Как нарисовать свой шрифт. Редактор для создания шрифтов ]
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
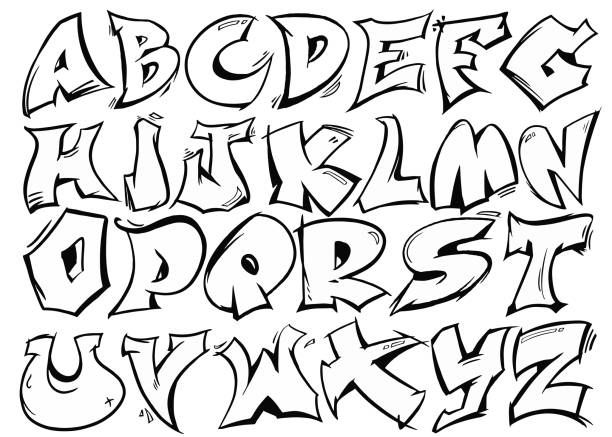
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
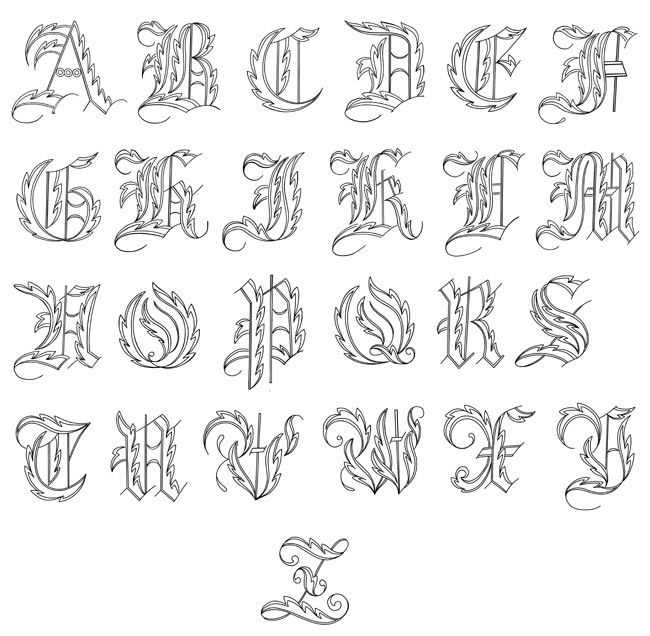
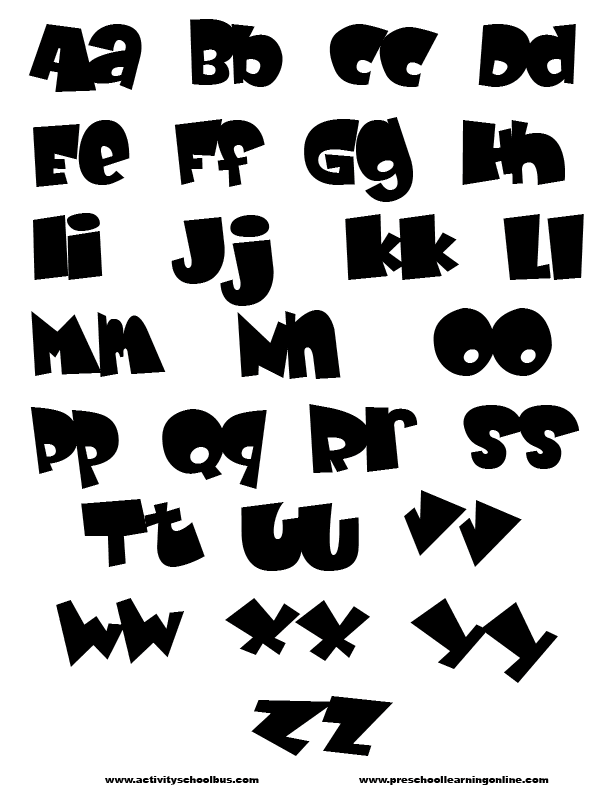
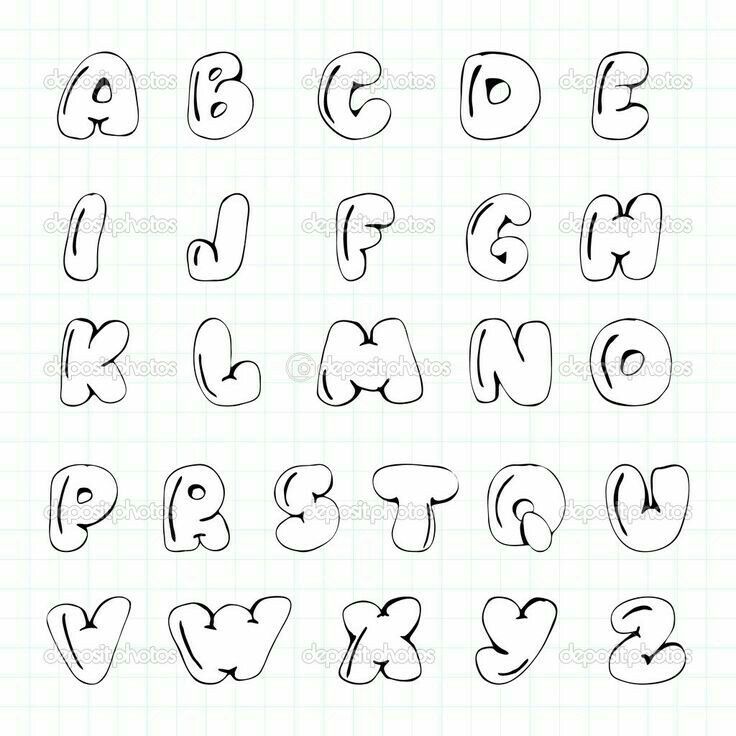
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку .
1 шаг
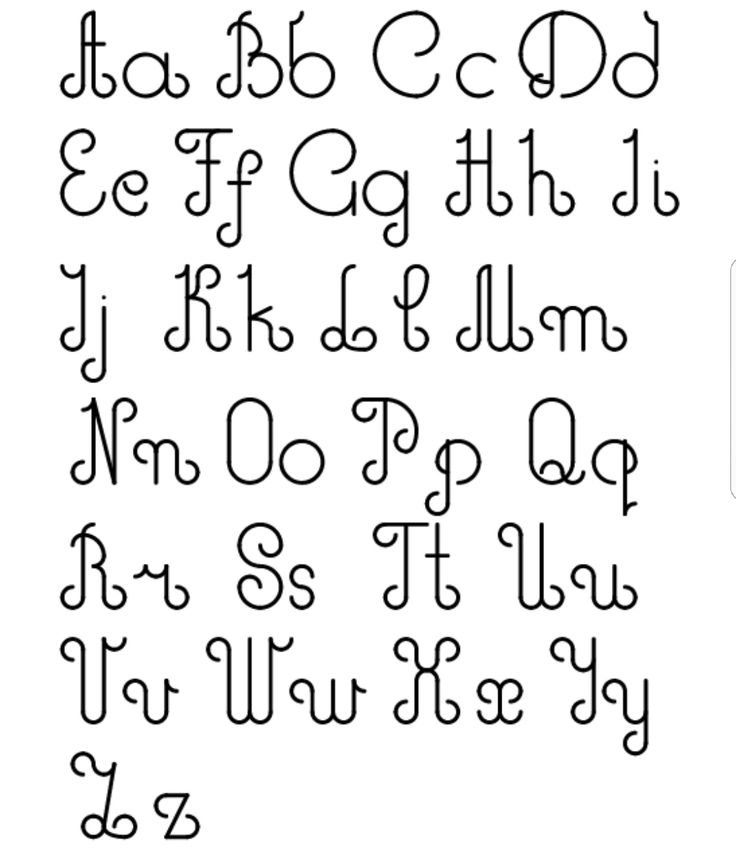
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.

FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С
фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно
 Новый Шрифт ).
Новый Шрифт ).В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП. 05
05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т. д.)
д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
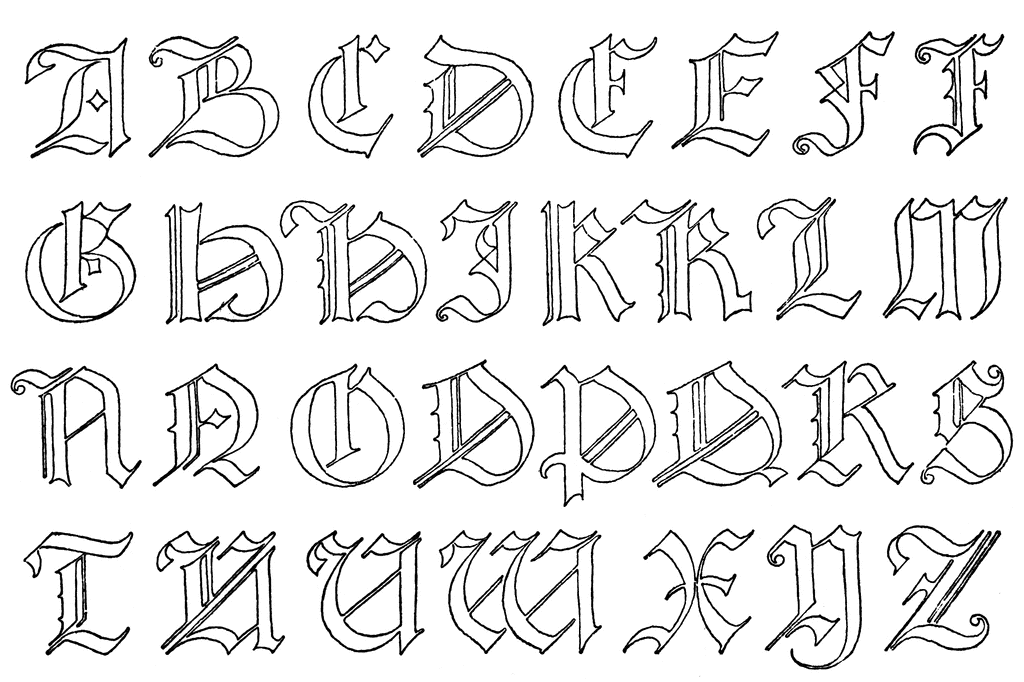
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
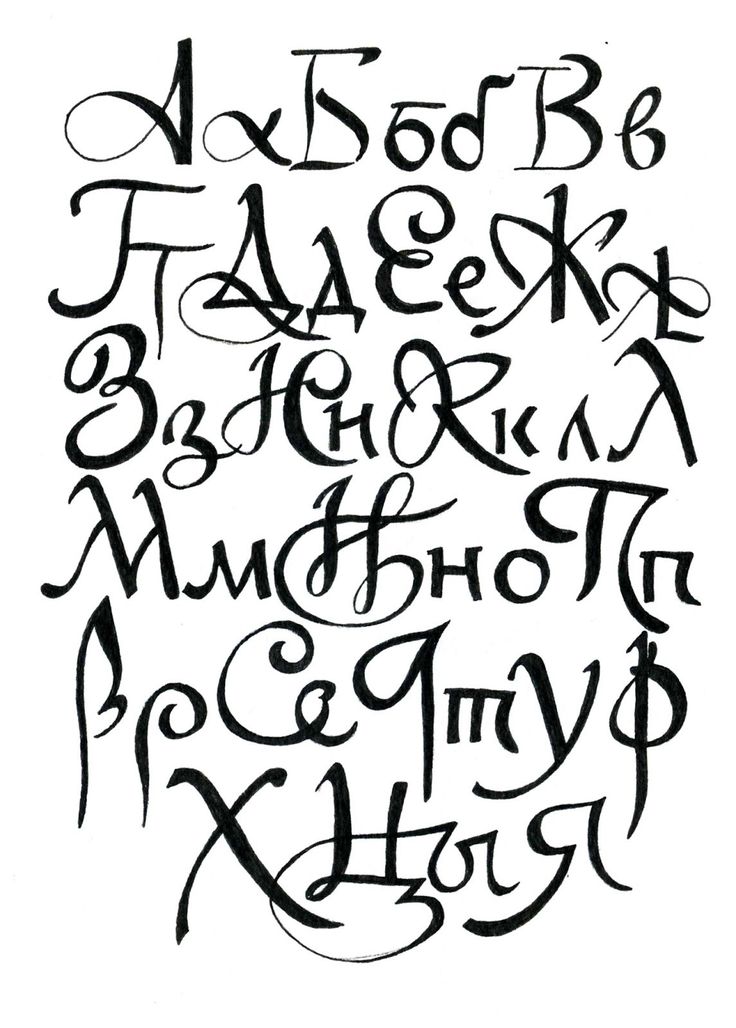
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Как создать свой собственный шрифт: советы, рекомендации и ресурсы
Если вам нужен уникальный шрифт, но процесс его разработки вас пугает, мы вам поможем!
Все мы знаем, насколько непросто подобрать подходящий шрифт для нового проекта. Что же делать, если вы точно представляете, как должна выглядеть типографика, однако не можете найти нужную опцию на Google Fonts?
Отличный выход — создать собственный шрифт, который отвечает всем вашим требованиям. С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
С первого взгляда эта задача может показаться невыполнимой. Но вы убедитесь, что все не так страшно!
В статье вы найдете:
- 5 полезных инструментов — платных и бесплатных,
- пошаговое руководство по созданию шрифтов.
А здесь вы найдете еще 17 советов по созданию собственного шрифта.
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это стало особенно заметно в период пандемии, когда большинство людей обратились к онлайн-шоппингу. Интернет-магазины, новые бренды — всем им нужен продуманный графический дизайн. И типографика — одна из важнейших его составляющих.
Выбор подходящего шрифта — залог успеха вашего проекта, поскольку шрифты воздействуют на подсознание покупателей. Правильный шрифт может даже повысить популярность бренда. Шрифт способен привлечь нужную аудиторию, поскольку он вызывает эмоции и транслирует ценности бренда, каким бы он ни был: традиционным, формальным или, наоборот, веселым и семейным.
Несмотря на то, что существует множество готовых шрифтов, которые хорошо знакомы каждому дизайнеру, однажды вам, скорее всего, попадется проект, для которого требуется что-то новое и уникальное. Самое эффективное решение этой проблемы — создание собственного шрифта.
После того, как вы разработали дизайн шрифта, наступает очередь технической реализации. Новичков пугает эта задача: обычно они убеждены в том, что освоение всех аспектов создания шрифта — длительный процесс, который займет большое количество времени.
Однако на самом деле, когда вы изучите основные принципы типографики и поймете, какие шаги необходимо предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, вам точно понравится этот захватывающий творческий процесс.
Мы поможем вам побороть сомнения и поделимся множеством инструментов, необходимых для воплощения ваших шрифтовых идей в реальность. Здесь есть все, что может пригодиться на разных этапах творческого процесса: онлайн-уроки, полезные инструменты и некоторые общие рекомендации.
Полезные инструменты
Вы заметили, что рассеянно смотрите на экран компьютера и пролистываете имеющиеся шрифты, но они вас не вдохновляют? Значит пора действовать. Созданный специально для вашего проекта шрифт, отвечающий всем его требованиям, — идеальный способ передать все творческие идеи через дизайн.
Чтобы разработать собственный шрифт, прежде всего, важно выбрать подходящее программное обеспечение. Пять сайтов, о которых мы расскажем ниже, включают большое количество инструментов редактирования — смело используйте их, и трудоемкий процесс создания букв не отнимет слишком много времени.
1. FontLab7
FontLab 7 — встроенный редактор, который помогает создавать шрифты от начала до конца, от простых до самых сложных, и привносит искру волшебства в процесс шрифтового дизайна. Пользователям доступна 30-дневная бесплатная пробная версия с полноценным функционалом.
В качестве источника вдохновения вы можете использовать тот или иной шрифт с открытым исходным кодом — остается только настроить его под свои нужды.
Приложение характерно своей многофункциональностью: этот инструмент подходит для рисования аккуратных единообразных глифов, автоматической трассировки растровых изображений, создания наложений, упрощения контуров, выравнивания вертикальных штрихов, масштабирования обводок с сохранением их толщины.
Редактор позволяет пользователям работать в дробных или целочисленных координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
2. FontForge
FontForge — бесплатный редактор с открытым исходным кодом и удобное приложение для разработки шрифтов. Он имеет широкую область применения: создавайте, модифицируйте и конвертируйте шрифты.
В приложении имеются горячие клавиши, которые помогают выполнять работу быстрее. Шрифты, созданные в FontForge, можно сохранять в формате SFD, а также экспортировать в других форматах.
Изменять глифы довольно просто: редактор включает множество инструментов для рисования, преобразования, скругления, добавления засечек, а также копирования отдельных элементов или параметров букв (высота, ширина и т. д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
д.). Он поддерживает работу со слоями, поэтому процесс создания шрифта не будет слишком сложным.
3. FontStruct
FontStruct — бесплатная программа, которая позволяет быстро и легко создавать шрифты из геометрических фигур, расположив их внутри сетки, как плитку или кирпичи. Дополнительные инструменты, без которых трудно обойтись: ластик, инструмент «линия/прямоугольник» и инструмент «рука».
Каждый символ занимает определенное место, что помогает отслеживать, какие буквы уже созданы, а какие — пропущены. Кроме того, вы можете распечатать и протестировать результат в режиме реального времени, что, несомненно, удобно как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контуров. Еще одним большим преимуществом этого редактора является возможность загрузки результатов в сообщество, так что даже самые необычные каракули могут найти свою аудиторию.
4. Fontself
Fontself — универсальный редактор для создания функциональных шрифтов, не уступающих по своим характеристикам (кернинг, диграфы и т. д.) профессиональным альтернативам.
д.) профессиональным альтернативам.
Здесь можно создавать цветные шрифты, придавать буквам те или иные формы и применять к ним разные эффекты (например, градиенты и т.д.), а также проектировать стандартные монохромные векторные шрифты, которые совместимы с любым программным обеспечением.
Этот редактор позволит вам быстро и без особых усилий создать шрифт для приложений Creative СІоuԁ и экспортировать его в формате OTF для других программ и продажи. Кроме того, получившийся дизайн можно сохранить как векторное изображение и использовать в Photoshop, Affinity Photo и т.д.
Создавайте глифы и меняйте характеристики шрифта, а также редактируйте информацию о нем (авторские права, веб-сайт и др.).
5. Birdfont
Birdfont — бесплатный редактор для создания векторной графики. У него удобный интерфейс, который позволяет создавать как монохромные, так и цветные шрифты. Вы найдете здесь множество различных инструментов, с помощью которых сможете быстро редактировать готовые TTF- и SVG-шрифты и создавать новые, даже на основе собственного почерка или с графикой на фоне.
Для редактирования изображений (речь о создании шрифта на основе изображения) в этой программе есть инструменты масштабирования, перемещения и преобразования, а также функции неограниченного повтора/отмены действий и предварительного просмотра.
Программа позволяет создать уникальный шрифт с нуля, поскольку открывает перед пользователями широкие возможности для творчества. Вы даже можете разрабатывать буквы по отдельности. Среди самых важных функций: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Если у вас сложилось четкое представление о том, каким должен быть конечный результат, не сомневайтесь, а переходите от слов к делу. Чтобы не запутаться, избежать ошибок и сэкономить время, следуйте определенному плану. Итак, давайте разберемся, какие действия необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через весь процесс создания шрифта. Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Мы рассмотрим как основные шаги, так и некоторые рекомендации, которые помогут сделать ваш опыт более успешным и воодушевляющим.
Шаг 1: Составьте бриф
Как и в случае с любым другим дизайн-проектом, самое важное при создании шрифта — сразу определиться с целями. Прежде, чем приступить к работе, необходимо ответить на несколько вопросов. Это поможет вам составить продуманный бриф:
- Вы хотите создать шрифт для конкретного проекта или для широкого применения?
- Какого размера должен быть шрифт — большой или маленький?
- Он будет с засечками или без?
- Какие шрифты вдохновили вас на создание собственного шрифта?
Ответив на все эти вопросы, вы можете переходить непосредственно к разработке дизайна шрифта.
Шаг 2: Начните делать наброски на бумаге
Когда профессиональный дизайнер создает новый шрифт, он чаще всего разрабатывает для него те или иные альтернативные начертания, например, курсив, полужирный.
Однако указанный шаг не является обязательным. Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
Если вы создаете свой первый шрифт, следует сосредоточиться на основах.
После того, как вы определились с дизайном шрифта, возьмите карандаш и бумагу и нарисуйте базовые линии (пока необязательно рисовать все буквы, начните с так называемых «контрольных символов»: «H», «n», «o» и «y»). Важно, чтобы линии были идеально прямыми. Уделяйте внимание межбуквенным интервалам и следите за соблюдением пропорций (в этом вам поможет простая линейка).
Не существует конкретных рекомендаций относительно того, каким должно быть соотношение между высотой строчных и заглавных букв, а значит, все в ваших руках. Пробуйте разные варианты, пока не найдете идеальное решение для своего шрифта.
Здесь нужно действовать методом проб и ошибок, поэтому не бойтесь ошибаться. Дорабатывайте типографику, вносите кардинальные изменения, можете даже начать все сначала, хотя это и потребует много времени — идеальный результат стоит всех затраченных усилий!
Советуем вам сначала нарисовать отдельные символы на листе бумаги от руки. Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
Забудьте о правилах и измерениях: используйте свой почерк или схематично набросайте формы букв и найдите те, которые вам нравятся больше всего.
После этого нарисуйте по сетке все 26 букв в верхнем и нижнем регистре, чтобы посмотреть, как будет выглядеть полный набор. Позже вы сможете использовать эти буквы в качестве шаблона.
Убедитесь, что вы не забыли о специальных символах, таких как цифры и знаки препинания (запятая, восклицательный и вопросительный знаки).
Шаг 3: Выберите и установите программное обеспечение
Существует множество приложений, с помощью которых вы можете создать свой собственный шрифт (некоторые были перечислены выше). Удобная программа с широким функционалом значительно упростит процесс разработки.
Прежде, чем сделать выбор, мы рекомендуем вам прочитать описание характеристик каждого приложения, чтобы получить полное представление о том, на что оно способно.
Шаг 4. Начните создавать шрифт
Теперь, когда вы закончили с набросками и установили программное обеспечение, вы готовы начать работу над шрифтом в цифровом формате. То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
То, из каких именно шагов будет состоять ваш рабочий процесс, зависит от выбранного приложения: вы можете начать с нуля, загрузить фото своих набросков или собственного почерка в качестве шаблона или загрузить готовый шрифт для редактирования.
Когда все буквы будут готовы, можно приступать к отрисовке цифр, знаков препинания и других необходимых символов.
Для каждой программы характерен свой процесс обучения. Поначалу вы, скорее всего, будете продвигаться вперед довольно медленно, но как только начнете привыкать к инструменту, скорость работы увеличится.
Ниже приведены термины, которые необходимо выучить, чтобы разобраться в теме создания шрифтов:
- Высота заглавных букв (Cap height) — невидимая линия, которая проходит по верхнему краю заглавных букв.
- Линия верхних выносных элементов (Ascender line) — линия, на которой располагаются верхние точки восходящих вертикальных штрихов букв (например, «h» и «k»).

- Базовая линия (Baseline) — невидимая линия, на которой располагаются все символы.
- Кривая Безье (Bezier curve) — параметрическая формула для моделирования плавных, масштабируемых кривых.
- Овал (Bowl) — закрытая часть букв (например, «b», «d» и «o») округлой формы.
- Линия нижних выносных элементов (Descender line)— линия, на которой располагаются нижние точки нисходящих вертикальных штрихов букв (например, «p» и «y»).
- Глиф (Glyph) — каждый отдельный символ шрифта.
- Основной штрих (Stem) — доминирующий вертикальный штрих буквы (например, «F» и «T»).
Шаг 5: Доработайте получившийся набор символов
В процессе создания шрифта важно сфокусироваться на каждом отдельном символе. Но также необходимо позаботиться о том, как будет выглядеть набор целиком. Вот несколько советов, следуя которым вы сможете разработать полноценный шрифт:
- Уделяйте внимание межбуквенному расстоянию и кернингу — комбинируйте буквы, над созданием которых работаете.

- Экспериментируйте с размерами символов и выбирайте наиболее удачные решения. Это особенно важно, если вы хотите, чтобы буквы получились широкими.
- Все мелкие ошибки проще увидеть на бумаге, поэтому мы настоятельно рекомендуем вам не только разглядывать символы на компьютере, но и время от времени распечатывать их.
Гарнитура может включать буквы разного размера, начертания, наклона, ширины и т.д. Каждая группа символов с одинаковыми параметрами внутри гарнитуры — это шрифт.
Все перечисленные этапы позади? Значит, процесс проектирования завершен! К этому моменту вы не только создали свой шрифт, но и смогли выбрать и освоить программное обеспечение, перевести символы в цифровой формат и доработать их до желаемого идеала.
Резюме: этапы создания шрифта
Выше мы последовательно разобрали, что именно вы должны сделать, чтобы создать собственный шрифт. Давайте быстро повторим самое важное.
- С самого начала обозначьте свои цели.

- Набросайте на бумаге “контрольные” символы.
- Выберите и установите программное обеспечение, которое собираетесь использовать.
- Начните создавать свой шрифт в цифровой форме.
- Доработайте получившийся набор символов.
Хотя для разработки качественного шрифта требуются годы практики, вы можете создать свой первый шрифт за пару недель. За это время вы получите бесценный опыт, который поможет вам в будущих проектах.
Возможно, вы заинтересуетесь этой темой и станете профессиональным шрифтовым дизайнером или создадите тот логотип, о котором мечтал клиент. Не бойтесь пробовать новое и расширять границы своих возможностей.
Мы надеемся, что наше руководство поможет вам освоить шрифтовой дизайн и вдохновит вас на достижение новых высот в этой области.
App Store: fonty- рисовать красивый шрифт
Описание
С легкостью создавайте свой личный рукописный рукописный шрифт с помощью Font Maker Keyboard.
Наслаждайтесь настройкой клавиатуры телефона и используйте ее в iMessage, Instagram, Snapchat, Tiktok, Facebook и во всех приложениях!
Получайте удовольствие от общения с друзьями и семьями, используя свой каллиграфический почерк с помощью этой единственной в своем роде клавиатуры.
Создайте свой личный курсивный шрифт и начните использовать Font Maker Keyboard!
* Стоимость и условия подписки на Font Maker *
Font Maker предлагает возможность еженедельного автоматического продления подписки. Вы можете подписаться, чтобы получить доступ ко всем функциям.
• Продолжительность подписки: еженедельно
• Оплата будет снята с вашей учетной записи iTunes, как только вы подтвердите покупку.
• Вы можете управлять своими подписками и отключить автоматическое продление в настройках учетной записи после покупки.
• Ваша подписка будет продлеваться автоматически, если вы не отключите автоматическое продление по крайней мере за 24 часа до окончания текущего периода.
• Стоимость продления будет снята с вашей учетной записи в течение 24 часов до окончания текущего периода.
• При отмене подписки ваша подписка останется активной до конца периода. Автоматическое продление будет отключено, но текущая подписка не будет возвращена.
• Любая неиспользованная часть бесплатного пробного периода, если таковая предлагается, будет аннулирована при покупке подписки.
Политика конфиденциальности: http://sharpforksapps.com/privacy-policy/
Условия использования: http://sharpforksapps.com/terms-of-use/
Версия 1.6
— New keyboard skins
-Bug Fixes
Оценки и отзывы
Оценок: 802
Not starting
can’t start the app, always getting kicked out
Hi! We are sorry you are having problems while using our app.
We are constantly updating Font Maker with new features! If you have any suggestions, please don’t hesitate to contact us at [email protected]. Cheers! Sharp Forks Apps
Что
ЗАХОЖУ А ТАМ НЕ ЗАХОДИТСЯ ЧТО.
Ялквмом
Все платное
Подписки
Font Maker VIP
3-day trial, weekly subscription, full access
Пробная подписка
Разработчик SCI BRONZE FILMS LIMITED указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Идентификаторы
- Данные об использовании
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- SCI BRONZE FILMS LIMITED
- Размер
- 71,2 МБ
- Категория
- Утилиты
- Возраст
- 4+
- Copyright
- © Sharp Forks LTD
- Цена
- Бесплатно
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Letter Fountain
Мастерство шрифтового дизайнера заключается в искусстве тонкости. Капелька дополнительной толщины штриха может привести к совершенно другому впечатлению от тяжести основного текста. Плохо оформленные буквы могут выглядеть как пятна в тексте. Формы букв, которые использовались веками, нельзя просто изменить, не повлияв на полную картину. И мы еще не упомянули о привыкании или собственно обусловливании буквы. В прошлом радикальные изменения в типографике (например, в газетах) вызывали очень серьезную реакцию читателей. Дизайнер шрифтов, предназначенных для использования в качестве шрифтов, должен знать об этом и должен разрабатывать вплоть до мельчайших деталей в форме и контрформе, в черной букве и белом пространстве вокруг нее.
Капелька дополнительной толщины штриха может привести к совершенно другому впечатлению от тяжести основного текста. Плохо оформленные буквы могут выглядеть как пятна в тексте. Формы букв, которые использовались веками, нельзя просто изменить, не повлияв на полную картину. И мы еще не упомянули о привыкании или собственно обусловливании буквы. В прошлом радикальные изменения в типографике (например, в газетах) вызывали очень серьезную реакцию читателей. Дизайнер шрифтов, предназначенных для использования в качестве шрифтов, должен знать об этом и должен разрабатывать вплоть до мельчайших деталей в форме и контрформе, в черной букве и белом пространстве вокруг нее.
Вернуться к началу
Процесс проектирования
В этой главе мы исследуем поля, доступные дизайнеру, и подробно изучим форму буквы. Считается, что количество различных шрифтов, доступных в настоящее время, составляет от 50 000 до 60 000. Так действительно ли необходимо проектировать еще больше новых типов? Ну, тот же вопрос можно задать и по поводу дизайна нового стула или новой музыкальной композиции. Время, в которое мы живем, всегда будет играть свою роль в этом процессе, предъявляя различные требования и пробуждая новые ожидания. Стремление к инновациям и изменениям присутствует всегда.
Время, в которое мы живем, всегда будет играть свою роль в этом процессе, предъявляя различные требования и пробуждая новые ожидания. Стремление к инновациям и изменениям присутствует всегда.
Вернуться к началу
Первые заглавные буквы
Римские заглавные буквы, мать всех западных заглавных или маюскульных шрифтов (см. также главу «Римляне и Римская империя»), имеют геометрическую форму с квадратным основанием.
Вернуться к началу
Показанный выше Adobe Trajan, разработанный Кэрол Твомбли и основанный на надписях на колонне Траяна, показывает метод геометрического построения, используемый для рисования на камне до начала огранки.
Lhistoire se rpte
С изобретением печатных станков и последующим ростом производства печатных материалов все более и более важными становились однородность серого тона в тексте и оптимальная разборчивость. Дизайнеры шрифтов, а также печатники, которые, безусловно, в первые дни отвечали за хорошую типографику, стали лучше разбираться в деталях шрифта. Затем последовал многовековой непрерывный поток новых шрифтов на рынок.
Затем последовал многовековой непрерывный поток новых шрифтов на рынок.
Наверх
Выше показаны три буквы. Эта иллюстрация служит кратким справочником от истоков западного шрифтового дизайна, с имперскими римскими капителями (Траян), через Бодони (здесь Classico Франко Луина), а затем к Linotype Compatil Exquis. Путешествие, охватывающее почти 2000 лет шрифта (с засечками). дизайн.
Строчная буква
Строчные буквы не существовали во времена Римской империи. Поэтому для этих маленьких букв нет исторической ссылки, такой как для заглавных. Рукописные, вертикальные квадратные прописные буквы и деревенские заглавные буквы, написанные наклонным пером, были отправной точкой для развития унциала, полуунциала и каролингского минускула.
Вернуться к началу
Приведенные выше примеры показывают, что заглавные буквы в основном тяжелее строчных. Они также показывают, что высота шрифта без засечек обычно больше, чем у букв с засечками. Конечно, из каждого правила есть исключение. Вес заглавных и строчных букв в TheSerif и TheSans практически одинаков.
Конечно, из каждого правила есть исключение. Вес заглавных и строчных букв в TheSerif и TheSans практически одинаков.
Классификация по форме и построению
В зависимости от формы и построения 26 знаков алфавита могут быть объединены в группы, при этом проводится различие между группой для заглавных и группой для строчных букв.
Вернуться к началу
То, что вы измеряете, не то, что вы видите
Как видно выше, при разработке нового типа необходимо учитывать множество различных форм и конструкций. Важной визуальной коррекцией является выдавливание изогнутых (и выступающих) форм за пределы базовой и верхней линии. Это также относится к вертикальному выравниванию между изогнутыми и прямыми формами.
Вернуться к началу
Ряд исправлений был применен к овальным и прямоугольным формам выше. Первый овал имеет ту же ширину и высоту, что и прямоугольник рядом с ним, но овал кажется меньше и не совпадает с прямоугольником (хотя на самом деле он идеально совпадает). Второй овал визуально подкорректирован как по ширине, так и по высоте. Диаграмма во второй строке показывает, что одинаковое пустое пространство между фигурами в середине не выглядит одинаковым. К нижнему примеру применена визуальная коррекция.
Второй овал визуально подкорректирован как по ширине, так и по высоте. Диаграмма во второй строке показывает, что одинаковое пустое пространство между фигурами в середине не выглядит одинаковым. К нижнему примеру применена визуальная коррекция.
Также необходима визуальная коррекция расстояния между буквами. Невозможно просто разместить буквы рядом друг с другом с одинаковым интервалом между ними. Буквы должны быть преобразованы в единое визуальное белое пространство. Это означает, что пробелы между буквами должны быть одинаковыми.
Слово «минимум» появляется выше в Avenir Адриана Фрутигера. Расстояние между буквами одинаковое, потому что все буквы расположены вертикально. Это хороший способ определить приемлемое расстояние между буквами на ранних стадиях нового дизайна, которое впоследствии может быть применено к менее четким буквам. В торговле это называется подгонкой типа.
Первые буквы
У каждого шрифтового дизайнера есть свой способ работы над созданием нового шрифта. Помимо букв H, O, n, l, o и p голландский шрифтовик Джерард Унгер также любит включать R, a и g в свои первые эскизы дизайна. Помимо этого уникального метода работы, в процессе проектирования необходимо учитывать ряд фактов. Квадрат кажется квадратным, только если он нарисован на 1% шире, то же самое верно и для круглых форм. Чтобы круглая форма казалась того же размера, что и квадрат, она должна расширяться на 2-3% с каждой стороны. Вершина треугольника совпадает с квадратом только в том случае, если она простирается на 3% дальше. Это, конечно, только показания. Конкретные размеры полностью зависят от дизайна и дизайнерского взгляда.
Помимо букв H, O, n, l, o и p голландский шрифтовик Джерард Унгер также любит включать R, a и g в свои первые эскизы дизайна. Помимо этого уникального метода работы, в процессе проектирования необходимо учитывать ряд фактов. Квадрат кажется квадратным, только если он нарисован на 1% шире, то же самое верно и для круглых форм. Чтобы круглая форма казалась того же размера, что и квадрат, она должна расширяться на 2-3% с каждой стороны. Вершина треугольника совпадает с квадратом только в том случае, если она простирается на 3% дальше. Это, конечно, только показания. Конкретные размеры полностью зависят от дизайна и дизайнерского взгляда.
Вернуться к началу
Показанная выше Monotype Perpetua является Transitional в Vox+. Он имеет почти вертикальную ось. Строчные буквы немного тоньше, чем заглавные, а заглавные имеют больший контраст между толстыми и тонкими.
Буква о
Эта буква кажется простой по конструкции. Глядя на Futura, это вполне может быть правдой, но даже конструкция этой версии не совсем геометрическая. Круги и овалы были визуально исправлены в углах и кривых.
Круги и овалы были визуально исправлены в углах и кривых.
Вернуться к началу
Буква l
Как буква o определяет форму кривых в шрифтовом дизайне, так и строчная l определяет толщину стержня. Как и в случае с кривыми, из этого не следует, что все, имеющие одинаковую форму, имеют одинаковую толщину, но это является отправной точкой для подобных форм.
Наверх
Приведенные выше примеры показывают, что существует множество вариантов дизайна верхней засечки надстрочного элемента и пропорций высоты x. Буква l служит основой для многих букв, что делает дизайн этой буквы очень важным для общего вида шрифта.
Буквы с и е
После определения пропорций, контраста, максимальной толщины кривой и толщины стержня можно создавать соответствующие формы. Логическими шагами от о являются с и е.
Вернуться к началу
Окончания c имеют самую разнообразную форму, начиная от хорошо видимой формы старомодного росчерка пера до четких линий каплевидной формы.
Заглавная C выделена курсивом и наложена обычным шрифтом. Слева: Stempel Garamond с курсивом, заметно отличающимся от прямого. Справа: Rotis, при этом прямой шрифт похож на курсив, поскольку он слегка наклонен вперед.
Округлые буквы с основой
Четыре буквы алфавита d, p, b и q выглядят просто как смесь о с вертикальной основой. Р выглядит как повернутая версия d, а q — как повернутая b. Но это не может быть более неправильно. Даже самые геометрические шрифты содержат тонкие различия. Наибольшие различия можно увидеть в шрифтах с засечками.
Вернуться к началу
В приведенном выше обзоре персонажи кажутся зеркальными отражениями друг друга. Неправильный! У Bodoni кажется, будто две буквы слились в одну, а у Joanna каждая буква имеет свою характерную форму.
Буквы с ногами
Есть четыре буквы, которые напрямую связаны друг с другом, потому что все они происходят от одной буквы: н. Это буквы n, h, m и u. Буква r также может быть включена в эту группу, потому что ее, возможно, немного обобщенно, можно рассматривать как обрезание n, по крайней мере, в случае шрифтов без засечек.
Вернуться к началу
Три аутсайдера
Буквы a, s и g требуют от шрифтового дизайнера глубоких знаний и навыков не только для того, чтобы создать их в соответствии с остальной частью шрифта, но и потому, что кривые должны быть сбалансированы и беглый. Хотя геометрически закругленные формы служат хорошей основой для оформления букв о, е и с, эти буквы сложнее, чем простой круг. Элементы дизайна, похожие на другие буквы, должны быть включены в эти буквы.
Вернуться к началу
А состоит из чаши и изгибов. Закрытая чаша чуть выше середины буквы. Соединение чаши со штоком может быть выполнено разными способами.
s не содержит прямых линий. Римлянин можно нарисовать, начав с двух кругов, один над другим, причем нижний немного больше верхнего. Таким образом, буква имеет основу и, как таковая, имеет лучшие визуальные пропорции.
Слева — S Сабона, с более узкими пропорциями, чем строчная версия. Это не всегда так. Строчная s иногда имеет те же пропорции, что и заглавная, а иногда и относительно шире.
В отличие от s, заглавная версия G и строчная версия строятся совершенно по-разному. Двухэтажный вариант г — красивая и сложная конструкция. Он состоит из маленькой буквы «о» с ушком, а под ним петли, которую можно рисовать как открытой, так и закрытой. О — это уменьшенная версия строчной буквы (примерно 60 70%). Петли могут широко варьироваться в зависимости от разных шрифтов.
Заглавная буква G относится к семейству букв С, а строчная буква g, благодаря богатству форм, часто называется самой красивой буквой алфавита. В «Кентавре» есть следы почерка буквой g, особенно курсивом. У Баскервиля более похожий прямой и курсивный начертания, но курсив явно уже. У Quay деловая буква g, а ширина курсива похожа на римскую.
Одноногие буквы
Буквы l, i, j, f и t — это буквы с одной основой. С точки зрения строительства они, как правило, не очень проблематичны. i — это сокращенная буква l с точкой; j — это i с хвостом.
Вернуться к началу
V-образные буквы
Понятно, что формы w и y имеют конструктивное сходство с v. Конструкция заглавных букв в этой группе также одинакова. Только версия y в нижнем регистре включает хвост, а в верхнем регистре требуется несколько корректировок, чтобы интегрировать стержень в дизайн. Формы v буквы w сделаны более узкими, чтобы буква не была слишком широкой по сравнению с другими буквами шрифта.
Конструкция заглавных букв в этой группе также одинакова. Только версия y в нижнем регистре включает хвост, а в верхнем регистре требуется несколько корректировок, чтобы интегрировать стержень в дизайн. Формы v буквы w сделаны более узкими, чтобы буква не была слишком широкой по сравнению с другими буквами шрифта.
Вернуться к началу
Хотя так называемый наклон прямого шрифта обычно не считается стандартной практикой при разработке шрифтов, сходство между наклонным вариантом обычного Y и курсивом Y велико. Чтобы буква не выпадала за правую диагональ, курсив установлен более вертикально. В целом буква w явно визуально уже, чем v.
Диагональ строчной и прописной
В эту группу входят буквы k, z и x. Буква к представляет собой сложную комбинацию внутренней и внешней форм. Он начинается с вертикального стержня, у которого сходятся две диагонали. Буква z имеет более простую конструкцию, чем буква k. Две горизонтальные линии, соединенные диагональю. Версия нижнего регистра почти всегда представляет собой уменьшенное представление верхнего регистра, но необходимы некоторые визуальные исправления жирности и пропорций. X — это отдельный случай, потому что он состоит только из диагоналей. Чтобы x не казался тяжелым сверху, точка, в которой встречаются диагонали, расположена немного выше вертикальной средней точки буквы, и/или верхняя часть буквы нарисована немного уже, чем нижняя часть, в результате чего белое пространство буквы верхняя часть меньше нижней.
Версия нижнего регистра почти всегда представляет собой уменьшенное представление верхнего регистра, но необходимы некоторые визуальные исправления жирности и пропорций. X — это отдельный случай, потому что он состоит только из диагоналей. Чтобы x не казался тяжелым сверху, точка, в которой встречаются диагонали, расположена немного выше вертикальной средней точки буквы, и/или верхняя часть буквы нарисована немного уже, чем нижняя часть, в результате чего белое пространство буквы верхняя часть меньше нижней.
Вернуться к началу
Дизайн курсивных версий как k, так и z может сильно различаться, иногда из-за того, что межбуквенный интервал в базовой засечке был бы слишком большим, а иногда из-за того, что курсив традиционно был совершенно другим шрифтом. . Диагонали прописных и строчных букв обычно располагаются не под одним углом.
Хотя X шрифта Frutiger без засечек на первый взгляд кажется состоящим из двух диагональных штрихов одинаковой толщины, на самом деле штрихи сужаются к середине, а конструкция состоит из четырех отдельных штрихов, разных по весу и расположенных неравномерно. по отношению друг к другу.
по отношению друг к другу.
Рисунки как компоненты шрифта
Рисунки являются важными компонентами шрифта. Если числа часто используются в тексте, они могут существенно повлиять на его разборчивость. Вот почему несколько вариаций включены в более поздние шрифты, особенно шрифты, разработанные специально для годовых отчетов. Таким образом, графический дизайнер может располагать табличными цифрами, пропорциональными цифрами старого стиля и моноширинными цифрами старого стиля, а также дробями и специально разработанными маленькими цифрами для использования в сносках, надстрочных и нижних индексах.
Вернуться к началу
Scala Мартина Майора в 1988 году был одним из первых цифровых шрифтов, которые из соображений практичности включали символы старого стиля по умолчанию. Табличные цифры (нижняя строка верхней диаграммы) выполнены в стиле малых прописных букв (Scala-Caps).
От шрифта к шрифту
В предыдущей главе был подробно описан первый этап разработки шрифта, на котором каждый символ тщательно изучается и корректируется до тех пор, пока не будет достигнуто единство формы и цвета всех символов. Хотя дизайнер уже собрал буквы, чтобы проверить, как они сочетаются в слове или блоке текста, создание шрифта для компьютера — трудоемкая задача. Отдельные персонажи — это только начало процесса.
Хотя дизайнер уже собрал буквы, чтобы проверить, как они сочетаются в слове или блоке текста, создание шрифта для компьютера — трудоемкая задача. Отдельные персонажи — это только начало процесса.
Вернуться к началу
Путь к шрифту
Логистически производство цифрового шрифта можно разделить на три этапа: этап 1 — этап проектирования; шаг 2 — этап редактирования для оцифровки дизайна, составления базы данных глифов, добавления межбуквенного интервала и создания таблицы кернинга; и шаг 3 предназначен для указания растровых изображений и создания форматов шрифтов.
Вернуться к началу
Этап 1: этап проектирования
Первые наброски дизайна нового шрифта до сих пор часто делаются вручную на бумаге. В некоторых случаях каждая буква полностью рисуется вручную. В этом случае их можно оцифровать с помощью дигитайзера, своего рода мыши с лупой, которая может очень точно передавать точки на чертеже в компьютер. Другой возможностью является использование функции автоматической трассировки, чтобы программное обеспечение трассировало контур от сканирования. Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
Букву можно нарисовать и прямо на компьютере, часто с помощью скана эскиза (шаблона).
Выше дамп экрана из программы FontLab. Буква G показана с выбранными буквами с обеих сторон, чтобы помочь дизайнеру сравнить взаимные пропорции.
Этап 2: этап редактирования
На этом этапе происходит эстетическая и техническая оптимизация персонажей. Кривые могут быть слегка изменены, а опорные точки могут быть перемещены с помощью координат, чтобы они точно соответствовали сопоставимым позициям других символов. Впоследствии создается база данных глифов со всеми символами, которые дизайнер хочет использовать.
Выше база данных глифов Demos в Mac OS Roman. Имена указаны над глифами. Буква n выбрана для редактирования.
Шаг 3: хинтинг и создание шрифтов
Чтобы использовать шрифт, необходимо отформатировать его для различных платформ, таких как ПК и Mac. На этом этапе также включаются любые необходимые подсказки. Подсказка определяет растровые изображения для рендеринга с низким разрешением, обычно на мониторах и дисплеях.
Выше, типичные окна программного обеспечения шрифтов. Самый большой редактируемый символ с точками привязки, позициями логотипа, базой данных символов или глифов с выбранной буквой и 12-точечной растровой буквой в палитре подсказок.
Интерполяция других вариантов
Интерполяция часто используется для создания семейств больших шрифтов, которые становятся все более распространенными. Интерполяция — это метод создания промежуточных форм между двумя существующими образцами, например, обычным и полужирным или сверхжирным шрифтом.
Вернуться к началу
Расстояние между буквами
Пространство между буквами можно назвать функциональным белым. Это означает, что он частично влияет на общий образ шрифта и на то, как он ведет себя в печатном тексте. В программном обеспечении для шрифтов интервал между буквами определяется путем установки пробелов (интервалов) с обеих сторон буквы.
Вернуться к началу
Кернинг
В металлическую эру буквы в таких комбинациях, как We, LT и Ty, можно было сдвинуть ближе друг к другу, чтобы сократить расстояние между ними, только путем физического сбривания или отрезания части металлического стержня литерного шрифта. (процесс, называемый кернингом). Теперь программное обеспечение может легко перемещать их так близко, как мы того пожелаем. Чтобы настроить интервал между этими конкретными комбинациями, значения кернинга генерируются для каждой проблемной пары. Это исключения из стандартного межбуквенного интервала. Это очень точная и трудоемкая работа. Создание хорошей таблицы кернинга требует много испытаний и корректировок.
(процесс, называемый кернингом). Теперь программное обеспечение может легко перемещать их так близко, как мы того пожелаем. Чтобы настроить интервал между этими конкретными комбинациями, значения кернинга генерируются для каждой проблемной пары. Это исключения из стандартного межбуквенного интервала. Это очень точная и трудоемкая работа. Создание хорошей таблицы кернинга требует много испытаний и корректировок.
Примеры важных пар кернинга:
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YO
Примеры сочетаний со знаками препинания:
A L P, P: D, W, V. V, f. r, t s
Вернуться к началу
Текст, напечатанный металлическим шрифтом и высокой печатью, от Typefoundries в Нидерландах (1978 г.), набранный шрифтом Jan van Krimpens Romane. Несмотря на то, что типографика и набор текста превосходны, в комбинации букв «мы» четко видно широкое пространство. Эту проблему можно решить с помощью кернинга, что проще в цифровом шрифте, чем в металлическом.
Вверху интервал в цифровом формате Garamond Premier Pro. Буквы как бы сливаются одна в другую. Лигатуры, такие как fi, сделаны в соответствии со стандартным интервалом между буквами, но с более широким или более узким интервалом их использование не рекомендуется.
Расстояние между словами и другие пробелы
Для большинства шрифтов расстояние между словами немного меньше ограничивающей рамки буквы i или четверти размера шрифта (также называемого четвертым интервалом em). Поскольку курсив часто бывает более узким, его ограничивающая рамка составляет пятую часть пробела em. Ширина em имеет то же значение, что и размер тела. Для буквы размером 12 пунктов em пробел составляет 12 пунктов.
Вернуться к началу
Пространство для слова Bodoni Classico и пробелы для нескольких знаков препинания.
Цифровые форматы
Шрифтовые дизайнеры и типографы эпохи высокой печати только-только начали, неохотно и с опаской, привыкать к проектированию фотонаборного оборудования, когда обнаружилась очередная технологическая революция: набор шрифта с помощью компьютера. И все это всего за одну жизнь! Для большинства более старых торговцев из эпохи металлических шрифтов эта революция оказалась слишком большой: они не научились проектировать для компьютеров и с помощью компьютеров. Ведь пятивековая эволюция к последнему, триумфальному этапу овладения этой технологией снискала большое уважение и восхищение. Они освоили чрезвычайно сложную технику, и получившаяся эстетика в значительной степени основывалась на иллюзии легкости. Эта эстетика была заложена в специальных формулах, правилах и манифестах, ключевыми понятиями в которых были удобочитаемость и оптимальная разборчивость. Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
И все это всего за одну жизнь! Для большинства более старых торговцев из эпохи металлических шрифтов эта революция оказалась слишком большой: они не научились проектировать для компьютеров и с помощью компьютеров. Ведь пятивековая эволюция к последнему, триумфальному этапу овладения этой технологией снискала большое уважение и восхищение. Они освоили чрезвычайно сложную технику, и получившаяся эстетика в значительной степени основывалась на иллюзии легкости. Эта эстетика была заложена в специальных формулах, правилах и манифестах, ключевыми понятиями в которых были удобочитаемость и оптимальная разборчивость. Создание книжного шрифта, отражающего эти концепции, стало посвящением профессии шрифтового дизайнера.
Вернуться к началу
Фотонаборщик
Первым шагом после эры металлического шрифта был фотографический набор. Применение компьютеров в наборе текста появилось позже, после эпохи металлических шрифтов, когда символы проецировались на светочувствительную пленку или бумагу через ксеноновую лампу-вспышку, как слайды на экран. Эта форма производства шрифтов была очень медленным процессом, поскольку это все еще была механическая система композиции, и персонажи должны были проецироваться один за другим. В результате производство оставляло желать лучшего, хотя сама лампа-вспышка была гораздо быстрее свинцового состава.
Эта форма производства шрифтов была очень медленным процессом, поскольку это все еще была механическая система композиции, и персонажи должны были проецироваться один за другим. В результате производство оставляло желать лучшего, хотя сама лампа-вспышка была гораздо быстрее свинцового состава.
Вернуться к началу
От аналога к цифре
Прорыв произошел с использованием электронно-лучевой трубки. Между прочим, электронно-лучевая трубка также используется для проецирования изображения на внутреннюю часть экрана обычного телевизора и устаревших ЭЛТ-экранов компьютеров. Первые машины с электронно-лучевой трубкой сканировали аналоговые изображения букв и преобразовывали их в электрический заряд на поверхности трубки, который затем функционировал как электронная память. Хранение было ограничено, но изображения букв можно было увеличивать или уменьшать с помощью линз, а затем они переносились на светочувствительный материал. Преимуществом этой техники была ее скорость. Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Машины с электронно-лучевой трубкой второго поколения уже сохраняли формы букв только в виде цифровых данных в памяти, которая использовалась для построения букв, видимых на электронно-лучевой трубке.
Наверх
Лазерное экспонирование
В конце 1970-х годов появились первые лазерные экспонирующие установки. Лазер был намного совершеннее, быстрее и давал больше света, чем электронно-лучевая трубка, что позволяло перейти от полутоновой бумаги к светочувствительной бумаге с большей контрастностью. Эти машины первого поколения использовались только для отображения простых текстов, которые затем нужно было физически собрать на странице. Следующим шагом стало внедрение машин, способных отображать всю страницу целиком.
Вернуться к началу
Hollander, шрифт 1983 года, созданный Герардом Унгером, вдохновлен голландскими шрифтами семнадцатого века, такими как шрифты Кристоффеля ван Дейка. Это в основном видно по щедрым пропорциям, большой высоте по оси x и контрасту «толстый-тонкий».
Форматы шрифтов
В предыдущей главе о создании шрифта последним шагом было преобразование шрифта в формат, который можно использовать в программном обеспечении и для устройств вывода, таких как лазерные принтеры, а также, например, на экране. Некоторые из них были кратко рассмотрены в предыдущей главе и теперь будут описаны более подробно.
Вернуться к началу
PostScript
Этот язык предназначен для описания страницы в точках изображения. RIP (процессор растровых изображений), который к тому времени уже широко использовался, представляет собой, проще говоря, калькулятор точек изображения, который принадлежит определенному устройству обработки изображений и подходит только для его разрешения. Что было особенным и инновационным в языке PostScript, разработанном Adobe в 1982 году, так это то, что описание страницы не зависит от платформы и разрешения. Он правильно называется языком описания страниц (PDL). PostScript — одна из важных причин быстрого развития настольных издательских систем.
К началу
Рисунок PostScript и рисунок TrueType. Они используют разные формулы для расчета кривых. PostScript работает с кубическими кривыми, при этом положение манипуляторов и контрольных точек Бзиера определяют кривую. TrueType использует квадратичные сплайны с контрольными точками на концах касательных вдоль кривой, как показано слева.
TrueType
Apple пыталась договориться с Adobe о выпуске технологии шрифтов Type 1, чтобы можно было ограничить лицензионные сборы, а другие стороны также могли производить шрифты хорошего качества. Конечно, это было частично из личных интересов, поскольку Apple также платила лицензионные сборы. Apple уже работала над различными векторными форматами шрифтов в XIX веке.80-х, потому что технология шрифтов играла и играет важную роль в операционной системе. Поскольку у Apple и Microsoft были общие интересы, они решили вместе работать над новым форматом. Однако технология шрифтов TrueType полностью использовалась Apple для своей системы 7, а Microsoft представила ее в Windows 3. 1.
1.
В начало
QuickDraw GX
QuickDraw — это компонент системы Mac, который отвечает за графическое представление на экране компьютера. Это часть Macintosh Toolbox, которая хранится в постоянной памяти компьютера (ПЗУ). Все программное обеспечение Mac использует QuickDraw не только для отображения элементов интерфейса, таких как окна и меню, но также для отображения изображений и шрифтов. Таким образом, это также своего рода язык описания страниц, который также можно использовать для печати на принтерах, не поддерживающих PostScript; подумайте о дешевых струйных принтерах и простых лазерных принтерах.
В начало
Несколько мастер-копий
Тем временем Adobe представила новую технологию, которую можно использовать в существующем формате PostScript Type 1. Формат Multiple Master позволил создавать свои собственные варианты (что фактически уже было возможно в шрифтах GX), от очень тонкого до очень жирного и от узкого до широкого. Мастер-шрифты были нарисованы как так называемые первичные шрифты, а варианты были сгенерированы из этих мастер-шрифтов с помощью программы FontCreator, которая поставлялась как часть пакета.
Вернуться к началу
Выше Myriad MM, где Regular отмечен красным. Серый: Light Regular, SemiBold и Bold. В углах основные шрифты, которые служат основой для создания промежуточных вариантов.
OpenType
После краха QuickDraw GX и технологии Multiple Master стало ясно, что связь с существующими форматами необходимо установить не только для улучшения типографских характеристик, но и по практическим причинам. Системный шрифт, который мог бы обслуживать все языковые версии, значительно сэкономил бы производителям операционных систем с точки зрения логистики, но также облегчил бы разработчикам программного обеспечения создание локализованных версий. К этой картине добавляется желание Adobe поддерживать формат PostScript, хотя TrueType сделал его устаревшим. Поэтому вместе с Microsoft Adobe разработала формат OpenType. Фактически это расширение TrueType, которое также поддерживает формат PostScript. Особенностью OpenType является то, что он кроссплатформенный; его можно использовать как на компьютерах Apple, так и на компьютерах с Windows, и он состоит из одного файла, в котором хранятся данные схемы, метрики и растровые изображения.
Вернуться к началу
Так называемая оптика поставляется с Warnock Pro, шрифтом OpenType от Adobe. Все четыре варианта показаны ниже: Заголовок для меньшего размера, Текст для нормального размера текста, Подзаголовок для подзаголовков и Отображение для больших заголовков.
=============================================== ======================================
нарисуйте свой собственный шрифт | Поиск в TikTok
TikTokЗагрузить
Для вас
Читатели
.fontise
fontise
#fontise #fypp #fypシ
29,44 тыс. лайков, комментариев 29,44 тыс. лайков. Видео TikTok от fontise (@.fontise): «#fontise #fypp #fypシ». omg иди, сделай свой собственный шрифт rn | приложение шрифтовое | результат в следующем видео | …. Сказочный фонтан.
521 тыс. просмотров|
просмотров|
Fairy Fountain — Super Guitar Bros
fontartapp
Fonts Art App
Ответить на @crazylilhar Учебник: ПРИЛОЖЕНИЕ FONTS ART! #youownfont #handwritingfont #handwritingfonts #ownfontchallenge
6,6 тыс. лайков, 348 комментариев. Видео TikTok из приложения Fonts Art App (@fontartapp): «Ответить на @crazyilhar Tutorial: FONTS ART APP! #youownfont #handwritingfont #handwritingfonts #ownfontchallenge». Вставай (основная версия).
100 тыс. просмотров|
Get Up (Main Version) — Ciara
aldis.pdf
♡ в основном о kpop и дизайне
Я возвращаюсь!!!!!! #draw #coratcoret #sketch
46,5 тыс. лайков, 50 комментариев. Видео TikTok от ♡ в основном о kpop и дизайне (@aldis.pdf): «Я возвращаюсь!!!!!! #draw #coratcoret #sketch». супер причудливая девушка х роскошная.
Видео TikTok от ♡ в основном о kpop и дизайне (@aldis.pdf): «Я возвращаюсь!!!!!! #draw #coratcoret #sketch». супер причудливая девушка х роскошная.
264,5 тыс. просмотров|
супер причудливая девушка х роскошь — xxtristanxo
emilystudying
Эмили!!!
Лайк, если хотите более подробное видео с подробным описанием процесса! #font #Foryoupage #Foryou #HandWriting #HandWritingCheck #Calligraphr #FYP #Calligrphr #FYP #THALLIGRAPHR #FYP #THALLIGPR
#FYP
. Видео TikTok от Эмили!!! (@emilystudying): «Лайк, если хочешь более подробное видео с подробным описанием процесса! #font #foryoupage #foryou #handwriting #handwritingcheck #calligraphr #fyp #type #write».
 Использование бесплатного веб-сайта
КАЛЛИГРАФ | Делаю свой собственный шрифт из моего почерка! | Печать | …. ФМЛ.
Использование бесплатного веб-сайта
КАЛЛИГРАФ | Делаю свой собственный шрифт из моего почерка! | Печать | …. ФМЛ.242 тыс. просмотров|
FML — Arizona Zervas
fontartapp
Fonts Art App
Рукописный шрифт от приложения Fonts Art: ссылка в биографии! #fontskeyboards #handwriting #handwritingfont
497,5 тыс. лайков, 6,2 тыс. комментариев. Видео TikTok из приложения Fonts Art (@fontartapp): «Рукописный шрифт от приложения Fonts Art: ссылка в биографии! #fontskeyboards #handwriting #handwritingfont». Ребята, я сделал свой рукописный шрифт! | Это прямо в клавиатуре! Как удобно! | Это самое крутое!. эротика.
33,7 млн просмотров|
softcore — ੈ✩‧₊˚
doodlesfrommybrain
Danyall
Вот как я делаю свои собственные шрифты! #doodlesfromyourbrain #font #caligrapghy #foryou #justdoodle2 #procreatedrawing #makeafont #howto
43. 6K Likes, 254 Comments. Видео TikTok от Danyall (@doodlesfrommybrain): «Вот как я делаю свои собственные шрифты! Совершеннолетие.
6K Likes, 254 Comments. Видео TikTok от Danyall (@doodlesfrommybrain): «Вот как я делаю свои собственные шрифты! Совершеннолетие.
398,3 тыс. просмотров|
Совершеннолетие — Блондинки
Milkydrawn
Milky Drawn
Это так круто! #font #makeyourown #makeyourownfont #diy #digital #handwriting #fontise #digitalhandwriting #drawing #art #artist #Europe # digital
948 лайков, 10 комментариев. Видео TikTok от Milky Drawn (@milkydrawn): «Это так круто! Делаю свой собственный шрифт🤪. оригинальный звук.
17,6 тыс. просмотров|
оригинальный звук — HOLLY MAY 🍄
marcuseunardniebres4.
 _.3
_.3альтернативный аккаунт marcus4
альтернативный аккаунт marcus4 (@marcuseunardniebres4._.3) в TikTok
лайков, 4 комментария. Видео TikTok из альтернативного аккаунта marcus4 (@marcuseunardniebres4._.3). рисование собственного шрифта. Она делится историей (для видеоблога).
627,7 тыс. просмотров|
marcuseunardniebres4._.3
альтернативный аккаунт marcus4
Альтернативный аккаунт marcus4 (@marcuseunardniebres4._.3) в TikTok
1,1 тыс. лайков, 45 комментариев. Видео TikTok из альтернативного аккаунта marcus4 (@marcuseunardniebres4._.3). Рисую свой собственный шрифт. Она делится историей (для видеоблога).
18,6 тыс. просмотров|
embeartdraws
embee 🙂
сделал свой собственный шрифт! это было довольно весело lmao #font #makeyourownfont #diy #art #drawing #doodle #fun #fyp #foryou #viral #foryoupage
875 лайков, 24 комментария. Видео TikTok от embee 🙂 (@embeartdraws): «сделал свой собственный шрифт! это было довольно весело lmao #font #makeyourownfont #diy #art #drawing #doodle #fun #fyp #foryou #viral #foryoupage». Gravity (с участием Тайлера, The Creator).
Видео TikTok от embee 🙂 (@embeartdraws): «сделал свой собственный шрифт! это было довольно весело lmao #font #makeyourownfont #diy #art #drawing #doodle #fun #fyp #foryou #viral #foryoupage». Gravity (с участием Тайлера, The Creator).
10,8 тыс. просмотров|
Gravity (feat. Tyler, The Creator) — Брент Файяз и DJ Дахи
Рисование шрифта (blf) — Blender Python API
Этот модуль обеспечивает доступ к функциям рисования текста Blender.
Пример использования модуля blf. Для работы этого модуля мы
также необходимо использовать оболочку OpenGL bgl .
# импорт автономных модулей
импорт блф
импортировать бит/год
шрифт_информация = {
"идентификатор_шрифта": 0,
"обработчик": Нет,
}
определение инициализации():
"""функция инициализации - запускается один раз"""
импорт ОС
# Создать новый объект шрифта, используя внешний файл ttf.
font_path = bpy.path.abspath('//Zeyada.ttf')
# Сохраняем индекс шрифта для последующего использования. если os.path.exists(font_path):
font_info["font_id"] = blf.load(font_path)
еще:
# Шрифт по умолчанию.
font_info["font_id"] = 0
# установить процедуру рисования шрифта для запуска в каждом кадре
font_info["обработчик"] = bpy.types.SpaceView3D.draw_handler_add(
draw_callback_px, (Нет, Нет), 'WINDOW', 'POST_PIXEL')
def draw_callback_px (я, контекст):
"""Рисовать на видовых экранах"""
# Процедура рисования BLF
font_id = font_info["font_id"]
blf.position(font_id, 2, 80, 0)
blf.size (font_id, 50, 72)
blf.draw(font_id, "Привет, мир")
если __name__ == '__main__':
в этом()
если os.path.exists(font_path):
font_info["font_id"] = blf.load(font_path)
еще:
# Шрифт по умолчанию.
font_info["font_id"] = 0
# установить процедуру рисования шрифта для запуска в каждом кадре
font_info["обработчик"] = bpy.types.SpaceView3D.draw_handler_add(
draw_callback_px, (Нет, Нет), 'WINDOW', 'POST_PIXEL')
def draw_callback_px (я, контекст):
"""Рисовать на видовых экранах"""
# Процедура рисования BLF
font_id = font_info["font_id"]
blf.position(font_id, 2, 80, 0)
blf.size (font_id, 50, 72)
blf.draw(font_id, "Привет, мир")
если __name__ == '__main__':
в этом()
- blf.aspect ( fontid , аспект )
Установите соотношение сторон для рисования текста.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.аспект ( float ) — Соотношение сторон для рисования текста.

- blf.clipping( fontid , xmin , ymin , xmax , ymax )
Установить отсечение, включить/отключить с помощью CLIPPING.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.xmin ( float ) — обрезать область рисования по этим границам.
ymin ( float ) — обрезать область рисования по этим границам.
xmax ( float ) — обрезать область рисования по этим границам.
ymax ( float ) — обрезать область рисования по этим границам.
- blf.color( fontid , r , g , b , a )
Установите цвет для рисования текста.

- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.r ( float ) – красный канал 0.0 — 1.0.
г ( поплавок ) – зеленый канал 0.0 — 1.0.
b ( float ) – синий канал 0.0 — 1.0.
a ( float ) – альфа-канал 0.0 — 1.0.
- blf.dimensions( fontid , text )
Вернуть ширину и высоту текста.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.text ( string ) – текст для рисования.

- Возвращает
ширина и высота текста.
- Тип возврата
набор из 2 поплавков
- blf.disable( fontid , опция )
Отключить опцию.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращенный
blf.load(), для шрифта по умолчанию используется 0.опция ( int ) — одно из значений ПОВОРОТ, ОТРЕЗАНИЕ, ТЕНЬ или КЕРНИНГ_ПО УМОЛЧАНИЮ.
- blf.draw( fontid , text )
Нарисовать текст в текущем контексте.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для шрифта по умолчанию используйте 0.text ( string ) – текст для рисования.

- blf.enable( fontid , опция )
Включить опцию.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.option ( int ) — одно из значений ROTATION, CLIPPING, SHADOW или KERNING_DEFAULT.
- blf.load ( путь к файлу )
Загрузить новый шрифт.
- Параметры
filepath ( string ) — путь к файлу шрифта.
- Возвращает
новый fontid шрифта или -1, если произошла ошибка.
- Тип возврата
целое число
- blf.position( fontid , x , y , z )
Установите положение для рисования текста.

- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.x ( float ) — положение оси X для рисования текста.
y ( float ) – положение оси Y для рисования текста.
z ( float ) — положение оси Z для рисования текста.
- blf.rotation( fontid , угол )
Установить угол поворота текста, включить/отключить с помощью ПОВОРОТ.
- Параметры
fontid ( интервал ) — идентификатор шрифта, возвращенный функцией
blf.load(), для шрифта по умолчанию используется 0.angle ( float ) — Угол для рисования текста.

- blf.shadow( fontid , level , r , g , b , a )
Параметры тени, включение/выключение с помощью SHADOW .
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.уровень ( int ) — Уровень размытия, может быть 3, 5 или 0.
r ( float ) — Цвет тени (красный канал 0.0 — 1.0).
g ( float ) — Цвет тени (зеленый канал 0.0 — 1.0).
b ( float ) — Цвет тени (синий канал 0.0 — 1.0).
a ( float ) — Цвет тени (альфа-канал 0.0 — 1.0).
- blf.
 shadow_offset( fontid , x , y )
shadow_offset( fontid , x , y ) Установите смещение для теневого текста.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращенный
blf.load(), для шрифта по умолчанию используется 0.x ( float ) — Значение вертикального смещения тени в пикселях.
y ( float ) — Значение горизонтального смещения тени в пикселях.
- blf.size( fontid , размер , dpi )
Установите размер и разрешение для рисования текста.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0.size ( float ) — Размер шрифта в пунктах.

dpi ( int ) — количество точек на дюйм для рисования.
- blf.unload ( путь к файлу )
Выгрузить существующий шрифт.
- Параметры
filepath ( string ) — путь к файлу шрифта.
- blf.word_wrap ( fontid , wrap_width )
Установить ширину переноса, включить/отключить с помощью WORD_WRAP.
- Параметры
fontid ( int ) — идентификатор шрифта, возвращаемый функцией
blf.load(), для использования шрифта по умолчанию 0,wrap_width ( int ) — ширина (в пикселях) для переноса слов.
- бф.ОБРЕЗКА
Постоянное значение 2
- бф.МОНОХРОМ
Постоянное значение 128
- бф.