Как узнать, какой шрифт был использован для создания баннера, сайт, логотип, документы
Здравствуйте, друзья, в сегодняшнем уроке мы узнаем, как узнать, какие шрифты используются на некоторых сайтах, баннеры, продукты, логотипы, документы и так далее. Мы все были в какой-то момент в ситуации, когда заходили на сайт или видели логотип, и были впечатлены красотой используемого шрифта, мы спросили себя: «Какой шрифт был использован для создания этого сайта, баннера, логотипа и т. Д.?»
Если вы не нашли ответа на этот вопрос, или же использовать шрифт, который не хотел, чтобы освободить его имя, сегодня мы узнаем, как определить шрифт. Метод достаточно прост. Мы просто должны напечатать экран инструментом, хорошо даже обычные Windows Paint. Все, что вам нужно сделать, распечатать документ, веб-сайт баннер, логотип, который мы хотим использовать наш сервис, и мы идентифицировать шрифт, который указан в видео-учебник ниже. Мы можем даже фотографии с мобильного телефона на логотип продукта или текст в документ, передавая снимок в компьютер и пользоваться услугой, мы можем легко определить используемого шрифта.
Если вы знаете название шрифта, используемого в учебнике, как мой коллега Где и как мы находим новые шрифты, установленные в ОС Windows 7 чтобы загрузить и установить нужный шрифт.
Чрезвычайно полезный «инструмент» для разработчиков или дизайнеров. При этом я приглашаю вас посмотреть видеоурок.
Помните, что если у вас есть предложения, жалобы или дополнения, не стесняйтесь писать в поле для комментариев, де-также, если вы встретились в поле для комментариев у пользователя есть проблемы, и вы можете помочь ему, не стесняйтесь делать это, единственный способ, которым мы можем сделать это место лучше, увидеть в поле для комментариев!
На поле для комментариев пытается получить немного на эту тему, так что другие посетители могут предложить учебник + комментарии соответствующие комментарии могут быть дополнительная поддержка для пользовательских ошибок, или желание учиться.
Перед тем как задать вопрос, попробуйте обратиться комментариям старейших, в большинстве случаев там уже ответил на ваш вопрос.
Используйте больше категорий в верхней части сайта и поисковой системы с правого угла, чтобы быстро добраться до того, что вас интересует, мы имеем над 500 учебных пособий, которые охватывают почти каждый жанр программного обеспечения, мы поняли, я вы просто должны искать их и наблюдать за ними.
Инструкция по применению videotutorial.ro
Search Engine.
Если, например, у вас есть проблемы с Yahoo Messenger, вы можете ввести в наших терминах поисковых систем, таких как Yahoo, Mess, Messenger, ID беспорядок, multimess проблемы мессенджера, ошибки мессенджера и т.д., вы увидите, что у вас будет выбор.
Категории.
Если вы используете категорию раскрывающийся, они находят планку в домашних категориях: Офис, Графический дизайн, оборудование, Интернет, мультимедиа, безопасности, системы, хранения, резервного копирования, под эти категории организованы подкатегории и суб-суб -categorii, это более точной фильтрации. Для того, чтобы найти что-то связанное с Yahoo Messenger, используя категории можно привести категорию:ИнтернетТам будет открывать другие подкатегории, где вы выбираете Голос-чатОттуда вы можете пойти на подкатегории YahooИ, наконец, с этими фильтрами поступит на страницу, где только элементы, связанные с Yahoo Messenger или Yahoo Mail.
Архивы.
на архив Вы можете найти все наши обучающие программы, организованные красивые дни saptameni, месяцы и годы.
Все логично, просто следовать логике.
Наслаждайтесь!
Адриан Burlugeanu…… ..linux.videotutorial.ro
Поданный в: шрифты, OCR Software, Учебники помечены какие шрифты в документах, Как мы узнаем, какой шрифт был использован для баннера, Как мне узнать, какой шрифт был использован, Как узнать, что шрифт, используемый в документе, Как мне узнать, какой шрифт был использован для логотипа, Как мне узнать, какой шрифт был использован для офисных документов, Как DECT шрифты, используемые в документе, Как detctez шрифты, используемые в баннере, Как detctez шрифты в логотипе, как выбор шрифтов в веб-сайте, Как найти шрифты в документах, Как вы определяете шрифта в документ, как узнать, какой шрифт использует сайт, Обнаружение шрифты, Шрифт идентификации, трюки для разработчиков, трюки веб-дизайна, видео-учебник веб-дизайна, Уроки веб-дизайна, whatfontis учебники, Инструменты для разработчиков, Инструменты веб-дизайна, Веб-дизайн Видеоинструкция, Какой шрифт является, whatfontis учебник
Как найти шрифты в Apple Font Book и использовать их на веб-сайте | МИН | Mac O’Clock
Как: найти шрифты в книге шрифтов Apple и использовать их на веб-сайте | МИН | Мак Час | MediumMastodon
Простое руководство для веб-разработчиков…
Опубликовано в·
Чтение через 2 мин.
·
30 апреля 2022 г.Разработка сайта — это интересно. Однако, если мы используем шрифт, который существует только на нашем компьютере, но не существует на другом, отображение веб-сайта пойдет не так. Таким образом, вместо этого нам нужно «удаленно» загрузить шрифт.
В качестве примера возьмем SF Pro Display Font .
1. Найдите расположение шрифтов с помощью Apple Font Book
Автор MING
436 подписчиков
· Автор для Победитель премии WWDC | Старший инженер-программист, разработчик Github, дизайн пользовательского интерфейса | Контактное лицо: [email protected] | Веб-сайт: 1998.media
Еще от MING и Mac O’Clock
in
Arc — Возможно, лучший браузер для macOS
Пришло время переосмыслить возможности браузера…
·4 мин чтения·18 декабря 2022 г.Полезная технология
в
Приложения для повышения производительности macOS для ежедневного использования
Как вы обходились все эти дни без этих приложений?
·11 минут чтения·29 июняNikhil Vemu
in
Выпущена iOS 17 — 10 удивительных функций, которые вам нужно знать!
Вашему iPhone это понравится
·7 мин чтения·6 июняв
Практическое руководство.
 Создание виджета активных действий для iOS 16
Создание виджета активных действий для iOS 16Первое руководство и примеры кодов SwiftUI для разработчиков Apple
9 0006 · Чтение через 2 минуты · 29 июля, 2022Просмотреть все от MING
Рекомендовано от Medium
Полезные технологии
в
9 новых обязательных приложений для повышения производительности macOS для повседневного использования
Как вы обходились все эти дни без этих приложений?
·11 минут чтения·29 июняThe PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
·7 минут чтения·17 мартаСписки
Apple’s Vision Pro
7 историй·5 сохранений
Tech & Tools
15 историй·7 сохранений
9 0004 Кодирование и разработка11 историй·30 сохранений
Общие знания в области кодирования
20 историй·50 сохранений
Nikhil Vemu
in
7 супер-полезных приложений для macOS, вы не поверите, что они БЕСПЛАТНЫ
900 02Расширьте возможности своего Mac с помощью этих бесплатных приложений
·Чтение через 6 мин·17 января Уилл Дж. Мерфи
Мерфи
в
Вопреки дизайнерам продуктов Apple: замена моей волшебной клавиатуры механической инвестиции в здоровье
·9 мин. чтения·4 дня назадНеподобающее
10 секунд, положивших конец моему 20-летнему браку
В Северной Вирджинии август, жарко и влажно. Я до сих пор не принял душ после утренней пробежки. На мне моя домохозяйка…
·Чтение через 4 мин·16 февраля 2022 г.Кристен Уолтерс
в
5 способов, которыми я использую ИИ для заработка в 2023 году
9000 3Это удвоило мой доход в прошлом году
·9 мин чтения·27 июняСм. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Что это за шрифт? Как определить шрифт — 10 лучших инструментов
Читайте дальше, чтобы узнать, как найти правильный шрифт для вашего веб-сайта и как легко идентифицировать шрифты в Интернете за считанные секунды, используя все доступные инструменты.
Читайте дальше, чтобы узнать, как найти правильный шрифт для вашего веб-сайта и как легко идентифицировать шрифты в Интернете за считанные секунды, используя все доступные инструменты.
Мы постоянно подтверждаем, что типографика является одним из наиболее важных компонентов любого произведения искусства и дизайна. Типографика — это форма искусства, которая выражает визуальную интерпретацию вашего дизайна. И по мере того, как мы приближаемся к новой волне тренда в веб-дизайне, стало очевидным, что типографика является идеальным катализатором, который запускает ваш дизайн и поднимает его на новый уровень всего несколькими прикосновениями.
Выбрав правильную типографику, вы сможете вызвать чувство, напомнить людям о своем бренде или создать определенную атмосферу. Все зависит от вашего стиля и сообщения, которое вы хотите донести до своей аудитории.
Если вы хотите, чтобы ваш дизайн был более классическим и элегантным, или, может быть, вы стремитесь к более современному виду, вы можете переключаться между некоторыми из самых красивых шрифтов с засечками и без засечек, чтобы передать свое сообщение.
Не отклоняясь далеко от нашей основной темы, в этой статье мы познакомим вас с лучшими онлайн-инструментами для легкой идентификации любого типа шрифта. Сколько раз вы видели где-нибудь восхитительный шрифт и понятия не имели, что это за шрифт? Я знаю, что часто попадал в такие ситуации.
Всегда интересно, что это за шрифт? Как мне его найти? У нас есть все ответы на эти и другие вопросы. Используя эти инструменты идентификации шрифтов, вы больше не будете задаваться вопросом, что это за шрифт?
Без лишних слов давайте начнем перечислять все лучшие инструменты поиска шрифтов, которые помогут вам мгновенно идентифицировать шрифты. Список разнообразен, вы можете использовать расширения браузера, онлайн-поиск шрифтов или попытаться определить шрифт, используя свою фотографическую память. Включенный в список, у вас также есть инструменты, которые помогут вам различать шрифты, используемые на веб-сайте, и список похожих шрифтов, которые они генерируют.
Мы начнем список с расширения Google Chrome. Fontanello — любимый дизайнерами и очень популярный инструмент для определения любого типа шрифта в Интернете. Это бесплатный инструмент, который поможет вам найти любой шрифт, который используется в Интернете. Просто установите расширение и добавьте его в закладки для удобной навигации.
Fontanello — любимый дизайнерами и очень популярный инструмент для определения любого типа шрифта в Интернете. Это бесплатный инструмент, который поможет вам найти любой шрифт, который используется в Интернете. Просто установите расширение и добавьте его в закладки для удобной навигации.
Всякий раз, когда вы ищете и исследуете Интернет и попадаете в шедевр веб-дизайна, в котором используется какой-нибудь красивый шрифт, вы можете выделить текст, щелкнуть правой кнопкой мыши и выбрать Fontalleo. Он сразу же определит, какой тип шрифта использует этот конкретный веб-сайт, и отобразит его вам.
Это самый простой и эффективный способ поиска шрифта без особых хлопот. Под типом шрифта вы также найдете другую полезную информацию, такую как вес шрифта, размер, цвет, расстояние между буквами и другие детали. Лучшее в этом инструменте то, что у вас есть немедленный доступ к поиску любого шрифта за считанные секунды.
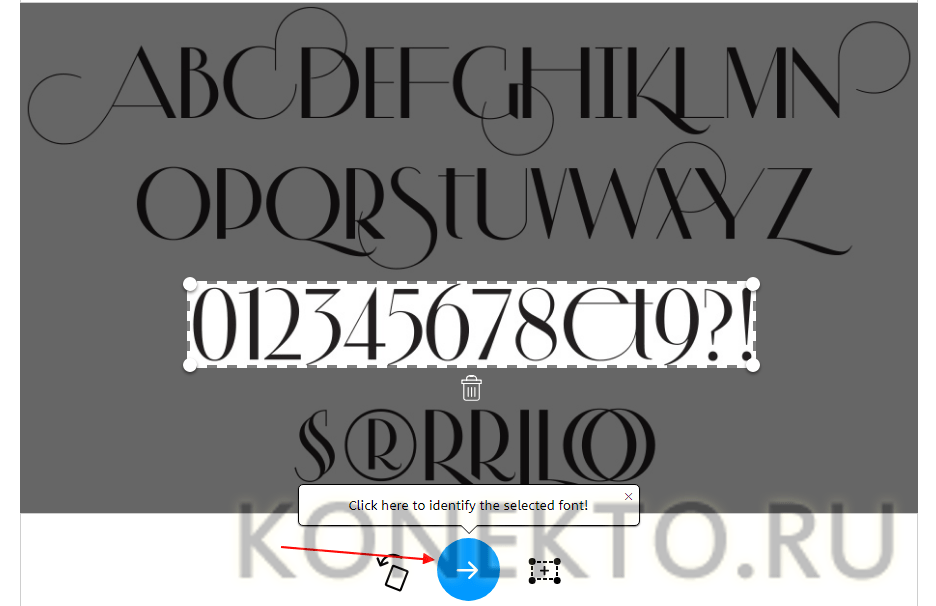
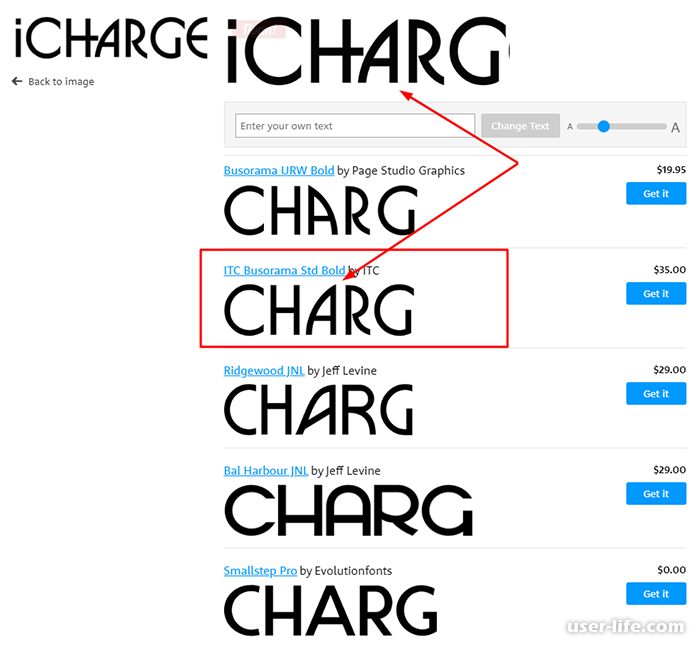
WhatTheFont — еще один замечательный веб-сайт для поиска шрифтов, который помогает вам идентифицировать шрифты, просто загружая изображение текста или изображения, которое вы с трудом распознали.
Как работает WhatTheFont? Это просто. Сделайте снимок или скриншот шрифта, который вы хотите идентифицировать, и загрузите изображение. Далее этот инструмент идентификации шрифта предложит вам выделить текст, который нужно будет распознать. После того, как инструмент обработает изображение и выполнит расчеты, он покажет вам список всех шрифтов, похожих на тот, который вы загрузили.
Более того, рядом с названием шрифта вы найдете другую важную информацию, такую как название шрифта и кнопку для перехода на страницу загрузки/покупки. Это сэкономит вам массу времени и избавит вас от проблем с поиском ресурса для загрузки или покупки найденного вами шрифта.
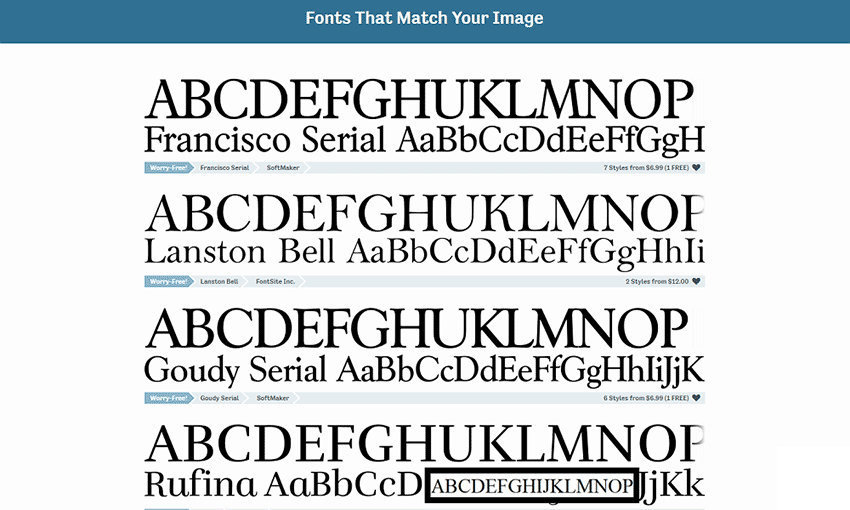
Этот следующий идентификатор шрифта — отличный онлайн-инструмент, который поможет вам найти нужный шрифт. Он использует простой алгоритм, который сканирует и определяет особенности загруженного вами шрифта и предлагает наиболее похожие предложения, которые помогут вам определить, какой шрифт использует веб-сайт.
WhatFontIs — это бесплатный инструмент, который также предлагает два премиальных плана, которые включают в себя некоторые расширенные функции, такие как настраиваемый предварительный просмотр текста или поиск по шрифтам Google, альтернативные дорогим шрифтам, и многое другое.
WhatFontIs предполагает простую процедуру поиска. Сначала вы загружаете изображение текста, содержащего шрифт, который вам нужно найти, убедитесь, что изображение имеет высокое качество для достижения наилучших результатов. Затем инструмент анализирует ваше изображение и возвращает более 60 похожих шрифтов со ссылками на страницы, где вы можете скачать или приобрести шрифт.
WhatFontIs содержит около 700 000 коммерческих и бесплатных шрифтов, а также продвинутую систему искусственного интеллекта, которая определяет шрифт на изображении.
WhatFont — это еще одно современное расширение для браузера с идентификатором шрифта, которое помогает вам определить, какой шрифт используется на веб-сайте, вы можете определить, какой шрифт использует логотип или любой текст в Интернете. Браузерное расширение WhatFont предлагает простой и понятный способ найти именно тот шрифт, который вы ищете.
Браузерное расширение WhatFont предлагает простой и понятный способ найти именно тот шрифт, который вы ищете.
Каждый раз, когда вы видите красивый шрифт, который используется где-то на веб-сайте, в логотипе или тексте, все, что вам нужно сделать, это просто щелкнуть значок WhatFont, расположенный на панели расширения в вашем браузере, а затем навести курсор на текст, который вы хотите хотите определить шрифт. Он покажет вам именно тот шрифт, который использует веб-сайт.
Если вы хотите узнать более подробную информацию о тексте, вы можете просто щелкнуть текст, и откроется всплывающее окно, показывающее все семейство шрифтов, стиль, толщину, размер, цвет и многое другое. WhatFont — это расширение Chrome, которое элегантно проверяет шрифт, используемый веб-сайтом, и мгновенно представляет его вам.
Font Matcherator — еще один великолепный и эффективный онлайн-инструмент для поиска шрифтов, бесплатный и простой в использовании. Font Matcherator предлагает надежный инструмент для обнаружения шрифтов и обладает некоторыми довольно впечатляющими функциями.
Чтобы начать идентифицировать ваш шрифт с помощью FontMatcherator, как и в большинстве других опций здесь, вы просто загружаете высококачественное изображение текста. Далее вам будет предложено изменить размер изображения и оставить только тот текст, который вы хотите определить, какой шрифт он использует. Вы можете сделать это с помощью графического редактора, который они предоставляют. Нажмите, чтобы сопоставить его, и вам будет представлен список наиболее похожих доступных шрифтов вместе с соответствующей информацией.
Совет для профессионалов: если изображение содержит несколько стилей или форм шрифта, обязательно включите и обрежьте только тот текст или буквы, которые вы пытаетесь идентифицировать.
В качестве следующего компонента в списке мы представляем TypeSample — простой и эффективный инструмент идентификации шрифтов, который работает как расширение Google Chrome, а также как букмарклет. Этот инструмент предлагает чистую и несложную процедуру поиска шрифта в любом тексте, используемом в Интернете.
Этот инструмент предлагает чистую и несложную процедуру поиска шрифта в любом тексте, используемом в Интернете.
Поместите TypeSample на панель закладок, это так же просто, как перетащить его на панель закладок, и вы сразу же сможете начать использовать его. Обновите страницу и начните везде определять шрифты. Чтобы использовать этот инструмент, просто нажмите на букмарклет и наведите указатель мыши на текст со шрифтом, который вы хотите идентифицировать. Он покажет вам семейство шрифтов и размер шрифта.
Еще одна замечательная функция этого инструмента — возможность попробовать, как выбранный вами шрифт выглядит в тексте. Нажмите на текст, чтобы открыть окно примера, и введите свой контент. Вы также можете найти шрифт, который вы идентифицировали, на веб-странице «Используемые шрифты», а также перенаправить ссылку на поиск Google, чтобы найти шрифт.
FontSquirrel указан как одна из самых обширных библиотек, из которой вы можете скачать красивые бесплатные шрифты, выпущенные в соответствии с лицензией Open Font License, которая позволяет вам использовать шрифты как для личных, так и для коммерческих проектов. Но помимо того, что Font Squirrel является удивительным хранилищем шрифтов, он предлагает отличный инструмент для поиска идеального шрифта — идентификатор шрифта.
Но помимо того, что Font Squirrel является удивительным хранилищем шрифтов, он предлагает отличный инструмент для поиска идеального шрифта — идентификатор шрифта.
Идентификатор шрифта Font Squirrel подразумевает ту же процедуру, что и другие онлайн-инструменты, которые мы представили. Загрузите четкое и высококачественное изображение, обрежьте его, чтобы выделить только тот шрифт, который вы хотите идентифицировать, и нажмите, чтобы продолжить сопоставление вашего шрифта. Всего за несколько секунд идентификатор шрифта сопоставит наиболее похожие шрифты, доступные в их хранилище, и представит вам список.
В список будут включены бесплатные и платные версии, похожие на ту, которую вы загрузили. Нажмите на каждый шрифт, чтобы перенаправить вас на страницу загрузки или покупки.
Fount — еще одно великолепное расширение для букмарклетов, упрощающее процесс поиска шрифта на любой веб-странице. Вы сможете легко и практично идентифицировать шрифты в любом месте в Интернете. Просто перетащите кнопку Fount на свои закладки и начните поиск идеального шрифта для включения в свой следующий проект.
Просто перетащите кнопку Fount на свои закладки и начните поиск идеального шрифта для включения в свой следующий проект.
После того, как вы добавили этот букмарклет, просто нажмите на него из закладок и начните определять шрифты. Нажмите на текст любого веб-сайта, который вы хотите узнать, какой шрифт они используют, и Fount сразу же найдет вам ответ. Чтобы отключить Fount, нажмите еще раз на букмарклет из ваших закладок и продолжайте работать как обычно.
Fount совместим с несколькими браузерами, включая Safari, Chrome и Firefox. Получив результаты от Fount, вы можете выполнить поиск шрифта или других похожих начертаний на веб-сайте My Fonts.
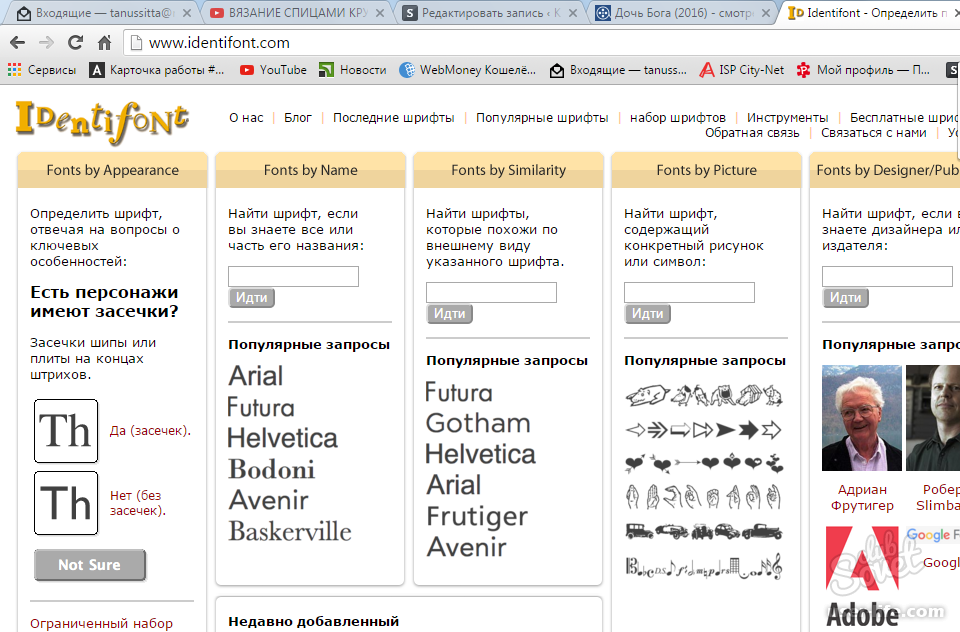
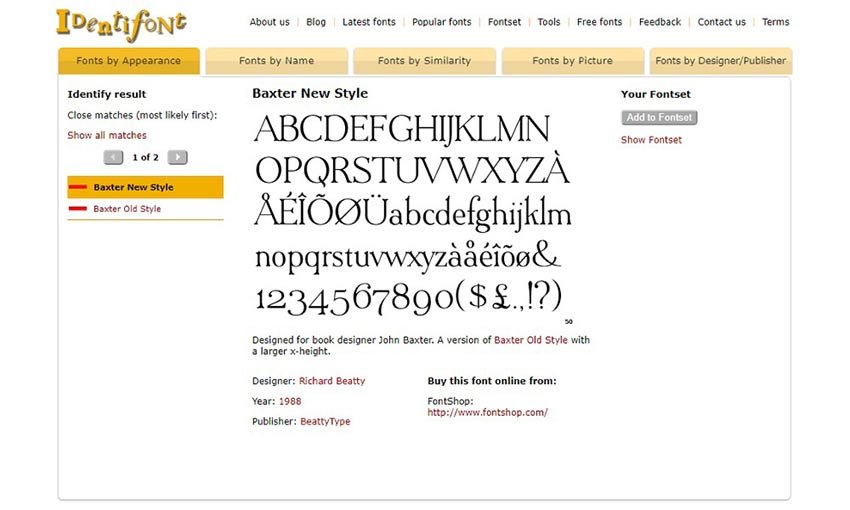
Identifont — это инструмент идентификации шрифтов, отличный от тех, которые мы представили до сих пор в этой статье. Вместо того, чтобы загружать изображения, Identifont будет поглощать текстовые данные, он будет задавать вам вопросы, чтобы помочь вам определить шрифт, который вы ищете. Identifont — идеальный инструмент для поиска шрифта, когда вам не хватает визуальных данных.
Этот инструмент поможет вам найти шрифт по некоторым важным и решающим факторам. Во-первых, вы можете определить шрифт по внешнему виду, вы можете определить, является ли шрифт с засечками или без засечек. Далее вы можете найти шрифт по его названию или его частям. Identifont позволяет идентифицировать шрифт по похожим шрифтам, вы можете указать шрифты, внешне похожие на шрифт, который вы хотите найти.
Если у вас есть изображение или символ, содержащий определенный шрифт, который вы хотите найти, Identifont также поможет вам найти его. И, наконец, вы можете идентифицировать шрифт по его разработчику или издателю.
Зная обрывки информации о шрифте, который вы пытаетесь найти, Identifont поможет вам найти его и даст наилучшие аналогичные результаты для представленного вами запроса. А если вы хотите узнать больше о шрифте и другой важной информации, просто нажмите на нее.
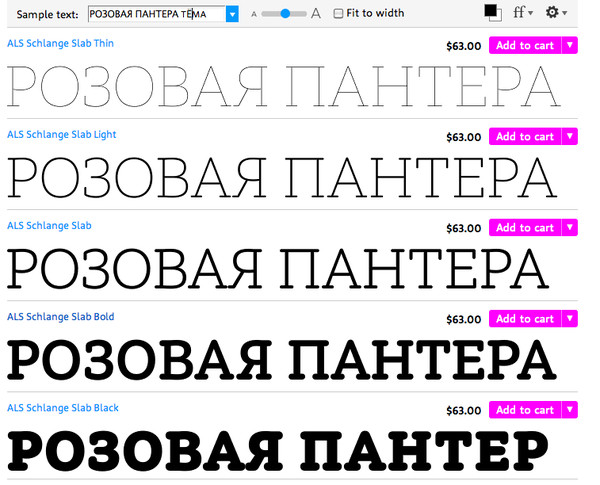
Следующий инструмент немного более специфичен, это идентификация шрифтов с засечками, поэтому его имя поможет вам найти и идентифицировать шрифты с засечками, вставив некоторую информацию. Этот онлайн-инструмент призван найти все наиболее подходящие шрифты с засечками и представить вам длинный список доступных шрифтов с засечками.
Этот онлайн-инструмент призван найти все наиболее подходящие шрифты с засечками и представить вам длинный список доступных шрифтов с засечками.
После того, как вы откроете инструмент, вы найдете список операций сбора данных. Вам нужно будет правильно вставить каждый запрос, чтобы идентификатор шрифта соответствовал вам с наилучшими возможными результатами. Здесь пригодится умение обращать внимание на детали. Обязательно правильно опишите каждый стержень, форму, стержень.
Результаты поиска будут во многом зависеть от введенного вами запроса, и наряду со списком шрифтов вы найдете всю важную информацию для каждого, включая дизайнера, издателя, шрифт, на котором он основан, и многое другое. Вы можете просмотреть образцы, а также сравнить шрифты для лучшей визуализации.
Final Words
Мы подошли к концу этой статьи, нам удалось интегрировать все лучшие инструменты и расширения, чтобы помочь вам определить шрифт в Интернете за считанные секунды. Может быть сложно постоянно задаваться вопросом, что это за шрифт или какой шрифт использует этот веб-сайт, можете ли вы также использовать эти инструменты для определения шрифтов в книгах по их тексту, логотипу.
