способы узнать бесплатно и онлайн
Требования к картинкам Процесс работы с определителями шрифтов WhatTheFont Font Identifier Fontspring IdentiFont WhatFontIs Не могу узнать шрифт. Что делать?
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman можно узнать и без специальных сервисов — например, по отсутствию или присутствию засечек. А более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Популярные Arial или Times New Roman можно узнать и без специальных сервисов — например, по отсутствию или присутствию засечек. А более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Требования к картинкам
В любом из сервисов, позволяющих определить шрифт по картинке, схожие требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.
- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Процесс работы с определителями шрифтов
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.

- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу несколько онлайн-сервисов, которые распознают шрифт онлайн.
WhatTheFont
Ссылка: https://www.myfonts.com/pages/whatthefont
Стоимость. Бесплатно.
Язык. Английский. (Кириллицу также не распознает.)
База. 230 000+ шрифтов.
Популярная платформа для тех, кто хочет узнать шрифт. Можно загрузить файл и выбрать конкретное место на картинке. Также есть поиск по категориям.
Сервис работает быстро, большая база. Правда, в РФ будет доступен только через VPN.
✅
Не требуется регистрация
Быстрый поиск по базе 230+ тыс. шрифтов.
шрифтов.
Есть приложения (iOS, Android) для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
Не работает в РФ без VPN
Font Identifier
Ссылка: https://www.fontsquirrel.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. У самого сервиса всего несколько тысяч шрифтов, но он ищет и в других коллекциях.
Англоязычный сервис, но работает и с кириллицей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие.
✅
Не требуется регистрация
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В поисковой выдаче есть платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Не сразу получается правильно настроить matcherator
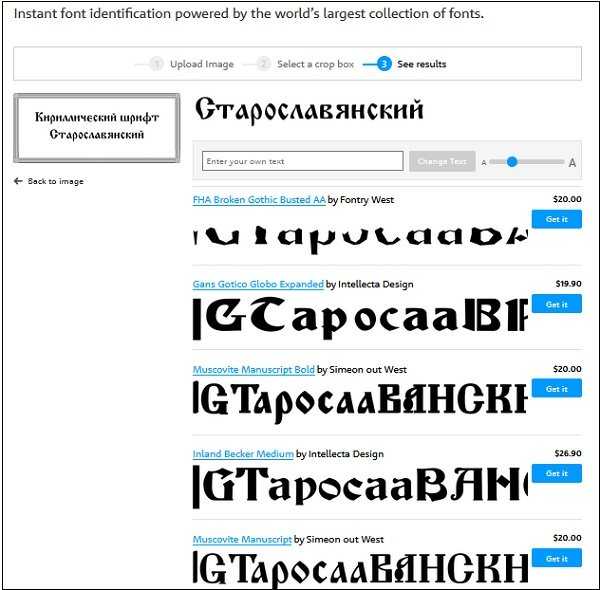
Fontspring
Ссылка: https://www. fontspring.com/matcherator
fontspring.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. 900 000+ шрифтов.
По сути аналогичен предыдущему сервису. Сразу видно, у самого определителя шрифтов и редактора картинок тот же интерфейс.
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Не очень хорошо работает с кириллицей
В основном только платные шрифты
IdentiFont
Ссылка: http://www.identifont.com/
Стоимость. Бесплатно.
Язык. Английский.
База. 150 000+ шрифтов.
Главное отличие от других сервисов по распознаванию — отсутствие автоматического поиска. Найти шрифт можно по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам. Несмотря на устаревший дизайн, новые шрифты появляются регулярно. Ресурс позиционируется как крупнейший независимый каталог.
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
WhatFontIs
Ссылка: https://www.whatfontis.com/
Стоимость. Бесплатно или дополнительные возможности поиска за $40 в год.
Язык. Английский. (Также не работает с кириллицей.)
База. 840 000+ шрифтов.
Напоминает первый сервис из нашей подборки. Помимо стандартных настроек распознавания, встроенный редактор может разделять символы — эта функция пригодится для работы с рукописными шрифтами.
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн. В том числе разделить символы
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Не очень удобно пользоваться без регистрации и подписки
За красивыми рассылками — в Unisender
Удобный конструктор писем. В пару кликов вставляйте текст, ссылки, картинки, гифки, видео. 15 минут — и рассылка готова!
В пару кликов вставляйте текст, ссылки, картинки, гифки, видео. 15 минут — и рассылка готова!
Попробовать
Не могу узнать шрифт. Что делать?
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы имеют встроенный редактор. Иногда можно найти картинку в лучшем разрешении.
- Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через некоторое время. Базы регулярно обновляются.
- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании.
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
способы узнать бесплатно и онлайн
Требования к картинкам
Процесс работы с определителями шрифтов
WhatTheFont
Font Identifier
Fontspring
IdentiFont
WhatFontIs
Не могу узнать шрифт.
Мы в Telegram
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman можно узнать и без специальных сервисов — например, по отсутствию или присутствию засечек. А более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Требования к картинкам
В любом из сервисов, позволяющих определить шрифт по картинке, схожие требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.

- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Процесс работы с определителями шрифтов
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.
- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу несколько онлайн-сервисов, которые распознают шрифт онлайн.
WhatTheFont
Ссылка: https://www. myfonts.com/pages/whatthefont
myfonts.com/pages/whatthefont
Стоимость. Бесплатно.
Язык. Английский. (Кириллицу также не распознает.)
База. 230 000+ шрифтов.
Популярная платформа для тех, кто хочет узнать шрифт. Можно загрузить файл и выбрать конкретное место на картинке. Также есть поиск по категориям.
Сервис работает быстро, большая база. Правда, в РФ будет доступен только через VPN.
✅
Не требуется регистрация
Быстрый поиск по базе 230+ тыс. шрифтов.
Есть приложения (iOS, Android) для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
Не работает в РФ без VPN
Font Identifier
Ссылка: https://www.fontsquirrel.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. У самого сервиса всего несколько тысяч шрифтов, но он ищет и в других коллекциях.
Англоязычный сервис, но работает и с кириллицей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие.
✅
Не требуется регистрация
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В поисковой выдаче есть платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Не сразу получается правильно настроить matcherator
Fontspring
Ссылка: https://www.fontspring.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. 900 000+ шрифтов.
По сути аналогичен предыдущему сервису. Сразу видно, у самого определителя шрифтов и редактора картинок тот же интерфейс.
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Не очень хорошо работает с кириллицей
В основном только платные шрифты
IdentiFont
Ссылка: http://www. identifont.com/
identifont.com/
Стоимость. Бесплатно.
Язык. Английский.
База. 150 000+ шрифтов.
Главное отличие от других сервисов по распознаванию — отсутствие автоматического поиска. Найти шрифт можно по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам. Несмотря на устаревший дизайн, новые шрифты появляются регулярно. Ресурс позиционируется как крупнейший независимый каталог.
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
WhatFontIs
Ссылка: https://www.whatfontis.com/
Стоимость. Бесплатно или дополнительные возможности поиска за $40 в год.
Язык. Английский. (Также не работает с кириллицей.)
База. 840 000+ шрифтов.
Напоминает первый сервис из нашей подборки. Помимо стандартных настроек распознавания, встроенный редактор может разделять символы — эта функция пригодится для работы с рукописными шрифтами.
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн. В том числе разделить символы
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Не очень удобно пользоваться без регистрации и подписки
За красивыми рассылками — в Unisender
Удобный конструктор писем. В пару кликов вставляйте текст, ссылки, картинки, гифки, видео. 15 минут — и рассылка готова!
Попробовать
Не могу узнать шрифт. Что делать?
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы имеют встроенный редактор.
 Иногда можно найти картинку в лучшем разрешении.
Иногда можно найти картинку в лучшем разрешении. - Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через некоторое время. Базы регулярно обновляются.
- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как Lens превращает изображения в текст?
Недавно, когда я был в отпуске, мне захотелось сделать заметки из электронной книги, которую я читал. Но вместо того, чтобы делать аудиозаметки или записывать что-то в блокноте, я использовал Lens, чтобы выбрать раздел книги, скопировать его и вставить в документ. Мне стало любопытно: как все это произошло на моем телефоне? Как камера распознает слова во всех их шрифтах и языках?
Но вместо того, чтобы делать аудиозаметки или записывать что-то в блокноте, я использовал Lens, чтобы выбрать раздел книги, скопировать его и вставить в документ. Мне стало любопытно: как все это произошло на моем телефоне? Как камера распознает слова во всех их шрифтах и языках?
Я решил разобраться в сути вопроса и поговорить с Аной Манасовской, инженером-программистом из Цюриха, одним из сотрудников Google, занимающихся преобразованием изображения в текст.
Ана, расскажите о своей работе в Lens.
Я занимаюсь текстовым аспектом, поэтому слежу за тем, чтобы приложение могло распознавать текст и копировать его для поиска или переводить без необходимости печатать. Например, если вы наведете камеру телефона на плакат на иностранном языке, приложение сможет перевести текст на нем. А для слепых или слабовидящих людей он может читать текст вслух. Это впечатляет.
Часть работы моей команды заключается в том, чтобы заставить Lens распознавать не только текст, но и структуру текста. Мы, люди, автоматически понимаем текст, разделенный на предложения и абзацы или блоки и столбцы, и знаем, что сочетается. Однако машине очень трудно различить это.
Мы, люди, автоматически понимаем текст, разделенный на предложения и абзацы или блоки и столбцы, и знаем, что сочетается. Однако машине очень трудно различить это.
Это машинное обучение?
Да. Другими словами, он использует системы (мы называем их моделями), которые мы научили различать символы и структуру изображений. Традиционная вычислительная система имела бы для этого лишь ограниченные возможности. Но наша модель машинного обучения была построена так, чтобы «самообучаться» на огромных наборах данных, и учится различать текстовые структуры так же, как человек.
Может ли система работать с разными языками?
Да, он может распознавать 30 шрифтов, включая кириллицу, деванагари, китайский и арабский языки. На данный момент это наиболее точно для языков с латинским алфавитом, но даже там множество различных типов шрифтов создают проблемы. Японский и китайский сложны, потому что у них много нюансов в иероглифах. То, что неискушенному глазу кажется небольшим изменением, может полностью изменить смысл.
То, что неискушенному глазу кажется небольшим изменением, может полностью изменить смысл.
Что самое сложное в вашей работе?
Много сложностей и двусмысленностей, которые бросают вызов, поэтому мне пришлось научиться ориентироваться в этом. И это очень быстро; вещи постоянно меняются, и вам нужно задавать много вопросов и разговаривать с большим количеством людей, чтобы получить ответы, которые вам нужны.
Когда дело доходит до фактического кодирования, что это значит?
В основном я использую язык программирования C++, который позволяет выполнять этапы обработки, необходимые для перехода от изображения к представлению слов и структуры.
Хм, вроде понял. Как это выглядит?
Так выглядит C++.
В приведенном выше коде показан процесс извлечения только немецкого языка из фрагмента текста. Так скажем, изображение показало немецкий, французский и итальянский — для перевода будет извлечен только немецкий. Имеет ли это смысл?
Так скажем, изображение показало немецкий, французский и итальянский — для перевода будет извлечен только немецкий. Имеет ли это смысл?
Вроде! Расскажите, что вам нравится в вашей работе.
Это сводится к моей пожизненной любви к решению проблем. Но мне также очень нравится, что я создаю то, что могу использовать в повседневной жизни. Я живу в Цюрихе, но плохо говорю по-немецки, поэтому ежедневно использую Lens для перевода на английский язык.
Советы по выбору шрифта (с инфографикой)
Выбор шрифта для любого дизайнерского проекта может быть стрессовым. Некоторые дизайнеры по умолчанию используют одни и те же шрифты, с которыми им удобно работать в каждом проекте. Другие тратят часы, пытаясь определить правильный шрифт для работы, но никогда не чувствуют себя уверенными в своем окончательном выборе. Неудивительно, учитывая, что существует более полумиллиона шрифтов.
Правильный шрифт может создать дизайн, а неправильный может его испортить. Эксперименты и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Эксперименты и практика важны для освоения выбора шрифта. Но есть несколько вещей, которые дизайнеры должны учитывать, чтобы сделать выбор шрифта более простым и целенаправленным.
Объем
Объем проекта или проектов, в которых будет использоваться шрифт, является одним из первых моментов, которые дизайнеры должны учитывать при выборе шрифта. Шрифт, который будет использоваться только для ограниченного объема, например, для слайдов, должен быть менее гибким, чем тот, который будет использоваться для всего визуального присутствия бренда.
Дизайнеры должны продумать, будет ли шрифт использоваться только для цифровых проектов или также в печати. Они также должны подумать о том, будут ли шрифты использоваться в течение ограниченного времени или бессрочно. Может быть полезно составить список всех потенциальных проектов, для которых будет использоваться шрифт, в самом начале выбора нового шрифта.
Настроение
У каждого проекта есть настроение. Будет ли это настроение формальным или неформальным, веселым или серьезным, современным или классическим, или чем-то совершенно другим. И, как и у каждого проекта, у каждого шрифта есть настроение.
И, как и у каждого проекта, у каждого шрифта есть настроение.
Дизайнерам важно учитывать настроение проекта и то, как шрифты, которые они рассматривают, усиливают или противоречат этому настроению. Например, использование Comic Sans на веб-сайте юридической фирмы приведет к конфликту. Что-то вроде Crimson Text или Helvetica будет работать намного лучше.
Функциональность
Не каждый шрифт хорошо выглядит при любом начертании и размере. Экранные шрифты, которые выглядят потрясающе в больших размерах, могут стать неразборчивыми в меньших размерах. Гарнитуры, которые отлично смотрятся в основном тексте небольшого размера, иногда могут выглядеть слишком простыми или даже скучными при использовании на экранах.
Однако некоторые шрифты хорошо смотрятся практически в любом размере. Дизайнеры должны тестировать шрифты, которые они рассматривают, для каждого размера, который они могут использовать, чтобы убедиться, что они удобочитаемы и не влияют отрицательно на UX.
Универсальность
Шрифты, идеально подходящие для использования в Интернете, могут плохо подходить для использования в печати, и наоборот. Такие шрифты, как Georgia, которые были разработаны специально для удобства чтения на экранах с низким разрешением, не так хорошо подходят для печати, как шрифт Book Antiqua.
Если шрифт будет использоваться только для одного проекта, то легко определить, что важнее: печать или экранная функциональность. Но для шрифтов, которые могут использоваться в нескольких проектах, дизайнеры должны убедиться, что шрифт будет работать на каждом носителе, в котором он может использоваться.
Сообщение
Сообщение проекта — будь то слайд-презентация или визуальная идентификация бренда — жизненно важно для выбора наилучшего шрифта. Если сообщение серьезное, шрифт тоже должен быть серьезным, и наоборот.
Неправильный шрифт может полностью испортить сообщение, которое пытается донести бренд. Например, использование чего-то современного, такого как Open Sans, в дизайне веб-сайта исторического общества на самом деле не усиливает сообщение. Такой шрифт, как Crimson Text, будет работать намного лучше.
Такой шрифт, как Crimson Text, будет работать намного лучше.
Удобочитаемость
Удобочитаемость, пожалуй, самая важная характеристика шрифта. Поскольку шрифт используется для передачи сообщения, если это сообщение не может быть прочитано, гарнитура не справилась со своей задачей.
Читаемость и удобочитаемость не совсем одно и то же. Разборчивость означает, насколько легко различать формы букв внутри шрифта. Удобочитаемость делает еще один шаг вперед и относится к тому, насколько легко различать и читать разные слова.
На читаемость и разборчивость может сильно повлиять размер используемого шрифта. Шрифт, который отлично смотрится на 18 пикселях, может быть неразборчивым на 10 пикселях. Это не обязательно является нарушением условий сделки, если только дизайнер не знает, что шрифт нужно будет использовать в меньших размерах.
Языки
Не каждый веб-сайт или дизайнерский проект будет переведен на несколько языков. Но рекомендуется в начале проекта определить, возможен ли перевод. Не все шрифты поддерживают специальные символы (например, акцентированные), не говоря уже о таких алфавитах, как кириллица и греческий.
Не все шрифты поддерживают специальные символы (например, акцентированные), не говоря уже о таких алфавитах, как кириллица и греческий.
Почти во всех проектах важно, чтобы используемый шрифт поддерживал хотя бы расширенные латинские символы, такие как диакритические знаки и умлауты. Отсутствие возможности произносить слова или имена по буквам из-за того, что акценты не поддерживаются, может в лучшем случае сделать проект непрофессиональным.
Стиль
Существует четыре основных стиля шрифтов: с засечками, без засечек, дисплейный и рукописный. Шрифты с засечками часто считаются более традиционными и формальными (хотя и не все). Шрифты без засечек можно рассматривать как более современные и минималистичные. Экранные шрифты не подходят для использования в небольших размерах, но их внешний вид сильно различается. Рукописные шрифты напоминают рукописный или каллиграфический текст. Как скриптовые, так и экранные шрифты используются в основном для коротких блоков текста или таких вещей, как заголовки и заголовки.
Для удобочитаемости шрифты с засечками когда-то считались более удобными для чтения в печати, а шрифты без засечек — более удобными для чтения на экране. Но большинство современных шрифтов в обоих стилях могут хорошо работать на любом носителе, особенно при улучшении разрешения экрана.
Дизайнеры должны решить, хотят ли они использовать для своих заголовков и названий шрифты для отображения или рукописные, и решить, какие шрифты с засечками или без засечек лучше подходят для их сообщения и бренда проекта. Решение об этом сужает выбор шрифтов для дизайнера, что может облегчить принятие окончательного решения.
Бренд
У каждого бренда есть настроение и послание. Важно, чтобы все визуальные элементы, а не только шрифты, соответствовали тому впечатлению, которое бренд хочет произвести на публику.
Сужение выбора шрифта на основе соответствия бренду можно начать с составления списка ключевых слов, представляющих бренд. Оттуда дизайнеры могут искать шрифты, которые включают эти ключевые слова или синонимы.
Например, если бренд формальный и традиционный, хорошо подойдет шрифт Garamond или Caslon. Если бренд современный и передовой, дизайнер может выбрать что-то вроде Roboto или Raleway.
Лицензирование
В то время как многие шрифты имеют общие лицензии, которые позволяют использовать их практически в любой ситуации, другие — нет. Некоторые лицензии разрешают использование только на том или ином носителе. Другие допускают использование в рекламных материалах, но теперь могут быть разрешены для использования в продаваемом продукте.
Еще одно соображение заключается в том, что если несколько дизайнеров работают над одним проектом, каждому из них может понадобиться лицензионная версия шрифта. Дизайнеры должны быть уверены, что понимают лицензирование любых шрифтов, которые они собираются использовать, и ограничения, которые эти лицензии могут налагать.
Комбинации
Не все шрифты хорошо сочетаются друг с другом. Некоторые шрифты достаточно нейтральны, чтобы их можно было сочетать с сотнями других шрифтов. Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Но другие обладают настолько уникальным характером, что подходящие комбинации ограничены.
Оба варианта имеют свои преимущества. Ограниченные комбинации могут ускорить поиск подходящей, поскольку у дизайнеров может быть только дюжина на выбор. Но наличие более широких возможностей может обеспечить большую гибкость в будущих проектах. Выбор комбинаций шрифтов — это и искусство, и наука, и дизайнерам нужно немало экспериментировать и практиковаться.
Большие семейства шрифтов
Большие семейства шрифтов, такие как Roboto или Baskerville, которые имеют несколько начертаний и стилей, могут облегчить дизайнерам создание сложных типографских дизайнов без необходимости выяснять, какие гарнитуры хорошо сочетаются друг с другом. Некоторые крупные семейства шрифтов даже включают версии как с засечками, так и без засечек, что дает дизайнеру еще большую гибкость.
В долгосрочных проектах, таких как визуальная идентификация бренда, более крупные семейства шрифтов также обеспечивают большую гибкость. Возможность переключения между несколькими весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам больше гибкости без необходимости отклоняться от установленной идентичности бренда.
Возможность переключения между несколькими весами или стилями в зависимости от конкретных потребностей проекта дает дизайнерам больше гибкости без необходимости отклоняться от установленной идентичности бренда.
Как выбрать правильный шрифт
Помните об этих советах для любого дизайнерского проекта, и процесс выбора шрифта станет намного проще. Дизайнеры, которые хотят усовершенствовать свои навыки выбора шрифта, могут работать над практическими проектами, такими как выбор нового шрифта для известного бренда или вымышленного проекта. Затем, столкнувшись с реальными проектами, они будут более уверены в своих навыках и выборе.
Тщательное понимание того, что влечет за собой каждый проект, позволяет дизайнерам лучше понять, какой шрифт лучше всего соответствует их потребностям. Как только объем проекта определен, другие соображения, такие как настроение, универсальность, сообщение и бренд, могут помочь дизайнерам выбрать лучший шрифт. Другие соображения, такие как удобочитаемость, функциональность и языковая поддержка, могут помочь дизайнерам еще больше усовершенствовать эти варианты, чтобы найти идеальный шрифт для своей дизайнерской работы.
Загрузите PDF-версию этой инфографики.
Понимание основ
В чем разница между шрифтом и гарнитурой?
Шрифт — это определенный размер, насыщенность и стиль гарнитуры, например Helvetica. Это относится к тому времени, когда шрифт был установлен вручную, и наборщики хранили каждый «шрифт» отдельно. На практике эти термины часто используются взаимозаменяемо, особенно в цифровом дизайне.
Что такое типографика и почему она важна?
Типографика — это практика размещения шрифта для передачи сообщения. Он включает в себя больше, чем просто выбор шрифта, и распространяется на все визуальные свойства представленного текста. Хорошая типографика усиливает передаваемое сообщение, улучшая UX.
Какие шрифты лучше всего читаются?
Хорошо продуманные шрифты с засечками и без засечек обычно хорошо читаются на экране и при печати. Некоторые из наиболее читаемых шрифтов включают Garamond, Georgia, Helvetica и Lucida.

