Иконки в формате шрифта для сайта
В этой статье мы рассмотрим, что такое иконки в формате шрифта, и какие они имеют преимущества и недостатки. Кроме этого, разберём основные принципы работы с иконками в формате шрифта и некоторые варианты их использования.
Иконки в формате шрифта представляет собой просто шрифт. Но в отличие от обычных шрифтов они содержат не буквы и цифры, а значки (иконки).
Иконки в формате шрифта имеют следующие преимущества перед иконками в виде растровых изображений:
- Возможность применять к ним любые CSS стили, которые можно применять к обычному тексту;
- Хорошо масштабируются, т.к. иконки в формате шрифта являются векторными изображениями. Т.е. Вы можете увеличивать или уменьшать их размеры без потери качества;
- Меньшее количество HTTP-запросов, которое может потребоваться для их загрузки по сравнению с количеством HTTP-запросов, которых может потребоваться для загрузки иконок в виде растровых изображений;
- Более быстрая загрузка иконок, т.

- Наборы иконок в формате шрифта поддерживаются всеми браузерами, из-за того что они поставляются в различных форматах: eot, ttf, woff, svg и др. Т.е. если браузер не имеет поддержку одного формата, то он использует другой;
- Большинство наборов иконок (Font Awesome, Glyphicons и др.) содержат в своём наборе иконки SVG (в формате шрифта), которые являются очень чёткими и отлично масштабируются.
Значки в формате шрифта обычно находят широкое применение при разработке дизайна сайта, т.е. используются для оформления различных его элементов или блоков.
Но иконки в формате шрифта кроме преимуществ, имеют ещё и следующие недостатки:
- их затруднительно использовать для иконок, которые являются сложными изображениями, а не просто значками;
- цвет иконки в формате шрифта ограничен одним цветом.
Иконки в формате шрифта невероятно просты в использовании.
Рассмотрим основные действия для работы с пакетами иконок в формате шрифта:
-
Скачать с сайта пакет иконок в формате шрифта, который вы хотите использовать на своём сайте.
 Рассмотрим наши действия на примере Font Awesome.
Рассмотрим наши действия на примере Font Awesome. -
Скопировать и подключить файл CSS поставляемый вместе с пакетом иконок в формате шрифта. Если открыть данный файл, то Вы увидете, что он содержит инструкцию
@font-face, которая подгружает шрифты и выполняет их настройку. Кроме этого, этот файл также может содержать правила CSS, с помощью которых упрощается работа с этим набором шрифтов.<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
- Скопировать каталог «fonts», содержащий шрифты, в Вашу директорию на сайте. Если уже есть такая директория, то Вы можете просто скопировать содержимое каталога «fonts» в эту директорию.
- В зависимости от пакета иконок, который Вы используете, значки обычно вставляются одним из двух способов:
- с помощью указания соответствующих классов в атрибуте
classэлементаiилиspan.
<!-- Отображение иконки в Font Awesome --> <span></span> <i></i>
-
с помощью указания номера значка в атрибуте data:
<!--Шрифт Elegant Icon Font --> <!--Отображение иконки с помощью указания номера значка в атрибуте data --> <span data-icon="?"></span>
<!-- Например, увеличить размер иконки в 4 раза с помощью класса Font Awesome fa-4x --> <i></i> <!-- Например, с помощью указания собственных правил CSS --> <!-- Установим размер иконки и её цвет --> <i></i>
Но стили для иконок обычно не задают с помощью атрибута style, для этого используют классы:
CSS:
.large-green {
font-size: 50px;
color: green;
}
HTML:
<i></i>
Рассмотрим некоторые примеры, где можно использовать иконки в формате шрифта.![]()
-
Иконки можно использовать в кнопках:
<button><i></i> Кнопка1</button> <button><i></i> Кнопка2</button> <button><i></i> Кнопка3</button> <button><i></i> Кнопка4</button>
Кнопка1 Кнопка2 Кнопка3 Кнопка4
-
Иконки можно использовать в меню:
-
Иконки можно использовать в различных информационных виджетах:
-
Иконки можно использовать для создания социальных кнопок:
-
Иконки можно использовать в кнопках, с помощью которых осуществляется работа с записями в таблице:
Рассмотрим наиболее популярные пакеты иконок в формате шрифта.
Glyphicons
Font Awesome
Foundation Icon Fonts
Brandico
Elegant Icon Font
Themify Icons
Ionicons
Octicons
Open Iconic
Typicons
Stroke 7
Ligature symbols
Различные коллекции иконок
Иконочный шрифт: подборка из 30 бесплатных
Статья обновлена:
Автор: Мясоедов АнатолийВ прошлом посте я достаточно подробно рассказала о преимуществах и недостатках использования иконочных шрифтов. Но не маловажный вопрос где взять иконочный шрифт. Этот пост полностью посвящен ресурсам где вы можете бесплатно и легально скачать иконочный шрифт для использования на своем сайте.
Ниже представлены на мой взгляд самые интересные и функциональные иконочные шрифты. Их можно использовать как на сайте, так и в любых программах на вашем ПК (например я активно использую иконочный шрифт в презентациях PowerPoint). О установке иконочного шрифта на сайт или компьютер будет посвящен отдельный пост.
Так же если вы знаете о существовании какого то иконочного шрифта, но не нашли его в этом перечне — пишите в комментариях (с ссылкой).![]()
П.С. В этом списке вы не найдете всем полюбившийся и получивший огромное распространение шрифт Awesome. Это сделано намеренно =). Он заслуживает отдельного поста.
Подборка: 30 бесплатных иконочных шрифтов
1. Dashicons – The Official WordPress myasoedov Icon Font (197 иконок)
2. Linea Iconset (730+ иконок)
3. Themify Icons (320 иконок)
4. GitHub’s Octicons (178 иконок)
5. iOS7 Vector Icons (100 иконок)
6. Genericons (120 иконок)
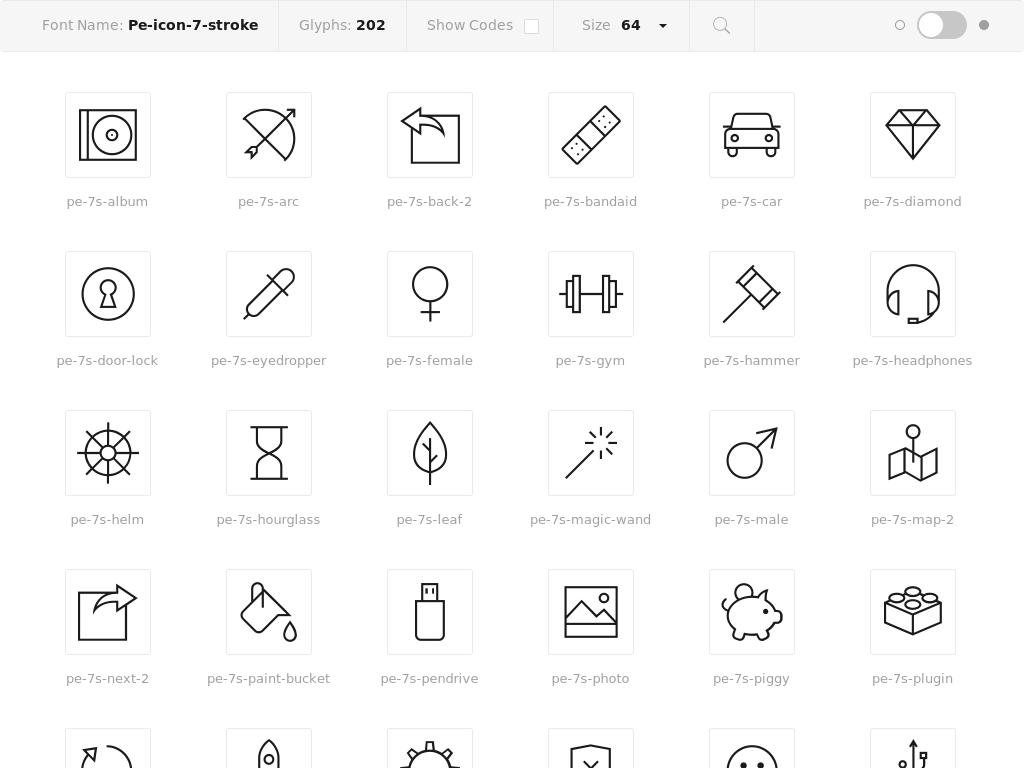
7. Stroke 7 Icon Font (170 иконок)
8. Stroke Icons (80 иконок)
9. Icon-Works (134 иконок)
10. Devicons – An Iconic Font For Developers (123 иконок)
11. 77 Essential Icons (77 иконок)
12. Tonicons Outline Icons (200 иконок)
13. Stroke 7 – An iOS7 Inspired Thin Stroke Icon Font (170 иконок)
14. The Elegant Icon Font (360 иконок)
15. Iconia – An Icon Font With Three Styles: Regular, Circle and Cut (113 иконок)
Iconia – An Icon Font With Three Styles: Regular, Circle and Cut (113 иконок)
16. Metrize Icons – A Metro-Style Icon Font (300 иконок)
17. Icon Pack – A Line-Styled Icon Font from Petras Nargela (40 иконок)
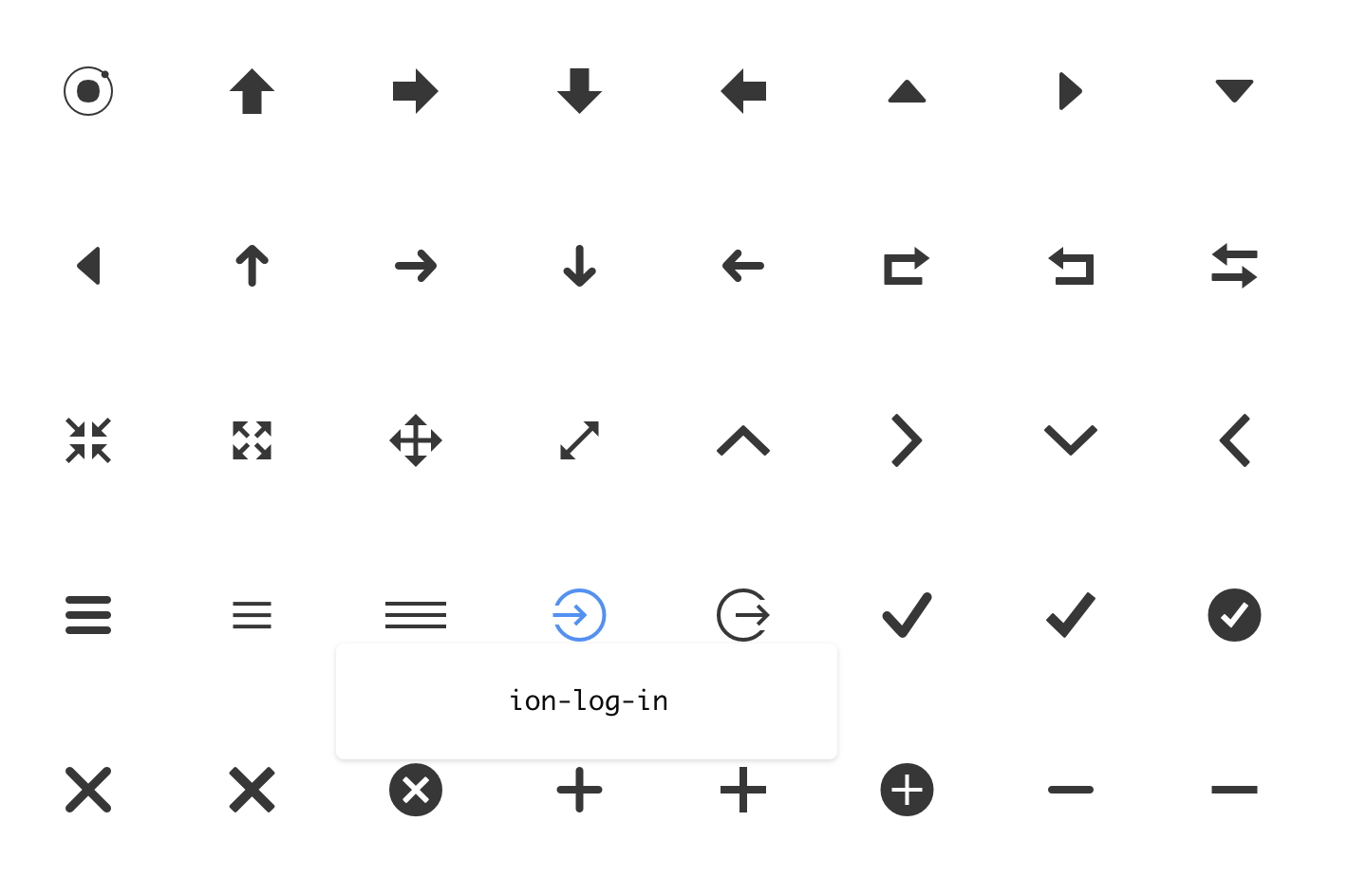
18. Ionicons – The Huge Icon Font for the Ionic Framework (528 иконок)
19. Batch Icons (300+ иконок)
20. IcoMoon Free Pack (450 иконок)
21. MFG Labs Web Icon Set (120 иконок)
22. Foundation Icons (140 иконок)
23. Ligature Symbols (250+ иконок)
24. OpenWeb Free Icon Font (54 иконок)
25. Sosa Free Icon Font (120 иконок)
26. One Div (91 иконок)
27. PW Drawn Icon Font (80+ иконок)
28. Premium Pixels Mini Icons (80 иконок)
29. Fontelico Font (30 иконок)
30. Genericons – An Icon Font from WordPress (123 иконки)
Спасибо за прочтение
Вы можете сказать «Спасибо» 2 простыми способами:
-
Оцените статью:
Загрузка. ..
..
- Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
Комментарии 2
10 лучших бесплатных шрифтов иконок (Icon Fonts) для веб-дизайнеров
Главная » Статьи » 10 лучших бесплатных шрифтов иконок (Icon Fonts) для веб-дизайнеров
Icon Fonts — это шрифты, которые вместо букв прописывают специальные символы в виде иконок. И их вы можете использовать при создании потрясающего дизайна вашего WordPress сайта без умения рисовать в векторе.
Главным достоинством такого подхода является то, что вам просто нужно установить один из этих шрифтов и вы уже можете пользоваться бесплатным набором качественных svg иконок на своем сайте.![]() То есть, как дизайнер вы получаете симпатичные графические значки, которые выполнены в одном определенном стиле и отлично масштабируются при любых увеличениях. А со стороны разработчика — вам просто нужно скачать и добавить в свой WordPress сайт новые шрифт.
То есть, как дизайнер вы получаете симпатичные графические значки, которые выполнены в одном определенном стиле и отлично масштабируются при любых увеличениях. А со стороны разработчика — вам просто нужно скачать и добавить в свой WordPress сайт новые шрифт.
Думаем, вы уже поняли суть удобства использования Icon Fonts. А где же их брать, спросите вы? И тут у нас есть отличная новость. Таких шрифтов есть больше количество на выбор и вы можете скачать их абсолютно бесплатно!
Например, можете выбрать один из нижеперечисленных полностью бесплатных шрифтов, которые мы отобрали для вас и точно можем гарантировать их качество.
1. Font AwesomeЭто, наверное, самый популярный на данный момент шрифт иконок, которым пользуются больше количество веб-дизайнеров по всему миру.
Шрифт Awesome существует уже много лет и он не прекращает свое развитие и обновление значков по сей день, что является очень хорошим показателем качества данного выбора.
Каждый значок полностью масштабируется и поддерживается непосредственно в CSS. Поэтому, вы можете менять цвета, тени, фоновые градиенты и многое другое, используя чистый CSS3. Скачать этот шрифт можно на GitHub.
2. OcticonsНе так давно GitHub открыл свой собственный набор значков под названием Octicons. Этот бесплатный набор в настоящее время находится в версии 8.1.0 и включает в себя множество качественных значков с некоторыми основными символами.
Иконки данного шрифта можно найти в использовании не только самого сайте GitHub, но и множества других сайтов всемирной паутины. Потому что, они получились настолько просты и универсальны в своем стиле, что могут подойти к дизайну практически любого интерфейса современного сайта.
3. Captain IconКоллекция значков, созданная дизайнером Mario del Valle. Captain Icon — это совершенно бесплатный проект с открытым исходным кодом, размещенный на GitHub с векторными файлами и веб-шрифтами.
То, что привлекает особое внимание разработчиков к этому пакету значков, — это их стиль. Тут каждый значок имеет очень уникальный дизайн, и все они были нарисованы с нуля. Этот рисованный стиль, заставляет их выделяться среди других более строгих наборов иконок.
Но, их уникальность не всегда подойдет к общему дизайну сайта. Поэтому данный шрифт лучше всего использовать на творческих сайтах, где стиль ручной прорисовки будет соответствует макету.
4. ZondiconsК сожалению, шрифт Zondicons не размещен на GitHub, поэтому у него нет истории обновлений. А основная ссылка для скачивания шрифта поступает прямо с официального веб-сайта, поэтому трудно сказать, были ли они когда-либо обновлены вообще.
Иконки шрифта и их CSS классы вы можете увидеть на демонстрационной странице. А просмотрев их, можно понять, что это хороший качественный набор для использования на сайтах с универсальным дизайном.
5. Typicons
TypiconsС закругленными углами и более простыми контурами набор иконок Typicons идеально подходит для любого современного сайта. Набор поставляется с 330+ уникальными значками, но общим стилем.
Пакет полностью бесплатный и также доступен на GitHub. А еще, он может служить для iOS разработок, но с некоторыми незначительными настройками и специальными фрагментами кода.
6. EntypoЭто превосходные значки Entypo существует уже несколько лет. И за это время они хорошо себя показали среди своих конкурентов приятным и универсальным дизайном.
Данный набор разделяется на две группы: основной пакет и социальный пакет. Поэтому, если вам не нужны значки социальных сетей, вы можете уменьшить размер шрифта.
Entypo поставляется с более чем 400 значками и лицензией CC sharealike. А так же, вы можете найти их на GitHub.
7. MFG LabsMFG Labs — это довольно таки новый шрифт в этом списке старичков, который так же имеет свой собственный набор иконок.
Каждый значок шрифта заполняется стандартными форматами webfont с использованием Unicode PUAs в CSS. Поэтому, MFG Labs является полностью отзывчивым решением для всех браузеров.
8. IoniconsIonicons также являются абсолютно бесплатным шрифтом, который доступен на GitHub.
Для новичков, которые раньше не использовали значки в своей работе, это просто потрясающее решение. Так как, они очень просты в настройке и не требуют особых усилий в их использовании.
9. DeviconsПакет Devicons это еще один вариант веб-шрифтов, которые вы можете использовать у себя, но уже для отображения не иконок, а технических логотипов или логотипов известных брендов. Что бывает очень полезным для создания, например, порталов или блогов ИТ направления.
Информацию об установке вы найдете на этой странице с бесплатной версией CDN, которую вы можете использовать для уменьшения времени загрузки.
Уже давно всем известно, что компания Google ввела новое направление в дизайне — «Material design». А это, в свою очередь, привело к появлению множества новых фреймворков и дополнений, включая пакет шрифтов иконок Material Design Icons.
Данный комплект иконок является очень обширным и имеет больше чем 1000 значков, которые охватывают широкий спектр функций интерфейса современных сайтов. И его вы также можете абсолютно бесплатно скачать на GitHub.
ЗавершениеОчень трудно было выбрать среди множества достойных решений самые лучшие. Но, как мы считаем, именно на эти варианты нужно обратить внимание в первую очередь. А если вы на своих проектах пользуетесь каким-то другим набором и вы считаете его более достойным — напишите нам про это в комментариях. И, возможно, мы сделаем более обширный список в будущем.
Иконочные шрифты для сайта
В последнее время, все чаще на сайтах используются иконочные шрифты. Иконочный шрифт — это шрифт, который содержит в себе набор иконок различной тематики. Таких шрифтов уже не мало, в этой статье расскажу о самых популярных и самых интересных из них.
Иконочный шрифт — это шрифт, который содержит в себе набор иконок различной тематики. Таких шрифтов уже не мало, в этой статье расскажу о самых популярных и самых интересных из них.
Но сперва расскажем зачем нужны иконочные шрифты и стоит ли их подключать на сайт. Иконочные шрифты нужны для того, чтобы вам было проще оформлять свой сайт различными иконками. Представьте, как трудно подбирать различные иконки для своего сайта, ведь нужно учесть их размер, цвет, стиль, тематику и т.п. А как было бы просто, если бы вам не нужно было бы заниматься долгим и нудным подбором иконки для вашей статьи, какого-то информационного блока, заголовка и т.п., а просто прописать нужное обозначение иконки и вуаля, иконка уже отображается на вашем сайте!
Как подключить иконочный шрифт
Иконочные шрифты включают в себя сотни разнообразных иконок, различной тематики. Как правило они все выполнены в едином стиле, что упрощает их восприятие и делает ваш сайт более эстетичным. Подключение шрифта, не займет у вас много времени, а установка иконки займет у вас пару минут. Обычно для подключения иконочного шрифта нужно всего лишь вставить ссылку на шрифт в
Подключение шрифта, не займет у вас много времени, а установка иконки займет у вас пару минут. Обычно для подключения иконочного шрифта нужно всего лишь вставить ссылку на шрифт в
Список иконочных шрифтов
У каждого шрифта есть документация по подключению, поэтому перейдите на официальный сайт шрифта и следуйте инструкциям разработчиков.
- Font awesome 5, 6
fontawesome.io - Font awesome 4
fontawesome.ru - Fontello
fontello.com - Pictonic
pictonic.co - Open iconic
useiconic.com - Icons 8
icons8.com - Material Design icons
materialdesignicons. com
com
Если у вас возникли проблемы с подключением какого-то шрифта, вы можете обратиться к специалистам нашей веб-студии. Они помогут вам правильно подключить иконочный шрифт за небольшую плату.
Иконочные шрифты или SVG — что выбрать в 2018? – База знаний Timeweb Community
Графические иконки — ключевой элемент практически любого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. Если не брать в расчет стандартные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Что лучше? Разберемся ниже.
Эволюция иконок
Перед тем, как появился язык стилей CSS, все иконки на сайтах представляли собой изображения. Но так как файлы изображений много весят, разработчики стремились найти один или несколько альтернативных способов отображения маленьких иконок. Например, CSS-спрайты позволили разработчикам хранить все иконки на одном изображении, но из-за проблем с доступностью этот способ не стал популярным способом отображения иконок — и в 2012 на смену им пришли иконочные шрифты..png) А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
Что такое иконочные шрифты
Иконочные шрифты — текстовые файлы, которые можно модифицировать при помощи CSS. Как следствие, масштабируются они гораздо лучше, чем растровые изображения, т.к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или добавление тени — все это сделать так же легко, как и при работе с обычным текстом. В сети можно легко найти бесплатные для использования шрифты либо можно создать свой собственный шрифт. К минусам можно отнести то, что большинство наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Но, как и у CSS-спрайтов, иконочные шрифты имеют свои недостатки — например, для того, чтобы корректно их отобразить, браузеру приходится делать дополнительные запросы на сервер, что может привести к FOIT (Flash of Invisible Text) — ситуации, когда шрифт не отображается вообще. По этой и другим причинам многие разработчики делают выбор в пользу SVG.
По этой и другим причинам многие разработчики делают выбор в пользу SVG.
Что такое SVG
SVG (Scalable Vector Graphics) позволяет отображать в браузере векторную графику. Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты. Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Сравнение
Настало время сравнить SVG и иконочные шрифты по нескольким параметрам.
1. Размер
Если использовать встроенный SVG, то есть прописывать SVG в CSS, то код может стать тяжелым и громоздким. К тому же встроенный SVG код не кэшируется пользовательскими браузерами, в отличие от внешних SVG файлов. Поэтому если на определенной странице сайта много разных иконок, то иконочные шрифты будут предпочтительнее встроенных SVG изображений (но при условии, что вы не используете готовую библиотеку иконочных шрифтов).![]()
Важно понимать, что 10 оптимизированных SVG иконок, скорее всего, будут весить меньше, чем целая библиотека иконочных шрифтов. А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу.
2. Производительность
Иконочные шрифты могут кэшироваться, а значит, они загружаются быстрее. В то же время для их загрузки нужен дополнительный HTTP-запрос.
Встроенные SVG иконки не требуют дополнительного запроса, но и кэшироваться браузером они тоже не могут.
Можно собрать SVG файлы в отдельный внешний файл — и тогда его можно будет кэшировать.
Опять же, производительность во многом зависит от того, сколько весят ваши иконочные шрифты/SVG.
3. Гибкость
Оба формата можно настраивать с использованием CSS, но SVG дает гораздо больше возможностей, например, сделать иконки разноцветными.
Иконочным шрифтам можно прописывать CSS-стили (тень, цвет и т.
4. Поддержка браузеров
Какой бы формат вы ни выбрали, его все равно нужно будет дорабатывать для того, чтобы обеспечить поддержку старых браузеров. Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.
С другой стороны, сейчас подавляющее большинство пользователей использует современные браузеры, так что на этот пункт сильного внимания обращать не стоит. Единственный нюанс, о котором стоит помнить — IE и Edge не всегда правильно масштабируют SVG файлы.
5. Масштабируемость
И иконочные шрифты, и SVG — это векторные форматы. Поэтому их можно легко увеличивать или уменьшать без потери качества. Браузеры интерпретируют иконочные шрифты как текст, поэтому они могут сглаживаться — и при сравнении SVG изображения выглядят чуть более резкими, чем иконочные шрифты.
Вывод
До сих пор в среде разработчиков нет единого мнения о том, что лучше использовать — иконочные шрифты или SVG. Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.
Но все же сейчас чаще всего используют SVG — у этого языка разметки лучше масштабируемость, UX (пользовательский опыт), и он поддерживается всеми основными браузерами. Существует мнение, что один из трендов 2018 года — это уход от иконочных шрифтов к иконкам в формате SVG.
В то же время иконочные шрифты станут хорошим решением для проекта с большим количеством иконок в одном стиле.
А что вы используете в разработке, SVG или иконочные шрифты?
Бесплатные шрифты с иконками
Шрифты с иконкам вместо стандартного алфавита содержат разные символы, например, стрелочки, лупу, карандаши и многие другие иконки. Применяются, по сути, как альтернатива бесплатным пиктограммам. Как и для всех подобных нестандартных решений подключение осуществляется через CSS @font-face.
Преимущества подобных шрифтов с иконками очевидны:
- Кроссбраузерная поддержка (даже в IE6 работает с помощью @font-face).
- Могут масштабироваться на лету.
- Легко задавать любой цвет для иконок.
- К шрифтам можно применять разные CSS свойства, например тень.
Эти шрифты мне чем-то напоминают сервисы иконок созданных на CSS One Div и The Noun Project. И те, и другие достаточно гибкие в плане использования (кроссбраузерность, масштабирование, разные эффекты). Но применение шрифтов все же более простое, для них не требуется много строчек кода. Вот тут можете посмотреть демо использования шрифтов с иконками (попробуйте поменять там разные параметры).
Но вернемся все же непосредственно к самим наборам шрифтов.
Бесплатные шрифты с иконками
Raphaël Icon-Set
В наборе Raphaël Icon-Set 116 иконок, лицензия MIT License. Тут реально много разных иконок — от погоды, смайликов, браузеров до социальных сетей и системных картинок.
Sosa icon font
В Sosa icon font найдете 121 иконку, допускается использование в коммерческих проектах. Вместе с весьма необычными картинками полно стандартных изображений (стрелочки и прочие системные иконки).
Foundation Icon Fonts 3
В наборе Foundation Icon Fonts 3 283 иконки, которые разделены на группы: основные, страницы, стрелочки, люди, устройства, текстовый редактор, медиа, электронная коммерция, социальные и другие.
Font Awesome
В шрифте Font Awesome имеется 369 иконок. Набор постоянно добавляется и расширяется.
Iconic Icon Set
Обязательно зайдите на страницу тура на сйате Iconic Icon Set, где сможете почитать о всех преимуществах этого шрифта. Плюсы такие, как и везде — масштабирование, эффекты, оформление цветом и т.п.
IcoMoon
Для создания шрифта IcoMoon нужно воспользоваться специальный приложением сервиса IcoMoon web app. Если я правильно понял, то здесь можно просмотреть несколько разных наборов шрифтов, а также добавлять свои собственные иконки.
Entypo
В Entypo более 100 разных иконок, лицензия — Creative Commons Attribution 3.0 Unported.
Typicons
Набор Typicons содержит 336 иконок на любой вкус и цвет.
Weather Icons
Если у вас имеется проект/приложение с погодными прогнозами и подобной тематикой, то данный вариант от Weather Icons будет интересен. Всего он содержит 222 объекта, которые можно добавлять в Bootstrap сборку, изменять с помощью CSS и т.д. Элементы разбиты на группы: ночные, дневные, нейтральные, фазы луны и разное. Также советуем глянуть иконки погоды в PNG и векторе.
Nerd Fonts
Напоследок предлагаем оценить агрегатор шрифтов Nerd Fonts, который включает себя несколько наборов для разработчиков. Кроме упомянутого выше Font Awesome, найдете здесь такие проекты как Octicons, Seti UI, Devicons и др. Общее число иконок на данный момент — 1330. На сайте проекта найдете описание, возможность поиска по всему архиву и другую инфу.
В принципе, я не первый раз сталкиваюсь со шрифтами с иконками (в фотошопе пригодились пару раз), но никогда не думал о их применении в веб-приложениях и сайтах. А ведь это реально удобно и эффективно. Думаю, данные наборы шрифтов разработчикам должны понравится.
10 Бесплатных ресурсов с иконочным шрифтом для веб-сайтов – Dobrovoimaster
Открытые исходные веб-шрифты позволяют дизайнерам кардинально менять дизайн страниц и типографские стили. Некоторые из этих веб-шрифтов используют наборы иконок, для переноса векторных значков в CSS.
Если вы ищете 100% бесплатные наборы шрифтовых иконок для своего веб-сайта, тогда эта статья для вас. В этом небольшом обзоре постарался собрать только лучшее, одни из самых популярных ресурсов, предоставляющих в свободный доступ отличные пакеты иконочных шрифтов.
Каждый набор иконок полностью совместим с SVG векторами и форматами webfont и отлично подойдёт для включения в ваши таблицы стилей, и непосредственно в веб-страницы.
1. Font Awesome
Начнём с одной из самых популярных среди большинства веб-дизайнеров библиотек иконочных шрифтов. Пакет Font Awesome существует уже много лет, и он по праву считается первым крупным набором шрифт-иконок с открытым исходным кодом. Библиотека обновляется довольно часто, пополняясь свежими иконками и в настоящее время находится в версии 4.7.0. Исходный код на GitHub в свободном доступе, открыт для скачивания без каких бы то ни было ограничений.
2. Material Design Icons
С появлением концепции материального дизайна от Google, в web кардинально изменился подход к UI/UX, что привело к появлению множества новых фреймворков и ресурсов, в том числе и огромной библиотеки иконочных шрифтов в материальном дизайне.
Набор иконок полностью бесплатный и доступен для скачивания на GitHub. Этот пакет довольно массивный, содержит более 1000+ иконок, охватывающих широкий спектр функций интерфейса.
Поскольку исходный код открытый, вы можете использовать его в любых проектах без ограничений, а так же настраивать иконки, если это необходимо.![]() Идеально подходит для тех, кто плотно работает с основными правилами материального дизайна Google в web.
Идеально подходит для тех, кто плотно работает с основными правилами материального дизайна Google в web.
3. Captain Icon
Captain Icon, иконочный шрифт созданный дизайнером Марио дель Валле, для меня является фаворитом в числе веб-шрифтов. Это совершенно бесплатный проект с открытым исходным кодом, размещенный на GitHub, упакованный векторными файлами и веб-шрифтами. Что мне больше всего нравится в этом пакете иконок, — это оригинальный стиль. Каждая иконка имеет уникальный дизайн, и все они нарисованы, что называется с чистого листа, что ставит этот набор намного выше других более общих пакетов иконок. Но я не думаю, что Captain Icon одинаково хорошо подойдёт для каждого проекта. Как мне кажется, эти иконки лучше всего использовать на творческих сайтах, где рисованный стиль соответствует общему художественному дизайну.
4. Typicons
Набор Typicons, иконки с закругленными углами и простыми контурами, идеально подойдёт для любого сайта.![]() Пакет включает в себя 330 + уникальных иконок с оригинальным стилем.
Пакет включает в себя 330 + уникальных иконок с оригинальным стилем.
Пакет полностью бесплатный и также доступен на GitHub. Скачав иконки, вы можете добавлять их непосредственно на ваш сайт и редактировать по мере необходимости.
Мало кто знает о Typicons, но это один из лучших доступных наборов шрифт-иконок, который может даже работать на iOS с небольшими корректировками и специальными фрагментами кода.
5. Octicons
Недавно GitHub представил свой собственный пакет иконок под названием Octicons. Этот бесплатный набор в настоящее время находится в версии 5.0 и включает в себя десятки иконок с некоторыми основными символами используемыми в веб-дизайне.
Эти иконки можно найти разбросанными по всему сайту GitHub. Они достаточно просты и прекрасно впишутся практически в любой интерфейс.
Если вам нужны простые и легкие иконки, то обязательно присмотритесь к пакету Octicons.
6. Zondicons
Zondicons абсолютно бесплатный и очень легкий набор иконок, который очень просто добавить на ваш сайт.![]() К сожалению, пакет не размещён на GitHub, поэтому у него нет архива обновлений.
К сожалению, пакет не размещён на GitHub, поэтому у него нет архива обновлений.
Но вы можете увидеть все примеры на демонстрационной странице, включая классы CSS, которые вам нужны, чтобы правильно включить их в работу. Основная ссылка на скачивание Zondicons идет прямо с веб-сайта разработчика, поэтому трудно сказать, были ли они когда-либо обновлены или добавлены новые иконки. Хотя на странице с иконками и указана дата последнего обновления: 19 Марта 2017.
7. Entypo
Семейство шрифт-иконок Entypo существует уже несколько лет. Эти иконки превосходны и уверенно занимают верхние позиции среди бесплатных продуктов данной тематики. Новые иконки добавляются от не постоянно, но довольно часто, я бы сказал от случая к случаю, и находятся в открытом доступе. Шрифты разделены на две части: основной пакет и социальный пакет. Поэтому, если вам не нужны иконки для социальных сетей, вы можете немного уменьшить размер пакета. Entypo представлен с более чем 400 иконками в наборе.![]() Чтобы узнать больше об установке и настройке иконок, прочитайте ответы на часто задаваемые вопросы FAQ (если шарите в буржуинском), ну, и конечно же посетите репозиторий проекта на GitHub.
Чтобы узнать больше об установке и настройке иконок, прочитайте ответы на часто задаваемые вопросы FAQ (если шарите в буржуинском), ну, и конечно же посетите репозиторий проекта на GitHub.
8. Devicons
Пакет Devicons — это один из новых веб-шрифтов с акцентом на технологические логотипы и брендинг. Уже сейчас вы можете смело его использовать на своих проектах.
Эти иконки представлены в виде логотипов, как крупных технических игроков веб-пространства, таких как Google, так и более новых логотипов CMS, например, таких как Ghost. Скорее всего, такой набор будет полезен только для сайтов, которые широко используют логотипы, например, различные рейтинговые каталоги и т.п. Большинству разработчиков достаточно будет лишь отдельные иконки из этого пакета.
Набор иконок абсолютно бесплатный! Информацию об установке вы найдете на этой странице, там же представлена свободная версией CDN, которую вы можете использовать для сокращения времени загрузки.
9. Ionicons
Многим разработчикам уже давно хорошо знаком Ionic Framework, это один из самых популярных вариантов для разработки мобильных веб-приложений. В свою очередь команда Ionic решила выпустить свой набор иконок в виде веб-шрифта под названием Ionicons.
Естественно, иконки абсолютно бесплатны и доступны на GitHub. Вы так же можете добавить эти иконки прямо на ваш сайт, используя версию таблицы стилей CDN.
Я рекомендую Ionicons в основном для новичков, которые раньше не использовали знаковые шрифты, так как эти иконки очень просты в настройке, и как только вы поймете, как они работают, вы сможете перейти к использованию практически любых иконочных веб-шрифтов.
10. MFG Labs
Ещё один из новых шрифтов в этом списке, принадлежит MFG Labs с собственным набором иконок. Набор полностью бесплатный и размещен на GitHub в свободном доступе.
Каждая иконка представлена с упакованными стандартными форматами webfont, использующими Unicode PUAs в CSS. Полностью семантический код с поддержкой во всех браузерах, что уменьшает вероятность конфликта с другим кодом CSS.
Полностью семантический код с поддержкой во всех браузерах, что уменьшает вероятность конфликта с другим кодом CSS.
Посмотрите, иконки MFG Labs имеют свой уникальный стиль, который выделяется из общего ряда. Рекомендую этот набор иконок, для любого типа веб-сайтов, коммерческих, персональных блогов и других.
Заключение
Из огромного массива иконочных шрифтов, довольно сложно выбрать всего лишь десять знаковых комплектов, потому как каждый год, «на гора» выдаются всё новые и новые наборы, не менее шикарных наборов иконок. На данный момент, в этом обзоре попытался собрать лучшие, сугубо на мой взгляд, ресурсы предоставляющие в свободный доступ наборы шрифт-иконок. Если вы порекомендуете другие, обязательно напишите о них в комментариях ниже: ↓
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
10 лучших бесплатных иконочных шрифтов для веб-дизайнеров
Веб-шрифты с открытым исходным кодом позволяют дизайнерам радикально изменять дизайн своих страниц и типографские стили.![]() И некоторые из этих веб-шрифтов используют наборы значков для переноса векторных значков в CSS. Если вы ищете 100% бесплатные шрифты для иконок для своего веб-сайта, то в этом посте собраны все лучшие из них. Каждый пакет значков полностью бесплатен с векторами SVG и форматами веб-шрифтов для включения в ваши таблицы стилей и веб-страницы.
И некоторые из этих веб-шрифтов используют наборы значков для переноса векторных значков в CSS. Если вы ищете 100% бесплатные шрифты для иконок для своего веб-сайта, то в этом посте собраны все лучшие из них. Каждый пакет значков полностью бесплатен с векторами SVG и форматами веб-шрифтов для включения в ваши таблицы стилей и веб-страницы.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 1500000+ иконок и элементов дизайна
СКАЧАТЬ
1.Капитан Иконка
Мне больше всего нравится шрифт Captain Icon, созданный дизайнером Марио дель Валле. Это полностью бесплатный проект с открытым исходным кодом, размещенный на GitHub, с векторными файлами и веб-шрифтами.
Что мне больше всего нравится в этом пакете значков, так это его стиль. Каждая иконка имеет уникальный дизайн, и все они нарисованы от руки с нуля. Это отличает их от других более общих наборов значков.
Но я не думаю, что Captain Icon подходит для каждого проекта.Его лучше всего использовать на творческих сайтах, где нарисованный от руки стиль сочетается с макетом.![]()
2. Octicons
GitHub недавно открыл собственный пакет значков под названием Octicons. Этот бесплатный набор значков в настоящее время находится в версии 5.0 и включает в себя десятки значков с некоторыми основными символами.
Эти значки можно найти по всему сайту GitHub. Но они достаточно просты, чтобы работать практически с любым интерфейсом.
Если вам нужен простой и легкий иконочный шрифт, Octicons вас не подведет.
3. Типики
Набор Typicons с закругленными углами и более простыми контурами идеально подходит для любого сайта. Он поставляется с более чем 330 уникальными иконками в одинаковом стиле.
Пакет полностью бесплатный, а также доступен на GitHub. Это означает, что вы можете включать значки прямо на свой сайт и даже при необходимости вносить в них изменения.
Немногие знают о Typicons, но это один из лучших доступных иконочных веб-шрифтов. Они могут работать даже на iOS с небольшими изменениями и специальными фрагментами кода.
4. Zondicons
Zondicons абсолютно бесплатны, и их очень легко добавить на свой сайт. К сожалению, они не размещены на GitHub, поэтому у них нет архива обновлений.
Но вы можете увидеть все примеры на демонстрационной странице, включая классы CSS, необходимые для их правильной работы. Основная ссылка для загрузки Zondicons идет прямо с веб-сайта, поэтому сложно сказать, обновлялись ли они когда-либо или добавлялись новые значки.
Я рекомендую этот шрифт, если вам нравится более простой дизайн.Это значительно упрощает использование значков, но они также могут вписаться в сайт в более «общем» стиле.
5. Entypo
Семейство иконок веб-шрифтов Entypo существует уже несколько лет. Эти значки превосходны, и они первоклассные, когда дело доходит до бесплатных услуг.
Новые значки добавляются время от времени, и к ним очень легко получить доступ. Шрифты также разделены на два пакета: основной пакет и социальный пакет. Так что, если вам не нужны значки социальных сетей, вы можете немного уменьшить размер файла шрифта.
Так что, если вам не нужны значки социальных сетей, вы можете немного уменьшить размер файла шрифта.
Entypo поставляется с более чем 400 значками и великолепной лицензией CC sharealike. Чтобы узнать больше об установке и настройке значков, вы должны прочитать страницу часто задаваемых вопросов и посетить основной репозиторий GitHub.
6. MFG Labs
Один из новых шрифтов в этом списке от MFG Labs со своим собственным набором значков. Это совершенно бесплатно и размещено на GitHub для всеобщего доступа.
Каждый значок упакован в стандартные форматы веб-шрифтов с использованием PUA Unicode в CSS.Это полностью семантически во всех браузерах и помогает уменьшить конфликты с другим кодом CSS.
Иконки MFG Labs имеют уникальный стиль, который выделяется среди всех остальных. Я настоятельно рекомендую этот шрифт для значков для любого типа веб-сайтов, коммерческих или иных.
7. Иониконы
Разработчикам Native нравится Ionic Framework, и это один из самых популярных вариантов для мобильных приложений. Команда Ionic решила выпустить свои значки в виде веб-шрифта под названием Ionicons.
Команда Ionic решила выпустить свои значки в виде веб-шрифта под названием Ionicons.
Естественно, они абсолютно бесплатны и доступны на GitHub.Вы даже можете добавить эти значки прямо на свой сайт, используя версию таблицы стилей для CDN.
Я в основном рекомендую Ionicon для новичков, которые раньше не использовали шрифты со значками. Их очень легко настроить, и как только вы поймете, как они работают, вы сможете перейти практически к любому другому значку веб-шрифта.
8. Font Awesome
Оригинальный веб-шрифт и личный выбор Bootstrap, Font Awesome, пожалуй, окончательный выбор для большинства веб-дизайнеров.
Font Awesome существует уже много лет и широко известен как первый крупный иконочный шрифт с открытым исходным кодом.Он часто получает новые обновления со свежими значками, и в настоящее время это версия 4.7, которую можно бесплатно загрузить с GitHub.
Каждый значок полностью масштабируется и обслуживается непосредственно в CSS.![]() Вы можете изменять цвета, тени, градиенты фона и многое другое, используя чистый CSS3.
Вы можете изменять цвета, тени, градиенты фона и многое другое, используя чистый CSS3.
Это, безусловно, один из самых безопасных наборов значков, который вы можете использовать, и вы знаете, что он будет здесь надолго.
9. Значки материального дизайна
Материальный дизайн Google привнес новый подход к UI / UX в Интернете.Это привело к появлению множества новых фреймворков и ресурсов, включая этот шрифт значка материального дизайна.
Эти значки материалов совершенно бесплатны и доступны на GitHub. Этот набор значков абсолютно огромен: более 1000 значков , охватывающих широкий спектр функций интерфейса.
И поскольку это открытый исходный код, вы можете использовать их в любых проектах и даже настраивать значки, если это необходимо. Идеально подходит для тех, кто работает с правилами Google в отношении материалов в Интернете.
10.Девиконы
Пакет Devicons — один из новейших веб-шрифтов, который вы можете попробовать с упором на технические логотипы и брендинг.
На этом шрифте значков есть все логотипы, о которых вы только можете подумать, от крупных технических игроков, таких как Google, до новых логотипов CMS, таких как Ghost. Признаюсь, это полезно только для сайтов, которым нужны векторные технические логотипы, которых определенно не будет.
Но это здоровенный набор иконок, и он совершенно бесплатный! На этой странице вы найдете подробную информацию об установке бесплатной версии CDN, которую можно использовать для сокращения времени загрузки.
Завершение
Трудно выбрать всего десять иконочных шрифтов, потому что каждый год выпускается так много новых. Но это мой лучший выбор, и если вы порекомендуете других, обязательно поделитесь в комментариях ниже.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
14 бесплатных иконок шрифтов для веб-дизайнеров
Автор Trevin Shirey, , 28 ноября 2013 г.Примечание: Перед использованием любого из перечисленных ниже значков шрифтов следует ознакомиться с их лицензией и условиями использования.
Дизайн веб-сайтов важен для любой компании, которая хочет привлечь клиентов.Наличие подходящих и последовательных шрифтов для иконок — одна из составляющих того, что делает дизайн таким эффективным и успешным. Ваш шрифт может легко стать решающим фактором между клиентом, который решит остаться на вашем сайте, и тем, кто решит уйти.
Ionicons Страница загрузки
2. Шрифт значка Shock (1121 значок)
Полное раскрытие информации: Я основатель семейства веб-сайтов Shock, и этот бесплатный шрифт с иконками был создан моей компанией.![]()
Shock Icon, страница
Dripicons Страница загрузки
4.Entypo (250 иконок)
Entypo Страница загрузки
5. Соса (160 иконок)
Sosa Страница загрузки
Foundation Icons Скачать страницу
7. Обозначения (308 иконок)
Typicons Страница загрузки
The Elegant Icon Загрузка шрифта
Иконки карты Загрузить Страница
Лигатурные символы Страница загрузки
Heydings Icons Скачать страницу
Fontawesome Страница загрузки
13.Signify (38 иконок)
Signify Страница загрузки
14. PulsarJS (73 иконки)
PulsarJS Страница загрузки
Как использовать шрифты со значками
Узнайте, как использовать шрифты значков, прочитав эти руководства:
Реальный совет
WebFX — это агентство цифрового маркетинга с полным спектром услуг, которое предлагает все, от SEO-ссылок до маркетинга в социальных сетях. Знание того, как успешно использовать иконочные шрифты, выделит вас среди конкурентов.Стоимость веб-дизайна не должна стоять между вами и вашим бизнесом, привлекающим новых клиентов. WebFX предлагает отличные советы по отраслевому дизайну веб-сайтов, например, по веб-дизайну для отелей.
Если вы хотите усовершенствовать свой сайт или узнать больше, вы можете связаться с нами по телефону 888-601-5359, чтобы поговорить со стратегом.
50 лучших бесплатных шрифтов с иконками для дизайна пользовательского интерфейса
Хотя шрифты Icon очень популярны, у них есть свои подводные камни.Ян Фезер рассказал о причинах перехода с иконочного шрифта на SVG, а CSS Tricks изложил некоторые соображения при выборе между иконочной системой шрифтов или SVG. Оба явно отдают предпочтение SVG. В качестве контраргумента Pictonic сказал, что шрифты иконок на 10% быстрее, чем SVG. Это как раз то, что вам следует учесть, прежде чем использовать иконочные шрифты.
Чтобы ваши значки всегда загружались правильно и имели надежные резервные копии для браузеров, которые не поддерживают @fontface , вам следует ознакомиться с рекомендациями, изложенными в Filament Group , Bulletproof Accessible Icon Fonts.
Вам также могут понравиться: 50 лучших бесплатных наборов иконок для веб-дизайнеров.
Если вы разрабатываете новый интерфейс или хотите продемонстрировать возможности своего продукта, обратите внимание на этот замечательный (и бесплатный) значок шрифта. Эти значки с открытым исходным кодом обозначают действия и элементы; от стрелок и вложений до цветовых палитр. Это полный пакет с более чем 480 значками!
Нет ничего лучше минимализма, чтобы подчеркнуть качество вашего продукта, и этот набор значков — отличный выбор для вашего следующего проекта.Они векторные и полностью редактируются в Adobe Illustrator. От значков частоты до красивых значков переключения контуров — у вас есть все необходимое!
Перестаньте беспокоиться о том, чтобы ваши значки работали с форматированием текста.![]() Этот набор иконок с открытым исходным кодом включает более 230 практических и технических значков в различных форматах; из SVG в WOFF. Вы можете легко изменить их размер в соответствии с вашими потребностями с помощью CSS, и они отлично читаются даже при 8 пикселях.
Этот набор иконок с открытым исходным кодом включает более 230 практических и технических значков в различных форматах; из SVG в WOFF. Вы можете легко изменить их размер в соответствии с вашими потребностями с помощью CSS, и они отлично читаются даже при 8 пикселях.
Pictypo предлагает забавные и привлекательные значки, созданные с использованием шрифтов дингбата.Скругленный стиль добавляет дружелюбия, и вам будет с чем поработать. Pictypo предлагает все, что вам нужно, от значков погоды до символов офиса. Линии жирные, поэтому они хорошо смотрятся и на больших дисплеях.
Ionicons — это полноценный набор иконок для Ionic framework. Вы получите множество значков приложений (уведомления, стрелки, еда и т. Д.), А также значки с логотипами известных брендов (например, Pinterest). В зависимости от ваших потребностей вы можете загрузить контурные, заполненные и / или четкие изображения значков в виде файлов SVG и веб-шрифтов.
Сделайте свой следующий проект более динамичным и увлекательным с помощью Icoframe — красивых и современных каркасных иконок.![]() Вы получите 60 минималистичных каркасных иконок; от символов для страниц входа до значков сетки, временной шкалы и типографики. Дизайн очень интуитивно понятный, и вы можете легко настроить их в Adobe Illustrator.
Вы получите 60 минималистичных каркасных иконок; от символов для страниц входа до значков сетки, временной шкалы и типографики. Дизайн очень интуитивно понятный, и вы можете легко настроить их в Adobe Illustrator.
Font Awesome — массивный и очень популярный набор иконок. Они предлагают более 1600 бесплатных иконок, каждая из которых была тщательно разработана, чтобы продемонстрировать удобство и простоту использования.В галерее FA вы найдете все: от логотипов AWS и других брендов до значков бизнеса и стиля жизни.
ШрифтыWirebet — отличный выбор, если вы хотите упростить рабочий процесс и интегрировать привлекательные значки в свои материалы, не загружая свой набор для дизайна. Вы получите множество технических значков; от символов для страниц портфолио до стрелок и значков устройств. Wirebet идеально подходит для вайрфреймов!
Добавьте современные значки линий в свои материалы в одну строку кода с помощью Line Awesome.Он улучшает предложение Font Awesome и позволяет добавлять на ваш сайт всевозможные значки (от специальных возможностей и создания до стрелок и значков брендов) (через CDN), прототипы Figma и многое другое.
Crafty Collection предлагает 24 привлекательных и забавных шрифта, которые вы можете использовать, чтобы сделать ваш следующий дизайн намного более захватывающим. От звезд и полос до грубых контуров и брызг, The Crafty Collection предлагает сочетания шрифтов, которые хорошо сочетаются друг с другом, поэтому ваши дизайны всегда будут выглядеть связно и интересно.
Dashicons — это иконочный шрифт для WordPress. Если вы хотите подражать фирменному стилю WP в других проектах, вам это понравится. Он очень техничный по стилю, но он передает суть и прост в использовании. От логотипов брендов до TinyMCE — разгуляйтесь!
Этот набор линейных значков поставляется в двух форматах: легко редактируемые векторные изображения, которые можно настроить в Adobe Illustrator, и веб-шрифт с функцией plug-and-play. Вы получите 130 минималистичных тонких иконок для работы; от значков сообщений до символов камеры и микрофона, как в Microsoft Windows 10.
Remix Icon — это библиотека значков с открытым исходным кодом, содержащая более 2200 значков. Все значки бесплатны как для личного, так и для коммерческого использования. Вы увидите множество значков; от тонких контурных иконок до закрашенных символов для дополнительного акцента. Получите их как PNG, SVG или код.
Если вы ищете другой набор иконок, вам понравится эта коллекция шрифтов для иконок! Он идеально вписывается в современный дизайн инфографики, но предлагает креативную визуализацию типичных иконок, которые выделят ваш бренд.От аналитики до поддержки клиентов — есть что любить!
Вдохновленные Apple iOS, иконки Themify предлагают более 300 красивых и минималистичных иконок. От стрелок до значков приложений вы получите все необходимое в виде шрифта значка для упрощения интеграции рабочего процесса (включая SVG) или плагина для WordPress. Иконки Themify идеально подходят для современного дизайна пользовательского интерфейса!
Если вам не нужны значки линий садового разнообразия, обратите внимание на Dripicons. Этот бесплатный шрифт с иконками невероятно прост в использовании, но самое главное, они прекрасны! Вы получите набор универсальных значков жирных линий; от стрел и техники до образования и музыки.
Этот бесплатный шрифт с иконками невероятно прост в использовании, но самое главное, они прекрасны! Вы получите набор универсальных значков жирных линий; от стрел и техники до образования и музыки.
Если вам нравится эстетика GitHub, вам понравятся их Octicons. Эти значки доступны в двух размерах (16 пикселей и 24 пикселей), и они также включают некоторые специальные значки, такие как запросы на вытягивание. Вы можете переключаться между контурными и заполненными значками. Они отлично работают с разными языками программирования.
Начните с нескольких строк кода и значков Foundation. Эта коллекция состоит из разных наборов; от обычных значков до значков специальных возможностей, так что найдется что-то для каждого проекта.Значки Foundation работают как веб-шрифт, поэтому вам не придется прыгать через обручи.
Devicons — это иконочный шрифт, созданный специально для разработчиков и самых разных проектов. Шрифт содержит 85 значков, в основном логотипы брендов для таких сервисов, как Dropbox, и платформ программирования, таких как PostgreSQL. Devicons можно интегрировать, добавив одну строку кода в HTML-заголовок проекта.
Devicons можно интегрировать, добавив одну строку кода в HTML-заголовок проекта.
Красивый, элегантный и привлекательный — этот иконочный шрифт содержит более 300 разнообразных иконок.Их просто интегрировать и использовать, особенно если в прошлом вы использовали Elegant Themes или конструктор Divi. В этом наборе вы найдете все, от значков файлов до стрелок.
Сохраняйте простоту и доступность с помощью Feather, обширной коллекции иконок с открытым исходным кодом. От стрелок и шевронов до значков пользовательского интерфейса приложений — Feather — отличное дополнение к вашему стандартному набору инструментов для дизайна. Вы можете настроить размер, ширину обводки и цвет каждого значка, чтобы они идеально соответствовали вашему бренду.
Простые, удобные и идеальные для самых разных проектов, Typicons — отличный выбор. Они встроены в веб-шрифт, поэтому ими легко пользоваться. Вы получите 336 иконок; от винтиков и стрелок до логотипов брендов.![]() Вы можете выбирать между заполненными значками или контурами.
Вы можете выбирать между заполненными значками или контурами.
Обновите свой стандартный набор иконок с помощью бесплатных иконок IcoMoon. Вы получите 490 векторных иконок, которые идеально подходят для приложений и веб-интерфейса. Эти иконки простые, минималистичные и немного индивидуальные.От значков для дома до смайликов — это все!
Упростите свой дизайн с помощью Genericons, набора простых и минималистичных иконок для веб-дизайна и дизайна приложений. Они идеально подходят для блогов или простых веб-сайтов, на которых вы хотите сосредоточиться на обмене сообщениями. Вы получите множество значков для основных функций; из карт сайта в RSS-каналы.
Icon-Works — бесплатный и стильный иконочный шрифт — отличный выбор, если вы хотите выделить свой следующий дизайн. Вы получите множество красивых, готовых к работе с сетчаткой значков, которые можно настроить.Они масштабируемы, поэтому вам даже не придется беспокоиться об изменении их размера.
Micron гордятся своей простотой. В коллекции представлены все значки для наиболее распространенных случаев использования; от диаграмм и стрелок до значков навигации. Их легко кодировать, а размер самого файла составляет всего 5 КБ, поэтому они идеально подходят для использования в вашем портфолио проектов.
Прямо из мастерской Pixeden, Stroke 7 — это коллекция тонких иконок. Набор предлагает более 200 иконок, которые можно настроить с помощью CSS.Они были вдохновлены иконами начала 00, поэтому они не будут выделяться и отвлекать внимание от вашего основного сообщения.
Петрас Наргела разработал набор из 80 штриховых иконок, и это бесплатно. Эти красивые иконки свежие, чистые и готовы оживить ваш дизайн. Вы можете скачать их как файлы PSD, AI или веб-шрифтов. Если вам нужно что-то другое, вы это нашли!
Созданный Google набор значков Material Design содержит множество значков, которые вы можете использовать в своих проектах.![]() Вам просто нужно добавить одну строку кода на свой веб-сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует множество вариантов.
Вам просто нужно добавить одну строку кода на свой веб-сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует множество вариантов.
Если ваш пользовательский интерфейс минималистичен, выбирайте значки, которые следуют тем же эстетическим подсказкам. Этот минимальный набор иконок содержит более 70 чистых и четких иконок. Векторы масштабируются, и вы можете легко изменить цвета значков в соответствии со своим стилем. Вы можете скачать их бесплатно в различных форматах.
Tonicons — это фантастический набор иконок-шрифтов, которые не только просты в использовании, но и красивы! Вы получите 300 чистых и минималистичных иконок для дизайна приложений и веб-интерфейса.Набор Tonicons охватывает все варианты использования, от всех типов файлов до значков сообщений.
иконок Metrize — это 300 иконок в стиле метро, которые придадут импульс вашему следующему проекту. Вы можете использовать их для приложений и веб-сайтов, и все это очень просто, поскольку они также доступны в виде веб-шрифтов. От логотипов брендов до стрелок — Metrize поможет вам!
От логотипов брендов до стрелок — Metrize поможет вам!
CSSans — это красочный и динамичный шрифт CSS. CSSans, состоящий из нескольких красочных геометрических элементов, которые добавляют яркости вашему дизайну, — это индивидуальность! Вы получите уникальные прописные и строчные буквы, цифры и другие символы.Его можно бесконечно настраивать, и он сразу привлекает внимание!
Набор значковMFG Labs изначально был разработан для внутреннего проекта, но команда не смогла удержаться от того, чтобы поделиться этим универсальным набором значков. Их легко встраивать и настраивать с помощью CSS. Вы найдете все значки, необходимые для создания правильной атмосферы для вашего следующего дизайна.
Ligature Symbols — это иконочный шрифт с забавными и минималистичными иконками. Отдельные значки можно комбинировать для создания лигатур (например,грамм. объединить значки таблиц и ячеек для создания сеток), что повышает удобство использования этой коллекции. Вы найдете все, что вам нужно, так что попробуйте этот бесплатный иконочный шрифт!
Вы найдете все, что вам нужно, так что попробуйте этот бесплатный иконочный шрифт!
Девиконы — это дружественные, удобные для разработчиков значки, созданные для представления инструментов программирования и разработки. От Chrome и Confluence до Django и Adobe Illustrator вы найдете значок, который так долго искали. Вы можете легко скопировать и вставить их в свои проекты, используя либо версии шрифтов, либо версии SVG.
Простые и чистые, эти мини-иконки идеально подходят для самых разных проектов, особенно более формальных по тону.Эта коллекция значков содержит 80 точно созданных значков как в формате PSD, так и в формате значков. От символов загрузки / выгрузки до значков местоположения и погоды — этот набор предлагает все, что вам нужно!
Набор иконок Тараса Шипки «Гелий» предлагает множество иконок. Они бывают не только во всех мыслимых форматах, но и в качестве значков. Вы получите 112 иконок с тонкими линиями, которые добавляют блеск.![]() Гелий определенно выбор эстетов!
Гелий определенно выбор эстетов!
Набор Gonzocons, разработанный Яном Райторалом, предлагает 100 линейных иконок, которые идеально повторяют современные тенденции дизайна иконок.От упрощенных стрелок до жизнерадостных сердец и песочных часов — иконы Gonzocons определенно обладают индивидуальностью. Вы можете получить их как файлы SVG или как веб-шрифт для упрощения интеграции с вашим приложением / сайтом.
Map Icons — это шрифт значков, созданный для Google Maps and Places. Вы можете легко настроить значки с помощью CSS и выбрать из более чем 175 значков. От общих значков для парикмахерских до значков для мероприятий — этот набор дает вам множество вариантов, чтобы сделать ваш следующий проект потрясающим.
Простой и увлекательный набор из 150 обведенных значков.Вы можете получить их в виде файлов PSD, AI, SVG или веб-шрифтов. Иконки Дарио Феррандо вдохновлены современным дизайном веб-иконок, но у них много индивидуальности, чтобы выделить ваш следующий проект и поразить аудиторию.
Стремитесь к Луне с этими красивыми космическими иконами. Вы получите более 230 символов, включая космические корабли, планеты и многое другое! Их очень легко использовать, поскольку они представляют собой шрифт дингбата, и если вы начнете набирать числа, вы найдете всю солнечную систему.
Эта коллекция иконок идеальна для любой ситуации, в любую погоду.Помимо прочего, этот набор значков погоды также можно загрузить в качестве шрифта для упрощения использования, и вы найдете 32 значка, отображающих все условия. Вы также получите полностью редактируемый набор иконок AI.
Если точные прогнозы необходимы для вашего следующего проекта, вам понравится этот набор значков на тему погоды. С более чем 200 значками (включая специальные значки, такие как 28 лунных фаз), вы будете готовы создать что-то удивительное! Вы можете легко настроить их с помощью CSS в соответствии со своими потребностями.
Получите 40+ минималистичных и дружелюбных иконок погоды с Meteocons. Этот набор предлагает все мыслимые форматы; от SVG до настольных и веб-шрифтов. Их можно использовать как в личных, так и в коммерческих целях, и вы даже можете создать свой собственный шрифт с часто используемыми значками. Обновления иконок тоже бесплатны!
Этот набор предлагает все мыслимые форматы; от SVG до настольных и веб-шрифтов. Их можно использовать как в личных, так и в коммерческих целях, и вы даже можете создать свой собственный шрифт с часто используемыми значками. Обновления иконок тоже бесплатны!
Добавьте больше цвета в свой дизайн с помощью Stackicons, коллекции из более чем 60 обновленных значков с логотипами брендов; от Dribbble до Reddit. Они добавят индивидуальности вашему стандартному дизайнерскому комплекту. Вы можете выбрать обычные значки, различные округлые варианты или квадратные значки.Здесь каждый найдет что-нибудь для себя!
Если вы ищете невероятных социальных иконок, обратите внимание на Socialicious. Он предоставляет вам значки социальных сетей в виде шрифта, поэтому ими невероятно легко пользоваться и еще проще настраивать. Интегрируйте их с помощью одной строчки кода и настройте с помощью CSS.
Увлекательные и динамичные, Mono Social — это иконы социальных сетей с забавным характером.![]() Вы можете использовать их бесплатно и выбрать один из 3 вариантов презентации (закругленный, круговой, обычный) в соответствии с вашим стилем.Используйте athem с CSS, HTML и SCSS. Они бесплатны для личного и коммерческого использования.
Вы можете использовать их бесплатно и выбрать один из 3 вариантов презентации (закругленный, круговой, обычный) в соответствии с вашим стилем.Используйте athem с CSS, HTML и SCSS. Они бесплатны для личного и коммерческого использования.
Пакет Socialico, созданный Джелио Димитровым, состоит из 74 ярких и привлекательных значков социальных сетей. Они представлены в виде веб-шрифтов, поэтому каждый символ на клавиатуре создает красивый значок с множеством вариантов представления. Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!
15+ лучших иконочных шрифтов для веб-дизайна и дизайна пользовательского интерфейса (бесплатно + премиум)
Иконочные шрифты — один из самых полезных элементов, без которого веб-дизайнеры и дизайнеры пользовательского интерфейса просто не могут жить.Сегодня мы представляем вам коллекцию лучших современных и креативных шрифтов для иконок, которые вы можете использовать на своем веб-сайте и в дизайне пользовательского интерфейса.![]()
С иконочными шрифтами вам не нужно полагаться на библиотеки файлов PNG. Вам не нужно изменять размер и редактировать значки с помощью векторных файлов, чтобы они соответствовали дизайну вашего веб-сайта. И, что более важно, вам не нужно беспокоиться об оптимизации значков для различных размеров экрана.
Однако найти правильный шрифт значков, который будет сочетаться с вашими дизайнерскими проектами, может быть непросто.Мы хотим упростить этот процесс. Начните с просмотра нашей тщательно подобранной коллекции бесплатных и премиальных шрифтов для значков (и обязательно ознакомьтесь с нашими советами по выбору шрифта для значков, которые помогут вам начать работу!)
Icofont — это самый креативный шрифт для иконок, который вы можете загрузить и использовать абсолютно бесплатно. Этот шрифт включает более 2100 значков в 30 различных категориях, таких как валюта, социальные сети, фирменные логотипы и т. Д. Одним из преимуществ использования этого пакета является то, что он доступен как в формате SVG, так и в виде значков.![]()
Font Awesome — самый популярный в Интернете иконочный шрифт, содержащий более 7000 иконок. Его используют более 100 миллионов веб-сайтов, включая такие бренды, как McDonalds и Йельский университет. Он содержит множество полезных функций. Самостоятельный хостинг пакета значков — идеальный способ его использования, поскольку облачные планы имеют ограничения на использование.
Ionicons — еще один набор креативных иконок с минималистичным и простым дизайном. Этот иконочный шрифт разработан специально для разработки веб-и мобильных пользовательских интерфейсов и совместим с платформами iOS и Android.Всего в нем более 1100 иконок. Он под лицензией MIT с открытым исходным кодом
.Это коллекция уникальных иконок с современным минималистским дизайном. Он включает 150 различных значков, которые вы можете использовать в различных дизайнах электронной коммерции. Иконки доступны в форматах EPS, AI, SVG, а также в виде значков со шрифтами.
Этот комплект включает смешанную коллекцию полезных значков, связанных с развлечениями, мультимедиа, онлайн-мероприятиями, образом жизни и т. Д. Пакет содержит в общей сложности 130 значков, которые вы можете использовать в качестве шрифта значков или редактировать и настраивать по своему усмотрению, используя векторные файлы EPS и AI.
Д. Пакет содержит в общей сложности 130 значков, которые вы можете использовать в качестве шрифта значков или редактировать и настраивать по своему усмотрению, используя векторные файлы EPS и AI.
Иконки погоды часто используются во многих различных типах веб-дизайна и дизайна пользовательского интерфейса, особенно в мобильных пользовательских интерфейсах. В этом пакете вы можете выбрать один из 42 уникальных значков погоды. Иконки доступны в форматах AI, PSD, SVG, а также в форматах иконок.
Подобно предыдущему набору значков шрифтов, этот пакет содержит набор минимальных линейных значков. Он также включает 32 стильных значка погоды в нескольких форматах, включая AI, SVG, EPS и шрифты значков. Благодаря чистому и простому дизайну эти значки подходят для любого делового и профессионального дизайна.
Fontisto — еще один отличный бесплатный иконочный шрифт с набором современных и стильных иконок в нескольких категориях. Значки полностью масштабируемы и отлично смотрятся на дисплеях Retina. Его также можно совершенно бесплатно использовать с коммерческими проектами.
Его также можно совершенно бесплатно использовать с коммерческими проектами.
Dripicons — это коллекция линейных иконок с гладким и минималистичным дизайном. Иконки имеют современные макеты, подходящие как для веб-дизайна, так и для дизайна мобильного пользовательского интерфейса. Его также можно бесплатно использовать в коммерческих проектах.
Typicons поставляется с набором легких и простых значков, которые работают как в веб-интерфейсах, так и в пользовательских интерфейсах собственных приложений.Шрифт включает в себя более 330 уникальных дизайнов значков в нескольких категориях и с масштабируемым дизайном.
Если вы поклонник линейных значков, этот набор современных линейных значков идеально подходит для вас. В нем более 300 иконок. Значки доступны в форматах AI, SVG, PSD, а также включают версию шрифта значков для цифрового дизайна.
Этот премиальный значок шрифта содержит 100 уникальных значков, которые включают в себя всевозможные символы и рисунки, связанные с транспортом и путешествиями.![]() Он также поставляется в нескольких форматах векторных файлов, а также в формате значков.
Он также поставляется в нескольких форматах векторных файлов, а также в формате значков.
Набор из 200 уникальных иконок, созданных специально для образовательных проектов. Этот набор значков поставляется в форматах файлов EPS, AI и SVG. Версия шрифта значка также включена для веб-дизайна и дизайна мобильного пользовательского интерфейса.
Это огромный набор линейных значков с большим разнообразием дизайнов в нескольких категориях. Этот пакет идеально подходит для современного мобильного и веб-дизайна. Значки доступны в векторном формате и формате значков шрифта.
Captain Icon — это современный шрифт с более чем 350 уникальными дизайнами иконок.Иконки идеально подходят для создания как веб-, так и мобильных пользовательских интерфейсов. Иконки бывают разных форматов, включая EPS, SVG, PSD и версии шрифтов значков.
Devicon — это бесплатный иконочный шрифт с дизайном значков с заливкой. В пакете много полезных значков, особенно связанных с веб-разработкой и разработкой для мобильных устройств. Вы можете либо использовать облачную версию шрифта значка, либо самостоятельно размещать на своих серверах.
Вы можете либо использовать облачную версию шрифта значка, либо самостоятельно размещать на своих серверах.
Entypo — бесплатный иконочный шрифт с минималистичным и чистым дизайном.Этот пакет включает более 400 иконок. Несмотря на то, что шрифт давно не обновлялся, значки актуальны и сегодня.
Этот бесплатный шрифт иконок от Pixelden включает 200 уникальных иконок с тонкими линиями. Дизайн каждого значка вдохновлен iOS 7. Этот шрифт значка больше всего подходит для дизайна веб-сайтов и веб-приложений.
5 советов по выбору шрифта для иконок
Вот несколько советов, которые помогут вам выбрать лучший шрифт для значков для различных типов веб-дизайна и дизайна пользовательского интерфейса.
1. SVG-иконки и иконочные шрифты
По поводу выбора значков SVG и шрифтов для значков ведутся споры. Хотя у обоих вариантов есть свои преимущества и недостатки, некоторые дизайнеры предпочитают один другому.
К счастью, большинство шрифтов значков в нашем списке также включают версии значков SVG. Так что мы позволим вам решить, какой вариант подходит для вашего проекта.
Так что мы позволим вам решить, какой вариант подходит для вашего проекта.
2. Убедитесь, что он отзывчивый
Отзывчивость шрифта значка — вероятно, самая важная особенность, на которую нужно обращать внимание при выборе значка любого типа.Здесь также сияют шрифты значков, поскольку они обычно достаточно отзывчивы, чтобы выглядеть одинаково на всех типах экранов и устройств.
Тем не менее, не помешает еще раз проверить, реагируют ли значки, особенно если вы используете версию значков в формате SVG.
3. Выберите подходящие темы
Иконочные шрифты бывают разных стилей и тем. Такие как значки контура, значки плоского дизайна, значки минимализма и многое другое. В зависимости от типа проекта, над которым вы работаете, вам решать, как выбрать правильный шрифт значка с соответствующей темой.
4. Цвета и индивидуальная настройка
Одним из многих преимуществ самостоятельного размещения собственных шрифтов значков является то, что он позволяет настраивать значки по своему усмотрению. Большинство современных шрифтов для значков даже позволяют выбирать из нескольких версий значков, включая версии с заливкой и контуром.
5. Бесплатные и премиальные иконочные шрифты
Конечно, если у вас ограниченный бюджет, бесплатный шрифт — идеальный выбор. Но, если вы можете позволить себе несколько долларов, используйте шрифт премиум-класса. Не только для того, чтобы придать уникальный вид вашему веб-дизайну или дизайну пользовательского интерфейса.Но также иметь полный контроль над иконками и иметь возможность использовать их в коммерческих проектах.
Ознакомьтесь с нашей коллекцией лучших шаблонов целевых веб-сайтов для приложений, чтобы получить преимущество перед дизайном своего веб-сайта.
10 лучших бесплатных наборов шрифтов для иконок 2020 года
Иконки могут неоспоримо называться одним из самых важных элементов графического пользовательского интерфейса. Эти значки помогают вам сообщать о самых разных вещах с помощью одного изображения.![]() Однако при этом весь процесс разработки, а также дизайн иконки может быть довольно утомительным и обременительным.
Однако при этом весь процесс разработки, а также дизайн иконки может быть довольно утомительным и обременительным.
FontAwesome широко используется и является одним из самых популярных пакетов шрифтов для значков, доступных в Интернете, но в Интернете доступно так много пакетов значков, которые доступны бесплатно, высокого качества и содержат все необходимые функции, и могут явно конкурировать с FontAwesome . Даже может быть лучше, чем FontAwesome для использования определенного типа.
Чтобы упростить процесс разработки мобильного приложения или веб-дизайна, у нас есть для вас составленный список из 12 лучших пакетов шрифтов 2020 года, которые можно загрузить бесплатно и которые содержат почти все функции FontAwesome.Некоторые значки в этом списке являются общими. Тем не менее, существует довольно много специальных значков для удовлетворения ваших конкретных требований. Надеемся, что этот составленный список некоторых из лучших наборов / пакетов значков сэкономит вам некоторые усилия и время!
Давайте посмотрим на них!
LineIcons
LineIcons является первым в этом списке из бесплатных иконок для линий и по уважительной причине. Этот значок линии был разработан и создан для дизайнеров и разработчиков.Он разработан вручную для всех видов современных пользовательских интерфейсов проектов Android, Интернета, настольных приложений и iOS. LineIcons определенно можно назвать всеобъемлющим, но в то же время самым простым бесплатным пакетом значков, который сегодня доступен в Интернете.
Этот значок линии был разработан и создан для дизайнеров и разработчиков.Он разработан вручную для всех видов современных пользовательских интерфейсов проектов Android, Интернета, настольных приложений и iOS. LineIcons определенно можно назвать всеобъемлющим, но в то же время самым простым бесплатным пакетом значков, который сегодня доступен в Интернете.
Он содержит более 2000 основных значков из разных категорий и охватывает почти все значки, которые могут понадобиться для комплексного проектирования и разработки приложений или веб-проектов. В дополнение к этому, он объединен в два разных пакета — SVG line icons or files и Web Fonts в масштабируемом формате, так что вы можете использовать его в соответствии с вашими уникальными требованиями.Он также предлагает Free CDN , понятную документацию и начальные шаблоны, чтобы облегчить начало работы.
Загрузить сейчас
Перо
Dribble предлагает «Feather» с более чем 200 значками, разделенными на восемь категорий, и эти значки абсолютно бесплатны! Предлагая эти восемь категорий, они позволяют легко найти те, которые наиболее актуальны для вашего проекта. Итак, вы можете загрузить список и начать использовать эти простые линейные значки для улучшения вашего проекта.
Итак, вы можете загрузить список и начать использовать эти простые линейные значки для улучшения вашего проекта.
Гелий
Codrops предлагает бесплатный набор из простых линейных значков в списке под названием Helium. Это почти 100+ иконок в форматах SVG, AI и EPS. Линейные значки SVG легко адаптировать и использовать в ваших проектах для Интернета, а также в приложениях. В дополнение к этому они также предлагают готовые к использованию шрифты значков, созданные с помощью приложения IcoMoon. Этот набор значков содержит линейные значки, относящиеся к нескольким категориям, поэтому он идеально подходит для ваших проектов.
Набор получил название «Гелий» из-за его уникальных тонких штриховых линий, похожих на блестящие металлические воздушные шары, летящие в небе. Значки приобретают яркий вид благодаря толстым линиям и кривым. Так что, если в вашем проекте есть элементы вычурности, вы обязательно можете использовать одну из иконок из «Гелия».![]()
Linea
Linea — еще один интересный вариант, если вы ищете бесплатных иконок для линий в Интернете. Это бесплатный набор значков с более чем 730 значками.
Благодаря этому набору значков вы можете пользоваться широким спектром бесплатных значков, которые относятся к множеству областей, таких как погода, стрелки, базовая разработка, программное обеспечение, электронная коммерция, музыка, базовый уровень и т. Д. Поэтому, если вы ищете Linea — это лучший выбор для набора значков, который предлагает вам разнообразие!
Themify.me
Если вы ищете полный и исчерпывающий набор иконок, которые можно использовать в приложениях и веб-дизайне, Themify.me — это правильный путь вперед.Иконки Themify состоят из более чем 320 вручную созданных и точных до пикселя значков, которые черпают вдохновение из iOS 7 от Apple. Этот набор значков на 100% бесплатный и доступен для всеобщего скачивания.
Эти значки также можно использовать или распространять в соответствии с вашими предпочтениями или с любой другой целью, коммерческой или личной. Веб-дизайнеры, а также разработчики могут эффективно использовать этот набор значков, поэтому его можно определенно назвать идеальным и необходимым инструментом для них.
Веб-дизайнеры, а также разработчики могут эффективно использовать этот набор значков, поэтому его можно определенно назвать идеальным и необходимым инструментом для них.
Элегантные темы иконок
Elegant Themes предлагает вам простых линейных значка , которые являются лучшими в современном мире Интернета.Они стремятся создать одни из самых элегантных, красивых и всеобъемлющих шрифтов с иконками, которые БЕСПЛАТНО доступны в Интернете! Они решили создать эти бесплатные иконки после того, как изо всех сил пытались найти соответствующие линейные иконки для своих собственных проектов.
Они также продолжают обновлять этот список в соответствии со своими потребностями, так что он постоянно пополняется. Эти значки линий находятся под лицензией GPL 2.0 и MIT и абсолютно бесплатны для использования людьми.
Streamline 3.0
Streamline может быть еще одним отличным вариантом для простых линейных иконок онлайн.![]() Его легко можно назвать крупнейшей онлайн-библиотекой иконок. Он состоит из более чем 30 000 иконок с тремя различными весами. В дополнение к этому, у него безумно быстрый рабочий процесс в 53 различных категориях. Да, вы правильно прочитали! В дополнение к этому вы можете выбрать из 720 подкатегорий.
Его легко можно назвать крупнейшей онлайн-библиотекой иконок. Он состоит из более чем 30 000 иконок с тремя различными весами. В дополнение к этому, у него безумно быстрый рабочий процесс в 53 различных категориях. Да, вы правильно прочитали! В дополнение к этому вы можете выбрать из 720 подкатегорий.
Имея в наличии более 30 000 различных значков, легко сбиться со счета или заблудиться среди множества значков, которыми вы можете наслаждаться с Streamline.Streamline предлагает практически все: от пользовательского интерфейса до социальных сетей, программирования и дизайна!
Линейные значки
Linearicons — еще один вариант, который вы можете выбрать, который дает вам широкий выбор бесплатных простых линейных значков в этом году. Amazon CloudFront предоставляет бесплатную версию, предлагаемую Linearicons, и это просто означает, что вы можете начать использовать пакет значков, просто добавив не более двух строк кода, чтобы начать работу на своем веб-сайте.![]() Также предлагаются различные пакеты, которые вы можете выбрать в соответствии с вашими требованиями, например, Desktop Package.
Также предлагаются различные пакеты, которые вы можете выбрать в соответствии с вашими требованиями, например, Desktop Package.
Дрипиконы
Dripicons предлагает вам бесплатных линейных иконок , которые могут значительно облегчить вашу жизнь. Эти значки охватывают все основные требования, которые люди могут предъявлять к своим проектам. У них есть отдельный список значков линий для сопоставления символов, а затем еще один для сопоставления CSS. Вы можете напрямую загрузить список этих значков с веб-сайта в соответствии с потребностями ваших проектов.
Вы можете выбрать из огромного списка из простых линейных значков , которые могут быть вам помощниками. Вы можете использовать те, которые вам подходят, не тратя слишком много времени на создание новых в соответствии с вашими требованиями. В этом списке обязательно будут те, которые будут вам полезны для ваших проектов.
Тониконы
Если вы ищете веб-шрифтов или линейные значки для своего проекта и у вас нет времени на создание нестандартных шрифтов, Tonicons предлагает вам правильные решения. Tonicons предлагает вам бесплатных иконок SVG , которые могут быть очень полезны веб-разработчикам и дизайнерам. Лучшее в этом списке простых линейных значков то, что их можно легко использовать для ваших веб-проектов, а также приложений.
Tonicons предлагает вам бесплатных иконок SVG , которые могут быть очень полезны веб-разработчикам и дизайнерам. Лучшее в этом списке простых линейных значков то, что их можно легко использовать для ваших веб-проектов, а также приложений.
Все шрифты, доступные на сайте, можно легко скачать. У них также есть простое в использовании руководство, которое дает вам пошаговую информацию о том, как использовать CSS и значки, указанные в zip-файле. Поэтому вам не нужно ни о чем беспокоиться при загрузке списка иконок из Tonicons.Вы определенно сможете наилучшим образом использовать его в своих проектах и улучшать их.
Набор иконок UXPin
UXPin предлагает разнообразный набор линейных значков для улучшения ваших проектов. Они предлагают более 80 бесплатных иконок, которые можно скачать прямо с их сайта. Одной из особенностей этих значков является то, что они имеют единую форму, поэтому вы можете легко масштабировать их вверх или вниз, не ухудшая их общего качества. Таким образом, вам не обязательно придерживаться одного размера.
Таким образом, вам не обязательно придерживаться одного размера.
Вы также получаете несколько дополнительных форматов файлов, кроме файлов PDF и AI. Это SVG, PNG, PSD, а также FONT. Более того, у вас также есть возможность получить доступ к светлым и жирным вариантам в дополнение к обычным весам, которые доступны с UXPin. Есть несколько разнообразных и красивых наборов дизайнов, доступных в виде линейных иконок, которые обязательно будут служить целям вашего проекта.
Если вы разрабатываете веб-проект или проект на основе приложения, этот список из бесплатных линейных значков пригодится вам.В нем есть все, что вам может понадобиться от линейных иконок, а также покрыты все ниши, поэтому у вас не возникнет проблем с поиском подходящего для вас!
20+ лучших премиум и бесплатных пакетов значков для веб-разработчиков и дизайнеров
Иконки играют важную роль в создании первого впечатления от интерфейса сайта или приложения. Но на их разработку с нуля уходит много времени и денег. Использование значков на вашем сайте позволяет вам эффективно общаться с вашими посетителями: они повышают удобочитаемость, выделяют важный контент, усиливают функциональность или функции и улучшают дизайн.Поэтому стоит обратить внимание на готовые лучшие наборы иконок.
Но на их разработку с нуля уходит много времени и денег. Использование значков на вашем сайте позволяет вам эффективно общаться с вашими посетителями: они повышают удобочитаемость, выделяют важный контент, усиливают функциональность или функции и улучшают дизайн.Поэтому стоит обратить внимание на готовые лучшие наборы иконок.
Кроме того, когда дело доходит до дизайна иконок, это отличный способ продемонстрировать квалификацию дизайнера. Симпатичный набор значков — идеальная демонстрация работы дизайнера и мощный инструмент повышения вашей репутации в Интернете.
Кроме того, значки являются одной из наиболее неотъемлемых частей веб-сайта или приложения. Иконки отвечают за навигацию и влияют на общее восприятие приложения.В настоящее время, если вы небольшая компания, доступно множество бесплатных и платных пакетов значков. Процесс выбора значков очень важен, существует множество ресурсов значков, которые также можно разделить на значки материалов или значки социальных сетей. Вот почему мы собрали для вас подборку бесплатных и платных пакетов значков и ресурсов.
Вот почему мы собрали для вас подборку бесплатных и платных пакетов значков и ресурсов.
- Иконки помогают улучшить читаемость сайта или приложения;
- Хорошо оформленные значки помогают уменьшить объем текста.Использование значков делает ваше сообщение понятным без текста;
- Иконки могут добавить индивидуальности вашему продукту;
- Иконки могут быть хорошей отправной точкой в знакомстве с продуктом;
- И последнее, но не менее важное: одна из важнейших функций значков — помочь пользователям интуитивно понять приложение как при первом знакомстве, так и во время последующего использования.
В Flatlogic мы создаем шаблоны веб-приложений и мобильных приложений, созданные с помощью React, Vue, Angular и React Native, чтобы помочь вам быстрее разрабатывать веб-приложения и мобильные приложения.Пойдите и проверьте себя!
Смотрите наши темы!
В этой статье вы найдете коллекцию некоторых из лучших премиальных и бесплатных пакетов значков, которые вы можете использовать на своем веб-сайте или в бизнесе, даже если вы не являетесь творческим художником. Наборы иконок, представленные в этой статье, могут использоваться не только на обычных сайтах и в базовых случаях, но и в более сложных и специализированных.
Наборы иконок, представленные в этой статье, могут использоваться не только на обычных сайтах и в базовых случаях, но и в более сложных и специализированных.
Для вашего удобства мы разделили наборы значков на несколько категорий. Перед описанием вы увидите категорию, к которой принадлежит этот продукт.
- Бесплатные иконки ;
- Торговые площадки с наборами иконок. На торговой площадке представлены иконки разных авторов. Здесь можно найти как дешевые и дорогие, так и хорошие и некачественные товары;
- Значок материала наборов и Flat icon наборов;
- Наборы иконок CSS. Иконки CSS созданы с использованием — угадайте, что — CSS. Чтобы использовать их, просто скопируйте код на свою страницу;
- Иконки шрифтов. Согласно Pluralsight, пиктограммы — это фактические шрифты, которые содержат символы и глифы вместо букв или цифр.
 Они популярны среди веб-дизайнеров, так как вы можете стилизовать их с помощью CSS так же, как и обычный текст. Иконочные шрифты обрабатываются браузерами как текст, поэтому вам необходимо нормализовать их, чтобы избежать проблем со сглаживанием текста, и они поддерживаются почти во всех браузерах;
Они популярны среди веб-дизайнеров, так как вы можете стилизовать их с помощью CSS так же, как и обычный текст. Иконочные шрифты обрабатываются браузерами как текст, поэтому вам необходимо нормализовать их, чтобы избежать проблем со сглаживанием текста, и они поддерживаются почти во всех браузерах; - SVG-иконки. Scalable Vector Graphics (SVG) — это формат векторной графики на основе XML, который можно масштабировать до любого размера без потери четкости. Они могут отображаться с помощью CSS, тегов объектов, тегов изображений или встроены непосредственно в ваш HTML;
- Наборы символов и пиктограмм .
Веб-сайт: https://www.flaticon.com/packs
Форматы и тип: PNG, SVG, EPS, PSD и BASE 64, Marketplace
Цена и лицензия: Ограниченный бесплатный план и премиум планы от 7,50 $ / месяц
Flaticon содержит полностью редактируемые векторы и может использоваться как для личных, так и для коммерческих проектов.![]() FlatIcon имеет более двух.3 миллиона векторных иконок сгруппированы в 51202 пакета.
FlatIcon имеет более двух.3 миллиона векторных иконок сгруппированы в 51202 пакета.
Продукт имеет расширение Adobe Extension, которое позволяет легко импортировать значки в Photoshop, Illustrator и After Effects. Если вы хотите использовать веб-шрифт вместо статических файлов для своих значков, FlatIcon позаботится о преобразовании формата и сгенерирует веб-шрифт, готовый к использованию. Вы также можете настроить загруженные значки.
Основные факты:
- более 90 000 иконок;
- форматы SVG, EPS, PSD и PNG;
- иконочных шрифтов;
- Adobe Extension for CC Suite;
- Лицензия Linkshare с дополнительными опциями; и
- новых пакетов значков добавляются каждый месяц.
Премиум-подписка с FlatIcon предоставит вам полные лицензионные права, доступ к эксклюзивному контенту, отсутствие рекламы, приложение MacOS и расширения Adobe, а также возможность создавать неограниченное количество коллекций.
Веб-сайт: https://jam-icons.com/
Формат и тип: SVG, CSS
Цена и лицензия: Free, MIT
Иконки Jam — это набор из 896 иконок ручной работы.Этот пакет значков поставляется с версиями SVG и шрифтов. Значки можно использовать как файлы SVG в ваших проектах в Интернете, печати или разработке приложений. Значки также можно использовать в качестве шрифта с данными таблицами стилей CSS. Есть размеры 16px, 24px и 32px. Вы также можете выбрать заливку или обводку значков.
Fontisto Icon Pack Веб-сайт: https://fontisto.com/
Формат и тип: CSS
Цена и лицензия: Free, MIT
Fontisto — это набор векторных иконок.Иконки можно мгновенно настроить: размер, цвет, тень и все, что можно сделать с помощью CSS.![]() Продукт не требует Javascript. Иконки Fontisto являются векторными, а это значит, что они будут хорошо смотреться на мониторах с высоким разрешением.
Продукт не требует Javascript. Иконки Fontisto являются векторными, а это значит, что они будут хорошо смотреться на мониторах с высоким разрешением.
На веб-сайте вы можете найти полную документацию и различные руководства по запуску и настройке продукта. Вы можете начать использовать продукт, просто вставив ссылку на свой сайт. Кроме того, вы можете использовать Fontisto с подходящими вам менеджерами пакетов: npm, yarn, bower и т. Д.
Iconmonstr Веб-сайт: https://iconmonstr.com/
Формат и тип: SVG, EPS, PSD и PNG, Marketplace
Цена и лицензия: Бесплатно
Iconmonstr насчитывает более 4400 иконок. Каждый набор значков предлагает как очертания, так и версии графики с заливкой, чтобы их можно было использовать в различных дизайнерских приложениях. Все значки на этом сайте доступны бесплатно, а файлы значков имеют такие форматы, как SVG, AI, PSD и PNG. Файлы можно использовать в коммерческих и бесплатных целях.
Файлы можно использовать в коммерческих и бесплатных целях.
Iconmonstr упрощает поиск значков благодаря мощной функции поиска. Вы даже можете сохранить свои любимые значки в личной коллекции для использования в будущем.
Основные характеристики:
- бесплатное использование всех значков,
- четыре варианта загрузки формата и
- уменьшенных значков, оптимизированных для использования в Интернете.
Web-сайт: https: // icons.pixsellz.io/
Формат: SVG, EPS, PSD, PNG, FIG, Material design
Цена и лицензия: Free, Apache License Version 2.0
Огромный набор из более чем 1000 иконок, разделенных на 16 различных категорий. Бесплатный набор значков вдохновлен материальным дизайном и представлен в трех различных визуальных стилях — округлых, контурных и двухцветных.![]() Набор доступен в 6 различных форматах файлов, поэтому вы можете использовать значки в предпочитаемой вами программе для дизайна.
Набор доступен в 6 различных форматах файлов, поэтому вы можете использовать значки в предпочитаемой вами программе для дизайна.
Основные характеристики :
- 3 стиля,
- стилей Figma,
- 1000+ значков,
- 24 × 24 пикселя,
- стилей и символов эскиза,
- 16 категорий и
- 6 форматов файлов.
Веб-сайт: http://www.entypo.com/
Формат и тип: SVG
Цена и лицензия: бесплатно, Creative Common License 4.0
Entypo — это семейный набор иконок svg, тщательно созданный несколько лет назад Даниэлем Брюсом из Швеции. Эти значки превосходны: когда дело доходит до бесплатных услуг, они первоклассные. Продукт поставляется в формате SVG с 411 значками, бесплатно с лицензией Creative Commons.
Автор говорит, что создание шрифта занимает много времени, и лучше потратить время на разработку новых пиктограмм.![]()
Веб-сайт: https://evil-icons.io/
Формат и тип: SVG, Sketch
Цена и лицензия: Free, MIT
Этот пакет огромен, и в нем есть все, включая SVG и исходные файлы. Это означает, что вы можете загружать SVG вместе с файлами для Illustrator и файлами .sketch для Sketch.
Каждый значок следует тонкой линии, и они идеально подходят для большинства веб-сайтов.Тот факт, что вы можете редактировать исходный источник, делает их еще более ценными.
Иконки Streamline Веб-сайт: https://streamlineicons.com/
Формат и тип: ICONJAR, SKETCH, FIG, XD, SVG, AI, PDF, PNG
Цена и лицензия: Бесплатно до $ 411
Streamline Icons — еще один красивый и легко адаптируемый бесплатный набор иконок на веб-рынке. Инструмент разделен на 53 категории и содержит более 30000 векторных иконок.![]()
Это один из немногих пакетов значков, оптимизированных для Sketch, что позволяет легко управлять шириной и цветом штриха.Встроенные функции Sketch, такие как символы и общие стили, позволяют быстро и легко повторно использовать элементы, например значки.
У компании есть собственное веб-приложение, которое помогает просматривать, искать и загружать значки прямо из браузера.
Основные характеристики:
- организовано более 30000 векторных иконок;
- Smart Strokes для изменения толщины контура;
- Эскиз, форматы AI, EPS, PDF, PNG, SVG;
- веб-приложение для поиска и редактирования значков;
- каждый значок в Streamline 3.0 имеет три уникальных веса: светлый, обычный и жирный.
Веб-сайт: https://smashicons.com/
Формат и тип: JAR, SVG, AI, SKETCH, Marketplace
Цена и лицензия: Бесплатно до $ 149
Smashicons предлагает обширную коллекцию иконок с более чем 219000 иконок в своей библиотеке.![]() Smashicons работает немного иначе, чем другие: их цена основана на ежемесячном плане 5 долларов в месяц.Это означает, что за 5 долларов в месяц вы получаете доступ ко всей их коллекции существующих значков, а также к любым будущим значкам, которые они выпустят.
Smashicons работает немного иначе, чем другие: их цена основана на ежемесячном плане 5 долларов в месяц.Это означает, что за 5 долларов в месяц вы получаете доступ ко всей их коллекции существующих значков, а также к любым будущим значкам, которые они выпустят.
Основные характеристики:
- очень большая коллекция значков,
- все значки многоплатформенные,
- простое в использовании веб-приложение для поиска и поиска нужных значков, бизнес-модель
- на основе подписки,
- многоплатформенная поддержка.
Web-сайт: https: // icons8.com /
Формат и тип: SVG, PNG, PDF
Лицензия и цена: Good Boy License, бесплатно до 24 долларов США в месяц
Набор значков от Icons8 включает более 120000 значков, охватывающих несколько категорий; от бизнеса и офиса до людей, еды и значков социальных сетей.![]() Значки созданы для имитации внешнего вида конкретной операционной системы. Вы можете скачать их в версиях для Windows, iOS и Android.
Значки созданы для имитации внешнего вида конкретной операционной системы. Вы можете скачать их в версиях для Windows, iOS и Android.
Иконки работают в Sketch, Photoshop и Xcode.Вы можете использовать веб-редактор перед загрузкой значков в свою систему.
Основные характеристики:
- форматы SVG, PNG и HTML;
- значков доступны в различных стилях, например, значок линии, значок с заливкой и полноцветный;
- все значки можно загрузить через файл .zip;
- редактировать перед загрузкой;
- как бесплатная, так и платная подписка.
Веб-сайт: https: // icomoon.io /
Формат и тип: SVG, PNG, PDF
Лицензия и цена: Бесплатно до 139 долларов США в месяц
Icomoon представляет собой полноценный инструмент для иконографии и управления иконками. В продукте есть качественное решение для редактирования и управления иконками. Иконки Icomoon созданы вручную на сетке 16X16 и доступны в форматах SVG, EPS, PSD, PDF и AI. Набор иконок также постоянно обновляется его создателями.
Каждый пакет значков имеет подробное лицензирование, поэтому дизайнеры и разработчики точно знают, как можно использовать значки.Пользователи также могут создавать свои собственные шрифты для значков.
Основные характеристики :
- комплексные инструменты управления значками,
- бесплатные и платные варианты загрузки,
- широкий выбор форматов загрузки,
- бесплатные и простые обновления.
Веб-сайт: http://www.glyphish.com/
Формат и тип: SVG, PNG, PDF, PSD, Glyph, Icon font
Лицензия и цена: Creative Common Attribution, 99 долларов в течение всего срока службы
Glyphish предлагает множество различных пакетов значков. Каждый пакет поставляется в различных форматах, включая PNG, SVG, PSD и AI. Набор значков доступен за 99 долларов. Бесплатная демоверсия включает 50 иконок. Все иконки легко редактируются дизайнерами.
Каждый пакет поставляется в различных форматах, включая PNG, SVG, PSD и AI. Набор значков доступен за 99 долларов. Бесплатная демоверсия включает 50 иконок. Все иконки легко редактируются дизайнерами.
Основные характеристики:
- иконок для нескольких платформ: iOS, Android, Web, Windows;
- набор из 50 бесплатных иконок;
- простое перетаскивание в Xcode;
- иконок, специально созданных для дисплеев Apple Retina.
Веб-сайт: https: // ionicons.com /
Формат и тип: SVG и Webfont, шрифт Icon
Лицензия: MIT
Команда Ionic решила выпустить свои значки в виде веб-шрифта под названием Ionicons. Естественно, они абсолютно бесплатны и доступны на GitHub. Вы даже можете добавить эти значки прямо на свой сайт, используя версию таблицы стилей для CDN. Он полностью поддерживает SVG и веб-шрифты.
Основные характеристики:
- совершенно бесплатно,
- простая установка путем копирования и вставки ссылки,
- поставляется в виде веб-шрифта,
- нестандартных размеров,
- более 1100 элементов.
Веб-сайт: https://material.io/resources/icons/?style=baseline
Формат и тип: SVG, Webfont, Material design
Лицензия и цены: бесплатно, Apache License 2.0
Material Icon — это бесплатный набор значков от Google. Чтобы обеспечить удобочитаемость и ясность, эти значки были оптимизированы, чтобы отлично выглядеть на всех платформах и дисплеях. Эти значки материалов абсолютно бесплатны и доступны на GitHub.Этот набор значков огромен и включает более 1000 значков, охватывающих широкий спектр функций интерфейса.
Все символы доступны в пяти темах.![]() Вы получите несколько загружаемых размеров и плотностей. Лучший формат для веб-проектов — это простой в использовании значок веб-шрифта.
Вы получите несколько загружаемых размеров и плотностей. Лучший формат для веб-проектов — это простой в использовании значок веб-шрифта.
Веб-сайт: https://linearicons.com/
Формат и тип: SVG, Webfont, Icon font
Лицензия и цена: Бесплатно до $ 59, Common Creative License
Linear Icon pack — один из самых популярных и лучших наборов значков для личных или коммерческих целей.Пакет линейных значков доступен как в бесплатной, так и в премиальной версии. Бесплатная версия этого замечательного пакета значков распространяется под лицензией Creative Common. Существуют также различные пакеты, которые вы можете выбрать для своих нужд, например, Desktop Package.
Основные характеристики :
- CloudFront CDN;
- доступна бесплатная версия;
- имеет разные форматы: SVG, PDF, Webfont.

Web-сайт: https: // fedicons.com /
Формат и тип: SVG, Webfont, Iconfont
Лицензия и цена: бесплатно, лицензия MIT
Feather — один из самых популярных наборов иконок с открытым исходным кодом. Это значки с открытым исходным кодом, созданные в сетке 24X24. Иконки доступны в формате SVG. Он находится под лицензией MIT, а в открытом исходном коде содержится около 250+ иконок.
Значки легко редактировать, они чистые и четкие — независимо от размера. Сначала они были разработаны как иконочный шрифт, поэтому он предназначен для встраивания как веб-шрифт.
Iconfinder Веб-сайт: https://www.iconfinder.com/
Формат: SVG, PNG, ICO, Marketplace
Лицензия и цена: От 9 до 49 долларов в месяц
Iconfinder — один из самых популярных ресурсов иконок в сети.![]() Он предлагает более 4 миллионов значков, предоставляя пользователям множество вариантов поиска, включая формат значков, цену, размер, фон и т. Д. Существует несколько ежемесячных планов оплаты — от 9 до 49 долларов.Вы также можете выбрать систему «плати по мере использования».
Он предлагает более 4 миллионов значков, предоставляя пользователям множество вариантов поиска, включая формат значков, цену, размер, фон и т. Д. Существует несколько ежемесячных планов оплаты — от 9 до 49 долларов.Вы также можете выбрать систему «плати по мере использования».
доступны в форматах SVG, PNG, ICO, ICNS и Adobe Illustrator, а их размеры находятся в диапазоне от 16 × 16 до 512 × 512. Вы также можете поработать с некоторыми из лучших дизайнеров сайта, если не можете найти что-то, что вам нравится, или просто хотите, чтобы пользовательские значки были созданы специально для вас и вашего бренда.
Основные характеристики:
- как бесплатных, так и платных вариантов использования,
- гибких функций поиска,
- значков, доступных в различных форматах,
- множества категорий и стилей,
- редактора значков.
Веб-сайт: https://thenounproject.![]() com/
com/
Формат и тип: SVG, PNG, Marketplace
Лицензия и цена: Creative Commons License, От $ 39.99
The Noun Project предлагает одну из самых больших библиотек иконок, доступных в сети. Большинство значков этого сайта доступны в форматах SVG и PNG, а также в черно-белом стиле.
Библиотека сайта состоит из файлов значков, разработанных множеством независимых дизайнеров.Это место, где создатели и творческие профессионалы могут вместе продавать свои дизайны и находить, казалось бы, бесконечную библиотеку премиальных иконок.
Поиск в этой огромной и обширной библиотеке значков очень прост. Дополнительные ключевые функции этой библиотеки значков включают как бесплатные, так и дополнительные варианты загрузки, множество больших наборов значков, приложение для Mac и многое другое. Эта библиотека значков регулярно обновляется, и каждый день публикуются новые значки и наборы.
Основные характеристики:
- более 150 000 иконок;
- форматы SVG, PNG;
- средства поиска и обнаружения;
- Creative Common License с дополнительными опциями;
- бесплатные и платные варианты загрузки;
- новых иконок загружаются почти ежедневно.

Веб-сайт: https://fontawesome.com/icons
Формат и тип: SVG, PNG, шрифт Icon, Marketplace
Лицензия и цена: SIL OFL 1.1
Font Awesome — это самый используемый и самый популярный набор шрифтов для иконок. Это также значок, установленный по умолчанию для команды при начальной загрузке. Он также доступен в виде значков SVG среди других форматов. Лицензия является открытой и бесплатной для всего, коммерческого или личного.
Каждый значок полностью масштабируется и обслуживается непосредственно в CSS. Вы можете изменять цвета, тени, градиенты фона и многое другое, используя чистый CSS3. Еще одна причина использовать эту библиотеку заключается в том, что она полностью оптимизирована и не имеет проблем с совместимостью, так как вообще не требует JavaScript.
Основные характеристики:
- Векторный шрифт,
- каждый значок поставляется с классом CSS и Unicode,
- бесплатно,
- создан с учетом специальных возможностей,
- обеспечивает простое обновление на веб-сайтах,
- предлагает шпаргалку для всей библиотеки значков на рабочем столе.

Веб-сайт: https://lineicons.com/
Формат и тип: SVG, веб-шрифт, шрифт Icon
Лицензия и цена: Бесплатно
LineIcons также предоставляет бесплатный CDN с понятной документацией, которая упрощает начало работы.
Этот набор значков полностью бесплатный и содержит более 450 линейных значков. Он охватывает все необходимые для проекта значки из разных категорий.LineIcons также предоставляет бесплатный CDN и понятную документацию, чтобы легко начать работу. Он поставляется с двумя различными масштабируемыми пакетами — WebFonts и файлами SVG, которые вы можете использовать в зависимости от потребностей вашего проекта.
Основные характеристики:
- 450+ бесплатных иконок,
- файлов SVG,
- готовых веб-шрифтов,
- бесплатных CDN.
Последние мысли о Icon Packs
Выбор правильного набора значков для вашего проекта должен основываться не на том, что считается наиболее популярным, а на том, что лучше всего соответствует потребностям вашего проекта. Выбирая наборы иконок, обратите внимание на то, насколько легко запустить проект, какие форматы присутствуют в библиотеке и на сколько стоит.
Выбирая наборы иконок, обратите внимание на то, насколько легко запустить проект, какие форматы присутствуют в библиотеке и на сколько стоит.
Также важным фактором при выборе пакета значков будет соответствие стилю вашего приложения или сайта.
Мы надеемся, что эта статья поможет вам выбрать наиболее подходящий премиум или бесплатный набор иконок для ваших нужд.
Возможно, вам понравятся эти статьи:
7 потрясающих шрифтов с иконками для веб-дизайнеров
TNW впервые охватила растущую популярность иконочных шрифтов еще в январе, и с тех пор Интернет практически разросся впечатляющими иконочными шрифтами для использования в веб-дизайне.
Для тех, кто не в курсе, вы можете думать о иконочном шрифте как о взрослой версии дингбатов… с реальным вариантом использования. Основная идея состоит в том, чтобы взять набор значков или пиктограмм, которые обычно были бы реализованы в виде файла изображения или вектора, а затем преобразовать его в шрифт.![]() По словам Пиктоника, для этого есть много причин, поскольку шрифт значка может загружаться на 14% быстрее, чем изображения, и может быть на 90% меньше, чем файлы SVG.
По словам Пиктоника, для этого есть много причин, поскольку шрифт значка может загружаться на 14% быстрее, чем изображения, и может быть на 90% меньше, чем файлы SVG.
Теперь, когда множество вариантов стало популярным среди веб-дизайнеров, мы составили этот краткий список из 7 шрифтов, чтобы указать вам правильное направление.Если мы пропустили ваш фаворит, поделитесь им в комментариях ниже!
Font Awesome — это иконочный шрифт, который был разработан для идеальной работы с Twitter Bootstrap. Выше вы можете увидеть шрифт, используемый для кнопок, навигации и т. Д.
В отличие от Font Awesome, Fontello на самом деле представляет собой инструмент, который позволяет вам легко собрать воедино собственный иконочный шрифт на основе иконок из ряда источников, включая Entypo, Font Awesome, Iconic и Brandico.
Первый обнаруженный нами иконочный шрифт, Modern Pictograms, был разработан для работы на экране с размерами до 18 пикселей, отличается превосходным пиксельным качеством и полезен в качестве пиктографического шрифта.
Еще один набор хорошо сделанных чистых иконок для использования Webfont.
Созданный замечательными ребятами из ZURB, Foundation Icon Fonts 2 соответствует адаптивной структуре Foundation 2, но может использоваться и отдельно.
Хорошо поддерживаемая и постоянно растущая коллекция из 2300+ иконок, 230 из которых бесплатны.
Pictos — это впечатляющий набор значков, которые вы можете разместить и встроить самостоятельно с помощью CSS @ font-face (например, шрифты значков выше), или вы можете воспользоваться преимуществами Pictos Server, доступного по подписке.
Все вышеперечисленные шрифты впечатляют и заслуживают внимания, особенно если вы планируете использовать адаптивный дизайн и поддерживать экраны с более высоким разрешением, такие как дисплей Retina. Кроме того, использование шрифтов для значков позволяет дизайнерам быстро настраивать размер, цвет и тени своих значков на лету, что экономит массу времени, когда необходимо вносить изменения и уточнять детали. Ваш инструментарий ограничен только тем, чего вы можете достичь с помощью CSS.
Ваш инструментарий ограничен только тем, чего вы можете достичь с помощью CSS.
Если вам интересно, как такие значки выглядят в действии, отправляйтесь сюда за хорошими примерами.Чтобы узнать больше, посетите наш полный канал Design and Dev для вдохновения! Кроме того, здесь вы можете исключительно просматривать статьи по типографике.
Изображение предоставлено AFP / Getty Images
Читать далее: Твиттер собирается убить Posterous? Срок действия SSL-сертификата истек, обещанная функция экспорта по-прежнему MIA
.
