Какими бывают шрифты и их разновидности
Принято считать, что появлению красивых шрифтов в современных компьютерах, смартфонах, планшетах и в целом во всем интернете, мы обязаны Стиву Джобсу, проявлявшему к ним особый интерес. Не секрет, что операционная система «Mac» стала первым программным продуктом, использовавшим при графическом оформлении эффектные и приято читающиеся шрифты, что и сделало «софт» популярным во всем мире.
Практически мгновенно подобную практику переняли и другие компании с мировым именем, сделав типографику особой наукой, пренебрегать значимостью которой не стоит. Независимо от того, над каким проектом осуществляется работа, шрифт является ключевым элементом, благодаря которому можно производить общение с потребителем (читателем), передачу эмоциональной составляющей, а также акцентирование внимания на чем-то конкретном и важном.
Все существующие на сегодняшний день шрифты условно можно поделить на следующие группы:
- с засечками;
- рубленные;
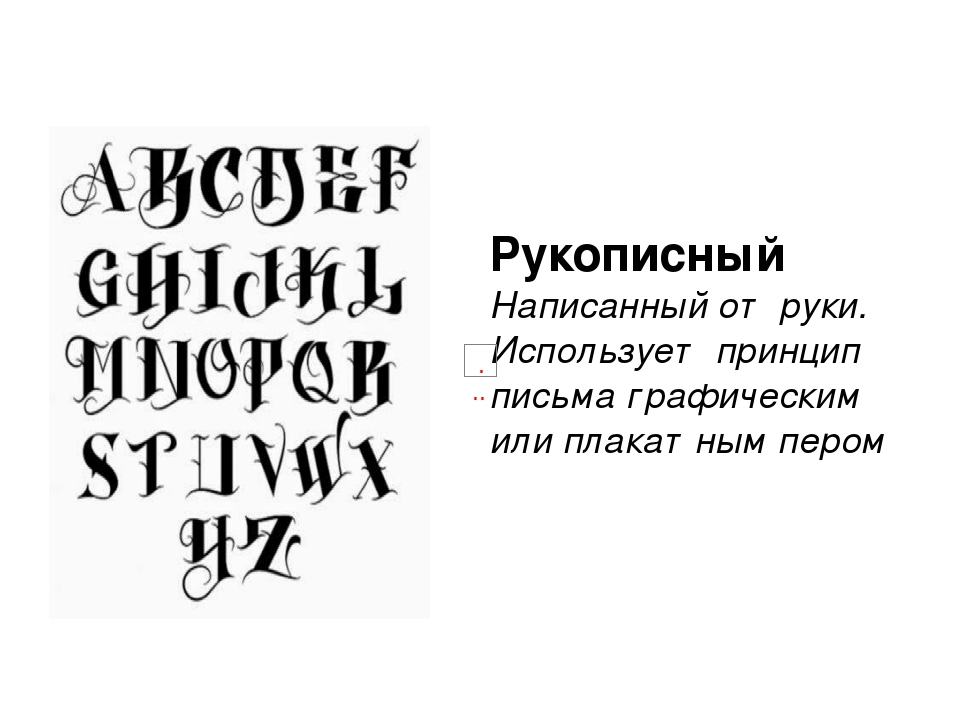
- рукописные;
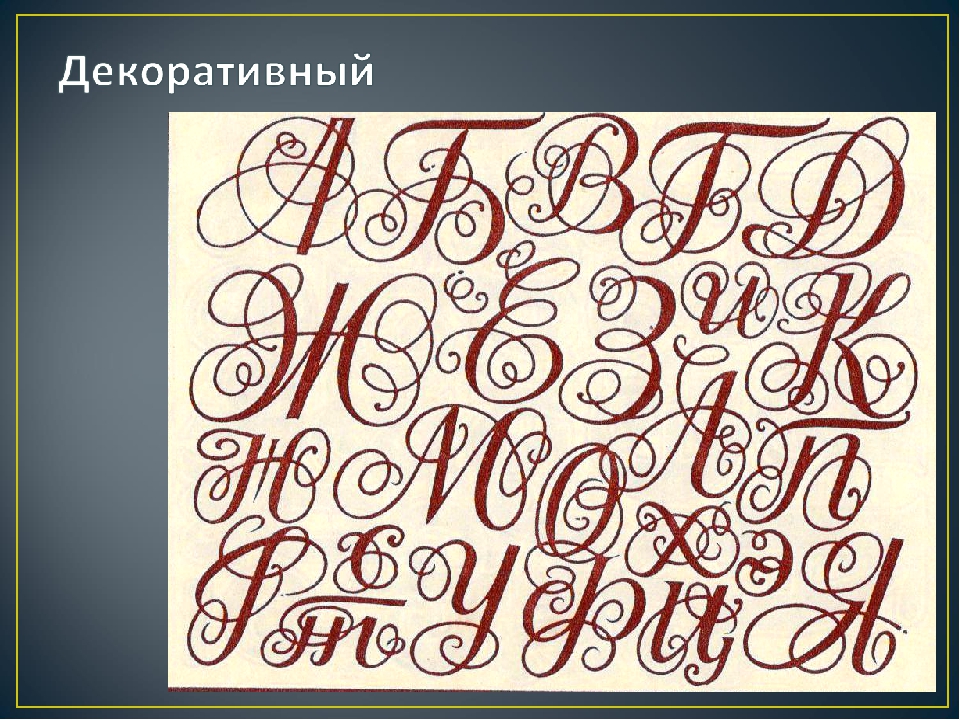
- декоративные.

То, какой вид применить в своем проекте, зависит от его специфики и назначения.
- Шрифтовое семейство «Serif» (отличительная черта – наличие засечек), имеет свою «изюминку» в виде штрихового выступа, расположенного в верхней части символа. Помимо этого, практически у всех представителей наблюдается плавность и гармоничность в переходах от толстой линии к тонкой.
Так как шрифтовое семейство «Serif» очень популярно и развивается бурными темпами, в конце XX века произошло разделение на старый и новый стили. Главное отличие – это угол наклона засечек. В старом варианте исполнения они находятся под углом, в новом прямо. К тому же, различия ярко выражены и в резкости перехода толщины линии (в современных исполнениях шрифта более «резкий» и острый).
Какой вариант лучше? Старая шрифтовая школа замечательно подходит при наборе длинных текстов, так как из-за плавности и легкости восприятия процесс чтения менее утомителен, а глаз человека тратит меньше усилий. Новые современные шрифты применяются при использовании крупного кегеля (размера строки), что делает их удачным вариантом для заголовков.
Новые современные шрифты применяются при использовании крупного кегеля (размера строки), что делает их удачным вариантом для заголовков.
Есть ещё одна разновидность семейства «Serif» – это египетский стиль («Claderon»)
В современном веб-дизайне наиболее популярными шрифтами с засечками являются «Courier New», «Georgia», «MS Serif» и всеми известный «Times New Roman».
Использование в своем проекте данного семейства вызывает следующие эмоции: уважение, интеллект, профессионализм и убеждение.
- Шрифтовое семейство «Sans serif» или просто «рубленые шрифты» лишены засечек и не имеют перехода от тонкой линии к толстой. Его с уверенностью можно назвать «классикой» и это самая привычная для человека разновидность.

Наиболее яркие и популярные представители: «Arial», «Verdana», «Tahoma», «Lucida Sans», «Comic Sans» (последний используется только для типографной печати, в веб-дизайне не рекомендуется).
Эмоции от восприятия: рациональность, стильность, молодость, современность, инновационность. Если ваш проект нуждается в соответствующей атмосфере, то смело можете использовать «рубленые шрифты».
- Использование рукописных шрифтов в веб-дизайне, идущих следующими по списку, позволяет произвести имитацию почерка человека, что преображает внешний вид текста. Создание данного шрифтового семейства – процесс утомительный и трудоёмкий, связанный с отрисовкой каждого символа и последующего их перевода в электронный формат.
Не рекомендуется использовать рукописные шрифты для длинных текстов, так как восприятие глазом человека требует приложения усилий. За счёт лаконичности и утонченности, семейство получило распространение при украшении декоративных элементов.
Самые популярные представители: «Andantino script», «Annabelle», «Aquarelle», «Rosamunda One», «Calligraph», «Anfisa Grotesk».
- Все остальные авторские и неподходящие под рассмотренные выше особенности разновидности шрифтов можно смело относить к декоративным. Широко распространены в логотипах и заголовках.
Самый известный представитель семейства – «Open Sans». Менее распространенные, но хорошо подходящие под проекты различных назначений: «PT Sans», «Taurus», «Academy».
В работе над каким-либо проектом необязательно использовать лишь один шрифт. Если вы хотите предать нотку шарма и индивидуальности, рассмотрите различные варианты сочетаний и их вариации. К примеру, заголовки могут быть выполнены красивым рукописным шрифтом, информационный текст каким-либо представителем шрифтового семейства с засечками.
Не бойтесь экспериментировать и тестировать варианты, ведь только практика и реакция посетителей веб-ресурса могут помочь сделать правильный вывод о восприятии пользователем вашей информации, решении о необходимости что-либо доработать, улучшив параметр заинтересованности интернет-пользователей.
По вопросам разработки логотипа, дизайна сайта и получения подробной консультации, условиям работы и заключению договора просим вас обратиться:
Почта: [email protected]
Телефон:
Скайп: jeniae2
Опыт ведения коммерческих проектов с 2004 года.
%d0%b3%d0%be%d1%82%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b9%20%d1%88%d1%80%d0%b8%d1%84%d1%82 — со всех языков на все языки
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАлтайскийАрабскийАварскийАймараАзербайджанскийБашкирскийБелорусскийБолгарскийКаталанскийЧеченскийЧаморроШорскийЧерокиЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийДатскийНемецкийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГалисийскийКлингонскийЭльзасскийИвритХиндиХорватскийГаитянскийВенгерскийАрмянскийИндонезийскийИнгушскийИсландскийИтальянскийИжорскийЯпонскийЛожбанГрузинскийКарачаевскийКазахскийКхмерскийКорейскийКумыкскийКурдскийЛатинскийЛингалаЛитовскийЛатышскийМокшанскийМаориМарийскийМакедонскийМонгольскийМалайскийМальтийскийМайяЭрзянскийНидерландскийНорвежскийОсетинскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПуштуПортугальскийКечуаКвеньяРумынский, МолдавскийРусскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиТамильскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВодскийВьетнамскийВепсскийИдишЙорубаКитайский
Разработка урока ИЗО в 7 классе «Искусство шрифта»
Изобразительное искусство, 7 класс тема: «Буква-строка-текст»
Тип урока: ОНЗ
Цели деятельности учителя: формировать умение видеть буквы как изобразительно-смысловой символ; познакомить с искусством шрифта; развивать творческую активность, применять типографскую строку в качестве элемента графической композиции
Методы обучения: объяснительно-иллюстративный, исследовательский, игровой.
Формы: фронтальная и индивидуальная, групповая
Образовательные ресурсы: • режим доступа: http://fcior.edu.ru
• Режим доступа: http://www.artsait.ru
Оборудование: компьютер, мультимедийный проектор, экран.
Материалы: бумага белая, чёрная, цветная, клей, ножницы, резак, вырезки из журналов
Основные понятия и термины: Шрифт. Шрифтовая гарнитура. Логотип
Планируемые образовательные результаты
Предметные: познакомятся с историей возникновения букв, шрифта; узнают об основных видах шрифта; закрепят умение работы карандашами, находить гармоничные сочетания цветов; научатся умению использовать для решения познавательных задач различные источники информации.
Метапредметные: регулятивные – научатся принимать и сохранять учебную задачу; определять в диалоге с учителем успешность выполнения задания; познавательные – научатся находить необходимую информацию
в учебных пособиях, наблюдать, анализировать информацию, делать выводы; коммуникативные – научатся рассуждать, формулировать ответы на вопросы, вступать в учебное сотрудничество, слушать одноклассников, учителя; вести небольшой познавательный диалог по теме урока.
Личностные: имеют мотивацию к учебной и творческой деятельности, научатся объяснять свои чувства и ощущения от восприятия образов букв.
Организационная структура урока
1.Организационный(этап мотивации). Цели этапа Подготовка учащихся к работе на уроке:
выработка на личностно-значимом уровне внутренней готовности выполнения нормативных требований
Приветствует учащихся. Проверяет готовность к уроку.
- Здравствуйте, ребята. Садитесь на места. Проверим готовность к уроку: нам понадобится альбом, графические материалы на выбор фломастеры, ручки, цветные карандаши и, конечно, внимание.
Проверка рабочего пространства. Подготовка к работе.
Регулятивные: определяют цель, проблему в учебной деятельности.
Личностные: осознают свои интересы; понимают значение знаний для человека
2.Актуализация опорных знаний и умений. Активизация мыслительных операций (анализ, обобщение, классификация и т.д.) и познавательных процессов (внимание, память).
-Вы уже знакомы с абстрактными композициями. Они обращены к чувствам и воображению зрителя.
(Слайд 1)
Но есть и такие абстракции из линий, которые несут конкретный смысл.
Внимательно слушают учителя
Метапредметные результаты
Планирование учебного сотрудничества, умение выражать свои мысли
Предметные результаты
Анализ объектов с целью выделения признаков
3. Постановка учебной проблемы. Обеспечение мотивации для принятия цели учебно-познавательной деятельности творческого характера учащимися
Постановка учебной проблемы. Обеспечение мотивации для принятия цели учебно-познавательной деятельности творческого характера учащимися
Проводит параллель с ранее изученным материалом.
Посмотрите, какие письма дошли до нас из Древнего Египта, Греции и Шумеры (Слайд 2).
Мы видим набор волнистых, изогнутых, диагональных и других линий. Каждая из них несла конкретную информацию древнему египтянину. Подскажите, во что впоследствии превратились эти знаки? Побуждает к высказыванию своего мнения.
— Да, постепенно все эти знаки превратились в первые буквенные символы, которые стали основой написания современных букв (Слайд 3).
Дети высказывают своё мнение в ответах на заданные вопросы учителя.
Фронтальные ответы уч-ся
Называют элементы композиции,
Метапредметные результаты
Целеполагание
Постановка вопросов
Предметные результваты
Самостоятельное формулирование цели
Формулирование проблемы
4. Формулирование учебной проблемы, планирование действий.
Формулирование учебной проблемы, планирование действий.
Создание условий для формулировки цели урока и постановки учебных задач
-Буквы можно написать по-разному.
— Чем отличаются буквы, которые вы видите?
(слайд 4 )
-О чем пойдет речь на сегодняшнем уроке?
-Верно. Тема урока «Искусство шрифта». Запишите число и тему урока.
— Сформулируйте цель сегодняшнего занятия
(слайд 5)
Озвучивает тему и цель урока.
Уточняет понимание учащимися поставленных целей урока.
Учащиеся формулируют цель урока, предлагают задачи урока Выполнить творческую работу на создание шрифтового изображения
Регулятивные: планирование, прогнозирование
Моделирование, выдвижение гипотез,
Коммуникативные: инициативное сотрудничество в поисках информации
5.Открытие нового знания
Как вы считаете, что мы можем назвать шрифтом? Попробуйте сформулировать самостоятельно определение этого понятия.
Давайте проверим, насколько вы были близки к истине. (Читаем определение из учебника – стр 29, записываем определение в альбом) Слайд 6.
В любые времена и сегодня буквы имеют большое значение для человека.
Современные шрифты появились не сразу. Шрифт имеет долгую и интересную историю. (Сообщение учащегося)
Художники-дизайнеры создают шрифтовые гарнитуры, то есть буквы в едином стиле графического начертания. Шрифт объединяют с предметными композициями (кругами, прямоугольниками, линиями, пятнами, точками и тд), и получаются плакаты, которые несут нам определённую информацию, (слайд 8 ).
Сама буква может быть изобразительным элементом в композиции. (слайд 9)
— Современное оформительское искусство невозможно представить себе без применения шрифта. Одно из величайших достижений человечества — это общение при помощи письменных знаков (слайд 10)
Организует самостоятельную работу с учебником
Откройте учебники на стр 29. Сравните узорчатую полоску, прямую линию, буквенную строку. Одинаковую ли информацию они несут?
Сравните узорчатую полоску, прямую линию, буквенную строку. Одинаковую ли информацию они несут?
Оказывается, как элементы композиции они играют одинаковую роль. Изобразительного различия между линией и строкой нет. Но в отличие от линии и полоски строка имеет смысл, то есть несет информацию.
Стр 30. Строки и буквы становятся выразительными элементами композиции наравне с пятнами, прямыми и свободными линиями, помогая созданию зрительного образа.
Дизайнеры при создании эскиза плаката или афиши заменяют настоящий текст набором любых букв. Такой внесмысловой набор текста называется в дизайне «рыба». Причем эти буквы написаны в разных направлениях.
— Буква может стать частью логотипа — специально разработанного начертания, изображения полного или сокращенного наименования фирмы или товаров фирмы, выполненное графически оригинальным способом, разработанное для конкретной компании. Самым первым логотипом был логотип компании Prudential Insurance — скала Гибралтара (слайд 11,12)
В повседневной жизни мы встречаемся с тысячами логотипов. Некоторые мы не замечаем, другие быстро забываются. А некоторые запоминаются благодаря удачным элементам, вызывающим ассоциации.
Некоторые мы не замечаем, другие быстро забываются. А некоторые запоминаются благодаря удачным элементам, вызывающим ассоциации.
Формулируют определение.
Работают с учебником.
Записывают определение в альбом.
Слушают сообщение одноклассника
Слушают учителя
Работают с рисунками учебника
Анализируют возможности создания композиционных вариантов
Познавательные: усваивают информацию в разных формах; понимают букву как исторически сложившееся обозначение звука; различают «архитектуру» шрифта и особенности шрифтовых гарнитур (П)
Регулятивные: определяют средство для выполнения задания (Р) Коммуникативные: составляют устное и письменное предложения для решения учебной задачи; формулируют, аргументируют и отстаивают свое мнение; учатся осмысливать предложенную информацию (К) Личностные: адекватно выражают свои эмоции; аргументируют своё мнение (Л)
6. Первичная проверка понимания Установление правильности и осознанности усвоения учебного материала, выявление пробелов
Организует беседу по уточнению и конкретизации первичных знаний
Таким образом шрифт (буквы) удачно сочетаются с разными графическими символами. Какие это могут быть символы? Перечислите.
Какие это могут быть символы? Перечислите.
Отвечают на вопросы учителя
Личностные: формирование ответственного отношения к учению, готовности к саморазвитию и самообразованию, формирование и развитие интереса к изобразительному искусству
7.Применение новых знаний. Обеспечение усвоение новые знаний и способов действий на уровне применения в изменённой ситуации.
Предлагает индивидуальные задания
Создайте композицию из прямоугольников, линий, круга и буквы, являющейся композиционной и цветовой доминантой. Фон по выбору.
(Слайд 13)
Соблюдая определённый план своих действий, выполняют работу
Познавательные: развивают индивидуальные творческие способности, формируют устойчивый интерес к творческой деятельности; применяют букву как изобразительный элемент композиции, знак и строку, как изобразительно-композиционное превращение линии (П)
Регулятивные: планируют деятельность в учебной ситуации (Р)
8.Рефлексия учебной деятельности Анализ и оценка успешности достижения цели. Выявление качества и уровня овладения знаниями.
Выявление качества и уровня овладения знаниями.
Обеспечивает положительную реакцию детей на творчество одноклассников.
Ребята, продемонстрируйте ваши рисунки. Объясните, почему вы выбрали именно такую композицию.
Акцентирует внимание на конечных результатах учебной деятельности обучающихся на уроке
Достигнута ли цель урока?
Доволен ли ты своей работой, не доволен, почему? Самым трудным было…
Это занятие помогло мне… (Слайд 14)
Демонстрируют работы
Объясняют свой выбор композиции
Формулируют конечный результат своей работы на уроке
Познавательные: различают «архитектуру» шрифта и особенности шрифтовых гарнитур (П)
Коммуникативные: создают устное сообщение на поставленный вопрос; осознанно используют речевые средства в зависимости от ситуации (К)
9. Домашнее задание
Дает комментарий к домашнему заданию
(Слайд 15)
Создайте эскиз эмблемы или торговой марки, состоящий из одной или двух букв и символического изображения.
Для получения более подробной информации о логотипе и эмблеме рекомендую посетить сайты «Логотип, знак, эмблема» и др.
Записывают домашнее задание
Коммуникативные: Использовать информационные ресурсы для поиска информации о различных эмблемах
Ресурсный материал к уроку
Определения
Шрифт – это совокупность знаков (characters): букв, цифр, символов, знаков препинания и т.д., которые спроектированы для совместного применения так же, как, скажем, прилажены друг к другу части какого-либо снаряжения
Гарнитура (typeface) – это шрифт совершенно определенного рисунка.
Логоти́п (от др.-греч. λόγος — слово + τύπος — отпечаток) — графический знак, эмблема или символ, используемый территориальными образованиями, коммерческими предприятиями, организациями и частными лицами для повышения узнаваемости и распознаваемости в социуме. Логотип представляет собой название сущности, которую он идентифицирует, в виде стилизованных букв и/или идеограммы. Логотипы широко применяются в качестве товарных знаков.
Логотип представляет собой название сущности, которую он идентифицирует, в виде стилизованных букв и/или идеограммы. Логотипы широко применяются в качестве товарных знаков.
2.
Слайды презентации
Примерный текст сообщения учащегося об истории шрифта
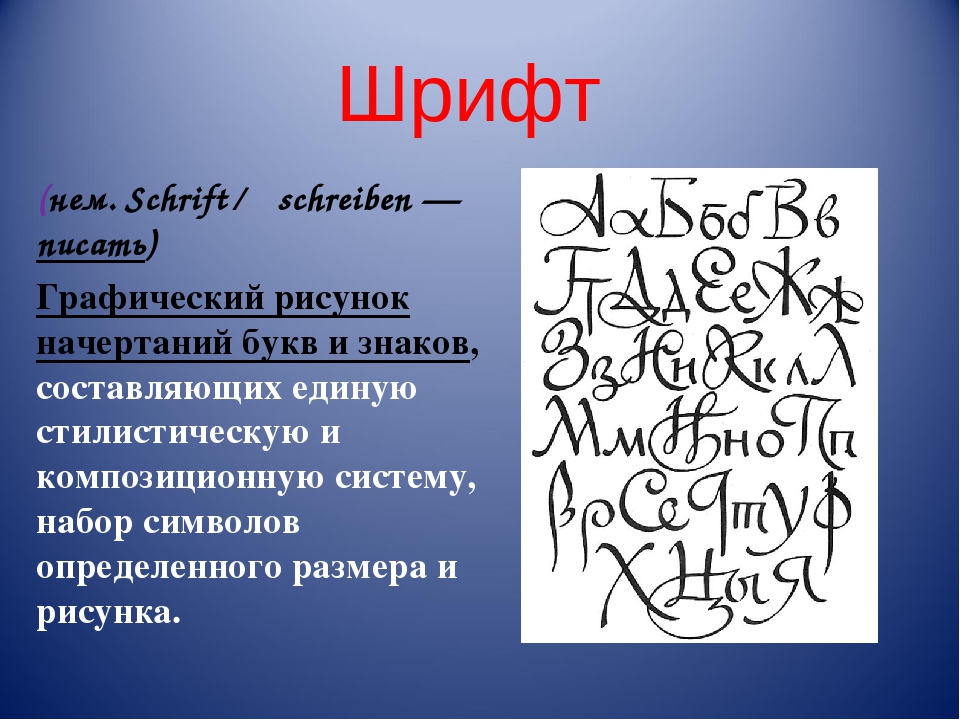
Шрифт – графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
История шрифта — пиктограмма- картинное или рисунчатое письмо в виде наскальных рисунков у первобытных людей.
Появилось иероглифическое письмо. Первые книги были глиняные. писали текст деревянной палочкой клином (клинопись). Появилось буквенно-звуковое письмо, алфавит.
История развития шрифтов.
Первый алфавит литеро-фонетического письма создали финикийцы. Этот алфавит стал первоисточником большинства алфавитов мира; греческого, латинского, кириллического и прочих.
Греки усовершенствовали финикийский алфавит введя в него гласные звуки — литеры. Знаки литеры его очень просты, имеют четкие линии одной толщины и состоят из простых геометрических форм: круга, треугольника, отрезка. Древнегреческий алфавит стал первым в Европе.
Любая буква или иероглиф прежде всего изображение. Буква ведет свою родословную от рисунка. В глубокой древности всю информацию обозначали рисунками. Потом рисунки, превратились в первые буквенные символы, которые и стали основой написания современных букв.
Глаголица — одна из первых славянских азбук. Целый ряд фактов указывает на то, что глаголица была создана до кириллицы, а та в свою очередь создавалась на основе глаголицы и греческого алфавита.
Древнерусское письмо-кириллица. Древнерусскими называются все рукописные и первопечатные шрифты со времени возникновения и вплоть до конца17-начала 18 века. Создателями славянской азбуки были братья Кирилл и Мефодий уроженцы города Солоники. Славянский язык был их родной языком, воспитание и образование они получили греческое. Заслуга братьев состоит в том, что они впервые создали азбуку с четкой и ясной графикой букв, положив в основу греческое письмо и дополнив ее знаками, обозначавшими специфические звуки славянского языка (шипящие, свистящие и йотированные). Они расставили буквы в определенной последовательности, придав им и цифровое значение, которым в течение многих веков обозначались простые и многозначные цифры.
Славянский язык был их родной языком, воспитание и образование они получили греческое. Заслуга братьев состоит в том, что они впервые создали азбуку с четкой и ясной графикой букв, положив в основу греческое письмо и дополнив ее знаками, обозначавшими специфические звуки славянского языка (шипящие, свистящие и йотированные). Они расставили буквы в определенной последовательности, придав им и цифровое значение, которым в течение многих веков обозначались простые и многозначные цифры.
Новая азбука, передававшая все особенности живой речи, очень скоро получила широчайшее распространение не только в церковнославянских книгах, но и в светском, деловом и обычном письме. Величайшее открытие 20 века – новгородские берестяные грамоты свидетельствуют как раз о , что письмо кириллицей было привычным элементом русского средневекового быта и им владели различные слои населения: от княжеско-боярского и церковного кругов до простых ремесленников.
Ранняя каллиграфическая форма кириллицы — устав. Буквы устава имели почти квадратные пропорции и отличались прямолинейностью и угловатостью форм. В строке они располагались свободно, промежутков между словами не было. Расстояние между строчками равно или несколько больше высоты буквы. Уставное письмо довольно трудоемкое для написания. Начертание букв устава требовало частой смены положения орудия труда. Таким образом, они больше рисовались пером, чем писались. Концы букв оформлялись короткими засечками, другие в виде треугольных наплывов или утолщений.
Буквы устава имели почти квадратные пропорции и отличались прямолинейностью и угловатостью форм. В строке они располагались свободно, промежутков между словами не было. Расстояние между строчками равно или несколько больше высоты буквы. Уставное письмо довольно трудоемкое для написания. Начертание букв устава требовало частой смены положения орудия труда. Таким образом, они больше рисовались пером, чем писались. Концы букв оформлялись короткими засечками, другие в виде треугольных наплывов или утолщений.
Разновидность кириллического письма — полуустав. Имеет общую более светлую картину, буквы округлее и мельче. Слова и предложения разделены четкими промежутками. Появляется ударение и целая система знаков препинания. Начертание более простое, пластичное и быстрое, чем в уставном письме. Перо затачивается острее, пользуются исключительно птичьими перьями ( раньше применялись и тростниковые). Письмо приобретает заметный наклон, каждая буква как-бы помогает общей ритмической направленности вправо. Полуустав просуществовал до тех пор, пока жила рукописная книга.
Древнерусская скоропись. Почти одновременно с образованием полуустава в деловом письме развивается скоропись, которая скоро попадает и в книги. Ею пишут различные грамоты, акты, книги, она оказывается одним из самых подвижных видов кириллицы. Скоропись превратилась в самостоятельный тип письма с присущими ему чертами: округлостью букв, плавностью их начертания, а главное способностью к дальнейшему развитию.
Гражданский Петровский шрифт. Реформа алфавита и шрифта, проведенная Петром 1 в начале 18 века, способствовала распространению грамотности и просвещения. Новым гражданским шрифтом стали печатать всю светскую литературу, научные и государственные издания. По форме пропорциям и начертанию гражданский шрифт был близок латинским буквам. Одинаковые пропорции большинства букв придали шрифту спокойный характер. Удобочитаемость его намного повысилась Формы букв Ь, У, Ъ, ять, которые по высоте были больше остальных прописных букв, являют собой характерную особенность петровского шрифта.
В дальнейшем процесс развития был направлен на усовершенствование азбуки и шрифта. Появлялись новые рисунки шрифтов. Рубленый шрифт гельветика. Прописной. Прямое светлое начертание.
Использованные источники и литература:
Дизайн шрифтов- статьи
* Шрифт как элемент фирменного стиля — Алексей Шевцов
* Сколько шрифтов нужно для счастья — Владимир Ефимов, Анна Шмелева
* Коммуникативный и шрифтовой дизайн накануне третьего тысячелетия. Тенденции развития — Дмитрий Кирсанов
* Краткий исторический экскурс на тему: шрифт и мода — Дмитрий Кирсанов
ссылка: http://indians.ru/alieni.htm
Работа со шрифтами -автор статьи Светлана Шляхтина
http://www.compress.ru/article.aspx?id=14454&iid=687
Советы по логическому переходу от данного урока к последующим
Изменение гарнитуры и размера шрифта в Numbers на Mac
Можно изменить шрифт и размер текста, а также заменить один шрифт другим во всей электронной таблице.
Изменение шрифта или размера шрифта
Выберите текст, который нужно изменить.
Чтобы изменить весь текст в текстовом блоке или ячейке таблицы, выберите этот текстовый блок или ячейку таблицы.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.
Нажмите всплывающее меню «Шрифт», затем выберите шрифт.
Для увеличения или уменьшения размера шрифта нажимайте стрелочки справа от него.
Замена шрифтов
Для того чтобы изменить определенный шрифт во всей электронной таблице, можно заменить его другим шрифтом.
Выберите «Формат» > «Шрифт» > «Заменить шрифты» (меню «Формат» расположено у верхнего края экрана).
Нажмите двойные стрелки справа от шрифта, который нужно заменить, затем выберите шрифт для замены.

Если шрифт указан как отсутствующий, также следует заменить гарнитуру шрифта.
Нажмите «Заменить шрифты».
Шрифт будет заменен во всех местах, где он встречается в документе. Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.
При открытии таблицы, в которой используются шрифты, не установленные на компьютере, вверху таблицы в течение короткого времени отображается уведомление об отсутствии шрифтов. В уведомлении нажмите «Показать» и выберите шрифт для замены. Если требуется установить на компьютер отсутствующий шрифт, воспользуйтесь приложением «Шрифты» в папке «Программы» на своем компьютере Mac (инструкции приведены в Руководстве пользователя приложения «Шрифты»).
Если Вы выбрали шрифт для замены в таблице, то после установки отсутствующего шрифта в таблице по-прежнему будет использоваться шрифт для замены, пока Вы не замените его на установленный шрифт.
Персональный сайт — 5. Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.

Виды шрифтов. Шрифты для основного текста, заголовков, вспомогательных элементов.
Согласно строгому полиграфическому определению, шрифт – это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. А то, что мы привыкли понимать под этим словом (тут сильно сказалось распространение современных текстовых процессоров, и в частности, Microsoft Word), по науке называется гарнитурой. Гарнитура – это объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов.
Классификация гарнитур шрифтов
Учитывая громадное количество применяемых в полиграфии шрифтов, существует несколько классификаций гарнитур. Один из признаков, по которым можно классифицировать шрифты – это наличие или отсутствие засечек.
Засечки (или также отсечки) – это небольшие элементы на концах штрихов букв. Гарнитуры, использующие засечки, принято объединять в группу антиква, а шрифты без засечек называют гротесками. Разумеется, это разделение шрифтов печати очень поверхностно, и внутри группы шрифтов с засечками есть более подробная иерархия шрифтов, которая учитывает все нюансы начертаний засечек.
Принято думать, что в длинных текстах легче читать шрифты с засечками, чем без них. Исследования этого вопроса дают неоднозначные результаты, давая основание полагать, что основная причина этого эффекта в большей привычности к шрифтам с засечками. Как правило, в основном тексте печатных работ применяются шрифты с засечками. А шрифты без засечек обычно лучше выглядят на носителях с низким графическим разрешением (например, на компьютерных мониторах).
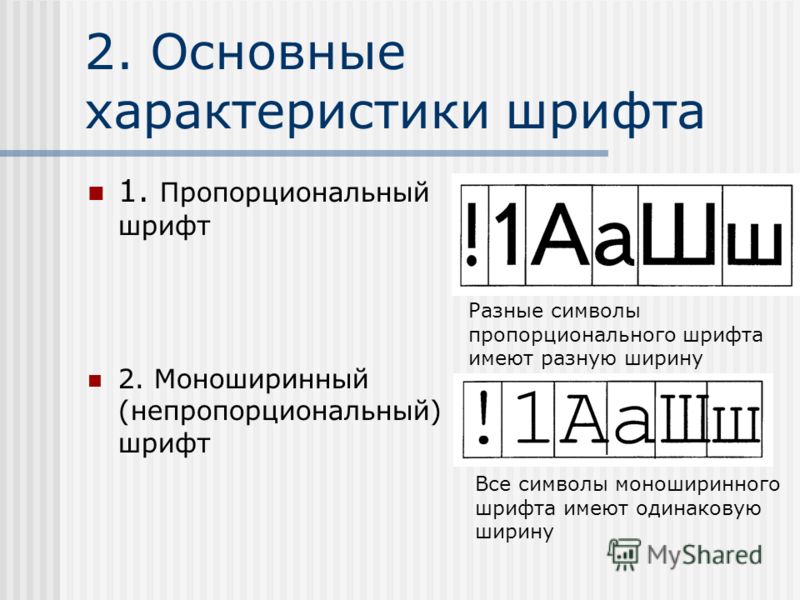
Другая классификация печатных шрифтов основывается на пропорциях ширины символов. В моноширных шрифтах все знаки имеют одинаковую, фиксированную ширину, а в пропорциональных – разную. Несмотря на то, что в большинстве случаев пропорциональные шрифты выглядят лучше и проще читаются, для набора исходных текстов программ исторически принято использовать моноширные шрифты.
Говоря о классификации шрифтов, никак нельзя забывать о том, что на шрифты существует ГОСТы (ГОСТ 3489.1-71 и ГОСТ 3489.38-72), которые предлагают следующие типы шрифтов:
Группа рублёных шрифтов
В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная, Букварная.
Группа шрифтов с едва наметившимися засечками
Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
Группа медиевальных шрифтов
Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
Группа обыкновенных шрифтов
Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
Группа брусковых шрифтов
Контраст в этих шрифтах отсутствует или малозаметен, утолщённые прямые засечки соединяются с основными штрихами под прямым углом. Примеры: Брусковая газетная, Балтика.
Группа новых малоконтрастных шрифтов
Как правило, шрифты этой группы, которые характеризуют длинные закруглённые засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
Группа дополнительных шрифтов
В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Другие характеристики печатных шрифтов
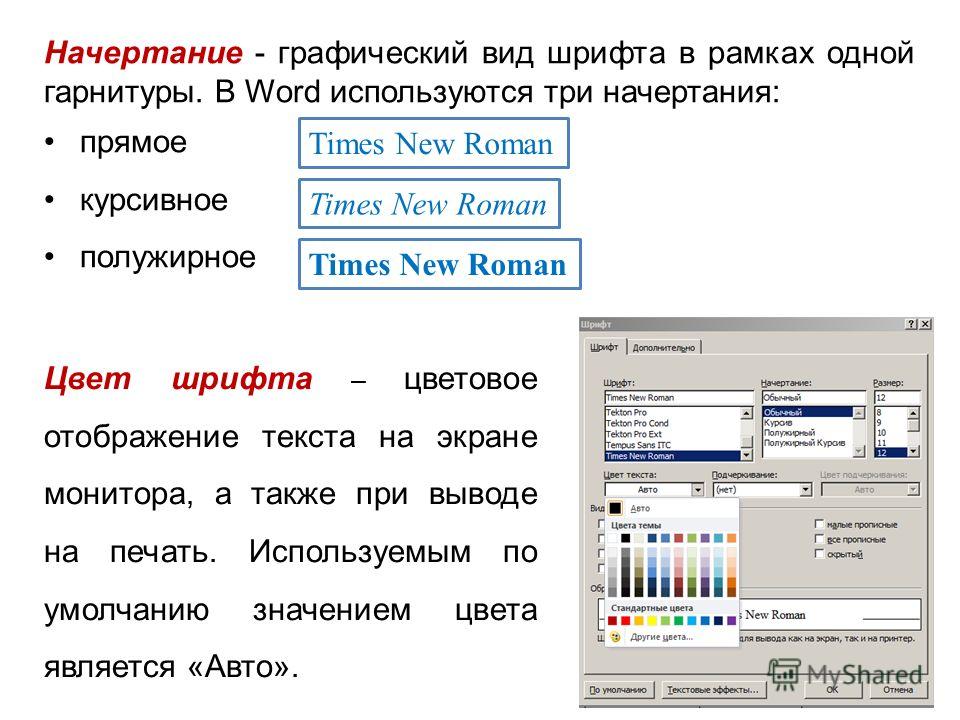
Несмотря на то, что понятие гарнитура описывает сразу несколько свойств, есть и другие характеристики у шрифтов печати. Выделяют 2 типа начертания шрифтов – прямой и курсивный. Курсивным называется шрифт печати, имеющий небольшой наклон влево или вправо. Величина угла наклона шрифта зависит от гарнитуры.
Так же выделяют такую характеристику шрифтов, как насыщенность. Это отношение толщины штриха к ширине внутрибуквенного просвета, и в полиграфии шрифт печати может быть светлым, полужирным или жирным. Обычно то, что в обиходе называется «выделенным жирным шрифтом», часто оказывается набранным полужирным шрифтом.
Еще существует характеристика ширины печатных шрифтов – шрифты бывают нормальными, узкими и широкими. Несмотря на то, что современные цифровые полиграфические системы позволяют варьировать этот параметр в широких пределах, обычно попытки превратить изначально широкий шрифт в узкий и наоборот бывают неудачными.
Еще одна важная характеристика шрифтов– это их размер (кегль). Исторически существует 2 системы измерения размеров шрифтов – т.н. французская система, и англо-американская. И в той, и в другой системе основная единица измерения – это типографский пункт. Однако численно они отличаются. Так, во французской системе пункт равен 0,3759 мм (при расчетах эту величину всегда округляют до значения 0,376 мм), а в американской – 0,3527 мм (1/72 дюйма).
На основе этих характеристик, можно выделить несколько типов шрифтов в зависимости от их основного применения – текстовые шрифты, выделительные, титульные и акцидентные (декоративные), а также особый тип шрифтов для набора специальных знаков.
Очень важно не пытаться применять гарнитуры, созданные изначально для одних целей, в совершенно других. Так, весь текст, набранный титульным или выделительным шрифтом, будет выглядеть нелепо, а в случае акцидентного шрифта такой текст будет очень тяжело читать. Впрочем, идея применять текстовые шрифты там, где нужны декоративные, так же обречена на провал – логотип, выполненный обычным текстовым шрифтом, будет выглядеть очень скучным и неинтересным.
Именно все эти детали и традиции делают выбор шрифтов для полиграфии таким сложным и интересным, часто окутанным ореолом таинственности, делом. Ведь необходимость учитывать такое большое количество факторов требует больших знаний и особого чутья, которое может выработаться только с большим опытом.
Свойство font-family — тип (семейство) шрифта
Свойство font-family устанавливает
тип шрифта.
Синтаксис
селектор {
font-family: имя шрифта;
}
Замечание
Если в имени шрифта содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Замечание
Можно перечислять несколько похожих шрифтов через запятую. Например, font-family: Georgia, «Times New Roman». Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующий шрифт из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере.
Заканчивают список обычно ключевым словом,
которое описывает тип шрифта (все шрифты
относятся к какому-нибудь типу) — serif,
sans-serif, cursive, fantasy или monospace.
Если браузер не нашел ни одного из указанных
шрифтов на компьютере пользователя, то он
выберет один из шрифтов указанного типа.
Типы шрифтов
| Тип | Описание |
|---|---|
serif | Шрифт с засечками. |
sans-serif | Шрифт без засечек. |
cursive | Курсивный шрифт. |
fantasy | Декоративный шрифт с красивыми завитушками и необычными эффектами. |
monospace | Моноширинный шрифт, ширина каждого символа в котором одинакова. |
Значение по умолчанию: шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Пример
Назначим шрифту семейство Arial:
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: Arial;
}
:
Пример
Назначим шрифту семейство Times New Roman. Так как название шрифта состоит из нескольких слов, то берем его в кавычки:
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: "Times New Roman";
}
:
Пример
Назначим шрифту шрифт из группы serif (скорее всего возьмется Times New Roman):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: serif;
}
:
Пример
Назначим шрифту шрифт из группы sans-serif (скорее всего возьмется Arial):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: sans-serif;
}
:
Пример
Назначим шрифту шрифт из группы fantasy (у вас может и не сработать из-за отсутствия
такого шрифта):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: fantasy;
}
:
Пример
Назначим шрифту шрифт из группы monospace (буквы станут одинакового размера):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: monospace;
}
:
Типографика | Руководство по бренду SBA
Четкая типографская система имеет решающее значение для эффективной коммуникации бренда SBA. Типовые подходы должны отражать SBA как доступную и дружелюбную организацию. SBA рекомендует систему шрифтов, в которой используются два семейства шрифтов с открытым исходным кодом: Source Sans Pro и Merriweather, оба из которых разработаны для удобочитаемости и могут прекрасно адаптироваться к различным визуальным стилям.
Основные гарнитуры
Источник Sans Pro
Source Sans Pro — это шрифт без засечек с открытым исходным кодом, созданный для удобочитаемости в дизайне пользовательского интерфейса.Source Sans Pro с различными весами, которые легко читаются при любом размере, обеспечивает четкие заголовки, а также легко читаемый основной текст.
Вдохновленный американским готическим шрифтом двадцатого века, его тонкие, но открытые буквы предлагают чистую и дружелюбную простоту. Расширенные подсказки позволяют Source Sans Pro хорошо отображать в системах Windows, на которых работает Cleartype, а также в браузерах и на разных устройствах. Кроме того, он поддерживает множество языков и алфавитов, включая западный и европейский язык, вьетнамский язык, латинизацию китайского языка пиньинь и навахо.
Скачать Source Sans ProМерриуэзер
Merriweather — это шрифт с засечками с открытым исходным кодом, предназначенный для чтения с экрана. Этот шрифт идеально подходит для дизайна с большим количеством текста: буквы имеют высокую высоту по оси x, но остаются относительно небольшими, что обеспечивает отличную читаемость на всех размерах экрана, не занимая лишнего горизонтального пространства.
Комбинация светлого, обычного и полужирного начертания придает семейству шрифтов стилистический диапазон, демонстрируя желаемое сочетание классической и в то же время современной простоты.Merriweather передает теплоту и доверие как при большом, так и при маленьком размере шрифта.
Скачать MerriweatherАльтернативные гарнитуры
Helvetica Neue
Helvetica Neue — это переработка шрифта Helvetica с более структурно унифицированным набором высоты и ширины. Шрифт сочетает в себе эстетические и технические усовершенствования, которые улучшают внешний вид, удобочитаемость и удобство использования.
В некоторых случаях, когда Source Sans Pro может быть недоступен, можно использовать Helvetica Neue, если он установлен в вашей компьютерной системе.Этот шрифт также может использоваться в особых обстоятельствах, одобренных Управлением по связям с общественностью и связью с общественностью (OCPL) SBA.
Грузия
Georgia — это шрифт, задуманный как шрифт с засечками, который будет выглядеть элегантно, но разборчиво напечатанным мелким шрифтом или на экранах с низким разрешением. В качестве переходного дизайна с засечками Джорджия демонстрирует ряд традиционных особенностей «рациональных» шрифтов с засечками примерно начала 19 века, таких как чередование толстых и тонких штрихов, шариковые наконечники и вертикальная ось.
Если Merriweather недоступен для использования, вместо него можно использовать Georgia (который является одним из наиболее распространенных системных шрифтов). Использование Georgia вместо Merriweather должно быть одобрено SBA OCPL.
Сочетания шрифтов и стили
Чтобы обеспечить более современный внешний вид веб-дизайна и полиграфического дизайна, пожалуйста, придерживайтесь следующих пар шрифтов.
Заголовок 2 — Source Sans Pro Regular или Semibold
Заголовок 3 — Source Sans Pro Semibold
Заголовок 4 — Source Sans Pro Semibold
абзац Lede — Merriweather Regular или Light Italic
Основная копия — Source Sans Pro Regular
Читаемость и доступность
Читаемый текст позволяет пользователям эффективно читать и воспринимать текстовую информацию.Неразборчивый текст отвлекает читателей или мешает им сосредоточиться. Следующие рекомендации обеспечивают удобство чтения и соответствие требованиям стандарта 508:
Читаемость
- Текст не должен быть меньше 13 пунктов.
- Убедитесь, что существует достаточно большой контраст между заголовками и основным текстом (т.е. заголовки могут иметь размер 27 пунктов, а основной текст — 14 пунктов).
Доступность
- Используйте только цвета # 002e6d (sba-blue), # 1b1e29 (черный) или # 686868 (темно-серый) для основного текста.И наоборот, вы можете использовать белый текст на синем, черном или темно-сером фоне.
- Не используйте # 969696 (серая палитра) для текста или в качестве фона за белым текстом.
Наука о выборе шрифта
Когда дизайнеры выбирают шрифт, это обычно очень произвольное решение, учитывающее только один аспект. Возникает вопрос: будет ли дизайн использоваться в Интернете или для печати?
Поскольку большинство дизайнеров используют два основных типа шрифтов (с засечками и без засечек, разница между шрифтами заключается в следующем: у шрифта с засечками есть небольшие хвосты вверху и внизу каждого символа, а у без засечек более гладкий), четкое различие был создан там, где дизайнеры предпочитают использовать шрифты с засечками в печати и без засечек в Интернете.
Однако для этого выбора нет научной основы, поскольку исследования фактически показывают, что шрифты с засечками, такие как Times New Roman (созданные специально для печати), легче читать или сканировать в Интернете. Итак, если реализация типов шрифтов онлайн и офлайн кажется ошибочной, не следует ли дизайнерам больше задумываться о типах шрифтов, решая использовать их в своих проектах?
Существует очевидная психология, связанная с выбором шрифта, и если мы сегментируем этот выбор, мы сможем выделить пол, возраст и личные предпочтения, используя результаты, чтобы создать более эффективную дизайнерскую кампанию.Теперь дизайнеры могут задать вопрос: какой шрифт предпочитают мужчины и / или какой шрифт предпочитают женщины?
Этот вопрос является чрезмерным упрощением очень сложной темы. Предпочтения шрифтов зависят от возраста, культуры и даже личности; классифицировать шрифт как «женский» или «мужской» в каком-то смысле кажется сексистским. Так как же сделать искусство выбора типа шрифта более конкретным?
Эта статья была вдохновлена исследованием Психология шрифтов Арика Сигмана и книгой Саймона Гарфилда под названием Just My Type , в которой шрифты придают разные индивидуальные черты.Фактор психологии вступает в игру, когда Гарфилд утверждает, что Comic Sans предназначен для ищущих внимания (более раздражающих), в то время как Шелли представляет веселых и кокетливых личностей. Courier предназначен для сборщиков данных и библиотекарей, в то время как Univers дает тем, кто стремится к анонимности, что-то менее опасное. Сумасшедший, правда?
Правило 1. Выберите между засечками или без засечек
Исследование шрифтов с засечками и без засечек показало, что разные шрифты вызывают у читателя множество реакций.Судя по всему, шрифт Times New Roman более амфибийный по своей природе и меняет свой характер в зависимости от отображаемого контента. Если одна и та же юмористическая статья представляется читателям в Times New Roman и Arial, больше людей связывают «юмор» со статьей, написанной в Times New Roman. Несмотря на то, что это шрифт без индивидуальности, он может оказаться эффективным выбором, если основное внимание уделяется написанному, а не визуальному отображению изображений. Это развеивает предвзятое мнение дизайнеров о том, что Times — это удручающий шрифт, которого следует избегать.
Другое исследование, представленное в Scientific American, предполагает, что читатели могут лучше сканировать текст, если он написан шрифтом с засечками. Исследование также показало, что эти шрифты с засечками лучше воспринимаются, особенно если они отображаются с необычным размером шрифта . Ненаучная причина этого может заключаться в том, что читатели вынуждены выйти из своей зоны комфорта и сосредоточиться на чем-то новом, что делает текстовый контент более запоминающимся.
Выбор из более геометрических шрифтов без шрифта, таких как Helvetica и Gotham, может означать разницу между выбором современности и ясности (мозг vs.мускулы). Они могут хорошо выглядеть, но не всегда удобны для чтения. Тем не менее, учитывая тенденцию минималистского дизайна, геометрические шрифты без шрифта могут быть более подходящими, чем более детализированные варианты без гуманизма, которые являются бледным отражением их более гладких аналогов. Verdana, похоже, является корпоративной копией своего геометрического аналога Helvetica, в то время как Gill Sans был предметом многих шуток, самым верхним из которых был:
В: Как вы занимаетесь послевоенным британским дизайном?
A: Установите цвет Gill Sans и распечатайте его цветом British Racing Green.
Шрифты, такие как печально известный Comic Sans, выглядят обманчиво неформально для клиентов, не связанных с индустрией дизайна, но читатели на самом деле воспринимают это как незрелость или незащищенность — не лучшую основу для продажи бизнес-продукта или концепции. Шрифты с засечками более консервативны и привлекательны для бизнес-корпораций и юристов, хотя Arial считается более современным, как Helvetica, в то время как Courier обычно олицетворяет автоматизацию или разногласия … это шрифт, который предпочитают для писем об увольнении!
Правило 2: Выбирайте обычный или необычный шрифт
Было предложено, чтобы использование обычных шрифтов, таких как Arial, проясняло сознание читателей, позволяя им предпринимать больше действий (ака.больше продаж), в то время как кластерный шрифт, такой как Scriptina, может вызвать путаницу и меньше действий (следовательно, нет продаж). Это имеет смысл, и именно поэтому мы видим, что на большинстве веб-сайтов используются похожие шрифты. Однако, исходя из предыдущего представления о мышечной памяти, те сайты, которые используют необычные типы шрифтов, выделяются — в лучшую или в худшую сторону. Если это к лучшему, тогда «неиспользуемая» память шрифтов читателей будет вынуждена рассинхронизироваться, и сайт станет запоминающимся и, следовательно, эффективным. Если хуже — то сайт выделяется менее воодушевляющими причинами.
Так что какой бы выбор ни был, принимайте решение внимательно. Переходные и современные стили шрифта резкие и резкие, но Баскервиль, прототип переходного шрифта, резкий, но не может использоваться для чтения длинных частей текста. Он будет хорошо работать только в качестве заголовка.
Затем дуэт Bodoni и Didot объединяет толстые и тонкие современные мазки и создает что-то, что не является ни выдающимся, ни очень современным (даже переходный Times New Roman затмевает их). Гарнитуры старого стиля, называемые «венецианскими», каллиграфичны по форме и создают контраст с современными стилями дизайна, хорошим примером которых является Garamond… это просто классика (читай мягко).Итак, если текст должен быть нейтральным по тону, ваш шрифт — Garamond.
Прежде чем принять решение о создании веб-сайта с использованием радикально другого типа шрифта, существует противоречивый отчет, который предполагает, что если шрифты слишком размытые, читатель менее способен понять информацию.
Правило 3: Размер имеет значение
Размер (шрифт) имеет значение и играет жизненно важную роль в создании перцептивного образа в сознании читателей. Вы когда-нибудь задумывались, почему политика конфиденциальности и условия написаны мелким шрифтом или меньшим шрифтом? Исследования показывают, что крупные шрифты предполагают незрелость и непрофессионализм, в то время как более мелкие шрифты с минималистскими тенденциями вызывают доверие, надежность и чувство легитимности — отсюда и мелкий шрифт.
Психологическая реакция читателя на более мелкий шрифт заключается в том, что текст более «законный» или «формальный». Выбор нескольких шрифтов иногда помогает улучшить контекст на веб-странице, например. использование размера шрифта 12 во всем тексте, а затем, добавление в конце некоторых примечаний размера 9, может заставить читателей сосредоточиться на более мелком тексте. Дело в том, чтобы разбить содержание сообщения, сосредоточив «энергию» на мелком шрифте.
Правило 4: Измерьте влияние на пол
Считается, что прямолинейные шрифты имеют мужскую привлекательность, в то время как более округлые и округлые шрифты нравятся женщинам.Несколько лет назад аудиопрограмма BBC обозначила прекрасные, сериализированные и элегантные шрифты как женские, в то время как блочные и жирные шрифты олицетворялись как мужские. Однако лично я считаю, что в этой идее есть несоответствие: некоторые женщины, которые работают в высококонкурентных и традиционно ориентированных на мужчин отраслях (например, строительство и ручной труд), предпочли бы не восприниматься как « мягкие » и идти вразрез с идеей выбора « женственности ». шрифты ‘. Таким образом, это сексистское разделение могло бы стать менее точным и неудачным, если бы его применяли без надлежащего исследования типа целевой аудитории.
Как маркетолог, я бы посоветовал любому дизайнеру посоветовать, что если целевая аудитория корпорации не очень узка, выбор шрифта по признаку пола может оказаться капризным.
Правило 5: Раскачать лодку?
Чтобы по-настоящему раскачать лодку с выбором шрифта, выберите городские засечки или плоские засечки, которые являются твердыми, блочными, но при этом сложными и гладкими. Это повелитель моды и считается отступником, позволяющим колебаться восприятию в сочетании с правильными измерениями выбора. Более тяжелые шрифты, такие как Clarendon и Rockwell, могут быть более авторитетными, чем Archer, но они оба урбанистические… «Болезнь» — лучшее слово для их описания.Они прожорливы и динамичны и могут быть одеты или одеты в зависимости от сообщения, которое вы хотите отправить читателю.
Итог
ПсихологАрик Сигман, который провел исследование Психологии шрифтов , написал: «Использование неправильного шрифта может создать у людей неправильное впечатление о вас и может повлиять на решения, которые будут определять ваше будущее. «Имейте в виду, что шрифт, выбранный для представления бизнеса с точки зрения дизайна, окажется важным фактором влияния. Выбирайте с умом. Ваш выбор произведет на читателя неизгладимое впечатление.
Pick Fonts for Emotion and Power
Опубликовано 3 февраля 2019 г. автором LarryHelvetica — очень скучный шрифт. Не потому, что он плохо спроектирован, а потому, что им злоупотребляют.
ПРИМЕЧАНИЕ : Helvetica был разработан в 1957 году Максом Мейдингером как «нейтральный шрифт, который имел большую ясность, не имел внутреннего смысла в своей форме и мог использоваться на самых разных вывесках.»(Википедия). Компания Linotype назвала этот дизайн «Helvetica» в 1958 году.
Эмоции — ключевой элемент многих историй, которые мы рассказываем в картинках. Мы часами думаем о декорациях, костюмах и освещении — все для того, чтобы передать чувство, — но упускаем очевидные эмоции, которые могут задать тон в самом начале нашего проекта, выбирая правильные шрифты.
Хотя изучение дизайна шрифтов может заполнить целую книгу — и, по сути, наполнило многие — вот несколько ключевых идей, над которыми стоит подумать.
ВИДЫ ШРИФТА
Существует четыре широких категории шрифтов:
- Serif
- Sans Serif
- Script
- Speciality
Шрифты с засечками имеют маленькие ножки на концах каждого символа.Это помогает глазу переходить от одного глифа (буквы) к другому.
Эти формы букв возникли в результате того, что римляне высекали слова на камне. Сначала на камне наносились контуры, затем резчики по камню следовали по следам кисти, добавляя блики на концах мазков и углах, создавая засечки.
Например, посмотрите на ступни в нижней части буквы «А» или на челюсти буквы «С». Еще одним атрибутом шрифтов с засечками является разная толщина шрифта, который легко увидеть в букве «е».
Шрифты без засечек, как ни странно, являются шрифтами без ножек. («Sans» означает «нет» — следовательно, без засечек.)
Обратите внимание, насколько чистая форма каждой буквы, без ножек, с очень равномерной шириной по всему глифу. Сравните букву «e» в Baskerville (с засечками) с Century Gothic (без засечек).
Лица скриптов выглядят так, как будто они нарисованы от руки. Некоторые из них очень формальны, а другие — очень непринужденны.
Особые лица очень эгоцентричны — они целенаправленно привлекают к себе внимание — как вы можете видеть здесь.Эти шрифты созданы для того, чтобы соскочить со страницы, схватить вас за горло и встряхнуть, пока вы не обратите внимание.
Тонкие, это не так.
МОНОКОСМИЧЕСКОЕ ПРОСТРАНСТВО VS. ПЕРЕМЕННАЯ
Есть еще одна характеристика шрифтов, которую стоит учитывать: межбуквенный интервал. Те из нас «определенного возраста», возможно, помнят механические наборные машинки, называемые «пишущими машинками». (Да, эти примитивные машины действительно существовали — я использовал их в течение многих лет.)
Вот примеры моноширинного шрифта, где каждая буква одинаковой ширины (как у пишущей машинки), переменной и псевдомоноширинной.Rockwell имитирует внешний вид пишущей машинки, сохраняя при этом место на линии.
Большим преимуществом моноширинного шрифта является то, что его легко печатать с помощью механического устройства, такого как пишущая машинка. Однако вариативные шрифты втискивают больше букв на то же пространство, экономя бумагу для книг или облегчая чтение текста на экране.
(Щелкните, чтобы увидеть увеличенное изображение.)
Вот что я имею в виду под удобочитаемостью. Обратите внимание, как легче читать шрифты без засечек при меньшем размере, чем шрифты с засечками.Когда дело доходит до видео, читаемость имеет большое значение.
ЭМОЦИИ ШРИФТА
Говорить об «эмоциях» шрифтов очень похоже на разговоры об эмоциях цвета — здесь есть много возможностей для интерпретации. Тем не менее, есть базовые эмоции, которые применимы к каждой из этих четырех групп.
Эмоции, которые мы ассоциируем со шрифтами Serif , включают:
- Традиция
- Уважение
- Надежный
- Комфорт
Шрифты в этой категории включают:
- Bookman Old Style
- Century Schoolbook
- Garamond (используется для больших кеглей)
- Baskerville (используется для больших кеглей)
- Times New Roman (используется для больших кеглей)
- Trajan (используется для больших кеглей)
Есть много других, которые вы можете Spot легко просматривает меню шрифтов
Лично я не рекомендую Times New Roman.Как и Helvetica, он используется слишком часто, и его очень трудно читать при меньшем кегле. Траян хорош, но существует только заглавными буквами.
Эмоции, которые мы ассоциируем со шрифтами Sans Serif , включают:
- Стабильность
- Объективность
- Чистый
- Современный
- Сильный
- Прогрессивный
- Chic
Гарнитуры включают:
- Франклин G
- Myriad
- Formata
- Futura
- Century Gothic
- Геометрический
Эмоции, которые мы ассоциируем со шрифтом Script , включают:
- * Элегантность
* Формальный
* Ласковый
* Личность
Гарнитуры включают:
- Эдвардианский шрифт (используется в очень больших кеглях)
- Брэдли Рук
- Рукописный ввод
- Обращает на себя внимание
- Кисть Script
Эмоции, которые мы ассоциируем со специальными шрифтами , варьируются в широком диапазоне, потому что есть s o множество различных дизайнов на выбор.Их следует использовать только крупным шрифтом и ограничиваться основными заголовками.
Гарнитуры включают:
- Bauhaus
- Cloister Black
- Kraash
- Jazz
- И почти все бесплатные гарнитуры в Интернете…
ИСПОЛЬЗОВАНИЕ ШРИФТОВ
Помните об этом видео при сравнении с печатью , имеет низкое разрешение. Полстраницы высококачественного рекламного журнала составляет примерно 56 мегапикселей. Видеоизображение HD составляет около 2 мегапикселей. Там не так много.Это означает, что декоративные гарнитуры на видео не будут выглядеть так же хорошо, как в печатных. Кроме того, поскольку текст в видео отображается только на несколько секунд, разборчивость критически важна.
Текст в средствах массовой информации необходимо выбирать как по его эмоциональному содержанию, так и по его способности быстро читаться.
Вот несколько идей, которые следует учитывать при выборе шрифта:
- Выберите шрифт из категории, которая отражает эмоцию, которую вы пытаетесь передать
- Как правило, шрифты без засечек читаются на видео быстрее, чем шрифты с засечками
- Используйте шрифты с относительно равномерным весом штрихов в форме букв
- Используйте шрифты, контрастирующие с фоном
- В случае сомнений выберите шрифт по его четкости и удобочитаемости
- У нас больше возможностей для дизайна с полноэкранными заголовками, чем с более низкими — трети.
Если вы анимируете текст, вводите текст с правого края. В большинстве западных стран мы читаем текст слева направо. Анимируя текст справа налево, вы даете аудитории дополнительную секунду или две, чтобы прочитать текст, прежде чем он исчезнет.
Еще один интересный психологический совет: кажется, что все проще делать, когда инструкции легче читать.
Некоторые продюсеры любят триггер, они хотят, чтобы текст отображался на экране как можно короче.Но задумайтесь на минутку: мы используем текст, чтобы сообщить аудитории то, что они не могут узнать другим способом — например, место съемки или имя гостя.
Нет никакой пользы для аудитории в том, что текст мигает на экране и за его пределами так быстро, что они не могут его прочитать. Вы смотрели на это название в течение нескольких недель, у них есть только несколько секунд, дайте им шанс действительно ПРОЧИТАТЬ!
- Я предпочитаю удерживать нижнюю треть заголовков в течение 6-8 секунд.
- Для более длинных блоков текста удерживайте их на экране достаточно долго, чтобы вы могли дважды прочитать их вслух.
Видите, вы только что пропустили этот текст. Почему? Потому что он написан заглавными буквами. Текст, написанный заглавными буквами, никто не читает. Будьте очень, ОЧЕНЬ осторожны, помещая любой текст, который вы хотите, чтобы аудитория прочитала, заглавными буквами.
РЕЗЮМЕ
Дизайн гарнитуры — увлекательная тема. Имея так много шрифтов на выбор, и каждый из них несет свою эмоциональную ценность, и вы, и ваша аудитория выиграете, расширив горизонты шрифтов и экспериментируя с чем-то новым для вашего следующего проекта.
Добавьте в закладки постоянную ссылку. Руководство по стилям шрифтов
: как выбрать правильный шрифт для продвижения вашего бренда
Выбрать правильные шрифты и комбинировать их — все равно что подобрать одежду. Вам нужна разная одежда для разных мероприятий и случаев. Типографика производит первое впечатление, которое влияет на остальной дизайн. С помощью шрифта вы можете повлиять на чувства пользователя, заставить его нажимать на определенные вещи или сосредоточиться на чем-то.
В этой статье вы узнаете, какие типы шрифтов существуют, как выбирать шрифты для конкретных дизайнов, как правильно их комбинировать и какие из них будут популярны в 2019 году.В качестве бонуса мы добавили несколько веб-сайтов, на которых вы можете найти и скачать бесплатных шрифтов для ваших проектов.
Стили шрифтов
Мир типографики огромен и подавляет. Люди, которые когда-либо пробовали заниматься типографикой, могут сказать, что существует слишком много типов шрифтов, классифицированных по средам по разным факторам. Но давайте не будем перегружать себя этими субъективными аспектами, а сосредоточимся на основных типах шрифтов, которые будет полезно знать с точки зрения дизайна.
По сути, существует пять типов шрифтов: шрифты с засечками, без засечек, плоские с засечками, скриптовые и рукописные.Рассмотрим каждую из них подробнее.
Прежде чем мы углубимся в мир стилей шрифтов, вам нужно немного больше узнать об анатомии шрифта. Все буквы шрифта размещаются на базовой линии . Это воображаемая линия, которая удерживает их всех на одном уровне.
Средняя линия — невидимый центр. Некоторые буквы, такие как Y и P, лежат на нижней линии , которая идет ниже средней линии. Буквы T и H пересекают линию восходящего элемента , которая идет выше средней линии.Как говорится, картинка стоит тысячи слов, так что посмотрите сами на иллюстрации ниже, как именно классифицируется каждая часть буквы:
Каждая буква имеет свои собственные основные части, но ее вес, высота и форма зависят от того, к какому семейству или типу относится шрифт.
Шрифты с засечками — классические. У них есть маленькие ножки, прикрепленные к нижней или верхней части букв. Шрифты с засечками считаются традиционными и «серьезными». Эти типы шрифтов были созданы римлянами, которые писали буквы мазками еще в 15 веке.
Щелкните фото для редактирования
Существуют сотни меньших классификаций шрифтов с засечками, но все, что вам нужно знать о шрифтах с засечками, — это то, что они появляются в каждой книге и газете, которые вы читаете. Самый популярный пример шрифта с засечками — это почти повсеместный шрифт Times New Roman.
ШрифтыSerif — идеальный выбор для логотипов, печатных копий и основного текста. Это самый надежный шрифт в мире.
«Без засечек» буквально означает «без засечек».’Эти шрифты минималистичны, просты и не имеют лишних частей в конце штрихов. Шрифты без засечек выглядят более современно и подходят для самых разных дизайнов. Они приобрели популярность в девятнадцатом-двадцатом веках, поэтому их часто называют шрифтами современной эпохи. Самыми популярными шрифтами без засечек являются Futura и Helvetica, созданные немецкими дизайнерами в середине двадцатого века.
Щелкните фото для редактирования
Поскольку шрифты с засечками обычно небольшие, большинству дизайнеров не нравится, как шрифты с засечками отображаются на экранах.Они могут показаться шумными и некачественными. Это причина того, почему четкие, резкие шрифты без засечек широко используются в Интернете, особенно для небольших логотипов.
Щелкните фото для редактирования
Благодаря своему простому минималистичному стилю, их можно легко комбинировать с другими стилями шрифтов, такими как плоские засечки и шрифты-скрипты.
Шрифты Slab-serif на самом деле являются шрифтами с засечками, но с большими, впечатляющими, жирными «ножками». Они созданы для плакатов, рекламных щитов и рекламы, которые предназначены для просмотра с большого расстояния.Использование шрифтов с засечками в вашем дизайне добавит ему немного винтажной ретро-атмосферы.
beence.com/Упаковка старинных сардин
Это отличное решение для любого наружного дизайна, например, билборда или вывески. Шрифты с засечками также можно использовать для заголовков и заголовков.
dribbble.com/Window Sign
Шрифты Script — это шрифты, которые вы, возможно, выучили в школе и назывались курсивными. Этот тип шрифта имитирует почерк.Обычно у них есть соединительные буквы. Скриптовые шрифты можно использовать в большом количестве графических дизайнов . может быть элегантным, непринужденным, а также добавить индивидуальности любому проекту.
Как правило, скриптовые шрифты делятся на две категории: формальные и случайные. Вы можете легко распознать формальные шрифты по их крупным завиткам, называемым росчерками. Не используйте их слишком часто, и только если вы не переписываете мемуары 18 века. Такие шрифты могут показаться старыми и даже устаревшими, но они подходят для свадебных приглашений, обложек книг и других дизайнов, основанных на традициях.
Щелкните фото для редактирования
Шрифты в стиле casual были разработаны в 20-м веке и имеют меньше вырезов и кривых. Они кажутся современными и простыми, что делает их идеальным выбором для любого дизайна, такого как логотипы , , визитные карточки, плакаты, открытки, баннеры, заголовки веб-сайтов и многое другое.
Щелкните фото для редактирования
Рукописные шрифты появились совсем недавно за последнее десятилетие.Этому шрифту часто не хватает структуры, но они имитируют естественный почерк и росчерки.
Щелкните фото для редактирования
Рукописные шрифты хорошо подходят для открыток и визитных карточек, логотипов, брендов и любого другого дизайна, который требует уникального и индивидуального стиля. Обратите внимание, что в некоторых рукописных шрифтах недостаточно знаков препинания или символов. Они могут быть идеальным вариантом для заголовков, но их нельзя прочитать или использовать для других целей.
ведение мяча.com / Kasturi Dhitamuf Luxury Script Font
Как выбрать шрифт
Каждый шрифт имеет свою индивидуальность и настроение. Он может быть серьезным, непринужденным, игривым, элегантным или минималистичным. Вот почему, прежде чем комбинировать шрифты, вам нужно подумать о том, какое сообщение будет передавать ваш дизайн.
Важно, чтобы шрифт не отвлекал читателя от сообщения, которым вы делитесь. Ваша аудитория должна быть в состоянии легко прочитать слова, написанные на вашем дизайне с первого раза.Вам нужно с самого начала выбрать удобочитаемый стиль шрифта, особенно если текст небольшой.
Есть несколько способов улучшить читаемость шрифта:
— Используйте размер . Очевидно, что чем крупнее текст, тем лучше его можно увидеть и прочитать. Однако иногда для баннера нужно использовать мелкий текст. Затем вы можете повысить удобочитаемость, используя горизонтальную шкалу.
— Используйте пространство . Расстояние между буквами также имеет значение. Поиграйте с интервалом между шрифтами, если вам нужно поместить текст в небольшое поле, но при этом он должен оставаться видимым.
— Используйте высоту . Это еще один параметр, позволяющий сохранить читабельность текста в ограниченном пространстве.
Как, где и кто будет просматривать ваш дизайн, должно влиять на ваш выбор шрифта. Подумайте, какие эмоции вы хотите, чтобы люди испытывали при просмотре текста, и каков ваш призыв к действию. В наши дни в Интернете доступны миллионы шрифтов, поэтому вы можете легко отвлечься на креативные и декоративные шрифты, которые выглядят интересно, но не подходят для проекта.
dribbble.com/ Визитная карточка Hive для тренера
Ошибка большинства новичков заключается в том, что они не понимают, какой шрифт подходит для основного текста, а какой — для заголовков. Когда вы разрабатываете визитную карточку с целью, явно от руки, декоративные шрифты могут создать неправильное впечатление о профессионале.
Или, когда вы разрабатываете открытку или приглашение, лучше принять во внимание рукописные и рукописные шрифты и сочетать их с простыми шрифтами с засечками или без засечек.
- Сочетание шрифтов с засечками и без засечек
Шрифты с засечками и без засечек — это две стороны дизайнерской монеты, но вам нужно создать убедительный контраст, используя размеры шрифта. Это отличный трюк для дизайнеров, которым нужно быстро найти пару шрифтов.
Щелкните фото для редактирования
Шрифтыс засечками больше подходят для большого объема текста, поскольку они гладкие и легко сканируются. Конечно, обязательно нужно учитывать особенности определенного вида.Шрифты без засечек больше подходят для экранов и онлайн-дизайна.
Вам нужно взять разные шрифты, объединить их и посмотреть, как они сочетаются друг с другом.
- Используйте ограниченное количество шрифтов
Использование слишком большого количества разных шрифтов на одной странице может загромождать ваш дизайн. В некоторых журналах даже есть правило не использовать более двух-трех шрифтов в одном макете.
dribbble.com/Fameily
Не стесняйтесь нарушать это правило, если вы пытаетесь имитировать старый дизайн с большим количеством стилей или если ваш проект требует много шрифтов.
Тем не менее, любой другой тип проекта будет работать только с меньшим количеством шрифтов. Дайте каждому типу определенную роль, например, шрифт для заголовков, основного текста и подзаголовков, а затем удалите лишние шрифты из своего дизайна.
- Избегайте сочетания похожих шрифтов
Не используйте шрифты, которые слишком похожи друг на друга. Когда вы комбинируете разные шрифты, они должны контрастировать. Этого можно добиться с помощью размера шрифта или визуальной разницы. Шрифты с одинаковым весом, высотой и формой могут выглядеть одинаково и сбивать с толку.Посмотрите пример сопоставимых шрифтов ниже.
В этом дизайне схожие шрифты объединены, и зритель не видит разницы между ними.
Такой же дизайн, но с разными шрифтами. Сделано на Fotor.
Каждый раз, когда вам нужно объединить два шрифта, поместите их рядом и посмотрите, не слишком ли они похожи.
Если у вас не хватает времени и вам нужно быстро придумать пару шрифтов, еще одно прекрасное решение — использовать шрифты из того же семейства.Эти шрифты созданы для совместной игры. Но не забудьте создать контраст с размером, весом, наклоном или корпусом.
dafont.com/Extenda шрифт
Вы можете комбинировать строчные и прописные буквы или использовать полужирный и курсивный шрифт. Использование шрифтов из одного семейства упростит ваш дизайн и сэкономит вам много времени.
Два подхода к сочетанию шрифтовВ этом руководстве по стилю шрифтов мне нравится делиться двумя основными комбинациями в искусстве и дизайне, которые также могут быть применены к типографике.Это гармоничные и контрастные сочетания.
Гармоническая комбинация получается, когда вы объединяете шрифты из одного семейства или одной эпохи. Например, шрифты Futura и Baskerville прекрасно работают вместе. Baskerville — идеальный шрифт с засечками для основного текста, а Futura, написанная заглавными буквами, может стать отличным решением для заголовка. Как я уже упоминал выше, сочетание шрифтов без засечек и шрифтов с засечками всегда является «беспроигрышным вариантом».
bonfx.com / Шрифты для Futura
Щелкните фото для редактирования
Чтобы получить контрастную комбинацию , вам нужно сочетать совершенно разные шрифты, например, без засечек и рукописные или рукописные шрифты.
Щелкните фото для редактирования
В этом сообщении в Твиттере использовался шрифт сценария Playlist и шрифт HammersmithOne без засечек для заголовка. Siltony, аналогичный шрифт без засечек, используется для основного текста.Эти шрифты совершенно разные, поэтому создается четкий контраст. Сообщение должно привлекать внимание, поэтому здесь подходят жирный шрифт и крупный заголовок.
Попробуйте сами комбинировать шрифты. Выберите якорный шрифт , который вы собираетесь использовать для основного текста, а затем, в зависимости от целей и контекста вашего дизайна, выберите второй шрифт для заголовка.
бесплатных шрифтов для использования
Если вам не терпится поиграть со шрифтами и попробовать новые сочетания шрифтов, вам обязательно понадобятся новые шрифты.В Интернете есть миллионы бесплатных шрифтов, которые сделают ваш кошелек красивым и надежным. Вот пять веб-сайтов, на которых вы можете скачать новые типы шрифтов прямо сейчас.
Fontsquirrel — один из самых популярных веб-сайтов для загрузки бесплатных шрифтов. Все шрифты на этом сайте бесплатны, но также имеют коммерческую лицензию. Вы можете искать шрифты по тегам, таким как ретро, slab serif, display, а также использовать языки или списки.
Dafont — еще один отличный сайт с более чем 40 КБ бесплатных шрифтов. Найдите шрифты в разных категориях и стилях, например, современные, трафаретные, комические, кисти и многие другие.
100fonts — это еще один сайт с множеством бесплатных шрифтов, но здесь стоит обратить внимание на лицензию. В 1001fonts вы также можете использовать категории для просмотра различных типов. Используйте текстовое поле вверху, чтобы написать текст и посмотреть, как он выглядит в разных шрифтах.
Google Fonts — это каталог со множеством шрифтов для использования в Интернете: веб-сайты, приложения и другие онлайн-цели. Очевидно, что все эти шрифты оптимизированы для Интернета и адаптивны. Самое приятное в этом ресурсе — то, что вы можете предварительно просмотреть каждый шрифт в разных размерах и стилях перед его использованием.
Изначально Behance не был источником бесплатных шрифтов, но для дизайнеров, где можно было делиться своими последними работами. Однако многие креативщики со всего мира бесплатно делятся своими шрифтами вместе с изображениями, демонстрирующими эти шрифты в действии.
К вам
Научиться комбинировать шрифты — непростая задача, но, как и с любым другим в жизни, вы должны практиковаться, чтобы овладеть ею. Я надеюсь, что эта статья станет идеальной отправной точкой для новичков, которые только начинают свой путь дизайнера или типографа. Fotor — лучший инструмент, чтобы научиться комбинировать шрифты! Ознакомьтесь с нашими многочисленными шаблонами и узнайте, какие креативные сочетания шрифтов используют другие дизайнеры.
Какой ваш любимый шрифт сейчас и почему? Давай поговорим! Поделитесь своими мыслями в комментариях ниже.
эмоций, вызываемых шрифтами | DesignMantic: Магазин дизайна
Практически любой дизайн или проект веб-сайта будет включать искусство игры с шрифтом для создания желаемого эффекта.От страницы, заполненной текстом до нескольких слов, выбор шрифта, который вы делаете на ранних этапах планирования, определит тон восприятия вашей работы. Шрифты выходят за рамки очевидного письменного значения и передают больше, чем то, что кажется глазу. Шрифты могут помочь создать настроение и могут быть использованы, чтобы подчеркнуть неотъемлемую идею и влияние текста. Будь то , выражающий себя с помощью кинетической типографики или более статичной, дизайнеры все больше заинтересованы в использовании силы слов.
Вы стремитесь к современному и гламурному внешнему виду или к более классическому, вневременному образу? Ваш текст предназначен для того, чтобы взбесить и вдохновить читателей или наполнить их веселой, трогательной радостью? Вы хотите, чтобы ваши читатели «звучали» логично и авторитетно или эксцентрично и эксцентрично? Вы хотите, чтобы аудитория ощутила безотлагательность и призыв к действию или безмятежное спокойствие, которое помогает им расслабиться? Является ли ваша письменная работа технической, основанной на программном коде или захватывающей, добродушной композицией? Вы хотите, чтобы ваш текст имел «женственный», «элегантный вид» или корпоративный, доминирующий? Должен ли ваш текст соответствовать стандартам удобочитаемости или он используется в основном в дизайне логотипов или в качестве искусства? Прежде чем выбирать гарнитуры для проекта, благоразумно ответить на эти вопросы, чтобы ваш шрифт не противоречил посланию, которое вы пытаетесь передать.
Имейте в виду, что шрифт может сказать о проекте столько же, сколько и написанные вами слова на странице. Крайне важно тщательно исследовать гарнитуры шрифтов, чтобы каждый из них отражал ваши проекты в надлежащем свете. Шрифты вызывают эмоциональный отклик у читателей, дополняют продукты, помогают передать основное значение продукта и используют визуальные подсказки, чтобы сформировать ожидания в отношении продукта. Поэтому сейчас как никогда важно изучить настроение каждого шрифта и использовать наши знания для усиления воздействия контента.Вот подробная инфографика, которая поможет вам изучить различные настроения, отражаемые разными шрифтами:
Вставить на свой сайт:

Предоставлено: Designmantic.com
: вот все, что вам нужно знать о шрифтах
Дизайн • Шрифты Герт Свайко • 12 апреля 2021 г. • 13 минут ПРОЧИТАТЬ
В мире более полумиллиона шрифтов. Хотя большая часть Интернета построена на нескольких популярных типах шрифтов, есть много возможностей для выбора уникального пути. Поскольку шрифты также являются визуальными элементами, вы можете использовать их в качестве психологических элементов, чтобы нарисовать повествование, поддерживающее усилия вашего сайта.
Как и другие элементы дизайна, шрифты влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт. Следовательно, правильный выбор шрифта способствует удобству пользователей вашего сайта и, в конечном итоге, влияет на конструктивную сторону оптимизации коэффициента конверсии.
Выбор шрифта — непростая задача. Фактически, это могут занять месяцы или годы проб и ошибок с постоянными экспериментами, и даже малейшие изменения могут увеличить или уменьшить успех вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как вы можете выбрать правильный шрифт для своего дизайна.
Основы типографики
Типографика — это искусство и техника расположения шрифтов, которые делают письменный язык разборчивым, читаемым и привлекательным при отображении. Одна часть типографики включает гарнитуры, которые представляют собой набор букв. Каждый шрифт включает в себя ряд шрифтов, которые следуют набору правил, которые делают их частью определенной категории гарнитуры.
Шрифты — это визуальные элементы, используемые для передачи информации или отображения сообщения читателю. Как и в случае с любым визуальным вводом, шрифты также несут скрытое сообщение, которое меняет восприятие текста читателем независимо от самого содержимого.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыКаждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют общие черты в этих атрибутах и поэтому составляют гарнитуру, семейство связанных шрифтов.
Давайте посмотрим, что делает шрифт и как его можно использовать в современном цифровом мире.
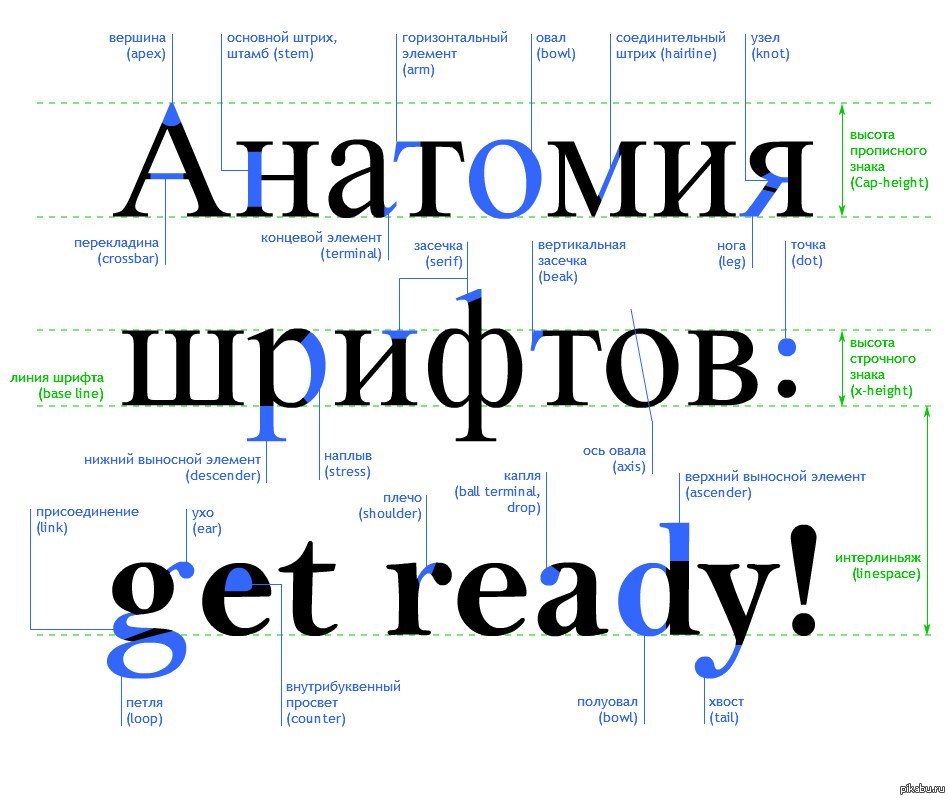
Анатомия гарнитуры
Некоторые гарнитуры могут иметь более строгие ограничения на то, какие факторы вы можете изменять, оставаясь в определенном семействе, а другие имеют более мягкие правила.
Гарнитура шрифта состоит из различных различимых частей, таких как засечки, без засечек, апертура, восходящий элемент, базовая линия, высота верхнего края, нижний элемент, интерлиньяж, межбуквенный интервал, основа, штрих и высота по оси x.
Возьмем, к примеру, шрифт с засечками. Чтобы шрифт подходил под широкое семейство шрифтов с засечками, он должен иметь засечки на дизайне букв. Конечно, есть несколько подкатегорий под одним шрифтом с различными правилами, вплоть до деталей, но если стиль шрифта использует засечки, он может поместиться в известное семейство шрифтов.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на решения читателей.Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Вы можете обнаружить, что специальная стратегия типографики направлена на:
- Создайте уникальный брендинг
- Расширьте возможности пользователей
- Влияйте на людей через эмоции
- Прямое внимание
Следовательно, так же, как общий дизайн вашего сайта служит цели рассказать историю пользователю, шрифты являются элементами, которые дополнительно поддерживают повествование.И дело не только в том, что вы хотите, чтобы увидели ваши пользователи; это также о том, что они чувствуют при чтении вашего текста, а шрифты помогают вызвать эмоции, необходимые для достижения целей вашего сайта.
Основные стили шрифтов и психология
Исследование, проведенное Британским психологическим обществом в 1989 году, обнаружило корреляцию между прилагательными и различными шрифтами, воспринимаемыми испытуемыми. Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый, легкий, быстрый и медленный.
Другое исследование, которое расширило выбор прилагательных у испытуемых, обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и прилагательными «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в системах управления контентом и в конструкторах веб-сайтов.Наличие нескольких вариантов с простыми способами смены шрифтов позволяет вам быстро протестировать различные варианты и увидеть, какие из них лучше всего подходят для вашего дизайна и психологических особенностей вашего сайта.
Итак, давайте подробнее рассмотрим основные стили шрифтов и то, как люди обычно их воспринимают.
Serif
Подкатегории: Старый стиль, Плита, Переходный, Современный, Глифический
Стили шрифтов с засечками почти синонимичны книгам и другим физическим носителям.Популярность обусловлена элегантными «засечками», благодаря которым этот стиль шрифта получил свое уникальное название. Это классический шрифт с многолетней традицией и использованием в официальных институтах и академических кругах благодаря своему консервативному характеру и респектабельному внешнему виду.
Какие прилагательные обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Изысканный
Некоторые из примеров шрифтов включают Times New Roman, Garamond, Georgia и Palantino.
Без засечек
Подкатегории: Квадрат, Гуманист, Гротеск, Геометрический
Шрифты без засечек лишены «засечек», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку для букв требуется меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном проявляется в компаниях, у которых простые планы действий и нет никаких лишних хлопот.
Что обычно описывает шрифты без засечек?
- Чистый вид
- Ясность
- Модерн
- Эффективный
- Прямолинейность
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Futura и Calibri.
Скрипт
Подкатегории: Официальные, Повседневные, Blackletter, Каллиграфические
Шрифты скриптового типа носят более случайный и творческий характер. Хотя они часто не подходят для основного текста из-за разборчивости, они идеально подходят для отображения сообщений благодаря своему уникальному дизайну. Скриптовые шрифты также считаются личными и элегантными, поскольку сам общий вид способствует индивидуальному подходу и знакомству. Поскольку эти шрифты больше похожи на искусство каллиграфии, вы можете выбирать из огромного количества отличительных шрифтов.
Что обычно описывает скриптовые шрифты?
- Элегантность
- Творчество
- Уникальность
- Личный
- Эмоциональное
Некоторые примеры скриптовых шрифтов включают Alex Brush, Pacifico, Lobster и Tangerine.
Декоративный
Декоративные шрифты созданы исключительно для рекламных целей. Следовательно, этот стиль шрифта не имеет официальной классификации, как некоторые из предыдущих стилей шрифта.Обычно декоративные шрифты берут элементы из основных гарнитур и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Творческий характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для изучения, действительно ли ваш бренд хочет выделиться из толпы.
Типовые характеристики декоративного шрифта:
- Повседневный
- Творческий
- Оригинал
- Гибкий
- Городской
Некоторые примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Дополнительные факторы, влияющие на психологию шрифтов
Помимо общего восприятия конкретных семейств шрифтов, есть и другие факторы, которые вы можете учесть, чтобы сделать дополнительный акцент на психологическом воздействии шрифтов. В то время как выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание, направить посетителя по сайту и помочь вам эффективно структурировать ваш сайт.
Давайте копнем.
Типографский акцент для привлечения внимания
Один из самых простых способов привлечь внимание читателя — выделить определенные слова, предложения или абзацы.Самый распространенный способ сделать текст жирным и, следовательно, расширить буквы, чтобы привлечь внимание. К другим используемым средствам относятся курсив, подчеркивание и зачеркивание. Также нередко можно изменить шрифт и размер, чтобы привлечь внимание посетителей к определенным частям.
Если говорить еще точнее, некоторые шрифты, использующие типографский акцент, также называются отдельно, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать команды для вставки элементов выделения.
Цвета как еще один психологический слой
Психология цвета — еще одна ветвь, которая фокусируется на том, как разные цвета работают на разных уровнях человеческой психики. В то время как большая часть области психологии цвета фокусируется на графических элементах и визуальном воссоздании, шрифты также могут извлечь выгоду из цветов и их соответствующего восприятия для пользователя.
Совмещение дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта по умолчанию, вы можете получить лучшие визуальные результаты, если немного поэкспериментируете.
Не углубляясь в психологию цвета, вот как люди воспринимают основные цвета:
- Красный — страсть, любовь, азарт, сила, агрессия, опасность
- Green — баланс, безопасность, окружающая среда, рост, производительность
- Синий — спокойствие, освежение, уверенность, авторитет, преследование, холод
Конечно, на цветовом круге есть множество других цветов, создающих иное восприятие в сознании зрителя. Но, чтобы сохранить это руководство в основном вокруг шрифтов, мы не будем углубляться в психологию цвета.
Иерархия шрифтов повышает удобочитаемость
Самый распространенный элемент для создания иерархии шрифтов — это размер; чем крупнее шрифт, тем выше заголовок в иерархии страниц. Учтите, что в заголовках обычно используется больший размер шрифта, чем в подзаголовках, а последний обычно имеет больший размер шрифта, чем основной текст. Структурирование страницы с использованием нескольких заголовков повышает удобочитаемость для зрителя. Вы также можете изменить иерархию, изменив цвет, контраст и выравнивание шрифтов.
Помимо заголовков, вы также можете указать читателю на различные элементы, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования также показывают, что для распространенных гарнитур увеличение жирности шрифта облегчает чтение и привлекает внимание.Таким образом, проще использовать жирные и более крупные буквы в нескольких местах, чем отключать весь шрифт.
Дополнительные черты для создания уникальности
Шрифтыобладают различными чертами, которые также играют важную роль при рассмотрении психологической истории, которую они рассказывают читателю. Хотя может показаться, что незначительные изменения не дают значительного эффекта, их объединение повышает удобство использования вашего сайта и обеспечивает глубину вашего общего выбора дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Round vs.Угловые шрифты
- Строчные и прописные шрифты
- Сжатые и расширенные шрифты
- Короткие и высокие шрифты
Кроме того, в шрифты можно добавлять различные декоративные элементы. Наиболее типичными для физического и цифрового текста являются буквицы (или большая первая буква) и кавычки. Хотя вы можете напрямую добавлять кавычки с помощью современных текстовых редакторов, вы также можете легко добавить элементы дизайна буквицы, используя простое кодирование CSS.
Все эти детали вместе способствуют удобочитаемости вашего текста.Использование любого из этих элементов во многом зависит от выбранных вами функций веб-дизайна.
Выбор правильных шрифтов для вашего веб-дизайна
Выбор подходящих шрифтов в основном сводится к вашему общему веб-дизайну и сообщению, которое вы хотите отправить своему посетителю. Единый стиль может способствовать более высокой конверсии и общему пользовательскому опыту, в то время как нестандартный стиль может показаться причудливым и запутанным.
Другой аспект — это целевая аудитория, которую вы ищете, и ее привычки.Вы можете использовать разные шрифты, чтобы четко различать дизайн, предназначенный для более консервативной аудитории, и более модернистский. Следовательно, чтобы правильно оценить влияние вашего шрифта, требуется некоторое тестирование.
Вот что еще следует учитывать при выборе шрифтов для веб-дизайна на основе психологии шрифтов.
Доступность шрифтов в браузерах и приложениях
Не все шрифты доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом.
Есть несколько способов обезопасить себя при выборе шрифтов:
- Использовать системные и веб-шрифты
- Используйте широко используемую библиотеку шрифтов
- Создайте резервные шрифты в коде вашего сайта
Давайте подробнее рассмотрим эти варианты:
Выберите системный или веб-шрифт
Системные шрифты — это предварительно установленные шрифты на вашем компьютере или устройстве. Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться.Например, Android использует Roboto в качестве системного шрифта, а приложения для iOS используют шрифт Apple San Francisco.
Однако обратная сторона использования системных шрифтов заключается в том, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-шрифты, которые представляют собой набор общих шрифтов, доступных для разных платформ и систем. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
Другой способ, особенно в Интернете, — использовать библиотеку шрифтов, такую как Google Fonts или Adobe Fonts.Эти службы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных шрифтов по умолчанию. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Используйте широко используемую библиотеку шрифтов
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки таблицы стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей.
Когда пользователь заходит на ваш сайт, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от поддерживаемой технологии. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавить резервный шрифт
Наконец, создайте резервную копию системного шрифта по умолчанию, если в браузере пользователя или устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и сведете к минимуму риск ошибки.Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить шрифт сайта.
Аспект брендинга
Выбор шрифтов в первую очередь зависит от вашего бренда и того, как вы хотите, чтобы посетители воспринимали ваш сайт или продукт. Вы хотите, чтобы ваш сайт выглядел экологически чистым, авторитетным, гостеприимным и креативным?
Учитывая главную цель, вы можете выбрать подходящие шрифты, которые отражают ваши основные атрибуты и создают необходимую основу для возбуждения эмоций.
Кроме того, выбор шрифта может напрямую повлиять на успех вашего продукта или услуги. Одно исследование соответствия шрифта и выбора бренда обнаружило прямую взаимосвязь между правильным шрифтом и выбором потребителей при покупке продукта. Соответствующее полевое исследование показало, что клиенты более склонны покупать продукт с подходящим шрифтом, а не с неподходящим. В этом случае они проверили свою гипотезу с коробкой шоколадных конфет и обнаружили, что правильно выбранные шрифты влияют на решения потребителей в 75% случаев.
В целом, подумайте, какие эмоции и атрибуты вы хотите, чтобы ваши посетители испытывали при выборе шрифтов для своего веб-дизайна. Как было продемонстрировано, шрифты не только влияют на настроение, но и определяют выбор, поэтому правильные шрифты могут повысить успех вашего сайта.
Объединение стилей шрифтов
В зависимости от вашего веб-дизайна вы можете поэкспериментировать с комбинированием шрифтов, чтобы выделить отличительные сообщения. Например, если ваш сайт посвящен экологически чистым технологиям, вы хотите, чтобы он выглядел одновременно экологичным и современным.Вы, безусловно, можете сделать это с помощью своего выбора шрифта, выбрав декоративные шрифты для логотипов, основных заголовков и других важных элементов и используя шрифты без засечек, чтобы передать модернистский вид.
Однако не переусердствуйте с использованием разных шрифтов на вашем сайте. Использование более двух или трех разных шрифтов может сделать ваш сайт неуклюжим и дезорганизованным для читателя. Кроме того, старайтесь избегать выбора противоречивых шрифтов, таких как шрифты с засечками и без засечек, поскольку оба отправляют пользователю разные сообщения, и их комбинирование в конечном итоге может выглядеть непрофессионально.
Также избегайте использования нескольких шрифтов из одного семейства шрифтов. Хотя шрифты выглядят одинаково, незначительные различия могут отпугнуть ваших пользователей и сделать ваш сайт загроможденным.
Согласованность
И последнее, но не менее важное: после того, как вы выбрали подходящие шрифты, последовательно используйте их на своем сайте. Если вы чувствуете, что хотите поэкспериментировать с разными стилями, измените шрифты на всем сайте, чтобы все было единообразным и чистым.
Как и в случае с общим веб-дизайном, вы хотите, чтобы посетители формировали особое мнение о вашем контенте и продуктах.Но несогласованность в выборе шрифтов может негативно повлиять на восприятие вашего сайта людьми. Поэтому лучше придерживаться своего дизайна, чтобы избежать путаницы и удерживать посетителей в пределах того диапазона эмоций, который вы хотите вызвать.
Однако имейте в виду, что вы можете использовать отдельные целевые страницы, чтобы проверить сочетания шрифтов и посмотреть, как они работают для ваших посетителей, без ущерба для целостности дизайна вашего сайта.
Примеры психологии шрифтов в действии
Чтобы ваши творческие соки текли, давайте рассмотрим несколько отличных примеров того, как дизайн шрифтов используется для передачи определенных ощущений и эмоций.
Netflix
Одним из лучших примеров демонстрации эмоций, общего направления и темы со шрифтами является Netflix. В шоу на платформе используются разные шрифты в зависимости от жанра сериала — и с большим успехом.
Анализ шрифтов в заголовках Netflix показывает четкую категоризацию использования различных шрифтов в зависимости от характеристик шоу. Фактически, наиболее часто используемым шрифтом для шоу был шрифт без засечек, который подчеркивает смелость, модернизм и прямоту, которые воплощают большую часть программы Netflix.Кроме того, вы можете найти прямую связь между креативными и малоизвестными шоу с использованием скриптовых или декоративных шрифтов и историческими шоу с использованием шрифтов с засечками.
Кадиллак
Известный производитель автомобилей Cadillac стремится производить элегантные, роскошные и современные автомобили. Поэтому не случайно, что они использовали скриптовый шрифт для разработки своего логотипа.
И последнее, но не менее важное: LinkedIn считается бизнес-ориентированной платформой социальных сетей.Он дышит модернизмом и чистотой, но при этом не загроможден, что ясно дает понять своим пользователям.
Если вы посмотрите на их логотип, то сразу узнаете эти черты. Шрифт без засечек, что придает современный вид. Они также используют синий цвет, который передает уверенность и ясность.
Используйте психологию шрифтов для расширения возможностей вашего веб-дизайна
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже направлять пользователя к действию.Использование психологии шрифтов для построения дизайна вашего сайта может улучшить пользовательский опыт и повысить конверсию.
Существует несколько аспектов поиска подходящего шрифта, который может варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, скриптового или декоративного) до выбора конкретного вида (сжатый, угловой или другой). Однако при рассмотрении шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, который соответствует тому, как вы хотите, чтобы посетители думали о вашем сайте.
Тем не менее, не менее важно не переборщить с выбором шрифтов и по большей части оставаться в рамках широко используемых семейств шрифтов. Однако, чтобы выделиться из толпы, экспериментирование с креативными шрифтами может способствовать дальнейшему развитию подсознательного обмена сообщениями на вашем сайте.
Дайте нам знать в комментариях: какие шрифты вы используете и служат ли они вашей цели, учитывая психологический эффект, стоящий за ними?
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Fonts 101: полезное руководство по брендингу вашего бизнеса
Шрифты отличные. Наверное, найдется несколько человек, которые не садились за компьютер и просто не играли с выбором шрифта, чтобы увидеть, что лучше всего выглядит. Существует так много вариантов шрифтов, что иногда бывает сложно выбрать идеальный. Но так ли важен выбор шрифта? Совершенно верно! То, как представлены слова, может сильно повлиять на их восприятие читателем. Но это не все.Взгляните на несколько веских причин, почему выбор шрифта важен.
Между тем, если вы хотите получить дизайн со шрифтами, которые соответствуют вашему сообщению и бренду, пусть Penji сделает это за вас. Наши профессиональные и надежные дизайнеры Penji знают, как создать привлекательный и убедительный дизайн. Вы даже можете указать тип шрифта, который хотите использовать в дизайне. Таким образом, дизайнер может создать дизайн на основе стиля сообщений и шрифта. Узнайте, что наши дизайнеры создали для наших клиентов.
Шрифты не только передают словаКонечно, когда вы печатаете слова на своем компьютере, ваша конечная цель — передать идею людям, которые будут их читать. Выбранный вами шрифт может оказать сильное влияние на людей, читающих вводимые вами слова. Таким образом, воспринимаемое значение может резко измениться в зависимости от выбора шрифта. Формы мультисенсорны, что означает, что они влияют на более чем одно из ваших чувств и могут легко вызывать эмоции даже до того, как мы прочитаем слово.Фактически, мы реагируем на типы шрифтов каждый день, даже когда мы этого не осознаем. Фактически, шрифты могут подсознательно подсказывать нам, куда идти и что покупать.
Восприятие на основе шрифтовВы не поверите, но исследования шрифтов ведутся уже более 100 лет! Хотя большая часть данных остается научно недоказанной, есть, без сомнения, некоторые здравые выводы, которые может сделать любой логически мыслящий человек. Например, шрифты, которые имеют формальный вид, такие как Helvetica, воспринимаются более серьезно, чем другие шрифты.Когда разные люди читают один и тот же материал, написанный этим шрифтом, информации обычно верят, и среди читателей меньше разногласий. С другой стороны, более причудливый шрифт, такой как Comic Sans, дает обратный эффект. К одному и тому же материалу не относились серьезно, и, как правило, возникает больше разногласий по поводу содержания.
Шрифты с засечками и без засечекВ вековых дебатах о шрифтах, кажется, всегда возникает тема шрифтов с засечками и без засечек.Шрифты с засечками — это шрифты, которые включают небольшую линию в конце штриха или буквы. Шрифты без засечек — это шрифты, в которых нет лишней строки. Похоже, что многие люди твердо придерживаются мнения о том, какой шрифт лучше. Споры часто связаны с удобочитаемостью каждого типа шрифта. Несколько исследований пришли к выводу, что шрифты с засечками не помогают направлять взгляд читателя и не улучшают когнитивную идентификацию буквы. Шрифты без засечек не вызывают утомления глаз, а также не имеют преимуществ при отображении на экранах современных компьютеров.Таким образом, несмотря на твердые мнения о том или ином, нет исследований, подтверждающих преимущество одного перед другим.
Почему шрифты имеют значение? Шрифтывыполняют одновременно практическую и эстетическую функцию. Кроме того, одни шрифты в одних приложениях работают лучше, чем другие. Выбранные вами шрифты расскажут о вашем бренде настоящим и потенциальным клиентам. Если у вас более формальный и корпоративно-ориентированный бизнес, например, юридическая фирма, вы хотите выбрать более традиционный шрифт с формальным оформлением.Однако, если ваш бизнес носит более веселый характер, например, устраивает детские дни рождения, вам следует использовать причудливый шрифт, например comic sans. Имейте в виду, что некоторые шрифты вызывают большее доверие, чем другие. Убедитесь, что вы выбрали шрифт, который не отпугнет клиентов.
Выбор правильного шрифта для вашего бизнесаВыбор правильного шрифта может иметь решающее значение для успеха вашего бизнеса. Вот несколько советов по выбору идеального шрифта.
- Решите, какие характеристики вы хотите передать своим брендом. Какие качества вашего бренда наиболее важны? А какова индивидуальность вашего бренда? Или что означает ваш бизнес? Ответив на эти вопросы, вы узнаете, в каком направлении хотите двигаться.
- Убедитесь, что стиль вашего шрифта соответствует характеру вашего бренда. Выберите шрифт, который подчеркивает индивидуальность вашего бизнеса. Независимо от того, является ли ваш бизнес элегантным и изысканным, причудливым, формальным или ориентированным на семью, есть шрифт, который представляет то, что вы хотите передать.
- Убедитесь, что ваши шрифты читабельны. Конечно, вы хотите, чтобы люди могли читать все, что вы напечатали. Итак, выбор правильного шрифта очень важен. Некоторые шрифты имеют буквы и / или цифры, которые выглядят поразительно похожими, что может сбивать с толку читателей. Если вы ищете хороший шрифт для использования, немного поэкспериментируйте и убедитесь, что все буквы и цифры различимы, прежде чем сделать окончательный выбор.
Эффективно создавайте умные и эффективные кампании
Достигайте своих целей по конверсии, используя выделяющиеся визуальные эффекты
Мне это нужно!
Хотя это, казалось бы, второстепенный выбор по сравнению со всем остальным, что вам нужно решить для своего бизнеса, выбор правильного шрифта может оказать на него огромное влияние.Прежде чем принять окончательное решение, обязательно попробуйте несколько вариантов и убедитесь, что тот, который вы выбрали, передает правильное сообщение для вашего бренда и четко читается. Помните об этих факторах, чтобы сделать идеальный выбор.
* вставить после «Почему шрифты имеют значение»
Советы по выбору шрифтаПрежде чем выбрать подходящий шрифт для брендинга вашего бизнеса, нам нужно знать, как выбрать «идеальный» шрифт. Узнав о важности шрифтов, вы, возможно, думаете о том, как начать выбор шрифта.Всегда сложно решить, поможет ли шрифт улучшить ваш бренд или помешает ему. Вот полезные советы, которые помогут вам принять решение.
# 1 Безопасные гарнитурыУ каждого дизайнера шрифтов есть удивительно причудливые гарнитуры, которые используются для особых случаев. Однако, если вы вместе с дизайнером создаете шрифт для себя, выберите безопасный шрифт. Безопасный шрифт включает в себя чистые и приятные на вид шрифты. В первую очередь, приоритет при выборе шрифта — его удобочитаемость.Даже если вам удалось создать уникальный шрифт с вашим дизайнером, это бесполезно, если его никто не сможет прочитать.
Лучше выбрать «безопасный» выбор, чем нечитаемый шрифт. Не выбирайте отвлекающий шрифт, который не сможет передать общую цель дизайна. Так что, если ваша аудитория тратит больше четырех дополнительных секунд, чтобы понять, что написано, это провал. В результате ваш дизайн или бизнес останутся без внимания.
Вот список безопасных шрифтов без засечек, с которых вы, возможно, захотите начать:
- Arial
- Impact
- Lucida
- Grande
- Tahoma
- Verdana
- Helvetica
С другой стороны, если вы предпочитаете шрифты с засечками, вот несколько примеров:
- Джорджия
- Platino
- Times New Roman
Вышеупомянутые шрифты широко доступны для общественности.Они также известны как веб-шрифты, «безопасные».
# 2 Семейство 5 типовЧтобы выбрать подходящий шрифт, вы должны знать пять семейств шрифта. Ниже приведены пять классификаций шрифтов, используемых почти в 80% контента и письма. Обратите внимание, что это не полный список классификации шрифтов. Однако этого достаточно, чтобы решить, какой шрифт использовать в вашем бизнесе.
Геометрический без засечекGeometric Sans представляет собой смесь трех различных групп:
Этот тип семьи основан на твердой геометрической форме.Буквы Geometric Sans часто одинаковы по ширине и фокусу. В дизайне шрифтов используется стиль «меньше значит больше».
Описание шрифта:
- Прозрачный
- Объектив
- Современный
- Универсальный
Примеры шрифтов:
- Helvetica
- Univers
- Futura
- Avant-Garde
- Gotham
Humanist Sans — это более чистый и современный стиль шрифта.Похоже на почерк. Насколько это возможно, шрифт должен быть более простым и тонким.
Описание шрифта:
- Современные
- Более «человечные».
- Это вызывает чувство сопереживания.
Примеры шрифтов:
- Gill Sans
- Frutiger
- Myriad
- Optima
- Verdana
Семейство шрифтов Old Style известно небольшим контрастом между тонкими и толстыми штрихами.Буквы всегда наклонены влево.
Описание шрифта:
- Классический
- Традиционный
- Читаемый
Примеры шрифтов:
- Дженсон
- Бембо
- Палатино
- Гарамонд
Семейство шрифтов Transitional и Modern Serif было создано между серединой и концом 18 века. Он появился в результате эксперимента по созданию более геометрических и четких букв.
Описание шрифта:
Примеры шрифтов с переходными засечками:- Times New Roman
- Baskerville
Примеры шрифтов Modern Serif:
Slab SerifsВ последние годы семейство шрифтов Slab Serifs стало более популярным. На концах штриха этого шрифта закреплен сплошной прямоугольный блок.
Описание шрифта:
- В городе или в деревне
- Выделяется
- Необычно
Примеры шрифтов:
- Clarendon
- Rockwell
- Courier
- График Любалина
- Archer
Если вы выбираете шрифты, вам нужно выбирать стили с сильным контрастом.В среднем вам понадобится всего один шрифт для использования в вашем бизнесе. Однако в дизайне можно использовать несколько шрифтов, чтобы выделить сообщение.
Итак, если вы выбираете несколько гарнитур, вам нужно убедиться, что они контрастируют друг с другом. Вот полезное практическое правило при выборе стилей шрифтов:
- Шрифт того же периода.
- Аналогичная масса или высота хода.
- Шрифт создал тот же дизайнер.
Помимо пары отличных шрифтов для выделения сообщений, всегда есть желание использовать необычные шрифты.Допустим, вам удалось выбрать гарнитуры, которые отлично смотрятся вместе, но вам нужен более привлекательный дизайн. Обычно такие шрифты используются как заголовки или заголовки. У них также другой размер шрифта, чем у остальных. Однако было бы лучше, если бы вы все же считали его читаемым.
Если вы все еще не уверены в силе правильного выбора шрифта, вот 5 способов, которыми они могут помочь вашему бизнесу:
Он может привлечь внимание вашего целевого рынка.Как упоминалось ранее, шрифты могут вызывать эмоции и настроение. Идеальный выбор шрифта может задать тон для всех ваших маркетинговых стратегий и передать настроение или чувство, которое вы хотите передать.
Создает иерархию.Ваш контент можно легко понять только по расположению шрифтов. Ваш читатель увидит самое важное, когда вы используете шрифты разных размеров и типов. Это также обеспечит хороший поток информации, приятный для глаз зрителей.
Создает впечатление аудитории.Особенно, когда вы используете типографику, специально подобранную для вас, люди будут помнить вас с ней и легко узнавать вас среди конкурентов.
Улучшает читаемость.Неосторожное использование типографики может привести к тому, что презентация станет тесной или загроможденной. Люди, скорее всего, проигнорируют вас, если контент трудно читать.
Создает единообразие.При использовании во всех маркетинговых кампаниях шрифты могут придать профессиональный и последовательный вид более гармоничному дизайну. Он объединяет ваши общие маркетинговые стратегии, чтобы сделать их более запоминающимися.
Как запросить дизайн на платформе PenjiПосле того, как вы зарегистрируетесь и подпишетесь на план Penji, вы можете перейти на платформу Penji и запросить свой первый дизайн. Вот как это сделать.
1. Создайте проектНа панели управления щелкните Новый проект .
Прежде чем предоставить краткое описание проекта, напишите название проекта и выберите тип дизайна из категории «Дизайн ». Если вы не видите дизайн, который хотите запросить, нажмите Create a Custom Project .
После этого вы, наконец, можете написать краткое описание дизайна для Описание . Убедитесь, что вы также следуете рекомендациям Что включать . Таким образом, ваш дизайнер будет знать, как создать нужный вам дизайн.
Не забудьте нажать Создать проект после завершения.
2. Связаться с дизайнеромМногие бренды любят Penji, потому что он исключает процесс найма. Вам не нужно будет искать дизайнера, что сократит ваше время на разработку дизайна. Таким образом, вы получите дизайн вдвое быстрее. Вам также не придется пользоваться услугами графического дизайна своими руками. Дизайнеры знают, как создавать профессиональные и привлекательные дизайны для вашей компании.
Как только Penji поручит вам дизайнера, вы можете рассчитывать на получение первого черновика в течение 24–48 часов.
3. Обзор проектаКогда вы получите дизайн, вы можете его просмотреть. Здесь вам пригодится функция неограниченного количества версий.
Используйте инструмент редактирования, чтобы вы могли указать на области, которые нуждаются в улучшении. Таким образом, ваш дизайнер знает, как редактировать дизайн в соответствии с вашими предпочтениями.
4. Скачать проектВам нравится полученный дизайн? Скачайте дизайн на платформу Penji в два клика.Нажмите Download, и все файлы ваши! Вы можете вернуться на платформу Penji в любой момент, когда вам это понадобится.
