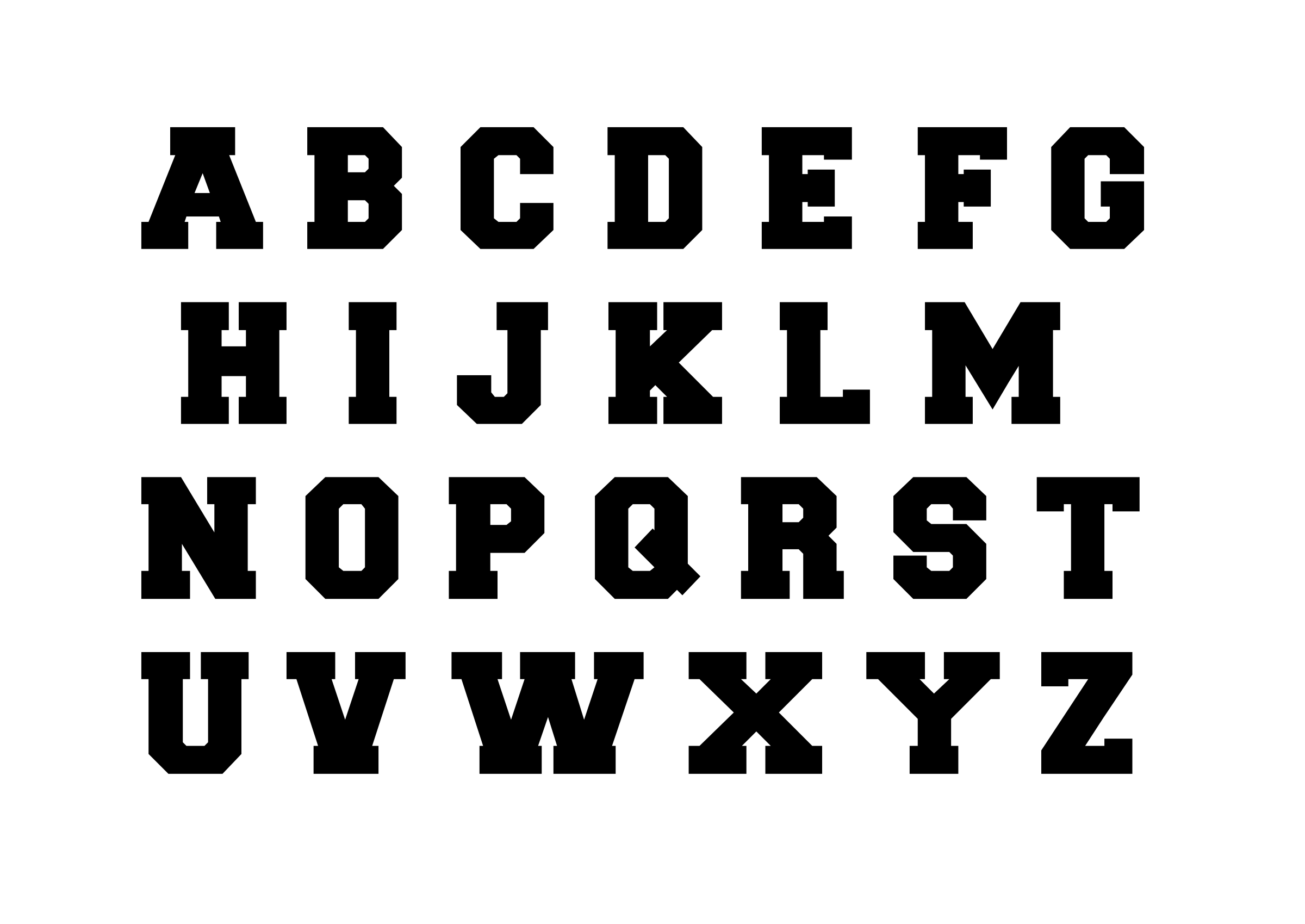
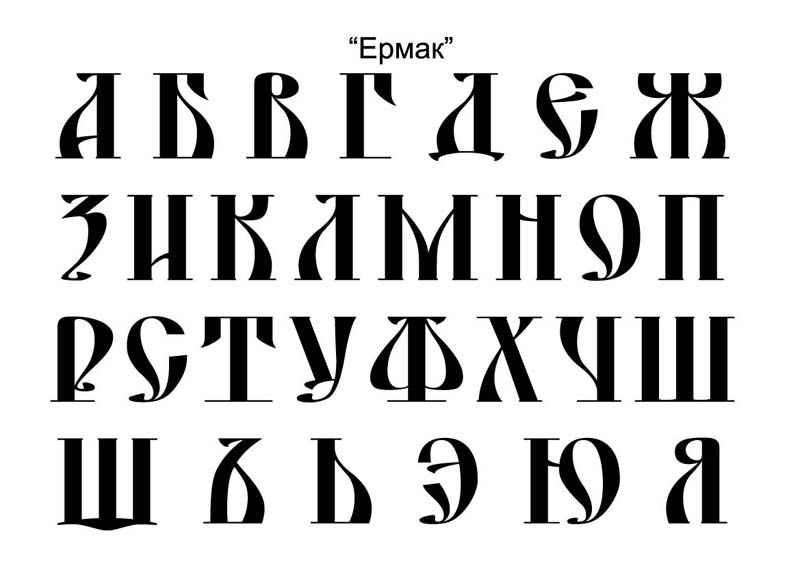
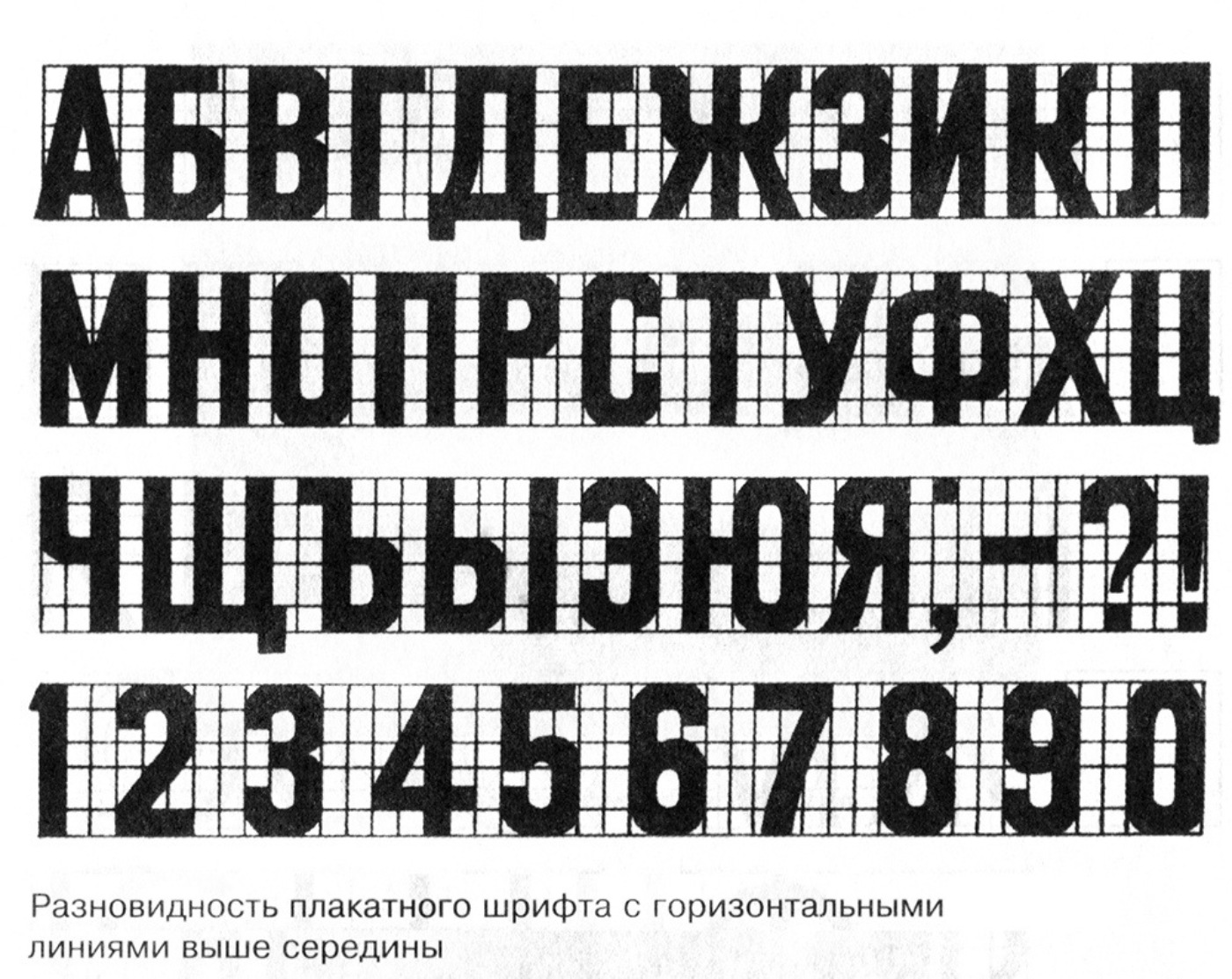
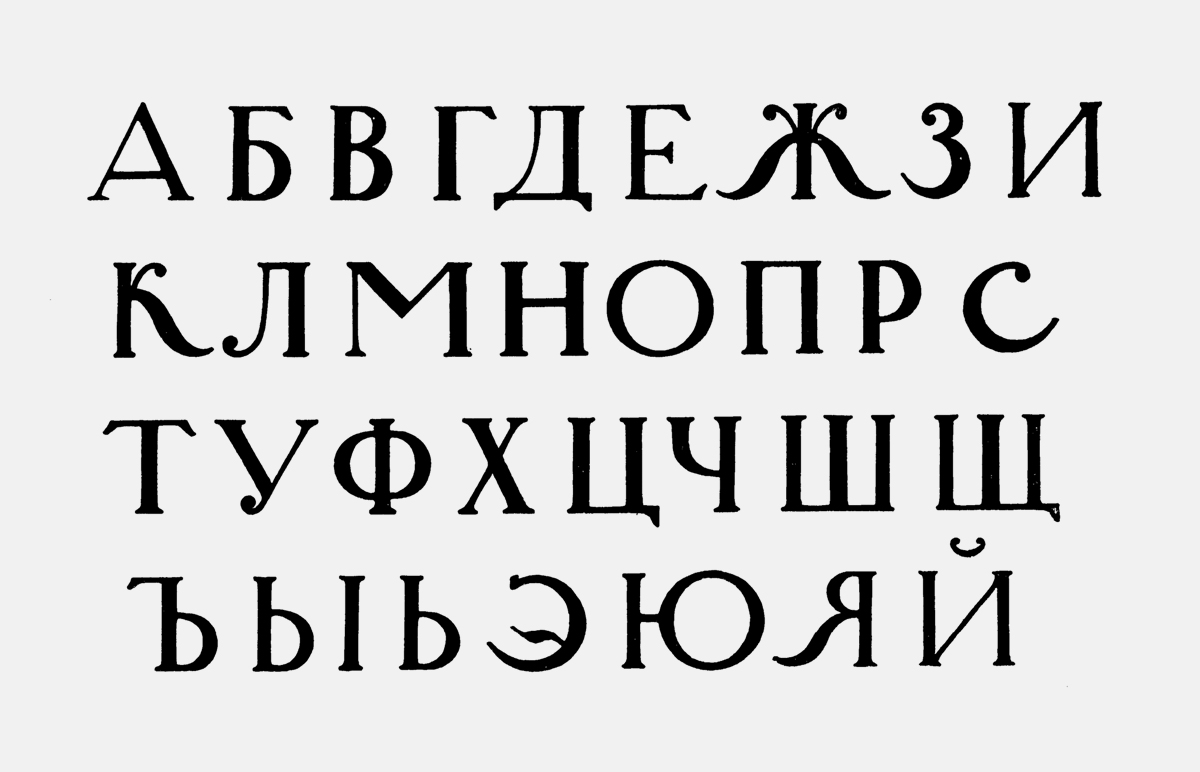
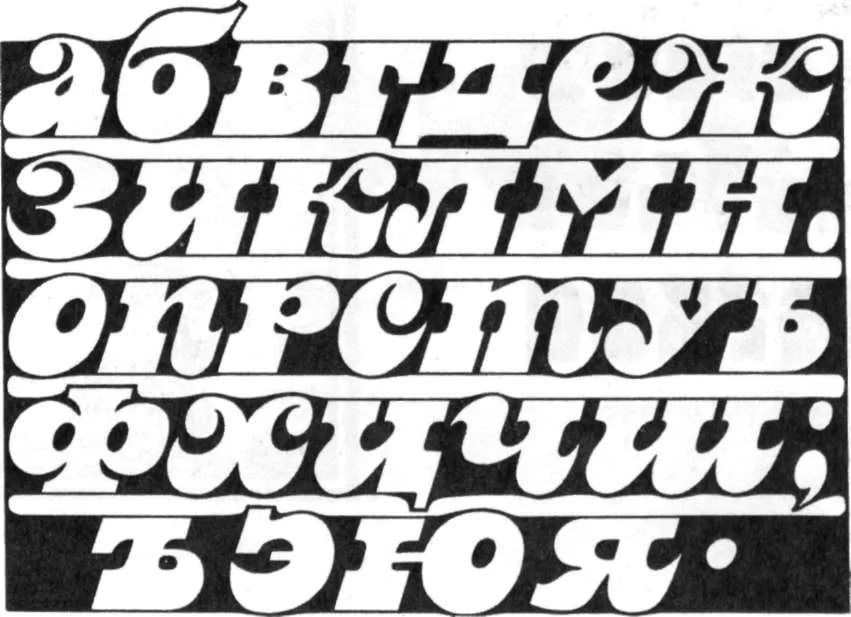
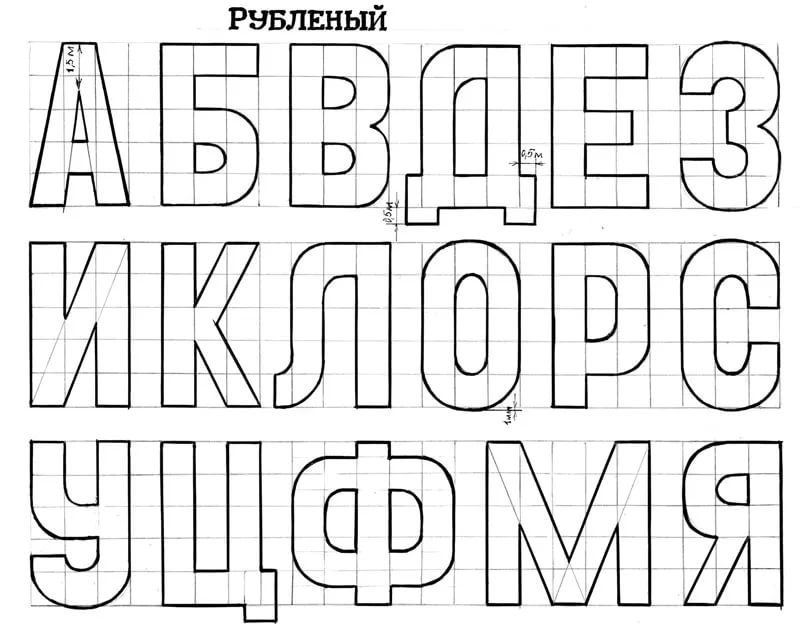
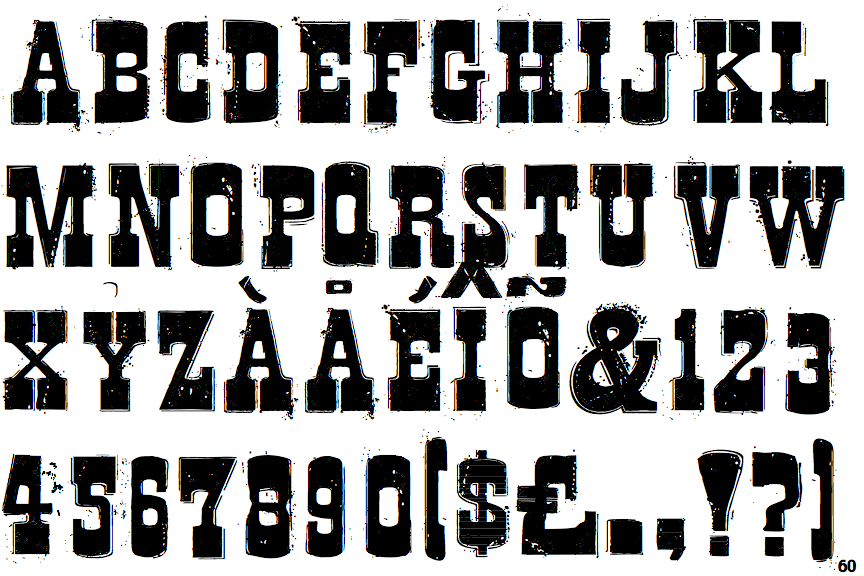
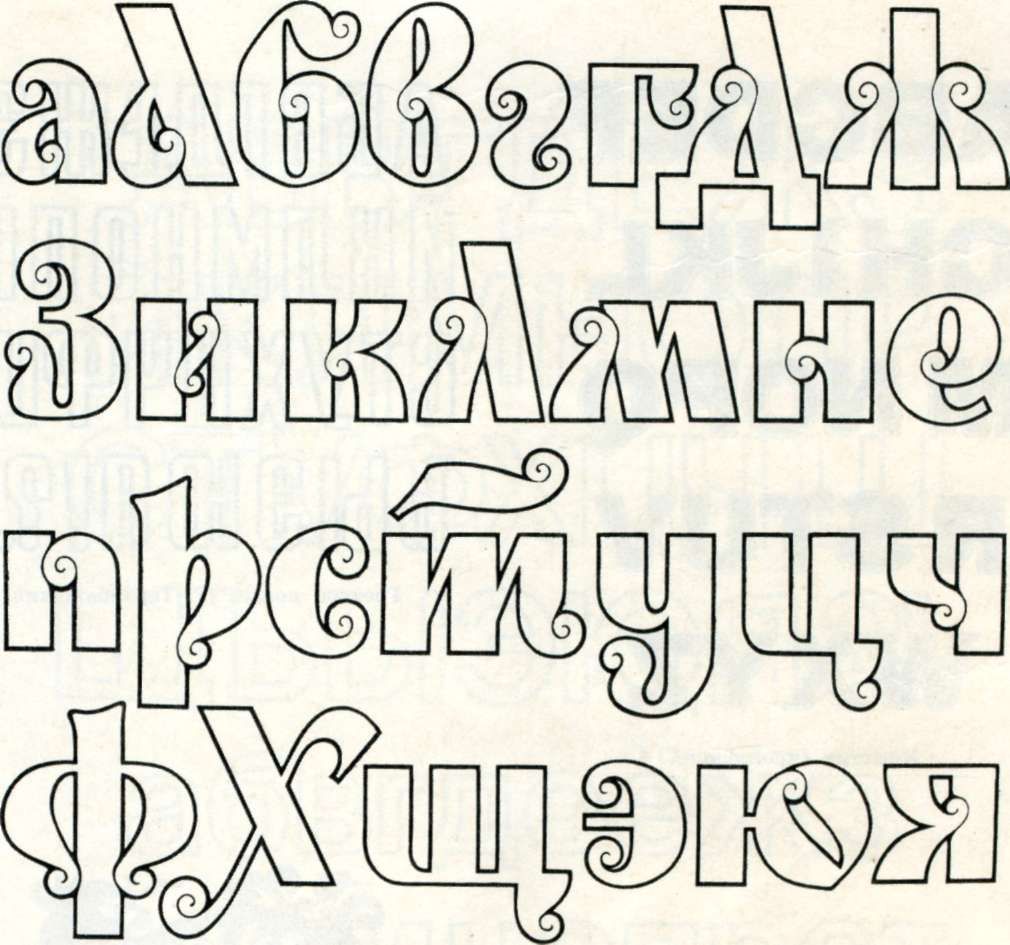
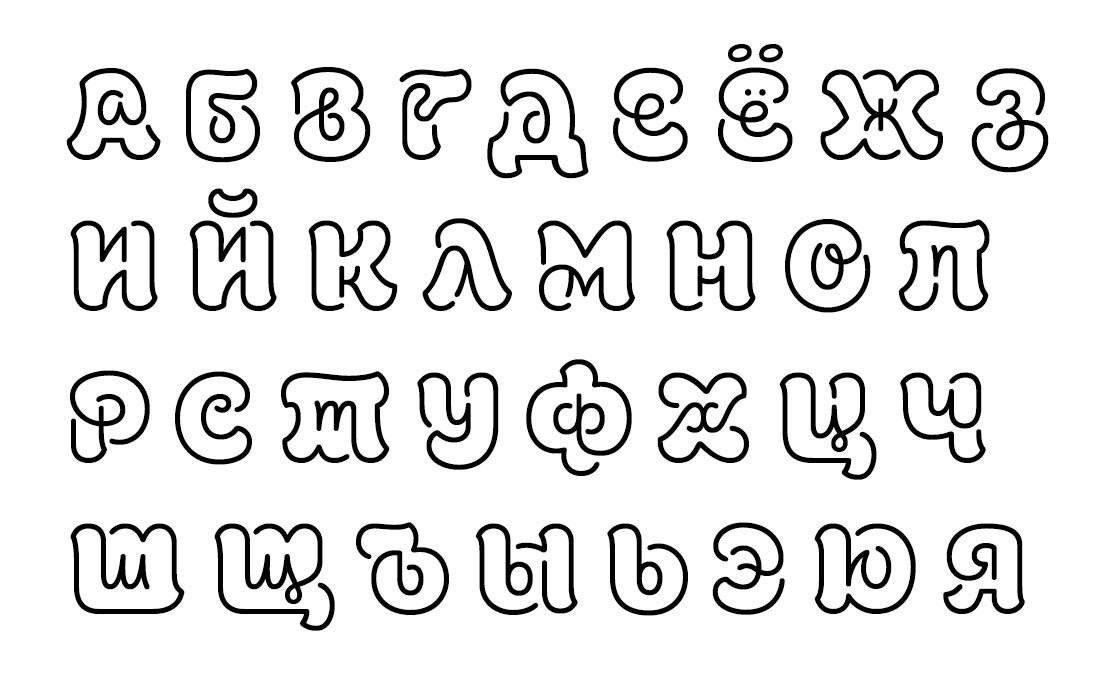
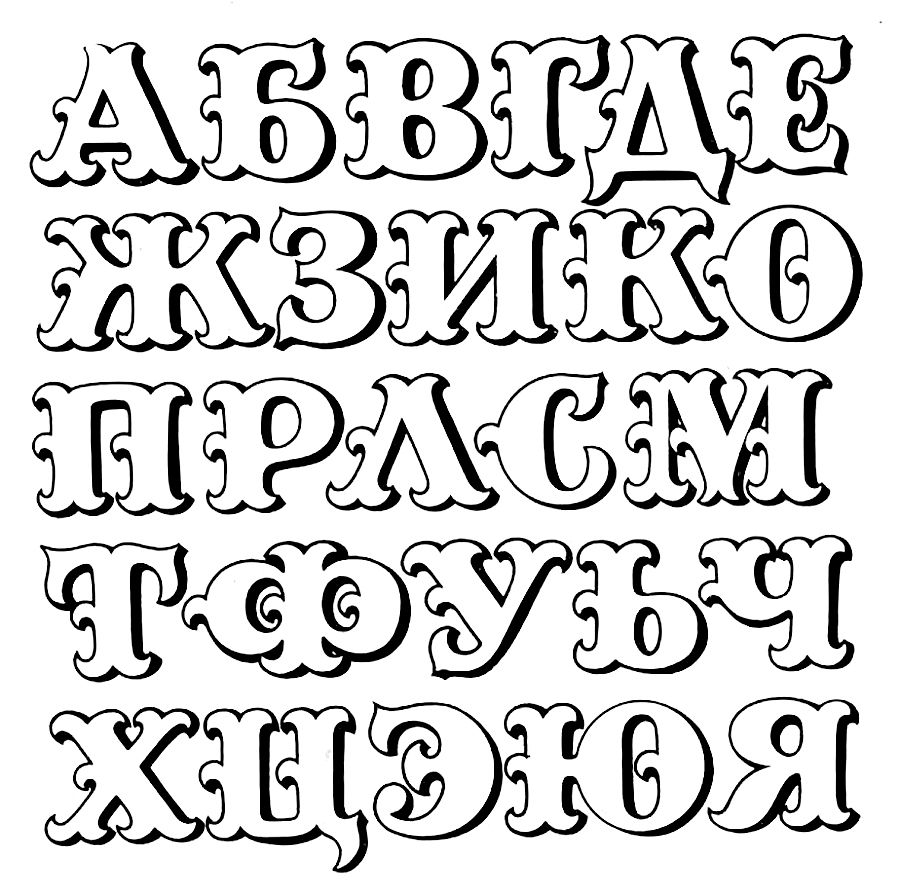
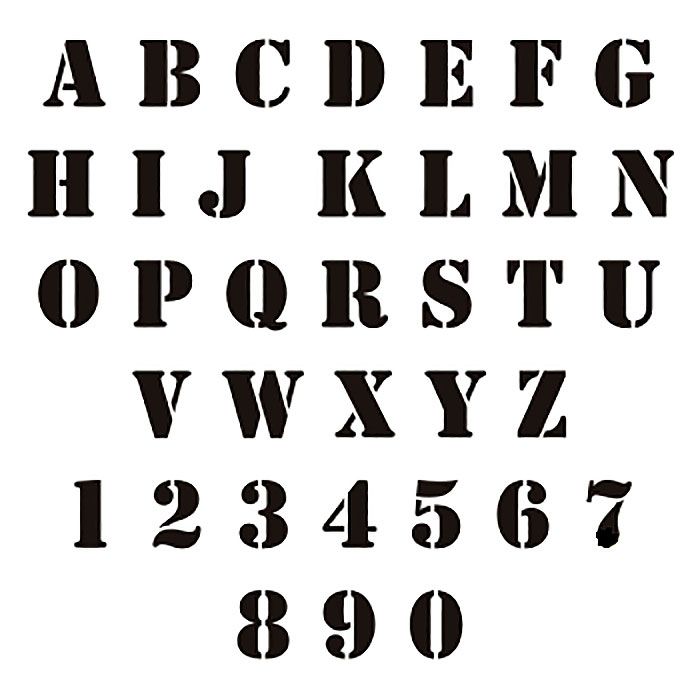
А дальше всё просто: в любом редакторе создаём картинку со всеми символами шрифта (есть два типа шрифтов — алфавитный с 95 символами и цифровой с 10 символами).
Дальше с помощью онлайн-инструмента делаем из этой картинки шрифт. Получается файл с расширением «.c», который нужно положить в папку библиотеки UTFT.
И наконец подключаем свой шрифт и пишем им всё, что угодно.
Главное теперь, чтобы эти большие шрифты не заняли всю память Arduino и хватило места на всё остальное. 🙂
P.S. Не понимаю, как люди делают на Arduino хоть что-то нестандартное. Как только пытаешься сделать хоть что-то, не как все, тут же выясняется, что всё нужно искать наугад и методом тыка.
© 2020, Алексей Надёжин
Основная тема моего блога — техника в жизни человека. Я пишу обзоры, делюсь опытом, рассказываю о всяких интересных штуках. А ещё я делаю репортажи из интересных мест и рассказываю об интересных событиях.
Добавьте меня в друзья здесь. Запомните короткие адреса моего блога: Блог1.рф и Blog1rf.ru.
Второй мой проект — lamptest.ru. Я тестирую светодиодные лампы и помогаю разобраться, какие из них хорошие, а какие не очень.
Главное о шрифтах
Создать дизайн в VistaCreate очень просто: выбираете фото или видео в высоком разрешении, накладываете несколько дизайн-элементов — и добавляете текст. И вот как раз тут важно не промахнуться: если взять шрифты, которые не сочетаются, вы вряд ли будете довольны результатом.
В медиатеке VistaCreate уже добавлено сотни бесплатных шрифтов на 20 языках. Если у вас есть шрифты, созданные или купленные специально для вашего бренда, можете загрузить их в VistaCreate и использовать в дизайне. Добавляйте шрифт в свои бренд-киты — пусть фирменные стили всегда будут у вас под рукой. В этой статье мы ответим на основные вопросы, которые касаются видов шрифтов, их сочетания и использования. Все дизайны, которые мы используем в качестве иллюстраций, доступны в VistaCreate.
Почему шрифты важны в графическом дизайне
Шрифт — это способ выразить посыл, который вы закладываете в свой проект. Конечно, если бы мы везде использовали старый добрый Arial, жизнь была бы проще. Но стала бы она интереснее? Скорее всего, нет. Если хотите, чтобы ваше высказывание выглядело уникально, но при этом дошло до нужной аудитории, важно правильно его оформить. Вот основные ошибки, которые допускают в использовании шрифтов:
- Избыточность. Ее заметно сразу.
 Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно.
Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно. - Неудачный выбор. Очень часто мы выбираем шрифты по одному слову: если оно выглядит симпатично, берем шрифт в работу. Но бывает, что целый абзац текста в этом шрифте выглядит совсем не так, как вы представляли. Например, некоторые крупные шрифты могут отлично подходить для заголовков, но в тексте выглядеть грузно, а легкие — хорошо смотреть в массе текста, но быть слишком слабыми для крупных надписей. Выбирайте шрифты, отталкиваясь от объема текста.
- Вне контекста. Скорее всего, мемуары о войне будут выглядеть довольно странно в романтическом шрифте вроде Clicker. То же правило работает и по отношению к любому тексту, который вы набираете. Поэтому обращайте внимание на контекст сообщения, а не только дизайн букв.

Чтобы избежать этих ошибок, обычно достаточно просто чуть внимательнее почитать про шрифты, которые вы хотите использовать, и выяснить, для чего они и где обычно встречаются.
Пять главных видов шрифтов
Шрифтов огромное количество. Некоторые из них классические — они завоевали к себе доверие и доказали свое качество. А некоторые появились совсем недавно — вышли из стильных словолитных студий или были выпущены в большой свет независимыми дизайнерами, которые увлекаются типографикой. Какой шрифт вы бы ни выбрали, очень важно понимать ключевые характеристики семейств шрифтов — чтобы подбирать сочетания правильно.
Когда я создавала свой первый шрифт, у меня было ощущение, что я стою у подножию Эвереста. В купальнике.
Нина Стрёсингер, шрифтовой дизайнер в Frere-Jones Type, критик в Йельской школе искусств.
Шрифты с засечками
Это группа всех шрифтов с маленькими черточками — засечками — на концах букв. На сегодняшний день существует огромная масса таких шрифтов в самых разных стилях, от римских Roman до барочных Didone. Дизайнеры шрифтов и эксперты в области типографики за пару секунд отличат старые шрифты с засечками от новых. Но никакой магии в этом нет: чтобы понять, как они отличаются друг от друга, просто посмотрите на классический Sabon, переходный Perpetua и современный Didot. Разница неочевидная, но она все-таки есть:
Дизайнеры шрифтов и эксперты в области типографики за пару секунд отличат старые шрифты с засечками от новых. Но никакой магии в этом нет: чтобы понять, как они отличаются друг от друга, просто посмотрите на классический Sabon, переходный Perpetua и современный Didot. Разница неочевидная, но она все-таки есть:
- Раньше в шрифтах без засечек переход от тонких к утолщенным фрагментам был не таким явным, как сейчас. Засечки были довольно небольшими и не особо незаметными.
- Переходные шрифты — это сочетание старых и неоклассических техник, в них засечки стали сочетаться с более тонкими, но отчетливыми линиями литер.
- Современные шрифты этого типа представляют собой сочетание более изящных линий с утолщенными и отчетливыми. Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Шрифты с засечками отлично смотрятся не только в печатных материалах (например, книг и журналов), но и в большом объеме цифрового текста — они упрощают чтение. В VistaCreate сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
В VistaCreate сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
Шрифты без засечек
Шрифты с засечками создают атмосферу чего-то современного и свежего. Эту их характеристику очень часто используют в рекламе, особенно когда нужно добавить экспрессии. Но если вам нужна энергия, найти ее можно и в шрифтах без засечек. Шрифты с прямыми буквами без черточек — это квинтэссенция устойчивости и серьезности.
Отличным примером таких шрифтов служат классические News Gothic, Helvetica, Century Gothic и любимый всеми Calibri. Как и шрифты с засечками, сначала такие шрифты были более простыми — с тяжелыми и толстыми линиями. А потом эти шрифты эволюционировали и приняли более элегантные, тонкие формы.
Чаще всего шрифты без засечек используют в заголовках, но некоторые из них (например, Arial и Proxima Nova) часто можно увидеть и в текстовых блоках.
Брусковые шрифты
Если просто, то брусковый шрифт — это шрифт, у которого есть засечки, но они короткие и грубоватые.
Большинство моноширинных шрифтов (где все буквы занимают одинаковое пространство), которые используются на печатных машинках и компьютерах, — это или шрифты без засечек, или брусковые шрифты. Если вы когда-то набирали текст с помощью клавиатуры, с огромной вероятностью он был в Courier и Lucida Console.
Но это не все популярные варианты брускового шрифта — например, шрифты American Typewriter, Rockwell и Clarendon тоже часто используется.
Lora — один из десятков брусковых шрифтов, которые доступен в VistaCreate. Используйте его в своем дизайне, чтобы надписи в нем стали выглядеть увереннее.
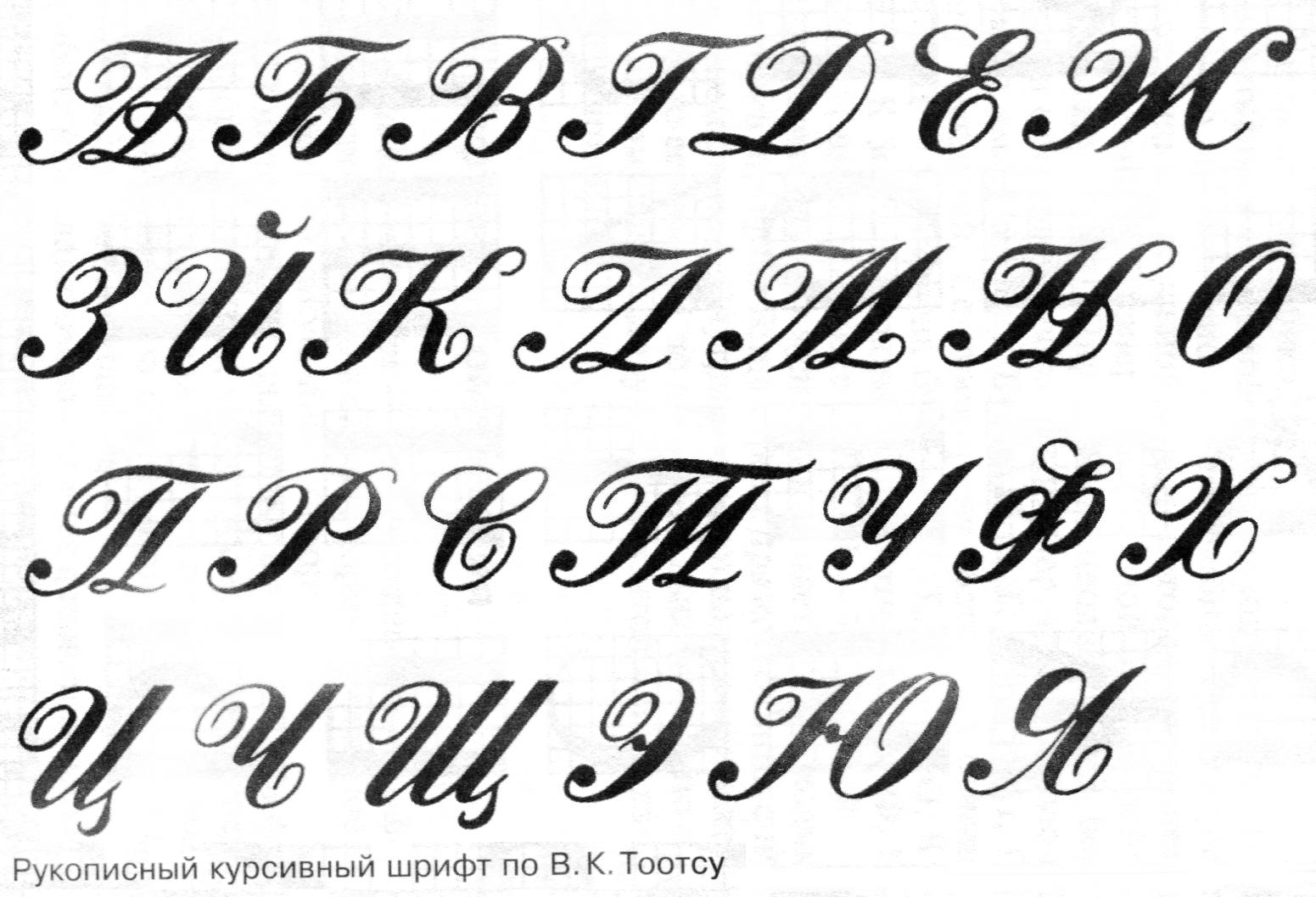
Рукописные шрифты
Самый первый шрифт возник не сам по себе — по сути, это имитация написания от руки. Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Вот несколько отличных примеров рукописных шрифтов — Snell Roundhand, Brush Script и Kaufmann.
Просмотрите варианты рукописных шрифтов в коллекции VistaCreate и примените любой из них к своим надписям, которые хотели бы выделить как-то по-особенному. К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
Декоративные и акцидентные шрифты
Акцидентные шрифты обыгрывают типографику по-новому, но задача у них одна: сделать так, чтобы ваше сообщение было максимально заметным. Для сплошного текста такие шрифты не подходят — они работают исключительно для отдельных слов и коротких заголовков.
Декоративные шрифты могут входить во все те семейства, которые мы уже упоминали: это могут быть шрифты с засечками и без, рукописные и брусковые шрифты.
Хорошие примеры этих шрифтов — Broadway, Bauhaus (который вдохновлен эстетикой Баухауса), Peignot, Stencil и Windsor. В коллекции VistaCreate масса декоративных шрифтов, и для каждого найдется своя пара. Возьмите, к примеру, Sigmar One и попробуйте соединить его с разными базовыми шрифтами — и увидите, как меняется настроение текста.
Как сочетать шрифты
Способов сочетать шрифты не так много, как может показаться на первый взгляд. Их всего два: использовать шрифты одной или разных гарнитур. Но прежде чем выбрать, по какому пути пойти, важно понять разницу между гарнитурой и шрифтом.
Гарнитура — это набор шрифтов с общими характеристиками дизайна, который обычно включает нормальное, жирное и курсивное начертание шрифта. Иногда в гарнитуре только нормальное и жирное начертание, а иногда этот комплект расширяется на тонкие и максимально жирные начертания, более или менее разреженные написания.
Шрифт — это вариация гарнитуры, со своим стилем, весом и размером. На заре книгопечатания подвижные литеры в шрифты отливались из металла или вырезались из дерева. Сегодня шрифты заключены в цифровые файлы, которые можно скачать из магазина шрифтов или купить напрямую у шрифтового дизайнера.
Используйте шрифты одной гарнитуры
Начинаем подбирать шрифты. Самый простой и, наверное, самый удачный способ стилизовать текст в дизайнах — использовать шрифты одной гарнитуры. В этом случае ошибиться просто невозможно, это минимализм в чистом виде. Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами.
В примере ниже можно посмотреть, как дизайнеры VistaCreate использовали этот подход, чтобы создать шаблон с четырьмя текстовыми блоками, набранными одним шрифтом, но совершенно по-разному. Они использовали шрифт с засечками Radley и набрали им и заголовки (заглавными буквами), и сам текст (строчными). Еще в этом примере есть вариации этого шрифта курсивом и с подчеркиванием.
Еще в этом примере есть вариации этого шрифта курсивом и с подчеркиванием.
Звучит немного необычно, но на практике шрифты из разных гарнитур иногда сочетаются даже лучше, чем из одной. Но нужно подбирать их аккуратно — далеко не все такие шрифты хорошо смотрятся вместе. Лучший способ понять, как все работает, попробовать использовать их в своем дизайне и посмотреть, что из этого выходит. Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Пример ниже показывает, как удачно может выглядеть сочетания двух совершенно разных шрифтов в одном дизайне. Дизайнеры VistaCreate скомбинировали Montserrat и Mr Dafoe — и получилось очень ярко. Жирное начертание Montserrat идеально подходит для заголовков и основного текста, а изначально курсивный Mr Dafoe — органично подчеркивает устойчивость и вес основного текста.
Рукописные шрифты — отличный выбор, если хочется добиться эффекта «настоящести» написания. Но к сожалению, довольно часто их сложно читать, особенно в курсивном начертании. Поэтому для баланса лучше сочетать их с обычными. При этом подходе пользуйтесь правилом Парето: 80% текста наберите шрифтом, который легко считывается, а 20% — декоративным, рукописным, трафаретным или любым другим экспрессивным шрифтом.
Но к сожалению, довольно часто их сложно читать, особенно в курсивном начертании. Поэтому для баланса лучше сочетать их с обычными. При этом подходе пользуйтесь правилом Парето: 80% текста наберите шрифтом, который легко считывается, а 20% — декоративным, рукописным, трафаретным или любым другим экспрессивным шрифтом.
Подытожим
Текст — это то, на что люди обращают внимание в первую очередь, когда смотрят на дизайн. От выбора шрифтов напрямую зависит то, как люди будут воспринимать ваш визуальный проект. На отношение аудитории можно влиять грамотным подбором шрифтовых пар — попробуйте и поймете, что этот инструмент может очень много.
крупный шрифт — это… Что такое крупный шрифт?
- крупный шрифт
- large print
Большой англо-русский и русско-английский словарь. 2001.
- крупный ученый
- крупный элемент системы
Смотреть что такое «крупный шрифт» в других словарях:
КРУПНЫЙ — КРУПНЫЙ, крупная, крупное; крупен, крупна, крупно, крупны; противоп.
 мелкий. 1. Состоящий из частей, частиц, элементов большого размера. Крупный песок. Крупный скот. Крупный шрифт, почерк. 2. Большой, больших размеров, большой величины. Крупные… … Толковый словарь Ушакова
мелкий. 1. Состоящий из частей, частиц, элементов большого размера. Крупный песок. Крупный скот. Крупный шрифт, почерк. 2. Большой, больших размеров, большой величины. Крупные… … Толковый словарь УшаковаШРИФТ — ШРИФТ, шрифта, мн. шрифты и (разг.) шрифты, муж. (нем. Schrift письмо). Полный комплект типографских литер определенного рисунка для набора, содержащий алфавит со всеми знаками препинания, цифрами. Шрифты по характеру рисунка букв делятся на… … Толковый словарь Ушакова
ШРИФТ — муж., нем. набор, отлитые, для печати, буквы. Шрифты (наборы) получают названья, коими их и обозначают. Сперва режутся на стали пунсоны (чеканы), коими выбиваются с одного удара в меди матрицы (льяки), а в них льется шрифт (набор) из гарту,… … Толковый словарь Даля
Шрифт — Полуустав Цифры и русские буквы в стиле готического шрифта Шрифт (нем. … Википедия
крупный — ая, ое; крупен, а, о; крупнейший.
 1. Состоящий из больших частиц, однородных частей или предметов большого размера (противоп.: мелкий). К ая соль. К. песок. К. жемчуг. К ая ягода. К. шрифт. К. почерк. Пошёл к. град. К ая дрожь (дрожь, при которой … Энциклопедический словарь
1. Состоящий из больших частиц, однородных частей или предметов большого размера (противоп.: мелкий). К ая соль. К. песок. К. жемчуг. К ая ягода. К. шрифт. К. почерк. Пошёл к. град. К ая дрожь (дрожь, при которой … Энциклопедический словарькрупный — ая, ое; кру/пен, а/, о; крупне/йший см. тж. крупно, крупность, крупнота 1) Состоящий из больших частиц, однородных частей или предметов большого размера (противоп.: ме/лкий) К ая соль … Словарь многих выражений
Цицеро (типограф. шрифт) — Шрифт кегля цицеро Цицеро Цицеро (1/4 квадрата, риса) типографский шрифт, кегль которого равен 12 пунктам ( 4,51мм). Этим кеглем (в 12 пунктов Дидо) в 1467 году были впервые отпечатаны «письма Цицерона». Применяют при печати книг для детей и… … Википедия
Моноширинный шрифт — (внизу) в сравнении с пропорциональным Моноширинный, или непропорциональный шрифт это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину … Википедия
Компьютерный шрифт — В этой статье не хватает ссылок на источники информации.
 Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … Википедия
Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … ВикипедияРубленый шрифт — Гротеск (шрифт без засечек) и антиква (шрифт с засечками) Рубл … Википедия
Полуустав (шрифт) — У этого термина существуют и другие значения, см. Полуустав (значения). Лаврентьевская летопись (1377) Полуустав форма … Википедия
Как поменять шрифт на Android. Как увеличить размер шрифта на смартфоне Андроид
Статья о том, как поменять шрифт на Андроид или увеличить размер шрифта на смартфоне или планшете. Чтобы, вместо стандартного и печатного шрифта на телефоне был другой какой-нибудь курсивный и плавный или скажем в стиле Gotham (готский шрифт — красивый сам по себе).
Для начала давайте посмотрим как увеличить шрифт на смартфоне Андроид, меняем размер текста на крупный.
— Открываем на телефоне «Настройки» .
— В настройках переходим в пункт «Экран».
— Здесь выбираем пункт «Размер шрифта». Если нет этого пункта, то сперва пункт «Дополнительно» где появится пункт » Размер шрифта».
— Теперь вы можете видеть, что размер шрифта на Android выставлен «По умолчанию», если нужно чтоб на телефоне был крупный шрифт, то сдвигаем ползунок на «Крупный» и видим как меняется размер шрифта текста представленного для примера.
На смартфонах с предыдущими версиями Андроид шрифт меняется так: открываем «Настройки» (возможно, придется выбрать и «Все настройки») далее выбираем пункт «Дисплей» далее «Размер шрифта» где устанавливаем крупный или мелкий.
Теперь посмотрим как поставить свой шрифт на Андроид.
Внимание: для того, чтобы установить шрифт на андроиде вы должны иметь рут права (root).
Для начала, хочу высказать свое мнение по этому вопросу: поменять шрифт вполне отличная функция, чтобы выделить свой смартфон среди других. Но при неправильной установке, просмотре шрифта могут возникнуть проблемы, такие как зависание смартфона или же вплоть до полной перепрошивки вашего устройства. Но этого можно избежать, если действовать правильно, а как — это я вам опишу в подробностях: «что» и «как делать», чтобы шрифт на вашем Android работал исправно и не вызывал лишних неудобств.
Но при неправильной установке, просмотре шрифта могут возникнуть проблемы, такие как зависание смартфона или же вплоть до полной перепрошивки вашего устройства. Но этого можно избежать, если действовать правильно, а как — это я вам опишу в подробностях: «что» и «как делать», чтобы шрифт на вашем Android работал исправно и не вызывал лишних неудобств.
Что ж, сначала, вам необходимо понять — какой вас интересует стиль шрифта. Готский, шрифт из какой-нибудь игры или может быть в стиле «Китай». Приведу примеры, как могут выглядеть названия шрифта. Примеры шрифты для Андроид:
1) AngryBirds.ttf
2) Cooljazz.ttf
3) GotEdition.ru
4) Komika.ttf
Как видно из примеров, у шрифта имеется расширение/формат «.ttf». Первый шрифт из игры «Angry Birds», второй в «плавающем» стиле, третий — гот, ну а четвертый — плавный курсивный (что-то типа написанного от руки).
Первым шагом, вам необходимо из интернета скачать программу для изменения шрифта на андроиде, которая называется «FontChangerv. apk».
apk».
Скачав и установив программу — можете открыть ее, но это ничего не даст, так как приложение скажет, что на вашем устройстве не найдено такой программы, как «BusyBox Pro» — она нужна для работы «FontChangerv».
Вторым шагом, будет закачка и установка «BusyBox Pro» — качайте последнюю версию программы, на данный момент это: v10.5.
Скачав и установив оба приложения, запускаем на устройстве любой файловый менеджер и ищем на карте памяти андроида папку «.fontchanger» (без кавычек) — она обычно расположена в корне.
Пример: h:\sdcard1\.fontchanger
Папка будет скрытой — используйте файловый менеджер, который имеет рут. К примеру: TOTAL COMMANDER. Найдя папку, кидаем в нее, найденные вами в интернете, шрифты (!!!расширение у них: .ttf) Закинув в папку .fontchanger шрифты, запускаем FontChangerv. Дальше трудностей не будет.
!!! ВНИМАНИЕ !!!
Чтобы у вас не полетела система Андроид, нужно после каждого применения шрифта перезагружать смартфон!!!!
Если вы применили шрифт, но он вам не понравился — не нужно сразу же применять другой — !!!ПЕРЕЗАГРУЗИТЕ СНАЧАЛА АНДРОИД!!! Если вы его не перезагрузите, то сначала ничего не будет, но вы когда-нибудь его все равно перезагрузите. Тогда-то он вам и скажет — «хана системе», он просто будет перезагружаться без конца!!!
Тогда-то он вам и скажет — «хана системе», он просто будет перезагружаться без конца!!!
Надеюсь информация о шрифте на Android оказалась полезной. Не забудьте оставить отзыв и указать модель устройства к которому подошла или нет инфа чтоб и другим осталась от вас полезная информация. Спасибо за отзывчивость!
Статью прислал Валерий Артюшкин 14.04.2015г. Отредактирована 09.04.2020г.
> Android помощь
> Главная сайта
Отзывы о смене шрифта на Андроид
Добавить отзыв или поделиться полезной информацией по теме страницы.
ОБНОВИТЬ СТРАНИЦУ С ОТЗЫВАМИКрупные шрифты на TFT-экране Arduino — Жизнь, полная впечатлений
Сегодня я научился делать шрифты любого размера и выводить ими надписи на экране, подключённом к Arduino. Разобраться с этим оказалась сложнее, чем можно было предположить.
Для того, чтобы сделать экран-информер (https://ammo1. livejournal.com/1114988.html) я заказал на Aliexpress плату Arduino Wi-Fi за $5 и 3.95″ экран за $12, который просто ставится вторым этажом на плату Arduino и не требует соединения проводами.
livejournal.com/1114988.html) я заказал на Aliexpress плату Arduino Wi-Fi за $5 и 3.95″ экран за $12, который просто ставится вторым этажом на плату Arduino и не требует соединения проводами.
Продавец Ардуины написал, что на ней есть dip-переключатели, выбирающие режимы работы двух процессоров (ATmega328 и ESP8266), но описать назначение переключателей забыл. У этой платы нет определённого названия, поэтому таблицу назначения переключателей удалось найти не сразу. Но я всё же нашёл её в каком-то российском магазине, торгующим такими платами.
Продавец экрана предлагал скачать с LCDWiki комплект библиотек и программ для этого экрана. Скачал, запустил, и начал биться сначала чтобы просто текст выводился не в вертикальном положении экрана, а в горизонтальном. Потом пытался разобраться, как сделать свой шрифт. В комплекте была программа PCtoLCD200 с полностью китайским интерфейсом. Наугад разобрался, как ей делать шрифт, вот только что с ним делать дальше неизвестно. Никаких инструкций нет. Точнее, есть множество инструкций, но все они не про то. А если выводить крупный текст шрифтом по умолчанию, получается вот такой ужас.
Точнее, есть множество инструкций, но все они не про то. А если выводить крупный текст шрифтом по умолчанию, получается вот такой ужас.
В попытках найти инструкцию, на сайте iarduino.ru нашлась информация о библиотеке UTFT, поддерживающей множество экранов, в том числе этот. На сайте автора бибилотеки Rinky-Dink Electronics есть и сама библиотека и онлайн-инструмент для создания любых шрифтов.
А дальше всё просто: в любом редакторе создаём картинку со всеми символами шрифта (есть два типа шрифтов — алфавитный с 95 символами и цифровой с 10 символами).
Дальше с помощью онлайн-инструмента делаем из этой картинки шрифт. Получается файл с расширением «.c», который нужно положить в папку библиотеки UTFT.
И наконец подключаем свой шрифт и пишем им всё, что угодно.
Главное теперь, чтобы эти большие шрифты не заняли всю память Arduino и хватило места на всё остальное. 🙂
P.S. Не понимаю, как люди делают на Arduino хоть что-то нестандартное. Как только пытаешься сделать хоть что-то, не как все, тут же выясняется, что всё нужно искать наугад и методом тыка.
© 2020, Алексей Надёжин
Основная тема моего блога — техника в жизни человека. Я пишу обзоры, делюсь опытом, рассказываю о всяких интересных штуках. А ещё я делаю репортажи из интересных мест и рассказываю об интересных событиях.
Добавьте меня в друзья здесь. Запомните короткие адреса моего блога: Блог1.рф и Blog1rf.ru.
Второй мой проект — lamptest.ru. Я тестирую светодиодные лампы и помогаю разобраться, какие из них хорошие, а какие не очень.
Этот пост в моём блоге LiveJournal: Крупные шрифты на TFT-экране Arduino
крупных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Штучные материалы
Связанные стили
Cool
Fancy
Рукописный ввод
Симпатичный
Sans Serif
Bold
Fun
1 Ретро
1 Ретро
Дизайн
Контур
Плакат
Комикс
Мультфильм
Рисованный вручную
Базовый
Толстый
1 Большой
- Дисплей
Heavy
Fat
Clean
Simple
Title
Unicase
Черный
Classic
Girly
Огромный
Легкий
Line
Причудливый
Обычный
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
3180 загрузок
100% бесплатно
Обычные72737 загрузок
100% Бесплатно
79091 загрузок
100% бесплатно
16836 загрузок
100% бесплатно
ExtraBold7152 загрузки
Для личного пользования Бесплатно
1344 загрузки
Для личного пользования Бесплатно
12760 загрузок
100% бесплатно
1744 загрузки
100% бесплатно
Обычный22337 загрузок
Для личного пользования Бесплатно
12737 загрузок
Для личного пользования Бесплатно
8171 загрузок
Для личного пользования Бесплатно
26502 загрузки
100% бесплатно
14574 загрузок
Для личного пользования Бесплатно
405 загрузок
Для личного пользования Бесплатно
304 загрузок
1-15 из 30 Результаты
- 1
- 2
- След.

Еще больше стилей
- Популярные шрифты
- Коммерческие Шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Как сделать эссе длиннее
Как сделать сочинение длиннее
Довольно сложно предъявить студентам требования к сочинениям — например, требование 500 слов приводит к действительно, очень, очень, крайне лишним спискам прилагательных и описанию слов, подобных этому предложению, для увеличения количества слов.Другие учителя используют количество страниц как показатель завершения. Но что произойдет, если у вас будет четыре с половиной страницы вашего пятистраничного эссе? Существует множество техник написания, чтобы конкретизировать идеи и сделать их длиннее, но я предполагаю, что ваше эссе само по себе безупречно, и вам нужен более технологичный ответ. Вот несколько техник, которые мне хорошо послужили. Я использую их все время.
Вот несколько техник, которые мне хорошо послужили. Я использую их все время.
Примечание. Это руководство предназначено для Microsoft Word как части Office 2007, хотя многие из тех же методов можно использовать в предыдущих или последующих версиях Word.
Во-первых, шрифт или размер шрифта — довольно простой способ сделать эссе длиннее. Некоторые учителя требуют использовать шрифт Times New Roman 12 кегля. Однако, если они забывают добавить это в правила, вы можете изменить это на все, что захотите (при условии, что в программе нет общего заявления об этом). Вы хотите выбрать шрифт с максимальной высотой. Очевидно, вы не хотите выбирать шрифт, который слишком сложно читать, так как это может раздражать человека, ставящего его оценку. Ниже приведено изображение слова «Hello», напечатанное четыре раза, каждый размером 12.Шрифты слева направо: «Angsana New», «Calibri», «Times New Roman» и «Algerian».
Размер шрифта также может сильно повлиять на качество вашей бумаги. Использование шрифта 72 размера, несомненно, приведет к тому, что количество страниц в вашей бумаге превысит требуемое, но это не лучшая идея. Простое изменение размера шрифта с 12 на 13 может добавить к бумаге несколько строк. Ниже приведено изображение идентичного текста в двух столбцах, оба шрифтом Times New Roman, но размером 12 слева и размером 13 справа.
Использование шрифта 72 размера, несомненно, приведет к тому, что количество страниц в вашей бумаге превысит требуемое, но это не лучшая идея. Простое изменение размера шрифта с 12 на 13 может добавить к бумаге несколько строк. Ниже приведено изображение идентичного текста в двух столбцах, оба шрифтом Times New Roman, но размером 12 слева и размером 13 справа.
Даже если ваш учитель требует размер шрифта Times New Roman 12, у вас может возникнуть соблазн изменить его.Незначительные изменения довольно сложно измерить на распечатке, однако это возможно. Например, если учитель должен был распечатать слово «the» шрифтом Times New Roman кегль 12 на листе прозрачной бумаги, он мог бы затем провести его над словом «the» в вашем эссе и проверить, идентично ли оно. Вероятно, этого не произойдет, но на самом деле со мной такое случалось раньше.
Расстояние между строками очень сложно измерить, потому что, хотя в большинстве шрифтов верхний и нижний края значительно различаются. В некоторых шрифтах есть общий край, за исключением букв, которые висят над или под линией, но в шрифтах, которые больше похожи на рукописный текст, его нет. В любом случае, даже с общими гранями, маловероятно, что ваш учитель выхватит линейку и измерит. Слишком большой промежуток может вызвать подозрение, но изменение эссе с двойного интервала на 2.1 может действительно иметь большое значение. Следует помнить, что чем длиннее базовое эссе, тем больше оно увеличивается. Так, например, если ваше эссе состоит из 10 строк с двойным интервалом, и вы измените интервал на 2.1, вы получаете дополнительные 0,1 строки на каждую написанную вами строку, а 0,1 × 10 = 1. Таким образом, на каждые десять строк, которые вы действительно пишете, вы получаете эффект, как если бы вместо них было написано одиннадцать. Для эссе объемом 4,5 страницы это крошечное изменение может легко вывести вас за отметку в 5 страниц и практически незаметно. Ниже два абзаца, левый с одинарным интервалом, а правый — с интервалом 1,1.
В некоторых шрифтах есть общий край, за исключением букв, которые висят над или под линией, но в шрифтах, которые больше похожи на рукописный текст, его нет. В любом случае, даже с общими гранями, маловероятно, что ваш учитель выхватит линейку и измерит. Слишком большой промежуток может вызвать подозрение, но изменение эссе с двойного интервала на 2.1 может действительно иметь большое значение. Следует помнить, что чем длиннее базовое эссе, тем больше оно увеличивается. Так, например, если ваше эссе состоит из 10 строк с двойным интервалом, и вы измените интервал на 2.1, вы получаете дополнительные 0,1 строки на каждую написанную вами строку, а 0,1 × 10 = 1. Таким образом, на каждые десять строк, которые вы действительно пишете, вы получаете эффект, как если бы вместо них было написано одиннадцать. Для эссе объемом 4,5 страницы это крошечное изменение может легко вывести вас за отметку в 5 страниц и практически незаметно. Ниже два абзаца, левый с одинарным интервалом, а правый — с интервалом 1,1. Это действительно демонстрирует потенциал небольшого изменения.
Это действительно демонстрирует потенциал небольшого изменения.
Чтобы изменить интервал между строками, вам необходимо получить доступ к меню «Абзац» (я считаю, что в более старых версиях Word это можно было сделать, выбрав «Формат» -> «Абзац»).В Word 2007 к нему можно получить доступ, перейдя на вкладку «Макет страницы» на ленте и нажав всплывающую кнопку в прямоугольнике абзаца.
Затем в разделе «Межстрочный интервал» выберите «Множественный», а в разделе «В» выберите число, близкое к нормальному, например 1,1 или 2,1. Вы можете увеличить эту разницу, рискуя, что учитель заметит.
Изменение полей страницы — еще один отличный способ изменить длину бумаги. Уменьшая количество места, которое слова могут занимать на странице, вы увеличиваете количество страниц, необходимых для размещения вашего существующего контента.Изменение левого поля немного рискованно, поскольку большинство листов выровнены по левому краю, а это означает, что левый край будет относительно одинаковым для всех листов. Однако правое поле можно изменить по своему усмотрению, поскольку длина слов, количество букв и количество пробелов сильно влияют на правый край каждой строки. Вы также можете увеличить объем места, занимаемого верхним и нижним колонтитулами документа.
Однако правое поле можно изменить по своему усмотрению, поскольку длина слов, количество букв и количество пробелов сильно влияют на правый край каждой строки. Вы также можете увеличить объем места, занимаемого верхним и нижним колонтитулами документа.
Еще один способ сделать документ длиннее — это добавить больше строк в заголовок документа.Если вы сделаете его слишком длинным, убедитесь, что он размещен только на первой странице, а не на каждой, так как это будет невероятно очевидно.
Если ваш учитель требует, чтобы эссе было 5 страниц , а не , но ваша статья немного длиннее, вы можете использовать те же методы в обратном порядке, чтобы ваша работа выглядела на короче . Например, вы можете изменить двойной интервал на интервал 1,9 или увеличить поля.
Think Big: Использование текстовых шрифтов в отображаемых размерах — Fonts.com
от Илен Стризвер
ITC Caslon No. 224 — элегантный, изысканный шрифт меньшего размера. В центре: при увеличении одного и того же шрифта засечки и тонкие штрихи выглядят толстыми и немного неуклюжими. Внизу: для больших размеров Big Caslon может быть лучшим выбором.
В центре: при увеличении одного и того же шрифта засечки и тонкие штрихи выглядят толстыми и немного неуклюжими. Внизу: для больших размеров Big Caslon может быть лучшим выбором. Те же детали, которые делают ITC Oldbook очаровательно потрепанным при меньших размерах, могут казаться вымученными и неестественными при больших размерах.
Gill Sans Heavy очень хорошо переносит текстовые форматы на крупномасштабные дисплеи.
По сравнению с «старыми днями» сегодняшняя технология цифрового шрифта дает пользователям доступ к тысячам шрифтовых дизайнов с легкостью, которая является не чем иным, как чудом. К сожалению, большинство цифровых гарнитур допускают только один контур или дизайн для каждого символа, а не один дизайн для каждого кегля, как в случае с металлическим шрифтом. Это ограничение означает, что современные шрифтовые дизайнеры часто создают гарнитуры с учетом определенного диапазона размеров.
Есть ли способ получить от дизайна больше, чем задумал его дизайнер? Часто да. Несмотря на то, что большинство гарнитур классифицируются (официально или неофициально) как текстовые или отображаемые, вы все равно можете расширить потенциальный диапазон многих гарнитур, мудро выбрав и сделав некоторые незначительные корректировки при установке типа
Несмотря на то, что большинство гарнитур классифицируются (официально или неофициально) как текстовые или отображаемые, вы все равно можете расширить потенциальный диапазон многих гарнитур, мудро выбрав и сделав некоторые незначительные корректировки при установке типа
В этом месяце мы рассмотрим, как использовать текстовый дизайн при отображении различных размеров. Эти указатели помогут вам максимально эффективно использовать ваши шрифты.
Использование начертаний текста при размере экрана
Чтобы успешно настроить дизайн текста для больших размеров, следуйте этим рекомендациям:
- Проверьте общий вид шрифта нужного вам размера.Некоторые текстовые дизайны просто не будут хорошо смотреться в больших размерах. Текстовый дизайн может сохранять свою индивидуальность и целостность при больших размерах или может стать неуклюжим, тяжелым и непривлекательным. Избегайте сюрпризов, просматривая шрифт того размера, который вы планируете использовать, прежде чем делать окончательный выбор шрифта.

- Изучите детали. Волосы, тонкие штрихи, засечки и острые углы становятся тяжелее и округлее при увеличении. В результате некоторые гарнитуры, которые выглядят четкими и резкими при больших размерах текста, иногда кажутся мягкими или неуклюжими при больших масштабах.Опять же, протестируйте дизайн до нужного вам размера и внимательно изучите его перед тем, как коммитить.
- Рассмотрим шрифт без засечек. Дизайн без засечек, как правило, лучше переводится от текста к отображаемым размерам, чем шрифты с засечками, по причинам, изложенным выше: а именно, шрифты с засечками часто являются первым элементом дизайна, который страдает от увеличения. Использование шрифтов без засечек позволяет избежать этой проблемы.
- Выбирайте тяжелые веса. Плотный, черный или сверхтяжелый текст из семейства текстов часто очень хорошо переносится на большие размеры, так как они обычно изначально предназначены для использования на дисплеях.
- Затяните зазор.
 Межбуквенный интервал и интервал между словами визуально изменяются вместе с масштабом, из-за чего шрифты текста выглядят слишком открытыми при больших размерах. Чтобы компенсировать это, установите размер шрифта текста на нужный вам размер, а затем увеличьте (отслеживайте) интервал соответствующим образом.
Межбуквенный интервал и интервал между словами визуально изменяются вместе с масштабом, из-за чего шрифты текста выглядят слишком открытыми при больших размерах. Чтобы компенсировать это, установите размер шрифта текста на нужный вам размер, а затем увеличьте (отслеживайте) интервал соответствующим образом. - Отрегулируйте кернинг. Пространственные отношения между буквами меняются вместе с масштабом. После настройки трекинга часто нужно будет также настроить кернинг.
Как использовать дизайн дисплеев малых размеров.
Посетите нашу страницу статей о типографике, чтобы узнать больше о типографике.
шрифтов | 2020 | Веб-альманах по HTTP-архиву
Часть I Глава 4
Текст лежит в основе большинства веб-сайтов, а типографика — это искусство визуально привлекательного и эффективного представления этого текста. Создание хорошей типографики требует выбора подходящих шрифтов, и у дизайнеров есть огромный выбор веб-шрифтов на выбор.Как и в случае со всеми ресурсами, есть проблемы с производительностью и совместимостью, но, если все сделано правильно, выгода того стоит. В этой главе мы углубимся в данные, чтобы показать, как используются веб-шрифты и, в частности, как они оптимизируются.
Создание хорошей типографики требует выбора подходящих шрифтов, и у дизайнеров есть огромный выбор веб-шрифтов на выбор.Как и в случае со всеми ресурсами, есть проблемы с производительностью и совместимостью, но, если все сделано правильно, выгода того стоит. В этой главе мы углубимся в данные, чтобы показать, как используются веб-шрифты и, в частности, как они оптимизируются.
неуклонно растет с течением времени (в 2011 году оно было почти нулевым), при этом 82% веб-страниц для настольных компьютеров используют веб-шрифты, а для мобильных устройств — 80%.
Показать описание рисунка 4.1Точечная диаграмма, показывающая долю мобильных и настольных веб-страниц, содержащих веб-шрифты, как функцию времени.Использование увеличилось примерно линейно с 0% примерно в 2010 году до 80% сейчас. Использование настольных и мобильных устройств похоже.
Рисунок 4.1. Использование веб-шрифтов с течением времени.
Использование веб-шрифтов во всем мире довольно стабильно, с некоторыми отклонениями. Приведенные ниже диаграммы основаны на среднем количестве килобайт веб-шрифтов на веб-страницу, что может быть индикатором большого количества шрифтов, крупных шрифтов или того и другого.
Показать описание рисунка 4.2Карта мира, показывающая количество используемых веб-шрифтов для каждой страны, измеренное как медианные килобайты данных веб-шрифтов.Среди заметных «горячих точек», выделенных низким использованием шрифтов, — Африка, Туркменистан, Тайвань, Япония и ряд других дальневосточных стран
Рисунок 4.2. Использование веб-шрифтов по странам (рабочий стол). Страна, которая использует наибольшее количество байтов шрифтов, — это Южная Корея, что неудивительно, учитывая их неизменно высокую скорость интернета и низкую задержку, а также тот факт, что корейские (хангыльские) шрифты почти на порядок больше латинских. Использование веб-шрифтов в Японии и странах, говорящих по-китайски, значительно ниже, вероятно, потому, что китайские и японские шрифты намного больше (средний размер шрифта может быть в 1000 раз и более больше, чем средний латинский размер). Это означает, что использование веб-шрифтов в Японии очень низкое, а в Китае — практически нулевое. Хотя недавние разработки в области прогрессивного улучшения шрифтов, о которых мы подробнее поговорим ниже, могут сделать веб-шрифты пригодными для использования в обеих странах в течение нескольких лет. Поступали сообщения о том, что Google Fonts не был надежно доступен в Китае, и это также могло быть фактором, сдерживающим принятие.
Это означает, что использование веб-шрифтов в Японии очень низкое, а в Китае — практически нулевое. Хотя недавние разработки в области прогрессивного улучшения шрифтов, о которых мы подробнее поговорим ниже, могут сделать веб-шрифты пригодными для использования в обеих странах в течение нескольких лет. Поступали сообщения о том, что Google Fonts не был надежно доступен в Китае, и это также могло быть фактором, сдерживающим принятие.
Диаграмма, показывающая лидирующие страны по использованию веб-шрифтов, измеренные как медианные килобайты данных веб-шрифтов.На первом месте Республика Корея с 155 килобайтами, за ней следуют Турция (117), Иран (115), Словения (114), Греция (111), Саудовская Аравия (109), а затем три страны (Австралия, Соединенные Штаты Америки. , и Польша) находятся внизу по 108 килобайт каждая.
Рисунок 4.3. Использование веб-шрифтов, топ стран (десктоп). На дискуссионном форуме HTTP Archive есть интересная ветка об использовании веб-шрифтов по странам, которая определенно повлияла на запросы, используемые в этой главе. Учитывая большое количество шрифтов, созданных для азиатских языков, их использование в этом регионе, вероятно, будет расти по мере появления технологий для более эффективного обслуживания этих шрифтов.
Учитывая большое количество шрифтов, созданных для азиатских языков, их использование в этом регионе, вероятно, будет расти по мере появления технологий для более эффективного обслуживания этих шрифтов.
Обслуживание с обслуживанием
Рисунок 4.4. Популярность Google Fonts среди служб хостинга шрифтов.Вероятно, неудивительно, что Google Fonts остается самой популярной платформой, но процент использования фактически упал почти на 5% с 2019 года до примерно 70%. Adobe Fonts (ранее Typekit) также упал примерно на 3%, но использование Bootstrap выросло с 3% до более 6% (в совокупности от нескольких поставщиков). Стоит отметить, что крупнейший поставщик Bootstrap (BootstrapCDN) также предоставляет шрифты значков из Font Awesome, поэтому может оказаться, что это не сам Bootstrap, а более старые версии, которые также ссылаются на файлы шрифтов значков, которые лежат в основе роста этих исходных данных.
Еще один сюрприз в данных — рост количества шрифтов, обслуживаемых Shopify. Рост с примерно 1,1% в 2019 году до примерно 4% в 2020 году явно свидетельствует о значительном росте использования веб-шрифтов сайтами, размещенными на этой платформе. Неясно, связано ли это с тем, что эта служба предлагает больше шрифтов, которые они размещают на своих CDN, если это рост использования их платформы или и то, и другое. Тем не менее, увеличение использования как Shopify, так и Bootstrap представляет собой самый большой рост, кроме шрифтов Google Fonts, что делает его очень заметной точкой данных.
Рост с примерно 1,1% в 2019 году до примерно 4% в 2020 году явно свидетельствует о значительном росте использования веб-шрифтов сайтами, размещенными на этой платформе. Неясно, связано ли это с тем, что эта служба предлагает больше шрифтов, которые они размещают на своих CDN, если это рост использования их платформы или и то, и другое. Тем не менее, увеличение использования как Shopify, так и Bootstrap представляет собой самый большой рост, кроме шрифтов Google Fonts, что делает его очень заметной точкой данных.
Не все службы имеют одну и ту же службу
Показать описание рисунка 4.5 Гистограмма, показывающая медианное значение FCP для настольных и мобильных сайтов, использующих различные хосты шрифтов. static.parastorage.com является самым быстрым: 1443 миллисекунды для настольных компьютеров и 3060 миллисекунд для мобильных устройств, fonts.shopifycdn.com — 1407 для настольных компьютеров и 4426 для мобильных устройств, cdn. — 1492 и 4676 соответственно,  shopify.com
shopify.com cdnjs.cloudflare.com находится на 2150 и 5167, maxcdn.bootstrapcdn.com на 2166 и 5224, netdna.bootstrapcdn.com на 2239 и 5304, use.fontawesome.com на 2350 и 5 572, fonts.gstatic.com находится на 2543 и 5709, cdn.jsdelivr.net находится на 2603 и 6434, а use.typekit.net находится на 2384 и 7370.
Было интересно отметить разницу в скорости для сайтов, использующих различные бесплатные / открытые и коммерческие сервисы.Если посмотреть на время первой отрисовки контента (FCP) и последней отрисовки контента (LCP), то сайты, использующие шрифты Google, находятся примерно посередине, но, как правило, немного медленнее, чем среднее значение. Самыми быстрыми сайтами в наборе данных являются Shopify и Wix (обслуживающие ресурсы с parastorage.com ), и можно предположить, что они сосредоточены на небольшом количестве высокооптимизированных файлов. С другой стороны, Google также обслуживает глобальные веб-шрифты самых разных размеров (в зависимости от языка), что, вероятно, приводит к несколько более медленному среднему времени.
С другой стороны, Google также обслуживает глобальные веб-шрифты самых разных размеров (в зависимости от языка), что, вероятно, приводит к несколько более медленному среднему времени.
Гистограмма, показывающая медианное значение FCP для настольных и мобильных сайтов, использующих различные хосты шрифтов. cdn.shopify.com является самым быстрым (3335 на компьютере и 8401 на мобильном), fonts.shopifycdn.com на 3224 и 8531 соответственно, netdna.bootstrapcdn.com на 3910 и 8183, maxcdn.nbootstrapcrapcdn. com — 4,240 и 8,530, - cdnjs.cloudflare.com — 4,105 и 8,730 — .fontawesome.com находится на 4519 и 9166, fonts.gstatic.com на 4878 и 9558, cdn.jsdelivr.net на 5368 и 10646, static.parastorage.com на 4322 и 11,813, use.typekit.net стоит 4700 и 12552.
 6. Медиана LCP сайтов, использующих размещенные шрифты.
6. Медиана LCP сайтов, использующих размещенные шрифты. При просмотре коммерческих сервисов, таких как Adobe ( use.typekit.net ) или Monotype ( fast.fonts.com ), интересно отметить, что на ПК они, как правило, работают так же или немного быстрее, чем Google Fonts, но заметно медленнее на мобильном телефоне.Принято считать, что сценарии отслеживания, используемые этими службами, существенно замедляют их работу, но сегодня это, по-видимому, не так актуально, как в прошлые годы. Хотя это правда, что мы измеряем производительность сайта и не обязательно производительность хоста шрифтов, эти сценарии отслеживания влияют на загрузку шрифтов на клиенте, поэтому представляется целесообразным включить эти наблюдения.
Самостоятельный хостинг не всегда лучше
Самостоятельно размещенные шрифты в том же домене, что и веб-сайт, могут быть быстрее, как мы обнаружили для этого самого веб-сайта, однако, как показывают данные, это не всегда так.
Показать описание рисунка 4. 7
7Столбиковая диаграмма, показывающая медианное значение для рабочего стола First Contentful Paint и Last Contentful Paint (в миллисекундах) для трех различных стратегий размещения веб-шрифтов: локальная — 2426 миллисекунд для медианы FCP и 4 176 миллисекунд для медианы LCP, внешняя — 2034 и 3671 соответственно, и обе являются 2663 и 5044 миллисекунды соответственно.
Рисунок 4.7. Производительность хостинга веб-шрифтов, рабочий стол. Покажите описание рисунка 4.8Столбиковая диаграмма, показывающая мобильное среднее значение First Contentful Paint и Last Contentful Paint (в миллисекундах) для трех различных стратегий размещения веб-шрифтов: локальная — 5326 миллисекунд для медианы FCP и 8,521 миллисекунды для медианы LCP, внешняя — 5,056 и 8,229 соответственно, и обе являются 5847 и 9900 миллисекунд соответственно.
Рисунок 4.8. Производительность хостинга веб-шрифтов, мобильная версия. Было бы неразумно делать вывод о причинно-следственной связи между стратегиями хостинга на основе приведенных выше данных, поскольку существуют другие переменные, которые могут затруднить взаимосвязь. Но, отложив это в сторону, мы обнаруживаем, что добавление шрифтов с собственным хостингом не всегда приводит к повышению производительности. Решения размещенных шрифтов часто выполняют ряд оптимизаций (например, разбиение на подмножества, удаление функций OpenType и обеспечение минимально возможного формата шрифта), которые не всегда могут быть воспроизведены при самостоятельном размещении.
Но, отложив это в сторону, мы обнаруживаем, что добавление шрифтов с собственным хостингом не всегда приводит к повышению производительности. Решения размещенных шрифтов часто выполняют ряд оптимизаций (например, разбиение на подмножества, удаление функций OpenType и обеспечение минимально возможного формата шрифта), которые не всегда могут быть воспроизведены при самостоятельном размещении.
Местное не всегда лучше
Другой вариант от самостоятельного размещения шрифтов на сервере сайта — использование установленных системой шрифтов на клиенте, где они существуют, путем использования локального в объявлении font-face .Использование local спорно, так как он может экономить байты, но также может дать плохие результаты, если локально установленная версия шрифта устарела. С ноября 2020 года Google Fonts перешел на использование локальных только для Roboto на мобильных платформах, в противном случае шрифт всегда загружается по сети.
Самая большая проблема производительности при интеграции веб-шрифтов заключается в том, что они могут задерживать время отображения первого читаемого текста. Два метода оптимизации могут помочь смягчить эти проблемы: font-display, и подсказки ресурсов.
Параметр font-display Параметр управляет тем, что происходит при ожидании загрузки веб-шрифта, и обычно является компромиссом между производительностью и визуальным разнообразием. Самым популярным является swap , используемый примерно на 10% веб-страниц, который отображается с использованием резервного шрифта, если веб-шрифт не загружается быстро, а затем заменяется веб-шрифтом, когда он загружается. Другие настройки включают блок , который вообще задерживает отображение текста (минимизируя потенциальный эффект мигания), и резервный , который похож на swap , но быстро отказывается и использует резервный шрифт, если шрифт не загружается в умеренное количество времени и необязательный , который немедленно отказывается и использует резервный шрифт; это используется только 1% веб-страниц, предположительно тех, которые больше всего озабочены производительностью.
Гистограмма, показывающая использование различных настроек отображения шрифтов на настольных компьютерах и мобильных устройствах: swap используется 10,9% сайтов для настольных компьютеров и 10,3% сайтов для мобильных устройств, auto используется 5,2% и 5,6% соответственно , блокировать на 4,1% и 4,2% соответственно, резервный на 0,9% для обоих, и, наконец, необязательный используется на 0,3% настольных сайтов и 0.1% мобильных сайтов.
Мы можем проанализировать влияние этих настроек на First Contentful Paint и Largest Contentful Paint. Неудивительно, что необязательный параметр имеет большое влияние на самую крупную Contentful Paint. Также есть эффект на First Contentful Paint, но это может быть больше корреляция, чем причинная связь, поскольку все режимы, за исключением блока , отображают некоторый текст после «очень маленького периода блока».
Столбиковая диаграмма, показывающая медианное значение первой отрисовки содержимого (FCP) и последней отрисовки содержимого (LCP) на рабочем столе в миллисекундах для различных настроек отображения шрифтов: нет имеет медианное значение FCP 2286 мс и медианное LCP 4028 мс, необязательно имеет 1766 мс и 3055 мс соответственно, swap имеет 2223 мс и 4176 мс, резервный имеет 2397 мс и 4106 мс, блок имеет 2454 мс и 4696 мс, а автоматический имеет 2605 мс и 4883 мс.
font-display производительность на рабочем столе.
Показать описание рисунка 4.11. Гистограмма, показывающая мобильную медианную первую отрисовку содержимого (FCP) и последнюю отрисовку содержимого (LCP) в миллисекундах для различных настроек отображения шрифтов: нет имеет медианное FCP 5279 мс и медианное LCP 8381 мс, необязательно имеет 4733 мс и 6598 мс соответственно, swap имеет 5268 мс и 8748 мс, резервный имеет 5478 мс и 8706 мс, блок имеет 5739 мс и 9625 мс, а auto имеет 6181 мс и 10103 мс.
font-display производительность на мобильных устройствах. Из этих данных можно сделать еще два интересных вывода. Можно было бы ожидать, что настройка блока окажет значительное влияние на FCP, особенно на мобильных устройствах, но на практике эффект не так велик. Это говорит о том, что ожидание ресурсов шрифтов редко является ограничивающим фактором для производительности веб-страницы в целом, хотя это, безусловно, будет основным фактором для страниц без большого количества ресурсов, таких как изображения.Параметр auto (который вы также получите, если не укажете его) зависит от браузера. Он очень похож на блок , блок , потому что по умолчанию в большинстве случаев блокируется.
Наконец, одним из оправданий использования запасного варианта является сокращение времени отрисовки самого большого содержимого по сравнению с заменой на (что, скорее всего, соответствует визуальному замыслу дизайнера), но данные не подтверждают этот случай; эта метрика производительности не лучше. Возможно, поэтому этот параметр не пользуется популярностью, его используют только около 1% страниц.
Возможно, поэтому этот параметр не пользуется популярностью, его используют только около 1% страниц.
Google Fonts теперь рекомендует swap в предлагаемом коде интеграции. Если вы не используете его сейчас, добавление может быть способом повысить производительность, особенно для пользователей с медленным подключением.
Подсказки по ресурсам
В то время как font-display может ускорить представление страницы, когда шрифты загружаются медленно, подсказки ресурсов могут перемещать загрузку ресурсов веб-шрифтов на более раннюю стадию каскада.
Обычно получение веб-шрифтов - это двухэтапный процесс.Первым этапом является загрузка CSS, который содержит ссылку (в разделах @ font-face ) на фактические двоичные файлы шрифтов.
Это особенно актуально для размещенных шрифтов. Только после обнаружения того, что шрифт необходим, может начаться соединение с этим сервером, которое далее разбивается на DNS-запрос для сервера и фактически инициирует соединение (которое в наши дни обычно включает криптографическое рукопожатие HTTPS).
Гистограмма, показывающая использование различных настроек подсказок ресурсов для данных шрифтов: dns-prefetch используется 32% как настольных, так и мобильных сайтов, предварительная загрузка на 17% настольных и 16% мобильных, предварительное подключение на 8% для обоих, с предварительной выборкой на 3% и с с предварительной обработкой на 0% для обоих.
Добавление элемента подсказки ресурса в HTML запускает это второе соединение раньше. Различные настройки подсказки ресурса определяют, насколько далеко это будет до получения URL-адреса фактического ресурса шрифта.Наиболее распространенным (примерно на 32% веб-страниц) является dns-prefetch , хотя в большинстве случаев есть варианты получше.
Далее мы посмотрим, влияют ли эти подсказки на ресурсы на производительность страницы.
Гистограмма, показывающая медианное значение первого и последнего отрисовки содержимого на рабочем столе (в миллисекундах) для различных настроек подсказок ресурсов: предварительная обработка имеет медианное значение FCP 1658 мс и медианное LCP 2904 мс, предварительная загрузка имеет 2045 мс и 3865 мс соответственно, prefetch имеет 1909 мс и 3702 мс, preconnect имеет 2069 мс и 4213 мс, none имеет 2489 мс и 4816 мс, а dns-prefetch имеет 2630 мс и 5061 мс.
Гистограмма, показывающая мобильную медианную первую отрисовку контента и последнюю отрисовку контента (в миллисекундах) для различных настроек подсказок ресурсов: предварительная обработка имеет медианное значение FCP 3 387 мс и медианное LCP 7 362 мс, предварительная загрузка имеет 4 900 мс и 8 222 мс соответственно, prefetch имеет 4942 мс и 8191 мс, preconnect имеет 4858 мс и 9131 мс, none имеет 5825 мс и 10 027 мс, а dns-prefetch имеет 5908 мс и 9. 962 мс.
962 мс.
Анализ этих данных показывает, что параметр dns-prefetch , хотя и является самым популярным, не сильно улучшает производительность, если вообще. Предположительно, DNS для популярных серверов веб-шрифтов все равно будет кэшироваться. Другие настройки дают гораздо больше возможностей, поскольку preconnect является идеальным местом для простоты использования, гибкости и повышения производительности. По состоянию на март 2020 года Google Fonts рекомендует добавлять эту строку в исходный код HTML непосредственно перед ссылкой CSS:
Использование preconnect значительно выросло по сравнению с прошлым годом, теперь оно составляет 8% с 2%, но есть еще много возможностей для повышения производительности. Добавление этой строки может быть единственной лучшей оптимизацией для веб-страниц, использующих Google Fonts.
Может возникнуть соблазн пойти еще дальше в конвейер, предварительно загрузив или предварительно отрендерив ресурс шрифта, но это потенциально конфликтует с другими оптимизациями, такими как точная настройка шрифта для возможностей механизма визуализации или диапазон юникода оптимизация описана ниже.Чтобы предварительно загрузить ресурс, вы должны точно знать , какой ресурс загружать, и лучший ресурс для задачи может зависеть от информации, недоступной во время разработки HTML.
все чаще поддерживают множество языков. Другие шрифты могут иметь большое количество глифов, потому что этого требует система письма (особенно CJK). По любой причине размер файла может увеличиться. Это прискорбно, если веб-страница на самом деле не является многоязычным словарем и использует только часть возможностей шрифта.
Один из старых подходов заключается в том, что автор HTML явно указывает подмножество шрифтов. Однако это требует более глубокого знания содержимого и рискует получить эффект «записки о выкупе», когда в содержимом используются символы, поддерживаемые шрифтом, но не выбранным подмножеством. См. Отличное эссе Марсина Вичари «Когда шрифты падают», чтобы узнать больше о том, как работает резервный вариант.
См. Отличное эссе Марсина Вичари «Когда шрифты падают», чтобы узнать больше о том, как работает резервный вариант.
Статические подмножества, обозначенные unicode-range , являются лучшим подходом к этой проблеме. Шрифт разделен на подмножества, каждое с отдельным правилом @ font-face , которое указывает покрытие Unicode для этого фрагмента с дескриптором unicode-range .Затем браузер анализирует контент как часть конвейера рендеринга и загружает только фрагментов, необходимых для рендеринга этого контента.
Для алфавитных языков это обычно работает хорошо, хотя может привести к плохому кернингу между символами в разных подмножествах. Для языков, которые полагаются на формирование глифов, таких как арабский, урду и многие индийские языки, статические подмножества часто приводят к нарушению рендеринга текста. А для CJK статические подмножества, основанные на непрерывных диапазонах Unicode, почти не дают преимуществ, потому что символы, используемые на конкретной странице, почти случайным образом разбросаны по различным подмножествам. Из-за этих проблем правильное и эффективное использование статических подмножеств сложно и требует тщательного анализа и реализации.
Из-за этих проблем правильное и эффективное использование статических подмножеств сложно и требует тщательного анализа и реализации.
Гистограмма, показывающая долю диапазона Unicode использования на мобильных и настольных веб-страницах, которые используют веб-шрифты. На настольных компьютерах 37,05% страниц используют диапазон Unicode, а 62,95% - нет. На мобильных устройствах 38,27% страниц используют диапазон Unicode, а 61,73% - нет.
unicode-range . Правильное применение диапазона юникода - непростая задача, поскольку компоновка текста сопоставляет Unicode в глифы с большой сложностью, но Google Fonts делает это автоматически и прозрачно. Это будет выигрыш только для шрифтов с большим количеством глифов. В любом случае, текущее использование составляет 37% на настольных компьютерах и 38% на мобильных устройствах.
WOFF2 - лучший формат сжатия, который сейчас поддерживается практически всеми браузерами, за исключением версий 11 и более ранних версий Internet Explorer. - почти - возможно обслуживать веб-шрифты с использованием правила @ font-face только с источником WOFF2. Этот формат составляет около 75% всех обслуживаемых шрифтов.
Гистограмма, показывающая процентное соотношение различных типов MIME для обслуживания веб-шрифтов: WOFF2 используется на 75,83% страниц с использованием шрифтов на настольных компьютерах и 74,32% на мобильных устройствах, WOFF используется на 11,57% и 11,61% соответственно, октет-поток на 6.33% и 6,09%, ttf на 2,54% и 4,42% и простой на 1,41% и 1,32% соответственно.
Рисунок 4.16. Популярные типы MIME веб-шрифтов. WOFF - более старый, менее эффективный механизм сжатия, но поддерживается почти повсеместно, на его долю приходится дополнительно 11,6% обслуживаемых шрифтов. Практически во всех случаях (основным исключением является Internet Explorer 9-11) использование шрифта в качестве WOFF снижает производительность и указывает на риск самостоятельного размещения; даже если выбор формата был оптимальным на момент интеграции, требуются дополнительные усилия для их обновления по мере улучшения браузеров.Использование размещенной службы гарантирует, что будет выбран лучший формат вместе со всеми соответствующими оптимизациями.
Практически во всех случаях (основным исключением является Internet Explorer 9-11) использование шрифта в качестве WOFF снижает производительность и указывает на риск самостоятельного размещения; даже если выбор формата был оптимальным на момент интеграции, требуются дополнительные усилия для их обновления по мере улучшения браузеров.Использование размещенной службы гарантирует, что будет выбран лучший формат вместе со всеми соответствующими оптимизациями.
Древние версии Internet Explorer (6-8), которые по-прежнему составляют около 1,5% глобального ресурса браузера, поддерживают только формат EOT. Они не отображаются в 5 основных форматах MIME, но необходимы для максимальной совместимости.
Несжатые шрифты, такие как файлы OTF и TTF, в 2–3 раза больше сжатых, но все же составляют почти 5% всех обслуживаемых шрифтов, что непропорционально больше для мобильных устройств.Если вы их обслуживаете, это должно быть признаком того, что оптимизация возможна.
Иконочные шрифты составляют половину из 10 самых популярных веб-шрифтов, остальные представляют собой чистые, надежные шрифты без засечек (Roboto Slab находится на 19 месте, а Playfair Display - на 26 месте в этом рейтинге для дебютов других стилей, хотя и с засечками. дизайны хорошо представлены в хвосте раздачи).
дизайны хорошо представлены в хвосте раздачи).
Гистограмма, показывающая 10 самых популярных веб-шрифтов, начиная с Font Awesome (35% для настольных и мобильных устройств), Open Sans (23% для настольных компьютеров и 25% для мобильных устройств), Roboto (17% для настольных компьютеров и 23% для мобильных устройств), Glyphicons Halflings (16% для обоих), Lato (11% для обоих), Montserrat (19% для обоих), Font Awesome 5 Brands (9% для обоих), Font Awesome 5 Free (9% для настольных компьютеров и 8% для мобильных устройств), Raleway (По 6% для обоих) и дашиконов (по 6% для обоих).
Рисунок 4.17. Популярные гарнитуры. Предупреждение: при определении наиболее популярных шрифтов вы можете получить разные результаты в зависимости от методологии измерения. Приведенная выше диаграмма основана на подсчете количества страниц, содержащих правило @ font-face , ссылающееся на именованный шрифт. Это учитывает несколько стилей только один раз, что, возможно, дает преимущество шрифтам с одним стилем.
Это учитывает несколько стилей только один раз, что, возможно, дает преимущество шрифтам с одним стилем.
, в той или иной форме, поддерживаются большинством современных браузеров, но их использование по-прежнему практически отсутствует (всего 755 страниц, большинство из которых находятся в формате SVG, который не поддерживается в Chrome).Несомненно, отчасти проблема заключается в разнообразии форматов, на самом деле четыре широко распространенных. Они бывают растровыми и векторными. Два формата растровых изображений технологически очень похожи, но SBIX (изначально проприетарный формат Apple) не поддерживается в Firefox, а CBDT / CBLC не поддерживается в Safari.
Векторный формат COLR поддерживается всеми основными современными браузерами, но совсем недавно. Четвертый формат - это встраивание SVG в OpenType (не путать со шрифтами SVG), но он не поддерживается в Chrome.Одним из недостатков SVG в OpenType является отсутствие поддержки вариантов шрифтов, что становится все более важным аспектом современного веб-дизайна. По этой причине формат COLR, вероятно, будет преобладать, особенно в связи с тем, что поддержка градиентов и отсечения разрабатывается для будущей версии COLR. Векторные форматы обычно намного меньше изображений, а также легко масштабируются до больших размеров, поэтому, когда COLR прибудет с более богатой моделью затенения, он вполне может стать популярным.
По этой причине формат COLR, вероятно, будет преобладать, особенно в связи с тем, что поддержка градиентов и отсечения разрабатывается для будущей версии COLR. Векторные форматы обычно намного меньше изображений, а также легко масштабируются до больших размеров, поэтому, когда COLR прибудет с более богатой моделью затенения, он вполне может стать популярным.
Одна из причин плохой поддержки цветных шрифтов в Интернете заключается в том, что цвета должны быть запечены в самих файлах шрифтов.Если вы используете один и тот же шрифт с тремя различными цветовыми комбинациями, почти идентичные файлы необходимо загрузить три раза, а изменение цвета означает обращение к редактору шрифтов.
Хотя в CSS есть функция для переопределения или замены цветовых палитр в шрифтах, она еще не реализована в браузерах, что, безусловно, сдерживает простоту развертывания цветных веб-шрифтов.
Вероятно, большинство цветных шрифтов используются для эмодзи, но это универсальные возможности, и цветные шрифты предлагают множество возможностей дизайна. Хотя цветные веб-шрифты еще не получили широкого распространения, основная технология широко используется для доставки системных эмодзи, где совместимость форматов файлов не является проблемой.
Хотя цветные веб-шрифты еще не получили широкого распространения, основная технология широко используется для доставки системных эмодзи, где совместимость форматов файлов не является проблемой.
Поддержка браузером настолько фрагментирована, что цветные шрифты еще не отслеживаются caniuse.com, хотя для этого есть открытая проблема.
Дополнительная информация о цветных шрифтах, включая примеры, доступна на сайте colorfonts.wtf.
Рисунок 4.18. Использование вариативных шрифтов на мобильном телефоне. Вариативные шрифты, безусловно, стали одной из самых ярких историй этого года.Они встречаются на 10,54% страниц для компьютеров и 11,00% на мобильных устройствах. Это выше среднего показателя в 1,8% в прошлом году, что является огромным фактором роста. Нетрудно понять, почему их популярность растет - они предлагают большую гибкость дизайна, а также потенциально меньшие размеры двоичных шрифтов, особенно если на одной странице используются несколько стилей одного и того же шрифта.
Вероятно, самая большая причина этого увеличения связана с тем, что Google Fonts в настоящее время обслуживает ряд своих наиболее популярных предложений в качестве переменных шрифтов, когда на странице используется достаточно веса и браузер поддерживает их.Возможность «менять местами» переменные шрифты, при которых можно добиться увеличения производительности без изменения какого-либо используемого CSS или какого-либо вмешательства, которое требуется от автора сети, является замечательным свидетельством жизнеспособности технологии.
Самое простое описание формата переменного шрифта - это один файл шрифта, который действует как можно больше: вместо отдельных файлов шрифтов для каждого веса и ширины или даже курсива, все они могут содержаться в одном высокоэффективном файле. Этот результирующий файл может отображать шрифт с заданной комбинацией значений оси через CSS (или другие приложения, которые их поддерживают).Существует ряд стандартизированных или «зарегистрированных» осей, а также возможность для дизайнеров шрифтов определять свои собственные оси и открывать их пользователю.
Вес ( wght ) соответствует традиционному понятию обычного, жирного или светлого; width ( wdth ) сопоставляется со стилями, такими как сжатый или расширенный; наклон ( slnt ) относится к наклонному углу шрифта; курсив ( ital ) обычно наклоняет шрифт и заменяет определенные глифы альтернативными стилями; а оптический размер ( opsz ) относится к чему-то относительно новому для Интернета, но на самом деле является возрождением техники, распространенной в создании металлических шрифтов, насчитывающей сотни лет.Исторически сложилось так, что оптический размер относится к практике уменьшения контрастности штриха (толстые и тонкие линии) и увеличения расстояния между буквами, когда шрифт сделан с физически меньшим размером, чтобы повысить удобочитаемость, и, наоборот, увеличить этот контраст и сузить интервал, когда шрифт шрифт отображается в гораздо большем размере. Включение этого в цифровом шрифте может позволить одному шрифту выглядеть и вести себя по-разному при использовании очень маленького или большого размера. Вы можете узнать о них больше и увидеть множество примеров в переменных шрифтах.io.
Вы можете узнать о них больше и увидеть множество примеров в переменных шрифтах.io.
Столбиковая диаграмма, показывающая использование 6 самых популярных осей для настроек вариации шрифтов, среди которых преобладает wdth при 84,7% для настольных компьютеров и 90,4% для мобильных устройств, с резким падением к оставшимся осям с wdth при 5,6% для настольных ПК и 4,3% для мобильных, opsz при 3,7% и 1,2% соответственно, slnt при 1,8% и 1,4%, fanu при 0,5% и 0,6% и ital при 0.5% для настольных компьютеров и 0,4% для мобильных устройств.
Безусловно, наиболее часто используемая ось - и (которая контролирует вес), 84,7% - настольные и 90,4% - мобильные. Однако на wdth (ширина) приходится примерно 5% использования переменного шрифта. В 2020 году Google Fonts начал обслуживать двухосные шрифты с осями ширины и веса.
В 2020 году Google Fonts начал обслуживать двухосные шрифты с осями ширины и веса.
Стоит отметить, что предпочтительным методом является использование font-weight и font-stretch , а не синтаксиса нижнего уровня font -iversity-settings для этих двух осей, поскольку они полностью поддерживаются всеми браузерами, которые поддержка переменных шрифтов.Устанавливая вес через font-weight: [number] и ширину через font-stretch: [number]% , авторы предоставляют браузеру более подходящие подсказки стиля, что, в свою очередь, обеспечивает лучший рендеринг для конечного пользователя, если переменная шрифт не загружается. Это также позволяет избежать изменения нормального наследования стилей через каскад.
Функция оптического размера ( opsz ) используется примерно для 2% использования переменного шрифта. За этим стоит следить, поскольку настройка внешнего вида шрифта для соответствия его предполагаемому размеру представления улучшает визуальную изысканность, возможно, тонкими, но очень реальными способами. Использование также, вероятно, увеличится, когда будут устранены некоторые текущие кроссбраузерные и кроссплатформенные неопределенности в отношении определения оптических размеров. Одним из привлекательных аспектов функции оптического размера является то, что при настройке
Использование также, вероятно, увеличится, когда будут устранены некоторые текущие кроссбраузерные и кроссплатформенные неопределенности в отношении определения оптических размеров. Одним из привлекательных аспектов функции оптического размера является то, что при настройке auto изменение происходит автоматически, поэтому разработчик получает выгоду от этого уточнения, просто используя шрифт с функцией opsz .
Использование вариативных шрифтов дает множество потенциальных преимуществ. Хотя каждая включенная ось увеличивает размер файла, переломным моментом, как правило, является, если используется более двух или трех начертаний данного шрифта, версия с переменной, вероятно, будет аналогична по общему размеру файла или меньше.Это подтверждается резким увеличением числа вариативных шрифтов, обслуживаемых Google Fonts.
Принятие и использование вариативных шрифтов для более разнообразного дизайна (с использованием большего количества доступного диапазона веса и ширины) - другое. Использование оси ширины может улучшить перенос строк на небольших экранах, особенно с большими заголовками и более длинными языками. С ростом использования альтернативных режимов освещения внесение небольших изменений в начертание шрифта при переключении режимов может улучшить читаемость (см. Переменные шрифты.io для получения дополнительной информации об использовании и реализации).
Использование оси ширины может улучшить перенос строк на небольших экранах, особенно с большими заголовками и более длинными языками. С ростом использования альтернативных режимов освещения внесение небольших изменений в начертание шрифта при переключении режимов может улучшить читаемость (см. Переменные шрифты.io для получения дополнительной информации об использовании и реализации).
достаточно развита, с постепенными улучшениями в сжатии и другими техническими улучшениями, но появляются новые функции. Браузерная поддержка вариативных шрифтов стала неплохой, и это функция, которая в прошлом году получила наибольший рост.
Ситуация с производительностью несколько меняется, поскольку появление разделения кеша снижает выигрыш в производительности от совместного использования кеша ресурсов шрифтов CDN на нескольких сайтах.Тенденция размещения большего количества шрифтовых ресурсов в том же домене, что и сайт, вместо использования CDN, вероятно, сохранится. Даже в этом случае такие службы, как Google Fonts, высоко оптимизированы, а передовые методы, такие как использование
Даже в этом случае такие службы, как Google Fonts, высоко оптимизированы, а передовые методы, такие как использование swap и preconnect , в значительной степени смягчают влияние дополнительного HTTP-соединения.
Использование вариативных шрифтов значительно ускоряется, и эта тенденция, несомненно, сохранится, особенно по мере улучшения поддержки браузерами и инструментами дизайна. Также не исключено, что 2021 год станет годом цветного веб-шрифта; даже несмотря на то, что технология была внедрена, этого еще не произошло.
Наконец, стоит упомянуть новую концепцию технологии веб-шрифтов, которая в настоящее время исследуется рабочей группой W3C по веб-шрифтам: прогрессивное обогащение шрифтов. PFE разработан как ответ на многие из проблем, упомянутых в этой главе: обеспечение производительности и взаимодействия с пользователем при использовании файлов шрифтов с большим количеством глифов (например, арабских шрифтов или шрифтов CJK), больших многоосных или цветных шрифтов или просто медленного сетевого подключения. среды.
среды.
В простейшем виде концепция состоит в том, что только часть данного файла шрифта должна быть загружена для отображения содержимого на данной странице.При последующих загрузках страницы к файлу шрифта будет добавлен «патч», который включает только глифы, необходимые для визуализации каждой новой страницы. Таким образом, пользователю ни в коем случае не нужно загружать сразу весь файл шрифта.
Необходимо проработать различные детали, в том числе те, которые помогут обеспечить конфиденциальность и обратную совместимость, но первоначальные исследования были чрезвычайно многообещающими, и есть надежда, что эта технология выйдет в более широкую сеть в ближайшие пару лет. Вы можете узнать больше об этом во введении Джейсона Паменталя и прочитать полный отчет об оценке рабочей группы на сайте W3C.
Почему онлайн-шрифты должны быть больше, чем вы ожидаете, для отличного пользовательского интерфейса »Пол Олислагер
Вы, наверное, слышали старую поговорку «больше - лучше». Что касается онлайн-шрифтов и чтения, новое исследование убедительно показывает, что это относится, в частности, к Интернету. Это исследование особенно важно, потому что в целом оно идет вразрез с тем, что нам всегда говорили относительно удобочитаемости в Интернете.
Что касается онлайн-шрифтов и чтения, новое исследование убедительно показывает, что это относится, в частности, к Интернету. Это исследование особенно важно, потому что в целом оно идет вразрез с тем, что нам всегда говорили относительно удобочитаемости в Интернете.
Вас простят за то, что вы подумали, что оптимальное чтение в Интернете можно найти с помощью шрифтов меньшего размера… поскольку это то, что многие авторитетные сайты говорили до этого момента.Но всякий раз, когда мы сталкиваемся с новыми, революционными исследованиями UX, мы должны спокойно изучить их, чтобы увидеть, есть ли в них какие-либо достоинства. В этом новом исследовании много всего!
В исследовании говорится: «Делайте шрифты большими!»
В новом исследовании, опубликованном ранее в этом году, UX-эксперты Мартин Пиелот из Telefonica Research, Луз Релло из Университета Карнеги-Меллона и Мари-Кармен Маркос из Университета Помпеу Фабра пришли к выводу, что размер шрифта 18 пунктов предоставляет читателям лучшая читаемость и понимание основного текста.
Это исследование под названием «Сделай это большим! Влияние размера шрифта и межстрочного интервала на удобочитаемость в Интернете »была новаторской не только потому, что бросала вызов общепринятым представлениям, но и потому, что была сосредоточена на изучении населения в целом и того, как оно читает в Интернете.
Методология : исследователи изучили 104 участника, которым приходилось читать текст в Википедии, используя 17-дюймовый монитор со встроенным айтрекером. Они использовали браузеры Firefox, отображающие шрифт по умолчанию без засечек Arial.Сравнивались шесть размеров шрифта - 10, 12, 14, 18, 22 и 26 - и четыре межстрочных интервала (0,8, 1,0, 1,4 и 1,8).
Изображение из Википедии
Несколько слов о размере шрифта и межстрочном интервале. Что касается первого, точки и пиксели иногда путают; точки не зависят от разрешения, поэтому 16 пикселей обычно составляют около 12 точек. Что касается последнего, межстрочный интервал - это расстояние по вертикали между базовыми линиями двух текстовых строк.
Шокирующие результаты, опровергающие старые рекомендации
Авторы исследования смело рекомендуют, чтобы для лучшей читаемости и понимания в Интернете все веб-сайты использовали для основного текста размер шрифта 18 пунктов и размер шрифта 1.0 междустрочный интервал, который установлен по умолчанию. В Firefox или Chrome вы можете получить 18 баллов, если установите в браузере 24 пикселя.
Они пришли к выводу, что читаемость и понимание значительно улучшились, когда размер шрифта был увеличен до 18 или 22 пунктов, что намного больше, чем стандартные рекомендации в 10, 12 и 14 пунктов. Однако за пределами 22 баллов они не обнаружили никаких дополнительных улучшений в удобочитаемости и понимании.
«Исследователи пришли к выводу, что читаемость и понимание значительно улучшились, когда размер шрифта был увеличен до 18 или 22 пунктов.”
Когда дело дошло до межстрочного интервала, они определили, что он лишь незначительно влияет на понимание. Они считают, что слишком маленький или слишком большой межстрочный интервал может нанести вред онлайн-восприятию.
Они считают, что слишком маленький или слишком большой межстрочный интервал может нанести вред онлайн-восприятию.
авторитетные сайты, такие как Smashing Magazine, изучали оптимальные размеры шрифта в прошлом и рекомендовали 13 пикселей (примерно 10 пунктов) для основного текста еще в 2009 году; они снова посмотрели на вопрос в 2013 году и тогда сообщили, что 14 и 16 пикселей (около 10.5- и 12-балльные) были самыми популярными. В 2011 году журнал Smashing Magazine категорически заявил, что вам нужно сделать основной текст размером 16 пикселей.
Изображение из Интернета Семантика: онлайн-шрифты
Однако в этом новом исследовании 2016 года рекомендации прошлых лет должны соответствовать самым свежим результатам исследований.
Как все это связано с отличным UX
Явно наблюдается тенденция к тому, что сайты используют все больший и крупный размер шрифта в основном тексте, с этой новой рекомендацией в 18 пунктов.Даже в старых статьях журнала Smashing Magazine можно было заметить, что тенденция заключалась в увеличении размеров пикселей, поскольку четыре года спустя рекомендации по 13 пикселям с 2009 года превратились в рекомендации с 14 и 16 пикселями.
Результаты конкурса «Сделай это большим!» влияют на конверсии, продажи и показатель отказов.
Когда посетители могут видеть что-то лучше из-за большего размера шрифта - например, кнопка с призывом к действию или рекламный текст, кричащий о срочности и дефиците, - они могут ответить более адекватно. На кнопку «купить сейчас» с большей копией будут нажимать больше, чем на кнопку с меньшей копией, которую труднее читать.Абзац текста, рекламирующий распродажу в последнюю минуту, которая скоро завершится, также будет более эффективным, если посетителям будет легче читать его благодаря более крупному шрифту. Они смогут лучше понять это и действовать в соответствии с этим.
Само собой разумеется, что показатель отказов также снижается, когда основной текст становится более читабельным из-за большего размера шрифта. В конце концов, когда вы можете легко читать содержание сайта, вы можете взаимодействовать с ним более эффективно, а это обычно приводит к тому, что люди проводят на указанном сайте больше времени.
Итак, чтобы создать отличный сайт с феноменальным UX, который производит счастливых читателей, которые могут легко понять информацию на вашем сайте, с этого момента используйте размер шрифта не менее 18 пунктов.
От редакции : Проведенное исследование проводилось с экранами рабочего стола. Поскольку все больше и больше читается о планшетах и мобильных телефонах с гораздо меньшими экранами, требуются дополнительные исследования, чтобы подтвердить вышеуказанные результаты для этих устройств.
Какой стиль шрифта самый большой? - MVOrganizing
Какой стиль шрифта самый большой?
ITC Garamond ужасен, но выглядит больше, чем другие Garamonds, такие как Adobe.Поскольку размер шрифта измеряется от нижнего до верхнего нижнего края, отношение высоты по оси x может широко варьироваться.
Каков максимальный размер шрифта в Google Документах?
400
Какой шрифт больше Arial или Times New Roman?
Обычно символы в Arial толще и занимают больше места, чем символы в Times New Roman.
Какой шрифт больше Arial или Calibri?
Но Calibri позволяет разместить больше контента в ограниченном пространстве, чем Arial, при том же размере шрифта.Всегда используйте кегль 10 для Arial и 11 или 12 для Calibri. Оба одинаково хороши. Но Calibri позволяет разместить больше контента в ограниченном пространстве, чем Arial, при том же размере шрифта.
Допустимый ли шрифт Arial?
Paper Format (Глава 2) APA рекомендует использовать: шрифты без засечек, такие как Calibri с 11 пунктами, Arial с 11 пунктами, Lucida Sans Unicode с 10 пунктами или. шрифты с засечками, такие как Times New Roman с 12 пунктами, Georgia с 11 пунктами или обычный (10 пунктов) Computer Modern (шрифт по умолчанию для LaTeX)
Arial 11 или Times New Roman 12 больше?
Удивительно, но Arial 11 пунктов в целом немного больше, чем Times New Roman 12 пунктов, если только текст не набран заглавными буквами.Однако высота Arial по x, то есть высота строчных букв, таких как x, n, o, почти на 16% выше, чем у Times New Roman!
Стандартный шрифт: 11 или 12 пунктов?
Размер шрифта измеряется в пунктах; 1 балл (сокращенно pt) равен 1/72 дюйма. Размер в пунктах относится к росту персонажа. Таким образом, размер шрифта размером 12 пунктов составляет 1/6 дюйма в высоту. Размер шрифта по умолчанию в Microsoft Word 2010 составляет 11 пунктов.
Размер в пунктах относится к росту персонажа. Таким образом, размер шрифта размером 12 пунктов составляет 1/6 дюйма в высоту. Размер шрифта по умолчанию в Microsoft Word 2010 составляет 11 пунктов.
Какой шрифт легче всего читать?
Робото
Какой самый большой шрифт MLA?
Times New Roman
Arial или Helvetica больше?
Различия между Helvetica и Arial гораздо более заметны в больших размерах, в то время как они выглядят довольно похоже в меньшем тексте.
Как выглядит заголовок MLA?
Правильный заголовок MLA находится на первой странице вашего доклада. Он включает ваше имя, инструктора, курс и дату. Формат MLA также имеет бегущий заголовок с номером страницы и вашей фамилией. Он выровнен по правому краю и находится на каждой странице.
Какой шрифт предпочитают учителя?
Comic Sans: закругленный шрифт без засечек с одноярусной буквой «а» и упрощенной буквой «g» часто выбирают учителя, желающие создавать учебные материалы.
Какой шрифт у него нормальный?
Comic Sans намеренно
Какой шрифт лучше всего подходит для рукописного ввода?
20 лучших бесплатных рукописных шрифтов на 2018 год
- Amatic SC. Amatic SC (Small Caps) - простой, но эффективный шрифт, нарисованный от руки.
- Инди-цветок. Красивый рукописный шрифт, отличная читаемость.
- Калам. Неформальный рукописный шрифт, оптимизированный для использования в Интернете.
- Кристи.
- Перманентный маркер.
- Даниил.
- Марк Скрипт.
- Desyrel.
Какой шрифт для букв лучше всего?
Основные шрифты, такие как Arial, Cambria, Calibri, Verdana, Courier New и Times New Roman, работают хорошо. Избегайте новых шрифтов, таких как Comic Sans, или шрифтов, написанных шрифтом или рукописным шрифтом.
Какой шрифт используют профессиональные буквы?
Использование простого шрифта обеспечит четкость вашего сообщения. Хорошо работают базовые шрифты, такие как Arial, Cambria, Calibri, Verdana, Courier New и Times New Roman.Избегайте новых шрифтов, таких как Comic Sans, или шрифтов, написанных шрифтом или рукописным шрифтом.
Хорошо работают базовые шрифты, такие как Arial, Cambria, Calibri, Verdana, Courier New и Times New Roman.Избегайте новых шрифтов, таких как Comic Sans, или шрифтов, написанных шрифтом или рукописным шрифтом.
Какой самый профессиональный шрифт и размер?
Стандартные шрифты для резюме. Наиболее часто используется черный шрифт Times New Roman размером 12 пунктов. Другие шрифты с засечками, у которых есть хвосты, которые хорошо работают, включают Cambria, Georgia, Garamond, Book Antiqua и Didot.
Каким шрифтом должно быть резюме в 2020 году?
Можно ли в моем резюме 2 страницы?
Резюме может состоять из двух страниц, но чаще всего из одной страницы.Это верно для кандидатов начального уровня и тех, у кого опыт работы менее 5 лет. Если работа требует достижений уровня Илона-Маска или вы не можете втиснуть свои достижения на одну страницу, напишите двухстраничное резюме.
Имеет ли значение шрифт в резюме?
Когда вы пишете резюме, ваш выбор шрифта имеет значение. Важно выбрать базовый шрифт - выбрать тот, который легко читаются как менеджерами по найму, так и системами управления соискателями. В вашем резюме нет места для использования трудночитаемых рукописных, рукописных или каллиграфических шрифтов.
Важно выбрать базовый шрифт - выбрать тот, который легко читаются как менеджерами по найму, так и системами управления соискателями. В вашем резюме нет места для использования трудночитаемых рукописных, рукописных или каллиграфических шрифтов.
Какой шрифт самый профессиональный?
- Калибри. Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта без засечек.
- Cambria. Этот шрифт с засечками является еще одним основным продуктом Microsoft Word.
- Garamond.
- Didot.
- Грузия.
- Helvetica.
- Arial.
- Книга Antiqua.
Шрифт 11 размера слишком мал для резюме?
Нет, кегль 11 - это не так уж и мало для резюме.На самом деле шрифт размером 10,5 - это нормально, если менеджер по найму все еще легко его читает. Поскольку некоторые шрифты немного меньше других, всегда проверяйте читабельность шрифта независимо от размера.
Какое хорошее правило для размера шрифта?
Хотя идеальной высоты строки не существует, хорошее практическое правило - установить ее примерно на 150% от размера шрифта. Вверху: слишком узкая высота строки нарушает горизонтальный поток чтения и увеличивает удвоение. Снизу: если высота строки слишком мала, строки текста визуально отрываются друг от друга.
Как изменить размер текста?
Телефоны и планшетыAndroid. Чтобы изменить размер шрифта, выберите «Настройки»> «Универсальный доступ»> «Размер шрифта» и отрегулируйте ползунок на экране.
Какой размер шрифта написан Гарри Поттер?
12 точек
Какой стандартный размер шрифта?
12 баллов
Какой шрифт и размер лучше всего подходит для электронной почты?
Сделайте шрифт достаточно большим, чтобы читателю не приходилось щуриться, чтобы прочитать сообщение, но не настолько большим, чтобы читателю приходилось прокручивать, чтобы закончить письмо целиком. В зависимости от длины вашего текста оптимальным будет размер шрифта размером 10 или 12 пунктов.
В зависимости от длины вашего текста оптимальным будет размер шрифта размером 10 или 12 пунктов.
Какой шрифт и размер лучше всего подходит для книги?
Мы рекомендуем размер шрифта от 10 до 12. Документальные справочники и учебники. Вам понадобится шрифт без засечек, установленный в блочных абзацах. Мы также рекомендуем размер шрифта от 10 до 12 для этих типов заголовков.
Шрифт какого размера обычно используется в книгах?
9–11 баллов
Как увеличить значки и шрифты на Apple Watch
Экран Apple Watch маленький.Настолько мал, что некоторым людям может быть сложно читать сообщения и другой текст на устройстве. Кроме того, даже несмотря на то, что значки на главном экране становятся больше, когда они располагаются по центру экрана, вы можете случайно нажать не тот значок чаще, чем хотелось бы.
Apple включила несколько специальных возможностей, которые увеличивают динамический текст на экране, и есть опции, чтобы все значки оставались большими на главном экране, а не уменьшались и увеличивались, когда они не по центру. У нас есть руководство, чтобы показать вам, как включить эти функции.
У нас есть руководство, чтобы показать вам, как включить эти функции.
Уменьшить движение
Та же функция, которая помогает уберечь людей от укачивания, в iOS 8 увеличивает размер значков приложений на главном экране Apple Watch. Это немного упрощает нажатие на эти крошечные значки.
- На Apple Watch перейдите на главный экран и откройте приложение «Настройки».
- Выберите «Общие». Затем прокрутите вниз до Доступности.
- Нажмите «Уменьшить движение» и переведите переключатель в положение «включено».
или
- Откройте приложение Apple Watch на iPhone и перейдите в «Мои часы».
- Выберите «Общие», а затем - «Специальные возможности».
- Нажмите «Уменьшить движение» и переведите переключатель в положение «включено».
Теперь значки на главном экране будут оставаться в максимальном размере, а не уменьшаться по мере удаления от центра экрана, как показано на изображении в верхней части этого сообщения.
Совет : Если приложение находится в центре экрана, вам даже не нужно нажимать на него, чтобы открыть.Вместо этого поверните колесико Digital Crown, чтобы открыть приложение. Сложнее всего определить, какое приложение находится в центре.
Крупный шрифт
Вы можете увеличить размер шрифта для приложений, совместимых с динамическим текстом. Стандартные приложения Apple Mail, Messages и Settings имеют динамический текст.
- На Apple Watch перейдите на главный экран и откройте приложение «Настройки».
- Выберите «Яркость и размер текста». Затем выберите Размер текста.
- Поверните колесико Digital Crown вверх или вниз, чтобы увеличить или уменьшить размер шрифта.
или
- Откройте приложение Apple Watch на iPhone и перейдите в «Мои часы».
- Выберите «Яркость и текст».
- Перетащите ползунок влево или вправо, чтобы увеличить или уменьшить размер шрифта.

Вы также можете включить полужирный текст в разделах «Яркость» и «Текст» в приложении «Настройки Apple Watch» или в приложении Apple Watch на iPhone, чтобы текст было немного легче увидеть.
Уменьшить прозрачность
Прозрачность фона в стиле iOS 8, используемая в таких приложениях, как Siri и Glances, также может повлиять на вашу способность четко видеть вещи на Apple Watch.Вы можете уменьшить прозрачность, чтобы увеличить контраст и сделать текст и графику более четкими на сплошном черном фоне, что может облегчить работу глаз.
- Откройте приложение Apple Watch на iPhone и перейдите в «Мои часы ».
- Выберите «Общие». Затем выберите Доступность.
- Нажмите «Уменьшить прозрачность» и переведите переключатель в положение «включено».
Благодаря всем вышеупомянутым параметрам вам будет немного легче читать электронные письма и сообщения, а также перемещаться по значкам на главном экране.
.

 Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно.
Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно.
 мелкий. 1. Состоящий из частей, частиц, элементов большого размера. Крупный песок. Крупный скот. Крупный шрифт, почерк. 2. Большой, больших размеров, большой величины. Крупные… … Толковый словарь Ушакова
мелкий. 1. Состоящий из частей, частиц, элементов большого размера. Крупный песок. Крупный скот. Крупный шрифт, почерк. 2. Большой, больших размеров, большой величины. Крупные… … Толковый словарь Ушакова 1. Состоящий из больших частиц, однородных частей или предметов большого размера (противоп.: мелкий). К ая соль. К. песок. К. жемчуг. К ая ягода. К. шрифт. К. почерк. Пошёл к. град. К ая дрожь (дрожь, при которой … Энциклопедический словарь
1. Состоящий из больших частиц, однородных частей или предметов большого размера (противоп.: мелкий). К ая соль. К. песок. К. жемчуг. К ая ягода. К. шрифт. К. почерк. Пошёл к. град. К ая дрожь (дрожь, при которой … Энциклопедический словарь Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … Википедия
Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … Википедия

 Межбуквенный интервал и интервал между словами визуально изменяются вместе с масштабом, из-за чего шрифты текста выглядят слишком открытыми при больших размерах. Чтобы компенсировать это, установите размер шрифта текста на нужный вам размер, а затем увеличьте (отслеживайте) интервал соответствующим образом.
Межбуквенный интервал и интервал между словами визуально изменяются вместе с масштабом, из-за чего шрифты текста выглядят слишком открытыми при больших размерах. Чтобы компенсировать это, установите размер шрифта текста на нужный вам размер, а затем увеличьте (отслеживайте) интервал соответствующим образом.