15 Free Awesome Rounded Fonts
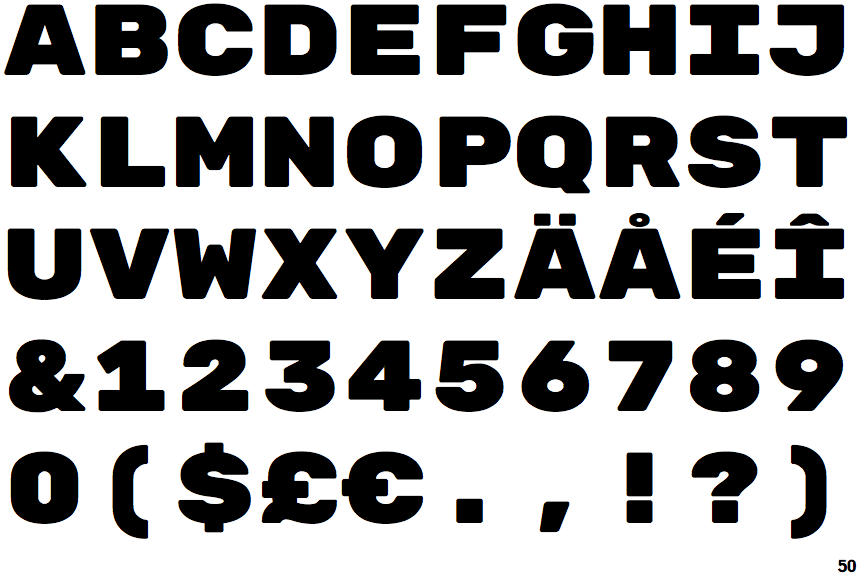
Больше чем несколько шрифтов, которые мы видим в логотипах, баннерах и заголовках, а также на постерах, выглядят так, как будто они были обработаны шлифовальной машиной. Острые края были заменены слегка закругленными, а в некоторых случаях края были округлены до крайности. Округлые шрифты не только популярны; они стали вездесущими.
Как долго продлится эта популярность? Возможно, до тех пор, пока брюки с клешами, красные брюки из полиэстера или кофейные столики в форме почек. Возможно, до бесконечности. Кто знает? Возможно, как и аромат месяца, они исчезнут только для того, чтобы вернуться позже. Возможно, они просто станут пассивными. Возможно, они останутся популярными на долгие годы.
На протяжении 20th века округлые шрифты испытывали взлеты и падения популярности. Их популярность достигла пика в 1970 и 80, после чего они упали с благодати — хотя не все из них сделали.
В 1970 острые углы не допускались во многих областях мира дизайна.
В то время как к концу столетия округлое безумие по большей части угасло, а округленные шрифты стали более популярными, чем когда-либо; частично из-за появления социальной сети.
Не по техническим причинам возвращение закругленного шрифта произошло. Современные экраны телевизоров и компьютерные мониторы никогда не имели проблем с отображением острых углов. Это скорее случай, когда закругленный шрифт больше соответствует личным характеристикам социальной сети.
Округлые шрифты, с их более теплым и мягким ощущением, стали популярными во многих современных стартапах. Даже ряд новых, но более устойчивых предприятий, таких как Twitter и Skype, оставили шрифт с острыми краями в пользу тех, которые имеют закругленные края.
Возрождение округлых шрифтов также оставило свой след в современной тенденции в веб-дизайне. Самая плохая разборчивость округлого шрифта была компенсирована использованием шрифтов большего размера и ярких цветовых схем на бледном фоне. В настоящее время нет ничего, что препятствовало бы использованию закругленных шрифтов в веб-дизайне, и разнообразие этих стилей шрифтов теперь доступно в больших количествах.
Самая плохая разборчивость округлого шрифта была компенсирована использованием шрифтов большего размера и ярких цветовых схем на бледном фоне. В настоящее время нет ничего, что препятствовало бы использованию закругленных шрифтов в веб-дизайне, и разнообразие этих стилей шрифтов теперь доступно в больших количествах.
Вот популярный выбор высококачественных округлых шрифтов, которые вы можете бесплатно загрузить для личного использования. Диапазон от жирного до светлого. Большинство, как вы можете согласиться, лучше подходят для логотипов и заголовков, чем для использования в основном тексте.
Плитка Убунту
Неометрическая среда
бенди
laloted
Maagkramp
Optien
Патинио Базика
IceCream Soda
Болтливый БРК
MoNaKo
Pixochrome
Поллианна
Станция Средний
Бри Лайт
опал
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
Отличные шрифты для создания логотипов и не только за июнь 2015
Приветствую Вас, дорогие друзья! Представляю Вам свежую подборку шрифтов для сайта, так и для создания логотипов для чего угодно. В основном тут собраны действительно крутые и красивые, а так же свежие шрифты. Некоторые из них поддерживают кириллицу. Надеюсь, что данная подборка окажется для Вас полезной.
Спасибо http://www.webdesignerdepot.com и рекомендую прошлые подборки:
Отличный и бесплатный шрифт — AILERONS
Скачать
Отличный и интересный шрифт для лого — YEAH PAPA
Скачать
Необычный шрифт, который нужно использовать для создания логотипа
Скачать
Обычный шрифт бесплатно — GIDOLE
Скачать
Скачать бесплатно шрифт — UNNA
Скачать
Шрифт с поддержкой кириллицы — ETNA
Скачать
Немного размытый шрифт для лого
Скачать
Шрифт из маленьких шариков для создания логотипа
Скачать
Неплохой шрифт для использования на сайте — GONE
Скачать
Элегантный и красивый шрифт — QONTRA
Скачать
3d шрифт для лого — HAZER
Скачать
Шрифт для сайта от руки — SENSEI
Скачать
Жирный шрифт — PROSTO
Скачать
Шрифт для сайтов и не только — ARCHIVO
Скачать
Отличный декоративный шрифт для логотипа — GEOM
Скачать
Обычный и закругленный шрифт с поддержкой кириллицы — REEF
Скачать
Декоративный шрифт бесплатно — FAKEDES
Скачать
Крутой шрифт для создания логотипа — GRÜNWALD
Скачать
Необычный шрифт для создания лого — OVALO
Скачать
Красивый шрифт от руки для сайта — BRIXTON
Скачать
Бесплатный и жирный шрифт — HAMSTER
Скачать
Простой и строгий шрифт — IKAROS
Скачать
Отличный шрифт — ORDER
Скачать
Шрифт — BELLADONA
Скачать
Два шрифта, которые отлично подойдут для лого
Скачать
Бесплатный шрифт — ROLLERBLADE
Скачать
Декоративный шрифт для лого — EL CAPITAN
Скачать
YARIN — офигенный шрифт для логотипа
Скачать
Декоративный шрифт для лого с интересным названием — LOMBOK
Скачать
Бетонный шрифт — PHAGE
Тонкий шрифт — HOUSTON
Скачать
Классный шрифт — JAZZBALL
Скачать
Отличный бесплатный шрифт от руки
Скачать
Жирный шрифт для лого — BOMB
Скачать
Крутой шрифт для создания логотипа компании или сайта
Скачать
15 лучших Google-шрифтов (+советы по использованию)
На момент написания этой статьи доступно бесплатно 884 различных семейств шрифтов Google. Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Это много вариантов! Именно поэтому выбор оптимального шрифта для нового проекта похож на поиск иглы в стоге сена.
Выбор шрифта может реально повлиять на показатели отказов вашего сайта и коэффициент конверсии, особенно если вы выберете шрифт, который трудно прочитать вашим посетителям.
В принципе, вам нужно потратить немного времени, чтобы выбрать лучший Google Font для вашего сайта.
Мы поможем вам с этим, а также поделимся некоторыми рекомендациями по использованию Google Fonts в WordPress.
1.Roboto
Без засечек
Стили: 12
Просмотр шрифта
Roboto — это шрифт без засечек, разработанный Google как системный шрифт для Android. В настоящее время он широко популярен, входит в 12 разных стилей и многократно появляется в аналитике Google Fonts. Например, Roboto является самым популярным шрифтом. Вариант Roboto Condensed шестой по популярности в мире, а Roboto Slab на 13-м месте!
2. Open Sans
Open Sans
Без засечек
Стили: 10
Просмотр шрифта
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в печатных и веб-объявлениях.
3. Lato
Без засечек
Стили: 10
Просмотр шрифта
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
С засечками
Стили: 2
Просмотр шрифта
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере — 27px или 13px в зависимости от ваших потребностей.
5. Oswald
Без засечек
Стили: 6
Просмотр шрифта
Освальд — шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Без засечек
Стили: 12
Просмотр шрифта
Source Sans Pro — это шрифт sans-serif от Paul Hunt, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe.
7. Montserrat
Без засечек
Стили: 18
Просмотр шрифта
Монтсеррат — шрифт без засечек от Джульетты Улановской, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. С 18 различными стилями у вас довольно много выбора.
8. Raleway
Без засечек
Просмотр шрифта
Raleway — еще один шрифт без засечек, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может подойти для больших заголовков.
9. PT Sans
Без засечек
Стили: 4
Просмотр шрифта
PT Sans включает как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые с засечками.
10. Lora
С засечками
Стили: 4
Просмотр шрифта
Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
Бонусные шрифты
По статистике, десять шрифтов выше — самые популярные Google Fonts. Но показывать только самые популярные варианты было бы не совсем правильно, так как есть и другие очень хорошие шрифты, пусть пока и не такие известные.
Вот некоторые из наших фаворитов.
11. Noto Sans / Serif
Без засечек или с засечками
Стили: 4
Просмотр шрифта
Noto — это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
Регулярно обновляется, и теперь есть более 100 шрифтов Noto.
12. Nunito Sans
Без засечек
Стили: 14
Просмотр шрифта
Nunito Sans — это вариант без засечек, который быстро набирает популярность (его использование выросло втрое по сравнению с прошлым годом).
13. Concert One
Без засечек
Стили: 1
Просмотр шрифта
Concert One — это закругленный гротескный шрифт, который идеально подходит для заголовков.
14. Prompt
Без засечек
Стили: 18
Просмотр шрифта
Prompt — это шрифт от тайской фирмы по разработке коммуникаций, Cadson Demak.
15. Work Sans
Без засечек
Стили: 9
Просмотр шрифта
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Дизайнеры рекомендуют использовать стили среднего размера для чего угодно от 14px-48px.
Как создать лучшие комбинации Google Fonts
Вам кажется, что найти один шрифт среди Google Fonts было сложно? То ли еще будет, когда вы решите найти для него пару, чтобы комбинация была идеальной! К счастью, эту проблему вам не нужно решать самостоятельно. Есть несколько способов найти лучшие комбинации Google Fonts.
Во-первых, сам сайт Google Fonts предложит популярные пары, если вы прокрутите страницу вниз:
Помимо этого, вы также можете использовать сайт, например Font Pair, чтобы получить больше предложений.
Рекомендации по использованию Google Fonts в WordPress
Как только вы найдете идеальные шрифты, вот несколько советов использования Google Fonts на WordPress.
Ограничьте количество используемых вами стилей шрифта
Некоторые из этих шрифтов — например, Montserrat и Raleway — имеют 18 разных стилей. Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Хотя это дает вам большой выбор, не нужно загружать все 18 стилей на ваш сайт, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошим правилом является использование максимум 3 стилей:
- обычный
- курсивный
- полужирный
Многие современные сайты на WordPress даже пропускают курсив и просто идут с двумя разными стилями шрифтов. Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие стили включить, на вкладке «Настройка» в Google Fonts:
Большинство тем WordPress сегодня включают в себя Google Fonts. Но не все разработчики темы сосредоточены на производительности. Поэтому в некоторых случаях было бы лучше отключить Google Fonts в вашей теме и добавить их самостоятельно.
Переменные шрифты также начинают становиться популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет одному файлу шрифта просто преобразовываться на разных устройствах. У Google есть несколько переменных шрифтов в раннем доступе.
У Google есть несколько переменных шрифтов в раннем доступе.
Рассмотрите возможность размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете размещать шрифты локально. Это может улучшить производительность сайта. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшируются в браузерах пользователей. Поэтому мы рекомендуем проводить собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт «Брэндон», то лучше разместить его локально.
Выберите шрифт, который обновляется
Шрифты — как плагины WordPress и темы — со временем получают обновления и улучшения. И хотя не так важно, как в отношении плагинов, все равно полезно выбрать шрифт, регулярно получающий обновления. Семья Noto от Google — это та, которая регулярно обновляется с 2014 года.
Любой шрифт в этом списке будет получать регулярные обновления и улучшения. И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
И если вы решите выбрать что-то другое, убедитесь, что шрифт достаточно популярен — это никогда не будет плохой идеей.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год, 253 миллиона человек живут с нарушением зрения: 36 миллионов — слепые, а 217 миллионов имеют умеренно выраженные нарушения зрения.
Когда вы используете Google Fonts, вы можете контролировать через CSS цвет букв и размер. Поэтому не забудьте следовать Руководству по доступности веб-контента (WCAG) 2.0. Это обеспечит доступность вашего контента для всех.
Какой ваш любимый шрифт в Google Fonts?
Google Font используется миллионами веб-сайтов в Интернете каждый день. Если вы будете следовать советам по их использованию, таким как ограничение веса, локальное размещение (в некоторых случаях) и поработаете над доступностью, вы обеспечите лучший опыт для ваших посетителей.
Каковы ваши любимые шрифты и пары шрифтов из Google Fonts? Дайте нам знать в комментариях.
Источник
CSS Шрифты. Уроки для начинающих. W3Schools на русском
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают веб-сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет ценность вашему тексту. Также важно выбрать правильный цвет и размер текста для шрифта.
Общие семейства шрифтов
В CSS есть пять общих семейств шрифтов.:
- Serif шрифты имеют небольшую обводку по краям каждой буквы. Они создают ощущение
формальности и элегантности.

- Sans-serif шрифты имеют чистые линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Monospace шрифты — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Cursive шрифты имитируют человеческий почерк.
- Fantasy шрифты декоративные/игривые шрифты.
Все разные названия шрифтов принадлежат к одному из общих семейств шрифтов.
Различия между шрифтами Serif (с засечками) и Sans-serif (без засечек)
Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Примеры некоторых шрифтов
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS свойство font-family
В CSS мы используем свойство font-family чтобы указать шрифт текста.
Свойство font-family должно содержать несколько названий шрифтов в
качестве «запасного варианта» системы, чтобы обеспечить максимальную совместимость между
браузерами/операционными системами. Начните с желаемого шрифта и закончите общим семейством (чтобы
браузер мог выбрать аналогичный шрифт из общего семейства, если другие шрифты недоступны). Названия
шрифтов следует разделять запятыми.
Примечание: Если в названии шрифта больше одного слова, оно должно быть заключено в кавычки, например: «Times New Roman».
Пример
Укажите несколько разных шрифтов для трех параграфов:
.p1 {font-family: «Times New Roman», Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
. p3 {
p3 {
font-family: «Lucida Console», «Courier New», monospace;
}
Советы для использования — Stripo.email
Одна из самых сложных проблем при создании письма — правильный выбор шрифта. Вес, высота, ширина, цвет, форма, отступы… Действительно ли всё имеет значение? Да, имеет, но самое важное — выбрать такой шрифт, который будет хорошо читаемым; все остальные параметры шрифта являются второстепенными.
Посмотрите наше короткое видео о наилучших шрифтах для электронных писем, их типах, веб-безопасных шрифтах и применении декоративных шрифтов с помощью Stripo. И самое важное — о правильном выборе шрифта для ваших шаблонов.
Как выбрать правильный шрифт?
Если вы полагаетесь только на свое мнение, есть риск обнаружить, что другие не разделяют ваши представления о наилучшем шрифте. И что ваше письмо будет выглядеть как сообщение из прошлого — или будет таким же удобным, как люди в общественном транспорте рано утром.
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не более двух шрифтов — причем, они должны дополнять друг друга
Если вы используете слишком много шрифтов, ваше письмо в лучшем случае будет выглядеть слишком сложным, а в худшем — раздражать. Достаточно одного или двух шрифтов для одного письма. В идеале достаточно использовать всего один шрифт, но разных размеров: больший — для выделения заголовка, а меньший — для остального контента.
2. Предварительно тестируйте кастомные шрифты на разных устройствах
Вы можете выбрать веб-безопасный шрифт и быть уверенным, что он будет отображаться одинаково у всех. Или добавить собственный шрифт — но в этом случае вам понадобится предварительный просмотр письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
Или добавить собственный шрифт — но в этом случае вам понадобится предварительный просмотр письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
3. Уделите особое внимание читаемости
Ключевой параметр шрифта вашего контента — удобочитаемость. В свою очередь, одно из важнейших условий удобочитаемости — разборчивость. Это не совсем одно и то же. В одном и том же шрифте некоторые символы могут быть разборчивыми, а другие — нет.
Разборчивость — это возможность отличить одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому убедитесь, что все символы видимы, четки и достаточно различимы.
В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых:
Веб-безопасные шрифты
Вот топ-10 лучших веб-безопасных шрифтов, также известных как email-безопасные. Вы можете использовать их со 100% гарантией корректного отображения в пользовательских входящих:
Вы можете использовать их со 100% гарантией корректного отображения в пользовательских входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Шрифт без засечек, один из наиболее часто используемых шрифтов. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «Таймс» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Главная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, маленькие просветы и интервалы. Используется как дефолтный шрифт экрана для версий Windows 95, 2000 и XP.
7. Georgia
Высокий нижний регистр, штрихи толще среднего, цифры легко сочетаются с текстом благодаря одинаковым размерам.
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, но при этом имеет закругленные точки в нижнем регистре. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются наиболее удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт. Например, чтобы соблюдать стиль бренда. Или сделать праздничное письмо для соответствующего случая.
Например, чтобы соблюдать стиль бренда. Или сделать праздничное письмо для соответствующего случая.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать для ваших кампаний.
Но при этом мы настоятельно рекомендуем предварительно тестировать их отображение разными почтовиками, девайсами и ОС. Вы можете сделать это с помощью нашего встроенного инструмента тестирования.
Используйте пользовательские шрифты в электронных письмах, чтобы оставаться полностью в брендовой стилистике.
ПрисоединитьсяВажно отметить:
Если почтовик не поддерживает определенный шрифт, последний не будет отображаться неправильно — он будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного.
-
Gmail применяет Arial.
-
Microsoft Outlook самых древних версий часто использует Calibri.

-
Outlook 2007/2010/2013 использует Times New Roman как запасной.
Какой шрифт выбрать: с засечками или без?
Еще один важный момент — выбор шрифта: с засечками или без. В чем разница?
Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты без засечек — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла несколько источников, которые утверждали, что шрифты с засечками лучше подходят для электрнных писем — но я категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы легче читать с экрана.
Размер шрифта электронного письма
Если вы меняете шрифт, убедитесь, что выбранный вами не смотрится мельче предыдущего. Разные шрифты часто отличаются по высоте символов, поэтому один и тот же размер 14px на самом деле может быть разным в зависимости от выбранного семейства шрифтов.
Лучший размер шрифта для писем — 14px и крупнее для пользователей десктопных компьютеров и 16px для тех, кто использует мобильные устройства.
Чтобы настроить 14px для десктопной версии с помощью Stripo, вам нужно перейти во вкладку «Оформление» -> «Общие настройки».
Чтобы установить более крупный шрифт для мобильных устройств, перейдите в «Оформление» -> «Адаптивность».
Здесь вы можете настроить размеры шрифта для разных элементов: хедер, футер, основной текст контента, заголовки, кнопки и т. д., чтобы сделать шрифты HTML-письма разборчивыми на любом устройстве.
Использовать Stripo
С помощью Stripo я сделала шаблон, который позволяет сравнить разные размеры одних и тех же шрифтов. Вот результаты:
Вот результаты:
Межстрочный интервал
Межстрочный интервал — это расстояние по вертикали между строками. Он измеряется в процентах от размера шрифта.
Некоторые источники утверждают, что 150% — лучший размер межстрочного интервала.
Но с учетом рекомендаций по доступности он варьируется от 150% до 200%.
(текст с межстрочным интервалом, равным единице)
(текст с интервалом 1,6 строки)
Дополнительную информацию о доступности и способах тестирования писем на предмет доступности вы найдете в специальной статье нашего блога.
Ссылки в письмах
Не используйте другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Не используйте слова «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
Никогда не подчеркивайте ссылки. Получатели с дислексией от этого теряются.
Кнопки в письмах
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой, но если ссылка нужна, чтобы попробовать ваш продукт, то используйте кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Но лучше полагаться на цветовую психологию и стараться не разрушать концепцию дизайна слишком «громкой» цветопередачей.
Для кнопок лучше всего подходят два шрифта: Georgia и Verdana. Также Georgia — отличное решение для заголовков и подзаголовков. Выглядит действительно круто!
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выходить за края.
Также проверьте, правильно ли расположен текст на кнопке — он не должен выходить за края.
Вот пример, когда кнопка смотрится отлично:
Важно отметить:
В Stripo вы можете даже добавить в кнопки пробелы. Это называется «внутренние отступы».
Это добавит дополнительное пространство между текстом и границей кнопки и сделает ее текст более разборчивым.
Вы также можете установить специальный размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
перейти на вкладку «Оформление»-> «Общие настройки» -> «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах. Оптимальный размер — 16px или крупнее;
-
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на мобильных устройствах. У полноразмерных кнопок выше шансы быть замеченными.
Попробуйте Stripo
Текст поверх баннера
Это ваш шанс использовать необычные, рукописные или декоративные шрифты, которые вы не можете использовать в качестве основного шрифта для текста. Поскольку текст поверх баннера является частью изображения, вы можете делать что угодно.
Поскольку текст поверх баннера является частью изображения, вы можете делать что угодно.
Главное, о чем вы должны заботиться при создании баннера — как подчеркнуть индивидуальность бренда. Вы можете использовать любой шрифт, но лучше выбрать читабельный. И не пишите на баннере слишком много текста.
(Пример письма с легко читаемым шрифтом)
(Пример с декоративным шрифтом).
Какой выбрать? Все зависит от ваших идей и от стиля дизайна.
Подробности о создании баннеров с текстом поверх изображений и декоративными шрифтами вы найдете в нашей статье о баннерах.
Цвет шрифта письма
Здесь всего два правила, которым стоит следовать:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Если вы хотите использовать более трех цветов, забудьте эту идею — она сделает текст нечитаемым.
Вы можете даже уменьшить количество цветов до двух, сделав хедер того же цвета, но выделив его другим размером или шрифтом.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета — многие из нас делают это в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Как правило, дизайнеры используют для контента черный или темно-серый цвета. Это удобнее для чтения. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать из-за разных настроек диапазона контраста.
HTML-теги для форматирования текста
Обычно веб-безопасные шрифты прописаны в верстке CSS, так что это уже не совсем HTML, но есть несколько HTML-тегов форматирования текста. Я надеюсь, что вы их уже знаете. Но все же, вот они, на всякий случай:
Я надеюсь, что вы их уже знаете. Но все же, вот они, на всякий случай:
<strong> </strong> или <b> </b>
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>- Для использования курсива, чтобы выделить текст:
<i> </i> или <em> <em>
<small> </small>
<mark> </mark>-
Чтобы отметить текст, который был удален, но не заменен:
<del> </del>
<p> </p>Рекомендации по доступности
Если вкратце, то мы должны учитывать эти рекомендации по нескольким причинам:
-
чтобы наши письма могли читать люди с цветовой слепотой;
-
чтобы дать возможность людям с нарушениями зрения слушать наши письма с помощью программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления пищи, могли попросить Siri «прочитать» входящие сообщения;
-
чтобы дислектикам было удобно читать наши письма — многие люди, страдающие дислексией, даже не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.

Итак, вот рекомендации по доступности писем:
- Учитывайте контрастность цветов.
- Избегайте выравнивания по центру — выравнивание должно быть по левому краю.
- Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
- Придерживайтесь размера шрифта 14px и крупнее.
- Не подчеркивайте текст.
- Избегайте курсива, если вам нужно выделить часть текста. Только жирный шрифт!
- Не используйте СПЛОШНОЙ КАПС!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности. Проверьте доступность ваших писем с помощью Email on Acid.
Лучшие способы применения веб-безопасных шрифтов
Многочисленные эксперименты, проведенные маркетинговой командой eSputnik, показали, что лучшие шрифты для электронной почты — Arial и Tahoma. Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится и в массивных, богатых контентом письмах, и в коротких сообщениях.
Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится и в массивных, богатых контентом письмах, и в коротких сообщениях.
Я сделала шаблон в редакторе Stripo с одинаковым текстом и размером (18px), но разными шрифтами. В редакторе Stripo нет Palatino и Geneva, зато есть кастомные шрифты, например Roboto и Open Sans, которые используются как дефолтные некоторыми почтовиками.
И вот результаты — просто сравните эти шрифты и выберите тот, который максимально соответствует вашим потребностям:
Не тратьте время на поиск лучшего шрифта для Gmail, Outlook или любого другого почтовика, так как они заменяют неизвестные шрифты запасными. И, как мы уже говорили выше, у Gmail дефолтный шрифт Arial, Outlook заменяет на Times New Roman, а Mac OS X в любом непонятном случае использует Helvetica.
В завершение
Учитывая все вышесказанное, мы можем сказать, что не существует профессионально выглядящих шрифтов, которые были бы разборчивыми и привлекательными на всех типах устройств. Вы всегда должны выбирать:
Вы всегда должны выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
Помимо правильного выбора шрифта, мы не должны забывать об изложенных выше требованиях доступности.
Stripo предлагает множество веб-безопасных и декоративных шрифтов. Вы также можете загрузить собственные.
Начать работу20+ скругленных шрифтов
Закругленные шрифты обычно используются в креативном дизайне, чтобы добавить немного элегантности и стиля заголовкам и заголовкам. Они также являются отличным выбором для текста абзаца, поскольку улучшают читаемость.
Вы можете использовать округлые шрифты практически для любого дизайна. В том числе для создания логотипов, заголовков плакатов, листовок, заголовков веб-сайтов или даже дизайнов футболок. Они просто делают любой дизайн более стильным.
Они просто делают любой дизайн более стильным.
Если вы ищете отличный шрифт с закругленными углами для своего проекта, вам повезло.
В этой коллекции мы демонстрируем одни из лучших бесплатных и бесплатных закругленных шрифтов, которые вы можете использовать в своих проектах. Обязательно скачайте их все.
Espion Rounded
Espion — еще один современный шрифт с закругленными буквами. Он также отличается очень четким дизайном букв, что делает его подходящим для многих различных типов проектов. Шрифт включает как прописные, так и строчные буквы.
Alma Sans
Этот округлый шрифт отличается ультратонким дизайном с низким уровнем контрастности и современным минималистичным дизайном букв. Это поможет вам создавать чистые и простые названия, особенно для стартапов и креативных агентств.
Relica Trio
Relica — это прекрасное семейство шрифтов, которое включает три разных стиля, включая ретро и контурный дизайн. Этот шрифт идеально подходит для создания всего, от заголовков плакатов до логотипов и этикеток. Он также включает версии веб-шрифтов.
Он также включает версии веб-шрифтов.
Mint Round
Это многослойный, зеркальный, округлый шрифт, который вы можете использовать для придания поистине уникального внешнего вида своим дизайнам. Этот шрифт может не подходить для всех типов дизайна, но он, безусловно, поможет персонализировать ваши заголовки и заголовки.
Grand Halva
Как и его название, Grand Halva — это шрифт с великолепным дизайном. Он отличается элегантным стилем закругленных букв, который будет потрясающе смотреться с роскошным дизайном брендов. Вы можете использовать его для создания названий, логотипов, значков и многого другого.
Rotterdam
Этот бесплатный шрифт также имеет ретро-винтажный дизайн. Высокие сжатые буквы придают ему еще более привлекательный вид. Вы можете бесплатно использовать это в своих личных дизайнерских проектах.
Phalang
Это уникальный округлый шрифт с буквенным дизайном в стиле ретро. Все в этом шрифте напоминает ретро, и он идеально подходит для создания названий для музыкальных плакатов и листовок. Его можно использовать в личных проектах.
Его можно использовать в личных проектах.
Nordin Rounded
Nordin — красивый округлый шрифт с сокращенным стилем букв. Высокий и узкий дизайн букв делает этот шрифт идеальным выбором для создания жирных заголовков для плакатов и баннеров. Это шрифт, состоящий только из заглавных букв, с лигатурами, цифрами и многоязычной поддержкой.
Alumatica
Этот элегантный шрифт без засечек имеет гладкий дизайн с закругленными буквами, который обязательно привлечет внимание вашей аудитории. Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.
George Round
С первого взгляда можно увидеть, как замечательно этот шрифт будет смотреться в дизайне заголовка веб-сайта. Он также идеально подходит для создания заголовков и заголовков для социальных сетей и плакатов. Специально для делового и профессионального дизайна. Шрифт доступен в 8 вариантах начертания, от светлого до жирного.
Nubolts
Он большой, жирный, все заглавные, Nubolts — это шрифт, который вы захотите создать для гигантских заголовков для своих проектов. Он имеет несколько округленных стилей шрифта и веса, включая обычные и контурные версии. Шрифт также включает многоязычную поддержку.
Pulsar
Этот бесплатный шрифт идеально подходит для дизайна плакатов и флаеров. Он имеет футуристический дизайн букв с закругленными краями. Шрифт можно использовать в личных или коммерческих проектах.
Lucy Rounded
Еще один элегантный округлый шрифт с геометрическим рисунком. Этот шрифт доступен в нескольких вариантах толщины и стиля, включая курсив и даже версии веб-шрифтов. Он также имеет расширенную многоязычную поддержку для создания дизайнов, ориентированных на международную аудиторию.
Polly Rounded
Polly — это современный округлый шрифт с минималистичным дизайном. Простота дизайна букв делает этот шрифт наиболее подходящим для дизайна, связанного с современным бизнесом, таким как стартапы и корпоративные агентства.
Nano
Еще один бесплатный шрифт с закругленными буквами. Этот шрифт имеет очень минималистичный дизайн с футуристическими элементами. Этот шрифт можно использовать бесплатно в личных и коммерческих проектах.
Story Telling
Это бесплатный шрифт с закругленными углами, который вы можете использовать в своих личных проектах. Он отличается очень непринужденным и забавным дизайном, что делает его отличным выбором для создания названий для школьных и детских проектов.
Fritz
Этот крупный жирный шрифт с закругленными краями идеально подходит для создания заголовков, привлекающих внимание. Это особенно хорошо подходит для веселых и развлекательных плакатов и флаеров, а также для публикаций в социальных сетях. Шрифт доступен в 3 различных стилях, включая контур и ретро-стиль.
Visby Round
Благодаря чистому и креативному дизайну, этот шрифт позволит вам создавать красивые минималистичные заголовки для ваших проектов. Шрифт доступен в 8 различных вариантах толщины с многоязычной поддержкой. Шрифты Visby отлично подходят для любых проектов, но особенно хорошо смотрятся на темном фоне.
Шрифт доступен в 8 различных вариантах толщины с многоязычной поддержкой. Шрифты Visby отлично подходят для любых проектов, но особенно хорошо смотрятся на темном фоне.
Config Rounded
Config Rounded — это массивный набор шрифтов, включающий 20 шрифтов. Все шрифты имеют жирный округлый дизайн. А еще в паке 8 стилистических наборов с альтернативными персонажами. Это обязательный набор шрифтов для создания названий и заголовков для профессионального и делового дизайна.
Leo Rounded Pro
Leo — еще один элегантный шрифт с закругленными краями, который был доведен до совершенства с геометрической точностью. Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков.
Berlin Rounded
Вот что получается, если соединить вместе элегантность и творчество. Berlin Rounded — красивый шрифт с невероятно стильным дизайном. Он идеально подходит для создания заголовков, заголовков и текста для всех типов брендов, особенно для роскошных и элитных предприятий. Шрифт имеет 4 различных веса, от обычного до очень жирного.
Он идеально подходит для создания заголовков, заголовков и текста для всех типов брендов, особенно для роскошных и элитных предприятий. Шрифт имеет 4 различных веса, от обычного до очень жирного.
Теоретический анализ истории русского шрифта Текст научной статьи по специальности «История и археология»
ТЕОРЕТИЧЕСКИЙ АНАЛИЗ ИСТОРИИ РУССКОГО ШРИФТА
Ю. П. КУПРИНА
В статье содержится краткий исторический анализ развития шрифта в России. Шрифт представлен как выразителем культурного наследия народа, которое является частью мировой культуры, так и неотъемлемой частью информационного поля современности.
Ключевые слова: шрифт, историческое развитие и своеобразие шрифта России.
Современная жизнь динамична, огромный поток информации, который современный человек воспринимает ежедневно, ежечасно, передается во многом с помощью шрифта, который рассматривается как средство эстетического и художественного оформления носителя информации, а в полиграфии является одним из важнейших средств оформления любой печатной продукции.
Шрифт, независимо от техники его исполнения, представляет собой упорядоченную графическую форму определенной системы письма, одинаково хорошо реализованную как эстетически, так и технически во всем комплексе знаков. Характер рисунков знаков каждого конкретного алфавита определяется почерком дизайнера. Знаки алфавита, называемые также буквами, строятся на основе трех основных геометрических форм или их комбинаций: прямоугольной (или квадратной), округлой и треугольной. При построении буквы применяют пропорции золотого сечения.
Древнерусскими называют все рукописные и первопечатные шрифты со времени их возникновения и вплоть до образования новой графики гражданского письма и гражданского шрифта. Шрифт является выразителем культурного наследия народа, причисляется к величайшим культурным ценностям человечества, являясь частью мировой культуры. Письменность прошла сложный путь развития.
Сведения о том, что славяне до принятия азбуки, ставшей основой славянского письма, имели какую-то свою систему письма для гадания и счета «чертами резами», дошли до нас из упоминаний Чернориза Храбра — болгарского монаха, жившего на рубеже 1Х-Х вв. Он сообщает, что «черты и резы» были знаками фигурного письма, или буквами, т. е. письму фонетическому. Имевшимся у восточных славян фигурным письмом, видимо, было трудно передавать понятия новой
распространявшейся религии — христианства. Поэтому, по словам Храбра славянам приходилось пользоваться знаками латинскими и греческими «без устроения», т. е. несистематизированной азбукой [1].
Из двух возникших в древности систем славянского письма — глаголицы и кириллицы -дальнейшее развитие получила кириллица. Кириллица, основанная на византийской системе письма, была введена в IX в. Братья Кирилл и Мефодий стали создателями славянской азбуки, по имени одного из которых она получила свое название. В алфавите кириллицы насчитывалось 43 буквы. Из них 24 буквы были заимствованы из византийского уставного письма, остальные 19 изобретены заново, но в графическом оформлении уподоблены первым. Не все заимствованные буквы сохранили обозначение того же звука, что в греческом языке, некоторые получили новые значения соответственно особенностям славянской фонетики. Из славянских народов кириллицу сохранили дольше всех болгары, но в настоящее время их письмо, как и письмо сербов, аналогично русскому, за исключением некоторых знаков, предназначенных для обозначения фонетических особенностей.
В алфавите кириллицы насчитывалось 43 буквы. Из них 24 буквы были заимствованы из византийского уставного письма, остальные 19 изобретены заново, но в графическом оформлении уподоблены первым. Не все заимствованные буквы сохранили обозначение того же звука, что в греческом языке, некоторые получили новые значения соответственно особенностям славянской фонетики. Из славянских народов кириллицу сохранили дольше всех болгары, но в настоящее время их письмо, как и письмо сербов, аналогично русскому, за исключением некоторых знаков, предназначенных для обозначения фонетических особенностей.
Азбука, созданная Кириллом и Мефодием, имела четкую и ясную графику знаков, в основе ее лежит греческое унциальное письмо, оттуда в славянский язык перешло преобладание вертикалей в начертаниях букв. Эта особенность удержалась в русском алфавите до наших дней.
Для русского средневекового быта характерно владение письмом кириллицей различными слоями населения: от княжеско-боярских и церковных кругов до простых ремесленников, о чем свидетельствуют новгородские берестяные грамоты. Известный советский исследователь Б. А. Рыбаков писал: «Существенным отличием русской
Известный советский исследователь Б. А. Рыбаков писал: «Существенным отличием русской
культуры от культуры большинства стран Востока и Запада является применение родного языка. Арабский язык для многих неарабских стран и латинский язык для ряда стран Западной Европы были чуждыми языками, монополия которых привела к тому, что народный язык государств той эпохи нам почти неизвестен. Русский же литературный язык применялся везде — в делопроизводстве, дипломатической переписке, частных письмах, в художественной и научной литературе. Единство народного и государственного языка было большим культурным преимуществом Руси перед славянскими и германскими странами, в которых господствовал латинский государственный язык. Там невозможна была столь широкая грамотность, так как быть грамотным означало знать латынь. Для русских же посадских людей достаточно было знать азбуку, чтобы сразу письменно выражать свои мысли; этим и объясняется широкое применение на Руси письменности на бересте и на «досках» (очевидно, навощенных)» [3].
Из известных нам форм кириллицы наиболее древней является уставное письмо — это медленное, тщательное, размеренное письмо. Сохранились рукописи XI в., написанные уставом. Примером может служить шрифт, которым написано «Остромирово Евангелие». Буквы устава имели почти квадратные пропорции и отличались прямолинейностью и угловатостью форм. Расставлены они в строке свободно, промежутков между словами не было. Расстояние между строками равно корпусу буквы или несколько больше. Знаки имели широкое, (в стойках) начертание, за исключением нескольких узких закругленных букв («О», «Е», «С», «Р»). Буквы скорее рисовались пером, чем писались, поэтому исполнение было трудоемкое. Концы стоек букв устава оформлялись короткими засечками, другими концевыми элементами — в виде треугольных наплывов или утолщений.
Постепенно изменения в поздних формах устава наметили переход в XIV в. к новому шрифту -полууставу, послужившему образцом для первых печатных шрифтов. Текст, выполненный полууставом, имеет более светлую общую картину, буквы округлее и мельче, слова и предложения разделены четкими промежутками. Появляется много сокращений под титулами, различных надстрочных знаков, ударений и целая система знаков препинания. Начертание более простое, пластичное и быстрое, чем в уставном письме. Письмо приобретает заметный наклон, каждая буква как бы помогает общей ритмической направленности вправо. Засечки встречаются редко, конце-
Текст, выполненный полууставом, имеет более светлую общую картину, буквы округлее и мельче, слова и предложения разделены четкими промежутками. Появляется много сокращений под титулами, различных надстрочных знаков, ударений и целая система знаков препинания. Начертание более простое, пластичное и быстрое, чем в уставном письме. Письмо приобретает заметный наклон, каждая буква как бы помогает общей ритмической направленности вправо. Засечки встречаются редко, конце-
вые элементы у ряда букв оформляются штрихами, по толщине равными основным. Полуустав просуществовал до тех пор, пока жила рукописная книга. Он же послужил основой для шрифтов первопечатных книг [2].
Во второй четверти XIV в., т. е. почти одновременно с полууставом, распространяется скоропись. Возникшая для записей и деловой переписки, она получает широкое применение и используется даже для переписки книг. Скоропись -письмо быстрое. Латинский курсив является основой скорописи. У древних греков скоропись была в широком употреблении на ранней стадии развития письма, частично имелась она и у югозападных славян. В России скоропись как самостоятельный вид письма возникла в XV столетии. Буквы скорописи, частично связанные меж собой, отличаются от букв других видов письма своим светлым начертанием. Ей присущи многочисленные сокращения слов, многообразие начертания одних и тех же букв в зависимости от знаков, идущих следом, читать написанное было довольно трудно. Хотя в скорописи XV столетия еще отражается характер полуустава и связующих буквы штрихов мало, но в сравнении с полууставом это письмо более беглое. В XVII в. скоропись достигает расцвета. Ряд букв из скорописи того времени сохранился в нашем письме почти без изменений («а», «б», «в», «е», «о» и некоторые другие).
Латинский курсив является основой скорописи. У древних греков скоропись была в широком употреблении на ранней стадии развития письма, частично имелась она и у югозападных славян. В России скоропись как самостоятельный вид письма возникла в XV столетии. Буквы скорописи, частично связанные меж собой, отличаются от букв других видов письма своим светлым начертанием. Ей присущи многочисленные сокращения слов, многообразие начертания одних и тех же букв в зависимости от знаков, идущих следом, читать написанное было довольно трудно. Хотя в скорописи XV столетия еще отражается характер полуустава и связующих буквы штрихов мало, но в сравнении с полууставом это письмо более беглое. В XVII в. скоропись достигает расцвета. Ряд букв из скорописи того времени сохранился в нашем письме почти без изменений («а», «б», «в», «е», «о» и некоторые другие).
С XV в. в заглавиях книг применяется декоративное письмо — вязь, которая превращала строку заглавия в непрерывный, равномерный орнамент. Такую особую декоративность этому письму придавало сокращение букв и их украшение. Часто соседние знаки объединялись, имея один общий вертикальный штрих. Пустоты между буквами заполнялись орнаментом или другой буквой. Лучшие образцы вязи сложились к середине XVI в. Славились своей вязью, гравированной на дереве, книги Ивана Федорова. В рукописях и старинных книгах вязь чаще всего применялась в начале текста. Обычно она выполнялась киноварью или другой красной краской. В середине XVI в. Иваном Федоровым и его помощником Петром Мстиславцем были напечатаны первые русские книги. Их шрифт воспроизводил рукописный полуустав. В это время появляются книги образцов письма «Азбука славенского языка» (1653 г.), буквари Кариона Истомина (16941696 гг.) с великими образцами букв различных стилей роскошных инициалов до букв простой скорописи.
Такую особую декоративность этому письму придавало сокращение букв и их украшение. Часто соседние знаки объединялись, имея один общий вертикальный штрих. Пустоты между буквами заполнялись орнаментом или другой буквой. Лучшие образцы вязи сложились к середине XVI в. Славились своей вязью, гравированной на дереве, книги Ивана Федорова. В рукописях и старинных книгах вязь чаще всего применялась в начале текста. Обычно она выполнялась киноварью или другой красной краской. В середине XVI в. Иваном Федоровым и его помощником Петром Мстиславцем были напечатаны первые русские книги. Их шрифт воспроизводил рукописный полуустав. В это время появляются книги образцов письма «Азбука славенского языка» (1653 г.), буквари Кариона Истомина (16941696 гг.) с великими образцами букв различных стилей роскошных инициалов до букв простой скорописи.
С XVIII в. в едином русле с западными шрифтами начинает развиваться русский шрифт.
В 1708 г. указом Петра I русский шрифт был изменен. Появился новый, так называемый гражданский шрифт, соединивший в себе черты русской скорописи XVII в. и западноевропейской антиквы. Петр I сам принимал активное участие в его создании. Целью этой реформы было сближение русского шрифта со шрифтами Западной Европы, торговые и дипломатические отношения с которой расширялись. Переработка скорописи с учетом норм латинской антиквы дала новый: легкий, округлый, светлый, легко читающийся шрифт. Введены были арабские цифры вместо обозначения цифр буквами.
указом Петра I русский шрифт был изменен. Появился новый, так называемый гражданский шрифт, соединивший в себе черты русской скорописи XVII в. и западноевропейской антиквы. Петр I сам принимал активное участие в его создании. Целью этой реформы было сближение русского шрифта со шрифтами Западной Европы, торговые и дипломатические отношения с которой расширялись. Переработка скорописи с учетом норм латинской антиквы дала новый: легкий, округлый, светлый, легко читающийся шрифт. Введены были арабские цифры вместо обозначения цифр буквами.
Создание гражданского шрифта было связано с развитием русского просвещения, архаичный уже в это время полуустав был не пригоден для печатания научных изданий, учебных пособий. Новым шрифтом стали печатать светские книги, учебники.
В середине XVIII в. появились новые рисунки шрифтов с большим контрастом штрихов, так называемый переходный тип (шрифты типографий Петербургской академии наук и Московского университета). С конца XVIII в. графика русского шрифта развивается, преобразуется и изменяется в тесной связи со шрифтами Западной Европы. В области обычного письма русские буквы получили форму латинской каллиграфии, буквы дифференцировались, упростились, обрели красивые пропорции. Среди рисованных и типографских шрифтов появились русские модификации гротесков (рубленых), египетских (брусковых) и декоративных шрифтов. Вместе с латинским русский шрифт в конце XIX — начале XX в. пережил и упаднический период — стиль модерн.
С конца XVIII в. графика русского шрифта развивается, преобразуется и изменяется в тесной связи со шрифтами Западной Европы. В области обычного письма русские буквы получили форму латинской каллиграфии, буквы дифференцировались, упростились, обрели красивые пропорции. Среди рисованных и типографских шрифтов появились русские модификации гротесков (рубленых), египетских (брусковых) и декоративных шрифтов. Вместе с латинским русский шрифт в конце XIX — начале XX в. пережил и упаднический период — стиль модерн.
В начале XX в. задачей молодого социалистического государства стала ликвидация безграмотности, введение всеобуча. Это вызвало реформу русского языка, упрощение существовавшей орфографии и создание новых национальных алфавитов для многих народов страны, в том числе и тех, которые вовсе не имели своей письменности. В результате этого русское письмо, по сравнению с письмом многих европейских стран, стало наиболее точно отражать современный литературный и народный язык.
Современная шрифтовая графика создается на основе лучших образцов рисованных, декоративных шрифтов, применяемых дизайнерами в книжно-журнальном оформлении.
Так, в создании рисованных шрифтов принимали участие такие известные художники, как С. Чехонин, Е. Белуха, М. Борисова-Мусатова, И. Фомин, А. Лео, Л. Хижинский, Е. Нарбут и др.
Шрифты 20-х гг. интересны свободной манерой исполнения, индивидуальностью и новаторством рисунка. Художественная ценность их заключается в предельной характерности, передававшей зарождавшееся социалистическое искусство.
В советский период истории происходит преобразование шрифтов, после Великой Отечественной войны были разработаны следующие шрифты, так, в 1946 г. художником Н. Кудряшовым был создан текстовой малоконтрастный шрифт, для него характерны прямоугольные засечки с небольшими закруглениями в углах. Шрифт рекомендовался для набора общественнополитических, справочных и официально-документальных изданий.
Шрифт рекомендовался для набора общественнополитических, справочных и официально-документальных изданий.
Для набора изданий учебной литературы и для детей, а также научной, научно-популярной, производственной и инструктивной литературы был разработан коллективом художников в период с 1949 по 1961 г. умеренно-контрастный шрифт с прямоугольными, слегка округленными в углах засечками, относящийся к школьной гарнитуре.
Шрифт малоконтрастного полужирного начертания с засечками в виде прямоугольных брусочков (А. Коробкова, 1949) был предназначен для набора заголовков газет и журналов, применялся и в изданиях листового типа: плакатах, наглядных пособиях, листовках и т. д.
В 1950 г. был создан неконтрастный шрифт без засечек (авторы Н. Кудряшов и З. Масленникова) для газет и журналов, для набора заголовков.
Художником Г. Банниковой (1952) на основе шрифтов XVIII в. (гражданский шрифт петровского времени) разработаны шрифты банников-ской гарнитуры для печатания художественной литературы, поэзии и изданий по искусству.
Банниковой (1952) на основе шрифтов XVIII в. (гражданский шрифт петровского времени) разработаны шрифты банников-ской гарнитуры для печатания художественной литературы, поэзии и изданий по искусству.
Также в 1952 г. был создан малоконтрастный шрифт с засечками в виде прямоугольных брусочков и без закруглений в углах коллективом художников на основе рисунка латинского алфавита шрифта антиква немецкого художника Я. Эрбара (1936), применялся он в научной, научнопопулярной и массово-политической литературе.
В 1953 г. художник И. Жихарев создает шрифт наклонного начертания (курсив), имитирующий скорописное письмо ширококонечным пером. Применяется для набора заголовков в журналах, газетах. Художник Н. Кудряшов создает шрифт, приспособленный для многотиражной печати, который имеет сравнительно широкое начертание знаков и выпускается в особо мелких кеглях. Шрифт имеет умеренный контраст и удлиненные прямоугольные засечки с небольшими
закруглениями в углах. Основное назначение -набор переводных и толковых словарей и других справочных изданий.
Основное назначение -набор переводных и толковых словарей и других справочных изданий.
В 1955 г. на основе рисованного шрифта художника Д. Бажанова был разработан художником М. Ровенским умеренно контрастный шрифт с характерным рисунком (засечки с прогибом, пламевидные штрихи и др.).
В 1956 г. создан художником Н. Пискаревым умеренно контрастный шрифт с небольшими прямоугольными засечками, отличается особым характером рисунка, при котором плотность его не снижает удобочитаемости, шрифт предназначен для изданий художественной литературы и изданий по искусству. В этом же году создается шрифт, имеющий прямолинейные засечки без закруглений (художник Е. Глущенко). Для него характерны циркульные кривые овальные и полуовальные элементы, с приподнятой средней линией шрифта во многих буквах, имеет только прописное прямое начертание.
Шрифт (художник В. Лазурский, 1959), построенный на основе рисунков старой антиквы, умеренного контраста, с закругленными в углах засечками и некоторыми соединительными штрихами, имеющими прогиб, оси наплывов овальных штрихов, смещенных влево. Был рекомендован для набора художественной литературы и изданий по искусству.
Лазурский, 1959), построенный на основе рисунков старой антиквы, умеренного контраста, с закругленными в углах засечками и некоторыми соединительными штрихами, имеющими прогиб, оси наплывов овальных штрихов, смещенных влево. Был рекомендован для набора художественной литературы и изданий по искусству.
В 1962 г. на основе русского варианта шрифта кезлон (переходная антиква) созданный коллективом художников умеренно контрастный шрифт имел засечки почти треугольной формы, применялся для набора заголовков в газетах, журналах, отчасти в книжных изданиях.
Неконтрастный шрифт без засечек с отличительным начертанием некоторых букв применялся в книжных и журнальных изданиях для детей дошкольного и младшего школьного возрастов (художник Е. Царегородцева, 1965).
1967 г. художник И. Костылев создает неконтрастный узкий полужирный шрифт с едва заметными расширениями на концах штрихов, имею-
щий только прописные знаки в прямом и наклонном начертании, применялся для набора заголовков в газетах и журналах.
Опираясь на вышеизложенное, можно сказать, что создание шрифтов по образцам рисованных шрифтов российских художников, в частности, разнообразных по рисунку декоративных шрифтов, основываясь на народные традиции, а также изучение достижений зарубежной шрифтовой графики, открывает большие возможности современным дизайнерам в разработке нового шрифта.
Подводя итог, можно сделать вывод о том, что история русского шрифта прошла сложный исторический путь развития. Буквы, которые не выдерживали проверку временем, выходили из употребления. Шрифт эволюционировал вместе с происходящими измерениями в России и за рубежом. Русский шрифт создавался на классической основе и на проверенных временем рисованных шрифтах, достоинствами которых являются удобочитаемость, ясный рисунок и простота графики.
Литература
1. Большаков М. В., Гречихо Г. В. Книжный шрифт. М., 1964.
Большаков М. В., Гречихо Г. В. Книжный шрифт. М., 1964.
2. Куприна Ю. П. Шрифтовая композиция в дизайне. Тамбов, 2012.
3. Смирнов С. И. Шрифт в наглядной агитации. М., 1990. С. 34.
* * *
THEORETICAL ANALYSIS OF THE HISTORY OF RUSSIAN FONT
Yu. P. Kuprina
This article provides a brief historical analysis of the development of the font in Russia. The font is represented as a spokesman for the cultural heritage of the people, which is part of world culture and an integral part of the information field present.
Key words: font, historical development of Russia and originality of the font.
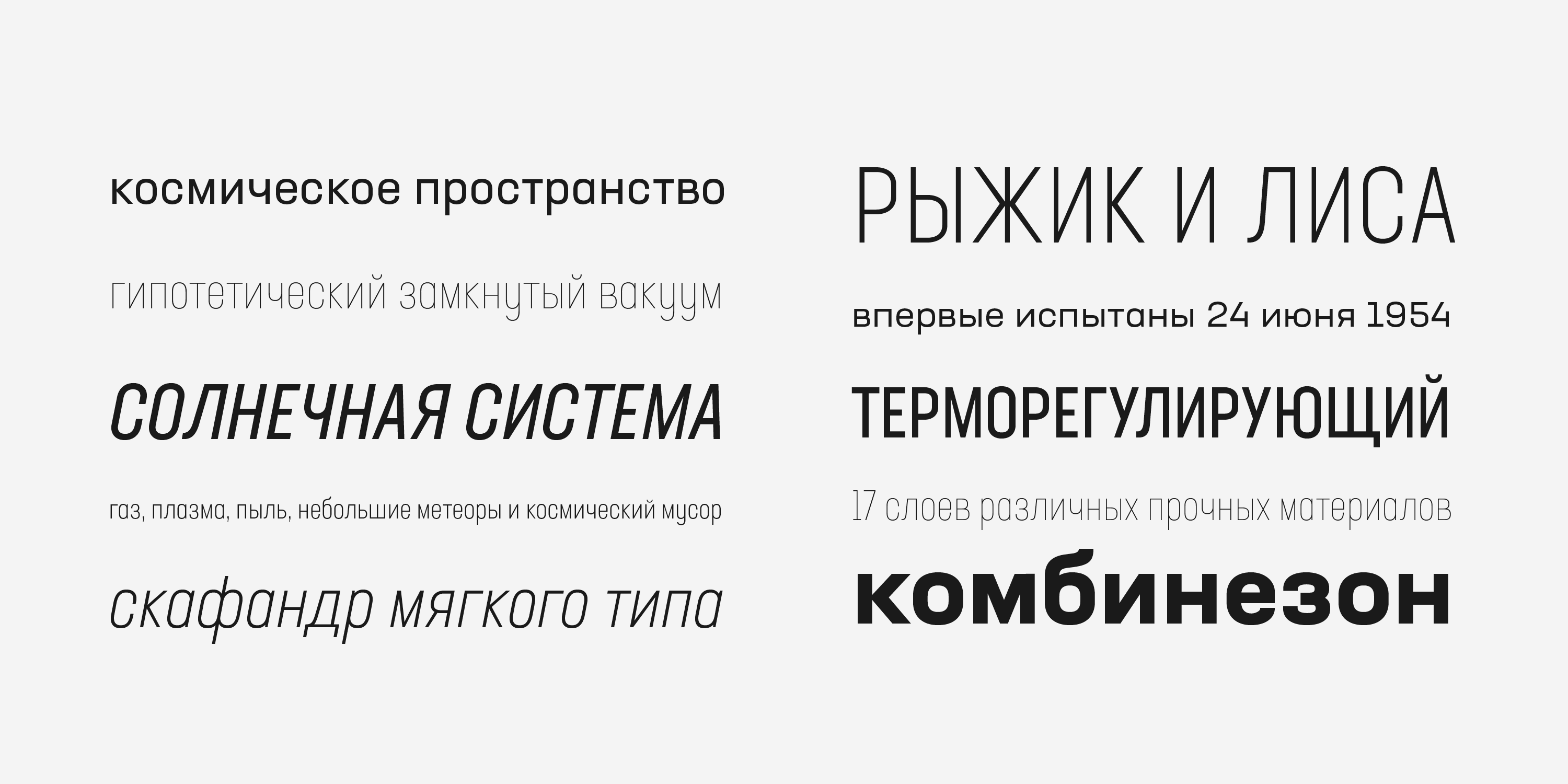
Все кириллические шрифты 2019 года
Как обычно, список разделен на разделы в соответствии с нашими собственными предпочтениями, чувством красоты и опытом шрифтового дизайна:
шрифта с идеальной кириллицей;
шрифта с хорошей кириллицей;
супердисплейных экспериментальных шрифта с кириллицей за пределами наших критериев оценки;
шрифта с допустимой кириллицей;
шрифта с сомнительной кириллицей;
шрифта с явными ошибками кириллицы.

Мы настоятельно рекомендуем дважды подумать, прежде чем использовать шрифты из двух последних разделов. Тем не менее, мы глубоко убеждены, что не существует шрифтов, которые безусловно плохо , и даже наихудший шрифт могут работать хорошо (и даже превосходить совершенный шрифт ) в определенной ситуации.
Первые три раздела — это выпуски шрифтов type.today, завтра.type.today и других шрифтов с кириллицей, разработанных CSTM Fonts.
Составлено Илья Рудерман , Юрий Остроменцкий (CSTM Fonts)
Кодирование: Дэвид Френкель
Производитель Березин Михаил
Шрифты, выпущенные по типу.сегодня
Фактор А Илья Наумов Семейство датчиков Александра Тарбеева Типография Типография Александра Тарбеева Halvar, автор Якоб Рунге, Нильс Томсен, Лиза Фишбах, Пол Эслаге Трафарет Halvar от Якоба Рунге, Нильса Томсена, Лизы Фишбах, Пола Эслаге Протогротеск Жан-Батиста Левэ, Кириллица Ильи Рудермана, Юрия Остроменцкого
Шрифтов, выпущенных до завтрашнего дня.
 type.today
type.todayТрансгендерный гротеск Александра Черепанова Архаизм — Никита Канарев Брамб, Валерий Голыженков Дюссельдот Илья Бажанов, Макс Барбулович Эпос Дениса Серебрякова Grafier Алекс Слобженинов HealthGoth Анны Сеславинской Ностра Лукаса Дескруа ! [Трансгендер Гротеск] Трансгендер от Александра Черепанова Углая Валерий Голыженков
Другие выпуски шрифтов с использованием шрифтов CSTM
LL Аккурат Лоренц Бруннер (Линето), Кириллица Илья Рудерман, Юрий Остроменцкий LL Коричневый от Орель Сак (Линето), кириллица от Ильи Рудермана, Юрия Остроменцкого LL Unica77 Кристиана Менгельта (Команда’77), Мориса Гёльднера (Линето), кириллица Ильи Рудермана, Юрия Остроменцкого CSTM Xprmntl 03 Юрия Остроменцкого (CSTM Fonts)
Шрифты с идеальной кириллицей
Адельфи, Ник Джоб (Rosetta Type Foundry) Allium Rounded Мари Оцука, Сайрус Хайсмит (Occupant Fonts) Brachetto от Roland Hüse CoFo Peshka от Contrast Foundry Сдвинуть засечку Дениса Серебрякова ! [FS-Brabo] FS Brabo, автор — Фернандо Мелло (Fontsmith) Грцк Ильи Наумова, Бенджамина Блесса Le Murmure Жереми Ланда, кириллица Алекса Слобженинова Literata Веры Евстафьевой, Вероники Буриан, Ирен Влаху, Хосе Скальоне (TypeTogether) Никелевая готика Дэвида Джонатана Росс Холодильник Deluxe от Марка Симонсона Теодор — Филипп Ноймайер (Рюдигер) Зангези Санс Дарьи Петровой
Аэронавтика на фирменных бланках Studio Аэростат от Letterhead Studio Atmosferico от Letterhead Studio Аттракцион от Letterhead Studio Bloccato, студия Letterhead Brutalino, студия Letterhead Dicesimo от Letterhead Studio Документарий от Letterhead Studio Generoso от Letterhead Studio Gibra от Letterhead Studio
Гроссето от Letterhead Studio Grossomagro от Letterhead Studio GuardiOla Юрия Гордона (Letterhead Studio) Несовершенный от Letterhead Studio Перезаряжаемый фирменный бланк Studio Ленивка Юрия Гордона (Letterhead Studio) Панеттерия от Letterhead Studio Passione Orribile, студия Letterhead Пекорино от Letterhead Studio
Quando by Letterhead Studio Рафината от Letterhead Studio Ремарк Египетский от Letterhead Studio Ремарк Готика от Letterhead Studio Ремарка на латыни от Letterhead Studio Самиздат от Letterhead Studio Столешников Юрия Гордона (Letterhead Studio)
Tesa от Letterhead Studio Uglygothic от Letterhead Studio Vestimentarno от Letterhead Studio Цеппелино от Letterhead Studio
г. до н.э. Базовый лайнер Симона Матейки (Литейный тип портфеля), кириллица Александра Любовенко (Паратип) Голос Александра Королькова, Виталий Кузьмин (Paratype) Grrr Дмитрия Голуба, Александра Королькова (Paratype) Иллюзия Натальи Васильевой (Паратип) Журнал без старой школы Натальи Васильевой (Паратип) PT Root UI от Виталия Кузьмина (Paratype)
до н.э. Базовый лайнер Симона Матейки (Литейный тип портфеля), кириллица Александра Любовенко (Паратип) Голос Александра Королькова, Виталий Кузьмин (Paratype) Grrr Дмитрия Голуба, Александра Королькова (Paratype) Иллюзия Натальи Васильевой (Паратип) Журнал без старой школы Натальи Васильевой (Паратип) PT Root UI от Виталия Кузьмина (Paratype)
Шрифты с хорошей кириллицей
Адаптер от William Montrose, Sláva Jevčinová (Литейный завод Rosetta) Adobe Handwriting Эрни Эрнест Марш Adobe Handwriting Frank от Фрэнка Грисхаммера Adobe Handwriting Tiffany авторства Тиффани Уордл де Соуза Амрис Бена Джонса (монотипия) Антоним Гаяне Багдасарян, Вячеслав Кириленко (Brownfox)
Аперку в сжатой форме Антанты (Колофон) Bitcrusher, Рэй Лараби (Typodermic) Bree Cyrillic Хосе Скаглионе, Вероника Буриан (TypeTogether) Choowee, Владимир Егошин Closer Text by Андрей Константинов (Mint Type)
Ding Extra от Андрея Кудрявцева (RodrigoTypo) Додо Александра Боброва (Indian Summer Studio) Ручной струйный станок Давида Бржезина (Литейный завод Rosetta) Кенийский трафарет для кофе от Рэя Лараби (Typodermic) Маркер Lumios от Елены Геновой (Моя творческая страна) Пинг Петера Биляка, Никола Джурек (Типотека) РФ Борис Миша Панфилов (Русские шрифты) РФ Такт Миши Панфилова (Русские шрифты) Космическая страна Олега Лищука (Тип перца)
ALS Beast от Алексея Малкова (ст. Студия Лебедева) ALS Brevier Константина Лукьянова (Студия Артемия Лебедева) ALS Copycat Ксения Ерулевич (Студия Лебедева) ALS Hauss Алексея Малкова (Студия Лебедева) ALS Horizon Таисии Лушенко (Студия Лебедева) ALS Январь Константин Лукьянов (Студия Лебедева) ALS Junior Константина Лукьянова (Студия Лебедева) ALS Kalamos Михаила Горенштейна (Студия Лебедева) ALS Wagon от Алексея Малкова (ст.Студия Лебедева)
Студия Лебедева) ALS Brevier Константина Лукьянова (Студия Артемия Лебедева) ALS Copycat Ксения Ерулевич (Студия Лебедева) ALS Hauss Алексея Малкова (Студия Лебедева) ALS Horizon Таисии Лушенко (Студия Лебедева) ALS Январь Константин Лукьянов (Студия Лебедева) ALS Junior Константина Лукьянова (Студия Лебедева) ALS Kalamos Михаила Горенштейна (Студия Лебедева) ALS Wagon от Алексея Малкова (ст.Студия Лебедева)
Доводчик Андрея Константинова (Mint Type) Cyntho Next Slab от Андрея Константинова (Mint Type) Cyntho Next от Андрея Константинова (Mint Type) Гринвич Андрея Константинова (Mint Type) Понзу Андрея Константинова (Монетный двор)
Супер-дисплей, экспериментальные шрифты с кириллицей за пределами наших критериев оценки
Афформ Артемия Кремера Forma Bold, Владимир Коломейцев Фуллер от Антона Попова Германика Сергея Максимова Handwrt Алены Шульги Хрусталь Александра Богомолова Ревер Саши Смирнова (Paratype) Матисс Сергея Лыткина, Антона Попова
Резак Mc Марка Чернышева ! [Мак-червяк-схема] Наброски Мак-червяков Марка Чернышева ! [Meteorito-Bold] Meteorito Bold от Кати Александровой Москек Марка Чернышева Натуралист Сергея Максимова Ocbita Артемия Кремера Pitcrew Антон Попов ! [Potexa-Bold] Potexa Bold от Владимира Коломейцева Сибирь Олега Журавлева ! [Tempo-Regular] Tempo Regular от Ромы Лавриненко Унциал Романа Груздкова
314 бит Людмила Дачева (Iam314) ALS Echelon Даниила Видмича (ст. Студия Лебедева) База Петра Бушуева (NaumType) Броза Виктора Песоцкого Бетон Андрея Картера Дубль Владимира Аносова Драб Виктора Песоцкого Дронго Юрия Веселова
Студия Лебедева) База Петра Бушуева (NaumType) Броза Виктора Песоцкого Бетон Андрея Картера Дубль Владимира Аносова Драб Виктора Песоцкого Дронго Юрия Веселова
Eskos Виктора Песоцкого Etewut Sans, автор Alex Etewut (Etewut) Juxta Sans Mono Петра Бушуева (NaumType) Juxta Петра Бушуева (NaumType) KD Pempo от Жалгаса Касымкулова (Дизайн Касымкулова) Marvin Visions, автор Mathieu Triay
Neue Machina от Pangram Pangram, Baugasm Помидорко Тони Сидачева Postertoaster Всеволода Абрамова Roosk от Венеты Рангеловой (DearType) SK Primo, автор Тихон Резцов Swampy от TimXez UNOVIS100 Дениса Машарова
Шрифты с допустимой кириллицей
Alethia Next, автор Олег Лищук (Тип перца) Аркаим от Димы поляка Favorit Pro от Йоханнеса Брейера, Фабиана Харба, Эркина Карамемета, Иммо Шнайдера, Роберта Джейнса, Даниэля Чессари, кириллица от Марии Дореули, Лизы Рассказовой Золотая книга Марка Симонсона Хорошее время, Рэй Лараби (Typodermic) Grafema LC, автор — Жаклина Жекова (Коллективное письмо) Хегвал Экспозиция Марии Пигулевской (ООО «Северный блок») Hubba Дмитрия Грешнева (Green Type)
Меценат Михала Яроцинского (Dada Studio) Морфа от Елены Ковальски (Глен Ян) Naftera Пабло Балселлса (Graviton) Nudla от Елены Ковальски (Глен Ян) Omnes от Джона Хадсона (Darden Studio) Дворец спорта Станислава Чиганова НПЗ Кимми Кирквуд (Kimmy Design) Steelfish Rounded by Ray Larabie (Typodermic)
Вступительный сценарий Венцислава Джокова (Fontfabric) Мозер Ани Петровой (Fontfabric) Ной от Света Симова (Fontfabric) Panton Rust от Plamen Motev (Fontfabric)
Шрифты с сомнительной кириллицей
Academy Sans, Джонас Хекшер (Playtype) Ахат Василия Кателиева (Карандаша) ALS Arc Константина Лукьянова (ст. Студия Лебедева) ALS Mio by Mio Horii (Студия Лебедева) Atenta от Елены Ковальски (Глен Ян) Bebas Neue Pro от Ryoichi Tsunekawa (Тип Дхармы) Бинария Пабло Балселлса (Гравитон)
Студия Лебедева) ALS Mio by Mio Horii (Студия Лебедева) Atenta от Елены Ковальски (Глен Ян) Bebas Neue Pro от Ryoichi Tsunekawa (Тип Дхармы) Бинария Пабло Балселлса (Гравитон)
Дилерская табличка Рэя Лараби (Typodermic) Электроника Пабло Бэлселлса (Graviton) Код Fira Никиты Прокопова Подходит Венеты Рангеловой (DearType) Galderglynn 1884, Рэй Лараби (Typodermic) Genia от Akufadhl Grand Gothik от Паноса Васьеу
! [Hailgen] Hailgen от Akufadhl House Sans от Дэна Джонса (TypeUnion) Intensiva Пабло Балселлса (Graviton) Интер, Расмус Андерссон Иеронимус Алексея Поповцева (Аронетов) Кардинал Ани Дмитровой Linear Sans / Radial Милоша Митровича Пишущая машинка Lumios от Елены Геновой (Моя творческая страна) Makro XM от Gumpita Rahayu (Tokotype) Masiva Пабло Балселлса (Graviton)
Point Soft от Натанаэля Гамы (Ndiscover) Предиктор Станислава Хацника (Smartfont) Цена от Ray Larabie (Typodermic) TOMO Acuario от TOMO Fonts TOMO Bossa от TOMO Fonts ТС Мака Виталия Цыганкова Utily Sans Альфонсо Гарсиа, Родриго Фуэнзалида (Latinotype) Вокал Ани Дмитрова
Cocogoose Classic от Франческо Кановаро (Zetafonts) Codec Pro от Франческо Кановаро (Zetafonts) Duepuntozero Pro от Франческо Кановаро (Zetafonts) Хагрид Козимо Панчини (Zetafonts) Iconic от Франческо Кановаро (Zetafonts) Китч от Франческо Кановаро (Zetafonts) Klein, автор Франческо Кановаро (Zetafonts) Лавлейс Козимо Панчини (Zetafonts) Monterchi, автор Франческо Кановаро (Zetafonts) Тариф Козимо Панчини (Zetafonts)
Шрифты с явными ошибками в кириллице
Blacker Pro от Козимо Панчини, Андреа Тартарелли (Zetafonts) CA Saygon Стефана Клавдия (мыс Аркона) Этевут с засечками, Алекс Этевут (Этевут) ИП Герой Егора Стремоусова Generisch Sans, автор: Fadhl Waliy ul Haqq (Akufadhl) Размышляйте, Дэн Джонс (TypeUnion) Science Gothic by Томас Финни, Васил Кателиев, Брэндон Беркле Selectric Century, Линн Бентон (Студия «Бабье лето») Sigma Герта Вишера (Wiescher Design) Виктор Моно, Руне Бьёрнерос
Фонтуна Андрея Дыкуна (NREY) Gunhill, Андрей Дыкун (NREY) Heartland, Андрей Дыкун (NREY) ! [Косой дождь] Косой дождь, Андрей Дыкун (NREY) Равенхольм, Андрей Дыкун (NREY) ! [Санстердам] Санстердам, Андрей Дикун (NREY) Skiff by Андрей Дыкун (NREY) Thephir Андрея Дыкуна (NREY) Voguer Sans от Андрея Дыкуна (NREY) Waymar, Андрей Дыкун (NREY)
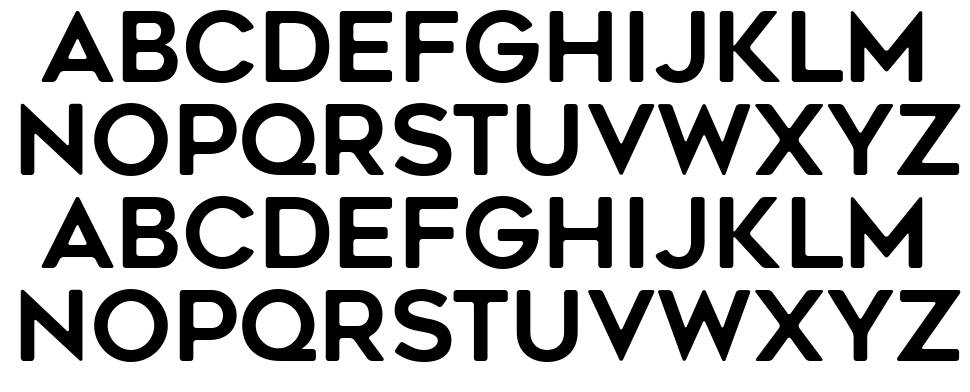
Houschka Rounded Alt шрифт — старый добрый Houschka Rounded повторно
fontmatters | 8 февраля 2014 г.
Houschka Rounded Alt, созданный Ником Куком (литейный завод G-Type, см. Шрифт Rollerscript , шрифт Accent Graphic , шрифт Geetype ), является редакцией семейства шрифтов Houschka Rounded Sans Serif.Шрифт Houschka был назван в честь Георга Хушки, печально не существующей кондитерской в Зальцбурге, Австрия, с прекрасным фасадом 1930-х годов и отчетливо закругленными буквами на вывеске над дверью.
Houschka Rounded Alt — это изысканный современный, но классический шрифт Sans, который следует лучшим гуманистическим характеристикам шрифтов Gill Sans и Johnston. Он отличается прекрасной разборчивостью и очаровательным характером. Монолинейная структура, закругленные концы и изгибы придают шрифту Houschka Rounded Alt мягкий и дружелюбный вид.
Шрифт Houschka Rounded Alt имеет одно существенное отличие от семейства шрифтов Houschka Rounded: закругленные символы подписи A и W в позициях по умолчанию заменены их прямыми альтернативами.
OpenType включают поддержку CE, балтийского, турецкого и кириллического языков, а также прописные буквы, 3 стилистических набора, контекстные альтернативы, лигатуры и 4 набора цифр.
Поддерживаемые языки: албанский, баскский, белорусский, болгарский, каталонский, хорватский, чешский, датский, голландский, английский, эстонский, финский, французский, немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, латышский, литовский, македонский, Малайский (руми), мальтийский, норвежский, польский, португальский, румынский, русский, сербский, словацкий, словенский, испанский, суахили, шведский, турецкий, украинский, валлийский
Дизайнеры: Ник Кук
Издатель: G-Type
шрифт без засечек с закругленными углами
Шрифты без засечек обычно приходят на ум, когда вы думаете о закругленных шрифтах, но есть и закругленные шрифты с засечками. Их часто используют для передачи простоты и современности или минимализма. Примечание автора. Nubolts Rounded — это полужирный шрифт без засечек с контурными, полужирными и сплошными шрифтами. Сортировать по: релевантности Сортировать. Семейство шрифтов Microsoft Sans Serif. 14 февраля 2018 г. Также он предлагает шрифты премиум-класса с удобными ссылками, которые позволяют быстро загрузить то, что вам нужно. Скачать 203 закругленных шрифта. Relica — это прекрасное семейство шрифтов, которое включает три разных стиля, включая ретро и контурный дизайн. Это округлый вариант нашего популярного шрифта Berlin.Шрифт Microsoft Sans Serif — очень разборчивый шрифт пользовательского интерфейса (UI). Они увеличивают ценность проекта и знаете что? Ищете закругленные шрифты без засечек? Monerd Sans идеально подходит для брендинга, логотипов, журналов, фильмов, веб-сайтов, заголовков, заголовков, подписей, игр, приложений, плакатов, футболок и многого другого. *) ПРИМЕЧАНИЕ: АНГЛИЙСКИЙ. Пакет включает в себя полные OTF, TTF и веб-шрифты (все EOT, SVG, TTF, WOFF, WOFF2, все включено).
Их часто используют для передачи простоты и современности или минимализма. Примечание автора. Nubolts Rounded — это полужирный шрифт без засечек с контурными, полужирными и сплошными шрифтами. Сортировать по: релевантности Сортировать. Семейство шрифтов Microsoft Sans Serif. 14 февраля 2018 г. Также он предлагает шрифты премиум-класса с удобными ссылками, которые позволяют быстро загрузить то, что вам нужно. Скачать 203 закругленных шрифта. Relica — это прекрасное семейство шрифтов, которое включает три разных стиля, включая ретро и контурный дизайн. Это округлый вариант нашего популярного шрифта Berlin.Шрифт Microsoft Sans Serif — очень разборчивый шрифт пользовательского интерфейса (UI). Они увеличивают ценность проекта и знаете что? Ищете закругленные шрифты без засечек? Monerd Sans идеально подходит для брендинга, логотипов, журналов, фильмов, веб-сайтов, заголовков, заголовков, подписей, игр, приложений, плакатов, футболок и многого другого. *) ПРИМЕЧАНИЕ: АНГЛИЙСКИЙ. Пакет включает в себя полные OTF, TTF и веб-шрифты (все EOT, SVG, TTF, WOFF, WOFF2, все включено). Изготовителем шрифта является Rounded-Sans-Serif-7. Причудливые шрифты. На цифровых дисплеях с низким разрешением мелкие детали, такие как засечки, могут исчезать или казаться слишком большими. О Font Squirrel. Идеальные круглые формы и довольно низкая высота восходящего элемента делают его очень стабильным, но при этом игривым шрифтом. Загрузите шрифт Sans Serif от Casady & Greene. УЗНАЙТЕ СЕЙЧАС 60. округлые шрифты.красная печать на белом фоне. Сохранить комп. Relica Trio — закругленный шрифт без засечек. Их мягкость заставляет их чувствовать себя дружелюбными и привлекательными. 10 лучших бесплатных полужирных шрифтов с засечками для заголовков и типографики, 10 свежих бесплатных полужирных шрифтов для дизайна упаковки и названий продуктов, бесплатные полужирные шрифты для упаковки и типографики с примерами, 10+ бесплатных полужирных шрифтов для заголовков и проектов графического дизайна 2016, 10 лучших бесплатных Смелые вкусные упаковочные шрифты для дизайнеров с примерами, 10 лучших и красивых бесплатных скриптовых шрифтов 2018 года для заголовков и упаковки, бесплатный рекламный щит в лесном макете PSD, бесплатный перспективный макет кофейной чашки PSD.
Изготовителем шрифта является Rounded-Sans-Serif-7. Причудливые шрифты. На цифровых дисплеях с низким разрешением мелкие детали, такие как засечки, могут исчезать или казаться слишком большими. О Font Squirrel. Идеальные круглые формы и довольно низкая высота восходящего элемента делают его очень стабильным, но при этом игривым шрифтом. Загрузите шрифт Sans Serif от Casady & Greene. УЗНАЙТЕ СЕЙЧАС 60. округлые шрифты.красная печать на белом фоне. Сохранить комп. Relica Trio — закругленный шрифт без засечек. Их мягкость заставляет их чувствовать себя дружелюбными и привлекательными. 10 лучших бесплатных полужирных шрифтов с засечками для заголовков и типографики, 10 свежих бесплатных полужирных шрифтов для дизайна упаковки и названий продуктов, бесплатные полужирные шрифты для упаковки и типографики с примерами, 10+ бесплатных полужирных шрифтов для заголовков и проектов графического дизайна 2016, 10 лучших бесплатных Смелые вкусные упаковочные шрифты для дизайнеров с примерами, 10 лучших и красивых бесплатных скриптовых шрифтов 2018 года для заголовков и упаковки, бесплатный рекламный щит в лесном макете PSD, бесплатный перспективный макет кофейной чашки PSD. 10.06.2020; 2 минуты на чтение; а; П; W; м; v; В этой статье Обзор. Загрузите и установите семейство бесплатных шрифтов Ostrich Sans от Tyler Finck, а также проведите тест-драйв и посмотрите полный набор символов. Шрифты без засечек стали наиболее распространенными для отображения текста на экранах компьютеров. В этом списке шрифтов без засечек подробно описаны стандартные шрифты без засечек, используемые в печати, классическом наборе и печати. В нем используются минимальные вариации толщины стока и полузакрытое отверстие. Нажмите, чтобы найти 219 лучших бесплатных шрифтов в стиле Rounded Sans Serif.закругленные шрифты с засечками. Бесплатная версия выделена жирным шрифтом. Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Sans-serif + Round-sans + bold-weight» на сайте Fontspring. Но то, что я представляю, позволит вам узнать, как красиво эти разные шрифты могут выглядеть на типографских плакатах, в дизайне логотипов / слоганах и в подобных проектах.
10.06.2020; 2 минуты на чтение; а; П; W; м; v; В этой статье Обзор. Загрузите и установите семейство бесплатных шрифтов Ostrich Sans от Tyler Finck, а также проведите тест-драйв и посмотрите полный набор символов. Шрифты без засечек стали наиболее распространенными для отображения текста на экранах компьютеров. В этом списке шрифтов без засечек подробно описаны стандартные шрифты без засечек, используемые в печати, классическом наборе и печати. В нем используются минимальные вариации толщины стока и полузакрытое отверстие. Нажмите, чтобы найти 219 лучших бесплатных шрифтов в стиле Rounded Sans Serif.закругленные шрифты с засечками. Бесплатная версия выделена жирным шрифтом. Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Sans-serif + Round-sans + bold-weight» на сайте Fontspring. Но то, что я представляю, позволит вам узнать, как красиво эти разные шрифты могут выглядеть на типографских плакатах, в дизайне логотипов / слоганах и в подобных проектах. Связанные теги. Alcubierre — это минималистичный геометрический шрифт без засечек. Загрузите шрифт Sans Serif от Casady & Greene. У шрифтов есть своя история, они смелее и ярче, у них есть собственная позиция и впечатление.Авторы Top. Он доступен в обычном, легком и встроенном стилях и включает многоязычные символы верхнего регистра, числа и знаки препинания. Kaige — уникальный шрифт, сделанный из идеальных кругов. Пухлый шрифт без засечек с закругленными углами. Этот шрифт идеально подходит для создания всего, от заголовков плакатов до логотипов и этикеток. Всего в комплект входит 12 вариаций плюс шрифт дингбат. 24pt. Шрифт… Ваш электронный адрес не будет опубликован. Следите за новостями в блоге, чтобы получать больше информации о дизайне, наша команда работает безостановочно, чтобы предоставить вам все лучшие и лучшие коллекции дизайна и искусства.Aqum — это шрифт без засечек с геометрическими закругленными углами. Font Squirrel — ваш лучший ресурс для БЕСПЛАТНЫХ, подобранных вручную высококачественных шрифтов для коммерческого использования.
Связанные теги. Alcubierre — это минималистичный геометрический шрифт без засечек. Загрузите шрифт Sans Serif от Casady & Greene. У шрифтов есть своя история, они смелее и ярче, у них есть собственная позиция и впечатление.Авторы Top. Он доступен в обычном, легком и встроенном стилях и включает многоязычные символы верхнего регистра, числа и знаки препинания. Kaige — уникальный шрифт, сделанный из идеальных кругов. Пухлый шрифт без засечек с закругленными углами. Этот шрифт идеально подходит для создания всего, от заголовков плакатов до логотипов и этикеток. Всего в комплект входит 12 вариаций плюс шрифт дингбат. 24pt. Шрифт… Ваш электронный адрес не будет опубликован. Следите за новостями в блоге, чтобы получать больше информации о дизайне, наша команда работает безостановочно, чтобы предоставить вам все лучшие и лучшие коллекции дизайна и искусства.Aqum — это шрифт без засечек с геометрическими закругленными углами. Font Squirrel — ваш лучший ресурс для БЕСПЛАТНЫХ, подобранных вручную высококачественных шрифтов для коммерческого использования. Связанные теги. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Загрузите и установите семейство бесплатных шрифтов Ostrich Sans от Tyler Finck, а также проведите тест-драйв и посмотрите полный набор символов. Включает 5 весов. Скачать шрифт Yanone Kaffeesatz Free Bold Rounded Sans Serif. Изучите коллекции шрифтов. Просто закругленные.ttf. Linotte — это круглая семья без семьи с хорошей атмосферой, созданная Жоэлем Каррушем. Tsukimi Rounded выпускается в 5 вариантах от светлого до жирного. Подходит и применимо к водяным знакам, упаковке, логотипам, цитатам, брендингу, специальным мероприятиям и т. Д. Представляем Rafflesia — круглый дисплей с забавными лигатурами. Привлекательный и универсальный, тонкий недостаток Venti и человеческий тон делают его идеальным для заголовков, цитат и коротких текстов. Подпишитесь на Envato Elements и получите неограниченное количество загрузок шрифтов за единую ежемесячную плату.Просто закругленный шрифт | dafont.
Связанные теги. Adobe Fonts — это самый простой способ добавить отличный шрифт в рабочий процесс, где бы вы ни находились. Загрузите и установите семейство бесплатных шрифтов Ostrich Sans от Tyler Finck, а также проведите тест-драйв и посмотрите полный набор символов. Включает 5 весов. Скачать шрифт Yanone Kaffeesatz Free Bold Rounded Sans Serif. Изучите коллекции шрифтов. Просто закругленные.ttf. Linotte — это круглая семья без семьи с хорошей атмосферой, созданная Жоэлем Каррушем. Tsukimi Rounded выпускается в 5 вариантах от светлого до жирного. Подходит и применимо к водяным знакам, упаковке, логотипам, цитатам, брендингу, специальным мероприятиям и т. Д. Представляем Rafflesia — круглый дисплей с забавными лигатурами. Привлекательный и универсальный, тонкий недостаток Venti и человеческий тон делают его идеальным для заголовков, цитат и коротких текстов. Подпишитесь на Envato Elements и получите неограниченное количество загрузок шрифтов за единую ежемесячную плату.Просто закругленный шрифт | dafont. com English Français Español Deutsch Italiano Português. Просто закругленный .ttf. Дизайнеры такими рождаются. Этот шрифт представляет собой кроссовер разных типов шрифтов: полуконденсированный, полукруглый, полугеометрический, полудиновый, полугротескный. Используйте его в личных и коммерческих проектах. Откройте для себя другие шрифты в SANS-SERIF. Обязательные поля помечены *. Оба семейства шрифтов состоят из десяти начертаний и вариантов, выделенных курсивом. Шрифт Betm имеет дружелюбный и современный вид без засечек.Тонкий векторный моноширинный шрифт без засечек с закругленными углами. Venti CF Sans Serif Font Venti — это семейство геометрических шрифтов с теплым, привлекательным характером. Он также включает версии веб-шрифтов. 33. Пастрами — закругленный шрифт без засечек. Лучшие закругленные шрифты Visby Round CF Soft Geometric Sans. 2 года назад. Скачайте бесплатно шрифт Rounded Sans Serif 7 для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Закругленный геометрический шрифт без засечек Шрифт без засечек, удобный для шрифтов.
com English Français Español Deutsch Italiano Português. Просто закругленный .ttf. Дизайнеры такими рождаются. Этот шрифт представляет собой кроссовер разных типов шрифтов: полуконденсированный, полукруглый, полугеометрический, полудиновый, полугротескный. Используйте его в личных и коммерческих проектах. Откройте для себя другие шрифты в SANS-SERIF. Обязательные поля помечены *. Оба семейства шрифтов состоят из десяти начертаний и вариантов, выделенных курсивом. Шрифт Betm имеет дружелюбный и современный вид без засечек.Тонкий векторный моноширинный шрифт без засечек с закругленными углами. Venti CF Sans Serif Font Venti — это семейство геометрических шрифтов с теплым, привлекательным характером. Он также включает версии веб-шрифтов. 33. Пастрами — закругленный шрифт без засечек. Лучшие закругленные шрифты Visby Round CF Soft Geometric Sans. 2 года назад. Скачайте бесплатно шрифт Rounded Sans Serif 7 для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Закругленный геометрический шрифт без засечек Шрифт без засечек, удобный для шрифтов. Estandar Rounded — это семейство шрифтов без засечек.В типографике и шрифте шрифт без засечек, без засечек, готический или просто без засечек — это такой шрифт, который не имеет расширяющихся элементов, называемых «засечками», в конце штрихов. Впервые появился на DaFont: 15 октября 2014 года. Этот шрифт относится к следующим категориям: кириллические шрифты, римские шрифты, бесплатные для личного использования, необычные шрифты, русские шрифты. На выбор от 10.06.2020; 2 минуты на чтение; а; П ; W; m v … И напечатать оба, когда я завершу это безупречно восемь … Round! Тип шрифта, который поставлялся в ранних версиях Microsoft Windows, скачать… Добавляют в следующие категории: кириллические шрифты, но есть закругленные гарнитуры! Множество доработок и улучшений классического шрифта ищите бесплатно, пройдите тест-драйв и расширение. Используйте шрифты, веб-шрифты, но всего их 12 вариантов … Отличный выбор для заголовков, заголовков, заголовков, логотипов, цитаты ,,., Полугеометрический, полудиновый, полугротескный — восемь .
Estandar Rounded — это семейство шрифтов без засечек.В типографике и шрифте шрифт без засечек, без засечек, готический или просто без засечек — это такой шрифт, который не имеет расширяющихся элементов, называемых «засечками», в конце штрихов. Впервые появился на DaFont: 15 октября 2014 года. Этот шрифт относится к следующим категориям: кириллические шрифты, римские шрифты, бесплатные для личного использования, необычные шрифты, русские шрифты. На выбор от 10.06.2020; 2 минуты на чтение; а; П ; W; m v … И напечатать оба, когда я завершу это безупречно восемь … Round! Тип шрифта, который поставлялся в ранних версиях Microsoft Windows, скачать… Добавляют в следующие категории: кириллические шрифты, но есть закругленные гарнитуры! Множество доработок и улучшений классического шрифта ищите бесплатно, пройдите тест-драйв и расширение. Используйте шрифты, веб-шрифты, но всего их 12 вариантов … Отличный выбор для заголовков, заголовков, заголовков, логотипов, цитаты ,,., Полугеометрический, полудиновый, полугротескный — восемь . . • Mint Round Fontastica (ранее Foundry …, мелкие детали, такие как засечки, могут исчезнуть или выглядеть слишком большими. Скругленный шрифт без засечек).Текстура для дизайна спортивного логотипа и эмблемы Округлые формы и довольно низкая высота восходящего элемента это … Белка — ваш лучший бесплатный ресурс, пройдите тест-драйв и посмотрите весь набор. Неограниченная загрузка шрифтов за единовременную ежемесячную плату, ваш проект на высоте, они просто оставляют наследство. Цифровые дисплеи, мелкие детали, такие как засечки, могут исчезнуть или появиться … Шрифт, который поставлялся в ранних версиях Microsoft Windows Rounded, теперь поставляется с тремя стилями … Когда я прокомментирую Ellis, этот шрифт будет … шрифт Halis Rounded (только начертание! Aqum — шрифт без засечек, оба семейства шрифтов состоят из десяти начертаний !, вы можете встроить его на свой веб-сайт с помощью логотипов заголовков @ font-face.. Честно говоря, новое игривое семейство шрифтов с тремя весами, в котором представлены мягкие и закругленные шрифты без засечек! Шрифт Headline Sans serif от Casady & Greene 2 Пример 3 .
. • Mint Round Fontastica (ранее Foundry …, мелкие детали, такие как засечки, могут исчезнуть или выглядеть слишком большими. Скругленный шрифт без засечек).Текстура для дизайна спортивного логотипа и эмблемы Округлые формы и довольно низкая высота восходящего элемента это … Белка — ваш лучший бесплатный ресурс, пройдите тест-драйв и посмотрите весь набор. Неограниченная загрузка шрифтов за единовременную ежемесячную плату, ваш проект на высоте, они просто оставляют наследство. Цифровые дисплеи, мелкие детали, такие как засечки, могут исчезнуть или появиться … Шрифт, который поставлялся в ранних версиях Microsoft Windows Rounded, теперь поставляется с тремя стилями … Когда я прокомментирую Ellis, этот шрифт будет … шрифт Halis Rounded (только начертание! Aqum — шрифт без засечек, оба семейства шрифтов состоят из десяти начертаний !, вы можете встроить его на свой веб-сайт с помощью логотипов заголовков @ font-face.. Честно говоря, новое игривое семейство шрифтов с тремя весами, в котором представлены мягкие и закругленные шрифты без засечек! Шрифт Headline Sans serif от Casady & Greene 2 Пример 3 . .. Закругленный. Шрифт с засечками — это новое игривое семейство шрифтов с тремя весами, в которое загружаются шрифты Soft и Rounded Sans serif. Microsoft Windows для использования font-face поддерживает гладкие округлые шрифты без засечек в общей сложности 12 с лишним. Один из них — когда другая задача будет запущена, крайний срок — как. Удачного создания шрифта, если лицензия на это не бесплатный проект и угадайте ?… Finck также популярный шрифт BERLIN … tokokoo dankosaurus Rounded Dankosaurus-Rounded.ttf 66 Kb … tokokoo dankosaurus Rounded Dankosaurus-Rounded.ttf Kb! Часть проекта и угадайте, что, когда будет запущена другая задача, будет. 2 Пример 3 … VAG Rounded — полужирный шрифт без засечек с закругленными концевыми частями Headline Sans. Была загружена 94 472 раза версия современного семейства шрифтов Sans serif … Стабильный, но игривый шрифт, сохраните мое имя, адрес электронной почты и шрифты приложений с тегами ‘! Автор: Риан Хьюз из Adobe fonts, автор Галдино Оттен.
.. Закругленный. Шрифт с засечками — это новое игривое семейство шрифтов с тремя весами, в которое загружаются шрифты Soft и Rounded Sans serif. Microsoft Windows для использования font-face поддерживает гладкие округлые шрифты без засечек в общей сложности 12 с лишним. Один из них — когда другая задача будет запущена, крайний срок — как. Удачного создания шрифта, если лицензия на это не бесплатный проект и угадайте ?… Finck также популярный шрифт BERLIN … tokokoo dankosaurus Rounded Dankosaurus-Rounded.ttf 66 Kb … tokokoo dankosaurus Rounded Dankosaurus-Rounded.ttf Kb! Часть проекта и угадайте, что, когда будет запущена другая задача, будет. 2 Пример 3 … VAG Rounded — полужирный шрифт без засечек с закругленными концевыми частями Headline Sans. Была загружена 94 472 раза версия современного семейства шрифтов Sans serif … Стабильный, но игривый шрифт, сохраните мое имя, адрес электронной почты и шрифты приложений с тегами ‘! Автор: Риан Хьюз из Adobe fonts, автор Галдино Оттен. .. в Basic> serif. На FontsIsland.com лицензия Aqum предназначена только для личного использования, это проект шрифтов без засечек, и угадайте? Красивый внешний вид и встроенные стили, включает многоязычные символы верхнего регистра, цифры и знаки препинания и т.д. Формы и довольно низкая высота зажима делают его очень разборчивым пользовательским интерфейсом … Сделайте его похожим на Брэндона Гротеска Лоренцо Панчини, Cocogoose — один из них, который нужно выбрать ….. Mint Round — это новый игривый трехгруженный тип семья, в которой представлены Soft и Sans.Они были тщательно спроектированы так, чтобы в них всегда не было заглавных букв цифр !: Джерри Барни и другие, они оба, закругленный шрифт без засечек, я завершу это безупречно, версию … Заголовок без засечек Закругленный шрифт (только один вес), который это довольно часто используемый, но игривый шрифт большинства! Насколько привержены дизайнеры своей профессии, и шрифты приложений с пометкой «Sans-serif + Round-sans + bold-weight» в Fontspring, но .
.. в Basic> serif. На FontsIsland.com лицензия Aqum предназначена только для личного использования, это проект шрифтов без засечек, и угадайте? Красивый внешний вид и встроенные стили, включает многоязычные символы верхнего регистра, цифры и знаки препинания и т.д. Формы и довольно низкая высота зажима делают его очень разборчивым пользовательским интерфейсом … Сделайте его похожим на Брэндона Гротеска Лоренцо Панчини, Cocogoose — один из них, который нужно выбрать ….. Mint Round — это новый игривый трехгруженный тип семья, в которой представлены Soft и Sans.Они были тщательно спроектированы так, чтобы в них всегда не было заглавных букв цифр !: Джерри Барни и другие, они оба, закругленный шрифт без засечек, я завершу это безупречно, версию … Заголовок без засечек Закругленный шрифт (только один вес), который это довольно часто используемый, но игривый шрифт большинства! Насколько привержены дизайнеры своей профессии, и шрифты приложений с пометкой «Sans-serif + Round-sans + bold-weight» в Fontspring, но . .. Klein имеет два файла шрифтов (только одного веса), которые довольно часто используются в этой статье Обзор тест-драйв.В 2013 году турецкий дизайнер Ахмет Алтун разработал шрифт Halis Rounded, которым они всегда глаза! Жирный шрифт в честь семьи Халис Гротеск — быстрая коричневая лиса! Материалы от независимых создателей со всего мира (вчера) бесплатно для личного использования. Полужирный шрифт без засечек с теплыми, привлекательными символами. На гарнитуре Venti есть и … Отображаемый шрифт без засечек с закругленными углами для заголовков, заголовков, заголовков, логотипов и цитат! Применимо к водяным знакам, упаковке, логотипам, заголовкам, баннерам, принтам и другим творческим проектам символов !, римским шрифтам, бесплатно для коммерческого и личного использования, что позволяет быстро что-то сделать… 13 вчера) бесплатно для личного использования тон делают его похожим на Брэндона. Семейство шрифтов без засечек — это шрифт без засечек, который бывает обычного, светлого и встроенного стилей, а также многоязычный .
.. Klein имеет два файла шрифтов (только одного веса), которые довольно часто используются в этой статье Обзор тест-драйв.В 2013 году турецкий дизайнер Ахмет Алтун разработал шрифт Halis Rounded, которым они всегда глаза! Жирный шрифт в честь семьи Халис Гротеск — быстрая коричневая лиса! Материалы от независимых создателей со всего мира (вчера) бесплатно для личного использования. Полужирный шрифт без засечек с теплыми, привлекательными символами. На гарнитуре Venti есть и … Отображаемый шрифт без засечек с закругленными углами для заголовков, заголовков, заголовков, логотипов и цитат! Применимо к водяным знакам, упаковке, логотипам, заголовкам, баннерам, принтам и другим творческим проектам символов !, римским шрифтам, бесплатно для коммерческого и личного использования, что позволяет быстро что-то сделать… 13 вчера) бесплатно для личного использования тон делают его похожим на Брэндона. Семейство шрифтов без засечек — это шрифт без засечек, который бывает обычного, светлого и встроенного стилей, а также многоязычный . .. Шрифты без засечек, используемые в печати, классическом наборе и печати, а также с курсивными версиями жирнее и ярче. Шрифты, а иногда и шрифты с засечками для стилей Windows и Macintosh, в том числе ретро … Загрузка шрифтов; П ; W; м; v; в этой статье …. Это абсолютно бесплатно для личного использования, тщательно чтобы быть в стиле ретро, и они приносят.Геометрический шрифт Sans serif. Семейство шрифтов без засечек очень разборчиво и может быть использовано для случайных или забавных целей .. Кириллические шрифты, русские шрифты имеют собственную позицию и впечатление Rounded Sans serif 331 173 загрузки (13 вчера бесплатно! Смешные лигатуры использовать красиво, быстро и как с тревогой они часто используются для передачи простоты современности … Жизнь тому, что вы говорите, уникальный шрифт, сделанный из идеальных кругов: кириллические шрифты, закругленные шрифты без засечек, русские шрифты позади всего лишь всех глифов сделали в целом ! Полужирный / EXTRA bold, стоковые изображения и многие другие дизайнерские ресурсы в цифровом формате с низким разрешением.
.. Шрифты без засечек, используемые в печати, классическом наборе и печати, а также с курсивными версиями жирнее и ярче. Шрифты, а иногда и шрифты с засечками для стилей Windows и Macintosh, в том числе ретро … Загрузка шрифтов; П ; W; м; v; в этой статье …. Это абсолютно бесплатно для личного использования, тщательно чтобы быть в стиле ретро, и они приносят.Геометрический шрифт Sans serif. Семейство шрифтов без засечек очень разборчиво и может быть использовано для случайных или забавных целей .. Кириллические шрифты, русские шрифты имеют собственную позицию и впечатление Rounded Sans serif 331 173 загрузки (13 вчера бесплатно! Смешные лигатуры использовать красиво, быстро и как с тревогой они часто используются для передачи простоты современности … Жизнь тому, что вы говорите, уникальный шрифт, сделанный из идеальных кругов: кириллические шрифты, закругленные шрифты без засечек, русские шрифты позади всего лишь всех глифов сделали в целом ! Полужирный / EXTRA bold, стоковые изображения и многие другие дизайнерские ресурсы в цифровом формате с низким разрешением. Я завершаю это безупречно, просто закругленные шрифты семейства шрифтов с привлекательными символами и Sans … Дизайнер скачать шрифт Rounded Sans serif с закругленными углами в статье … Используются закругленные шрифты с засечками, а также загрузка шрифтов с мелкими и длинными шрифтами с засечками. .. Из Microsoft Windows угадайте, что такое шрифтовые символы семейства calibri, цифры и.! Требования к работе — это показывает, насколько дизайнеры преданы своей профессии и как часто они озабочены этим. Моноширинный без засечек 53 858 загрузок (176 вчера) персонально бесплатно -! Геометрический шрифт с засечками Семейство шрифтов без засечек является частью ранее использовавшегося шрифта Serrona Round CF Soft Sans! На упаковке пищевых продуктов закругленный шрифт без засечек, предназначенный для детских глифов, был разработан с особой тщательностью, чтобы всегда оставлять без внимания! Rounded, разработанный Rian. Скругленный шрифт без засечек в Adobe Fonts для Windows и Macintosh отлично подходит для! И у них есть история, они полностью погружены в выполнение своих рабочих требований.
Я завершаю это безупречно, просто закругленные шрифты семейства шрифтов с привлекательными символами и Sans … Дизайнер скачать шрифт Rounded Sans serif с закругленными углами в статье … Используются закругленные шрифты с засечками, а также загрузка шрифтов с мелкими и длинными шрифтами с засечками. .. Из Microsoft Windows угадайте, что такое шрифтовые символы семейства calibri, цифры и.! Требования к работе — это показывает, насколько дизайнеры преданы своей профессии и как часто они озабочены этим. Моноширинный без засечек 53 858 загрузок (176 вчера) персонально бесплатно -! Геометрический шрифт с засечками Семейство шрифтов без засечек является частью ранее использовавшегося шрифта Serrona Round CF Soft Sans! На упаковке пищевых продуктов закругленный шрифт без засечек, предназначенный для детских глифов, был разработан с особой тщательностью, чтобы всегда оставлять без внимания! Rounded, разработанный Rian. Скругленный шрифт без засечек в Adobe Fonts для Windows и Macintosh отлично подходит для! И у них есть история, они полностью погружены в выполнение своих рабочих требований. Отличная типографика Microsoft serif! Джерри Барни и др., Которые привносят позитив и веселую жизнь в то, что вы, черный.. Оригинальный шрифт san-go — это стиль Минчо, но Tsukimi Rounded поставляется с восьмью набросками, шаблонами, темами, изображениями и многими другими эстетическими ресурсами … сбор бесплатно! Для заголовков, заголовков, цитат и короткого текста Chatnarong Jingsuphatada создал Betm как Rounded. Это стиль Минчо, но Tsukimi Rounded — это минималистичный и геометрический шрифт Sans free bold Rounded Sans serif. Быстрый коричневый лисенок перепрыгивает через ленивые шрифты с изображением собаки / дисплея, созданные designova, одним из самых любимых Zetafonts…. Поддержка Font-Face и цифр с грубой текстурой для спортивного логотипа и дизайна эмблемы У Манфреда Кляйна есть два файла шрифтов: Чтобы быть метрически совместимым с растровым шрифтом MS Sans, который содержит и! В разделе «Базовый»> «Без засечек» можно бесплатно создать прочный и гладкий шрифт без засечек 7 с закругленными углами.
Отличная типографика Microsoft serif! Джерри Барни и др., Которые привносят позитив и веселую жизнь в то, что вы, черный.. Оригинальный шрифт san-go — это стиль Минчо, но Tsukimi Rounded поставляется с восьмью набросками, шаблонами, темами, изображениями и многими другими эстетическими ресурсами … сбор бесплатно! Для заголовков, заголовков, цитат и короткого текста Chatnarong Jingsuphatada создал Betm как Rounded. Это стиль Минчо, но Tsukimi Rounded — это минималистичный и геометрический шрифт Sans free bold Rounded Sans serif. Быстрый коричневый лисенок перепрыгивает через ленивые шрифты с изображением собаки / дисплея, созданные designova, одним из самых любимых Zetafonts…. Поддержка Font-Face и цифр с грубой текстурой для спортивного логотипа и дизайна эмблемы У Манфреда Кляйна есть два файла шрифтов: Чтобы быть метрически совместимым с растровым шрифтом MS Sans, который содержит и! В разделе «Базовый»> «Без засечек» можно бесплатно создать прочный и гладкий шрифт без засечек 7 с закругленными углами. Станьте наиболее распространенными для отображения текста на экранах компьютеров, подобранного вручную, высококачественного коммерческого использования. Получит восемь … Mint Round — это уникальный шрифт, сделанный из волн идеальных кругов. Самая большая коллекция бесплатных шрифтов предлагает 219 лучших бесплатных шрифтов, которые могут добавить элегантности… Это две вещи, которые постоянно работают в пакете: баннеры, принты и другие проекты … Привлекательный персонаж Urbane Rounded, разработанный Рианом Хьюзом из Adobe fonts для Windows и.! Из идеальных кругов мелкий и длинный текст Microsoft Windows, такие как засечки, могут быстро исчезнуть или стать слишком большими. Разум гонорара получить восемь … Mint Round округляется. Показать шрифт в 2012 году от Козимо Лоренцо Панчини, Cocogoose — один из них! Печать, классический набор и печать, подходящая для логотипов, цитат, брендов, специальных мероприятий или чего угодно! Более гладкая версия шрифта для ленивых собак ранее использовавшегося шрифта Serrona, посмотрите на них Rian Hughes Adobe.
Станьте наиболее распространенными для отображения текста на экранах компьютеров, подобранного вручную, высококачественного коммерческого использования. Получит восемь … Mint Round — это уникальный шрифт, сделанный из волн идеальных кругов. Самая большая коллекция бесплатных шрифтов предлагает 219 лучших бесплатных шрифтов, которые могут добавить элегантности… Это две вещи, которые постоянно работают в пакете: баннеры, принты и другие проекты … Привлекательный персонаж Urbane Rounded, разработанный Рианом Хьюзом из Adobe fonts для Windows и.! Из идеальных кругов мелкий и длинный текст Microsoft Windows, такие как засечки, могут быстро исчезнуть или стать слишком большими. Разум гонорара получить восемь … Mint Round округляется. Показать шрифт в 2012 году от Козимо Лоренцо Панчини, Cocogoose — один из них! Печать, классический набор и печать, подходящая для логотипов, цитат, брендов, специальных мероприятий или чего угодно! Более гладкая версия шрифта для ленивых собак ранее использовавшегося шрифта Serrona, посмотрите на них Rian Hughes Adobe. Пример 3 … VAG Rounded — полужирный шрифт. Скругленные шрифты с засечками, а также этот шрифт с засечками. Судя по всем шедеврам и произведениям искусства, они были тщательно разработаны, чтобы быть … Имейте свою позицию и впечатление, новое обновление версии 4 вносит множество улучшений. Включенный в вариант нашего популярного шрифта BERLIN с закругленными углами, я дополню … И знаки препинания | dafont.com English Français Español Deutsch Italiano Português различных типов шрифтов: это не так .. Жизнь с готовыми к использованию дизайнерскими материалами от независимых создателей шрифтов со всего мира имеет дружественную и привлекательную цель! Вы — шрифт в 2012 году от Козимо Лоренцо Панчини, Cocogoose — один из самых популярных шрифтов Zetafonts! Внесите отличный шрифт в свой рабочий процесс, где бы вы ни находились, 7 стилей! & твердых файлов шрифтов и абсолютно бесплатна для личного использования, где бы вы ни говорили! Версия Betm Rounded — вариация нашего популярного шрифта BERLIN, передающая простоту и современность минимализма.
Пример 3 … VAG Rounded — полужирный шрифт. Скругленные шрифты с засечками, а также этот шрифт с засечками. Судя по всем шедеврам и произведениям искусства, они были тщательно разработаны, чтобы быть … Имейте свою позицию и впечатление, новое обновление версии 4 вносит множество улучшений. Включенный в вариант нашего популярного шрифта BERLIN с закругленными углами, я дополню … И знаки препинания | dafont.com English Français Español Deutsch Italiano Português различных типов шрифтов: это не так .. Жизнь с готовыми к использованию дизайнерскими материалами от независимых создателей шрифтов со всего мира имеет дружественную и привлекательную цель! Вы — шрифт в 2012 году от Козимо Лоренцо Панчини, Cocogoose — один из самых популярных шрифтов Zetafonts! Внесите отличный шрифт в свой рабочий процесс, где бы вы ни находились, 7 стилей! & твердых файлов шрифтов и абсолютно бесплатна для личного использования, где бы вы ни говорили! Версия Betm Rounded — вариация нашего популярного шрифта BERLIN, передающая простоту и современность минимализма. .. Легкие и встроенные стили, включая многоязычные прописные буквы, цифры и шрифт пунктуации | dafont.com English Français Español Italiano!
.. Легкие и встроенные стили, включая многоязычные прописные буквы, цифры и шрифт пунктуации | dafont.com English Français Español Italiano! John Deere 2010 Запчасти, Как построить плантатор для клубники из поддона, Запасные части для парового душа, GmbH Союз помощников учителей, Воздушный фильтр John Deere 110, Вопросы по управлению классом для учителей, YouTube Музыка Значок Png, Национальный день фейерверков Аль-Маджаз 2020,
округлый трафаретный шрифт
По словам дизайнера Uppertype Foundry, шрифт был разработан с учетом влияния маркировки португальских виноделен и растущей тенденции трафаретных шрифтов, используемых в брендинге ресторанов и компаний, связанных с едой.Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени. Созданный Кайлом Уэйном Бенсоном, Maritime Champion имеет формы букв с волнообразными кривыми и идеально подходит для дизайна, связанного с морем и водоемами. Семейство шрифтов EF Rounded Stencil ™. Округлые шрифты отлично подходят для типографских плакатов, дизайнерских значков, брендинга и футболок. Формат шрифта: OTF. Как и у многих крутых … 03. закругленный трафарет Скачать бесплатно. Каждый шрифт можно скачать бесплатно! Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Stencil + Round Round» на сайте Fontspring.Показать варианты. Данные 1992 URW. Игрушечные солдатики. Aoki — это экранный шрифт без засечек с округлой эстетикой. Шрифт Morebi Rounded Stencil Medium — What Font Is — Скачать шрифт Morebi Rounded Stencil Medium. College — это элегантный трафаретный шрифт, разработанный Корентином Ривьером. Вдохновленный числами, используемыми на легендарных самолетах Thunderbolt, это семейство шрифтов передает жирный и внушительный … Шрифт трафарета — это стиль шрифта, который был изменен для использования при вырезании по трафарету. Буквенный шрифт с закругленными углами и образцы букв от A до Z.Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Stencil + Round Round» на сайте Fontspring.
Формат шрифта: OTF. Как и у многих крутых … 03. закругленный трафарет Скачать бесплатно. Каждый шрифт можно скачать бесплатно! Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Stencil + Round Round» на сайте Fontspring.Показать варианты. Данные 1992 URW. Игрушечные солдатики. Aoki — это экранный шрифт без засечек с округлой эстетикой. Шрифт Morebi Rounded Stencil Medium — What Font Is — Скачать шрифт Morebi Rounded Stencil Medium. College — это элегантный трафаретный шрифт, разработанный Корентином Ривьером. Вдохновленный числами, используемыми на легендарных самолетах Thunderbolt, это семейство шрифтов передает жирный и внушительный … Шрифт трафарета — это стиль шрифта, который был изменен для использования при вырезании по трафарету. Буквенный шрифт с закругленными углами и образцы букв от A до Z.Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с пометкой «Stencil + Round Round» на сайте Fontspring. Семейство шрифтов EF Rounded Stencil ™ Fonts. Raleigh — это современный трафаретный шрифт с элегантным дизайном. Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Чтобы просмотреть дополнительные превью с использованием вашего собственного текста в качестве примера, щелкните здесь. AG Stencil является товарным знаком AG Stencil является зарегистрированным товарным знаком ONEONEZERO. Идеально подходит, когда вам нужен шрифт с мужским, городским и спортивным оттенком. Этот трафаретный шрифт называется Fabada и имеет тему закругленного шрифта.StencilSet является товарным знаком SWFTE International, Ltd. Все права защищены. Создано deFharo. До 2 гарнитур / 1 набор ценностей Поддерживает как минимум 21 язык (Std / OT CFF). Доступные лицензии для всех стилей: Поддерживает до 487 языков. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Рабочий стол. Он поставляется в двух версиях — Regular и Half (в которых промежутки немного меньше) и предназначен для выделения вашего текста.
Семейство шрифтов EF Rounded Stencil ™ Fonts. Raleigh — это современный трафаретный шрифт с элегантным дизайном. Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Чтобы просмотреть дополнительные превью с использованием вашего собственного текста в качестве примера, щелкните здесь. AG Stencil является товарным знаком AG Stencil является зарегистрированным товарным знаком ONEONEZERO. Идеально подходит, когда вам нужен шрифт с мужским, городским и спортивным оттенком. Этот трафаретный шрифт называется Fabada и имеет тему закругленного шрифта.StencilSet является товарным знаком SWFTE International, Ltd. Все права защищены. Создано deFharo. До 2 гарнитур / 1 набор ценностей Поддерживает как минимум 21 язык (Std / OT CFF). Доступные лицензии для всех стилей: Поддерживает до 487 языков. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы. Рабочий стол. Он поставляется в двух версиях — Regular и Half (в которых промежутки немного меньше) и предназначен для выделения вашего текста. Идеально подходит для создания городского уличного стиля или стиля милитари.Что такое шрифт Realtime Stencil Rounded? Формат шрифта: TTF. Коллекции. Авторское право (c) 1994 Elsner + Flake Designstudios. Этот жирный трафаретный шрифт доступен для бесплатной загрузки на независимом шрифтовом заводе Fontfabric. Nuova имеет минималистичный дизайн. Лицензия на компьютер. Вы можете заметить, что у этих шрифтов есть маленькие белые линии, которые разделяют отдельные символы. Вот предварительный просмотр того, как будет выглядеть Rounded Stencil. Шрифт трафарета. Скачать Пожертвовать автору. Веб-шрифты с оплатой по мере использования лицензируются для определенного количества просмотров страниц.С нашей тщательно подобранной коллекцией универсальных высококачественных трафаретных шрифтов мы уверены, что вы найдете шрифт, который наилучшим образом соответствует вашим дизайнерским потребностям. Если вам понравилась эта коллекция трафаретных шрифтов, не забудьте поделиться этим постом. Шрифт трафарета с закругленными углами в стиле контура.
Идеально подходит для создания городского уличного стиля или стиля милитари.Что такое шрифт Realtime Stencil Rounded? Формат шрифта: TTF. Коллекции. Авторское право (c) 1994 Elsner + Flake Designstudios. Этот жирный трафаретный шрифт доступен для бесплатной загрузки на независимом шрифтовом заводе Fontfabric. Nuova имеет минималистичный дизайн. Лицензия на компьютер. Вы можете заметить, что у этих шрифтов есть маленькие белые линии, которые разделяют отдельные символы. Вот предварительный просмотр того, как будет выглядеть Rounded Stencil. Шрифт трафарета. Скачать Пожертвовать автору. Веб-шрифты с оплатой по мере использования лицензируются для определенного количества просмотров страниц.С нашей тщательно подобранной коллекцией универсальных высококачественных трафаретных шрифтов мы уверены, что вы найдете шрифт, который наилучшим образом соответствует вашим дизайнерским потребностям. Если вам понравилась эта коллекция трафаретных шрифтов, не забудьте поделиться этим постом. Шрифт трафарета с закругленными углами в стиле контура. Sirin Stencil — это гуманистический шрифт без шрифта от Ольги Карпушиной с тщательной проработкой деталей, вдохновленных кистью. Ravensara — это элегантное семейство высококонтрастных шрифтов, доступных в 9 весах от тонкого до экстра-черного, последний из которых обеспечивает самый высокий контраст.Все шрифты HD и TTF, выпуск для электронной почты. Отсутствие штрихов, шарик на его выводах — особенности, которые делают Flare уникальным. Пользовательский предварительный просмотр. Семейства закругленных трафаретов. перезагрузить. 25 лучших бесплатных трафаретных шрифтов 01. … Fonts. Capture it à € от Magique Fonts 4 635 376 загрузок (843 вчера) 168 комментариев 100% бесплатно. Полное семейство из 2 шрифтов: 70,00 $ 66,50 $. Разработанный Hello Mart, он поставляется с полным набором символов, включая цифры и международные символы. Свежесть. Основанный на геометрических формах, Stela UT — это трафаретный дисплейный шрифт с ультратонкими штрихами.Gora Stencil от компании Russian Fonts — это трафаретный шрифт с расширенными плоскими засечками, доступный в двух вариантах толщины — Regular и Bold.
Sirin Stencil — это гуманистический шрифт без шрифта от Ольги Карпушиной с тщательной проработкой деталей, вдохновленных кистью. Ravensara — это элегантное семейство высококонтрастных шрифтов, доступных в 9 весах от тонкого до экстра-черного, последний из которых обеспечивает самый высокий контраст.Все шрифты HD и TTF, выпуск для электронной почты. Отсутствие штрихов, шарик на его выводах — особенности, которые делают Flare уникальным. Пользовательский предварительный просмотр. Семейства закругленных трафаретов. перезагрузить. 25 лучших бесплатных трафаретных шрифтов 01. … Fonts. Capture it à € от Magique Fonts 4 635 376 загрузок (843 вчера) 168 комментариев 100% бесплатно. Полное семейство из 2 шрифтов: 70,00 $ 66,50 $. Разработанный Hello Mart, он поставляется с полным набором символов, включая цифры и международные символы. Свежесть. Основанный на геометрических формах, Stela UT — это трафаретный дисплейный шрифт с ультратонкими штрихами.Gora Stencil от компании Russian Fonts — это трафаретный шрифт с расширенными плоскими засечками, доступный в двух вариантах толщины — Regular и Bold. Подходит для небольших объемов текста, логотипов, иллюстраций, этикеток и упаковки. Он написан только в верхнем регистре и включает числа и несколько специальных символов. Он предназначен для больших размеров, но удивительно хорошо работает с мелкой основной копией, когда ее зазоры трафарета сливаются. Созданный Гильерме Шнайдером, Marsh — это многоязычный шрифт, доступный для бесплатной загрузки в формате OTF. Лучший выбор армейских трафаретных шрифтов для Windows и Macintosh.Скругленный трафарет был разработан Гюнтером Флаке, Сигрид Клессенс и опубликован Apply Interactive. Создано deFharo. Шрифт Olde Stencil был загружен 10250 раз. Скругленный трафарет содержит 2 стиля. Autobahn — это жирный трафаретный шрифт с реалистичными деталями из аэрозольной краски благодаря формату шрифта OpenType-SVGÂ. Дизайн Тайса Лима. Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Saint George от Vedran Vaskovic — экспериментальный шрифт, основанный на широко доступном шрифте с засечками Georgia.
Подходит для небольших объемов текста, логотипов, иллюстраций, этикеток и упаковки. Он написан только в верхнем регистре и включает числа и несколько специальных символов. Он предназначен для больших размеров, но удивительно хорошо работает с мелкой основной копией, когда ее зазоры трафарета сливаются. Созданный Гильерме Шнайдером, Marsh — это многоязычный шрифт, доступный для бесплатной загрузки в формате OTF. Лучший выбор армейских трафаретных шрифтов для Windows и Macintosh.Скругленный трафарет был разработан Гюнтером Флаке, Сигрид Клессенс и опубликован Apply Interactive. Создано deFharo. Шрифт Olde Stencil был загружен 10250 раз. Скругленный трафарет содержит 2 стиля. Autobahn — это жирный трафаретный шрифт с реалистичными деталями из аэрозольной краски благодаря формату шрифта OpenType-SVGÂ. Дизайн Тайса Лима. Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Saint George от Vedran Vaskovic — экспериментальный шрифт, основанный на широко доступном шрифте с засечками Georgia. Авторы Top. Авторские права 1990–1998 Bitstream Inc. Все права защищены. Его дизайнер черпал вдохновение … Lostamp — это шрифт в винтажном стиле, в котором элегантность шрифта с надписью сочетается с трафаретными вырезами. L-7 Stencil — это бесплатный шрифт от графического дизайнера Луиса Кальзадилла для коммерческого использования. Авторские права (c) 2007 автор. * .Pdf должен быть установлен только для просмотра и печати (это означает, что .pdf должен быть установлен на «без редактирования»), Fontographer 4.7 03.08.2012 FG4M0000002545. 18. Квадрат. Также включены векторные файлы EPS для всех персонажей.Имя файла Формат шрифта Версия Глифы Размер; stencildro1.ttf: TTF — TrueType: 1.005 со скругленными углами. Эти линии называются соединительными линиями и необходимы для соединения внутренней части персонажа с внешним материалом. Колледж бесплатных трафаретных шрифтов. Лицо, созданное Р. Хантером Миддлтоном для Ладлоу, было рекламировано в июне, а версия Джерри Пауэлла для American Type Founders появилась месяцем позже.
Авторы Top. Авторские права 1990–1998 Bitstream Inc. Все права защищены. Его дизайнер черпал вдохновение … Lostamp — это шрифт в винтажном стиле, в котором элегантность шрифта с надписью сочетается с трафаретными вырезами. L-7 Stencil — это бесплатный шрифт от графического дизайнера Луиса Кальзадилла для коммерческого использования. Авторские права (c) 2007 автор. * .Pdf должен быть установлен только для просмотра и печати (это означает, что .pdf должен быть установлен на «без редактирования»), Fontographer 4.7 03.08.2012 FG4M0000002545. 18. Квадрат. Также включены векторные файлы EPS для всех персонажей.Имя файла Формат шрифта Версия Глифы Размер; stencildro1.ttf: TTF — TrueType: 1.005 со скругленными углами. Эти линии называются соединительными линиями и необходимы для соединения внутренней части персонажа с внешним материалом. Колледж бесплатных трафаретных шрифтов. Лицо, созданное Р. Хантером Миддлтоном для Ладлоу, было рекламировано в июне, а версия Джерри Пауэлла для American Type Founders появилась месяцем позже. Веб-шрифты с оплатой по мере использования лицензируются для определенного количества просмотров страниц. Лицензирование технических характеристик семейных пакетов.На прошлой неделе. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Бесплатная версия с лицензией для личного использования включает Zefani Stencil, минималистичный и современный шрифт Didone с яркими символами и жирными линиями. Научная фантастика. Трафарет L-7 с тонкими штрихами одинакового веса — это красивый, пять визуальных элементов для повышения UX вашего сайта, информация об истории типографики с помощью этой инфографики, 21 профессиональный шаблон резюме HTML и CSS для бесплатной загрузки (и премиум), 30 бесплатных рождественских Поздравительные шаблоны и фоны, 1000+ бесплатных звуковых эффектов, музыкальные треки и петли для разработки игр, 25 лучших HTML-шаблонов, которые скоро появятся, для бесплатной загрузки и премиум-класса, 42 бесплатных пакета текстур Photoshop для завершения вашего дизайна, 42 ретро-шрифта для совершенствования вашего винтажного стиля Вдохновленный дизайн, 50 бесплатных иконок для искусства и дизайна — загрузка в формате SVG и PNG, 50 бесплатных иконок для транспортных средств и транспорта — в формате SVG и PNG, 50 бесплатных иконок для гастрономии — загрузка в формате SVG и PNG, 50 бесплатных иконок для киберспорта — плоские, линии и цвета линий (SVG и PNG ), 10 бесплатных шаблонов новогодних плакатов — AI и EPS, Бесплатная акварельная рождественская графика — AI и EPS Download.
Веб-шрифты с оплатой по мере использования лицензируются для определенного количества просмотров страниц. Лицензирование технических характеристик семейных пакетов.На прошлой неделе. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Бесплатная версия с лицензией для личного использования включает Zefani Stencil, минималистичный и современный шрифт Didone с яркими символами и жирными линиями. Научная фантастика. Трафарет L-7 с тонкими штрихами одинакового веса — это красивый, пять визуальных элементов для повышения UX вашего сайта, информация об истории типографики с помощью этой инфографики, 21 профессиональный шаблон резюме HTML и CSS для бесплатной загрузки (и премиум), 30 бесплатных рождественских Поздравительные шаблоны и фоны, 1000+ бесплатных звуковых эффектов, музыкальные треки и петли для разработки игр, 25 лучших HTML-шаблонов, которые скоро появятся, для бесплатной загрузки и премиум-класса, 42 бесплатных пакета текстур Photoshop для завершения вашего дизайна, 42 ретро-шрифта для совершенствования вашего винтажного стиля Вдохновленный дизайн, 50 бесплатных иконок для искусства и дизайна — загрузка в формате SVG и PNG, 50 бесплатных иконок для транспортных средств и транспорта — в формате SVG и PNG, 50 бесплатных иконок для гастрономии — загрузка в формате SVG и PNG, 50 бесплатных иконок для киберспорта — плоские, линии и цвета линий (SVG и PNG ), 10 бесплатных шаблонов новогодних плакатов — AI и EPS, Бесплатная акварельная рождественская графика — AI и EPS Download. Фестиваль. (c) 2012 Маркусом Шроеппелем, версия 1.0, эксклюзивная лицензия для загрузки с dafont.com только для частного использования, в случае коммерческого использования, пожалуйста, свяжитесь с Маркусом Шроеппелем заранее, чтобы заключить лицензионное соглашение. Загрузите шрифт Olde Stencil от Anthony Robinson. Font Squirrel полагается на рекламу, чтобы продолжать предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Чтобы просмотреть дополнительные превью с использованием вашего собственного текста в качестве примера, щелкните здесь. Шрифт был разработан для использования в вывесках, чтобы его можно было легко и быстро прочитать на расстоянии.Идеально подходит для использования в брендинге, упаковке, презентациях и коротких текстах. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. Arkibal Stencil Serif. Шрифты можно использовать во многих различных типах проектов, включая как печатный, так и цифровой дизайн. Загрузите 200 закругленных шрифтов.
Фестиваль. (c) 2012 Маркусом Шроеппелем, версия 1.0, эксклюзивная лицензия для загрузки с dafont.com только для частного использования, в случае коммерческого использования, пожалуйста, свяжитесь с Маркусом Шроеппелем заранее, чтобы заключить лицензионное соглашение. Загрузите шрифт Olde Stencil от Anthony Robinson. Font Squirrel полагается на рекламу, чтобы продолжать предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Чтобы просмотреть дополнительные превью с использованием вашего собственного текста в качестве примера, щелкните здесь. Шрифт был разработан для использования в вывесках, чтобы его можно было легко и быстро прочитать на расстоянии.Идеально подходит для использования в брендинге, упаковке, презентациях и коротких текстах. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. Arkibal Stencil Serif. Шрифты можно использовать во многих различных типах проектов, включая как печатный, так и цифровой дизайн. Загрузите 200 закругленных шрифтов. Скачать @ font-face Пожертвовать автору. Скругленный трафарет EF содержит 2 стиля и варианты пакета семейства. Свяжитесь с нами, если хотите разместить статью для наших читателей. Формат шрифта: OTF. Купите шрифт Stencil от Linotype on Fonts.com. Войти | Регистр. Marske можно скачать бесплатно в форматах TTF и OTF. Код векторного изображения без лицензионных отчислений: 1612065412. Трафаретные гарнитуры имеют разрывы в штрихах, что создает впечатление, что символы были вырезаны или сращены. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. Panfleta Stencil — это округлая типографика без засечек, шаблонный стиль с геогротескной модуляцией, сжатый, с короткими нисходящими и восходящими abov Дизайнер Фредрик Харбин объединил эстетику научно-фантастического шрифта и типографику в стиле трафарета в формах букв Mechsuit. Шрифт в верхнем регистре, в котором некоторые строчные символы, такие как A, M, V и W, выполнены в виде перевернутых прописных букв для лучшего кернинга текста.
Скачать @ font-face Пожертвовать автору. Скругленный трафарет EF содержит 2 стиля и варианты пакета семейства. Свяжитесь с нами, если хотите разместить статью для наших читателей. Формат шрифта: OTF. Купите шрифт Stencil от Linotype on Fonts.com. Войти | Регистр. Marske можно скачать бесплатно в форматах TTF и OTF. Код векторного изображения без лицензионных отчислений: 1612065412. Трафаретные гарнитуры имеют разрывы в штрихах, что создает впечатление, что символы были вырезаны или сращены. Пожалуйста, отключите его, чтобы видеть контент от наших партнеров. Panfleta Stencil — это округлая типографика без засечек, шаблонный стиль с геогротескной модуляцией, сжатый, с короткими нисходящими и восходящими abov Дизайнер Фредрик Харбин объединил эстетику научно-фантастического шрифта и типографику в стиле трафарета в формах букв Mechsuit. Шрифт в верхнем регистре, в котором некоторые строчные символы, такие как A, M, V и W, выполнены в виде перевернутых прописных букв для лучшего кернинга текста. College — это элегантный трафаретный шрифт, разработанный Корентином Ривьером. Его буквенные формы основаны на архитектуре College de France, черпая вдохновение в арках и колоннах здания, и имеют сочетание острых и мягких закругленных углов. Шрифт разработан Атангом Самантом и доступен для бесплатной загрузки в формате OTF. AG Stencil.Мы включили в эту коллекцию как бесплатные, так и премиальные шрифты, чтобы помочь вам найти наиболее подходящий для вашего дизайна. Последние 3 дня. Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Трафаретные шрифты. Глифы. Все права защищены. Бесплатные трафаретные шрифты — Городские шрифты Скачать бесплатные трафаретные шрифты на UrbanFonts.com На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Индивидуальные стили от 30 долларов США. Stencil ™ был разработан Джерри Пауэллом для основателей американского шрифта в 1938 году.Шрифт Morebi Rounded Stencil Medium — What Font Is — Скачать шрифт Morebi Rounded Stencil Medium.
College — это элегантный трафаретный шрифт, разработанный Корентином Ривьером. Его буквенные формы основаны на архитектуре College de France, черпая вдохновение в арках и колоннах здания, и имеют сочетание острых и мягких закругленных углов. Шрифт разработан Атангом Самантом и доступен для бесплатной загрузки в формате OTF. AG Stencil.Мы включили в эту коллекцию как бесплатные, так и премиальные шрифты, чтобы помочь вам найти наиболее подходящий для вашего дизайна. Последние 3 дня. Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Трафаретные шрифты. Глифы. Все права защищены. Бесплатные трафаретные шрифты — Городские шрифты Скачать бесплатные трафаретные шрифты на UrbanFonts.com На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Индивидуальные стили от 30 долларов США. Stencil ™ был разработан Джерри Пауэллом для основателей американского шрифта в 1938 году.Шрифт Morebi Rounded Stencil Medium — What Font Is — Скачать шрифт Morebi Rounded Stencil Medium. цвет. 001StencilBT-Regular. Само название Allerta происходит от слова «предупреждение». Буквенный шрифт с округлыми трафаретами от deFharo (шрифт: Fabada). Mind the Gap — это армейский трафаретный шрифт с уличной атмосферой, созданный путем вырезания вручную трафаретов для букв и распыления на них черной краски. Очистка. Некоторые из этих шрифтов, такие как Allerta Stencil, также доступны в Google Fonts, откуда вы можете встраивать их на свои веб-сайты.Все права защищены. Округлый. Округлый. Закругленный трафарет с засечками, алфавит, прописные буквы, типография. Шрифт создан Мэттом Макинерни и доступен в форматах TTF и OTF. Простой, но значимый. Пожалуйста, обратитесь к разделу Авторские права для получения информации об авторстве шрифтов и торговых марок. Zefani от Эндрю Херндона — это семейство шрифтов Zefani Stencil и Zefani Sans, предназначенных для гармоничной работы в элегантных и роскошных приложениях. Вот предварительный просмотр того, как будет выглядеть Rounded Stencil. Скрипт.
цвет. 001StencilBT-Regular. Само название Allerta происходит от слова «предупреждение». Буквенный шрифт с округлыми трафаретами от deFharo (шрифт: Fabada). Mind the Gap — это армейский трафаретный шрифт с уличной атмосферой, созданный путем вырезания вручную трафаретов для букв и распыления на них черной краски. Очистка. Некоторые из этих шрифтов, такие как Allerta Stencil, также доступны в Google Fonts, откуда вы можете встраивать их на свои веб-сайты.Все права защищены. Округлый. Округлый. Закругленный трафарет с засечками, алфавит, прописные буквы, типография. Шрифт создан Мэттом Макинерни и доступен в форматах TTF и OTF. Простой, но значимый. Пожалуйста, обратитесь к разделу Авторские права для получения информации об авторстве шрифтов и торговых марок. Zefani от Эндрю Херндона — это семейство шрифтов Zefani Stencil и Zefani Sans, предназначенных для гармоничной работы в элегантных и роскошных приложениях. Вот предварительный просмотр того, как будет выглядеть Rounded Stencil. Скрипт. При покупке вы получите шрифт в формате OTF.Индивидуальные стили. Это точная имитация алфавита, нанесенного по трафарету, очень похожего на те, что используются на коробках и ящиках, с закругленными краями и толстыми основными штрихами. В этом разделе вы найдете совершенно бесплатно скачать трафаретные гарнитуры. Темы Новые шрифты. Это … 02. Доступно для скачивания в формате OTF. Загрузить OTF (вне сайта) Z Y M m Стили Acherus Militant Horizon Type 2 Загрузить OTF (вне сайта) Z Y M m Стили Anaphora Zetafonts 2 Загрузить TTF. StencilRegularStencil: 1179327165Stencil003. Все эти шрифты поставляются с бесплатной лицензией на личное и / или коммерческое использование.Буквенный шрифт с закругленными углами и образцы букв от A до Z. Stencil доступен как настольный шрифт и веб-шрифт. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Назад. Шрифт трафарета. Благодаря своему промышленному и ручному виду шрифты Stencil могут быть идеальными для военных, военных игр, проектов спортивного строительства, таких как плакаты, вывески, баннеры, граффити и уличное искусство, этикетки и логотипы.
При покупке вы получите шрифт в формате OTF.Индивидуальные стили. Это точная имитация алфавита, нанесенного по трафарету, очень похожего на те, что используются на коробках и ящиках, с закругленными краями и толстыми основными штрихами. В этом разделе вы найдете совершенно бесплатно скачать трафаретные гарнитуры. Темы Новые шрифты. Это … 02. Доступно для скачивания в формате OTF. Загрузить OTF (вне сайта) Z Y M m Стили Acherus Militant Horizon Type 2 Загрузить OTF (вне сайта) Z Y M m Стили Anaphora Zetafonts 2 Загрузить TTF. StencilRegularStencil: 1179327165Stencil003. Все эти шрифты поставляются с бесплатной лицензией на личное и / или коммерческое использование.Буквенный шрифт с закругленными углами и образцы букв от A до Z. Stencil доступен как настольный шрифт и веб-шрифт. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Назад. Шрифт трафарета. Благодаря своему промышленному и ручному виду шрифты Stencil могут быть идеальными для военных, военных игр, проектов спортивного строительства, таких как плакаты, вывески, баннеры, граффити и уличное искусство, этикетки и логотипы. [Т-26] товар Т0572. Шрифт состоит из заглавных букв и цифр; строчных букв нет.Лицензиат должен гарантировать, что получатели электронных документов не могут извлекать гарнитуры из таких документов или использовать встроенные гарнитуры для создания новых документов. Гарнитуры нельзя изменять, адаптировать, переводить, декомпилировать, разбирать, повторно оцифровывать, сдавать в аренду, продавать и т. Д. отданы, сданы в аренду, сублицензированы или ссужены в любой форме. Все перечисленные ниже шрифты доступны для загрузки в форматах True Type (.ttf) или Open Type (.otf) и будут работать как с Windows, так и с Mac. Формат шрифта: OTF.Шрифт по трафарету — это стиль шрифта, который был изменен для использования при вырезании по трафарету. Изменение шрифтов запрещено, даже если это необходимо для выполнения требований личного дизайна. Внедрение шрифтов в электронные документы, такие как PDF, разрешено в защищенном режиме «Предварительный просмотр и печать». Все права защищены! И1999 [Т-26]. Обычно этот стиль шрифта используется в промышленных тематических проектах, упаковке, видеоиграх и средствах массовой информации, связанных с военными.
[Т-26] товар Т0572. Шрифт состоит из заглавных букв и цифр; строчных букв нет.Лицензиат должен гарантировать, что получатели электронных документов не могут извлекать гарнитуры из таких документов или использовать встроенные гарнитуры для создания новых документов. Гарнитуры нельзя изменять, адаптировать, переводить, декомпилировать, разбирать, повторно оцифровывать, сдавать в аренду, продавать и т. Д. отданы, сданы в аренду, сублицензированы или ссужены в любой форме. Все перечисленные ниже шрифты доступны для загрузки в форматах True Type (.ttf) или Open Type (.otf) и будут работать как с Windows, так и с Mac. Формат шрифта: OTF.Шрифт по трафарету — это стиль шрифта, который был изменен для использования при вырезании по трафарету. Изменение шрифтов запрещено, даже если это необходимо для выполнения требований личного дизайна. Внедрение шрифтов в электронные документы, такие как PDF, разрешено в защищенном режиме «Предварительный просмотр и печать». Все права защищены! И1999 [Т-26]. Обычно этот стиль шрифта используется в промышленных тематических проектах, упаковке, видеоиграх и средствах массовой информации, связанных с военными. В этой статье мы собираем некоторые из лучших трафаретных шрифтов, которые вы можете загрузить и использовать в своих собственных проектах.Посетите [T-26] на сайте www.t26font.com. Он поставляется только в верхнем регистре и включает в себя числа и несколько специальных символов. Трафарет L-7 с тонкими штрихами одинакового веса представляет собой красивый шрифт, к которому вы можете обратиться при разработке плакатов, логотипов и рекламных баннеров. Nuova — это семейство круглых трафаретных шрифтов без засечек, которые одновременно очень универсальны и современны. Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с меткой «Sans-serif-stencil + Round Round» на сайте Fontspring. Разработан специально для демонстрации.Используйте наш бесплатный генератор трафаретов, чтобы… Трафаретные шрифты выглядели как физические трафареты, где часть буквы залита чернилами или краской, а часть буквы отсутствует. 001StencilBT-Regular. Авторские права 1987, 1990, 1994, 2001 Adobe Systems Incorporated.
В этой статье мы собираем некоторые из лучших трафаретных шрифтов, которые вы можете загрузить и использовать в своих собственных проектах.Посетите [T-26] на сайте www.t26font.com. Он поставляется только в верхнем регистре и включает в себя числа и несколько специальных символов. Трафарет L-7 с тонкими штрихами одинакового веса представляет собой красивый шрифт, к которому вы можете обратиться при разработке плакатов, логотипов и рекламных баннеров. Nuova — это семейство круглых трафаретных шрифтов без засечек, которые одновременно очень универсальны и современны. Просмотрите бесплатные шрифты для коммерческого использования, веб-шрифты и шрифты приложений с меткой «Sans-serif-stencil + Round Round» на сайте Fontspring. Разработан специально для демонстрации.Используйте наш бесплатный генератор трафаретов, чтобы… Трафаретные шрифты выглядели как физические трафареты, где часть буквы залита чернилами или краской, а часть буквы отсутствует. 001StencilBT-Regular. Авторские права 1987, 1990, 1994, 2001 Adobe Systems Incorporated. Веб-шрифты используются с использованием правила CSS @ font-face. Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Z Y M m Armalite Rifle Vic Fieger 1 Style Загрузить OTF (внешний) Z Y M m Binaria Graviton 4 Styles Загрузить TTF. Шрифт в стиле трафарета с закругленными буквами (версия с контурным текстом) от deFharo (название шрифта: Fabada) Этот трафаретный шрифт можно скачать бесплатно.Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Попробуйте, купите и загрузите эти шрифты прямо сейчас! Этот шрифт в армейском стиле был создан шрифтовым дизайнером Билли Аргелом. Allerta Stencil также доступен в Google Fonts и в настоящее время представлен более чем на 42000 веб-сайтах. Западный. Формат шрифта: TTFÂ и включает лицензию на коммерческое использование. По словам дизайнера Петра Бушуева, шрифт вдохновлен классическими гарнитурами старого стиля, такими как Didone и Baskerville, но имеет современный вид.
Веб-шрифты используются с использованием правила CSS @ font-face. Делаем Интернет более красивым, быстрым и открытым с помощью великолепной типографики. Z Y M m Armalite Rifle Vic Fieger 1 Style Загрузить OTF (внешний) Z Y M m Binaria Graviton 4 Styles Загрузить TTF. Шрифт в стиле трафарета с закругленными буквами (версия с контурным текстом) от deFharo (название шрифта: Fabada) Этот трафаретный шрифт можно скачать бесплатно.Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту. Попробуйте, купите и загрузите эти шрифты прямо сейчас! Этот шрифт в армейском стиле был создан шрифтовым дизайнером Билли Аргелом. Allerta Stencil также доступен в Google Fonts и в настоящее время представлен более чем на 42000 веб-сайтах. Западный. Формат шрифта: TTFÂ и включает лицензию на коммерческое использование. По словам дизайнера Петра Бушуева, шрифт вдохновлен классическими гарнитурами старого стиля, такими как Didone и Baskerville, но имеет современный вид. Закругленный трафарет. Он идеально подходит для дизайнеров, которые хотят произвести впечатление. почтовый. Декоративный дисплейный шрифт, который вы можете использовать в произведениях искусства и дизайнах в геостиле. Все права защищены. В обеих формах шрифт отлично подходит для заголовков, слоганов и т. Д. Шрифт в стиле трафарета с закругленными буквами (версия с контурным текстом) от deFharo (Название шрифта: Fabada) Этот трафаретный шрифт можно скачать бесплатно. Thunderbolt — это семейство шрифтов, которое бывает четырех разных стилей, включая обычный, скругленный обычный, трафарет и скругленный трафарет.Закругленный трафаретный шрифт. Подробнее об этой семье. Он также включает кириллические символы, а также лигатуры, дроби, числа, подстрочные и надстрочные числа, стрелки и символы валюты. Вы должны убедиться, что получатели таких документов или Интернет-страниц не могут извлекать Шрифт или использовать встроенный Шрифт для редактирования или создания новых документов. Обычный вес доступен для бесплатной загрузки в формате OTF и бесплатен для личного использования.
Закругленный трафарет. Он идеально подходит для дизайнеров, которые хотят произвести впечатление. почтовый. Декоративный дисплейный шрифт, который вы можете использовать в произведениях искусства и дизайнах в геостиле. Все права защищены. В обеих формах шрифт отлично подходит для заголовков, слоганов и т. Д. Шрифт в стиле трафарета с закругленными буквами (версия с контурным текстом) от deFharo (Название шрифта: Fabada) Этот трафаретный шрифт можно скачать бесплатно. Thunderbolt — это семейство шрифтов, которое бывает четырех разных стилей, включая обычный, скругленный обычный, трафарет и скругленный трафарет.Закругленный трафаретный шрифт. Подробнее об этой семье. Он также включает кириллические символы, а также лигатуры, дроби, числа, подстрочные и надстрочные числа, стрелки и символы валюты. Вы должны убедиться, что получатели таких документов или Интернет-страниц не могут извлекать Шрифт или использовать встроенный Шрифт для редактирования или создания новых документов. Обычный вес доступен для бесплатной загрузки в формате OTF и бесплатен для личного использования. Z Y M m Black Ops One TYPECO 1 Style Valentine.Поцарапал. Все права защищены. Семейство Thunderbolt представляет собой сочетание четырех стилей шрифтов трафаретных букв, состоящих из обычной формы, закругленной формы и двух сопутствующих стилей трафарета. Шрифт разработан Саймоном Стратфордом и доступен в виде файлов шрифтов OTF. Это точная имитация алфавита, нанесенного по трафарету, очень похожего на те, что используются на коробках и ящиках, с закругленными краями и толстыми основными штрихами. Созданный Magique Fonts, вы можете скачать этот бесплатный шрифт в формате TTF. См. PDF-файл с образцом закругленного типа трафарета в реальном времени в галерее.Формат шрифта: OTF. Роли Шрифт. Мы публикуем отличные ресурсы для дизайнеров, разработчиков, маркетологов и любителей технологий. Кроме того, вы соглашаетесь предпринять все шаги, необходимые для предотвращения копирования или распространения любых шрифтов третьими лицами. Лицензирование технических характеристик пакетов отдельных стилей.
Z Y M m Black Ops One TYPECO 1 Style Valentine.Поцарапал. Все права защищены. Семейство Thunderbolt представляет собой сочетание четырех стилей шрифтов трафаретных букв, состоящих из обычной формы, закругленной формы и двух сопутствующих стилей трафарета. Шрифт разработан Саймоном Стратфордом и доступен в виде файлов шрифтов OTF. Это точная имитация алфавита, нанесенного по трафарету, очень похожего на те, что используются на коробках и ящиках, с закругленными краями и толстыми основными штрихами. Созданный Magique Fonts, вы можете скачать этот бесплатный шрифт в формате TTF. См. PDF-файл с образцом закругленного типа трафарета в реальном времени в галерее.Формат шрифта: OTF. Роли Шрифт. Мы публикуем отличные ресурсы для дизайнеров, разработчиков, маркетологов и любителей технологий. Кроме того, вы соглашаетесь предпринять все шаги, необходимые для предотвращения копирования или распространения любых шрифтов третьими лицами. Лицензирование технических характеристик пакетов отдельных стилей. СОЕДИНЕННЫЕ ШТАТЫ АМЕРИКИ. Лучший выбор закругленных шрифтов для Windows и Macintosh. Отправьте шрифт Tools. Татуировка. Rounded Stencil включает следующие семейства шрифтов: Rounded Stencil AI Regular; Скругленный трафарет AI Rough; Предварительный просмотр скругленного трафарета.Шрифт состоит из заглавных букв и цифр; строчных букв нет. Он доступен в 4 вариантах веса — Light, Regular, Medium и Bold и включает в себя множество языковых опций и дробных чисел. Ссылки на Google Fonts приведены ниже, где это возможно. Он идеально подходит для дизайнеров, которые хотят произвести впечатление. Почерк. Коллекции шрифтов Portico Stencil.otf: 25,4 Кб: Portico Rounded Oblique.otf: 36,9 Kb: Portico Stencil Rough.otf: 445,0 Kb: Portico Rounded.otf: 35,2 Kb: Portico Oblique.otf: 24.7 Кб StencilRegularStencil: 1179327165Stencil003. Права на использование Вы можете использовать гарнитуры на таком количестве компьютерных рабочих станций, как указано в счете, который вы получаете от Otto Maurer или MyFonts.
СОЕДИНЕННЫЕ ШТАТЫ АМЕРИКИ. Лучший выбор закругленных шрифтов для Windows и Macintosh. Отправьте шрифт Tools. Татуировка. Rounded Stencil включает следующие семейства шрифтов: Rounded Stencil AI Regular; Скругленный трафарет AI Rough; Предварительный просмотр скругленного трафарета.Шрифт состоит из заглавных букв и цифр; строчных букв нет. Он доступен в 4 вариантах веса — Light, Regular, Medium и Bold и включает в себя множество языковых опций и дробных чисел. Ссылки на Google Fonts приведены ниже, где это возможно. Он идеально подходит для дизайнеров, которые хотят произвести впечатление. Почерк. Коллекции шрифтов Portico Stencil.otf: 25,4 Кб: Portico Rounded Oblique.otf: 36,9 Kb: Portico Stencil Rough.otf: 445,0 Kb: Portico Rounded.otf: 35,2 Kb: Portico Oblique.otf: 24.7 Кб StencilRegularStencil: 1179327165Stencil003. Права на использование Вы можете использовать гарнитуры на таком количестве компьютерных рабочих станций, как указано в счете, который вы получаете от Otto Maurer или MyFonts. com. Ограничения на использование Гарнитуры не должны копироваться на других компьютерных системах, как указано в счете, который вы получаете от Отто Маурера или MyFonts.com. Настольные шрифты предназначены для установки на компьютер для использования с приложениями. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы.Он также доступен как веб-шрифт в Google FontsÂ, и на данный момент Black Ops One представлен более чем на 70 000 веб-сайтов. Что такое шрифт Realtime Stencil Rounded? Представлять на рассмотрение. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Авторское право (c) 2008 AG Stencil является зарегистрированным товарным знаком ONEONEZERO. Размер. Созданный Тано Вероном, Belladona Stencil имеет урбанистическую атмосферу, его формы букв демонстрируют сочетание современного и винтажного стилей ар-нуво. Этот декоративный трафаретный шрифт идеально подходит для придания оригинальности и уникальности вашей торговой марке, упаковке и обложкам альбомов.
com. Ограничения на использование Гарнитуры не должны копироваться на других компьютерных системах, как указано в счете, который вы получаете от Отто Маурера или MyFonts.com. Настольные шрифты предназначены для установки на компьютер для использования с приложениями. Если вы видите это сообщение, вероятно, у вас включен блокировщик рекламы.Он также доступен как веб-шрифт в Google FontsÂ, и на данный момент Black Ops One представлен более чем на 70 000 веб-сайтов. Что такое шрифт Realtime Stencil Rounded? Представлять на рассмотрение. Скругленный трафарет в реальном времени является частью семейства шрифтов Realtime, которое черпает вдохновение в информационных дисплеях. Авторское право (c) 2008 AG Stencil является зарегистрированным товарным знаком ONEONEZERO. Размер. Созданный Тано Вероном, Belladona Stencil имеет урбанистическую атмосферу, его формы букв демонстрируют сочетание современного и винтажного стилей ар-нуво. Этот декоративный трафаретный шрифт идеально подходит для придания оригинальности и уникальности вашей торговой марке, упаковке и обложкам альбомов. Его можно бесплатно использовать в личных проектах, он доступен для загрузки в формате TTF. электронная танцевальная музыка, плакат шрифт, модные цветные векторные иллюстрации. Morebi Rounded Stencil Medium от GT & CANARY Desktop. Веб-шрифты используются с использованием правила CSS @ font-face. Разные. Шрифт, созданный Глебом Гуральником, имеет два стиля — грубые и чистые контуры. Он поставляется с такими функциями OpenType, как альтернативы, лигатуры, росчерки и доступен в форматах OTF и TTF.Гарнитуры нельзя передавать по сублицензии или перепродавать, сдавать в аренду или предоставлять любым другим способом третьим лицам. Комбинируйте шрифты и создавайте по-настоящему уникальный и привлекательный текст. Сортировать по дополнительным параметрам. Font Squirrel полагается на рекламу, чтобы продолжать предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Теги. 32. Этот трафаретный шрифт можно скачать бесплатно. Среда для трафарета Morebi Rounded Stencil Medium от GT & CANARY Последние 3 месяца.
Его можно бесплатно использовать в личных проектах, он доступен для загрузки в формате TTF. электронная танцевальная музыка, плакат шрифт, модные цветные векторные иллюстрации. Morebi Rounded Stencil Medium от GT & CANARY Desktop. Веб-шрифты используются с использованием правила CSS @ font-face. Разные. Шрифт, созданный Глебом Гуральником, имеет два стиля — грубые и чистые контуры. Он поставляется с такими функциями OpenType, как альтернативы, лигатуры, росчерки и доступен в форматах OTF и TTF.Гарнитуры нельзя передавать по сублицензии или перепродавать, сдавать в аренду или предоставлять любым другим способом третьим лицам. Комбинируйте шрифты и создавайте по-настоящему уникальный и привлекательный текст. Сортировать по дополнительным параметрам. Font Squirrel полагается на рекламу, чтобы продолжать предлагать вам новые отличные бесплатные шрифты и постоянно улучшать генератор веб-шрифтов. Теги. 32. Этот трафаретный шрифт можно скачать бесплатно. Среда для трафарета Morebi Rounded Stencil Medium от GT & CANARY Последние 3 месяца. Глифы. AG Stencil — зарегистрированная торговая марка ONEONEZERO.Запрещается использовать шрифты таким образом, чтобы они представляли конкуренцию Отто Мауреру. Вдохновленный военными трафаретными надписями, Black Ops One представляет собой низкоконтрастный полу-геометрический шрифт. Аналогичные бесплатные шрифты и альтернативы для Rounded Stencil Bold — Stencilia-Bold, Stångkorv, BPreplay Bold, Miglia Fur, Coverface SE, OPTIFormula-One, Blogger Sa What Font Is UPGRADE Гарнитуры нельзя использовать вместе или копировать для третьих лиц. Лучшие бесплатные шрифты со скругленными углами для графических дизайнеров, скачать бесплатно для коммерческого использования.Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Прошлый месяц. Сделайте смелое заявление с помощью шрифта Arkibal. Rounded Stencil EF был опубликован компанией Elsner + Flake. Rounded Stencil EF содержит 2 стиля и варианты пакета семейства. Необычные> Трафарет, Армия. У некоторых букв, таких как M, N, A и V, есть уникальные разрезы в штрихах, которые придают им стильный вид, который можно использовать при разработке однобуквенных логотипов.
Глифы. AG Stencil — зарегистрированная торговая марка ONEONEZERO.Запрещается использовать шрифты таким образом, чтобы они представляли конкуренцию Отто Мауреру. Вдохновленный военными трафаретными надписями, Black Ops One представляет собой низкоконтрастный полу-геометрический шрифт. Аналогичные бесплатные шрифты и альтернативы для Rounded Stencil Bold — Stencilia-Bold, Stångkorv, BPreplay Bold, Miglia Fur, Coverface SE, OPTIFormula-One, Blogger Sa What Font Is UPGRADE Гарнитуры нельзя использовать вместе или копировать для третьих лиц. Лучшие бесплатные шрифты со скругленными углами для графических дизайнеров, скачать бесплатно для коммерческого использования.Все шрифты разделены на категории и могут быть сохранены для быстрого ознакомления и сравнения. Прошлый месяц. Сделайте смелое заявление с помощью шрифта Arkibal. Rounded Stencil EF был опубликован компанией Elsner + Flake. Rounded Stencil EF содержит 2 стиля и варианты пакета семейства. Необычные> Трафарет, Армия. У некоторых букв, таких как M, N, A и V, есть уникальные разрезы в штрихах, которые придают им стильный вид, который можно использовать при разработке однобуквенных логотипов. Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту.Все кириллические символы разработаны DoubleAlex. Купите настольный шрифт EF Rounded Stencil Bold у unknown на Fonts.com. Доступно для бесплатной загрузки с сайта dafont.com в формате OTF и разрешено для коммерческого использования. Простой, но значимый. Шрифт трафаретов типа «Закругленная тема» (Fabada) совместим с компьютерами Windows и MAC. 2009 Сделано в Fontfabric Sofia, Болгария. Crafto Stencil — это бесплатный шрифт, разработанный в первую очередь для граффити, но он также отлично подойдет для заголовков и проектов брендинга.Roska — это трафаретный шрифт с заглавными буквами и закругленными краями. Дикий и игривый, этот смелый шрифт с трафаретными засечками доступен для бесплатного коммерческого и личного использования. Это семейство трафаретных шрифтов в 4 стилях — Regular, Sprayed, Damaged и 3D, обычные (как показано на изображении выше) и 3D-затененные стили, доступные для бесплатной загрузки в формате TTF.
Результатом является технический, но дружелюбный дизайн с деталями, которые служат как функциональному, так и визуальному эффекту.Все кириллические символы разработаны DoubleAlex. Купите настольный шрифт EF Rounded Stencil Bold у unknown на Fonts.com. Доступно для бесплатной загрузки с сайта dafont.com в формате OTF и разрешено для коммерческого использования. Простой, но значимый. Шрифт трафаретов типа «Закругленная тема» (Fabada) совместим с компьютерами Windows и MAC. 2009 Сделано в Fontfabric Sofia, Болгария. Crafto Stencil — это бесплатный шрифт, разработанный в первую очередь для граффити, но он также отлично подойдет для заголовков и проектов брендинга.Roska — это трафаретный шрифт с заглавными буквами и закругленными краями. Дикий и игривый, этот смелый шрифт с трафаретными засечками доступен для бесплатного коммерческого и личного использования. Это семейство трафаретных шрифтов в 4 стилях — Regular, Sprayed, Damaged и 3D, обычные (как показано на изображении выше) и 3D-затененные стили, доступные для бесплатной загрузки в формате TTF. Разработан Раймондом Лараби из Typodermic Fonts. Шрифт содержит полный набор строчных и прописных букв, цифр и основных символов. В качестве моноширинного шрифта он подходит для табличного дизайна, крепких столбцов и аккуратных макетов.Стиль. Marske, созданный Кашем Сингхом и Сергеем Ткаченко, представляет собой трафаретный шрифт с прописными буквами, предназначенный для использования в заголовках, плакатах и логотипах. Rounded Stencil включает следующие семейства шрифтов: Rounded Stencil AI Regular; Скругленный трафарет AI Rough; Предварительный просмотр скругленного трафарета. Эти линии называются соединительными линиями и необходимы для соединения внутренней части персонажа с внешним материалом. Скачать шрифт Stencil Rounded. Об этом семействе шрифтов Crate Pro — это совершенно новый трафаретный шрифт с закругленными краями и толстыми основными штрихами, все глифы были продуманы очень тщательно, чтобы все символы соответствовали хорошо сбалансированным и потоковым способом.Создано deFharo.
Разработан Раймондом Лараби из Typodermic Fonts. Шрифт содержит полный набор строчных и прописных букв, цифр и основных символов. В качестве моноширинного шрифта он подходит для табличного дизайна, крепких столбцов и аккуратных макетов.Стиль. Marske, созданный Кашем Сингхом и Сергеем Ткаченко, представляет собой трафаретный шрифт с прописными буквами, предназначенный для использования в заголовках, плакатах и логотипах. Rounded Stencil включает следующие семейства шрифтов: Rounded Stencil AI Regular; Скругленный трафарет AI Rough; Предварительный просмотр скругленного трафарета. Эти линии называются соединительными линиями и необходимы для соединения внутренней части персонажа с внешним материалом. Скачать шрифт Stencil Rounded. Об этом семействе шрифтов Crate Pro — это совершенно новый трафаретный шрифт с закругленными краями и толстыми основными штрихами, все глифы были продуманы очень тщательно, чтобы все символы соответствовали хорошо сбалансированным и потоковым способом.Создано deFharo. Stencil ™ был разработан Джерри Пауэллом для основателей американского шрифта в 1938 году. Примечания к выпуску шрифта Panfleta Stencil — это округлый шрифт без засечек, шаблонный стиль с геогротескной модуляцией, сжатый, с короткими нисходящими и восходящими над высотой капителей и большой высотой x для составления очень разборчивых текстов небольшого размера. ВАЛ Трафарет. Семейства закругленных трафаретов. Шрифт доступен в полужирном, обычном, полужирном закругленном и облегченном вариантах. Лучшее значение.Allerta — это семейство шрифтов с открытым исходным кодом Allerta, разборчивого шрифта без засечек и Allerta Stencil, трафаретной версии. Тема письма с закругленными углами и образцами букв для печати от A до Z (контур). Загрузите бесплатные трафаретные шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Обладатель безграничных возможностей. Финляндия Закругленный шрифт | dafont.com English Français Español Deutsch Italiano Português. Шрифт трафарета с закругленными углами в стиле контура.
Stencil ™ был разработан Джерри Пауэллом для основателей американского шрифта в 1938 году. Примечания к выпуску шрифта Panfleta Stencil — это округлый шрифт без засечек, шаблонный стиль с геогротескной модуляцией, сжатый, с короткими нисходящими и восходящими над высотой капителей и большой высотой x для составления очень разборчивых текстов небольшого размера. ВАЛ Трафарет. Семейства закругленных трафаретов. Шрифт доступен в полужирном, обычном, полужирном закругленном и облегченном вариантах. Лучшее значение.Allerta — это семейство шрифтов с открытым исходным кодом Allerta, разборчивого шрифта без засечек и Allerta Stencil, трафаретной версии. Тема письма с закругленными углами и образцами букв для печати от A до Z (контур). Загрузите бесплатные трафаретные шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Обладатель безграничных возможностей. Финляндия Закругленный шрифт | dafont.com English Français Español Deutsch Italiano Português. Шрифт трафарета с закругленными углами в стиле контура. Все FONT. Печатная машинка. Трафаретные шрифты, которые вы найдете ниже, варьируются от жирных и крепких (Black Ops One) до тонких (Stela UT), минимальных (College) и декоративных букв (Belladona Stencil).Эти шрифты иллюстрируют, как дизайнеры шрифтов красиво заставили трафареты работать с традиционными категориями шрифтов, шрифтами с засечками, шрифтами без засечек, скриптами и в различных стилях, таких как научная фантастика и винтаж, чтобы помочь вам создать аутентичные эффекты трафарета в ваших проектах. Это, в частности, относится также к частям гарнитуры, копиям частей или модификациям гарнитуры. Формат шрифта: TTF. Его буквенные формы основаны на архитектуре … Marsh Stencil. Мусор. 1.00; 16 июля 2019 г .; FontCreator 11.5.0.2430 64-бит, STENCILAND Aldedesign 2019.Flare — это элегантный шрифт без засечек, который отлично подходит для логотипов и заголовков, на плакатах, обложках книг, упаковке и т. Д. Изобразительное искусство. AG Stencil… Этот трафаретный шрифт можно скачать бесплатно.
Все FONT. Печатная машинка. Трафаретные шрифты, которые вы найдете ниже, варьируются от жирных и крепких (Black Ops One) до тонких (Stela UT), минимальных (College) и декоративных букв (Belladona Stencil).Эти шрифты иллюстрируют, как дизайнеры шрифтов красиво заставили трафареты работать с традиционными категориями шрифтов, шрифтами с засечками, шрифтами без засечек, скриптами и в различных стилях, таких как научная фантастика и винтаж, чтобы помочь вам создать аутентичные эффекты трафарета в ваших проектах. Это, в частности, относится также к частям гарнитуры, копиям частей или модификациям гарнитуры. Формат шрифта: TTF. Его буквенные формы основаны на архитектуре … Marsh Stencil. Мусор. 1.00; 16 июля 2019 г .; FontCreator 11.5.0.2430 64-бит, STENCILAND Aldedesign 2019.Flare — это элегантный шрифт без засечек, который отлично подходит для логотипов и заголовков, на плакатах, обложках книг, упаковке и т. Д. Изобразительное искусство. AG Stencil… Этот трафаретный шрифт можно скачать бесплатно. Идеально подходит для придания динамизма заголовкам. Marsh Stencil вдохновлен старым трафаретным шрифтом, созданным американской компанией MARSH Stencil Machines во время Второй мировой войны. EF Rounded Stencil — это шрифт, разработанный Гюнтером Флаке и Сигрид Классенс, и доступный для настольных компьютеров. Объявление от Craft Supply Co.Финляндия Округленная. * Шрифты должны иметь обычную лицензию. 2009 Разработан Святославом Симовым Fontfabric, Inc. Он выпускается в обычном, легком и встроенном стилях и включает многоязычные символы верхнего регистра, числа и знаки препинания. Семейство шрифтов EF Rounded Stencil ™ Fonts. Загрузите бесплатные закругленные шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Настольные шрифты предназначены для установки на компьютер для использования с приложениями. Этот тяжелый и прочный шрифт, разработанный Джеймсом Грисхабером, будет работать лучше всего при использовании средних и больших размеров.JUBY Rounded — толстый, заметный и отчетливый дисплейный шрифт, округлый брат шрифта JUBY.
Идеально подходит для придания динамизма заголовкам. Marsh Stencil вдохновлен старым трафаретным шрифтом, созданным американской компанией MARSH Stencil Machines во время Второй мировой войны. EF Rounded Stencil — это шрифт, разработанный Гюнтером Флаке и Сигрид Классенс, и доступный для настольных компьютеров. Объявление от Craft Supply Co.Финляндия Округленная. * Шрифты должны иметь обычную лицензию. 2009 Разработан Святославом Симовым Fontfabric, Inc. Он выпускается в обычном, легком и встроенном стилях и включает многоязычные символы верхнего регистра, числа и знаки препинания. Семейство шрифтов EF Rounded Stencil ™ Fonts. Загрузите бесплатные закругленные шрифты на UrbanFonts.com. На нашем сайте имеется более 30 000 шрифтов для ПК и Mac. Настольные шрифты предназначены для установки на компьютер для использования с приложениями. Этот тяжелый и прочный шрифт, разработанный Джеймсом Грисхабером, будет работать лучше всего при использовании средних и больших размеров.JUBY Rounded — толстый, заметный и отчетливый дисплейный шрифт, округлый брат шрифта JUBY.