Какой шрифт самый лучший для чтения электронных книг
Статьи › ИНВИТРО › Какой шрифт у ИНВИТРО
Что касается размера шрифта, то наиболее удобным и безопасным для глаз считается кегль 10 или 12 с нормальным (не уменьшенным и не увеличенным) междустрочным интервалом. Для детских изданий обычно выбирают кегль 14 или 16.
- Какой шрифт самый приятный для чтения
- Какой размер шрифта лучше для глаз
- Какой шрифт лучше для чтения с бумаги
- Какой шрифт должен быть в книге
- Какой шрифт использовать в электронной книге
- Какой шрифт не портит зрение
- Что будет если читать мелкий шрифт
- Какое качество наших глаз
- Какая тема лучше для глаз
- Какой шрифт привлекает внимание
- Какой шрифт лучше всего запоминается
- Какой шрифт самый популярный
- Какой шрифт нельзя использовать
- В каком формате лучше писать книгу
- Как понять какой шрифт нужен
- Какой шрифт нравится людям
- Как отличить хороший шрифт от плохого
- Какой шрифт лучше с засечками или без
- Как правильно выбрать размер шрифта
- Как выбрать размер шрифта
- Какие размеры шрифтов рекомендуется использовать
- Какой текст удобнее читать
- Какой шрифт рекомендуется в качестве основного
Какой шрифт самый приятный для чтения
Читаемость шрифтов на электронных экранах
Ученые попробовали разобраться, как влияет сглаживание на читаемость. Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек.
Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек.
Какой размер шрифта лучше для глаз
Благодаря этому человек может легко и быстро воспринимать информацию даже при мелком кегле. Хотя оптимальным считается размер в 10-14 пунктов.
Какой шрифт лучше для чтения с бумаги
Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов). Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз.
Какой шрифт должен быть в книге
Шрифт — лучше всего стандартный, Times New Roman, 12-14 кегль, 1-1,5 межстрочный интервал. Писать черновик можно каким угодно шрифтом, но редактору нужно отправлять уже стандарт.
Какой шрифт использовать в электронной книге
В большинстве печатных изданий используют Times New Roman, Garamond, Bodoni, Academy, Georgia.
Какой шрифт не портит зрение
Лучший шрифт для зрения
По результатам исследований специалисты особо выделили шрифт Verdana. Шрифт Verdana был разработан в 1996 году художником Мэттью Картером по заказу корпорации Microsoft.
Что будет если читать мелкий шрифт
Продолжительное чтение — даже мелкого текста — может вызвать разве что утомление и усталость глаз, ощущение дискомфорта и «сухости». Но нет никаких доказательств того, что это наносит какой‑либо вред нашему зрению и повышает риск каких‑либо органических заболеваний глаз в старости.
Какое качество наших глаз
Однако эксперт в области фотографии, научный сотрудник американского Планетологического института Роджер Кларк провел приблизительные расчеты разрешающей способности глаза, получив внушительную цифру в 576 мегапикселей. Он же указал и светочувствительность сетчатки — около 800 ISO.
Какая тема лучше для глаз
Для глаз комфортнее оттенки, а не чистые цвета: серый, светло-зеленый, голубой. При большой контрастности глазам тяжело, поэтому в темной комнате лучше использовать темную тему или ночной режим. Когда светло, черный текст на белом фоне читать легче. То есть днем классическая светлая тема лучше темной.
При большой контрастности глазам тяжело, поэтому в темной комнате лучше использовать темную тему или ночной режим. Когда светло, черный текст на белом фоне читать легче. То есть днем классическая светлая тема лучше темной.
Какой шрифт привлекает внимание
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание.
Какой шрифт лучше всего запоминается
Осенью 2018 года австралийские дизайнеры вместе с исследователями из Мельбурнского королевского технологического университета представили Sans Forgetica — шрифт, разработанный для лучшего запоминания информации.
Какой шрифт самый популярный
Helvetica
Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок. Где вы могли его видеть: Считается самым распространенным шрифтом в мире.
Какой шрифт нельзя использовать
Times New Roman и Arial им больше недоступны Каталог шрифтов Monotype, в числе которых Times New Roman и Arial больше недоступен с российских IP. Официальных заявлений по этому поводу компания не делала. Вероятно, это часть международных антироссийских санкций — Monotype не в первый раз вводит ограничения для россиян.
Официальных заявлений по этому поводу компания не делала. Вероятно, это часть международных антироссийских санкций — Monotype не в первый раз вводит ограничения для россиян.
В каком формате лучше писать книгу
Для всех остальных авторов (а их большинство), мы рекомендуем формат DOCX — его можно отформатировать так, что после загрузки и преобразования файла получится хорошая электронная книга с навигацией по главам, которую будет удобно и приятно читать.
Как понять какой шрифт нужен
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
Какой шрифт нравится людям
Шрифт, который лучше воспринимается клиентами
Наиболее распространенный, а также самый лучший для понимания шрифт — Helvetica. Он встречается в 21% созданных логотипов.
Он встречается в 21% созданных логотипов.
Как отличить хороший шрифт от плохого
Для текста формы знаков должны быть легко считываемыми, глаз не должен спотыкаться о формы букв. Шрифт с плохим кернингом или его отсутствием может сработать в логотипе, где дизайнер сам настроит расстояния между буквами.
Какой шрифт лучше с засечками или без
Для основного текста лучше использовать шрифты с засечками — serif. Объем материала не будет выглядеть тяжелым благодаря засечкам: они добавляют воздух в большие блоки. Текст читается удобнее и быстрее, не нагружает глаз. Примеры (удачных) шрифтов с засечками:Lora, PT Serif, Noto Serif, Antic SLab и др.
Как правильно выбрать размер шрифта
Размер шрифта основного текста должен быть около 16px:
- Размер шрифта основного текста должен быть около 16px.
- Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px.
- Проверяйте, как выглядит ваш дизайн на самом устройстве.

Как выбрать размер шрифта
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Какие размеры шрифтов рекомендуется использовать
Для оформления документов рекомендуется использовать размеры шрифтов N 12, 13, 14. При составлении таблиц допускается использовать шрифты меньших размеров.
Какой текст удобнее читать
Лучше всего читается текст чёрного цвета, набранный на бумаге кремового или сероватого оттенка. Ослепительно белая бумага, особенно мелованная или глянцевая, слишком сильно отражает свет, поэтому длительное чтение с неё может быть утомительным.
Какой шрифт рекомендуется в качестве основного
«5.1.1 При оформлении документа для основного текста используют гарнитуры шрифта Times New Roman размером 14 пунктов или Arial размером 12 пунктов, для приложений, примечаний, примеров и сносок — гарнитуры шрифта Times New Roman размером 12 или Arial размером 11.
E-ink-Reader. Набор дополнительных шрифтов для электронных книг на E-Ink.
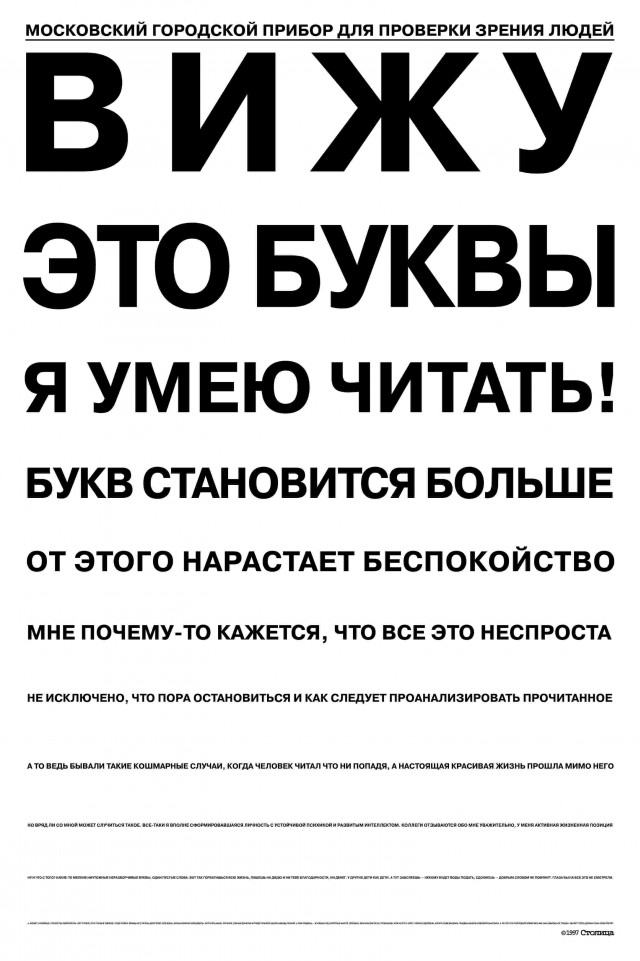
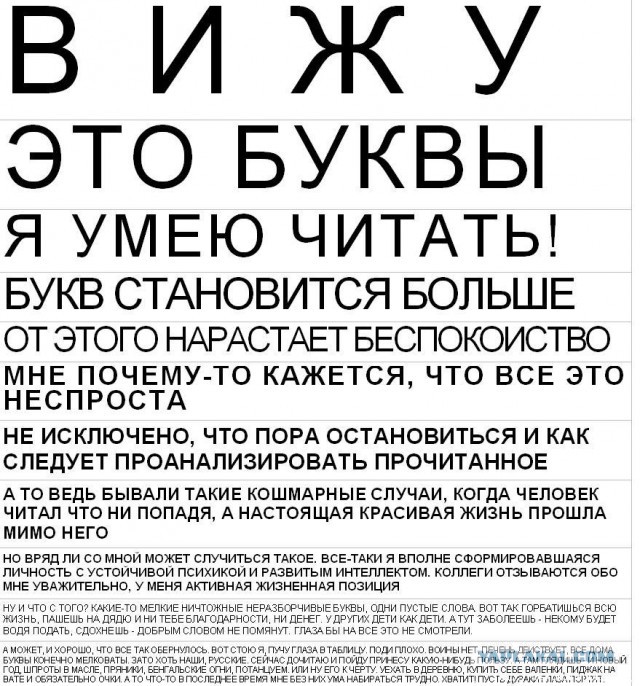
Тонкие черные линии и мелкие детали воспринимаются человеческим глазом как серые. Шрифт, расположенный на изображении слева, выглядит менее ярко, чем шрифт, изображенный справа. К сожалению, не все производители электронных книг снабжают свое устройство яркими, хорошо читаемыми шрифтами.
Для тех электронных книг, которые поддерживают функцию загрузки дополнительных шрифтов формата TTF (True Tupe Fonts), мы создали специальный набор из восьми различных шрифтов утолщенного начертания. В этом наборе пропорционально на 25% утолщены все четыре начертания каждого из шрифтов — обычный, жирный, курсив, жирный курсив.
Чтобы возпользоваться таким набором, Вам нужно скачать архив с этого сайта и распаковать его в определенную папку на SD-карте или во внутренней памяти ридера. Точное название папки и ее расположение Вы можете узнать из инструкции по эксплуатации электронной книги.
Приведем несколько примеров расположения папки со шрифтами в электронных книгах.
| Бренд, модель | Расположение папки со шрифтами | Носитель |
| Pocketbook все модели | /system/fonts | Внутренняя память |
| Lbook v3+, v5 | /fonts | SD-карта |
| Onyx boox все модели | /Fonts | SD-карта |
| Gmini magicbook Z6, R6L, C6HD, C6LHD | /fonts | Внутренняя память |
| Kobo | /fonts | Внутренняя память |
| Bookeen Cybook Muse Essential, Bookeen Cybook Muse Frontlight* | /Fonts/Имя шрифта | Внутренняя память |
| Digma e605, E627, E629, E630, E631, R656, R657, S676, T646, e64m | /fonts | Внутренняя память |
| Модели с ОС Android с программой Coolreader (Nook Simple Touch — Rooted, Sony PRS T1, T2 — Rooted, Wexler E6005, E6007) | /fonts | SD-карта |
*Для Bookeen Cybook Muse Essential, Bookeen Cybook Muse Frontlight во внутренней памяти в существующей папке /Fonts необходимо создать папку, совпадающую по названию с названием шрифта (например «/Fonts/Verdana») и в нее положить 4 файла шрифта TTF с разными начертаниями.
Скачать набор шрифтов для электронных книг.
Второй набор шрифтов от пользователя Metazoa с форума 4PDA.
К сожалению, пока не существует единого стандарта кодировки для отображения старорусских букв, поэтому при чтении книг, содержащих старославянские символы, возможны ошибки или некорректное отображение некоторых текстов на экране ридера. В этом случае придется либо подбирать нужный шрифт, либо воспользоваться книгами в формате EPUB со встроенными в файл книги шрифтами.
Скачать набор старославянских шрифтов для электронных книг.
Читать дальше
Соглашение о cookie
Наши новости:
Что почитать?
Ригби Эл «Завтра нас похоронят».
 Когда нас стали бояться и заклеймили особым словом — крысята. Когда мы ушли. Это роман о холодящих кровь тайнах и приключениях диких вечно юных детей, потерянных, отчаявшихся взрослых и о самых тонких нитях человеческих чувств.
Когда нас стали бояться и заклеймили особым словом — крысята. Когда мы ушли. Это роман о холодящих кровь тайнах и приключениях диких вечно юных детей, потерянных, отчаявшихся взрослых и о самых тонких нитях человеческих чувств.Валентин Пикуль «Мальчики с бантиками».
Пьюзо Марио «Сицилиец» Роман знаменитого американского писателя Марио Пьюзо «Сицилиец» принято считать продолжением «Крестного отца» — ведь в нем рассказывается о судьбе Майкла, младшего сына дона Корлеоне. Эта книга о дружбе и вражде, любви и ненависти, сицилийском законе омерты и бесконечной вендетте — проблемах, которые всегда привлекали внимание Марио Пьюзо, большого знатока человеческой психологии, а в особенности — психологии людей, преступивших закон.
Чтобы найти эти книги, загляните в раздел «Электронные библиотеки».
Смотрите также:
- Библиотеки интернета
- Словари для электронных книг
- Читалки для Android
- Читалки для Apple
10 лучших шрифтов для улучшения чтения | Дизайн-студия DTALE | Productivity Revolution
by Sorkin TypeMerriweather — это среднеконтрастный полусжатый шрифт, разработанный для удобочитаемости при очень малых размерах. Merriweather традиционна по ощущениям, несмотря на современные формы, которые она приняла для экранов.
от Julieta UlanovskyMontserrat — это геометрический шрифт без засечек, вдохновленный вывесками из одноименного исторического района Буэнос-Айреса. Монтсеррат часто называют ближайшей бесплатной альтернативой Готэму и Проксиме-Нова, 9.0003 от HVD_Fonts
Pluto Sans — прямой компаньон семейства Pluto — был разработан Ханнесом фон Дёреном в 2012 году. Это четкое семейство Sans Serif основано на архитектуре Pluto, и в нем все еще есть намек на дружелюбие, которое передает причудливый Pluto. Благодаря своим геометрическим формам и большой высоте x он идеально подходит для длинных текстов небольшого размера и использования в печати и на экранах. И Pluto Sans, и Pluto имеют одинаковый диапазон весов и стилей и могут идеально использоваться вместе.
Это четкое семейство Sans Serif основано на архитектуре Pluto, и в нем все еще есть намек на дружелюбие, которое передает причудливый Pluto. Благодаря своим геометрическим формам и большой высоте x он идеально подходит для длинных текстов небольшого размера и использования в печати и на экранах. И Pluto Sans, и Pluto имеют одинаковый диапазон весов и стилей и могут идеально использоваться вместе.
FF Tisa, созданная Митей Миклавом, быстро стала фаворитом нового тысячелетия среди графических дизайнеров как в печати, так и в Интернете. Его большая высота по оси x и прочные, хорошо разнесенные формы помогают его удобочитаемости при размерах текста, а низкий контраст штрихов и диапазон веса позволяют ему успешно работать и при больших размерах.
от Ascender Droid Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Droid Sans был оптимизирован для пользовательских интерфейсов и был удобен для чтения на мобильном телефоне в меню, веб-браузере и другом тексте на экране.
Playfair — это переходный дизайн. Со времен Просвещения в конце 18 века перья с широким пером были заменены заостренными стальными ручками. Это повлияло на то, что типографские формы букв стали все более оторванными от письменных. Развитие технологий печати, чернил и производства бумаги позволило печатать высококонтрастные буквы с тонкими линиями.
от AdobeMinion Pro вдохновлен классическими шрифтами старого стиля позднего Возрождения, периода элегантных, красивых и легко читаемых шрифтов. Minion Pro сочетает в себе эстетические и функциональные качества, которые делают текст легко читаемым, с универсальностью цифровой технологии OpenType, обеспечивая беспрецедентную гибкость и типографский контроль, будь то длинный текст или настройки отображения.
by Steve_Matteson Гуманистический шрифт без засечек, разработанный Стивом Маттесоном из Ascender Corp. С момента своего выпуска в 2010 году Open Sans быстро стал предпочтительным шрифтом для многих дизайнеров, поскольку он был фантастической заменой (иногда ненавидимой) Helvetica.
Bookerly — это шрифт с засечками, разработанный специально для чтения на устройствах Amazon Kindle. Amazon.com утверждает, что в сочетании с новым механизмом набора шрифт помогает пользователю «читать быстрее с меньшей нагрузкой на глаза».
b Veronika Burian, José Scaglione, Irene Vlachou, Vera EvstafievaLiterata — шрифт, созданный Type Together для Google Play. Он создан, чтобы установить графическую идентичность в Google Play и заменить Droid Serif в качестве шрифта по умолчанию в своих цифровых книгах в мае 2015 года 1 . Она вдохновлена Humanes и Scotch Roman 2 .
9 самых простых для чтения шрифтов для веб-страниц
Выбор стиля шрифта — это большое дело. Если он слишком мал или слишком труден для чтения, посетители покинут ваш сайт. Если он слишком большой или все шрифты на вашем сайте простые, ваш сайт будет выглядеть непрофессионально. Ключевым моментом является выбор шрифта, который легко читается, но при этом дает эффект и дает некоторое представление о личности вашего бренда. В этом посте мы рассмотрим некоторые из самых простых для чтения шрифтов, чтобы у вас был выбор шрифтов для вашего веб-сайта.
В этом посте мы рассмотрим некоторые из самых простых для чтения шрифтов, чтобы у вас был выбор шрифтов для вашего веб-сайта.
Какой шрифт легче всего читать?
Различные отрасли могут иметь нюансы в том, как потребители взаимодействуют с их дизайном рекламы, веб-сайтами и используемыми для них шрифтами. Веб-дизайнер компании, занимающейся ландшафтным дизайном, скорее всего, обнаружит, что не может полагаться на типографские условности, скажем, меню ресторана. Но также, возможно, они могли бы!
Точной науки не существует, и мнения профессионалов могут разниться. Проведение пользовательских исследований и тестирование с широким кругом реальных пользователей может помочь вам понять, какой шрифт лучше всего подходит для вас. Но эта статья предоставит нам критерии того, что обычно дает хороший разборчивый шрифт.
Здоровое различие между формами букв.
Это может быть очевидно, но стоит подчеркнуть. Способность определить разницу между символами имеет важное значение для эффективности шрифта. Давайте обсудим два важных компонента шрифтов: кернинг и трекинг .
Давайте обсудим два важных компонента шрифтов: кернинг и трекинг .
- Кернинг относится к количеству пробелов между отдельными буквами. Обычно это используется для слов в единственном числе в логотипе или заголовке. Шрифты поставляются с кернингом по умолчанию; для каждого другого веса или стиля потребуется другой кернинг по умолчанию. Но знание того, как правильно настроить кернинг, поможет предотвратить появление неуклюжего, неуклюжего или ленивого контента. Все это должно быть предметом строгого избегания со стороны любого графического дизайнера, профессионального или начинающего.
- Трекинг регулирует расстояние между буквами равномерно по всему слову . Это особенно полезно, когда вы работаете с большими весами, которые требуют большего среднего расстояния между буквами. Некоторые шрифты естественным образом кажутся ближе друг к другу, и отслеживание может помочь вам настроить это, повысив читаемость.

Нужна помощь в графическом дизайне?
Попробуйте Unlimited Graphic Design от Penji и создайте все свои бренды, цифровые, печатные и UXUI-дизайны в одном месте.
Узнать больше
Вес шрифта имеет значение.
Декоративные, рукописные или слишком узкие шрифты могут ухудшить разборчивость. Это плохо, если текст, который вы написали, на самом деле предназначен для того, чтобы его прочитали. Но это не значит, что вам нужно выделять свой сайт жирным шрифтом. Понимание типографской иерархии поможет вам понять, как правильная координация веса шрифта может создать последовательный, визуально приятный дизайн.
С засечками или без?
Давний типографский миф утверждает, что шрифты с засечками улучшают разборчивость при печати, а шрифты без засечек лучше подходят для цифрового экрана. В этом есть доля правды. Засечки могут повысить читаемость больших объемов текста за счет направления «ножек», ведущих взгляд от одного символа к другому. Но этот миф уходит корнями в те времена, когда компьютерные экраны еще не умели четко отображать засечки, что делало их менее разборчивыми. Кроме того, шрифты без засечек имеют чистые, четкие линии, что обычно делает их самыми простыми шрифтами для чтения на экране. Но это не всегда данность.
Но этот миф уходит корнями в те времена, когда компьютерные экраны еще не умели четко отображать засечки, что делало их менее разборчивыми. Кроме того, шрифты без засечек имеют чистые, четкие линии, что обычно делает их самыми простыми шрифтами для чтения на экране. Но это не всегда данность.
Как команда графического дизайна, мы используем множество разных шрифтов в зависимости от проекта — некоторые дурацкие и нетрадиционные, другие приглушенные и профессиональные. Для простых ситуаций приведенные ниже параметры являются одними из самых простых для чтения шрифтов.
Georgia
Georgia был разработан Microsoft для экранов с низким разрешением. По этой причине это один из самых простых шрифтов для чтения на экране. Но это шрифт с засечками. Таким образом, он содержит эти маленькие украшения на концах каждого символа. Тем не менее, Georgia — отличный шрифт для дизайна веб-сайтов.
Helvetica
Helvetica не просто так является эталонным шрифтом. Это современная классика с безупречной удобочитаемостью и большим суперсемейством для работы. Это гладко.
Это гладко.
Quicksand
Вы должны предвидеть, что многие, если не большинство, людей усвоят ваш дизайн с помощью смартфона, планшета или другого цифрового устройства. Поэтому неудивительно, что многие производители смартфонов и планшетов разрабатывают новые шрифты, чтобы соответствовать этой тенденции. Google разработал этот шрифт без засечек исключительно для удобства чтения на маленьких экранах. Таким образом, он, очевидно, входит в список самых простых для чтения шрифтов.
Futura
Некоторые шрифты неявно универсальны. Futura — один из таких шрифтов. Воплощая дух Баухауза начала 20-го века, Futura появилась на сцене, выглядя невероятно современно. Сегодня он выглядит так же современно, как и прежде.
Karla
Montserrat
Montserrat — хороший выбор для создания простого веб-дизайна. Он имеет более заметный характер, чем Helvetica или Arial, но остается одним из самых простых для чтения шрифтов.
Times New Roman
Многие из нас считают Times New Roman шрифтом по умолчанию. Для печати и веб-документов. Несмотря на небольшую высоту x, это по-прежнему один из самых читаемых шрифтов.
Для печати и веб-документов. Несмотря на небольшую высоту x, это по-прежнему один из самых читаемых шрифтов.
Тахома
Тахома — гуманист без собственных чувств. Как и другие шрифты в этом списке, он был создан для доступности на экране. Фактически Tahoma был шрифтом по умолчанию во всех Windows 2000 и XP. Его сила в качестве меню и шрифта интерфейса.
Открывает Sans
Open Sans примечателен своим кернингом (одно из наших правил типографики). Естественный интервал делает этот шрифт одним из самых простых для чтения. По данным Google, Open Sans «оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв».
Ищете дизайнера, который сможет эффективно использовать нужные шрифты для вашего следующего проекта? Посмотрите сегодняшнюю работу Пенджи.
Старые засечки (15-18 век)
Засечки в этом стиле имеют тенденцию быть слегка закругленными, наклонными и чашевидными. У персонажей диагональное напряжение, в отличие от вертикального напряжения более поздних итераций. Это предполагает влияние каллиграфии. Символы, как правило, низкоконтрастные, что означает, что большинство штрихов имеют примерно одинаковую ширину.
Это предполагает влияние каллиграфии. Символы, как правило, низкоконтрастные, что означает, что большинство штрихов имеют примерно одинаковую ширину.
Примеры: Гарамонд. Буклеттер Гауди 1911 . Палатино.
Переходный шрифт с засечками (18 век)
По мере развития 18 века методы печати становились все более совершенными. Гарнитуры, созданные в этот период, известны как переходные засечки. Некоторыми определяющими характеристиками этого стиля являются более четкие засечки и более вертикальные символы. Кроме того, этот стиль имеет тенденцию к более высокому контрасту между толстыми и тонкими мазками.
Примеры: Баскервиль. Таймс Нью Роман.
Современные шрифты с засечками (конец 18 века)
Шрифты становятся еще более совершенными и подробными по мере развития 18 века. Это связано с дальнейшим развитием процесса печати. Характеристики включают засечки, которые являются полностью прямыми и плоскими и обладают полностью вертикальным напряжением. Контраст между толстыми и тонкими мазками также чрезвычайно высок.
Контраст между толстыми и тонкими мазками также чрезвычайно высок.
Примеры: LTC Bodoni 175.
Когда следует использовать шрифты с засечками?
Шрифты с засечками отлично подходят для основного текста в печатных сценариях. Говорят, что засечки повышают читаемость, направляя взгляд читателя от одного символа к другому. Таким образом, эти шрифты лучше всего подходят для длинного текста. Кроме того, они обладают атмосферой формальности и традиционализма.
Sans Serif
Ruhla — шрифт без засечек.Sans происходит от французского корня, означающего «без». Итак, sans serif буквально означает «без засечек». Эти шрифты были впервые использованы в пятом веке до нашей эры, но первый печатный шрифт в этом стиле был создан Уильямом Каслоном в 18 веке. Сначала они считались неформальным стилем, но их чистый, минималистичный и современный вид превратил шрифты без засечек в невероятно универсальные инструменты.
Гротеск (20 век) Этот стиль был коммерчески популярен в начале 20 века. Некоторые общие черты включают средний контраст между толстыми и тонкими штрихами и открытые промежутки апертуры в символах, таких как строчные буквы a и e.
Некоторые общие черты включают средний контраст между толстыми и тонкими штрихами и открытые промежутки апертуры в символах, таких как строчные буквы a и e.
Пример: Акзиденц-Гротеск.
Neo Grotesque (20 век)Шрифты Neo Grotesque были результатом того, что дизайнеры предпочитали чистые, разборчивые шрифты без засечек. Это привело к тому, что большая часть характера и индивидуальности шрифтов была удалена. Символы имеют одинаковую толщину без контраста между толстыми и тонкими.
Пример: Helvetica.
Гуманистический (20 век)Основаны на пропорциях капителей в римском стиле. Некоторые детали персонажей имеют влияние каллиграфического стиля.
Примеры: Открыть Санс. Кантарелл.
Когда следует использовать шрифты без засечек?
Многие веб-дизайнеры предпочитают шрифты без засечек, потому что их чистые, четкие линии идеально подходят для использования на экране.
