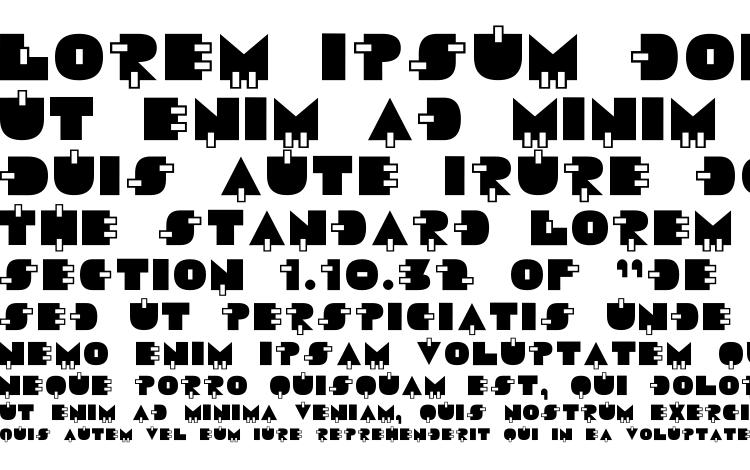
Шрифт Video Star , Необычные — Декоративные шрифты
Вы находитесь на странице шрифта Video Star. Он был создан дизайнером . Этот шрифт бесплатный для личного пользования. Его нельзя использовать в коммерческих целях. Публикация шрифта на Fontzzz.com состоялась 06.01.2014 в 16:44. Он был помещен в категорию «Необычные — Декоративные«. Версия шрифта Video Star — «2». Вы можете скачать шрифт Video Star совершенно бесплатно и без регистрации, кликнув по ссылке «Скачать шрифт». Данный шрифт был сжат в ZIP-архив для вашего удобства. Архив содержит 1 файлов шрифтов.
Лицензия: Free for personal useСкачать шрифт Video Star
- VSTAR2.ttf
Предварительный просмотр
Карта шрифта
Водопад
Еще шрифты:
Шрифт Aniikla Автор: Добавлен:10 лучших анимированных шрифтов, чтобы сделать ваше видео сказочным
Mar 22, 2021• Проверенные решения
 Когда вы просматриваете Интернет, вы можете найти сотни и тысячи анимированных шрифтов и вариантов шрифтов на выбор. Однако какие из них лучше всего подходят для ваших конкретных потребностей? Откуда вы знаете, что нашли что-то привлекательное для глаз и легко читаемое?
Когда вы просматриваете Интернет, вы можете найти сотни и тысячи анимированных шрифтов и вариантов шрифтов на выбор. Однако какие из них лучше всего подходят для ваших конкретных потребностей? Откуда вы знаете, что нашли что-то привлекательное для глаз и легко читаемое?К счастью, существует множество различных шрифтов, которые были усовершенствованы так, что любой желающий может использовать их для видео, презентаций или даже веб-сайтов. В этой статье мы рассмотрим 10 лучших анимированных шрифтов, которые вы можете найти для любого проекта, который вы разрабатываете, будь то онлайн или оффлайн.
Вам также могут понравиться: 10 лучших анимированных шрифтов, которые сделают ваше видео сказочным
Лучший создатель анимированных шрифтов-FilmoraPro
Вы хотите легко сделать анимированный шрифт? Мы рекомендуем использовать FilmoraPro. Вы можете использовать ключевые кадры для создания различных типов анимации шрифтов. FilmoraPro поддерживает более 100 типов текста для вашей справки. Вы даже можете сделать 3D-шрифт. Скачайте его прямо сейчас, чтобы попробовать (бесплатно)!
Вы даже можете сделать 3D-шрифт. Скачайте его прямо сейчас, чтобы попробовать (бесплатно)!
1. Ribbon – Бесплатно
Лента-это анимированный шрифт, специально разработанный для редактирования видео. Лента отличается от других анимированных шрифтов тем, что она фактически была построена из предварительно отрисованных клипов. Эти клипы делают его простым для вас, чтобы использовать в любом приложении для редактирования видео. Он не должен быть установлен в приложении, и вам не нужно вносить какие-либо изменения в ваше программное обеспечение, чтобы использовать его практически в любой ситуации.
2. Wicked Mouse – Бесплатно
Еще один бесплатный анимированный шрифт, который мы действительно любим, — это шрифт Wicked Mouse. Этот шрифт напоминает шрифты, которые вы видели бы на старых мультфильмах.
3. Helvetica Neue — Бесплатно
Хотя многие из нас знакомы с базовым шрифтом Helvetica в качестве шрифта для документов, вы, возможно, не слышали о других доступных шрифтах на основе Helvetica. Helvetica Neue, который также является бесплатным для скачивания анимированным шрифтом, очень прост в использовании, но при этом привлекает внимание вашей аудитории. Этот чистый шрифт хорошо переходит и позволяет любому человеку мгновенно использовать его.
4. Shera — Бесплатно
Помнишь старую карикатуру «Ше-Ра»? Двойник Хе-Мана, Ше-Ра была смелой женщиной, и карикатура была недавно возрождена. Этот жирный шрифт Шера более декоративен, чем что-либо другое, и может оказаться трудным для чтения, если вы используете его для больших областей текста. Но если вы ищете что-то яркое и смелое для использования на титульном листе, то Шера определенно является фаворитом, который мы можем оценить по достоинству.
Но если вы ищете что-то яркое и смелое для использования на титульном листе, то Шера определенно является фаворитом, который мы можем оценить по достоинству.
5. Multicolore Animated Typeface
Когда вы ищете анимированный шрифт, который является веселым и красочным, Multicolore определенно попадет в точку для вас. Этот шрифт использует фиолетовый, красный, оранжевый и желтый цвета с мультяшным чувством, чтобы привлечь вашу аудиторию. Он также имеет несколько доступных опций, позволяющих замедлить анимацию, использовать только один или два цвета или внести другие изменения, которые могут помочь вашему анимированному шрифту всплыть.
6. Alquimia — Бесплатно
Alquimia — один из самых уникальных анимированных шрифтов в этом списке, но мы советуем вам использовать его с осторожностью. Буквы очень эксцентричны, используя круги и другие геометрические фигуры, чтобы построить красивый шрифт, который не похож ни на что другое.
7. NEON — Бесплатно
Вы хотите сделать свою следующую презентацию поп-музыкой? Может быть, вы хотите “отбросить старую школу” с ретро-неоновым взглядом. Или, может быть, вы просто хотите что-то новое, что будет выделяться из толпы? Независимо от того, какой из них вы ищете, бесплатная загрузка для NEON является отличным дополнением к тому, во что вы инвестируете. Этот шрифт предоставляется Вам в файле, который позволяет настроить его для ваших нужд.
8. Voyager
Вы ищете шрифт в стиле хай-тек, который является чистым и инклюзивным? Может быть, вы ищете шрифты, которые предлагают различные символы или буквы, которые находятся в языках, отличных от английского? Voyager, который является одним из самых обширных анимированных шрифтов в нашем списке, — это шрифт, который выглядит чистым независимо от того, на каком фоне он находится. Доступный по низкой цене, этот шрифт прост в использовании, и вы можете включить его в любое видео или презентацию, которую вы можете собрать вместе.
Доступный по низкой цене, этот шрифт прост в использовании, и вы можете включить его в любое видео или презентацию, которую вы можете собрать вместе.
9. Angry Birds Movie Font — Бесплатно
Игра и фильм Angry Birds уже несколько лет являются частью поп-культуры, и неудивительно, что ее уникальный, веселый и мультяшный шрифт пробился в видео всех видов. Этот шрифт, который использует как кривые, так и углы в уникальных узорах, является чистым, жирным шрифтом, который выглядит фантастически и привлекает вашу аудиторию с самого начала вашего видео. Шрифт действительно легко читается, так что вы можете использовать его в любом размере и не иметь с ним проблем.
10. Animography Enigma
Хотите вернуться к старой школе 8-битных видеоигр? Тогда Enigma от Animography-это определенно анимированный шрифт, который вы ищете. В комплекте с шрифтом JSX Enigma наполнена множеством настраиваемых функций, включая цвет и размер, и она загрузится на ваш экран всего за несколько мгновений.
Вывод
Как вы можете видеть, существует широкий спектр доступных опций, когда вы ищете забавные анимированные шрифты, которые можно использовать в видео, презентациях и других подобных проектах, которые вы собираете вместе. В следующий раз, когда вы захотите придать своим видео немного колорита, рассмотрите возможность изучения этих и других анимированных шрифтов, которые вы можете найти в интернете.
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Создан «вежливый» компьютерный шрифт.
 Он не дает в Сети ругаться матом. Видео
Он не дает в Сети ругаться матом. Видео , Текст: Эльяс Касми
Специалисты TietoEvry разработали шрифт The Polite Type, буквально подменяющий оскорбительные и ругательные слова и фразы на их нейтральные аналоги. Его можно использовать в интернете для противодействия сетевой травле или в любом текстовом редакторе.
Сетевая «вежливость»
ИТ-компания TietoEvry разработала самый «вежливый» в мире шрифт The Polite Type, заменяющий обидные слова и выражения на нейтральные. Это достигается за счет использования специальных алгоритмов распознавания текста.
Алгоритмы опираются на встроенный словарь, в котором на момент публикации материала содержалось свыше 1900 слов и выражений. Его можно скачать отдельно с сайта разработчиков в форматах .csv и .xlsx.
The Polite Type относится к шрифтам типа TrueType (. ttf). По заверениям разработчиков, он может работать в любом текстовом редакторе, однако редакция CNews удостоверилась, что в Word 2003 автозамена не срабатывает.
Как работает шрифт
Разработка компании TietoEvry может применяться при написании обычных текстов или, к примеру, комментариев на любом интернет-ресурсе. К примеру, если пользователь захочет написать «она уродина» (“she is ugly”), шрифт The Polite Type автоматически заменит это на «она нетрадиционно красива» (“she is not traditionally beautiful”).
С повсеместным применением The Polite Type ругаться в интернете станет невозможно
Шрифт может заменять и ругательные выражения содержащие слово “fuck”. Например, слово “camelfucker” он заменит на “Middle Eastern person” («человек с Ближнего Востока»), а “dumbfuck” или “fuck” – просто скроет. Фразу «Я тебя ненавижу» (“I hate you”), ждет замена на «Я не согласен с тобой» (“I disagree with you”).
Замене подлежит целый ряд ругательных и оскорбительных слов, но иногда алгоритмы TietoEvry дают осечку – если “cunt” они сразу заменяют на “vulva”, то при написании слова “dick” автозамены не происходит. Редакция CNews выяснила, что такого слова на момент публикации материала не было в словаре, который использует The Polite Type.
Редакция CNews выяснила, что такого слова на момент публикации материала не было в словаре, который использует The Polite Type.
Демонстрация работы The Polite Type
Разработчики не уточняют, как осуществляется пополнение словаря. Не исключено, что новые строчки в него добавляют сами девелоперы. Кроме того, на 26 августа 2020 г. в нем присутствовали слова и выражения исключительно на английском языке.
Для чего все это нужно
Создавая The Polite Type, сотрудники TietoEvry преследовали цель сделать интернет-общение менее агрессивным и более толерантным и культурным. По данным компании, свыше 35% жертв виртуальных угроз находятся в перманентном состоянии тревоги. 20% из них страдают от бессонницы.
Словарь шрифта можно пополнять вручную
«Мы хотим, чтобы хулиганы переосмыслили слова, которые они используют, и поняли реальный смысл, стоящий за ними. The Polite Type поддерживает наше видение создания безопасной и равной среды с цифровыми решениями», – сказала Киа Харинг (Kia Haring), руководитель отдела коммуникаций и устойчивого развития в TietoEvry. Добавим, что слово “Tieto” переводится с финского как «информация», «знание».
Добавим, что слово “Tieto” переводится с финского как «информация», «знание».
Word 2003 и The Polite Type не подружились
Разработчики The Polite Type понимают, что некоторые могут расценить этот инструмент как посягательство на свободу слова. «Мы считаем, что право на свободу слова включает в себя право не соглашаться. Но разжигание ненависти – неправильный способ выражения несогласия. Мы хотим, чтобы хулиганы оценивали свои действия в интернете», – сказано в их заявлении.
О компании
TietoEvry образовалась в результате слияния финской компании Tieto и норвежской EVRY. Под новым названием, как сообщал CNews, она начала работать в феврале 2020 г.
Инвестиции в столичный финтех резко выросли после многолетнего спада
Инновации и стартапыTieto и Evry – это ИТ-компании, основанные в 1968 г. и 2009 г. соответственно. До слияния Tieto предоставляла различные ИТ-услуги компаниям из финансовой сферы, телекоммуникаций, СМИ, логистики, розничной торговли, автомобилестроения, здравоохранения и др.
На момент начала работы под нынешним названием TietoEvry насчитывала свыше 24 тыс. сотрудников и занимала ведущую позицию на ИТ-рынках Финляндии, Швеции и Норвегии. Ее годовая выручка в 2019 г. составляла около 3 млрд евро, а карта присутствия охватывала более 90 стран, в том числе и Россию.
Российское представительство TietoEvry возглавила Наталья Светушкова. Под ее руководством бизнес Tieto в России развивался в течение предыдущих восьми лет.
Comic Sans, вы не одиноки (с бонусным видео!)
Недавно группа ученых из ЦЕРНа сделала серьезное заявление о бозоне Хиггса. К сожалению и необъяснимо, слайд, использованный в объявлении для прессы, был написан пресловутым шрифтом Comic Sans, изначально созданным дизайнером Microsoft Винсентом Коннаре. Это вызвало немало горячих отзывов как в Твиттере, так и в блогосфере, поэтому я решил посвятить в этом месяце «Свободную пятницу шрифтов» Comic Sans, маленькому шрифту, который мог.
Да, Comic Sans — один из самых известных злоупотреблений шрифтов, но он воспринимает его как чемпион и просто продолжает оставаться своим веселым, причудливым «я». Кроме того, это не единственный комический шрифт — только самый известный.
Кроме того, если вы когда-нибудь задумывались над тем, как могут выглядеть логотипы известных брендов, такие как Starbucks или FedEx, когда вы закончите в Comic Sans, вы можете посмотреть видео в конце этого поста: это прекрасный маленький документальный фильм, который ближе посмотрите на этот многозначительный шрифт.
Джанда ламантин
Janda Manatee приходит к нам от дизайнера Kimberly Geswein, как в солидной, так и в контурной «пузырьковой» версии. Как вы можете видеть по очаровательному фону на примере выше, Janda Manatee охватывает свою детскую природу. Фактически, фоновое изображение было создано 9-летней дочерью Кимберли — я бы хотел рисовать так, когда мне было девять лет. Блочный вес Janda Manatee делает его удобным шрифтом заголовка.
Аниме туз 2.0
Anime Ace 2.0 — замечательный шрифт для комиксов. Просто глядя на эти знаковые кривые, я представляю себе речевые пузыри вокруг и действие. К нам приходит благодаря Blambot, веб-сайт поддерживается дизайнером Нейт Пиекос. Piekos специализируется на комических шрифтах, а Blambot — абсолютная сокровищница для поклонников жанра:
Выше приведена лишь небольшая подборка ошеломляющего набора шрифтов, предлагаемых на сайте, аккуратно разделенных на шрифты Dialogue, шрифты Sound FX, шрифты дизайна и символы. Некоторые шрифты являются бесплатными, некоторые коммерческими, а некоторые — «ограниченным тиражом», доступным только в течение одной недели, когда проводится San Comic Con. Бесценный ресурс для художников комиксов во всем мире.
Комикс коммандос
«Священная замороженная маргарита, Бэтмен!» — говорит крошечный образец, и я склонен согласиться. Spunky, энергичный комикс коммандос является лишь одним из многих шрифтов, которые вы можете найти на Iconian, и приписывается Даниилу Задорожному, 2002. Iconian содержит множество других связанных с комиксами шрифтов, таких как Casper Comics:
Iconian содержит множество других связанных с комиксами шрифтов, таких как Casper Comics:
Geek Riot
Я ненавижу комиксов без
Это не личное мнение, это просто название нашего следующего шрифта. Я ненавижу Comic Sans не имеет своего собственного веб-сайта, но его имя убедило меня, что мне просто нужно было найти место для него в этом обзоре. Этот шрифт существует уже некоторое время, его впервые видели в DaFont до 2005 года. Интересно, что он использует крошечную версию слова «и» в качестве символа ampersand ():
Не самый лучший шуточный шрифт в мире, но имя наверняка привлекло мое внимание.
Бонус: комикс без документального фильма
Comic Sans — это культурное явление, и оно заслуживает более пристального внимания. Вот прекрасный документальный фильм создателя Аниты Браун, в котором рассказывается о том, какой была бы жизнь, если бы у нас было больше Comic Sans, особенно в логотипах известных брендов:
Взвешивание: можно ли использовать Comic Sans?
Итак, теперь, когда вы дали Comic Sans и его альтернативам серьезную мысль, что вы думаете? Будете ли вы когда-нибудь использовать Comic Sans для чего-либо, или это абсолютная трата байтов?
Напоминалки, шрифт в TextGrabber и крутые видео
В сегодняшнем выпуске рассмотрим, почему встроенные приложения — напоминалки не так плохи. Рассказываем про «Напоминания» в iPhone и Google Reminders на Android. А ещё сделаем шрифт в TextGrabber iOS покрупнее и создадим 30- секундный видео-шедевр для релаксации и удивления подписчиков.
Рассказываем про «Напоминания» в iPhone и Google Reminders на Android. А ещё сделаем шрифт в TextGrabber iOS покрупнее и создадим 30- секундный видео-шедевр для релаксации и удивления подписчиков.
iOS-совет. Приложение «Напоминания» в iOS
Многие пользователи iPhone даже не обращают внимание на «родное» приложение для напоминаний и по умолчанию приступают к поискам альтернативы в AppStore. А зря-зря 🙂
Очень простое приложение выполняет свою функцию на 100% (мы бы сказали даже чуть больше). Разберёмся поподробнее!
В приложении можно создавать списки, в которые легко группировать напоминания по тем или иным признакам. Для создания новой вкладки свайпните вниз и в верхнем правом углу нажмите на плюсик, далее «Список». Назовите его «Дача», «Ремонт», «Работа» – как вам удобно. Отлично, теперь можно создавать напоминания.
Для этого нажмите на тот же плюсик. Только теперь нажмите «Напоминание». Вот тут начинается самое интересное: дополнительные настройки.![]() Для настройки напоминания нажмите на «i» справа от него.
Для настройки напоминания нажмите на «i» справа от него.
Задайте время
В принципе, здесь ничего сложного: задайте конкретную дату и время для появления оповещения. Напоминалку можно сделать повторяющейся. Например, поливать цветок каждую неделю. Помимо предложенных периодов повторения, можно задать свой. Для этого нажмите «Настройка» и внизу меню «Настройка повтора».
Напоминания по геолокации
Включаем переключатель «Напомнить по месту» и нажимаем «Геолокация». Там вы можете ввести нужный адрес или текущую геопозицию. Внизу можно выбрать при каких условиях должно сработать напоминание: при прибытии в указанную точку или, когда вы её покидаете. Например, поставьте напоминание купить что-то в магазине, а в напоминалке укажите адрес магазина. Профит: как только вы приедете в магазин, оповещение подскажет, что нужно купить.
Совместные напоминания
Можно сделать ваши напоминания общими, чтобы всей семьёй выполнять задачи. Для этого войдите в созданный список и нажмите «Изменить» в правом верхнем углу, далее «Поделиться». Добавьте туда контакты тех, кому вы хотите отправить приглашение в свои напоминания. Теперь можно в режиме реального времени наблюдать кто что сделал 🙂
Добавьте туда контакты тех, кому вы хотите отправить приглашение в свои напоминания. Теперь можно в режиме реального времени наблюдать кто что сделал 🙂
Siri в действии
Вот тут наконец-то пригодится Siri! Скажите ей: «Напомни забрать вещи в 7 вечера». Ассистент создаст напоминание. А ещё можно попросить напомнить позвонить кому-нибудь: «Напомни позвонить бабушке в 12 часов дня завтра». При появлении уведомления, можно будет просто нажать на него, и совершится звонок.
К слову, раз уж мы вспомнили про Siri: а вы знали, что FineScanner и TextGrabber поддерживают голосовые команды Siri? Если нет, то вот здесь читайте о голосовых командах в FineScanner, а здесь о командах в TextGrabber.
Напомнить перезвонить
Вам позвонили в неподходящее время? Тапните «Напомнить» над кнопкой сброса звонка, и автоматически создастся напоминание о перезвоне. Оповещение сработает по умолчанию через час.
Android-совет. Напоминания
Так как на разных смартфонах и версиях Android установлены свои приложения — напоминалки, то давайте взглянем на продукт от Google. Напоминалка является частью «гугловского» календаря. Google Reminders станет хорошим дополнением для него, и вы не забудете о всяких мелочах.
Напоминалка является частью «гугловского» календаря. Google Reminders станет хорошим дополнением для него, и вы не забудете о всяких мелочах.
Единственное, у напоминаний от Гугла есть довольно странная особенность: поставить напоминание можно только на другую дату, то есть не раньше, чем завтрашний день. Напомнить себе купить молока в магазине вечером не получится.
Чтобы создать напоминание откройте Google Календарь и нажмите красный плюсик в правом нижнем углу, далее тапните «Напоминание». Введите событие или элемент, о котором вы хотите себе напомнить, и щёлкните по нему. Выбираем время: это может быть конкретное время или весь день.
Напоминания от Гугла будут откладываться до тех пор, пока вы не отмените его или не отметите выполненным.
ABBYY-совет. Размер шрифта в TextGrabber iOS
В настройках ABBYY TextGrabber iOS есть одна функция, на которую вы могли не обратить внимания, но она его заслуживает. Заключается она в изменении размера шрифта в сохранённых заметках TextGrabber. Настройка может понадобиться, если, например, вы изучаете свои заметки в TextGrabber в транспорте. При тряске на дороге удобнее читать более крупный шрифт.
Настройка может понадобиться, если, например, вы изучаете свои заметки в TextGrabber в транспорте. При тряске на дороге удобнее читать более крупный шрифт.
Так вот, перейдём к делу:
- Нажмите на кнопку меню в нижнем левом углу на экране камеры
- Тапните на шестеренку в верхнем левом углу
- Нам нужен раздел «Размер шрифта»
- Открываем, выбираем нужный размер
- Читаем заметки комфортно в TextGrabber!
Приложение недели. Groovo
Ролики, созданные с Groovo, длятся всего полминуты. Но этого достаточно, чтобы передать настроение и удивить подписчиков.
Приложение превращает фото или видео в кадр из клипа к танцевальному хиту. Обычный портрет или съёмка деревьев из окна машины выглядят как шедевр современного искусства — благодаря состаренным фильтрам, глитчам и прочим несовершенствам.
Попробуйте загрузить видео скользящих по стеклу капель, наложите фильтр с эффектом мерцающего лампового телевизора и низкие биты — и у вас получится собственный медитативный ролик, который можно смотреть бесконечно. Залипание гарантированно!
Залипание гарантированно!
Качайте Groovo на iOS и Android.
That’s all, folks! Увидимся в следующем выпуске!
Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузереСперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer- Для установки Font Installer перейдите по адресу: https://www.figma.com/downloads/
- Справа выберите нужную операционную систему. Windows или MacOs и скачайте приложение.
- Установите приложение Font Installer и все шрифты с вашего компьютера будут отображаться в браузерной версии Figma.
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:- Montseratt
- Open Sans
- Raleway
- Roboto
- Noto sans
- Ubuntu
- Oswald
- Rubik
- Bebas Neue
- Pt sans
- Pt serif
- Playfair display
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
P.S. Если хотите получить практический бонусный урок по быстрому созданию дизайна сайта в фигме, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
Шрифты | MediBang Paint
MediBang Paint снабжена бесплатными облачными шрифтами.
※Вы можете использовать их для коммерческих проектов.
※Для доступа к шрифтам требуется интернет-соединение.
-
CC-WildWords
-
Alpha Echo
-
Armalite-Rifle
-
Boston-Traffic
-
Carbon Type
-
Edo
-
Heavy Data
-
Helsinki
-
Know Your Product
-
Lilac Malaria
-
Major Snafu
-
Nervous Rex
-
Quick End Jerk
-
Umbrage
-
Underwood Champion
-
VIRGO 01
-
Whitehall
-
Xenophone
-
yukarimobile
-
zero zero is
Бесплатная регистрация дает вам возможность пользоваться всеми возможностями MediBang. com и MediBang Paint’s.
com и MediBang Paint’s.
20+ лучших шрифтов для видео и изображений: Часть I
Я не хочу хвастаться, но у нас есть одни из лучших дизайнеров мира, создающие видео шаблоны для наших пользователей Rocketium. Я пригласил их выпить пива и побудил рассказать о своих любимых и популярных шрифтах для создаваемых ими шаблонов. Вот первая часть основного списка лучших шрифтов для видео и изображений.
Так что продолжайте, добавьте это в закладки, поделитесь им со своей командой дизайнеров и, конечно же, дайте мне знать, если ваш самый понравившийся шрифт не подошел.Да, я могу просто добавить его в следующий список!
Psst .. кстати, ВСЕ шрифты, указанные ниже, доступны вам по умолчанию в Rocketium. И шрифты мы загружаем тоже по запросу! Наши конкуренты * очень * завидуют этому.
10 из 25 лучших шрифтов для ваших видео и изображений:
1.
 Бебас Шрифт Bebas
Бебас Шрифт BebasBebas — это бесплатный отображаемый шрифт для заголовка, подписи и заголовка, разработанный Ryoichi Tsunekawa. Это бесплатный шрифт.Это означает, что вы можете бесплатно использовать шрифт в своих коммерческих или некоммерческих произведениях.
Купите шрифт здесь.
2. Арка Майора
Источник: hanken.coArca Majora — простой шрифт, разработанный Альфредо Марко Прадилом, профессиональным дизайнером из Дубая, ОАЭ. С острыми подсказками и жирным шрифтом вы можете использовать этот шрифт для эффективной коммуникации в видеороликах вашего бренда, особенно для всех ваших промо-роликов и видеорекламы.
Купите шрифт здесь.
Rocketium — это пакет творческой автоматизации с более чем 170 вариантами шрифтов, которые вы можете использовать в своих видео и изображениях!
3.Гилрой Болд
Семейство шрифтов Gilroy Gilroy Bold является частью семейства Gilroy, созданного Радомиром Тиньковым, графическим и веб-дизайнером из Софии, Болгария.
Купите шрифт здесь.
4. Helvetica
Источник: MyFonts.comHelvetica был разработан Максом Мидингером в 1957 году. Он назвал оригинальный шрифт Neue Haas Grotesk. На несколько лет вперед, и в 1983 году D. Stempel AG и Linotype изменили дизайн Neue Helvetica.
Купите шрифт здесь.
5. Sonder Sans
Sonder sansРазработанный Эндрю Херндоном, графическим дизайнером из США, Sonder представляет собой исследование винтажных надписей.Идеально подходит для логотипов, рекламы и заголовков.
Купите шрифт здесь.
6. Робото
Источник: 1001fonts.comРазработанный Кристианом Робертсоном, Roboto задает жесткий ритм, который обеспечивает более естественный ритм чтения. Хотя формы в основном геометрические, этот шрифт отличается дружелюбными и открытыми изгибами.
Купите шрифт здесь.
7. Лато
Источник: 1001fonts.com Лато в переводе с польского означает «лето». Это семейство шрифтов было разработано летом 2010 года дизайнером из Варшавы Лукашем Дзедзичем.
Если вы хотите изобразить чувство тепла, приправленное стабильностью и серьезностью, вы можете включить Лато в видеоролики о своем бренде. Купите шрифт здесь.
8. Зыбучие пески
Источник: 1001fonts.comДизайн: Эндрю Паглинаван. Он разработал этот шрифт для отображения, но также сохранил его достаточно разборчивым, чтобы использовать его в небольших размерах.
Купите шрифт здесь.
9. Cutive Mono
Источник: 1001fonts.comРазработанный Верноном Адамсом, Cutive основан на ряде классических шрифтов для пишущих машинок, в которых старые шрифты снова появляются в виде веб-шрифтов, которые полезны для добавления символов в основной текст, а также в больших размерах для заголовков и отображать.
Купите шрифт здесь.
10. Проксима Нова
Источник: www.marksimonson.comРазработанный Марком Симонсоном, Proxima Nova устраняет разрыв между такими шрифтами, как Futura и Akzidenz Grotesk.
Купите шрифт здесь.
Часть 2 этого списка появится в ближайшее время.
Как выбрать подходящий шрифт для моего дизайна?
Существует так много вариантов шрифтов, что мы чаще всего не понимаем, какой шрифт выбрать для своего дизайна и, в конечном итоге, для своего бренда.Шрифт является неотъемлемой частью любого дизайна и придает дизайну индивидуальность. В конце концов, лучшие шрифты — это те, которые больше всего нравятся клиентам. Те, которые привлекают внимание к вашему дизайну. Здесь помогает A / B-тестирование.
Вы должны повторить свой дизайн, используя разные шрифты, и посмотреть, какой шрифт больше привлекает вашу аудиторию. Здесь может помочь творческая автоматизация. Вы можете легко выполнить итерацию основного видео или изображения с разными шрифтами одним нажатием кнопки, используя творческую автоматизацию Rocketium.
Следующая статья
Отображение рабочего процесса: руководство для начинающих
25 лучших бесплатных шрифтов, которые используют видеоредакторы в 2020 году
Давайте поговорим о бесплатных шрифтах для ваших видеопроектов.
Как видеоредактор, вы понимаете, что все — от ваших спецэффектов до ваших текстов — должно быть на высоте, чтобы родился настоящий шедевр.
Тексты имеют решающее значение для вашего визуального повествования, потому что они значительно облегчают вашим зрителям понимание сообщения, которое вы передаете.
На серверной части шрифты — это элементы, которые придают вашим текстам индивидуальность и эмоции, которые они несут, способствуя общему художественному качеству ваших видео.
Но что происходит, когда ни Arial , ни Harrington недостаточно, чтобы изобразить эмоции, которыми вы хотите поделиться в своих текстах? В таких ситуациях вы всегда можете воспользоваться бесплатными шрифтами!
Здесь мы расскажем о 25 лучших бесплатных шрифтах для видео, доступных сегодня, и о том, как добавить их в программу для редактирования видео.
Вы также получите несколько советов по выбору правильных шрифтов, а также заметную разницу между шрифтами и гарнитурами.
Все перечисленные семейства шрифтов предоставляются в соответствии с лицензией Open Font License . Это означает, что вы можете использовать их как в личных, так и в коммерческих целях. Только не пытайтесь перепродавать эти шрифты за свои!
С учетом всего сказанного, давайте приступим к делу!
АрвоArvo — это группа шрифтов с засечками, предназначенная не только для видео, но и для печатных материалов.Эти типы шрифтов отлично подходят для создания видеопрезентаций и других формальных визуальных иллюстраций.
Пример шрифта Arvo на видео Oleo Script
Семейство шрифтов Oleo Script больше связано с художественным оформлением. Это особенно удобно, когда требуются эффекты живописных и случайных надписей. Таким образом, его можно использовать для создания веселых праздничных видеороликов.
Это особенно удобно, когда требуются эффекты живописных и случайных надписей. Таким образом, его можно использовать для создания веселых праздничных видеороликов.
Пример Oleo Script в видео Allerta Stencil
Allerta Stencil изначально был разработан для использования в вывесках.Тем не менее, он стал популярным среди видеоредакторов благодаря своим смелым геометрическим особенностям.
Видимые стыки в шрифтах Allerta имеют уникальную техническую атмосферу.
Пример шрифта Allerta Stencil на видео Cunia
Cunia — это шрифт без засечек со слегка изогнутыми краями. Благодаря своему дизайну он подходит для нескольких целей отображения, включая логотипы, заголовки, ярлыки и многое другое.
Благодаря своему дизайну он подходит для нескольких целей отображения, включая логотипы, заголовки, ярлыки и многое другое.
Пример шрифта Cunia на видео Bevan
Bevan — это оцифрованная форма традиционного шрифта с засечками, разработанного Генрихом Йостом в 1930-х годах.Когда он используется в рекламных видеороликах, он, как правило, передает ощущение срочности.
Пример шрифта Bevan на видео Paytone One
Paytone One имеет слегка непринужденную и артистичную атмосферу вокруг него с его большой круглой чашей и наклонными ножками.
Благодаря своим сильным и толстым штрихам, Paytone One также хорошо работает, когда используется для передачи сильного позитивного сообщения.
Пример шрифта Paytone One в видео Монтсеррат
Montserrat — это семейство шрифтов без засечек с упрощенным дизайном.Это делает его подходящим для видео, сделанных для официальных целей.
Пример шрифта Montserrat на видео Khand
Khand — это набор компактных монолинейных шрифтов с открытыми счетчиками. Из-за того, что кханд изначально использовался в дисплейной типографике, его лучше всего использовать жирным шрифтом.
Из-за того, что кханд изначально использовался в дисплейной типографике, его лучше всего использовать жирным шрифтом.
Пример шрифта Khand на видео Oswald
Oswald — это модификация классического шрифта без засечек «Альтернативная готика».Персонажи Освальда лучше подходят для стандартных цифровых экранов.
Пример шрифта Oswald на видео Raleway
Семейство шрифтов Raleway включает простые минималистичные шрифты San Serif. Это семейство шрифтов универсально благодаря своему упрощенному дизайну. Таким образом, его можно использовать в любом виде видео.
Таким образом, его можно использовать в любом виде видео.
Пример шрифта Raleway на видео Nixie One
По словам дизайнера Джованни Лемонад: «Этот шрифт представляет собой смесь неоновых трубок и печатной машинки: чистокровная смесь курицы и ананаса.”
Пример шрифта Nixie One в видео Josefin Sans
Josefin Sans — это элегантный геометрический шрифт San Serif с винтажным оттенком. Его простота позволяет адаптировать его к любому типу видео.![]()
Пример Жозефина Санса в видео Любимый королем
Это семейство шрифтов подходит для повествования благодаря своему оригинальному дизайну.Он довольно компактен, что позволяет ему помещаться в небольших помещениях.
Пример шрифта Loved by the King на видео Gochi Hand Модель
Gochi Hand создана по образцу почерка девочки-подростка. Его рукописный стиль придает ему индивидуальность, а его текстовая строка спонтанна, но при этом прочна и последовательна. Все это придает ему выразительную ауру, что делает его подходящим для повествования.
Все это придает ему выразительную ауру, что делает его подходящим для повествования.
Пример ручного шрифта Gochi на видео Amatic
Amatic — простой, но элегантный шрифт, нарисованный от руки.Его можно использовать как для создания заголовков, так и для небольших тиражей текста.
Пример Amatic SC на видео Sacromento
Sacromento стоит на тонкой грани между повседневным и официальным стилями надписей середины 90-х годов. Это монолинейный, полусвязанный шрифт, вдохновленный писателями 1950-х и 1960-х годов.
Это монолинейный, полусвязанный шрифт, вдохновленный писателями 1950-х и 1960-х годов.
Sacromento несложно увидеть в безупречно художественном дизайне.
Пример шрифта Sacramento на видео VT323
VT323 — явно семейство шрифтов, подходящих для контента в техническом стиле.Если вы ведете бизнес в технологической нише или просто хотите добавить цифровой атмосферы в свой контент, то VT323 может вам подойти.
Пример шрифта VT323 на видео Special Elite
Шрифт Special Elite имеет намеренно потрепанный олдскульный дизайн, который придает ему странное винтажное военное ощущение. Этот тип шрифтов сияет в видеороликах о стиле жизни.
Этот тип шрифтов сияет в видеороликах о стиле жизни.
Пример шрифта Special Elite на видео Text Me One
Text Me One — это однострочный шрифт, который исследует форму открытых счетчиков и несоединяющихся линий.Он имеет игривый дизайн и подходит для повседневных надписей.
Пример шрифта Text Me One в видео Hansief
Hansief — это семейство жирных шрифтов без засечек. Его стиль вдохновлен винтажем, и каждый персонаж уникален и богат.
Пример использования гарнитуры Hansief в видео Lato
Это семейство без засечек. Lato — это польский термин, означающий «лето», поэтому его индивидуальность — это теплота, украшенная смелостью и стабильностью.
Пример использования гарнитуры Lato в видео Bebas
Семейство Bebas состоит из полужирных шрифтов, подходящих для подписей, заголовков и заголовков.
Пример использования гарнитуры Bebas в видео Quicksand
Quicksand — это семейство шрифтов без засечек со слегка закругленными краями. Он предназначен для демонстрации, но может использоваться и в небольших размерах.
Пример использования гарнитуры Quicksand в видео Trade Winds
Trade Winds — это полная доза энергии приключений. Его свежий, но смелый дизайн делает его подходящим для веселых, случайных заголовков, подписей и заголовков.
Пример использования гарнитуры Trade Winds в видео Museo Moderno
Museo Moderno изо всех сил старается объединить энергию современной и исторической типографики в одном уникальном шрифте.По сути, он был разработан, чтобы представить новую идентичность Музея современного искусства Буэнос-Айреса.
Пример использования Museo Moderno в видео
В чем разница между шрифтами и гарнитурами
Если вы внимательны, то заметили, что мы много раз использовали термины «шрифты» и «семейство шрифтов», а «гарнитуры» упоминали всего несколько раз.
Это связано с тем, что мы предположили, что вы новичок в редактировании видео и более знакомы с термином «шрифт.”
Но действительно, то, что некоторые люди называют «шрифтом», на самом деле является «гарнитуром».
| Шрифт | Шрифт |
| Times New Roman | Times New Roman Обычный |
| Times New Roman полужирный | |
Например, Times New Roman не является шрифтом.Это шрифт. Однако под этим шрифтом вы найдете различные варианты, такие как Regular, Italic, Bold, и т. Д. . Это шрифты.
По сути, a ypeface относится к семейству связанных шрифтов, а шрифт относится к уникальному члену o f гарнитуру.
Советы по выбору шрифта для видео
Прежде чем вы выберете этот привлекательный шрифт, вам нужно знать, действительно ли он подходит для вашего видео.Вот несколько советов, которые помогут вам выбрать лучшие шрифты.
Убедитесь, что данные доступны для чтения
Хотя вы хотите выбрать шрифт, соответствующий вашему настроению или характеру, важно, чтобы он был удобочитаемым. Это потому, что основная цель ваших текстов — помочь зрителям понять ваше сообщение, а они не смогут этого добиться, если они с трудом читают ваши тексты!
Убедитесь, что оно соответствует типу видео, которое вы делаете
Например, использование шрифта типа Oleo Script для официальных презентаций — не лучшая идея из-за его яркого стиля.Вам понадобится что-то простое и смелое, например, Арво.
Вам необходимо использовать шрифт, который соответствует типу контента, который вы создаете в данный момент.
Позже мы рассмотрим конкретные шрифты для конкретных видео.
Используйте универсальные гарнитуры, когда вы застряли
В ситуациях, когда вы не совсем уверены, какой шрифт подходит для визуального стиля вашего видео, вам следует использовать универсальные шрифты, такие как Raleway и Bebas.
Подумайте, хорошо ли выглядят шрифты в этих гарнитурах с разным весом, например, обычный , курсив, и полужирный . Вы также можете подумать, хорошо ли они смотрятся в разных размерах.
Избегайте использования слишком большого количества шрифтов
Шрифты можно комбинировать. Однако использование слишком большого количества комбинаций шрифтов в одном видео может сделать вас невежественным и непрофессиональным. В большинстве случаев меньше — больше .
Типы гарнитур
По сути, существует пять типов гарнитур, включая Serif, San Ser , if, Display, Script и Mono-spaced.
Как правило, шрифты с засечками и без засечек используются как для основного текста, так и для заголовков (заголовков, текстов логотипов и т. Д.). Гарнитуры Script и Display в основном используются для заголовков. Однотонные шрифты изначально предназначались для пишущих машинок, но теперь используются также для основного текста и заголовков.
Лучшие гарнитуры для разных видеоТеперь давайте разберемся, какие шрифты лучше всего подходят для определенных видео.
Давайте воспользуемся приведенной ниже таблицей, чтобы выделить 25 перечисленных нами шрифтов в зависимости от их пригодности.
| Формальное видео | Повседневное, простое и универсальное | Художественное / креативное |
| Арво Бебас Пэйтон Освальд | Монтсеррат Ханд Лато Сценарий Олэвэй Никси Уан 904 Жозефина Санс, любимая рукой короля Гочи Amatic Sacromento Special Elite VT323 Text Me One Quick Sands Trade Winds Museo Moderno |
Как добавить собственный шрифт в видео
Скачав бесплатные шрифты для вашего видео, как вы их используете ?.
Мы продемонстрируем этот процесс с помощью Animotica, нашего программного обеспечения для редактирования видео. Animotica — это простой в использовании многофункциональный видеоредактор, подходящий как для новичков, так и для профессионалов. Загрузите его здесь.
Если вы скачали и установили программное обеспечение, давайте приступим к добавлению пользовательских шрифтов в ваше видео.
Шаг 1. Зайдите в настройки и откройте окно поискаВ поле поиска введите Шрифт. Появится всплывающее окно.Из списка выберите Font Settings .
Вы должны попасть в окно, показанное ниже.
Шаг 2. Импортируйте шрифт (ы)Во-первых, из списка семейств шрифтов, который есть в первом разделе, загрузите предпочитаемый шрифт (он поставляется в виде zip-файла, содержащего все доступные шрифты). Откройте zip-файл и извлеките его.
Затем выберите все шрифты в папке, кроме документа OFL. Вы можете выбрать их сразу, удерживая кнопку управления и нажимая на каждую из них.
Вы можете выбрать их сразу, удерживая кнопку управления и нажимая на каждую из них.
Выбрав их, удерживая кнопку «выбрать», перетащите шрифты на значок настроек.
Вы попадете в окно настроек. НЕ отпускайте кнопку, пока не перетащите шрифты в «поле шрифтов», как показано ниже.
Подождите несколько секунд, пока загрузятся шрифты. Вы можете использовать поле поиска, чтобы узнать, успешно ли вы их загрузили.
Animotica уже открыта в вашей системе, пожалуйста, закройте и снова откройте ее, чтобы отобразить новый шрифт.
Шаг 3. Откройте Animotica и загрузите файлы проектаОткройте Animotica и выберите New Project . В новом окне нажмите Добавить видео / фото.
Выберите Добавить видео или фотоклип , перейдите туда, где вы сохранили файлы, выберите их и нажмите Открыть .
Теперь тебе есть о чем написать. Давай получим наши новые шрифты!
Шаг 4: Найдите и используйте свои новые шрифты! Нажмите кнопку Добавить и выберите Добавить текст. Введите текст и после этого нажмите кнопку X .
На нижней панели нажмите Font и перейдите к опции Font . Теперь вы можете прокручивать вверх или вниз, пока не найдете и не выберете импортированные шрифты.
Вуаля! Вы только что добавили новый шрифт!
Кроме того, вы можете внести другие изменения, чтобы оживить ваши тексты, такие как движение, стиль, смешивание и т. Д.
Не стесняйтесь редактировать видео или продолжить его сохранение.Это ваш вызов!
ЗаключениеВ Интернете есть несколько бесплатных шрифтов для видео. Но те, которые мы перечислили, понравились нам больше всего. Надеемся, они вам тоже пригодятся.
Сообщите нам о любых бесплатных шрифтах, которые вы использовали в прошлом, которые мы могли пропустить, и мы будем рады их проверить!
Вам также может понравиться:
Топ 14 бесплатных видео и аудио сайтов
Как добавить крутые анимированные тексты в видео в Windows 10
Как бесплатно записать экран в Windows 10
видео шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Вход в систему
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры 906
Cool
Fun
Retro
Modern
80s
Логотип
Pixel
92 RRПлакат
Nintendo
Игра
Музыка
Techno
Журнал
Чистый
Цифровой
Аркада
Растровое изображение
Дисплей
Сильный
Блог
Брендинг
Dj
Флаер 9002 9067 9002 9067 9002 9067 3
Игровой
Геометрический
Читаемый
Серьезный
Скорость
Квадратный
Квадратный
Квадратный
8 бит
8 бит
Блок
- Популярные
- В тренде
- Новейший
- Имя
- 1
- 2
- Далее
- 67 Популярные коммерческие шрифты Шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
- Хорошо ли он выглядит с разным весом, например полужирным шрифтом, курсивом или обычным шрифтом ?
- Хорошо смотрится в разных размерах?
Связанные стили
Футуристический 9093
Коммерческое использование
Сортировать по
Для личного пользования Бесплатно
777. 4k загрузок
4k загрузок
100% бесплатно
435.1k загрузок
Personal Use Free
84565 загрузок
Личное использование Бесплатно
25373 загрузки
Личное использование Бесплатно
Bold158k загрузок
Personal Use Free
96608 загрузок
Личное использование Бесплатно
Курсив8440 загрузок
Для личного пользования Бесплатно
5324 загрузки
Личное использование Бесплатно
70440 загрузок
Для личного пользования Бесплатно
56380 загрузок
Для личного пользования Бесплатно
16105 загрузок
100% бесплатно
3813 загрузок
100% бесплатно
56056 загрузок
Личное использование Бесплатно
2414 загрузок
100% бесплатно
1921 загрузок
От 1 до 15 из 29 Результаты
Еще больше стилей
30 бесплатных шрифтов для видеомаркетинга в 2019 году | Мэтью Джон
Лучшие шрифты 2019 года в видео Ознакомьтесь с 30 лучшими бесплатными шрифтами 2019 года, которые помогут вам выделиться в видеомаркетинге в социальных сетях.
Текстовые видео становятся все более популярными в социальных сетях благодаря тенденции, заданной поведением Facebook при просмотре видео без звука, и другим платформам, таким как LinkedIn, которые сейчас следуют этому примеру. Сегодня почти все издатели цифровых медиа (включая новостные каналы, такие как BBC, CNN и компании, занимающиеся чистым контентом, такие как BuzzFeed), прилагают все усилия, чтобы укрепить свое присутствие в социальных сетях с помощью коротких текстовых видеороликов, которые можно перекусить. Здесь важны шрифты или шрифты, которые вы используете в своих видео.Поскольку видео становится важным форматом доставки контента в Интернете (справка: видео — это новый HTML-код Бенедикта Эванса), важно обеспечить, чтобы видеоконтент стал отличным местом, чтобы помочь сформировать мнение о вашем бренде и выбрать правильный шрифт. будет играть очень важную роль в обеспечении соответствия вашего бренда видео.
Несколько недель назад я наткнулся на статью Музли о 30 лучших бесплатных шрифтах, которые стоит попробовать в 2019 году. Вы можете найти статью здесь. Это была отличная коллекция шрифтов, и я подумал, что было бы здорово попробовать их в различных контекстах видеомаркетинга в социальных сетях для вашего бренда. Вот они:
Вы можете найти статью здесь. Это была отличная коллекция шрифтов, и я подумал, что было бы здорово попробовать их в различных контекстах видеомаркетинга в социальных сетях для вашего бренда. Вот они:
Morganite — это семейство шрифтов, разработанное Раджешем Раджпутом.Как прекрасно проиллюстрировал создатель на странице шрифтов, различные стили шрифта охватывают большинство вариантов использования, которые могут возникнуть для бренда или компании, от заголовка плаката в социальных сетях до текста листинга брошюры. Скачать шрифт можно здесь — ссылка. Давайте посмотрим, как Morganites разыгрывается на видео:
Используется шаблон анимированной графики: Fashion Statement Из всех экранных шрифтов этот рисованный шрифт является чем-то очень уникальным, связанным с винтажным и классическим стилями.Честно говоря, мы всегда слышим игру циркового оркестра, глядя на шрифт The Circus Display. Этот грубый шрифт, разработанный 24Design Studios, обладает сильной харизмой, привлекательной для аудитории. Выпускается в двух разных стилях (обычный и полосатый), что дает возможность свободно редактировать степень своей «винтажности». Шрифт подойдет для любых целей: от логотипов, этикеток, постеров до веб-дизайнерских проектов и баннеров.
Выпускается в двух разных стилях (обычный и полосатый), что дает возможность свободно редактировать степень своей «винтажности». Шрифт подойдет для любых целей: от логотипов, этикеток, постеров до веб-дизайнерских проектов и баннеров.
Arkipelago, от Насира Удина , шрифт с влажной краской кистью, имеющий традиционную атмосферу с несовершенным почерком.Он содержит дополнительные альтернативные буквы и несколько лигатур, чтобы ваши рисунки выглядели еще более естественно написанными от руки.
Использован шаблон анимационного дизайна: Beauty Routine Tradesmith — это новый винтажный шрифт от 1871 Project. Этот шрифт представляет собой идеальный баланс винтажного и индустриального с квадратными символами и скошенными углами — подходит для сочетания с другими шрифтами для создания аутентичного брендинга, логотипов, замков и многого другого. Он включает в себя 4 стиля: обычный, круглый, грубый и штамп, что означает, что вы сможете получить идеальный персонаж, который нужен вашему проекту.
Colus — это бесплатный дисплейный шрифт, дизайнер которого Стэн Парталев вдохновился каменными и деревянными резными буквенными надписями. Обладая классическим внешним видом и зрелыми характеристиками, это семейство шрифтов подходит для впечатляющих заголовков, ярких логотипов и красивых вывесок.
Использован шаблон анимационного дизайна: Self Help CaptionColorTube — первый БЕСПЛАТНЫЙ цветной * шрифт от Ивана Филипова. Он начал работать над ним через несколько лет после создания Multicolore.Гарнитура построена по геометрическим принципам. Также обратите внимание, что не все окончания или пересечения следуют логике «наложения цветов» — поскольку Иван сам говорит, что он внес некоторые изменения, чтобы сделать их более привлекательными. На данный момент ColorTube поддерживает базовый набор латинских символов.
* Для правильной работы ColorTube требуется Adobe CC 2018, поскольку цветной шрифт и цветные шрифты не поддерживаются в Typito. Однако мне не удалось заставить шрифт работать с Adobe CC. Я обновлю изображение с помощью предварительного просмотра видео, когда оно заработает.На данный момент вы можете найти превью изображения ColorTube.
Однако мне не удалось заставить шрифт работать с Adobe CC. Я обновлю изображение с помощью предварительного просмотра видео, когда оно заработает.На данный момент вы можете найти превью изображения ColorTube.
Briberra — это рукописный шрифт, который содержит стилистические альтернативы и росчерки, которые помогут создать ваш собственный индивидуальный дизайн. Вы можете использовать этот шрифт для цитат, дизайна футболок, брендинга и многих других проектов. Этот шрифт содержит многоязычные символы, поддерживает PUA и доступен в форматах OTF и TTF.
Использованный шаблон анимационного дизайна: Traveler’s Pick Рукописный шрифт Aloja был нарисован Иевой Мезуле и собран Кришьянисом Мезулисом.Шрифт Aloja можно использовать для — больших заголовков, мероприятий, плакатов, приглашений и веб-сайтов, поскольку существует также версия .woff. Его легко читать, он свежий и легкий. Каждая буква нарисована вручную тонкой кистью на акриловой бумаге, что делает шрифт визуально уникальным. Игривая буква подпрыгивает, выделяя ее из толпы.
Игривая буква подпрыгивает, выделяя ее из толпы.
Cunia — это шрифт без засечек со слегка закругленными углами, разработанный Алехо Бергманном.Он содержит все заглавные буквы, цифры и символы. Этот шрифт идеально подходит для различных целей отображения, включая логотипы, значки и ярлыки, заголовки и баннеры, принты и многое другое.
Использованный шаблон анимационного дизайна: Stencil HighlighterВ 2017 году Флориану Карстену было поручено модифицировать шрифт Space Mono с открытым исходным кодом Colophon. Результатом стал Space TIC, трехкратная пропорциональная версия оригинального Space Mono, которая оказалась сплошным шрифтом дисплея.Позже Space TIC был дополнен текстовой версией с одинарным весом (Space TIC Text), которая создала основу для Space Grotesk. Space Grotesk поддерживает набор символов Latin Extended-A и несколько функций OpenType.
Использован шаблон анимированной графики: Executive Pro Horizon — это новый бесплатный скриптовый шрифт от магазина TJ Creative. Это новый свежий шрифт ручной работы с аутентичным естественным обводом. Очень подходит для поздравительных открыток, рекламных материалов, цитат, плакатов и рекламы.
Это новый свежий шрифт ручной работы с аутентичным естественным обводом. Очень подходит для поздравительных открыток, рекламных материалов, цитат, плакатов и рекламы.
Коллекция шрифтов Buckwheat SVG , , созданная Томом Чалки, включает три уникальных шрифта Opentype SVG с полностью раскрашенным вручную многоязычным набором символов с высококачественными и аутентичными встроенными текстурами, без дополнительных работ! Как и настоящая краска, текстуры прозрачные, что усиливает общий эффект. Используемый шаблон анимированной графики
: Linear Fusion TitleFree Fat Font был создан Томом Ниссинком, и это именно то, что вы ожидали.Это жирно и бесплатно. Этот шрифт имеет очень большой вес и много уникальных символов. Идеально подходит для крупных заголовков, рекламы, этикеток, упаковки и всего, что требует впечатляющего шрифта. Он также содержит многоязычные символы для повышения удобства использования.
Используемый шаблон анимированной графики: DIY ChicПодсток — последнее винтажное творение от 1871 Project. Этот шрифт представляет собой уникальный взгляд на старинные засечки с множеством интересных символов, которые выделят ваш дизайн.Он включает в себя 3 стиля: обычный, грубый и круглый, поэтому вы сможете точно соответствовать стилю вашего проекта.
Использован шаблон анимированной графики: Wedding CreditsСемейство закругленных шрифтов Finland Rounded от Craft Supply Co. было создано с нуля с собственной структурной логикой: сочетание чистой геометрии и оптического баланса. Семейство шрифтов Finland Rounded включает 6 стилей: обычный, курсив, тонкий, тонкий курсив, полужирный, полужирный курсив. Благодаря сочетанию различных стилей, Финляндия Rounded Font Family подходит для логотипов, поздравительных открыток, названий книг, цитат, плакатов, брендов, канцелярских товаров и т. Д.
Использован шаблон анимированной графики: Fitness GuidelineКоллекция акриловых шрифтов для рук , , созданная Томом Чалки, включает четыре шрифта SVG с полностью раскрашенным вручную многоязычным диапазоном глифов с реалистичными и высококачественными текстурами. Текстуры точно , как они появляются в изображениях предварительного просмотра (никаких дополнительных действий не требуется!).
Используемый шаблон анимированной графики: CNN OutroSerico — бесплатный шрифт в стиле каллиграфии от Стефано Джилиберти.Он имеет 390 символов и многоязычный.
Источник изображения: http://sf.co.ua/id20999. Используемый шаблон анимированной графики: Travel StencilКоллекция шрифтов Bobby Jones , , созданная Томом Чалки, содержит 16 причудливых вручную созданных шрифтов, источающих индивидуальность, спелых и готовых занять центральное место в различных творческих и веселых дизайнерских проектах. Если вы хотите привлечь к себе внимание рекламной кампанией, дизайном логотипа, одеждой, печатными бланками и прочими хорошими вещами, не волнуйтесь — Бобби позаботится о вас.
Используемый шаблон анимированной графики: BuzzFeed SpecialPuzzled, от Дмитрия Чиркова — это современный модный шрифт, который был тщательно написан с плавными изгибами, чтобы создать шрифт, который является полностью отличительным и оригинальным. Он содержит полный набор строчных и прописных букв, большой диапазон знаков препинания, цифр и многоязычную поддержку. Идеально подходит для придания элегантности и неповторимости вашим творческим проектам.
Используемый шаблон анимационного дизайна: Intense TitleAnodina, созданный Стефано Джилиберти, представляет собой семейство шрифтов с человеческими чертами, но симметричным по своей сути.Он включает 5 начертаний от Extra Light до Extra Bold. Это семейство шрифтов отлично подходит для дизайна логотипов, плакатов, основного текста, заголовков и многого другого.
Источник изображения: AFP / Getty Images. Используемый шаблон анимированной графики: NowThis QuoteObject Sans — это современное семейство шрифтов, сочетающее в себе лучшие качества швейцарских неогротесков и геометрических шрифтов. Это многофункциональная рабочая лошадка, предназначенная для наилучшей работы в любом печатном и экранном контексте, включая дизайн логотипа, фирменный стиль, веб-сайты, упаковку, плакаты и заголовки; обычный вес тщательно настроен для основного текста небольшого размера.Шрифт доступен в 7 вариантах толщины, вертикальном и наклонном.
Источник изображения: CNN. Используемый шаблон анимированной графики: Lower Third SharpBripokus от Ahsancomp Studio — жирный сжатый трафаретный шрифт. Лучше всего использовать для плакатов, веб-заголовков, обложек книг, упаковки и других элементов дизайна, требующих ярких и ярких ощущений. Это обычный стиль.
Используемый шаблон анимированной графики: Music StencilHansief — жирный шрифт без засечек от Kautsar Rahadi. Он выполнен в ярком винтажном стиле и представлен в двух стилях — обычном и грубом.Этот шрифт отличается великолепными текстурами и наполнен уникальными персонажами. Есть также расширенные латинские символы для еще более широкого использования.
Используемый шаблон анимационного дизайна: Tasty LivingFriday Night — это совершенно новый бесплатный скрипт для подписи от Font Forestry. Это рукописный шрифт, созданный для множества различных приложений и стилей, позволяющий персонализировать ваши продукты. Вечер вторника отличается очень большими заглавными буквами для создания уникального фирменного стиля, который идеально подходит для свадебных приглашений, логотипов, одежды, декоративных цитат, принтов, бронирования лома и многого другого!
Источник изображения: VanityFair.Используемый шаблон анимированной графики: Wedding BellsMindfully — это фирменный шрифт от Sinikka Li, созданный для придания вашему тексту красивого каллиграфического вида. Каждое письмо было создано с большим вниманием и любовью. Если вы ищете элегантный, но симпатичный шрифт для таких проектов, как логотипы, напечатанные цитаты, пригласительные билеты, заголовки в социальных сетях, упаковка продуктов, плакаты и многое другое — этот шрифт идеально подойдет!
Использованный шаблон Motion Graphic: Smart HighlighterRustico — это новый бесплатный шрифт от Hustle Supply Co.Это жирный шрифт, состоящий только из заглавных букв, с аутентичной текстурой кисти и курсивом. Этот шрифт — отличный способ заявить о себе в одежде, брендинге, маркетинге и веб-дизайне, а также во многих других областях.
Используемый шаблон анимированной графики: Oblong RhythmAileron предоставляет бесплатные шрифты 16-го веса, опубликованные и предоставленные коллекцией TipoType Underground.
Источник изображения: инверсный. Используемый шаблон анимированной графики: Hexagone CreativeBig John Slim Joe — бесплатный шрифт без засечек с полезным, обычно необходимым контрастом между толстым John и Slime Joe, особенно в заголовках и дизайне плакатов.
Используемый шаблон анимированной графики: Ixigo TravelЗаявление об отказе от ответственности — это модульный дисплейный шрифт, доступный в двух вариантах: простой и классический. Он разработан Борисом Боневым и опубликован на Fontfabric.
Используемый шаблон анимированной графики: Star CastFixer — это тщательно продуманная система свободного многоуровневого шрифта от William Suckling. Он имеет в общей сложности 7 шрифтов, которые прекрасно сочетаются для создания жирных заголовков, брендинга, вывесок и т. Д. Он отлично подойдет вам, независимо от того, пытаетесь ли вы добиться чистого современного вида или даже традиционного винтажного стиля, что делает его невероятно универсальным. шрифт.Используемый шаблон
Motion Graphic: Tech Top 10Мэтью — генеральный директор и соучредитель Typito (Canva для видео) — онлайн-инструмента для создания видео для маркетологов, цифровых журналистов и медиа-компаний. Typito упрощает создание видеороликов для социальных сетей с помощью шаблонов анимированной графики в один клик.
Надеюсь, вам понравились 30 лучших шрифтов для видео. Сообщите Мэтью о других шрифтах, которые вы хотели бы видеть в видео в 2019 году.
8 лучших шрифтов для видео (плюс как найти лучшие видео шрифты)
Резюме : Пытаетесь найти лучшие шрифты для видео? Просмотрите список 8 лучших шрифтов для видео и узнайте, как выбрать лучшие шрифты для видео.
Видео было важным и известным способом поделиться своими идеями. Это необходимо для того, чтобы аудитория могла легко понять ваше видео. Для этого добавление текста к вашему видео — разумный выбор, а выбор правильного шрифта для вашего видео имеет большое значение.
По сравнению со шрифтами, используемыми в печати, видео шрифты сильно отличаются. Текст в видео виден только на короткое время, и аудитория должна уметь быстро его прочитать.
При создании видео большинство людей сталкивается с одной и той же проблемой: какой стиль шрифта лучше всего подходит для их видео? Как правильно выбрать шрифт для видео? Итак, в этом блоге мы делимся списком из 8 лучших шрифтов для видео и даем вам несколько советов по выбору лучших шрифтов для видео.Подписывайтесь на нас и получайте больше!
Также читайте: Лучший мем-шрифт, необходимый для создания самого забавного мема>
Часть 1 8 лучших шрифтов для видео
Ознакомьтесь с 8 лучшими шрифтами для видео, которые помогут вам выделиться из толпы.
Лучшие шрифты для видео 1. Helvetica
Этот шрифт, Helvetica, был разработан Максом Мидингером в 1957 году и быстро стал самым популярным шрифтом без засечек в мире. Сейчас это наиболее часто используемый шрифт в графическом дизайне. Без сомнения, Helvetica также может хорошо работать с видео.
Image Board: Лучшие шрифты для видео: Helvetica (Источник: myfonts.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 2. Cunia
Cunia, со слегка закругленными углами, является шрифтом без засечек. Этот шрифт идеально подходит для различных целей отображения, и он должен быть отличным выбором для видео шрифтов.
Image Board: Лучшие шрифты для видео: Cunia (Источник: pixelsurplus.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 3.Hansief
Hansief — жирный шрифт без засечек. Hansief отличается великолепными текстурами и наполнен уникальными персонажами.
Image Board: Лучшие шрифты для видео: Hansief (Источник: pixelsurplus.com)
Загрузите шрифт hre.
Лучшие шрифты для видео 4. Lato
Семейство Lato было разработано летом 2010 года, а Lato по-польски означает «лето». Если вы хотите показать чувство тепла, добавив немного стабильности и серьезности, вы можете включить Лато в свои видео.
Image Board: Лучшие шрифты для видео: Lato (Источник: 1001fonts.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 5. Roboto
Хотя Roboto имеет механический каркас, а формы в основном геометрические, он также отличается дружелюбными и открытыми изгибами.
Image Board: Лучшие шрифты для видео: Roboto (Источник: 1001fonts.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 6. Bebas
Bebas — бесплатный декоративный шрифт для заголовков, подписей и заголовков.Это бесплатный шрифт, и вы можете бесплатно использовать его в своем видео, будь то коммерческая или некоммерческая работа.
Image Board: Лучшие шрифты для видео: Bebas (Источник: fontsquirrel.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 7. Зыбучие пески
Хотя этот шрифт предназначен для отображения, он достаточно разборчив для использования в небольших размерах.
Image Board: Лучшие шрифты для видео: Quicksand (Источник: fontsquirrel.com)
Загрузите шрифт здесь.
Лучшие шрифты для видео 8. Gilroy Bold
Gilroy Bold принадлежит к семейству Гилрой. Шрифт Gilroy — это современный шрифт без засечек с геометрическими элементами. Gilroy идеально подходит для графического дизайна и любых дисплеев, а также для видео.
Image Board: Лучшие шрифты для видео: Gilroy Bold (Источник: fontsquirrel.com)
Загрузите шрифт здесь.
…
Надеюсь, вы сможете найти свой любимый, если нет, следуйте советам по выбору лучшего шрифта для видео, о которых мы поговорим дальше.
Часть 2 Советы по выбору лучшего шрифта для видео
Совет 1 для видео шрифтов Выбор: сохраняйте читабельность
>> Главный приоритет при выборе шрифта для видео — сделать его читабельным. Основная цель добавления текста к видео — помочь аудитории понять ваше видео. Текст в видео должен быть простым, аккуратным и разборчивым.
Совет 2 для видео шрифтов Выбор: сделайте его связным
>> Очень важно выбрать шрифт, поддерживающий визуальный стиль вашего видео.То, что вы выберете, должно казаться подходящим для контента, который вы хотите передать через видео.
Совет 3 по выбору шрифтов для видео. Выберите универсальный шрифт.
>> При выборе шрифта для видео вы должны спросить себя:
Выбранный вами шрифт должен хорошо выглядеть независимо от его размера, веса или цвета, потому что ваше видео можно просматривать на разных устройствах с разным размером экрана.
Совет 4 по выбору шрифтов для видео: избегайте использования слишком большого количества разных шрифтов
>> Когда дело доходит до выбора шрифтов для видео, чем меньше, тем лучше. Слишком много стилей шрифтов сделают ваше видео беспорядочным и даже непрофессиональным. Зрителям может быть сложно уловить важную информацию, которую вы хотите им передать.
Part 3 All-in-one Video Maker: встроенные различные бесплатные шрифты
Как правило, требуются усилия, чтобы найти подходящий шрифт, загрузить и использовать его в своем видео.Есть ли способ быстро найти лучшую находку для видео?
Просто попробуйте FlexClip, бесплатную и мощную программу для создания видео, чтобы создать свое видео с различными доступными шрифтами. С FlexClip вы можете найти свои любимые шрифты для своего видео и с легкостью применить их в своем проекте всего за несколько минут.
Image Board: Найдите лучший шрифт для видео в FlexClip
Кроме того, во FlexClip есть множество динамических текстовых анимаций. Вы можете выбирать из множества готовых анимированных текстовых эффектов с идеальной типографикой, поэтому вам не нужно начинать с нуля.Вводя собственные слова, заголовки или подписи, вы создадите выразительное видео с изысканной текстовой анимацией.
Между прочим, FlexClip — это мощный инструмент для создания видео, позволяющий создавать видео за считанные минуты без каких-либо навыков в дизайне видео. Попробуйте и узнайте больше!
Сэнди /Имеет 4-летний опыт профессиональной фотосъемки. Очень люблю записывать каждую деталь жизни. Она увлечена всем, что связано с производством видео, и любит изучать советы и рекомендации по этому поводу.
28 лучших пар шрифтов для ваших видео
При создании видео важна каждая мелочь. Текст играет важную роль в вашем видео, а вместе с ним цвет, размер и шрифт текста.
Поиск идеальной пары шрифтов для вашего видео может показаться сложной задачей, учитывая все доступные бесплатные шрифты. Мы собрали 28 отличных примеров того, как вы можете комбинировать шрифты в своем следующем видео-шедевре, вместе с действенными советами от Wave.видео дизайнеры. Все эти шрифты бесплатны и доступны в редакторе Wave.video.
Совет 1. Установите визуальную иерархию
При просмотре видео ваши зрители должны четко понимать сообщение, которое вы пытаетесь передать. Часто у вас есть только первые несколько секунд, чтобы привлечь их внимание. Это особенно актуально для историй в Instagram и видеорекламы.
Направляйте внимание зрителей на самое важное, увеличивая наиболее важную часть сообщения.Однако убедитесь, что не выделено слишком много элементов. В противном случае это сделает видео загроможденным и создаст ненужный визуальный «шум».
Отлично подходит для: выделения чисел, процентов, дат.
Пара шрифтов 1: Merriweather Sans + Abril Fatface
Merriweather Sans — это семейство малоконтрастных полуконденсированных шрифтов, которые легко читать при любом размере. Напротив, Abril Fatface был разработан для сильного присутствия на странице и привлечения внимания своими изгибами.Это тоже отлично подходит для названий.
Как это выглядит на видео:
Используйте эту пару шрифтов
Совет 2. Используйте шрифты контрастного размера
Еще один способ обеспечить визуальную иерархию в видео — использовать шрифты контрастного размера. Текст, который вы хотите выделить, должен быть значительно большего размера, чем остальная часть сообщения.
Например, в этом видео разница между двумя размерами шрифта составляет 50 пунктов. Это помогает нам установить иерархию и привлечь внимание к тому, что во фразе более важно.
Отлично подходит для: заголовков в видео
Пара шрифтов 2: Lato Italic + Montserrat Bold
Lato — это семейство шрифтов без засечек, созданное летом 2010 года польским дизайнером Лукашем Дзедзичем. «Lato» в переводе с польского означает «лето». Изящный и сбалансированный, Lato выглядит довольно «прозрачным» при использовании в основном тексте, но в то же время демонстрирует некоторые особенности оригинальности при использовании в больших размерах и шрифтах.
Montserrat предлагает отличную пару шрифтов для Lato.Чтобы сделать контраст еще более ярким, попробуйте выделить Лято курсивом и выделить Монтсеррат жирным шрифтом.
Как это выглядит на видео:
Используйте эту пару шрифтов
Пара шрифтов 3: Raleway + Oswald Bold
Raleway — это элегантное семейство шрифтов без засечек. Он отлично подходит как для обычного текста, так и для цифр. Освальд, с другой стороны, основан на классическом готическом стиле шрифта. Вместе они отлично подходят для текста на видео.
Как это выглядит на видео:
Используйте эту пару шрифтов
Пара шрифтов 4: Oswald Light + Limelight
Limelight — это интерпретация классического шрифта в стиле ар-деко.Этот стиль хорошо сочетается с периодом 1920-х годов, а также с фильмами, связанными с кино и театром.
«Более легкий» вариант Освальда хорошо сочетается с Limelight.
Как это выглядит на видео:
Используйте эту пару шрифтов
Совет 3. Назначьте отдельную «роль» каждому шрифту.
В видео каждая деталь, которую вы добавляете, должна иметь цель. Назначение определенной «роли» каждому шрифту облегчит вашим зрителям понимание видеосообщения.Например, вы можете использовать один шрифт для всех заголовков в видео, а другой — для основного текста.
С некоторыми шрифтами у нас уже есть четкая ассоциация в голове. Например, часто курсивные шрифты используются для имитации почерка. Или стильные шрифты пишущей машинки призваны напоминать фактический набор текста на старомодном устройстве.
Например, при обмене вдохновляющими цитатами используйте отдельный «рукописный» шрифт для имени автора. Это придаст вашим видео ощущение подлинности.
Отлично подходит для: визуальных цитат.
Пара шрифтов 5: PT Sans + PT Serif
В этой паре шрифтов PT Sans используется для основного текста, а мы используем PT Serif для имени автора. Обратите внимание, как даже варианты одного и того же суперсемейства шрифтов прекрасно работают вместе.
Попробуйте эту пару шрифтов
Пара шрифтов 6: Roboto Slab Bold + Open Sans Italic
Open Sans был разработан с нейтральным, но дружелюбным внешним видом и оптимизирован как для печати, так и для Интернета.Соедините этот шрифт с Roboto Slab, чтобы получить гладкий вид.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Совет 4. Совместите шрифт с засечками и без засечек
В типографике «без засечек» — это шрифт или гарнитура, не имеющая расширяющих элементов, называемых «засечками», в конце штрихов. Они часто используются для заголовков, а не для основного текста. Шрифты без засечек также получили широкое распространение для веб-копирования. На это есть простая причина: на экранах с низким разрешением мелкие штрихи могут быть трудночитаемыми или могут полностью исчезнуть.
Примеры шрифтов без засечек: Lato, Verdana, Helvetica, Tahoma и Lucida Grande (конечно, вместе со многими-многими другими).
Источник
Serif, с другой стороны, имеет все маленькие засечки и расширения в конце штриха. Вот несколько примеров шрифтов с засечками: Times New Roman, Arno, Courier и Garamond.
Когда вы соединяете шрифты, одно из основных правил — комбинировать шрифт без засечек со шрифтом с засечками. Таким образом они уравновешивают друг друга.
Пара шрифтов 7: Gravitas One + Monda
Gravitas One был разработан как крупный рекламный блок. Обратите внимание на контраст между его толстыми вертикальными линиями и очень характерными горизонтальными линиями. Лучше всего смотрится при использовании средних и больших размеров. Отлично подходит для видеообъявлений любого типа.
Попробуйте эту пару шрифтов
Пара шрифтов 8: Open Sans Light + Merriweather Light Italic
Чтобы придать видео новизну, попробуйте использовать разные варианты одного и того же шрифта.Вы можете попробовать сделать шрифт полужирным или курсивом.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Пара шрифтов 9: Ultra + Monserrat Bold
Сделайте контраст между двумя шрифтами еще более различимым, увеличив слово в Ultra.
Попробуйте эту пару шрифтов
Пара шрифтов 10: Georgia Italic + Roboto Condensed Italic
Классно. Отлично подходит для видеорекламы в таких отраслях, как розничная торговля и недвижимость.
Попробуйте эту пару шрифтов
Совет 5. Комбинируйте отдельные шрифты с нейтральными
Думайте о шрифтах как о людях. Если вы попытаетесь смешать двух людей с очень сильными характерами, это может стать ошеломляющим. Они оба будут играть слишком большую роль в этих отношениях, и конфликты неизбежны.
Это правило работает и для пар шрифтов. Когда вы пытаетесь объединить отдельный шрифт с большим количеством символов с таким же сильным, они могут конфликтовать и противоречить друг другу.Вместо этого выберите более нейтральный, спокойный шрифт. Это особенно хорошо работает, когда вы пытаетесь комбинировать каллиграфические или рукописные шрифты с обычными, простыми шрифтами.
Отлично подходит для: объявлений, видеорекламы, специальных предложений.
Вот несколько примеров.
Пара шрифтов 11: Montserrat + Dancing Script
Название Танцевального сценария говорит само за себя. Он был разработан для яркого, живого, игривого текста на видео. Сочетайте его с более сбалансированным Montserrat для законченного образа.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Пара шрифтов 12: Petit Formal Script + Roboto
Petit Formal Script был специально разработан для использования в Интернете. Несмотря на то, что его можно установить на 13 пикселей, убедитесь, что текст в видео различим. Petit Formal Script хорошо сочетается с Roboto.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Пара шрифтов 13: Damion + Archivo Black
Попробуйте эту пару шрифтов
Пара шрифтов 14: Oswald Bold + Damion
Обратите внимание, как курсивный Damion уравновешивается нейтральным Oswald Bold.Чтобы курсивный текст в вашем видео был хорошо читаем, сделайте его немного больше.
Попробуйте эту пару шрифтов
Пара шрифтов 15: Yellowtail + Oswald Bold
Yellowtail — это шрифт старой школы, восходящий к классическим гарнитурам 1930-х годов. Он составляет отличную пару с Освальдом Болдом.
Попробуйте эту пару шрифтов
Пара шрифтов 16: Yellowtail + Monserrat
Еще одна комбинация Yellowtail с более нейтральным шрифтом — Montserrat.Отлично подходит для стильной олдскульной рекламы и коротких видеороликов.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Пара шрифтов 17: Alegreya SC + Pacifico
Попробуйте эту пару шрифтов
Совет 6. Не используйте более двух шрифтов в одном видео
Когда дело доходит до сочетания шрифтов, есть одно золотое правило: чем меньше шрифтов вы используете, тем лучше. Другими словами, не пытайтесь собрать все модные шрифты, которые есть в вашем арсенале, в одном видео.Это испортит изображение и заставит его выглядеть загроможденным.
Правило остается в силе, даже если вы не применяете все разные шрифты к одному слайду в видео, а используете разные шрифты на разных слайдах. Убедитесь, что ваши шрифты и цвета в видео соответствуют друг другу. Так вашим зрителям будет проще и приятнее смотреть видео.
Отлично подходит для: любого видео
Пара шрифтов 18: Georgia Italic + Montserrat BoldПопробуйте эту пару шрифтов
Пара шрифтов 19: Tangerine + Raleway
Если вам нужно, чтобы текст в вашем видео передавал разные типы информации или имел разный вес, вместо использования разных шрифтов попробуйте использовать один и тот же шрифт, но разных размеров.Это поможет вам выделить в видео самое важное.
Как это выглядит на видео:
Попробуйте эту пару шрифтов
Пара шрифтов 20: Montserrat Bold + Tahu
В этом шаблоне видео у Tahu много «характеров», в то время как Montserrat — один из наших любимых нейтральных шрифтов. Чтобы действительно связать все видео вместе, попробуйте применить один и тот же цвет к текстовым сообщениям на разных слайдах.
Попробуйте эту пару шрифтов
Совет 7.Соедините шрифты одного стиля
Некоторые шрифты более универсальны и могут использоваться для любых целей. Другие имеют особый внешний вид. Мы можем связать их с определенной эпохой или целью.
Например, когда мы думаем о 1920-х годах, мы сразу представляем признаки, которые могли бы увидеть в фильме Гэтсби. Как это:
Источник
Было бы странно сочетать этот шрифт с чем-то более современным, пришедшим из совершенно другой эпохи.
Чтобы ваши видео выглядели единообразно, убедитесь, что вы используете шрифты одного стиля и внешнего вида. Если вы не уверены, хорошо ли они сочетаются, попробуйте использовать более нейтральный шрифт вместо одного из них. Вот несколько примеров.
Пара шрифтов 21: Oleo Script + Garamond
Эти шрифты в винтажном стиле сразу создают в видео атмосферу ретро.
Попробуйте эту пару шрифтов
Пара шрифтов 22: Raleway + Oswald
Простой, изящный и стильный, это идеальная пара шрифтов для объявлений, рекламных веб-семинаров и коротких информативных видеороликов в социальных сетях.
Попробуйте эту пару шрифтов
Пара шрифтов 23: Playfair Italic + Georgia
Попробуйте эту пару шрифтов
Совет 8. Если сомневаетесь, используйте разные стили одного и того же шрифта.
Иногда шрифтов слишком много , и вы можете почувствовать себя растерянным. Не волнуйтесь: если вы сомневаетесь, просто используйте разные варианты одних и тех же шрифтов. Под «вариантами» мы подразумеваем полужирный или курсивный шрифт, но также разные размеры шрифта.
Вот несколько примеров.
Пара шрифтов 24: Oswald Bold + Oswald Light
Попробуйте эту пару шрифтов
Пара шрифтов 25: Poppins Bold + Poppins Italic
Попробуйте эту пару шрифтов
Пара шрифтов 26: Грузия + Грузия Курсив
Попробуйте эту пару шрифтов
Пара шрифтов 27: Open Sans Light Italic + Open Sans Regular
Попробуйте эту пару шрифтов
Пара шрифтов 28: Playfair Bold + Playfair Italic
Попробуйте эту пару шрифтов
Инструменты для поиска идеальной пары шрифтов
Если вы хотите найти ЭТУ идеальную пару шрифтов для своих видео, вот несколько полезных веб-сайтов и инструментов, которые облегчат вам задачу.
1.FontJoy
FontJoy генерирует комбинации шрифтов с помощью глубокого обучения. Если у вас есть один шрифт, который вы хотели бы использовать, вы можете добавить его на веб-сайт, и программа предложит пары шрифтов. Вы также можете заблокировать один из шрифтов (заголовок или тело), и FontJoy будет генерировать шрифт только для второй части.
2. WhatTheFont
Если вы где-то видели шрифт и хотите узнать, что это за шрифт, это приложение как раз для вас.Думайте об этом как о Shazam для шрифтов.
3. FontPair
FontPair — это отличная коллекция готовых пар шрифтов. Вы можете фильтровать по разным типам шрифтов (например, Display / Sans Serif и т. Д.) Или копаться в популярных шрифтах и находить для них пару.
Заключение
При поиске идеальной пары шрифтов для своего видео выберите что-нибудь попроще, не используйте слишком много шрифтов и комбинируйте нейтральные шрифты с шрифтами с большим количеством символов.
Как вам нравится комбинировать шрифты в ваших видео? Делитесь в комментариях ниже!
В этом руководстве вы найдете 28 лучших пар шрифтов для ваших видео вместе с бесплатными шаблонами.
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее